18 ตัวอย่างการออกแบบเว็บไซต์อีคอมเมิร์ซที่น่าทึ่ง (และเหตุใดจึงใช้งานได้)
เผยแพร่แล้ว: 2023-01-25สงสัยว่าจะทำให้การออกแบบเว็บไซต์อีคอมเมิร์ซของคุณโดดเด่นได้อย่างไร?
ไซต์อีคอมเมิร์ซที่ดีที่สุดนั้นทั้งน่าดึงดูดและใช้งานได้จริง สิ่งนี้สามารถยกระดับการรับรู้มูลค่าของผลิตภัณฑ์และแบรนด์ของคุณ
ในบทความนี้ เราจะแสดงตัวอย่างที่ยอดเยี่ยมของการออกแบบเว็บไซต์อีคอมเมิร์ซและเหตุผลที่พวกเขาทำงาน ไม่ว่าร้านค้าออนไลน์ของคุณจะเล็กหรือใหญ่เพียงใด คุณก็สามารถเรียนรู้จากสิ่งที่ดีที่สุดได้
มาดูกัน!
- อะไรทำให้การออกแบบเว็บไซต์อีคอมเมิร์ซดีที่สุด
- 18 การออกแบบเว็บไซต์อีคอมเมิร์ซที่น่าทึ่ง
- ความสุข
- GXVE ความงาม
- จากนั้นฉันก็พบคุณ
- แอรี่
- โด๊ปกู๊ด
- สินค้าบ้านเล้า
- เจนนี่ เคน
- ลายเซ็นฮาร์ดแวร์
- ครอสโรป
- จักรยานคั้นน้ำ
- วารสาร Nudl
- พระจันทร์บนกำแพงของฉัน
- กีวีโค
- ออมสม
- การนวดขั้นพื้นฐาน
- สถานีเครื่องยนต์
- ด็อกเตอร์ ป๊อปคอร์น
- การเก็บเกี่ยวรายวัน
อะไรทำให้การออกแบบเว็บไซต์อีคอมเมิร์ซดีที่สุด
การออกแบบเว็บไซต์ที่ดีที่สุดสำหรับอีคอมเมิร์ซไม่ใช่แค่รูปลักษณ์ที่สวยงามที่สุดเท่านั้น มันเกี่ยวกับสิ่งที่เปลี่ยนใจเลื่อมใสได้ดีที่สุด ท้ายที่สุดแล้ว เว็บไซต์อีคอมเมิร์ซมีจุดประสงค์เพื่อสร้างรายได้!
การออกแบบอีคอมเมิร์ซที่ดีนั้นเกี่ยวกับ 5 สิ่งสำคัญ:
- เชื่อมั่น
- การนำทาง
- การเพิ่มประสิทธิภาพมือถือ
- รถเข็นและชำระเงิน
- การสร้างแบรนด์
ลองคิดดูว่าแต่ละปัจจัยมีความหมายอย่างไร
เชื่อมั่น
เป็นที่เข้าใจกันว่าผู้คนกลัวที่จะถูกหลอกลวงหรือโกงทางออนไลน์ คุณไม่สามารถดูได้ว่าคุณกำลังทำธุรกิจกับใครในการช้อปปิ้งออนไลน์ และเป็นเรื่องง่ายที่ผู้ไม่หวังดีจะแอบอยู่หลังแป้นพิมพ์
ซึ่งหมายความว่าร้านค้าอีคอมเมิร์ซของคุณต้องได้รับความไว้วางใจจากลูกค้าด้วยความโปร่งใสและความปลอดภัย เว็บไซต์อีคอมเมิร์ซที่ยอดเยี่ยมสามารถตอบคำถามจากผู้มีโอกาสเป็นลูกค้าได้อย่างง่ายดาย เช่น:
- ลูกค้าจะติดต่อคุณได้อย่างไรหากมีคำถามหรือปัญหาเกี่ยวกับผลิตภัณฑ์ของคุณ
- คุณรวบรวมข้อมูลอะไรและคุณรักษาข้อมูลนั้นให้ปลอดภัยได้อย่างไร?
- ลูกค้าจะได้รับเงินคืนหรือเปลี่ยนสินค้าได้อย่างไรหากไม่พอใจ?
- เว็บไซต์ของคุณปลอดภัยหรือไม่?
การระบุข้อมูลติดต่อของบริษัทของคุณ คำถามที่พบบ่อย นโยบายความเป็นส่วนตัวและการคืนสินค้า และมาตรการรักษาความปลอดภัยของเว็บไซต์สามารถช่วยลดความกังวลของลูกค้าได้อย่างมาก
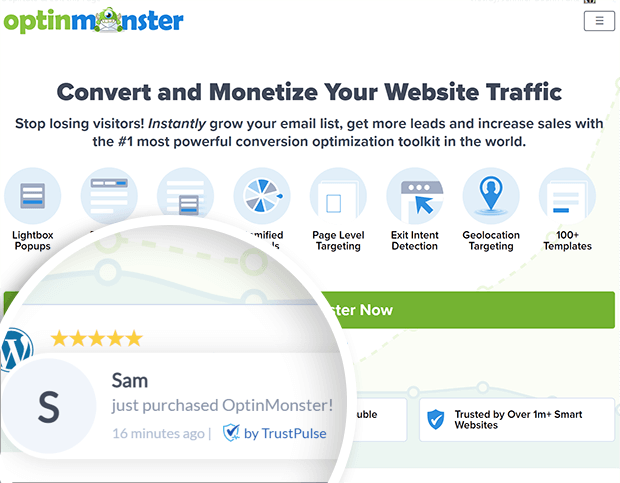
การพิสูจน์ทางสังคมเป็นอีกวิธีสำคัญในการสร้างความไว้วางใจ หลักฐานทางสังคม เช่น บทวิจารณ์จากลูกค้า ข้อความรับรอง และการแจ้งเตือนการซื้อตามเวลาจริง แสดงให้เห็นว่าคนอื่นๆ กำลังซื้อ ใช้ และชื่นชอบผลิตภัณฑ์ของคุณ สิ่งนี้สามารถช่วยให้ผู้มีโอกาสเป็นลูกค้ารู้สึกมั่นใจมากขึ้นเกี่ยวกับการซื้อสินค้าจากแบรนด์ของคุณ
หนึ่งในวิธีที่ง่ายที่สุดในการเพิ่มหลักฐานทางสังคมในทุกหน้าของเว็บไซต์ของคุณคือการใช้ TrustPulse

