วิธีแก้ไขหน้าแรกของ WordPress: 3 วิธี!
เผยแพร่แล้ว: 2021-01-28คุณกำลังมองหาวิธีปรับปรุงโฮมเพจของคุณและทำให้น่าสนใจยิ่งขึ้นสำหรับผู้เยี่ยมชมของคุณหรือไม่? ถ้าอย่างนั้นคุณมาถูกที่แล้ว! ในคู่มือนี้ เราจะแสดงให้คุณเห็นถึง 3 วิธีในการ แก้ไขหน้าแรกของ WordPress เพื่อใช้หน้าแรก ของเว็บไซต์ของคุณให้เกิดประโยชน์สูงสุด
หน้าแรกคืออะไร?
หน้าแรก ของ WordPress คือหน้าแรกที่ผู้เยี่ยมชมของคุณจะเห็นเมื่อพวกเขาเปิดเว็บไซต์ของคุณบนเบราว์เซอร์ ดังนั้นคุณควรตรวจสอบให้แน่ใจว่าหน้าดังกล่าวดูน่าดึงดูดใจและแสดงให้เห็นประโยชน์หลักของเว็บไซต์ที่มีให้ อาจเป็นหน้าที่คุณแนะนำไซต์ของคุณ แสดงผลิตภัณฑ์และบริการที่ขายดีที่สุด แสดงข่าวสารล่าสุด นำเสนอโพสต์ในบล็อกของคุณ และอื่นๆ ตัวอย่างเช่น ที่ QuadLayers หน้าแรกของเราจะแสดงบริการและผลิตภัณฑ์ของเรา หน้าแรกทุกส่วนของเราสร้างขึ้นอย่างพิถีพิถันเพื่อสร้างความสนใจในผลิตภัณฑ์และบริการของเรา และใช้การออกแบบที่สวยงามที่เข้ากับแบรนด์ของเรา
ทำไมต้องแก้ไขโฮมเพจใน WordPress?
หน้าแรกเป็นหน้าที่สำคัญที่สุดหน้าหนึ่งบนไซต์ของคุณ ดังนั้นจึงควรให้ผู้เยี่ยมชมได้ทราบว่าคุณสามารถให้คุณค่าใดได้บ้าง แน่นอน ขึ้นอยู่กับประเภทของไซต์ที่คุณมี บล็อกอาจต้องมีบทความเด่นหรือโพสต์บล็อกล่าสุดทั้งหมดในหน้าแรก ในขณะที่ช่างภาพอาจต้องมีแกลเลอรีและภาพถ่ายในหน้าแรก นั่นเป็นเหตุผลในการใช้ประโยชน์สูงสุดจากไซต์ของคุณ คุณต้องแก้ไขหน้าแรกของ WordPress และแสดงสิ่งที่อธิบายคุณค่าของคุณได้ดีที่สุด
นอกจากนี้ หน้าแรกคือ หน้าแรก ที่ผู้เยี่ยมชมเห็นเมื่อเปิดเว็บไซต์ของคุณ ดังนั้นคุณจึงต้องแน่ใจว่าคุณสร้างความประทับใจที่ถูกต้อง หน้าแรกที่ดีสามารถสร้างความแตกต่างได้ทั้งหมดเมื่อต้องการดึงดูดความสนใจของผู้คนและเปลี่ยนผู้เยี่ยมชมเป็นลูกค้าหรือสมาชิก ดังนั้น เพื่อให้โฮมเพจของคุณได้รับประโยชน์สูงสุด คุณควรสร้างมันอย่างระมัดระวังและปรับให้เข้ากับเป้าหมายของคุณ
ในคู่มือนี้ เราจะแสดง วิธีปรับแต่งโฮมเพจใน WordPress
วิธีสร้างและแก้ไขโฮมเพจ WordPress
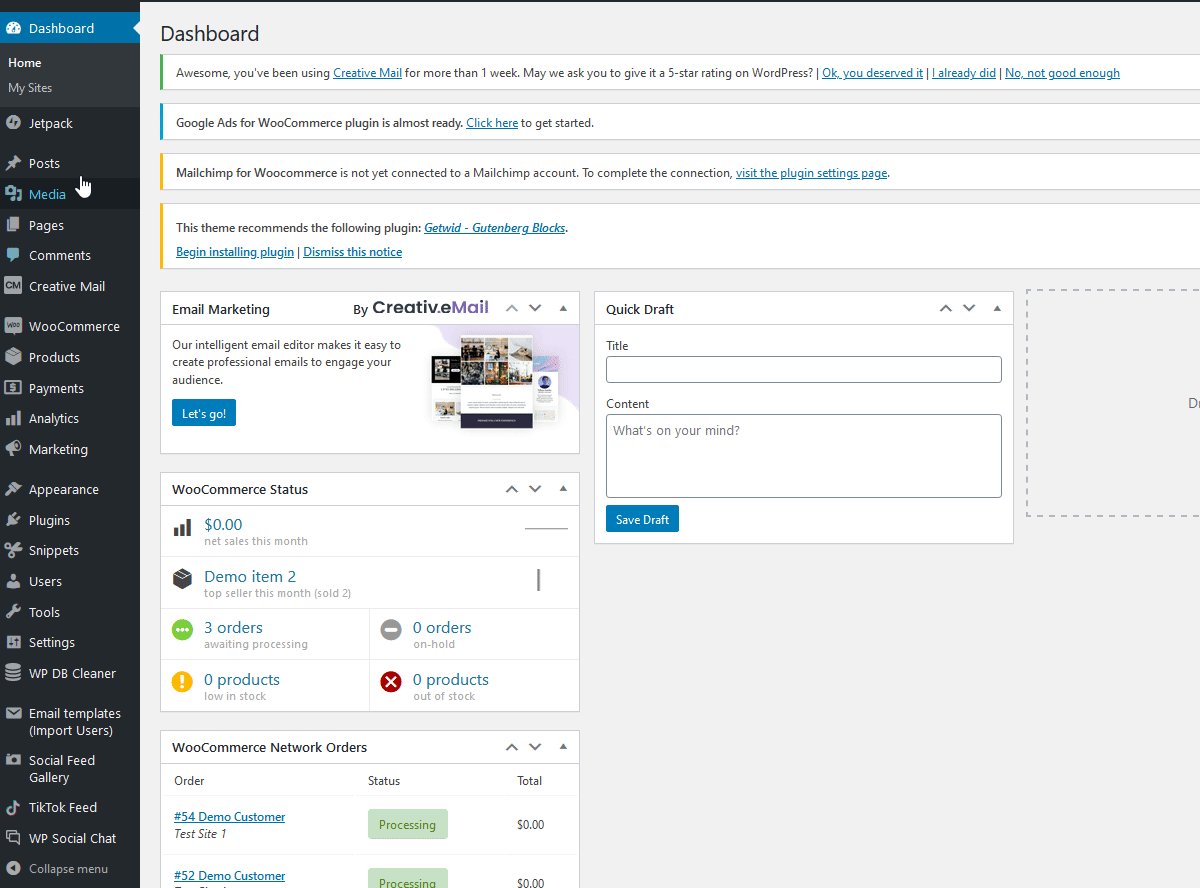
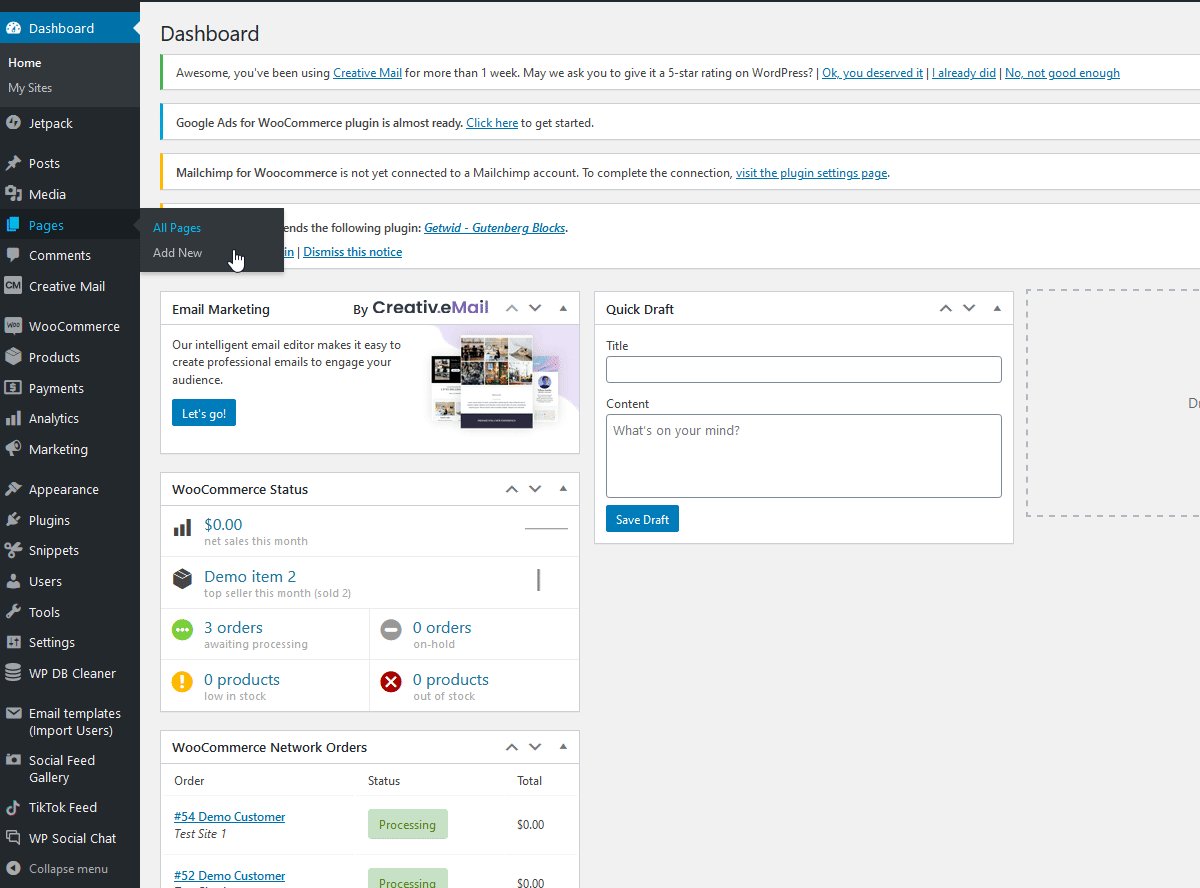
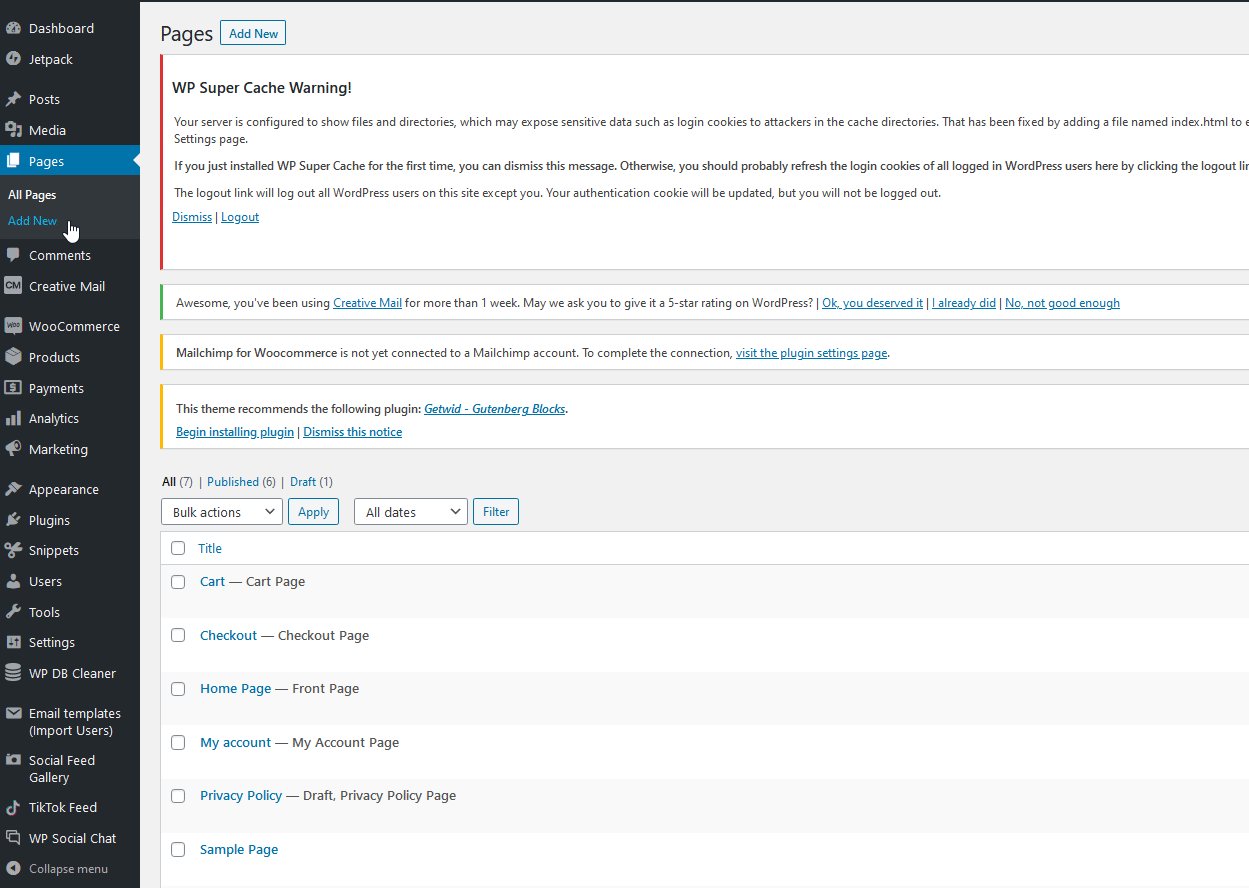
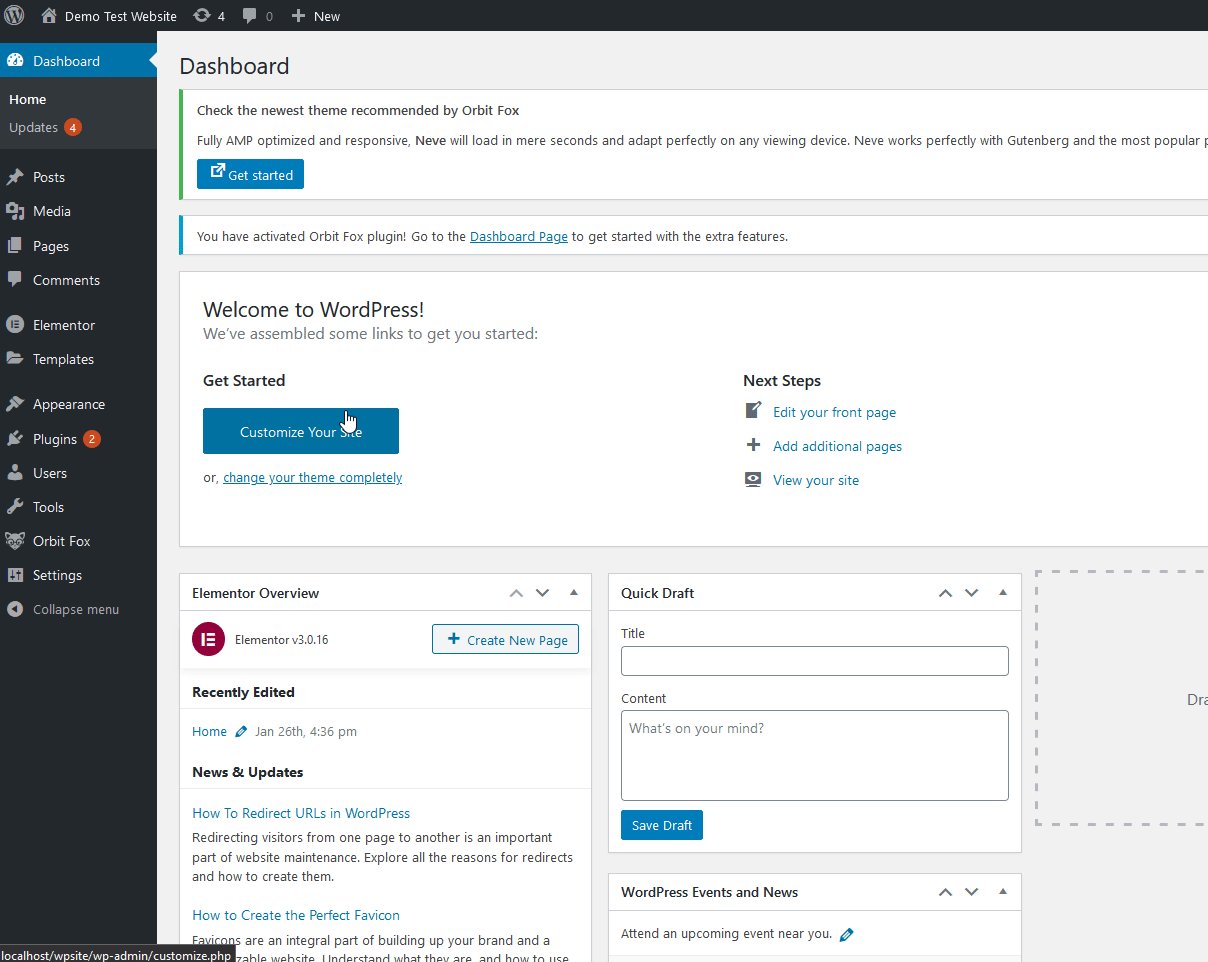
เริ่มต้นด้วยวิธีการ สร้างและตั้งค่าเพจ เป็นโฮมเพจ ในการสร้างโฮมเพจ ในแดชบอร์ด WordPress ของคุณ ให้ไปที่ Pages > Add New

คุณสามารถรวมเนื้อหาที่คุณต้องการได้ที่นี่ สำหรับตอนนี้ เราจะเรียกมันว่า " โฮมเพจ" แล้วคลิก เผยแพร่ ที่ด้านบนขวา

