วิดเจ็ตกริดผลิตภัณฑ์ดาวน์โหลดดิจิทัลอย่างง่ายของ Happy Addons: วิธีง่ายๆ ในการตกแต่งผลิตภัณฑ์ดิจิทัล
เผยแพร่แล้ว: 2022-06-29ทีมงาน Happy Addons เพิ่งเปิดตัววิดเจ็ตเพื่อช่วยเหลือผู้ใช้ Easy Digital Downloads (EDD) ในบรรดาวิดเจ็ตต่างๆ EDD Product Grid เป็นหนึ่งในวิดเจ็ตพิเศษ หากคุณเป็นผู้ใช้ Elementor ด้วยวิดเจ็ตนี้ คุณสามารถแสดงผลิตภัณฑ์ดิจิทัลของร้านค้าของคุณได้อย่างเป็นระเบียบ
นอกจากนี้ คุณสามารถรวม/ยกเว้นสินค้า เพิ่มภาพหมุนสินค้าไปยังร้านค้าของคุณโดยใช้วิดเจ็ต Happy Addons EDD Product Grid
ในบล็อกนี้ เราจะมาดู วิดเจ็ต Easy Digital Downloads Product Grid ใหม่ของ Happy Addons และดูวิธีออกแบบตารางผลิตภัณฑ์ที่น่าทึ่งโดยใช้วิดเจ็ต Elementor ที่มีประสิทธิภาพนี้
เริ่มต้นด้วยการแนะนำพื้นฐานของวิดเจ็ต