TrustPulse เป็นซอฟต์แวร์ป๊อปอัปการแจ้งเตือนการขายที่ดีที่สุดสำหรับ WordPress, Shopify, BigCommerce และแพลตฟอร์มอีคอมเมิร์ซอื่น ๆ ที่คุณนึกออก ด้วยการคลิกเพียงไม่กี่ครั้ง คุณสามารถเพิ่มการแจ้งเตือนที่ละเอียดอ่อนแต่โน้มน้าวใจให้กับการออกแบบเว็บไซต์อีคอมเมิร์ซของคุณได้

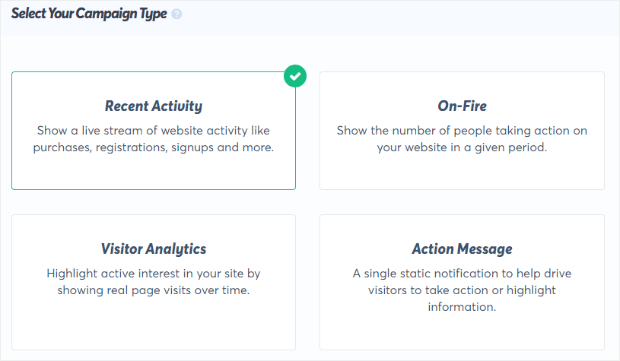
TrustPulse สามารถแสดงฟีดข้อมูลการขาย การลงทะเบียน ดาวน์โหลด และการแปลงอื่น ๆ มากมายแบบเรียลไทม์บนไซต์ของคุณ สิ่งนี้บ่งชี้ให้ผู้เข้าชมใหม่ทราบว่าพวกเขาควรซื้อหรือสมัครสมาชิกด้วย คุณไม่จำเป็นต้องมีประสบการณ์การเขียนโค้ดหรือการออกแบบเพื่อเพิ่มการแจ้งเตือนเหล่านี้ด้วย TrustPulse

ต้องการลองด้วยตัวคุณเอง? ลงทะเบียนสำหรับบัญชี TrustPulse ที่ปราศจากความเสี่ยง 100% เพื่อเริ่มต้น
การนำทาง
การออกแบบที่สวยงามที่สุดหรือคำอธิบายผลิตภัณฑ์ที่เขียนอย่างเชี่ยวชาญจะไม่ช่วยธุรกิจอีคอมเมิร์ซของคุณเลย หากลูกค้าของคุณไม่พบผลิตภัณฑ์หรือข้อมูลที่ต้องการ
การนำทางที่รอบคอบและเป็นมิตรกับผู้ใช้ช่วยปรับปรุงทั้งประสบการณ์ของผู้ใช้และ SEO (การเพิ่มประสิทธิภาพเครื่องมือค้นหา) ดังนั้นควรพิจารณาโครงสร้างของไซต์อีคอมเมิร์ซของคุณอย่างรอบคอบ
เมนูการนำทางของคุณต้องสมดุลระหว่างความเรียบง่ายกับความชัดเจน คุณไม่ต้องการลิงก์ที่แตกต่างกัน 25 ลิงก์ที่ด้านบนของเว็บไซต์อีคอมเมิร์ซ แต่คุณไม่ต้องการให้ผู้ใช้ต้องคลิกผ่านหน้าเว็บ 8 ระดับ
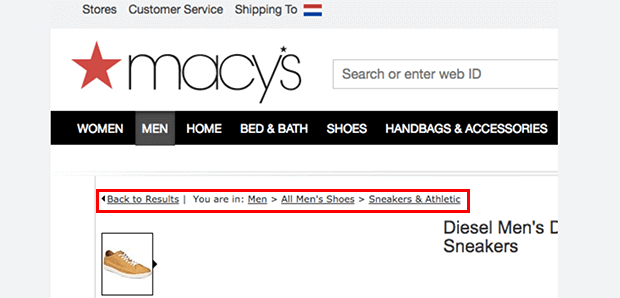
ตามหลักการแล้ว ลูกค้าควรเข้าถึงทุกหน้าในไซต์ของคุณจากหน้าแรกด้วยการคลิก 3 ครั้งหรือน้อยกว่านั้น การเพิ่มเบรดครัมบ์สามารถช่วยให้ผู้เข้าชมติดตามตำแหน่งที่พวกเขาอยู่และทราบว่าต้องไปที่ใด

