วิธีแก้ไขเกตเวย์การชำระเงินใน WooCommerce
เผยแพร่แล้ว: 2022-08-04การตั้งค่าเกตเวย์การชำระเงินของคุณเป็นสิ่งแรกที่คุณควรเข้าใจเมื่อคุณสร้างร้านค้า WooCommerce ของคุณ เมื่อลูกค้าของคุณต้องชำระเงินสำหรับการซื้อ การโอนเงินผ่านธนาคารอาจไม่ใช่ตัวเลือกที่น่าเชื่อถือและสะดวกเสมอไป นี่คือเหตุผลที่เราที่ QuadLayers ได้นำเสนอคำแนะนำเกี่ยว กับวิธีการแก้ไขเกตเวย์การชำระเงิน WooCommerce ใน WooCommerce
ทำไมต้องแก้ไข WooCommerce Payment Gateways?
การมีเกตเวย์การชำระเงิน ที่ใช้งานง่าย เพื่อช่วยให้คุณดำเนินการชำระเงินได้อย่างราบรื่นเป็นสิ่งสำคัญมากในการรักษา Conversion ของคุณ คุณไม่เพียงแค่ต้องการเกตเวย์การชำระเงินที่เข้าถึงได้สำหรับผลิตภัณฑ์ของคุณ แต่คุณยังต้องการให้ลูกค้าของคุณไว้วางใจระบบการชำระเงินของคุณด้วย ทุกวันนี้ การชำระเงินออนไลน์อาจมีความเสี่ยงมากมาย และลูกค้าจะระมัดระวังในการซื้อหากพวกเขาไม่มีความไว้วางใจ 100% ในร้านค้าของคุณ
นั่นคือเหตุผลที่คู่มือของเราจะครอบคลุมวิธีทั้งหมดที่คุณสามารถแก้ไขเกตเวย์การชำระเงินของคุณใน WooCommerce เพื่อให้มีความชัดเจนมากขึ้นและสะสมความไว้วางใจจากลูกค้าของคุณ ไม่ว่าคุณจะเพิ่มวิธีการชำระเงินใหม่หรือปรับแต่งวิธีเหล่านี้ คุณต้องแน่ใจว่าลูกค้าของคุณจะได้รับประสบการณ์ผู้ใช้ที่ดีที่สุดจากร้านค้าของคุณด้วย ดังนั้น คุณยังสามารถเลือกที่จะเพิ่มไอคอนเกตเวย์การชำระเงินและตราสัญลักษณ์ได้ หากจำเป็น
เราจะกล่าวถึงทั้งหมดนี้ในวันนี้และอื่น ๆ แต่ก่อนหน้านั้น มาดูตัวเลือก WooCommerce เริ่มต้นเพื่อแก้ไขเกตเวย์การชำระเงินกัน
วิธีแก้ไขเกตเวย์การชำระเงินใน WooCommerce
คุณสามารถแก้ไขเกตเวย์การชำระเงิน WooCommerce ของคุณได้ 3 วิธีหลัก:
- แดชบอร์ด WooCommerce เริ่มต้น
- โดยทางโปรแกรม
- การใช้ปลั๊กอิน
ก่อนอื่น มาดูวิธีจัดการเกตเวย์การชำระเงินของคุณโดยใช้ แดชบอร์ด WooCommerce เริ่มต้น
1. แก้ไขเกตเวย์การชำระเงินใน WooCommerce โดยใช้ตัวเลือกเริ่มต้น
ในการเริ่มต้นใช้ตัวเลือกเริ่มต้นสำหรับเกตเวย์การชำระเงิน WooCommerce คุณต้องตั้งค่าเริ่มต้น
1.1. ตั้งค่าเกตเวย์การชำระเงิน
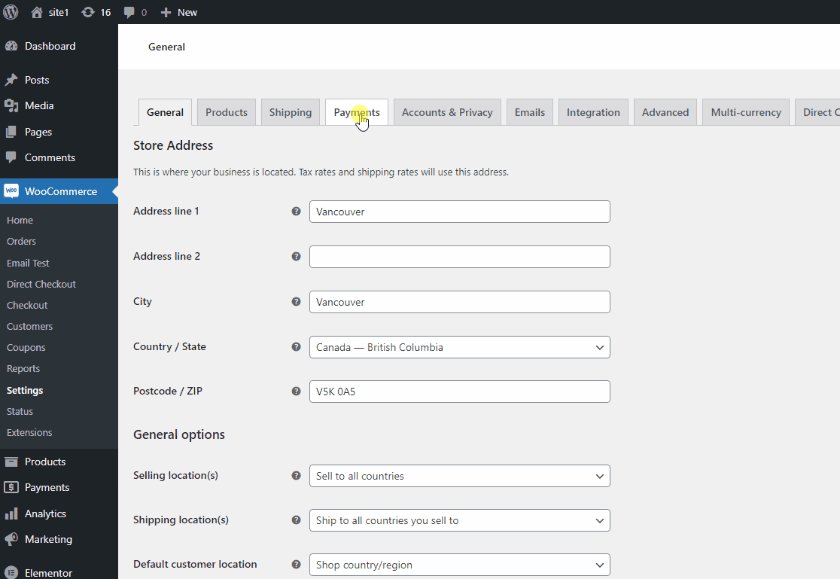
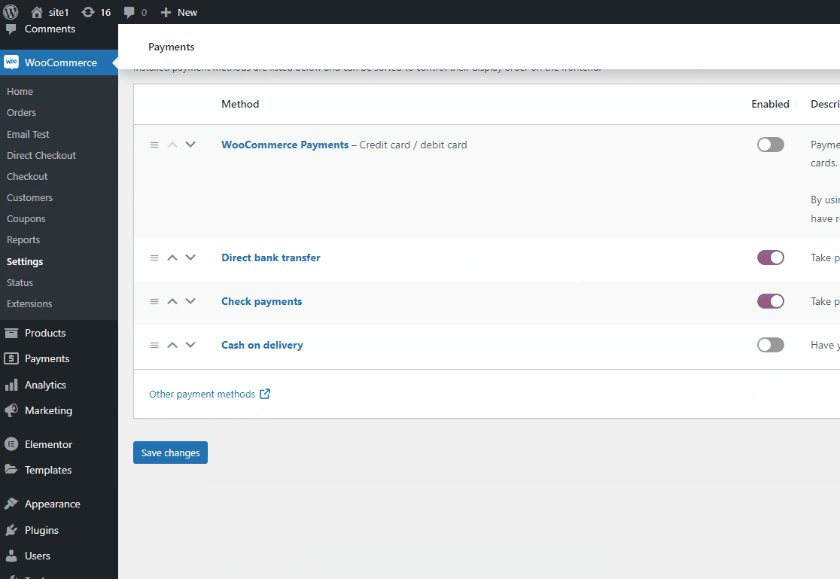
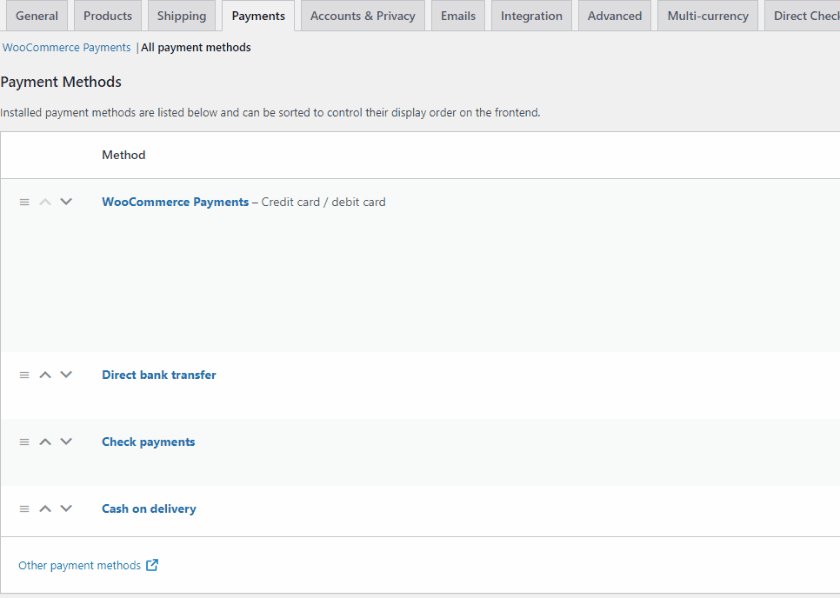
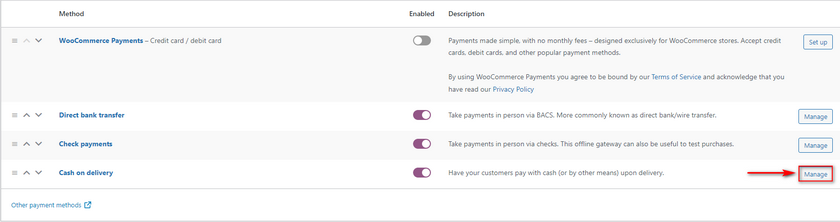
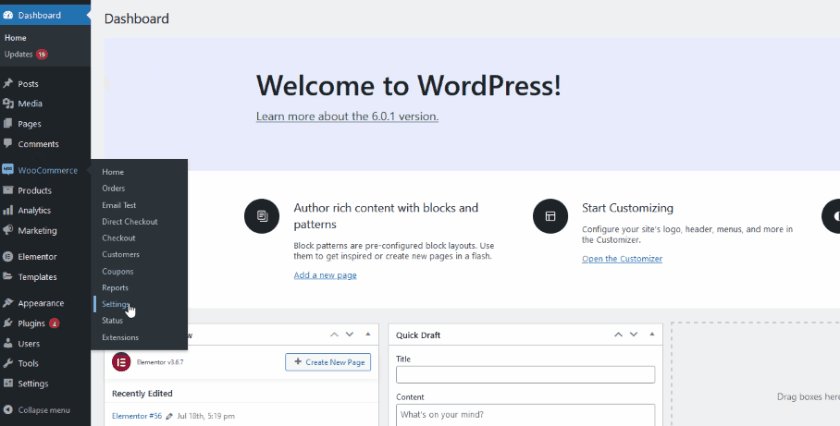
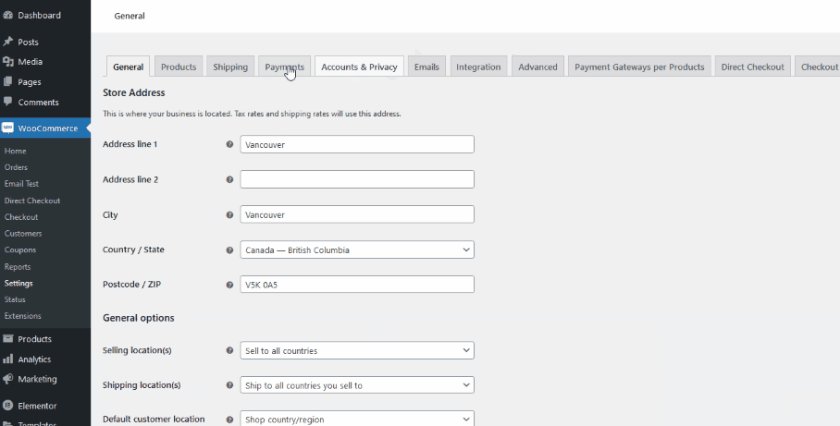
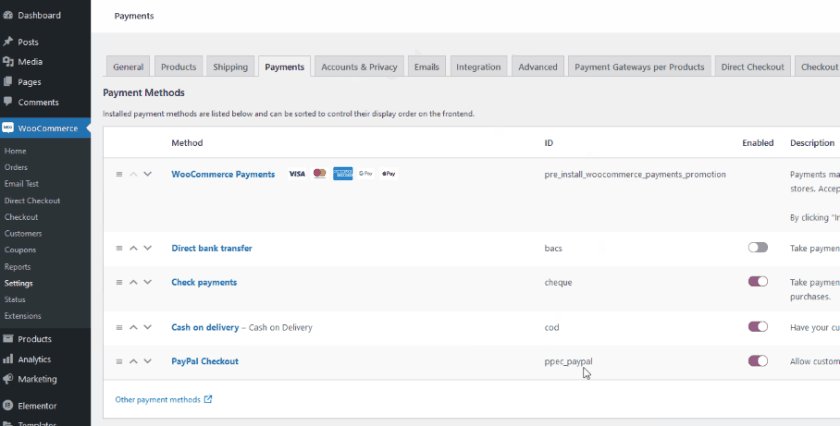
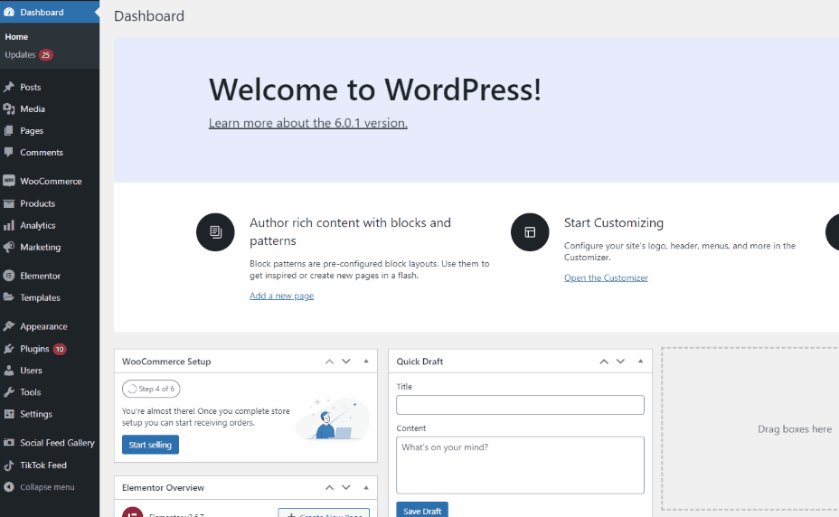
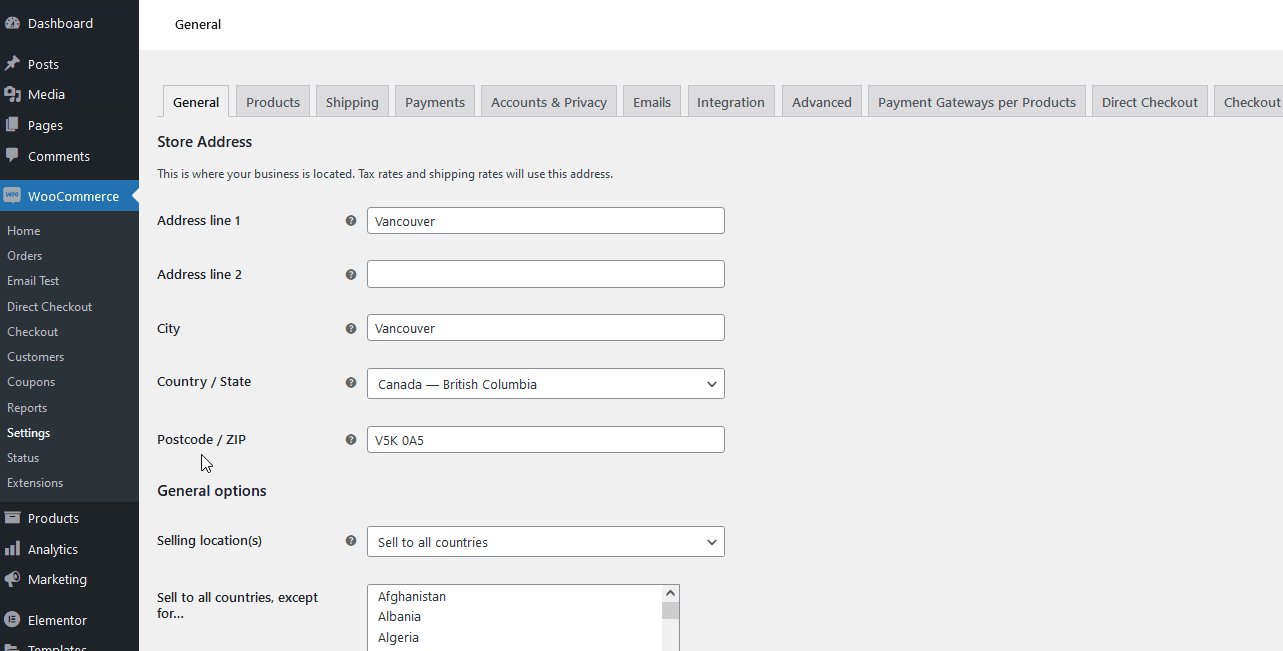
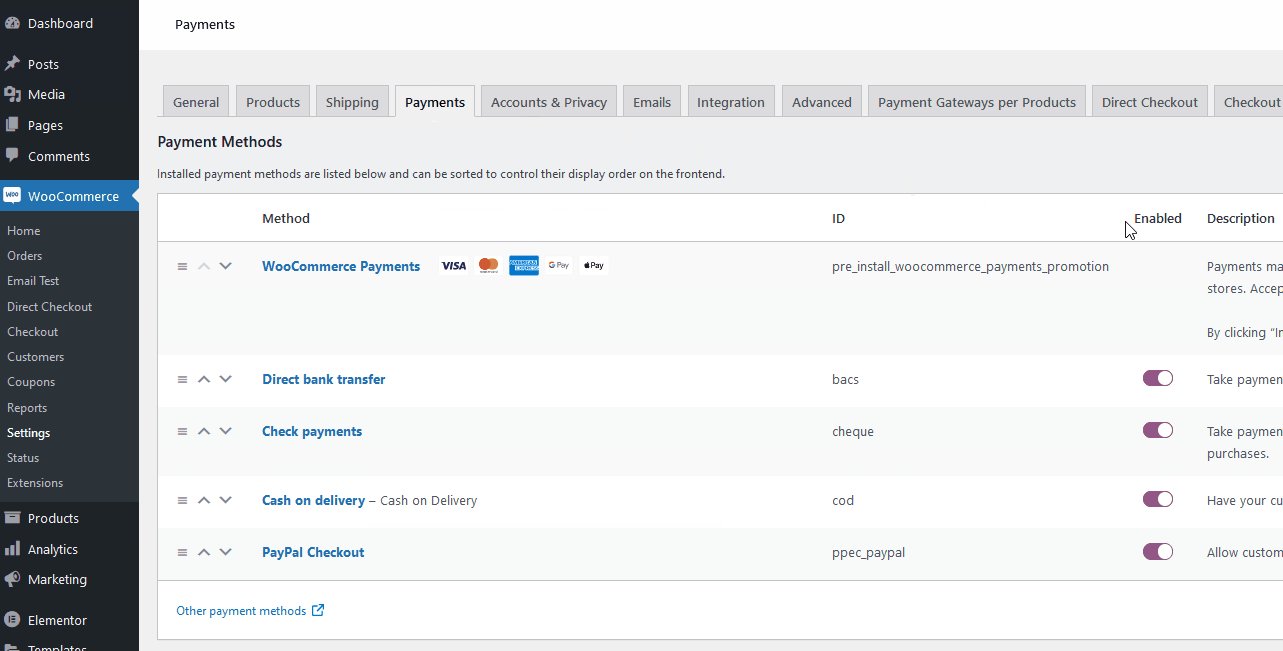
เปิด WP Admin Dashboard ของคุณและคลิกที่ WooCommerce > Settings > Payments ที่นี่ คุณจะเห็นเกตเวย์การชำระเงินทั้งหมดของคุณเปิดใช้งานสำหรับเว็บไซต์ของคุณ ตามค่าเริ่มต้น คุณควรเห็นตัวเลือกต่างๆ เช่น เช็ค การโอนเงินผ่านธนาคาร และเงินสดในการจัดส่ง