Happy Addons ดาวน์โหลดแบบดิจิทัลได้ง่าย Widget ตารางผลิตภัณฑ์ได้อย่างรวดเร็ว

วิดเจ็ต Edd Product Grid ของ Happy Addons ช่วยให้คุณสามารถแสดงผลิตภัณฑ์ดิจิทัลของร้านค้าในรูปแบบกริด คุณสามารถแสดงผลิตภัณฑ์ในรูปแบบการออกแบบต่างๆ ซึ่งปรับแต่งได้อย่างเต็มที่และมาพร้อมกับตัวอย่างสำเร็จรูป
คุณสมบัติที่สำคัญ :
- กำหนดเลย์เอาต์การออกแบบต่างๆ
- รวมและยกเว้นผลิตภัณฑ์ โดยใช้ Query
- บริหารจัดการจำนวนสินค้า
- เพิ่มป้ายที่กำหนดเอง
ประโยชน์ของการใช้ Happy Addons EDD Product Grid Widget
คุณสมบัติเริ่มต้นของ Easy Digital Downloads ไม่มีฟังก์ชันเพียงพอที่จะเพิ่มผลิตภัณฑ์ในกริดแบบตอบสนอง อย่างไรก็ตาม วิดเจ็ต EDD Product Grid ของ Happy Addons ช่วยแก้ปัญหานี้ได้ คุณสามารถปรับแต่งหน้าผลิตภัณฑ์เริ่มต้นได้อย่างง่ายดายหรือสร้างหน้าใหม่ในสไตล์ของคุณเอง
