วิธีสร้างการนำทางที่มีประสิทธิภาพสำหรับร้านค้าออนไลน์ของคุณ
เผยแพร่แล้ว: 2019-10-23ระบบนำทางที่ดีช่วยให้ลูกค้าค้นหาสิ่งที่ต้องการได้อย่างรวดเร็วและมีประสิทธิภาพ และปรับปรุงความสำเร็จโดยรวมของร้านค้าของคุณ ที่จริงแล้ว เว็บไซต์ของคุณมีเวลาเพียงไม่กี่วินาทีในการดึงดูดความสนใจของผู้เยี่ยมชม ดังนั้นคุณควรแนะนำพวกเขาถึงข้อมูลที่ต้องการได้ทันที!
ความแตกต่างเพียงเล็กน้อยในการนำทางหลักของคุณก็อาจส่งผลกระทบอย่างมากต่อความสามารถของลูกค้าในการค้นหาผลิตภัณฑ์ที่ตรงกับความต้องการของพวกเขา หากพวกเขาไม่รู้ว่าต้องทำอะไรหรือไปที่ใดเมื่อมาที่ไซต์ของคุณ พวกเขาจะรีบออกไปซื้อของที่อื่นอย่างรวดเร็ว
แต่คุณจะสร้างการนำทางที่มีประสิทธิภาพสำหรับร้านค้าออนไลน์ของคุณเพื่อเพิ่มยอดขายและลดอัตราตีกลับได้อย่างไร
แนวทางปฏิบัติที่ดีที่สุดสำหรับเมนูนำทาง
1. ใช้ภาษาที่ชัดเจนและมีความหมาย
เมื่อพูดถึงเมนูการนำทางหลัก ซึ่งมักจะอยู่ในส่วนหัวของเว็บไซต์ ตรวจสอบให้แน่ใจว่าป้ายกำกับของคุณชัดเจนและมีความหมาย ผู้เยี่ยมชมเว็บไซต์ควรทราบอย่างแน่ชัดว่าผลิตภัณฑ์ใดอยู่ในหมวดหมู่หนึ่ง หรือข้อมูลใดที่พวกเขาจะได้รับเมื่อคลิกเมนูแบบเลื่อนลงโดยการอ่านฉลาก อาจดูน่าดึงดูดใจที่จะสร้างสรรค์ด้วยถ้อยคำของคุณ แต่นั่นอาจทำให้ลูกค้าสับสนมากกว่าที่จะดึงดูดให้พวกเขาคลิก