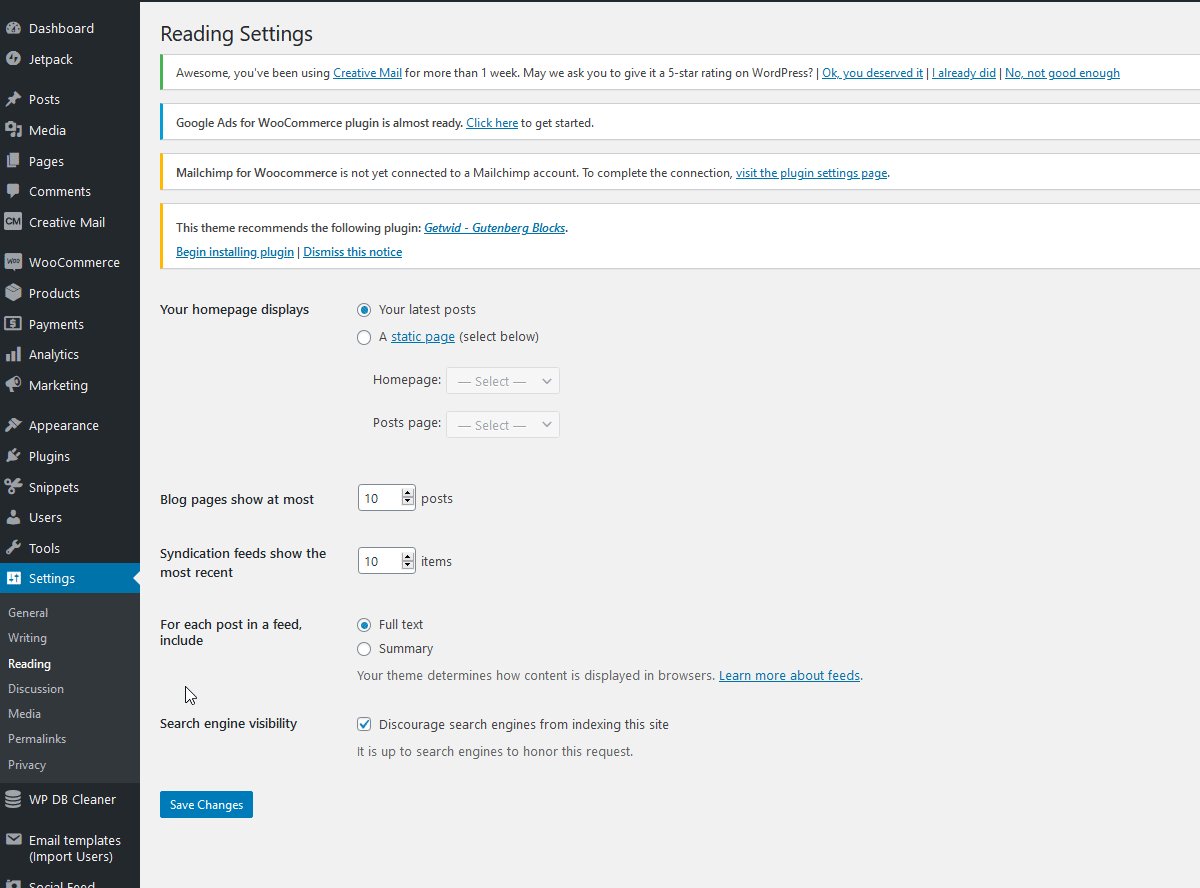
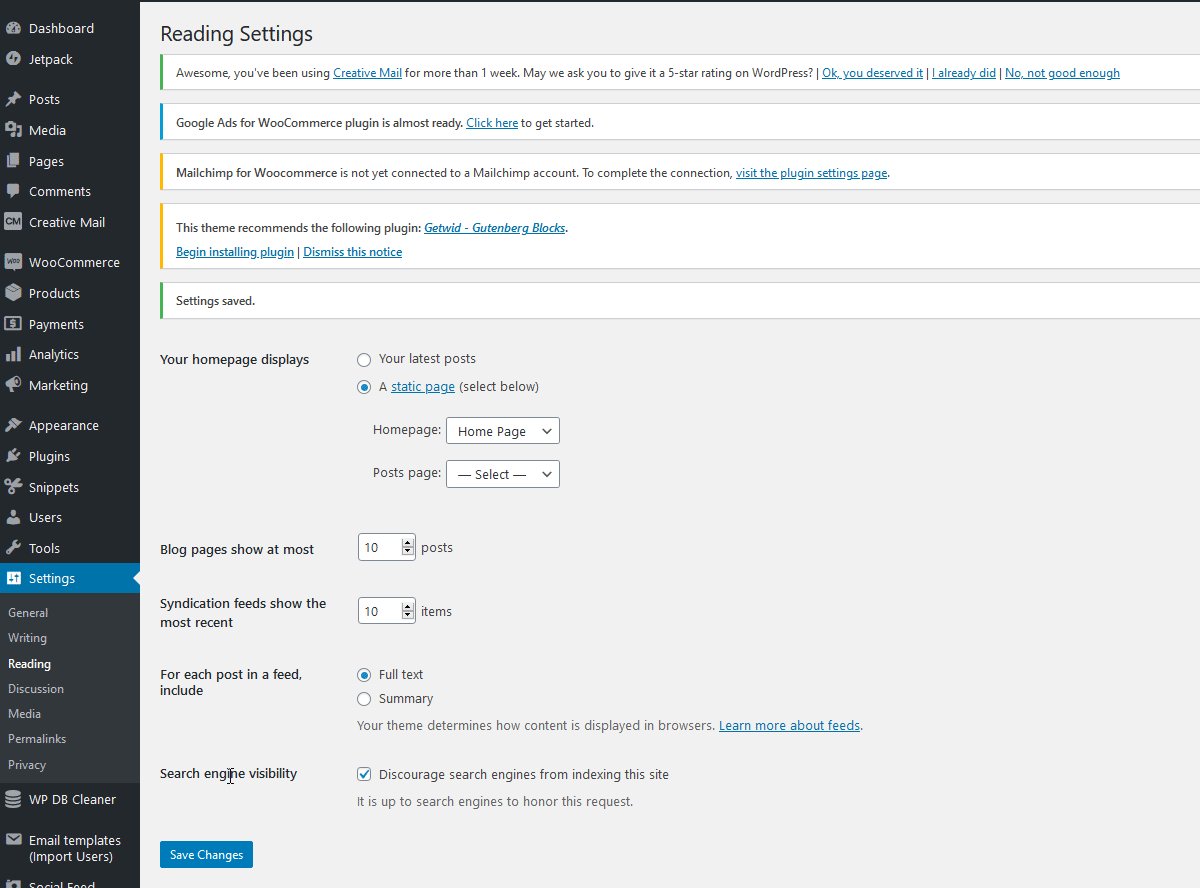
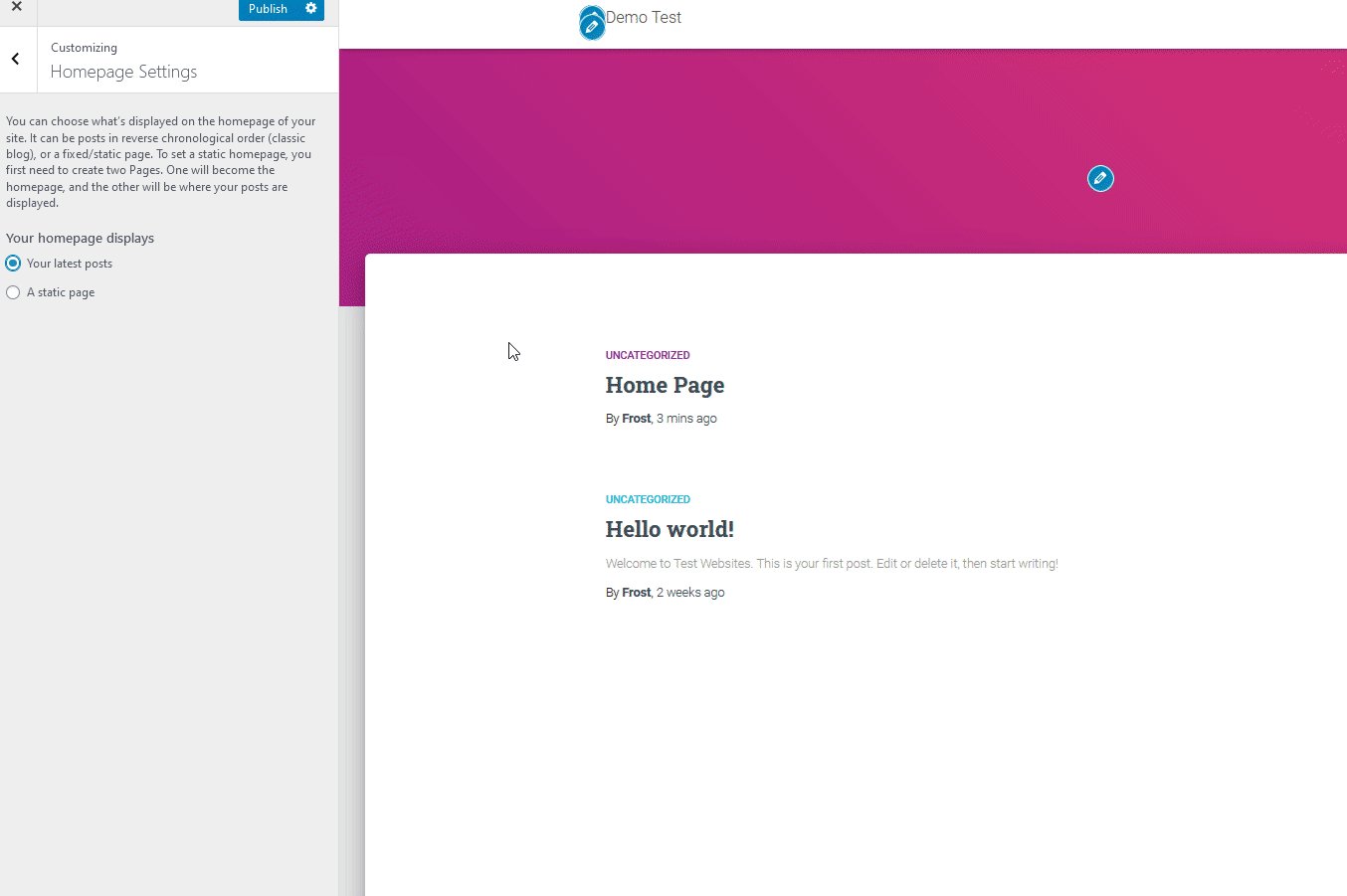
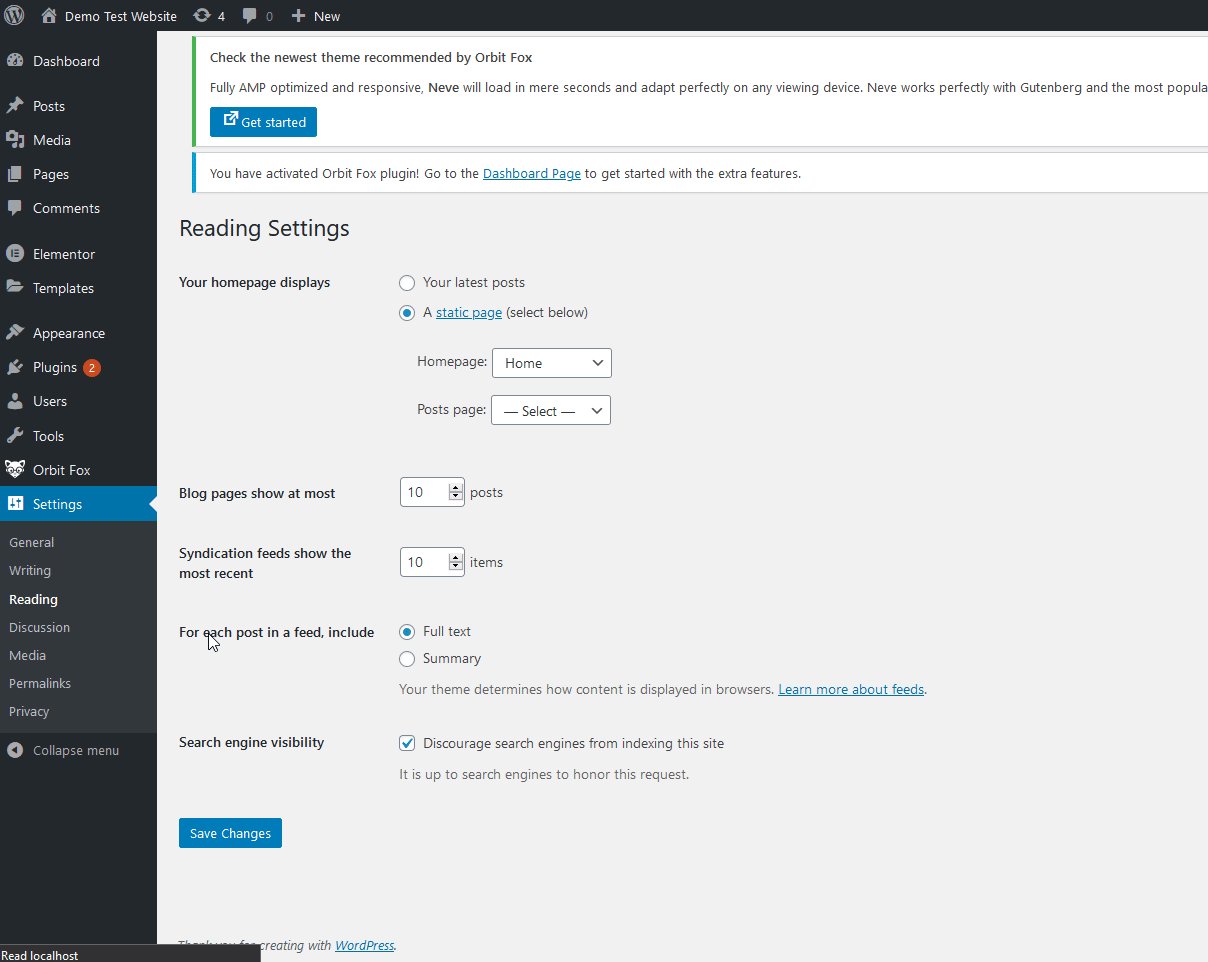
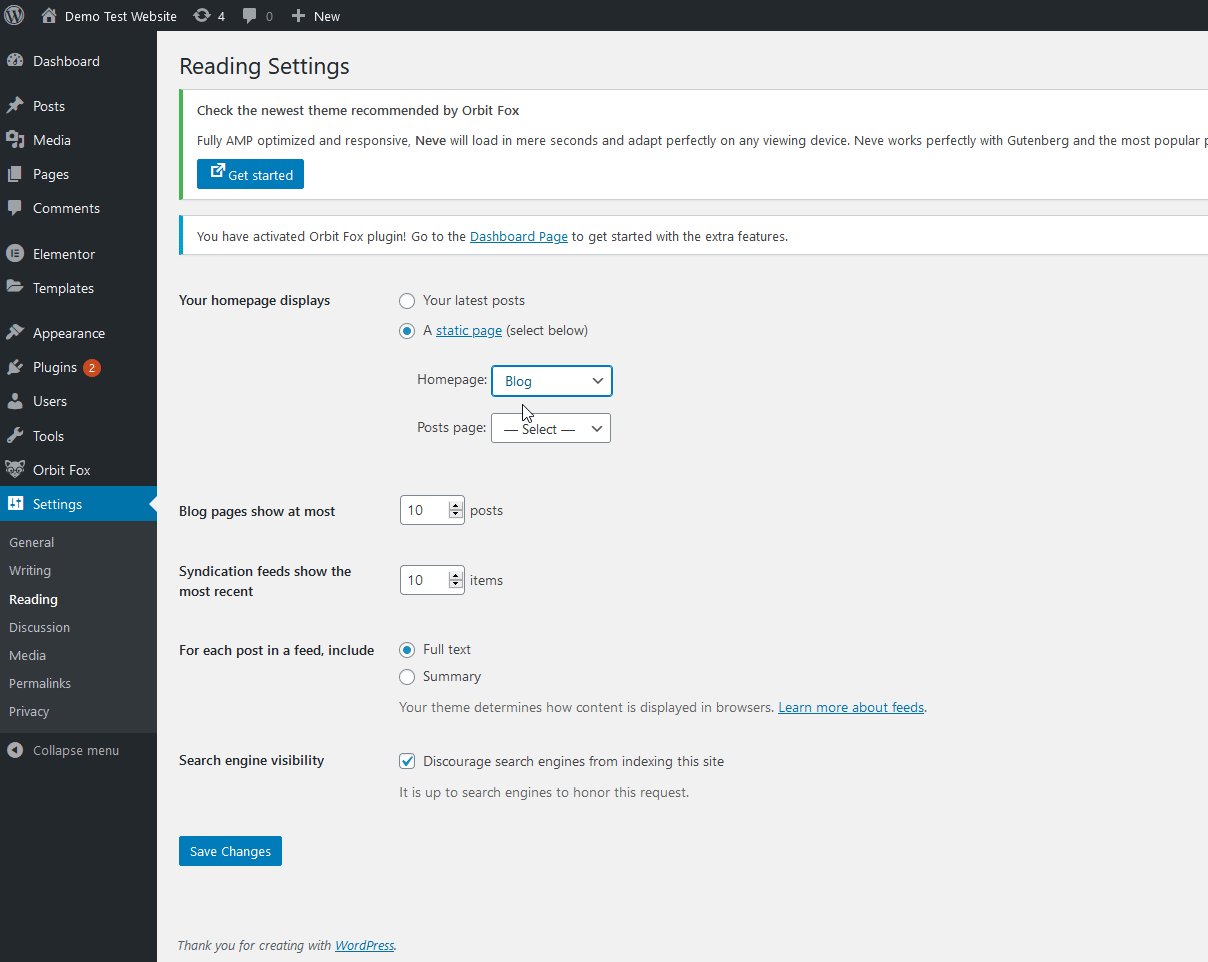
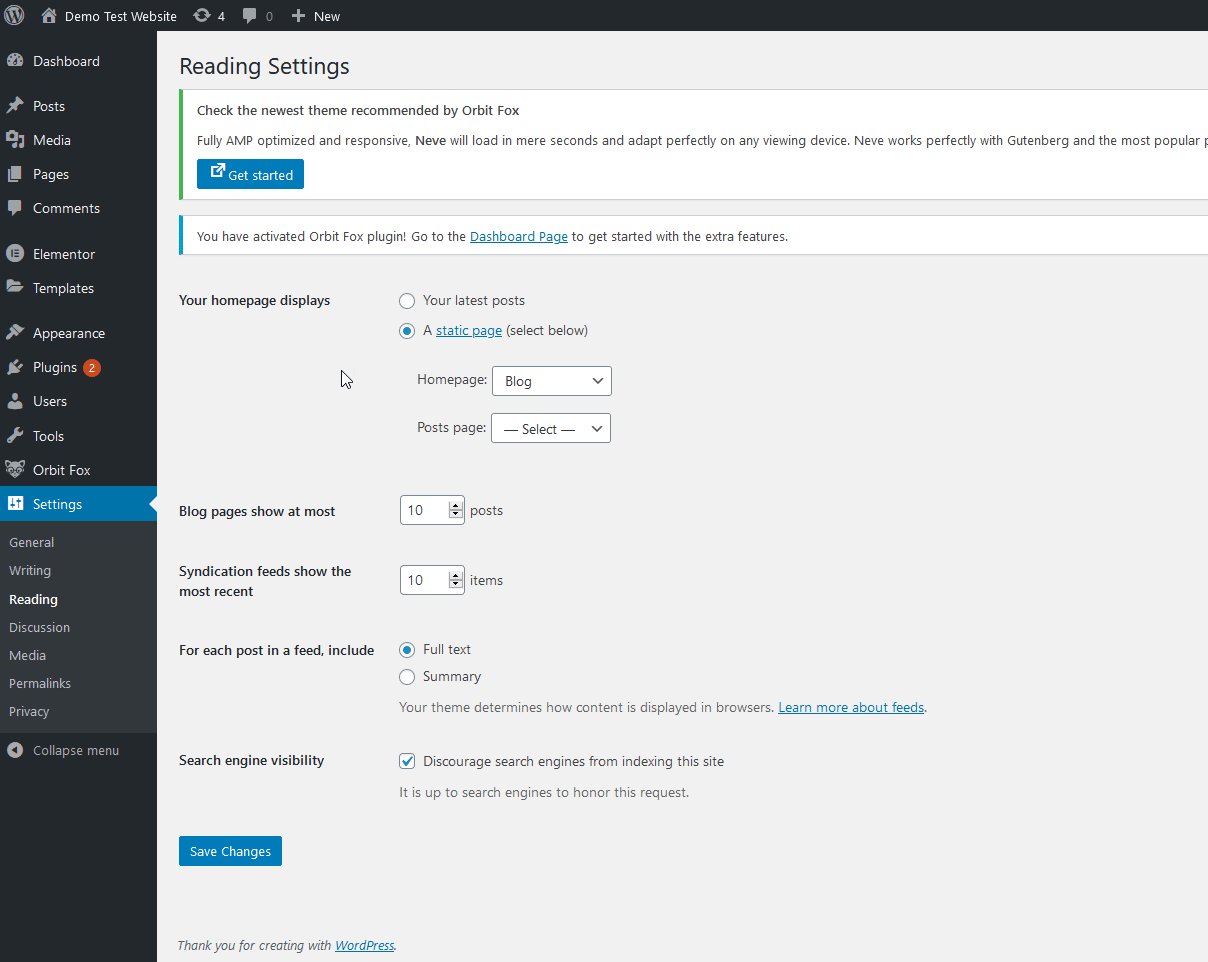
ตอนนี้ คุณต้องตั้งค่าเพจนี้เป็นโฮมเพจใหม่ของคุณ ดังนั้น ไปที่การ ตั้งค่า > การอ่าน บนแถบด้านข้างแดชบอร์ดของคุณ จากนั้น ภายใต้ Your Homepage displays คุณสามารถเลือกสิ่งที่จะแสดงบนโฮมเพจได้
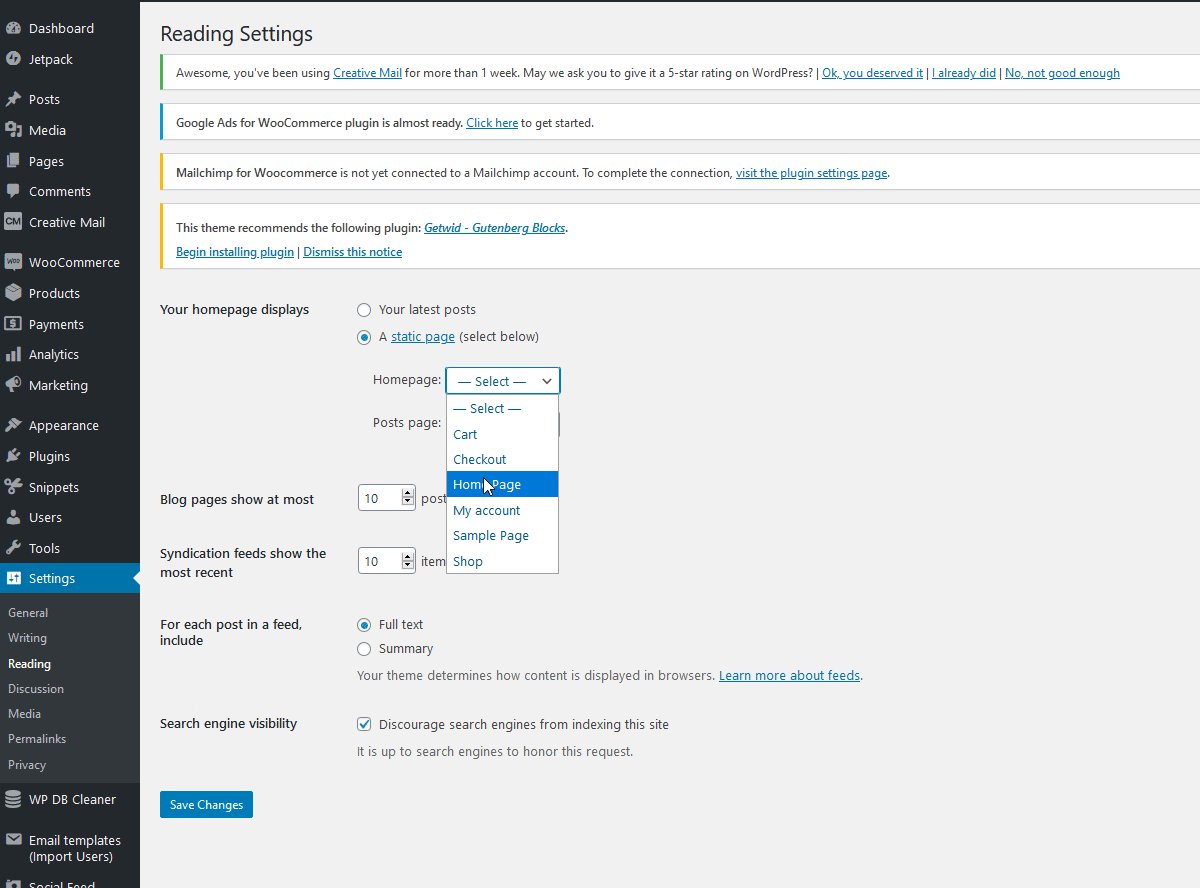
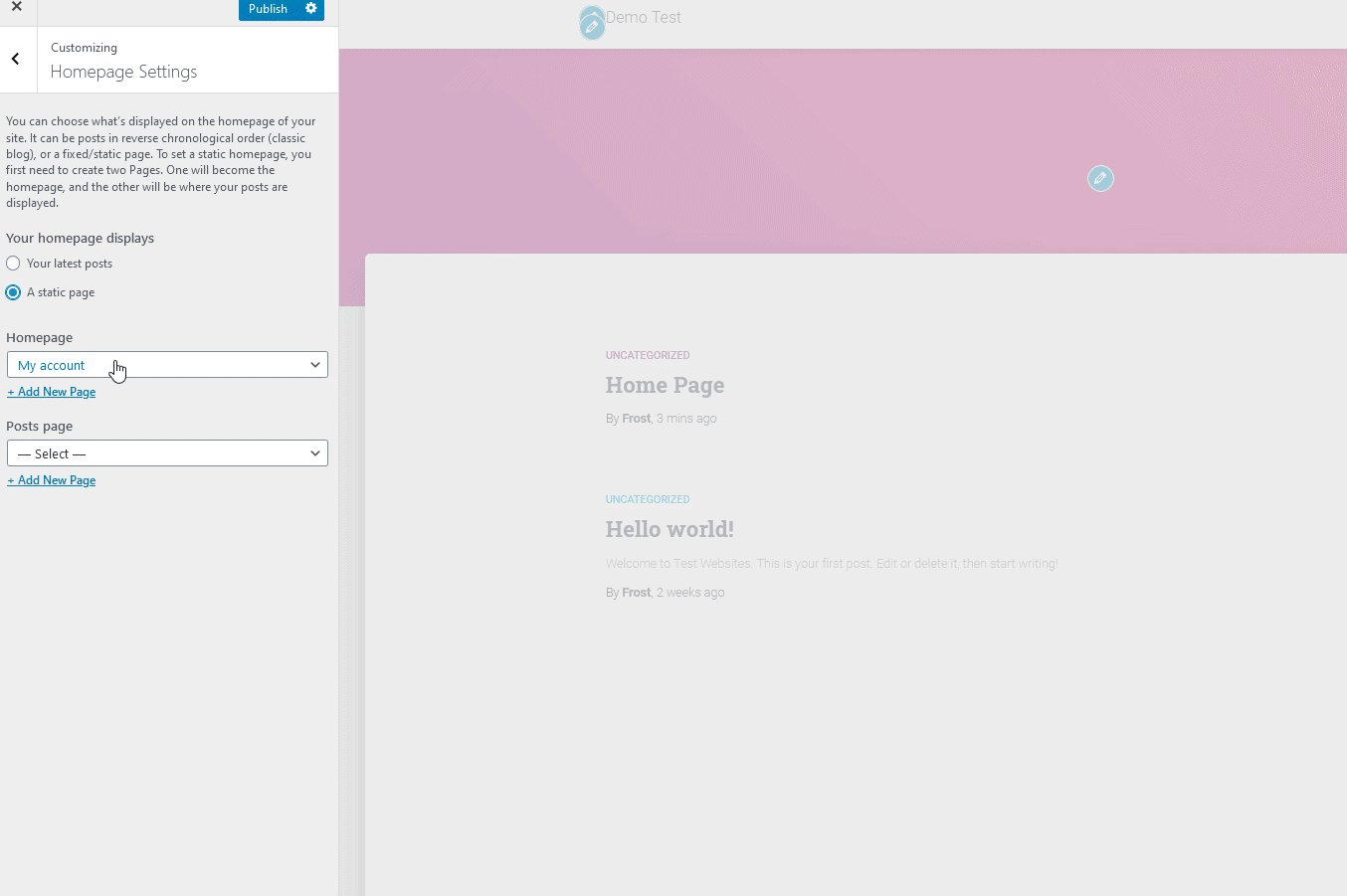
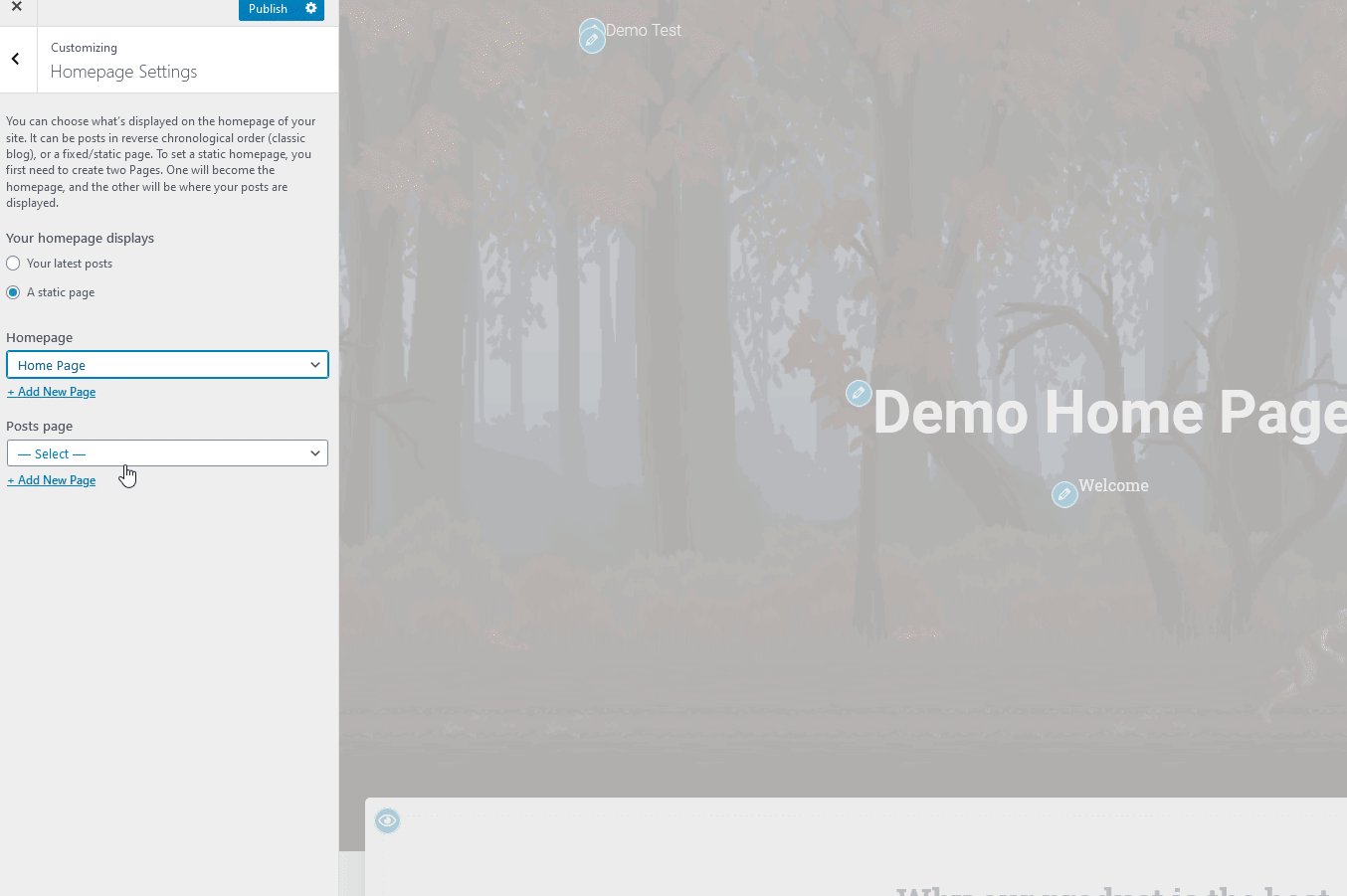
คุณสามารถตั้งค่าให้แสดงรายการโพสต์ล่าสุดของคุณหรือเพจแบบคงที่ เลือกตัวเลือก เพจแบบคง ที่ และภายใต้ตัวเลือกโฮมเพจ ให้เลือกโฮมเพจที่คุณเพิ่งสร้างขึ้น คุณยังสามารถเลือกหน้าเพิ่มเติมสำหรับหน้าแรกของคุณได้ เช่น หน้าร้านค้า หน้าติดต่อ หน้าเกี่ยวกับ หน้าบัญชีของฉัน เป็นต้น

