วิธีแก้ไขหน้าขอบคุณ WooCommerce โดยทางโปรแกรม
เผยแพร่แล้ว: 2021-06-08คุณต้องการปรับแต่งหน้าขอบคุณในร้านค้าของคุณหรือไม่? ในคู่มือนี้ เราจะแสดงวิธีต่างๆ ในการ แก้ไขหน้าขอบคุณของ WooCommerce โดยทางโปรแกรม
เหตุใดคุณจึงควรปรับแต่งหน้าขอบคุณ WooCommerce
หน้าขอบคุณคือหน้าที่ผู้ใช้เห็น หลังจากดำเนินการสั่งซื้อเสร็จสิ้น โดยค่าเริ่มต้น จะเป็นการขอบคุณผู้ซื้อที่ซื้อสินค้าและให้ข้อมูลพื้นฐานเกี่ยวกับคำสั่งซื้อ เช่น หมายเลขคำสั่งซื้อ สินค้าที่ซื้อ ราคา วิธีการชำระเงิน และอื่นๆ ไม่มีอะไรผิดปกติ แต่คุณสามารถใช้หน้านี้ได้ดีขึ้นมาก
หน้าขอบคุณมักถูกมองข้าม แต่อาจมีประสิทธิภาพอย่างยิ่ง พึงระลึกไว้เสมอว่านักช็อปของคุณจะเห็นสิ่งนี้หลังจากทำการสั่งซื้อ จึงเป็นโอกาสที่ดีในการขายต่อยอดหรือให้ข้อมูลที่เป็นประโยชน์แก่ลูกค้าของคุณ ด้วยการปรับแต่งหน้าขอบคุณ คุณสามารถนำเสนอประสบการณ์หลังการซื้อที่ดียิ่งขึ้นให้กับผู้ซื้อของคุณ
หากมีคนเห็นหน้าขอบคุณของคุณ อาจเป็นเพราะพวกเขาได้สั่งซื้อจากร้านค้าของคุณ ซึ่งหมายความว่าพวกเขาเชื่อใจคุณ (อย่างน้อยก็เพียงพอที่จะซื้อจากคุณ) อย่างที่คุณอาจทราบแล้ว การขายให้กับผู้ที่ซื้อจากคุณไปแล้วง่ายกว่าการขายให้กับลูกค้าใหม่ แม้ว่าเป้าหมายหลักของคุณอาจไม่ใช่การขายของบางอย่าง คุณสามารถเปลี่ยนผู้ซื้อรายนั้นให้เป็นลูกค้าที่กลับมาซื้อซ้ำได้
ตัวอย่างเช่น คุณสามารถแก้ไขหน้าขอบคุณและเพิ่มคำแนะนำที่เป็นประโยชน์ ลิงก์แนะนำที่ผู้ใช้สามารถแชร์เพื่อรับรางวัล ข้อเสนอพิเศษ ส่วนลดสำหรับการซื้อในอนาคต และอื่นๆ
มีหลายวิธีที่คุณปรับแต่งหน้าขอบคุณเพื่อปรับปรุง UX และทำให้ลูกค้ากลับมาที่ร้านของคุณได้ ในส่วนต่อไปนี้ เราจะแสดง วิธีการต่างๆ ในการแก้ไขหน้าขอบคุณของ WooCommerce โดยทางโปรแกรม
