วิธีแก้ไขแถบด้านข้างใน WordPress
เผยแพร่แล้ว: 2020-02-25 มีหลายวิธีในการแก้ไขแถบด้านข้างใน WordPress คุณสามารถใช้ตัวเลือกวิดเจ็ต ตัวเลือกธีม ตัวปรับแต่ง และแก้ไขโค้ดได้โดยตรง วิธีแก้ไขแถบด้านข้างแต่ละวิธีใน WordPress ขึ้นอยู่กับธีมที่ใช้งานบนเว็บไซต์ WordPress ของคุณ ธีม WordPress ส่วนใหญ่จะมีตัวเลือกธีมในการแก้ไขแถบด้านข้าง หรือสนับสนุนตัวเลือกเครื่องมือปรับแต่งเพื่อแก้ไขแถบด้านข้าง
มีหลายวิธีในการแก้ไขแถบด้านข้างใน WordPress คุณสามารถใช้ตัวเลือกวิดเจ็ต ตัวเลือกธีม ตัวปรับแต่ง และแก้ไขโค้ดได้โดยตรง วิธีแก้ไขแถบด้านข้างแต่ละวิธีใน WordPress ขึ้นอยู่กับธีมที่ใช้งานบนเว็บไซต์ WordPress ของคุณ ธีม WordPress ส่วนใหญ่จะมีตัวเลือกธีมในการแก้ไขแถบด้านข้าง หรือสนับสนุนตัวเลือกเครื่องมือปรับแต่งเพื่อแก้ไขแถบด้านข้าง
ในบทช่วยสอนนี้ ฉันต้องการเน้นแต่ละวิธีที่คุณสามารถใช้เพื่อแก้ไขแถบด้านข้างใน WordPress โดยเน้นถึงข้อดีและข้อเสียของแต่ละวิธีเหล่านี้ หากคุณกำลังมองหาวิธีที่ดีที่สุดในการแก้ไขแถบด้านข้างในบล็อกหรือไซต์ WordPress โพสต์นี้ควรเป็นจุดเริ่มต้นที่ดีที่สุด
แถบด้านข้างคืออะไร?
ช่วยเริ่มต้นด้วยการตอบคำถามนี้ เนื่องจากแถบด้านข้างอาจมีคำจำกัดความที่แตกต่างกันสำหรับผู้ใช้ที่แตกต่างกัน
โดยทั่วไปแถบด้านข้างในบริบทของ WordPress คือพื้นที่บนเว็บไซต์ของคุณที่สงวนไว้สำหรับเนื้อหาเพิ่มเติมที่แตกต่างจากเนื้อหาหลัก ตามการออกแบบ แถบด้านข้างของ WordPress ส่วนใหญ่จะอยู่ด้านซ้ายหรือด้านขวา ใน WordPress คุณสามารถมีแถบด้านข้างอยู่ใต้พื้นที่เนื้อหาได้
เลย์เอาต์แถบด้านข้างทั่วไป
เลย์เอาต์ของแถบด้านข้างอาจแตกต่างกันไปในแต่ละธีม แต่เลย์เอาต์มาตรฐานที่ได้รับความนิยมในทุกธีม ได้แก่:
- เลย์เอาต์แถบด้านข้างซ้าย
- เค้าโครงแถบด้านข้างขวา
- ทั้งเลย์เอาต์แถบด้านข้างซ้ายและขวา
สิ่งสำคัญอีกประการหนึ่งเกี่ยวกับแถบด้านข้างใน WordPress คือความสามารถในการเพิ่มเนื้อหาลงในแถบด้านข้างโดยใช้วิดเจ็ตที่ใช้งานง่าย เนื่องจากเป็นบล็อกแบบลากและวาง
จะสร้างแถบด้านข้างใน WordPress ได้อย่างไร?
