วิธีแก้ไข HTML ใน WordPress
เผยแพร่แล้ว: 2021-02-25คุณต้องการปรับแต่งไซต์ของคุณหรือไม่? หากคุณกำลังมองหาวิธีปรับแต่งเว็บไซต์และการออกแบบในแบบของคุณ คุณมาถูกที่แล้ว ในคู่มือนี้ เราจะแสดง วิธีการต่างๆ ที่เป็นมิตรต่อผู้เริ่มต้นในการแก้ไขไฟล์ HTML ใน WordPress โดยไม่ต้องจ้างฟรีแลนซ์
ทำไมต้องแก้ไขโค้ด HTML ใน WordPress?
แม้ว่า WordPress จะเป็น CMS ที่พร้อมใช้งานซึ่งไม่จำเป็นต้องมีประสบการณ์ในการเขียนโค้ด และมีธีมและปลั๊กอินหลายพันรายการเพื่อปรับแต่งไซต์ของคุณ การเรียนรู้วิธีแก้ไข HTML จะทำให้คุณมีความยืดหยุ่นมาก
ด้วยการกำหนดโค้ด HTML เอง คุณจะ สามารถควบคุมไซต์ของคุณได้มากขึ้น และคุณจะสามารถ ดำเนินการปรับแต่งการออกแบบขั้นสูง เพิ่มฟังก์ชันหรือเอฟเฟกต์แบบกำหนดเองให้กับธีมของคุณ ได้ นอกจากนี้ คุณจะสามารถ แก้ไขปัญหา ได้เมื่อคุณไม่สามารถเข้าถึงแดชบอร์ดผู้ดูแลระบบของคุณได้
สิ่งสำคัญบางอย่างที่คุณสามารถทำได้โดยการปรับแต่งโค้ด HTML คือ:
- รวมข้อความ รูปภาพ และวิดีโอ
- เพิ่มฟังก์ชันหรือคุณสมบัติ
- ควบคุมไซต์ WordPress ของคุณได้มากขึ้น
- แก้ไขปัญหาเมื่อคุณไม่สามารถเข้าถึงแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ
สรุปแล้ว หากคุณเรียนรู้วิธีแก้ไขโค้ด HTML ใน WordPress คุณจะมีตัวเลือกเพิ่มเติมในการปรับแต่งไซต์ของคุณ และคุณจะสามารถก้าวไปสู่ระดับต่อไปได้
เมื่อใดที่คุณไม่ควรแก้ไข HTML
อย่างที่คุณอาจทราบแล้วว่า WordPress ใช้ภาษาหลักสี่ภาษา ได้แก่ HTML, CSS, PHP และ JavaScript ซึ่งหมายความว่าหากต้องการเปลี่ยนแปลงบางอย่าง คุณจะต้องรู้มากกว่าแค่ HTML นั่นเป็นสาเหตุที่มีบางกรณีที่การกำหนดโค้ด HTML เองไม่ใช่ความคิดที่ดี
HTML ใช้สำหรับจัดโครงสร้างหน้าเว็บ ดังนั้น หากคุณต้องการเปลี่ยนการออกแบบเว็บไซต์และแก้ไขสิ่งต่างๆ เช่น สี แบบอักษร ความสูงของบรรทัด และอื่นๆ ที่คล้ายกัน คุณปรับแต่งโค้ด CSS ได้ง่ายๆ นอกจากนี้ คุณไม่ควรแก้ไข HTML เมื่อคุณพยายามควบคุมการจัดวางของหลายๆ หน้าพร้อมกัน
ยิ่งไปกว่านั้น เราไม่แนะนำให้ปรับแต่งโค้ดในสภาพแวดล้อมแบบสด การใช้เครื่องหมายจุลภาคหรือเครื่องหมายอะพอสทรอฟีในที่ที่ไม่ถูกต้องอาจทำให้เกิดปัญหาที่สำคัญกับไซต์ของคุณ ดังนั้นจึงเป็นความคิดที่ดีที่จะทดสอบทุกอย่างในสภาพแวดล้อมการจัดเตรียม
วิธีแก้ไข HTML ใน WordPress
ในคู่มือนี้ เราจะแสดงวิธีต่างๆ ในการปรับแต่งโค้ด HTML ใน WordPress:
- WordPress Classic Editor
- WordPress Block Editor
- แก้ไขซอร์สโค้ด HTML
- ด้วยปลั๊กอิน
- วิดเจ็ต
มาดูกันดีกว่าว่าแต่ละอันจะมีให้เลือกแบบใดที่เหมาะกับคุณที่สุด
ก่อนคุณเริ่ม…
ก่อนดำเนินการต่อ เราขอแนะนำให้คุณสร้างธีมย่อย หากคุณไม่ทราบวิธีการ ดูคำแนะนำทีละขั้นตอนหรือใช้ปลั๊กอินเหล่านี้ นี่เป็นสิ่งสำคัญเพราะถ้าคุณแก้ไขไฟล์ธีมหลัก คุณจะสูญเสียการปรับแต่งทั้งหมดทุกครั้งที่คุณอัปเดตธีมของคุณ
นอกจากนี้ ตรวจสอบให้แน่ใจว่าคุณได้สร้างข้อมูลสำรองทั้งหมดของไซต์และจัดเก็บไว้ในตำแหน่งที่ปลอดภัย วิธีนี้ทำให้คุณสามารถกลับไปใช้และกู้คืนไซต์ของคุณได้เสมอหากมีสิ่งผิดปกติเกิดขึ้น
1) WordPress Classic Editor
Classic Editor เป็นโปรแกรมแก้ไขเนื้อหายอดนิยมสำหรับ WordPress ปลั๊กอินนี้ช่วยให้คุณแก้ไขไฟล์ HTML บนไซต์ของคุณได้อย่างง่ายดาย
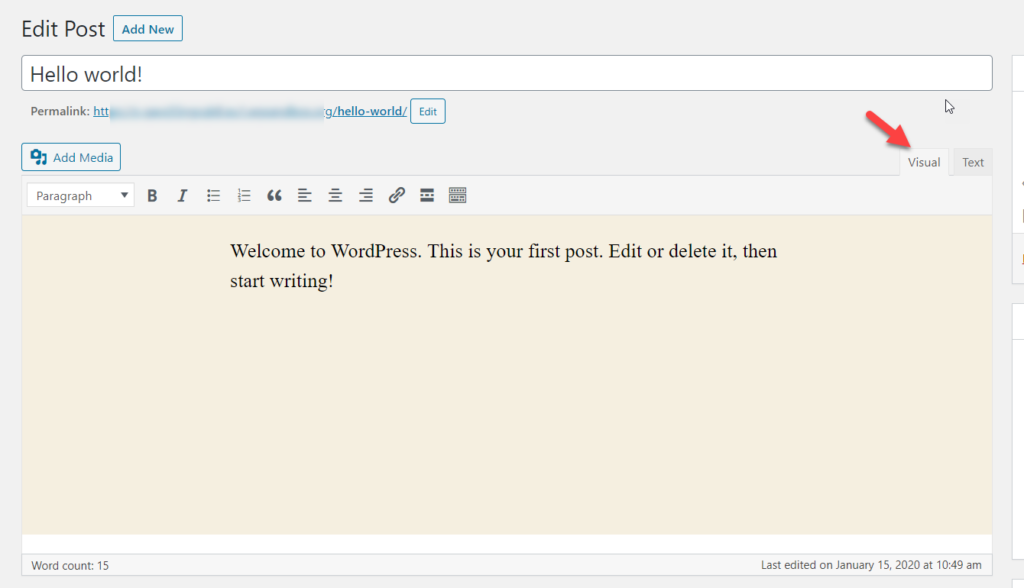
ขั้นแรก ติดตั้งและเปิดใช้งานปลั๊กอิน Classic Editor บนไซต์ของคุณ จากนั้นเปิดโพสต์หรือหน้าใด ๆ แล้วคุณจะเห็นสองโหมด: ภาพและ ข้อความ
ภาพแสดงสิ่งที่คุณเห็นในส่วนหน้า คุณจะเห็นขนาดหัวเรื่อง รูปภาพ ข้อความตัวหนา และอื่นๆ ที่แตกต่างกัน

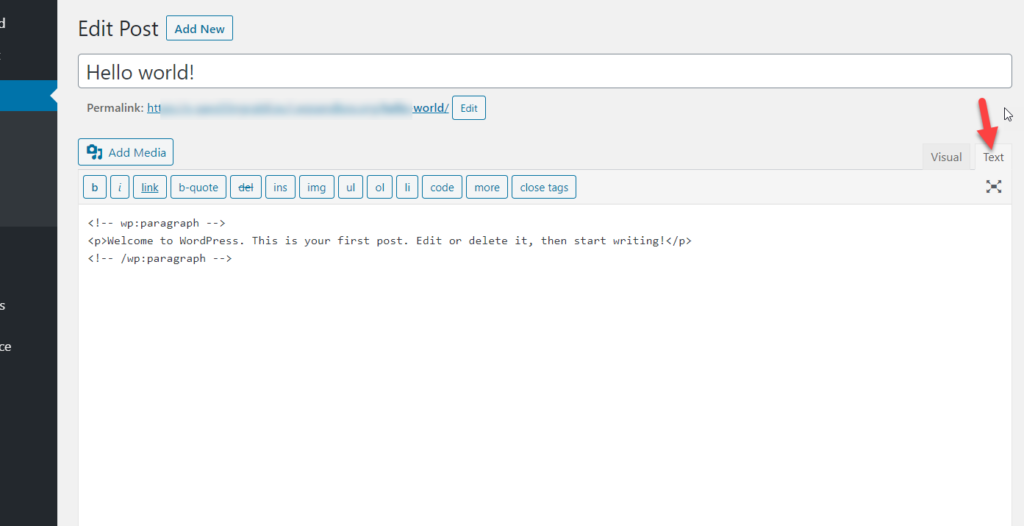
เมื่อคุณใช้เครื่องมือแก้ไขข้อความ คุณจะเห็นโพสต์ในเวอร์ชัน HTML ดังนั้นคุณจึงสามารถแก้ไขโค้ด HTML ได้จากที่นี่

ข้อดีคือคุณสามารถเปลี่ยนไปใช้โหมดภาพเพื่อดูว่าการเปลี่ยนแปลงของคุณจะเป็นอย่างไรในส่วนหน้าโดยไม่ต้องเผยแพร่อะไรเลย
เมื่อคุณเพิ่มหรือปรับแต่งโค้ด HTML แล้ว เพียงแค่อัปเดตหรือเผยแพร่โพสต์ เท่านี้ก็เรียบร้อย!
2) WordPress Block Editor
WordPress เวอร์ชันล่าสุดมาพร้อมกับตัวแก้ไขใหม่ที่เรียกว่า Gutenberg เป็นโปรแกรมแก้ไขเนื้อหาขั้นสูงที่มาพร้อมกับคุณสมบัติเพิ่มเติม หากคุณใช้ Gutenberg คุณยังสามารถแก้ไขโค้ด HTML ได้เหมือนที่เคยทำ
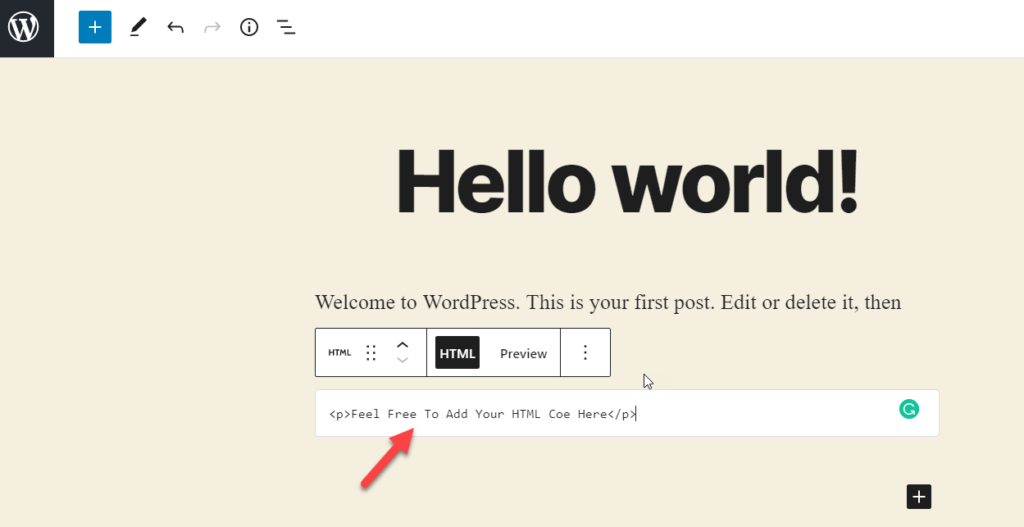
หากต้องการเพิ่มส่วน HTML ที่กำหนดเองในบทความหรือหน้าของคุณ ให้ใช้ บล็อก HTML และเพิ่มโค้ด HTML ลงไป จากนั้นอัปเดตโพสต์และคุณก็พร้อมแล้ว