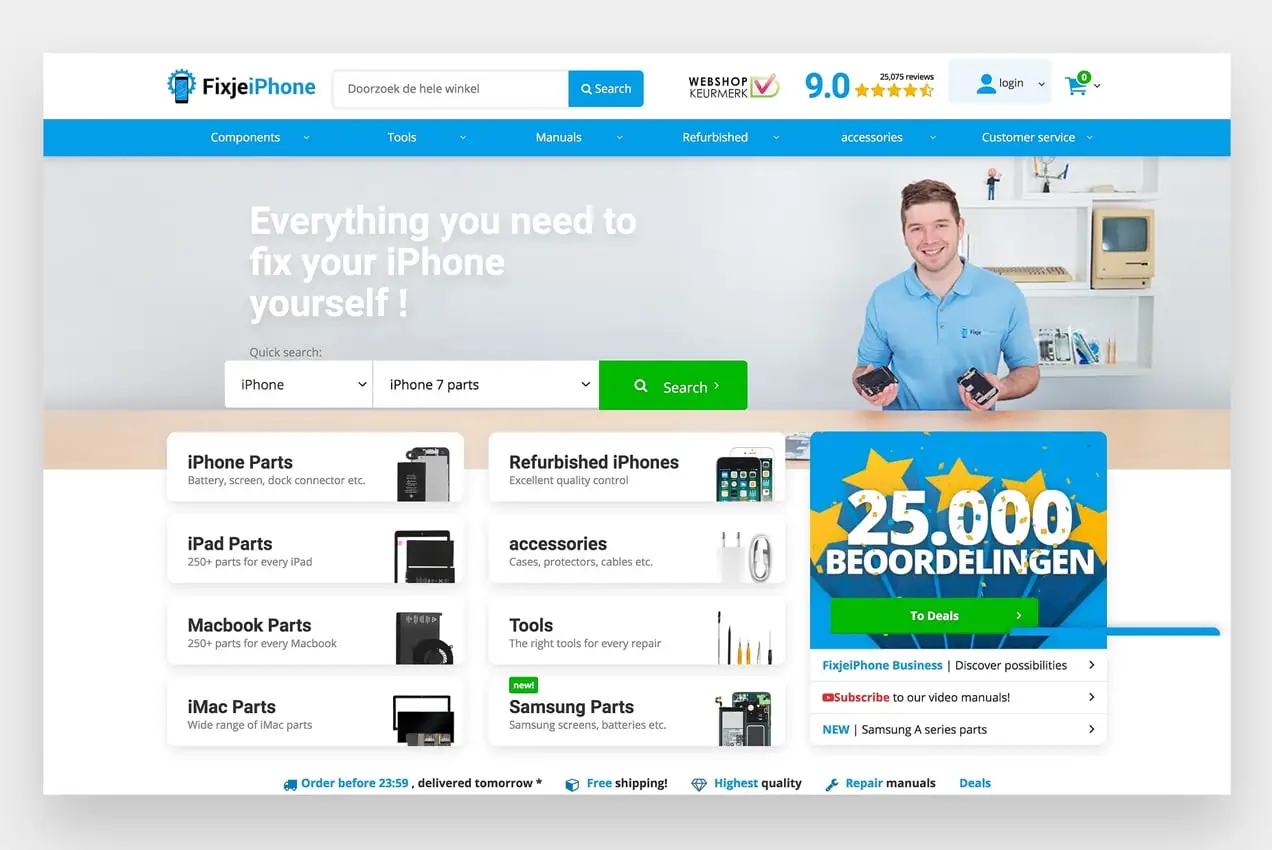
ตัวอย่างเช่น เมนูการนำทางหลักบน fixjeiphone.nl นั้นทั้งชัดเจนและมีความหมาย คุณได้รับแนวคิดที่ยอดเยี่ยมเกี่ยวกับเนื้อหาหรือผลิตภัณฑ์ที่จะอยู่ในแต่ละหน้าก่อนที่จะคลิกที่รายการใดรายการหนึ่ง

รายการในเมนูการนำทางยังเกี่ยวข้องโดยตรงกับความต้องการของลูกค้า FixjeiPhone พวกเขารู้ว่าผู้คนมาที่ไซต์ของตนเพื่อซื้อชิ้นส่วนหรืออุปกรณ์เสริม อ่านคู่มือโทรศัพท์ หรือซื้ออุปกรณ์ที่ซ่อมแซมใหม่ รายการเมนูแต่ละรายการขึ้นอยู่กับความต้องการเฉพาะเหล่านั้น ดังนั้นผู้เยี่ยมชมเว็บไซต์จึงรู้ว่าต้องคลิกตรงไหนทันที
2. สร้างรายการระดับบนสุดที่คลิกได้
บางเว็บไซต์มีรายการการนำทางระดับบนสุดที่เรียกเฉพาะเมนูดรอปดาวน์แทนที่จะลิงก์ไปยังหน้าใหม่ด้วย แต่สิ่งนี้อาจทำให้ผู้เข้าชมเว็บไซต์สับสน โดยเฉพาะอย่างยิ่งหากพวกเขามีปัญหาในการเปิดรายการแบบเลื่อนลงด้วยเหตุผลใดก็ตาม
หากคุณแสดงรายการหมวดหมู่ผลิตภัณฑ์ในเมนูของคุณ ให้ลองเชื่อมโยงรายการระดับบนสุดกับหน้าหมวดหมู่หลักของคุณ และรวมหมวดหมู่ย่อยในเมนูดรอปดาวน์ นอกจากนี้ยังช่วยให้ผู้ใช้มีตัวเลือกมากขึ้นในการค้นหาสิ่งที่พวกเขากำลังมองหาหรือเรียกดูหมวดหมู่ทั้งหมด
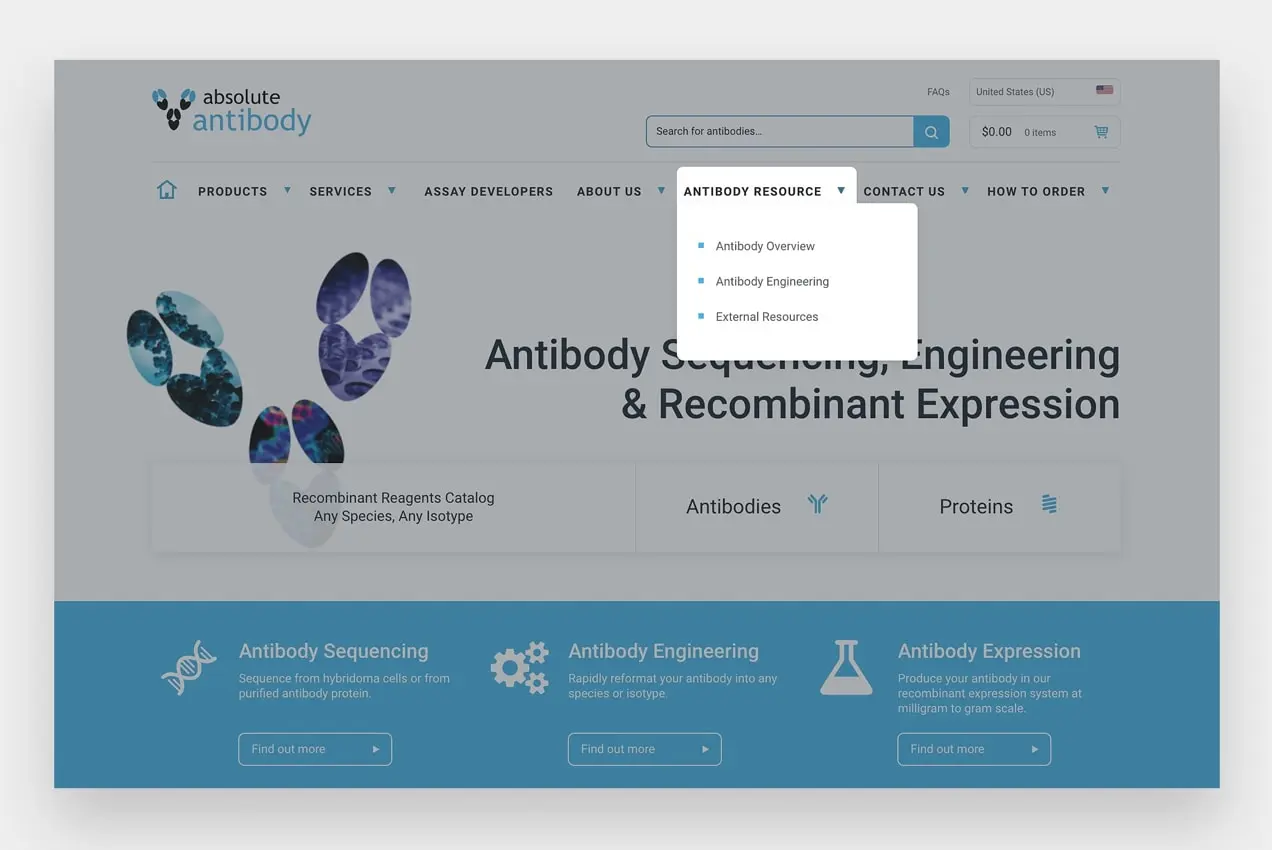