วิธีแก้ไขหน้าขอบคุณของ WooCommerce โดยทางโปรแกรม: 2 วิธี
มี สองวิธีหลักในการแก้ไขหน้าขอบคุณโดยทางโปรแกรมใน WooCommerce :
- ใช้ตะขอ
- การเขียนทับไฟล์เทมเพลต
นอกจากนี้ คุณยังสามารถรวมทั้งสองวิธีเข้าด้วยกันโดยขึ้นอยู่กับความต้องการเฉพาะแต่ละอย่าง
เรามาดูทั้งสองวิธีกันดีกว่า
หมายเหตุ : ในขณะที่เราจะแก้ไขไฟล์หลักบางไฟล์ ก่อนที่คุณจะเริ่ม เราขอแนะนำให้คุณสร้างข้อมูลสำรองทั้งหมดของเว็บไซต์ของคุณและติดตั้งธีมลูก หากคุณไม่แน่ใจว่าต้องทำอย่างไร โปรดดูคู่มือนี้เพื่อสร้างปลั๊กอินหรือใช้ปลั๊กอินเหล่านี้
1) ปรับแต่งหน้าขอบคุณโดยใช้ hooks
ในการรัน WooCommerce hooks เราจะทำงานกับไฟล์ functions.php ของธีมลูก เราต้องการไฟล์นี้เพื่อเขียนทับไฟล์จากธีมหลัก
hooks บางส่วนที่ WooCommerce จัดเตรียมไว้ให้ทำงานบนหน้า Thank You เช่น woocommerce_before_thankyou และ woocommerce_thankyou นอกจากนี้ คุณสามารถแก้ไขชื่อและเนื้อหาด้วยตัวกรองตะขอ เช่น woocommerce_endpoint_order-received_title และ woocommerce_thankyou_order_received_text
ในการใช้ hooks เหล่านี้ คุณจะต้องทริกเกอร์แต่ละ hooks โดยเพิ่มข้อมูลโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมย่อย:
add_action('woocommerce_before_thankyou','QuadLayers_before_thankyou');
ฟังก์ชัน QuadLayers_before_thankyou(){
echo "ทดสอบ";
}ตะขอกรองทำงานในลักษณะเดียวกัน แต่ต้องคืนค่า เบ็ดตัวกรอง 'woocommerce_before_thankyou' จะแก้ไขชื่อหน้าขอบคุณดังนี้:
add_filter( 'woocommerce_endpoint_order-received_title', 'QuadLayers_thank_you_title' );
