วิธีแก้ไขและปรับแต่งหน้าชำระเงิน WooCommerce ของคุณ
เผยแพร่แล้ว: 2023-10-05หน้าชำระเงินเริ่มต้นของ WooCommerce ได้รับการปรับปรุงให้มีประสิทธิภาพสำหรับร้านค้าและผู้ชมโดยเฉลี่ย อย่างไรก็ตาม มีโอกาสที่ดีที่ร้านค้าของคุณจะเป็นอะไรก็ได้นอกจากร้านธรรมดา และกลุ่มเป้าหมายของคุณก็มีความต้องการและความชอบเฉพาะตัวที่ท้าทายขั้นตอนการชำระเงินขั้นพื้นฐาน
หากดูเหมือนร้านค้าของคุณ คุณอาจต้องการปรับแต่งหน้า WooCommerce Checkout เริ่มต้นเพื่อให้เป็นมิตรกับผู้ใช้มากขึ้นสำหรับลูกค้าเฉพาะรายของคุณและสนับสนุนให้พวกเขาดำเนินการซื้อให้เสร็จสมบูรณ์
โชคดีที่มีหลายวิธีในการแก้ไขหน้าการชำระเงินของ WooCommerce คุณสามารถใช้ส่วนขยายหรือบล็อก WooCommerce หรือแก้ไขเพจด้วยตนเองโดยใช้โค้ด ด้วยการเพิ่มประสิทธิภาพหน้านี้ คุณสามารถสร้างประสบการณ์การชำระเงินที่ราบรื่นยิ่งขึ้น
อย่างไรก็ตาม ก่อนที่คุณจะทำการเปลี่ยนแปลง ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งานปลั๊กอินสำรอง WordPress แล้ว เพื่อให้คุณสามารถกู้คืนไซต์ของคุณได้อย่างรวดเร็วในกรณีที่มีสิ่งผิดปกติเกิดขึ้น หรือคุณเพียงต้องการยกเลิกงานของคุณ
ในโพสต์นี้ เราจะมาดูสาเหตุที่คุณอาจต้องการแก้ไขหน้าชำระเงินใน WooCommerce ให้ละเอียดยิ่งขึ้น จากนั้น เราจะแนะนำคุณตลอดสามวิธีง่ายๆ
เหตุใดจึงต้องสร้างหน้าชำระเงิน WooCommerce แบบกำหนดเอง
เมื่อปีที่แล้ว ผู้บริโภคชาวสหรัฐฯ เกือบครึ่งหนึ่งละทิ้งการซื้อสินค้าออนไลน์ระหว่างชำระเงิน สาเหตุบางประการ ได้แก่ ขั้นตอนการชำระเงินที่ยาวหรือซับซ้อน และลูกค้าไม่สามารถคำนวณต้นทุนการสั่งซื้อทั้งหมดล่วงหน้าได้
ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องขจัดอุปสรรคทั้งหมดเมื่อชำระเงินและจัดเตรียมกระบวนการที่ง่ายดาย วิธีหนึ่งที่คุณสามารถทำได้คือลดความซับซ้อนของขั้นตอนการชำระเงินเพื่อให้ผู้ซื้อดำเนินการตามคำสั่งซื้อได้รวดเร็วยิ่งขึ้น
นอกจากนี้ การปรับแต่งหน้าการชำระเงินของ WooCommerce ยังสามารถใช้เป็นกลยุทธ์ทางการตลาดได้อีกด้วย ตัวอย่างเช่น คุณสามารถรวบรวมรายละเอียดจากลูกค้าของคุณเพื่อนำไปปรับปรุงผลิตภัณฑ์ของคุณได้
หรือคุณสามารถเพิ่มยอดขายและขายสินค้าต่อเนื่องเพื่อเพิ่มขนาดคำสั่งซื้อโดยเฉลี่ยได้ คุณอาจแนะนำผลิตภัณฑ์ที่เกี่ยวข้องหรือเสนอบริการเสริม เช่น ประกันภัยและกระดาษห่อของขวัญ
อีกเหตุผลหนึ่งในการสร้างหน้าชำระเงิน WooCommerce แบบกำหนดเองคือเพื่อให้แน่ใจว่าเหมาะสมกับส่วนที่เหลือของเว็บไซต์ คุณอาจใช้สีและแบบอักษรที่กำหนดเองหรืออัปโหลดโลโก้ของคุณ สิ่งนี้สามารถช่วยคุณเสริมสร้างแบรนด์ของคุณและมอบประสบการณ์การชำระเงินที่น่าจดจำ
วิธีแก้ไขช่องชำระเงิน WooCommerce ของคุณ
วิธีที่มีประสิทธิภาพในการปรับแต่งหน้าชำระเงินของคุณคือแก้ไขช่องชำระเงินของ WooCommerce ด้วยวิธีนี้ คุณสามารถจัดเตรียมกระบวนการที่มีประสิทธิภาพสำหรับผู้ซื้อ ทำให้พวกเขาดำเนินการคำสั่งซื้อให้เสร็จสิ้นได้ง่ายขึ้น
ตามค่าเริ่มต้น WooCommerce เสนอชุดช่องที่มีประโยชน์สำหรับหน้าชำระเงินของคุณ ซึ่งรวมถึง ชื่อ นามสกุล ที่อยู่อีเมล โทรศัพท์ ชื่อบริษัท เมือง และอื่นๆ
หากคุณขายให้กับบุคคลทั่วไปเป็นหลัก คุณไม่จำเป็นต้องกรอกฟิลด์ ชื่อบริษัท ในขณะเดียวกัน หากคุณเสนอของขวัญหรือส่วนลดให้กับลูกค้าในวันเกิดของพวกเขา การเพิ่ม ฟิลด์วันเกิด ก็สมเหตุสมผล
มีวิธีอื่นในการปรับแต่งฟิลด์ WooCommerce คุณสามารถใส่สีใหม่ ปรับขนาดช่อง หรือเปลี่ยนข้อความที่พักได้
เป็นความคิดที่ดีที่จะลบฟิลด์ที่ไม่จำเป็นออกและกำหนดค่าฟิลด์ที่จำเป็นที่ต้องทำให้เสร็จสิ้นก่อนที่ลูกค้าจะสามารถดำเนินการตามใบสั่งได้ คุณสามารถก้าวไปอีกขั้นหนึ่งและให้ลูกค้าสามารถตรวจสอบการตั้งค่าการจัดส่ง ขอวันที่จัดส่งที่เฉพาะเจาะจง หรือตั้งค่าวิธีการติดต่อที่ต้องการได้
ส่วนขยายสำหรับแก้ไขช่องชำระเงิน WooCommerce ของคุณ
วิธีที่ง่ายที่สุดในการแก้ไขช่องชำระเงิน WooCommerce ของคุณคือการใช้ส่วนขยาย โชคดีที่มีเครื่องมือให้เลือกมากมาย
Checkout Field Editor เป็นส่วนขยาย WooCommerce ระดับพรีเมียมที่ช่วยให้คุณปรับหน้าชำระเงินของคุณให้เหมาะสมโดยการเพิ่ม ลบ หรือแก้ไขฟิลด์

