วิธีแก้ไขเบรดครัมบ์ใน WordPress
เผยแพร่แล้ว: 2021-08-10คุณกำลังมองหาวิธีที่ง่ายที่สุดในการปรับแต่ง breadcrumbs ของคุณหรือไม่? คุณมาถูกที่แล้ว ในคู่มือนี้ เราจะมาดู วิธีแก้ไขเบรดครัมบ์ใน WordPress อย่างง่ายดาย ไม่ว่าคุณต้องการแทนที่ข้อความหลักหรือเปลี่ยนตัวคั่น เราก็มีให้คุณ!
เกล็ดขนมปังคืออะไรและทำไมคุณถึงต้องการ
เบรดครัมบ์คือลิงก์การนำทางซึ่งมักจะแสดงอยู่ที่ด้านบนของเพจ/โพสต์ของคุณ ซึ่งช่วยให้ผู้ใช้สำรวจเส้นทางของลิงก์ทั่วทั้งเว็บไซต์ของคุณ ด้วยวิธีนี้ พวกเขาสามารถทราบได้ว่าส่วนใดของไซต์ของคุณที่กำลังดูอยู่ และกลับไปที่หน้าปิดสาขา หรือแม้แต่หน้าแรกด้วยการคลิกเพียงไม่กี่ครั้ง หากคุณกำลังใช้งานร้านค้า WooCommerce หรือบล็อกขนาดใหญ่ การตั้งค่าเบรดครัมบ์เป็นสิ่งสำคัญสำหรับ ความต้องการในการนำทาง ของคุณ
ข่าวดีก็คือคุณสามารถรวมเบรดครัมบ์เหล่านี้เข้าด้วยกันได้ หลายวิธี ตามความต้องการของเว็บไซต์ของคุณ โดยปกติ ผู้ใช้ส่วนใหญ่ตั้งค่าเบรดครัมบ์ตามลำดับชั้น ดังนั้นเบรดครัมบ์จะแสดงหมวดหมู่และหมวดหมู่ย่อยตามโครงสร้างของเว็บไซต์ ซึ่งรวมถึงการแสดงหมวดหมู่ของผลิตภัณฑ์หรือหน้าที่ผู้ใช้กำลังดูอยู่ หรือเนื้อหาย่อยที่พวกเขากำลังดูอยู่ เพื่อให้พวกเขาสามารถกลับไปที่ลำดับชั้นที่สูงขึ้นได้ทุกเมื่อที่ต้องการในคลิกเดียว
อีกวิธีหนึ่ง คุณสามารถตั้งค่าเบรดครัมบ์ตามแอททริบิวต์ เพื่อให้แสดงเบรดครัมบ์ตามแอตทริบิวต์ที่ผู้ดูค้นหา คุณยังสามารถใช้เส้นทางประวัติและแสดงเบรดครัมบ์ตามหน้าที่ผ่านมาที่ผู้ใช้เคยผ่านบนไซต์ของคุณ
แน่นอนว่านั่นไม่ใช่ทั้งหมดสำหรับการปรับแต่งเบรดครัมบ์ของคุณเอง คุณสามารถเพิ่มเบรดครัมบ์ที่กำหนดเองในหน้าต่างๆ เช่น:
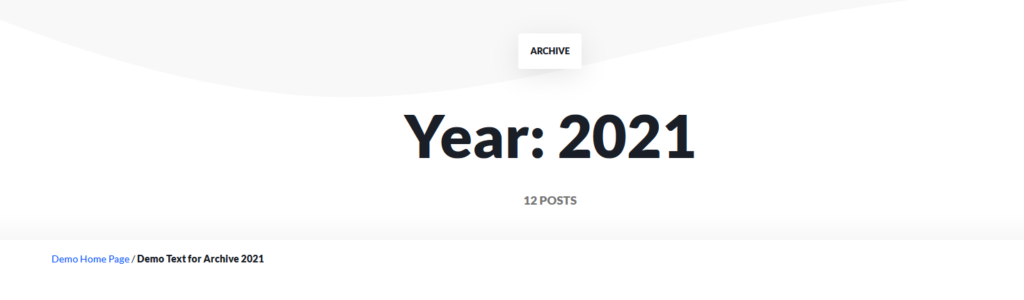
- ที่เก็บหัวเรื่อง
- คลังเก็บแท็ก
- หน้า/โพสต์ใต้เว็บไซต์
- การนำทางหน้าจากโฮมเพจ
- ผลการค้นหา
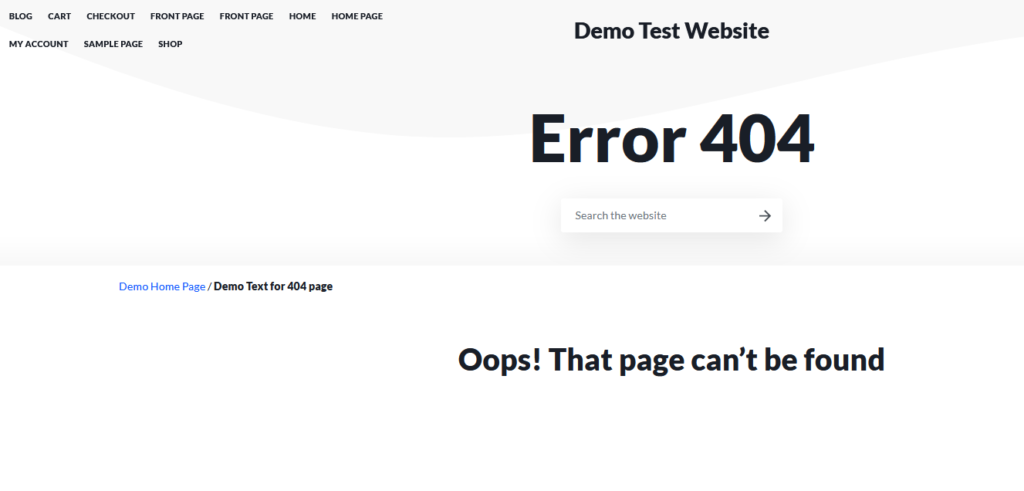
- 404 หน้าข้อผิดพลาด
- และอื่น ๆ