แถบด้านข้างใน WordPress สร้างขึ้นโดยธีม WordPress หรือปลั๊กอิน โค้ดสำหรับเพิ่มแถบด้านข้างใน WordPress ถูกเพิ่มลงในไฟล์ functions.php และประกอบด้วยฟังก์ชันการลงทะเบียนแถบด้านข้างและอาร์กิวเมนต์บางอย่างที่ใช้ในการลงทะเบียนแถบด้านข้างของ WordPress
หากคุณสนใจที่จะเรียนรู้เพิ่มเติมเกี่ยวกับวิธีสร้างแถบด้านข้างใน WordPress ฉันได้เขียนคู่มือฉบับสมบูรณ์ไว้ที่นี่ – วิธีเพิ่มแถบด้านข้างใน WordPress และอีกวิธีหนึ่ง – วิธีลงทะเบียนแถบด้านข้างใน WordPress และวิธีลบแถบด้านข้างใน WordPress
ต่อไปนี้คือโค้ดที่ง่ายที่สุดที่คุณสามารถเพิ่มลงในไฟล์ functions.php เพื่อเพิ่มแถบด้านข้างที่กำหนดเองในไซต์ WordPress ของคุณ:
ฟังก์ชั่น my_custom_sidebar () {
register_sidebar (
อาร์เรย์ (
'name' => __( 'กำหนดเอง', 'โดเมนธีมของคุณ' ),
'id' => 'แถบด้านข้างแบบกำหนดเอง',
'description' => __( 'แถบด้านข้างที่กำหนดเอง', 'your-theme-domain' ),
'before_widget' => '<div class="widget-content">',
'after_widget' => "</div>",
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
)
);
}