คุณจะได้รับผลประโยชน์อื่น ๆ เช่นกัน ชอบ,
- แสดงสินค้าแนะนำ/ขายดีที่สุด
- เพิ่มยอดขาย
- ปรับปรุงประสบการณ์ผู้ใช้ของลูกค้า
แสดงผลิตภัณฑ์ดิจิทัลอย่างมีประสิทธิภาพบนเว็บไซต์ Elementor ของคุณ (6- ขั้นตอนง่าย ๆ )
ในส่วนนี้ เราจะแสดงวิธีออกแบบคุณลักษณะตารางผลิตภัณฑ์โดยใช้วิดเจ็ต EDD Product Grid ของ Happy Addons
เราจะใช้เทมเพลตหน้า Landing Page ผลิตภัณฑ์เดียวของ Happy Addons สำหรับการสาธิต คุณต้องติดตั้งและเปิดใช้งานปลั๊กอินต่อไปนี้ในเว็บไซต์ของคุณด้วย:
ข้อกำหนดเบื้องต้น
- ดาวน์โหลดดิจิทัลอย่างง่าย (EDD)
- องค์ประกอบ (ฟรี)
- Happy Addons (ฟรี)
- Happy Addons Pro
มาเริ่มกันเลย:
- ขั้นตอนที่ 1: เพิ่มวิดเจ็ตกริดผลิตภัณฑ์ EDD
- ขั้นตอนที่ 2: กำหนดการตั้งค่าเค้าโครงเนื้อหา
- ขั้นตอนที่ 3: วิธีเพิ่มผลิตภัณฑ์ที่เลือก
