การออกแบบเว็บไซต์อีคอมเมิร์ซ: ทุกสิ่งที่คุณต้องการรู้
เผยแพร่แล้ว: 2024-12-19เคยสงสัยบ้างไหมว่าทำไมการออกแบบของ Amazon จึงยังคงเหมือนเดิมมาตั้งแต่ปี 2009 เพราะมันได้ผล พวกเขาถอดรหัสสูตรและยึดติดกับมัน เหตุผลที่อยู่เบื้องหลังความสำเร็จของ Amazon ก็คือพวกเขามุ่งเน้นไปที่การขจัดอุปสรรคทุกอย่างที่เป็นไปได้ระหว่างผลิตภัณฑ์ของตนกับกระเป๋าเงินของลูกค้า และลดการออกแบบที่น่าเกลียดลง แต่นั่นหมายความว่าร้านของคุณควรมีลักษณะเหมือนเมื่อ 20 ปีก่อนใช่ไหม? เลขที่
นั่นคือสิ่งที่เราจะกล่าวถึงในวันนี้ เราจะแสดงขั้นตอนที่สามารถดำเนินการได้ซึ่งคุณสามารถดำเนินการได้ในขณะนี้ และวิธีการใช้เครื่องมืออย่าง Divi เพื่อเชี่ยวชาญการออกแบบเว็บไซต์อีคอมเมิร์ซที่สร้างสมดุลระหว่างความงามกับธุรกิจ
- 1 การออกแบบมีความสำคัญในการออกแบบเว็บไซต์อีคอมเมิร์ซหรือไม่?
- 2 การออกแบบเว็บไซต์อีคอมเมิร์ซ: อะไรทำให้ผู้ซื้อซื้อ
- 2.1 ตัวชี้วัดความน่าเชื่อถือ
- 2.2 หลักการ UX หลัก
- 2.3 ข้อพิสูจน์ทางสังคม
- 2.4 ความเร็วในการโหลด
- 2.5 อะไรใช้ไม่ได้ในการออกแบบเว็บไซต์อีคอมเมิร์ซ
- 3 ต้นทุนที่แท้จริงของการออกแบบเว็บไซต์อีคอมเมิร์ซที่ไม่ดี
- 3.1 ตะกร้าสินค้าที่ถูกทิ้งร้าง
- 3.2 การบริการลูกค้าเกินพิกัด
- 3.3 สูญเสียการทำธุรกิจซ้ำ
- 3.4 ต้นทุนการพัฒนาที่เพิ่มขึ้น
- 4 สิ่งจำเป็นของการสร้างเว็บไซต์อีคอมเมิร์ซ
- 4.1 1. ระบบการจัดการเนื้อหาที่เหมาะสม
- 4.2 2. บูรณาการและขยายได้
- 4.3 3. ความสามารถในการปรับขนาดและความคล่องตัว
- 4.4 4. แบ็กเอนด์ที่สามารถจัดการได้ทั้งหมด
- 5 ยอดขายเพิ่มขึ้น ความเครียดน้อยลงด้วย Divi
- 5.1 Divi AI: เร็วกว่าความเร็วแห่งความคิด
- 5.2 จากแนวคิดสู่เว็บไซต์ในไม่กี่นาที
- 5.3 ทุกสิ่งที่คุณต้องการ ทั้งหมดในที่เดียว
- 6 จากการออกแบบสู่ดอลลาร์: คู่มือการใช้งาน
- 6.1 การวางแผนหน้าที่คุณต้องการ
- 6.2 การออกแบบการ์ดผลิตภัณฑ์ที่แปลง
- 6.3 การกำหนดกลยุทธ์การแสดงผลิตภัณฑ์
- 6.4 การใช้ประสบการณ์หลังการซื้อ
- 7 เวลาที่จะทำให้ร้านค้าของคุณขาย
การออกแบบมีความสำคัญในการออกแบบเว็บไซต์อีคอมเมิร์ซหรือไม่?
ดูร้านค้าออนไลน์ของ Nike จากนั้นไปที่ eBay อันหนึ่งดูโฉบเฉี่ยวและขัดเงา ในขณะที่อีกอันดูเหมือนกำลังต่อสู้เพื่อสลัดรากฐานการออกแบบในยุค 90 ออกไป
จากนั้นก็มี Walmart — พวกเขาปรับปรุงเว็บไซต์ที่เทอะทะโดยสิ้นเชิงในปี 2018 และยอดขายออนไลน์ก็เพิ่มขึ้น 22% เกือบทุกปีตั้งแต่นั้นมา ทั้งสามมีภาษาการออกแบบที่แตกต่างกัน แต่พวกเขายังคงสร้างรายได้มหาศาลเพราะพวกเขาได้แยกแยะสิ่งที่สำคัญในการออกแบบอีคอมเมิร์ซ
อย่าเข้าใจฉันผิด การออกแบบมีความสำคัญ แต่ด้วยเหตุผลที่นอกเหนือไปจากความสวยงาม ลูกค้าของคุณมาที่ร้านของคุณโดยมีภารกิจ: ค้นหาสิ่งที่พวกเขาต้องการและซื้อโดยไม่ต้องยุ่งยาก พวกเขาไม่ได้อยู่ที่นี่เพื่อชื่นชมเอฟเฟกต์โฮเวอร์สุดเก๋ของคุณหรือรัศมีที่สมบูรณ์แบบสำหรับปุ่มที่คุณใช้เวลาหลายชั่วโมงในการเลือก
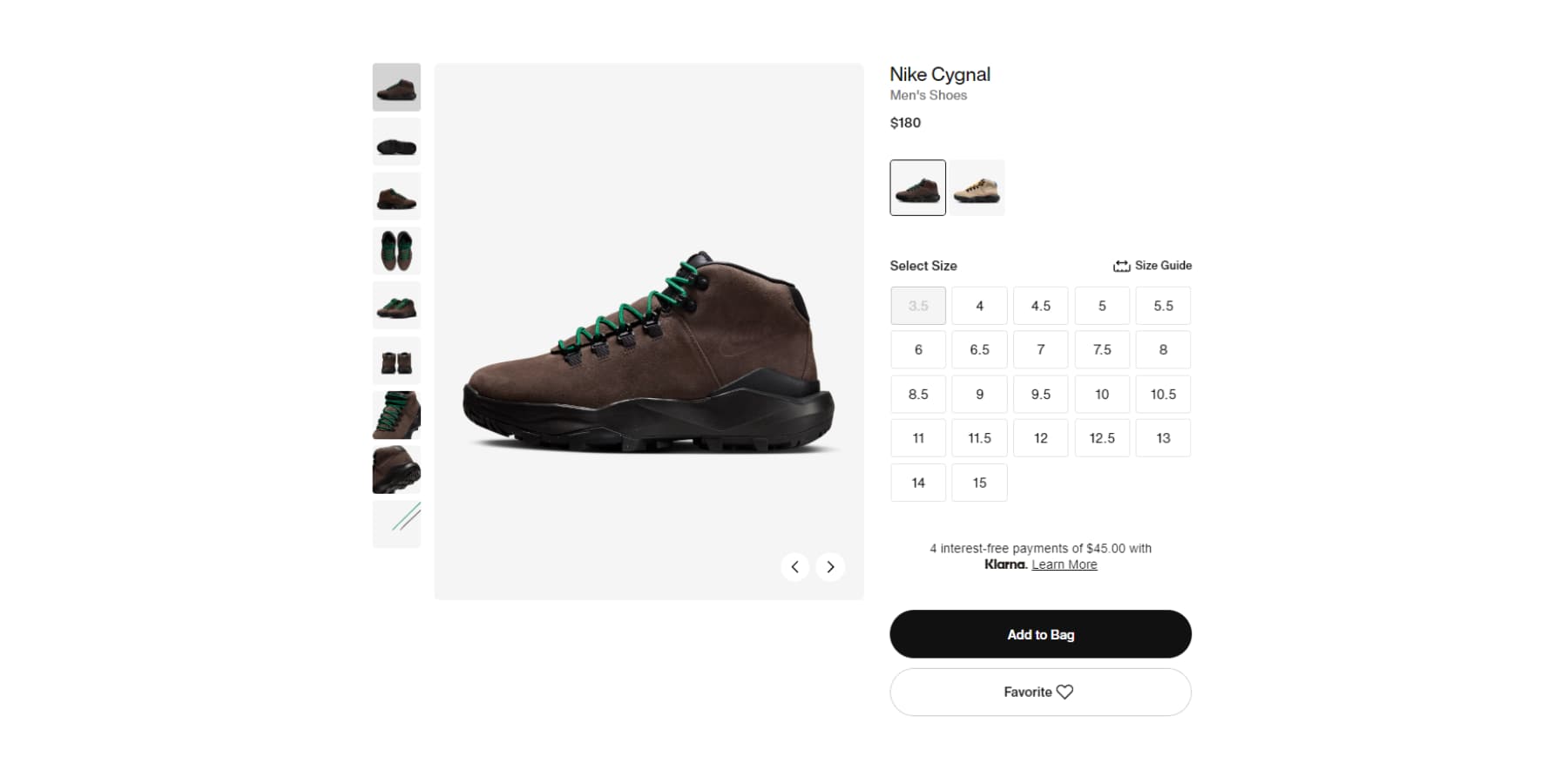
ไซต์อีคอมเมิร์ซที่ประสบความสำเร็จมากที่สุดตอกย้ำความสมดุลนี้ ดูว่าหน้าผลิตภัณฑ์ของ Nike นำทางคุณผ่านตัวเลือกขนาดและสไตล์อย่างเป็นธรรมชาติได้อย่างไร

สิ่งเหล่านี้ไม่ใช่ตัวเลือกการออกแบบแบบสุ่ม แต่เป็นการตัดสินใจที่คำนวณโดยอิงจากการทดสอบหลายปีว่าอะไรที่ทำให้ผู้คนคลิก "ซื้อ"
ด้วยการมุ่งเน้นไปที่การชี้แนะผู้ซื้ออย่างราบรื่นตั้งแต่การค้นหาไปจนถึงการซื้อ ร้านค้าเหล่านี้จึงขจัดความขัดแย้งในทุกขั้นตอน ลองนึกถึงหมวดหมู่ผลิตภัณฑ์ที่ชัดเจน แถบค้นหาที่โดดเด่น การแสดงราคาที่ชัดเจน และปุ่มชำระเงินที่คุณไม่ควรพลาด ในขณะที่คู่แข่งไล่ตามเทรนด์การออกแบบ พวกเขากำลังยุ่งอยู่กับการปรับปรุงเส้นทางที่เปลี่ยนผู้เยี่ยมชมให้กลายเป็นลูกค้า
การออกแบบเว็บไซต์อีคอมเมิร์ซ: อะไรทำให้ผู้ซื้อซื้อ
ในขณะที่นักออกแบบถกเถียงกันถึงเฉดสีฟ้าที่สมบูรณ์แบบสำหรับปุ่มซื้อ นักช้อปจริงๆ กลับให้ความสำคัญกับสิ่งที่แตกต่างไปจากเดิมอย่างสิ้นเชิง จากข้อมูลการออกแบบเว็บไซต์อีคอมเมิร์ซเป็นเวลาหลายปีและพฤติกรรมของลูกค้าจริง นี่คือความเข้าใจของเราเกี่ยวกับสิ่งที่ขับเคลื่อนการตัดสินใจซื้อทางออนไลน์อย่างแท้จริง
ตัวชี้วัดความน่าเชื่อถือ
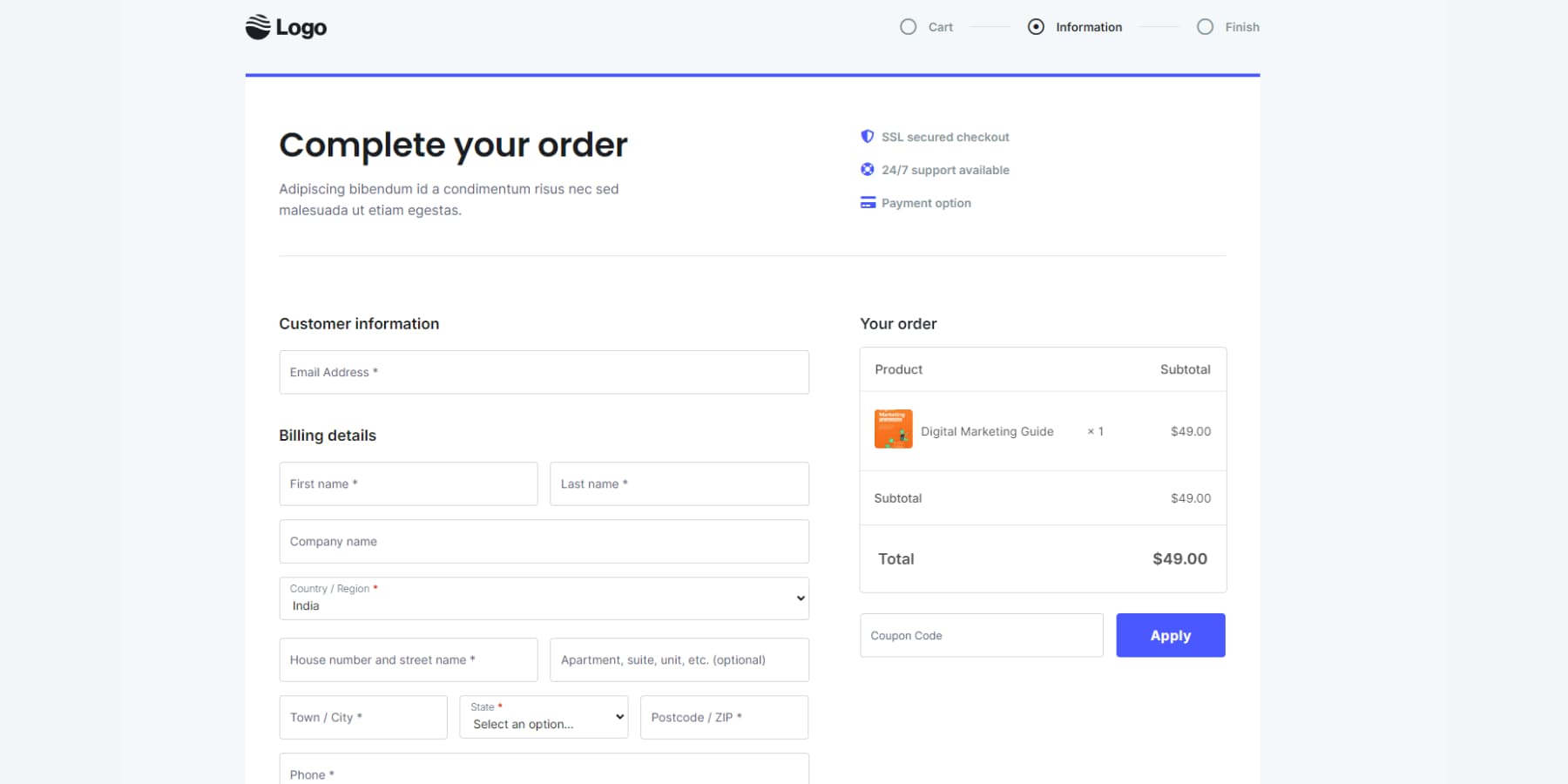
ป้ายความน่าเชื่อถือและตัวบ่งชี้ความปลอดภัยทำหน้าที่เป็นทางลัดที่มองเห็นได้เพื่อความมั่นใจของลูกค้า เป็นรากฐานสำคัญของการออกแบบเว็บไซต์อีคอมเมิร์ซสมัยใหม่ แนวทางที่มีประสิทธิภาพสูงสุดผสมผสานใบรับรอง SSL โลโก้การชำระเงินที่ได้รับการยอมรับ และป้ายความปลอดภัยที่จุดตัดสินใจที่สำคัญ — โดยเฉพาะอย่างยิ่งบริเวณใกล้กับราคาและจุดชำระเงิน