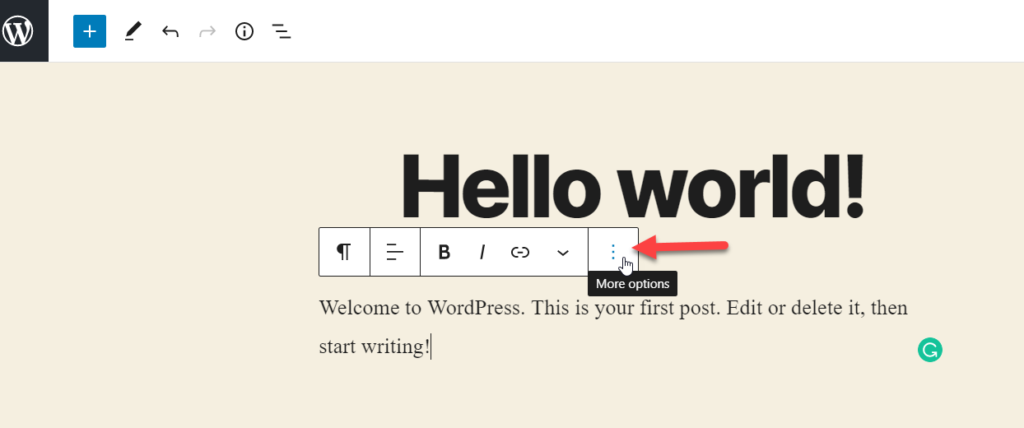
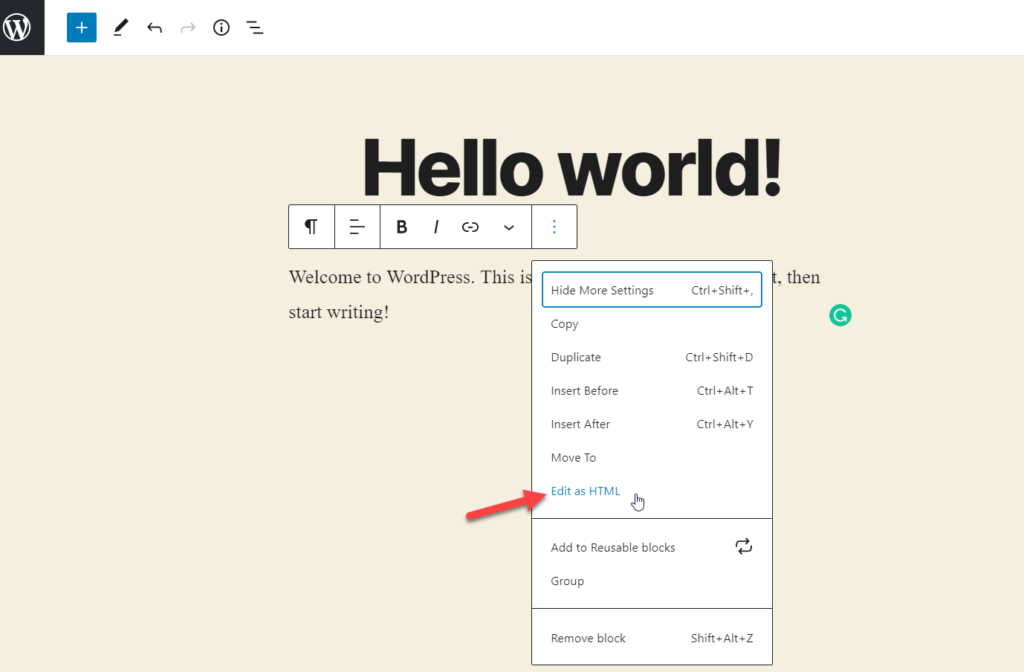
บางครั้ง คุณจำเป็นต้องแก้ไขย่อหน้าหรือรูปภาพที่มีอยู่ และเพิ่มสไตล์เพิ่มเติม หากต้องการแก้ไขโค้ด HTML ที่มีอยู่ใน WordPress โดยใช้ Gutenberg ให้เลือกองค์ประกอบที่คุณต้องการปรับแต่ง แล้ว กด More Options

หลังจากนั้น ให้เลือกตัวเลือก แก้ไขเป็น HTML

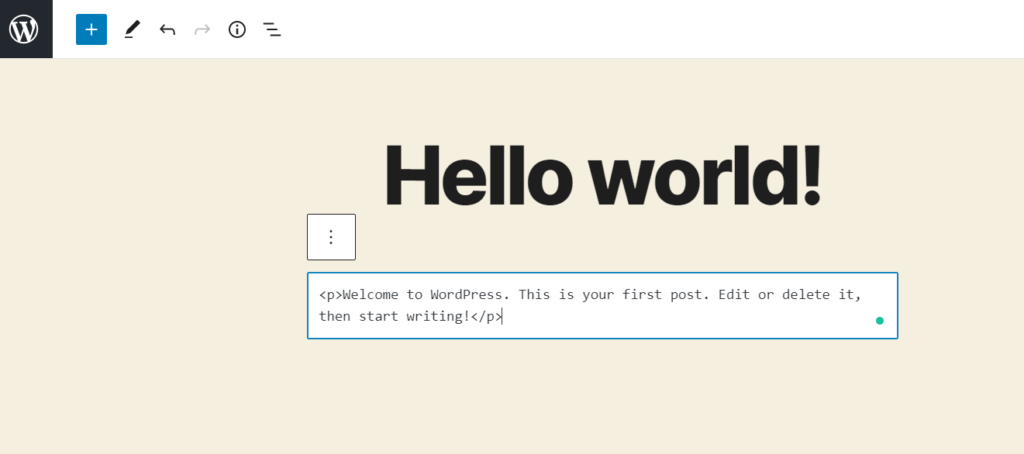
คุณจะเห็นโหมด HTML ขององค์ประกอบและปรับแต่งได้

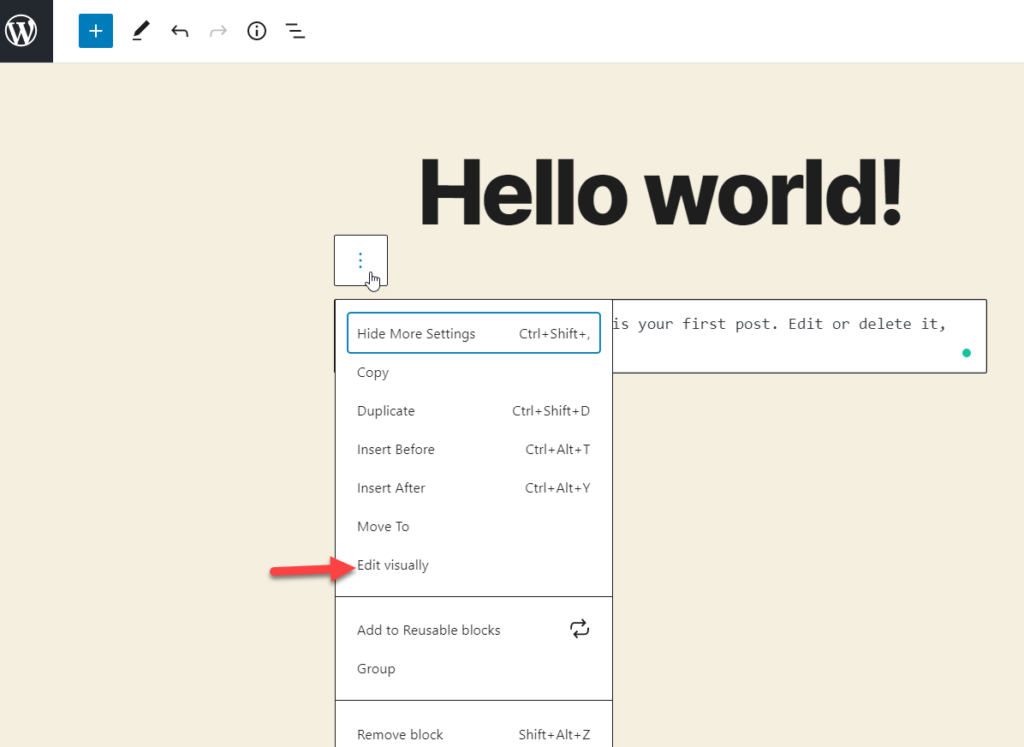
เมื่อคุณพอใจกับการเปลี่ยนแปลงแล้ว คุณสามารถเปลี่ยนกลับไปใช้โปรแกรมแก้ไขภาพได้ง่ายๆ โดยกดปุ่ม แก้ไขด้วยภาพ

อย่างที่คุณเห็น การเพิ่มหรือแก้ไขโค้ด HTML ที่มีอยู่โดยใช้ Gutenberg ทำได้ง่ายและรวดเร็ว ก่อนเผยแพร่ ให้ตรวจสอบการแสดงตัวอย่างเสมอเพื่อให้แน่ใจว่าทุกอย่างดูดี
3) แก้ไขซอร์สโค้ด HTML ใน WordPress
อีกทางเลือกหนึ่งคือการแก้ไขซอร์สโค้ด HTML ใน WordPress กระบวนการนี้มีความเสี่ยงมากกว่ากระบวนการก่อนหน้านี้ เนื่องจากคุณสามารถทำลายไซต์ของคุณได้หากคุณไม่รู้ว่ากำลังทำอะไรอยู่ มาดูกันว่าคุณสามารถปรับแต่งซอร์สโค้ด HTML ได้อย่างไรโดยใช้สี่วิธีที่แตกต่างกัน
- ตัวแก้ไขไฟล์แดชบอร์ด
- FTP
3.1) ตัวแก้ไขไฟล์แดชบอร์ด
นี่เป็นวิธีที่ตรงไปตรงมาที่สุดในการแก้ไขซอร์สโค้ดโดยไม่ต้องไปที่เว็บไซต์อื่นหรือใช้เครื่องมือเพิ่มเติมใดๆ
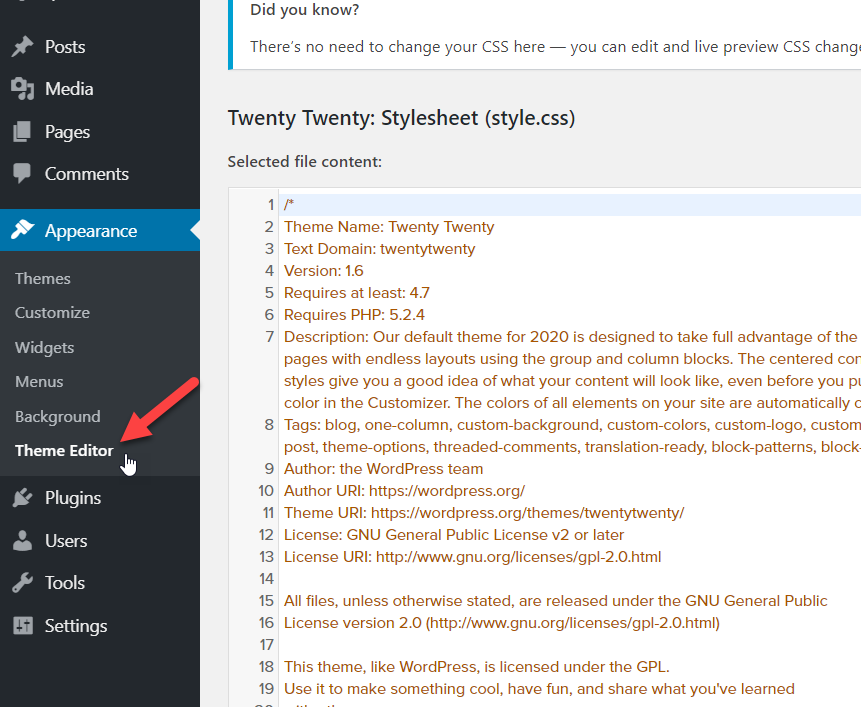
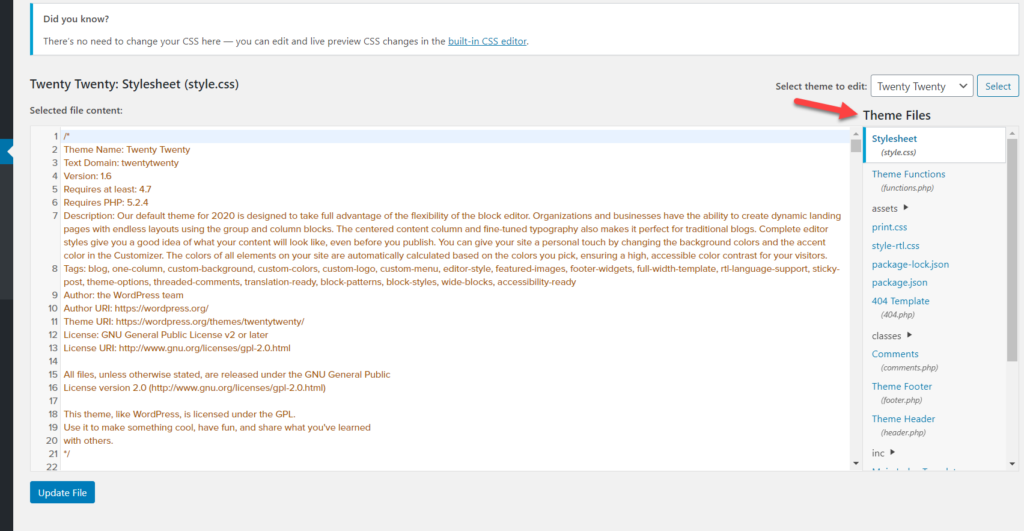
ในแดชบอร์ด WordPress ให้ไปที่ ลักษณะที่ ปรากฏ > ตัวแก้ไขธีม

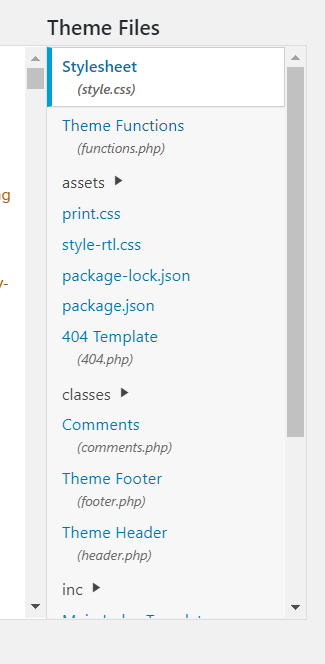
ทางด้านขวามือ คุณจะเห็นไฟล์ธีมทั้งหมด

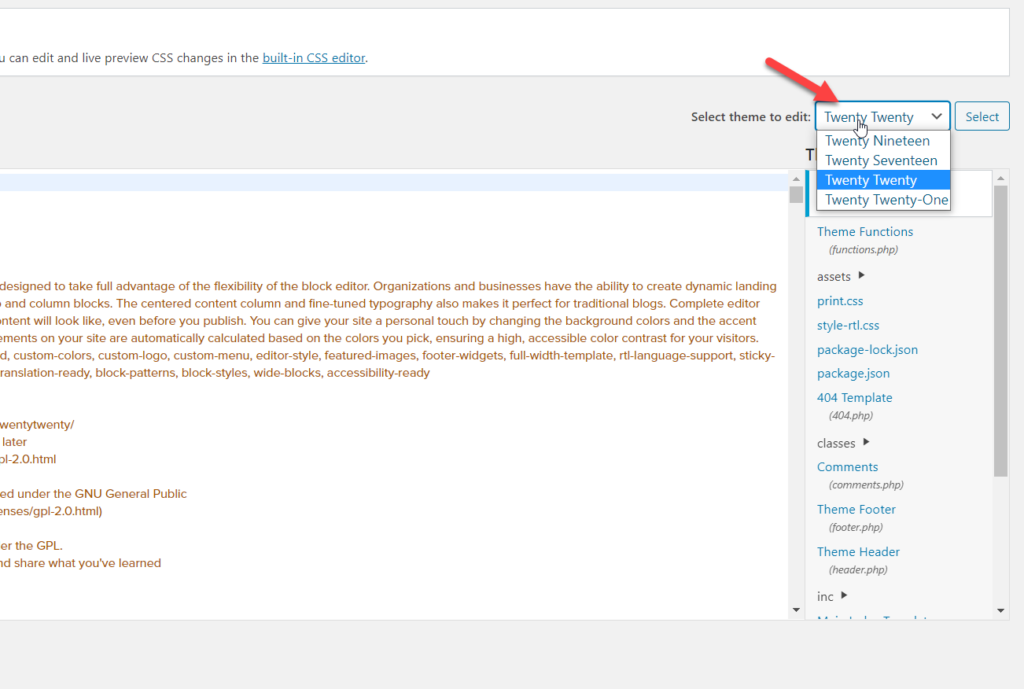
ที่มุมบนขวา คุณยังมีตัวเลือกในการเปลี่ยนไดเร็กทอรีธีมของคุณ