แม้ว่าคุณจะไม่สามารถนำฟิลด์หลักออกไปได้ แต่คุณสามารถย้ายฟิลด์เหล่านั้นไปรอบๆ ได้ สิ่งนี้ช่วยให้คุณควบคุมขั้นตอนการชำระเงินได้ดียิ่งขึ้น
หากคุณเปิดร้านค้าขนาดใหญ่ คุณอาจต้องใช้เครื่องมือที่ซับซ้อนกว่านี้ เช่น WooCommerce Checkout Add-On

ด้วยเครื่องมือนี้ คุณสามารถแทรกส่วนเสริมฟรี (และจ่ายเงิน) ได้ในขั้นตอนการชำระเงิน ตัวอย่างเช่น หากคุณขายผลิตภัณฑ์หรือของขวัญเฉพาะบุคคล คุณสามารถอนุญาตให้ลูกค้าเพิ่มข้อความลงในคำสั่งซื้อได้
นอกจากนี้ยังช่วยให้คุณสามารถเสนอบริการห่อของขวัญและการประกันภัยได้ คุณยังสามารถให้ทางเลือกแก่ลูกค้าในการให้ทิปได้อีกด้วย
ปลั๊กอินช่วยให้คุณมีความยืดหยุ่นอย่างเต็มที่ในฟิลด์ WooCommerce ของคุณ คุณสามารถสร้างส่วนเสริมแบบมีเงื่อนไข เพิ่มต้นทุนคงที่หรือตามเปอร์เซ็นต์ และอัปเดตผลรวมคำสั่งซื้อแบบไดนามิกได้ นอกจากนี้เครื่องมือนี้ยังรองรับการสมัครสมาชิก WooCommerce และคำสั่งต่ออายุอีกด้วย
วิธีปรับแต่งหน้าชำระเงิน WooCommerce ของคุณ
ตอนนี้คุณรู้เพิ่มเติมอีกเล็กน้อยเกี่ยวกับช่องชำระเงินของ WooCommerce แล้ว มาดูสามวิธีในการปรับแต่งหน้าชำระเงินของคุณกัน
1. ใช้บล็อก WooCommerce Cart และ Checkout
วิธีแรกในการปรับแต่งหน้า WooCommerce Checkout ของคุณคือการใช้ส่วนขยาย Woo Cart และ Checkout Blocks เครื่องมือนี้ฟรีโดยสมบูรณ์
ค้นหาหน้า WooCommerce Blocks และคลิกที่ ดาวน์โหลดฟรี