ตัวอย่างการออกแบบสัญญาณความไว้วางใจที่ดีจาก Cartflows
แต่การสร้างความไว้วางใจที่มีประสิทธิภาพนั้นนอกเหนือไปจากสัญลักษณ์เหล่านี้ ข้อมูลการติดต่อที่ชัดเจน นโยบายการจัดส่งโดยละเอียด ตลอดจนกระบวนการคืนสินค้าและการรับประกันที่โปร่งใสเป็นรากฐานของความไว้วางใจของลูกค้า สิ่งสำคัญคือการวางตำแหน่งเชิงกลยุทธ์: วางตำแหน่งองค์ประกอบความไว้วางใจโดยที่ลูกค้าลังเลหรือตั้งคำถามในการตัดสินใจซื้อ
สิ่งนี้จะสร้างเส้นทางการซื้อที่ราบรื่น ในขณะเดียวกันก็รักษาการออกแบบที่สะอาดตาและไม่เกะกะที่ไม่เกะกะจนเกินไปซึ่งไม่ทำให้ผู้เยี่ยมชมได้รับสัญลักษณ์ความไว้วางใจมากเกินไป
หลักการ UX หลัก
การออกแบบเว็บอีคอมเมิร์ซที่ประสบความสำเร็จมุ่งเน้นไปที่การขจัดความขัดแย้งออกจากกระบวนการซื้อ ซึ่งหมายถึงการใช้โครงสร้างการนำทางที่ชัดเจน รูปแบบเค้าโครงที่สอดคล้องกัน และเส้นทางที่ชัดเจนในการซื้อ
หน้าผลิตภัณฑ์ที่มีประสิทธิภาพสูงสุดมีลำดับชั้นเชิงตรรกะ ได้แก่ รูปภาพผลิตภัณฑ์ที่โดดเด่น ราคาที่โปร่งใส และปุ่มซื้อที่เข้าถึงได้ง่าย องค์ประกอบสนับสนุน เช่น คำอธิบายผลิตภัณฑ์ ข้อมูลจำเพาะ และรูปภาพเพิ่มเติมควรปรับปรุงให้ดีขึ้น แทนที่จะขัดจังหวะขั้นตอนหลักนี้
การตอบสนองบนมือถือไม่ใช่ทางเลือก แต่เป็นสิ่งสำคัญอย่างยิ่งในการรักษาประสบการณ์ที่ราบรื่นในทุกอุปกรณ์ที่มีการตัดสินใจซื้อเกิดขึ้น
หลักฐานทางสังคม
การพิสูจน์ทางสังคมจะทำงานได้ดีที่สุดเมื่อรวมหลายรูปแบบเข้าด้วยกัน: การให้คะแนนดาว บทวิจารณ์ที่เป็นลายลักษณ์อักษร ภาพถ่ายของลูกค้า และการรับรองจากผู้เชี่ยวชาญ วางตำแหน่งองค์ประกอบเหล่านี้อย่างมีกลยุทธ์: ครึ่งหน้าบนของหน้าผลิตภัณฑ์และใกล้กับปุ่มกระตุ้นการตัดสินใจซึ่งเป็นจุดสนับสนุนการตัดสินใจซื้อโดยธรรมชาติ
ประเภทของหลักฐานทางสังคมควรสอดคล้องกับผลิตภัณฑ์ของคุณ ผลิตภัณฑ์เชิงภาพจะได้รับประโยชน์จากภาพถ่ายของลูกค้า ในขณะที่ข้อเสนอที่ซับซ้อนจำเป็นต้องมีการตรวจสอบโดยละเอียด รักษาความเป็นจริงเอาไว้ — ประสบการณ์จริงของลูกค้ามีประสิทธิภาพเหนือกว่าคำรับรองที่ผ่านการขัดเกลาอย่างสม่ำเสมอ
อย่าซ่อนบทวิจารณ์เชิงลบ การแสดงเฉพาะคะแนนที่สมบูรณ์แบบอาจทำให้เกิดความสงสัยได้ ให้ตอบสนองต่อคำวิพากษ์วิจารณ์อย่างมืออาชีพและให้ข้อมูลติดต่อ ซึ่งแสดงให้เห็นถึงความโปร่งใสและความมุ่งมั่นในการปรับปรุง
ความเร็วในการโหลด
ความเร็วในการโหลดส่งผลโดยตรงต่อกำไรของคุณ – เวลาในการโหลดที่เพิ่มขึ้นแต่ละวินาทีจะลด Conversion ลง 7% รูปภาพสินค้าที่โหลดเร็ว กระบวนการชำระเงินที่รวดเร็ว และการเปลี่ยนหน้าอย่างรวดเร็วไม่ได้เป็นเพียงข้อกำหนดทางเทคนิคเท่านั้น แต่ยังเป็นตัวขับเคลื่อนยอดขายอีกด้วย
สิ่งสำคัญคือการเพิ่มประสิทธิภาพโดยไม่กระทบต่อคุณภาพ ซึ่งหมายถึงรูปภาพที่มีขนาดเพียงพอ โค้ดที่มีประสิทธิภาพ และการแคชเชิงกลยุทธ์ ประสิทธิภาพบนมือถือสมควรได้รับความสนใจเป็นพิเศษเนื่องจากผู้ซื้อส่วนใหญ่เรียกดูบนโทรศัพท์
เน้นที่เนื้อหาที่สำคัญก่อน: ตรวจสอบให้แน่ใจว่ารูปภาพผลิตภัณฑ์ ราคา และปุ่มซื้อโหลดทันที ในขณะที่องค์ประกอบที่สำคัญน้อยกว่าสามารถโหลดได้อย่างต่อเนื่อง ร้านค้าที่ได้รับการปรับปรุงอย่างเหมาะสมควรโหลดเนื้อหาหลักภายใน 2-3 วินาที โดยมีองค์ประกอบแบบโต้ตอบที่พร้อมใช้งานสูงสุดภายใน 5 วินาที
อะไรไม่ทำงานในการออกแบบเว็บอีคอมเมิร์ซ?
ตอนนี้เรารู้แล้วว่าอะไรจะใช้ได้ผล เรามาชี้แจงว่าอะไรไม่ได้ผล คุณอาจแปลกใจที่รู้ว่า “เคล็ดลับ” บางอย่างที่ผู้มีอิทธิพลสาบานทางออนไลน์อาจส่งผลเสียต่ออัตราการแปลงของคุณ ต่อไปนี้เป็นความเข้าใจผิดที่พบบ่อยที่ทำให้เจ้าของร้านค้าลงทุนในสถานที่ที่ไม่ถูกต้อง
หน้าผลิตภัณฑ์เกะกะ
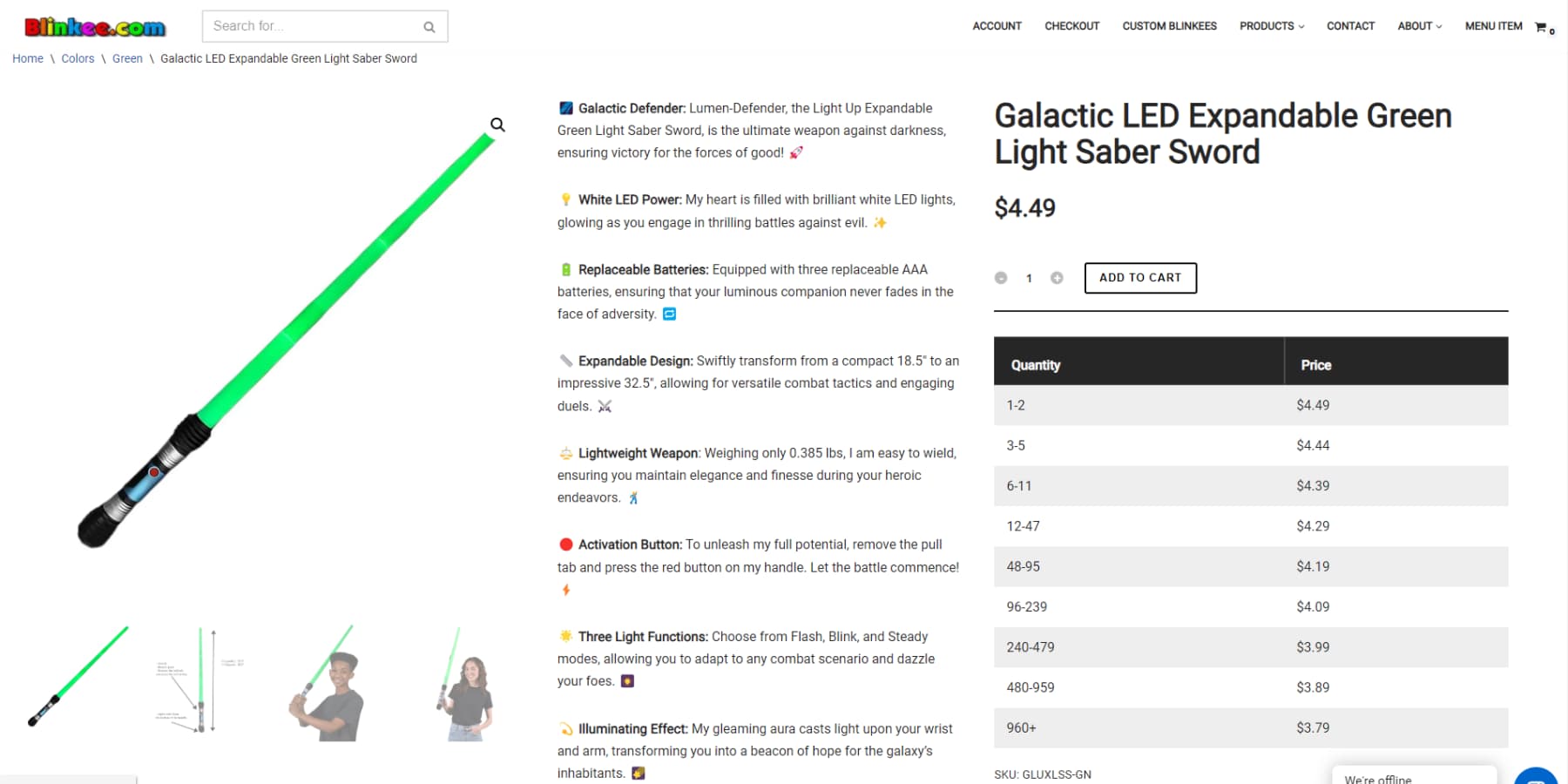
หน้าผลิตภัณฑ์ล้มเหลวเมื่อพยายามแสดงทุกอย่างพร้อมกัน ข้อความที่หนาแน่น คำกระตุ้นการตัดสินใจที่แข่งขันกันมากมาย และรายการฟีเจอร์ที่ไม่มีที่สิ้นสุดทำให้ผู้ซื้อล้นหลามและอัตราการเปลี่ยนใจเลื่อมใส ข้อผิดพลาดที่พบบ่อยที่สุดคือการอัดรายละเอียดของผลิตภัณฑ์ทุกรายการไว้ครึ่งหน้าบน