องค์ประกอบการนำทางที่สำคัญอีกอย่างคือแถบค้นหา ผู้ใช้ WooCommerce สามารถสร้างเครื่องมือค้นหาในสถานที่ที่มีประสิทธิภาพด้วย SearchWP นอกจากนี้ คุณยังต้องแน่ใจว่าผลการค้นหาและหน้าหมวดหมู่ของคุณกรองตามขนาด รูปแบบสี และแอตทริบิวต์ที่สำคัญอื่นๆ ได้อย่างง่ายดาย ด้วยวิธีนี้ผู้เข้าชมสามารถแยกแยะสิ่งที่ต้องการได้อย่างแท้จริง
ข้อควรจำ: ยิ่งลูกค้าสามารถหาสิ่งที่ต้องการได้เร็วเท่าไหร่ พวกเขาก็ยิ่งซื้อได้เร็วเท่านั้น!
การเพิ่มประสิทธิภาพมือถือ
นักช้อปจำนวนมากใช้อุปกรณ์เคลื่อนที่เพื่อเรียกดู เปรียบเทียบ และซื้อสินค้า หากเว็บไซต์อีคอมเมิร์ซของคุณไม่มีการออกแบบที่ตอบสนอง จะดูแย่บนอุปกรณ์เคลื่อนที่และอาจทำงานไม่ถูกต้อง สิ่งนี้สามารถทำลายความไว้วางใจของลูกค้า และปิดแม้กระทั่งผู้ที่สนใจซื้อจากคุณ
เพื่อป้องกันสิ่งนี้ ให้เลือกเทมเพลตหรือธีมที่ตอบสนองจากแพลตฟอร์มอีคอมเมิร์ซของคุณ ตรวจสอบให้แน่ใจว่าองค์ประกอบการออกแบบทั้งหมดปรับขนาดและจัดตำแหน่งใหม่อย่างเหมาะสมบนหน้าจอขนาดต่างๆ ใช้แบบอักษรที่เรียบง่ายและมีความเปรียบต่างสูงสำหรับเนื้อหาเพื่อให้ไซต์ของคุณสามารถอ่านได้
รถเข็นและชำระเงิน
เป้าหมายสูงสุดของการออกแบบเว็บไซต์อีคอมเมิร์ซคือการเพิ่มยอดขาย ซึ่งหมายความว่าคุณต้องจัดลำดับความสำคัญของประสบการณ์ตะกร้าสินค้าเหนือสิ่งอื่นใด
ไม่ว่าการออกแบบไซต์ของคุณจะสร้างสรรค์เพียงใด อย่าซ่อนตะกร้าสินค้า วางไอคอนรถเข็นไว้ที่มุมขวาบน เนื่องจากเป็นที่ที่ลูกค้ามักจะมองหารถเข็น ตรวจสอบให้แน่ใจว่าสามารถเข้าถึงตะกร้าสินค้าได้จากทุกหน้าในไซต์ของคุณ แสดงจำนวนสินค้าในรถเข็นทุกครั้งที่เป็นไปได้ เพื่อให้ลูกค้าไม่ลืมว่าได้เพิ่มอะไรไปบ้าง

วิธีอื่นๆ ในการเพิ่มประสิทธิภาพการออกแบบการชำระเงิน ได้แก่ การเปิดใช้งานการชำระเงินแบบหน้าเดียวและการชำระเงินแบบผู้เยี่ยมชมทุกครั้งที่ทำได้ ตัดทอนแบบฟอร์มการชำระเงินของคุณเพื่อให้คุณขอเฉพาะข้อมูลส่วนบุคคลที่คุณต้องการจริงๆ
ตัวอย่างเช่น นักช็อปออนไลน์จำนวนมากไม่ชอบให้หมายเลขโทรศัพท์ของตนเอง หากคุณจะไม่ใช้ข้อมูลติดต่อนั้นเพื่อส่งคำสั่งซื้อ อย่าเรียกร้องข้อมูลนั้น
คุณยังสามารถเพิ่มแถบแสดงความคืบหน้าในหน้าชำระเงินเพื่อแสดงให้ลูกค้าเห็นว่าเกือบเสร็จแล้ว ชำระเงินเป็นที่ที่ผู้เข้าชมจำนวนมากเริ่มสงสัยในการตัดสินใจของพวกเขา ดังนั้นขจัดความขัดแย้งออกจากกระบวนการให้ได้มากที่สุด
การสร้างแบรนด์
ประการสุดท้าย การสร้างแบรนด์เป็นส่วนสำคัญในการออกแบบเว็บไซต์อีคอมเมิร์ซของคุณ แบรนด์ของคุณไม่ได้เป็นเพียงโลโก้ของคุณ แต่ยังรวมถึงภาพ การคัดลอก ชื่อแบรนด์ เสียงและโทนของแบรนด์ ชื่อโดเมน และอื่นๆ อีกมากมาย
แม้ว่าเราจะไม่มีเวลาศึกษาหลักสูตรการพัฒนาแบรนด์อย่างเต็มรูปแบบ แต่เราต้องการชี้ให้เห็นถึงหลักการพื้นฐาน 2 ประการ
ประการแรก แบรนด์ของคุณต้องสอดคล้องกันเพื่อให้เป็นที่รู้จัก ซึ่งหมายความว่าคุณใช้คุณลักษณะการออกแบบที่คล้ายคลึงกันและเสริมกัน ไม่เพียงแต่ในเว็บไซต์ของคุณเท่านั้น แต่ยังใช้กับบรรจุภัณฑ์และเอกสารทางการตลาดของคุณด้วย
ประการที่สอง แบรนด์ของคุณควรดึงดูดกลุ่มเป้าหมายของคุณ ไม่ใช่แค่นำเสนอสีหรือแบบอักษรที่คุณชอบเป็นการส่วนตัว นักออกแบบแบรนด์ที่ดีสามารถช่วยคุณพัฒนาเอกลักษณ์ของแบรนด์ที่แข็งแกร่งได้
ตอนนี้คุณเข้าใจพื้นฐานของการออกแบบเว็บไซต์อีคอมเมิร์ซแล้ว เราจะมาดูตัวอย่างในโลกแห่งความเป็นจริงกัน!
15 การออกแบบเว็บไซต์อีคอมเมิร์ซที่น่าทึ่ง
เราได้จัดเรียงรายการการออกแบบเว็บไซต์อีคอมเมิร์ซในอุตสาหกรรมต่างๆ แต่คุณสามารถใช้แรงบันดาลใจในการออกแบบจากเว็บไซต์นอกกลุ่มเฉพาะของคุณได้อย่างง่ายดาย มาดูกัน!
1. ความสุข