- ขั้นตอนที่ 4: วิธีลบผลิตภัณฑ์ที่เลือก
- ขั้นตอนที่ 5: การตั้งค่าเนื้อหากริดผลิตภัณฑ์ขั้นสูง
- ขั้นตอนที่ 6: ปรับแต่งด้วยตัวเลือกสไตล์ที่มีให้
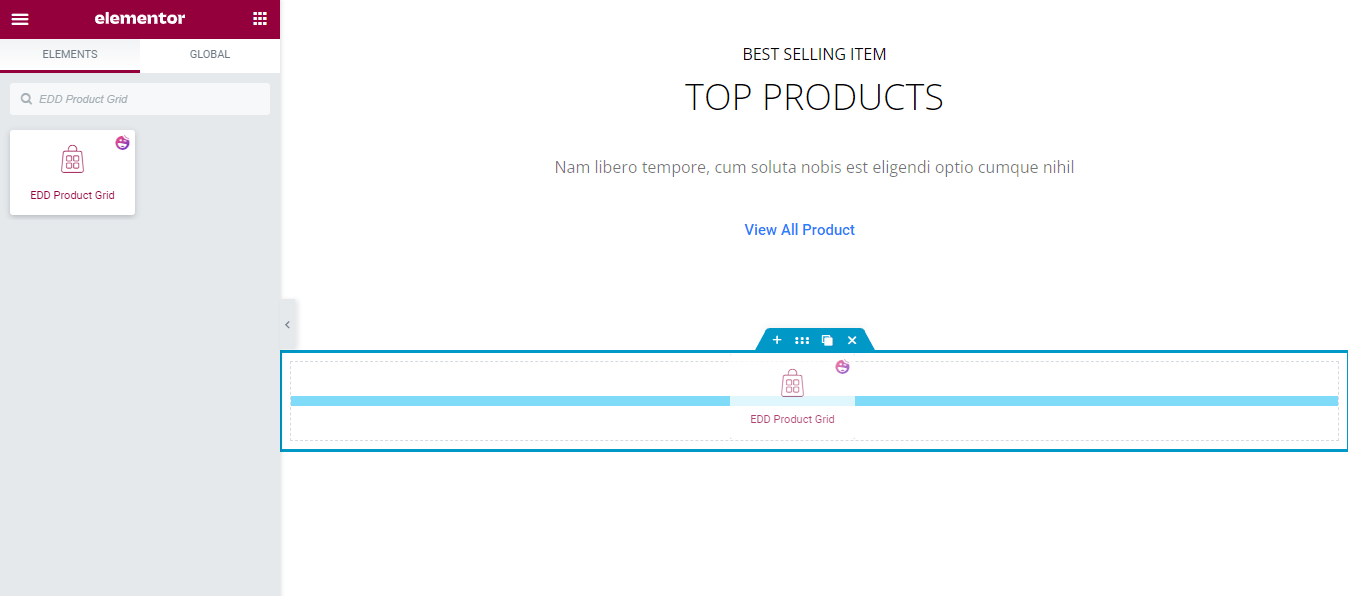
ขั้นตอนที่ 1: เพิ่มวิดเจ็ตกริดผลิตภัณฑ์ EDD
ขั้นแรก คุณต้องเพิ่มวิดเจ็ตในส่วนด้านขวาของหน้าเว็บของคุณ ค้นหาวิดเจ็ตจากพื้นที่แกลเลอรีวิดเจ็ต Elementor ทางด้านซ้าย จากนั้นลากและวางวิดเจ็ต สามารถติดตามภาพด้านล่าง

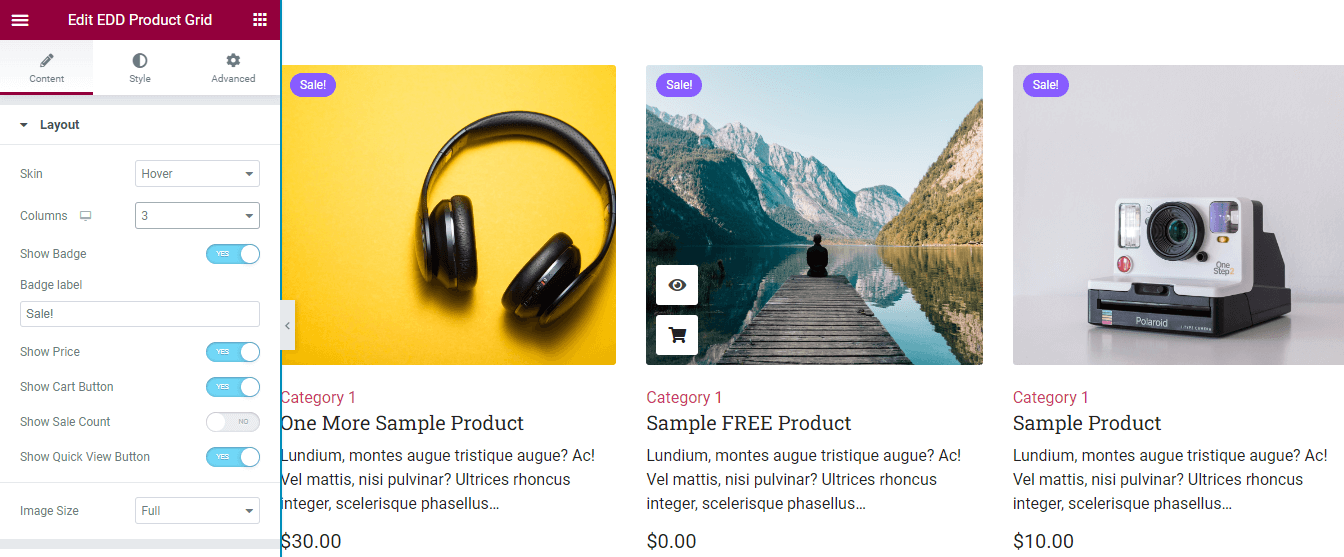
ขั้นตอนที่ 2: กำหนดการตั้งค่าเค้าโครงเนื้อหา
หลังจากเพิ่มวิดเจ็ตแล้ว คุณจะได้รับอินเทอร์เฟซดังภาพด้านล่าง ไปที่ส่วนเนื้อหา- >เค้าโครง เพื่อจัดการการตั้งค่าต่างๆ ของวิดเจ็ต คุณสามารถเลือกส กิน การออกแบบจากสอง " คลาสสิก และ โฮเวอร์ " ที่นี่ เราได้เลือก Hover เป็นสกินการออกแบบของเรา