Blinkee เป็นโลกที่ “น่าอับอาย” ในด้านการออกแบบเว็บไซต์อีคอมเมิร์ซที่แย่มาก
หน้าผลิตภัณฑ์จำเป็นต้องมีลำดับชั้นที่ชัดเจนซึ่งจะแนะนำลูกค้าผ่านข้อมูลที่จำเป็น เช่น รูปภาพหลัก ราคา คุณสมบัติหลัก และปุ่มซื้อ
รายละเอียดรองควรอยู่ด้านล่างของหน้าที่ลูกค้าที่สนใจสามารถค้นหาได้ คิดว่าหน้าผลิตภัณฑ์ของคุณเป็นการสนทนา ไม่ใช่การถ่ายโอนข้อมูล แต่ละองค์ประกอบควรมีจุดประสงค์ที่ชัดเจนในการขับเคลื่อนลูกค้าไปสู่การตัดสินใจซื้อ
สำเนาที่พยายามมากเกินไป
ข้ามโฆษณาเกินจริง ALL-CAPS และเครื่องหมายอัศเจรีย์มากเกินไปในคำอธิบายผลิตภัณฑ์ "อัศจรรย์!!" และ “ผลิตภัณฑ์ที่ดีที่สุดเท่าที่เคยมีมา!!!” ผลักลูกค้าออกไปแทนที่จะเปลี่ยนใจเลื่อมใส หลีกเลี่ยงเนื้อหาที่เต็มไปด้วยคำศัพท์ที่ว่างเปล่า เช่น "การปฏิวัติ" หรือ "การเปลี่ยนแปลงเกม" ลูกค้าของคุณต้องการรายละเอียดที่ชัดเจนและเจาะจงว่าผลิตภัณฑ์ของคุณทำอะไรได้บ้าง และเหตุใดจึงสำคัญต่อพวกเขา
มุ่งเน้นไปที่ประโยชน์เชิงปฏิบัติ — อธิบายว่าเต็นท์ตั้งแคมป์ของคุณรับมือกับสายฝนได้อย่างไร แทนที่จะกล่าวอ้างอย่างคลุมเครือเกี่ยวกับ “การเปลี่ยนแปลงประสบการณ์กลางแจ้ง” คำอธิบายที่ตรงไปตรงมาและตรงไปตรงมาสามารถเปลี่ยนแปลงได้ดีกว่าความกระตือรือร้นที่ถูกสร้างขึ้นมา
ป๊อปอัปเชิงรุก
ยุค 2000 เรียกว่า พวกเขาต้องการป๊อปอัปกลับมา คุณรู้ไหมว่าเราหมายถึงอะไร: “รับส่วนลด 10%!!!” ก่อนที่จะเห็นสิ่งที่คุณขาย “อย่าออกไป!” เมื่อเลื่อนเมาส์ขึ้น และ “เข้าร่วมรายการวีไอพีของเรา!” ขณะที่พยายามอ่านรายละเอียดสินค้า ลองนึกภาพใครบางคนกระโดดไปข้างหน้าคุณทันทีที่คุณเข้าไปในร้านของคุณและตะโกนจนสุดปอดว่า "โต้ตอบกับฉัน!!!!"
ความพยายามอย่างยิ่งยวดในการจับอีเมลเหล่านี้ก่อให้เกิดผลเสียมากกว่าผลดี หากคุณต้องใช้ป๊อปอัป เวลาคือทุกสิ่ง ให้ผู้ซื้อเรียกดูร้านค้าของคุณก่อน ข้อเสนอที่ตรงเวลาและเกี่ยวข้องหนึ่งข้อจะชนะการขัดจังหวะเชิงรุกห้าครั้งทุกครั้ง อัตราการแปลงของคุณจะขอบคุณ
รูปภาพแย่
ภาพถ่ายผลิตภัณฑ์ที่ไม่ดี — พร่ามัว, มีแสงน้อย หรือมีขนาดไม่สอดคล้องกัน — ส่งผลเสียต่อความน่าเชื่อถือของคุณทันที รูปภาพผลิตภัณฑ์คือหน้าร้านของคุณ ซึ่งทำหน้าที่เหมือนกับการจัดแสดงทางกายภาพ
แสดงขนาด รายละเอียด และบริบทในทุกช็อต ข้ามภาพขนาดย่อเล็กๆ ที่ทำให้ลูกค้าเหล่และหลีกเลี่ยงการใช้รูปถ่ายของผู้ผลิตรายเดียวกันกับคนอื่นๆ
ใส่หลายมุม ภาพถ่ายไลฟ์สไตล์ และคุณสมบัติการซูม ซึ่งไม่ใช่ทางเลือกเมื่อลูกค้าไม่สามารถสัมผัสผลิตภัณฑ์ของคุณได้ เครื่องมือ AI ในปัจจุบันทำให้การถ่ายภาพผลิตภัณฑ์คุณภาพระดับมืออาชีพสามารถเข้าถึงได้และราคาไม่แพง
ต้นทุนที่แท้จริงของการออกแบบเว็บไซต์อีคอมเมิร์ซที่ไม่ดี
การออกแบบที่ไม่ดีไม่ใช่แค่การดูไม่เป็นมืออาชีพเท่านั้น แต่ยังทำให้คุณเสียเงินจริงอีกด้วย ผู้เยี่ยมชมที่หงุดหงิดและสับสนทุกคนเป็นตัวแทนของเงินที่บินออกจากเครื่องบันทึกเงินสดของคุณ เรามาแจกแจงผลกระทบของตัวเลือกการออกแบบที่ไม่ดีต่อผลกำไรของคุณกัน
รถเข็นที่ถูกทิ้งร้าง
นี่เป็นสถิติที่น่าเจ็บปวด: นักช้อป 7/10 คนทิ้งรถเข็นก่อนที่จะซื้อ การออกแบบที่ไม่ดีมักเป็นสาเหตุ ขั้นตอนการชำระเงินที่สับสน ค่าจัดส่งที่ไม่คาดคิด และประสบการณ์บนมือถือที่ยุ่งยากจะผลักดันลูกค้าออกไปทันทีเมื่อพวกเขาพร้อมที่จะซื้อ
รถเข็นที่ถูกละทิ้งแต่ละคันไม่ได้เป็นเพียงการสูญเสียยอดขาย แต่ยังเป็นการใช้จ่ายทางการตลาดที่สูญเปล่าซึ่งทำให้พวกเขาไปถึงจุดนั้นตั้งแต่แรก
คณิตศาสตร์เป็นเรื่องที่เจ็บปวด หากคุณใช้จ่าย 50 ดอลลาร์เพื่อดึงดูดผู้มีโอกาสเป็นลูกค้าแต่ละรายมาที่ร้านค้าของคุณ อัตราการละทิ้งเหล่านั้นกำลังเผาผลาญงบประมาณการตลาดของคุณ แก้ไขจุดเสียดสีทั่วไปในกระบวนการชำระเงินของคุณ แล้วคุณจะเห็นผลลัพธ์ทันทีในอัตราความสำเร็จของคุณ
การบริการลูกค้าเกินพิกัด
การออกแบบที่ไม่ดีทำให้ลูกค้าสับสน ส่งผลให้ช่องทางการสนับสนุนของคุณท่วมท้น เมื่อผู้ซื้อไม่พบคำแนะนำในการเลือกขนาด ข้อมูลการจัดส่ง หรือนโยบายการคืนสินค้า พวกเขาก็จะกดปุ่มติดต่อ
ตั๋วสนับสนุนทุกรายการจากคำถามที่การออกแบบของคุณควรตอบคือเงินที่หมดไป ทีมสนับสนุนของคุณจมอยู่กับการตอบคำถามพื้นฐานแทนที่จะจัดการกับปัญหาจริง
นอกจากนี้ นักช้อปจำนวนมากไม่สนใจที่จะถามด้วยซ้ำ พวกเขาจะออกไปซื้อของจากคู่แข่งที่มีไซต์ที่เหมาะสม การออกแบบที่ดีคือตัวแทนบริการลูกค้าที่ดีที่สุดของคุณ
สูญเสียธุรกิจซ้ำ
การแสดงครั้งแรกติด เมื่อผู้ซื้อประสบปัญหากับเว็บไซต์ที่เทอะทะ พวกเขาแทบจะไม่กลับมาอีกเลยในไม่กี่วินาที ลองคิดดู แม้ว่าพวกเขาจะผ่านประสบการณ์ที่น่าหงุดหงิดมาทำการซื้อหนึ่งครั้ง พวกเขาจะจดจำความยุ่งยากนั้นในครั้งถัดไปที่พวกเขาต้องการผลิตภัณฑ์ของคุณ
การสูญเสียลูกค้าซ้ำทำได้ยากกว่าที่คุณคิด ลูกค้าที่กลับมาใช้จ่ายมากกว่าลูกค้าใหม่และแทบไม่ต้องเสียค่าใช้จ่ายใดๆ เลย ร้านค้าที่ออกแบบไม่ดีไม่เพียงแต่สูญเสียยอดขายในปัจจุบัน แต่ยังทำลายมูลค่าของลูกค้าในระยะยาวอีกด้วย การคำนวณมูลค่าตลอดอายุการใช้งานเหล่านั้นดูน่ากลัวเมื่อลูกค้าซื้อเพียงครั้งเดียว
ต้นทุนการพัฒนาที่เพิ่มขึ้น
การแก้ไข Band-aid เพิ่มขึ้นอย่างรวดเร็ว การออกแบบพื้นฐานที่ไม่ดีจะเปลี่ยนทุกฟีเจอร์ใหม่หรือการอัปเดตให้เป็นโปรเจ็กต์ที่ซับซ้อน การปรับแต่งง่ายๆ แปรเปลี่ยนเป็นการยกเครื่องครั้งใหญ่ การอัปเดตราคาด่วนต้องใช้รหัสที่กำหนดเอง หมวดหมู่ผลิตภัณฑ์ใหม่จำเป็นต้องมีการสร้างการนำทางใหม่
การแก้ไขอย่างต่อเนื่องเหล่านี้กินผลกำไรและทำให้การปรับตัวของตลาดช้าลง การออกแบบเบื้องต้นที่ชาญฉลาดนั้นให้ผลตอบแทนที่ดีโดยทำให้การเปลี่ยนแปลงในอนาคตราบรื่นและราคาไม่แพง ต้นทุนที่แท้จริงไม่ได้เป็นเพียงการแก้ไขเท่านั้น แต่ยังเป็นโอกาสที่สูญเสียไปในขณะที่ต้องรับมือกับหนี้ทางเทคนิค
งานแพตช์แต่ละงานจะรวมปัญหาเข้าด้วยกัน สร้างเอฟเฟกต์ก้อนหิมะในการเพิ่มค่าใช้จ่ายในการพัฒนาและลดความยืดหยุ่นของไซต์ รากฐานการออกแบบที่มั่นคงช่วยลดขั้นตอนการบำรุงรักษาที่มีค่าใช้จ่ายสูงเหล่านี้
สิ่งสำคัญของการสร้างเว็บไซต์อีคอมเมิร์ซ
ละทิ้งคุณลักษณะพิเศษและการออกแบบที่กำลังมาแรงออกไป แล้วคุณจะพบว่าไซต์อีคอมเมิร์ซที่ประสบความสำเร็จมีองค์ประกอบพื้นฐานร่วมกัน สิ่งเหล่านี้ไม่ใช่บริการเสริมเพิ่มเติม แต่เป็นหัวใจสำคัญของร้านค้าที่มีการเปลี่ยนใจเลื่อมใสอย่างต่อเนื่อง นี่คือสิ่งที่คุณต้องทำให้ถูกต้องอย่างแน่นอน
1. ระบบการจัดการเนื้อหาที่เหมาะสม
ระบบการจัดการร้านค้าของคุณสามารถสร้างหรือทำลายธุรกิจของคุณได้ แม้ว่าเทมเพลตที่ฉูดฉาดและการออกแบบที่ทันสมัยจะดึงดูดสายตา แต่แบ็กเอนด์จะกำหนดว่าคุณจะประสบความสำเร็จหรือดิ้นรน
การเปิดร้านค้าออนไลน์ไม่เพียงแต่เกี่ยวข้องกับการแสดงสินค้าและราคาเท่านั้น คุณต้องมีคุณสมบัติการซูมสำหรับรูปภาพผลิตภัณฑ์ ตัวเลือกสีที่อัปเดตแบบเรียลไทม์ แผนภูมิขนาดที่ปรากฏขึ้นทันทีเมื่อจำเป็น และการคำนวณการจัดส่งที่สมเหตุสมผล ระบบของคุณจำเป็นต้องจัดการทั้งหมดนี้โดยไม่ทำให้เหนื่อย
แพลตฟอร์มส่วนใหญ่รับประกันความเรียบง่ายแต่ก็มีข้อจำกัด ทำงานได้ดีจนกว่าคุณจะต้องการคุณสมบัติที่กำหนดเองหรือต้องการขยายขนาด นั่นคือสิ่งที่ WordPress โดดเด่น มันขับเคลื่อนเกือบครึ่งหนึ่งของเว็บโดยจัดการกับความต้องการขั้นพื้นฐานและซับซ้อนโดยไม่ต้องบังคับคุณให้อยู่ในกรอบ