ฟังก์ชัน QuadLayers_thank_you_title( $old_title ){
ส่งคืน 'คุณยอดเยี่ยมมาก!';
}2) แก้ไขหน้าขอบคุณเขียนทับไฟล์เทมเพลต
อีกวิธีหนึ่งในการแก้ไขหน้าขอบคุณของ WooCommerce โดยทางโปรแกรมคือการเขียนทับไฟล์เทมเพลต เป็นที่น่าสังเกตว่าการเขียนทับไฟล์เทมเพลตนั้นมีความยืดหยุ่นสูง แต่เมื่อคุณเขียนทับไฟล์เทมเพลต hooks ที่ทำงานบนไฟล์นั้นจะไม่ทำงานอีกต่อไป
ในการเขียนทับไฟล์เทมเพลต คุณต้องคัดลอกไฟล์ thankyou.php ที่อยู่ในโฟลเดอร์เทมเพลตปลั๊กอิน WC และวางไฟล์ที่มีชื่อเดียวกันในโฟลเดอร์ WooCommerce ของธีมย่อยของคุณ รวมถึงโฟลเดอร์ย่อยการชำระเงินดังนี้:

หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการปรับแต่งไฟล์เทมเพลตใน WooCommerce โปรดดูคู่มือนี้
หลังจากนั้น คุณจะสามารถแก้ไขไฟล์ Thankyou.php ของธีมลูกของคุณได้อย่างอิสระ และเขียนทับไฟล์เริ่มต้น
สคริปต์ตัวอย่างเพื่อแก้ไขหน้าขอบคุณของ WooCommerce โดยทางโปรแกรม
ในส่วนนี้ เราจะแสดงสคริปต์ต่างๆ ที่คุณสามารถใช้เพื่อแก้ไขหน้าขอบคุณของ WooCommerce โดยทางโปรแกรม สำหรับบทช่วยสอนนี้ เราจะใช้ธีมหน้าร้าน ดังนั้นอาจดูแตกต่างออกไปเล็กน้อยหากคุณใช้ธีมอื่น
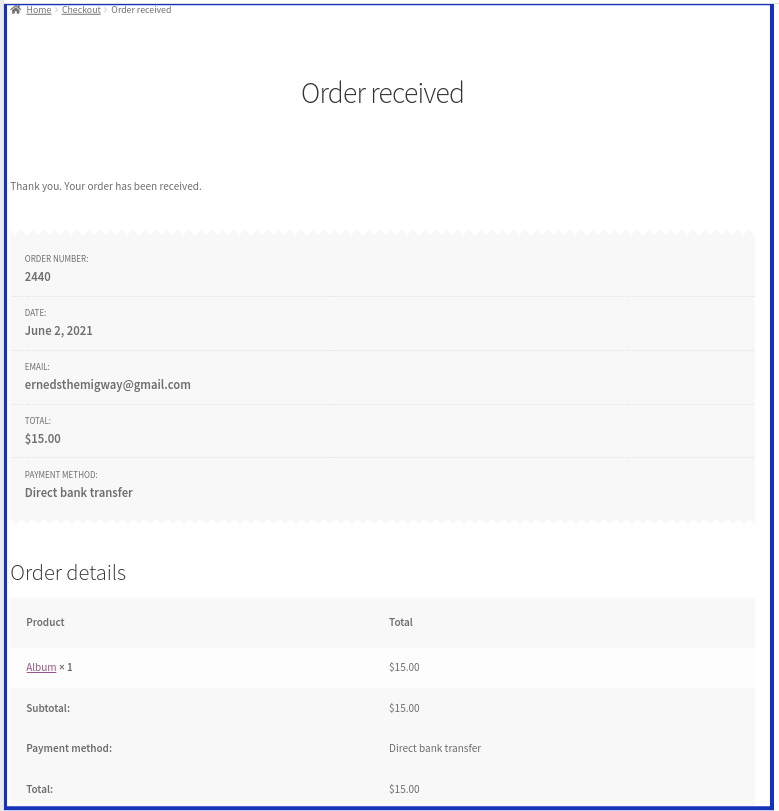
นี่คือลักษณะของหน้าขอบคุณเริ่มต้นใน WooCommerce:

1) เพิ่มเนื้อหาที่กำหนดเองไปยังหน้าขอบคุณ
ตามที่เห็นก่อนหน้านี้ เราสามารถใช้ WooCommerce hooks เพื่อเพิ่มชื่อที่กำหนดเองได้ คราวนี้เราจะเพิ่มเนื้อหาที่เป็นประโยชน์มากขึ้น เพื่อให้ลูกค้าสามารถติดตามเราบนโซเชียลมีเดีย
วางรหัสต่อไปนี้ในไฟล์ functions.php ของธีมลูกของคุณ:
add_filter( 'woocommerce_endpoint_order-received_title', 'QuadLayers_thank_you_title' );
ฟังก์ชัน QuadLayers_thank_you_title( $old_title ){
ส่งคืน 'คุณยอดเยี่ยมมาก!';
}
add_filter( 'woocommerce_thankyou_order_received_text', 'QuadLayers_thank_you_details', 20, 2 );
ฟังก์ชัน QuadLayers_thank_you_details( $thank_you_title, $order ){
$str= '<h3><b>โอ้ ' $order->get_billing_first_name() . '</b> ขอบคุณมากสำหรับการสั่งซื้อของคุณ!</h3>';
$str.='<p>เราจะติดต่อคุณเพื่อจัดส่งสินค้าที่สั่งซื้อในไม่ช้า</p>';
$str.='<p>คอยติดตามข่าวสารล่าสุดและติดตามเราบนโปรไฟล์โซเชียลมีเดียของเรา</p>>';
$str.= '<div><div><a href="#twitter.com"><img src="https://upload.wikimedia.org/wikipedia/commons/c/ce/Twitter_Logo.png" / ></a></div>';
$str.='<div><a href="#facebook.com"><img src="https://upload.wikimedia.org/wikipedia/commons/5/51/Facebook_f_logo_%282019%29.svg" /></a></div>';
$str.='<div><a href="#instagram.com"><img src="https://cdn2.iconfinder.com/data/icons/social-media-2285/512/1_Instagram_colored_svg_1-512. png" /></a></div></div>';
$str.='<p>นี่คือข้อมูลทั้งหมดเกี่ยวกับการสั่งซื้อของคุณ ไชโย!</p>';
ส่งคืน $str;
}
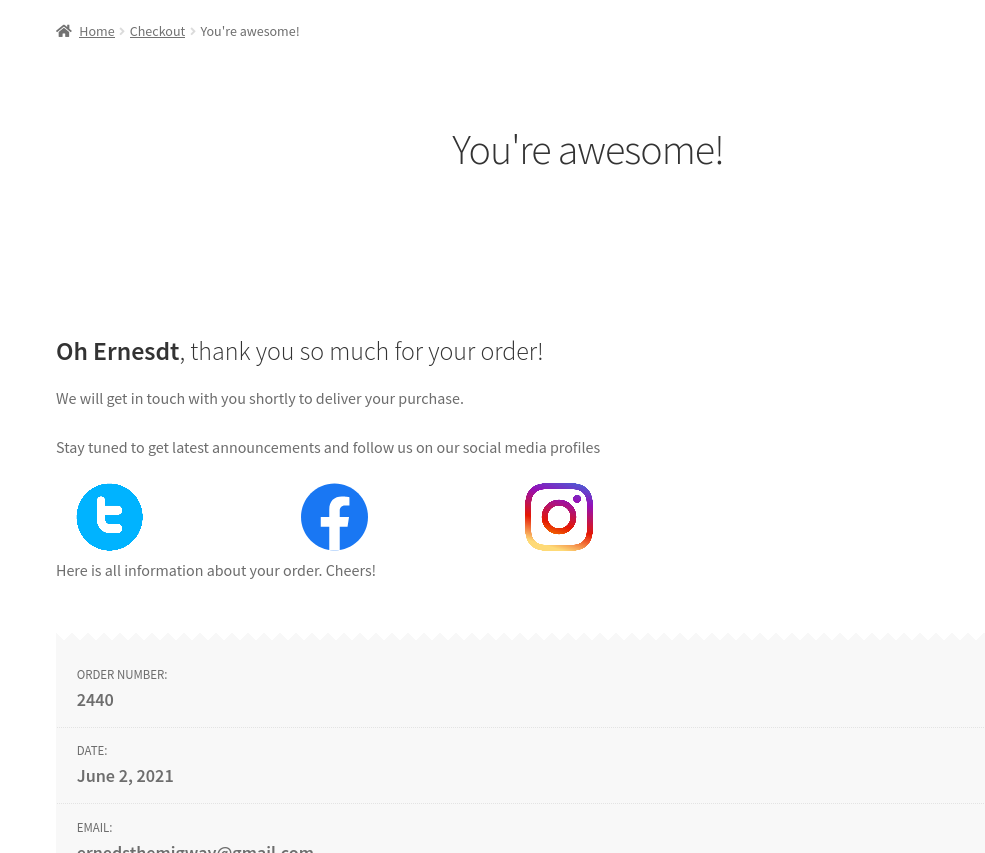
อย่าลืมแทนที่ URL รูปภาพด้วยเส้นทาง URL เว็บไซต์ของคุณเอง ยิ่งไปกว่านั้น คุณต้องใส่ลิงก์ย้อนกลับไปยังโปรไฟล์โซเชียลมีเดียของคุณ ดังนั้นเมื่อผู้ใช้คลิกที่ลิงก์ พวกเขาจะกลายเป็นผู้ติดตาม
นี่จะเป็นผลลัพธ์:

2) แสดงข้อมูลผลิตภัณฑ์ในหน้าขอบคุณ