เมื่อเสร็จแล้ว ให้คลิก บันทึกการเปลี่ยนแปลง เท่านี้ก็เรียบร้อย คุณเพิ่งตั้งค่าโฮมเพจของคุณ นั่นเป็นเพียงขั้นตอนแรกในการสร้างโฮมเพจที่สมบูรณ์แบบสำหรับเว็บไซต์ของคุณ ดังนั้น มาดูวิธีปรับแต่งโฮมเพจ WordPress ของคุณกัน
ตอนนี้ มาดูวิธีต่างๆ 3 วิธีในการตั้งค่าและแก้ไขหน้าแรกกัน:
- การใช้ตัวเลือกธีม
- การใช้ตัวแก้ไขบล็อก
- ด้วยตัวสร้างเพจ
เรามาดูแต่ละอย่างกันดีกว่า
1. วิธีแก้ไขโฮมเพจ WordPress โดยใช้ตัวเลือกธีม
ธีม WordPress ส่วนใหญ่ให้คุณ ปรับแต่ง และตั้งค่า วิดเจ็ต และตัวเลือกเพิ่มเติมสำหรับโฮมเพจของคุณ ฟีเจอร์เหล่านี้จะแตกต่างกันไปตามธีมที่คุณใช้ ดังนั้นโปรดจำไว้เสมอว่าเมื่อเลือกธีม ตัวอย่างเช่น หากคุณกำลังเริ่มต้นร้านค้า WooCommerce คุณต้องเลือกธีมที่เหมาะสมเพื่อตั้งค่าตัวเลือกตามร้านค้าสำหรับโฮมเพจของคุณ
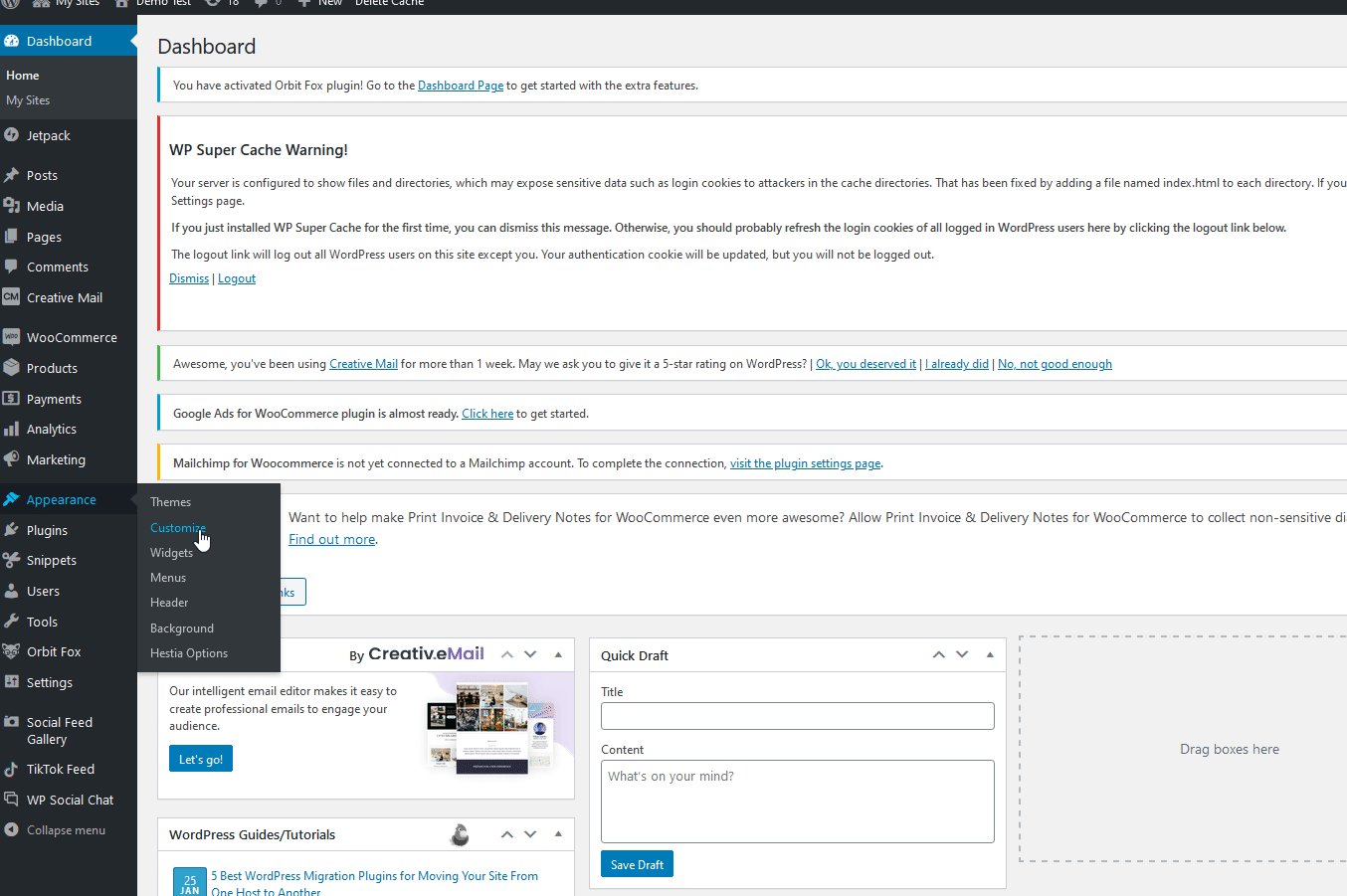
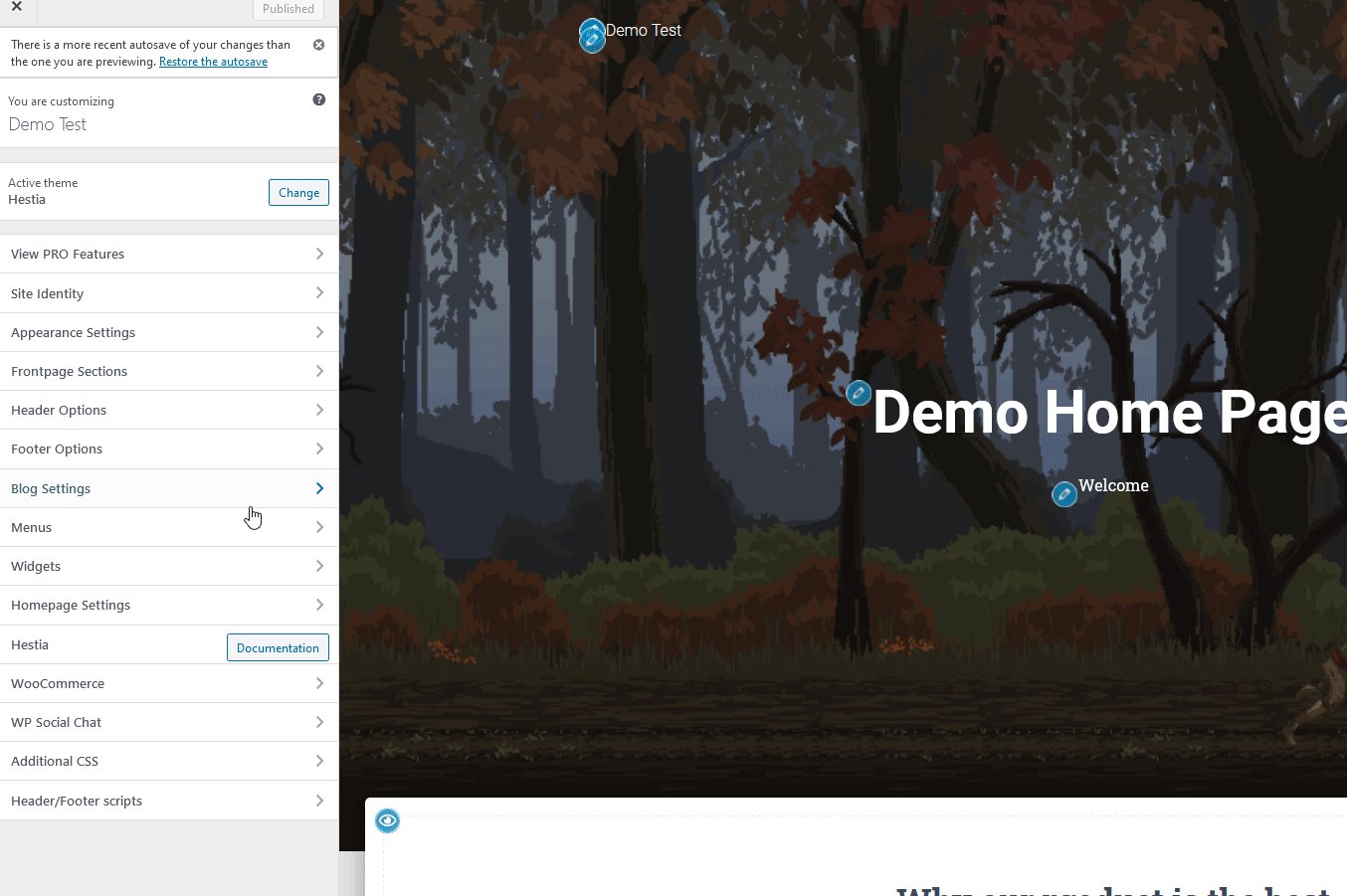
ในการเริ่มแก้ไขโฮมเพจ WordPress ของคุณ ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง บน แถบด้านข้างผู้ดูแลระบบ WP ของคุณ

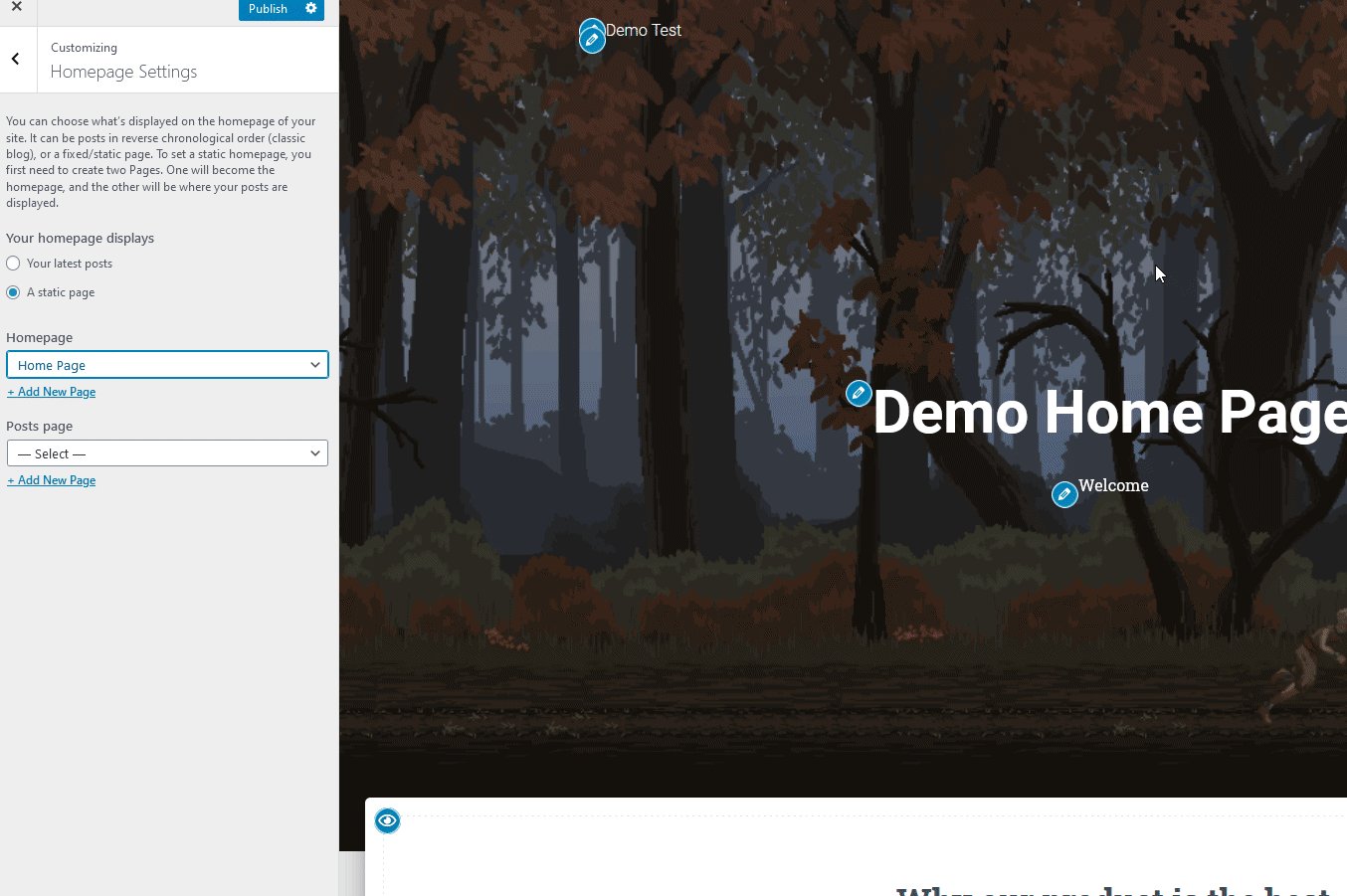
ถัดไป แทนที่จะตั้งค่าโฮมเพจจากส่วนการอ่าน ให้เลือกโดยตรงจากแท็บ การตั้งค่าโฮมเพจ เลือกตัวเลือก เพจแบบคง ที่ และเลือกโฮมเพจที่คุณเพิ่งสร้างขึ้น

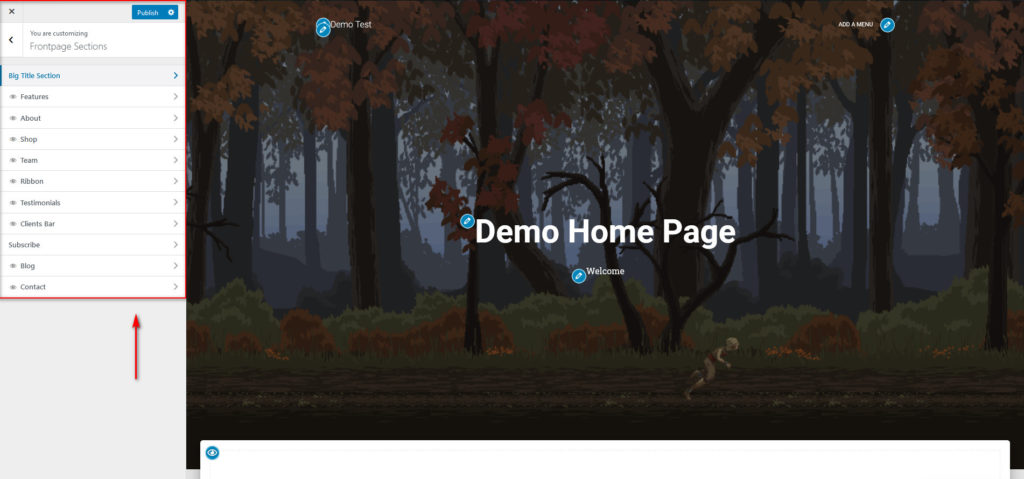
ตอนนี้ได้เวลาปรับแต่งหน้าแรกแล้ว ตามที่กล่าวไว้ก่อนหน้านี้ จำนวนตัวเลือกที่คุณต้องปรับแต่งโฮมเพจขึ้นอยู่ กับธีมของคุณ ตัวอย่างเช่น ธีมฟรีอย่างที่เราใช้สำหรับเดโมนี้อาจไม่มีองค์ประกอบและรายการมากมายที่จะเพิ่มในโฮมเพจของคุณ แต่ธีมพรีเมียมอย่าง Astra มีตัวเลือกมากมาย หากต้องการแก้ไของค์ประกอบใดๆ ในเครื่องมือแก้ไขสด เพียงคลิกที่ ไอคอนปากกา เพื่อเปลี่ยนตัวเลือก
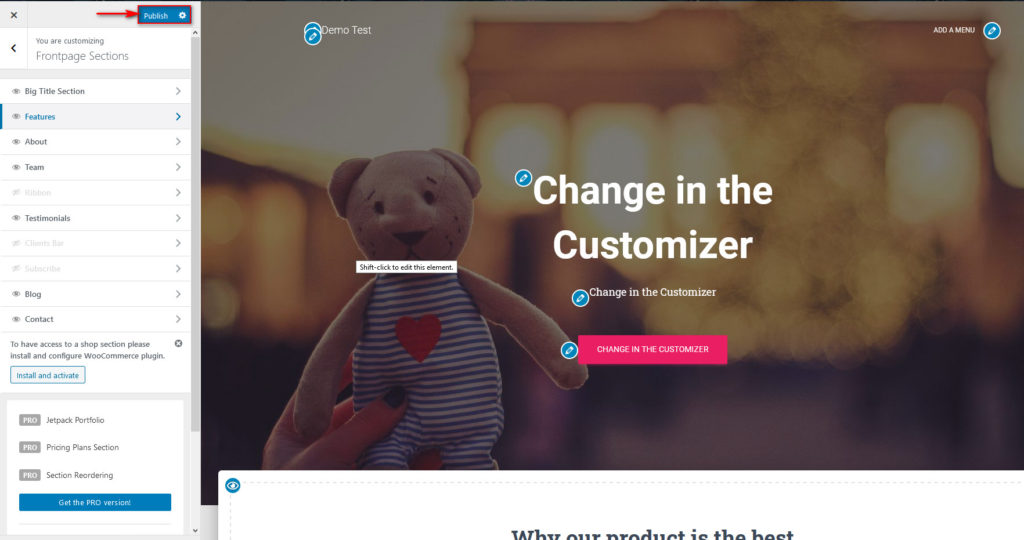
สำหรับโฮมเพจของเรา เริ่มต้นด้วยการซ่อนวิดเจ็ตบางรายการ เช่นเดียวกับการเปลี่ยนองค์ประกอบของไซต์ และรายการโฮมเพจอื่นๆ ธีม Hestia ของเรามีส่วน FrontPage โดยเฉพาะที่ช่วยให้เราเพิ่มส่วนใหญ่ วิดเจ็ตเพิ่มเติม คำนิยม โพสต์ในบล็อก และอื่นๆ สำรวจ ตัวเลือกธีม ของคุณในเครื่องมือปรับแต่ง Live เพื่อทราบตัวเลือกทั้งหมดที่คุณต้องตั้งค่าและแก้ไขโฮมเพจของคุณ

เมื่อคุณแก้ไขเสร็จแล้ว ให้คลิก เผยแพร่ เท่านี้ก็เรียบร้อย คุณเพิ่งตั้งค่าและแก้ไขหน้าแรกของคุณ!