ในกรณีของเรา เราใช้ธีม Twenty Twenty หลังจากเลือกธีมที่ถูกต้องแล้ว ให้เลือกโฟลเดอร์และไฟล์ที่เหมาะสมที่คุณต้องการแก้ไข

ไฟล์ทั่วไปบางส่วนที่คุณอาจต้องการแก้ไข ได้แก่
- index.php
- header.php
- footer.php
- ฟังก์ชั่น.php
- style.css
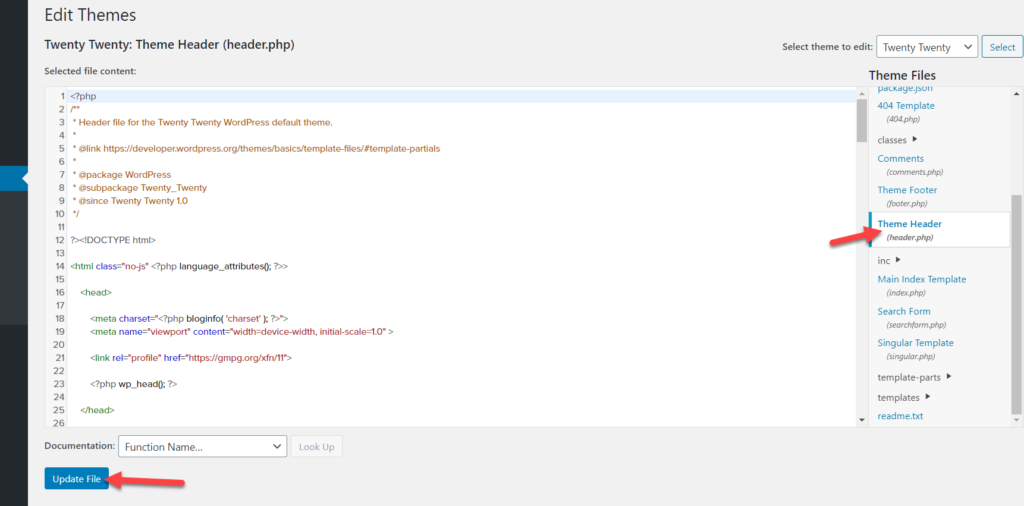
สมมติว่าคุณต้องการแก้ไขส่วนหัวของธีม ดังนั้นให้เลือก ไฟล์ header.php จากรายการ

โดยปกติ ไฟล์ .php จะมี PHP แต่ภาษาอื่นๆ เช่น HTML, JavaScript (บางครั้ง) และ CSS (ในบางกรณี) ดังนั้นคุณจึงสามารถแก้ไขไฟล์ HTML ได้จากที่นั่น ดังที่กล่าวไว้ข้างต้น การใช้เครื่องหมายจุลภาคหรือเครื่องหมายอะพอสทรอฟีเพียงตัวเดียวอาจทำให้เว็บไซต์ของคุณเสียหายได้ โปรดดำเนินการด้วยความระมัดระวัง
3.2) FTP
หากคุณต้องการวิธีการทางเทคนิคมากกว่านั้น คุณสามารถปรับแต่งโค้ด HTML ด้วยไคลเอนต์ FTP ได้ สำหรับสิ่งนี้ คุณสามารถใช้ FileZilla ซึ่งเป็นหนึ่งในไคลเอนต์ FTP ที่ดีที่สุด ปลอดภัย และใช้งานง่าย
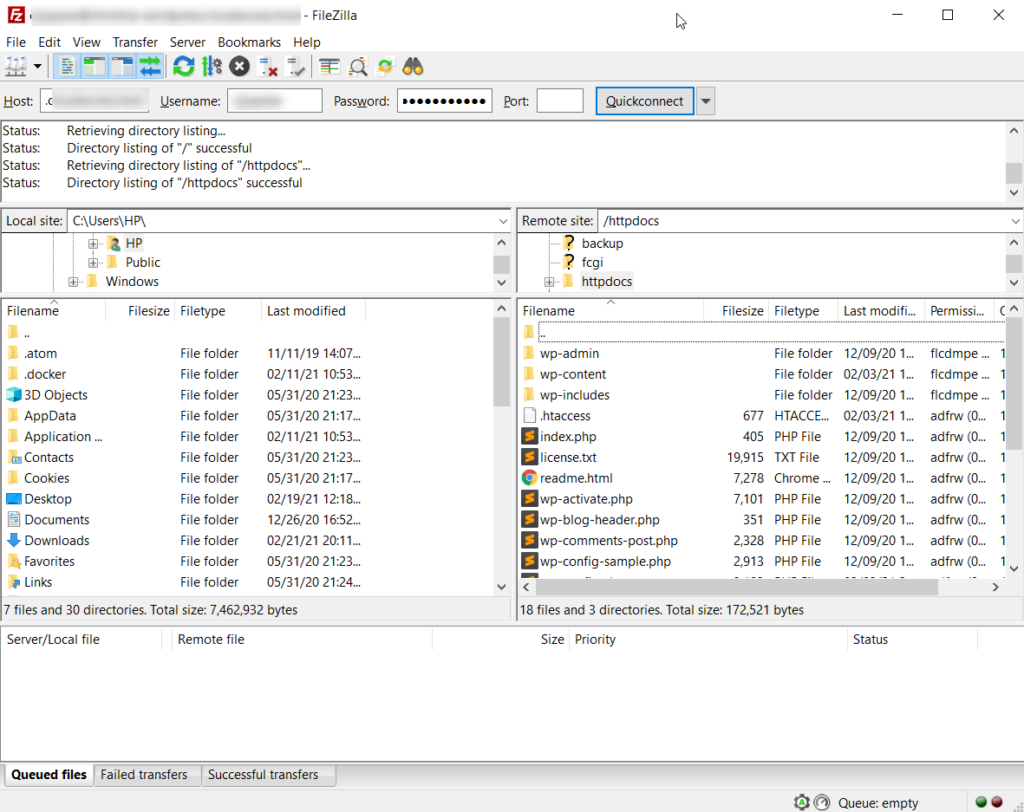
ขั้นแรก ดาวน์โหลด FileZilla และสร้างบัญชี บริษัทโฮสติ้ง WordPress ส่วนใหญ่จะให้คุณเข้าถึงบัญชี FTP ฟรีผ่าน cPanel เมื่อคุณสร้างชื่อโฮสต์ ชื่อผู้ใช้ และรหัสผ่านแล้ว ให้เชื่อมต่อกับเซิร์ฟเวอร์ของคุณ

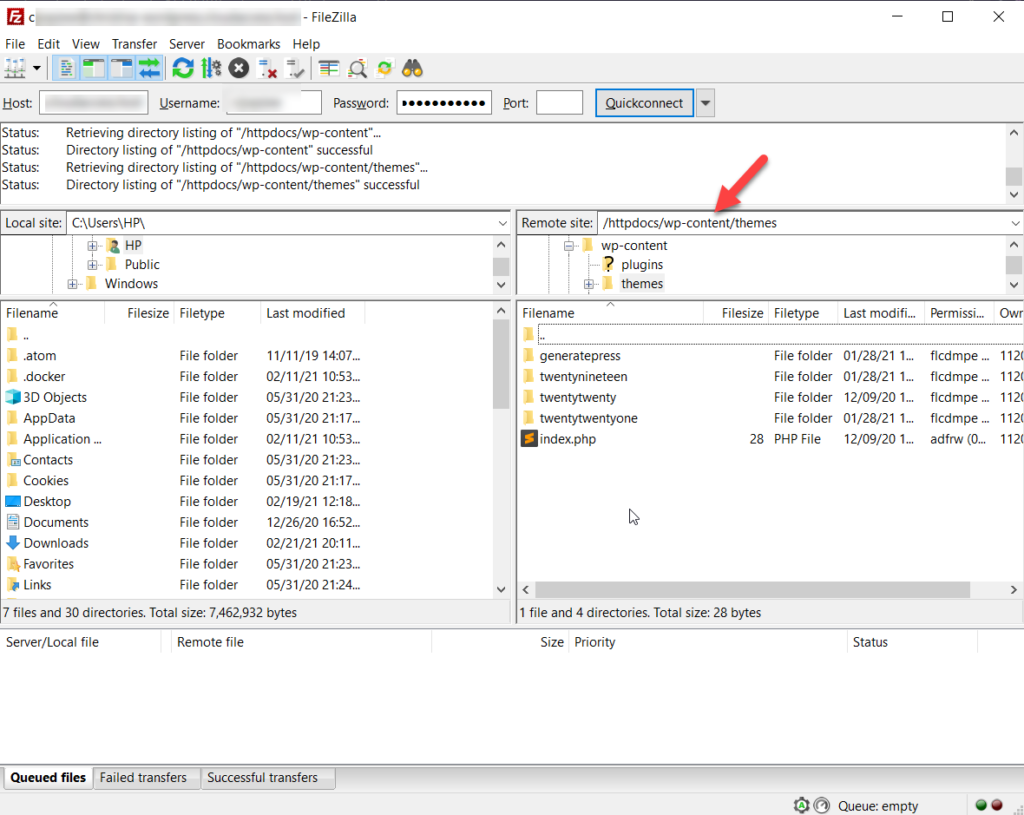
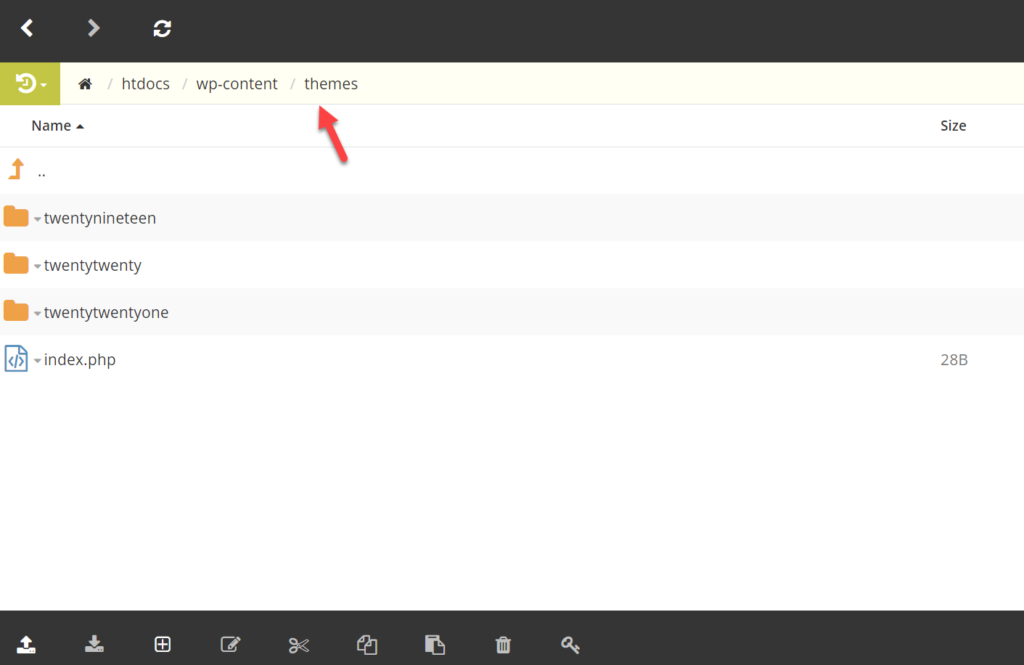
หากคุณต้องการแก้ไขไฟล์ธีม ให้ไปที่โฟลเดอร์ wp-content > themes