ความแตกต่างจะปรากฏในการดำเนินงานรายวัน ต้องการเพิ่มตารางขนาดหรือไม่? เสร็จแล้ว. ต้องแสดงตัวอย่างผ้าหรือไม่? ง่าย. ถึงเวลาเพิ่มวิดีโอผลิตภัณฑ์แล้วหรือยัง? ไม่มีปัญหา. WordPress ช่วยให้คุณสร้างสิ่งที่ลูกค้าต้องการได้อย่างแท้จริง ไม่ใช่สิ่งที่บางแพลตฟอร์มตัดสินใจว่าคุณควรจะมี
2. การบูรณาการและความสามารถในการขยาย
ร้านค้าที่กำลังเติบโตเผชิญกับความท้าทายร่วมกัน นั่นก็คือการบูรณาการระบบ เมื่อการประมวลผลการชำระเงิน การจัดส่ง สินค้าคงคลัง และเครื่องมือทางการตลาดไม่ซิงค์อย่างถูกต้อง คุณจะติดอยู่กับการอัปเดตด้วยตนเอง แทนที่จะมุ่งเน้นไปที่การเติบโต
ระบบที่เชื่อมต่อกันอย่างดีทำให้เกิดประสิทธิภาพ อัปเดตสต็อกโดยอัตโนมัติพร้อมคำสั่งซื้อ อัตราค่าจัดส่งจะถูกคำนวณทันที และข้อมูลลูกค้าจะไหลไปยังเครื่องมือทางการตลาดโดยตรง บทวิจารณ์จะปรากฏบนผลิตภัณฑ์ทันทีที่ได้รับอนุมัติ
WordPress และ WooCommerce จัดการการเชื่อมต่อเหล่านี้อย่างง่ายดาย คุณสามารถเพิ่มตัวเลือกการชำระเงินหรือวิธีจัดส่ง ซิงค์สินค้าคงคลังด้วยปลั๊กอิน หรือผสานรวมการตลาดผ่านอีเมลได้อย่างรวดเร็วภายในไม่กี่นาที เมื่อตลาดเปลี่ยนแปลงและความต้องการของลูกค้าเปลี่ยนไป คุณสามารถปรับตัวได้อย่างรวดเร็วโดยการเพิ่ม ลบ หรือปรับแต่งคุณสมบัติต่างๆ และส่วนที่ดีที่สุดคือฟีเจอร์พื้นฐานของ WooCommerce นั้นไม่มีค่าใช้จ่าย

3. ความสามารถในการขยายขนาดและความคล่องตัว
การเติบโตอาจกลายเป็นอุปสรรคที่ใหญ่ที่สุดในการออกแบบเว็บไซต์อีคอมเมิร์ซ เซิร์ฟเวอร์ความเครียดด้านการขายที่มากขึ้น ผลิตภัณฑ์ที่เพิ่มขึ้นทำให้การจัดการยุ่งยากขึ้น และลูกค้าที่มากขึ้นส่งผลให้มีการโหลดข้อมูลที่หนักขึ้น การวางแผนสำหรับการขยายไม่ใช่ทางเลือก
ในขณะที่แพลตฟอร์มส่วนใหญ่ต้องดิ้นรนเกินกว่าโหลดพื้นฐาน – ทำงานได้ดีกับผลิตภัณฑ์ 100 รายการ แต่ล้มเหลวที่ 1,000 รายการ – WordPress จัดการกับขนาดที่แตกต่างกัน ไซต์หลักๆ เช่น TechCrunch และ CNN ใช้เพื่อให้บริการคนนับล้านต่อวัน ซึ่งพิสูจน์ความน่าเชื่อถือไม่ว่าคุณจะขายสินค้าสิบรายการหรือหลายพันรายการ

ความสามารถในการปรับขนาดมีความหมายมากกว่าการจัดการปริมาณข้อมูล การเพิ่มราคาขายส่ง สินค้าสำหรับสมาชิกเท่านั้น หรือโปรแกรมสะสมคะแนนจะเกิดขึ้นได้โดยไม่ต้องสร้างร้านค้าของคุณใหม่ โครงสร้างฐานข้อมูลที่มีประสิทธิภาพของ WordPress ช่วยให้มั่นใจในการค้นหาที่รวดเร็วและการดำเนินงานที่ราบรื่นเมื่อคุณเติบโต ทำให้การขยายสู่ตลาดหรือสกุลเงินใหม่เป็นเรื่องง่าย
4. แบ็กเอนด์ที่สามารถจัดการได้ทั้งหมด
ลองนึกถึงแบ็คเอนด์ของร้านค้าของคุณเหมือนกับภูเขาน้ำแข็ง ลูกค้ามองเห็นพื้นผิว แต่รากฐานจะจัดการกับการยกของหนัก เช่น สินค้าคงคลัง คำสั่งซื้อ บัญชี การชำระเงิน ภาษี และการรักษาความปลอดภัย
WordPress ช่วยให้คุณควบคุมได้อย่างสมบูรณ์ในฐานะแพลตฟอร์มที่โฮสต์เอง — เหมือนกับการเป็นเจ้าของมากกว่าการเช่า คุณสามารถแก้ไขอะไรก็ได้ แต่คุณมีหน้าที่รับผิดชอบในการบำรุงรักษา ซึ่งหมายความว่าข้อมูลของคุณยังคงเป็นของคุณ และคุณสามารถปรับแต่งฟังก์ชันการทำงานได้อย่างอิสระ อย่างไรก็ตาม ยังหมายถึงการจัดการเซิร์ฟเวอร์ การสำรองข้อมูล และการอัปเดตความปลอดภัยด้วย
ร้านค้าส่วนใหญ่มีความสมดุลโดยใช้โฮสต์เช่น SiteGround ที่เข้าใจความต้องการเชิงพาณิชย์ คุณสามารถควบคุมได้ในขณะที่รับการสนับสนุนจากผู้เชี่ยวชาญเพื่อรักษาประสิทธิภาพ สิ่งนี้ช่วยให้คุณมุ่งเน้นไปที่การเติบโตในขณะเดียวกันก็รักษาแบ็กเอนด์ของคุณให้มั่นคงและปลอดภัย

เปิดตัวเว็บไซต์ WordPress ด้วย Siteground
ยอดขายเพิ่มขึ้น ความเครียดน้อยลงด้วย Divi
การสร้างเว็บไซต์ที่เคยหมายถึงการต่อสู้กับโค้ดหรือการตั้งค่าเทมเพลตที่ตัดคุกกี้ วันเหล่านั้นหายไป WordPress เป็นรากฐานสำหรับการออกแบบเว็บไซต์อีคอมเมิร์ซที่ยอดเยี่ยม แต่ตอนนี้คุณต้องการเครื่องมือที่ตรงกับวิธีการทำงานจริงของคุณ ซึ่งก็คือ Divi

Divi สร้างบน WordPress โดยการเพิ่มเครื่องมือออกแบบภาพที่เหมาะสม คลิกองค์ประกอบใดๆ บนเพจของคุณและแก้ไขตรงนั้น — ไม่ต้องเด้งไปมาระหว่างหน้าจอแสดงตัวอย่างอีกต่อไป เครื่องมือสร้างภาพมีโมดูลการออกแบบมากกว่า 200 โมดูล ดังนั้นคุณจึงไม่มีปัญหาในการหาโค้ดที่ซับซ้อน
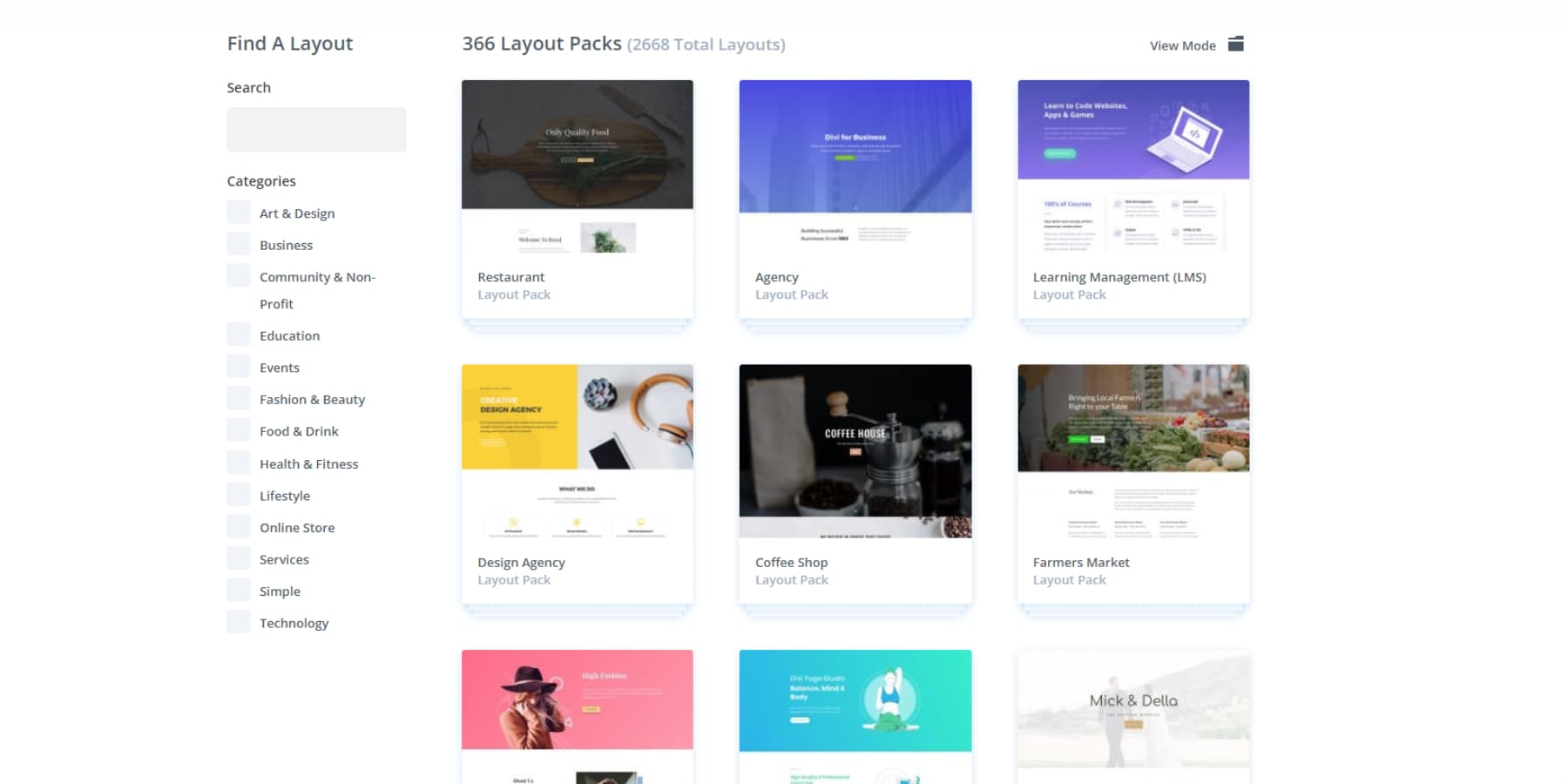
เครื่องมือที่ดีไม่มีความหมายอะไรหากไม่มีการออกแบบที่ดี Divi มาพร้อมกับเลย์เอาท์แบบมืออาชีพมากกว่า 2,000 แบบ — ไม่ใช่เทมเพลตพื้นฐาน แต่เป็นแพ็คเกจการออกแบบที่สมบูรณ์ที่รักษาความสอดคล้องตั้งแต่หน้าแรกไปจนถึงหน้าผลิตภัณฑ์ของคุณ