จากนั้นคุณจะได้รับคำแนะนำตลอดขั้นตอนการชำระเงิน (แม้ว่าคุณจะไม่ต้องจ่ายอะไรเลยก็ตาม)
มีหลายวิธีในการปรับแต่งประสบการณ์การชำระเงินของคุณด้วยบล็อกเหล่านี้ คุณสามารถกำหนดค่าส่วนเสริมผลิตภัณฑ์ ยอมรับวิธีการชำระเงินหลายวิธี เสนอตัวเลือกการชำระเงินด่วน และอื่นๆ อีกมากมาย
โปรดทราบว่าบล็อกรถเข็นและชำระเงินมีเฉพาะบนไซต์ที่ใช้ WordPress 6.9 หรือสูงกว่าเท่านั้น นอกจากนี้ คุณจะต้องแทนที่รหัสย่อที่มีอยู่ในหน้ารถเข็นและหน้าชำระเงิน
ขั้นแรก ไปที่ เพจ ในแดชบอร์ดของคุณแล้วเปิดหน้า ชำระเงิน ที่นี่ คุณสามารถลบรหัสย่อของการชำระเงิน [woocommerce_checkout] ได้
![ลบรหัสย่อของการชำระเงิน [woocommerce_checkout] ในตัวแก้ไขเพจ](/uploads/article/51696/HZ81L0CxV6Rti12U.png)
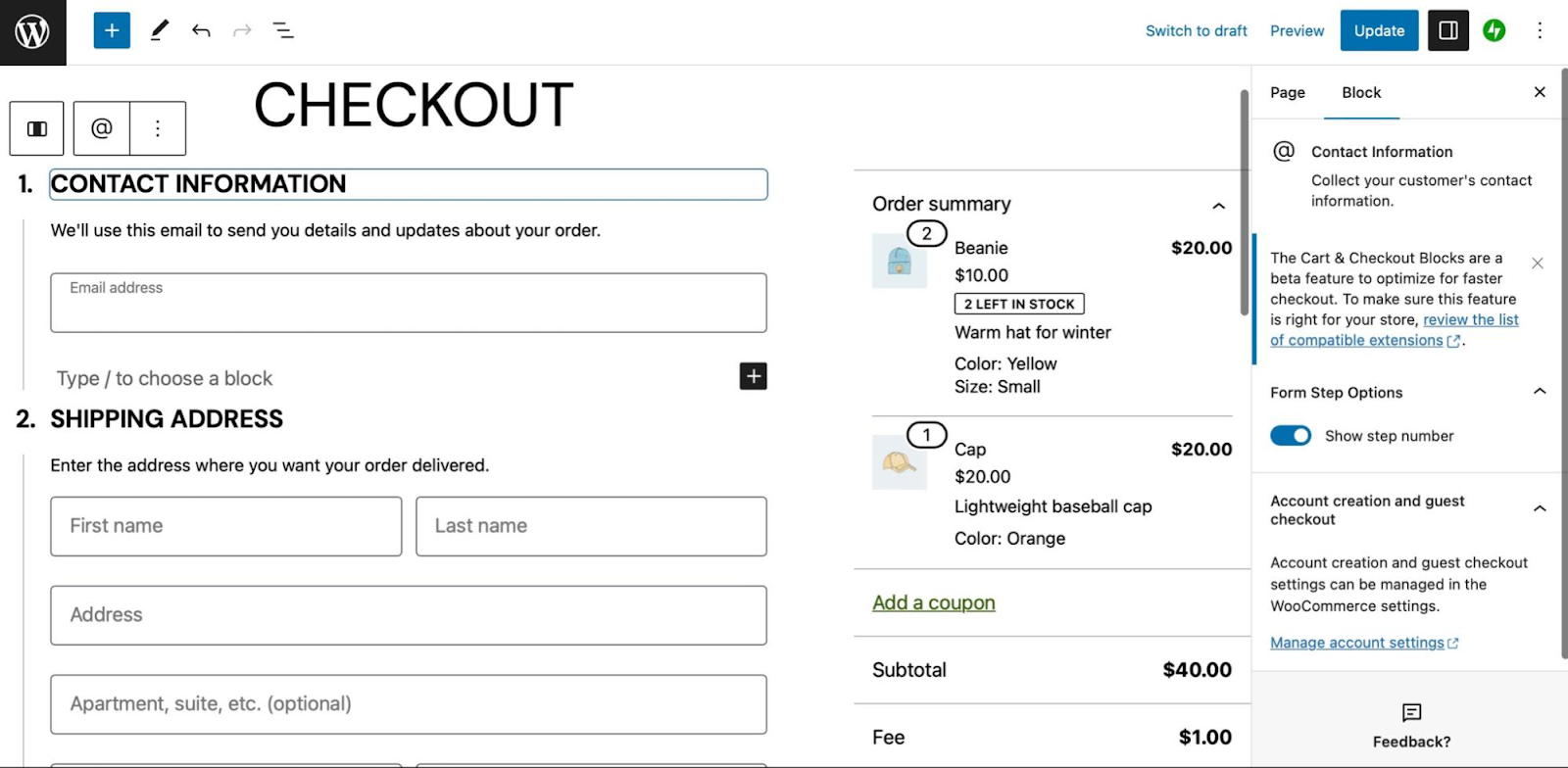
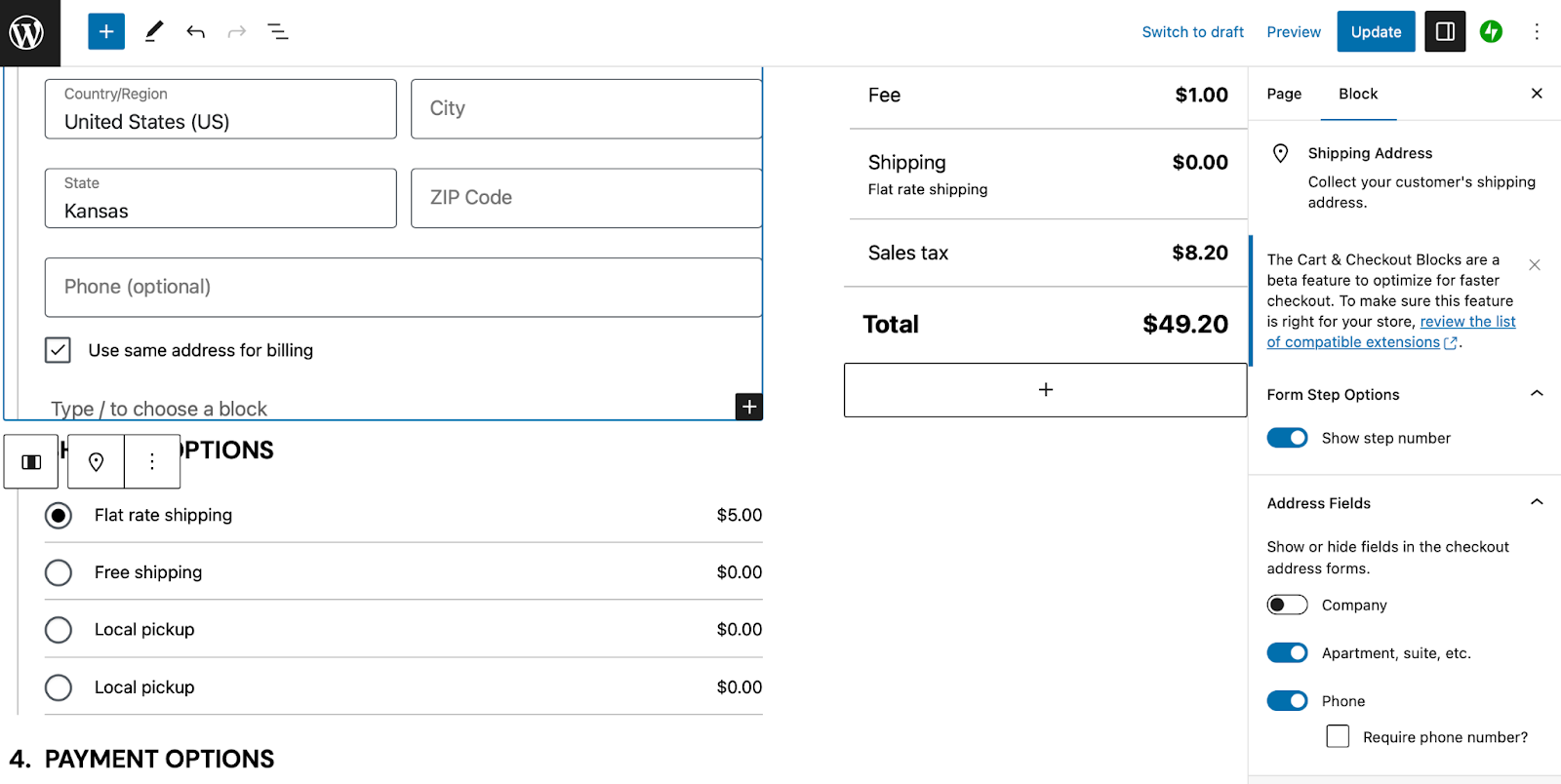
จากนั้น ค้นหา Checkout Block และเพิ่มลงในเพจของคุณ ตอนนี้ คุณควรเห็นตัวอย่างตะกร้าสินค้าแบบบล็อกของคุณ ซึ่งคุณสามารถปรับแต่งได้โดยใช้การตั้งค่าในแถบด้านข้าง