ดังที่คุณเห็นในภาพหน้าจอด้านบน เรามีสี่ธีมบนไซต์ของเรา: GeneratePress, Twenty Nineteen, Twenty Twenty และ Twenty Twenty One
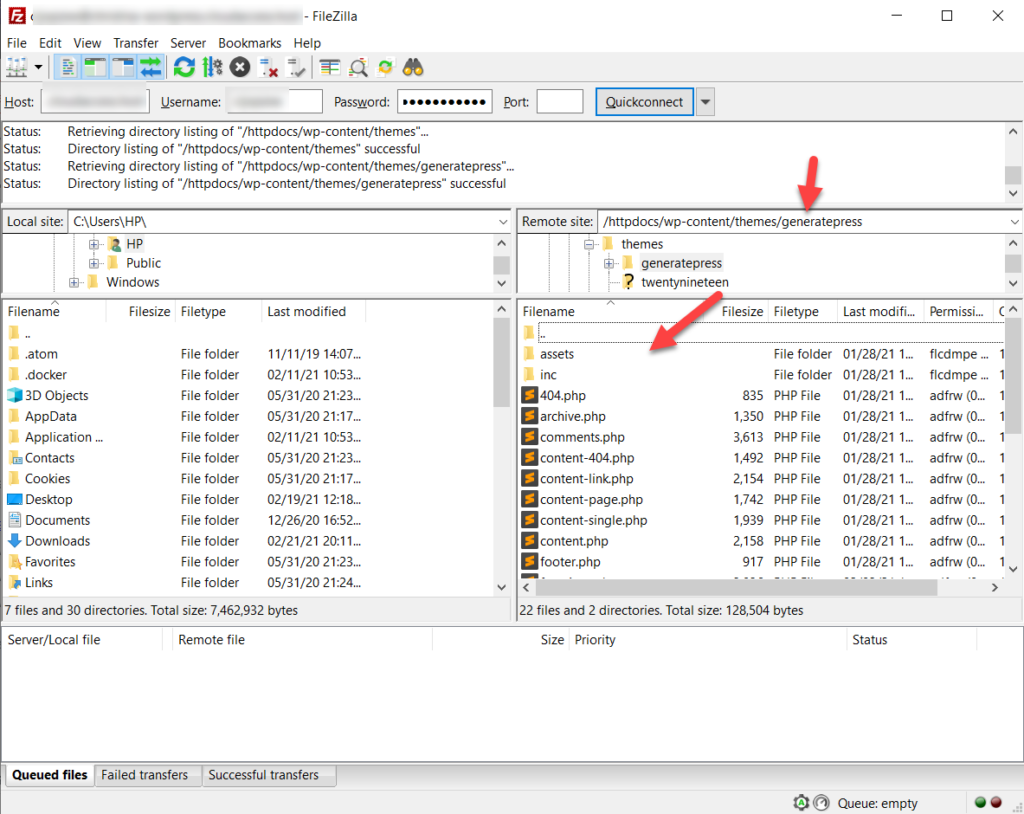
สมมติว่าเราต้องการแก้ไขไฟล์ GeneratePress ดังนั้นเราจึงเปิดโฟลเดอร์ธีม

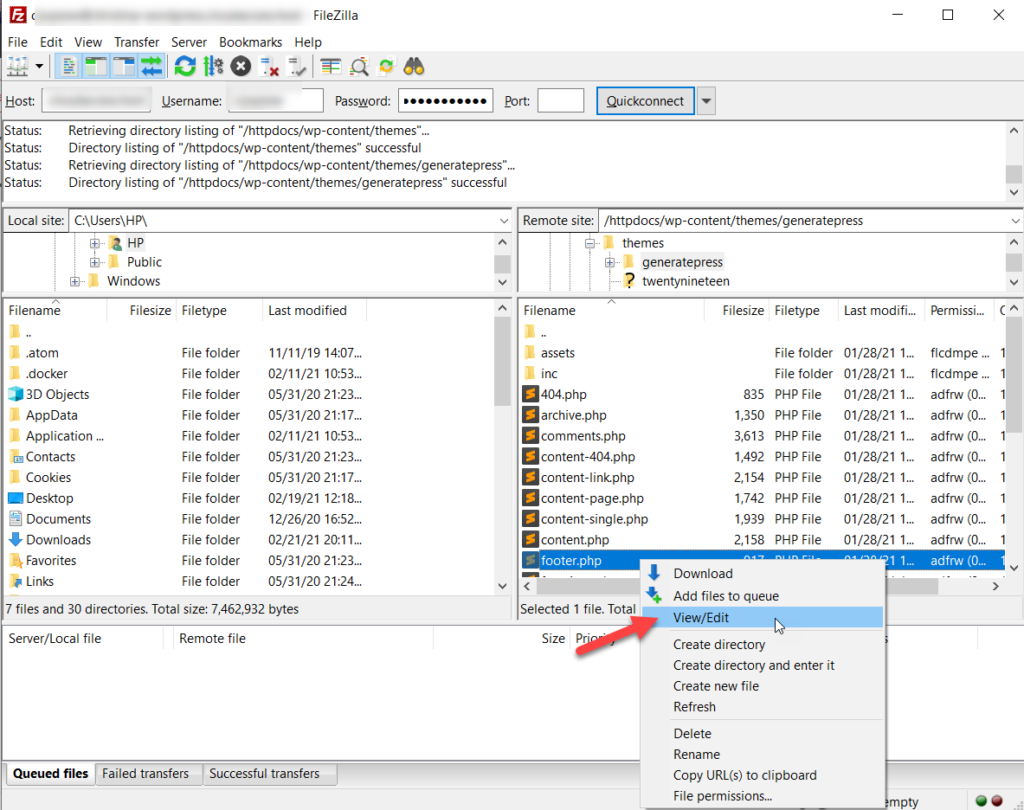
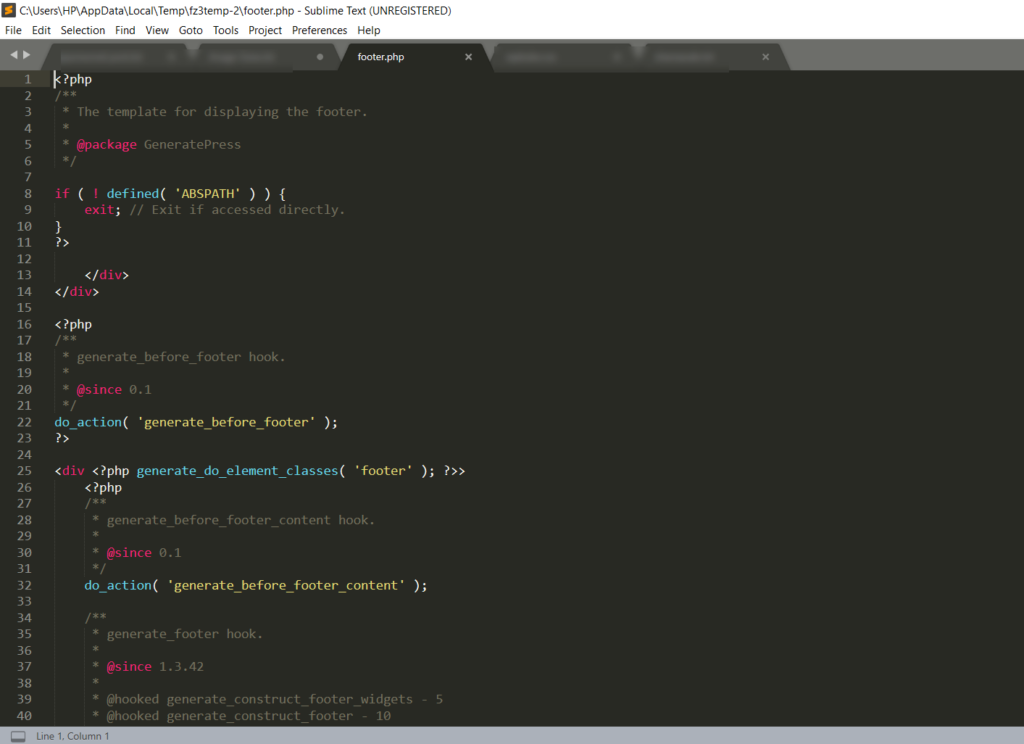
หากต้องการแก้ไขไฟล์ ให้คลิกขวาที่ไฟล์แล้วเลือกตัวเลือก ดู/แก้ไข ตัวอย่างเช่น หากต้องการแก้ไขส่วนท้าย คุณต้องแก้ไขไฟล์ footer.php


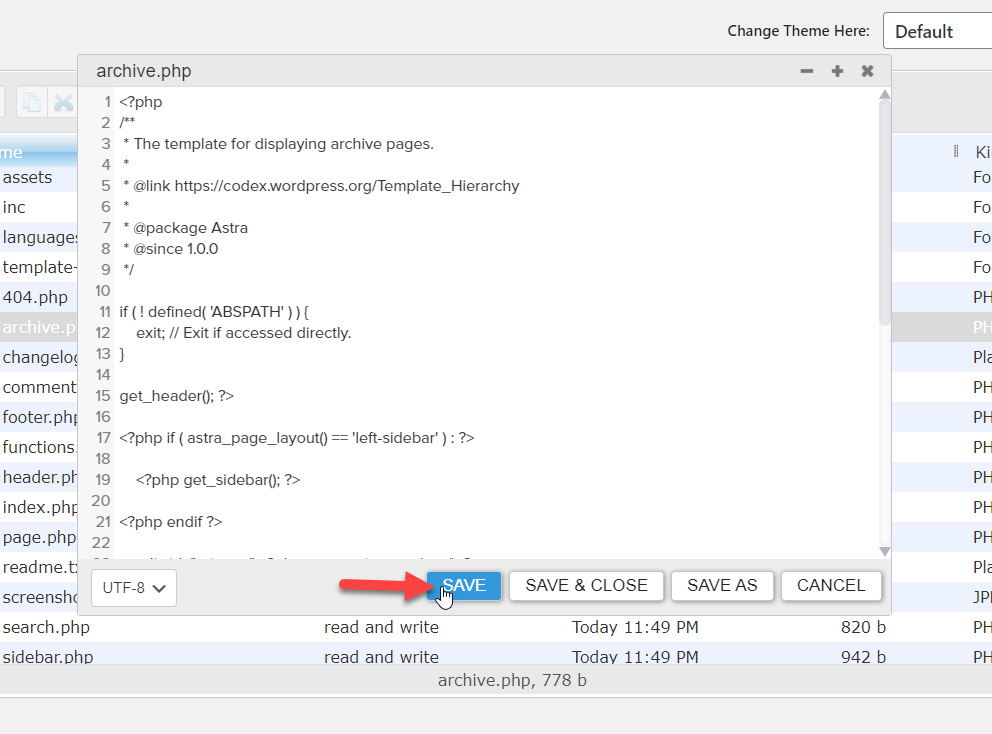
FileZilla จะเปิดไฟล์ในโปรแกรมแก้ไขข้อความดังที่แสดงด้านล่าง

หลังจากนั้น คุณสามารถทำการเปลี่ยนแปลง บันทึกไฟล์ และอัปโหลดกลับไปยังเซิร์ฟเวอร์ได้
3.3) cPanel
บริษัทโฮสติ้งส่วนใหญ่เสนอการเข้าถึง cPanel (แผงควบคุม) ให้กับลูกค้าของพวกเขา จึงเป็นอีกวิธีที่ยอดเยี่ยมในการแก้ไขโค้ด HTML ของคุณใน WordPress
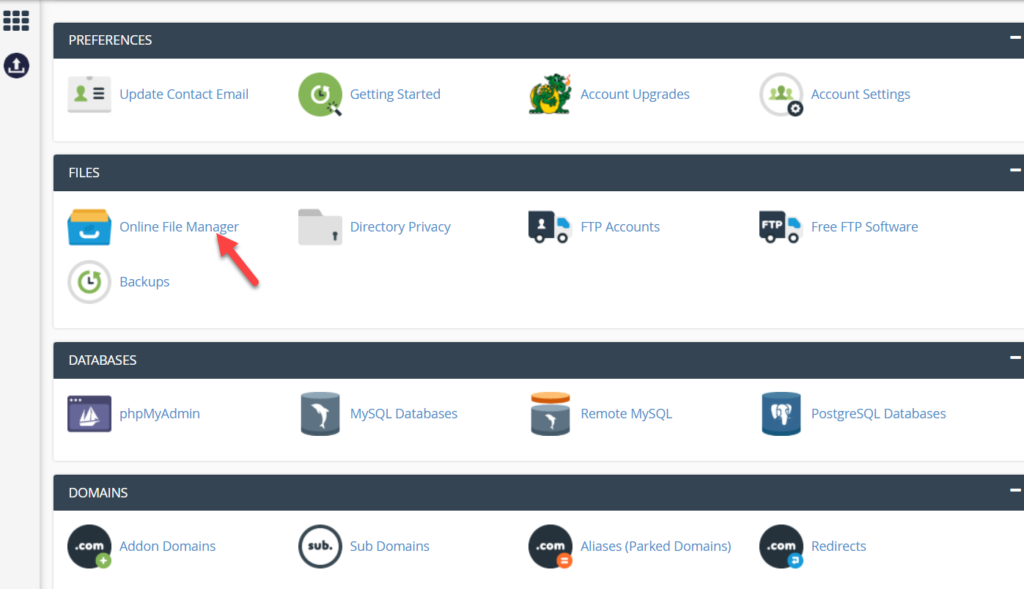
ในการดำเนินการนี้ ให้เข้าสู่ระบบบัญชีเว็บโฮสติ้งของคุณและเข้าถึง cPanel จากนั้นเปิดตัว จัดการไฟล์

หลังจากนั้นไปที่ wp-content > themes

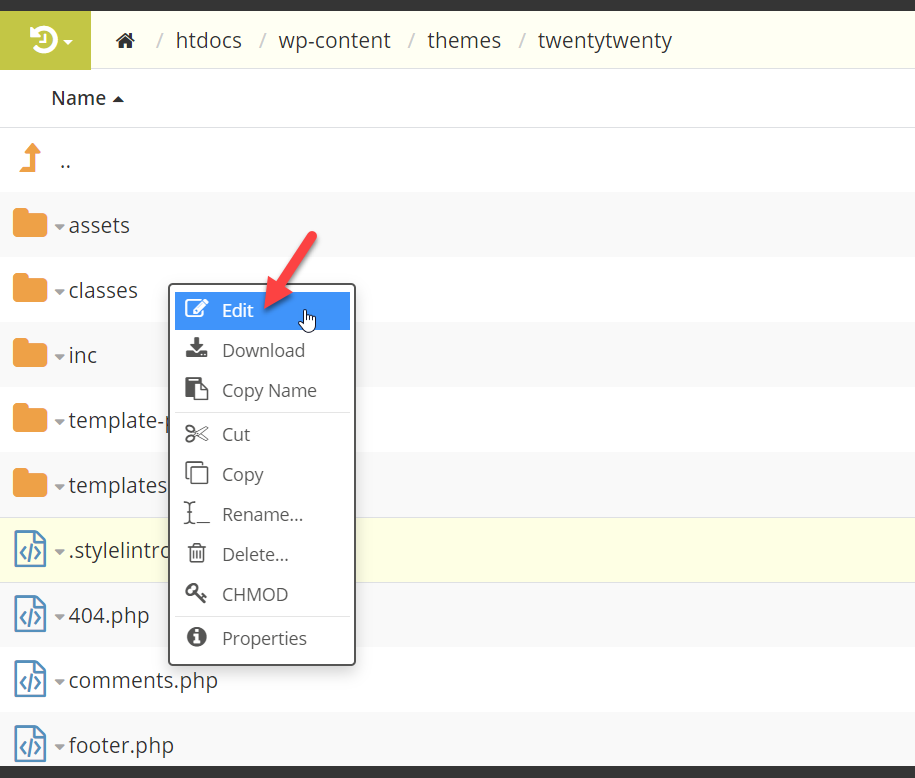
เปิดธีมที่คุณต้องการปรับแต่ง จากนั้นคลิกขวาที่ไฟล์ที่คุณต้องการเปลี่ยน แล้วกด Edit

