3 วิธีที่ง่ายที่สุดในการปรับปรุงประสิทธิภาพเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2020-04-17ประสิทธิภาพและความเร็วของไซต์เป็นวิทยาศาสตร์ที่มีชีวิต การศึกษาแสดงให้เห็นว่าพฤติกรรมของลูกค้าสามารถเปลี่ยนแปลงได้ภายในไม่กี่วินาที
เจ้าของไซต์ส่วนใหญ่คิดว่าพวกเขาจะแสดงการออกแบบและคุณลักษณะที่น่าสนใจที่สุดแก่ผู้ชม แต่ควรระลึกไว้เสมอว่าคุณลักษณะพิเศษของเว็บสามารถทำลายประสิทธิภาพของไซต์ได้
นักออกแบบบางคนเพิ่มพื้นหลังที่เคลื่อนไหวทันสมัยหรือการเลื่อนเว็บแบบพารัลแลกซ์เพื่อเพิ่มความสวยงามให้กับเว็บไซต์ของตน อย่างไรก็ตาม ความจริงที่โหดร้ายคือผู้เยี่ยมชมจะรอไม่เกิน 10 วินาทีเพื่อโหลดหน้าเว็บไซต์ของคุณ
ดังนั้นเว็บไซต์จะสูญเสียผู้เข้าชมในไม่ช้า ในกรณีนี้ ผู้ดูแลเว็บไซต์ไม่ได้เน้นที่สาเหตุของการสูญเสียผู้เยี่ยมชมประจำ คุณกำลังประสบปัญหาดังกล่าวหรือไม่? จากนั้นคุณควรอ่านบทความนี้เพื่อทราบวิธีปรับปรุงประสิทธิภาพเว็บไซต์ของคุณอย่างมาก
1. ปรับปรุงประสิทธิภาพของเว็บไซต์ด้วยการเพิ่มความเร็ว

ความล่าช้าในการโหลดเพียง หนึ่งวินาที อาจทำให้คุณเสียค่าใช้จ่าย:
- จำนวนการดูเพจน้อยลง 11%
- ความสุขของผู้ชมลดลง 16%
- ขาดทุนอยู่ 7%
ทุกวินาทีสามารถสร้างความประทับใจที่ไม่ดีต่อประสิทธิภาพเว็บไซต์ของคุณได้ ถึงเวลาเร่งความเร็วเว็บไซต์ของคุณแล้ว มาดูกันว่าอะไรคือเคล็ดลับที่ง่ายที่สุดแต่มีประโยชน์ในทันทีสำหรับคุณที่จะบอกเป็นนัยในเว็บไซต์ของคุณ
ลดขนาดคำขอ HTTP
ตามข้อมูลของ Yahoo ความเร็วในการโหลดเว็บไซต์ 80% ใช้เพื่อดาวน์โหลดส่วนต่างๆ ของเว็บไซต์นั้น เช่น รูปภาพ สคริปต์ และสไตล์ชีต
สำหรับแต่ละองค์ประกอบเหล่านี้ มีการร้องขอ HTTP ดังนั้น,
องค์ประกอบในหน้าเพิ่มเติม = เวลาในการโหลดหน้านานขึ้น
ดังนั้นการลดคำขอ HTTP ให้น้อยที่สุดจึงเป็นสิ่งสำคัญในการปรับปรุงประสิทธิภาพของเว็บไซต์รวมถึงความเร็วของเว็บไซต์
ประการแรก ให้หาว่าไซต์ของคุณมีคำขอจำนวนเท่าใดเพื่อใช้เป็นเกณฑ์เปรียบเทียบ ผู้ใช้ Google Chrome สามารถดูจำนวนคำขอ HTTP ในไซต์ของตนได้โดยเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์ ทำตามขั้นตอนด้านล่างเพื่อทราบวิธีการทำงาน
ขั้นตอนที่ 1: ไปที่หน้าที่คุณต้องการวิเคราะห์ คลิกที่ด้านขวาของเมาส์ ตอนนี้คลิกที่ "ตรวจสอบ"
ขั้นตอนที่ 2: จากนั้นคลิกที่แท็บ "เครือข่าย" หากคุณไม่เห็นแท็บ "เครือข่าย" ให้ลองขยายแถบด้านข้าง
ขั้นตอนที่ 3: ค้นหาคอลัมน์ชื่อ ขนาด เวลา
- ชื่อ- แสดงไฟล์ทั้งหมดบนหน้านั้น
- ขนาด- แสดงขนาดไฟล์
- Type- แสดงประเภทไฟล์แต่ละไฟล์
- เวลา- แสดงเวลาโหลดของแต่ละไฟล์
ขั้นตอนที่ 4: ดูที่มุมล่างซ้าย คุณสามารถดูจำนวนคำขอ HTTP ทั้งหมดได้ที่นี่
คุณสามารถเพิ่มความเร็วของไซต์ได้หากคุณพบไฟล์ที่ไม่จำเป็นและลบออก

