Editor X Review 2022 - เครื่องมือสร้างเว็บไซต์ที่ใช้งานง่าย แต่ทรงพลัง
เผยแพร่แล้ว: 2022-09-27แพลตฟอร์มการสร้างเว็บไซต์แบบตอบสนองจะมีประโยชน์เมื่อคุณพยายามสร้างเว็บไซต์ใหม่หรือร้านค้าออนไลน์
ในขณะที่มีผู้สร้างเว็บไซต์จำนวนมาก มีเพียงไม่กี่คนเท่านั้นที่ได้รับความไว้วางใจจากผู้บริโภคหลายพันคน (โดยเฉพาะนักออกแบบเว็บไซต์) ทั่วโลก
Editor X ของ Wix เป็นหนึ่งในผู้สร้างเว็บไซต์เหล่านั้น

ใน Editor X Review นี้ ฉันจะอธิบายคุณเกี่ยวกับคุณสมบัติหลัก ราคา ข้อดีและข้อเสีย และแง่มุมอื่นๆ ของเครื่องมือสร้างเว็บไซต์นี้
ในตอนท้ายของ Editor X Review นี้ คุณจะอยู่ในสถานะที่ดีขึ้นมากในการประเมินว่าเครื่องมือสร้างเว็บไซต์นี้คุ้มค่ากับเวลาและการลงทุนของคุณหรือไม่
ภาพรวม Editor X
สำหรับผู้เริ่มต้น Editor X คือเครื่องมือสร้างเว็บไซต์จาก Wix

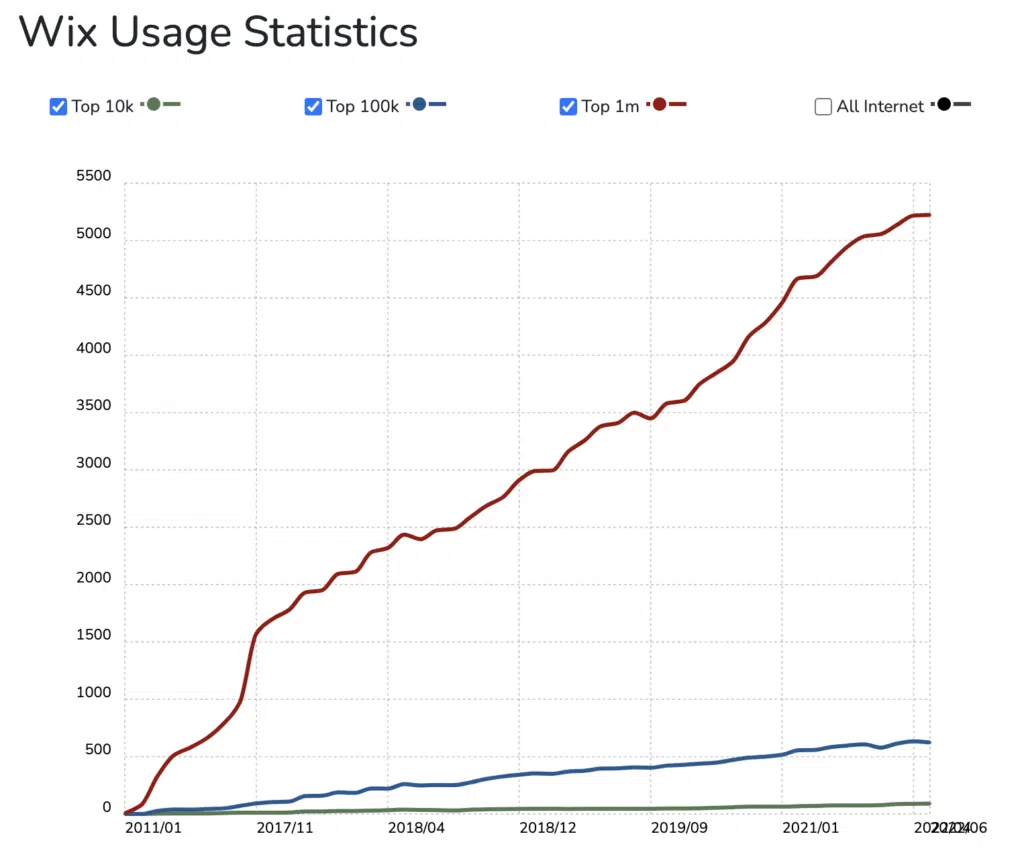
อย่างที่คุณอาจทราบ Wix เป็นหนึ่งในผู้สร้างเว็บไซต์ที่ทรงพลังที่สุดในปัจจุบัน
เครื่องมือสร้างเว็บไซต์มีฐานผู้ใช้มากถึง 200 ล้านคนทั่วโลก

ในปี 2020 Wix ได้เปิดตัวเครื่องมือสร้างเว็บไซต์สำหรับนักออกแบบชื่อ Editor X
เครื่องมือสร้างเว็บไซต์นี้มีฟีเจอร์ที่เป็นมิตรกับนักออกแบบมากมาย
วิธีที่เครื่องมือสร้างเว็บไซต์ Editor X สร้างความแตกต่างจาก Wix และเครื่องมือสร้างเว็บไซต์อื่นๆ คือเครื่องมือนี้มีไว้สำหรับ นักออกแบบเว็บไซต์ขั้นสูง
แพลตฟอร์มนี้เหมาะสำหรับผู้ใช้ที่เชี่ยวชาญด้านเทคโนโลยีมากกว่า และพบว่าผู้สร้างเว็บไซต์ส่วนใหญ่ถูกจำกัดในแง่ของคุณสมบัติที่เกี่ยวข้องกับการออกแบบ
ปัจจุบัน เครื่องมือสร้างเว็บไซต์ Editor X มีให้บริการเป็นภาษาอังกฤษเท่านั้น
เริ่มต้นใช้งาน Wix Editor X
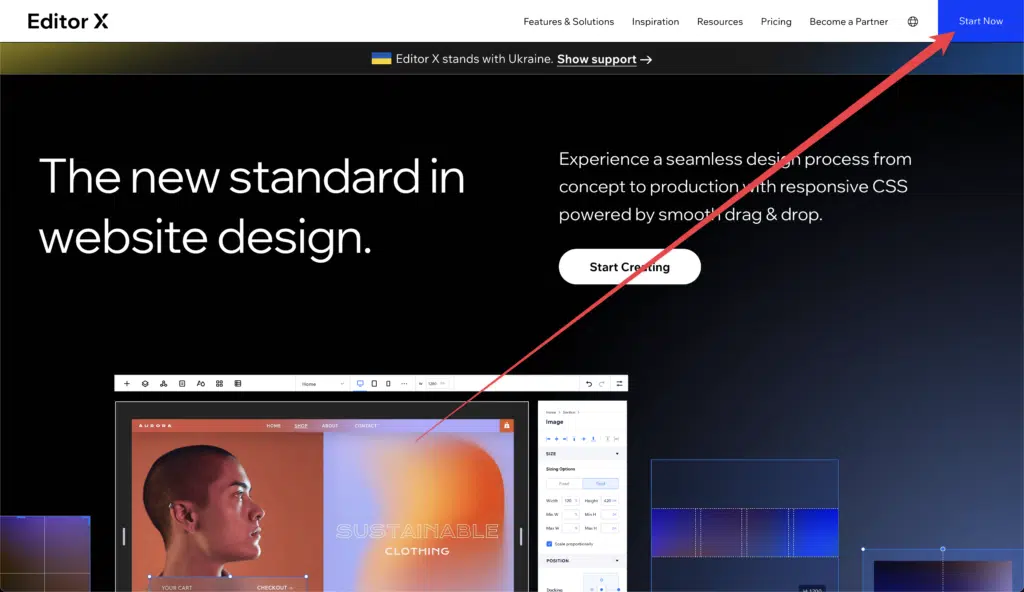
คุณสามารถเริ่มกระบวนการสมัครได้โดยคลิกที่ปุ่ม "เริ่มเลย" ที่ด้านบนขวาของหน้าแรกของตัวสร้างเว็บไซต์ Wix Editor X