ซึ่งจะเปิดไฟล์ในโปรแกรมแก้ไขข้อความที่คุณสามารถปรับแต่งได้ หลังจากทำการเปลี่ยนแปลงแล้ว อย่าลืมบันทึกไฟล์
4) ปลั๊กอิน
อีกวิธีในการแก้ไขโค้ด HTML ใน WordPress คือการใช้ปลั๊กอิน WP File Manager เป็นเครื่องมือฟรีที่ยอดเยี่ยมที่นำคุณลักษณะ FTP มาสู่แดชบอร์ดของคุณ มาดูวิธีใช้กัน
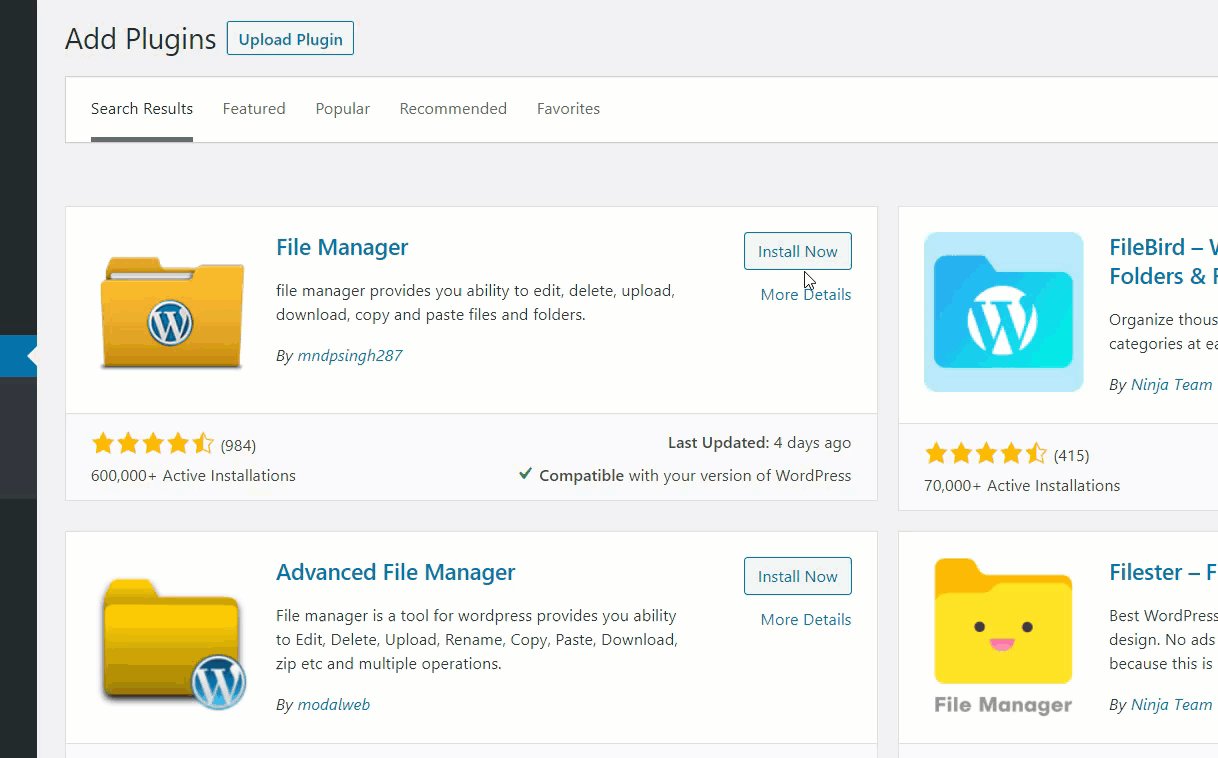
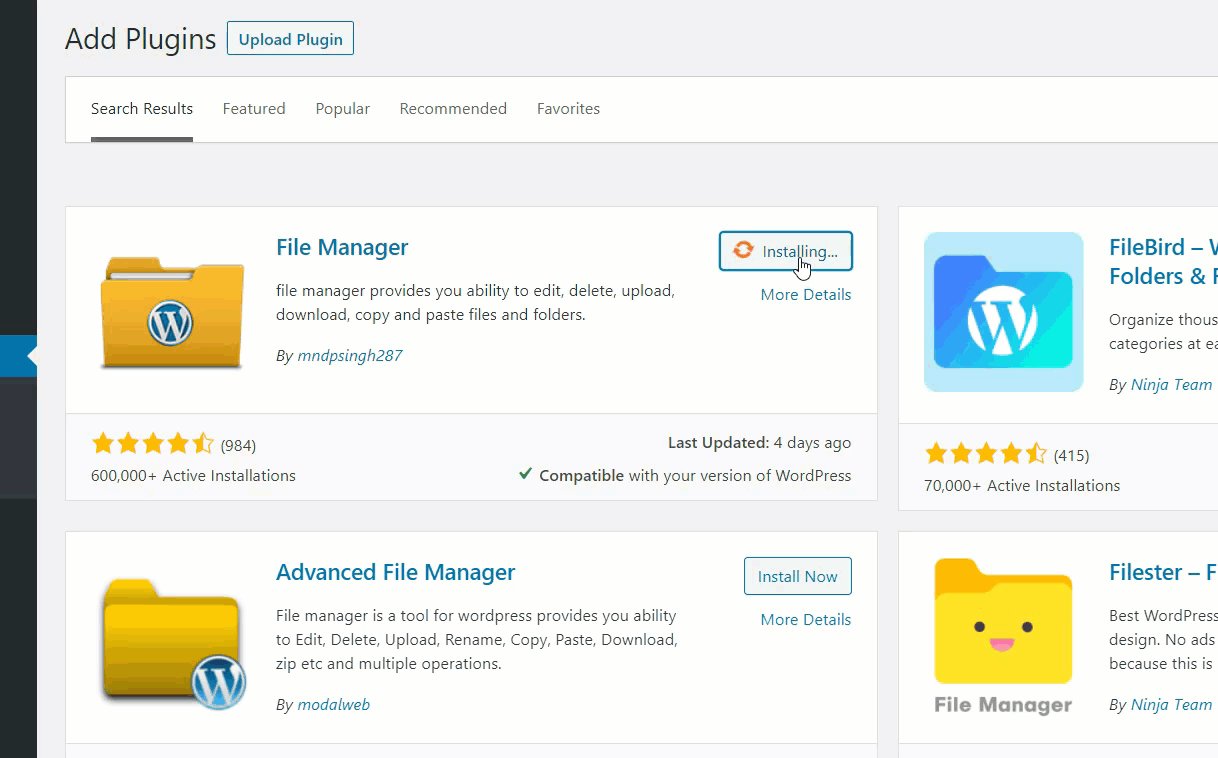
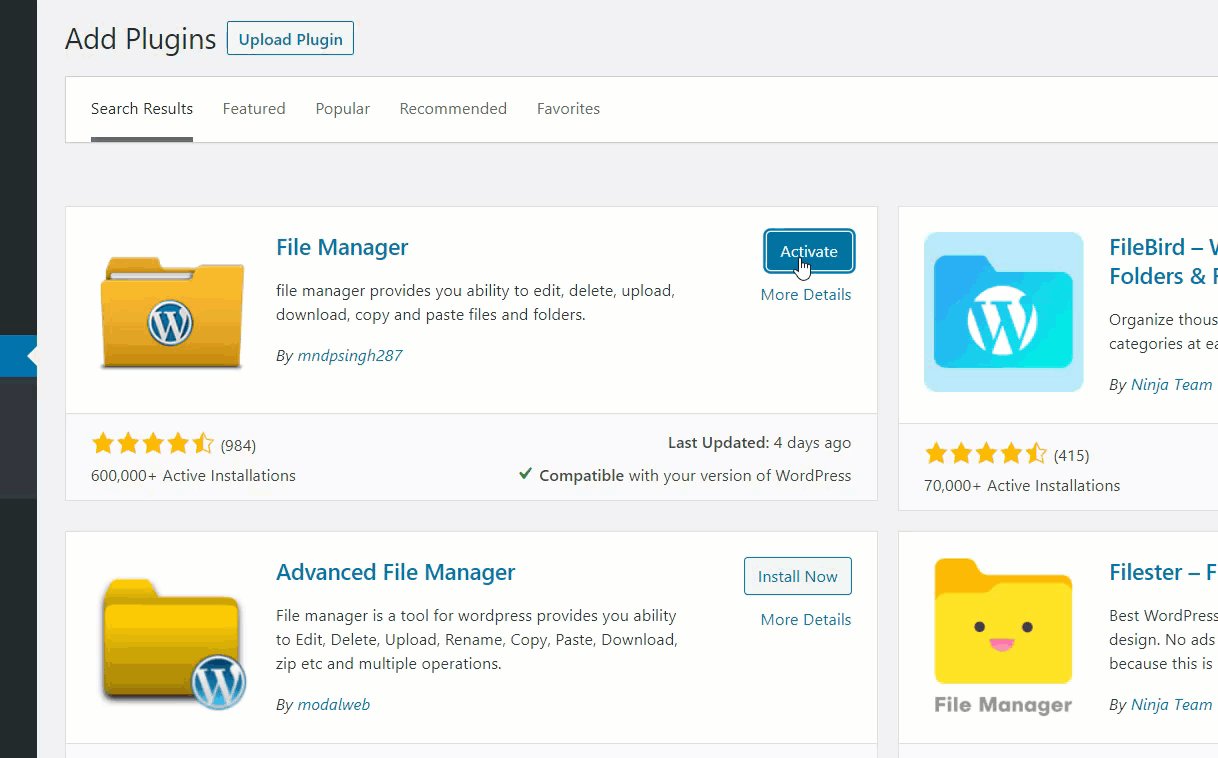
ขั้นแรก ลงชื่อเข้าใช้ไซต์ WordPress ของคุณและไปที่ Plugins > Add new . ค้นหาตัวจัดการไฟล์ ติดตั้ง และเปิดใช้งาน

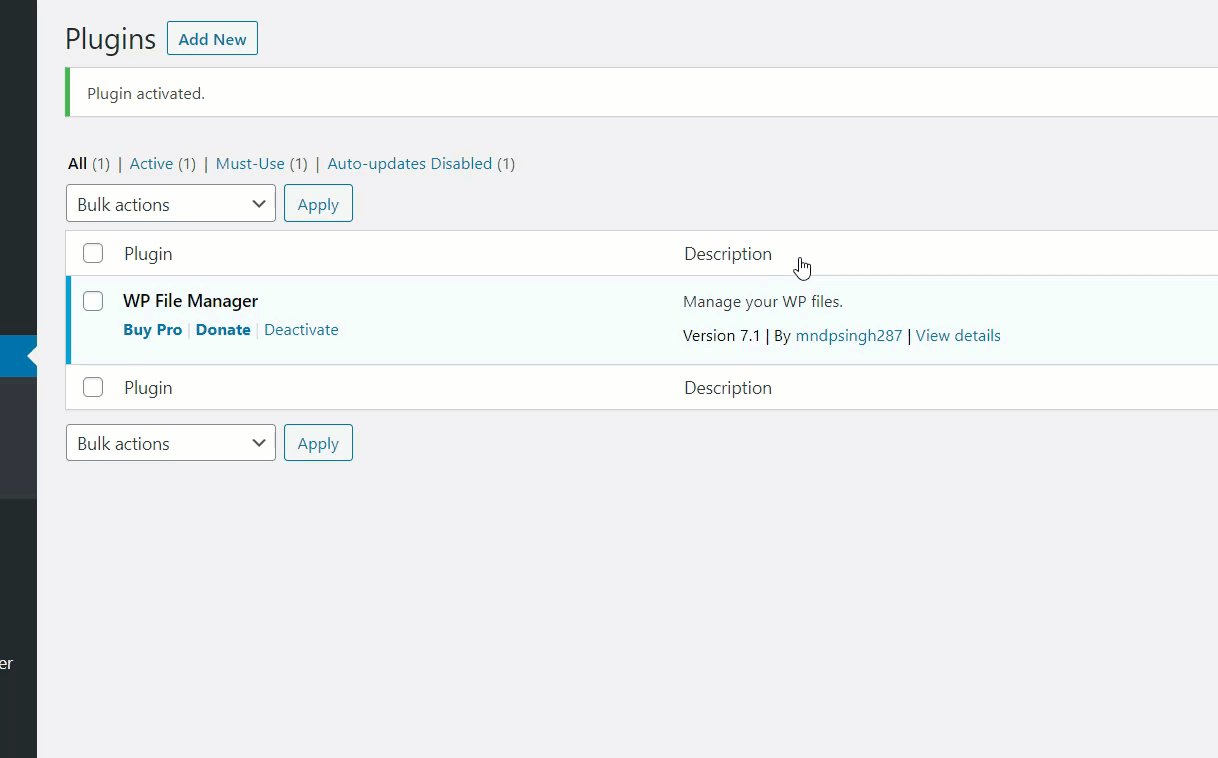
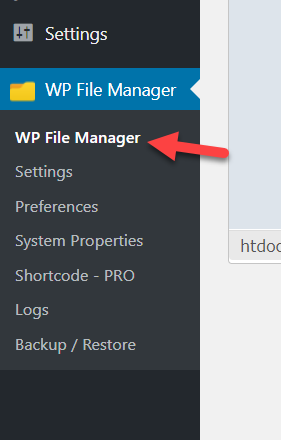
หลังจากนั้น ให้เลือกตัวเลือก WP File Manager จากแถบด้านข้าง