ตอนนี้คุณก็พร้อมที่จะปรับแต่งหน้าชำระเงินของคุณแล้ว คุณสามารถแสดง/ซ่อนหมายเลขขั้นตอนการชำระเงิน แสดง/ซ่อนฟิลด์บางฟิลด์ และทำให้ฟิลด์ โทรศัพท์ เป็นฟิลด์บังคับได้โดยใช้การตั้งค่าบล็อก

นอกจากนี้ คุณยังสามารถกำหนดค่าส่วนเสริมที่ต้องชำระเงิน อนุญาตให้ผู้ซื้อใช้คูปองหรือหมายเหตุกับคำสั่งซื้อของพวกเขา เปิดใช้งานตัวเลือกการจัดส่งที่หลากหลาย และอื่นๆ อีกมากมาย
2. ปรับแต่งหน้าชำระเงินของคุณโดยใช้ส่วนขยาย WooCommerce
แม้ว่า WooCommerce Blocks นำเสนอวิธีง่ายๆ ในการปรับแต่งหน้าชำระเงินของคุณ แต่คุณยังสามารถเริ่มต้นใช้งานส่วนขยาย WooCommerce ต่างๆ ได้อีกด้วย ลองดูตัวเลือกบางอย่าง
ให้คำแนะนำผลิตภัณฑ์
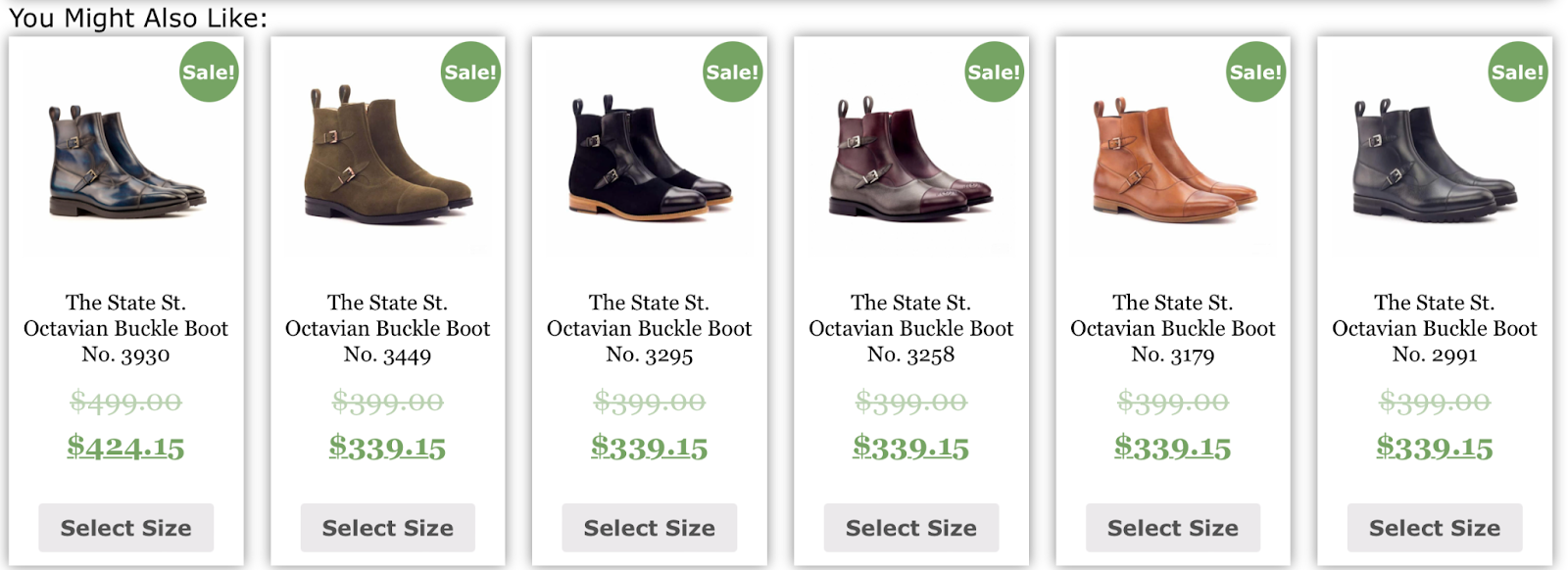
หนึ่งในวิธีที่ดีที่สุดในการเพิ่มขนาดการสั่งซื้อโดยเฉลี่ยคือการให้คำแนะนำผลิตภัณฑ์ในหน้าชำระเงิน โชคดีที่ส่วนขยายคำแนะนำผลิตภัณฑ์ทำให้สิ่งนี้ง่ายมาก

คุณสามารถนำเสนอการขายต่อเนื่องภายใต้ชื่อที่สะดุดตา เช่น “ซื้อบ่อยด้วยกัน” หรือ “คุณอาจจะชอบด้วย”

หรือคุณสามารถเพิ่มยอดขายผลิตภัณฑ์เพื่อเพิ่มมูลค่าการสั่งซื้อได้ นอกจากนี้คุณยังสามารถนำเสนอคำแนะนำผลิตภัณฑ์ของคุณทั่วทั้งร้านค้า รวมถึงหน้าผลิตภัณฑ์แต่ละรายการและหน้ายืนยันคำสั่งซื้อของคุณ
เปิดใช้งานที่อยู่จัดส่งหลายแห่ง
อีกวิธีหนึ่งในการปรับแต่งหน้าการชำระเงิน WooCommerce ของคุณคือการเปิดใช้งานที่อยู่สำหรับจัดส่งหลายแห่ง บางครั้ง ลูกค้าทำการสั่งซื้อที่ประกอบด้วยผลิตภัณฑ์หลายรายการที่ต้องส่งไปยังที่อยู่ที่แตกต่างกัน (เช่น ที่อยู่บ้านและที่ทำงาน)
นอกจากนี้ ลูกค้าบางรายยังต้องการซื้อของขวัญและจัดส่งให้เพื่อนและครอบครัวโดยตรงอีกด้วย หากไม่มีตัวเลือกนี้ ลูกค้าจะถูกบังคับให้สั่งซื้อแยกกันสำหรับที่อยู่สำหรับจัดส่งแต่ละแห่ง ซึ่งอาจใช้เวลานาน
คุณสามารถใช้ส่วนขยายที่อยู่สำหรับจัดส่งหลายรายการเพื่อเสนอคุณลักษณะนี้ได้