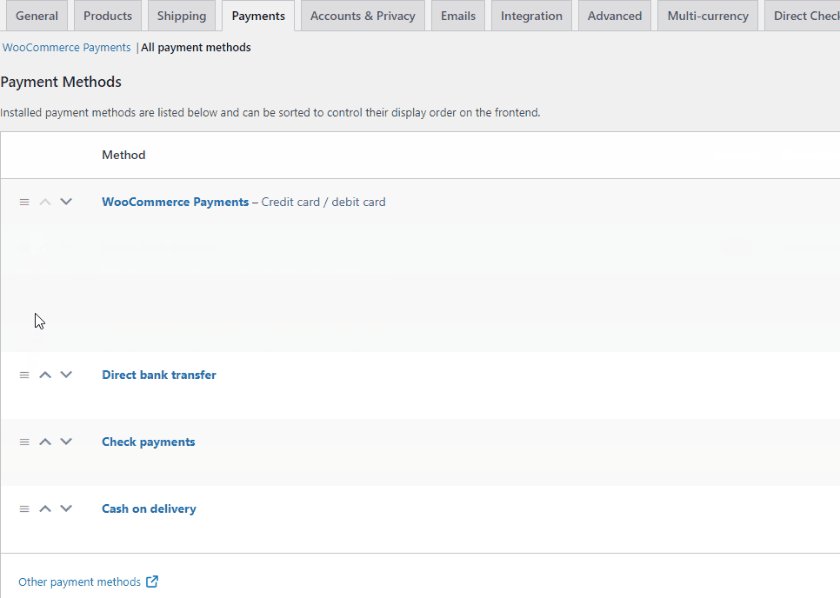
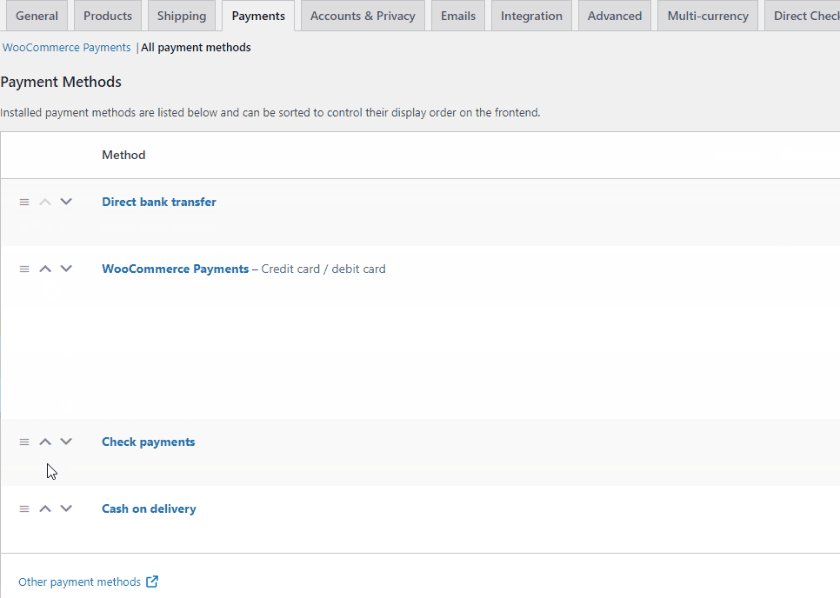
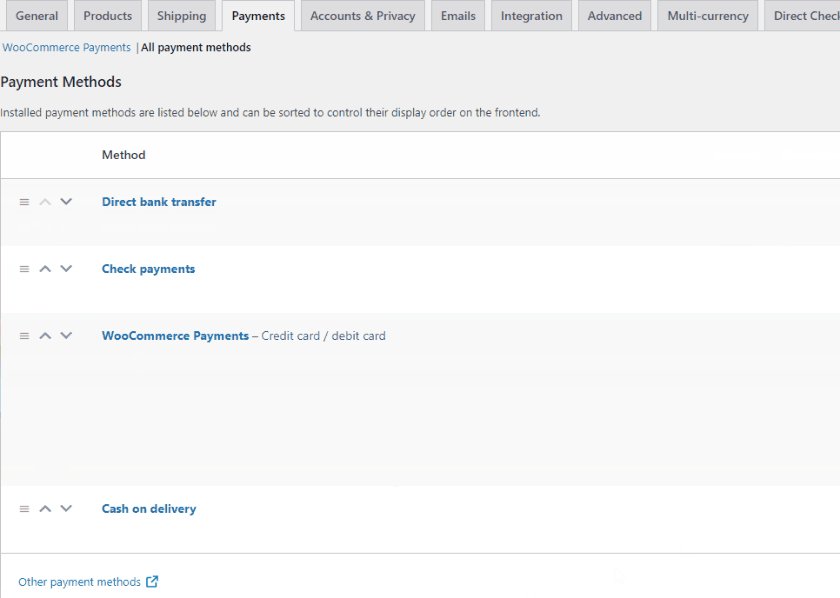
คุณสามารถเปิด/ปิดตัวเลือกเหล่านี้ได้โดยคลิกที่ตัวเลือกการสลับที่ เปิดใช้งาน คลิกที่มันและเกตเวย์การชำระเงินที่เกี่ยวข้องจะถูกปิดการใช้งาน คุณยังสามารถลากเกตเวย์การชำระเงินใดๆ เพื่อจัดเรียงตำแหน่งใหม่ได้เช่นกัน ด้วยวิธีนี้ คุณยังสามารถแก้ไขลำดับที่เกตเวย์เหล่านี้มอบให้กับลูกค้าของคุณที่ส่วนหน้า