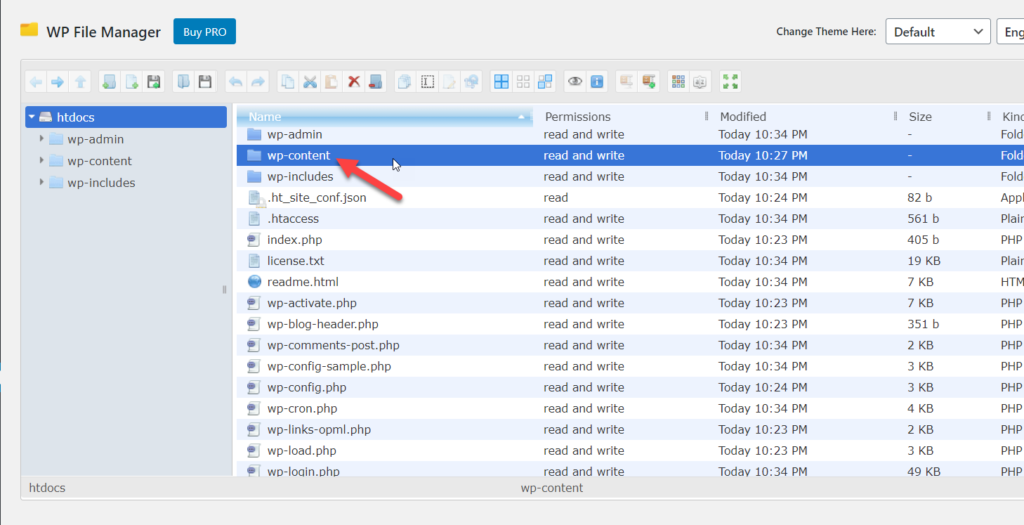
ตอนนี้ เปิดไดเร็กทอรี wp-content

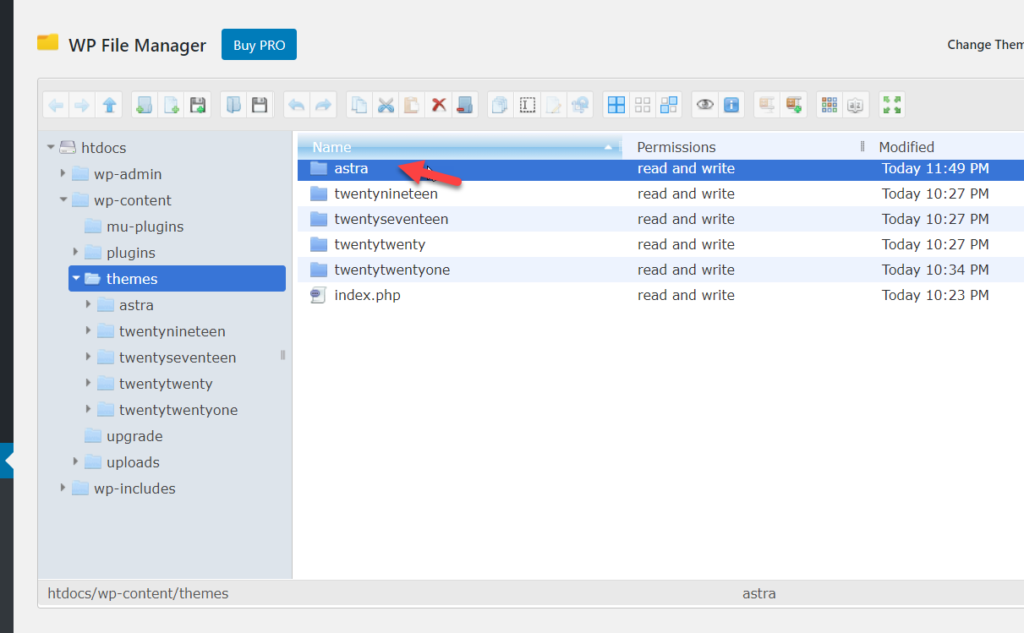
จากนั้นเปิดโฟลเดอร์ ธีม และเลือก โฟลเดอร์ที่คุณต้องการแก้ไข ในกรณีของเรา เราจะแก้ไข ไฟล์ ธีม Astra

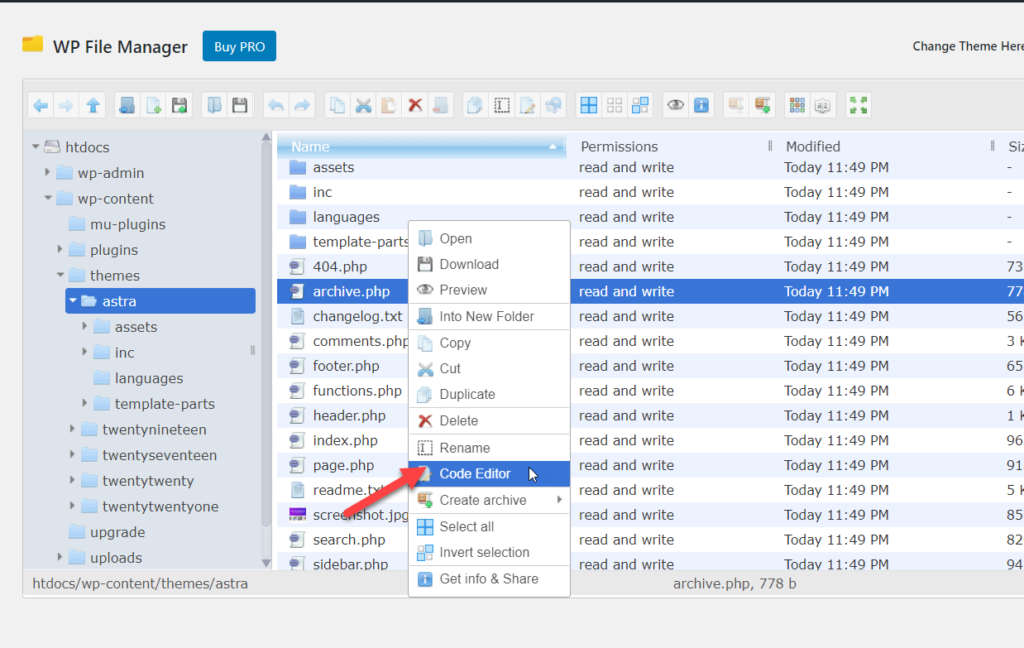
หลังจากเปิดโฟลเดอร์ คุณจะเห็นไฟล์ทั้งหมดที่มี เมื่อคุณพบสิ่งที่คุณต้องการแก้ไขแล้ว ให้คลิกขวาที่ไฟล์นั้นแล้วเลือกตัวเลือกตัว แก้ไขโค้ด

เช่นเดียวกับโปรแกรม FTP ส่วนใหญ่ ปลั๊กอินนี้ไม่ต้องการให้คุณติดตั้งซอฟต์แวร์แก้ไขข้อความบนแล็ปท็อปของคุณ หากเป็นกรณีของคุณ ปลั๊กอินจะเปิดไฟล์ในโปรแกรมแก้ไขข้อความบนเว็บซึ่งคุณสามารถแก้ไขโค้ดได้

เมื่อคุณแก้ไขไฟล์เสร็จแล้ว ให้บันทึก เท่านี้ก็เรียบร้อย
5) วิดเจ็ต
ตอนนี้เรามาดูวิธีการเพิ่มโค้ด HTML ลงในพื้นที่วิดเจ็ตกัน
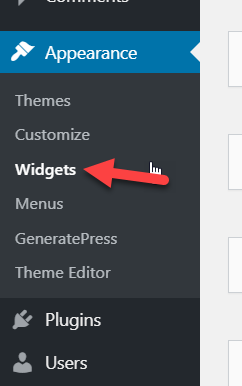
ขั้นแรก ไปที่ ลักษณะที่ ปรากฏ > วิดเจ็ต

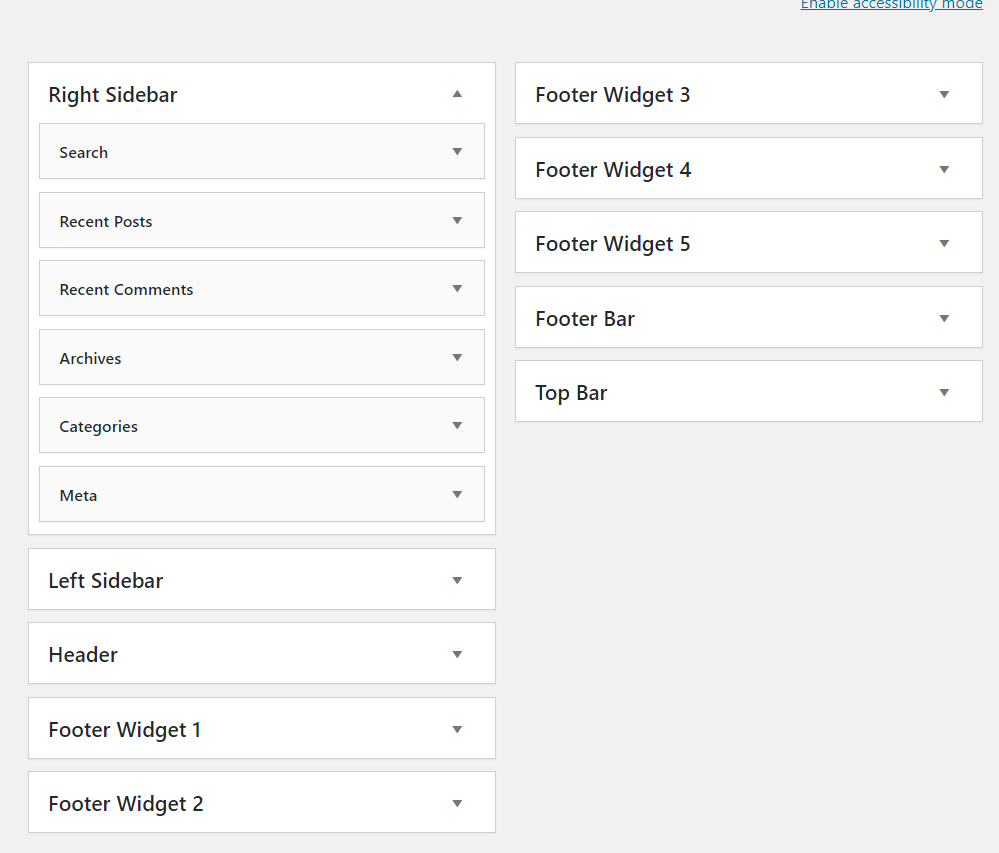
ที่นั่น คุณจะเห็นพื้นที่วิดเจ็ตทั้งหมด

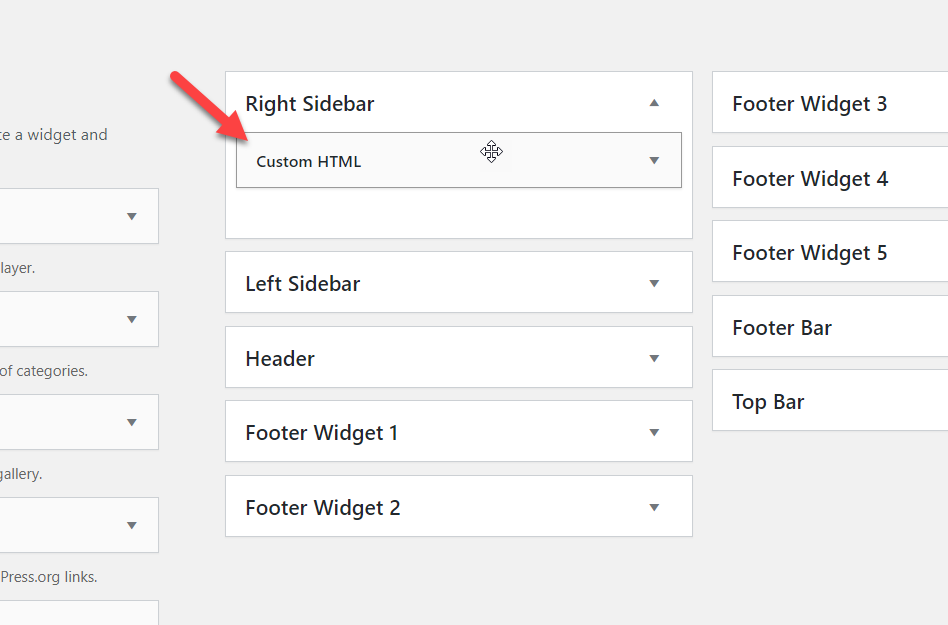
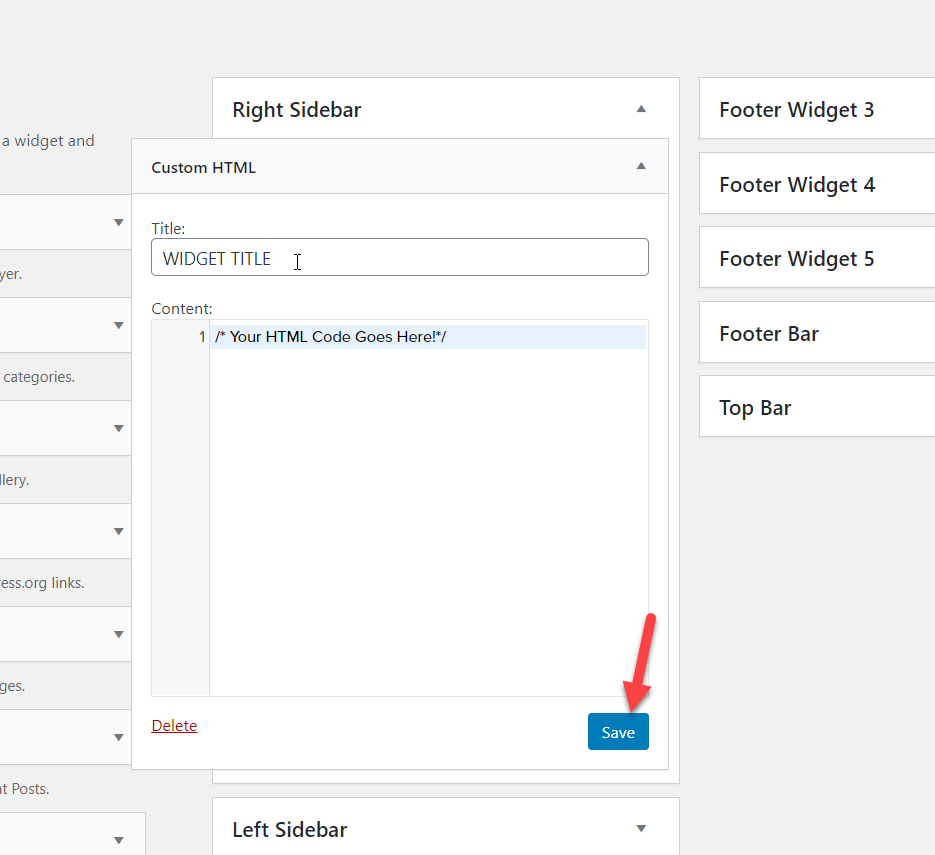
ตอนนี้เพิ่มวิดเจ็ต HTML ในพื้นที่วิดเจ็ตใด ๆ สำหรับบทช่วยสอนนี้ เราจะเลือกแถบด้านข้าง

