วิธีแก้ไขและปรับแต่งหน้าร้านค้า WooCommerce ของคุณ
เผยแพร่แล้ว: 2023-03-16WooCommerce เป็นปลั๊กอินที่เพิ่มร้านค้าไปยังเว็บไซต์ WordPress ของคุณ เป็นเจ้าของโดย Automattic ผู้อยู่เบื้องหลัง WordPress.com และได้รับการสนับสนุนจากพนักงานมากกว่า 300 คน ถือเป็นตัวเลือกอันดับต้น ๆ สำหรับเจ้าของร้านค้าอีคอมเมิร์ซที่ต้องการและการดำเนินการอีคอมเมิร์ซระดับองค์กรที่มีอยู่เหมือนกัน
การสร้างไซต์ของคุณด้วย WordPress และ WooCommerce ช่วยให้คุณเป็นเจ้าของร้านค้าได้อย่างสมบูรณ์ ด้วยกรอบการทำงานที่ยืดหยุ่นสำหรับการสร้างระบบและการออกแบบที่ไม่เหมือนใครตามความฝันของคุณ
วันนี้เราจะพูดถึงหน้าร้านค้า WooCommerce เหตุใดคุณจึงต้องการสร้างและวิธีปรับแต่ง
ใหม่สำหรับอีคอมเมิร์ซ? เรียนรู้เพิ่มเติมเกี่ยวกับ WooCommerce
หน้าร้านค้า WooCommerce คืออะไร?
หน้าร้านค้า WooCommerce รวมอยู่ในค่าเริ่มต้น และเป็นหน้าเก็บถาวรสำหรับประเภทโพสต์ผลิตภัณฑ์ นี่หมายความว่ามันจะแสดงผลิตภัณฑ์ที่เผยแพร่ทั้งหมดของคุณเพื่อให้ผู้เข้าชมเลื่อนดู โดยพื้นฐานแล้วมันคือโชว์รูมออนไลน์ของคุณ ซึ่งผู้เยี่ยมชมจะดูแคตตาล็อกของคุณ คุณสามารถแสดงรายการทีละรายการ ตามประเภท หรือทั้งสองอย่าง โดยมีประเภทและผลิตภัณฑ์ในหน้าเดียว
เหตุใดจึงต้องสร้างหน้าร้านค้า WooCommerce แบบกำหนดเอง
หน้าร้านค้า WooCommerce เริ่มต้นเป็นตัวเลือกที่ดีสำหรับร้านค้าจำนวนมาก และช่วยให้คุณเริ่มต้นใช้งานได้อย่างรวดเร็ว แต่การปรับแต่งหน้านี้จะมอบประสบการณ์ที่คัดสรรสำหรับผู้ซื้อ ซึ่งสามารถนำไปสู่การขายที่มากขึ้นสำหรับคุณและการเดินทางที่คล่องตัวมากขึ้นสำหรับผู้ซื้อของคุณ
เริ่มจากเหตุผลที่คุณอาจต้องการปรับแต่งหน้าร้านค้าของคุณ
1. ทำให้ผู้ซื้อสะดวกและรวดเร็ว
ยิ่งผู้เยี่ยมชมสามารถค้นหาสิ่งที่ต้องการได้เร็วเท่าไร — และได้รับข้อมูลที่จำเป็นเพื่อให้รู้สึกสะดวกสบายในการซื้อสินค้า — ยิ่งดีเท่านั้น ร้านค้าที่มีการจัดระเบียบอย่างดีช่วยให้ผู้ซื้อไม่รู้สึกหนักใจ
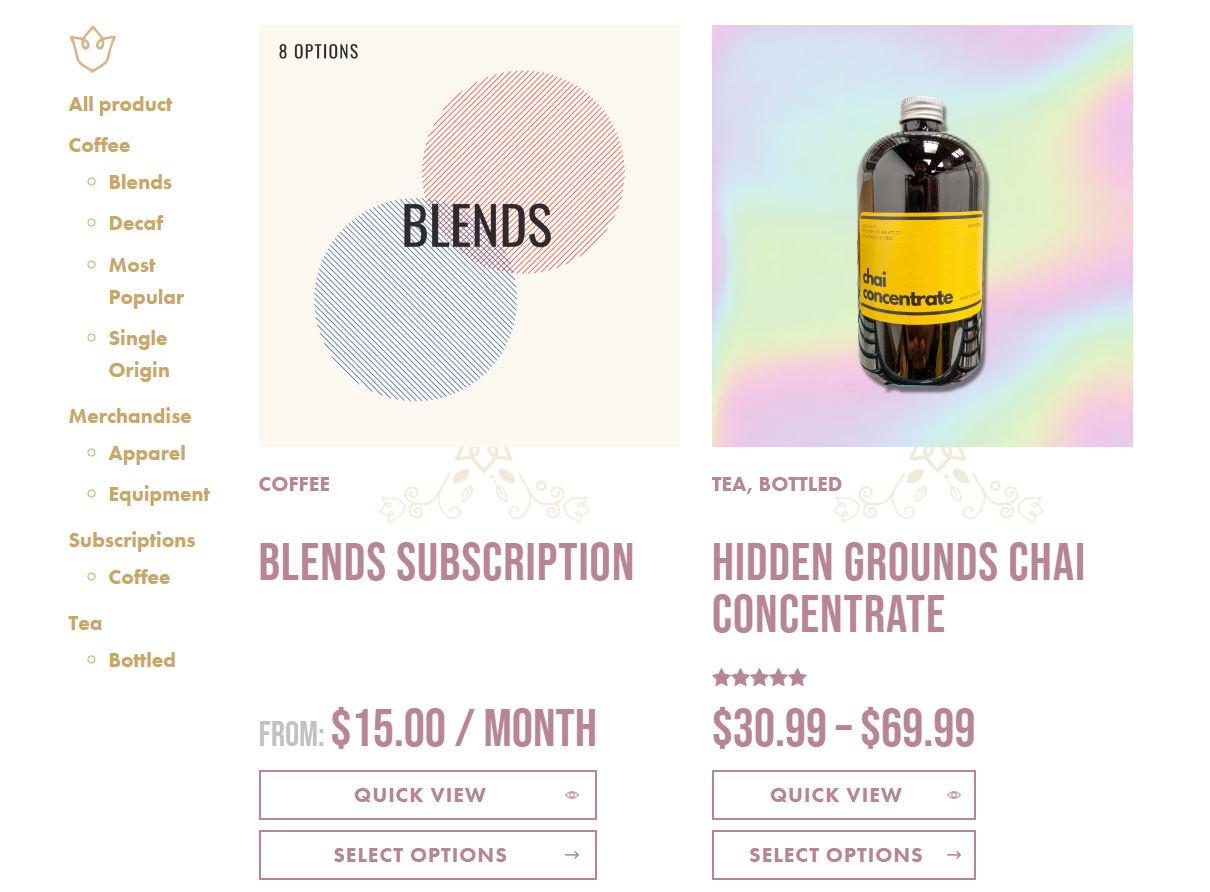
ในตัวอย่างนี้จาก The Hidden Grounds มีรายการตัวกรองหมวดหมู่บนแถบด้านข้าง ดังนั้นผู้ซื้อจึงสามารถข้ามไปยังหมวดหมู่ใดๆ ได้อย่างรวดเร็ว ปุ่ม ดูด่วน และ เลือกตัวเลือก ทำให้ง่ายต่อการเรียนรู้เพิ่มเติม เลือกรูปแบบ และเพิ่มไปยังรถเข็นโดยไม่ต้องออกจากหน้าร้านค้า

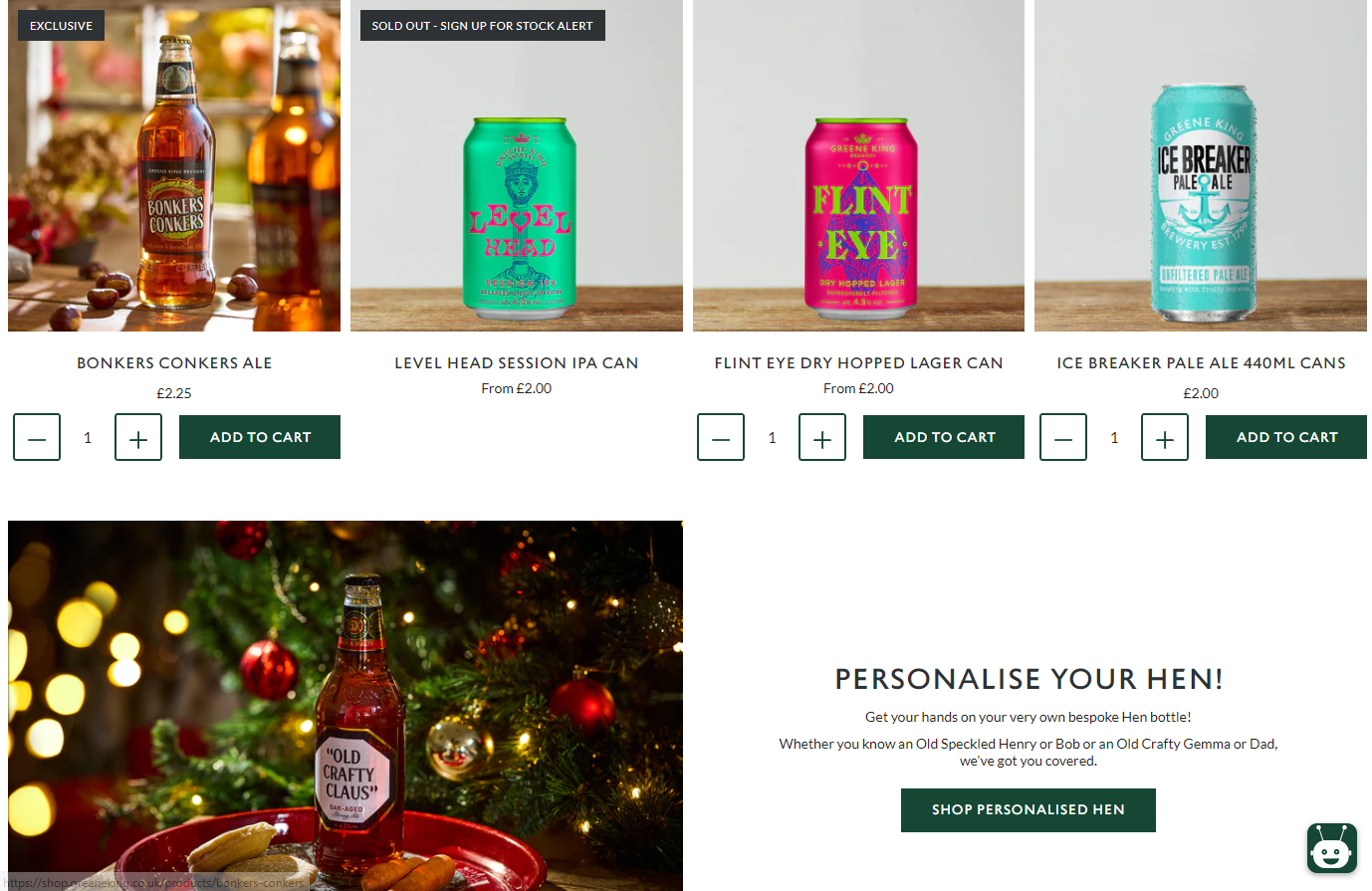
Greene King ช่วยให้ผู้ซื้อเลือกจำนวนและเพิ่มสินค้าไปยังรถเข็นได้โดยตรงจากหน้าร้านค้า พวกเขายังเพิ่มส่วนเนื้อหาในหน้าร้านค้าที่ส่งเสริมตัวเลือกส่วนบุคคลของพวกเขา