จะนำคุณไปยังหน้าลงทะเบียน
ที่นี่ คุณจะมีตัวเลือกในการสมัครโดยใช้อีเมลของคุณหรือสมัครโดยใช้ Google/Facebook
เมื่อคุณลงทะเบียนกับเครื่องมือสร้างเว็บไซต์นี้ คุณจะได้รับข้อความแจ้งเพื่ออธิบายสถานที่ทำงานของคุณ (นักแปลอิสระ เอเจนซี่ องค์กร ธุรกิจขนาดเล็ก นักเรียน และอื่นๆ)
คุณจะเห็นข้อความแจ้งว่า "คุณจะสร้างเว็บไซต์ให้ใคร"
เลือกอันที่เหมาะกับความต้องการของคุณ จากนั้นคุณจะเห็นแดชบอร์ด Editor X พร้อมเทมเพลตและ Wireframes
โดยค่าเริ่มต้น คุณจะเห็นเทมเพลต
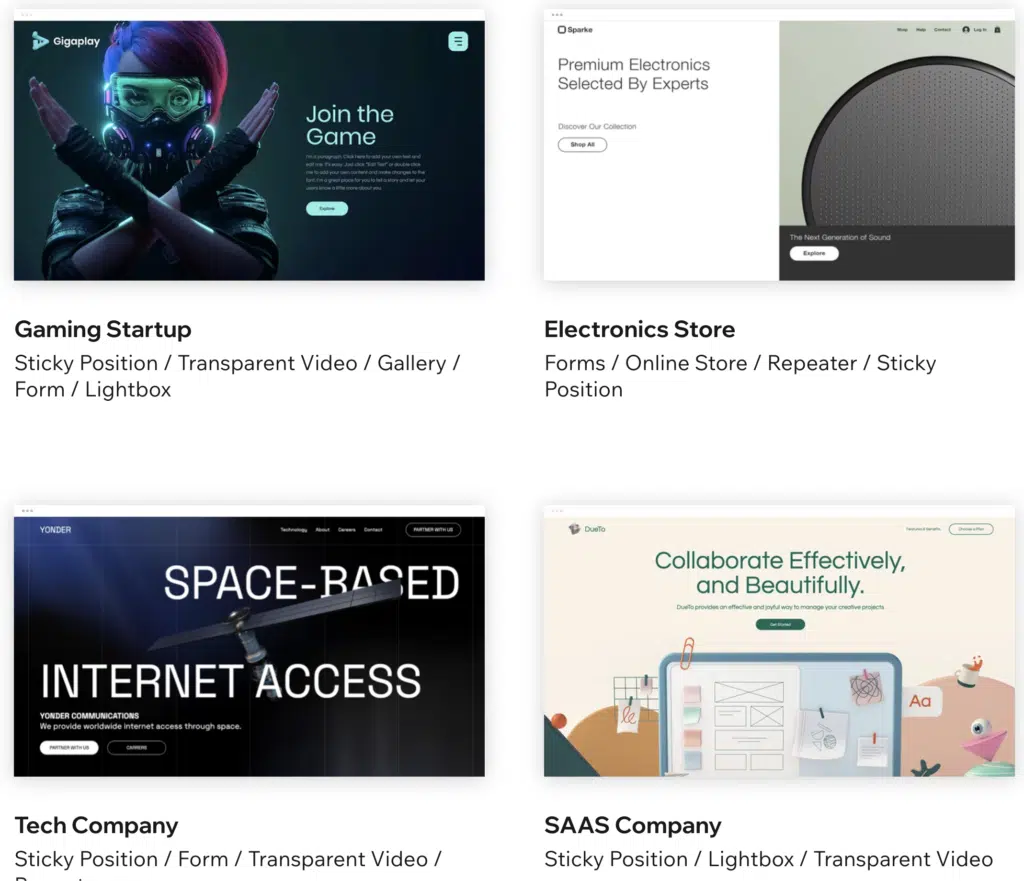
ส่วนเทมเพลตมีเทมเพลตที่ออกแบบมาอย่างดีหลายสิบแบบ จัดเรียงตามประเภทธุรกิจ

เทมเพลตแรกเป็นผืนผ้าใบเปล่า ซึ่งหมายความว่าคุณสามารถเริ่มออกแบบตั้งแต่เริ่มต้น
คุณจะเห็นเทมเพลตที่สวยงามซึ่งจัดตามอุตสาหกรรมต่างๆ เช่น การก่อสร้าง, ฟินเทค, การออกแบบภายใน, ร้านเสริมสวย, สตูดิโอออกแบบและเคลื่อนไหว, สตาร์ทอัพเกม, ร้านขายอุปกรณ์อิเล็กทรอนิกส์, บริษัทเทคโนโลยี, บริษัท saas, บริษัทสร้างสรรค์, ตัวแทนอสังหาริมทรัพย์ และอีกมากมาย
หากคุณคลิกที่แท็บ Wireframes (ด้านบน) คุณจะเห็นเค้าโครงที่คล้ายกัน (Templates)

อย่างไรก็ตาม ตอนนี้ คุณจะเห็นเทมเพลตโครงร่าง เช่น หน้า Landing Page ไซต์ธุรกิจ อีคอมเมิร์ซ บริการ พอร์ตโฟลิโอ พอร์ตโฟลิโอขั้นสูง และไซต์ธุรกิจขั้นสูง
หรือคุณสามารถเริ่มต้นด้วยผืนผ้าใบเปล่าเพื่อออกแบบตั้งแต่เริ่มต้น
รีวิว Wix Editor X: คุณสมบัติ
คุณสมบัติการออกแบบและเลย์เอาต์
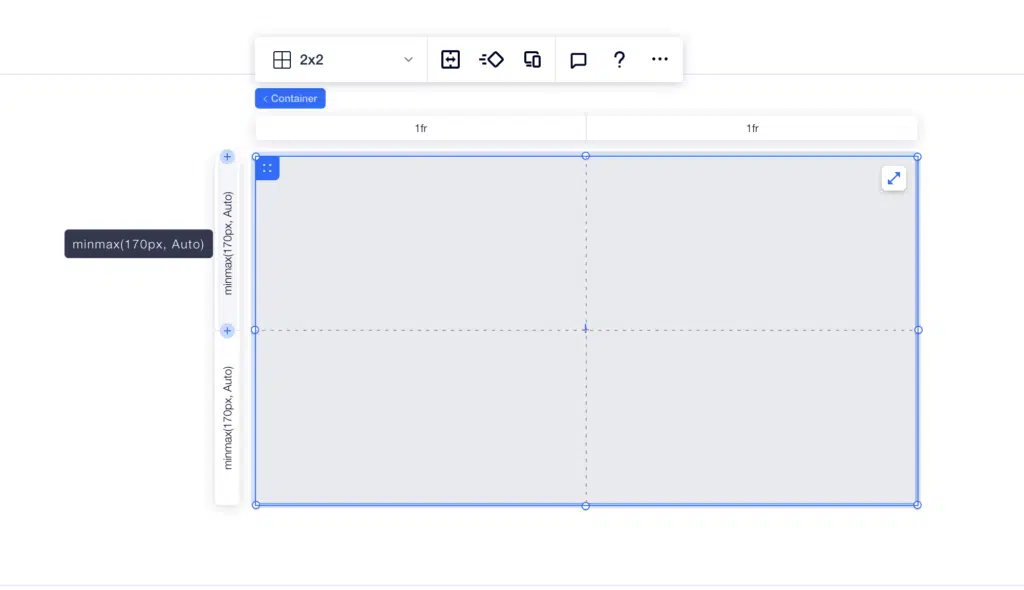
ตาราง CSS
โครงสร้างเลย์เอาต์สองมิติใน Wix Editor X ช่วยให้คุณจัดเรียงเนื้อหาในคอลัมน์และแถวได้
ด้วยความช่วยเหลือของคุณลักษณะนี้ คุณสามารถเพิ่มกริดไปยังส่วนหรือคอนเทนเนอร์ได้อย่างง่ายดาย