2. ตั้งค่าและแก้ไขโฮมเพจ WordPress ของคุณโดยใช้ Block Editor
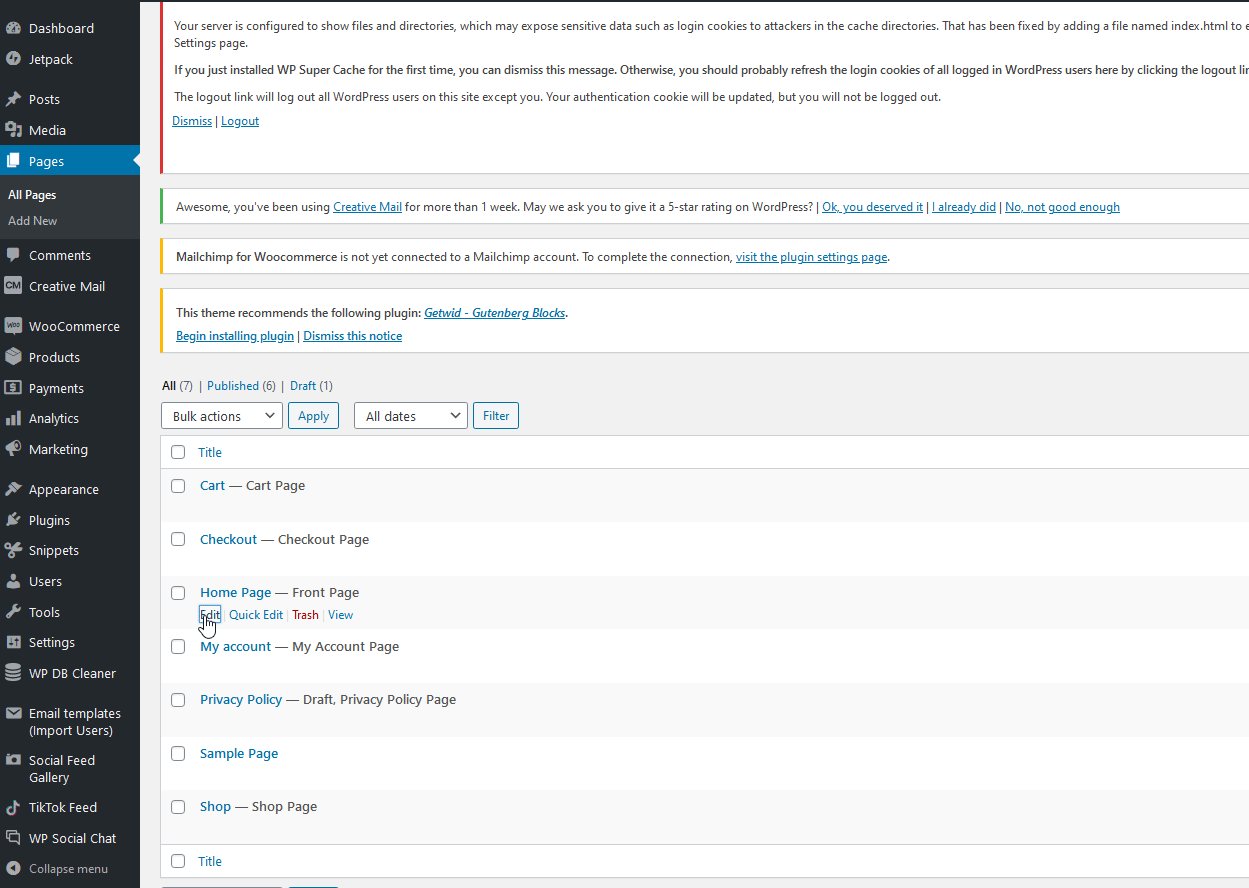
คุณยังสามารถตั้งค่าและแก้ไขโฮมเพจของคุณโดยใช้ ตัวแก้ไขบล็อก ในการดำเนินการนี้ ในแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ ให้ไปที่ เพจ แล้วคลิก แก้ไข ใต้โฮมเพจที่สร้างขึ้นใหม่

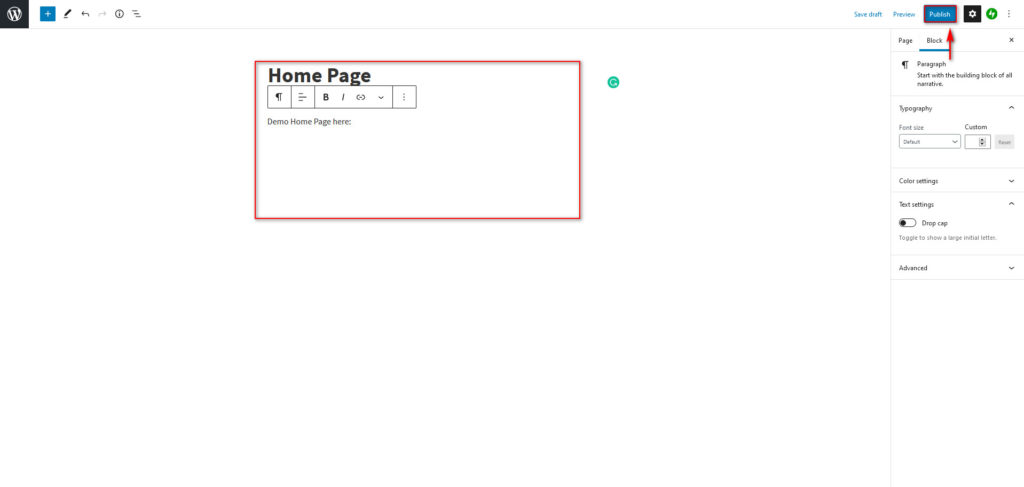
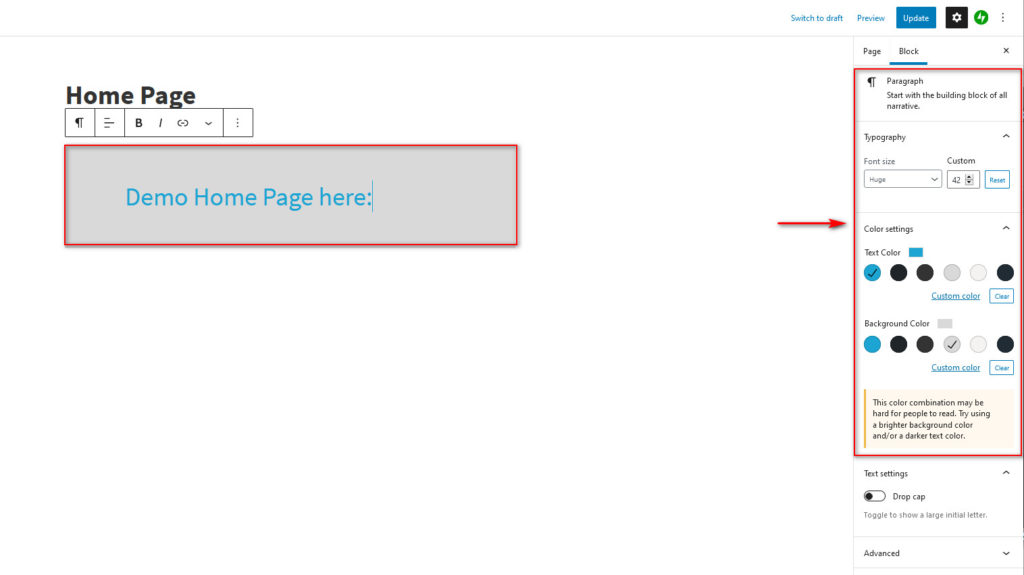
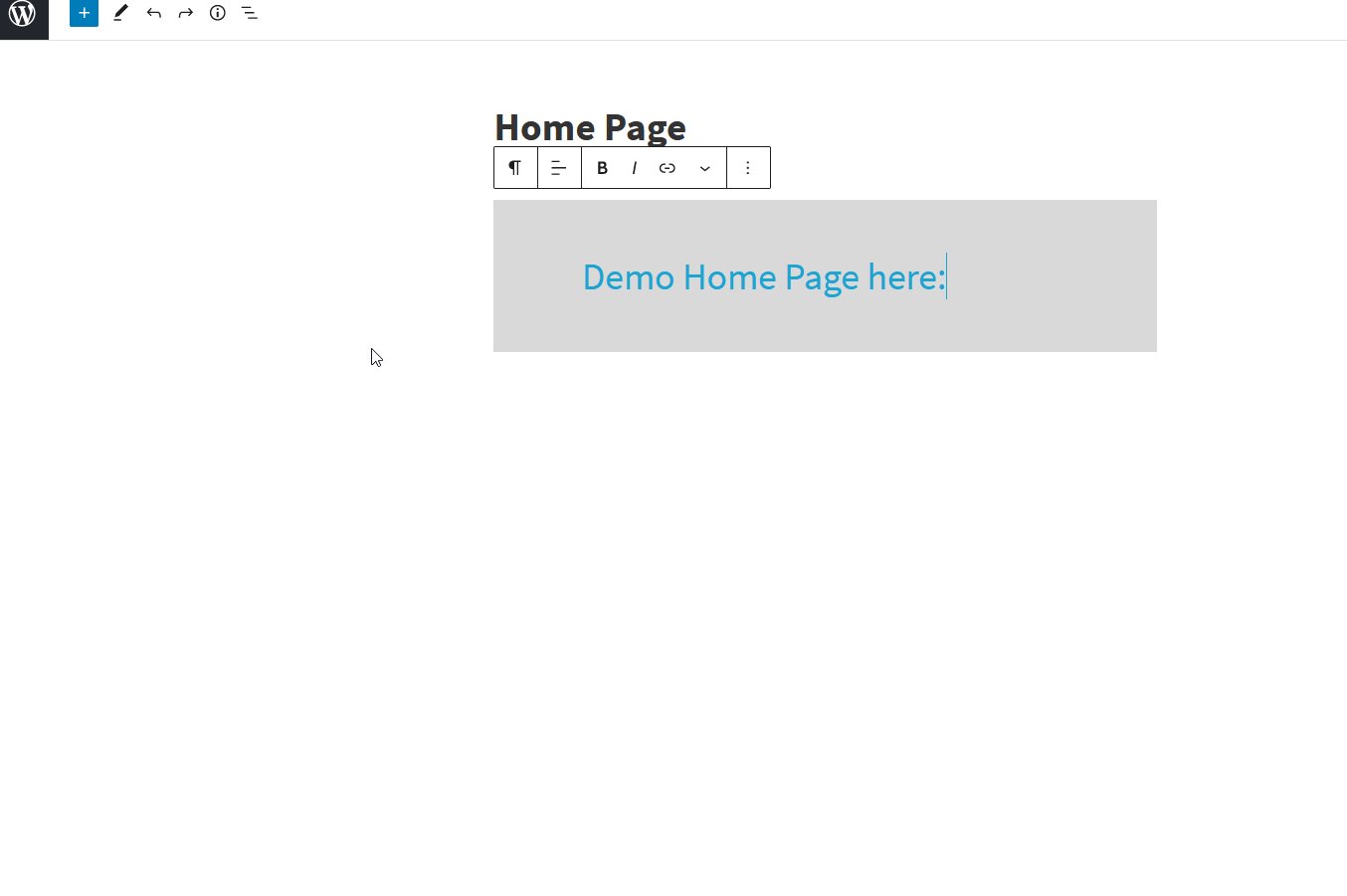
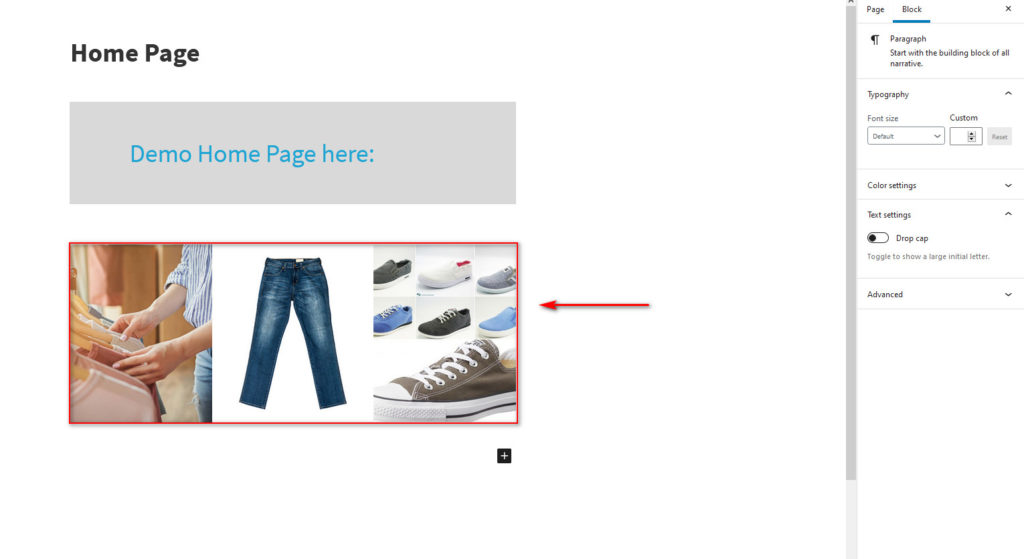
หน้านี้มีเพียงไทล์ มาปรับแต่งกันสักหน่อย มาเปลี่ยนข้อความแรกและเปลี่ยนเป็น ข้อความต้อนรับ โดยใช้ตัวแก้ไข คุณยังสามารถใช้การ ตั้งค่า Typography ที่แถบด้านข้างขวาเพื่อปรับแต่งข้อความและสีให้เป็นแบบส่วนตัวมากยิ่งขึ้น

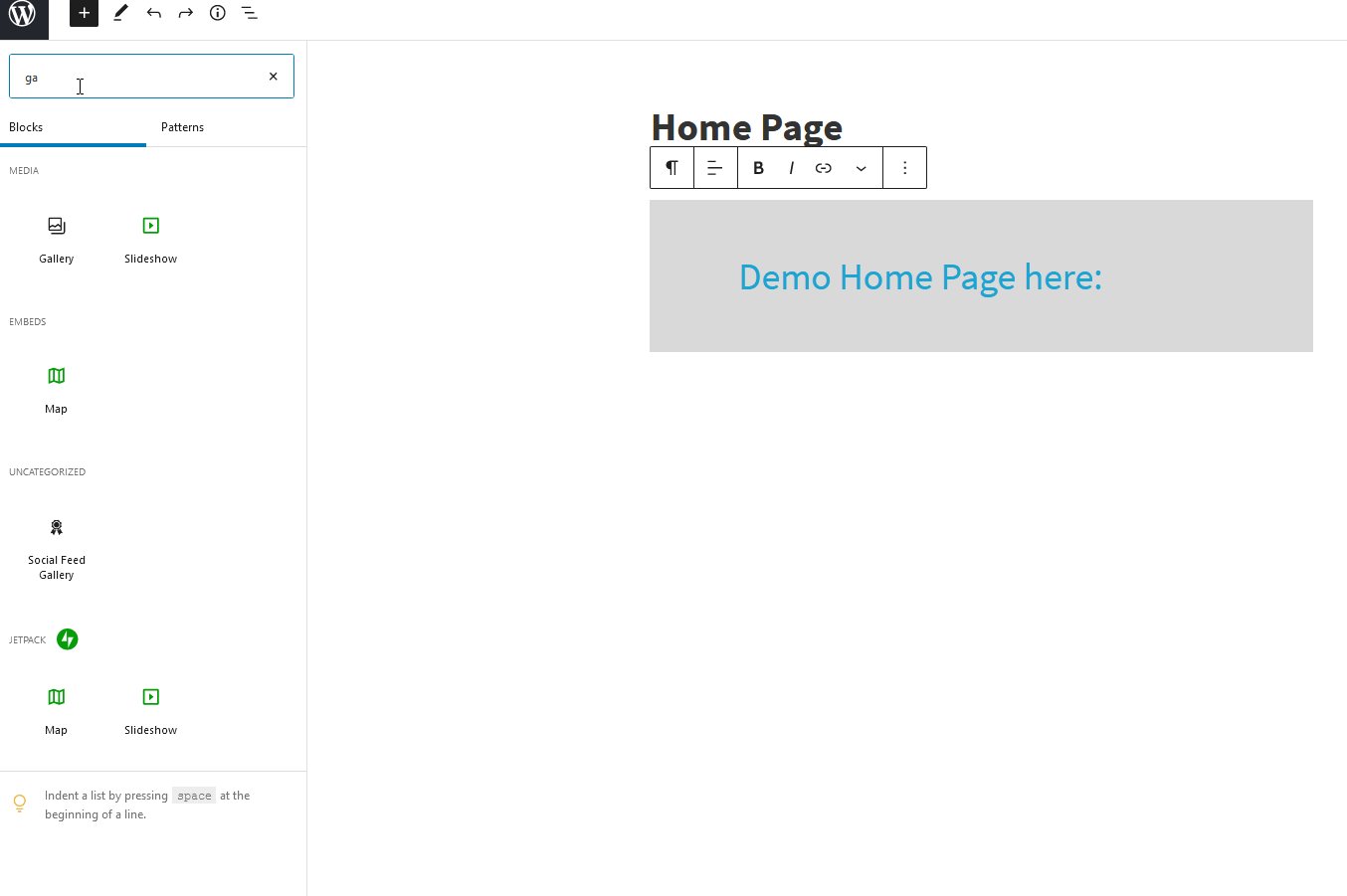
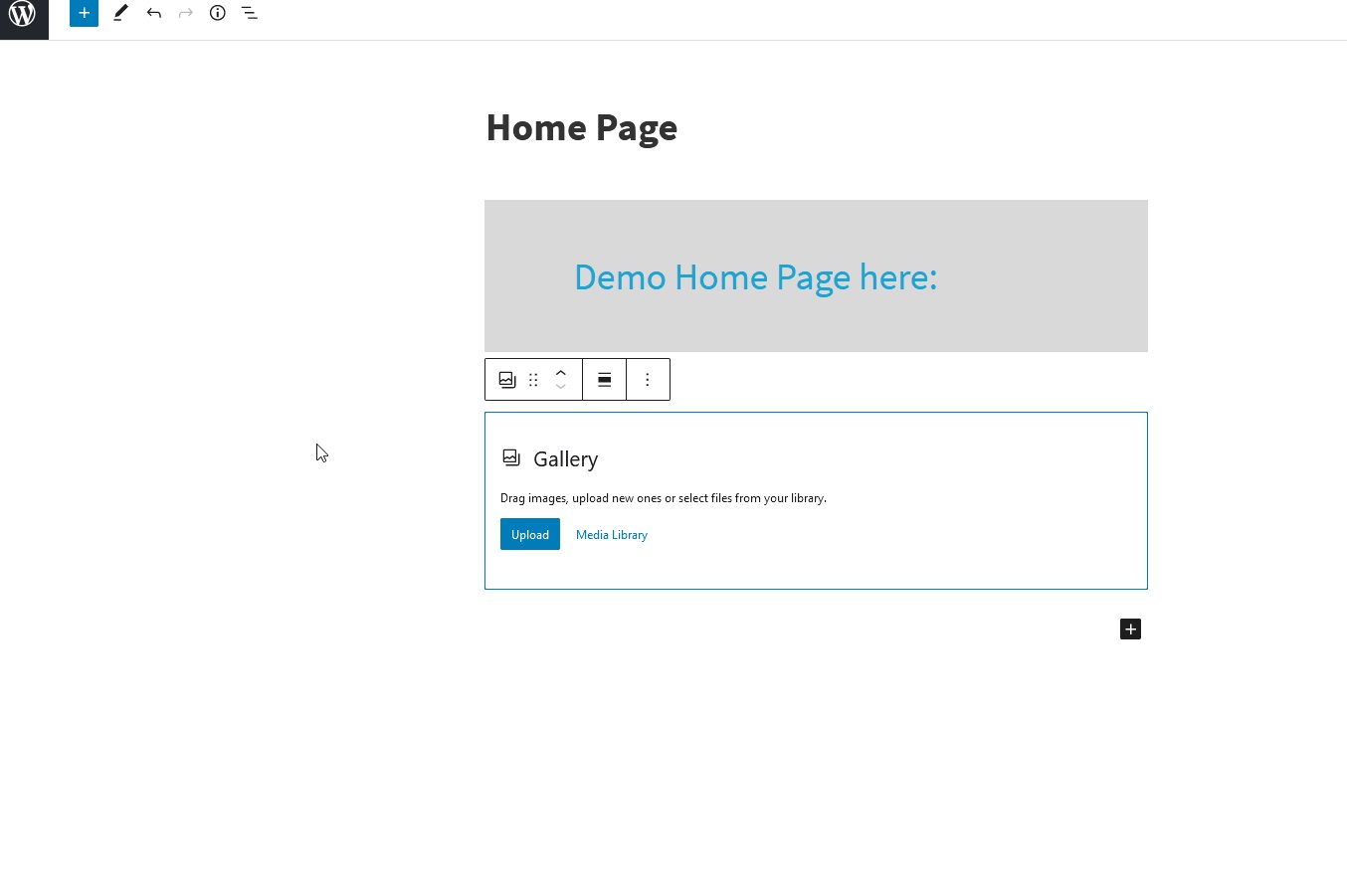
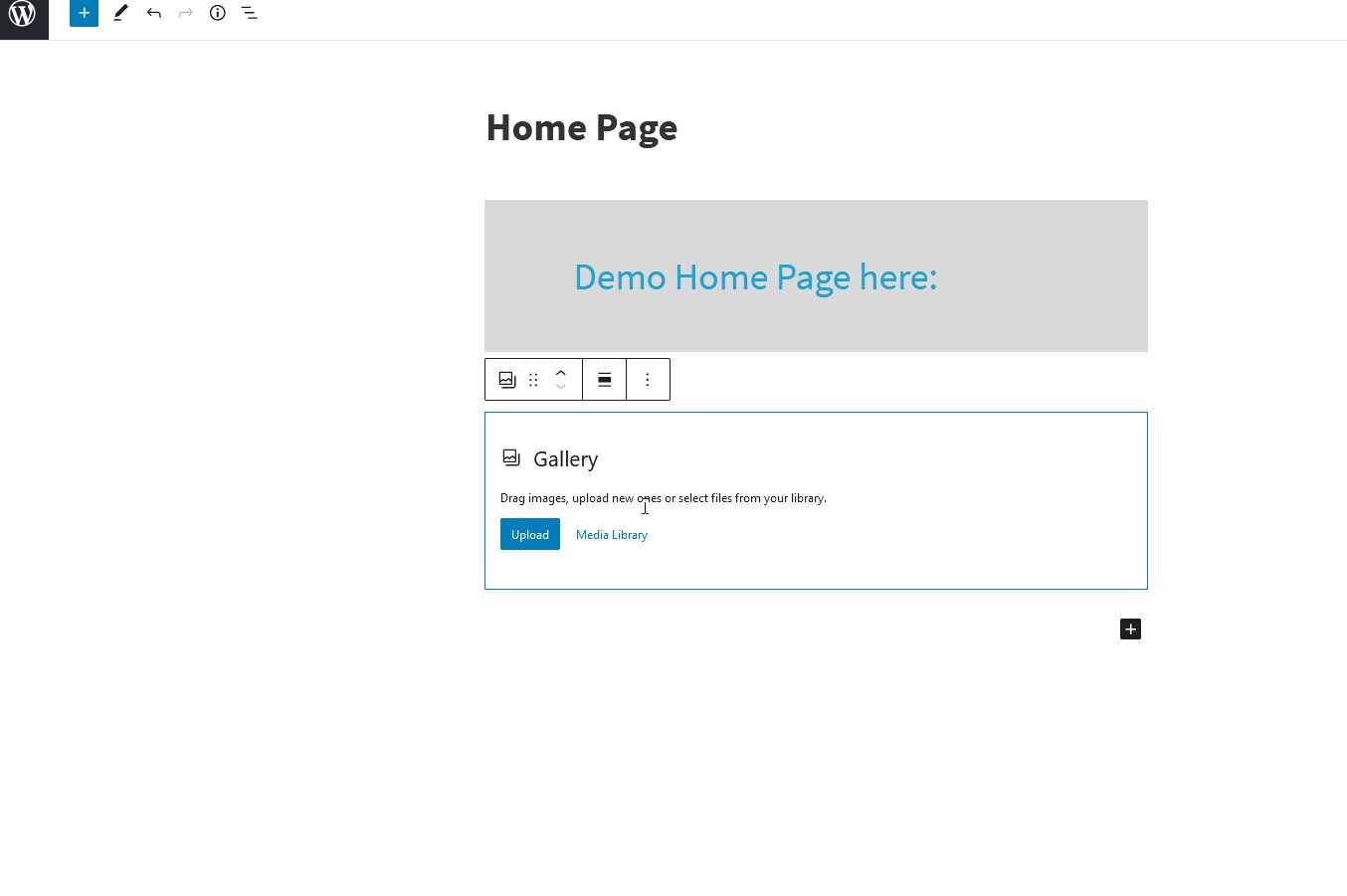
จากนั้น ให้เพิ่ม แกลเลอรี เพื่อแสดงภาพโดยเพิ่มบล็อกอื่นและตั้งค่าเป็น แกลเลอ รี สำหรับตอนนี้ เราจะเพิ่มภาพสต็อกบางส่วน