2. มอบประสบการณ์ที่เหมาะกับผลิตภัณฑ์และผู้ชมของคุณ
สิ่งที่คุณขายและคุณขายให้กับใคร ส่งผลต่อจำนวนและประเภทของข้อมูลผลิตภัณฑ์ที่ลูกค้าของคุณต้องใช้ในการตัดสินใจ แนวทางด้านล่างนี้ช่วยให้คุณมอบประสบการณ์ที่ปรับให้เหมาะกับผู้ชมและความต้องการของพวกเขา
สำหรับแบรนด์และผลิตภัณฑ์ที่เป็นที่รู้จัก นักช้อปอาจไม่จำเป็นต้องรู้อะไรมากไปกว่าความพร้อมของสินค้าและราคา ในกรณีนี้ ยิ่งใครค้นหาและเพิ่มสินค้าในรถเข็นได้เร็วเท่าไหร่ก็ยิ่งดีเท่านั้น ลูกค้าอาจต้องการเพิ่มสินค้าหลายรายการลงในรถเข็นโดยไม่ต้องออกจากหน้าร้านค้า จากนั้นดำเนินการชำระเงินโดยตรง
สำหรับสินค้าใหม่และไม่คุ้นเคย — หรือหมวดหมู่สินค้าที่ผู้ซื้อต้องการข้อมูลโดยละเอียด เช่น ส่วนผสมของอาหารหรือข้อมูลจำเพาะของอุปกรณ์เสริม — คุณอาจต้องการแสดงข้อมูลที่นั่นในหน้าร้านค้า
ต่อไปนี้คือตัวอย่างบางส่วนของวิธีที่คุณอาจปรับเปลี่ยนหน้าร้านค้าของคุณตามผลิตภัณฑ์ที่คุณขายหรือผู้ชมของคุณ:
- เพิ่มตัวกรองสำหรับแคตตาล็อกสินค้าขนาดใหญ่ หรือสินค้าที่มีความละเอียดมาก บางทีคุณอาจขายชิ้นส่วนอะไหล่ที่ผู้ซื้อจำเป็นต้องค้นหาตามขนาด สี SKU ฯลฯ
- เน้นที่ภาพหากคุณขายสินค้าที่มีภาพมากขึ้น ตัวอย่างเช่น ร้านขายเสื้อผ้าอาจต้องการแสดงรูปภาพขนาดใหญ่ขึ้นหรืออนุญาตให้ผู้คนเลื่อนดูภาพหมุนบนหน้าร้านค้าได้โดยตรง
- นำเสนอผลิตภัณฑ์ในตาราง หากคุณขายสินค้าที่ ไม่ ต้องอาศัยภาพ คุณอาจต้องการนำภาพออกจากสมการทั้งหมด แทนที่จะใช้ตารางผลิตภัณฑ์แบบดั้งเดิม ให้ใช้ตารางที่แสดงข้อมูลสำคัญ นี่เป็นการตั้งค่าที่ดีโดยเฉพาะอย่างยิ่งสำหรับธุรกิจที่ให้บริการหรือร้านค้าส่งที่มีลูกค้าที่เพิ่มสินค้าจำนวนมากลงในรถเข็นพร้อมกัน
- รวมป้ายเฉพาะสำหรับผลิตภัณฑ์ของคุณ ตัวอย่างเช่น หากคุณขายอาหาร คุณอาจมีป้ายสำหรับ "มังสวิรัติ" หรือ "ปราศจากถั่ว" สิ่งนี้ช่วยให้ผู้ซื้อเห็นได้ทันทีว่าสิ่งใดที่เหมาะกับความต้องการของพวกเขา (และสิ่งใดที่ไม่พอดี)
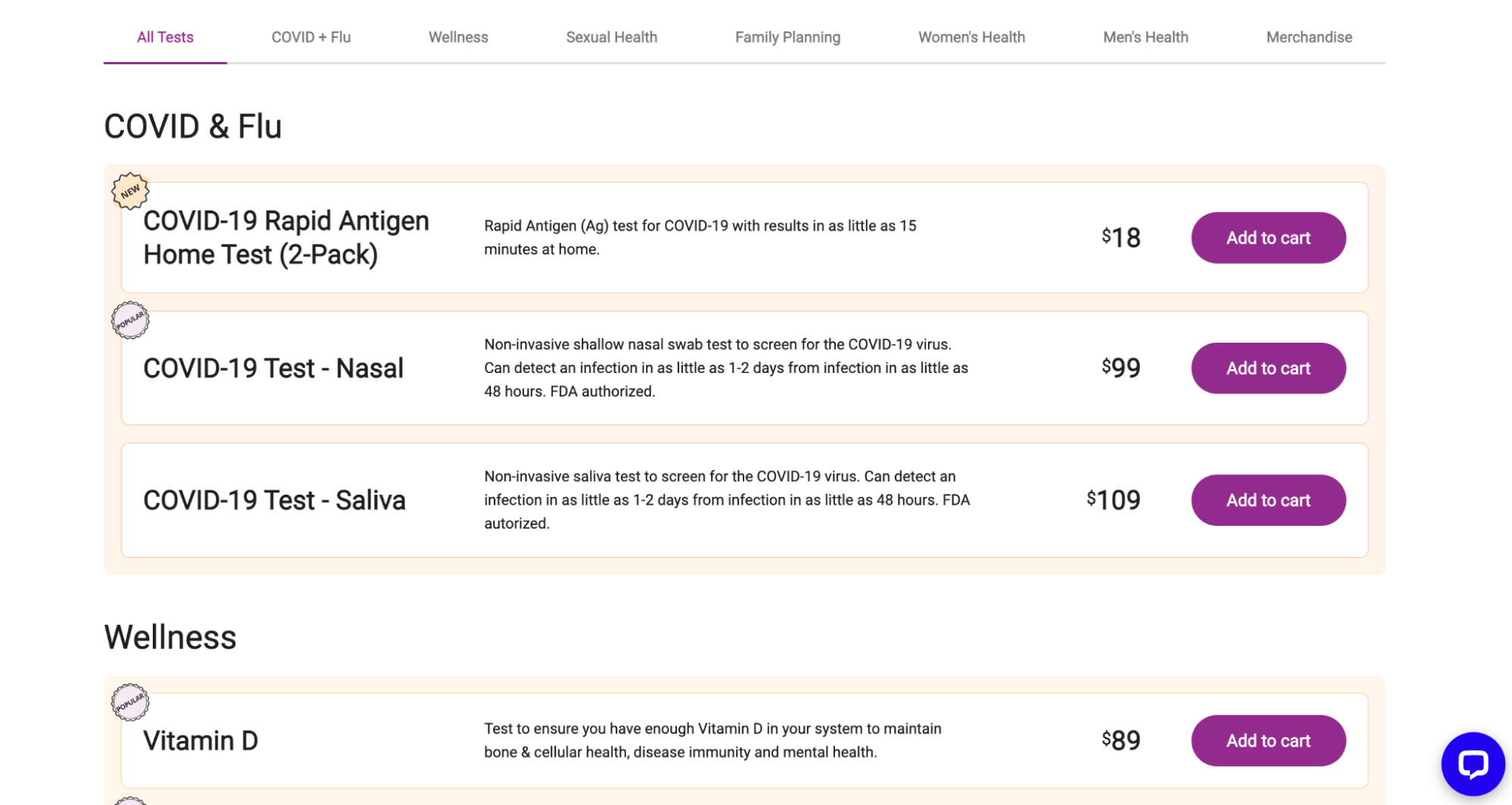
ตัวอย่างนี้จาก My LAB BOX ใช้การผสมผสานของตารางที่จัดหมวดหมู่ตามประเภทของการทดสอบ เพื่อให้ผู้เยี่ยมชมสามารถสแกนตัวเลือกและเพิ่มลงในรถเข็นของพวกเขาได้อย่างรวดเร็ว โบนัส: พวกเขายังใช้ป้ายเพื่อเน้นคุณลักษณะพิเศษ ("ใหม่" "ยอดนิยม")