คุณยังสามารถเปลี่ยนโครงสร้างและขนาดได้
ประโยชน์ที่ใหญ่ที่สุดของการใช้กริด CSS คือช่วยให้คุณสามารถควบคุมการวางตำแหน่งขององค์ประกอบในทุกวิวพอร์ตเพื่อสร้างการออกแบบเว็บที่สวยงามได้อย่างแม่นยำ
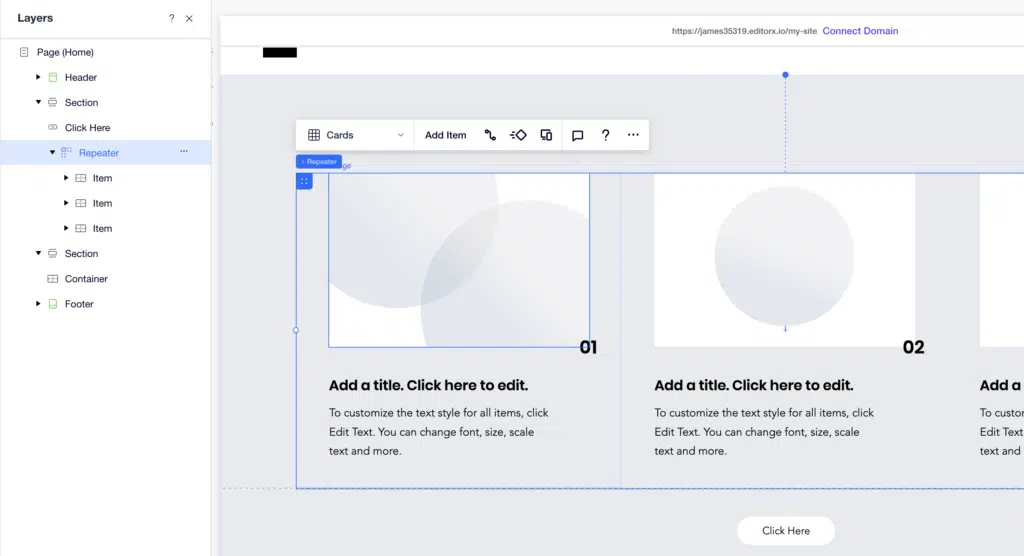
ตัวทำซ้ำ
หากคุณต้องการแสดงเนื้อหาแบบไดนามิก คุณสามารถใช้เครื่องมือเค้าโครงหลายช่องของ Wix Editor X หรือที่เรียกว่า Repeaters

สิ่งเหล่านี้ใช้เทคโนโลยี flexbox เพื่อให้แน่ใจว่าเลย์เอาต์ของคุณจะปรับให้เข้ากับทุกขนาดหน้าจอโดยอัตโนมัติ
ตัวอย่างเช่น คุณสามารถใช้ฟังก์ชันนี้เพื่อแสดงโปรไฟล์ที่ไม่ซ้ำกับรูปแบบที่เหมือนกันบนหน้า "ทีม" บนเว็บไซต์
เครื่องมือนี้สามารถเข้าถึงได้ในแดชบอร์ด Editor X ภายใต้ "เครื่องมือเลย์เอาต์"
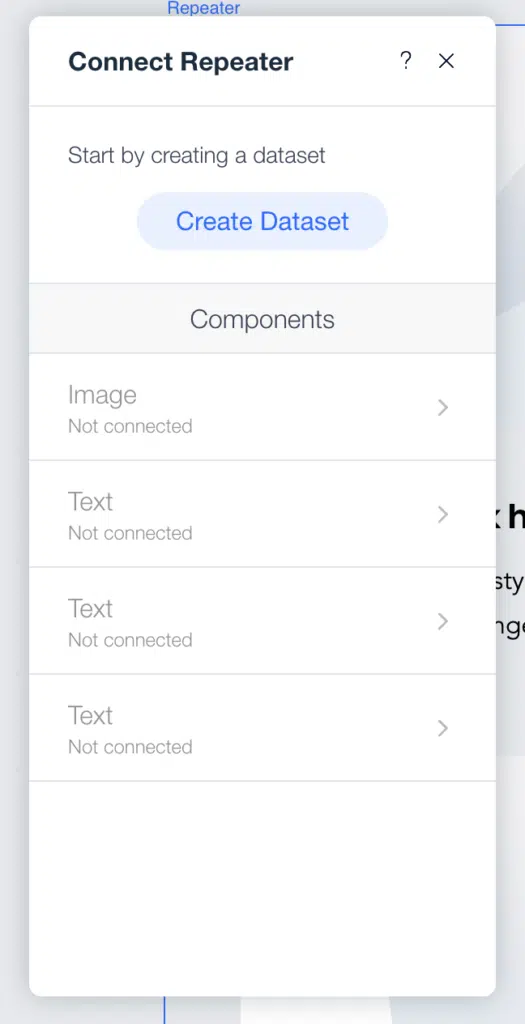
Editor X ให้คุณเพิ่มข้อมูลในแต่ละรายการของ Repeater ได้ด้วยตนเอง
หรือคุณสามารถซิงค์ข้อมูลเบื้องหลังโดยใช้ระบบจัดการเนื้อหา

