คุณสมบัติที่สำคัญที่สุดของการออกแบบเว็บไซต์อีคอมเมิร์ซ
เผยแพร่แล้ว: 2018-01-19คุณมีแผนการขายออนไลน์ คุณได้ตัดสินใจว่าจะขายอะไร ตัดสินใจใช้ WooCommerce และตอนนี้คุณต้องออกแบบร้านค้าของคุณ
ขั้นตอนนี้อาจเป็นเรื่องยาก การค้นหาธีมที่สมบูรณ์แบบนั้น หรือแม้แต่การเลือกนักออกแบบที่เข้าใจเป้าหมายของคุณ อาจทำให้เสียเวลาที่คุณไม่มี และหากคุณไม่เคยขายของออนไลน์มาก่อน คุณอาจรู้สึกราวกับว่าคุณกำลังค้นหาบางอย่างที่ "ดูดี" โดยที่คุณไม่ได้เข้าใจถึงสิ่งที่สำคัญ จริงๆ
เพื่อช่วยให้คุณเข้าใจสิ่งที่สำคัญและไม่สำคัญ คุณควรรู้ว่าคุณลักษณะที่สำคัญที่สุดของการออกแบบร้านค้าคืออะไร วิธีนี้จะช่วยคุณแยกการออกแบบที่ “ดูดี” ออกจากการออกแบบที่ทำงานได้ดี
มาดูคุณสมบัติที่สำคัญที่สุดของการออกแบบร้านค้า WooCommerce ของคุณเพื่อที่คุณจะได้เริ่มต้นในขั้นตอนสำคัญถัดไป
การนำทางที่เข้าใจง่าย
การนำทางอาจเป็นส่วนที่สำคัญที่สุดในการออกแบบร้านค้า การนำทางที่ดีช่วยให้ผู้ซื้อใหม่พบสิ่งที่พวกเขากำลังมองหาโดยไม่ต้องยุ่งยาก ในทางกลับกัน การนำทางที่ไม่ดีทำให้พวกเขาหงุดหงิดและอาจถึงกับทำให้พวกเขาละทิ้งร้านของคุณ
ดังนั้น คำถามคือสิ่งที่ก่อให้เกิดการนำทางที่ดีจริงๆ แนวคิดหลักคือ การนำเสนอเส้นทางที่ชัดเจนจากหน้า Landing Page เพื่อชำระเงิน ไม่ว่าผู้เยี่ยมชมจะเข้าสู่หน้าใดในตอนแรก พวกเขาควรจะสามารถค้นหาเส้นทางในไซต์ของคุณได้อย่างรวดเร็ว โดยไม่ ต้องถามว่า “ฉัน… ได้อย่างไร”
โดยมากแล้ว การทำเช่นนี้จะเป็นการนำเสนอเฉพาะหมวดหมู่หรือหน้าที่สำคัญที่สุดในการนำทางหลักของคุณ และมอบหมายปลายทางที่มีความสำคัญน้อยกว่าไปยังเมนูแบบเลื่อนลงหรือส่วนท้ายของไซต์
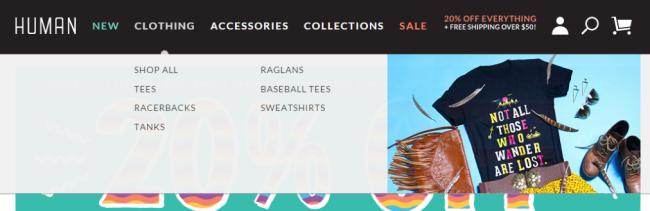
HUMAN มีการนำทางด้านบนสุดของไซต์อย่างง่ายพร้อมหมวดหมู่พื้นฐาน และเมนูแบบเลื่อนลงจะแบ่งส่วนย่อยเพิ่มเติมอีกเล็กน้อย:

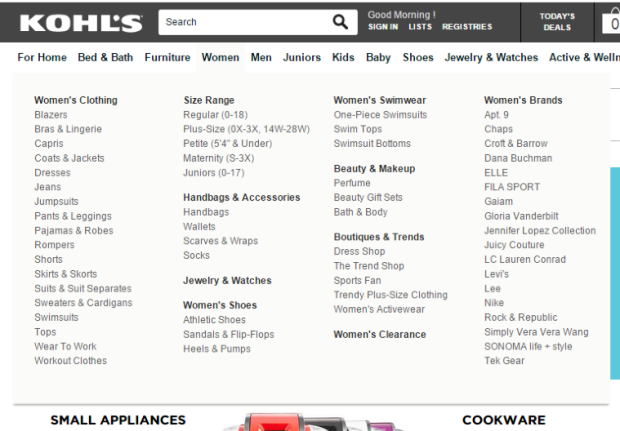