ย่อเล็กสุดและรวมไฟล์
ตอนนี้คุณทราบจำนวนและประเภทของคำขอแล้ว ดังนั้นจึงลดได้ง่าย เพื่อให้ได้ประโยชน์สูงสุด คุณต้องเริ่มจากไฟล์ JavaScript, HTML และ CSS
ไฟล์เหล่านี้มีความสำคัญเนื่องจากจัดการลักษณะที่ปรากฏของไซต์ของคุณ เมื่อผู้ใช้เยี่ยมชมไซต์ของคุณ เขา/เธอยังสร้างคำขอทุกครั้ง
เพื่อลดจำนวนเหล่านี้ คุณต้องย่อและรวมไฟล์ของคุณ มันลดขนาดและจำนวนไฟล์ทั้งหมด
เครื่องมือสร้างเว็บไซต์เทมเพลตต้องทำตามขั้นตอนนี้ เนื่องจากเว็บไซต์ templated นั้นง่ายต่อการสร้าง แต่อาจมีโค้ดที่ยุ่งเหยิงและประสิทธิภาพของเว็บไซต์อาจลดลงด้วยเหตุนี้
การลดขนาด: หมายถึงการกำจัดช่องว่าง การจัดรูปแบบ และโค้ดที่ไม่จำเป็น โค้ดที่ไม่จำเป็นทุกอันจะเพิ่มขนาดให้กับเพจของคุณ คุณควรลบการขึ้นบรรทัดใหม่ การเว้นวรรค และการเยื้อง ขั้นตอนการกำจัดนี้ทำให้มั่นใจได้ว่าหน้าเว็บของคุณมีขนาดพอเหมาะ
การรวม: หมายถึงการเพิ่มไฟล์เข้าด้วยกัน หากคุณมีไฟล์ CSS และ JavaScript หลายไฟล์ คุณสามารถเก็บไว้ในไฟล์เดียวได้
องค์ประกอบน้อยลงและคำขอ HTTP = เวลาในการโหลดเร็วขึ้น
ลดเวลาตอบสนองของเซิร์ฟเวอร์
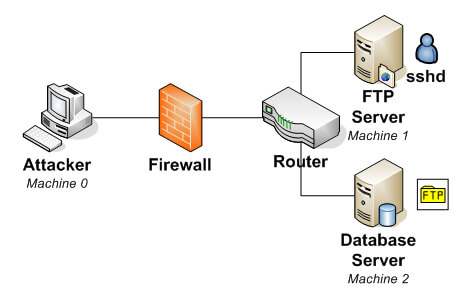
เวลาในการโหลดหน้าเว็บขึ้นอยู่กับระยะเวลาในการค้นหา DNS DNS (ระบบชื่อโดเมน) คือเซิร์ฟเวอร์ที่มีฐานข้อมูลของที่อยู่ IP รวมทั้งชื่อโฮสต์ที่เกี่ยวข้อง เมื่อผู้ใช้คัดลอก URL ลงในเบราว์เซอร์ เซิร์ฟเวอร์ DNS จะแปล URL นั้นเป็นที่อยู่ IP ช่วยแสดงตำแหน่งออนไลน์
ตัวอย่างเช่น หากคุณต้องการเยี่ยมชม URL ubnt.com ประการแรก คุณจะต้องพิมพ์ลงในเบราว์เซอร์ซึ่งมีขนาดเล็กมากสำหรับเดสก์ท็อปของคุณ
ISP จะทำการค้นหา DNS ซึ่งค้นหาที่อยู่ IP จาก URL นั้น
สมมติว่าที่อยู่ IP เหมือนกับ 52.41.57.152.442 ที่อยู่นี้บอกตำแหน่งที่จะรับไซต์ที่คุณต้องการ สำหรับขั้นตอนนี้ ผู้ใช้ไม่จำเป็นต้องจำตัวเลขยาวๆ
เวลาทั้งหมดในการทำขั้นตอนนี้จะอธิบายความเร็วของผู้ให้บริการ DNS ของคุณ หากเวลามีมาก คุณควรเปลี่ยนไปใช้ผู้ให้บริการ DNS ที่เร็วกว่าเพื่อเร่งประสิทธิภาพของไซต์และเวลาในการโหลด
2. ปรับปรุงประสิทธิภาพของเว็บไซต์โดยเพิ่มความปลอดภัย