add_action( 'widgets_init', 'my_custom_sidebar' );ต่อไปนี้เป็นรหัสที่คุณสามารถใช้เพื่อแสดงแถบด้านข้างแบบกำหนดเองที่คุณเพิ่มไว้ในขั้นตอนด้านบน:
<?php if ( is_active_sidebar( 'custom-side-bar' ) ) : ?>
<?php dynamic_sidebar( 'แถบด้านข้างแบบกำหนดเอง' ); ?>
<?php endif; ?>คุณสามารถใช้มันในเทมเพลตของเพจหรือไฟล์ธีมอื่นๆ เช่น ส่วนหัวหรือส่วนท้าย ซึ่งคุณต้องการแสดงแถบด้านข้างของ WordPress เนื่องจากเราได้เน้นข้อมูลพื้นฐานเกี่ยวกับแถบด้านข้างของ WordPress ให้เราดูวิธีการแก้ไขแถบด้านข้างใน WordPress
#1) แก้ไขแถบด้านข้างใน WordPress โดยใช้วิดเจ็ต
ตัวเลือกวิดเจ็ตในธีม WordPress ช่วยให้คุณเพิ่มคุณสมบัติใหม่ให้กับแถบด้านข้างของ WordPress โดยใช้การลากและวาง บล็อกเล็กๆ เหล่านี้ที่คุณสามารถเพิ่มได้ด้วยวิธีลากและวางจะเรียกว่าวิดเจ็ต WordPress
มีวิดเจ็ตหลายพันรายการที่คุณสามารถใช้ปรับปรุงคุณลักษณะของแถบด้านข้าง WordPress ได้ วิดเจ็ตเหล่านี้อาจมาพร้อมกับธีมหรือสามารถเพิ่มได้โดยปลั๊กอิน WordPress คุณยังสามารถสร้างวิดเจ็ตที่กำหนดเองเพื่อตอบสนองความต้องการเฉพาะได้