Kohl's ซึ่งเป็นร้านค้าขนาดใหญ่กว่ามาก ก็ทำสิ่งที่คล้ายคลึงกันเช่นกัน โดยหมวดหมู่ที่สำคัญที่สุดจะอยู่ที่ด้านบนสุด และเมนูแบบเลื่อนลงจะมีป้ายกำกับการแบ่งส่วนอย่างชัดเจน ซึ่งจะช่วยแนะนำการนำทางไปยังตำแหน่งที่ถูกต้อง (และมักจะเจาะจงมากขึ้น)

หากคุณมีผลิตภัณฑ์ค่อนข้างน้อยและการนำทางค่อนข้างยุ่งยาก คุณสามารถเพิ่มวิดเจ็ต Layered Navigation ในตัวไปยังร้านค้า WooCommerce ของคุณได้ เช่นเดียวกับของ Kohl ซึ่งจะช่วยให้ลูกค้าสามารถกรองผลการค้นหาตามสี ขนาด หรือเกณฑ์อื่นๆ ได้ ระบุ.

การนำเสนอตัวเลือกทั้งแบบกว้างและแบบแคบพร้อมฉลากที่ชัดเจน ช่วยให้ลูกค้าสามารถเรียกดูร้านค้าของคุณได้ตามต้องการ และหากพวกเขาต้องการหลีกเลี่ยงการนำทางของคุณทั้งหมด การค้นหาของคุณก็ทำได้เพียงแค่คลิกเดียว
เข้ากันได้กับอุปกรณ์และขนาดหน้าจอทั้งหมด
ในขณะที่เรายังคงเห็นนักช็อปเฉพาะอุปกรณ์เคลื่อนที่เพิ่มขึ้นเรื่อยๆ สิ่งสำคัญคือต้องคำนึงถึงอุปกรณ์และขนาดหน้าจอต่างๆ ที่ลูกค้าใช้
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์เป็นวิธีการออกแบบเว็บที่จะปรับขนาดรูปลักษณ์ของเว็บไซต์ขึ้นหรือลงโดยอัตโนมัติเพื่อให้ตรงกับขนาดหน้าจอที่เข้าชม ในช่วงไม่กี่ปีที่ผ่านมาได้กลายเป็นมาตรฐานอย่างรวดเร็วสำหรับเว็บไซต์ ส่วนหนึ่งต้องขอบคุณ Google ที่พิจารณาว่าความเหมาะกับอุปกรณ์เคลื่อนที่ของไซต์เป็นปัจจัยในการจัดอันดับ และแนะนำการตอบสนองเป็นวิธีที่ดีที่สุดในการปฏิบัติตาม

เนื่องจากผู้ซื้อจำนวนมากขึ้นเลือกใช้อุปกรณ์เคลื่อนที่ในการช็อปปิ้ง การออกแบบร้านค้าของคุณควรเข้ากับหน้าจอที่เข้าชมได้ อย่างแน่นอน หากไม่เป็นเช่นนั้น คุณอาจพบว่าลูกค้าของคุณละทิ้งรถเข็นของตน (หากพวกเขาทำไปได้ไกลถึงขนาดนั้น)
ข่าวดี: ธีม WooCommerce ทั้งหมดที่มีอยู่ในไซต์ของเรานั้นตอบสนองได้ทันที (รวมถึงหน้าร้านและธีมย่อยมากมาย) และเนื่องจากการตอบสนองได้กลายเป็นมาตรฐาน ธีมที่เข้ากันได้กับ WooCommerce เกือบทั้งหมดที่คุณจะพบบน WordPress.org จึงเหมาะกับอุปกรณ์เคลื่อนที่เช่นกัน