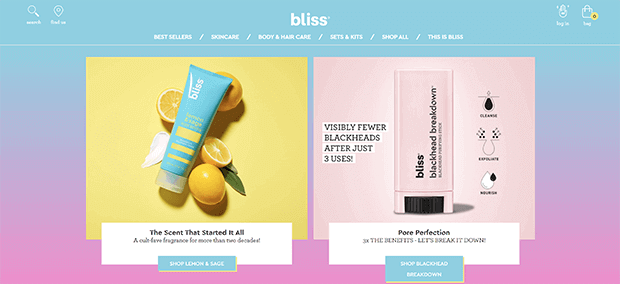
แบรนด์ผลิตภัณฑ์ดูแลผิว Bliss ทำตามชื่อด้วยเฉดสีที่อ่อนโยนซึ่งส่งเสริมความรู้สึกผ่อนคลาย แถบการนำทางมีลิงก์ที่เข้าใจง่าย 6 ลิงก์ ช่องค้นหา และถุงช้อปปิ้ง ทั้งหมดนี้อยู่ในตำแหน่งที่ตั้งตามปกติ ดังนั้นผู้ใช้จึงไม่ต้องคาดเดา ไซต์นี้ใช้ภาพถ่ายผลิตภัณฑ์ไลฟ์สไตล์ผสมผสานกับภาพประกอบที่มีสไตล์ ภาพผลิตภัณฑ์มีการประสานสีทั้งหมดเพื่อสร้างรูปลักษณ์ที่เหนียวแน่น

2. GXVE ความงาม

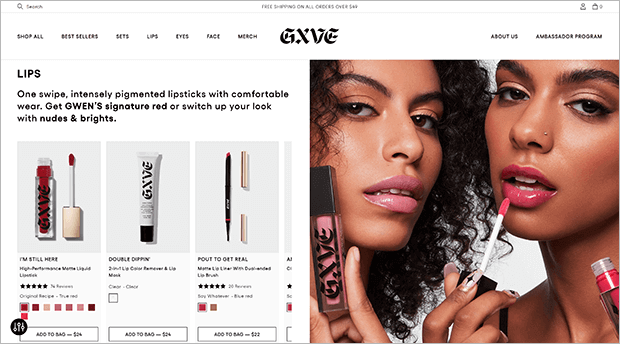
GXVE Beauty แบรนด์ความงามของ Gwen Stefani ใช้ภาพถ่ายคุณภาพสูงเพื่อแสดงผลิตภัณฑ์ที่ใช้อยู่ หน้าแรกแบ่งออกเป็นส่วนต่างๆ สำหรับลักษณะใบหน้าแต่ละส่วนและผลิตภัณฑ์ที่เกี่ยวข้อง เมนูการนำทางยังใช้คุณสมบัติใบหน้าเป็นหมวดหมู่หลัก
3. แล้วเจอกัน

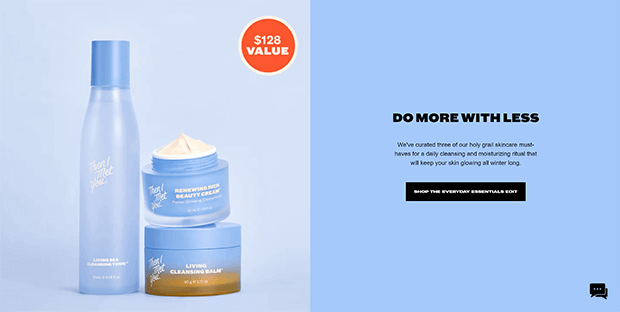
เว็บไซต์สำหรับแบรนด์ความงามของเกาหลี That I Met You นำเสนอสีน้ำเงินหอยขมอันเป็นเอกลักษณ์และสีส้มที่มีคอนทราสต์สูง การออกแบบไซต์ทำให้ผลิตภัณฑ์คุณภาพสูงสามารถบ่งบอกความเป็นตัวเองได้ โดยมีองค์ประกอบการออกแบบที่เรียบง่ายเพื่อให้ตรงกับคำแนะนำผลิตภัณฑ์ที่เรียบง่าย
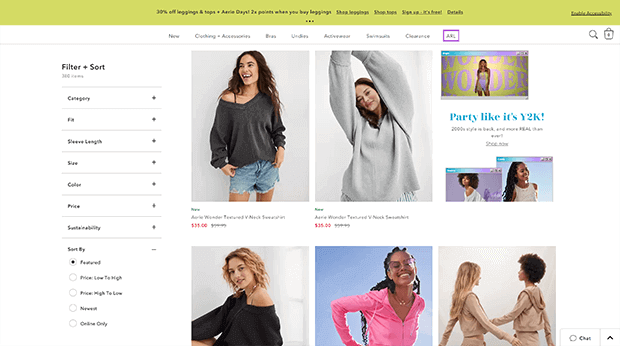
4. แอเรีย