อย่างที่คุณเห็น มีการ ปรับแต่ง เบรดครัมบ์ที่หลากหลายเพื่อให้แน่ใจว่าจะแสดงในแนวทางที่เหมาะสมกับโครงสร้างของเว็บไซต์ของคุณและวิธีที่คุณต้องการให้ลูกค้าสำรวจไซต์ของคุณ
หากคุณใช้ ปลั๊กอินเบรดครัมบ์เฉพาะ มีโอกาสที่พวกเขามาพร้อมกับตัวเลือกของตัวเองเพื่อปรับแต่งเบรดครัมบ์ของคุณมากเท่าที่คุณต้องการ อย่างไรก็ตาม หากคุณใช้ Yoast SEO หรือตัวเลือก breadcrumbs ของ WooCommerce คุณอาจต้องใช้การเข้ารหัสเล็กน้อยเพื่อปรับแต่งเพิ่มเติม
ในส่วนถัดไป เราจะแสดงวิธี แก้ไขเบรดครัมบ์ใน WordPress และเปิดใช้งานองค์ประกอบการนำทางต่างๆ
วิธีแก้ไข BreadCrumbs ใน WordPress
อันดับแรก เราต้องชี้แจงว่ากระบวนการปรับแต่ง breadcrumbs ของคุณอาจแตกต่างกันไปขึ้นอยู่กับว่าคุณใช้ Yoast SEO, ปลั๊กอิน WordPress โดยเฉพาะ หรือ WooCommerce breadcrumbs
ก่อนที่คุณจะเริ่มต้น เราขอแนะนำให้คุณดูคู่มือนี้ด้วย เพื่อให้แน่ใจว่าคุณได้ตั้งค่าเบรดครัมบ์อย่างถูกต้องตั้งแต่เริ่มต้น
ในส่วนนี้ คุณจะได้เรียนรู้ วิธีต่างๆ ในการแก้ไขเบรดครัมบ์ใน WordPress
- ปรับแต่ง breadcrumbs โดยใช้ Yoast SEO
- แก้ไขเบรดครัมบ์ของ WooCommerce โดยทางโปรแกรม
มาดูแต่ละวิธีกัน
1) วิธีแก้ไข BreadCrumbs ใน WooCommerce ด้วย Yoast SEO
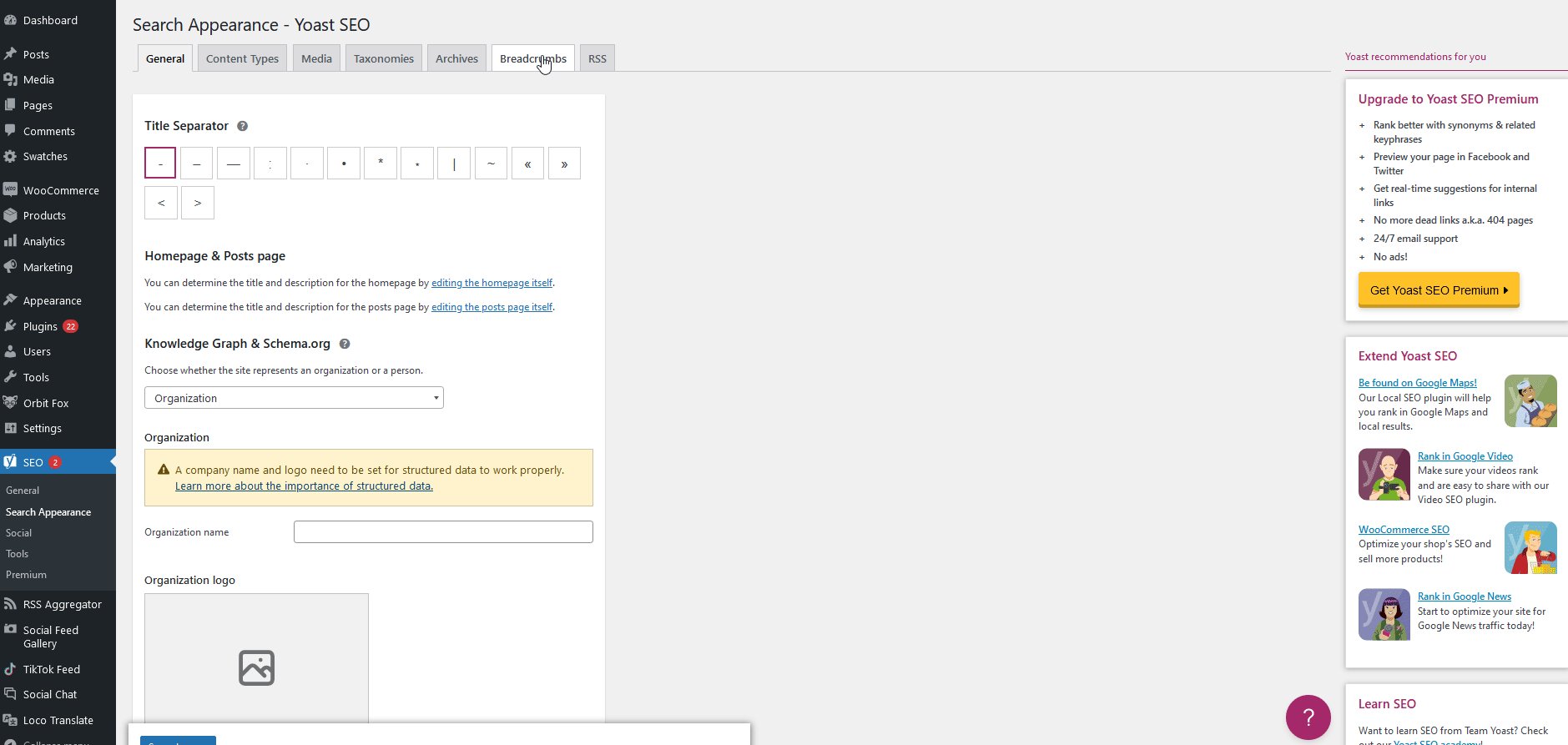
เมื่อคุณเปิดใช้งานเบรดครัมบ์บน Yoast SEO แล้ว คุณสามารถกำหนดค่าได้โดยใช้การตั้งค่าเฉพาะ สำหรับสิ่งนี้ ในแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ ให้ไปที่ Yoast SEO > ลักษณะที่ปรากฏของการค้นหา และไปที่แท็บเบ รด ครัมบ์

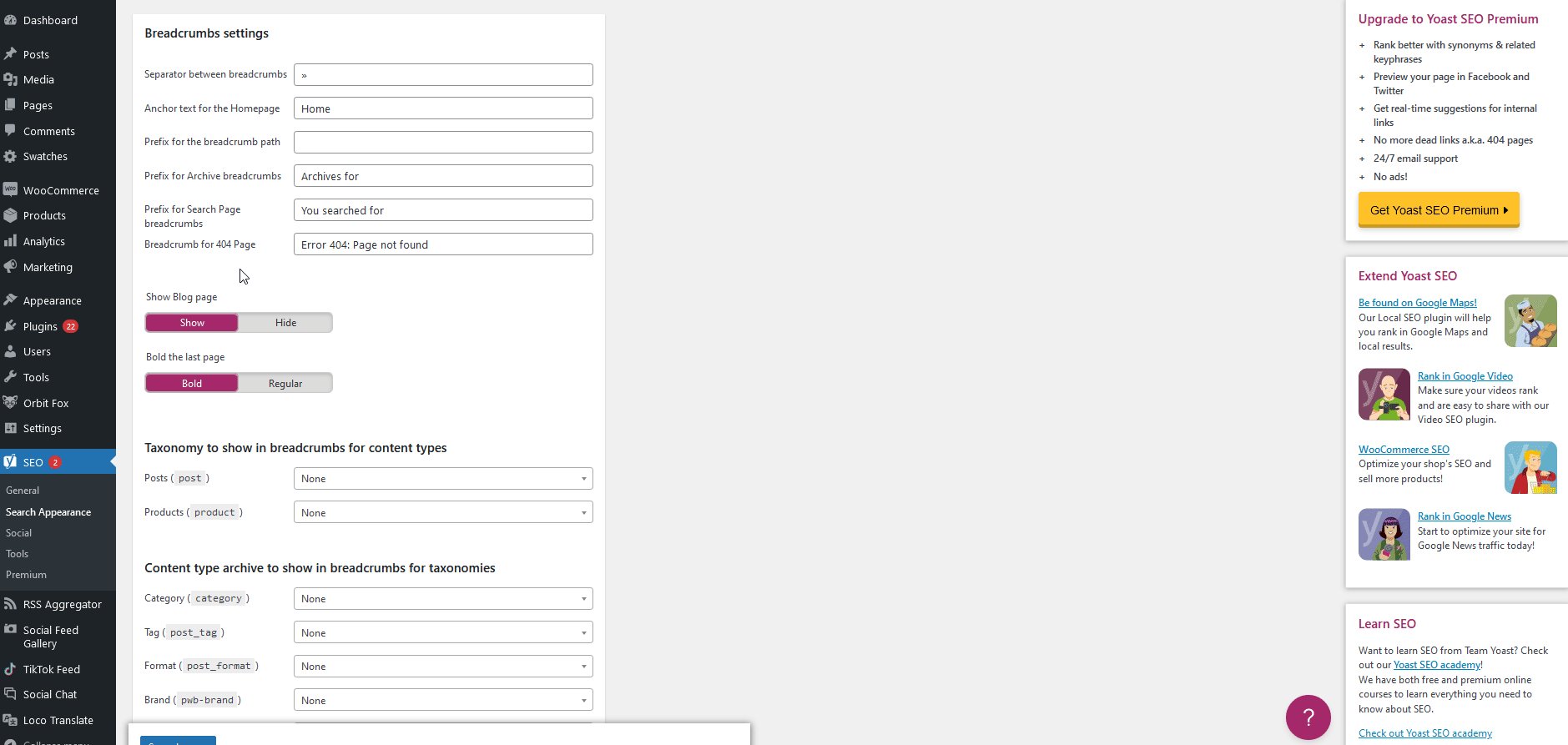
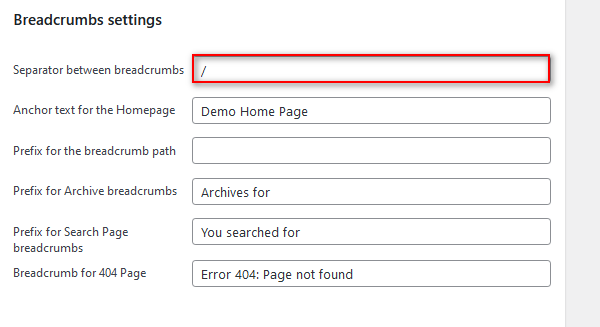
คุณจะแก้ไขเบรดครัมบ์ได้ที่นี่ เริ่มต้นด้วยขั้นตอนหลัก:
เปลี่ยนตัวคั่น
การใช้ตัวเลือกตัว คั่นระหว่างเบรดครัมบ์ คุณสามารถเปลี่ยนตัวคั่นเบรดครัมบ์ได้

เพียงพิมพ์ตัวคั่นที่คุณต้องการใช้ ที่พบบ่อยที่สุดคือ “ | " หรือ "/".