ลูกค้าสามารถขอให้ส่งสินค้าจำนวนเท่าใดก็ได้ไปยังที่อยู่จำนวนเท่าใดก็ได้ นอกจากนี้ พวกเขาสามารถบันทึกที่อยู่สำหรับจัดส่งทั้งหมดเหล่านี้ไว้ในบัญชีของตนได้
เมื่อคุณซื้อส่วนขยายนี้ สิ่งที่คุณต้องทำคือติดตั้งบนเว็บไซต์ WordPress ของคุณและเปิดใช้งานวิธีการจัดส่งหลายวิธี
ให้ลูกค้าเลือกวันจัดส่งได้
วิธีที่ดีเยี่ยมในการทำให้ร้านค้าของคุณมีความได้เปรียบในการแข่งขันคือการให้ลูกค้าเลือกวันที่จัดส่งเพื่อรับคำสั่งซื้อได้ วิธีนี้สามารถปรับปรุงความพึงพอใจของลูกค้าโดยรวมของคุณได้ เนื่องจากเป็นการแสดงให้เห็นว่าคุณเต็มใจที่จะไปให้ไกลกว่านี้
ด้วยส่วนขยาย Order Delivery สำหรับ WooCommerce คุณสามารถจำกัดจำนวนคำสั่งซื้อต่อวันเพื่อให้แน่ใจว่าคุณสามารถประมวลผลคำสั่งซื้อทั้งหมดภายในกรอบเวลาที่กำหนด

นอกจากนี้คุณยังระบุรายการตัวเลือกสำหรับวันที่จัดส่งให้กับลูกค้าได้โดยอิงตามวันหยุดธนาคาร วิธีจัดส่ง และปัจจัยอื่นๆ
เมื่อคุณซื้อและติดตั้งส่วนขยายใน WooCommerce คุณสามารถแสดงตัวเลือกวันที่จัดส่งในแบบฟอร์มการชำระเงินของคุณได้ ที่นี่ คุณสามารถกำหนดช่วงเวลา กำหนดช่วงการจัดส่ง และเรียกเก็บค่าใช้จ่ายเพิ่มเติมเมื่อลูกค้าเลือกวันที่/เวลาที่เฉพาะเจาะจงได้
เสนอบริการเสริมเมื่อชำระเงิน
อีกวิธีในการเพิ่มประสิทธิภาพหน้าการชำระเงินของ WooCommerce คือการเพิ่มตัวเลือกการขายต่อยอด ตัวอย่างเช่น คุณอาจเสนอประกันการจัดส่ง การจัดการเร่งด่วน ของที่ระลึกของบริษัท หรือการห่อของขวัญ
คุณยังสามารถให้ลูกค้าเลือกส่วนเสริมที่ต้องชำระเงินได้มากมายเมื่อชำระเงิน เช่น ข้อความของขวัญหรือใบเสร็จรับเงิน ส่วนเสริม WooCommerce Checkout นำเสนอวิธีง่ายๆ ในการดำเนินการนี้

ด้วยส่วนขยายนี้ คุณสามารถเพิ่มฟิลด์หลายประเภทลงในแบบฟอร์มชำระเงินของคุณ โดยขึ้นอยู่กับประเภทส่วนเสริมของคุณ ดังนั้น คุณอาจใส่ช่องข้อความ ปุ่มตัวเลือก ช่องทำเครื่องหมาย หรือการอัปโหลดไฟล์เพิ่มเติม

คุณสามารถกำหนดค่าต้นทุนจำนวนคงที่หรือตามเปอร์เซ็นต์ได้ ในขณะเดียวกัน คุณสามารถรวมส่วนเสริมแบบมีเงื่อนไขที่เปลี่ยนแปลงตามปัจจัยต่างๆ เช่น จำนวนสินค้าในรถเข็นและผลรวมย่อยของรถเข็นได้
แสดงข้อความให้กับลูกค้าเมื่อชำระเงิน
การปรับแต่งหน้าการชำระเงิน WooCommerce ของคุณสามารถเกี่ยวข้องกับการแสดงข้อความ คุณสามารถทำเช่นนี้เพื่อดึงดูดลูกค้า โปรโมตข้อเสนอในร้านค้าของคุณ หรือชี้พวกเขาไปยังรายการที่เกี่ยวข้อง
คุณสามารถใช้ส่วนขยาย WooCommerce ประกาศรถเข็นเพื่อทำสิ่งนี้

เมื่อคุณซื้อและติดตั้งส่วนขยายแล้ว คุณจะสามารถแสดงข้อความแบบไดนามิกเมื่อชำระเงินเพื่อกระตุ้นให้ลูกค้าซื้อผลิตภัณฑ์เพิ่มเติม ตัวอย่างเช่น คุณอาจต้องการแสดงประกาศที่ระบุว่า “เพิ่มอีกรายการหนึ่งเพื่อให้มีสิทธิ์รับการจัดส่งฟรี”
หากคุณเสนอบริการจัดส่งด่วน คุณอาจจูงใจให้ลูกค้าสั่งซื้อโดยแสดงข้อความว่า "สั่งซื้อภายใน 10 นาทีข้างหน้า จัดส่งในวันถัดไป"
ระบุตัวเลือกห่อของขวัญ
แม้ว่าลูกค้าของคุณหลายรายจะซื้อของให้ตัวเอง แต่บางคนก็ซื้อของขวัญให้คนที่พวกเขารัก ดังนั้นจึงเป็นความคิดที่ดีที่จะเสนอตัวเลือกการห่อของขวัญในหน้าการชำระเงิน WooCommerce ของคุณ
ส่วนขยาย Gift Wrapper สำหรับ WooCommerce ช่วยให้คุณสามารถเพิ่มตัวเลือกนี้ในร้านค้าของคุณได้