เค้าโครง
คุณลักษณะนี้สามารถใช้เพื่อให้เนื้อหาของคุณปรับให้เข้ากับทุกขนาดหน้าจอได้โดยใช้เทคโนโลยี flexbox
เลย์เอาต์มีประโยชน์เมื่อใช้เลย์เอาต์ที่มีโครงสร้างที่มีหลายกล่องเพื่อสร้างการออกแบบเว็บที่สวยงาม
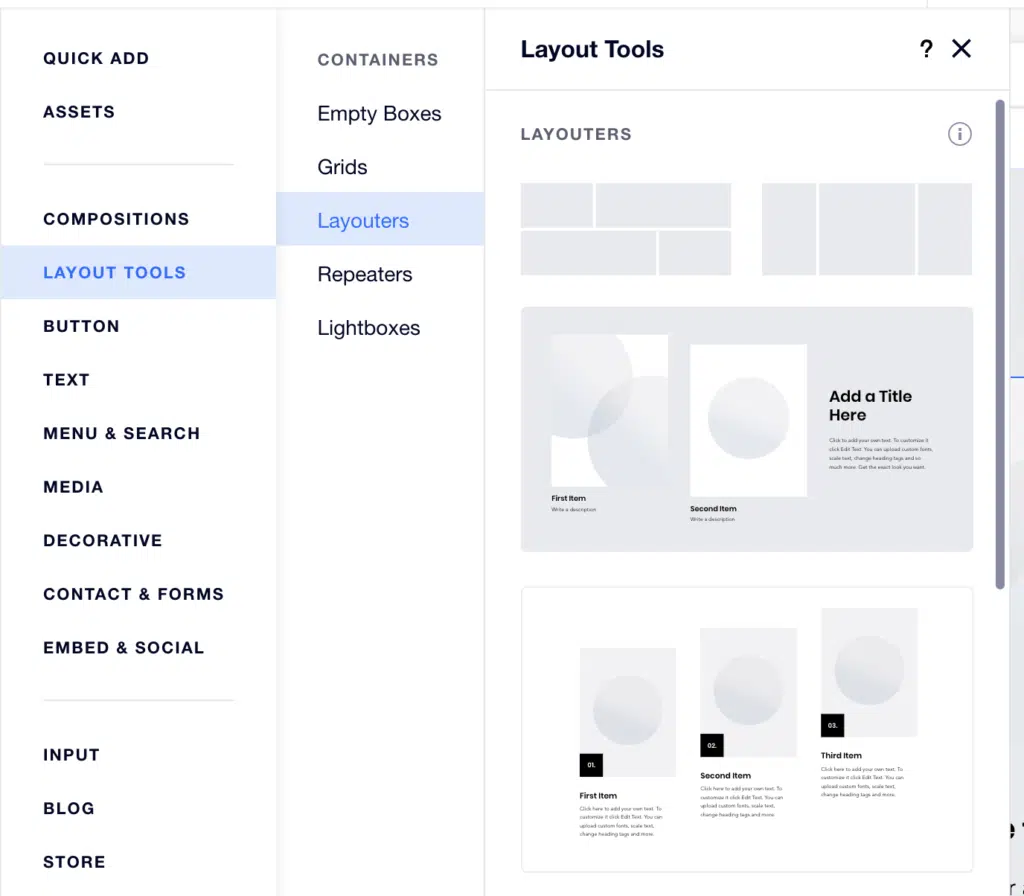
คุณสามารถเข้าถึงเครื่องมือนี้ในแผงเพิ่มภายใต้เครื่องมือเค้าโครงของแดชบอร์ด
คุณสามารถเลือกจากโครงลวดเปล่าหรือคำแนะนำเค้าโครงที่ออกแบบไว้

เพียงลากและวางองค์ประกอบบนผืนผ้าใบของคุณเพื่อเริ่มต้น
Layouter มีการแสดงผลห้าประเภท ได้แก่ คอลัมน์ แถว โมเสก ตัวเลื่อน และสไลด์โชว์
หากคุณกำลังเริ่มต้นใช้งานเลย์เอาต์ ให้ลองปรับขนาดรายการ จัดเรียงรายการใหม่ เปลี่ยนเลย์เอาต์ และเพิ่มรายการเพื่อทำความคุ้นเคยกับคุณลักษณะ
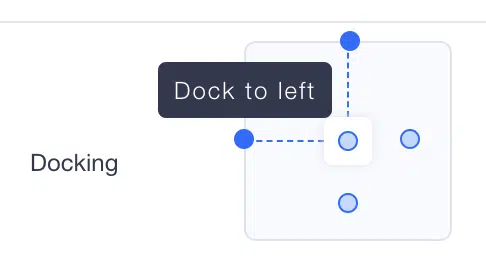
เทียบท่า
ระบบเชื่อมต่ออัจฉริยะของ Editor X นำเสนอคุณสมบัติที่ยอดเยี่ยม
ตัวอย่างเช่น มันจะเทียบชิดขอบที่ใกล้ที่สุดโดยอัตโนมัติเมื่อคุณลากองค์ประกอบลงในคอนเทนเนอร์
คุณมีอิสระที่จะลบล้างสิ่งนี้และตั้งค่าการเทียบท่าด้วยตนเองจากแผงตัวตรวจสอบ