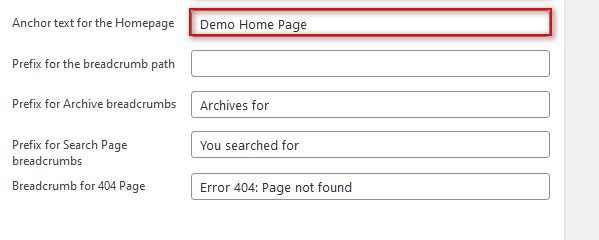
การแก้ไขข้อความหน้าแรก
คุณสามารถแทนที่ข้อความในโฮมเพจได้โดยใช้ตัวเลือก Anchor Text สำหรับโฮมเพจ

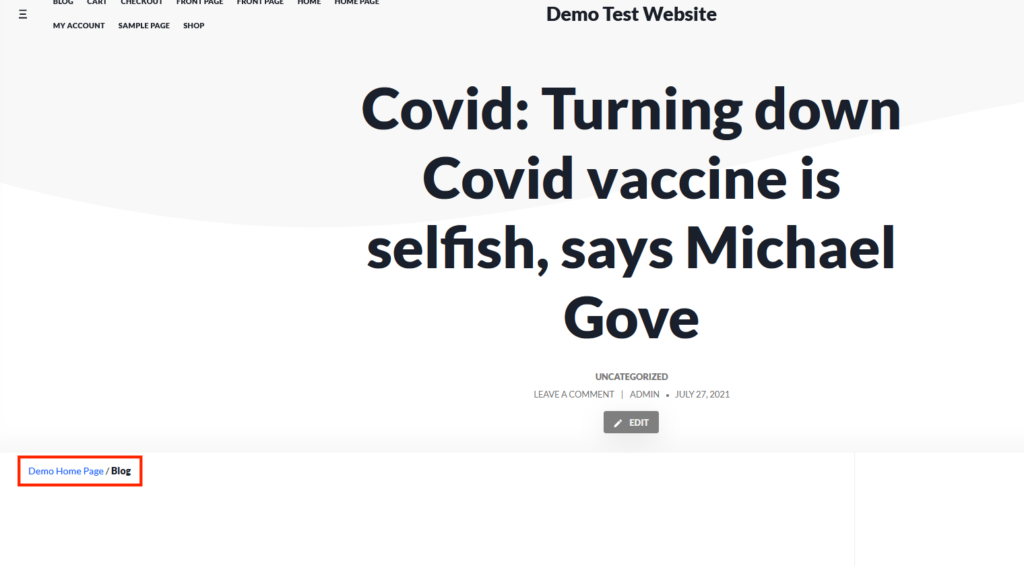
เพียงพิมพ์ข้อความโฮมเพจใหม่ของคุณโดยใช้ฟิลด์นั้นและจะมีลักษณะดังนี้:

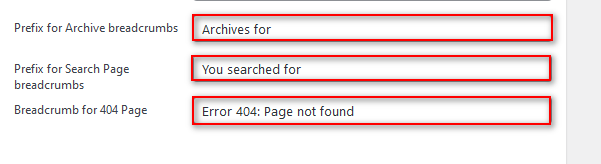
การเปลี่ยนคำนำหน้าสำหรับเอกสารเก่า หน้าค้นหา และ 404 หน้า
ด้วย Yoast SEO คุณสามารถแก้ไขเบรดครัมบ์ได้ด้วยการเปลี่ยน คำนำหน้า สำหรับไฟล์เก็บถาวร ผลการค้นหาหน้า และหน้าข้อผิดพลาด 404

เพียงเพิ่มข้อความที่จำเป็นลงในฟิลด์ที่เกี่ยวข้องและบันทึกการเปลี่ยนแปลง


คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับตัวเลือกเพิ่มเติมสำหรับการจัดหมวดหมู่สำหรับประเภทเนื้อหาและการจัดหมวดหมู่ รวมถึงตัวเลือก Yoast SEO เพิ่มเติมได้ที่นี่
การเพิ่ม Breadcrumbs หน้าร้านค้าไปยังร้านค้า WooCommerce ของคุณใน Yoast SEO
อีกทางเลือกหนึ่งที่น่าสนใจคือการแก้ไขไฟล์ functions.php และเพิ่มลิงค์ Shop ไปยัง breadcrumbs ของคุณ ลิงก์นี้จะปรากฏขึ้นเมื่อลูกค้าของคุณเรียกดูหน้าร้านค้า WooCommerce Shop ของคุณ ดังนั้นหากคุณมีร้านค้าออนไลน์ เราขอแนะนำให้คุณลองใช้ดู
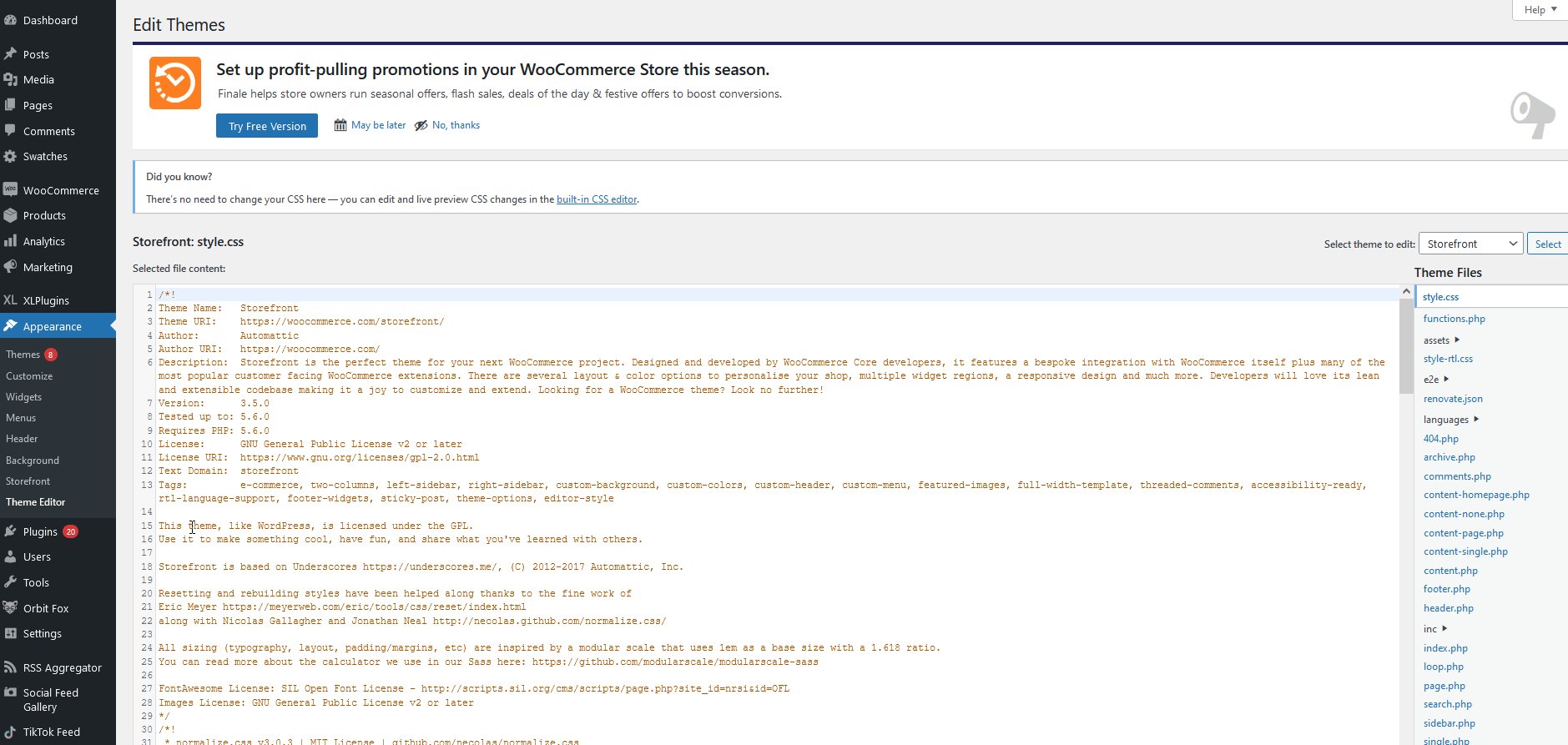
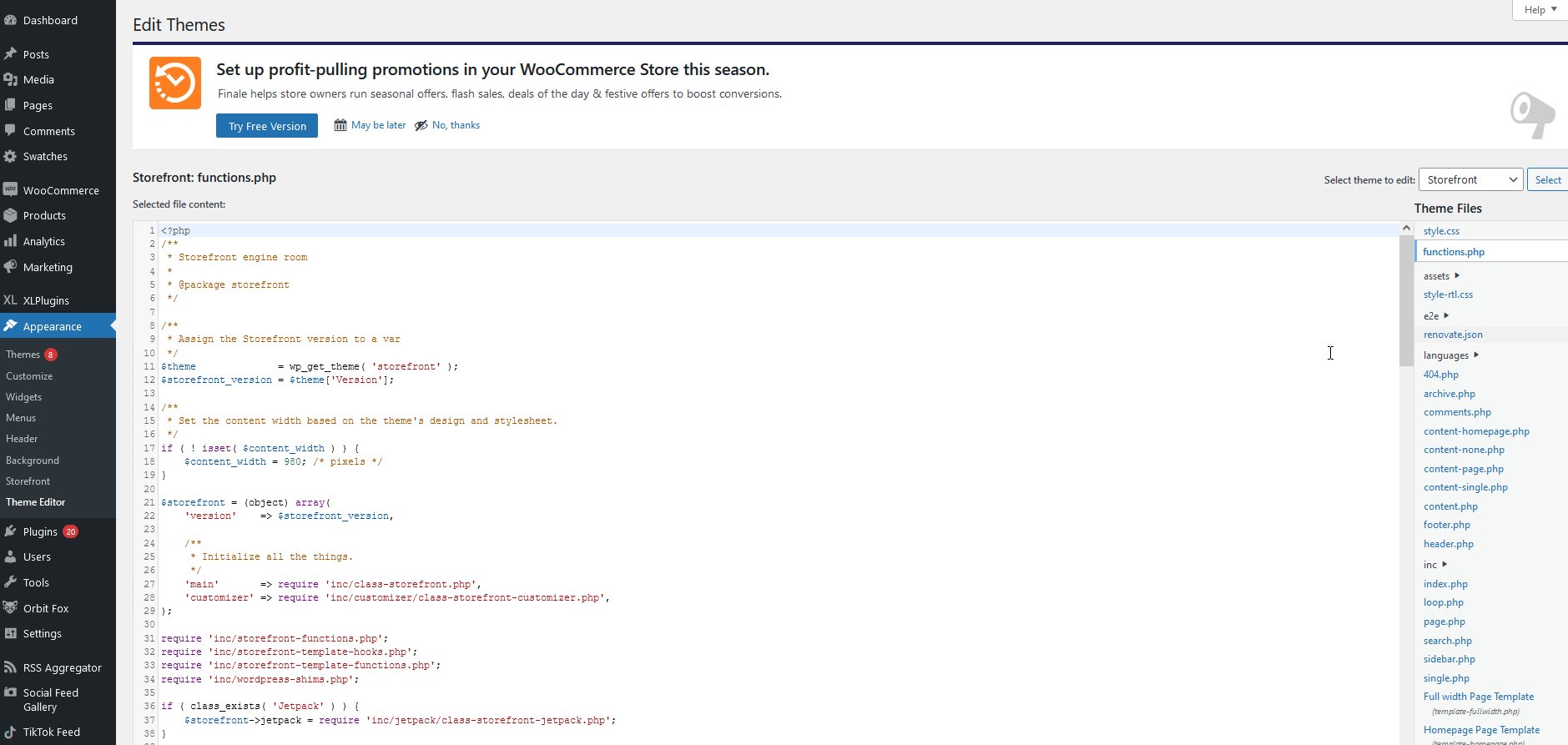
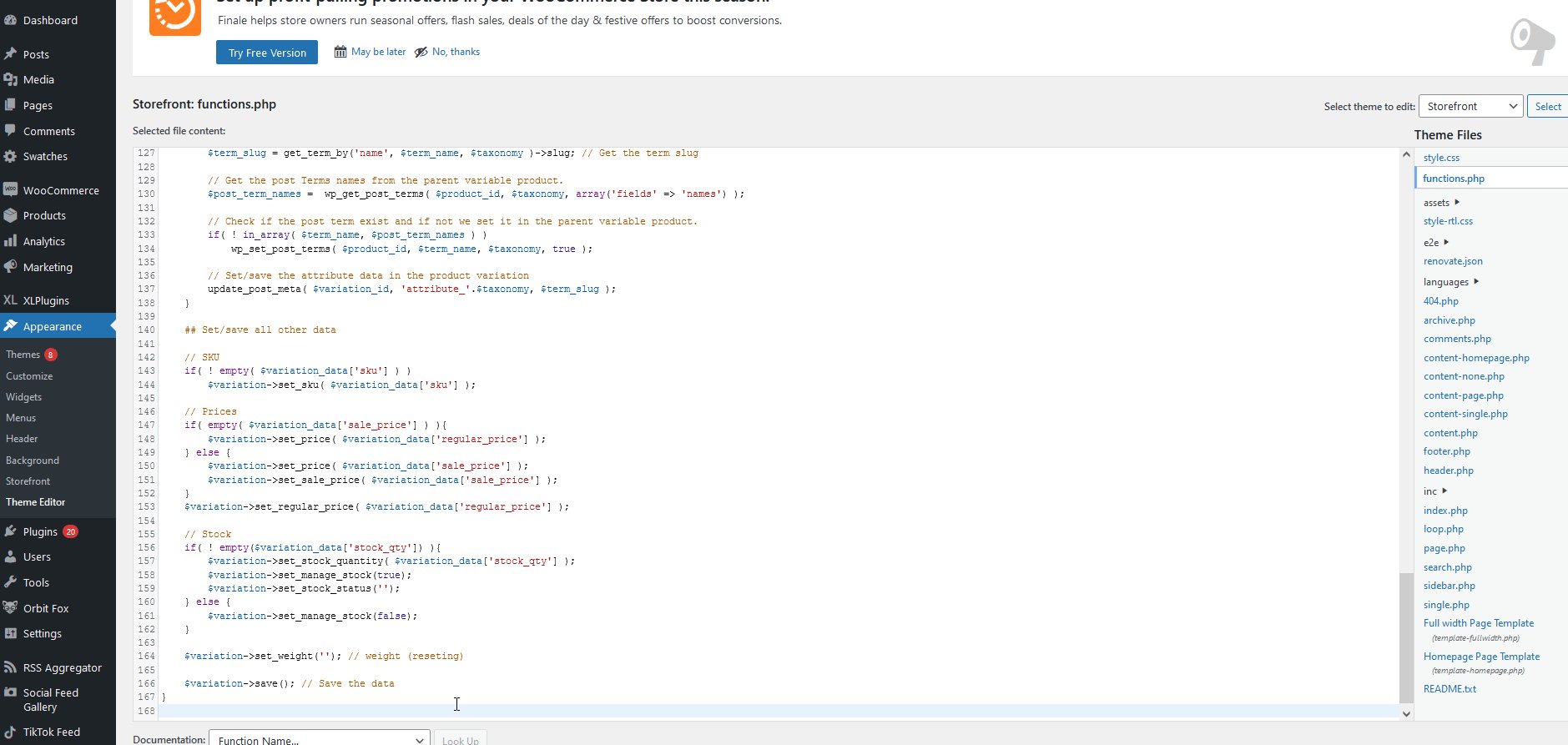
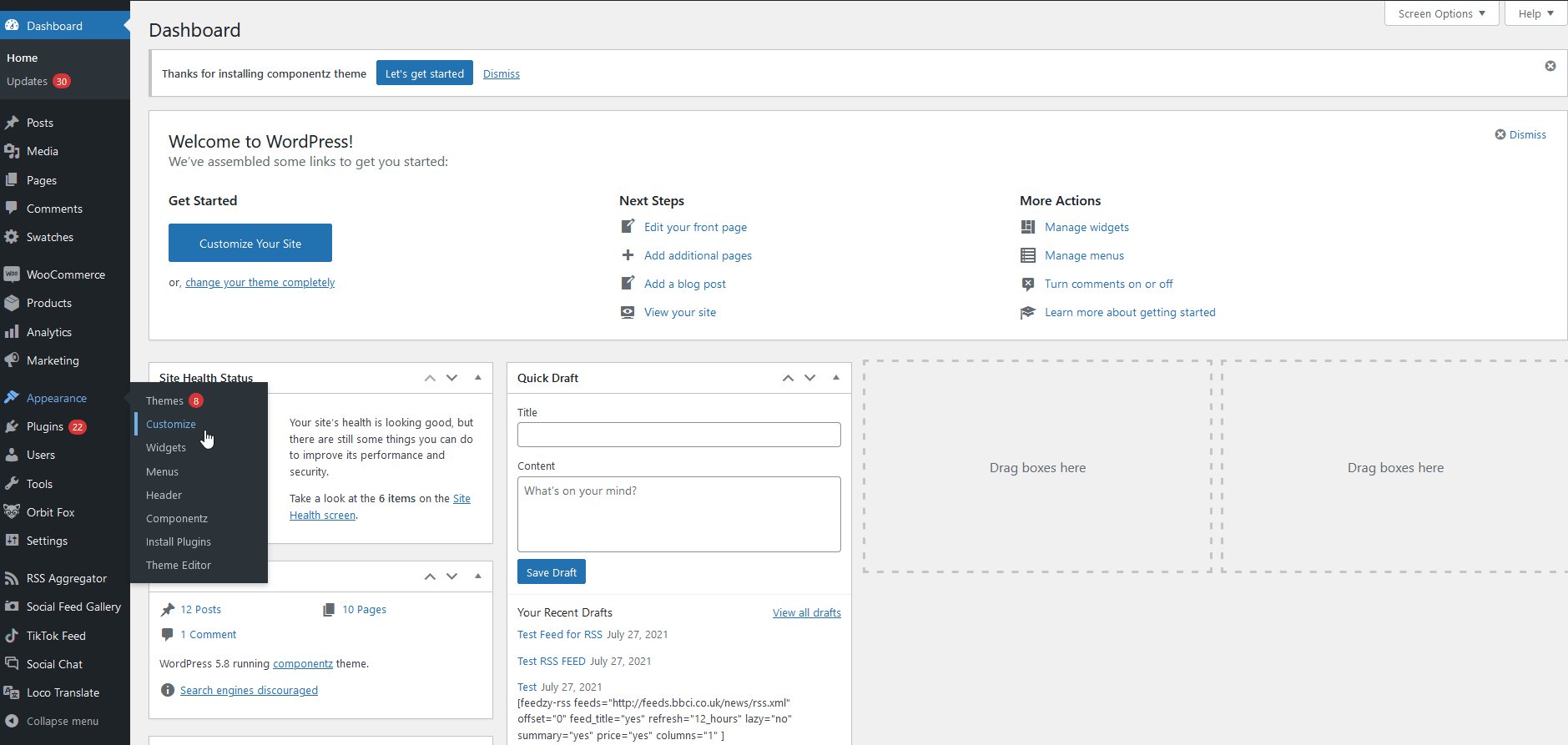
ในการเปิดไฟล์ functions.php ของคุณ ให้ไปที่ Appearance > Theme Editor บนแถบด้านข้างของคุณ และกด functions.php ที่แถบด้านข้างขวาเพื่อแสดงไฟล์ธีมของคุณ

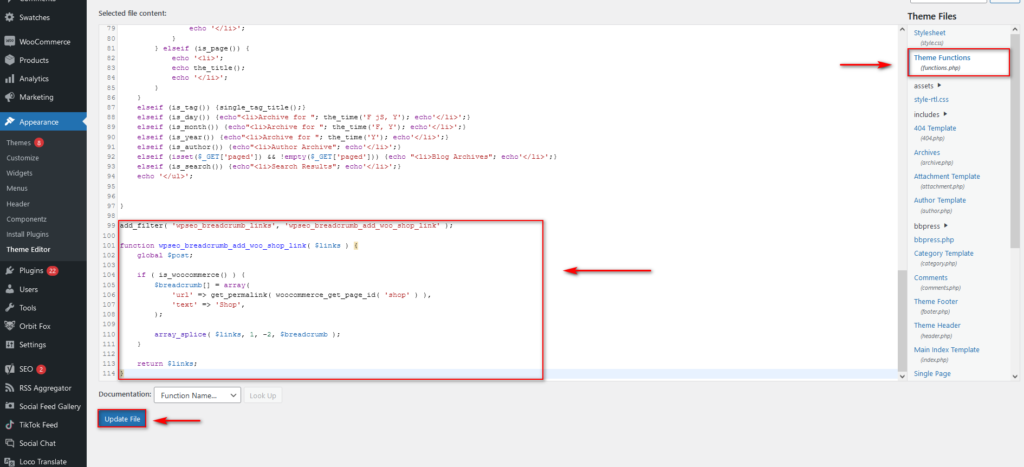
จากนั้นเพียงคัดลอกและวางสคริปต์นี้:
add_filter( 'wpseo_breadcrumb_links', 'wpseo_breadcrumb_add_woo_shop_link' );
ฟังก์ชั่น wpseo_breadcrumb_add_woo_shop_link ( $links ) {
โพสต์ $ ทั่วโลก;
ถ้า ( is_woocommerce() ) {