หากคุณกำลังมองหาธีมที่อื่น ให้มองหาคำว่า "ตอบสนอง" ในคำอธิบายหรือในแท็ก เมื่อคุณเลือกธีมที่จะใช้แล้ว ให้ทดสอบกับอุปกรณ์ทั้งหมดของคุณเพื่อให้แน่ใจว่าเหมาะกับอุปกรณ์เคลื่อนที่อย่างแท้จริง
หากคุณกำลังวางแผนที่จะทำงานร่วมกับนักพัฒนาซอฟต์แวร์เพื่อสร้างการออกแบบที่ตอบสนองได้ตั้งแต่เริ่มต้น โปรดดูคู่มือ Google นี้เพื่อจัดลำดับความสำคัญของความเหมาะกับอุปกรณ์เคลื่อนที่ ซึ่งจะให้เคล็ดลับเฉพาะบางประการที่ควรทราบเมื่อคุณระดมสมองร่วมกัน
โหลดเร็วทุกหน้า
ข้อเท็จจริงที่น่าสนุก: ประมาณ 40% ของผู้ซื้อออนไลน์ จะละทิ้งเว็บไซต์หากใช้เวลาในการโหลดนานกว่าสามวินาที ไม่ว่าร้านค้าของคุณจะสวยงามแค่ไหน หากช้า อัตราตีกลับของคุณจะเพิ่มขึ้นและอัตรา Conversion ของคุณจะลดลงอย่างมาก
เพื่อหลีกเลี่ยงการสูญเสียลูกค้าจำนวนมาก คุณควรตั้งเป้าที่จะ ใช้การออกแบบที่โหลดเนื้อหาทั้งหมดได้อย่างรวดเร็ว มิฉะนั้น คุณจะเห็นอัตราการตีกลับและการออกสูง


ไม่ต้องกังวล: เป็นไปได้ทั้งหมดที่จะสร้างการออกแบบร้านค้าที่สวยงามโดยไม่ต้องให้ผู้เยี่ยมชมของคุณทุกคนแตะต้องด้วยความกระวนกระวายใจ ระหว่างเครื่องมือบีบอัด เครือข่ายการส่งเนื้อหา และการปรับแต่งและปลั๊กอินเฉพาะแพลตฟอร์ม คุณสามารถมั่นใจได้ว่าแม้รูปภาพที่ใหญ่ที่สุดและองค์ประกอบกราฟิกของคุณจะโหลดได้ทันที
ต่อไปนี้คือเคล็ดลับเล็กๆ น้อยๆ ที่จะช่วยให้คุณป้องกันไม่ให้งานออกแบบของคุณมายุ่งกับไซต์ของคุณ:
- บีบอัดไฟล์รูปภาพขนาดใหญ่ บริการฟรีเช่น Kraken.io และ TinyPNG ช่วยให้คุณทำสิ่งนี้ได้ในเวลาเพียงไม่กี่วินาที!
- ตรวจสอบให้แน่ใจว่าโฮสติ้งของคุณเหมาะสม — พิจารณาพูดคุยกับโฮสต์ของคุณเกี่ยวกับการอัพเกรดแผนของคุณหากสิ่งต่าง ๆ ดูเหมือนจะซบเซา
- ดูเครือข่ายการจัดส่งเนื้อหา เช่น CloudFlare ซึ่งส่งเวอร์ชันแคชของร้านค้าของคุณไปยังผู้เยี่ยมชมจากเซิร์ฟเวอร์ในพื้นที่
ใช้ภาพที่ชัดเจนสวยงาม
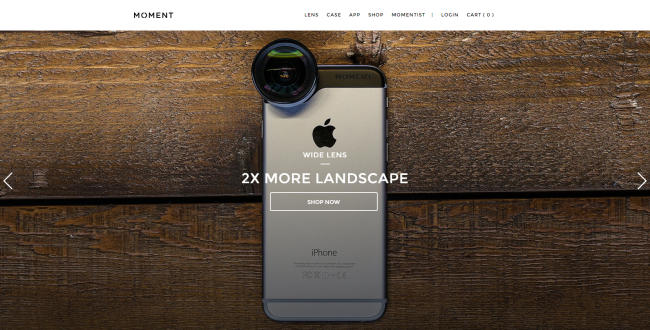
คุณสังเกตเห็นรูปภาพขนาดใหญ่เต็มหน้าจอในร้านค้าเมื่อเร็ว ๆ นี้หรือไม่? ตัวอย่างเช่น หน้าแรกของ Moment ถูกครอบงำด้วยภาพถ่ายที่สวยงามของเลนส์ขณะใช้งานบน iPhone:

รูปภาพขนาดใหญ่ที่สะดุดตาเหล่านี้ไม่ได้สวยงามเพียงอย่างเดียว แต่ยัง ดึงความสนใจของผู้เข้าชมไปยังคำกระตุ้นการตัดสินใจที่สำคัญใน ทันที
ลองดูที่หน้าแรกของ Moment อีกครั้ง ภาพพื้นหลังที่สวยงามแสดงให้เห็นทันทีว่าผลิตภัณฑ์คืออะไร ในขณะที่ข้อความที่ซ้อนทับมีคำกระตุ้นการตัดสินใจที่ชัดเจน: โดยพื้นฐานแล้ว "คลิกที่นี่เพื่อรับเลนส์นี้"
รูปภาพขนาดใหญ่เช่นนี้ รวมกับคำกระตุ้นการตัดสินใจ อธิบายผลิตภัณฑ์ของคุณได้อย่างยอดเยี่ยม หรือทำให้ลูกค้าของคุณดูสิ่งที่เฉพาะเจาะจง พื้นที่ขนาดใหญ่ช่วยให้คุณไฮไลต์ผลิตภัณฑ์ได้อย่างละเอียด และภาพถ่ายที่เหมาะสมสามารถขายสินค้าให้คุณได้ตั้งแต่วินาทีแรก
แน่นอนว่าการออกแบบเว็บไซต์ของคุณไม่ควรเน้นที่ภาพขนาดใหญ่เพียงภาพเดียวหรือสองภาพในหน้าแรกของคุณ นอกจากนี้ คุณควร ใช้ภาพผลิตภัณฑ์ที่ชัดเจนตลอดการออกแบบ ไม่ว่าจะเป็นการนำผู้ซื้อไปยังหน้าใดหน้าหนึ่ง หรือเพียงเพื่อแสดงสิ่งที่คุณทำได้

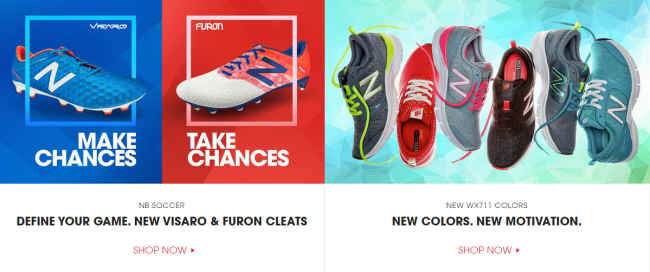
ด้านบนนี้เป็นตัวอย่างที่ดีจากร้าน New Balance ภาพเหล่านี้สร้างขึ้นโดยการซ้อนภาพถ่ายผลิตภัณฑ์ที่มีอยู่บนพื้นหลัง — แบม การโปรโมตหน้าแรกแบบทันที พวกมันน่าดึงดูด จูงใจ และแสดงให้คนใหม่ๆ ได้เห็นสิ่งที่นิวบาลานซ์ขายให้กับแบรนด์อย่างชัดเจน
ไม่มีเหตุผลใดที่คุณควรจำกัดการใช้รูปภาพผลิตภัณฑ์สำหรับหน้าเว็บแต่ละหน้า เริ่มใช้งานพวกเขาตลอดการออกแบบของคุณ แล้วคุณจะมีแนวทางที่ดียิ่งขึ้นในการชี้นำลูกค้าใหม่เอี่ยมไปจนถึงหน้าจอยืนยันคำสั่งซื้อ
อุตสาหกรรมและการจับคู่ลูกค้า
สุดท้าย แม้ว่าคำแนะนำที่เราได้ให้ไว้กับคุณนั้นมีไว้เพื่อช่วยให้คุณค้นหาการออกแบบร้านที่มีคุณภาพที่คุณชอบ แต่ก็ไม่เกี่ยวกับ คุณ เสมอไป คุณจะต้องพิจารณาถึงสิ่งที่ลูกค้าคาดหวังจากการออกแบบนั้นด้วย
คุณควรเลือกการออกแบบที่รู้สึกว่า ตรงกับอุตสาหกรรมของร้านค้าและความต้องการของลูกค้า เท่านั้น หากคุณเลือกธีมที่ใช้งานได้ดีแต่ไม่เหมาะกับบริษัทของคุณ มันอาจจะทำร้ายคุณในระยะยาว