ด้วยวิธีนี้ คุณสามารถปรับแต่งหน้าร้านค้าของคุณได้โดยอนุญาตให้ลูกค้าเพิ่มการห่อของขวัญให้กับสินค้าแต่ละรายการ นักช้อปยังสามารถใช้การห่อของขวัญกับคำสั่งซื้อทั้งหมดของตนได้ที่จุดชำระเงิน นอกจากนี้คุณยังสามารถกำหนดค่าตัวเลือกราคาต่างๆ สำหรับบริการนี้ได้
ปลั๊กอินนี้รองรับผลิตภัณฑ์ WooCommerce ทั้งแบบธรรมดาและแบบแปรผัน และคุณสามารถเสนอการออกแบบห่อของขวัญได้ไม่จำกัดจำนวน นักช้อปสามารถเพิ่มข้อความส่วนตัวลงในคำสั่งซื้อของตนได้
3. ปรับแต่งหน้าชำระเงินของคุณด้วยตนเอง
คุณยังสามารถเปลี่ยนแปลงหน้าชำระเงินได้ด้วยตนเอง ตัวเลือกนี้จะดีที่สุดหากคุณพอใจกับการทำงานกับโค้ด
หากคุณกำลังแก้ไขไฟล์ไซต์ของคุณโดยตรง วิธีที่ดีที่สุดคือสร้างธีมลูก มิฉะนั้น เมื่อคุณเปลี่ยนธีมหรืออัปเดตธีมหลักปัจจุบัน คุณจะสูญเสียการเปลี่ยนแปลงที่คุณทำไว้
นอกจากนี้ เป็นความคิดที่ดีที่จะทำการสำรองข้อมูลร้านค้า WooCommerce ของคุณใหม่ เนื่องจากข้อผิดพลาดเพียงครั้งเดียวอาจทำให้เว็บไซต์ของคุณเสียหายได้ มีปลั๊กอินสำรองข้อมูลคุณภาพสูงมากมายให้เลือก แต่ Jetpack VaultPress Backup เป็นเครื่องมือที่ทรงพลังและเชื่อถือได้

ปลั๊กอินทำงานโดยอัตโนมัติ โดยสร้างการสำรองข้อมูลแบบเรียลไทม์ที่เก็บไว้อย่างปลอดภัยใน Jetpack Cloud ยิ่งไปกว่านั้น VaultPress Backup ได้รับการออกแบบมาโดยเฉพาะสำหรับไซต์ WordPress และ WooCommerce ซึ่งหมายความว่าจะสำรองไฟล์ ฐานข้อมูล และข้อมูลลูกค้าของคุณ
แก้ไขการออกแบบภาพของหน้า WooCommerce Checkout ของคุณโดยใช้ CSS
หากต้องการแก้ไขช่อง WooCommerce ด้วยตนเอง คุณจะต้องใช้เครื่องมือตรวจสอบในเบราว์เซอร์ก่อนเพื่อระบุพื้นที่ที่คุณต้องการปรับแต่ง จากนั้นคุณก็พร้อมที่จะใช้การเปลี่ยนแปลงกับธีมของคุณแล้ว
ต่อไปนี้คือรายการแท็กหลัก (รวมถึงคลาสและ ID) ที่ช่วยให้คุณสามารถแก้ไขการออกแบบหน้าชำระเงินของคุณได้:
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">เพื่อให้เป็นตัวอย่าง คุณอาจต้องการเปลี่ยนสีพื้นหลังของกล่องป้อนข้อมูล ในกรณีนี้ คุณสามารถใช้ข้อมูลโค้ดต่อไปนี้:
.woocommerce-checkout input[type="text"] { background-color: #222; }หรือคุณอาจต้องการลบฟิลด์ออกจากหน้าชำระเงิน เช่น ฟิลด์ ชื่อบริษัท ในส่วน การเรียกเก็บเงิน ในสถานการณ์นี้ คุณจะต้องเพิ่มข้อมูลโค้ดต่อไปนี้ลงในไฟล์ function.php ของคุณ
function wc_remove_checkout_fields( $fields ) { unset( $fields['billing']['billing_company'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );อย่าลืมบันทึกการเปลี่ยนแปลงเมื่อคุณพร้อม
วิธีสร้างการชำระเงิน WooCommerce แบบหน้าเดียว
หากคุณต้องการทำให้ประสบการณ์การช็อปปิ้งง่ายขึ้น คุณอาจต้องการสร้างประสบการณ์การชำระเงินแบบหน้าเดียวโดยใช้ปลั๊กอิน เช่น WooCommerce One-Page Checkout ด้วยเครื่องมือนี้ คุณสามารถเพิ่มช่องชำระเงินให้กับแลนดิ้งเพจใดก็ได้

ส่วนขยายนี้มีสามวิธีในการสร้างการชำระเงินแบบหน้าเดียว ขั้นแรก คุณสามารถเปิดใช้งานได้ทีละผลิตภัณฑ์
หรือคุณสามารถกำหนดค่าการชำระเงินแบบหน้าเดียวด้วยรหัสย่อได้ สิ่งที่คุณต้องทำคือเพิ่มรหัสย่อต่อไปนี้ลงในหน้าหรือโพสต์บนเว็บไซต์ของคุณ:
[woocommerce_one_page_checkout]
วิธีเพิ่มความเร็วของหน้าชำระเงินของคุณ
แม้ว่าจะเป็นความคิดที่ดีที่จะปรับแต่งหน้า WooCommerce Checkout ของคุณ แต่คุณจะต้องแน่ใจว่าหน้าดังกล่าวได้รับการปรับให้เหมาะสมกับประสิทธิภาพด้วย อัตราตีกลับเพิ่มขึ้นโดยเฉลี่ย 32 เปอร์เซ็นต์เมื่อความเร็วในการโหลดหน้าเว็บเพิ่มขึ้นจากหนึ่งถึงสามวินาที
เพื่อเพิ่ม Conversion และยอดขายให้สูงสุด การปรับปรุงความเร็วเว็บไซต์ของคุณเป็นสิ่งสำคัญ มีหลายวิธีในการเพิ่มประสิทธิภาพหน้าการชำระเงิน WooCommerce ของคุณ แต่ Jetpack Boost นำเสนอโซลูชันที่ง่ายและสะดวก

