จะแก้ไขและปรับขนาดรูปภาพใน WordPress ได้อย่างไร? บทช่วยสอนด่วน
เผยแพร่แล้ว: 2024-08-29คุณสงสัยวิธีการแก้ไขและปรับขนาดภาพใน WordPress หรือไม่? ให้เราช่วยคุณในเรื่องนั้น
การแสดงรูปภาพ อินโฟกราฟิก หรือภาพเป็นวิธีที่มีประสิทธิภาพในการมีส่วนร่วมและบอกเล่าเรื่องราวของคุณแก่ผู้เยี่ยมชม อย่างไรก็ตาม การใช้ภาพที่ถูกต้องเป็นเพียงครึ่งหนึ่งของกลยุทธ์เท่านั้น การแสดงภาพอย่างมีประสิทธิภาพเป็นอีกครึ่งหนึ่งที่คุณต้องพิจารณาเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด
ข่าวดีก็คือ มันไม่ยากอย่างที่คิด WordPress มีเครื่องมือง่ายๆ ในการแก้ไขภาพของคุณโดยตรงภายในหน้าหรือโพสต์
คุณสามารถปรับขนาดรูปภาพ ครอบตัด เลือกความละเอียดที่กำหนดเอง จัดตำแหน่งตามที่คุณต้องการ และปรับให้เหมาะสมสำหรับเครื่องมือค้นหาและหน้าผลิตภัณฑ์ WooCommerce
ในโพสต์นี้ เราจะแสดงวิธีแก้ไขและปรับขนาดรูปภาพใน WordPress โดยใช้วิธีที่ดีที่สุดและง่ายที่สุดเท่าที่จะทำได้ พร้อมด้วยคำแนะนำและเคล็ดลับที่เป็นประโยชน์อื่นๆ เพื่อเป็นการไม่ให้เสียเวลา มาเริ่มกันเลย
คุณจะแก้ไขภาพใน WordPress ได้อย่างไร?
มีวิธีแก้ไขรูปภาพใน WordPress ที่น่าสนใจและหลากหลาย ให้เราตรวจสอบพวกเขาทีละคน
- จะปรับขนาดหรือปรับขนาดรูปภาพใน WordPress ได้อย่างไร?
- จะครอบตัดรูปภาพใน WordPress ได้อย่างไร?
- คุณจะหมุนรูปภาพใน WordPress ได้อย่างไร?
- จะพลิกรูปภาพใน WordPress ได้อย่างไร?
- จะตั้งค่าการจัดแนวรูปภาพใน WordPress ได้อย่างไร?
- จะปรับขนาดภาพจำนวนมากใน WordPress ได้อย่างไร?
- จะแก้ไขและปรับขนาดรูปภาพใน Woocommerce ได้อย่างไร
- จะคืนค่ารูปภาพให้เป็นเวอร์ชันดั้งเดิมได้อย่างไร
1. จะปรับขนาดหรือปรับขนาดรูปภาพใน WordPress ได้อย่างไร?
การปรับขนาดหรือปรับขนาดรูปภาพใน WordPress เป็นวิธีที่มีประสิทธิภาพในการเพิ่มประสิทธิภาพสำหรับเครื่องมือค้นหา รูปภาพขนาดเล็กโหลดเร็วขึ้น ปรับปรุงเวลาในการโหลด ซึ่งเป็นประโยชน์ต่อ SEO