อีกครั้ง คุณสามารถปรับแต่งบล็อกแกลเลอรีของคุณโดยใช้แถบด้านข้างขวาเพื่อเปลี่ยนข้อความ สี จำนวนภาพต่อแถว และอื่นๆ

เราได้เพิ่มรูปภาพแล้ว แต่คุณยังสามารถเพิ่มสไลด์โชว์ ข้อความรับรอง วิดีโอ ปุ่ม วิดเจ็ต และบล็อกประเภทอื่นๆ ได้อีกด้วย ในการสร้างโฮมเพจที่สมบูรณ์แบบสำหรับไซต์ของคุณ ให้ดูบล็อคทั้งหมดที่คุณสามารถใช้ในตัวแก้ไขบล็อก
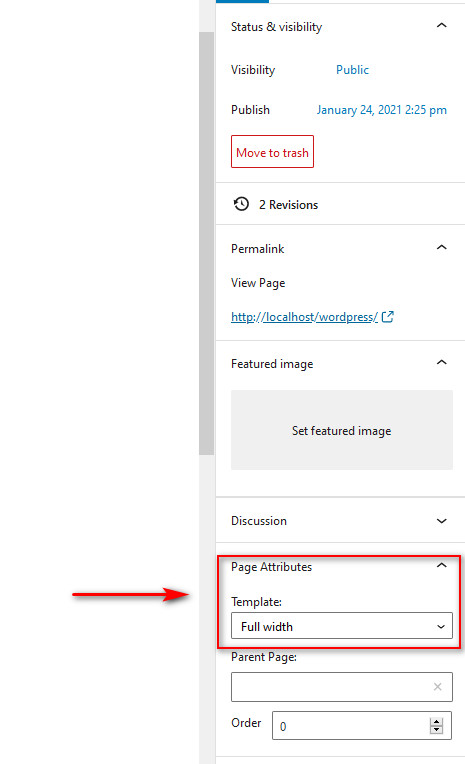
สุดท้าย ภายใต้ Page Attributes คุณสามารถตั้งค่าเค้าโครงหน้าเป็น Full-width เพื่อให้แน่ใจว่าหน้าแรกของคุณพอดีและโดดเด่น

เมื่อคุณเพิ่มองค์ประกอบทั้งหมดที่คุณต้องการและปรับแต่งหน้าแรกเสร็จแล้ว เพียงบันทึกการเปลี่ยนแปลงของคุณ แค่นั้นแหละ! คุณเพิ่ง แก้ไขโฮมเพจ WordPress โดยใช้ Block Editor !
3. แก้ไขโฮมเพจ WordPress โดยใช้ Page Builders
วิธีที่ง่ายและยืดหยุ่นที่สุดในการปรับแต่งโฮมเพจของคุณคือการใช้ ตัวสร้างเพจเฉพาะ เครื่องมือปรับแต่งการลากและวางในตัว พร้อมด้วยเทมเพลตและบล็อกของโฮมเพจจำนวนมาก ช่วยให้คุณตั้งค่าโฮมเพจของคุณได้อย่างรวดเร็ว

หมายเหตุ: ก่อนที่เราจะดำเนินการต่อ เนื่องจากเราจะเพิ่มส่วนที่กำหนดเองลงในส่วนหน้าแรกของเราโดยใช้ตัวสร้างหน้า ตรวจสอบให้แน่ใจว่าคุณได้ปิดใช้งานส่วน Frontpage ใดๆ ภายใต้ การตั้งค่าธีม ของคุณ
สำหรับการสาธิตของเรา เราจะใช้ตัว สร้างหน้า Elementor เพื่อปรับแต่งหน้าแรกของเรา อย่างไรก็ตาม กระบวนการควรจะคล้ายกันโดยไม่คำนึงถึงตัวสร้างเพจที่คุณใช้ ในกรณีที่มีประโยชน์เสมอที่จะมีเอกสารประกอบของเครื่องมือสร้างเพจของคุณพร้อมใช้
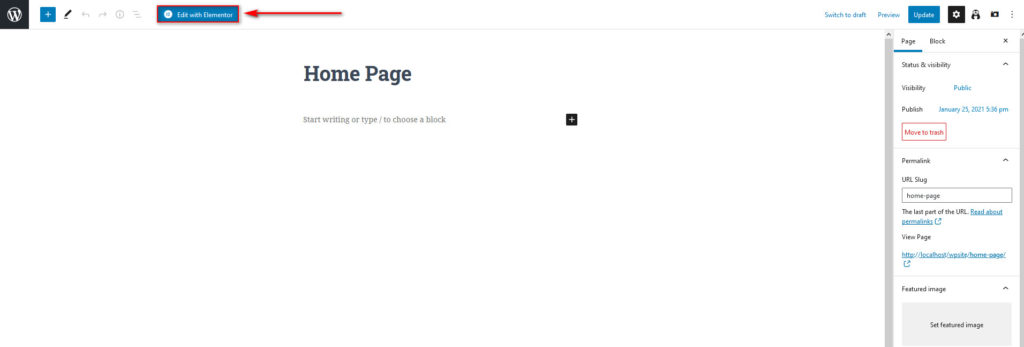
ขั้นแรก คุณจะต้องติดตั้งและตั้งค่า Elementor จากนั้นเปิดโฮมเพจของคุณภายใต้ส่วน เพจ แล้วคลิก แก้ไขด้วย Elementor

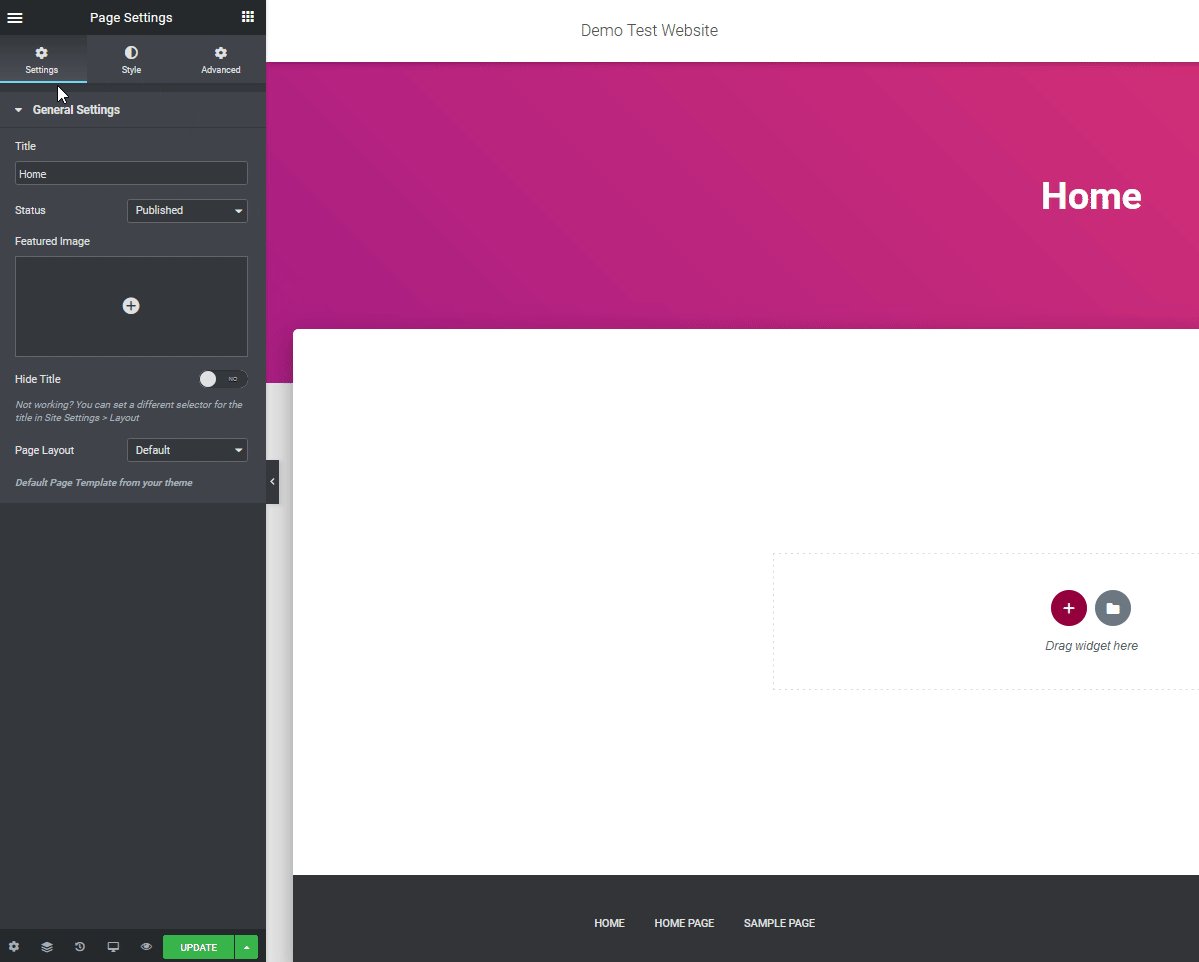
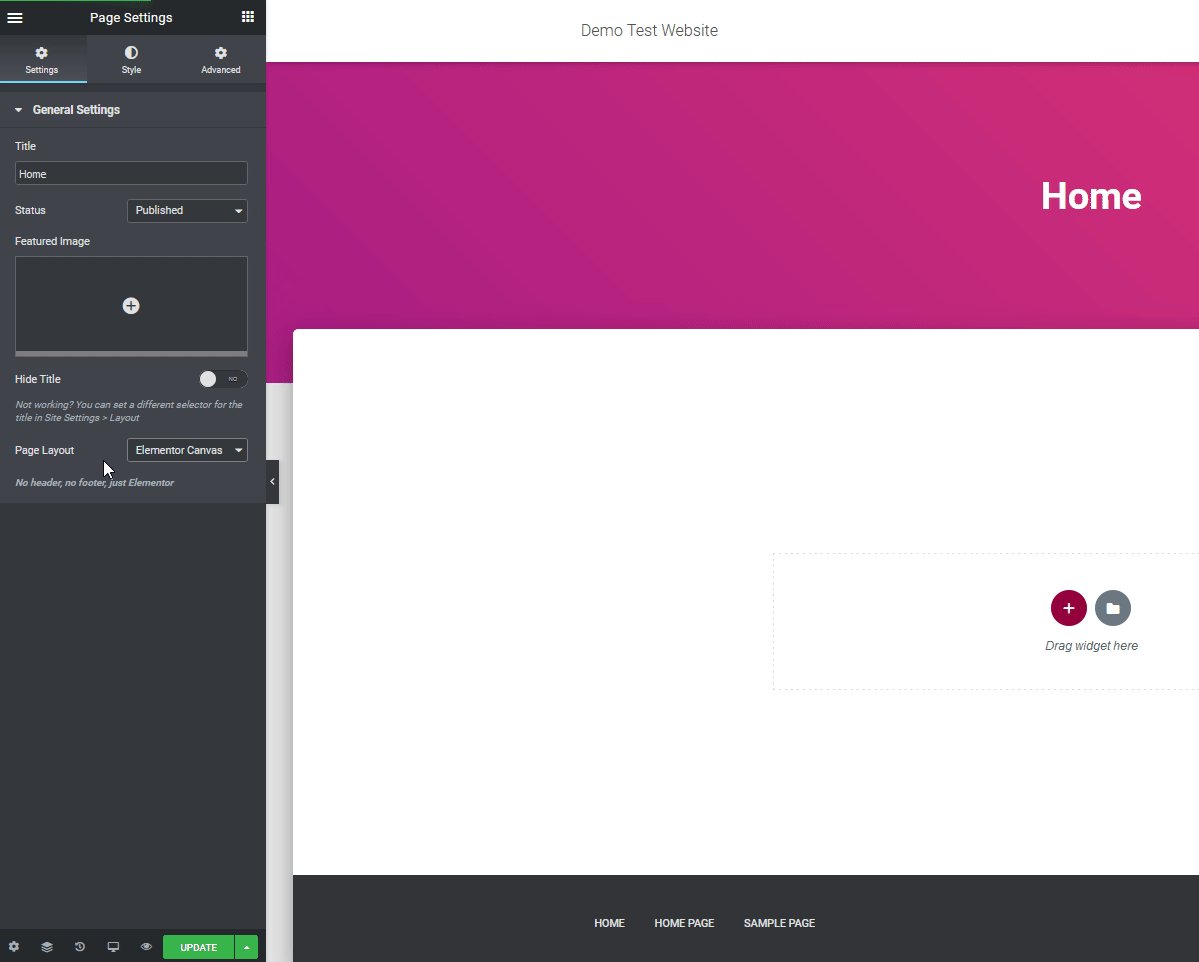
ตอนนี้ มาตั้งค่าเค้าโครงหน้าโดยคลิกที่ไอคอน การตั้งค่า ที่ด้านล่างซ้ายและใช้ เค้าโครงหน้า เปลี่ยนเป็น ผืนผ้าใบ Elementor

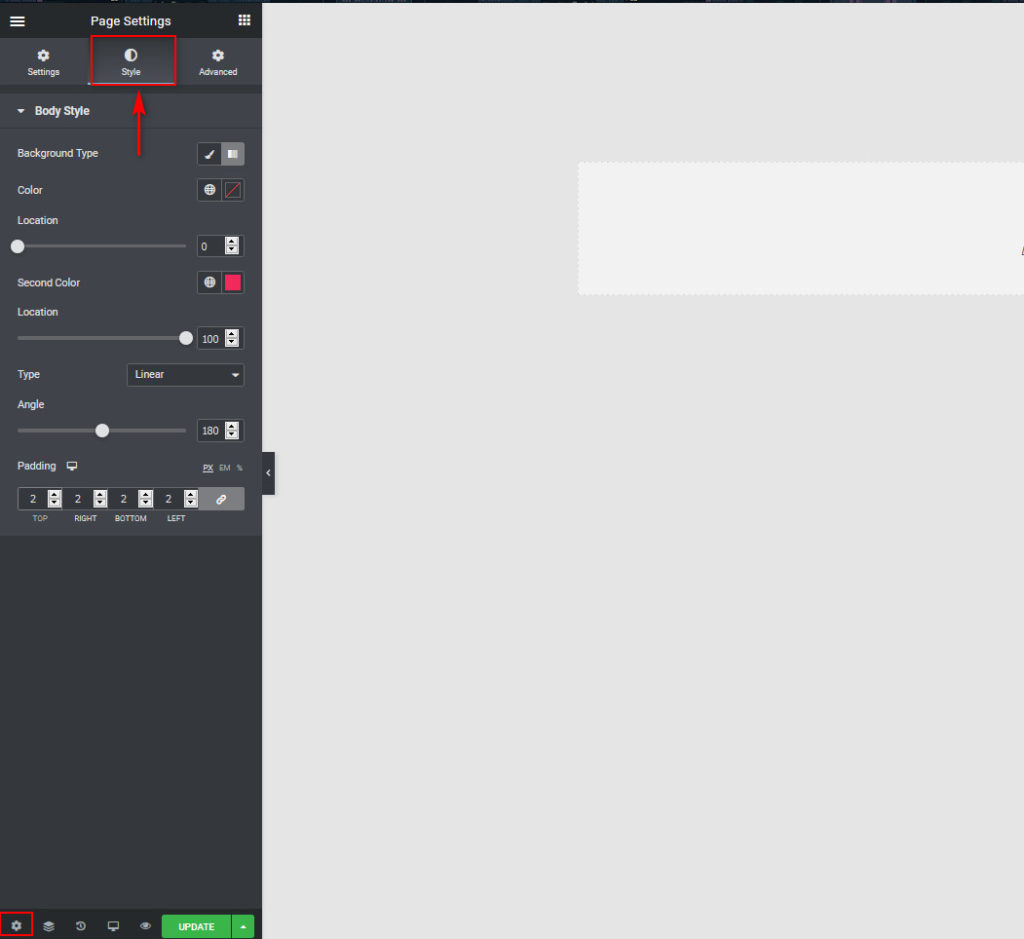
จากนั้นสลับไปที่ แท็บ ลักษณะ และเปลี่ยนสีพื้นหลังและช่องว่างภายในของคุณ