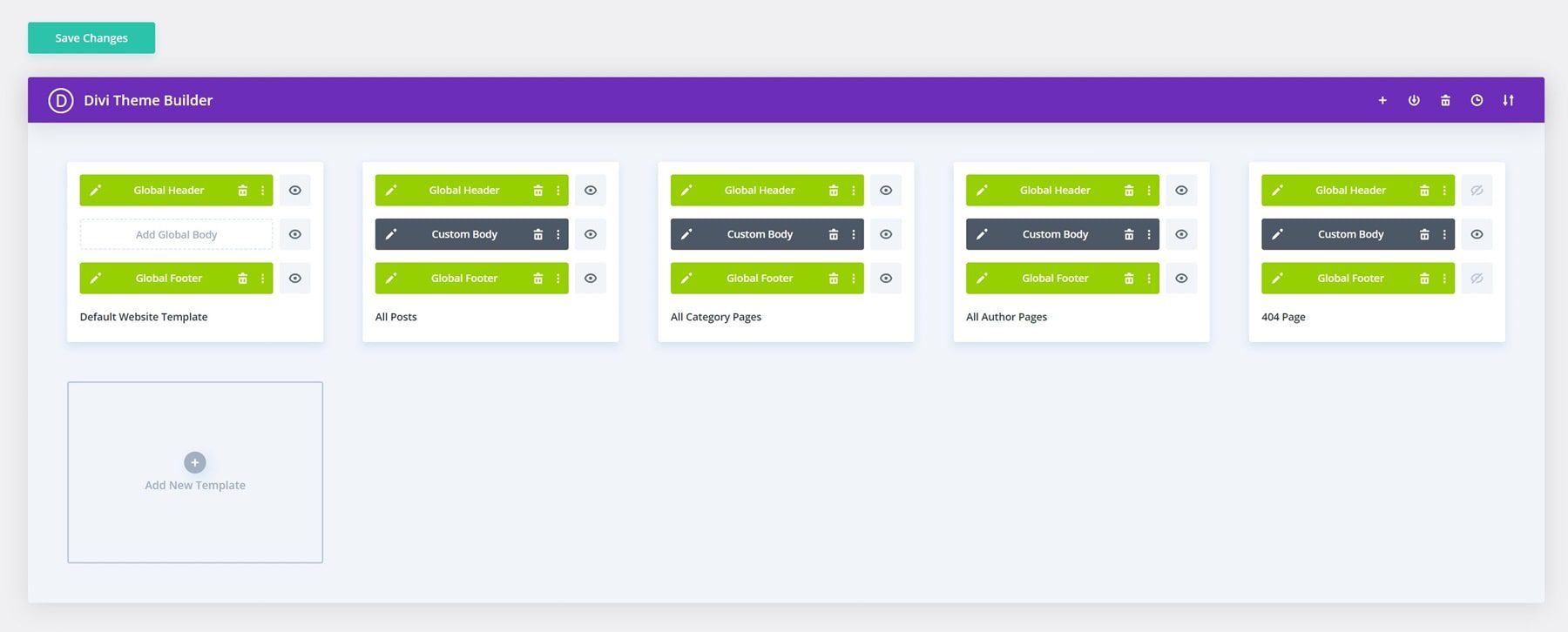
Theme Builder ก้าวไปอีกขั้นโดยให้คุณออกแบบส่วนหัว ส่วนท้าย และเทมเพลตไดนามิกด้วยภาพ ให้คุณควบคุมทุกส่วนของไซต์ของคุณได้

ให้คิดว่าสิ่งนี้เป็นพันธมิตรด้านการออกแบบของคุณที่ส่งมอบ — ไม่ต้องประนีประนอมระหว่างสิ่งที่คุณต้องการกับสิ่งที่คุณสามารถสร้างได้อีกต่อไป เพียงลาก วาง และปรับแต่งจนกว่าเว็บไซต์ของคุณจะตรงกับวิสัยทัศน์ของคุณ
ลองใช้ Divi แบบไร้ความเสี่ยง
Divi AI: เร็วกว่าความเร็วแห่งความคิด
เครื่องมือภาพของ Divi เปลี่ยนวิธีสร้างเว็บไซต์ และตอนนี้ Divi AI จะเปลี่ยนวิธีดำเนินการให้เสร็จสิ้น ในพื้นที่ทำงาน Divi ที่คุ้นเคย คุณจะพบกับนักเขียนคำโฆษณาส่วนตัว ผู้ช่วยส่วนตัว โปรแกรมแก้ไขรูปภาพ และนักพัฒนาที่เข้าใจแบรนด์ของคุณและพูดภาษาของคุณ
AI จัดการทุกอย่างตั้งแต่พาดหัวข่าวไปจนถึงเนื้อหา ทำให้เสียงของแบรนด์ของคุณมีความสอดคล้องกันในทุกหน้า
คุณจำเป็นต้องปรับปรุงรูปภาพสินค้าหรือรูปภาพหลักหรือไม่? พิมพ์สิ่งที่คุณต้องการและรับภาพแบบกำหนดเองที่ตรงกับสไตล์ของคุณอย่างสมบูรณ์แบบ ไม่มีการค้นหาภาพสต็อกหรือการถ่ายภาพราคาแพงอีกต่อไป
คุณมีรูปถ่ายผลิตภัณฑ์อยู่แล้วแต่ต้องปรับปรุงและทำให้เป็นมืออาชีพหรือไม่? ทำสิ่งนั้นให้สำเร็จด้วย
คุณจำเป็นต้องเพิ่มส่วนใหม่ลงในเพจของคุณหรือไม่? เพียงอธิบายสิ่งที่คุณต้องการแล้วดู Divi AI ประกอบมันอย่างรวดเร็ว
แม้ว่าคุณต้องการรหัสที่กำหนดเองก็ตาม
รับ Divi AI
จากแนวคิดสู่เว็บไซต์ในไม่กี่นาที
เมื่อรวมกับ Divi AI แล้ว Divi Quick Sites จะพลิกสคริปต์เมื่อสร้างเว็บไซต์ บอกเล่าเกี่ยวกับธุรกิจของคุณ และสร้างทั้งไซต์ของคุณ ทั้งหน้า การนำทาง และอื่นๆ อีกมากมาย สำหรับร้านค้า มันยังตั้งค่า WooCommerce โดยอัตโนมัติอีกด้วย
ระบบสร้างลำดับชั้นการออกแบบที่เหมาะสมตั้งแต่เริ่มต้น โทนสี การพิมพ์ และการเว้นวรรคของคุณมีความสอดคล้องกันในทุกหน้า การนำทางใช้งานได้ทันที แบบฟอร์มการติดต่อเชื่อมต่ออย่างถูกต้อง แม้แต่เทมเพลตบล็อกและหน้าเก็บถาวรของคุณก็เข้ากันได้อย่างสมบูรณ์แบบ
นอกเหนือจากการออกแบบของ AI แล้ว Divi ยังรวบรวมคอลเลกชันไซต์เริ่มต้นที่สร้างขึ้นด้วยมือจากทีมออกแบบของเรา แต่ละภาพมาพร้อมกับภาพถ่ายและภาพประกอบแบบกำหนดเองที่คุณจะไม่พบที่อื่น
เลือกไซต์ เพิ่มรายละเอียดของคุณ แค่นั้นเอง คุณจะได้รับเมนูที่ใช้งานได้ ระยะห่างที่เหมาะสมระหว่างหน้า และการจัดรูปแบบที่สอดคล้องกันในทุกหน้า
ส่วนที่ดีที่สุด? ทุกอย่างยังคงยืดหยุ่น ด้วยการใช้ตัวสร้างภาพเดียวกัน คุณสามารถเพิ่มหน้า สลับเนื้อหา หรือปรับเปลี่ยนการออกแบบได้ตลอดเวลา Quick Site ของคุณไม่ได้เป็นเพียงเทมเพลต แต่ยังเป็นรากฐานเว็บไซต์ที่สมบูรณ์ที่จะเติบโตไปพร้อมกับธุรกิจของคุณ
ทุกสิ่งที่คุณต้องการ ทั้งหมดในที่เดียว
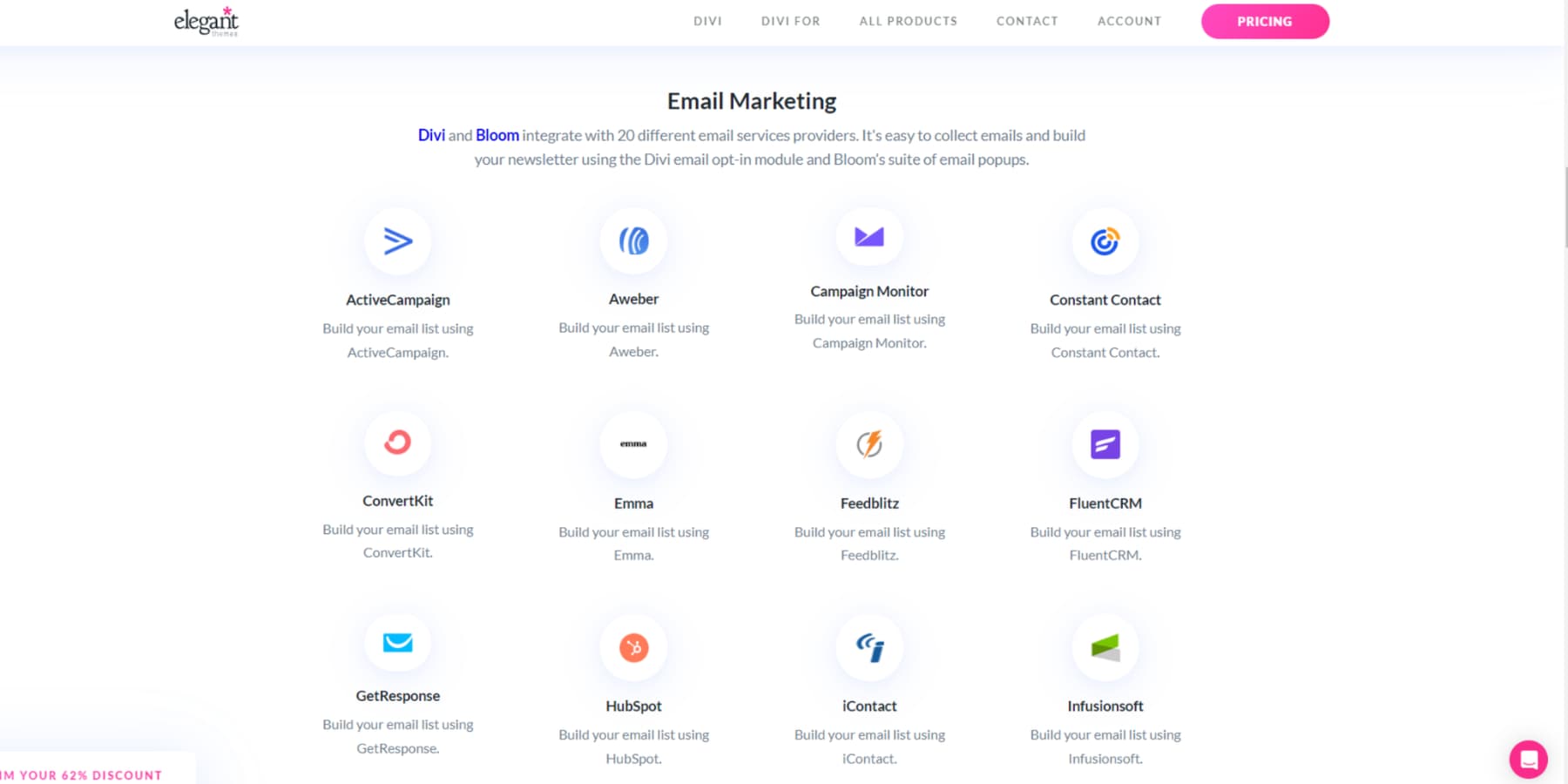
Divi ใช้งานได้ดีกับเครื่องมือที่คุณชื่นชอบ — ตั้งแต่ Mailchimp ไปจนถึง WooCommerce บริการยอดนิยมกว่า 75 รายการเชื่อมต่อกับขั้นตอนการทำงานของคุณ