ต่อไปนี้คือบางสิ่งที่คุณสามารถทำได้โดยใช้ระบบ Smart Docking:
- ปรับขนาดผ้าใบ
- เปลี่ยนค่ามาร์จิ้น
- กำหนดหน่วยมาร์จิ้น
- ลากและวาง
- ปรับแต่งการเทียบท่า
- เทียบท่าที่ศูนย์
ลองใช้สิ่งเหล่านี้เพื่อให้เข้าใจถึงเครื่องมือนี้ได้ดีขึ้นใน Editor X
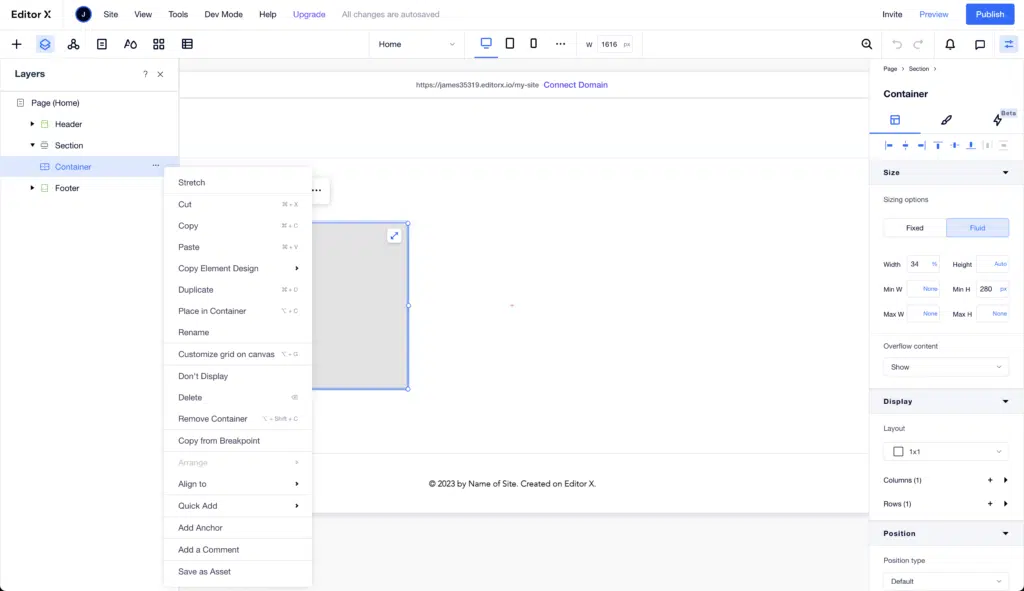
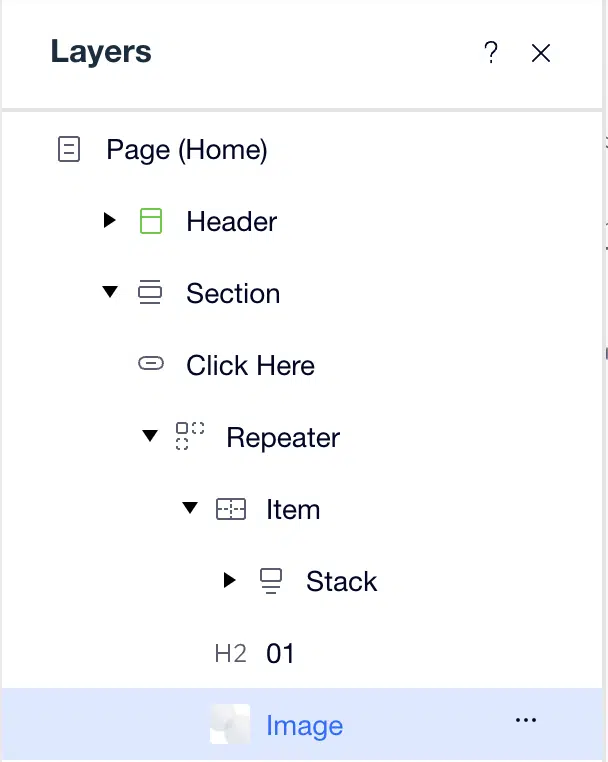
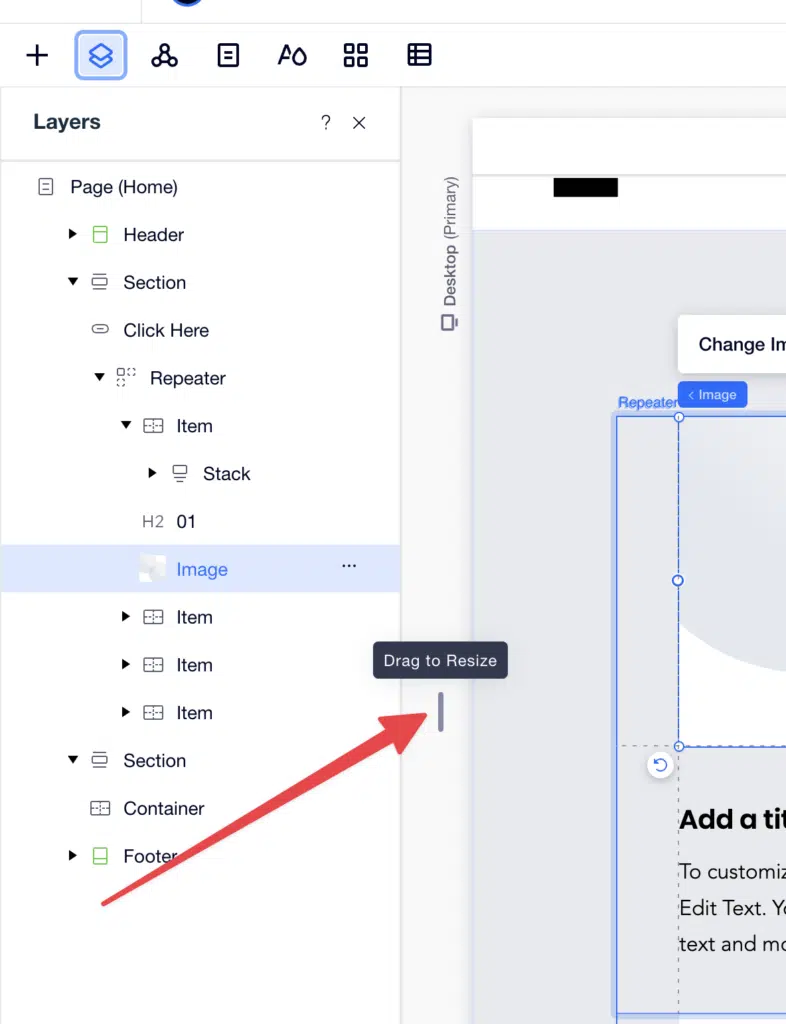
เลเยอร์
เมื่อใช้คุณสมบัตินี้ คุณสามารถดูและจัดการลำดับขององค์ประกอบทั้งหมดบนหน้าได้ คุณยังสามารถตรวจสอบความสัมพันธ์ในการเลี้ยงดูบุตรระหว่างพวกเขาได้

แผงเลเยอร์ช่วยให้คุณเปลี่ยนชื่อเลเยอร์ของคุณให้เป็นระเบียบอยู่เสมอ
ขนาดข้อความ
สิ่งนี้มีประโยชน์เมื่อคุณต้องการกำหนดขนาดแบบอักษรต่ำสุดและสูงสุด เพื่อให้แน่ใจว่าข้อความจะค่อยๆ ปรับขนาดตามขนาดหน้าจอ
ปรมาจารย์
Editor X ให้คุณบันทึกและนำส่วนหัว ส่วนและส่วนท้ายกลับมาใช้ใหม่ได้ในหลายหน้า
คุณสามารถเปลี่ยนต้นแบบได้ และจะนำไปใช้ทั่วทั้งเว็บไซต์
ซึ่งช่วยประหยัดเวลาและพลังงานได้มาก
ตัวจัดการธีม
เมื่อใช้ตัวจัดการธีมในเครื่องมือแก้ไข x คุณสามารถตรวจสอบรูปแบบตัวอักษรและสีของเว็บไซต์และแก้ไขได้ตามต้องการ
ที่นี่ คุณสามารถปรับแต่งสไตล์ข้อความและจานสีของเว็บไซต์ได้อย่างเต็มที่เพื่อสร้างการออกแบบเว็บที่สวยงาม
ความสูงของวิวพอร์ต
บ่อยครั้งที่ส่วนต่างๆ บนเว็บไซต์แสดงผลต่างกันไปตามขนาดหน้าจอที่ต่างกัน ด้วยความสูงของวิวพอร์ต จะไม่เป็นเช่นนั้น คุณสามารถกำหนดส่วนใดก็ได้ของเว็บไซต์ให้มีความสูงของวิวพอร์ต 100%

เพื่อให้แน่ใจว่าส่วนนี้จะครอบคลุมความสูงของหน้าจอ โดยไม่คำนึงถึงขนาดอุปกรณ์/หน้าจอ
ปรับขนาดแฮนเดิล
คุณสามารถใช้จุดจับปรับขนาดที่ด้านใดด้านหนึ่งของผ้าใบเพื่อดูและออกแบบเว็บไซต์ที่ความกว้างของวิวพอร์ตใดก็ได้