หากคุณกำลังขายเครื่องประดับแฟชั่นระดับไฮเอนด์ การออกแบบที่คุณเลือกควรมีความสง่างามและมีสไตล์เพื่อสะท้อนถึงสิ่งนี้ แต่ถ้าคุณขายรองเท้าผ้าใบสำหรับเล่นกีฬา การออกแบบแบบเดียวกันนั้นอาจจะดูไม่เข้ากับร้านคุณ และคุณจะไม่ชอบวิธีที่มันเชื่อมโยงกับส่วนอื่นๆ ของแบรนด์ของคุณ ซึ่งอาจนำไปสู่การออกแบบใหม่อย่างรวดเร็ว
ดูโพสต์นี้เกี่ยวกับการออกแบบหน้าแรกที่เหมาะสมสำหรับอุตสาหกรรมต่างๆ เพื่อเรียนรู้เพิ่มเติมอีกเล็กน้อยเกี่ยวกับสิ่งที่เราหมายถึงเมื่อเราพูดถึงการค้นหาที่ตรงกัน คุณมักจะรู้เมื่อคุณเห็นมัน
วิธีเลือกธีมสำหรับร้านค้า WooCommerce ของคุณ
เมื่อคำนึงถึงเคล็ดลับเหล่านี้ คุณควรเตรียมพร้อมที่จะค้นหาการออกแบบที่ตรงตามความต้องการและเหมาะสมกับลูกค้าของคุณ อย่างไรก็ตาม คุณอาจยังไม่แน่ใจว่าจะเริ่มมองหาธีม WooCommerce ที่สมบูรณ์แบบได้จากที่ใด
หากคุณต้องการคำแนะนำ ต่อไปนี้คือคำแนะนำบางประการ:
- เริ่มที่นี่. ธีมหน้าร้านของเราฟรีและเข้ากันได้กับ WooCommerce 100% นอกจากนี้ยังมีธีมย่อยมากมายที่เหมาะกับอุตสาหกรรมและประเภทร้านค้าโดยเฉพาะ
- ทำการค้นหา มีไซต์มากมายที่นำเสนอธีมฟรีหรือราคาสมเหตุสมผล คุณอาจจะต้องมองไปรอบๆ เล็กน้อยเพื่อค้นหาธีมเหล่านั้น
- ติดต่อ WooExpert WooExperts ของเราจำนวนมากสามารถปรับแต่งธีมให้คุณได้ หรือแม้แต่ออกแบบเองใหม่ทั้งหมด หากคุณต้องการใช้เส้นทางนั้น และด้วยความรู้ของ WooCommerce พวกเขาจึงเป็นพันธมิตรที่ยอดเยี่ยม!
- อ่านแนวโน้มล่าสุดและแนวทางปฏิบัติที่ดีที่สุด คำแนะนำเกี่ยวกับสาเหตุที่การออกแบบ UX มีความสำคัญคือการอ่านที่ดี
- สุดท้าย หากคุณมีความทะเยอทะยานจริงๆ... ลองออกแบบธีมของคุณเอง พันธมิตรด้านการศึกษาของเราไม่เพียงแค่สอน WooCommerce — หลายคนยังมีหลักสูตร HTML, CSS และการออกแบบเว็บไซต์ที่จะช่วยคุณปรับแต่งหรือสร้างการออกแบบที่คุณชื่นชอบ
เราหวังว่าคู่มือนี้จะช่วยให้คุณเข้าใจคุณลักษณะการออกแบบที่สำคัญจริงๆ ได้ดีขึ้น มีคำถามอะไรไหม? ให้คุณรู้และเรายินดีที่จะช่วยเหลือคุณ