คุณสามารถเพิ่มชื่อลงในโค้ดและรวมโค้ด HTML ที่กำหนดเองไว้ที่นั่นได้

เมื่อคุณเพิ่มโค้ดแล้ว ให้บันทึกวิดเจ็ต เท่านี้ก็เรียบร้อย
โบนัส: การแก้ไข CSS และ PHP ใน WordPress
WordPress ใช้สี่ภาษาหลัก:
- PHP
- HTML
- CSS
- JavaScript
จนถึงตอนนี้ คุณได้เรียนรู้วิธีแก้ไขโค้ด HTML ใน WordPress แล้ว ในส่วนนี้ เราจะแสดงให้คุณเห็นถึงวิธีการปรับแต่งโค้ด CSS และ PHP ของไซต์และเพิ่มสคริปต์ที่กำหนดเอง
การแก้ไขและเพิ่มโค้ด CSS
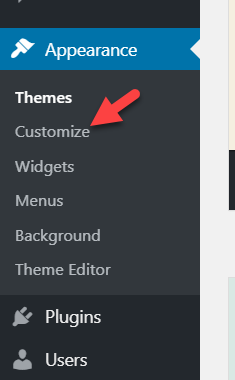
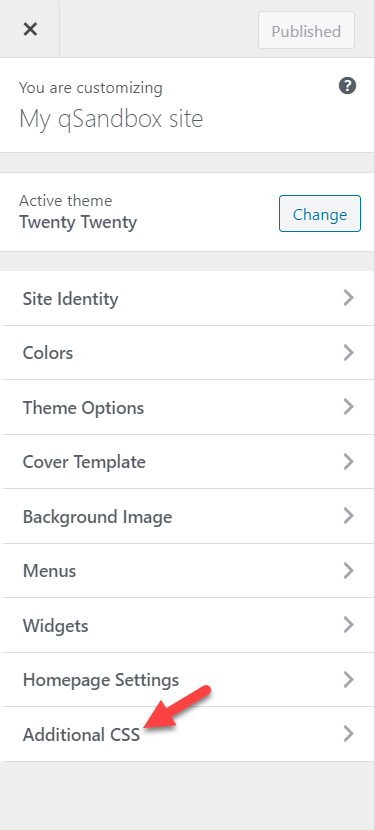
นอกเหนือจากวิธีการที่เรากล่าวไว้ข้างต้นแล้ว คุณสามารถใช้เครื่องมือปรับแต่ง WordPress เพื่อเพิ่มโค้ด CSS ที่กำหนดเองลงในไซต์ของคุณได้ สำหรับสิ่งนั้น ใน แดชบอร์ด WordPress ของคุณ ให้ไปที่ Appearance > Customize

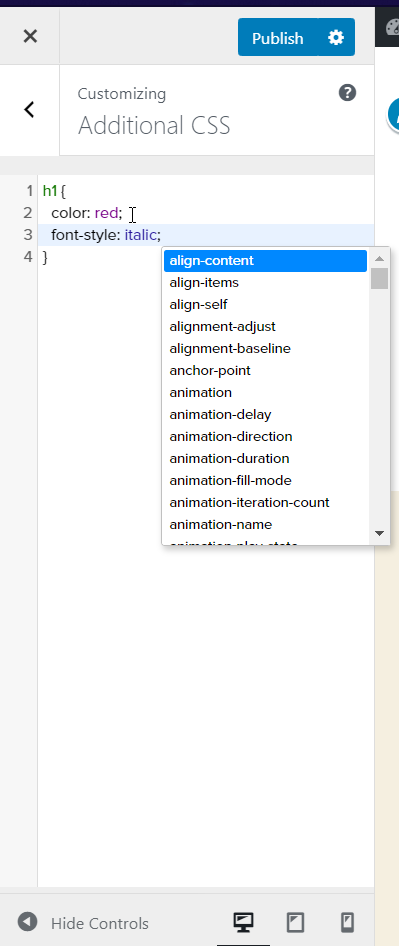
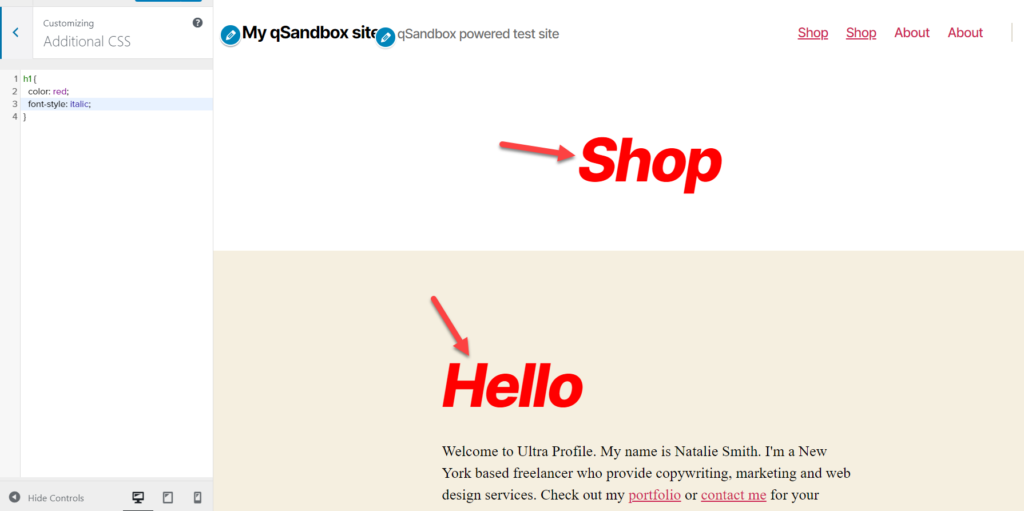
เมื่อคุณอยู่ในเครื่องมือปรับแต่งแล้ว ให้ไปที่ CSS เพิ่มเติม