$breadcrumb[] = อาร์เรย์ (
'url' => get_permalink( woocommerce_get_page_id( 'shop' ) ),
'ข้อความ' => 'ร้านค้า',
);
array_splice( $ลิงก์, 1, -2, $เบรดครัมบ์ );
}
ส่งคืนลิงค์ $;
} 
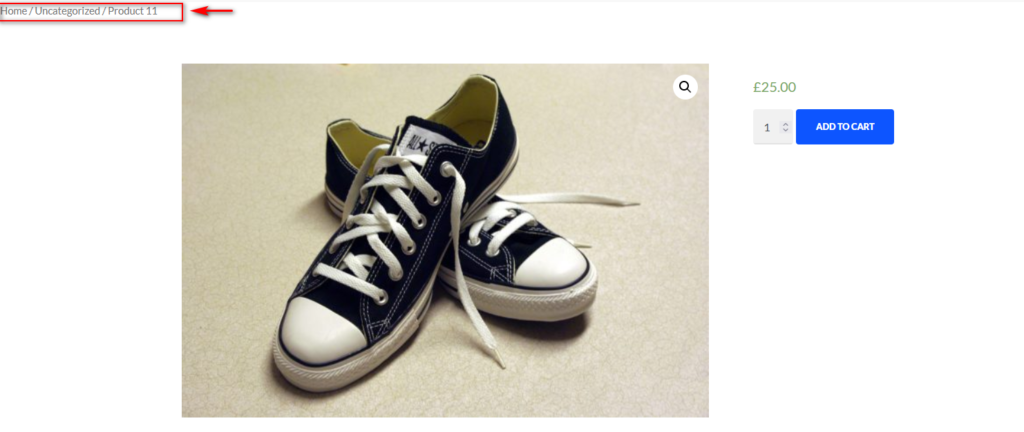
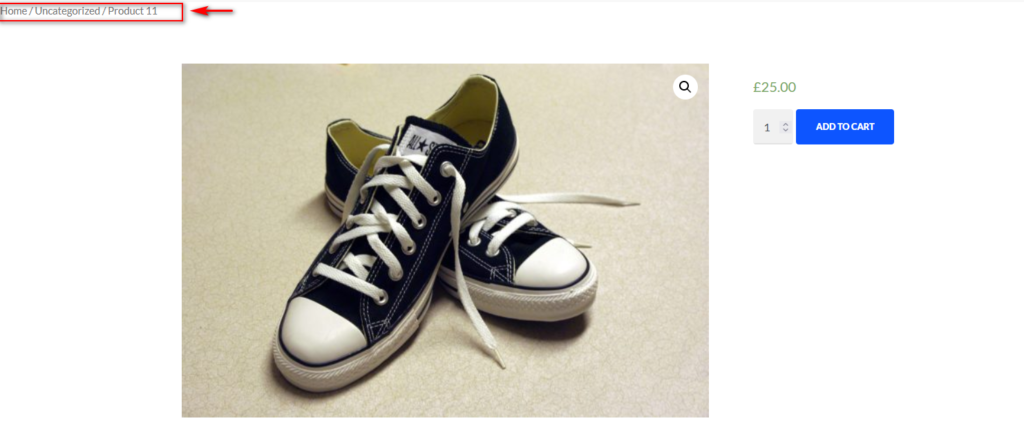
จากนั้นกด Update แค่นั้นเอง อย่างที่คุณเห็น เราได้เพิ่มลิงก์ไปยังผลิตภัณฑ์ไปยังเบรดครัมบ์

นอกจากนี้ ถ้าคุณสามารถใช้ตัวกรองและฟังก์ชัน คุณสามารถใช้ตัวกรอง wpseo_breadcrumb_single_link เพื่อกำหนดเส้นทางการแสดงเส้นทางเองได้มากขึ้น คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับสิ่งนี้ได้ที่นี่
2) วิธีแก้ไขเบรดครัมบ์ WooCommerce โดยทางโปรแกรม
หากคุณกำลังใช้งาน ร้านค้า WooCommerce คุณสามารถเปิดใช้งานและแก้ไข breadcrumb ที่ออกแบบมาโดยเฉพาะสำหรับ ไซต์ WooCommerce เบรดครัมบ์เหล่านี้จะเปิดใช้งานบนหน้า WooCommerce ของคุณเท่านั้น ดังนั้นจึงเป็นตัวเลือกที่สมบูรณ์แบบสำหรับร้านอีคอมเมิร์ซใดๆ
เริ่มต้นด้วยพื้นฐานและเปิดใช้งานเบรดครัมบ์ใน WooCommerce ในการทำเช่นนั้น เราจะใช้ข้อมูลโค้ดเบรดครัมบ์พื้นฐานของ WooCommerce
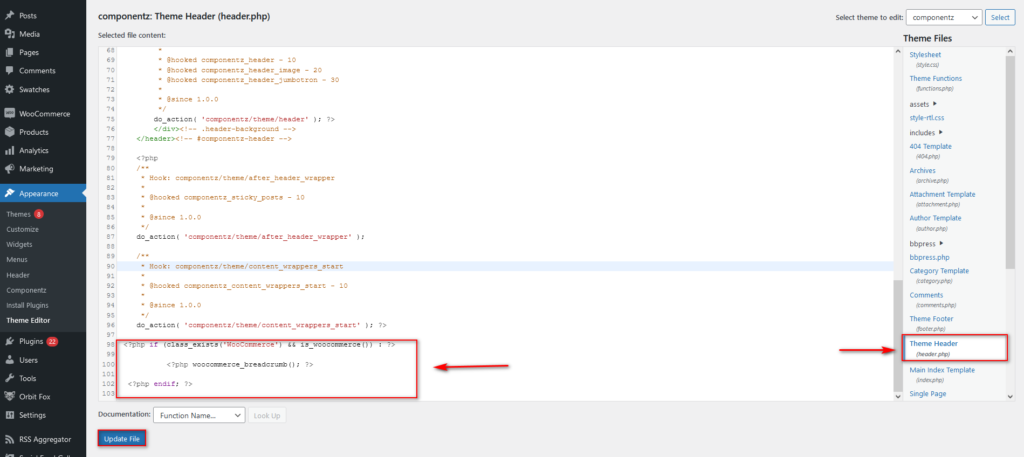
เพียงวาง โค้ด PHP ต่อไปนี้ใน ไฟล์ธีม ของคุณ (เราแนะนำให้เพิ่มลงใน ไฟล์ส่วนหัวเป็นการส่วนตัว) ในแดชบอร์ดของคุณ ไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไขธีม และเลือก Header.php ที่แถบด้านข้างขวาเพื่อเปิดไฟล์ใน ตัวแก้ไขธีม
จากนั้นเพียงวางข้อมูลโค้ดต่อไปนี้:
<?php if (class_exists('WooCommerce') && is_woocommerce()) : ?>
<?php woocommerce_breadcrumb(); ?>
<?php endif; ?> 
การดำเนินการนี้จะเปิดใช้งาน breadcrumb ของ WooCommerce บนหน้าร้านค้าของคุณ อย่างไรก็ตาม คุณยังสามารถเลือกปรับแต่งองค์ประกอบต่างๆ ได้มากขึ้นด้วยฟังก์ชันดีๆ สองสามอย่าง