แบรนด์แฟชั่น Aerie โน้มตัวเข้าสู่กระแสย้อนยุคด้วยสีสันที่สดใสและรูปแบบหน้าต่างเบราว์เซอร์ยุค 2000 ในหน้า Landing Page ของหมวดหมู่ผลิตภัณฑ์ คุณสามารถจัดเรียงตามความพอดี ขนาด สี หรือแม้แต่ความยาวของแขนเสื้อ เมื่อลูกค้าพบชุดใหม่ที่สมบูรณ์แบบแล้ว แถบค้นหาและถุงช้อปปิ้งจะพบได้ง่ายที่มุมขวาบน ใต้แถบลอยที่โปรโมตดีลปัจจุบัน
5. โด๊ปกู้ด

Dopegood ใช้ขอบมนบนรูปภาพคุณภาพสูงเพื่อสะท้อนรูปทรงกลมหนาๆ บนผลิตภัณฑ์ของตน พื้นที่ขาวดำที่มีคอนทราสต์สูงบนไซต์ทำให้ภาพถ่ายสินค้าเป็นจุดศูนย์กลาง มีข้อมูลผลิตภัณฑ์ที่สำคัญมากมาย เช่น ขนาดโดยละเอียดและภาพถ่ายสไตล์ เพื่อช่วยให้ผู้ซื้อเห็นภาพเฟอร์นิเจอร์ในพื้นที่ของตน
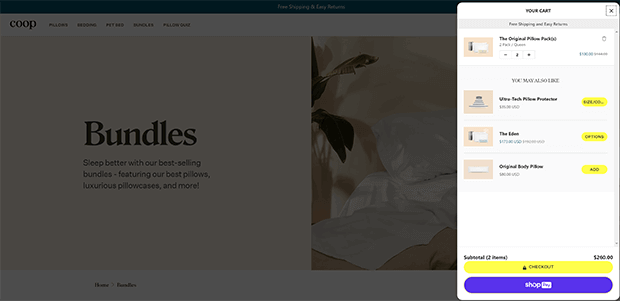
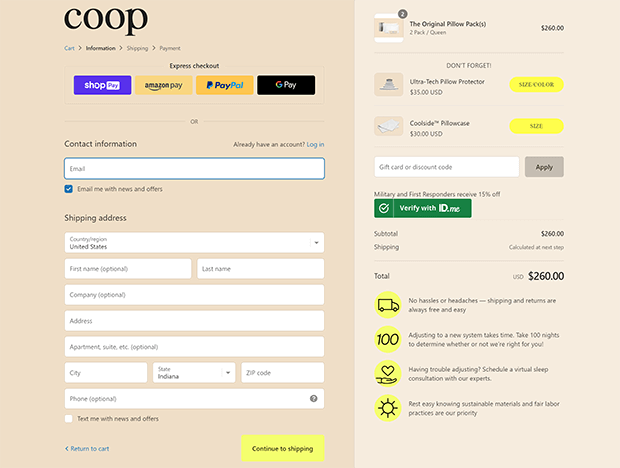
6. เล้าสินค้าในบ้าน

Coop ยกระดับการเข้าถึงรถเข็นช็อปปิ้งไปอีกขั้นโดยใช้รถเข็นแบบเลื่อนออก วิธีนี้ทำให้ผู้ซื้อเห็นรถเข็นและยอดขายเพิ่มโดยไม่ต้องออกจากหน้านี้
ขั้นตอนการชำระเงินของพวกเขาเป็นหน้าเดียว แต่ยังคงจัดการเพื่อให้พอดีกับข้อมูลที่จำเป็น เช่น นโยบายการจัดส่งและการคืนสินค้า และการรับประกันความพึงพอใจ