แน่นอน คุณยังสามารถใช้แดชบอร์ดนี้เพื่อตั้งค่าวิธีการชำระเงินเพิ่มเติม เช่น PayPal และ Stripe หากต้องการ คุณสามารถดูคำแนะนำเหล่านี้สำหรับคำแนะนำที่ดีกว่าในการตั้งค่าได้:
- ตั้งค่า WooCommerce ด้วย Stripe
- ตั้งค่า WooCommerce ด้วย PayPal
1.2. จัดการเกตเวย์การชำระเงินโดยใช้ตัวเลือก WooCommerce เริ่มต้น
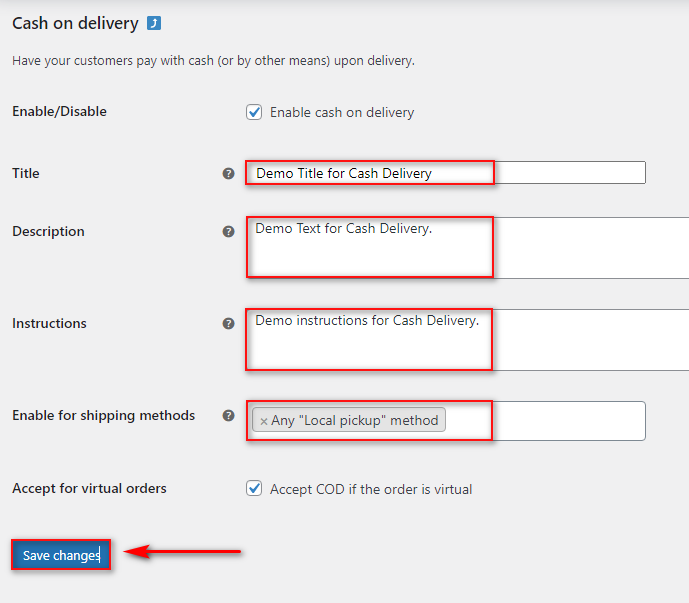
ตามค่าเริ่มต้น WooCommerce ให้คุณปรับแต่งรายละเอียดบางอย่างเกี่ยวกับเกตเวย์การชำระเงินของคุณ ตัวอย่างเช่น หากเราคลิกที่ Manage on Cash on Delivery คุณจะสามารถเข้าถึงตัวเลือกต่างๆ เช่น:
- ชื่อเรื่อง: ใช้ช่องชื่อเพื่อเปลี่ยนชื่อ/ข้อความของเกตเวย์การชำระเงินที่ผู้ใช้เห็นในการชำระเงิน
- คำอธิบาย: เมื่อใช้ฟิลด์นี้ คุณสามารถเพิ่มคำอธิบายสั้นๆ แต่ชัดเจนว่าการชำระเงินจะทำงานอย่างไรและคุณจะประมวลผลการชำระเงินอย่างไร
- คำแนะนำ: คำแนะนำเพิ่มเติมเกี่ยวกับวิธีการจัดการการชำระเงินและการโอนเงิน/ชำระเงินขึ้นอยู่กับช่องทางการชำระเงิน

ด้วยเกตเวย์การชำระเงินแบบเก็บเงินปลายทาง คุณสามารถเปิดใช้งานเกตเวย์การชำระเงินสำหรับ วิธีการจัดส่งเฉพาะ เท่านั้น ตัวอย่างเช่น เราจะตั้งค่าฟิลด์นี้สำหรับการรับสินค้าในท้องถิ่นเท่านั้น ดังนั้นการชำระเงินแบบเก็บเงินปลายทางจะแสดงขึ้นเมื่อลูกค้าเลือก การรับสินค้าในพื้นที่ เป็นวิธีการจัดส่งเท่านั้น

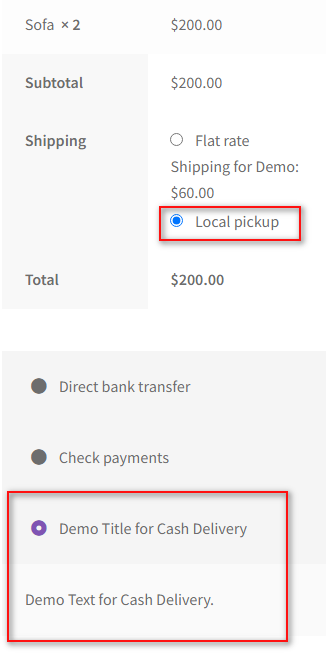
เมื่อคุณกรอกรายละเอียดเหล่านี้แล้วเห็นว่าเหมาะสมแล้วคลิก บันทึกการเปลี่ยนแปลง จากนั้น เกตเวย์การชำระเงินของคุณจะได้รับการอัปเดตสำเร็จ ตอนนี้ คุณจะสามารถเห็นผลของการปรับแต่งของเรา:

แม้ว่าจะเพียงพอสำหรับปรับแต่งเกตเวย์การชำระเงินของคุณในระดับหนึ่งแล้ว คุณยังสามารถได้รับตัวเลือกการแก้ไขที่ดีขึ้นด้วยขั้นตอนพิเศษบางอย่างเช่นกัน สามารถปรับเปลี่ยนเพิ่มเติมได้ทั้งแบบเป็นโปรแกรมหรือโดยใช้ปลั๊กอิน
2. แก้ไขเกตเวย์การชำระเงินใน WooCommerce โดยทางโปรแกรม
หากคุณมีแนวคิดทางเทคนิคเบื้องต้นเกี่ยวกับการเขียนโปรแกรม คุณสามารถแก้ไขเกตเวย์การชำระเงินของ WooCommerce แบบเป็นโปรแกรมได้เช่นกัน แต่ในการปรับแต่งเกตเวย์การชำระเงินของคุณ คุณจะต้องใช้ WooCommerce hooks โดยใช้ ID การชำระเงิน ของคุณ จากนั้น เราสามารถใช้รหัสการชำระเงินเพื่อแก้ไขเกตเวย์การชำระเงินของคุณได้
ก่อนอื่น มาดูวิธีค้นหา รหัสเกตเวย์การชำระเงินของคุณกัน
2.1. วิธีดูรหัสเกตเวย์การชำระเงินของคุณ
สำหรับสิ่งนี้ คุณจะต้องเข้าถึงไฟล์ธีม functions.php ของคุณ อย่างไรก็ตาม เราขอแนะนำให้ใช้ธีมลูกแทน เนื่องจากจะปลอดภัยกว่า และไฟล์ธีมของคุณจะไม่เปลี่ยนหรือเปลี่ยนกลับเมื่อคุณอัปเดตธีมหลัก ดังนั้นไปข้างหน้าและเปลี่ยนไปใช้ ธีมลูก ของคุณ คุณยังสามารถใช้ปลั๊กอินธีมลูกสำหรับ WordPress ได้หากต้องการความช่วยเหลือเพิ่มเติม
เรายังต้องการเตือนให้คุณสำรองข้อมูลเว็บไซต์ของคุณก่อนที่เราจะเริ่มต้น เนื่องจากเราจะทำการเปลี่ยนแปลงไฟล์หลักของร้านค้าของคุณ ดังนั้นการเปลี่ยนแปลงที่ไม่ต้องการอาจนำไปสู่ปัญหาเพิ่มเติมในเว็บไซต์ของคุณ
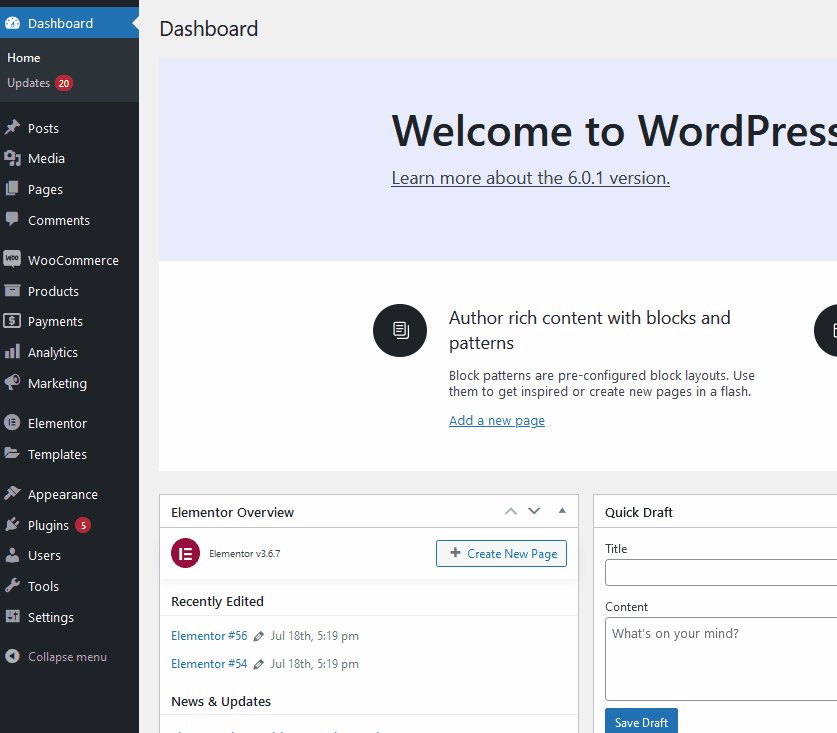
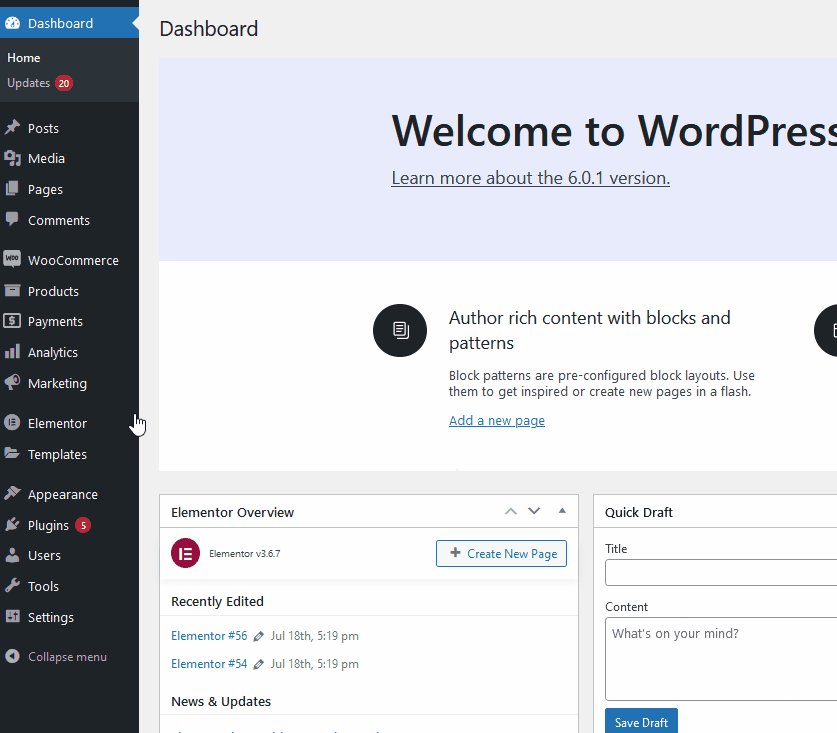
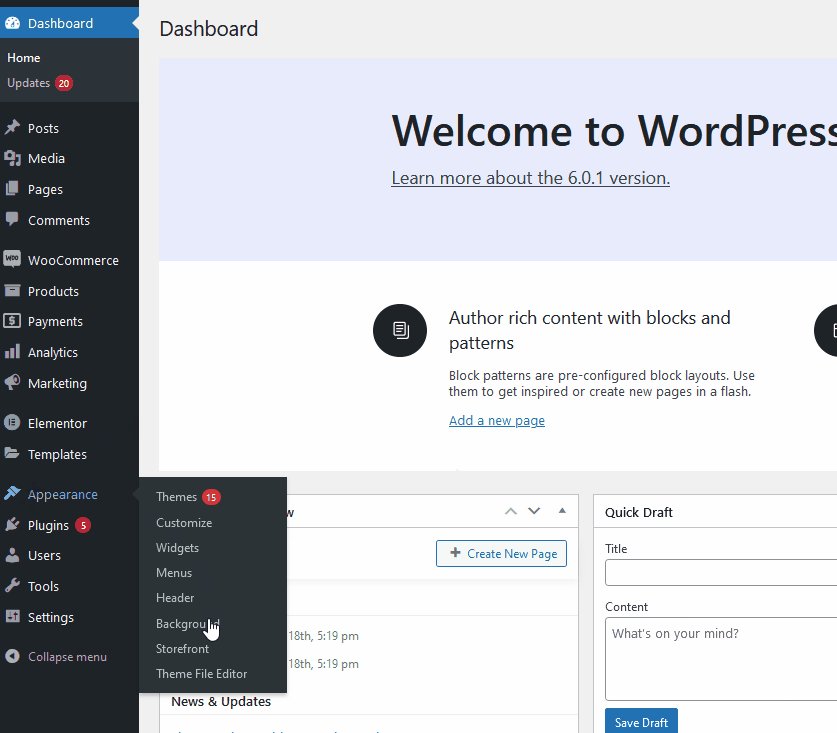
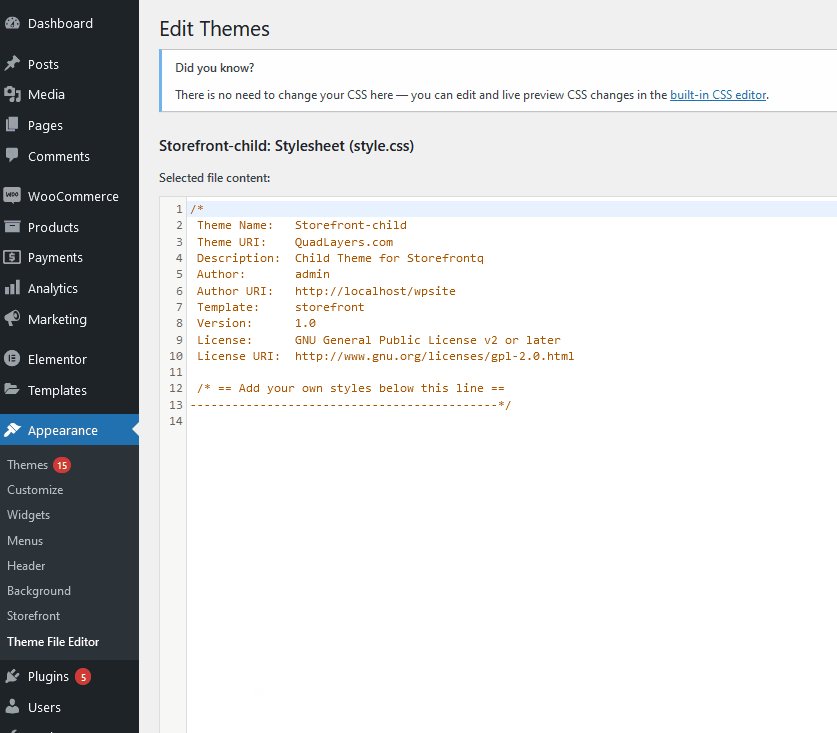
จากนั้นเปิด Theme Editor ของคุณโดยคลิกที่ Appearance > Theme File Editor จากแดชบอร์ด WordPress ของคุณ

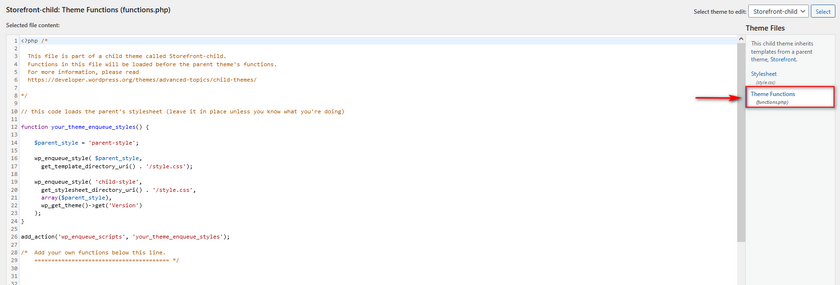
ตอนนี้ คลิกที่ functions.php จาก ไฟล์ธีม ที่ด้านบนขวาของหน้าจอ

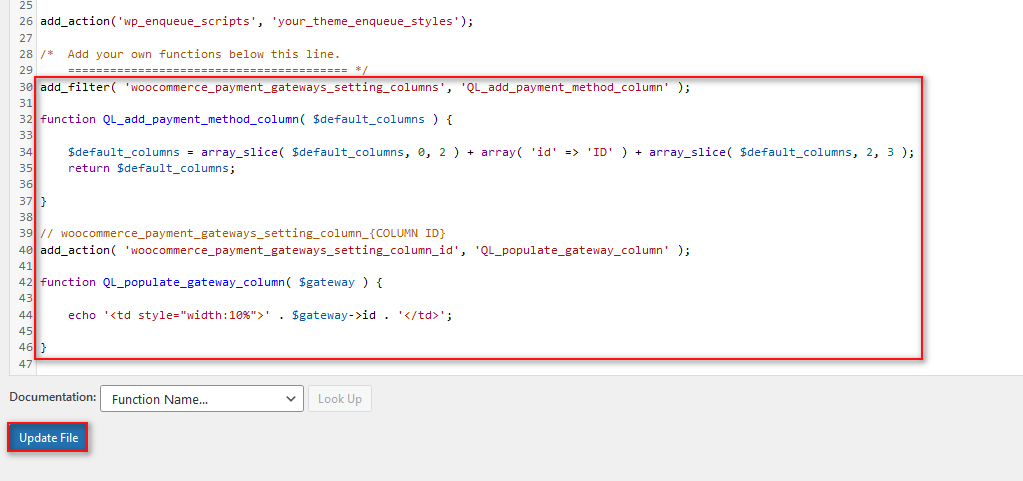
ใช้ตัวแก้ไขไฟล์ตรงกลางและคัดลอกสคริปต์ต่อไปนี้ลงในตัวแก้ไข:
add_filter( 'woocommerce_payment_gateways_setting_columns', 'QL_add_payment_method_column' );
ฟังก์ชัน QL_add_payment_method_column( $default_columns ) {
$default_columns = array_slice( $default_columns, 0, 2 ) + array( 'id' => 'ID' ) + array_slice( $default_columns, 2, 3 );
คืนค่า $default_columns;
}
// woocommerce_payment_gateways_setting_column_{COLUMN ID}
add_action( 'woocommerce_payment_gateways_setting_column_id', 'QL_populate_gateway_column' );
ฟังก์ชัน QL_populate_gateway_column ($เกตเวย์) {
เสียงสะท้อน '<td>' $gateway->id '</td>';
} 
วางลงในเครื่องมือแก้ไขแล้วคลิก อัปเดตไฟล์ การดำเนินการนี้จะเพิ่มคอลัมน์ในรายการการชำระเงินของคุณซึ่งจะแสดง ID เกตเวย์การชำระเงินของคุณ หากต้องการดูรายการนี้ ให้คลิกที่ WooCommerce > การตั้งค่า > การชำระเงิน