ตอนนี้เรามีการตั้งค่ารูปแบบหน้าเว็บแล้ว ให้เพิ่มภาพฮีโร่ในหน้าแรกของคุณและวิดเจ็ตอื่นๆ อีกสองสามรายการ
สร้างส่วนฮีโร่โดยใช้ Elementor
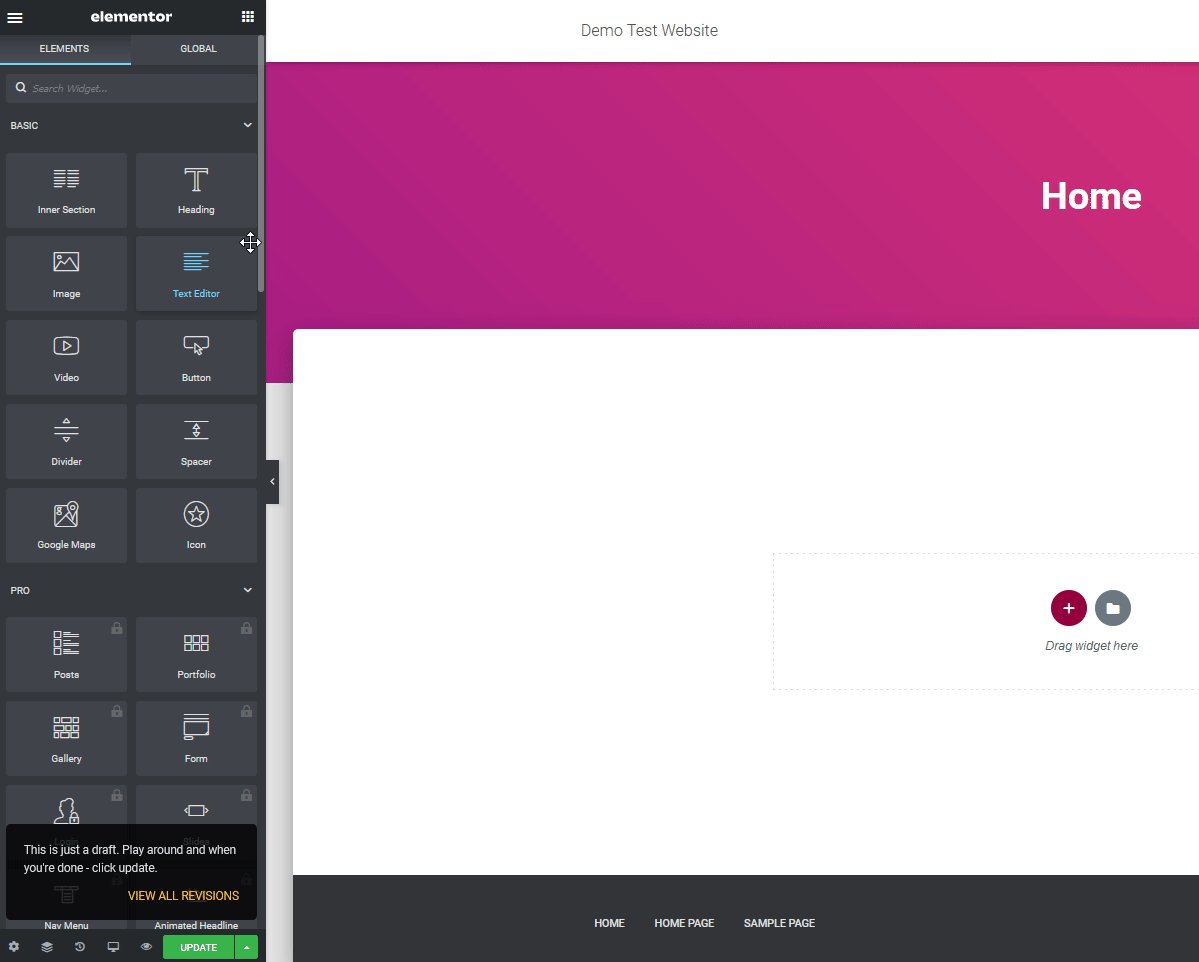
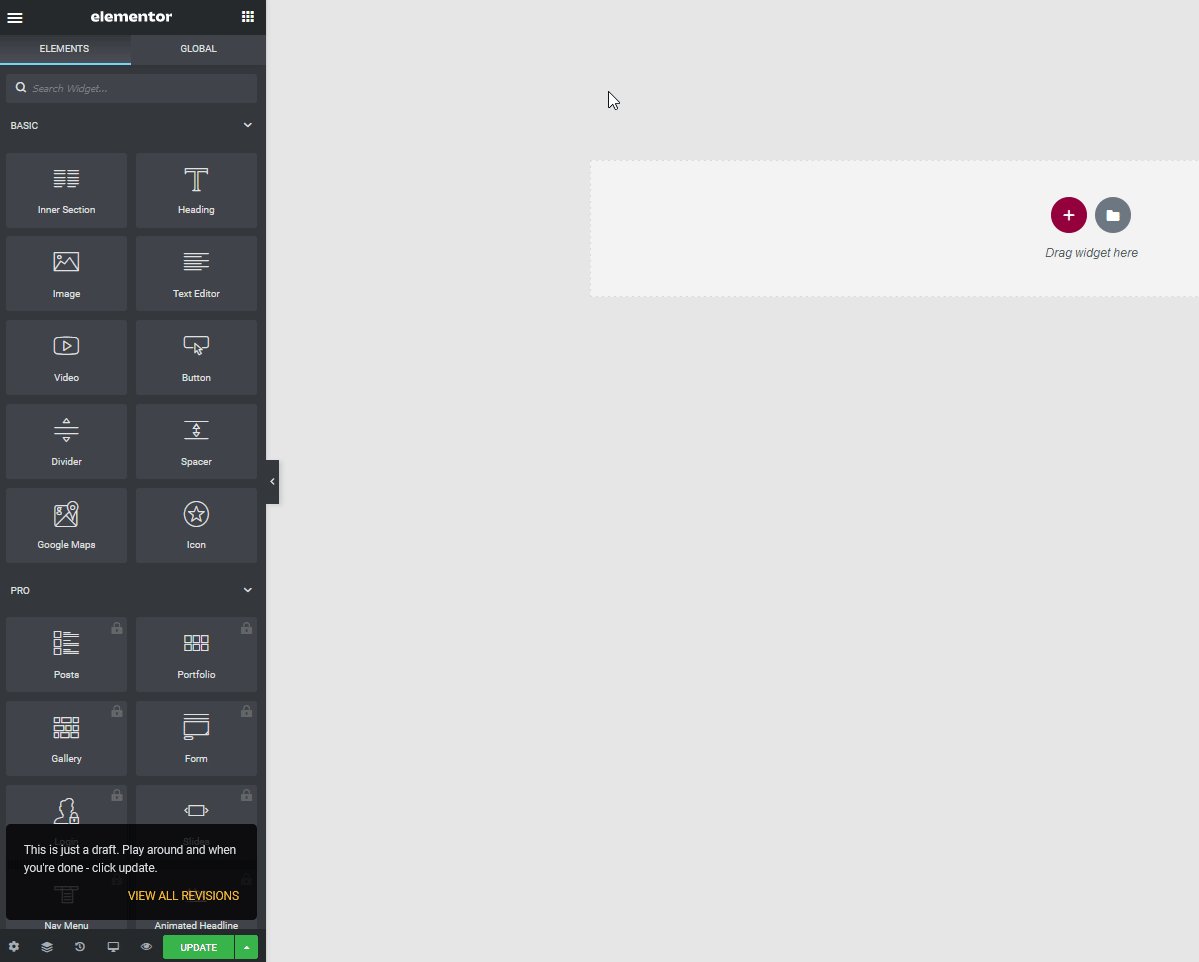
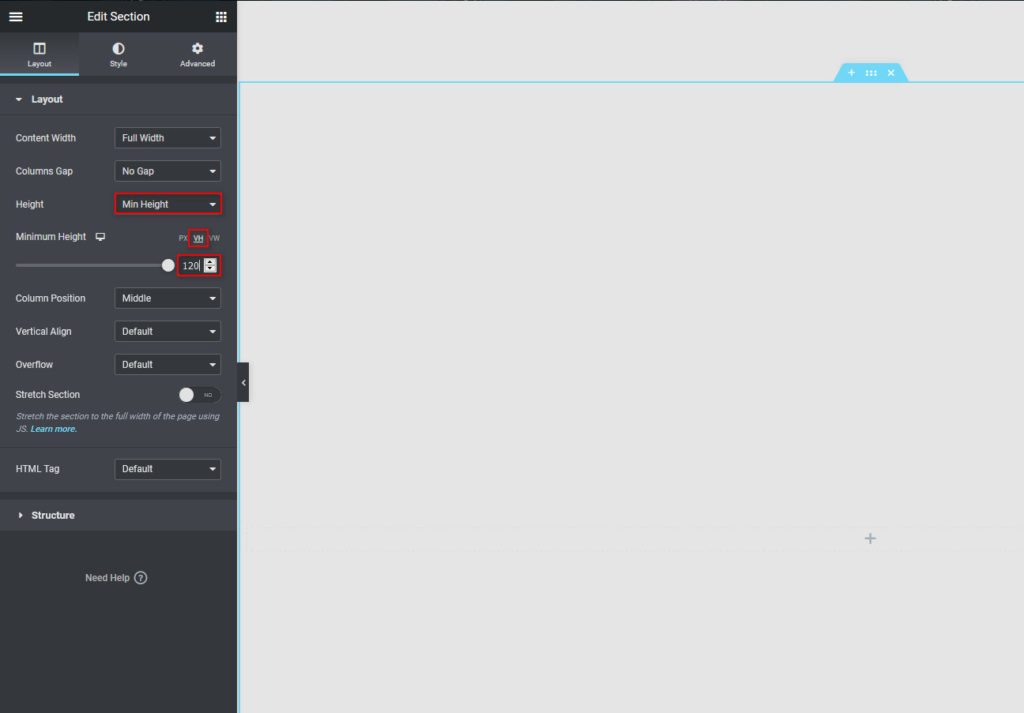
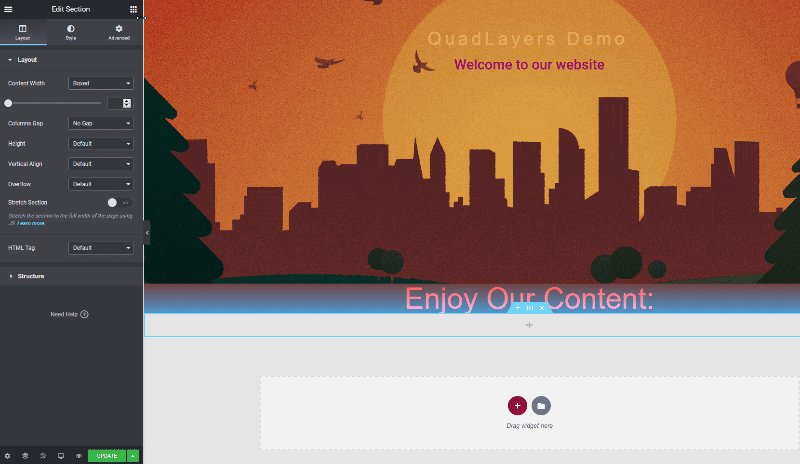
เริ่มต้นด้วยการกดปุ่ม + ใต้ Drag Widget ที่นี่ และเลือกเลย์เอาต์ของเรา สำหรับการสาธิตนี้ เราจะเลือก รูปแบบคอลัมน์เดียว แต่เลือกรูปแบบที่คุณชอบที่สุด จากนั้นตั้งค่าความกว้างของเนื้อหาเป็น เต็มความกว้าง และช่องว่างของคอลัมน์เป็น ไม่มีช่องว่าง จากส่วนแก้ไข

หลังจากนั้น ตั้งค่า ความสูง เป็นความสูง ต่ำ สุดและตั้งค่าไว้ที่ประมาณ 100-140 VH ขึ้นอยู่กับขนาดภาพฮีโร่ของคุณ ในกรณีของเรา เราจะเลือก 100 ที่นี่

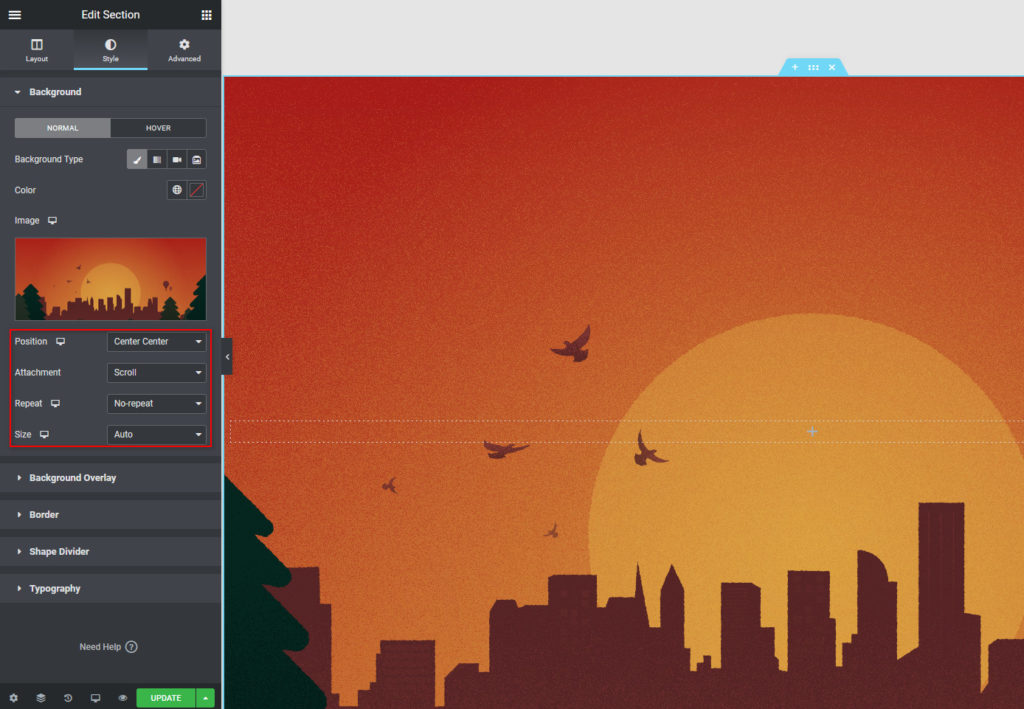
จากนั้นใช้ แท็บสไตล์ และตั้งค่า พื้นหลัง ของโครงสร้างตามที่คุณต้องการ เราจะใช้ พื้นหลังรูปภาพ โดยการเพิ่มรูปภาพ จากนั้น ใช้ตัวเลือกพื้นหลังที่เหลือเพื่อตั้งค่าภาพฮีโร่ของคุณในแบบที่คุณต้องการ

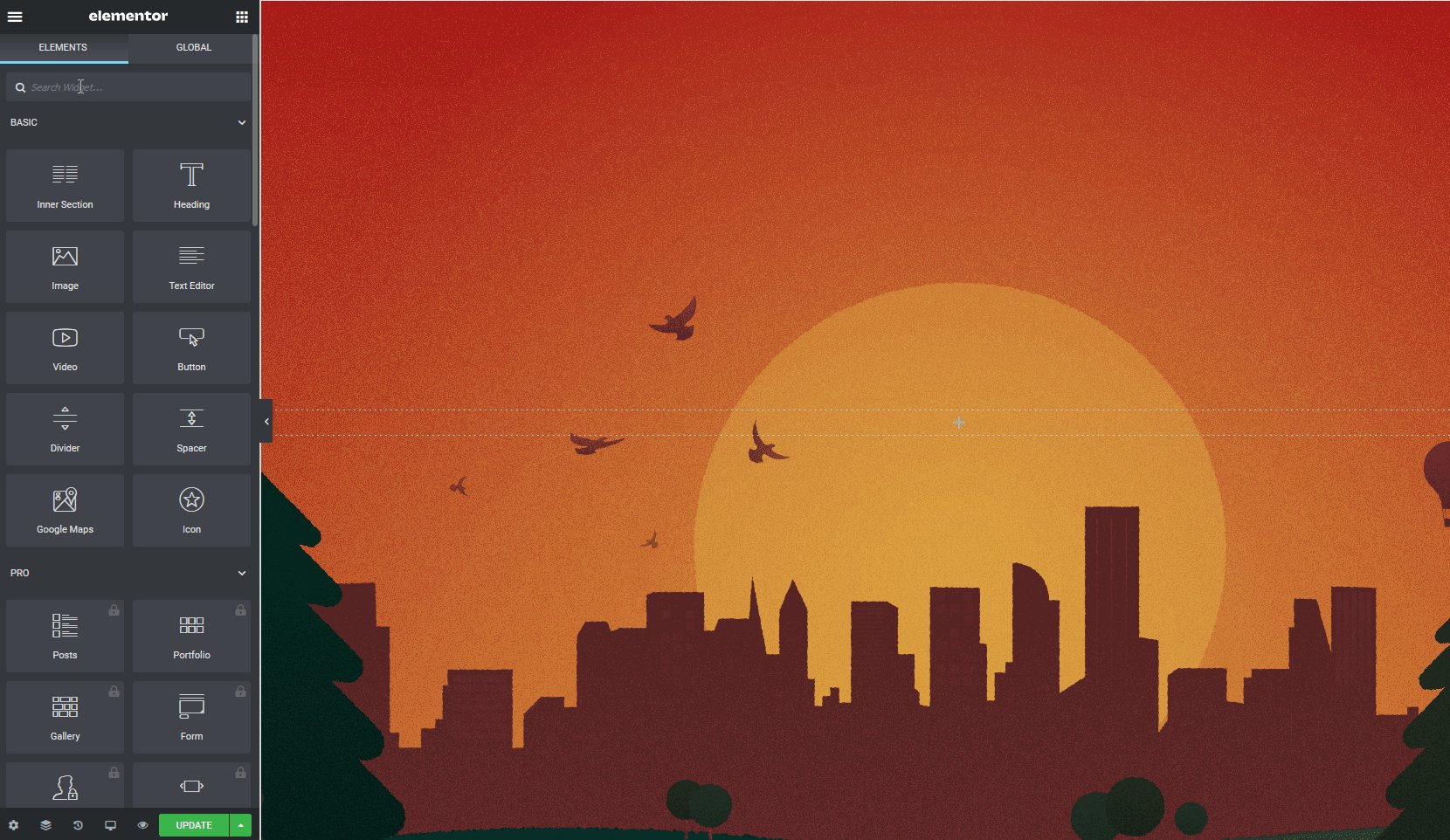
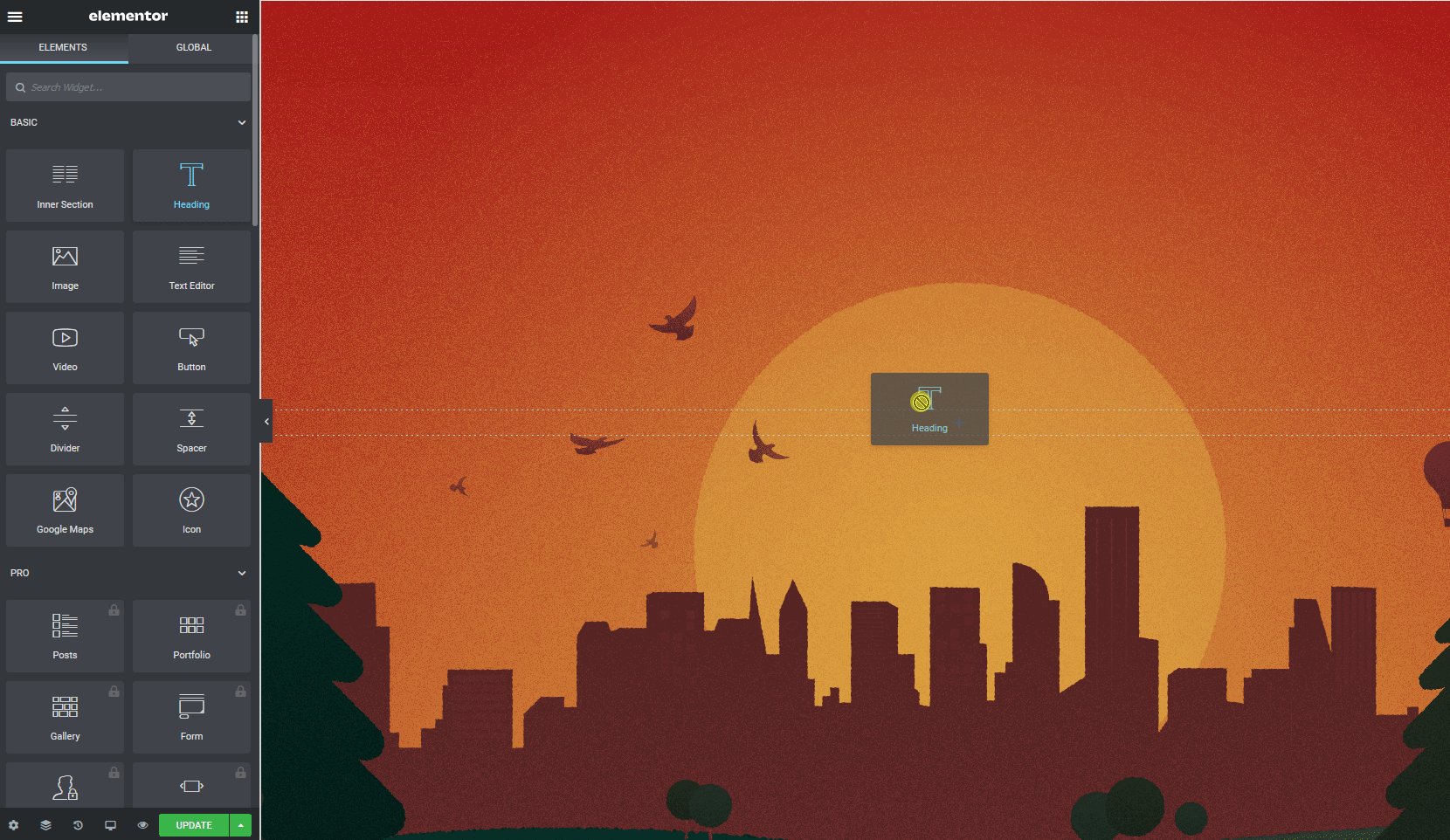
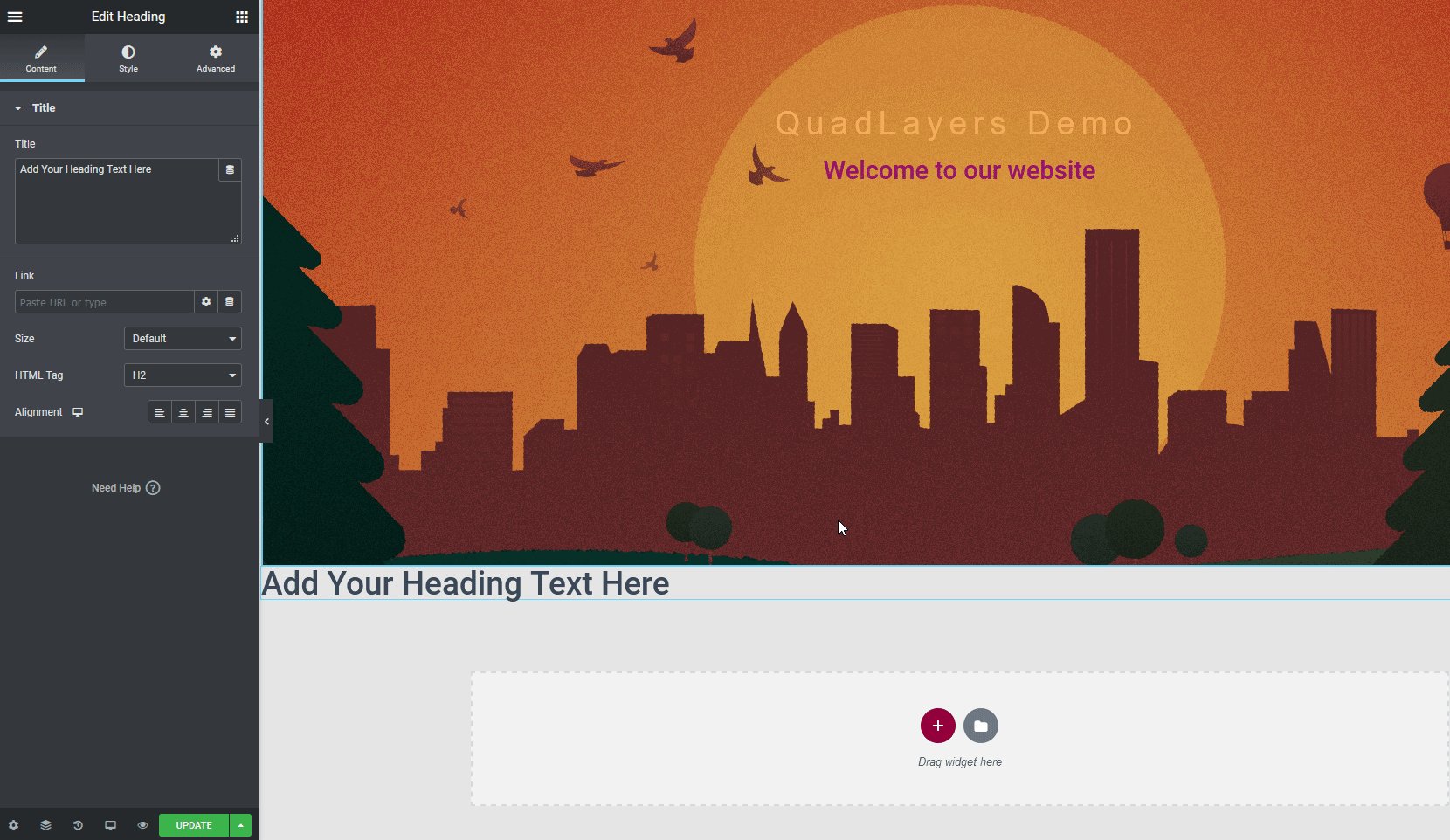
ต่อไป มาเพิ่ม วิดเจ็ตหัวเรื่อง เพื่อระบุเว็บไซต์ของเราและอีกอันเพื่อแนะนำตัวเรา เพียงคลิกที่ ปุ่ม วิดเจ็ตที่ด้านบนขวาของแถบด้านข้างซ้ายแล้วลาก วิด เจ็ตส่วนหัวไปที่โครงสร้าง