3. ไฮไลท์สินค้าเด่นและโปรโมชั่น
การแก้ไขหน้าร้านค้า WooCommerce ของคุณช่วยให้คุณดึงดูดความสนใจของลูกค้าและนำความสนใจของพวกเขาไปที่ผลิตภัณฑ์และหมวดหมู่ที่โดดเด่น ข้อเสนอส่งเสริมการขาย และสิ่งต่างๆ เช่น การจัดส่งฟรีหรือการรับประกันความพึงพอใจ
ธีมบล็อกเปล่งประกายในกรณีนี้ ใช้บล็อกสินค้าที่มีคะแนนสูงสุดเพื่อนำเสนอสิ่งที่ดีที่สุดของคุณ บล็อกสินค้าลดราคาเพื่อเน้นตัวเลือกลดราคา หรือบล็อกสินค้าที่คัดสรรมาเพื่อให้มีส่วนของสินค้าที่คุณสามารถเปลี่ยนได้อย่างรวดเร็วตามฤดูกาล เหตุการณ์ปัจจุบัน หรืออื่นๆ สถานการณ์.
4. สะท้อนแบรนด์และบุคลิกของคุณ
เทมเพลตหน้าร้านค้าเริ่มต้นมีรูปลักษณ์ที่สะอาดตาและเป็นมืออาชีพ เจ้าของไซต์จำนวนมากจึงเลือกใช้โดยไม่ต้องปรับแต่งใดๆ
ไม่เป็นไร แต่การปรับแต่งหน้าร้านค้าของคุณสามารถช่วยให้คุณโดดเด่นกว่าคู่แข่ง นำเสนอรูปลักษณ์ที่เป็นอันหนึ่งอันเดียวกันทั่วทั้งไซต์ของคุณและโปรไฟล์บริษัทอื่นๆ และสร้างความมั่นใจด้วยการแสดงบทวิจารณ์และสัญลักษณ์ความน่าเชื่อถืออื่นๆ
หน้าร้านค้าของ Daelmans เป็นภาพสะท้อนที่ยอดเยี่ยมของการออกแบบแบรนด์ของพวกเขา ทุกรายละเอียด — แม้แต่แถบสีแดงที่ปรากฏขึ้นเมื่อมีคนวางเมาส์เหนือผลิตภัณฑ์ — เข้ากับสไตล์ของทั้งไซต์ได้อย่างสมบูรณ์แบบ

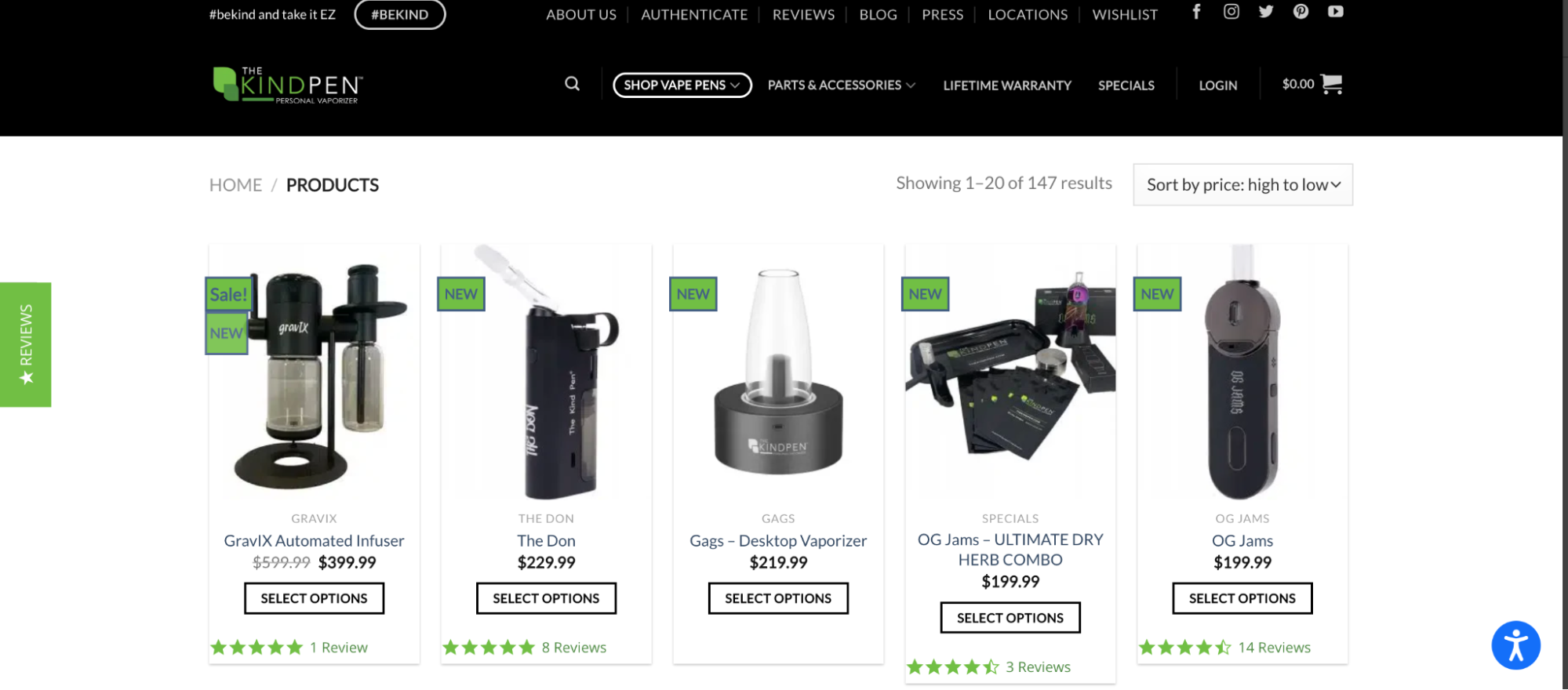
และ The Kind Pen ได้เพิ่มดาวด้านล่างแต่ละผลิตภัณฑ์เพื่อแสดงว่าผลิตภัณฑ์เหล่านั้นได้รับการตรวจสอบอย่างดีเพียงใด นอกจากนี้ยังมีข้อความเสริมเล็กน้อยทางด้านซ้ายซึ่งผู้ซื้อที่อยากรู้อยากเห็นสามารถคลิกเพื่ออ่านบทวิจารณ์เพิ่มเติมเพื่อลดความลังเลใจที่อาจเกิดขึ้น

ดูตัวอย่างเพิ่มเติมเกี่ยวกับสิ่งที่เจ้าของร้านค้า WooCommerce ทำกับหน้าร้านค้าของพวกเขาใน WooCommerce Showcase
วิธีปรับแต่งหน้าร้านค้า WooCommerce ของคุณ
ตกลง คุณจะเปลี่ยนแปลงหน้าร้านค้าของคุณอย่างไร มีตัวเลือกมากมายที่คุณสามารถเลือกได้ ขึ้นอยู่กับวิธีสร้างไซต์และระดับประสบการณ์ของคุณ
1. ปรับแต่งหน้าร้านค้าของคุณโดยใช้ WooCommerce Customizer
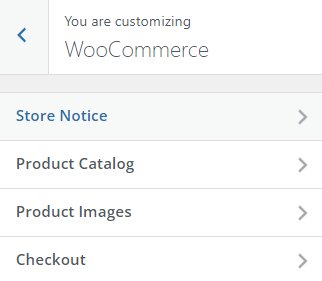
ส่วน WooCommerce ของเครื่องมือปรับแต่งประกอบด้วยแท็บสำหรับประกาศเกี่ยวกับร้านค้า แคตตาล็อกสินค้า รูปภาพสินค้า และการชำระเงิน นี่เป็นวิธีที่ง่ายที่สุดในการเปลี่ยนแปลงขั้นพื้นฐานในหน้าร้านค้าของคุณ
หากต้องการค้นหา ให้ไปที่ ลักษณะที่ปรากฏ → ปรับแต่ง → WooCommerce

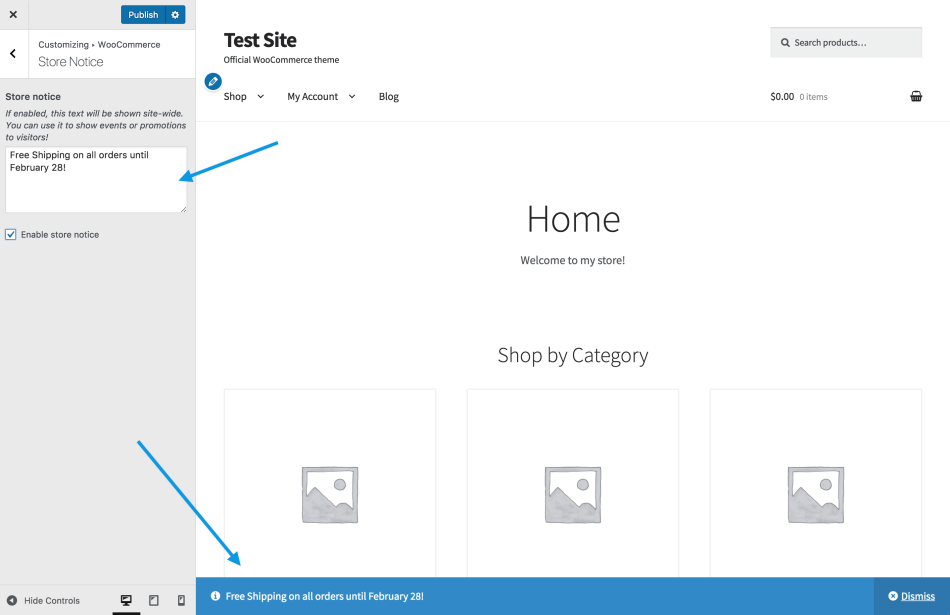
ปรับแต่งประกาศร้านค้า WooCommerce
ประกาศของ Store จะปรากฏต่อผู้เยี่ยมชมไซต์ในแถบซ้อนทับที่ด้านล่างสุดของไซต์ของคุณ (บางธีมอาจวางไว้ที่ด้านบนสุด) แถบนี้ปรากฏขึ้นทั่วทั้งไซต์พร้อมตัวเลือกในการปิด คุณลักษณะนี้เป็นวิธีที่ดีในการแจ้งให้ผู้เข้าชมทราบเกี่ยวกับโปรโมชันปัจจุบัน หมวดหมู่ผลิตภัณฑ์เด่น กิจกรรมที่กำลังจะมาถึง หรือนโยบายสำหรับทั้งร้าน เช่น การจัดส่งฟรีสำหรับคำสั่งซื้อที่เกินจำนวนที่กำหนด
แท็บ Store Notice มีช่องสำหรับป้อนข้อความและแท็ก HTML สำหรับจัดรูปแบบและเชื่อมโยง คลิกช่องทำ เครื่องหมายเปิดใช้ประกาศร้านค้า เพื่อเปิดใช้งานคุณสมบัติ