2.2. แก้ไขชื่อเกตเวย์การชำระเงินโดยทางโปรแกรม
ตอนนี้คุณสามารถใช้ ID นี้เพื่อปรับแต่งชื่อและคำอธิบายสำหรับเกตเวย์การชำระเงินของคุณ คุณสามารถใช้สคริปต์ต่อไปนี้เพื่อเปลี่ยนชื่อเกตเวย์การชำระเงินของคุณ:
add_filter( 'woocommerce_gateway_title', 'QL_change_payment_gateway_title', 25, 2 );
ฟังก์ชัน QL_change_payment_gateway_title ( $ชื่อ $gateway_id ){
ถ้า ('cod' === $gateway_id ) {
$title = 'แทรก-ข้อความ-ที่นี่';
}
ส่งคืนชื่อ $;
}ที่นี่ สิ่งที่คุณต้องทำคือแทนที่ 'cod' ในคำสั่ง if ด้วย id ของเกตเวย์การชำระเงินที่คุณต้องการปรับแต่ง จากนั้นแทนที่ส่วน แทรกข้อความที่นี่ ในอาร์กิวเมนต์ $title เพื่อใช้ข้อความที่กำหนดเองของคุณสำหรับชื่อเรื่อง
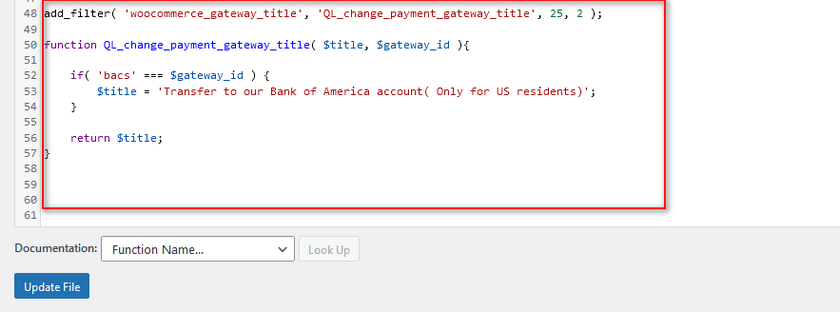
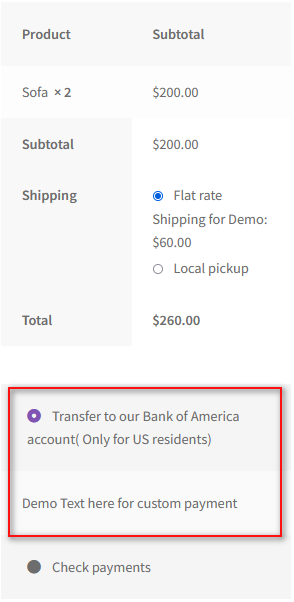
ตัวอย่างเช่น เรามี ID bacs สำหรับการชำระเงินด้วยการโอนเงินผ่านธนาคารโดยตรง ดังนั้นเราจึงนำโค้ดด้านบนมาแทนที่ cod ด้วย bacs ต่อไป เราสามารถเพิ่มข้อความที่กำหนดเอง ' โอนเงินเข้าบัญชี Bank of America ของเรา (เฉพาะผู้มีถิ่นพำนักในสหรัฐอเมริกา) ' ตอนนี้โค้ดควรมีลักษณะดังนี้:
add_filter( 'woocommerce_gateway_title', 'QL_change_payment_gateway_title', 25, 2 );
ฟังก์ชัน QL_change_payment_gateway_title ( $ชื่อ $gateway_id ){
ถ้า ('bacs' === $gateway_id ) {
$title = 'โอนเงินไปยังบัญชี Bank of America ของเรา (เฉพาะผู้มีถิ่นพำนักในสหรัฐอเมริกา)';
}
ส่งคืนชื่อ $;
} 
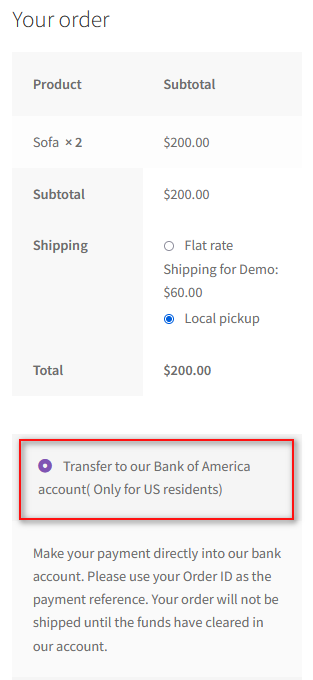
ด้วยวิธีนี้ การชำระเงินส่วนหน้าของเราจะมีลักษณะดังนี้:

2.2. แก้ไขคำอธิบายเกตเวย์การชำระเงินโดยทางโปรแกรม
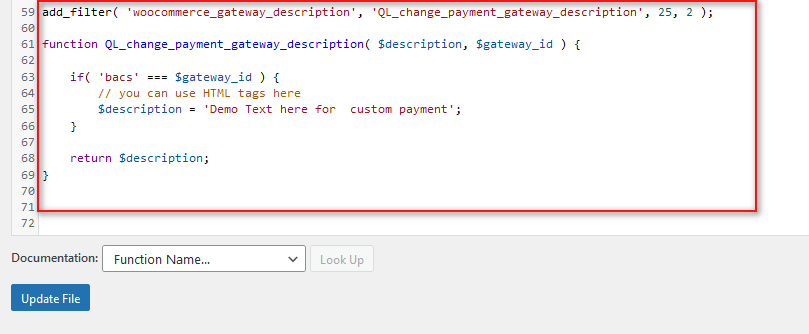
คุณยังสามารถเพิ่มข้อความ คำอธิบายที่กำหนดเอง ด้วยฟังก์ชันที่คล้ายกันซึ่งใช้ gateway_id เพียงแทนที่ส่วน ' แทรกข้อความที่นี่ ' ในสคริปต์ต่อไปนี้:
add_filter( 'woocommerce_gateway_description', 'QL_change_payment_gateway_description', 25, 2 );
ฟังก์ชัน QL_change_payment_gateway_description( $description, $gateway_id ) {
ถ้า ('bacs' === $gateway_id ) {
// คุณสามารถใช้แท็ก HTML ได้ที่นี่
$description = 'ข้อความสาธิตสำหรับการชำระเงินที่กำหนดเองที่นี่ ;)';
}
ส่งคืนคำอธิบาย $;
} 
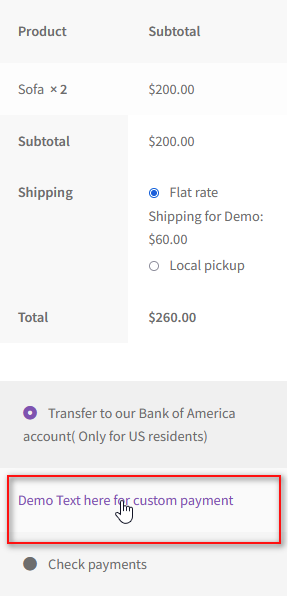
ที่นี่ คุณสามารถดูข้อความที่กำหนดเองของเราในการชำระเงินตัวอย่างของเรา:

2.2.1. การใช้แท็ก HTML ในคำอธิบายเกตเวย์การชำระเงินของคุณ
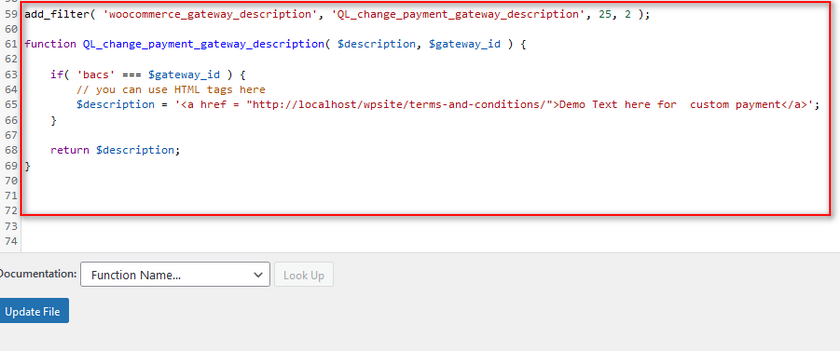
คุณยังสามารถใช้ แท็ก HTML เพื่อเพิ่มรูปภาพหรือแม้แต่ลิงก์ไปยังหน้าใดหน้าหนึ่งโดยใช้รหัสนี้ การดำเนินการนี้จะแก้ไขข้อความโดยใช้แท็ก HTML อย่างไรก็ตาม เราขอให้ผู้ใช้ใช้แท็ก HTML เฉพาะในกรณีที่พวกเขาพอใจเท่านั้น ตัวอย่างเช่น หากต้องการนำลูกค้าของเราไปยังหน้า TOS เราสามารถใช้โค้ดดังนี้:
add_filter( 'woocommerce_gateway_description', 'QL_change_payment_gateway_description', 25, 2 );
ฟังก์ชัน QL_change_payment_gateway_description( $description, $gateway_id ) {
ถ้า ('bacs' === $gateway_id ) {
// คุณสามารถใช้แท็ก HTML ได้ที่นี่
$description = '<a href = "http://localhost/wpsite/terms-and-conditions/">ข้อความสาธิตสำหรับการชำระเงินที่กำหนดเองที่นี่</a>';
}
ส่งคืนคำอธิบาย $;
} 

ด้วยรหัสนี้ ข้อความคำอธิบายของเราจะเชื่อมโยงไปยังหน้าข้อกำหนดในการให้บริการ ซึ่งสามารถใช้เพื่อให้ลูกค้าได้รับรายละเอียดเพิ่มเติมเกี่ยวกับการชำระเงิน รวมถึงการคืนเงินหรือส่วนลดใดๆ ที่มีอยู่