แม้ว่ารูปภาพ 1-2 รูปอาจไม่ส่งผลกระทบอย่างมีนัยสำคัญ แต่หน้าเว็บหรือโพสต์ที่มีรูปภาพจำนวนมากอาจส่งผลกระทบอย่างรุนแรงต่อเวลาตอบสนองของเซิร์ฟเวอร์ และผลที่ตามมาคือ core web vitals
นอกจากนี้ การปรับขนาดรูปภาพยังสามารถใช้เพื่อวัตถุประสงค์ในการจัดรูปแบบเพื่อเพิ่มความดึงดูดสายตาให้กับเพจหรือโพสต์ของคุณ
นี่คือขั้นตอนในการดำเนินการนี้:
ขั้นตอนที่ 1: ไปที่ไลบรารีสื่อ: ในแดชบอร์ด WordPress ของคุณ ไปที่ Media → Library นี่คือที่จัดเก็บรูปภาพและไฟล์สื่อที่คุณอัปโหลดทั้งหมด
ขั้นตอนที่ 2: เลือกหรืออัปโหลดรูปภาพ: หากคุณมีรูปภาพที่ต้องการปรับขนาด ให้คลิกที่รูปภาพนั้น ถ้าไม่เช่นนั้น คุณสามารถอัปโหลดอันใหม่ได้โดยคลิก ปุ่ม เพิ่มใหม่
ขั้นตอนที่ 3: แก้ไขรูปภาพ: เมื่อเลือกรูปภาพแล้ว ให้คลิก แก้ไขรูปภาพ จะเป็นการเปิดหน้าจอแก้ไขรูปภาพ ซึ่งคุณสามารถเปลี่ยนแปลงขนาดและคุณสมบัติอื่นๆ ได้
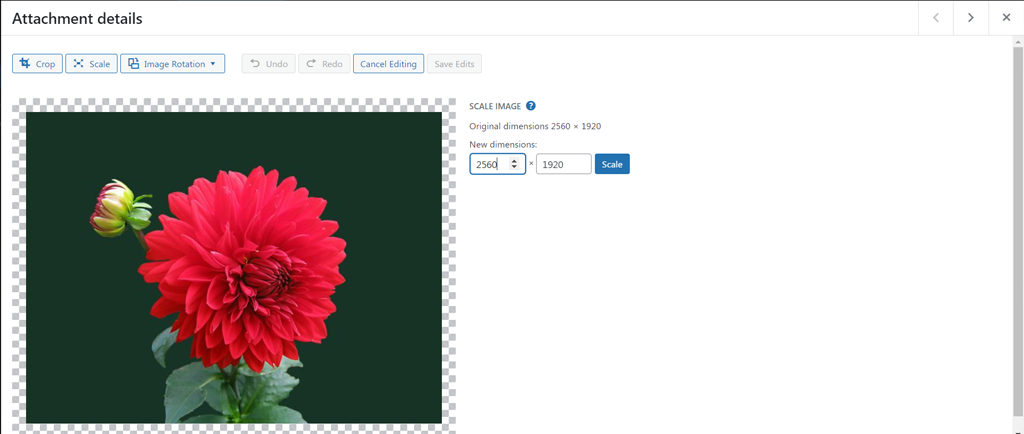
ขั้นตอนที่ 4: ปรับขนาดภาพ: มองหาไอคอน มาตราส่วน ที่นี่ คุณสามารถป้อนความกว้างและความสูงใหม่ที่คุณต้องการสำหรับรูปภาพได้ สิ่งนี้มีประโยชน์หากคุณต้องการมิติข้อมูลเฉพาะ หลังจากป้อนขนาดใหม่แล้ว คลิก มาตราส่วน เพื่อปรับขนาดรูปภาพ

ขั้นตอนที่ 5: ใช้รูปภาพที่ปรับขนาดแล้ว: หากต้องการใช้เวอร์ชันที่ปรับขนาดแล้ว ให้กลับไปที่ไลบรารีสื่อของคุณแล้วเลือกรูปภาพอีกครั้ง คุณสามารถคัดลอก URL ของไฟล์ซึ่งเป็นลิงก์โดยตรงไปยังรูปภาพได้
ขั้นตอนที่ 6: แทรกรูปภาพบนเว็บไซต์ของคุณ: คุณสามารถวาง URL ทุกที่ที่คุณต้องการแสดงรูปภาพบนเว็บไซต์ของคุณ เช่น ในโพสต์หรือเพจ หรือคุณสามารถแทรกรูปภาพที่ปรับขนาดแล้วกลับเข้าไปในบล็อกรูปภาพได้ หากคุณกำลังแก้ไขเพจหรือโพสต์
2. จะครอบตัดรูปภาพใน WordPress ได้อย่างไร?
การครอบตัดรูปภาพแตกต่างจากการปรับขนาดโดยสิ้นเชิง คุณตัดส่วนที่ไม่สำคัญออกไปเพื่อมุ่งความสนใจไปที่ส่วนที่สำคัญที่สุดของภาพ
นี่คือขั้นตอนในการดำเนินการนี้:
ขั้นตอนที่ 1: เข้าถึงไลบรารีสื่อ: เริ่มต้นด้วยการนำทางไปที่ สื่อ → ไลบรารี ในแดชบอร์ด WordPress ของคุณ ที่นี่คุณสามารถดูรูปภาพที่อัปโหลดและไฟล์มีเดียอื่นๆ ทั้งหมดได้
ขั้นตอนที่ 2: เลือกหรืออัปโหลดรูปภาพของคุณ: หากคุณมีรูปภาพพร้อมแล้วและต้องการครอบตัด ให้คลิกที่รูปภาพนั้นเพื่อเปิดตัวเลือกการแก้ไข หากคุณต้องการใช้รูปภาพใหม่ คลิก เพิ่มใหม่ เพื่ออัปโหลดไปยังไลบรารีสื่อของคุณ
ขั้นตอนที่ 3: แก้ไขรูปภาพ: เมื่อรูปภาพของคุณถูกเลือกแล้ว ให้คลิกที่ปุ่ม แก้ไขรูปภาพ นี่จะเป็นการเปิดเครื่องมือแก้ไขภาพขึ้นมา

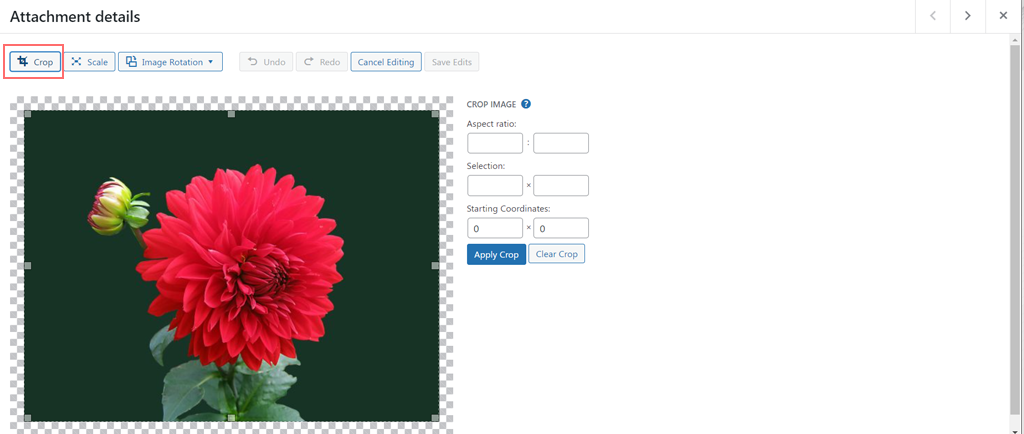
ขั้นตอนที่ 4: ครอบตัดรูปภาพ: หากต้องการครอบตัดรูปภาพ ให้คลิกที่ไอคอน ครอบตัด ในแถบเครื่องมือแก้ไข ตอนนี้คุณสามารถคลิกและลากเมาส์ไปเหนือรูปภาพเพื่อเลือกพื้นที่ที่คุณต้องการเก็บไว้ พื้นที่นอกเหนือการเลือกของคุณจะถูกลบออก เพื่อให้คุณโฟกัสไปที่ส่วนที่สำคัญที่สุดของภาพได้
ขั้นตอนที่ 5 : ปรับและใช้การครอบตัด : หากคุณต้องการปรับส่วนที่เลือก เพียงลากขอบของกล่องครอบตัดจนกว่าคุณจะพอใจกับส่วนที่เลือก เมื่อพอใจแล้ว ให้คลิก ครอบตัด อีกครั้งเพื่อใช้การครอบตัดกับรูปภาพของคุณ
ขั้นตอนที่ 6: บันทึกการเปลี่ยนแปลงของคุณ: สุดท้ายคลิกปุ่ม บันทึก เพื่อจัดเก็บรูปภาพเวอร์ชันครอบตัดในไลบรารีสื่อของคุณ ตอนนี้รูปภาพของคุณพร้อมที่จะใช้ทุกที่บนเว็บไซต์ของคุณแล้ว
อ่าน: จะเปลี่ยนขนาดรูปภาพเด่นของ WordPress ได้อย่างไร
3. คุณจะหมุนรูปภาพใน WordPress ได้อย่างไร?
ต่อไปนี้เป็นอีกเรื่องสนุกๆ ที่คุณสามารถทำได้กับรูปภาพ: หมุนรูปภาพไปในทิศทางใดก็ได้ที่คุณต้องการ—ตามเข็มนาฬิกาหรือทวนเข็มนาฬิกา—แล้วจัดตำแหน่งให้พอดีที่สุด
นี่คือวิธีที่คุณสามารถทำได้:
ขั้นตอนที่ 1: เข้าถึงไลบรารีสื่อ: ไปที่ สื่อ → ไลบรารี ในแดชบอร์ด WordPress ของคุณ นี่จะแสดงรูปภาพที่คุณอัปโหลดทั้งหมด