คุณยังสามารถค้นหาเว็บหรือที่เก็บ WordPress เพื่อหาปลั๊กอินวิดเจ็ตฟรีหรือพรีเมียมที่ช่วยให้คุณสามารถเพิ่มฟังก์ชันการทำงานเฉพาะลงในแถบด้านข้างของ WordPress ได้ ปลั๊กอินเหล่านี้ส่วนใหญ่สร้างวิดเจ็ตที่ใช้งานได้โดยอัตโนมัติในส่วนวิดเจ็ตของคุณเมื่อคุณเปิดใช้งานปลั๊กอิน
มีปลั๊กอินวิดเจ็ตหลายประเภทที่คุณสามารถเพิ่มลงในแถบด้านข้างของ WordPress ได้ ต่อไปนี้คือรายการปลั๊กอิน WordPress ของวิดเจ็ตทั่วไปที่คุณสามารถเพิ่มลงในแถบด้านข้างของ WordPress:

- ปลั๊กอินวิดเจ็ตโซเชียลมีเดีย
- ปลั๊กอินวิดเจ็ตเข้าสู่ระบบและลงทะเบียน
- โพสต์ยอดนิยมและปลั๊กอินวิดเจ็ตโพสต์ล่าสุด
- ปลั๊กอินวิดเจ็ตย่อ
- แกลเลอรีสื่อและปลั๊กอินวิดเจ็ตวิดีโอ
- ปลั๊กอินวิดเจ็ตผู้แต่ง
- ปลั๊กอินวิดเจ็ตค้นหา
- ปลั๊กอินวิดเจ็ตอีคอมเมิร์ซ
- ปลั๊กอินวิดเจ็ตการจัดการโฆษณา
- ปลั๊กอินวิดเจ็ตโค้ดที่กำหนดเอง
นอกจากนี้ยังมีวิดเจ็ตเริ่มต้นที่มาพร้อมกับ WordPress และมีบทบาทสำคัญในเมื่อคุณต้องการเพิ่มคุณสมบัติทั่วไปบนแถบด้านข้างของ WordPress
ตัวอย่าง แก้ไขแถบด้านข้างของ WordPress โดยเพิ่มไอคอนโซเชียล
หากคุณต้องการเพิ่มไอคอนโซเชียลบนแถบด้านข้าง WordPress วิธีที่ง่ายที่สุดในการเพิ่มไอคอนโซเชียลมีเดียคือการใช้ตัวเลือกวิดเจ็ต ต่อไปนี้เป็นขั้นตอนที่คุณควรทำ:
- มองหาปลั๊กอินวิดเจ็ตไอคอนโซเชียลมีเดียที่ดี