การรับรองความปลอดภัยของไซต์ของคุณเป็นงานที่สำคัญอย่างหนึ่งในปัจจุบัน เราได้พยายามแสดงให้คุณเห็นวิธีการรักษาความปลอดภัยไซต์ที่ง่ายแต่มีประสิทธิภาพ มาดำดิ่งกัน
เปิดใช้งาน IPv6
IPv6 (Internet Protocol เวอร์ชัน 6) เร็วกว่า IPv4 (Internet Protocol เวอร์ชัน 4) ตัวอย่างเช่น LinkedIn และ Facebook พบการปรับปรุงหลังจากเข้าถึง IPv6 การปรับปรุงคือ 40% และประมาณ 10-15% ตามลำดับ
ประมาณ 15% ของผู้ใช้ใน Google มีมากกว่า IPv6 นอกจากนั้น มีเพียง 10% ของเว็บไซต์เท่านั้นที่เปิดใช้งาน IPv6
ดังนั้น IPv6 เว็บไซต์ของคุณเปิดใช้งานหรือไม่ หากคุณไม่แน่ใจ ให้ทดสอบออนไลน์
เครือข่ายการจัดส่งเนื้อหา (CDN) คือเครือข่ายเว็บเซิร์ฟเวอร์หรือจุดแสดงตน (PoP) ที่กระจายไปทั่วโลกซึ่งมีจุดประสงค์เพื่อให้การจัดส่งเนื้อหาเร็วขึ้น
เนื้อหาถูกจำลองและจัดเก็บไว้ทั่วทั้ง CDN เพื่อให้ผู้ใช้สามารถเข้าถึงข้อมูลที่จัดเก็บไว้ในตำแหน่งที่ใกล้กับผู้ใช้ในทางภูมิศาสตร์มากที่สุด สิ่งนี้แตกต่าง (และมีประสิทธิภาพมากกว่า) กว่าวิธีการดั้งเดิมในการจัดเก็บเนื้อหาบนเซิร์ฟเวอร์กลางเพียงเครื่องเดียว
ผู้ให้บริการ CDN (Content Delivery Network) ส่วนใหญ่ เช่น CacheFly, Cloudflare, AKAMAI, Incapsula เสนอ IPv6 ดังนั้น เปิดใช้งานได้โดยการตรวจสอบแผงควบคุม
ผู้ใช้ Cloudflare สามารถเปิดใช้งานได้โดยไปที่แท็บ "เครือข่าย" การมี IPv6 นั้นไม่เป็นอันตรายต่อสิ่งใด การยึดไซต์ของคุณจะสนุกและในขณะเดียวกันก็ให้ความปลอดภัย
รักษาความปลอดภัยโดเมนของคุณด้วย DNSSEC

โปรโตคอล DNSSEC (ส่วนขยายความปลอดภัยของระบบชื่อโดเมน) สามารถเพิ่มระดับการรักษาความปลอดภัยเพิ่มเติมในโดเมนของคุณได้