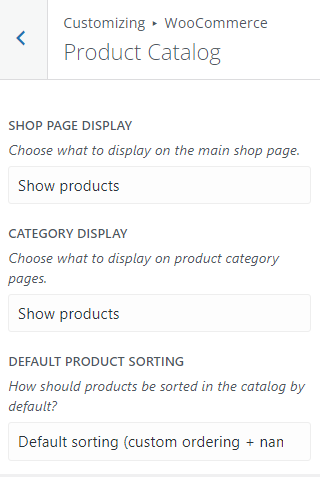
ปรับแต่งแคตตาล็อกผลิตภัณฑ์ WooCommerce
แท็บ รายการสินค้า มีเมนูแบบเลื่อนลงสำหรับจัดการส่วนต่างๆ ของหน้าร้านค้าและหมวดสินค้าของคุณ

หากคุณมีสินค้าจำนวนมากในร้านค้าของคุณ หน้าร้านค้าเดียวอาจดึงดูดผู้เยี่ยมชมได้มากมาย ใช้เมนู แสดงหน้าร้านค้า เพื่อเลือกสิ่งที่ควรปรากฏในหน้า เช่น หมวดหมู่ สินค้า หรือทั้งสองอย่าง ตัวเลือกหมวดหมู่จะแสดงตารางภาพขนาดย่อที่แสดงถึงหมวดหมู่ที่มีในร้านค้าของคุณ
ใช้เมนู การจัดเรียงสินค้าเริ่มต้น เพื่อจัดการการแสดงรายการในหน้าร้านค้า ค่าเริ่มต้นคือการสั่งซื้อแบบกำหนดเอง + ชื่อ แต่คุณสามารถจัดเรียงตาม:
- ความนิยม (ยอดขาย)
- คะแนนเฉลี่ย
- ล่าสุด
- ราคา (จากน้อยไปมาก)
- ราคา (จากมากไปน้อย)
หากต้องการตั้งค่าคำสั่งซื้อที่กำหนดเองสำหรับตัวเลือกเริ่มต้น ให้ไปที่ สินค้า → สินค้าทั้งหมด จากนั้นคลิกแท็บ การเรียง ลำดับที่ด้านบน
จากนั้น เลือกหมวดหมู่ ประเภทสินค้า สถานะสินค้าคงคลัง หรือทั้งสามอย่างรวมกัน คลิก ตัวกรอง ตอนนี้คุณสามารถลากและวางผลิตภัณฑ์ได้ตามต้องการ
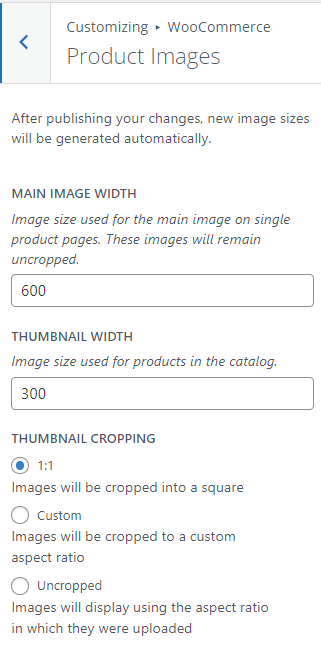
ปรับแต่งรูปภาพสินค้าหน้าร้านค้า WooCommerce
แท็บ รูปภาพสินค้า ให้คุณปรับแต่งขนาดและการแสดงรูปภาพสินค้าในหน้าร้านค้า มีสามตัวเลือก:
- 1:1 (ครอบตัดเป็นรูปสี่เหลี่ยมจัตุรัส)
- อัตราส่วนภาพที่กำหนดเอง
- ไม่ครอบตัด (แสดงโดยใช้อัตราส่วนภาพที่มีการอัปโหลดภาพ)
เมื่อคุณเผยแพร่การเปลี่ยนแปลง ภาพขนาดย่อในขนาดภาพใหม่จะถูกสร้างขึ้นโดยอัตโนมัติ

2. ปรับแต่งหน้าร้านค้าของคุณโดยใช้ Gutenberg Block Editor
หากคุณใช้ธีมบล็อก คุณสามารถแก้ไขและปรับแต่งหน้าร้านค้า WooCommerce ของคุณด้วยเครื่องมือแก้ไขไซต์ สำรองไซต์ WordPress ของคุณทุกครั้งก่อนทำการแก้ไขเทมเพลตหน้าร้านค้าของคุณ
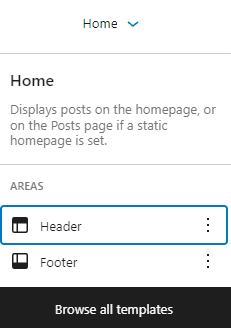
หากต้องการปรับแต่งหน้าของคุณ ให้ไปที่ ลักษณะที่ปรากฏ → ตัวแก้ไข แล้วเลือก เรียกดูเทมเพลตทั้งหมด จากเมนูแบบเลื่อนลงที่กึ่งกลางด้านบนของหน้า

คลิกเพื่อแก้ไขเทมเพลต แคตตาล็อกผลิตภัณฑ์

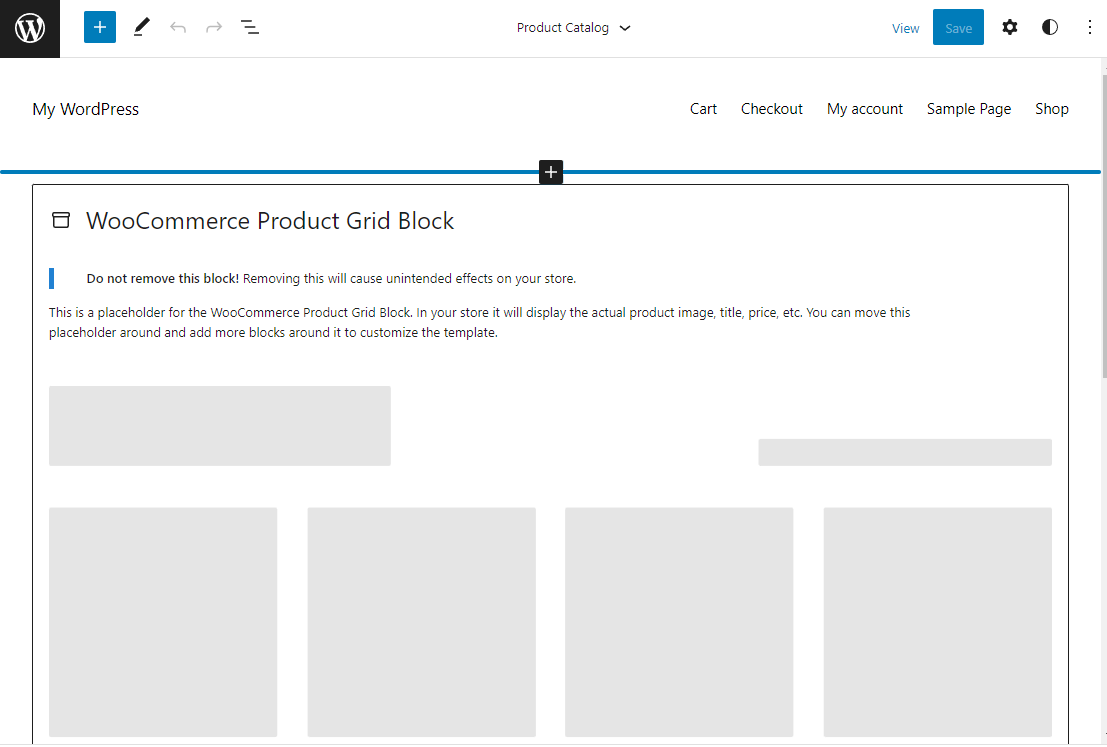
เทมเพลต Product Catalog ประกอบด้วยส่วนหัว ส่วนท้าย และส่วนเนื้อหา คลิกในพื้นที่ส่วนหัวหรือส่วนท้ายเพื่อแก้ไขเนื้อหาและเพิ่มบล็อกใหม่ตามต้องการ เช่น บล็อกรูปภาพหรือย่อหน้า
ตามค่าเริ่มต้น เนื้อความของหน้าจะมีบล็อก Product Grid ซึ่งจะแสดงรูปภาพสินค้า ชื่อ ราคา และอื่นๆ

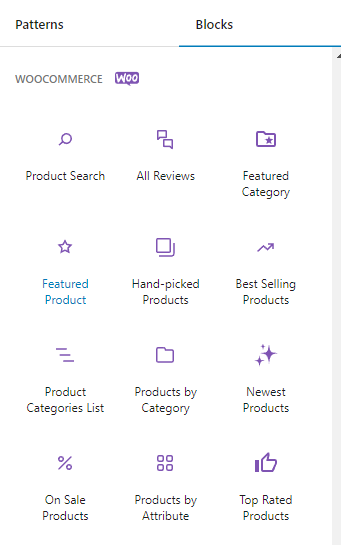
เพิ่มบล็อกด้านบนและด้านล่างบล็อก Product Grid เพื่อปรับแต่งเทมเพลตหน้าร้านค้าของคุณ คุณสามารถใช้บล็อกประเภทใดก็ได้ รวมถึงบล็อก WooCommerce มากกว่า 20 บล็อก ซึ่งอยู่ในส่วนเฉพาะของ Block Inserter เพื่อการเรียกดูที่ง่ายขึ้น
ใช้บล็อกผลิตภัณฑ์ขายดีและผลิตภัณฑ์ยอดนิยมเพื่อโปรโมตสินค้ายอดนิยมของคุณ ใช้บล็อกรีวิวทั้งหมดเพื่อรวมข้อความรับรองจากลูกค้าไว้ในหน้า