ขั้นตอนที่ 2 เลือกและแก้ไขรูปภาพ: คลิกที่รูปภาพที่คุณต้องการหมุนเพื่อเปิด จากนั้นคลิกที่ แก้ไขภาพ เพื่อเริ่มแก้ไข

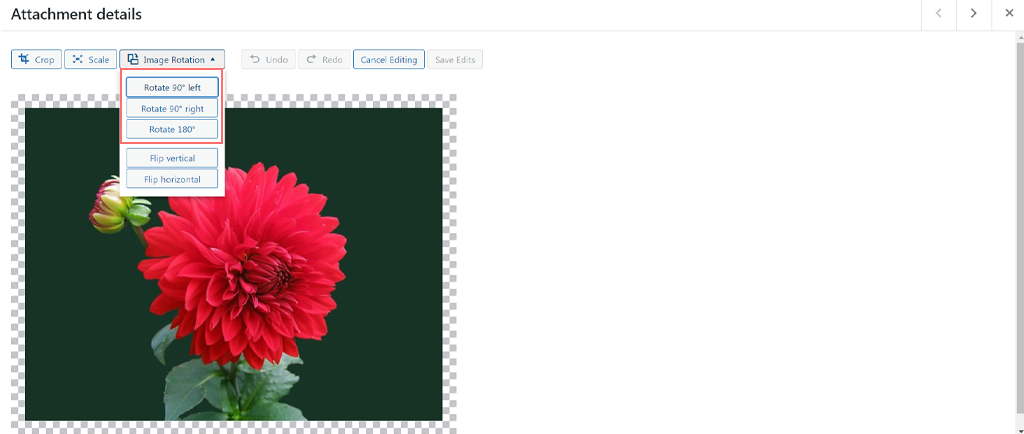
ขั้นตอนที่ 3 หมุนภาพ: มองหาปุ่ม หมุนซ้าย และ หมุนขวา คลิก หมุนซ้าย เพื่อหมุนภาพทวนเข็มนาฬิกาหรือ หมุนไปทางขวา เพื่อหมุนตามเข็มนาฬิกา การคลิกแต่ละครั้งจะหมุนรูปภาพ 90 องศา หากคุณต้องการหมุนภาพ 180 องศา ให้คลิกปุ่มสองครั้ง
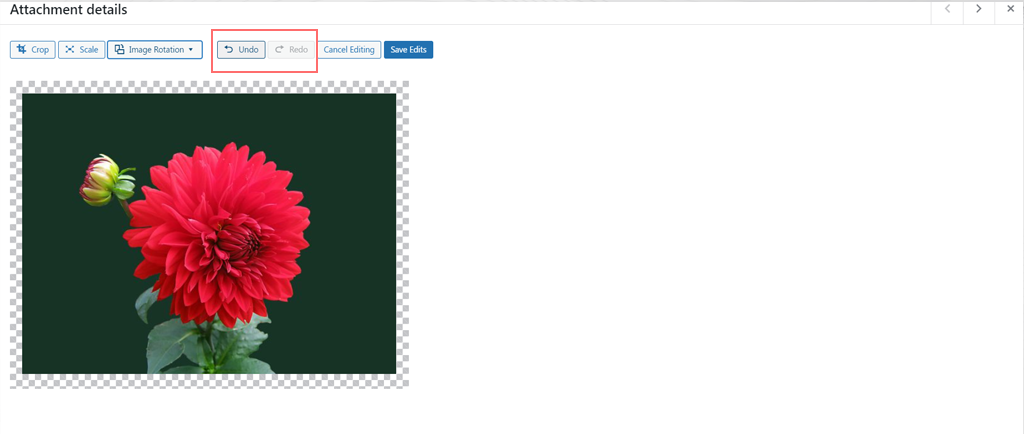
ขั้นตอนที่ 4 เลิกทำข้อผิดพลาด: หากคุณทำผิดพลาดหรือเปลี่ยนใจ ให้ใช้ปุ่ม เลิกทำ เพื่อย้อนกลับการกระทำล่าสุด ซึ่งจะช่วยให้คุณแก้ไขข้อผิดพลาดได้อย่างง่ายดาย

ขั้นตอนที่ 5 บันทึกการเปลี่ยนแปลงของคุณ : หลังจากที่คุณหมุนภาพตามที่คุณต้องการแล้ว คลิก บันทึก เพื่อเก็บการเปลี่ยนแปลงของคุณ

4. จะพลิกรูปภาพใน WordPress ได้อย่างไร?
คุณยังมีตัวเลือกในการพลิกภาพและทำให้ภาพดูมีศิลปะอีกด้วย ช่วยแก้ไขการวางแนว เพิ่มความสวยงาม และรับประกันความสม่ำเสมอของการออกแบบ
นอกจากนี้ยังสามารถสร้างเอฟเฟ็กต์ภาพที่น่าสนใจและปรับปรุงการแสดงผลิตภัณฑ์โดยนำเสนอมุมมองที่แตกต่างกันสำหรับร้านค้าออนไลน์ของคุณ
หากคุณต้องการทดลองใช้ให้ทำตามขั้นตอนด้านล่าง:
ขั้นตอนที่ 1 เข้าถึงไลบรารีสื่อ: ในแดชบอร์ด WordPress ของคุณ ไปที่ สื่อ → ไลบรารี เพื่อดูรูปภาพที่คุณอัปโหลดทั้งหมด
ขั้นตอนที่ 2 เลือกและแก้ไขรูปภาพ: คลิกที่รูปภาพที่คุณต้องการพลิก จากนั้น คลิก แก้ไขรูปภาพ เพื่อเปิดตัวเลือกการแก้ไขรูปภาพ
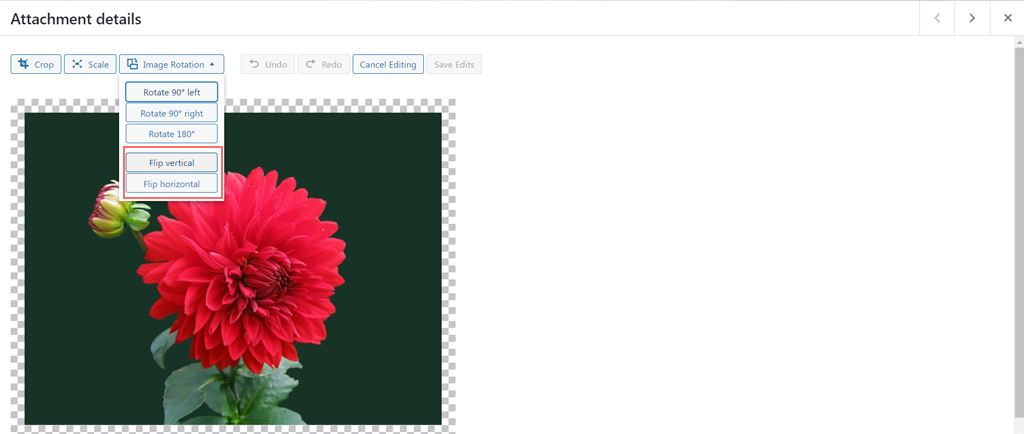
ขั้นตอนที่ 3 เลือก ปุ่ม Image Roation และตัดสินใจว่าคุณต้องการพลิกภาพอย่างไร:

– พลิกแนวตั้ง: คลิกตัวเลือกนี้เพื่อพลิกภาพกลับด้าน
– พลิกแนวนอน: คลิกตัวเลือกนี้เพื่อสร้างเอฟเฟกต์ภาพสะท้อนในกระจก
ขั้นตอนที่ 4 ใช้และบันทึก: ตรวจสอบการเปลี่ยนแปลงของคุณ หากคุณพอใจกับลักษณะของภาพที่พลิกแล้ว ให้คลิก บันทึก เพื่อคงการวางแนวใหม่ไว้
5. จะตั้งค่าการจัดแนวรูปภาพใน WordPress ได้อย่างไร?