โดยพื้นฐานแล้ว DNS ถูกประดิษฐ์ขึ้นเพื่อให้เป็นระบบที่ใช้ร่วมกันที่ปรับขนาดได้ และในขณะนั้นการรักษาความปลอดภัยไม่ได้รับการพิจารณาด้วย DNSSEC เพิ่มสัญญาณการเข้ารหัสไปยังระเบียน DNS ระบบนี้ใช้สำหรับตรวจสอบว่าคำขอนั้นมาจากเนมเซิร์ฟเวอร์ที่เชื่อถือได้หรือไม่
คุณสามารถเปิดใช้งาน DNSSEC กับผู้รับจดทะเบียนโดเมนได้ หากคุณเป็นผู้ใช้ Cloudflare คุณสามารถอนุญาต DNSSEC ได้โดยไปที่แท็บ “DNS”
ในทางกลับกัน คุณสามารถใช้ DNS แบบพรีเมียมจาก Namecheap ได้ เนื่องจากรองรับ DNSSEC หลังจากรักษาความปลอดภัยข้อมูล DNS ของคุณด้วย DNSSEC คุณสามารถยืนยันว่าโดเมนออนไลน์ของคุณเปิดใช้งานด้วย DNSSEC

เปิดใช้งานใบรับรอง SSL
HTTPS เป็นแรงผลักดันครั้งใหญ่จาก Google และองค์กรขนาดใหญ่เพื่อให้ได้อินเทอร์เน็ตที่ปลอดภัยและเชื่อถือได้มากขึ้น เมื่อเร็ว ๆ นี้ Google ได้กล่าวถึง HTTPS เป็นหนึ่งในสัญญาณการจัดอันดับการค้นหา ดังนั้นไปข้างหน้าและใช้ใบรับรอง SSL บนเว็บไซต์ของคุณ
หากเว็บไซต์ของคุณมีการเข้าถึงผ่าน HTTPS แสดงว่าข้อมูลได้รับการเข้ารหัสจากพีซีของผู้ใช้ไปยังเว็บเซิร์ฟเวอร์
บล็อกเกอร์ต้องการใบรับรอง SSL มากที่สุด หากคุณไม่มีธุรกรรมที่เป็นความลับบนเว็บไซต์ของคุณ คุณสามารถใช้ใบรับรอง SSL ได้ฟรี
หากคุณจริงจังกับการรักษาความปลอดภัยให้กับไซต์ของคุณ คุณอาจคิดที่จะทำงานร่วมกับ WAF (Web Application Firewall ) เพื่อป้องกัน OWASP Top 10 และอื่นๆ
เปิดใช้งาน HSTS
HSTS (HTTP Strict Transport Security) เป็นอีกหนึ่งชั้นของการรักษาความปลอดภัยเพิ่มเติม ช่วยให้เบราว์เซอร์แนะนำการติดต่อทั้งหมดผ่านช่องทางที่ปลอดภัย (HTTPS) เท่านั้น นอกจากนี้ บล็อกการดาวน์เกรดโปรโตคอล & การจี้คุกกี้ที่โจมตี
คุณสามารถเปิดใช้งาน HSTS ที่ขอบเครือข่ายได้แม้ว่าคุณจะใช้ CDN
3. ปรับปรุงประสิทธิภาพของไซต์ด้วยการออกแบบที่เพิ่มขึ้น

การออกแบบไซต์มีความสำคัญต่อการเพิ่มประสิทธิภาพไซต์ เราได้ระบุบางจุดที่สามารถเพิ่มไซต์ของคุณได้ทันที
ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณทั้งหมดตอบสนองได้
ในช่วงสองสามปีที่ผ่านมา ทุกคนชอบที่จะเรียกดูจากโทรศัพท์มือถือของตน ดังนั้นจึงไม่มีใครชอบเข้าชมไซต์ที่ไม่เหมาะกับอุปกรณ์เคลื่อนที่
แม้แต่ Google ก็เริ่มลงโทษไซต์ที่ไม่เหมาะกับมือถือในปี 2558
ขณะนี้นักพัฒนาเว็บสร้างไซต์ด้วยเวอร์ชันสำหรับมือถือตามที่จำเป็น อย่างไรก็ตาม ไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่หรือไม่ ถ้าใช่ ขอแสดงความยินดีกับการแปลงเว็บไซต์ของคุณและจะเติบโตอย่างแน่นอนในอนาคต หากไม่เป็นเช่นนั้น อย่ารอช้าที่จะทำให้อุปกรณ์เคลื่อนที่หรือแท็บตอบสนองได้
ใช้ล้าง CTA