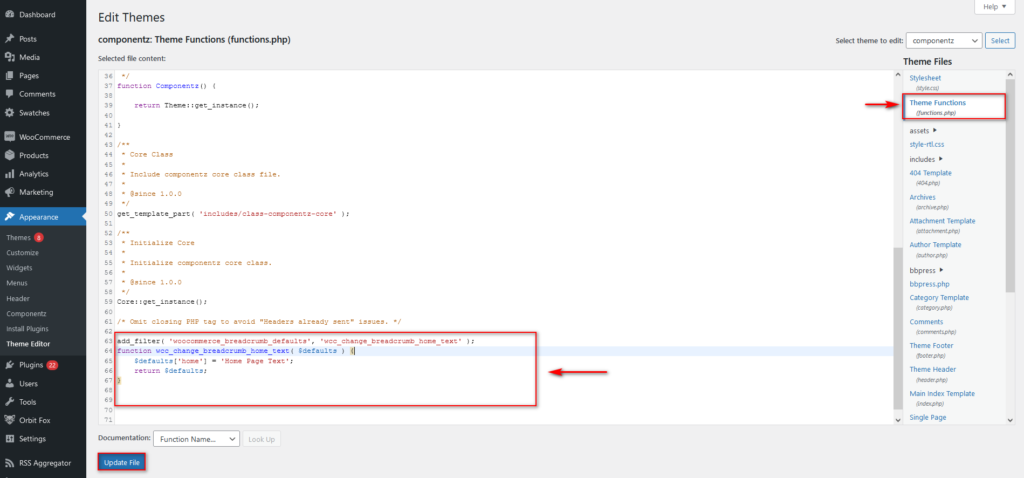
อย่าลืมเพิ่มข้อมูลโค้ดเหล่านี้ลงในไฟล์ functions.php ของคุณ ซึ่งคุณสามารถพบได้ใน Appearance > Theme Editor > functions.php
แก้ไขข้อความหน้าแรกของ WooCommerce BreadCrumbs
เริ่มต้นด้วยตัวอย่างพื้นฐานและดูว่าคุณสามารถเปลี่ยน ข้อความหน้าแรก ของเกล็ดขนมปัง WooCommerce ของคุณได้อย่างไร เพียงแค่เปลี่ยนข้อความในบรรทัด $defaults['Home'] = 'Home Page Text' จาก 'Home Page Text' เป็นข้อความที่คุณต้องการ

add_filter( 'woocommerce_breadcrumb_defaults', 'wcc_change_breadcrumb_home_text' );
ฟังก์ชัน wcc_change_breadcrumb_home_text (ค่าเริ่มต้น $) {
// เปลี่ยนข้อความโฮมของ breadcrumb จาก 'Home' เป็น 'Apartment'
$defaults['home'] = 'ข้อความหน้าแรก';
คืนค่า $ ค่าเริ่มต้น;
} 
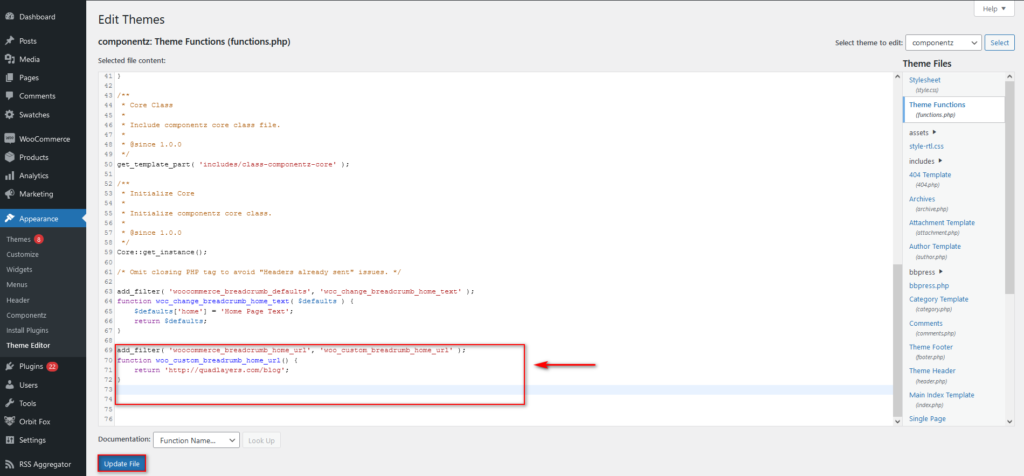
แก้ไขลิงก์ข้อความหน้าแรกของ WooCommerce BreadCrumbs
ในทำนองเดียวกัน คุณสามารถเปลี่ยน ลิงก์หน้าแรก จากเบรดครัมบ์ของ WooCommerce ได้โดยใช้ตัวอย่างที่คล้ายกัน อย่าลืมเปลี่ยนลิงค์ URL หลังข้อความส่งคืน ตัวอย่างเช่น สำหรับข้อมูลโค้ดของคุณ คุณต้องแทนที่ http://quadlayers.com/blog ด้วยลิงก์ใหม่ที่จำเป็นระหว่างเครื่องหมายคำพูดทั้งสอง "
add_filter( 'woocommerce_breadcrumb_home_url', 'woo_custom_breadrumb_home_url' );
ฟังก์ชั่น woo_custom_breadrumb_home_url () {
ส่งคืน 'http://quadlayers.com/blog';
} 
การแก้ไขตัวคั่น WooCommerce Breadcrumbs ก่อนและหลังข้อความ และอื่นๆ
คุณยังสามารถใช้ฟังก์ชัน อาร์เรย์เริ่มต้น เพื่อเปลี่ยน องค์ประกอบหลายรายการ ของเบรดครัมบ์ WooCommerce ของคุณ เช่น ตัวคั่น ก่อนและหลังข้อความ และอื่นๆ
ในตัวอย่างข้อมูล เพียงแทนที่ข้อความระหว่างส่วน " " ในอาร์เรย์เป็นข้อความที่คุณต้องการในตัวอย่างต่อไปนี้:
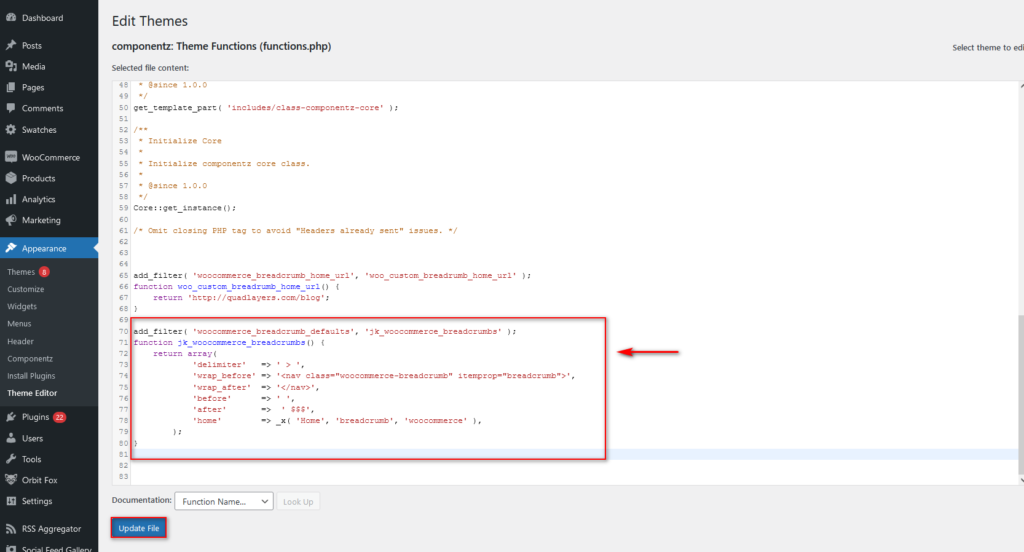