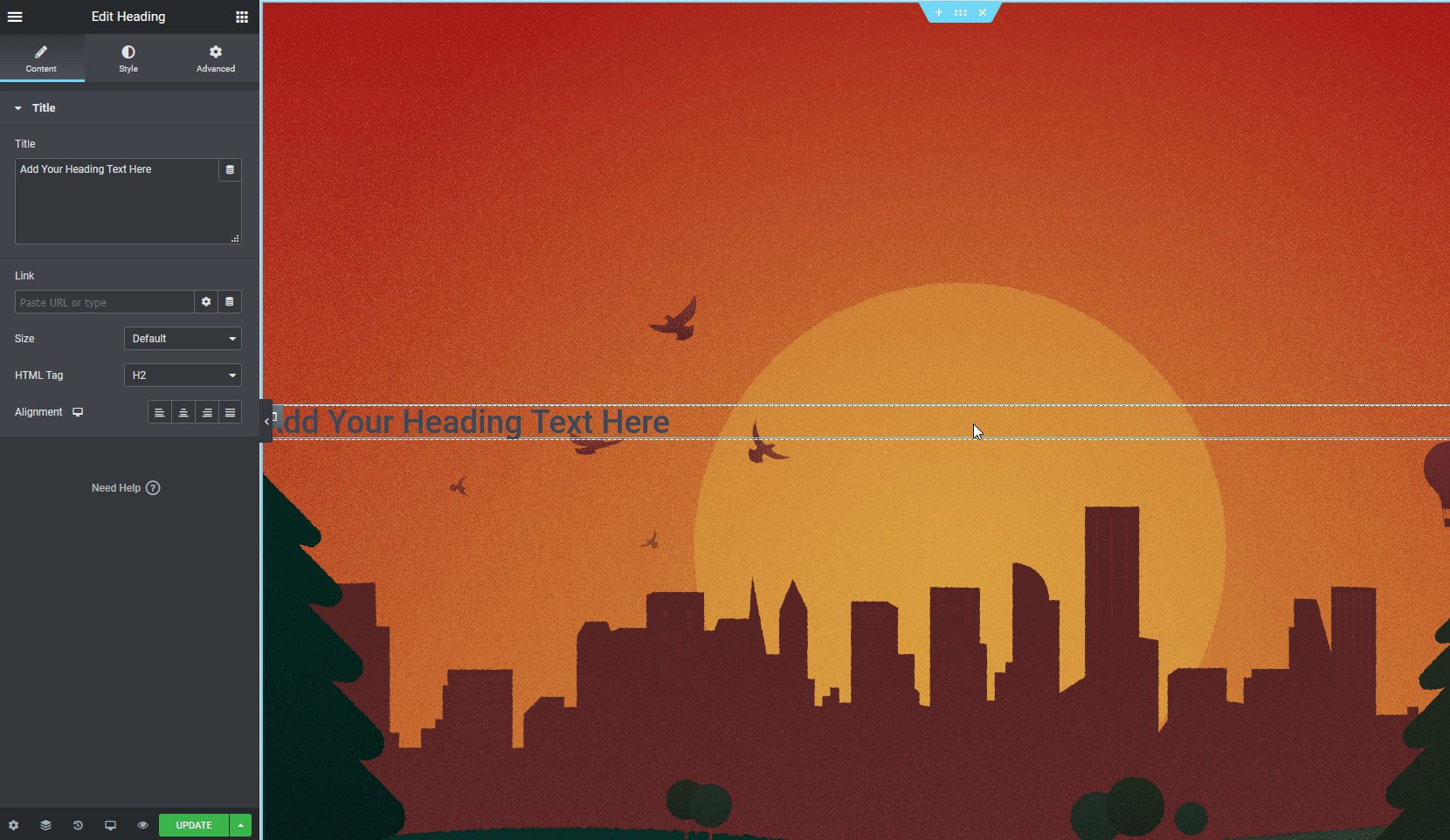
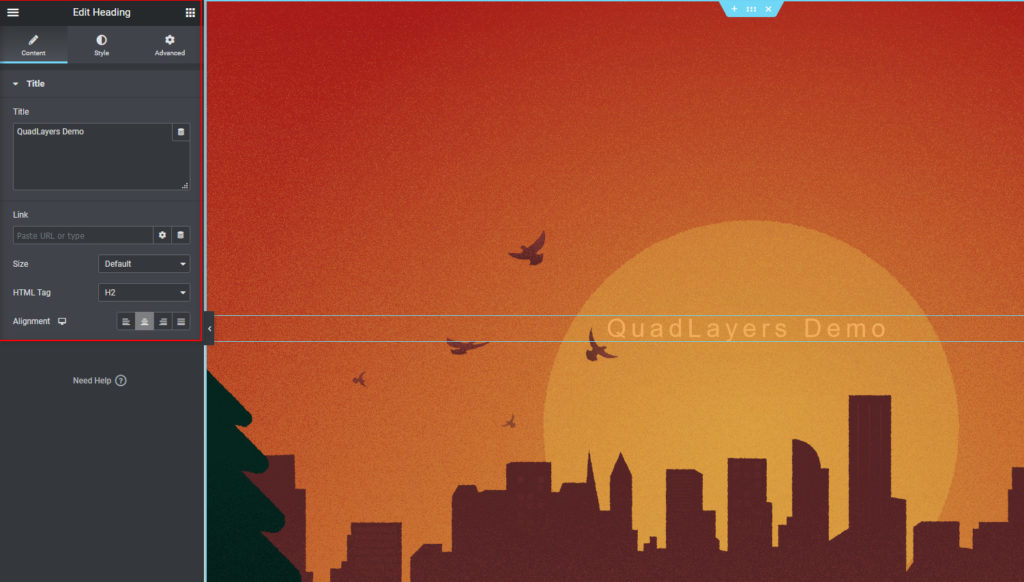
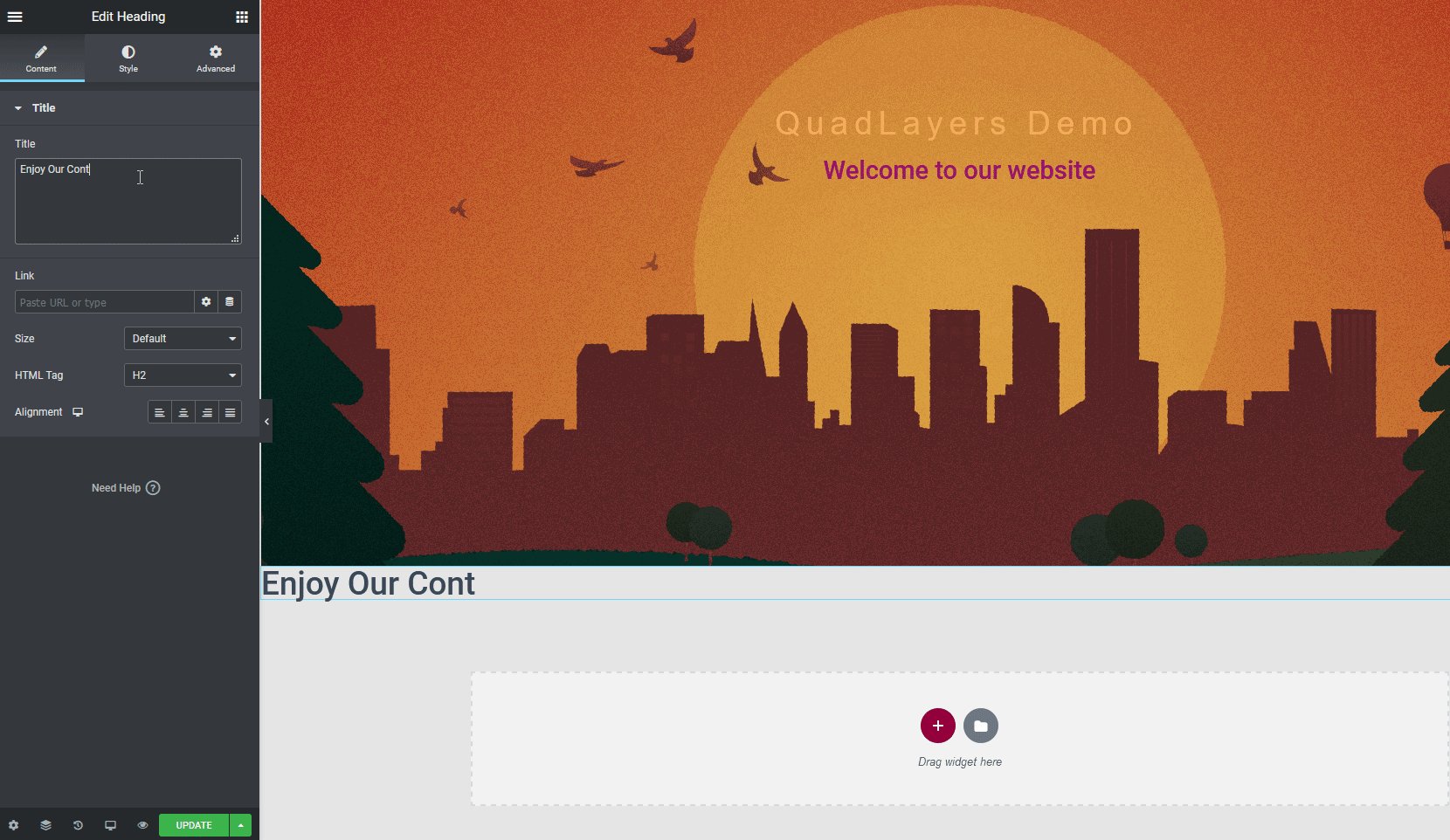
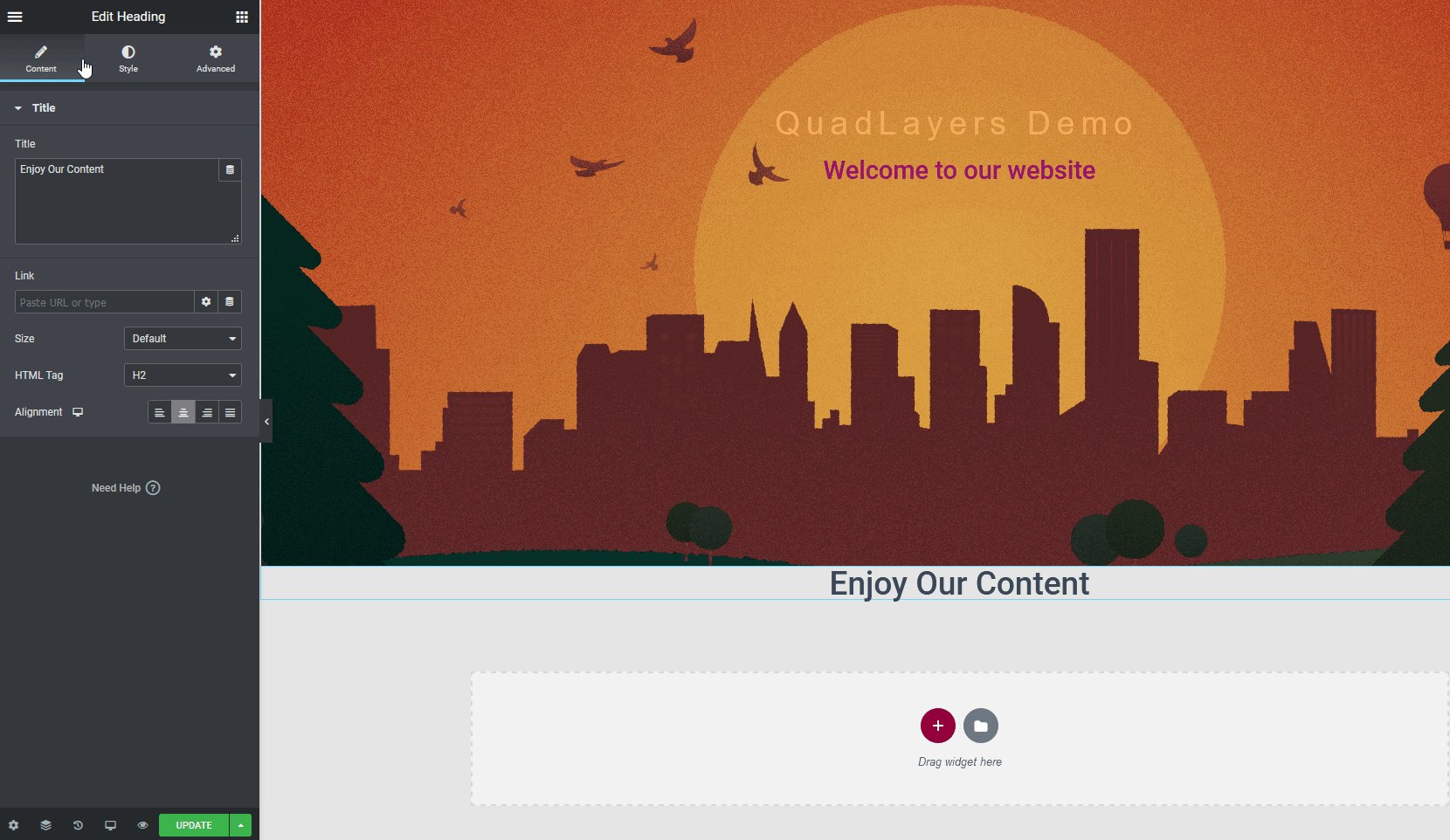
ตอนนี้ เพิ่มข้อความใน หัวเรื่อง ของคุณ แล้วตั้งค่าการ จัดตำแหน่ง และ ขนาด คุณยังสามารถใช้ แท็บลักษณะ เพื่อเปลี่ยนรูปแบบตัวอักษร สีข้อความ และอื่นๆ ได้อีกด้วย

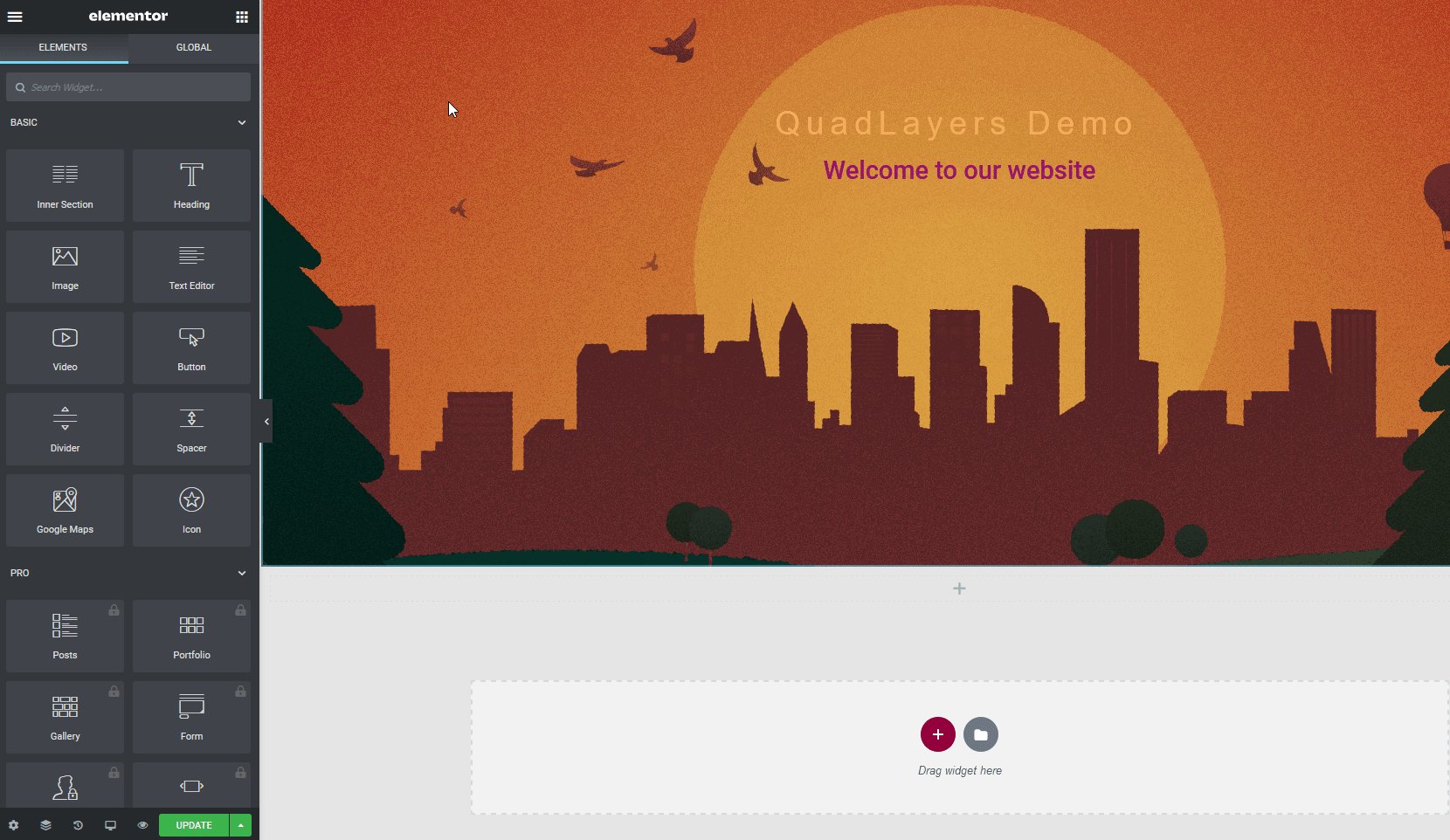
คุณยังสามารถรวมองค์ประกอบอื่นๆ เช่น รูปภาพ หัวเรื่องเพิ่มเติม ปุ่ม และอื่นๆ อีกมากมาย เมื่อคุณแก้ไขอิมเมจฮีโร่เสร็จแล้ว ให้ไปเพิ่มเนื้อหาเพิ่มเติมในโฮมเพจของคุณ
การเพิ่มวิดเจ็ต
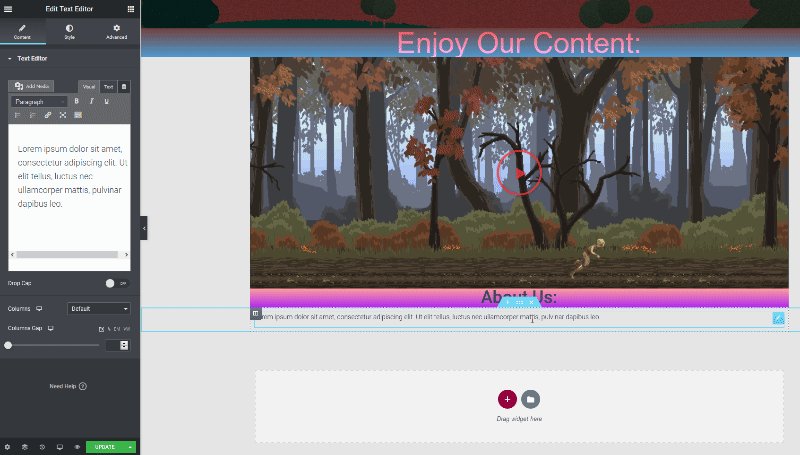
หากต้องการเพิ่มเนื้อหา คุณจะต้องใช้ วิดเจ็ตเพิ่มเติม สำหรับสิ่งนี้ ให้ทำตามขั้นตอนเดียวกันในการสร้างโครงสร้างใหม่และเพิ่มวิดเจ็ตตามนั้น สำหรับการเริ่มต้น เราจะเพิ่มวิดเจ็ตส่วน หัว ที่มีข้อความ 'Enjoy our content'