ปุ่ม CTA (คำกระตุ้นการตัดสินใจ) บนไซต์ของคุณสามารถปรับปรุงอัตราการขายหรืออัตราการแปลงได้หรือไม่ คำตอบสำหรับคำถามนี้คือ ใช่! จากการศึกษาพบว่าปุ่ม CTA สีส้มเพิ่มอัตราการแปลงขึ้น 32.5% โดยมีปุ่มสีแดงเพิ่มขึ้น 21%
ดังนั้น การเพิ่มปุ่มเรียกร้องให้ดำเนินการสามารถเป็นตัวเปลี่ยนเกมของไซต์ของคุณได้ เพื่อเพิ่มการดำเนินการ ให้แน่ใจว่าได้ใช้คำที่สามารถดำเนินการได้ เช่น Grab, Start, Check, Discover, Learn เป็นต้น
ใช้รูปภาพเพิ่มเติม
ผู้ชมชอบการมองเห็นมากกว่าการอ่านบทความ ตัวเลือกที่มองเห็นได้อาจเป็น GIF, รูปภาพ, วิดีโอ หรือภาพวาด จากการศึกษาพบว่า 10% ของผู้อ่านคลิกลิงก์หรือบทความของคุณหลังจากชอบรูปภาพ เว็บไซต์หลายแห่งเสนอภาพถ่ายสต็อก
ลองตรวจสอบตัวเลือกฟรีสำหรับคุณ-
- Pexels (ฟรี)
- Unsplash (ฟรี)
- ภาพเล็ก ๆ (ฟรี)
- Pixabay (ฟรี)
- Stocksnap (ฟรี)
การปรับแต่งรูปภาพฟรีด้วยแผนการชำระเงิน-
- Canva
ตัวเลือกการชำระเงิน-
- ฝากรูปถ่าย
- Shutterstock
การเลือกธีมที่เหมาะสม

การใช้ธีมที่เหมาะสมสำหรับเว็บไซต์ก็เป็นสิ่งสำคัญเช่นกัน คุณควรเลือกธีมที่เหมาะสมสำหรับเว็บไซต์ของคุณ
ธีมที่ดีไม่ควรทำให้ไซต์ช้าลง แต่น่าเสียดายที่มีธีมมากมาย มาดูกันว่าคุณจะเลือกธีมที่เหมาะสมสำหรับประสิทธิภาพของเว็บไซต์ของคุณได้อย่างไร
- ปิดการใช้งานธีมที่สร้างปัญหา
- คุณสามารถใช้ชุดรูปแบบยี่สิบยี่สิบ (อ่านบทความเกี่ยวกับธีมเริ่มต้นของ WordPress)
- ใช้เทมเพลตเริ่มต้นของ elementor หรือคุณสามารถเลือก Happy Elementor Addons เพื่อสร้างการออกแบบ
อ่านบทความนี้
สรุปการปรับปรุงประสิทธิภาพของเว็บไซต์
ไม่สามารถครอบคลุมประเด็นทั้งหมดภายในสองสามย่อหน้าได้อย่างแท้จริง แต่คุณต้องปฏิบัติตามคำแนะนำเหล่านี้ทั้งหมด หากคุณต้องการพัฒนาประสิทธิภาพของเว็บไซต์อย่างรวดเร็ว หากคุณกำลังสร้างไซต์ของคุณเองหรือวางแผนที่จะจ้างนักพัฒนาซอฟต์แวร์เพื่อปรับแต่งไซต์ของคุณ คุณสามารถดูได้ใน HappyAddons
น่าแปลกที่คุณไม่จำเป็นต้องเรียนรู้โค้ดแม้แต่บรรทัดเดียวเพื่อปรับแต่งฟีเจอร์ HappyAddons ใดๆ
เราหวังว่าคุณจะมีประโยชน์มาก หากคุณสามารถทำตามขั้นตอนต่างๆ อย่างระมัดระวัง คุณก็สามารถเพิ่มความเร็วเว็บไซต์ของคุณได้อย่างแน่นอน
อย่างไรก็ตาม หากคุณมีเทคนิคใด ๆ ที่ควรรวมอยู่ในรายการ โปรดแบ่งปันในความคิดเห็นด้านล่าง เราจะตอบกลับคุณในระหว่างนี้