การจัดตำแหน่งรูปภาพบนเพจหรือโพสต์ของคุณช่วยให้คุณวางตำแหน่งรูปภาพได้อย่างสวยงามเพื่อปรับปรุงรูปลักษณ์ภายนอก ส่วนที่ดีที่สุดก็คือ มันง่ายมากที่จะทำ
ต่อไปนี้คือวิธีที่คุณสามารถทำได้:
ขั้นตอนที่ 1: เพิ่มรูปภาพลงในเพจของคุณ: เริ่มต้นด้วยการแทรกรูปภาพของคุณลงในโพสต์หรือเพจโดยใช้บล็อกรูปภาพ เพียงลากและวางรูปภาพหรือใช้ปุ่ม เพิ่มรูปภาพ เพื่ออัปโหลด
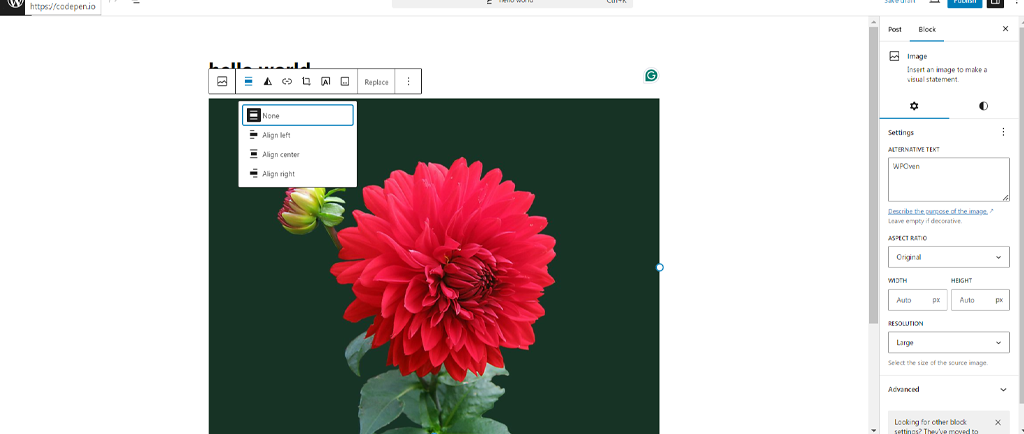
ขั้นตอนที่ 2: เข้าถึงตัวเลือกการจัดตำแหน่ง: คลิกที่ภาพเพื่อเลือก ซึ่งจะแสดงแถบเครื่องมือเหนือบล็อกรูปภาพพร้อมตัวเลือกการแก้ไขต่างๆ
ขั้นตอนที่ 3 ตั้งค่า Image Alignment : คลิกไอคอน Align ในแถบเครื่องมือ คุณจะเห็นตัวเลือกในการจัดแนวรูปภาพไปทางซ้าย ตรงกลาง หรือขวา เลือกการจัดตำแหน่งที่เหมาะกับเค้าโครงของคุณมากที่สุด


ขั้นตอนที่ 4 ปรับความกว้างของรูปภาพ : หากคุณต้องการเปลี่ยนความกว้างของรูปภาพ คุณสามารถเลือก ความกว้างเต็ม หรือ ความกว้างกว้าง จากแถบเครื่องมือเดียวกันได้ วิธีนี้จะปรับความกว้างของรูปภาพทั่วทั้งหน้า
6. จะปรับขนาดภาพจำนวนมากใน WordPress ได้อย่างไร?