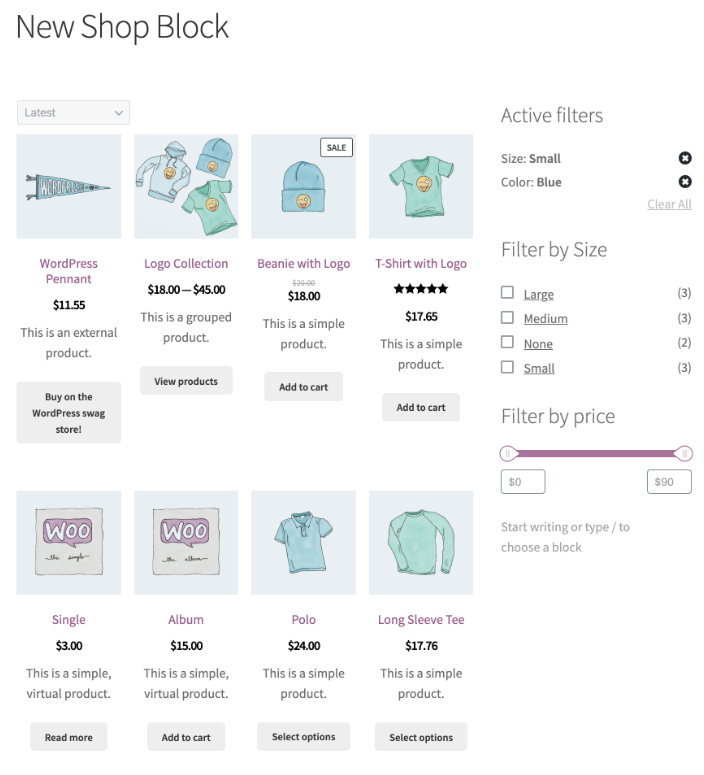
หน้าร้านค้าแบบกำหนดเองด้านล่างใช้บล็อกคอลัมน์เพื่อสร้างพื้นที่เนื้อหาและเค้าโครงแถบด้านข้าง บล็อกผลิตภัณฑ์ทั้งหมดจะโหลดแค็ตตาล็อกลงในพื้นที่หลัก ในขณะที่บล็อกตัวกรองในแถบด้านข้างช่วยให้ลูกค้าค้นหาสิ่งที่ต้องการได้อย่างรวดเร็ว

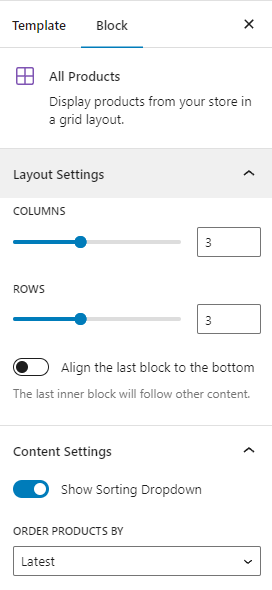
การตั้งค่าบล็อกผลิตภัณฑ์ทั้งหมด — เข้าถึงได้ผ่านไอคอนรูปเฟืองที่ด้านบนขวา — รวมถึงเครื่องมือสำหรับปรับเค้าโครงตาราง ซ่อนรายการดรอปดาวน์การจัดเรียง และตั้งค่าการสั่งซื้อสินค้าเริ่มต้น

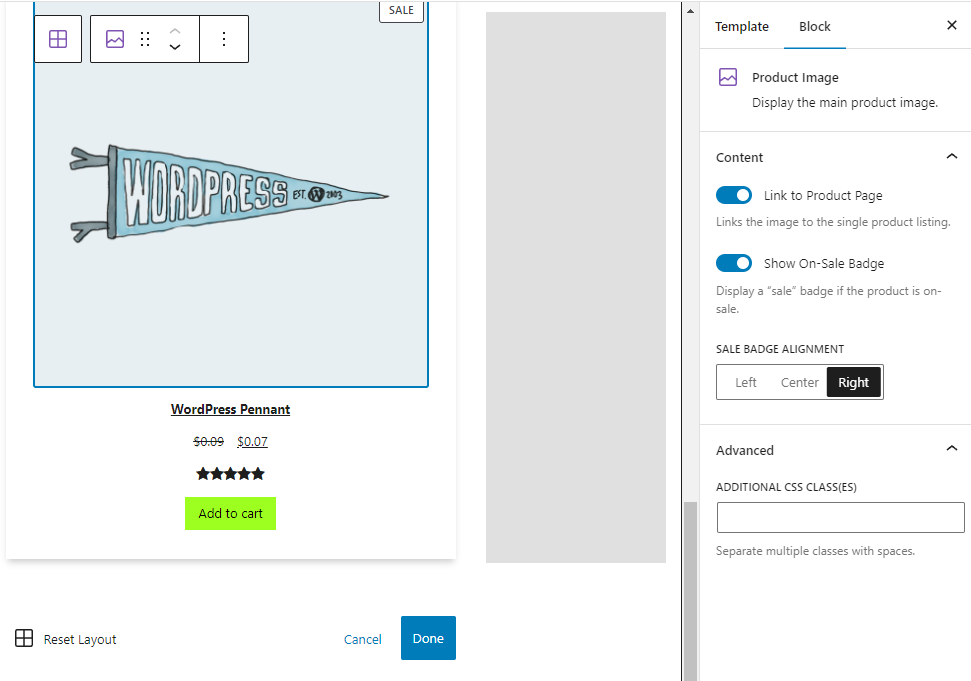
คุณสามารถแก้ไขบล็อกผลิตภัณฑ์ทั้งหมดเพื่อปรับแต่งหน้าร้านค้า WooCommerce ของคุณเพิ่มเติมได้ คลิกที่บล็อก จากนั้นคลิกไอคอน แก้ไข
หากต้องการจัดการการตั้งค่า คุณสามารถคลิกองค์ประกอบภายในผลิตภัณฑ์ตัวอย่างได้ เช่น รูปภาพผลิตภัณฑ์และชื่อผลิตภัณฑ์

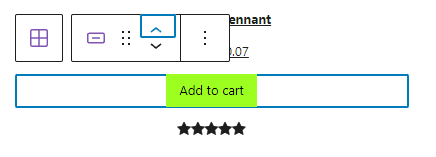
คุณสามารถจัดเรียงเนื้อหาที่แสดงสำหรับรายการในกริดได้ ตัวอย่างเช่น คุณสามารถย้ายปุ่มเพิ่มไปยังรถเข็นเหนือการให้คะแนนสินค้า คลิกเพื่อเลือกองค์ประกอบ จากนั้นใช้ลูกศรขึ้น/ลงเพื่อย้ายตำแหน่งในเค้าโครง

เรียนรู้เพิ่มเติมเกี่ยวกับบล็อก WooCommerce
3. ปรับแต่งหน้าร้านค้าของคุณโดยใช้ส่วนขยาย WooCommerce
ส่วนขยายคือประเภทของปลั๊กอินที่สร้างขึ้นสำหรับร้านค้า WooCommerce โดยเฉพาะ คุณสามารถใช้เพื่อปรับปรุงประสบการณ์การช็อปปิ้งและปรับปรุงเนื้อหาและคุณลักษณะของหน้าร้านค้าของคุณ

เราจะพูดถึงตัวอย่างบางส่วน สำหรับส่วนขยายเพิ่มเติม โปรดไปที่ไลบรารีส่วนขยาย
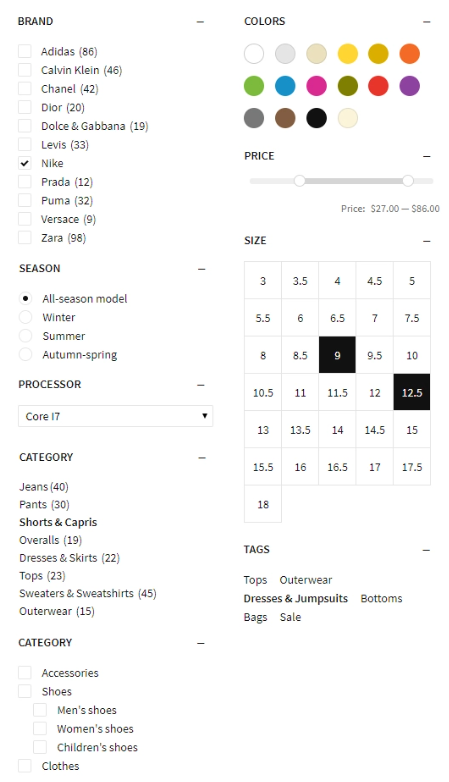
ตัวกรองผลิตภัณฑ์สำหรับ WooCommerce
ด้วยตัวกรองผลิตภัณฑ์สำหรับ WooCommerce คุณสามารถอนุญาตให้ลูกค้ากรองผลิตภัณฑ์ของคุณตามเกณฑ์ต่างๆ รวมถึงหมวดหมู่ ราคา คะแนนเฉลี่ย และสถานะสต็อก
ตัวกรองทำให้สามารถเข้าถึงแคตตาล็อกสินค้าหลายพันรายการได้ เนื่องจากผู้ซื้อสามารถใช้แคตตาล็อกเหล่านี้เพื่อรับผลลัพธ์ที่เกี่ยวข้องได้อย่างรวดเร็วและง่ายดาย ส่วนขยายใช้ AJAX เพื่ออัปเดตผลลัพธ์โดยไม่จำเป็นต้องให้ผู้เยี่ยมชมรีเฟรชหน้านี้
ตัวเลือกการกรองสามารถแสดงได้หลายวิธี — ช่องทำเครื่องหมาย ปุ่มตัวเลือก ตัวเลื่อนราคา แผนภูมิขนาด และรายการสี พวกเขาสามารถอิงตามแท็ก ทำให้คุณสามารถสร้างตัวกรองแบบกำหนดเอง เช่น “รายการโปรดของพนักงาน”