Absoluteantibody.com ทำหน้าที่นี้ได้อย่างมีประสิทธิภาพ หากคุณคลิก "ทรัพยากรแอนติบอดี" ในเมนูการนำทางหลัก ระบบจะนำคุณไปยังข้อมูลทั้งหมดเกี่ยวกับแอนติบอดี้ หรือคุณสามารถคลิกแหล่งข้อมูลเฉพาะเพิ่มเติมที่ไฮไลต์ในรายการแบบเลื่อนลง

3. เพิ่มตัวบ่งชี้แบบเลื่อนลง
Absolutelyantibody.com และ fixjeiphone.nl ยังใช้ตัวบ่งชี้แบบเลื่อนลงในเมนูการนำทาง
โดยทั่วไป ตัวบ่งชี้แบบเลื่อนลงจะเพิ่มลูกศรถัดจากป้ายกำกับการนำทางแต่ละป้ายเพื่อแสดงว่ารายการเมนูขยายออก ช่วยให้ผู้เยี่ยมชมเว็บไซต์เข้าใจว่ามีตัวเลือกมากขึ้นโดยไม่ต้องวางเมาส์เหนือแต่ละรายการ
นี้มักจะเป็นตัวเลือกในการตั้งค่าธีมของคุณ แต่คุณยังสามารถใช้ปลั๊กอิน เช่น ไอคอนเมนู หรือแก้ไขโค้ดเว็บไซต์ของคุณ
4. ยึดตำแหน่งมาตรฐาน
การสร้างสรรค์ด้วยการออกแบบเว็บไซต์ของคุณเป็นวิธีที่ยอดเยี่ยมในการทำให้ผู้อื่นโดดเด่น แต่ถ้าความคิดสร้างสรรค์ทำให้เกิดความสับสน คุณอาจสูญเสียทั้งลูกค้าและยอดขาย
เป็นความคิดที่ดีที่จะวางการนำทางของคุณในที่ที่ผู้คนคาดหวังว่าจะพบ การศึกษาการติดตามการมองแสดงให้เห็นว่าผู้เยี่ยมชมเว็บไซต์ดูที่ด้านบนซ้ายของหน้าก่อน ดังนั้นให้นำทางหลักของคุณในส่วนหัวของคุณ และใส่รายการที่สำคัญที่สุด เช่น หน้าแรก ทางด้านซ้าย