หากคุณต้องการแก้ไขภาพจำนวนมากใน WordPress น่าเสียดายที่ไม่มีคุณสมบัติเริ่มต้นให้ใช้งาน อย่างไรก็ตาม นี่ไม่ได้หมายความว่าคุณไม่สามารถทำได้ เนื่องจากมีปลั๊กอินหลายตัวอยู่ในที่เก็บ WordPress ที่ให้คุณทำเช่นนั้นได้
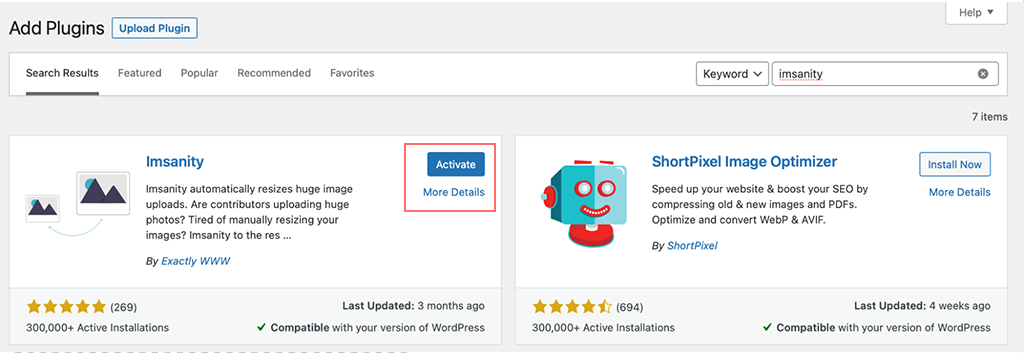
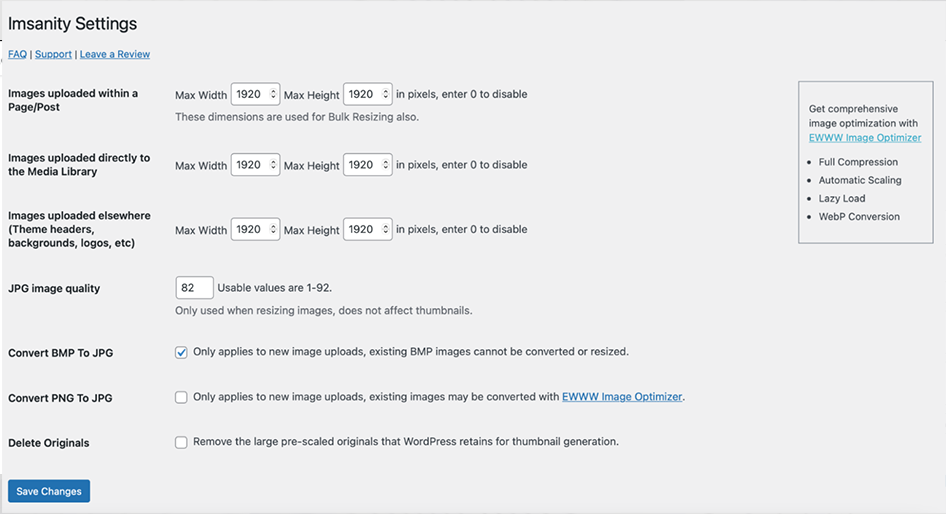
คุณสามารถติดตั้ง Imsanity ซึ่งเป็นปลั๊กอินฟรีที่ให้คุณปรับขนาดรูปภาพจำนวนมากได้ นี่คือวิธีที่คุณสามารถทำได้
ขั้นตอนที่ 1 : ไปที่แดชบอร์ด WordPress > ปลั๊กอิน > เพิ่มปลั๊กอิน

ขั้นตอนที่ 2: ค้นหาปลั๊กอิน Imsanity หากพบให้คลิกที่ ติดตั้ง > เปิดใช้งาน
ขั้นตอนที่ 3: ตอนนี้ไปที่ การตั้งค่า > ความไร้สติ และเริ่มปรับขนาดภาพเป็นกลุ่ม

หมายเหตุ: ก่อนที่จะปรับขนาดรูปภาพทั้งหมดบนเว็บไซต์ของคุณ โปรดทราบว่าการทำเช่นนี้สามารถเปลี่ยนรูปลักษณ์ของโพสต์และเพจของคุณได้ เพื่อความปลอดภัย เป็นความคิดที่ดีที่จะทำการสำรองข้อมูลไซต์ของคุณใหม่ก่อนเริ่มต้น

7. จะแก้ไขและปรับขนาดรูปภาพใน Woocommerce ได้อย่างไร
หากคุณเปิดร้านค้าออนไลน์ที่ขับเคลื่อนโดยปลั๊กอิน WooCommerce คุณสามารถแก้ไขรูปภาพสินค้าเพื่อดึงดูดผู้เข้าชมได้อย่างง่ายดาย
ต่อไปนี้เป็นขั้นตอนง่ายๆ สำหรับผู้เริ่มต้นในการเรียนรู้วิธีปรับรูปภาพผลิตภัณฑ์ WooCommerce:
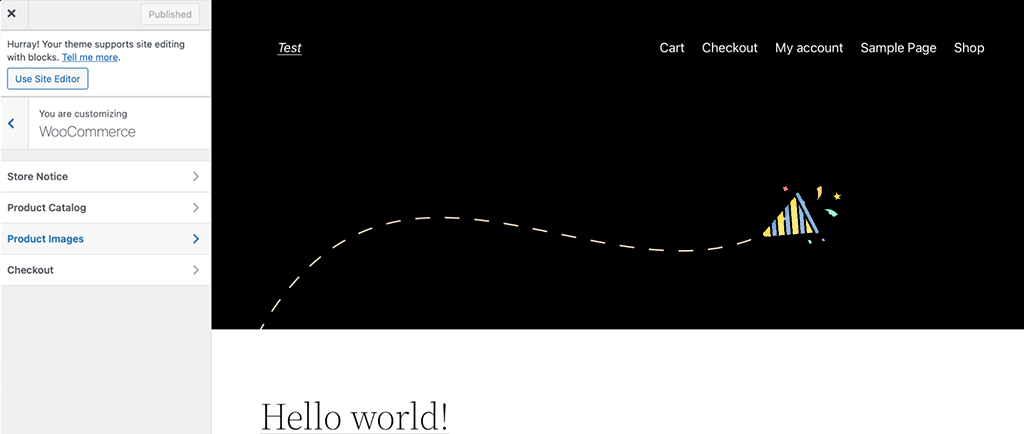
ขั้นตอนที่ 1: เข้าถึงเครื่องมือปรับแต่ง WooCommerce
1. เข้าสู่แดชบอร์ด WordPress ของคุณ
2. ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง
3. คลิกที่ WooCommerce > รูปภาพสินค้า

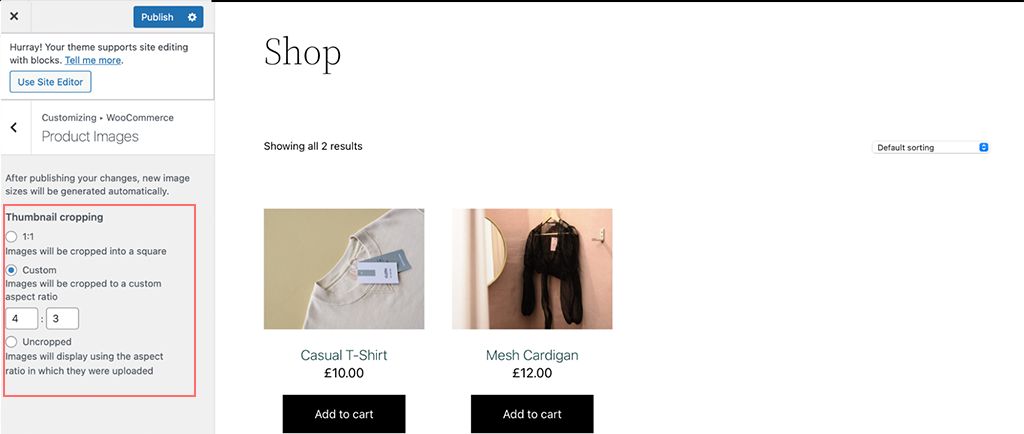
ขั้นตอนที่ 2 : ปรับการตั้งค่ารูปภาพ
- ความกว้างของภาพหลัก : กำหนดความกว้างของภาพสินค้าหลัก
- ความกว้างของภาพขนาดย่อ : กำหนดความกว้างของภาพขนาดย่อของสินค้า