ซึ่งครอบคลุมถึงวิธีการ แก้ไขเกตเวย์การชำระเงินใน WooCommerce โดยทางโปรแกรม อย่างที่คุณเห็น การแก้ไขและปรับแต่งเกตเวย์การชำระเงินของคุณโดยใช้รหัสยังค่อนข้างยุ่งยากอยู่ อาจเป็นเรื่องยากโดยเฉพาะอย่างยิ่ง หากคุณไม่สะดวกที่จะเพิ่มฟังก์ชันแบบกำหนดเองให้กับธีมของคุณ
นี่คือเหตุผลที่เราได้นำเสนอคำแนะนำเกี่ยวกับการแก้ไขเกตเวย์การชำระเงินโดยใช้ ปลั๊กอิน
3. แก้ไขเกตเวย์การชำระเงินใน WooCommerce โดยใช้ปลั๊กอิน
ด้วย ปลั๊กอิน กระบวนการแก้ไขเกตเวย์การชำระเงินจะง่ายขึ้นและใช้งานง่ายขึ้นมาก คุณได้รับคุณลักษณะขั้นสูงจำนวนหนึ่งโดยใช้ปลั๊กอินเฉพาะ บางส่วนรวมถึงความสามารถในการแสดง/ซ่อนวิธีการชำระเงินตามผลิตภัณฑ์หรือหมวดหมู่ผลิตภัณฑ์
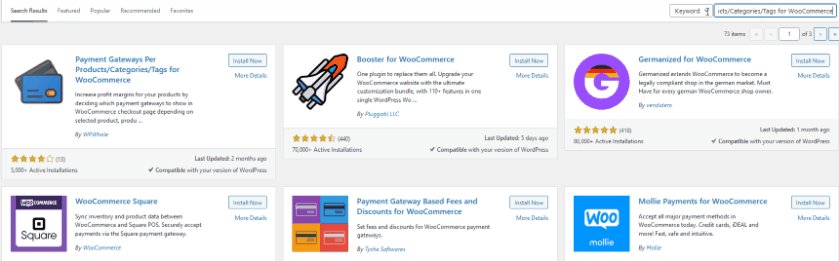
แต่สำหรับการสาธิตของเราวันนี้ เราจะใช้ Payment Gateways Per Products/Categories/Tags สำหรับปลั๊กอิน WooCommerce ปลั๊กอินนี้ค่อนข้างเรียบง่าย และตามชื่อของมัน มันให้คุณเปิดหรือปิดการใช้งานเกตเวย์การชำระเงินเฉพาะสำหรับผลิตภัณฑ์ หมวดหมู่ หรือแท็กเฉพาะ

3.1. ติดตั้งและเปิดใช้งานปลั๊กอิน
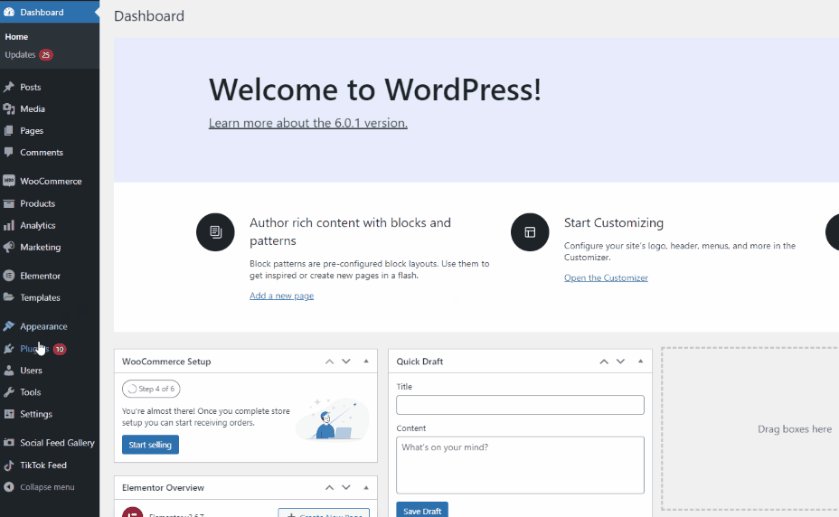
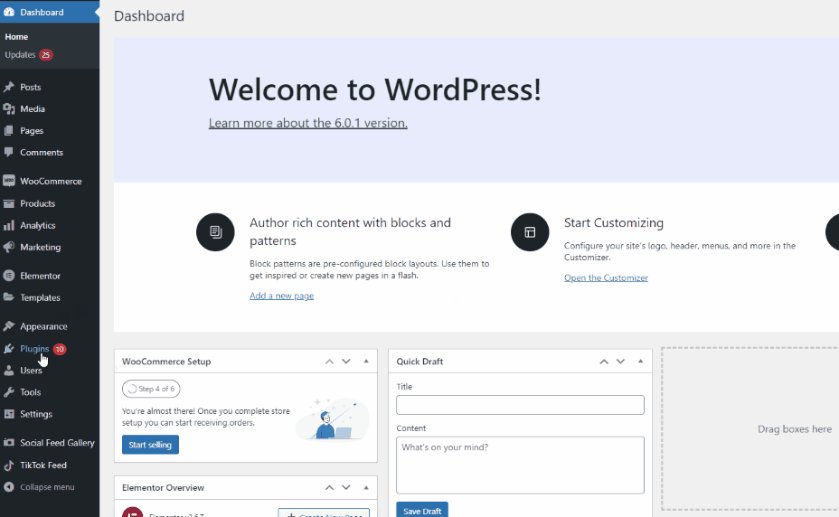
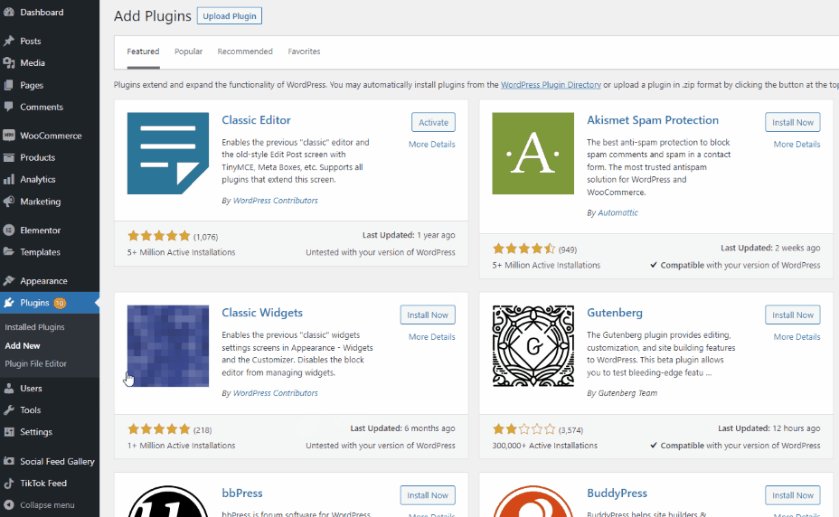
เริ่มต้นด้วยการติดตั้งและเปิดใช้งานปลั๊กอิน ขั้นแรก เปิด WP Admin Dashboard ของคุณและคลิกที่ Plugins > Add New

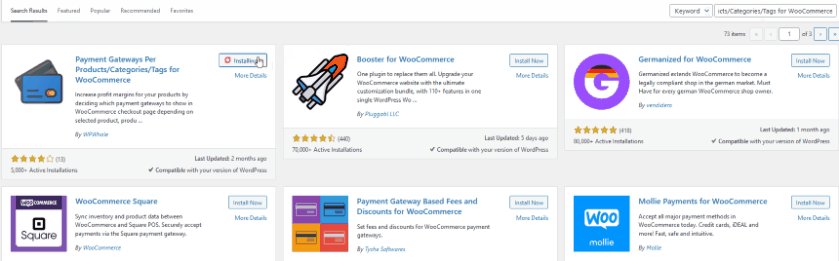
จากนั้นใช้แถบค้นหาที่ด้านบนขวาและค้นหาคำหลักของปลั๊กอิน คลิกที่ ติดตั้ง ทันที บนแท็บของปลั๊กอินเพื่อติดตั้งปลั๊กอิน

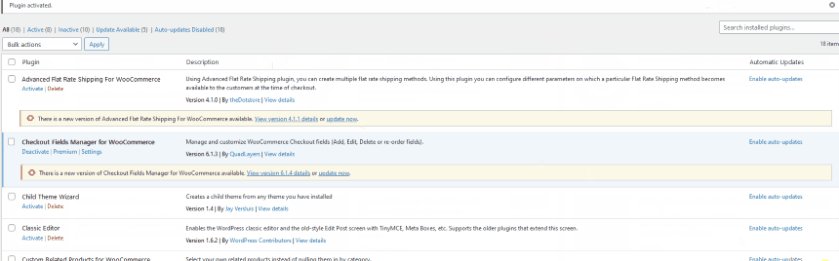
ในการเปิดใช้งานปลั๊กอิน คุณสามารถคลิก เปิดใช้งาน เมื่อปุ่มเปลี่ยนเป็น เปิดใช้งาน หรือคุณสามารถคลิกที่ Plugins many บนแถบด้านข้างของคุณและคลิกที่ A ctivate ด้วยตนเองภายใต้รายการปลั๊กอิน

อย่างไรก็ตาม หากคุณต้องการใช้ปลั๊กอินพรีเมียมใดๆ คุณจะต้องติดตั้งปลั๊กอินด้วยตนเอง
3.2. กำหนดการตั้งค่าปลั๊กอิน
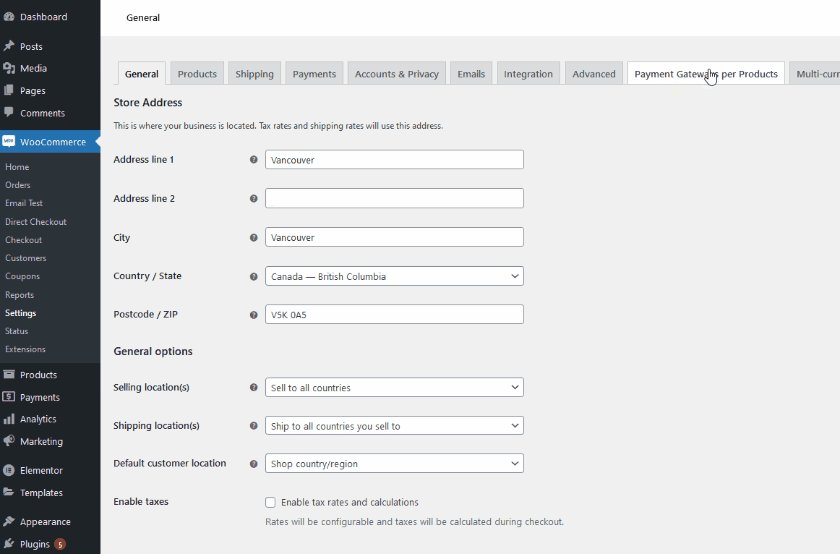
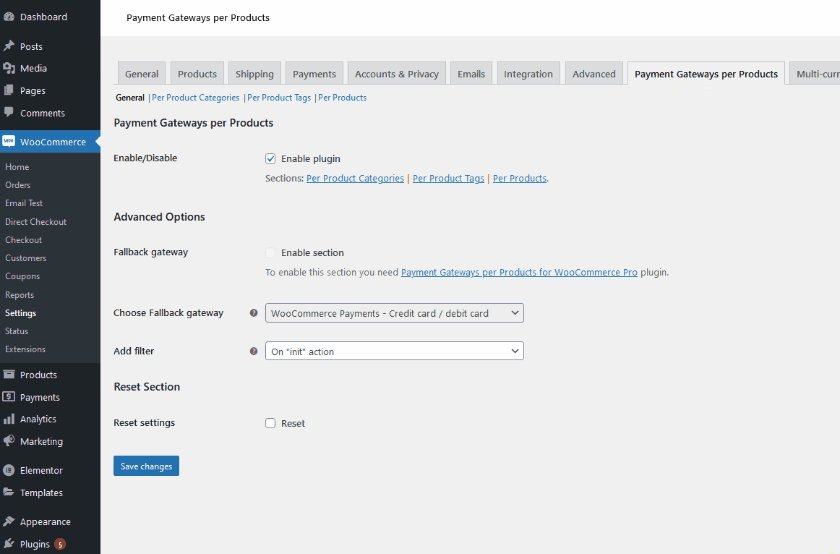
ในการใช้ปลั๊กอิน คุณต้องเปิดตัวเลือกของปลั๊กอินโดยคลิกที่ WooCommerce > Settings > Payment Gateways per product ที่นี่ คุณมีแท็บที่แตกต่างกันสามแท็บที่คุณสามารถใช้ได้: ต่อหมวดหมู่สินค้า, ต่อแท็กสินค้า และต่อผลิตภัณฑ์