คุณสามารถกำหนดจำนวนสินค้าที่จะแสดงใน คอลัมน์ ได้ นอกจากนี้ คุณสามารถเปิดใช้งานตัวเลือก แสดงตราสัญลักษณ์ เขียน ป้าย ตรา และเปิดใช้งานคุณสมบัติ แสดงราคา
หากต้องการแสดงปุ่มรถเข็น คุณควร แสดงตัวเลือกปุ่มรถเข็น หากต้องการ คุณสามารถ แสดงจำนวนการขาย และ แสดงปุ่มมุมมองด่วน ได้
คุณยังสามารถควบคุม ขนาดภาพ บนอุปกรณ์ต่างๆ ได้อีกด้วย

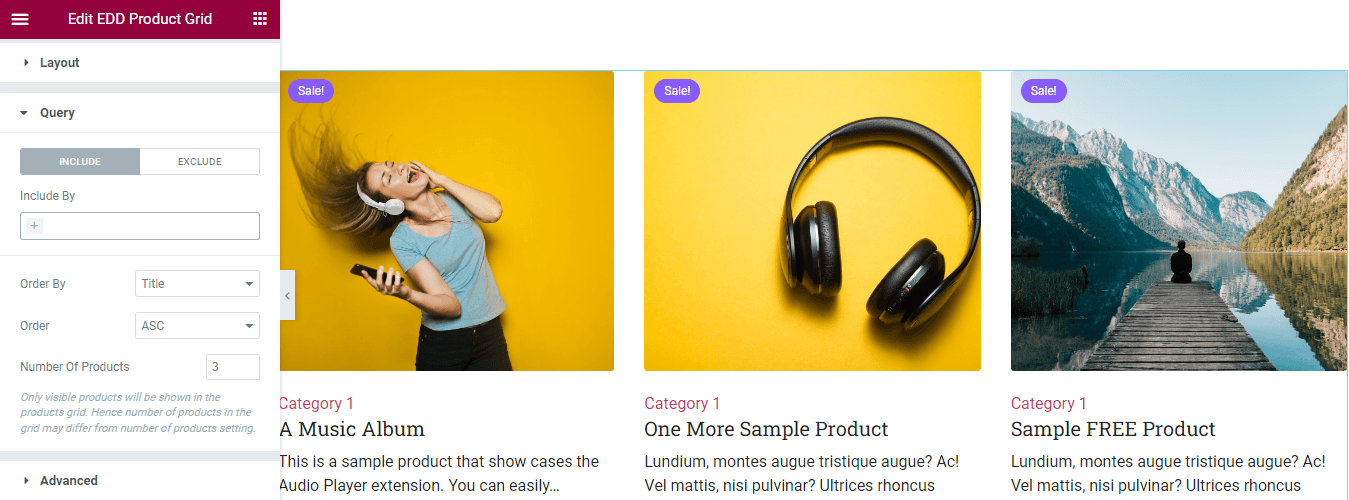
ขั้นตอนที่ 3: วิธีเพิ่มผลิตภัณฑ์ที่เลือก
คุณสามารถเพิ่มผลิตภัณฑ์ลงในกริดได้โดยใช้ตัวเลือก Query->Include ที่นี่ คุณสามารถรวมผลิตภัณฑ์โดยใช้ Query->Features Products หรือคุณค้นหาและเพิ่มผลิตภัณฑ์ด้วยตนเองด้วยตัวเลือก Query->Terms

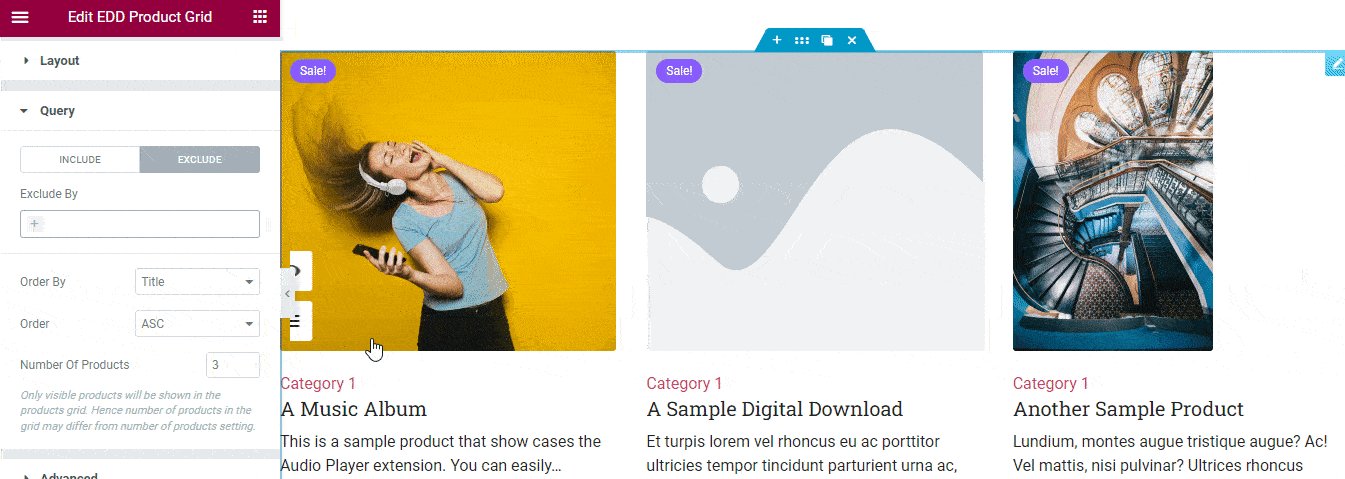
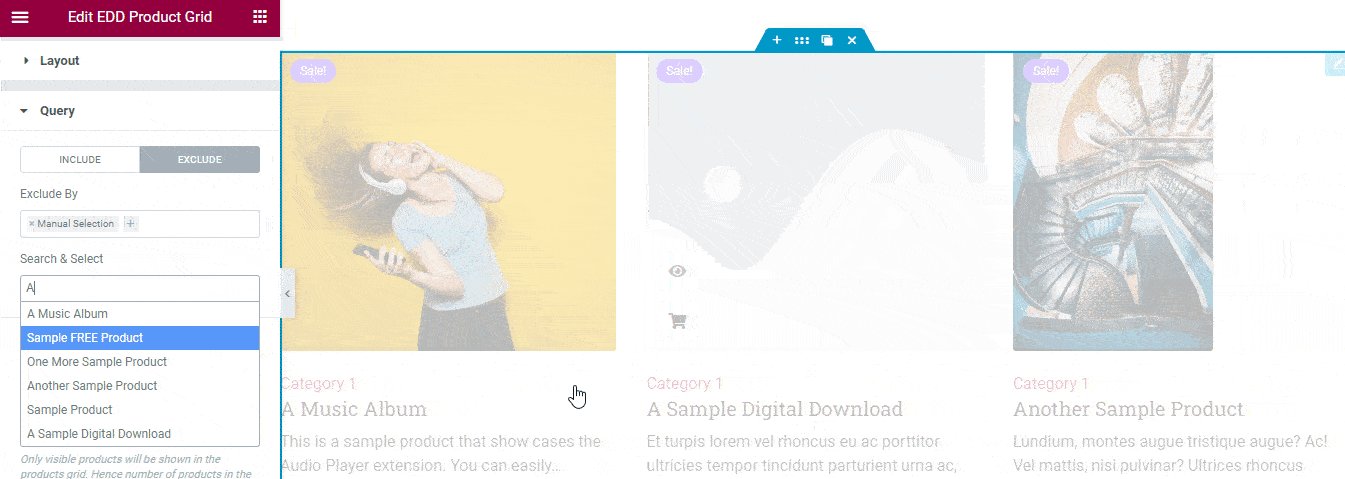
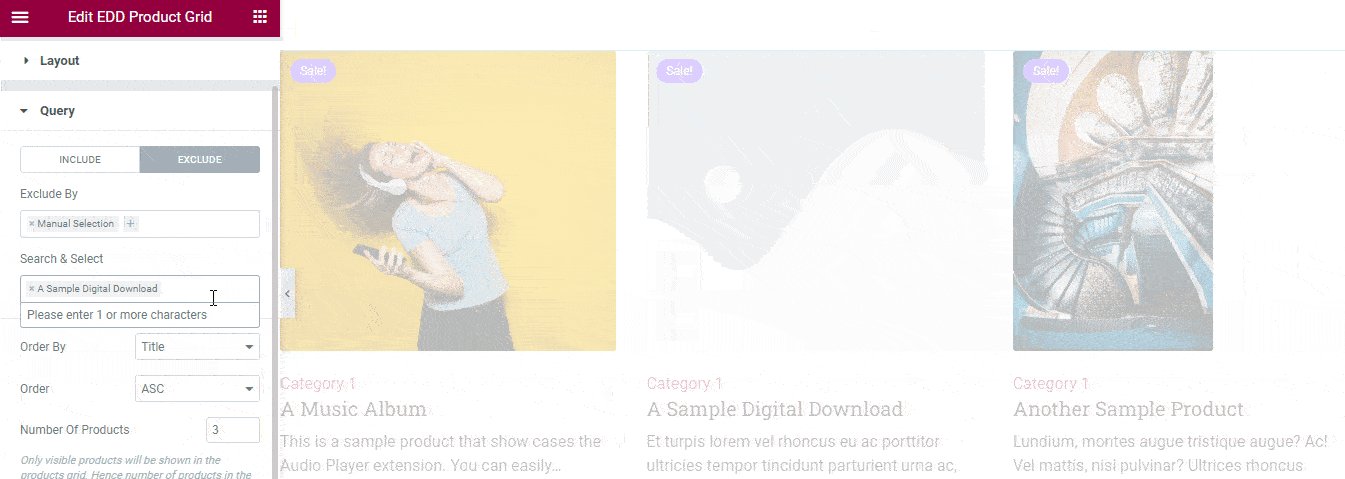