เรียนรู้เพิ่มเติมเกี่ยวกับตัวกรองผลิตภัณฑ์สำหรับ WooCommerce
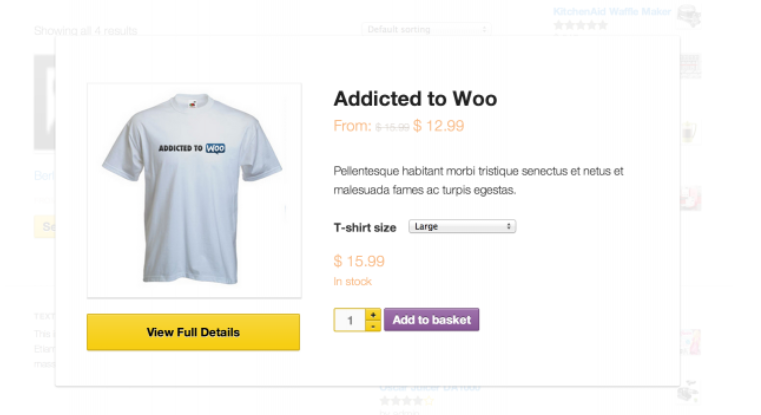
WooCommerce มุมมองด่วน
WooCommerce Quick View ช่วยให้ผู้ซื้อของคุณเรียนรู้เพิ่มเติมเกี่ยวกับผลิตภัณฑ์ เลือกระหว่างรูปแบบต่างๆ และเพิ่มสินค้าลงในรถเข็นโดยไม่ต้องออกจากหน้าร้านค้าหลัก
ส่วนขยายนี้จะเพิ่มปุ่ม Quick View ให้กับหน้าร้านค้าของคุณ ซึ่งจะเรียกใช้หน้าต่างป๊อปอัปเมื่อคลิก หน้าต่างประกอบด้วยข้อมูลผลิตภัณฑ์ที่จำเป็น รวมทั้งความสามารถในการเลือกระหว่างรูปแบบต่างๆ และเพิ่มรายการสินค้าลงในรถเข็น สิ่งนี้ช่วยเพิ่มความเร็วให้กับประสบการณ์การช็อปปิ้ง เนื่องจากผู้เข้าชมสามารถเปรียบเทียบผลิตภัณฑ์และทำการเลือกโดยไม่ต้องโหลดหน้าใหม่หลายหน้า

เรียนรู้เพิ่มเติมเกี่ยวกับ WooCommerce Quick View
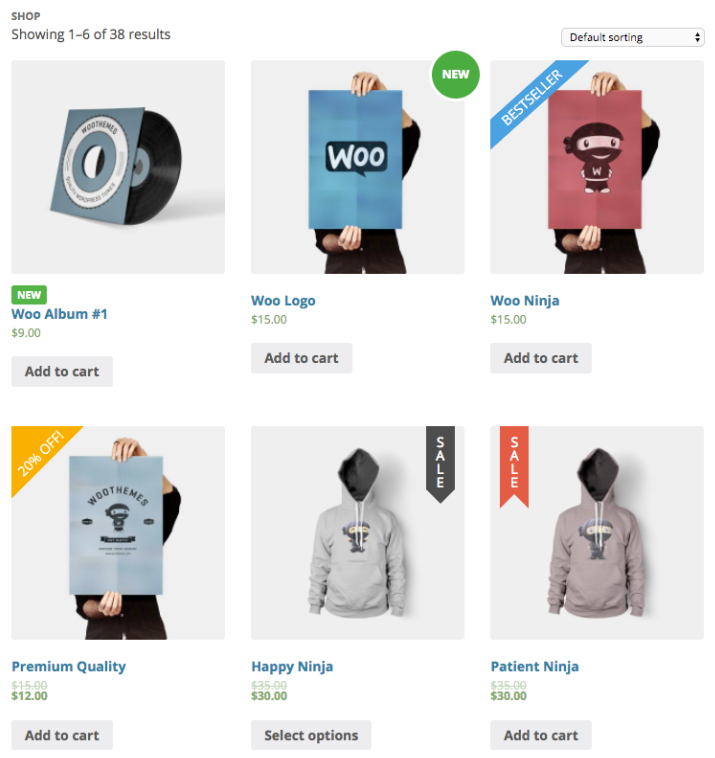
ป้ายกำกับผลิตภัณฑ์ขั้นสูงของ WooCommerce
WooCommerce Advanced Product Labels เพิ่มรูปลักษณ์ให้กับหน้าร้านค้าของคุณเพื่อดึงดูดความสนใจของลูกค้า คุณสร้างป้ายกำกับที่กำหนดเองเพื่อแสดงผลิตภัณฑ์ใหม่ สินค้าลดราคา สินค้าขายดี และอื่นๆ

ฉลากสามารถใช้ได้ทั่วโลกกับผลิตภัณฑ์เฉพาะหรือกลุ่มของรายการตามเงื่อนไข
คุณสามารถกำหนดเงื่อนไขได้หลากหลายสำหรับแต่ละฉลาก เพิ่มป้ายกำกับ "ใหม่" สำหรับสินค้าทั้งหมดที่เพิ่มภายในสองสัปดาห์ที่ผ่านมา แสดงป้ายกำกับ “Sale” สำหรับสินค้าที่ลดราคา หรือจัดแสดงสินค้าที่ผู้ซื้อซื้อมากที่สุดด้วยป้ายกำกับ "สินค้าขายดี"
เงื่อนไขต่างๆ ได้แก่ หมวดหมู่สินค้า ประเภท ราคา สถานะสินค้าคงคลัง ความนิยม ระดับการจัดส่ง สถานะแนะนำ และอื่นๆ คุณสามารถสร้างเงื่อนไขตามแท็กสำหรับกลุ่มแบบกำหนดเองที่ยืดหยุ่นได้
มีกราฟิกฉลากหกแบบเพื่อช่วยให้ผู้ซื้อของคุณเรียกดูภาพ หรือคุณสามารถอัปโหลดภาพฉลากของคุณเอง เลือกจากจานสีที่กำหนดไว้ล่วงหน้าหรือใช้สีที่กำหนดเองเพื่อให้เข้ากับแบรนด์ของคุณ ตัวเลือกการแสดงตัวอย่างสดช่วยให้คุณเห็นว่าฉลากจะมีลักษณะอย่างไรต่อผู้ซื้อ
เรียนรู้เพิ่มเติมเกี่ยวกับฉลากผลิตภัณฑ์ขั้นสูงของ WooCommerce
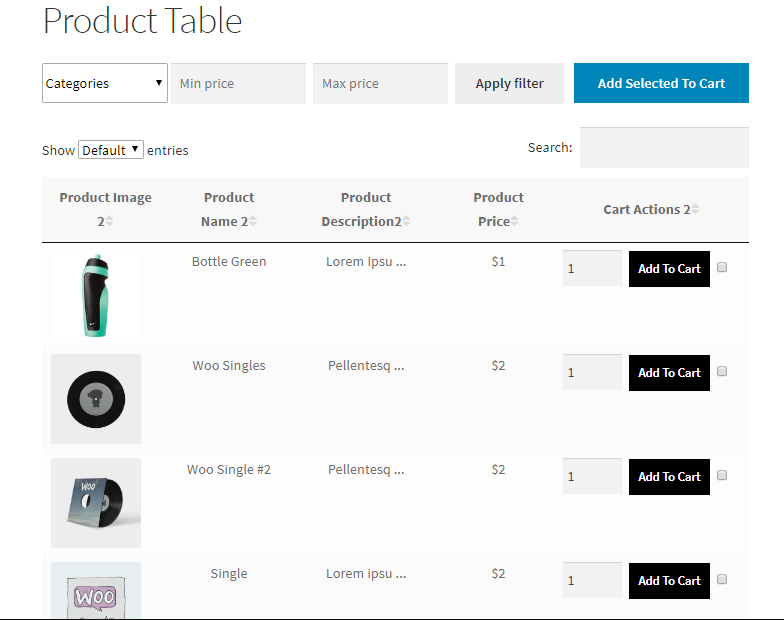
ตารางผลิตภัณฑ์สำหรับ WooCommerce
ตารางผลิตภัณฑ์สำหรับ WooCommerce ช่วยให้คุณแสดงแคตตาล็อกในรูปแบบตารางเพื่อให้อ้างอิงและเปรียบเทียบได้ง่ายในหน้าเดียว ชื่อคอลัมน์สามารถปรับแต่งได้ และคุณสามารถเลือกลำดับการจัดเรียงเริ่มต้นได้
ส่วนขยายรองรับผลิตภัณฑ์แบบแปรผัน โดยมีเมนูแบบเลื่อนลงเพื่อเลือกรูปแบบต่างๆ แต่ละแถวมีปุ่มเพิ่มในรถเข็นและช่องทำเครื่องหมายสำหรับเพิ่มสินค้าหลายรายการในรถเข็นพร้อมกัน

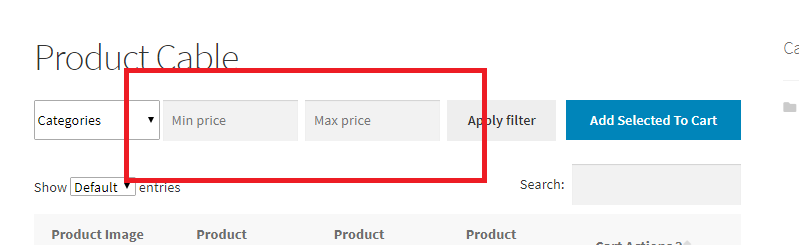
นักช้อปสามารถใช้ฟิลด์ด้านบนตารางเพื่อกรองผลลัพธ์ตามหมวดหมู่และช่วงราคา พวกเขายังสามารถกรองตามแอตทริบิวต์รูปแบบต่างๆ เช่น ขนาดหรือสี การกรองทำได้ผ่าน AJAX ดังนั้นจึงรวดเร็วโดยไม่จำเป็นต้องรีเฟรชหน้า