- ติดตั้งและเปิดใช้งานปลั๊กอินไอคอนโซเชียลมีเดีย
- ไปที่ เมนูลักษณะที่ปรากฏ > ส่วนวิดเจ็ ต และลากวิดเจ็ตปลั๊กอินโซเชียลมีเดียเฉพาะไปที่แถบด้านข้างเพื่อให้ปรากฏ
- กำหนดการตั้งค่าต่างๆ เช่น เพิ่มลิงก์โซเชียลมีเดียและบันทึกการตั้งค่า
ให้ฉันทำตามด้วยตัวอย่างที่ใช้งานได้จริงโดยเพิ่มปลั๊กอินวิดเจ็ตโซเชียลมีเดียแถบด้านข้างที่ดีที่สุดตัวใดตัวหนึ่ง
ค้นหาปลั๊กอินวิดเจ็ตโซเชียลมีเดียที่ดีที่สุด
ขั้นตอนแรกในการแก้ไขแถบด้านข้างของ WordPress เพื่อเพิ่มไอคอนโซเชียลมีเดียคือการรับปลั๊กอินไอคอนโซเชียลมีเดียที่ดีที่สุด

ฉันจะใช้ปลั๊กอินนี้ชื่อ Simple Social Icons ซึ่งฟรี และคุณสามารถดาวน์โหลดได้จากที่เก็บ WordPress หรือคุณสามารถติดตั้งได้โดยตรงบนหน้าแดชบอร์ดของปลั๊กอิน WordPress ของคุณ
ติดตั้งและเปิดใช้งานปลั๊กอิน Social Media Widget
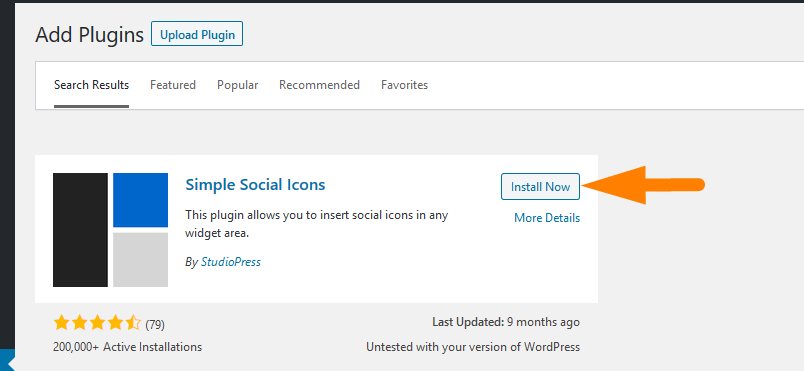
ดาวน์โหลดและอัปโหลดปลั๊กอินไปยังไดเร็กทอรีปลั๊กอินหรือติดตั้งโดยตรงในหน้าแดชบอร์ดดังที่แสดงในภาพด้านบน 
เมื่อคุณติดตั้งให้คลิกที่ปุ่มเปิดใช้งานและปลั๊กอินจะเปิดใช้งานและวิดเจ็ตโซเชียลมีเดียจะพร้อมใช้งานเพื่อเพิ่มในแถบด้านข้าง
เพิ่มวิดเจ็ตไอคอนโซเชียลมีเดียในแถบด้านข้าง