มีปลั๊กอินเวอร์ชันฟรีซึ่งติดตั้งง่าย ไปที่ ปลั๊กอิน → เพิ่มใหม่ และค้นหา “Jetpack Boost” จากนั้นคลิกที่ ติดตั้งทันที → เปิดใช้งาน
ตอนนี้คุณสามารถไปที่ Jetpack → Boost ในแดชบอร์ดของคุณได้แล้ว

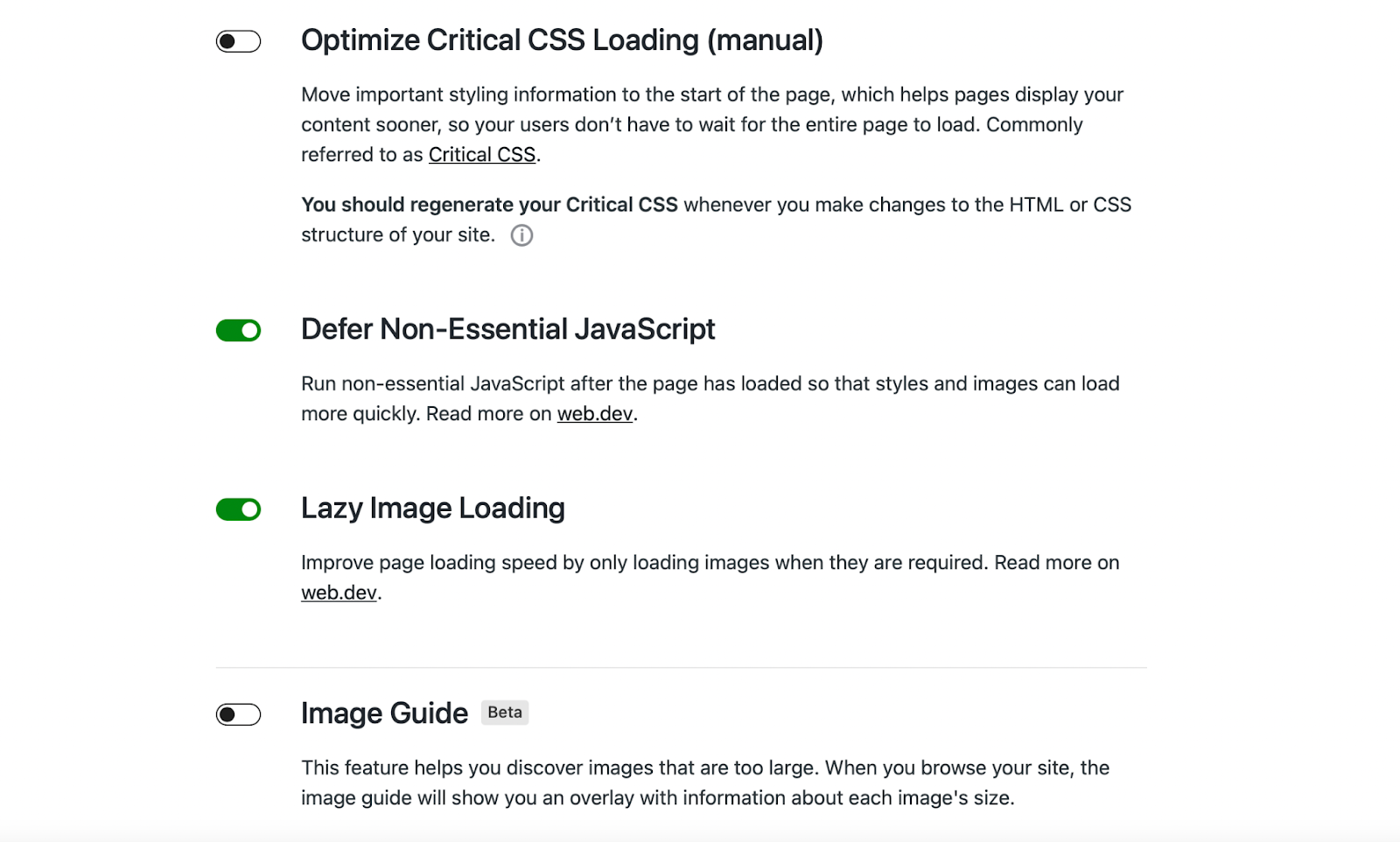
ที่นี่ คุณสามารถเปิดใช้งานการตั้งค่าการเพิ่มประสิทธิภาพใดๆ ที่คุณต้องการนำไปใช้กับเว็บไซต์ของคุณ ตัวอย่างเช่น คุณอาจต้องการโหลดรูปภาพแบบ Lazy Loading เพื่อปรับปรุงเวลาในการโหลดของคุณ
เป็นความคิดที่ดีที่จะเพิ่มประสิทธิภาพการโหลด CSS ที่สำคัญ คุณลักษณะนี้จะย้ายข้อมูลสไตล์ของคุณไปที่จุดเริ่มต้นของหน้าเพื่อให้เนื้อหาของคุณโหลดเร็วขึ้นมาก ด้วยเหตุนี้ จึงเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงประสบการณ์ผู้ใช้โดยรวมของคุณ
คุณยังสามารถอัปเกรดเป็นแผน Jetpack ระดับพรีเมียมเพื่อเข้าถึงคุณสมบัติเพิ่มเติมได้ ตัวอย่างเช่น ปลั๊กอินจะสร้าง CSS ที่สำคัญของไซต์ของคุณ (และคะแนนประสิทธิภาพ) ใหม่โดยอัตโนมัติทุกครั้งที่คุณทำการเปลี่ยนแปลงในไซต์ของคุณ
คำถามที่พบบ่อยเกี่ยวกับการปรับแต่งหน้าชำระเงิน
โพสต์นี้ได้กล่าวถึงพื้นฐานของการปรับแต่งหน้า WooCommerce Checkout แต่คุณอาจยังมีข้อสงสัยอยู่ ลองตอบบางส่วนของพวกเขา
หน้าชำระเงิน WooCommerce คืออะไร
เมื่อคุณติดตั้ง WooCommerce ใน WordPress คุณจะได้รับหน้าชำระเงินเริ่มต้น ซึ่งประกอบด้วยช่องให้ลูกค้ากรอกชื่อ ที่อยู่ อีเมล ข้อมูลการชำระเงิน และอื่นๆ เมื่อกรอกรายละเอียดเหล่านี้แล้ว ก็สามารถดำเนินการคำสั่งซื้อให้เสร็จสิ้นได้
วิธีที่ดีที่สุดในการปรับแต่งหน้าการชำระเงิน WooCommerce คืออะไร?
ไม่มีวิธีที่ดีที่สุดในการปรับแต่งหน้าชำระเงินของ WooCommerce เนื่องจากขึ้นอยู่กับความชอบ ระดับทักษะ และประสบการณ์ของคุณ สำหรับผู้เริ่มต้น การใช้ WooCommerce Blocks หรือส่วนขยาย WooCommerce อาจเป็นวิธีที่ง่ายที่สุด เนื่องจากคุณไม่จำเป็นต้องใช้โค้ด
ผู้ใช้ที่มีประสบการณ์มากกว่าอาจต้องการแก้ไขฟิลด์ WooCommerce Checkout โดยใช้ข้อมูลโค้ด สิ่งนี้เกี่ยวข้องกับการเพิ่มตัวอย่าง CSS ในตัวปรับแต่ง WordPress หรือธีมลูกของคุณ
ฉันควรสำรองข้อมูลไซต์ของฉันก่อนที่จะแก้ไขเทมเพลตหน้าชำระเงินหรือไม่
หน้าชำระเงินของ WooCommerce เป็นหนึ่งในหน้าที่สำคัญที่สุดบนเว็บไซต์ของคุณ ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องสำรองข้อมูลไซต์ WordPress ของคุณก่อนที่จะทำการแก้ไขใดๆ