ปลั๊กอิน SEO เช่น Rank Math จะผสานรวมเข้ากับเครื่องมือสร้างภาพโดยตรง ดังนั้นคุณจึงปรับเนื้อหาให้เหมาะสมในขณะที่คุณสร้างมันขึ้นมา นอกจากนี้ ด้วย WordPress ที่ซ่อนอยู่ คุณจะไม่ถูกจำกัดด้วยสิ่งที่คุณสามารถเพิ่มได้ ระบบนิเวศของ Divi เป็นมากกว่าแค่เครื่องมือ ชุมชน Facebook ที่มีสมาชิก 76,000 คนของเราแบ่งปันเคล็ดลับการออกแบบ โซลูชัน และแรงบันดาลใจทุกวัน ผู้ขายที่มีประสบการณ์จะแบ่งปันเคล็ดลับและคำแนะนำ ในขณะที่ผู้ใช้ที่มีประสบการณ์จะช่วยให้ผู้มาใหม่เชี่ยวชาญแพลตฟอร์ม เมื่อคุณติดขัด ทีมสนับสนุนที่ได้รับการจัดอันดับสูงสุดของเราจะเข้ามาอย่างรวดเร็ว
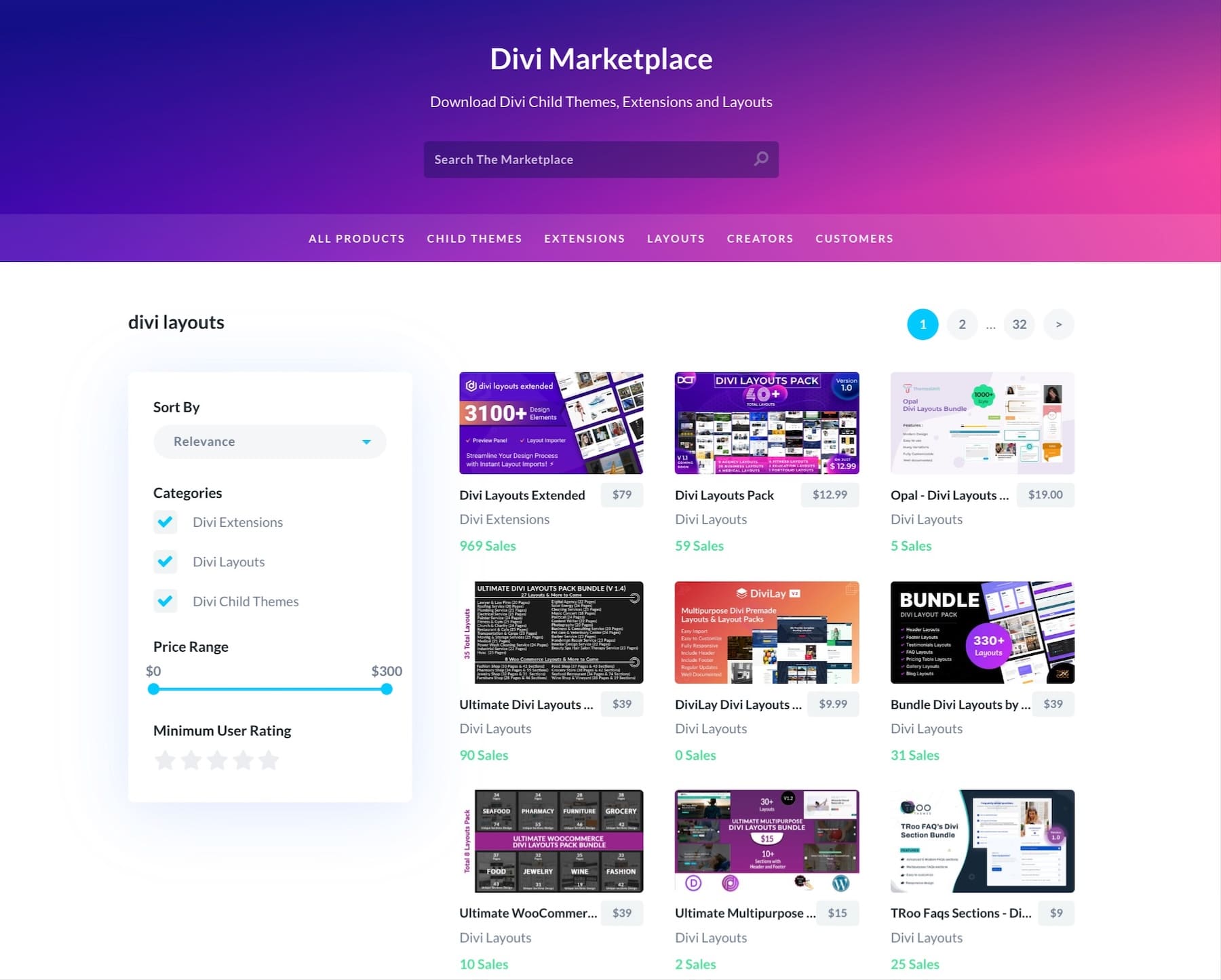
ต้องการขยายไซต์ของคุณหรือไม่? Divi Marketplace นำเสนอธีมลูกแบบมืออาชีพ ชุดเค้าโครง และส่วนขยายจากนักพัฒนาที่เชื่อถือได้

การเพิ่มแต่ละครั้งจะรักษาคุณสมบัติการแก้ไขภาพของ Divi ในขณะที่เพิ่มฟังก์ชันพิเศษ ตั้งแต่การออกแบบร้านค้าไปจนถึงเลย์เอาต์พอร์ตโฟลิโอ คุณจะพบโซลูชันที่สร้างไว้ล่วงหน้าซึ่งช่วยประหยัดเวลาทำงาน
รับ Divi วันนี้
จากการออกแบบสู่ดอลลาร์: คู่มือการใช้งาน
ภาคทฤษฎีดีมาก แต่มาลงมือปฏิบัติกันดีกว่า คำแนะนำทีละขั้นตอนนี้จะนำคุณไปสู่การเปลี่ยนหลักการเหล่านี้ให้เป็นร้านค้าที่ใช้งานได้ซึ่งเปลี่ยนใจเลื่อมใสและดูดี ไม่มีอะไรยุ่งยาก มีเพียงขั้นตอนที่สามารถดำเนินการได้ที่คุณนำไปใช้ได้ตั้งแต่วันนี้
การวางแผนหน้าที่คุณต้องการ
การออกแบบเว็บไซต์อีคอมเมิร์ซที่มีประสิทธิภาพเริ่มต้นด้วยการวางแผนที่เหมาะสม ร้านค้าของคุณแข็งแกร่งพอๆ กับโครงสร้างเท่านั้น ก่อนที่จะเจาะลึกรายละเอียดการออกแบบ คุณต้องระบุให้แน่ชัดว่าเพจใดที่คุณต้องการและจะทำงานร่วมกันอย่างไร นี่คือพิมพ์เขียวของหน้าที่สำคัญของคุณ
หน้าแรกและแลนดิ้งเพจ
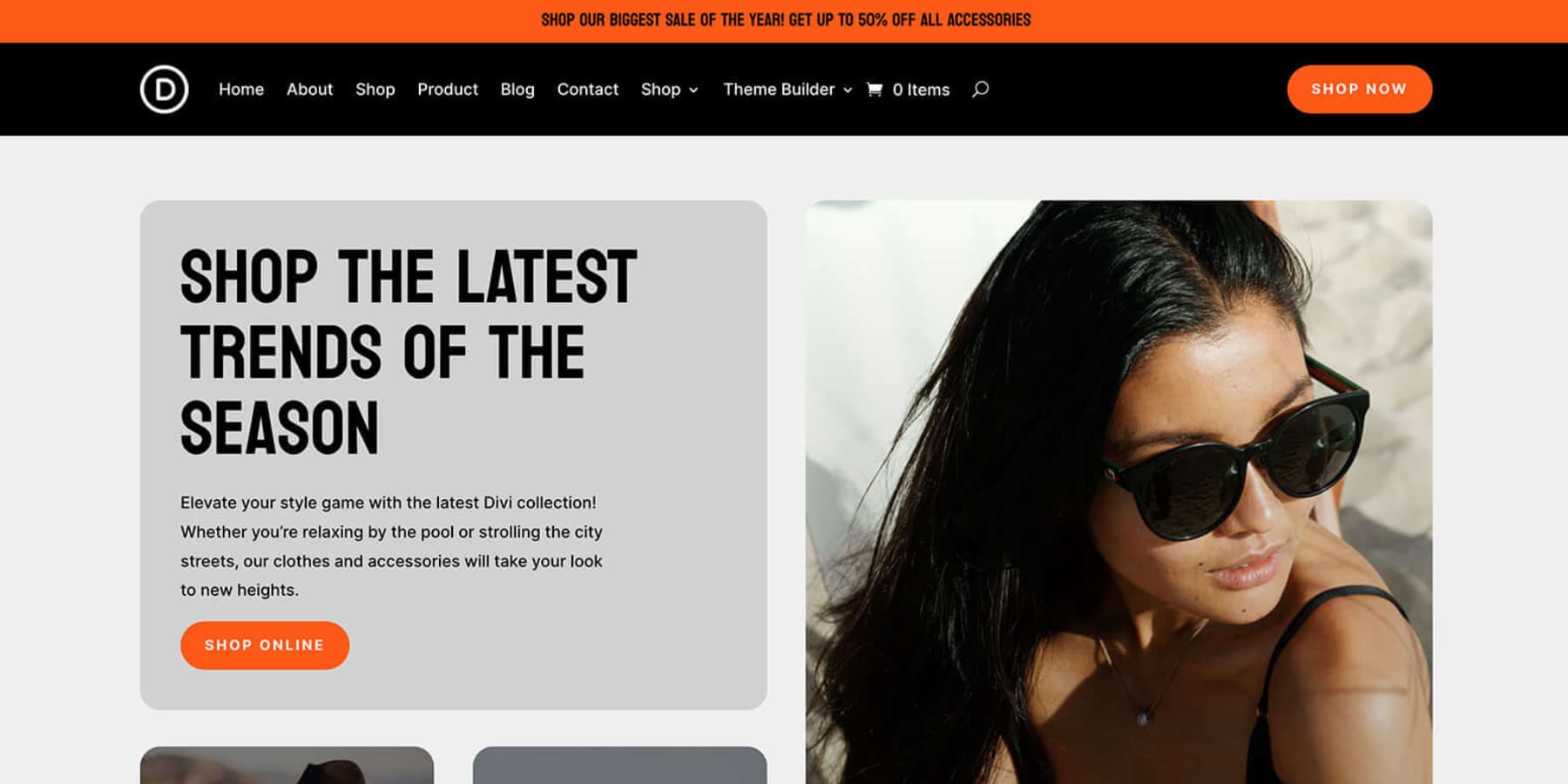
หน้าแรกของคุณจะต้องแสดงสิ่งที่ทำให้ร้านค้าของคุณแตกต่างจากคู่แข่งทันที มุ่งเน้นไปที่การแสดงสินค้าขายดี สินค้ามาใหม่ และเส้นทางการนำทางที่ชัดเจนไปยังหมวดหมู่ผลิตภัณฑ์

วางการนำเสนอคุณค่าที่แข็งแกร่งที่สุดของคุณไว้ที่ด้านบน จากนั้นแนะนำผู้เยี่ยมชมผ่านคอลเลกชันและโปรโมชั่นเด่นที่ไหลลื่นอย่างสมเหตุสมผล เครื่องมือสร้างธีมของ Divi ช่วยให้คุณสร้างเทมเพลตที่สามารถดึงผลิตภัณฑ์และยอดขายล่าสุดของคุณโดยอัตโนมัติด้วยการตั้งค่าบางอย่าง
หน้า Landing Page จะทำงานได้ดีที่สุดเมื่อมุ่งเน้นไปที่เป้าหมายเดียวที่ชัดเจน นั่นคือการโปรโมตสายผลิตภัณฑ์หรือการสร้างรายชื่ออีเมล
เพิ่มองค์ประกอบคอนเวอร์ชั่นที่ได้รับการพิสูจน์แล้ว เช่น คำรับรองจากลูกค้า ข้อความที่เน้นผลประโยชน์ และคำกระตุ้นการตัดสินใจที่ชัดเจน โมดูลพิเศษของ Divi ช่วยสร้างความเร่งด่วนผ่านตัวจับเวลานับถอยหลังและแบบฟอร์มบันทึกอีเมลที่ผสานรวมกับแพลตฟอร์มการตลาดหลัก ๆ
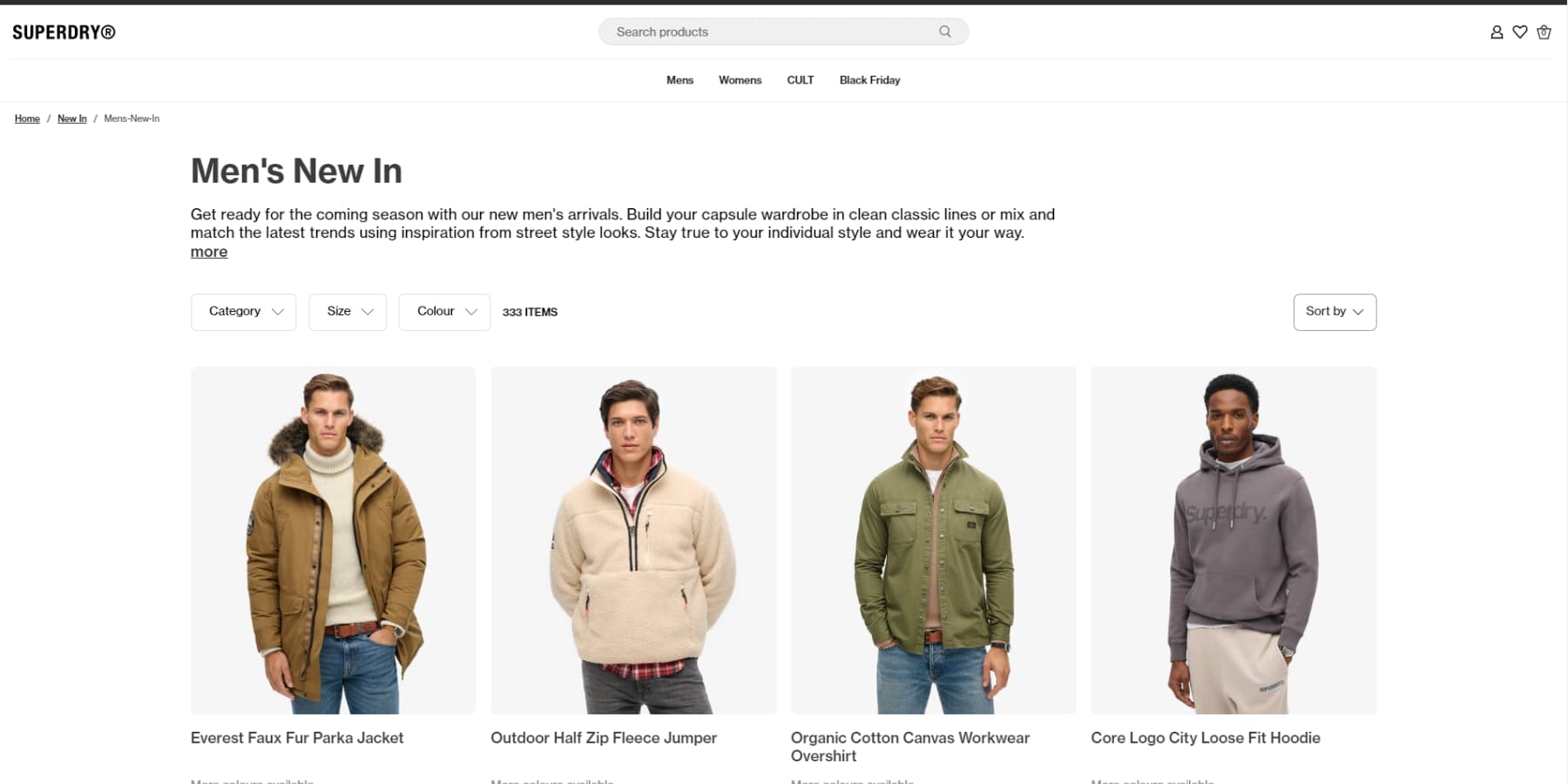
หน้าผลิตภัณฑ์และคลังเก็บคอลเลกชัน
หน้าผลิตภัณฑ์จะแปลงเมื่อนำเสนอข้อมูลที่สำคัญทั้งหมดล่วงหน้า รวมมุมผลิตภัณฑ์หลายมุม คู่มือขนาดที่ชัดเจน ข้อมูลจำเพาะโดยละเอียด และปุ่มซื้อที่โดดเด่นในแกลเลอรีรูปภาพของคุณ แสดงรีวิวและรูปภาพจากลูกค้าจริงเพื่อสนับสนุนการตัดสินใจซื้อ
นอกจากนี้ หน้าหมวดหมู่แต่ละหน้า ซึ่งเป็นที่เก็บคอลเลกชัน ควรมีผลิตภัณฑ์ที่ได้รับการดูแลจัดการ ตัวกรองที่เกี่ยวข้อง และโปรโมชันที่ตรงเป้าหมาย
ตัวอย่างเช่น หน้าหมวดหมู่ "เสื้อเชิ้ตผู้ชาย" ของร้านขายเสื้อผ้าต้องมีคอลเลกชันตามฤดูกาลอยู่ด้านบน ตามด้วยหมวดหมู่ย่อย เช่น เสื้อเชิ้ตออกงานและเสื้อยืด โดยมีสินค้าขายดีแสดงไว้อย่างเด่นชัด หน้าหมวดหมู่เหล่านี้เป็นจุดเริ่มต้นที่มุ่งเน้นสำหรับการเข้าชมโดยตรงและผลการค้นหา