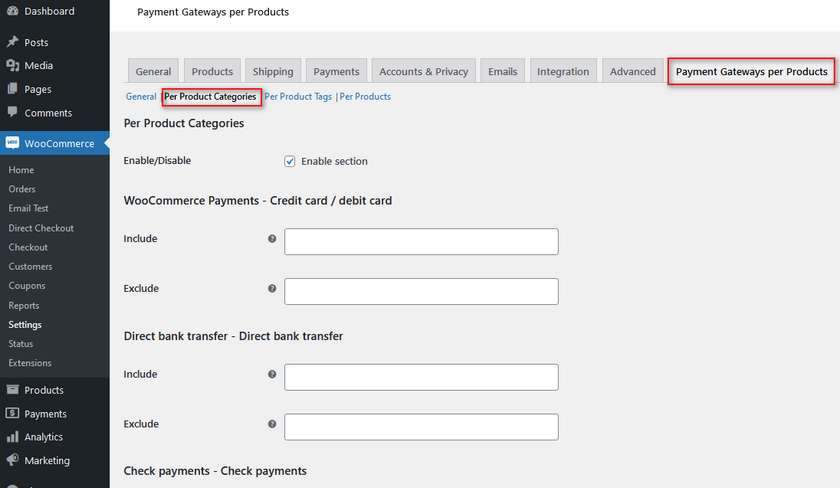
คุณลักษณะทั้งหมดเหล่านี้ต้องการขั้นตอนที่คล้ายคลึงกัน มาสาธิตการใช้แท็บ ตามหมวดหมู่ผลิตภัณฑ์ ก่อน คลิกที่ Per Products หมวดหมู่ และคุณจะได้รับรายการเกตเวย์การชำระเงินที่มีอยู่ทั้งหมดของคุณ

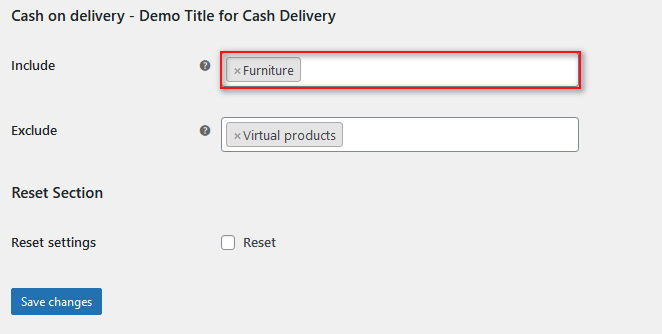
ที่นี่ คุณสามารถใช้ช่อง รวม และ ยกเว้น เพื่อซ่อน/แสดงเกตเวย์การชำระเงินสำหรับหมวดหมู่ผลิตภัณฑ์เฉพาะได้ คุณสามารถเลือกผลิตภัณฑ์ที่จะให้แสดงเกตเวย์การชำระเงินที่สอดคล้องกันโดยใช้ฟิลด์ รวม ในทางกลับกัน การใช้การยกเว้นช่วยให้เราซ่อนเกตเวย์การชำระเงินสำหรับผลิตภัณฑ์เฉพาะได้
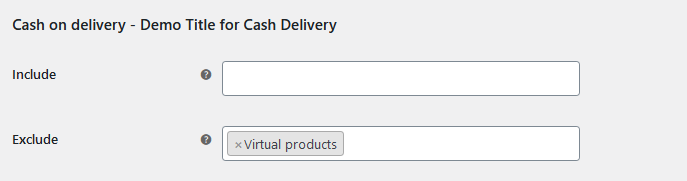
วิธีนี้ใช้ได้ผลดีถ้าคุณต้องการปิดเกตเวย์การชำระเงินบางอย่างสำหรับผลิตภัณฑ์ที่มีส่วนต่างกำไรหรือต้นทุนต่างกัน ตัวอย่างเช่น หากเราต้องการปิดใช้งานการเก็บเงินปลายทางสำหรับผลิตภัณฑ์ v irtual ที่ เฉพาะเจาะจง เราสามารถพิมพ์ชื่อหมวดหมู่ผลิตภัณฑ์ในช่อง ยกเว้น สำหรับเก็บเงินปลายทางได้ หลังจากที่คุณทำเสร็จแล้ว ให้คลิกที่ บันทึกการเปลี่ยนแปลง

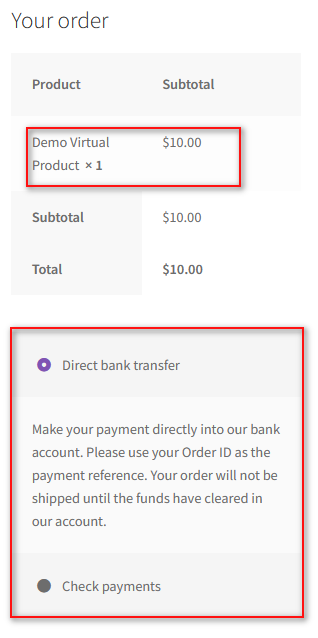
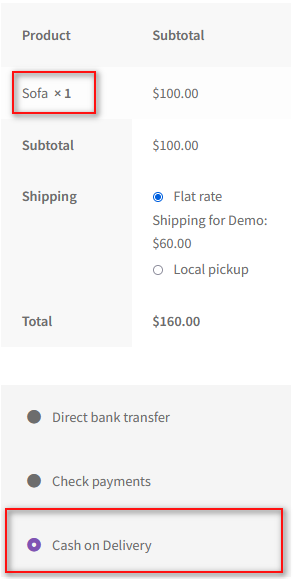
สำหรับการสาธิต เราจะเห็นว่าช่องทางการชำระเงินแบบเก็บเงินปลายทางถูกปิดใช้งานสำหรับการชำระเงินของเรา เนื่องจากเรามีผลิตภัณฑ์เสมือนจริงในรถเข็นของเรา

ในทำนองเดียวกัน คุณสามารถใช้แท็ก รวม ในลักษณะเดียวกันเพื่อแสดงเกตเวย์การชำระเงินสำหรับหมวดหมู่เฉพาะได้เช่นกัน สำหรับตัวเลือกการรวม เราสามารถเพิ่มหมวดหมู่ เฟอร์นิเจอร์ ดังนั้นตัวเลือกจะปรากฏขึ้นหากเรามีผลิตภัณฑ์ที่ตรงกันในรถเข็นของเรา

ตอนนี้ หากเราเพิ่มผลิตภัณฑ์เฟอร์นิเจอร์สาธิต เราจะเปิดใช้งานเกตเวย์การชำระเงินให้เราในการชำระเงิน:

ปิดการใช้งานวิธีการชำระเงินใน WooCommerce
WooCommerce ยังให้คุณปิดการใช้งานวิธีการชำระเงินได้อย่างง่ายดาย นอกจากนี้ คุณยังสามารถเลือกใช้วิธีการอันชาญฉลาดเพื่อปิดการใช้งานโดยใช้เงื่อนไขรถเข็น ที่อยู่สำหรับการเรียกเก็บเงิน และอื่นๆ ก่อนอื่น มาดูวิธีปิดการใช้งานวิธีการชำระเงินใน WooCommerce กัน
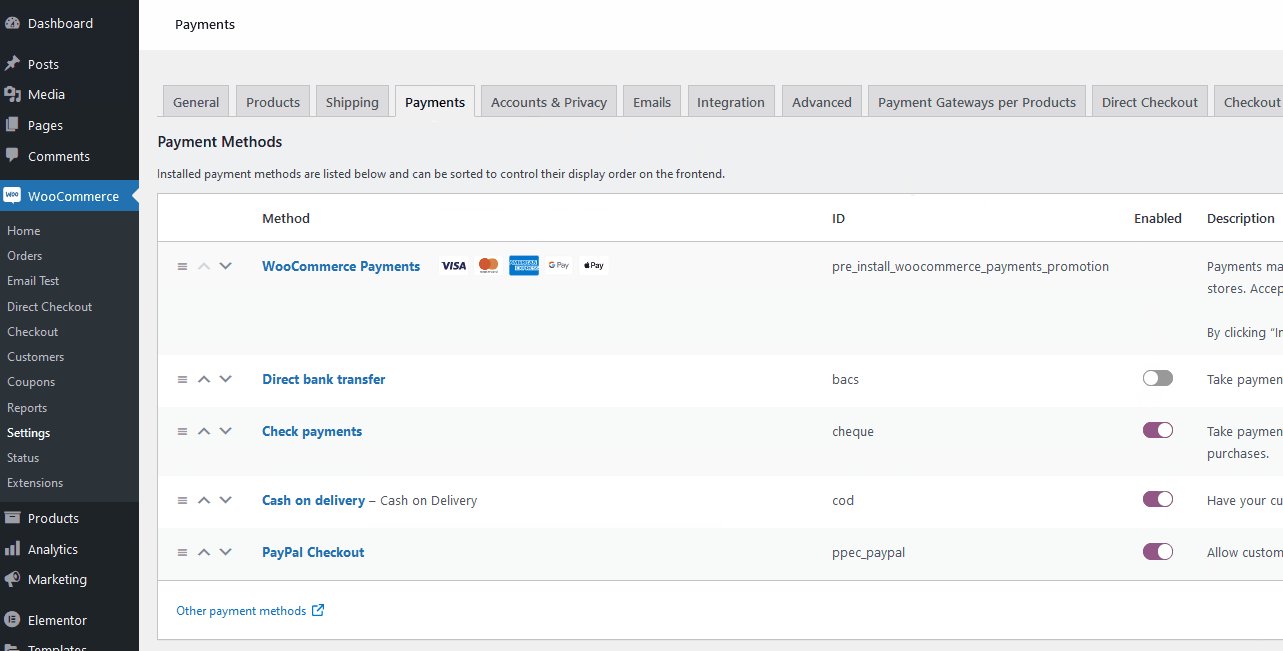
โดยไปที่ WooCommere > Settings > Payments ก่อน ที่นี่ คุณสามารถดูคอลัมน์ เปิดใช้งาน ถัดจากเกตเวย์การชำระเงินแต่ละแห่ง คลิกที่ปุ่ม เปิด/ปิด ถัดจากวิธีการชำระเงินเพื่อปิดใช้งาน จากนั้นคลิกที่ บันทึกการเปลี่ยนแปลง