คุณสามารถสร้างตารางสินค้าที่กำหนดเองได้มากเท่าที่คุณต้องการ และใช้รหัสย่อเพื่อเพิ่มลงในหน้าร้านค้าของคุณ เลือกจำนวนข้อมูลผลิตภัณฑ์ที่จะแสดงและกำหนดค่าตัวเลือกสำหรับแต่ละตาราง
ส่วนขยายนี้เหมาะสำหรับร้านค้าใดๆ ที่ลูกค้าเลือกหลายรายการจากรายการ เช่น ผู้ค้าส่ง B2B หรือร้านอาหารที่แสดงรายการเมนูสำหรับการสั่งซื้อออนไลน์
เรียนรู้เพิ่มเติมเกี่ยวกับตารางผลิตภัณฑ์สำหรับ WooCommerce
4. ปรับแต่งหน้าร้านค้าของคุณด้วยตนเอง (โดยใช้โค้ดและ hooks)
Hooks ช่วยให้คุณปรับแต่งเทมเพลตได้ เช่น หน้าร้านค้า โดยไม่มีความเสี่ยงใดๆ ที่มาพร้อมกับการแก้ไขไฟล์หลัก WooCommerce ใช้ไฟล์เทมเพลต archive-product.php สำหรับหน้าร้านค้า คุณสามารถค้นหารายการ hooks ที่มีอยู่ใน WooCommerce Action และหน้าอ้างอิง Filter Hook
สำรองไซต์ของคุณทุกครั้งก่อนทำการเปลี่ยนแปลงใดๆ — เมื่อคุณแก้ไขโค้ดของไซต์ ความผิดพลาดแม้แต่ครั้งเดียวก็อาจทำให้เกิดปัญหาใหญ่ได้ Jetpack VaultPress Backup เป็นตัวเลือกที่ยอดเยี่ยม เพราะมันบันทึกเว็บไซต์ของคุณทุกครั้งที่มีการเปลี่ยนแปลง จากนั้น หากไซต์ของคุณล่ม คุณสามารถคืนค่าเวอร์ชันได้อย่างรวดเร็วและง่ายดายก่อนที่คุณจะทำการแก้ไข
นอกจากนี้ อย่าแก้ไขไฟล์ปลั๊กอินโดยตรง เนื่องจากการอัปเดตในอนาคตจะเขียนทับงานของคุณ ให้เพิ่มโค้ดที่คุณกำหนดเองลงในไฟล์ functions.php ของธีมลูกของคุณแทน หรือใช้ปลั๊กอินอย่างเช่น Code Snippets
ต่อไปนี้คือการปรับแต่งบางอย่างที่คุณสามารถทำได้ในหน้าร้านค้าของคุณโดยใช้ hooks และโค้ด:
ซ่อนจำนวนผลลัพธ์ของหน้าร้านค้าและเมนูดรอปดาวน์การจัดเรียงเริ่มต้น
องค์ประกอบของหน้าเหล่านี้สะดวกสำหรับผู้ซื้อ แต่ไม่มีประโยชน์มากนักสำหรับร้านค้าที่มีสินค้าเพียงไม่กี่รายการ เพิ่มรหัสนี้เพื่อซ่อนรหัสจากหน้าร้านค้าของคุณ
// Hide the shop page result count remove_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); // Hide the shop page default sorting menu remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); You can also hide these elements using CSS code. Go to Appearance → Customize → Additional CSS and add the following code: .woocommerce-result-count { display: none; } .woocommerce-ordering select { display: none; }เปลี่ยนจำนวนสินค้าต่อแถวในหน้าร้านค้าของคุณ
ใช้รหัสนี้เพื่อแทนที่จำนวนเริ่มต้นของผลิตภัณฑ์ต่อแถว ตั้งค่าตัวเลขที่สูงขึ้นเพื่อเพิ่มจำนวนสินค้าที่มองเห็นบนหน้าโดยไม่ต้องเลื่อน ตั้งค่าตัวเลขให้ต่ำลง แล้วภาพของผลิตภัณฑ์แต่ละรายการจะใหญ่ขึ้นเพื่อมุมมองที่ละเอียดยิ่งขึ้น
ในตัวอย่างนี้ เรากำหนดจำนวนเป็นสองรายการต่อแถว:
// Change the number of products per row on the shop page add_filter('loop_shop_columns', 'loop_columns', 999); if (!function_exists('loop_columns')) { function loop_columns() { return 2; // 2 products per row } }ย้ายชื่อสินค้าไปไว้เหนือรูปภาพสินค้าในหน้าร้านค้าของคุณ
ใช้รหัสนี้เพื่อย้ายชื่อผลิตภัณฑ์ของคุณจากด้านล่างแต่ละแถวของรูปภาพผลิตภัณฑ์ไปที่ด้านบน การเปลี่ยนแปลงเลย์เอาต์นี้ช่วยให้คุณมีตัวเลือกการออกแบบที่โดดเด่นจากร้านค้าอื่นๆ และทำให้ชื่อของคุณสูงขึ้นในเพจ เพื่อให้ผู้ซื้อเห็นโดยไม่ต้องเลื่อนดู
// Move the product title above the product image add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_title', 10 ); remove_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 );ทำให้ราคาของคุณโดดเด่น
ทำให้ราคาของคุณโดดเด่นสำหรับผู้ซื้อโดยเพิ่มโค้ดต่อไปนี้ลงในช่อง CSS เพิ่มเติม ใน Customizer การเปลี่ยนแปลงรูปแบบนี้มีประโยชน์หากจุดราคามีความสำคัญต่อลูกค้าของคุณ ในตัวอย่างนี้ ราคาเป็นตัวหนาและตั้งค่าเป็นสีน้ำเงิน
.wc-block-grid__product { font-weight: bold; color: blue; }เพิ่มสีสันให้กับขอบรูปภาพสินค้าของคุณ
รหัสนี้จะเพิ่มเส้นขอบสีให้กับรูปภาพสินค้าของคุณ ที่นี่ตั้งค่าเส้นขอบเป็นกว้าง 2px และสีส้ม
.wc-block-grid__products .wc-block-grid__product-image img { border: 2px solid #f27c21; }คำถามที่พบบ่อยเกี่ยวกับการปรับแต่งหน้าร้านค้า WooCommerce
หน้าร้านค้า WooCommerce คืออะไร?
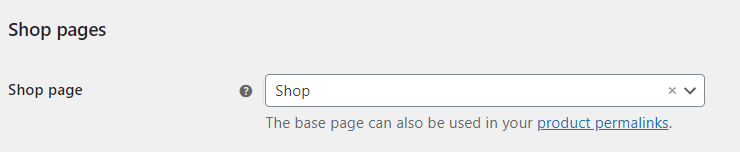
เมื่อคุณติดตั้ง WooCommerce ระบบจะสร้างเพจหลายเพจตามค่าเริ่มต้น รวมถึงร้านค้า URL เริ่มต้นคือ /shop/ แต่คุณสามารถเลือกตัวเลือกอื่นได้ผ่าน WooCommerce → Settings → Product → General ตัวอย่างเช่น หากคุณขายการเป็นสมาชิก คุณสามารถเปลี่ยนหน้าร้านค้าเริ่มต้นเป็นเพจที่ชื่อว่า “การเป็นสมาชิก”

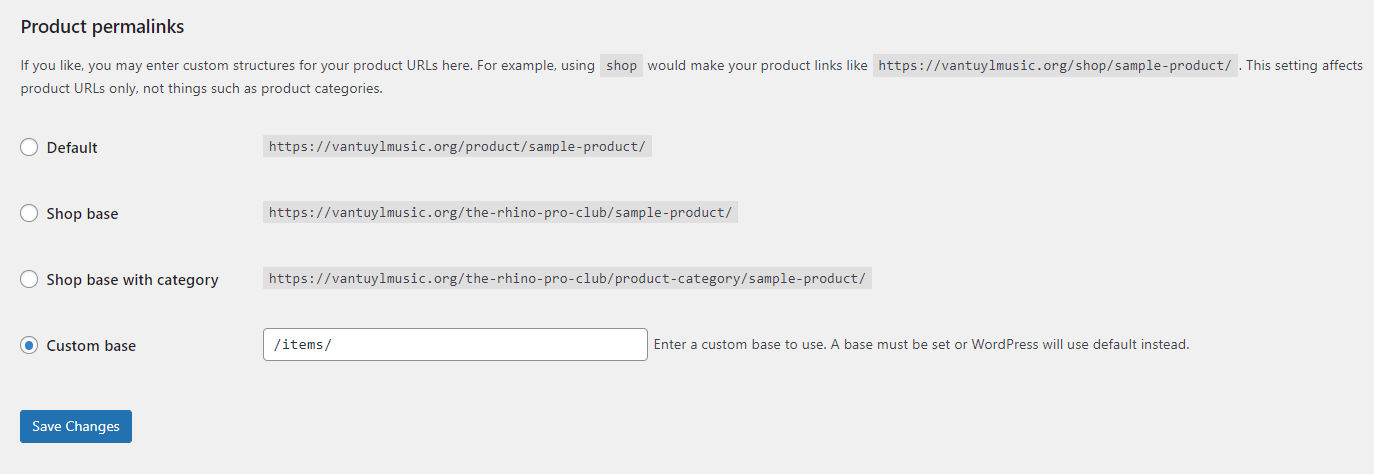
WooCommerce ใช้ชื่อหน้าร้านค้าของคุณในเส้นทาง URL สำหรับผลิตภัณฑ์ของคุณ: yoursite.com/shop/product-category/product-name/ ไปที่ การตั้งค่า → ลิงก์ถาวร เพื่อปรับแต่งโครงสร้าง URL สำหรับร้านค้าและสินค้าของคุณ