รองตู้คอนเทนเนอร์
ซึ่งมีประโยชน์เมื่อคุณต้องการเพิ่มระยะห่างรอบขอบของคอนเทนเนอร์ใดๆ
เนื้อหาที่ออกแบบและคุณสมบัติสื่อ
ศิลปะเวกเตอร์
Editor X มีภาพประกอบ รูปทรง และไอคอนเวกเตอร์นับพัน คุณยังสามารถอัปโหลดไฟล์ SVG ที่กำหนดเองได้อีกด้วย
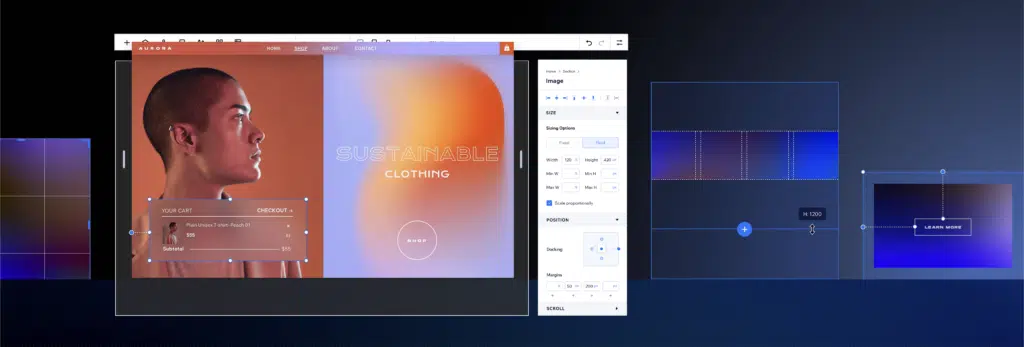
ภาพเดี่ยว
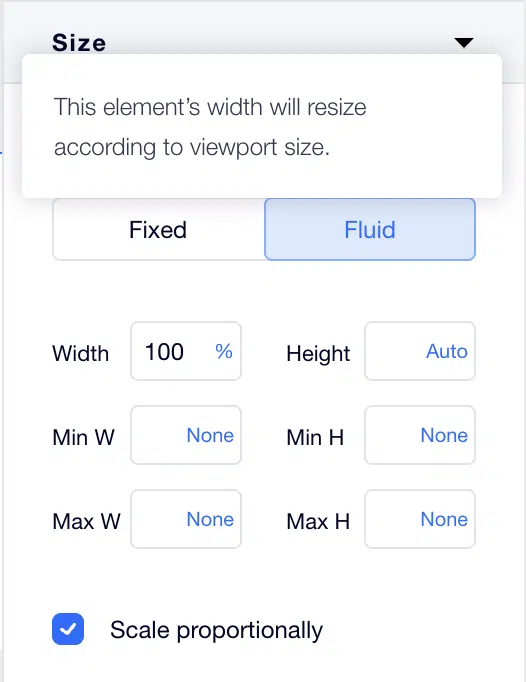
ด้วย Editor X คุณสามารถปรับแต่งขนาด ตำแหน่ง และการทำงานของรูปภาพในแต่ละจุดพักได้
คุณสามารถตั้งค่าตัวเลือกการปรับขนาด เอฟเฟกต์การเลื่อน จุดโฟกัส และอื่นๆ
เครื่องมือนี้ช่วยให้คุณควบคุมวิธีการปรับขนาดรูปภาพเมื่อความกว้างของวิวพอร์ตเปลี่ยนไป
ตัวอย่างเช่น คุณสามารถเลือกคงที่เพื่อให้รูปภาพมีขนาดพิกเซลที่กำหนดไว้โดยไม่คำนึงถึงอุปกรณ์
เมื่อคุณตั้งค่ารูปภาพเป็นแบบไหล มันจะปรับความกว้างตามวิวพอร์ต

และหากคุณเลือกช่องทำเครื่องหมายที่ช่องมาตราส่วนตามสัดส่วน จะช่วยให้คุณปรับขนาดภาพได้อย่างราบรื่นด้วยวิวพอร์ต ขณะที่รักษาความสูงและความกว้างให้สมดุล
ด้วย Editor X คุณสามารถเลือกได้ว่าต้องการให้มองเห็นส่วนใดของรูปภาพเมื่อขนาดหน้าจอเปลี่ยนไป
เพียงเลือกรูปภาพ แล้วคลิกไอคอนจุดโฟกัสจากแถบการทำงานแบบลอย
ถัดไป ลากจุดสีน้ำเงินไปยังจุดที่ต้องการ (หรือคลิกจุดนั้น)
เอฟเฟกต์การเลื่อนช่วยให้คุณเพิ่มความลึกให้กับการสร้างสรรค์ของคุณ คุณสามารถค้นหาฟังก์ชันนี้ได้ภายใต้พฤติกรรมการเลื่อนในการตั้งค่า
Parallax และ Reveal เป็นเอฟเฟกต์สองแบบที่มีอยู่ในปัจจุบัน
คุณสมบัติใหม่: เทมเพลต & Academy X
นับตั้งแต่เปิดตัวในปี 2564 Editor X ได้ทำการปรับปรุงแพลตฟอร์ม
เมื่อเริ่มต้น มีเพียง 8 แม่แบบ
วันนี้มีเทมเพลตเกือบ 40 แบบ
ทีมงานที่อยู่เบื้องหลัง Editor X ควรเพิ่มเทมเพลตเพิ่มเติมเร็วๆ นี้
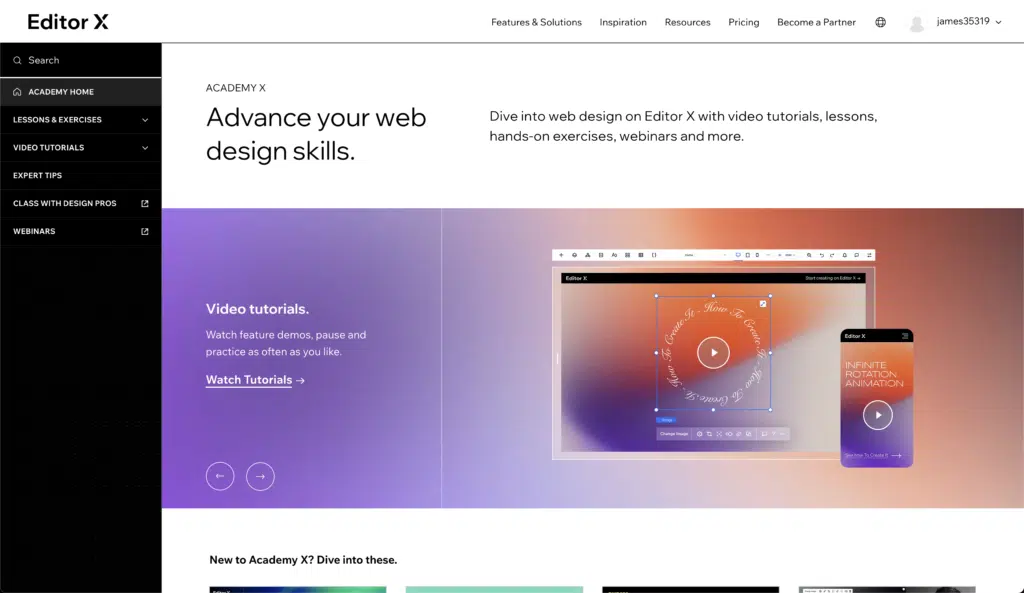
อีกหนึ่งแพลตฟอร์มที่ยอดเยี่ยมคือ Academy X