นี่เป็นวิธีที่ง่ายมากในการปิดการใช้งานเกตเวย์การชำระเงิน อย่างไรก็ตาม สมมติว่าคุณต้องการปิดใช้งานเกตเวย์การชำระเงินโดยใช้กรณีและเงื่อนไขที่มีรายละเอียดมากกว่านี้ ในกรณีนั้น คุณสามารถทำได้โดยใช้ฟังก์ชัน WooCommerce และปลั๊กอินที่กำหนดเอง
ตัวอย่างเช่น หากคุณต้องการปิดใช้งานเกตเวย์การชำระเงินโดยใช้ มูลค่ารถเข็นทั้งหมด คุณสามารถทำได้ด้วยฟังก์ชัน WooCommerce อย่างง่าย รหัสจะตรวจสอบว่ายอดรวมในรถเข็นของคุณมากกว่า 200 รายการหรือไม่ และหากเป็นเช่นนั้น รหัสจะปิดใช้งานการเก็บเงินปลายทางสำหรับคำสั่งซื้อนั้น ๆ นี่เป็นวิธีที่ยอดเยี่ยมในการหยุดการชำระเงินปริมาณมากสำหรับเกตเวย์การชำระเงินเฉพาะที่คุณไม่สามารถจัดการได้
ดังนั้นหากต้องการใช้โค้ดนี้ ให้เปิด functions.php ของคุณตามที่เราได้เน้นไว้ด้านบนโดยคลิกที่ Appearance > Theme File Editor จากแดชบอร์ด WordPress ของคุณ
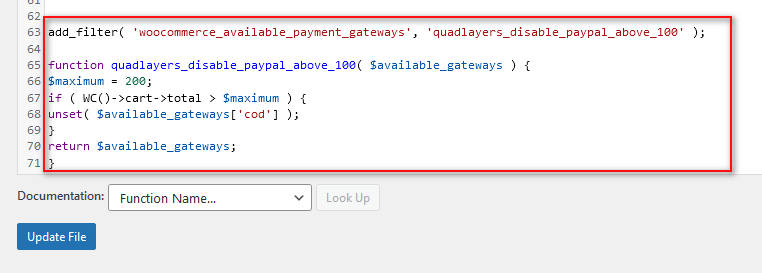
จากนั้นวางสคริปต์นี้ลงในโปรแกรมแก้ไขแล้วคลิกอัปเดตไฟล์
add_filter( 'woocommerce_available_payment_gateways', 'quadlayers_disable_paypal_above_100' );
ฟังก์ชั่น quadlayers_disable_paypal_above_100 ($ available_gateways) {
สูงสุด $ = 200;
ถ้า ( WC()->cart->total > $maximum ) {
unset( $available_gateways['cod'] );
}
ส่งคืน $available_gateways;
} 
และนั่นเป็นเพียงวิธีหนึ่งในการปิดใช้งานเกตเวย์การชำระเงินใน WooCommerce หากคุณกำลังมองหาวิธีใช้เงื่อนไขอื่นๆ เช่น รายการในรถเข็น ที่อยู่ บทบาทของผู้ใช้ ฯลฯ เราขอแนะนำให้อ่านคำแนะนำของเราที่นี่เกี่ยวกับ วิธีปิดใช้งานเกตเวย์การชำระเงินใน WooCommerce
โบนัส: วิธีเพิ่มตราความน่าเชื่อถือที่กำหนดเองสำหรับเกตเวย์การชำระเงินของคุณ
ป้ายความน่าเชื่อถือ เป็นวิธีที่ยอดเยี่ยมในการแสดงอย่างชัดเจนว่าคุณสนับสนุนเกตเวย์การชำระเงินเฉพาะและได้รับการยืนยันโดยบริการเหล่านี้ ด้วยวิธีนี้ หากคุณมีเกตเวย์การชำระเงิน เช่น Paypal หรือ Stripe ที่เปิดใช้งาน คุณสามารถเพิ่มรูปภาพเล็กๆ น้อยๆ ให้กับมันได้
วิธีที่รวดเร็วที่สุดในการเพิ่มตรา Trust คือการเพิ่มสคริปต์เล็กๆ ต่อไปนี้ลงในไฟล์ functions.php ของธีมลูกของคุณ ดังนั้นอีกครั้ง ให้คลิกที่ Appearance > Theme File Editor และคลิกที่ functions.php บนแถบด้านข้างของไฟล์ธีมทางขวา
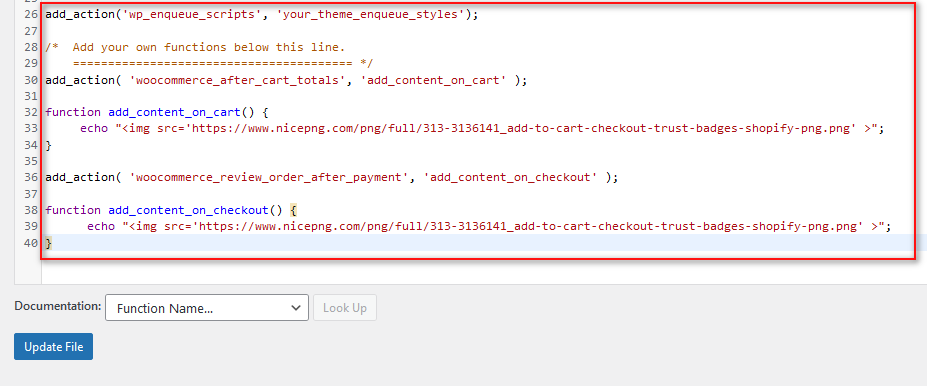
หลังจากนั้นให้วางโค้ดต่อไปนี้แล้วคลิก อัปเดตไฟล์
add_action( 'woocommerce_after_cart_totals', 'add_content_on_cart' );
ฟังก์ชั่น add_content_on_cart () {
echo "<img src='https://www.nicepng.com/png/full/313-3136141_add-to-cart-checkout-trust-badges-shopify-png.png' >";
}
add_action( 'woocommerce_review_order_after_payment', 'add_content_on_checkout' );
ฟังก์ชั่น add_content_on_checkout () {
echo "<img src='https://www.nicepng.com/png/full/313-3136141_add-to-cart-checkout-trust-badges-shopify-png.png' >";
} 
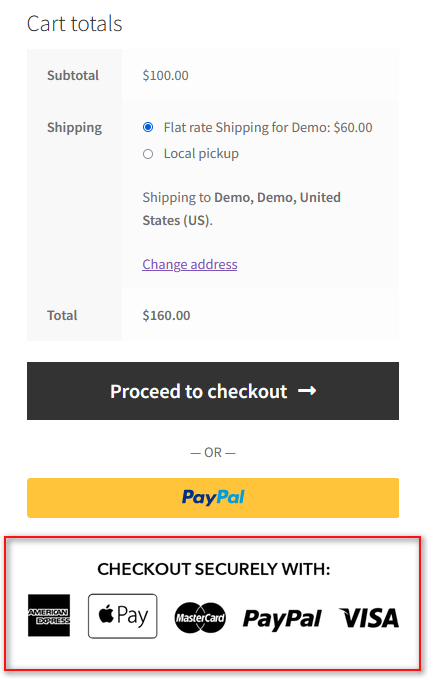
ในตอนนี้ควรเพิ่มป้ายความน่าเชื่อถือในการชำระเงินของคุณดังนี้:

นอกจากนี้ หากคุณสะดวกที่จะเปลี่ยนโค้ด HTML คุณสามารถสร้างป้ายที่กำหนดเอง อัปโหลดไปยังเว็บไซต์ของคุณ และเชื่อมโยงโดยใช้แอตทริบิวต์ src
บทสรุป
และนั่นเป็นการสิ้นสุดคำแนะนำของเราเกี่ยวกับ วิธีการแก้ไขเกตเวย์การชำระเงินใน WooCommerce เพื่อความสะดวกของผู้อ่าน เราจะสรุปประเด็นทั้งหมดที่เราดำเนินการในโพสต์นี้อย่างรวดเร็ว:
- แก้ไขเกตเวย์การชำระเงินโดยใช้ WooCommerce Dashboard
- แก้ไขชื่อและคำอธิบายของเกตเวย์การชำระเงินโดยทางโปรแกรม
- ใช้ปลั๊กอินเพื่อแก้ไขเกตเวย์การชำระเงินสำหรับหมวดหมู่ผลิตภัณฑ์เฉพาะ
- ปิดการใช้งานเกตเวย์การชำระเงินใน WooCommerce
- เพิ่มตรา Trust ให้กับส่วนการชำระเงิน WooCommerce ของคุณ
แน่นอน วิธีที่ง่ายที่สุดในการแก้ไขเกตเวย์การชำระเงินของคุณคือตรงจากแดชบอร์ด WooCommerce หรือใช้ปลั๊กอิน แม้ว่าแดชบอร์ดของ WooCommerce จะเป็นวิธีที่ง่ายที่สุด แต่แดชบอร์ดอาจไม่มีคุณสมบัติที่คุณต้องการ
เราขอแนะนำให้ใช้ปลั๊กอินหากคุณเป็นผู้ใช้ที่เป็นมิตรกับผู้เริ่มต้นใช้งานมากกว่า และคุณไม่จำเป็นต้องใช้ปลั๊กอินที่เราสาธิต ด้วยคำแนะนำของเราที่เป็นข้อมูลอ้างอิงและดูเอกสารประกอบของปลั๊กอินของคุณอย่างรวดเร็ว คุณน่าจะทำได้ดีในเวลาไม่นาน แต่หากมีความสับสน คุณสามารถขอความช่วยเหลือจากเราในส่วนความคิดเห็น
นอกจากนี้ หากคุณกำลังมองหาวิธีอื่นๆ ในการปรับปรุงประสบการณ์การชำระเงินของลูกค้า ลองอ่านคำแนะนำอื่นๆ ของเราที่นี่:
- วิธีเพิ่มรูปภาพสินค้าใน WooCommerce Checkout
- วิธีการเปลี่ยนดำเนินการชำระเงินข้อความใน WooCommerce
- คู่มือ QuadLayers เพื่อเพิ่มและใช้งาน WooCommerce Shipping Classes