คุณสามารถป้อนโค้ด CSS ของคุณได้จากที่นั่น

ส่วนที่ดีที่สุดคือคุณสามารถเห็นการเปลี่ยนแปลงทั้งหมดในโหมดแสดงตัวอย่างแบบสด

เมื่อคุณพอใจกับการเปลี่ยนแปลงแล้ว ให้อัปเดต/เผยแพร่โพสต์หรือเพจ
นี่เป็นวิธีที่ง่ายที่สุดในการเพิ่มโค้ด CSS ลงในเว็บไซต์ของคุณ โปรดทราบว่าโค้ดนี้จะถูกวางทับบน ไฟล์ style.css ของธีมของเรา
หมายเหตุ: ธีม WordPress บางธีม เช่น Divi หรือ Avada มาพร้อมกับฟีเจอร์ในตัวเพื่อเพิ่มโค้ด CSS ดังนั้นคุณจึงสามารถใช้แผงธีมเพื่อรวมโค้ด CSS ของคุณแทนการใช้เครื่องมือปรับแต่ง
การแก้ไข/เพิ่มโค้ด PHP
PHP เป็นภาษาหลักใน WordPress คล้ายกับการแก้ไข HTML การปรับแต่งโค้ด PHP ที่มีอยู่นั้นเป็นเรื่องง่าย คุณสามารถทำได้โดยใช้ตัวแก้ไขธีมหรือวิธีการใดๆ ที่อธิบายไว้ข้างต้น ในส่วนนี้ เราจะแสดงวิธีเพิ่มข้อมูลโค้ด PHP โดยใช้ปลั๊กอินที่เรียกว่า Code Snippets
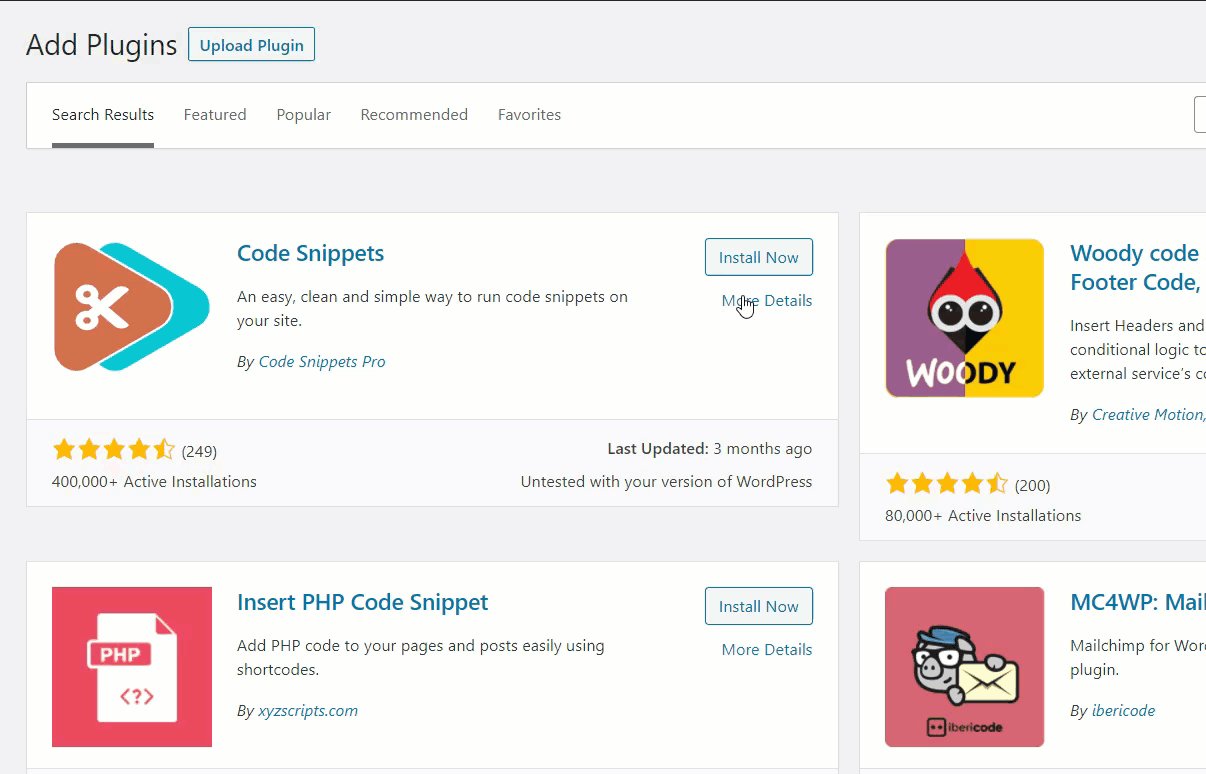
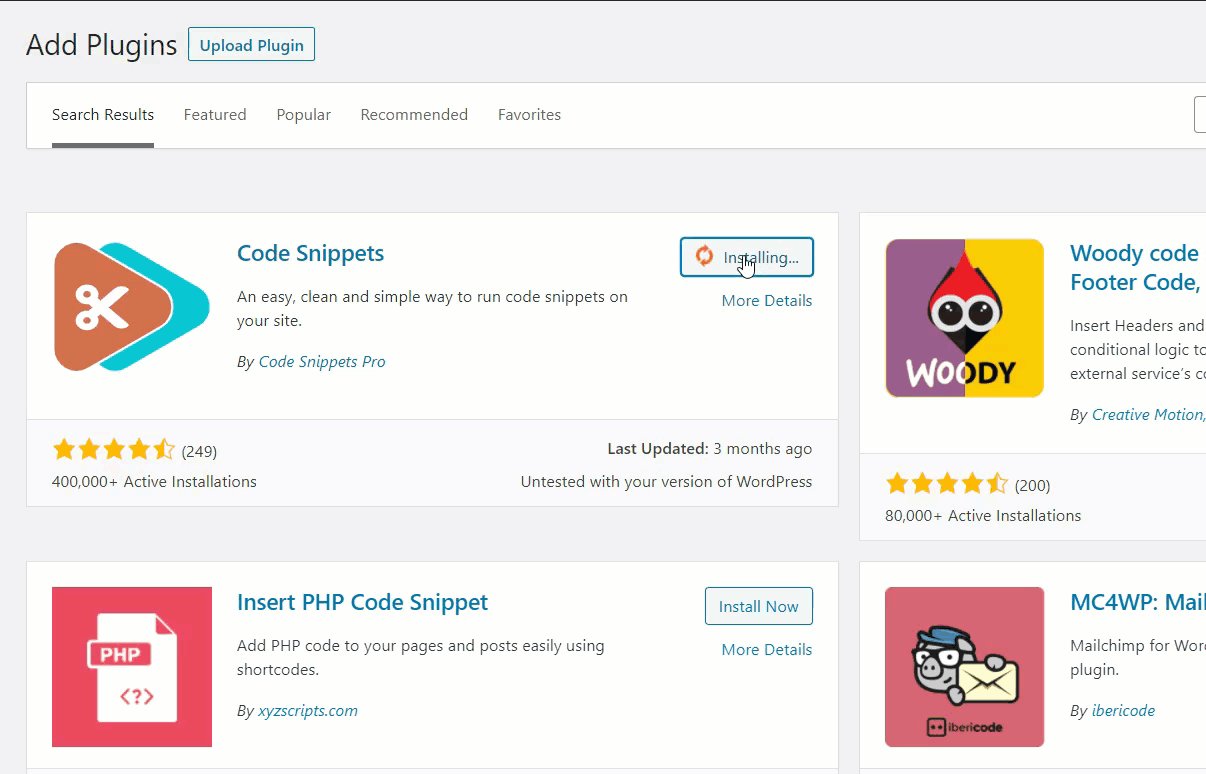
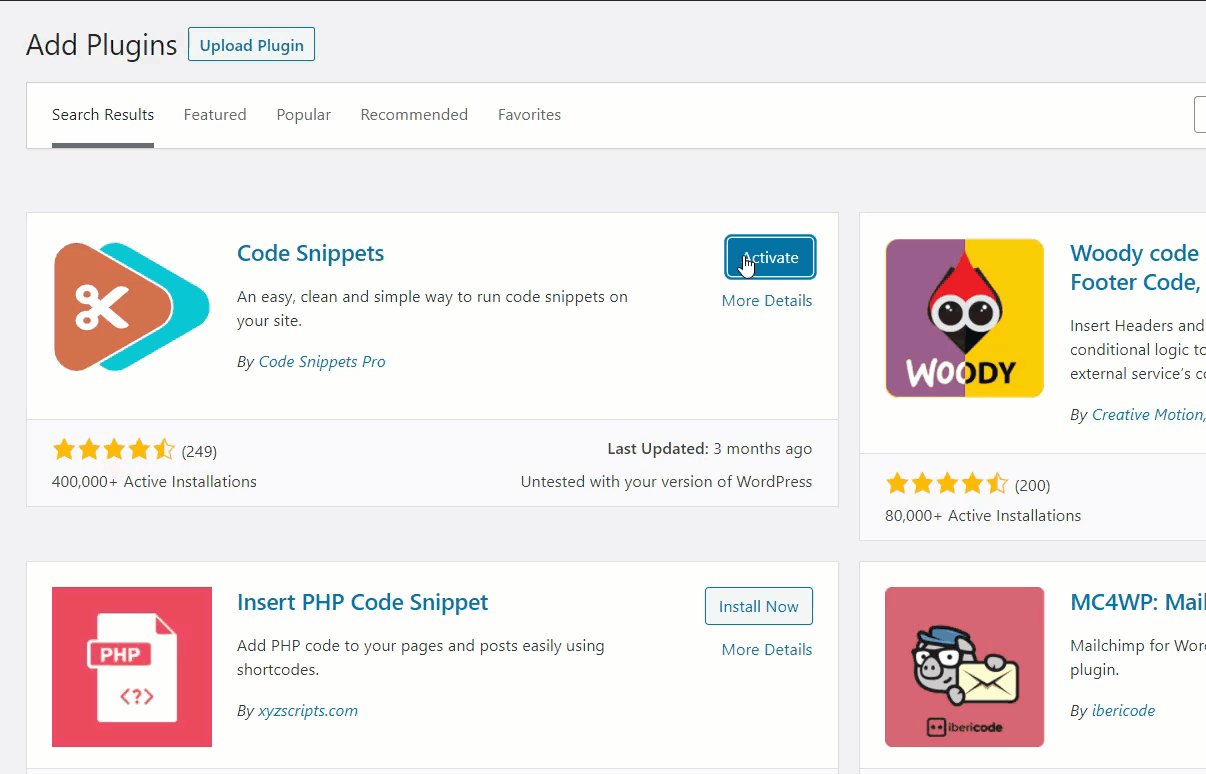
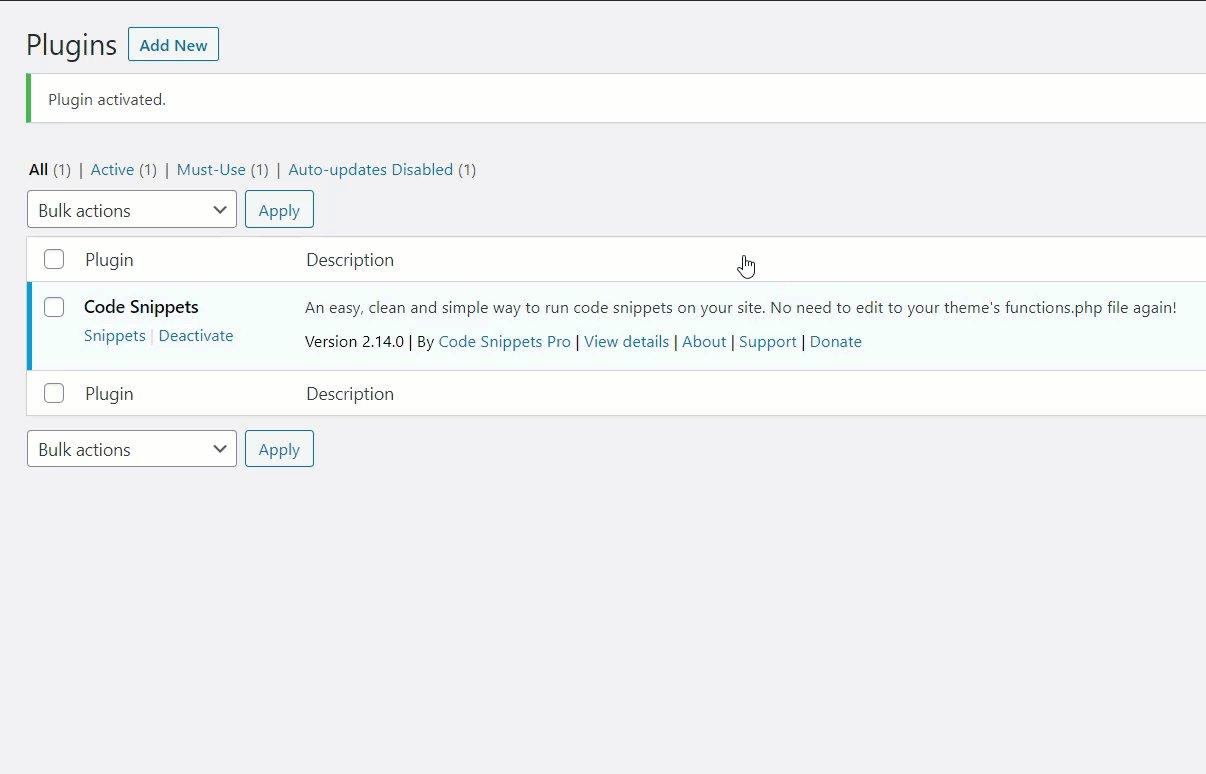
ขั้นแรก ติดตั้งและเปิดใช้งานข้อมูลโค้ดบนไซต์ของคุณ

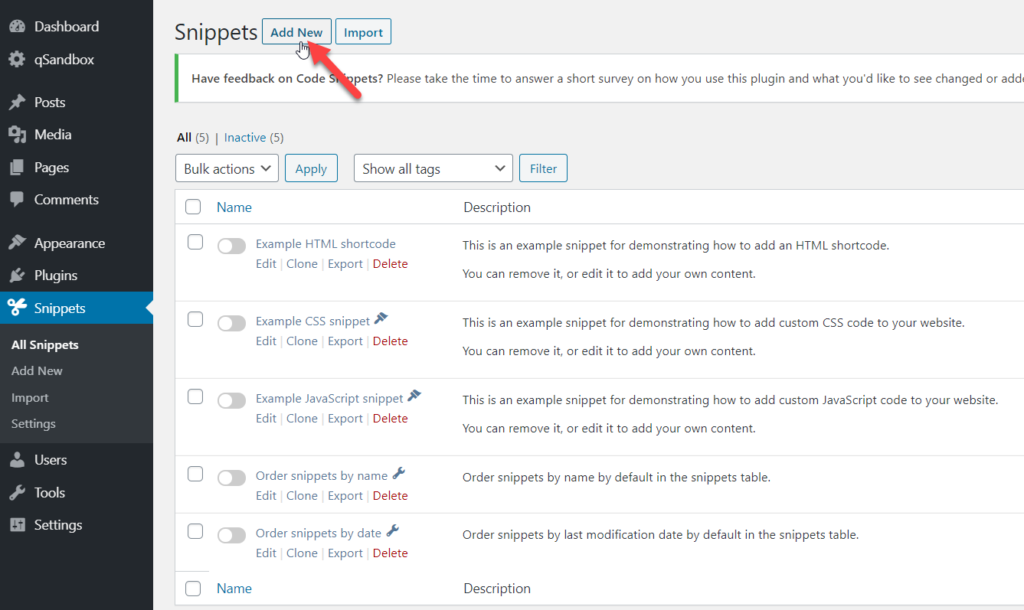
หลังจากนั้น ไปที่การตั้งค่าของปลั๊กอิน แล้วคลิก เพิ่มใหม่ เพื่อรวมตัวอย่างใหม่ในเว็บไซต์ของคุณ

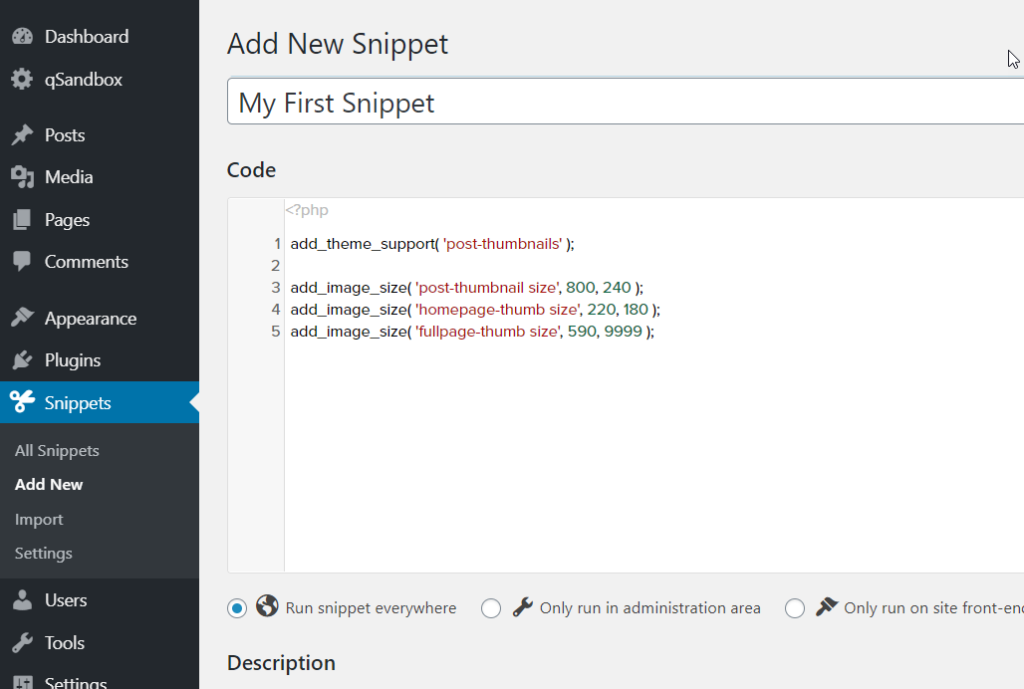
ตั้งชื่อข้อมูลโค้ดของคุณเพื่อจดจำสิ่งที่คุณกำลังเพิ่ม วางโค้ด PHP ของคุณ และบันทึกข้อมูลโค้ด
สำหรับบทช่วยสอนนี้ เราได้นำตัวอย่างง่ายๆ มาเพื่อเพิ่มขนาดรูปภาพที่กำหนดเองในไซต์ของเรา จากนั้นกดบันทึก เสร็จแล้ว!

ด้วยวิธีนี้ คุณสามารถเพิ่มโค้ด PHP ได้ไม่จำกัดในไซต์ WordPress ของคุณและปรับแต่งได้มากเท่าที่คุณต้องการ
บทสรุป
โดยรวมแล้ว การปรับแต่งโค้ด HTML สามารถช่วยให้คุณควบคุมไซต์ของคุณได้มากขึ้น รวมทั้งเพิ่ม ฟังก์ชันการทำงานและ แก้ไขปัญหาต่างๆ ส่วนที่ดีที่สุดคือใน WordPress คุณสามารถ แก้ไขโค้ด HTML และปรับแต่งไซต์ของคุณ ได้อย่างง่ายดาย
ในคู่มือนี้ เราได้เห็นวิธีต่างๆ ในการทำ:
- ด้วย WordPress Classic Editor
- การใช้ตัวแก้ไขบล็อก
- แก้ไขซอร์สโค้ด HTML
- การใช้ปลั๊กอิน
- เพิ่ม HTML ให้กับวิดเจ็ต
วิธีที่ง่ายที่สุดในการปรับแต่งโค้ด HTML คือการใช้ตัวแก้ไขธีมของ WordPress หากคุณกำลังมองหาโซลูชันขั้นสูงกว่านี้ คุณอาจต้องการแก้ไขซอร์สโค้ด HTML โดยใช้ไคลเอนต์ FTP เช่น FileZilla หากคุณไม่ต้องการติดตั้งซอฟต์แวร์ใดๆ บนคอมพิวเตอร์ของคุณ คุณสามารถใช้วิธี cPanel
ในทางกลับกัน หากคุณต้องการปลั๊กอิน คุณสามารถใช้ WP File Manager เพื่อรวมหรือแก้ไขโค้ด HTML โดยไม่ต้องพึ่งพาซอฟต์แวร์ FTP หรือโปรแกรมแก้ไขข้อความอื่นๆ
สุดท้าย คุณยังสามารถรวมและแก้ไข CSS หรือ PHP โดยใช้ทั้ง WordPress Customizer หรือปลั๊กอิน Code Snippets
เราหวังว่าบทความนี้จะเป็นประโยชน์และช่วยให้คุณปรับแต่งไซต์ของคุณได้ คุณรู้วิธีอื่นในการแก้ไขไฟล์ HTML ใน WordPress หรือไม่? คุณใช้อันไหน? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