อีกทางเลือกหนึ่งที่น่าสนใจคือการแสดงผลิตภัณฑ์อื่นๆ เพื่อให้ลูกค้าสามารถซื้อสินค้าอื่นๆ ที่พวกเขาสนใจ ในการแสดงผลิตภัณฑ์เฉพาะ คุณสามารถใช้รหัสย่อของ WooCommerce ได้ดังนี้:
add_action( 'woocommerce_thankyou', 'QuadLayers_thankyou_page', 10, 2 );
ฟังก์ชัน QuadLayers_thankyou_page(){
$sh = '<h4>คุณอาจต้องการตรวจสอบผลิตภัณฑ์อื่นๆ เหล่านี้ </h4>';
$sh .='<div class="tx_account">'.do_shortcode(' ').'</div>';
เสียงสะท้อน $sh;
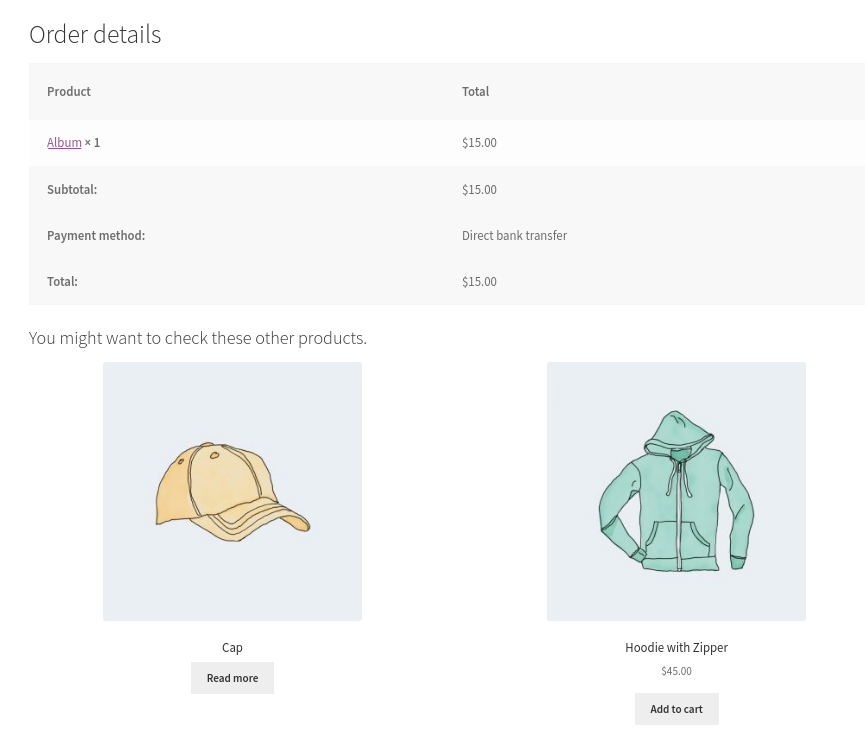
}เราใช้รหัสย่อผลิตภัณฑ์เพื่อแสดงผลิตภัณฑ์เด่นและผลลัพธ์คือ:


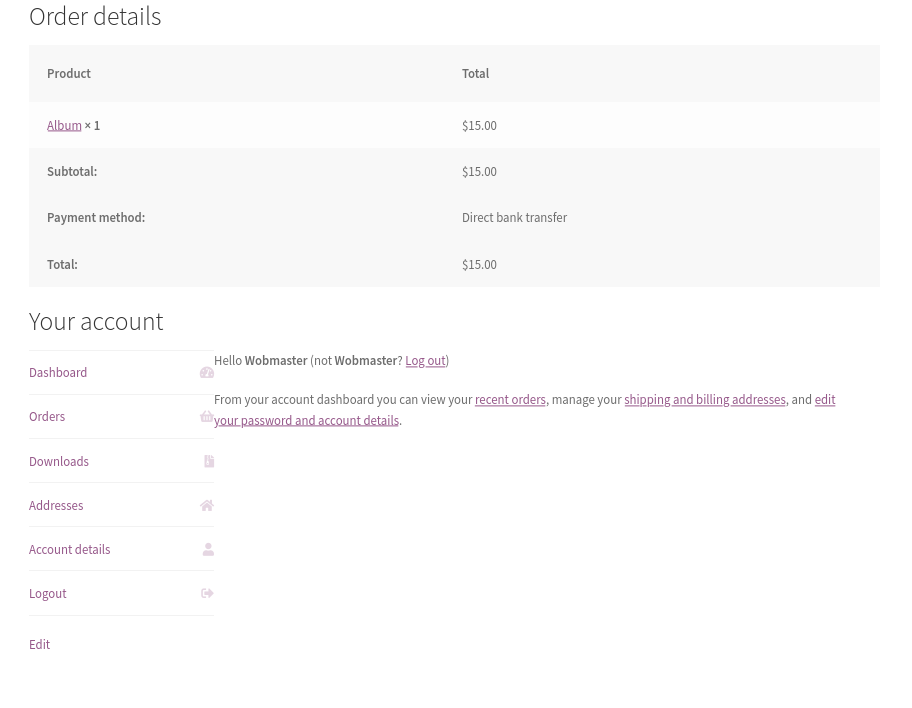
3) แสดงรายละเอียดบัญชีในหน้าขอบคุณ
ในทำนองเดียวกัน เราสามารถแนบรายละเอียดบัญชีของผู้ใช้และแสดงแท็บที่มีประโยชน์พร้อมคำสั่งซื้อ ที่อยู่ ข้อมูลบัญชี และอื่นๆ
add_action( 'woocommerce_thankyou', 'QuadLayers_thankyou_page', 10, 2 );
ฟังก์ชัน QuadLayers_thankyou_page(){
$sh = "<h2>บัญชีของคุณ</h2>";
$sh .='<div class="tx_account">'.do_shortcode(' [ woocommerce_my_account ] ').'</div>'; เสียงสะท้อน $sh; } หลังจากวางสิ่งนี้ลงในไฟล์ functions.php หน้าขอบคุณของคุณควรมีลักษณะดังนี้:

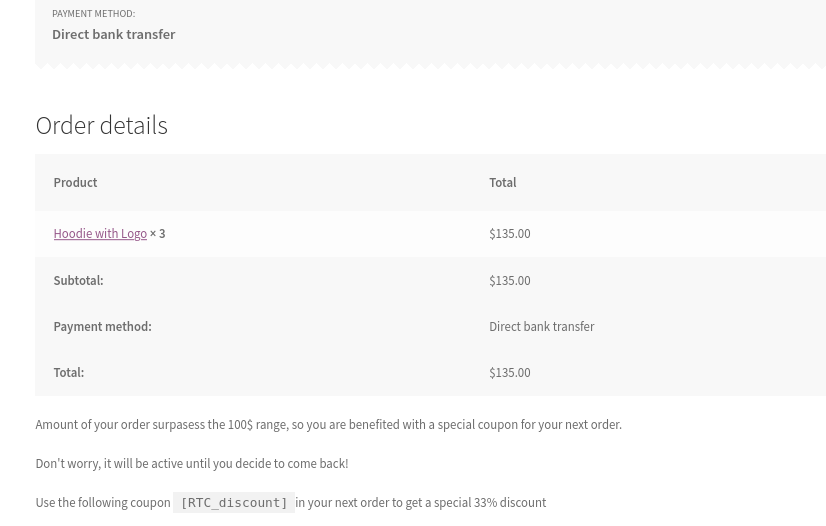
4) ให้คูปองเมื่อซื้อเกินราคารวมที่กำหนด
การปรับแต่งหน้าขอบคุณอาจเป็นวิธีที่ดีในการเปลี่ยนนักช้อปเป็นครั้งคราวให้กลายเป็นลูกค้าประจำ คูปองส่วนลดสำหรับการซื้อในอนาคตเป็นวิธีที่ยอดเยี่ยมในการบรรลุเป้าหมายนี้
สคริปต์ต่อไปนี้จะเพิ่มข้อความที่ส่วนท้ายของหน้าขอบคุณเมื่อราคารวมของคำสั่งซื้อสูงกว่า $100
add_action( 'woocommerce_thankyou', 'QuadLayers_thankyou_order', 10, 2 );
ฟังก์ชัน QuadLayers_thankyou_order($order_id){