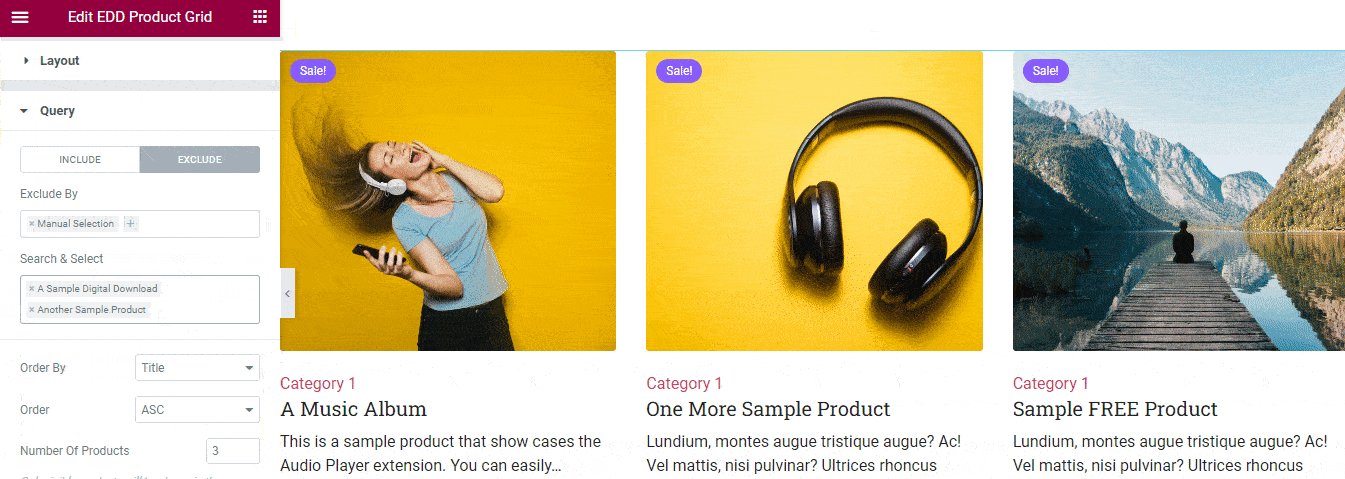
ขั้นตอนที่ 4: วิธีลบผลิตภัณฑ์ที่เลือก
หากคุณต้องการลบผลิตภัณฑ์ออกจากกริด คุณสามารถใช้ตัวเลือก Query->Exclude ได้ คุณสามารถยกเว้น ผลิตภัณฑ์ปัจจุบัน ใช้ตัวเลือกข้อกำหนด หรือลองใช้กระบวนการเลือกด้วยตนเอง ที่นี่ เราได้ยกเว้นผลิตภัณฑ์สองรายการโดยใช้ตัวเลือกการเลือกด้วยตนเอง สามารถติดตามภาพด้านล่าง

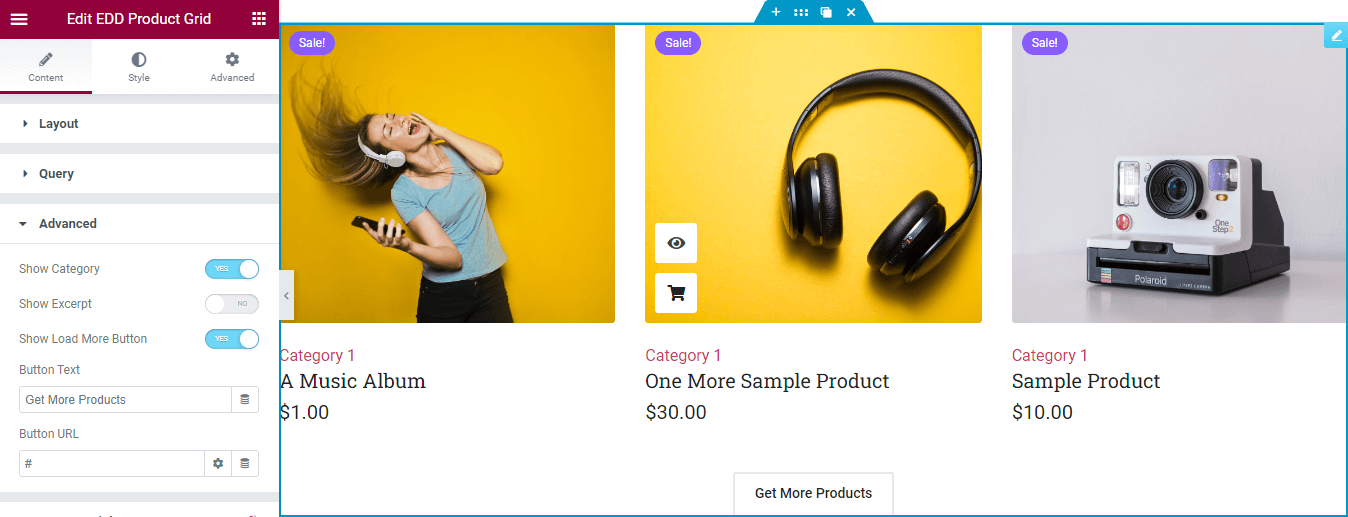
ขั้นตอนที่ 5: การตั้งค่าเนื้อหากริดผลิตภัณฑ์ขั้นสูง
ในพื้นที่เนื้อหา - > ขั้นสูง คุณจะได้รับส่วนสำคัญอื่นๆ

- แสดงหมวดหมู่ : คุณสามารถแสดงหมวดหมู่สินค้าได้โดยเปิดใช้งานตัวเลือกนี้
- แสดงข้อความที่ตัดตอนมา : หากคุณต้องการแสดงรายละเอียดผลิตภัณฑ์ คุณสามารถเปิดใช้งานการตั้งค่านี้ได้
- แสดงปุ่มโหลดเพิ่มเติม : สำหรับการโหลดผลิตภัณฑ์เพิ่มเติม คุณสามารถเปิดใช้งานคุณสมบัตินี้