- เลือกวิธีการครอบตัดรูปภาพ :
- สี่เหลี่ยมจัตุรัส : ทำให้รูปภาพเป็นรูปสี่เหลี่ยมจัตุรัสอย่างสมบูรณ์แบบ
- กำหนดเอง : ให้คุณตั้งค่ามิติข้อมูลที่กำหนดเอง
- ไม่ครอบตัด : คงขนาดรูปภาพต้นฉบับไว้
ขั้นตอนที่ 3 : การปรับขนาดภาพขนาดย่ออัตโนมัติ
- WooCommerce เวอร์ชัน 3.3 ขึ้นไปจะปรับขนาดภาพขนาดย่อให้ตรงกับการตั้งค่าของคุณโดยอัตโนมัติ

ขั้นตอนที่ 4: ใช้ปลั๊กอินสำหรับการปรับขนาดภาพขนาดย่อ (ไม่บังคับ)
- หากคุณต้องการการควบคุมเพิ่มเติม ให้ติดตั้งปลั๊กอิน Force Regenerate Thumbnails
- ไปที่ ปลั๊กอิน > เพิ่มใหม่ และค้นหา "บังคับให้สร้างภาพขนาดย่อใหม่"
- ติดตั้งและเปิดใช้งานปลั๊กอิน
- เรียกใช้ปลั๊กอินเพื่อสร้างภาพขนาดย่อทั้งหมดใหม่ตามการตั้งค่าใหม่ของคุณ
ขั้นตอนที่เป็นทางเลือกสำหรับผู้ใช้ขั้นสูง : ปรับขนาดรูปภาพด้วยโค้ด
- หากคุณรู้วิธีเขียนโค้ด คุณสามารถใช้ WooCommerce hooks เพื่อปรับขนาดรูปภาพได้
- ตัวอย่างเช่น สามารถใช้ฟังก์ชัน
wc_get_image_sizeเพื่อแก้ไขคำจำกัดความของขนาดรูปภาพได้
8. จะคืนค่ารูปภาพให้เป็นเวอร์ชันดั้งเดิมได้อย่างไร
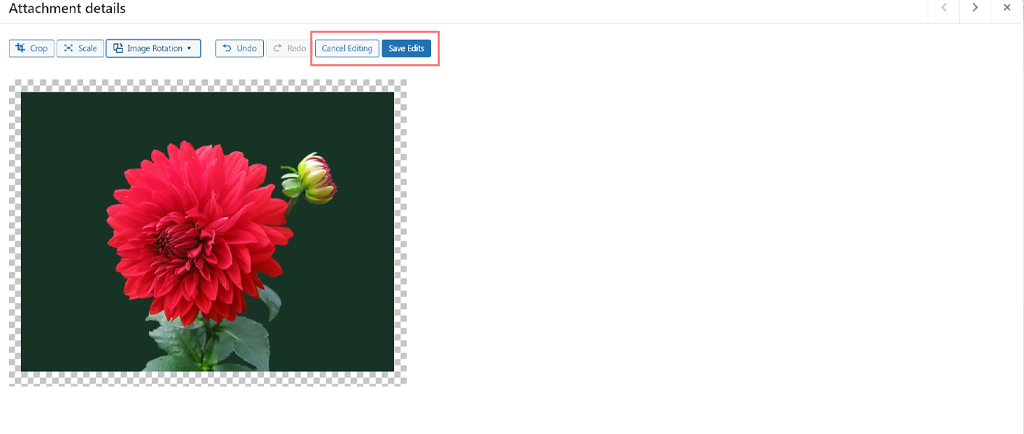
ในระหว่างการแก้ไขภาพ อาจมีบางครั้งที่คุณไม่พอใจกับการเปลี่ยนแปลงหรือรู้ตัวว่าคุณทำผิดพลาด หากสิ่งนี้เกิดขึ้น คุณสามารถเปลี่ยนรูปภาพกลับเป็นเวอร์ชันดั้งเดิมได้อย่างง่ายดาย
เพียงคลิกปุ่ม 'ยกเลิกการแก้ไข' จากนั้นรูปภาพจะกลับคืนสู่สถานะดั้งเดิม

เมื่อคุณทราบวิธีแก้ไขและปรับขนาดรูปภาพแล้ว สิ่งสำคัญคือต้องเพิ่มประสิทธิภาพรูปภาพและป้องกันไม่ให้โหลดช้า ซึ่งมีความสำคัญต่อประสิทธิภาพไซต์ของคุณ
ด้วยเหตุนี้ เราจึงมีบล็อกอื่นๆ อีกหลายบล็อกที่ครอบคลุมเทคนิคการปรับภาพให้เหมาะสมซึ่งคุณต้องอ่านด้วย