เครื่องมือสร้างธีมของ Divi สามารถช่วยคุณสร้างเทมเพลตที่แตกต่างกันสำหรับผลิตภัณฑ์ประเภทต่างๆ เค้าโครงที่ได้รับการปรับปรุงทำงานได้ดีที่สุดสำหรับรายการธรรมดา ในขณะที่เค้าโครงที่มีรายละเอียดเหมาะกับผลิตภัณฑ์ที่ซับซ้อนซึ่งต้องการคำอธิบายเพิ่มเติม
หน้ารถเข็นและชำระเงิน
หน้ารถเข็นจะปิดผนึกข้อตกลงหรือสูญเสียการขาย เริ่มต้นด้วยรูปภาพผลิตภัณฑ์ที่ชัดเจน ปรับปริมาณได้ง่าย และราคาที่โดดเด่น เพิ่มประมาณการการจัดส่งตั้งแต่เนิ่นๆ เพื่อให้ลูกค้าทราบต้นทุนทั้งหมดล่วงหน้า วางคำแนะนำผลิตภัณฑ์อัจฉริยะไว้ใต้สรุปรถเข็น ซึ่งพวกเขาจะดึงดูดสายตาโดยไม่รบกวนขั้นตอนการซื้อ โมดูล Woo ของ Divi เช่น Cart Products, Totals และ Cross-Sells ทำให้เลย์เอาต์นี้เรียบง่าย ในขณะที่ในเครื่องมือสร้างเพจอื่นๆ ส่วนใหญ่ คุณจะต้องประสบปัญหากับ PHP แบบกำหนดเอง
ให้ลูกค้าชำระเงินได้อย่างราบรื่นด้วยกระบวนการที่มีประสิทธิภาพ จัดโครงสร้างหน้าอย่างชัดเจนผ่านการเรียกเก็บเงิน การจัดส่ง และการชำระเงินโดยใช้โมดูลการชำระเงินเฉพาะทางของ Divi เก็บแบบฟอร์มให้สั้น ติดป้ายความน่าเชื่อถือใกล้กับตัวเลือกการชำระเงิน และขจัดสิ่งรบกวนสมาธิที่ไม่จำเป็น ตั้งค่านี้เพียงครั้งเดียวใน Theme Builder และดูว่ามันทำงานได้อย่างไร้ที่ติสำหรับการขายทุกครั้ง
หากคุณต้องการออกแบบบางสิ่งที่ปรับแต่งและล้ำหน้ายิ่งขึ้น Divi จะทำงานได้อย่างไร้ที่ติกับปลั๊กอินช่องทาง WooCommerce เช่น CartFlows, FunnelKit และอีกมากมาย
หน้าบัญชี (เข้าสู่ระบบ ลงทะเบียน แดชบอร์ด)
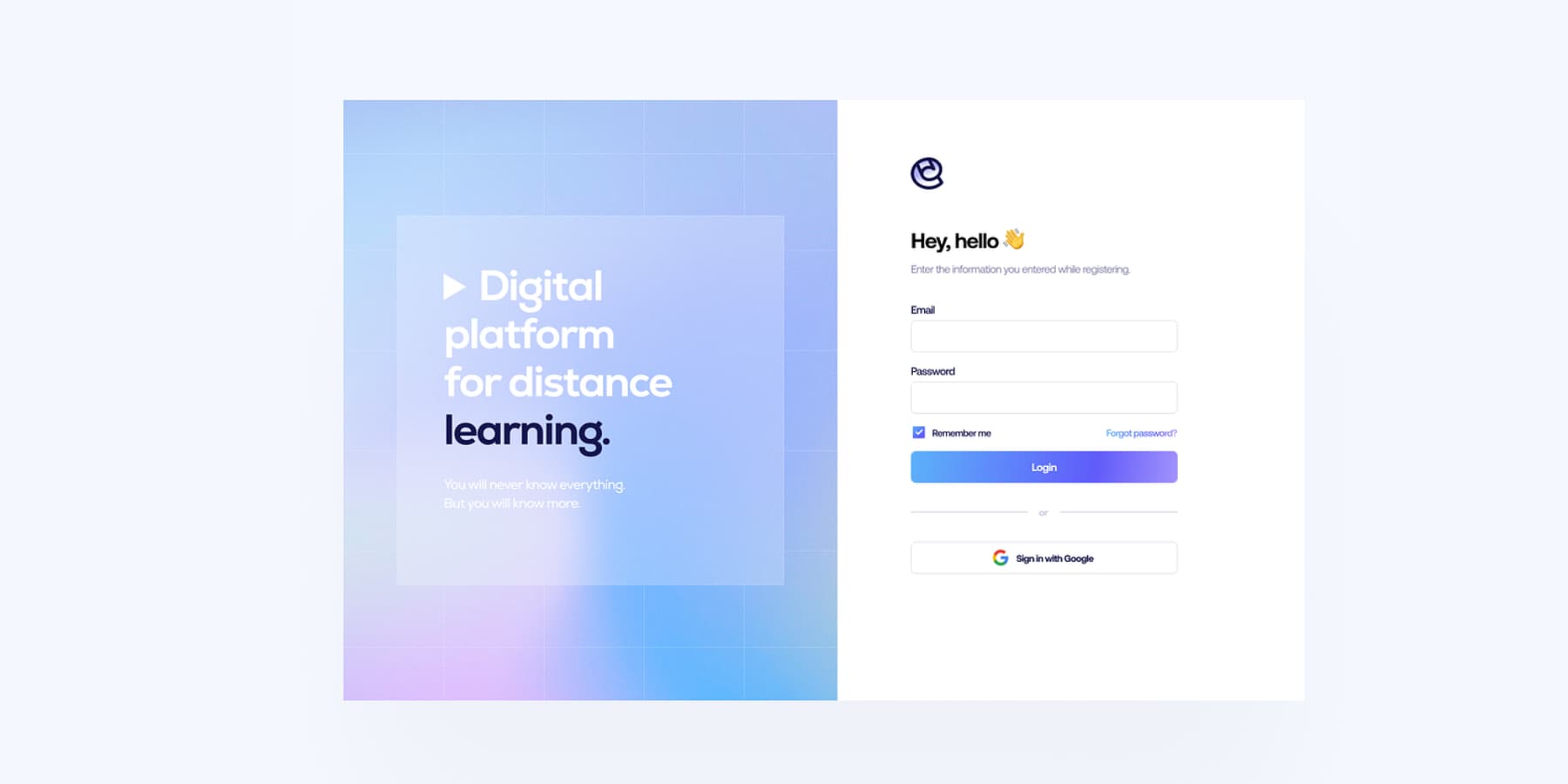
ร้านค้าส่วนใหญ่ถือว่าหน้าบัญชีเป็นเพียงความคิดในภายหลัง แต่หน้าเหล่านี้จัดการทุกอย่างตั้งแต่การเข้าสู่ระบบครั้งแรกไปจนถึงการซื้อซ้ำ ซึ่งสมควรได้รับความสนใจอย่างเหมาะสม หน้าเข้าสู่ระบบมาก่อน โมดูลการเข้าสู่ระบบของ Divi ช่วยให้คุณสร้างสิ่งที่เหมาะกับสไตล์ร้านค้าของคุณ ไม่ใช่รูปแบบทั่วไปที่เรียกกันว่า “เทมเพลต”