วิธีที่ดีที่สุดในการปรับแต่งหน้าร้านค้า WooCommerce คืออะไร
วิธีที่ดีที่สุดในการปรับแต่งหน้าร้านค้าของ คุณ ขึ้นอยู่กับข้อควรพิจารณาต่างๆ เช่น งบประมาณสำหรับส่วนขยาย ระดับความสะดวกสบายในการเขียนโค้ด และความคุ้นเคยกับบล็อกและเครื่องมือแก้ไขไซต์
คุณสามารถใช้ไลบรารีและบล็อกเอกสาร WooCommerce เพื่อเพิ่มพูนความรู้เกี่ยวกับ WooCommerce และวิธีการปรับแต่ง
ฉันควรสำรองไซต์ของฉันก่อนที่จะแก้ไขเทมเพลตหน้าร้านค้าหรือไม่
WordPress ไม่เก็บประวัติการแก้ไขของเทมเพลตเหมือนกับเพจและโพสต์ ด้วยเหตุนี้ คุณควร สำรอง ข้อมูลไซต์ของคุณก่อนแก้ไขเทมเพลตหน้าร้านค้า WooCommerce
Jetpack VaultPress Backup เป็นโซลูชันการสำรองข้อมูลอัตโนมัติแบบเรียลไทม์สำหรับ WordPress ที่ให้คุณกู้คืนไซต์ของคุณโดยไม่สูญเสียข้อมูลลูกค้าและการสั่งซื้อที่สำคัญ โดยจะบันทึกไปยังระบบคลาวด์ทุกครั้งที่คุณทำการเปลี่ยนแปลงในไซต์ของคุณ คุณจึงสามารถกู้คืนได้แม้ว่าแดชบอร์ดจะไม่สามารถเข้าถึงได้ก็ตาม
เรียนรู้เพิ่มเติมเกี่ยวกับวิธีสำรองข้อมูลร้านค้า WooCommerce ของคุณ
ฉันจะเพิ่มความเร็วในการโหลดหน้าร้านค้าได้อย่างไร
Jetpack Boost เป็นปลั๊กอินเพิ่มประสิทธิภาพความเร็วสำหรับ WordPress ที่เอาชนะปลั๊กอินประสิทธิภาพสูงสุดห้ารายการในการทดสอบแบบตัวต่อตัว
โดยกำหนดเป้าหมายไปที่ส่วนสำคัญที่เกี่ยวข้องกับประสบการณ์ของผู้ใช้โดยเฉพาะ สิ่งเหล่านี้เป็นสิ่งเดียวกันกับที่วัดโดย Google เมื่อพิจารณาการจัดอันดับไซต์ ดังนั้นการปรับปรุงในส่วนนี้อาจช่วยให้คุณดึงดูดการเข้าชมได้มากขึ้น
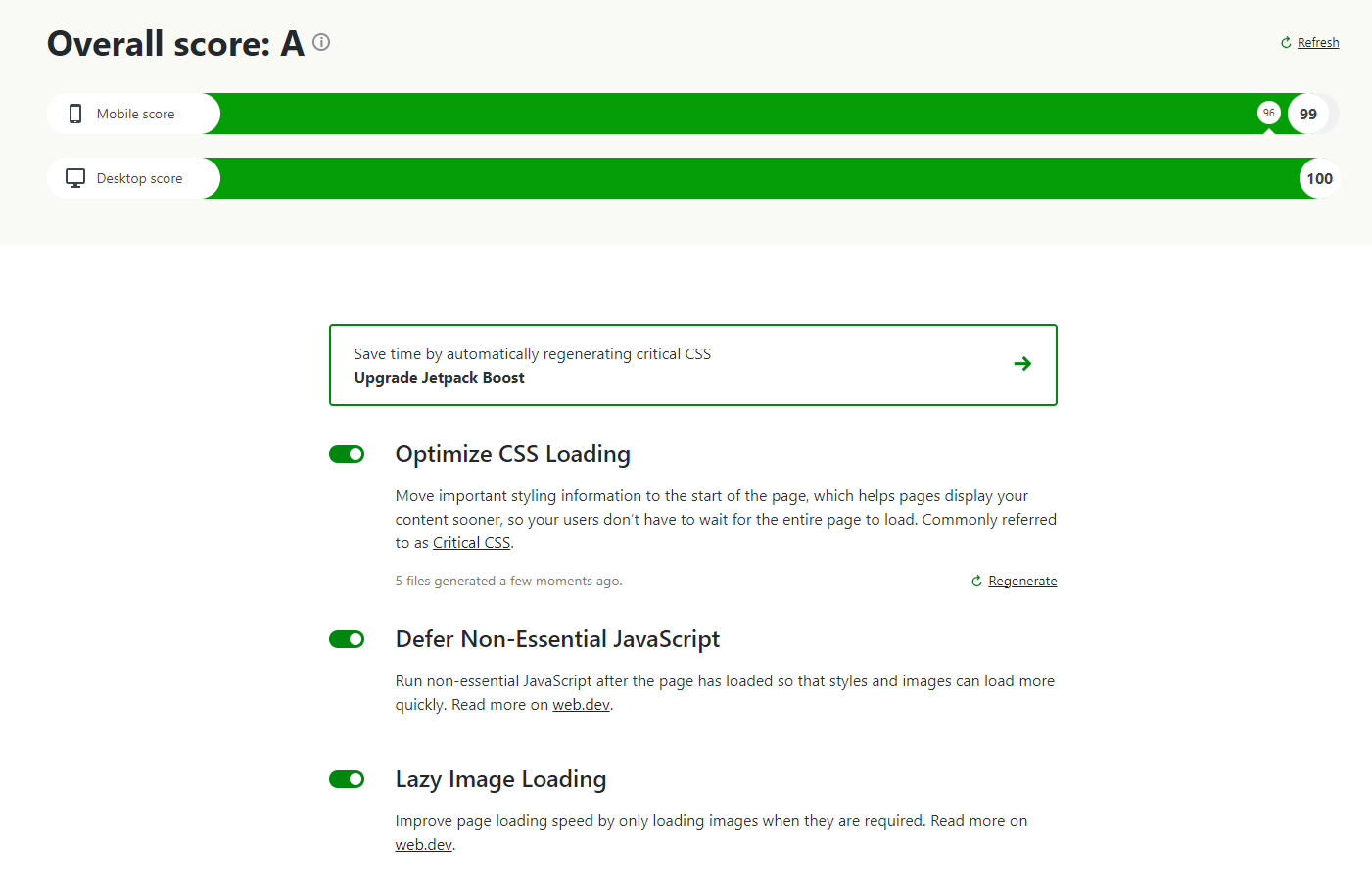
Jetpack Boost สามารถชะลอการแยกวิเคราะห์ JavaScript ที่ไม่จำเป็น เพิ่มประสิทธิภาพการนำส่ง CSS และนำการโหลดแบบ Lazy Loading ไปใช้ในเว็บไซต์ของคุณ
เพียงติดตั้งและเปิดใช้งานปลั๊กอิน จากนั้นไปที่ Jetpack → Boost คุณสามารถดูคะแนนประสิทธิภาพและสลับคุณลักษณะการเร่งความเร็วเพื่อวัตถุประสงค์ในการตรวจแก้จุดบกพร่องและทดสอบความเร็วได้จากหน้าจอเดียวที่สะดวก

สำหรับวิธีเพิ่มเติมในการเพิ่มความเร็วหน้าร้านค้าของคุณ โปรดดู เก้าวิธีในการเพิ่มความเร็วร้านค้า WooCommerce
ฉันสามารถทำอะไรได้อีกเพื่อปรับปรุงหน้าร้านค้า WooCommerce ของฉัน
ด้านล่างนี้เป็นวิธีเพิ่มเติมในการปรับปรุงและเพิ่มประสิทธิภาพหน้าร้านค้า WooCommerce ของคุณ
ปรับแต่งลักษณะการทำงาน “หยิบใส่รถเข็น” ของหน้าร้านค้าของคุณ
เร่งกระบวนการช้อปปิ้งให้กับลูกค้าของคุณโดยอนุญาตให้พวกเขาเพิ่มสินค้าไปยังรถเข็นได้โดยตรงจากหน้าร้านค้า จากนั้นจึงเปลี่ยนเส้นทางไปยังหน้ารถเข็นทันที คุณจะทำได้ผ่านตัวเลือกที่พบโดยไปที่ WooCommerce Settings → Products → General
ทำเครื่องหมาย เปิดใช้งาน AJAX ปุ่มเพิ่มลงตะกร้าเพื่อแสดงในคลังข้อมูล เพื่อแสดงปุ่มเพิ่มลงรถเข็นในหน้าร้านค้าหลัก
เลือก เปลี่ยนเส้นทางไปยังหน้าตะกร้าสินค้าหลังจากเพิ่มสำเร็จ และผู้ซื้อจะไปที่หน้ารถเข็นโดยตรงหลังจากเพิ่มสินค้า ตัวเลือกนี้เหมาะสำหรับร้านค้าที่โดยทั่วไปแล้วลูกค้าไม่จำเป็นต้องอยู่ในหน้าร้านค้าเพื่อเพิ่มสินค้า
ตั้งค่ารูปภาพตัวยึดตำแหน่งผลิตภัณฑ์ที่กำหนดเอง
หาก WooCommerce ไม่มีรูปภาพสำหรับหนึ่งใน SKU ของคุณ ก็จะใช้รูปภาพตัวยึดตำแหน่งเริ่มต้น
คุณสามารถอัปเดตรูปภาพตัวยึดตำแหน่งเพื่อใช้กราฟิกที่กำหนดเอง เช่น โลโก้ของคุณ ด้วยวิธีนี้ หากมีสินค้าที่ไม่มีรูปภาพในร้านค้าของคุณ WooCommerce จะแสดงรูปภาพแบรนด์ของคุณเทียบกับตัวยึดตำแหน่งเริ่มต้น
ไปที่ WooCommerce Settings → Products → General แล้วป้อน URL ของรูปภาพหรือ ID ไฟล์แนบลงในฟิลด์ Placeholder image บันทึกการเปลี่ยนแปลงของคุณเพื่ออัปเดตรูปภาพเริ่มต้น
ปรับปรุงความเร็วของร้านค้า WooCommerce ของคุณ
ความล่าช้าหนึ่งวินาทีในการโหลดมือถือสามารถลดอัตราการแปลงลง 20% ดังนั้น การปรับปรุงความเร็วไซต์ของคุณจึงส่งผลต่อยอดขายในทันที
Jetpack Boost เป็นโซลูชันความเร็ว WordPress ที่เร็วและสะดวกที่สุด โดยมีแดชบอร์ดที่เรียบง่ายสำหรับตรวจสอบประสิทธิภาพไซต์ของคุณและเปิดใช้งานเครื่องมือความเร็ว ติดตั้งปลั๊กอิน ตรวจสอบรายงานความเร็วมือถือและเดสก์ท็อปของคุณ จากนั้นวัดความแตกต่างหลังจากเปิดใช้งานคุณสมบัติการเพิ่มประสิทธิภาพด้วยคลิกเดียว