เป็นห้องสมุดออนไลน์ของวิดีโอสอนและแบบฝึกหัด
ที่นี่ คุณสามารถเรียนรู้เกือบทุกอย่างเกี่ยวกับแพลตฟอร์ม Editor X
นี่คือบทเรียนวิดีโอบางส่วนใน Academy X:
- ค้นพบพื้นที่ทำงาน
- แนะนำตัวแก้ไข X
- เริ่มต้น
- ส่วน
- กริด
- ลำดับชั้นขององค์ประกอบ
- โครงสร้างเว็บไซต์
- สารวัตรแผง
- เบรกพอยต์
บทเรียนนี้จัดอยู่ภายใต้ Editor X Essentials, การออกแบบและเลย์เอาต์, การโต้ตอบและเอฟเฟกต์, องค์ประกอบและส่วนประกอบ, แนวคิดเว็บ และการทำงานร่วมกัน
ตัวอย่างเช่น วิดีโอภายใต้ Design & Layouting จะสอนวิธีปรับขนาดและเชื่อมต่อองค์ประกอบต่างๆ คุณยังจะได้เรียนรู้วิธีการทำงานกับเครื่องมือการจัดวางขั้นสูง เช่น flexbox และ CSS Grid
หากคุณต้องการเรียนรู้วิธีเพิ่มเอฟเฟกต์การเลื่อน แอนิเมชั่น และการโต้ตอบ ตรงไปที่ส่วนวิดีโอการโต้ตอบและเอฟเฟกต์
บรรณาธิการ X: ราคา
Editor X เสนอแผนราคาสามแผน ได้แก่ แผนเว็บไซต์ แผนธุรกิจและอีคอมเมิร์ซ และแผนระดับองค์กร
มาพูดคุยกันโดยละเอียดเกี่ยวกับแผนบรรณาธิการ x
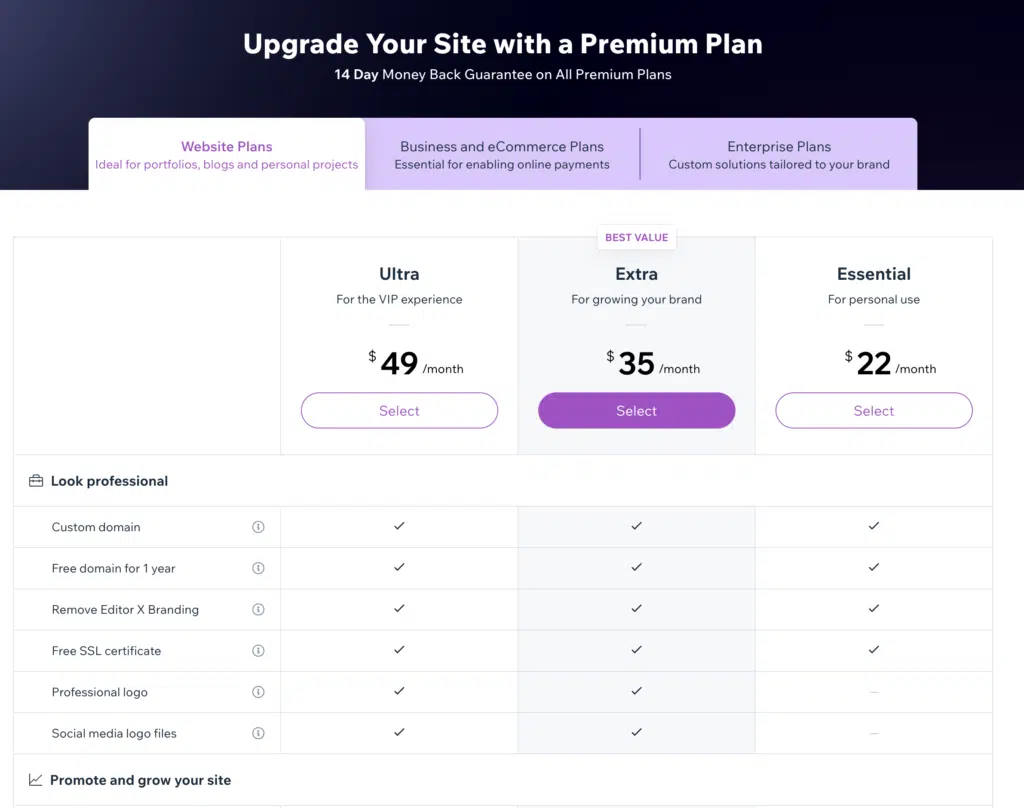
แผนเว็บไซต์
แผนนี้เหมาะสำหรับโครงการส่วนบุคคลและพอร์ตการลงทุน/บล็อก
อีกครั้ง ที่นี่ คุณสามารถเลือกแผนได้สามแผน - Ultra, Extra และ Essential

Ultra
แพ็คเกจตัวแก้ไข x นี้มีให้ในราคา $49 ต่อเดือน
และคุณจะได้รับโดเมนที่กำหนดเอง ใบรับรอง SSL ฟรี พื้นที่เก็บข้อมูล 35GB วิดีโอ 5 ชั่วโมง แอปวิเคราะห์ผู้เยี่ยมชม (ฟรี 1 ปี) โลโก้มืออาชีพ ไฟล์โลโก้โซเชียลมีเดีย และการดูแลลูกค้าโดยเฉพาะ
แผน ultra editor x ยังให้คุณลบการสร้างแบรนด์ Editor X เพื่อปรับแต่งเว็บไซต์ของคุณได้อีกด้วย
พิเศษ
แพ็คเกจตัวแก้ไข x นี้มีให้ในราคา $35 ต่อเดือน
มีคุณสมบัติทั้งหมดที่มีอยู่ในแผน Ultra
ความแตกต่างที่นี่คือ คุณได้รับพื้นที่จัดเก็บ 20GB และวิดีโอ 2 ชั่วโมง
จำเป็น
แผนบรรณาธิการ x นี้ถูกที่สุดในสามแผน
มีค่าใช้จ่าย 22 เหรียญต่อเดือน
ไม่เหมือนกับแพ็คเกจ x ตัวแก้ไข Ultra และ Extra แผน x ตัวแก้ไขนี้ไม่ได้มาพร้อมกับแอปวิเคราะห์ผู้เยี่ยมชม (ฟรี 1 ปี) โลโก้มืออาชีพ ไฟล์โลโก้โซเชียลมีเดีย และการดูแลลูกค้าโดยเฉพาะ
คุณได้รับพื้นที่เก็บข้อมูล 10GB และวิดีโอ 1 ชั่วโมงด้วยโปรแกรมแก้ไข x แผน Essential
แผนธุรกิจและอีคอมเมิร์ซ
แผนแก้ไข x นี้เหมาะสำหรับร้านค้าออนไลน์ที่ต้องการการชำระเงินออนไลน์ หรือที่เรียกว่าฟังก์ชันอีคอมเมิร์ซ
แผนนี้มีสามระดับ - สเกล บูสต์ และเปิดตัว