ตัวอย่างหน้าเข้าสู่ระบบโดย Ali Sencan บน Dribbble
ต้องการตัวเลือกสไตล์เพิ่มเติมสำหรับหน้าการลงทะเบียนของคุณหรือไม่? Divi Marketplace มีส่วนขยายที่มั่นคงที่เสียบเข้าโดยตรง
แดชบอร์ดเป็นที่ที่ลูกค้าประจำของคุณจะใช้เวลา ใช้ฟีเจอร์บัญชีที่แข็งแกร่งของ WooCommerce ด้วยรหัสย่อ วางลงในเพจโดยใช้โมดูลข้อความของ Divi และทำให้เพจโดดเด่นด้วยตัวสร้างภาพของ Divi แสดงประวัติการสั่งซื้ออย่างชัดเจน อัปเดตที่อยู่จัดส่งให้ง่ายต่อการอัปเดต และนำฟีเจอร์ที่ใช้บ่อยที่สุดมาไว้ใกล้มือ การใช้เวลาเพียงเล็กน้อยที่นี่สามารถสร้างความแตกต่างอย่างมากในการโต้ตอบที่ลูกค้ามีต่อร้านค้าของคุณ
หน้านโยบาย (การจัดส่ง การคืนสินค้า เงื่อนไข)
หน้านโยบายสร้างความไว้วางใจและป้องกันปัญหาด้านการสนับสนุน ระบุค่าจัดส่ง เวลาจัดส่ง และหน้าต่างคืนสินค้าไว้ที่ด้านหน้าและตรงกลาง — ลูกค้าละทิ้งรถเข็นเมื่อรายละเอียดเหล่านี้ซ่อนอยู่หลังการคลิก แบ่งนโยบายที่ซับซ้อนออกเป็นส่วนที่สามารถสแกนได้โดยมีหัวข้อที่ชัดเจน ระบุอัตราค่าจัดส่งตามภูมิภาค กรอบเวลาในการจัดส่งที่คาดไว้ และเกณฑ์การจัดส่งฟรี นโยบายการคืนสินค้าของคุณควรกำหนดระยะเวลาในการคืนสินค้า ข้อกำหนดเงื่อนไข และเวลาดำเนินการคืนเงินโดยไม่มีศัพท์เฉพาะทางกฎหมาย
โมดูลสลับของ Divi ทำงานได้อย่างสมบูรณ์แบบในการจัดระเบียบนโยบายที่มีความยาวออกเป็นส่วนที่ขยายได้ ใช้ตัวสร้างธีมเพื่อสร้างเทมเพลตฮับนโยบายและลิงก์ไปยังส่วนเฉพาะจากหน้าผลิตภัณฑ์และขั้นตอนการชำระเงินของคุณ
รวมส่วนคำถามที่พบบ่อยที่โดดเด่นซึ่งกล่าวถึงข้อกังวลเกี่ยวกับค่าขนส่งระหว่างประเทศหรือการส่งคืนทั่วไป อย่าลืมอัปเดตการตัดยอดจัดส่งตามฤดูกาลในช่วงวันหยุด และแสดงให้เด่นชัดทั่วทั้งร้านค้าของคุณโดยใช้องค์ประกอบส่วนกลางของ Divi - อัปเดตครั้งเดียว เปลี่ยนแปลงได้ทุกที่
การออกแบบการ์ดผลิตภัณฑ์ที่แปลง
การ์ดผลิตภัณฑ์เป็นการจับมือระหว่างร้านค้าของคุณกับผู้ซื้อ โดยจะต้องสร้างความประทับใจแรกพบอย่างมั่นคง แม้ว่า Divi จะทำงานได้อย่างราบรื่นกับการ์ดผลิตภัณฑ์เริ่มต้นของ WooCommerce แต่คุณควรคว้าส่วนขยายตลาดที่มั่นคงเพื่อผลักดันการออกแบบของคุณให้ดียิ่งขึ้น
ส่วนขยายที่เหมาะสมช่วยให้คุณเพิ่มเอฟเฟกต์โฮเวอร์อัจฉริยะ ตัวนับสต็อก หรือปุ่มเพิ่มด่วนที่ทำให้การท่องเว็บรู้สึกเป็นธรรมชาติ
ทำให้การออกแบบการ์ดของคุณเน้นไปที่สิ่งสำคัญ ชื่อผลิตภัณฑ์ที่ชัดเจน ราคาที่มองเห็นได้ และองค์ประกอบที่เว้นระยะห่างอย่างเหมาะสมช่วยให้ผู้ซื้อสแกนได้อย่างรวดเร็ว ทดสอบเลย์เอาต์ต่างๆ กับผลิตภัณฑ์จริงของคุณ — สิ่งที่ใช้ได้ผลกับร้านค้าแห่งหนึ่งอาจไม่เหมาะกับร้านของคุณ
การกำหนดกลยุทธ์การแสดงผลิตภัณฑ์
หลังจากจัดการการ์ดผลิตภัณฑ์ของคุณแล้ว ให้คิดว่าจะทำงานร่วมกันอย่างไรบนเพจ เค้าโครงตารางทำงานได้ดีกับผลิตภัณฑ์ที่เป็นภาพ เช่น เสื้อผ้าหรืองานศิลปะ ในขณะที่มุมมองรายการอาจเหมาะกับรายการที่มีรายละเอียดมากกว่า ส่วนขยายตลาด Divi ช่วยให้คุณผสมผสานเลย์เอาต์เหล่านี้หรือเพิ่มตัวเลือกการกรองที่ช่วยให้ผู้ซื้อพบสิ่งที่ต้องการอย่างแท้จริง
พิจารณาว่าผลิตภัณฑ์ของคุณไหลเวียนบนอุปกรณ์ต่างๆ อย่างไร สิ่งที่ดูสมบูรณ์แบบบนเดสก์ท็อปก็ต้องทำงานบนมือถือได้เช่นกัน แสดงผลิตภัณฑ์สามหรือสี่รายการต่อแถวบนหน้าจอขนาดใหญ่ เพื่อให้เค้าโครงปรับได้อย่างเป็นธรรมชาติสำหรับอุปกรณ์ขนาดเล็ก เป้าหมายคือการช่วยให้ลูกค้าเรียกดูได้อย่างมีประสิทธิภาพ ไม่ว่าพวกเขาจะช็อปปิ้งจากโทรศัพท์หรือเดสก์ท็อปก็ตาม
การใช้ประสบการณ์หลังการซื้อ
การขายไม่ใช่จุดสิ้นสุด แต่เป็นเพียงจุดเริ่มต้นเท่านั้น วิธีที่คุณจัดการกับประสบการณ์หลังการซื้ออาจหมายถึงความแตกต่างระหว่างผู้ซื้อครั้งเดียวและลูกค้าประจำ คนส่วนใหญ่ลืมเพิ่มประสิทธิภาพส่วนนี้ โดยคิดว่ามันไม่สำคัญในการออกแบบเว็บอีคอมเมิร์ซ มาสร้างระบบที่เปลี่ยนผู้ซื้อครั้งแรกให้เป็นผู้ซื้อซ้ำกัน
หน้าขอบคุณที่เหมาะสม
ร้านค้าส่วนใหญ่จะเสียหน้าขอบคุณไปกับรายละเอียดการสั่งซื้อพื้นฐาน ผู้ค้าที่ชาญฉลาดรู้ดีกว่า - นี่คืออสังหาริมทรัพย์ที่สำคัญสำหรับการกระชับความสัมพันธ์กับลูกค้าให้ลึกซึ้งยิ่งขึ้น ในขณะที่ WooCommerce จัดการพื้นฐานของ “หน้าขอบคุณ” เครื่องมืออย่าง CartFlows หรือ WPFunnels ช่วยให้คุณสร้างสิ่งที่มีความหมายมากขึ้นโดยใช้ประโยชน์จากตัวสร้างภาพของ Divi
เพิ่มวิดีโอต้อนรับสั้นๆ จากทีมของคุณ แสดงโปรแกรมสะสมคะแนนของคุณ หรือเลือกผลิตภัณฑ์เฉพาะบุคคลตามการซื้อของพวกเขา ร้านค้าบางแห่งเสนอรางวัลทันทีหรือเนื้อหาพิเศษที่นี่ สิ่งสำคัญคือการทำให้ลูกค้ารู้สึกดีเมื่อซื้อสินค้าจากคุณ ไม่ใช่แค่ดำเนินการตามคำสั่งซื้อของพวกเขา รักษาความสะอาด รักษาสมาธิ แต่ให้นับ
การรวบรวมคำติชมของลูกค้า
ข้อเสนอแนะใหม่ๆ ช่วยให้คุณมองเห็นปัญหาก่อนที่จะกลายเป็นปัญหา ในหน้าขอบคุณของคุณ ให้วางป๊อปอัปหรือวิดพื้นที่เรียบง่ายและไม่รบกวนเพื่อถามว่าประสบการณ์การช็อปปิ้งเป็นอย่างไร — เก็บคำถามไว้ไม่เกินหนึ่งหรือสองคำถาม ไม่มีใครต้องการแบบสำรวจทันทีหลังจากซื้อ
เชื่อมต่อแพลตฟอร์มอีเมลของคุณกับ WooCommerce เพื่อรับข้อมูลเชิงลึกและทริกเกอร์คำขอคำติชมไม่กี่วันหลังการจัดส่ง เครื่องมืออย่าง MailPoet ทำให้สิ่งนี้เป็นไปโดยอัตโนมัติ สอบถามเกี่ยวกับคุณภาพสินค้า ความเร็วในการจัดส่ง หรือความพึงพอใจโดยรวม ตรงต่อเวลา — เร็วเกินไปทำให้รู้สึกว่าเร่งรีบ สายเกินไป และพวกเขาอาจลืมรายละเอียด
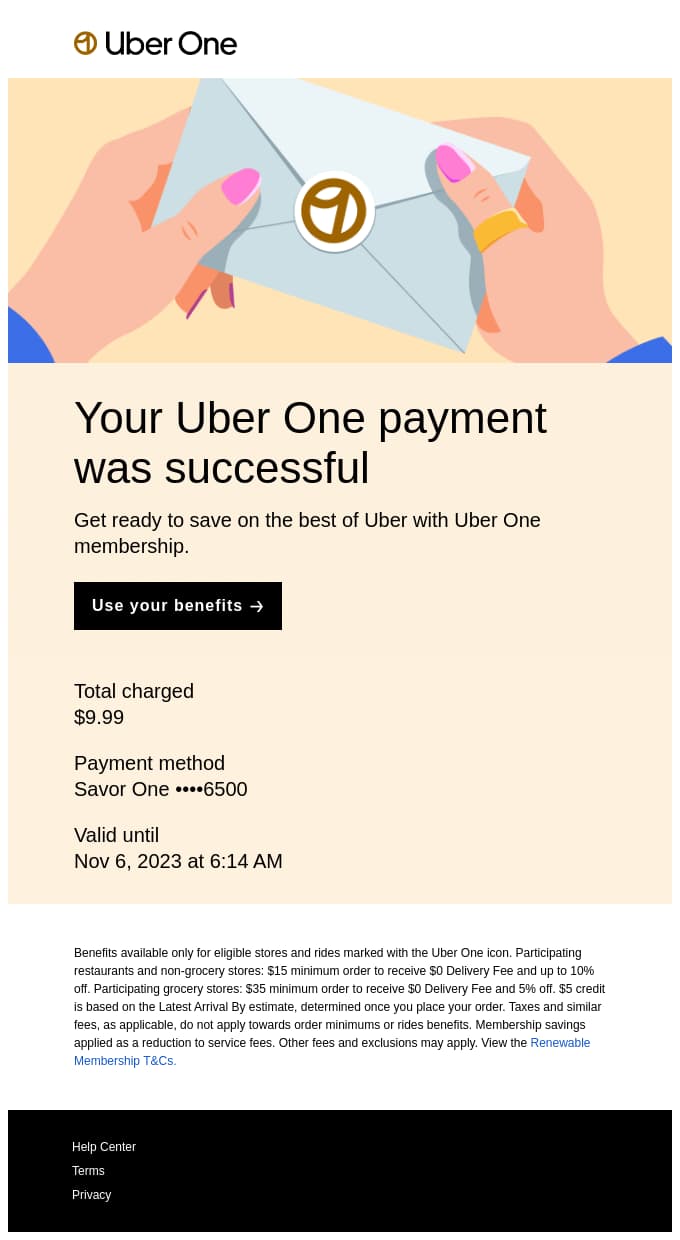
อีเมลการทำธุรกรรมและการต้อนรับที่สอดคล้องกัน
อีเมล WooCommerce มาตรฐานใช้งานได้ แต่ไม่ค่อยตื่นเต้นเพราะอีเมลทั้งหมดดูเหมือนกัน คุณอาจเลอะเทอะกับโค้ดที่กำหนดเองหรือใช้เครื่องมือเช่น FunnelKit หรือ WPFunnels เพื่อให้คุณออกแบบอีเมลที่ตรงกับแบรนด์ของคุณและกระตุ้นการมีส่วนร่วมด้วยเครื่องมือสร้างแบบลากและวาง ปรับแต่งการยืนยันคำสั่งซื้อ การอัปเดตการจัดส่ง และลำดับการต้อนรับที่ให้ความรู้สึกเป็นส่วนตัว ไม่ใช่หุ่นยนต์

ตัวอย่างการออกแบบอีเมลธุรกรรมที่ยอดเยี่ยมโดย Uber (ภาพจาก Really Good Emails)
สร้างซีรีส์ต้อนรับที่แนะนำลูกค้าใหม่ผ่านเรื่องราวของแบรนด์ นำเสนอผลิตภัณฑ์ยอดนิยม หรือแชร์เคล็ดลับการดูแลสำหรับการซื้อของพวกเขา แบ่งเวลาสัมผัสเหล่านี้อย่างรอบคอบ โดยแบ่งพื้นที่ไว้เพื่อเป็นประโยชน์และไม่น่ารำคาญ เป้าหมายคือการสร้างความสัมพันธ์ ไม่ใช่ทำให้กล่องจดหมายล้น
ถึงเวลาที่จะทำให้ร้านค้าของคุณขายได้
ตอนนี้คุณรู้แล้วว่าการออกแบบที่สอดคล้องกันของ Amazon ได้ขับเคลื่อนยอดขายมานานกว่าทศวรรษ เพราะพวกเขาเข้าใจสิ่งที่เราได้กล่าวถึงในปัจจุบัน: หลักการออกแบบเว็บไซต์อีคอมเมิร์ซที่เหนือกว่านั้นมาจากการขจัดอุปสรรคระหว่างผลิตภัณฑ์และการซื้อ ทุกองค์ประกอบ ตั้งแต่การ์ดผลิตภัณฑ์ไปจนถึงขั้นตอนการชำระเงิน ควรรวมกันเพื่อแปลงเบราว์เซอร์ให้เป็นผู้ซื้อ
การออกแบบที่ไม่ดีต้องเสียเงินเพราะรถเข็นที่ถูกทิ้งร้าง ทีมสนับสนุนล้นหลาม และสูญเสียธุรกิจที่ทำซ้ำ แต่ด้วยเครื่องมือสร้างภาพของ Divi การบูรณาการ WooCommerce เครื่องมือที่ขับเคลื่อนด้วย AI และส่วนขยาย Marketplace คุณสามารถสร้างร้านค้าที่สร้างความสมดุลระหว่างความงามด้วยการออกแบบที่เน้นคอนเวอร์ชัน
หยุดทิ้งเงินไว้บนโต๊ะ เปลี่ยนความฝันอีคอมเมิร์ซของคุณให้เป็นจริงด้วย Divi
เปลี่ยนเบราว์เซอร์ให้เป็นผู้ซื้อด้วย Divi