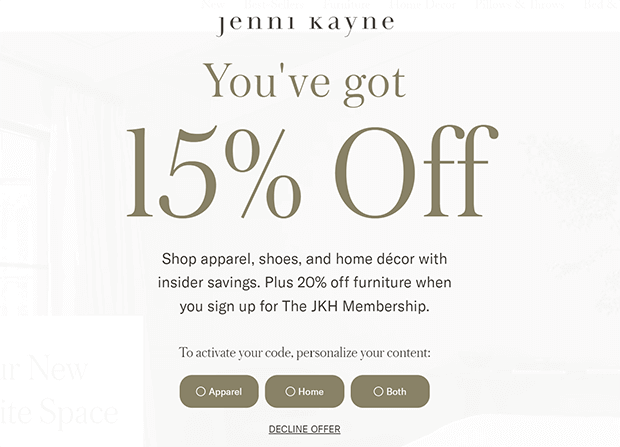
7. เจนนี่ เคย์น

Jenni Kayne ทำงานได้อย่างยอดเยี่ยมในการทำให้การนำทางเรียบง่ายแม้จะมีแคตตาล็อกขนาดใหญ่ พวกเขามีลิงก์สำหรับสินค้าขายดีทั่วทั้งไซต์ และลิงก์หมวดหมู่ผลิตภัณฑ์ที่ใช้งานง่าย เราชอบเสื่อต้อนรับแบบเต็มหน้าจอเป็นพิเศษซึ่งมีรหัสคูปองส่วนตัวตามประเภทของผลิตภัณฑ์ที่คุณกำลังมองหา
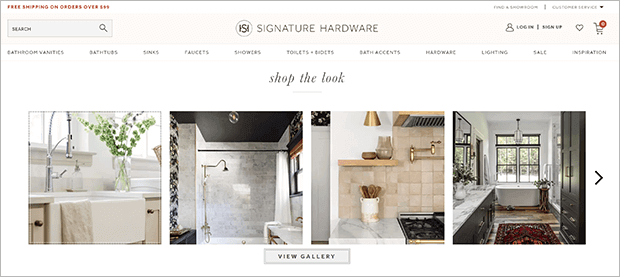
8. ฮาร์ดแวร์ลายเซ็น

Signature Hardware ของแบรนด์รู้ดีว่าลูกค้าต้องการมากกว่าก๊อกน้ำที่ใช้งานได้ นั่นเป็นเหตุผลที่พวกเขาสร้างคู่มือสไตล์ที่ซื้อได้พร้อมลิงก์ไปยังหน้าผลิตภัณฑ์ที่เกี่ยวข้อง นอกจากนี้ยังมีส่วนแหล่งข้อมูลขนาดใหญ่พร้อมแรงบันดาลใจในการออกแบบและบทช่วยสอนการอัปเกรดบ้าน
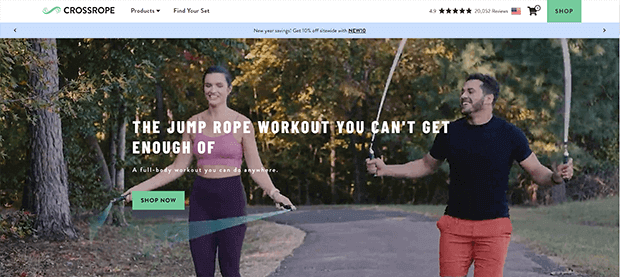
9. ครอสโรป

เพื่ออวดผลิตภัณฑ์ฟิตเนสเฉพาะทาง Crossrope นำเสนอภาพสไลด์วิดีโอขนาดใหญ่ที่ด้านบนของหน้าร้านออนไลน์ แถบการนำทางด้านบนแสดงหลักฐานทางสังคมในรูปแบบของบทวิจารณ์เชิงบวกกว่า 20,000 รายการ ไอคอนรถเข็นที่สำคัญทั้งหมด และปุ่มเรียกร้องให้ดำเนินการ (CTA) ตัวหนาในกรณีที่คุณพลาดที่อื่น
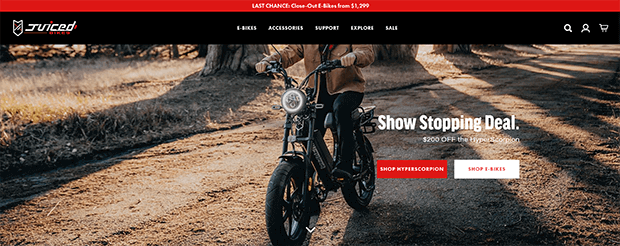
10. จักรยานคั้นน้ำ

คุณรู้แน่ชัดว่า Juiced Bikes ขายอะไรทันทีที่คุณเปิดหน้า ซึ่งเป็นสิ่งสำคัญสำหรับผลิตภัณฑ์เฉพาะกลุ่มมากขึ้น สีสันที่โดดเด่นและภาพถ่ายผลิตภัณฑ์ที่โดดเด่นดึงดูดความสนใจของผู้ชม และโปรโมชั่นพิเศษในบาร์ลอยน้ำและส่วนแรกของหน้าแรกเป็นสิ่งที่พลาดไม่ได้
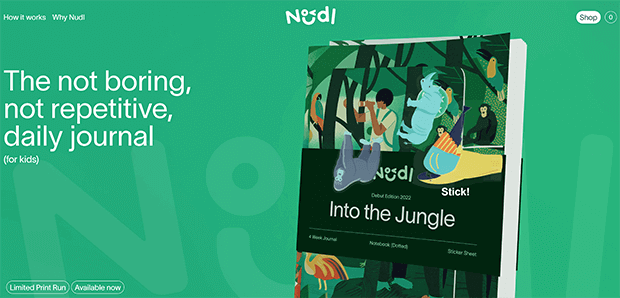
11. วารสาร Nudl