add_filter( 'woocommerce_breadcrumb_defaults', 'jk_woocommerce_breadcrumbs' );
ฟังก์ชั่น jk_woocommerce_breadcrumbs () {
กลับอาร์เรย์ (
'ตัวคั่น' => ' > ',
'wrap_before' => '<nav class="woocommerce-breadcrumb" itemprop="breadcrumb">',
'wrap_after' => '</nav>',
'ก่อน' => ' ',
'หลัง' => 'หลังข้อความ',
'home' => _x( 'ข้อความหลัก ', 'breadcrumb', 'woocommerce' ),
);
} 
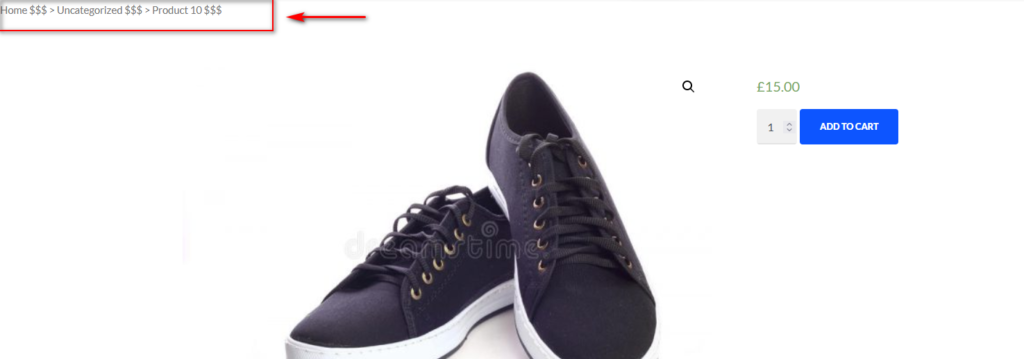
ด้วยเหตุนี้ ตัวคั่นและข้อความก่อนและหลังจะเปลี่ยนไป

คุณสามารถตรวจสอบข้อมูลโค้ดเพิ่มเติมเพื่อปรับแต่ง breadcrumb ของ WooCommerce ได้ในเอกสารประกอบที่นี่
โบนัส: เพิ่ม breadcrumbs ของคุณเองและจัดสไตล์ให้
เกิดอะไรขึ้นถ้าคุณไม่ต้องการพึ่งพา WooCommerce หรือ Yoast SEO? มีวิธีอื่นในการแก้ไขเบรดครัมบ์ใน WordPress หรือไม่? ใช่แล้วล่ะ! คุณสามารถสร้าง ฟังก์ชันที่กำหนดเองสำหรับเบรดครัมบ์ของคุณ ได้ สิ่งนี้ช่วยให้คุณสร้างเบรดครัมบ์ที่กำหนดเองซึ่งคุณสามารถจัดรูปแบบโดยใช้ CSS ที่กำหนดเอง
นี่เป็นตัวเลือกที่สมบูรณ์แบบสำหรับผู้ใช้ที่มีประสบการณ์มากกว่าที่รู้แนวทางของตนเองเกี่ยวกับ CSS และ PHP หากคุณเป็นมือใหม่มากกว่าและไม่แน่ใจเกี่ยวกับการตั้งค่าโค้ดและฟังก์ชันของคุณเอง เราขอแนะนำให้คุณใช้ปลั๊กอินเบรดครัมบ์ตัวใดตัวหนึ่งเหล่านี้ หรือใช้วิธีการที่เรากล่าวถึงข้างต้นเพื่อปรับแต่งเบรดครัมบ์ของคุณ
หากคุณมีประสบการณ์เพียงพอที่จะใช้ฟังก์ชันของคุณเอง เราขอแนะนำให้คุณสร้างข้อมูลสำรองทั้งหมดของไซต์และติดตั้งธีมย่อยก่อนเริ่มต้น หลังจากนั้นคุณก็พร้อมที่จะเริ่มต้น
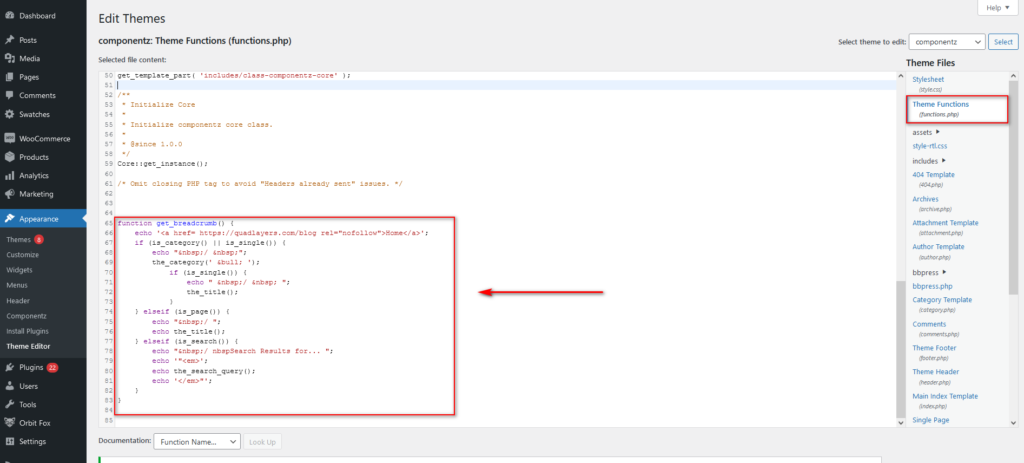
ขั้นแรก ไปที่ Appearance > Theme Editor และเพิ่มฟังก์ชันต่อไปนี้ในไฟล์ functions.php ของคุณ
ฟังก์ชัน get_breadcrumb () {
echo '<a href='.home_url().' rel="nofollow">หน้าแรก</a>';
ถ้า (is_category() || is_single()) {