มาตราส่วน
แพ็คเกจตัวแก้ไขมาตราส่วน x มีราคา $165 ต่อเดือน
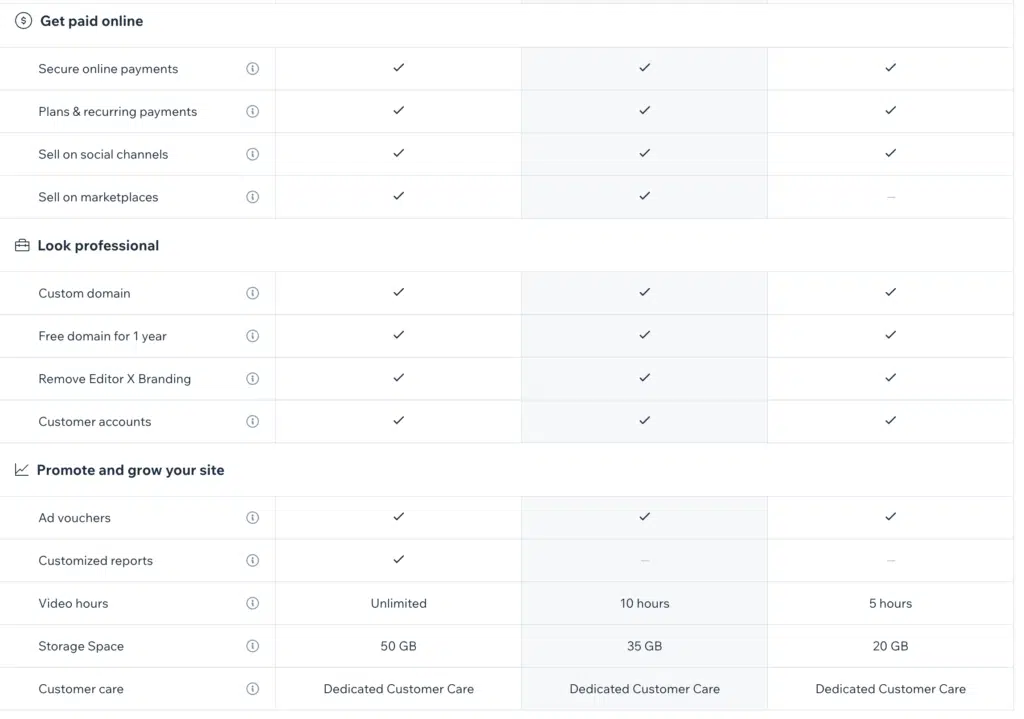
แผนแก้ไข x นี้มาพร้อมกับการชำระเงินออนไลน์ที่ปลอดภัย แผนและการชำระเงินแบบประจำ บัญชีลูกค้า โดเมนที่กำหนดเอง โดเมนฟรี 1 ปี พื้นที่จัดเก็บ 50 GB ชั่วโมงวิดีโอไม่จำกัด รายงานที่กำหนดเอง และการดูแลลูกค้าโดยเฉพาะ
ด้วยแผน Editor x นี้ คุณจะได้รับตัวเลือกในการลบการสร้างแบรนด์ Editor X ด้วยเช่นกัน
Boost
แพ็คเกจ Boost จากเครื่องมือแก้ไข x ราคา 50 เหรียญต่อเดือน
นั่นเป็นการลดลงอย่างมากจากแพ็คเกจ Scale Editor x
แผนแก้ไข x นี้มาพร้อมกับการชำระเงินออนไลน์ที่ปลอดภัย แผนและการชำระเงินแบบประจำ บัญชีลูกค้า โดเมนที่กำหนดเอง โดเมนฟรีเป็นเวลา 1 ปี พื้นที่เก็บข้อมูล 35 GB วิดีโอ 10 ชั่วโมง และการดูแลลูกค้าโดยเฉพาะ
แม้ว่าแผนเอดิเตอร์ x นี้จะมีตัวเลือกในการลบการสร้างแบรนด์ Editor X แต่ก็ไม่ได้เสนอรายงานที่กำหนดเอง
ปล่อย
แพ็คเกจ Editor x Launch ราคา $22 ต่อเดือน
แผนแก้ไข x นี้มาพร้อมกับการชำระเงินออนไลน์ที่ปลอดภัย แผน & การชำระเงินประจำ บัญชีลูกค้า โดเมนที่กำหนดเอง โดเมนต้นทุนเป็นศูนย์เป็นเวลา 1 ปี พื้นที่จัดเก็บ 20 GB วิดีโอ 5 ชั่วโมง และการดูแลลูกค้าโดยเฉพาะ
แพ็คเกจตัวแก้ไข x นี้ยังมีตัวเลือกในการลบการสร้างแบรนด์ Editor X แต่มาโดยไม่มีรายงานที่กำหนดเอง
แผนบรรณาธิการ x ทั้งสามช่วยให้คุณขายบนช่องทางโซเชียล มีผลิตภัณฑ์ไม่จำกัด และยกเลิกการกู้คืนรถเข็น
อย่างไรก็ตาม การขายในตลาดกลางและการสมัครสมาชิกจะใช้ได้เฉพาะกับแผนราคา Scale และ Boost Editor x
แผนองค์กร
แผนบรรณาธิการ x นี้มีไว้สำหรับบริษัทขนาดใหญ่ที่ต้องการปรับขนาดสถาปัตยกรรมของพวกเขา

โซลูชันระดับองค์กรจาก editor x มาพร้อมแผนส่วนบุคคล ทีมสนับสนุนเฉพาะ ความปลอดภัยระดับองค์กร ระบบการออกแบบทั่วทั้งองค์กร การให้คำปรึกษาแบบตัวต่อตัวกับผู้เชี่ยวชาญในอุตสาหกรรม พื้นที่จัดเก็บแบบกำหนดเอง การเข้ารหัสและการผสานรวม และการติดตามโครงการอย่างต่อเนื่อง การติดตามประสิทธิภาพ และการเพิ่มประสิทธิภาพไซต์
Editor X Review: บริการลูกค้า
คุณสามารถติดต่อทีมสนับสนุนลูกค้าของ Editor X ทางโทรศัพท์และอีเมลได้ทุกวันตลอด 24 ชั่วโมง
เมื่อคุณอธิบายคำขอของคุณไปยังแชทบ็อตแล้ว คุณจะมีตัวเลือกที่จะขอให้โทรกลับทันทีหรือกำหนดเวลาการโทรเมื่อใดก็ได้ในห้าวันถัดไป
บทสรุป
ฉันเชื่อว่าตัวแก้ไขการลากและวาง Editor X มาพร้อมกับคุณสมบัติที่มีประโยชน์มากมายสำหรับการสร้างเว็บไซต์
แพลตฟอร์มนี้ไม่เหมือนกับผู้สร้างเว็บไซต์อื่นๆ ส่วนใหญ่ แพลตฟอร์มนี้เหมาะสำหรับผู้ที่มีประสบการณ์ด้านการออกแบบ
Editor X มาพร้อมกับตัวแก้ไขการลากและวางที่ยืดหยุ่นซึ่งให้การแก้ไขพร้อมกันและรองรับฐานข้อมูลและ API
Editor X ผสานรวมกับเครื่องมือทางการตลาด เช่น Google Analytics, Facebook Pixel และ HotJar
ในทางกลับกัน โปรแกรมแก้ไข x ไม่ใช่หนึ่งในผู้สร้างเว็บไซต์ที่เป็นมิตรกับผู้เริ่มต้นมากที่สุด
มันมีเส้นโค้งการเรียนรู้ที่สูงขึ้นอย่างแน่นอน
นอกจากนี้ Editor X ยังเข้ากันไม่ได้กับแอพ Wix ทั้งหมดที่มีในตลาดแอพ Wix
ในขณะที่ Editor X มีเทมเพลตประมาณ 40 แบบ แต่ Wix มีเทมเพลตมากกว่า 800 แบบ
อย่างไรก็ตาม ไม่เหมือนกับ Wix และผู้สร้างเว็บไซต์อื่นๆ Editor X เสนอการแก้ไขพร้อมกัน ซึ่งเป็นคุณสมบัติที่ยอดเยี่ยมสำหรับนักออกแบบ
สรุปแล้ว Editor X เป็นหนึ่งในเครื่องมือสร้างเว็บไซต์ที่ทรงพลังที่สุดสำหรับการสร้างเว็บไซต์