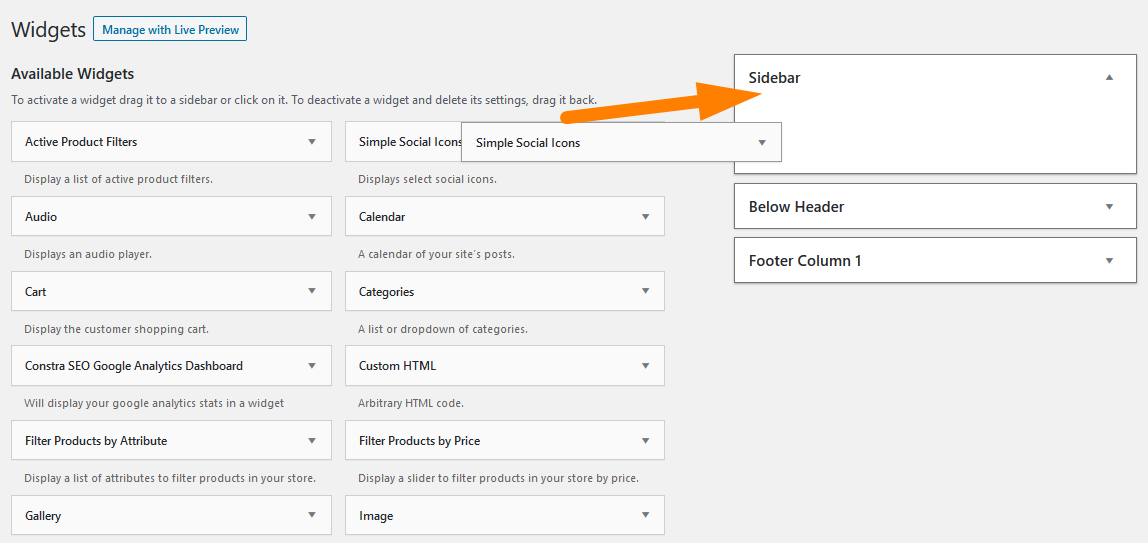
ในการเพิ่มวิดเจ็ตโซเชียลมีเดียในแถบด้านข้าง คุณเพียงแค่ลากและวางวิดเจ็ตไปที่แถบด้านข้างดังที่แสดงในภาพด้านล่าง: 
เมื่อคุณลากไปที่นั่น คุณสามารถเปิดมันได้โดยใช้ลูกศรลงเพื่อเริ่มการกำหนดค่าวิธีที่วิดเจ็ตจะปรากฏบนแถบด้านข้าง
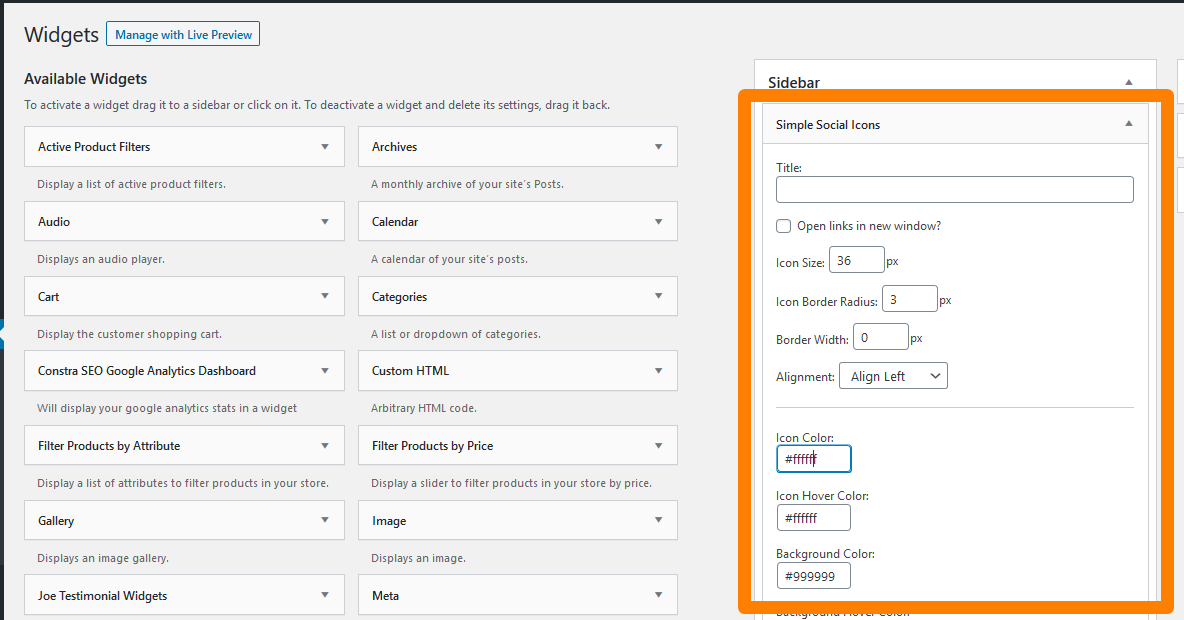
กำหนดการตั้งค่าและบันทึกการเปลี่ยนแปลง
คุณสามารถกำหนดการตั้งค่าดังที่แสดงด้านล่างลิงก์การตั้งค่าสีและการตั้งค่าต่างๆ ที่แตกต่างกันไปจากปลั๊กอินวิดเจ็ตแถบด้านข้างหนึ่งไปยังอีกที่หนึ่ง 
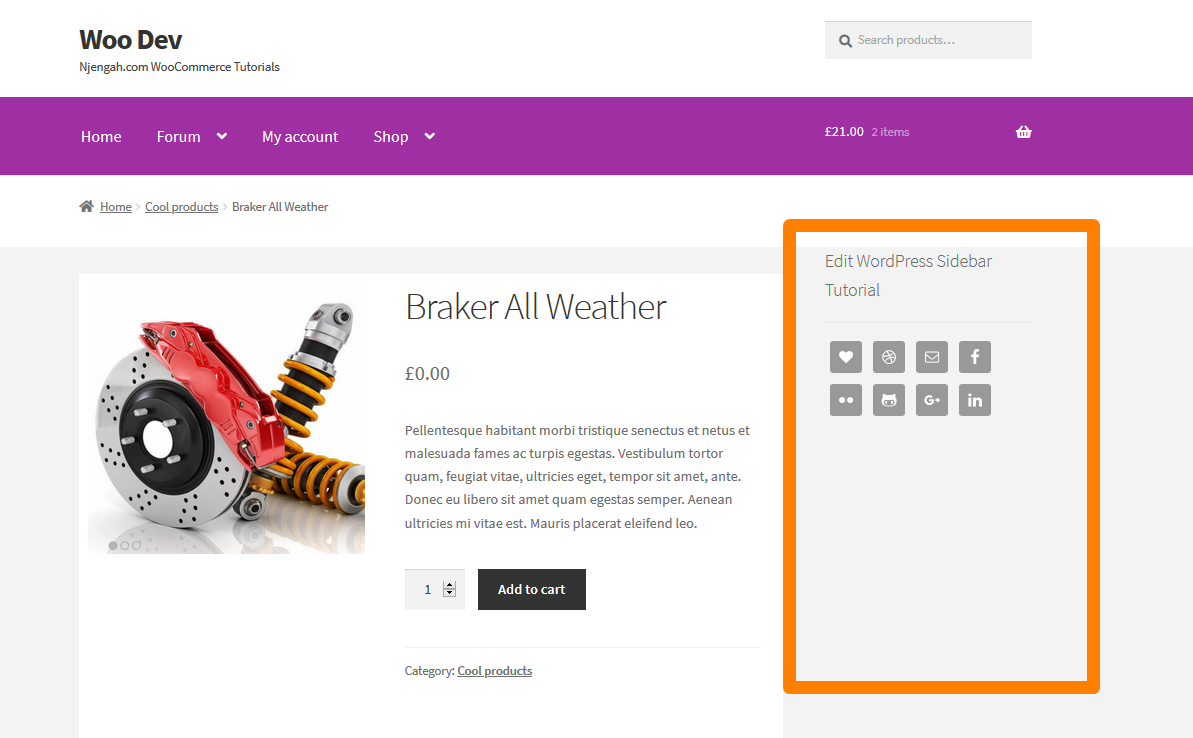
หลังจากที่คุณบันทึกการเปลี่ยนแปลงแล้ว ให้ไปที่ส่วนหน้าเพื่อดูการเปลี่ยนแปลงบนแถบด้านข้าง และคุณจะแก้ไขแถบด้านข้าง WordPress ได้สำเร็จเป็นครั้งแรก
ตอนนี้คุณสามารถเห็นด้านหน้าไอคอนโซเชียลจะแสดงดังที่แสดงในภาพด้านล่าง:

#2) แก้ไข WordPress Sidebar ด้วย Theme Options
วิธีที่สองในการแก้ไขแถบด้านข้างของ WordPress คือการใช้ตัวเลือกธีม นี่เป็นวิธีทั่วไปในการแก้ไขแถบด้านข้างใน WordPress สำหรับธีมพรีเมียม
คุณต้องตรวจสอบว่าธีม WordPress ที่ติดตั้งอยู่ในปัจจุบันมีตัวเลือกในการแก้ไขแถบด้านข้างจากตัวเลือกธีมหรือไม่