echo " / ";
the_category(' • ');
ถ้า (is_single()) {
echo " / ";
the_title();
}
} elseif (is_page()) {
echo " / ";
ก้อง the_title();
} elseif (is_search()) {
echo " / $nbsp ผลการค้นหาสำหรับ... ";
echo '"<em>';
เสียงสะท้อน the_search_query();
echo '</em>"';
}
} 
การแก้ไขโค้ดเบรดครัมบ์ที่กำหนดเองเพื่อการปรับแต่งที่ดีขึ้น
จำไว้ว่า คุณสามารถใช้ส่วนใดส่วนหนึ่งของโค้ดเพื่อเปลี่ยน ข้อความหน้าแรกและตัวคั่น ที่ด้านบนของฟังก์ชันได้
ตัวอย่างเช่น คุณสามารถแก้ไขบรรทัดต่อไปนี้:
echo '<a href='.home_url().' rel="nofollow">หน้าแรก</a>';
ถึง
echo '<a href= https://quadlayers.com/blog rel="nofollow">Home</a>';
หรือ URL ใด ๆ ที่คุณต้องการ
ยิ่งไปกว่านั้น คุณยังสามารถเปลี่ยนตัว คั่น แทนที่ / บนคำสั่ง echo ด้านขวาในโค้ดได้อีกด้วย
ตัวอย่างเช่น คุณสามารถแทนที่ตัวคั่นจาก / เป็น > ได้ดังนี้:
echo " > ";
โปรดจำไว้ว่า   ถูกเพิ่มเพื่อรวมช่องว่างระหว่างและหลังตัวคั่นเท่านั้น
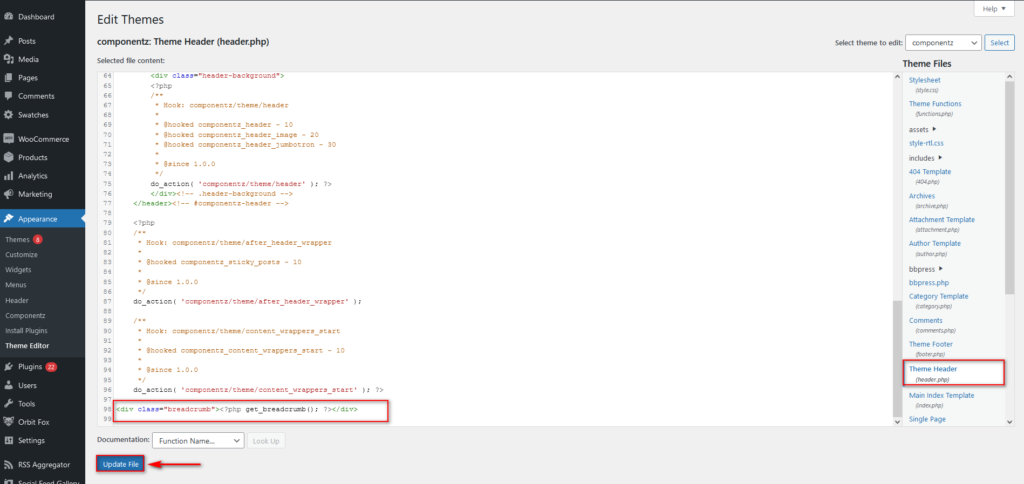
จากนั้นคลิก อัปเดตไฟล์ เพื่อบันทึก ฟังก์ชัน ของคุณ จากนั้นกด ไฟล์ Header.php บนแถบด้านข้างของไฟล์ทางด้านขวาเพื่อสลับไปยัง ไฟล์ Theme Header ของคุณ ตอนนี้ คุณต้องเพิ่มการเรียกใช้ฟังก์ชันไปยังไฟล์ส่วนหัวของคุณโดยเพิ่มข้อมูลโค้ดนี้ในไฟล์ Header.php
<?php custom_breadcrumbs(); ?>

แค่นั้นแหละ! นั่นคือวิธีที่คุณสามารถแก้ไขเบรดครัมบ์ใน WordPress โดยใช้ฟังก์ชันที่กำหนดเอง
จัดแต่งทรงผมเบรดครัมบ์แบบกำหนดเองของคุณ
คุณยังสามารถจัดรูปแบบเบรดครัมบ์ของคุณโดยใช้ ส่วน CSS เพิ่มเติม ของธีมของคุณ สำหรับสิ่งนี้ เพียงไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง และไปที่ส่วน CSS เพิ่มเติม ดังที่แสดงด้านล่าง

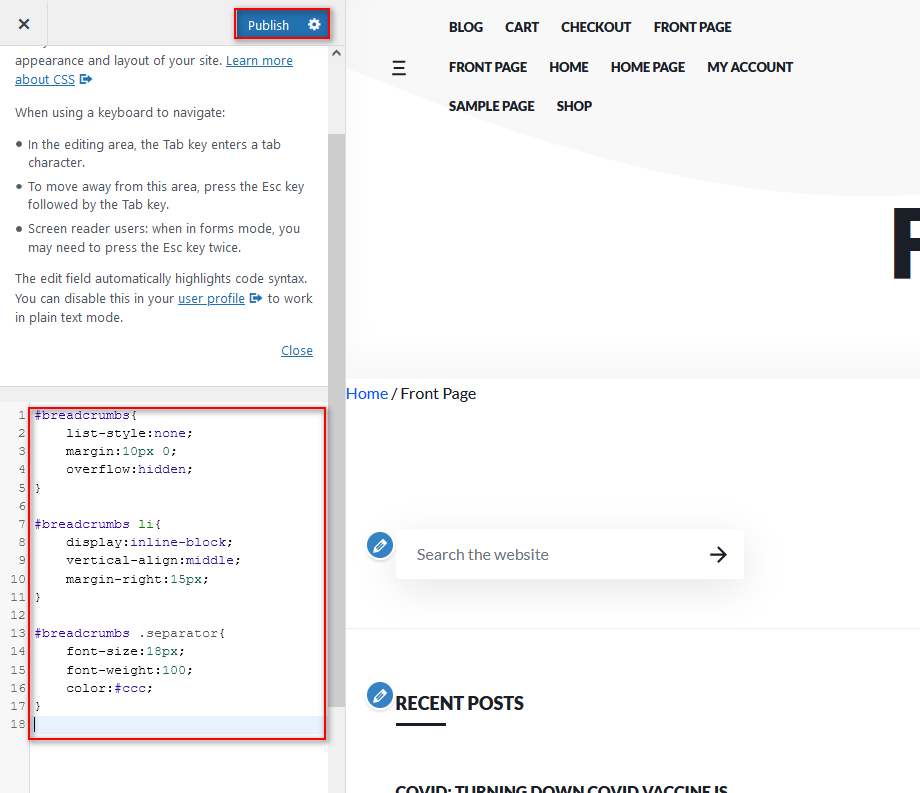