- ข้อความปุ่ม : คุณสามารถเขียนระดับปุ่มได้
- URL ของปุ่ม : และใส่ URL ของปุ่มด้วย
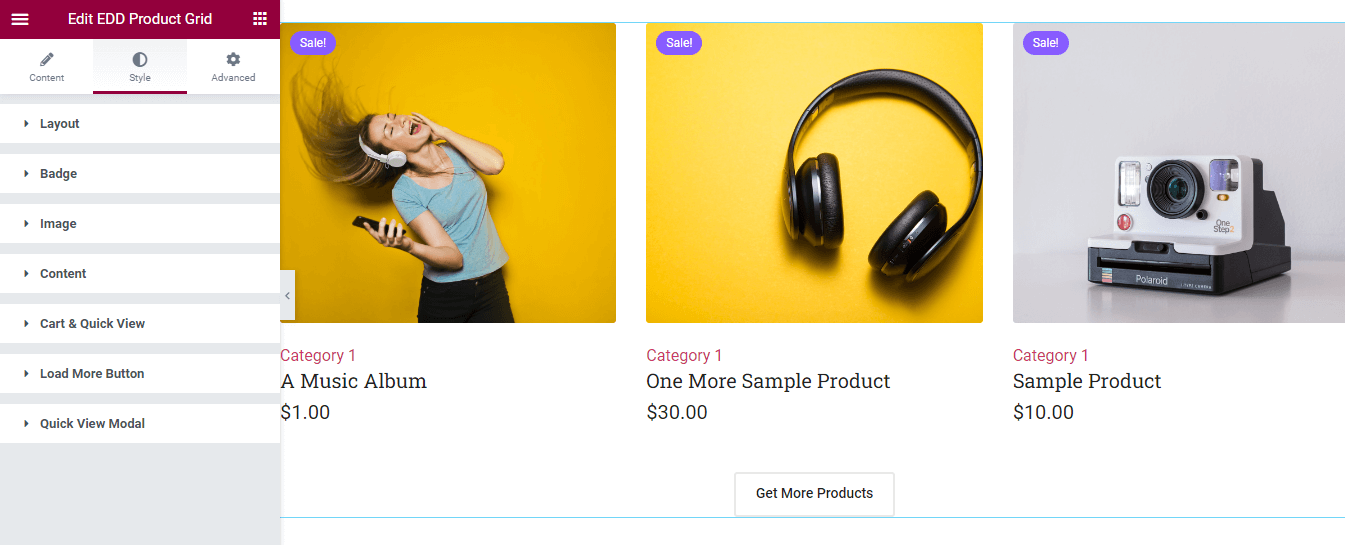
ขั้นตอนที่ 6: ปรับแต่งด้วยตัวเลือกสไตล์ที่มีให้
คุณสามารถเปลี่ยนการออกแบบเริ่มต้นของวิดเจ็ตนี้ได้ คุณจะได้รับตัวเลือกการจัดสไตล์ที่จำเป็นทั้งหมดในพื้นที่ สไตล์ คุณสามารถจัดสไตล์,

- เค้าโครง
- ป้าย
- ภาพ
- เนื้อหา
- ตะกร้าสินค้า & Quick View
- โหลดปุ่มเพิ่มเติม
- โมดอลดูด่วน

ตรวจสอบเอกสารอย่างเป็นทางการของวิดเจ็ต EDD Product Grid หรือคุณสามารถตรวจสอบวิดีโอคู่มือหากคุณรีบร้อน
ดูตัวอย่างสุดท้าย
นี่คือภาพรวมสุดท้ายของหน้าผลิตภัณฑ์เดียวของเราหลังจากปรับแต่งเสร็จแล้ว
เริ่มปรับแต่งผลิตภัณฑ์ดิจิทัลของคุณ