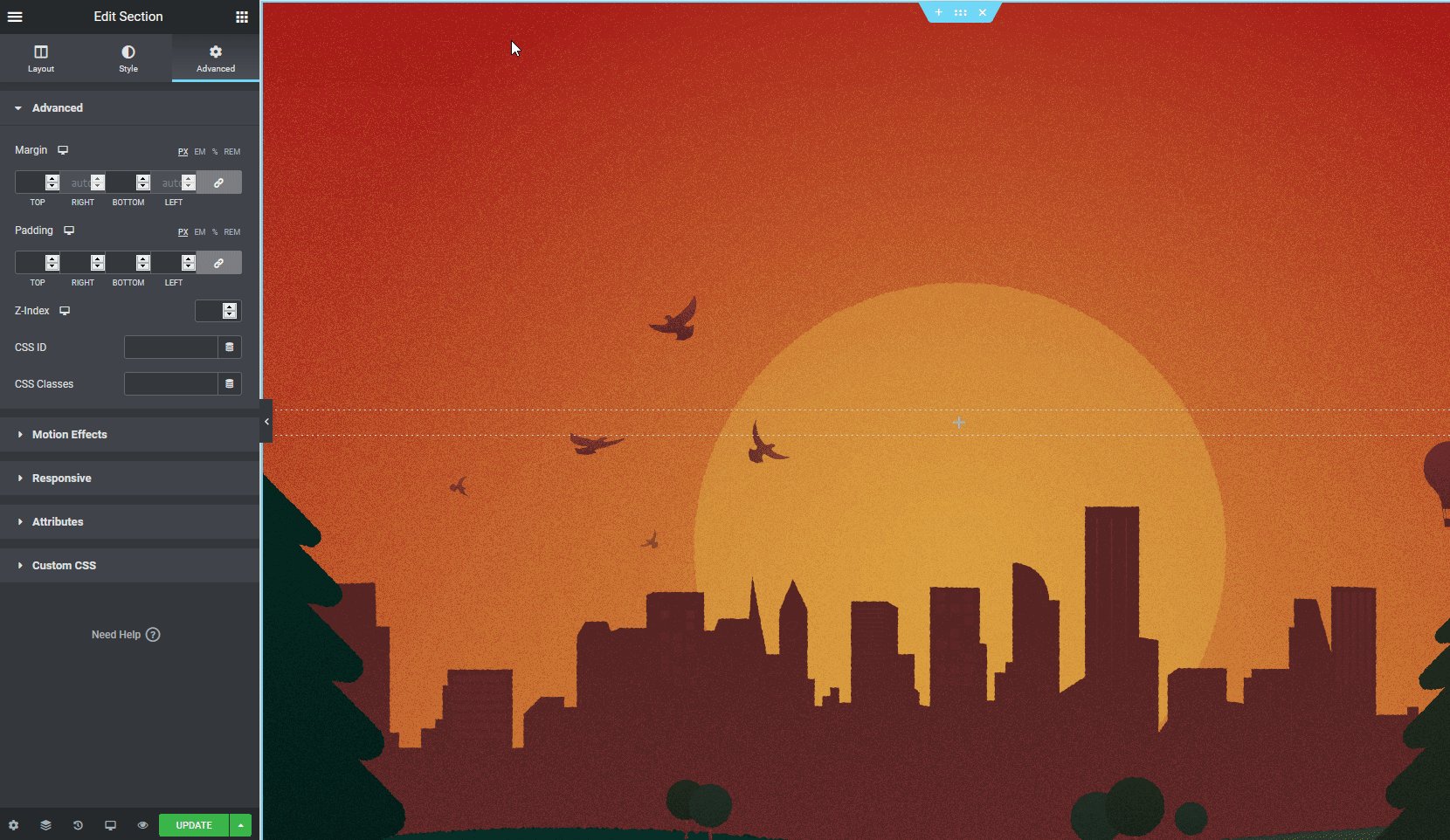
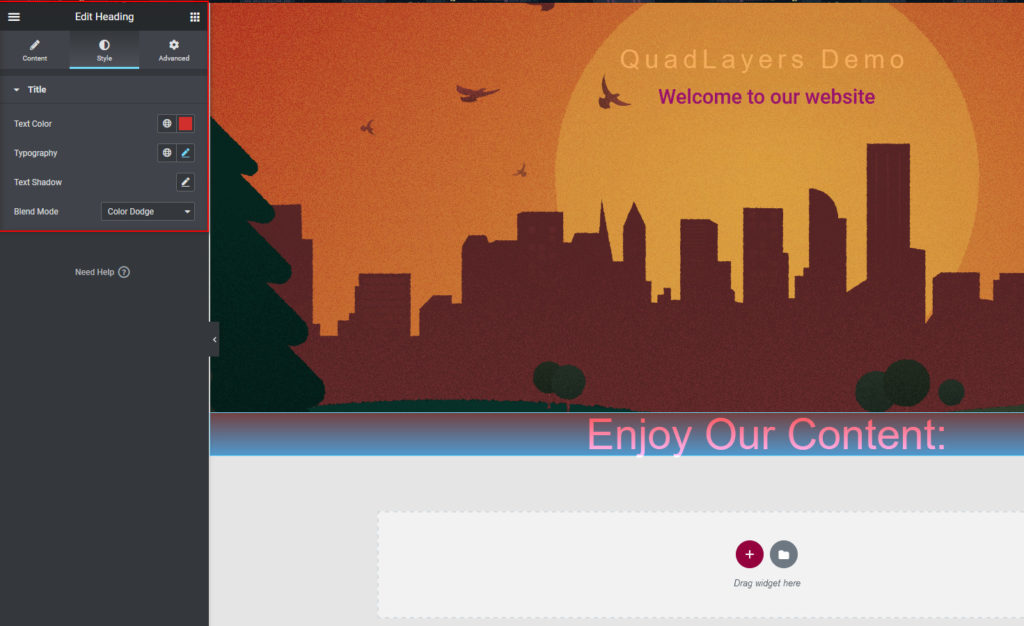
คุณสามารถจัดรูปแบบให้เข้ากับการออกแบบเว็บไซต์ของคุณรวมทั้งเลือกพื้นหลังที่ไม่ซ้ำกันโดยใช้ แท็บขั้นสูง เพื่อเพิ่มรสชาติมากขึ้น

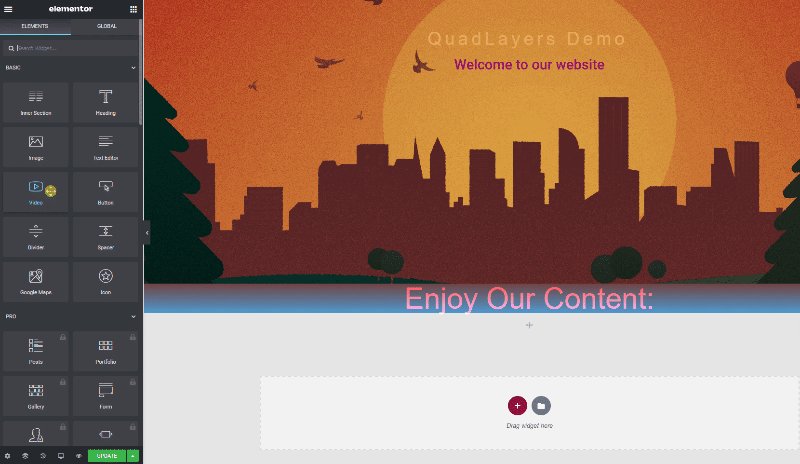
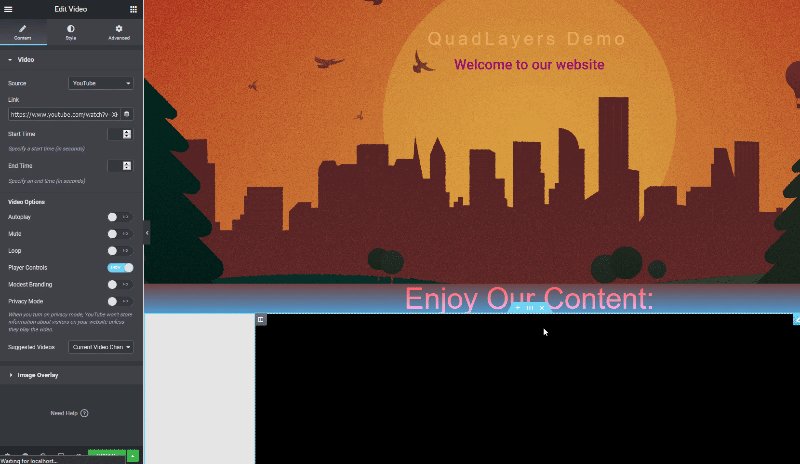
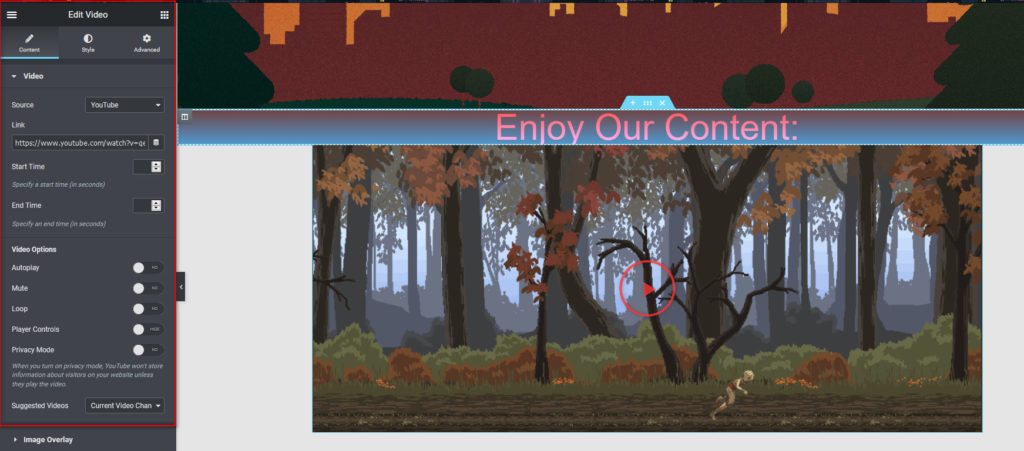
หลังจากนั้น มาเพิ่ม วิดเจ็ตวิดีโอ โดยสร้างโครงสร้างใหม่และตั้งค่าเลย์เอาต์ จากนั้น เพิ่มวิดเจ็ตวิดีโอโดยใช้การเลือกวิดเจ็ต

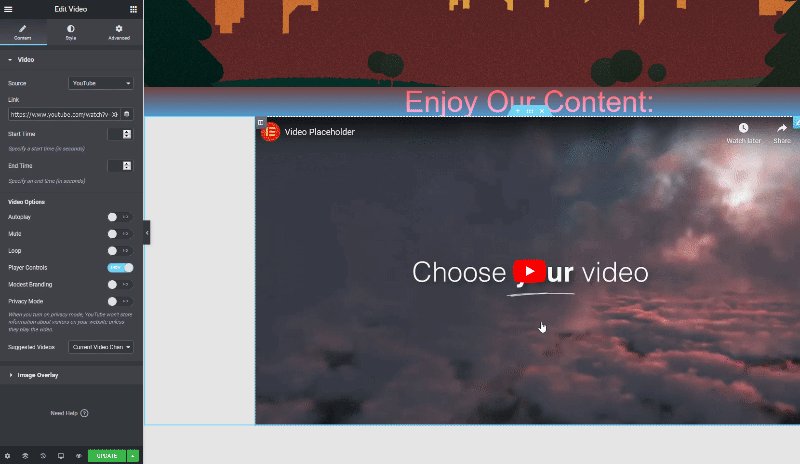
เลือก แหล่งวิดีโอ ของคุณและเพิ่ม URL จากนั้นเลือกตัวเลือกวิดีโอของคุณ (เล่นอัตโนมัติ ปิดเสียง เล่นวน ควบคุมโปรแกรมเล่น และโหมดความเป็นส่วนตัว) และใช้แท็บรูปแบบเพื่อปรับแต่งวิดเจ็ตของคุณ

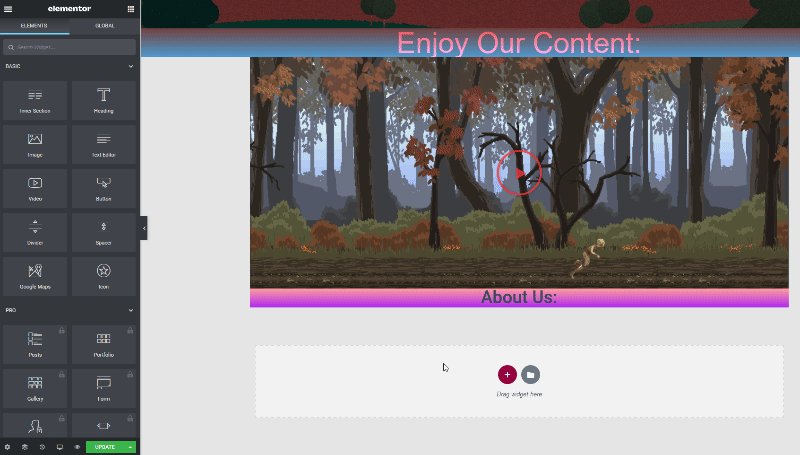
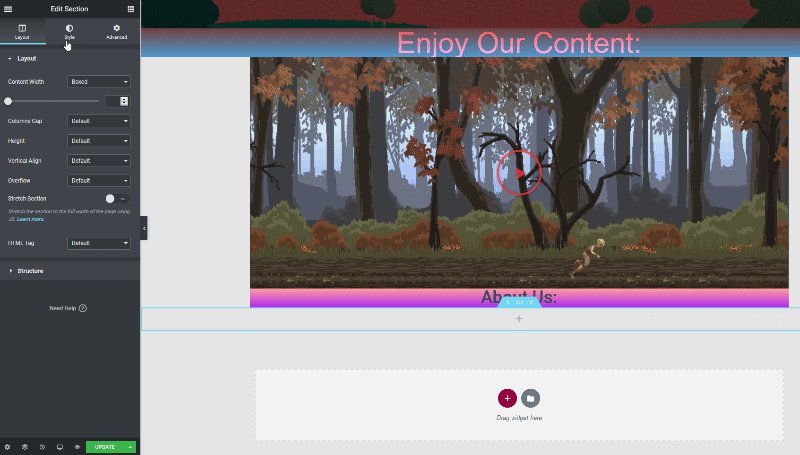
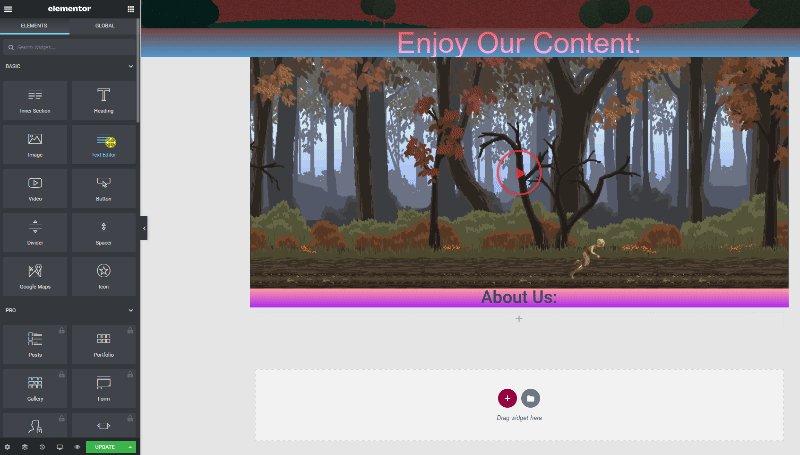
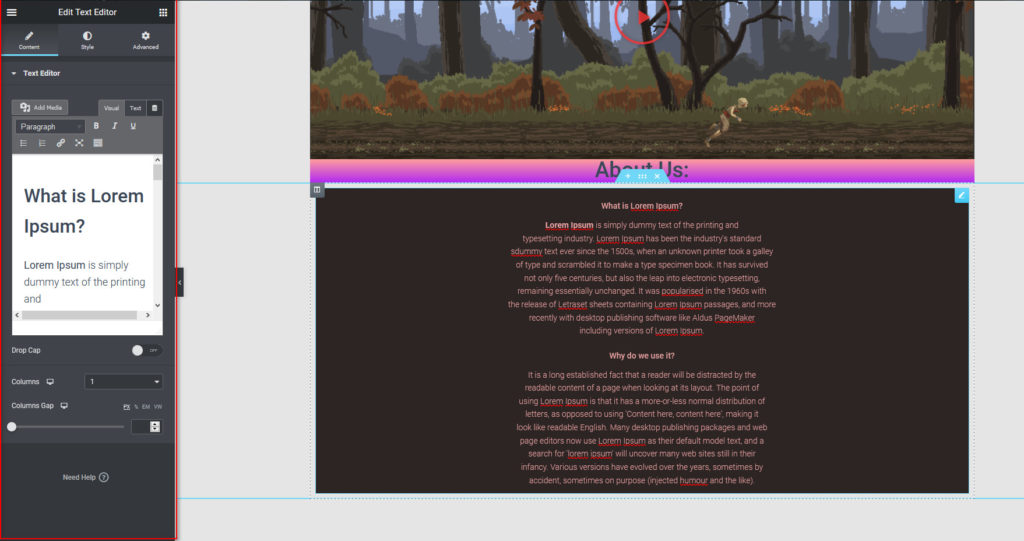
หลังจากนั้น มาเพิ่มส่วน เกี่ยวกับเรา เพื่อปิดท้ายกัน เพียงเพิ่ม แท็บหัวเรื่อง ให้กับโครงสร้างใหม่ แก้ไขตามนั้น และเพิ่มวิดเจ็ต ตัวแก้ไขข้อความ ด้านล่าง

หากต้องการรวมเนื้อหา ให้ตั้งค่าแท็บสไตล์เพื่อเลือกการจัดแนว พื้นหลัง และอื่นๆ จำไว้ว่านี่คือหน้าแรกที่ผู้ใช้จะเห็น ดังนั้นคุณต้องสร้างความประทับใจให้พวกเขาและทำให้มันเป็นมืออาชีพ คุณยังสามารถใช้แท็บขั้นสูงเพื่อเพิ่มพื้นหลังแบบกำหนดเอง เอฟเฟกต์การเคลื่อนไหว และอื่นๆ อีกมากมาย

ในทำนองเดียวกัน คุณสามารถเพิ่มวิดเจ็ตอื่นๆ เช่น คำกระตุ้นการตัดสินใจ Google Maps แกลเลอรี และอื่นๆ อีกมากมาย เมื่อคุณพอใจกับการปรับแต่งของคุณแล้ว ให้คลิก อัปเดต เพื่อเสร็จสิ้นโฮมเพจที่แก้ไขใหม่ของคุณ
แน่นอน หน้าแรกของคุณไม่จำเป็นต้องมีเนื้อหาทั้งหมดนี้ ออกแบบให้มีความน่าสนใจและเข้ากับรูปลักษณ์ของไซต์ของคุณ และหากคุณใช้ Elementor Pro คุณยังสามารถใช้บล็อกแบบกำหนดเองและเทมเพลตหน้าแรกเพื่อตั้งค่าเนื้อหาของคุณได้
โบนัส: วิธีตั้งค่าบล็อกหรือหน้าร้านค้าของคุณเป็นโฮมเพจ
นอกจากการสร้างโฮมเพจใหม่แล้ว คุณยังสามารถตั้งค่าบล็อกของคุณเป็นโฮมเพจได้อีกด้วย ในการดำเนินการนี้ ในแดชบอร์ด WordPress ของคุณ ให้ไปที่ การตั้งค่า > การอ่าน และเลือกบล็อกของคุณเป็นโฮมเพจ จากนั้นคลิก บันทึกการเปลี่ยนแปลง และคุณควรจะเสร็จสิ้น

ในทำนองเดียวกัน คุณสามารถตั้งค่าหน้าร้านค้าเป็นโฮมเพจได้ นี่อาจเป็นความคิดที่ดีสำหรับร้านค้าออนไลน์ แต่คุณจะต้องทำการเปลี่ยนแปลงบางอย่างในหน้าร้านค้าของคุณก่อน หากนั่นเป็นตัวเลือกที่น่าสนใจสำหรับคุณ ให้ดูคู่มือฉบับสมบูรณ์ของเราที่แสดงวิธีปรับแต่งหน้าร้านค้าในแบบต่างๆ
บทสรุป
โดยสรุป หน้าแรก คือหน้าแรกที่ผู้ดูของคุณจะเห็นเมื่อเข้าสู่เว็บไซต์ของคุณ ดังนั้นคุณต้องปรับแต่งและสร้างความประทับใจให้กับพวกเขา นี่อาจเป็นข้อแตกต่างระหว่างผู้ใช้ที่ออกจากระบบหรือกลายเป็นลูกค้าประจำที่กลับมาซ้ำแล้วซ้ำอีก
ในคู่มือนี้ เราได้เห็นวิธีต่างๆ ในการตั้งค่าและแก้ไขหน้าแรกของ WordPress:
- การใช้ตัวเลือกธีม WordPress
- การใช้ตัวแก้ไขบล็อก WordPress
- ด้วยตัวสร้างเพจ
คุณสามารถสร้างโฮมเพจตั้งแต่เริ่มต้นหรือใช้เทมเพลตที่ออกแบบไว้ล่วงหน้าซึ่งมีธีมของคุณรวมอยู่ หรือตั้งค่าบล็อกหรือหน้าร้านค้าของคุณเป็นโฮมเพจได้เช่นกัน
สุดท้ายนี้ หากคุณต้องการเพิ่มสีสันให้กับเว็บไซต์ WordPress ของคุณและปรับแต่งหน้าอื่นๆ ให้ดูคำแนะนำต่อไปนี้:
- วิธีแก้ไขหน้าบัญชีของฉันของ WooCommerce
- คำแนะนำในการปรับแต่งส่วนหัวใน WordPress
- วิธีปรับแต่งหน้าผลิตภัณฑ์ใน Elementor
คุณได้ปรับแต่งโฮมเพจของคุณหรือไม่? คุณรู้วิธีอื่น ๆ หรือไม่? แบ่งปันประสบการณ์ของคุณกับเราในส่วนความคิดเห็นด้านล่าง!