ด้วยวิธีนี้ หากคุณทำผิดพลาดหรือเปลี่ยนแปลงที่คุณไม่ชอบ คุณสามารถคืนค่าเว็บไซต์ของคุณเป็นเวอร์ชันก่อนหน้าได้อย่างง่ายดาย คุณไม่จำเป็นต้องแก้ไขไซต์ของคุณเพื่อหาข้อผิดพลาดหรือเลิกทำการเปลี่ยนแปลงให้ยุ่งยาก
วิธีที่ง่ายที่สุดในการสำรองข้อมูลไซต์ของคุณคือการใช้ปลั๊กอิน เช่น Jetpack VaultPress Backup เมื่อติดตั้งแล้ว เครื่องมือที่มีประโยชน์นี้จะสร้างการสำรองข้อมูลแบบเรียลไทม์ที่เก็บไว้อย่างปลอดภัยใน Jetpack Cloud
นอกจากนี้คุณยังสามารถเข้าถึงบันทึกกิจกรรมเพื่อเพิ่มความปลอดภัยให้กับเว็บไซต์ของคุณอีกด้วย ในขณะเดียวกัน กระบวนการคืนค่านั้นง่ายมาก ช่วยให้คุณสามารถทำให้ไซต์ของคุณกลับมาใช้งานได้อีกครั้งด้วยการคลิกเพียงไม่กี่ครั้ง
ฉันจะทำอะไรได้อีกบ้างเพื่อปรับปรุงหน้าการชำระเงิน WooCommerce ของฉัน
เป็นความคิดที่ดีที่จะปรับแต่งหน้า Checkout ของ WooCommerce เพื่อเพิ่มยอดขายและปรับปรุงประสบการณ์ของลูกค้า แต่มีวิธีอื่นๆ ที่คุณสามารถปรับปรุงหน้า Checkout ของคุณได้
สิ่งสำคัญคือต้องจัดลำดับความสำคัญความเร็วของไซต์ของคุณ เนื่องจากจะช่วยลดอัตราตีกลับและปรับปรุงประสบการณ์การช็อปปิ้งได้ คุณสามารถติดตั้งปลั๊กอินเช่น Jetpack Boost เพื่อเพิ่มความเร็วในการโหลดได้
เมื่อเปิดใช้งานแล้ว Jetpack Boost จะช่วยให้คุณสามารถเข้าถึงอินเทอร์เฟซที่สะอาดตา ซึ่งคุณสามารถจับตาดูคะแนนประสิทธิภาพของคุณได้ นอกจากนี้ เครื่องมือนี้ยังช่วยให้เปิดใช้งานฟีเจอร์การเพิ่มประสิทธิภาพ เช่น การโหลดแบบ Lazy Loading, CSS ที่สำคัญ และการเลื่อนเวลา JavaScript ที่ไม่จำเป็นออกไปได้อย่างง่ายดาย
เพิ่มประสิทธิภาพประสบการณ์การชำระเงิน WooCommerce ของคุณ
แม้ว่า WooCommerce จะมีหน้าชำระเงินในตัว แต่ก็มีหลายวิธีในการปรับปรุงหน้าเพื่อเพิ่มยอดขายและกำหนดค่าตัวเลือกการชำระเงินที่มีประโยชน์ ตัวอย่างเช่น คุณอาจเปิดใช้งานที่อยู่สำหรับจัดส่งหลายแห่ง กำหนดให้บางช่องต้องระบุ หรือเสนอการห่อของขวัญ
โดยสรุป ต่อไปนี้เป็นสามวิธีในการแก้ไขและปรับแต่งหน้าการชำระเงิน WooCommerce ของคุณ:
- ใช้บล็อก WooCommerce Cart และ Checkout
- ใช้ส่วนขยาย WooCommerce เช่น ประกาศรถเข็นและคำแนะนำผลิตภัณฑ์
- ใช้รหัสเพื่อปรับแต่งหน้าชำระเงินด้วยตนเอง
นอกจากนี้ คุณยังต้องการเพิ่มประสิทธิภาพหน้าชำระเงินของคุณโดยใช้เครื่องมือที่เหมาะสำหรับผู้เริ่มต้น เช่น Jetpack Boost ด้วยวิธีนี้ คุณจะสามารถเพิ่มความเร็วไซต์ของคุณและปรับปรุงประสบการณ์ผู้ใช้ ซึ่งอาจนำไปสู่ Conversion ได้มากขึ้น