- ปลั๊กอินเครื่องมือเพิ่มประสิทธิภาพรูปภาพ 5 อันดับแรกเพื่อปรับปรุงความเร็วเว็บไซต์และ SEO
- วิธีค้นหาและเพิ่มรูปถ่ายหุ้นขณะทำงานบน WordPress
- 22 วิธีที่ดีที่สุดในการเร่งความเร็ว WordPress
หากคุณต้องการหลีกเลี่ยงการจัดการกับรายละเอียดทั้งหมดนี้และต้องการความอุ่นใจ ทางลัดที่ดีที่สุดคือการโฮสต์หรือย้ายไซต์ของคุณไปยังบริการโฮสติ้ง WordPress ที่มีการจัดการที่รวดเร็ว ด้วยวิธีนี้ คุณสามารถมั่นใจได้ว่าประสิทธิภาพและการบำรุงรักษาไซต์ของคุณอยู่ในมือที่ดี
สรุป
ไม่ว่าคุณจะสร้างเว็บไซต์พอร์ตโฟลิโอการถ่ายภาพ ร้านค้าอีคอมเมิร์ซ หรือเพียงแค่เพิ่มและแก้ไขภาพในโพสต์ของคุณ กลยุทธ์เหล่านี้สามารถปรับปรุงการออกแบบเว็บไซต์โดยรวมของคุณและปรับปรุงประสบการณ์ผู้ใช้ได้
เพื่อช่วยในเรื่องนี้ WordPress มีตัวเลือกการแก้ไขรูปภาพในตัว เช่น หมุน ปรับขนาด ครอบตัด และจัดแนว ซึ่งใช้งานง่าย นอกจากนี้ คุณยังสามารถใช้ประโยชน์จากปลั๊กอิน WordPress ที่นำเสนอคุณสมบัติขั้นสูงเพิ่มเติม เช่น การแก้ไขภาพจำนวนมาก
แต่นั่นไม่ใช่ทั้งหมด การแก้ไขและปรับขนาดรูปภาพเป็นเพียงจุดเริ่มต้นเท่านั้น เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้นและเวลาในการโหลดเร็วขึ้น เราได้รวมเคล็ดลับและเทคนิคการเพิ่มประสิทธิภาพไว้เพื่อให้คุณปฏิบัติตาม

Rahul Kumar เป็นผู้ชื่นชอบเว็บไซต์และเป็นนักยุทธศาสตร์ด้านเนื้อหาที่เชี่ยวชาญด้าน WordPress และเว็บโฮสติ้ง ด้วยประสบการณ์หลายปีและความมุ่งมั่นในการติดตามแนวโน้มของอุตสาหกรรม เขาจึงสร้างกลยุทธ์ออนไลน์ที่มีประสิทธิภาพที่กระตุ้นการเข้าชม เพิ่มการมีส่วนร่วม และเพิ่ม Conversion ความใส่ใจในรายละเอียดและความสามารถในการสร้างสรรค์เนื้อหาที่น่าสนใจของ Rahul ทำให้เขาเป็นทรัพย์สินที่มีค่าสำหรับแบรนด์ใดๆ ที่ต้องการปรับปรุงการนำเสนอตัวตนในโลกออนไลน์