$order = wc_get_order( $order_id );
ยอดรวม$=0;
foreach ($order->get_items() เป็น $item_key => $item ):
$item_data=$item->get_data(); $item_data=$รายการ->get_data();
$item_total=intval($item_data['total']); $item_total=intval($item_data['total']);
$total+=$item_total;
จบสิ้น;
ถ้า($รวม>100):
echo "<p>จำนวนคำสั่งซื้อของคุณเกินช่วง 100$ ดังนั้นคุณจะได้รับคูปองพิเศษสำหรับการสั่งซื้อครั้งต่อไปของคุณ</p><p> ไม่ต้องกังวล คำสั่งจะทำงานจนกว่าคุณจะตัดสินใจกลับมา !</p><p> ใช้คูปอง <code>[RTC_discount]</code> ต่อไปนี้ในการสั่งซื้อครั้งต่อไปของคุณเพื่อรับส่วนลดพิเศษ 33%</p>";
เอนดิฟ;
}ในตัวอย่างนี้ เราเลือก $100 แต่ต้องแน่ใจว่าคุณปรับค่าในบรรทัดที่ 8 – if($total>100): – เป็นค่าที่เหมาะสมกับธุรกิจของคุณ

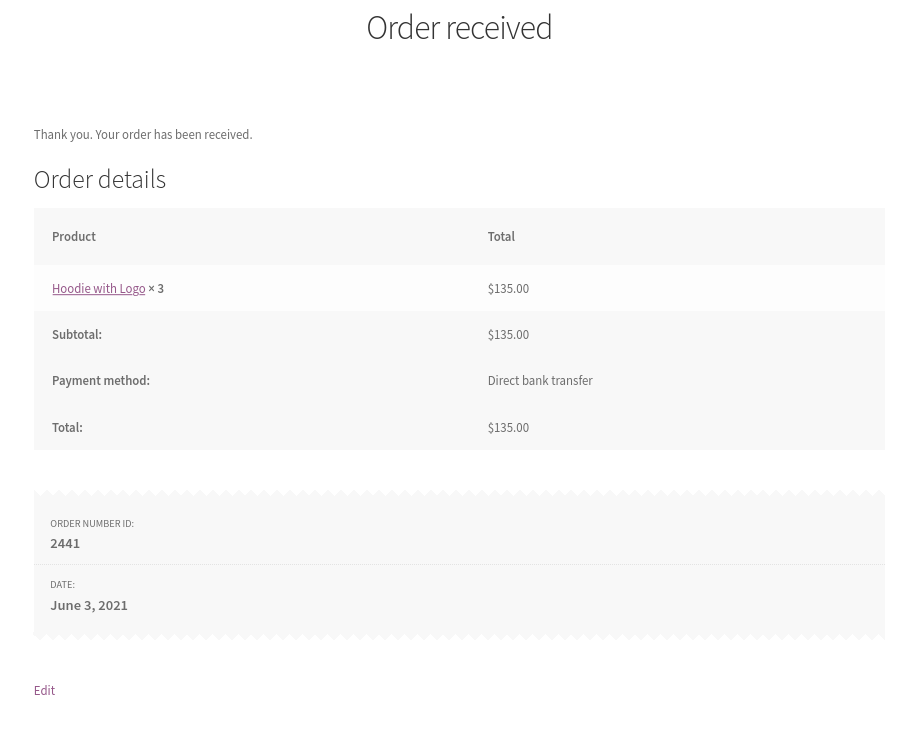
5) ลบและแก้ไขรายละเอียดคำสั่งซื้อในหน้าขอบคุณ
ตอนนี้เรามาดูตัวอย่างที่ซับซ้อนกว่านี้และทำการเปลี่ยนแปลงบางอย่างกับไฟล์เทมเพลต WooCommerce thankyou.php หากคุณไม่คุ้นเคยกับการแก้ไขไฟล์เทมเพลต คุณสามารถดูคู่มือนี้
ในตัวอย่างต่อไปนี้ เราจะลบอีเมล จำนวนเงินทั้งหมด และวิธีการชำระเงินออกจากหน้าคำสั่งซื้อ เนื่องจากอีเมลจะแสดงอยู่ในรายละเอียดคำสั่งซื้อด้วย ซึ่งหมายความว่าเราจะทิ้งเฉพาะหมายเลขรหัสคำสั่งซื้อและวันที่ของคำสั่งซื้อเท่านั้น
ในเวลาเดียวกัน เราได้ย้ายรายการรายละเอียดคำสั่งซื้อไปที่ด้านบนสุดและแก้ไขป้ายกำกับ
ในการดำเนินการนี้ ให้สร้างไฟล์ thankyou.php ในธีมย่อยของคุณตามที่อธิบายไว้ในส่วนก่อนหน้า และวางโค้ดต่อไปนี้ลงในไฟล์:
<?php กำหนด ( 'ABSPATH' ) || ทางออก;?> <div class="woocommerce-order"> <?php ถ้า ( $order ): do_action( 'woocommerce_before_thankyou', $order->get_id() ); ?> <?php ถ้า ( $order->has_status( 'failed' ) ) : ?>
<p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed"><?php esc_html_e( 'ขออภัยที่คำสั่งซื้อของคุณไม่สามารถดำเนินการได้เนื่องจากธนาคารต้นทาง/ผู้ขายปฏิเสธการทำธุรกรรมของคุณ โปรดลองซื้อ อีกครั้ง', 'woocommerce' ); ?></p> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed-actions"><a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class= "ปุ่มจ่าย"><?php esc_html_e( 'จ่าย', 'woocommerce' ); ?></a><?php ถ้า ( is_user_logged_in() ) : ?><a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php esc_html_e( 'บัญชีของฉัน', 'woocommerce' ); ?></a><?php สิ้นสุด; ?></p> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'ขอบคุณ คำสั่งซื้อของคุณได้รับแล้ว', 'woocommerce' ), $order ); ></p> <?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?> <ul class="woocommerce-order-overview woocommerce-thankyou-order-details order_details"> <li class="woocommerce-order-overview__order order"><?php esc_html_e( 'หมายเลขคำสั่งซื้อ:', 'woocommerce' ); ><strong><?php echo $order->get_order_number(); // phpcs:ละเว้น WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong></li> <li class="woocommerce-order-overview__date date"><?php esc_html_e( 'Date:', 'woocommerce' ); ?><strong><?php echo wc_format_datetime( $order->get_date_created() ); ></strong></li> </ul> <?php endif; ?> <?php else : ?><p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'ขอบคุณ คำสั่งซื้อของคุณได้รับแล้ว ได้รับ.', 'woocommerce' ), null );> </p><?php endif; ?> </div>