ที่นี่คุณสามารถเพิ่มข้อมูลโค้ด CSS ต่อไปนี้และเปลี่ยนค่าที่จำเป็นเพื่อจัดรูปแบบและปรับแต่ง breadcrumbs ของคุณ
#เกล็ดขนมปัง{
รายการสไตล์:ไม่มี;
ระยะขอบ:10px 0;
ล้น:ซ่อน;
}
#เกล็ดขนมปังลี{
จอแสดงผล:อินไลน์บล็อก;
แนวตั้งจัด:กลาง;
ระยะขอบขวา:15px;
}
#เกล็ดขนมปัง .separator{
ขนาดตัวอักษร:18px;
ตัวอักษร-น้ำหนัก:100;
สี:#ccc;
} 
แน่นอน คุณสามารถเปลี่ยนค่าทั้งหมดเหล่านี้และลองเล่นเพื่อค้นหาค่าที่เหมาะสมกับธีมเว็บไซต์ของคุณมากที่สุด เมื่อคุณพอใจกับการเปลี่ยนแปลงแล้ว อย่าลืมกด เผยแพร่
บทสรุป
โดยสรุป เบรดครัมบ์มีประโยชน์มากในการช่วยให้ผู้ใช้สำรวจไซต์ของคุณ นี่เป็นสิ่งสำคัญอย่างยิ่งเมื่อคุณมีร้านค้าออนไลน์หรือไซต์ที่มีหลายส่วน
ในคู่มือนี้ คุณได้เรียนรู้วิธีต่างๆ ในการแก้ไขเบรดครัมบ์ใน WordPress ก่อนปรับแต่งเบรดครัมบ์ของคุณ คุณต้องตั้งค่าโดยใช้วิธีใดวิธีหนึ่งต่อไปนี้:
- ด้วยปลั๊กอินเบรดครัมบ์เฉพาะ
- ใช้ Yoast SEO
- ด้วยตะขอเบรดครัมบ์เฉพาะของ WooCommerce
- ด้วยการสร้างฟังก์ชัน breadcrumbs ของคุณเอง
เมื่อคุณกำหนดค่าแล้ว คุณสามารถปรับแต่งได้ ในคู่มือนี้ เราได้เห็นสองวิธีในการดำเนินการดังกล่าว:
- แก้ไขเบรดครัมบ์ด้วย Yoast SEO
- ปรับแต่งเบรดครัมบ์ของ WooCommerce โดยทางโปรแกรม
หากคุณใช้ Yoast SEO และไม่มีทักษะการเขียนโค้ด วิธีแรกเหมาะสำหรับคุณ ในทางกลับกัน หากคุณมีทักษะในการเขียนโค้ดและต้องการความยืดหยุ่นมากขึ้น คุณสามารถปรับแต่งเบรดครัมบ์แบบเป็นโปรแกรมได้
หากคุณต้องการความช่วยเหลือใด ๆ โปรดแจ้งให้เราทราบในความคิดเห็นด้านล่างและเราจะช่วยคุณให้มากที่สุด
สุดท้าย หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการเพิ่มคุณลักษณะการนำทางเพิ่มเติมในเว็บไซต์ของคุณ เราขอแนะนำให้คุณอ่านบทความเหล่านี้:
- วิธีปรับแต่งหน้า 404 ใน WordPress
- ซ่อนและลบผลิตภัณฑ์ที่เกี่ยวข้องใน WooCommerce
- วิธีปรับแต่งหน้าหมวดหมู่ WooCommerce