ด้วยเครื่องมือที่เหมาะสม เช่น วิดเจ็ต Easy Digital Downloads Product Grid คุณสามารถเปลี่ยนหน้าผลิตภัณฑ์ของคุณให้น่าสนใจยิ่งขึ้นสำหรับลูกค้าของคุณ หน้าผลิตภัณฑ์ที่ออกแบบมาอย่างดีไม่เพียงแต่ปรับปรุงประสบการณ์ผู้ใช้ของลูกค้าของคุณเท่านั้น แต่ยังเพิ่มการแปลงอีกด้วย
ในคู่มือข้างต้น เราได้แสดงวิธีที่คุณสามารถใช้วิดเจ็ต EDD Product Grid ของ Happy Addons เพื่อแสดงผลิตภัณฑ์ของร้านค้าของคุณในรูปแบบกริดที่เป็นระเบียบ Happy Addons มาพร้อมกับวิดเจ็ต Easy Digital Downloads Elementor ที่จำเป็นอื่นๆ เช่นกัน คุณยังสามารถลองใช้มันเพื่อทำให้ร้านค้าออนไลน์ของคุณทำงานได้มากขึ้น
คุณสามารถดูคู่มือวิดีโอได้หากคุณกำลังรีบ
หากคุณประสบปัญหาใดๆ ขณะใช้วิดเจ็ตนี้ โปรดแสดงความคิดเห็น เราขอให้คุณเข้าร่วมจดหมายข่าวของเราและติดตามช่องทางโซเชียลของเรา
สมัครรับจดหมายข่าวของเรา
รับข่าวสารล่าสุดและอัปเดตเกี่ยวกับ Elementor