หากทุกอย่างเป็นไปด้วยดี คุณควรเห็นสิ่งนี้:

บทสรุป
โดยรวมแล้ว หน้าขอบคุณมักถูกมองข้าม แต่อาจส่งผลกระทบอย่างมากต่อธุรกิจของคุณ การเพิ่มลิงก์อ้างอิง ข้อเสนอพิเศษ และส่วนลดสำหรับการซื้อในอนาคต คุณสามารถเพิ่มยอดขายและเพิ่มจำนวนลูกค้าที่กลับมาซื้อซ้ำได้
ในคู่มือนี้ เราได้เห็นสองวิธีในการแก้ไขหน้าขอบคุณของ WooCommerce โดยทางโปรแกรม:
- พร้อมตะขอ
- การเขียนทับไฟล์เทมเพลต
ทั้งสองวิธีมีประสิทธิภาพและสามารถทำงานในสถานการณ์ที่แตกต่างกัน ดังนั้นให้เลือกวิธีที่เหมาะสมกับความต้องการเฉพาะของคุณมากที่สุด
ถึงตอนนี้ คุณควรจะปรับแต่งหน้าขอบคุณและ:
- เพิ่มเนื้อหาที่กำหนดเอง เช่น ลิงก์โซเชียลมีเดีย
- แสดงสินค้า
- แสดงรายละเอียดบัญชี
- ให้ส่วนลดเมื่อลูกค้าใช้จ่ายถึงขั้นต่ำที่กำหนด
- ลบและแก้ไขรายละเอียดคำสั่งซื้อ
สุดท้าย โปรดทราบว่า hooks เดียวกันที่กำหนดไว้ในไฟล์เทมเพลต WooCommerce เป็นไฟล์ที่คุณสามารถใช้ได้บนไฟล์ functions.php ของธีมย่อย ดังนั้น หากคุณลบ hooks ออกจากไฟล์เทมเพลต ตะขอเหล่านั้นจะหยุดทำงานบนเว็บไซต์ของคุณ
สำหรับคำแนะนำเพิ่มเติมในการปรับแต่งร้านค้าของคุณ ให้ดูที่:
- วิธีปรับแต่งหน้าร้านค้าใน WooCommerce
- แก้ไขหน้าผลิตภัณฑ์ WooCommerce โดยทางโปรแกรม
- วิธีปรับแต่งหน้าบัญชีของฉันของ WooCommerce
คุณได้ปรับแต่งหน้าขอบคุณของคุณแล้วหรือยัง? คุณใช้วิธีไหน? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