Nudl ขายวารสารสำหรับเด็ก และไซต์ของพวกเขามีองค์ประกอบการออกแบบที่เป็นมิตรต่อเด็กมากมาย ตั้งแต่โลโก้แปลก ๆ ไปจนถึงรูปภาพผลิตภัณฑ์แบบอินเทอร์แอคทีฟ การออกแบบเว็บไซต์อีคอมเมิร์ซนี้เชิญชวนความสนุกสนานได้อย่างง่ายดาย ด้วยกลุ่มผลิตภัณฑ์ขนาดเล็ก แบรนด์ช่วยให้การนำทางเป็นเรื่องง่ายด้วยปุ่มร้านค้าเพียงปุ่มเดียว
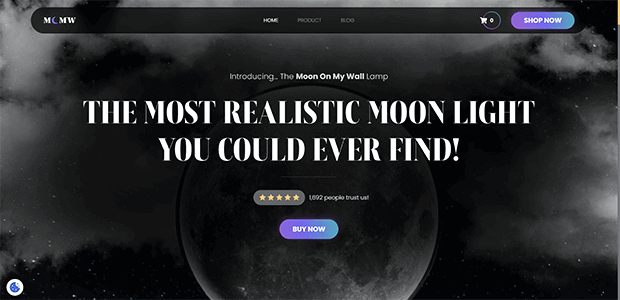
12. พระจันทร์บนกำแพงของฉัน

Moon On My Wall ใช้เฉดสีเทาที่ดูชวนฝันและเน้นสีทองเพื่อสะท้อนแสงของโคมไฟรูปพระจันทร์ องค์ประกอบที่เคลื่อนไหวจะดึงดูดสายตาและกระตุ้นให้เลื่อนต่อไป โดยผ่าน CTA จำนวนหนึ่งที่วางอย่างสะดวก จำนวนสินค้าในรถเข็นจะอัปเดตโดยอัตโนมัติและเน้นด้วยวงกลมหลากสี
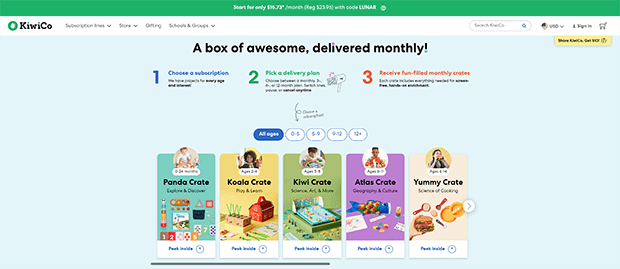
13. กีวีโค

บริษัทสำหรับเด็กอีกแห่งชื่อ Kiwi Crate ช่วยให้ผู้ปกครองที่มีงานยุ่งสามารถจัดเรียงสินค้าจำนวนมากตามอายุและความสนใจได้อย่างง่ายดาย เมนูการนำทางมีรูปภาพของกลุ่มอายุที่เกี่ยวข้อง เราชอบการใช้หลักฐานทางสังคมในรูปแบบของเนื้อหาที่ผู้ใช้สร้างขึ้นซึ่งโพสต์ในโซเชียลมีเดียและบทวิจารณ์ของลูกค้าจริง
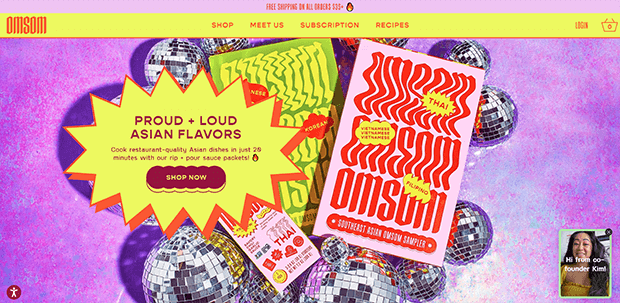
14.ออมสม

Omsom แบรนด์อาหารเอเชียใช้สีและตัวอักษรที่ “ภูมิใจ เสียงดัง” เพื่อสะท้อนถึงรสชาติที่ดังและน่าภาคภูมิใจในซอสของพวกเขา ไซต์นี้ใช้ GIF แบบเคลื่อนไหวธรรมดาแทนวิดีโอ เนื่องจากเป็นเพียงไม่กี่เฟรม GIF เหล่านี้จึงโหลดได้เร็วกว่าวิดีโอ และยังแสดงให้เห็นว่าผลิตภัณฑ์ใช้งานง่ายเพียงใด
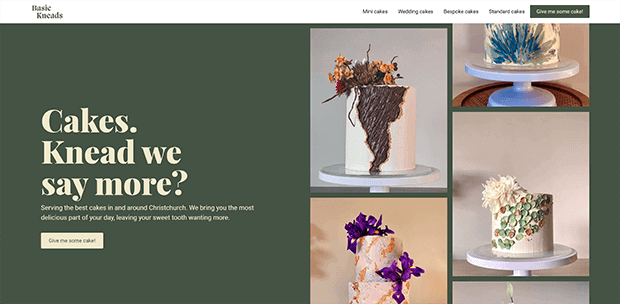
15. การนวดขั้นพื้นฐาน

แม้แต่ธุรกิจขนาดเล็กในท้องถิ่นก็สามารถใช้หลักการออกแบบเว็บไซต์อีคอมเมิร์ซที่ดีเพื่อสร้างเว็บไซต์ที่มีอัตราการแปลงสูง รูปภาพที่เลื่อนได้และพาดหัวข่าวที่เข้าใจง่ายดึงดูดความสนใจของผู้เข้าชม ในขณะที่การนำทางที่ง่ายดายช่วยให้ลูกค้าใหม่สามารถค้นหาเค้กที่พวกเขาต้องการได้
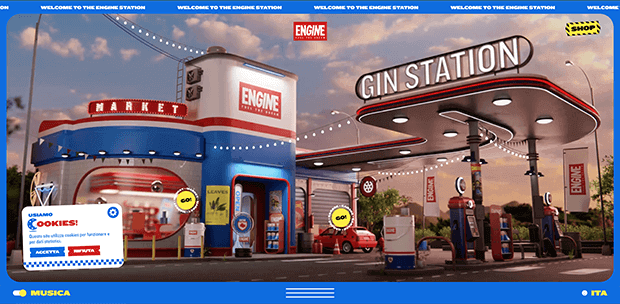
16. สถานีเครื่องยนต์