ตัวเลือกชุดรูปแบบในกรณีส่วนใหญ่อนุญาตให้ผู้ใช้ตั้งค่าการแสดงเลย์เอาต์ของแถบด้านข้างรวมทั้งเพิ่มวิดเจ็ตและโค้ดที่กำหนดเอง
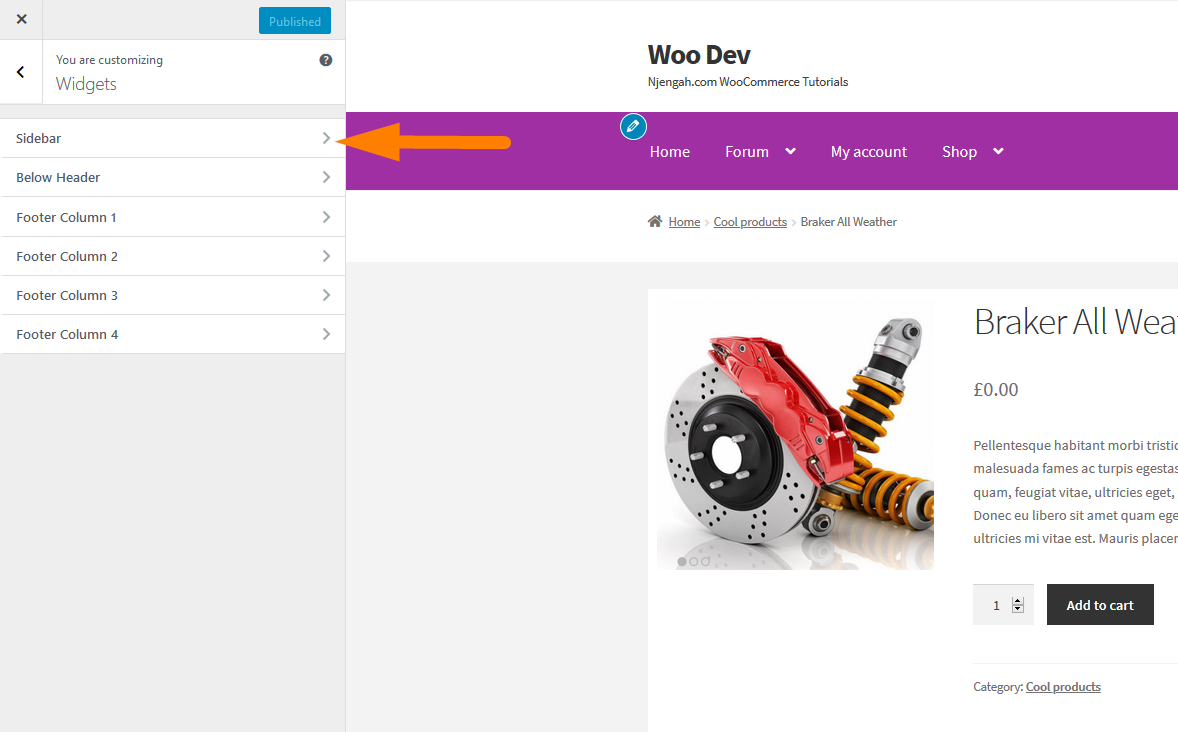
#3) แก้ไข WordPress Sidebar โดย Customizer
วิธีที่สามในการแก้ไขแถบด้านข้างใน WordPress คือการใช้ตัวปรับแต่งธีมเริ่มต้น เครื่องมือปรับแต่งอาจเสนอตัวเลือกให้คุณเพิ่มวิดเจ็ตดังที่แสดงด้านล่าง: 
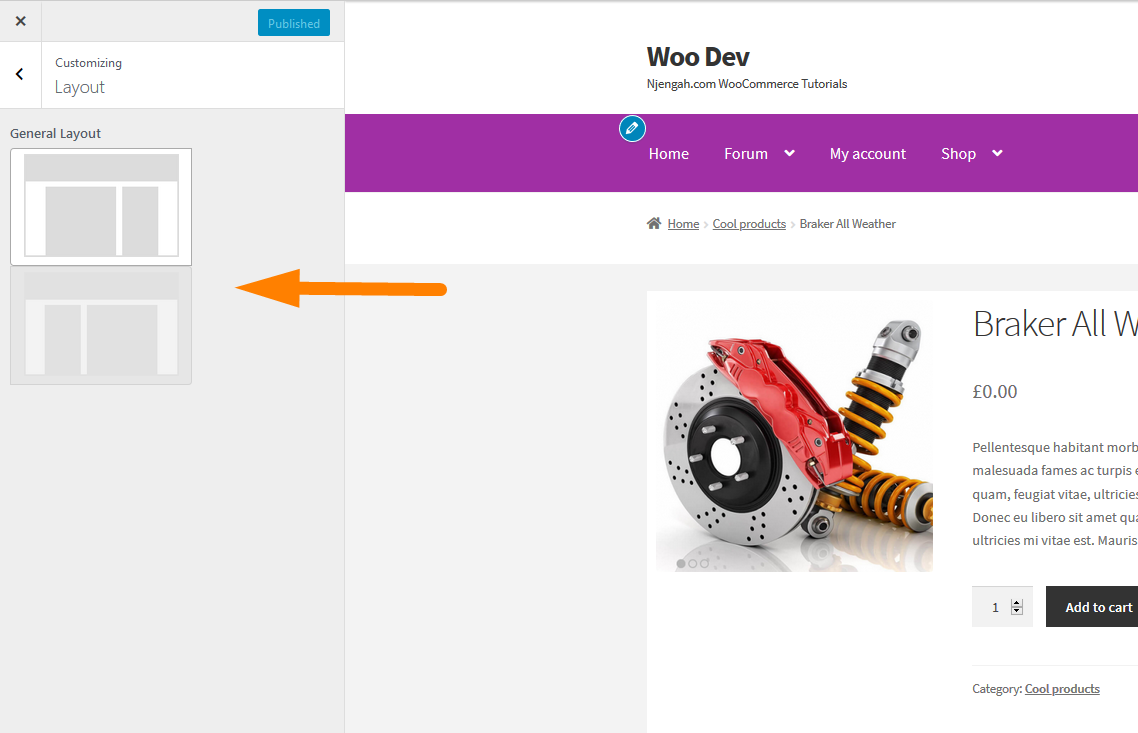
คุณยังสามารถมีตัวเลือกในการตั้งค่าเลย์เอาต์ของแถบด้านข้างเช่นเดียวกับในธีมเริ่มต้นของ WooCoomerce –Storefront 
#4) แก้ไข WordPress Sidebar ด้วย Code
นี่เป็นวิธีที่สี่ในการแก้ไขแถบด้านข้างของ WordPress ซึ่งอาจมีตัวเลือกแบบกำหนดเองหลายแบบตั้งแต่ การสร้างแถบด้านข้างแบบกำหนดเองหลายแบบ ไปจนถึง การเพิ่มแถบด้านข้าง หรือ การลบแถบด้านข้างใน WordPress หรือ การลบแถบด้านข้างในหน้าผลิตภัณฑ์ WooCommerce
บทสรุป
ในบทความนี้ เราได้สรุปวิธีการแก้ไขแถบด้านข้างของ WordPress ที่เป็นไปได้ทั้งหมด ตั้งแต่วิธีที่ง่ายที่สุดไปจนถึงขั้นสูงสุด นี่ควรเป็นแนวทางที่ดีที่สุดในการเริ่มต้นแก้ไขแถบด้านข้างของ WordPress