Engine Station เป็นผลงานชิ้นเอกของการสร้างแบรนด์แบบกำหนดเอง แม้แต่กล่องแจ้งเตือนคุกกี้ก็ใช้สีและแบบอักษรของแบรนด์ที่สดใส นี่เป็นตัวอย่างที่ดีของหน้าแรกที่ไม่มีการเลื่อน แม้แต่บนมือถือ แถบด้านบนและด้านล่างที่ลอยอยู่จะตีกรอบเนื้อหาอย่างสวยงามและดึงผู้ชมเข้าสู่เว็บไซต์มากขึ้น
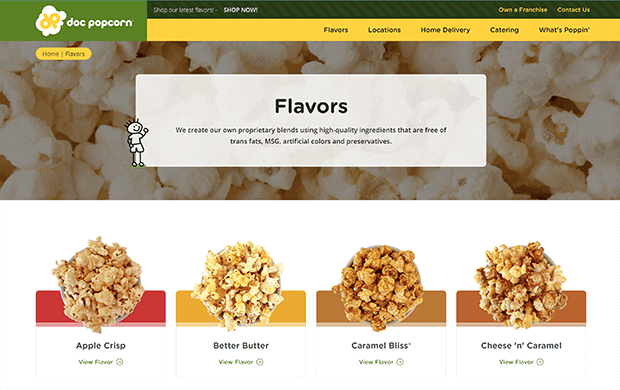
17. ด็อกเตอร์ป๊อปคอร์น

แม้ว่าเว็บไซต์ของ Doc Popcorn จะต้องรองรับผู้ใช้ที่หลากหลาย ตั้งแต่ผู้บริโภครายบุคคลไปจนถึงผู้ซื้อแฟรนไชส์ พวกเขาสร้างเส้นทางที่ชัดเจนสำหรับผู้ใช้แต่ละรายทั่วทั้งไซต์ เมนูการนำทางจะจัดเรียงตามกรณีการใช้งาน ไม่ว่าจะเป็นสถานที่ขายปลีก บริการส่งถึงบ้าน หรือการจัดเลี้ยง หน้าหมวดหมู่ Flavours จะแนะนำผู้ใช้เกี่ยวกับข้อมูลที่พวกเขาต้องการ ถัดจาก CTA สำหรับการจัดส่งถึงบ้าน หน้ารสชาติแต่ละหน้ามีลิงก์ไปยังรสชาติยอดนิยมอื่น ๆ ที่ด้านล่าง ทั้งหมดนี้ช่วยให้ผู้ใช้อยู่ในสถานที่นานขึ้น ซึ่งช่วยเพิ่มโอกาสที่พวกเขาจะดึงบัตรเครดิตออกมาและทำการสั่งซื้อ
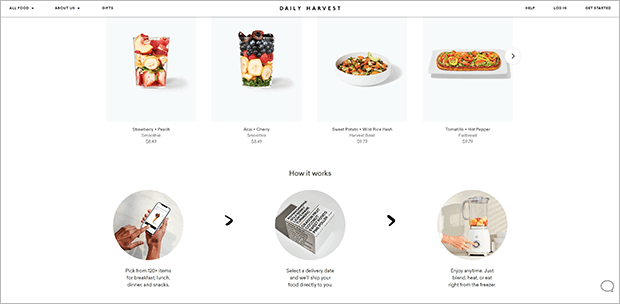
18. การเก็บเกี่ยวรายวัน

สตาร์ทอัพด้านอาหารเพื่อสุขภาพ Daily Harvest ใช้พื้นหลังสีขาวเรียบง่ายและแบบอักษรสีดำเพื่อให้ผักและผลไม้สีสันสดใสในผลิตภัณฑ์โดดเด่นที่สุด GIF แบบเรียบง่ายและภาพถ่ายไลฟ์สไตล์แสดงให้เห็นว่าการสั่งซื้อนั้นง่ายเพียงใด
ขั้นตอนต่อไป: สร้างการออกแบบเว็บไซต์อีคอมเมิร์ซที่สมบูรณ์แบบของคุณเอง
หวังว่ารายการนี้จะให้แรงบันดาลใจแก่คุณสำหรับเว็บไซต์อีคอมเมิร์ซของคุณเอง หากคุณพร้อมที่จะยกระดับการออกแบบไซต์อีคอมเมิร์ซของคุณ ลองดูแหล่งข้อมูลเหล่านี้:
- ปลั๊กอินอีคอมเมิร์ซ WordPress ที่ดีที่สุด
- ผู้สร้างเว็บไซต์อีคอมเมิร์ซที่ดีที่สุด
- ทำรายการตรวจสอบการเปิดตัวอีคอมเมิร์ซให้สมบูรณ์
หากคุณต้องการเริ่มต้นใช้งานหลักฐานทางสังคมบนเว็บไซต์อีคอมเมิร์ซของคุณ ให้ TrustPulse ทดลองใช้ฟรีวันนี้!