ผู้ใช้ยังดูที่ส่วนท้ายและแถบด้านข้างสำหรับการนำทาง ลองเชื่อมโยงไปยังหน้าที่สำคัญในส่วนท้ายของคุณ พร้อมกับนโยบายการคืนสินค้าและข้อกำหนดของคุณ บนหน้าสินค้าและประเภทของคุณ คุณอาจต้องการรวมแถบด้านข้างที่มีลิงก์ไปยังสินค้าที่เกี่ยวข้อง หมวดหมู่เพิ่มเติม และคำถามที่พบบ่อย
แม้ว่าเมนู "แฮมเบอร์เกอร์" (ซึ่งจะขยายออกเมื่อลูกค้าคลิกที่ไอคอนสามบรรทัด) นั้นยอดเยี่ยมสำหรับการทำให้เมนูบนอุปกรณ์เคลื่อนที่ง่ายขึ้น แต่ก็อาจทำให้คอมพิวเตอร์เดสก์ท็อปสับสนได้
เนื่องจากไอคอนมีขนาดเล็กมากและมักจะซ่อนอยู่ที่มุม ผู้เข้าชมเว็บไซต์จึงอาจลืมหรือมองข้ามไปได้อย่างง่ายดาย นอกจากนี้ยังไม่แสดงรายการเมนูที่สำคัญที่สุดของคุณและกำหนดให้ผู้เยี่ยมชมต้องดำเนินการอีกขั้นตอนหนึ่งก่อนที่จะพบสิ่งที่พวกเขากำลังมองหา
วิธีใช้ Breadcrumbs และทำไมคุณควร
เบรดครัมบ์เป็นระบบนำทางรองที่แสดงตำแหน่งของผู้ใช้บนเว็บไซต์ ชื่อนี้มาจากเรื่องราวของ Hansel และ Gretel ผู้ซึ่งทำ breadcrumbs เพื่อหาทางกลับเข้าไปในป่า วิธีการนำทางนี้มีประโยชน์อย่างยิ่งหากคุณมีเพจหรือผลิตภัณฑ์จำนวนมาก
โดยปกติแล้ว เมนูเบรดครัมบ์จะแสดงภายใต้การนำทางหลักของคุณ เหนือเนื้อหาเว็บไซต์ของคุณ ทำให้ผู้เยี่ยมชมเว็บไซต์ของคุณใช้งานได้ง่ายโดยไม่ต้องเลื่อน
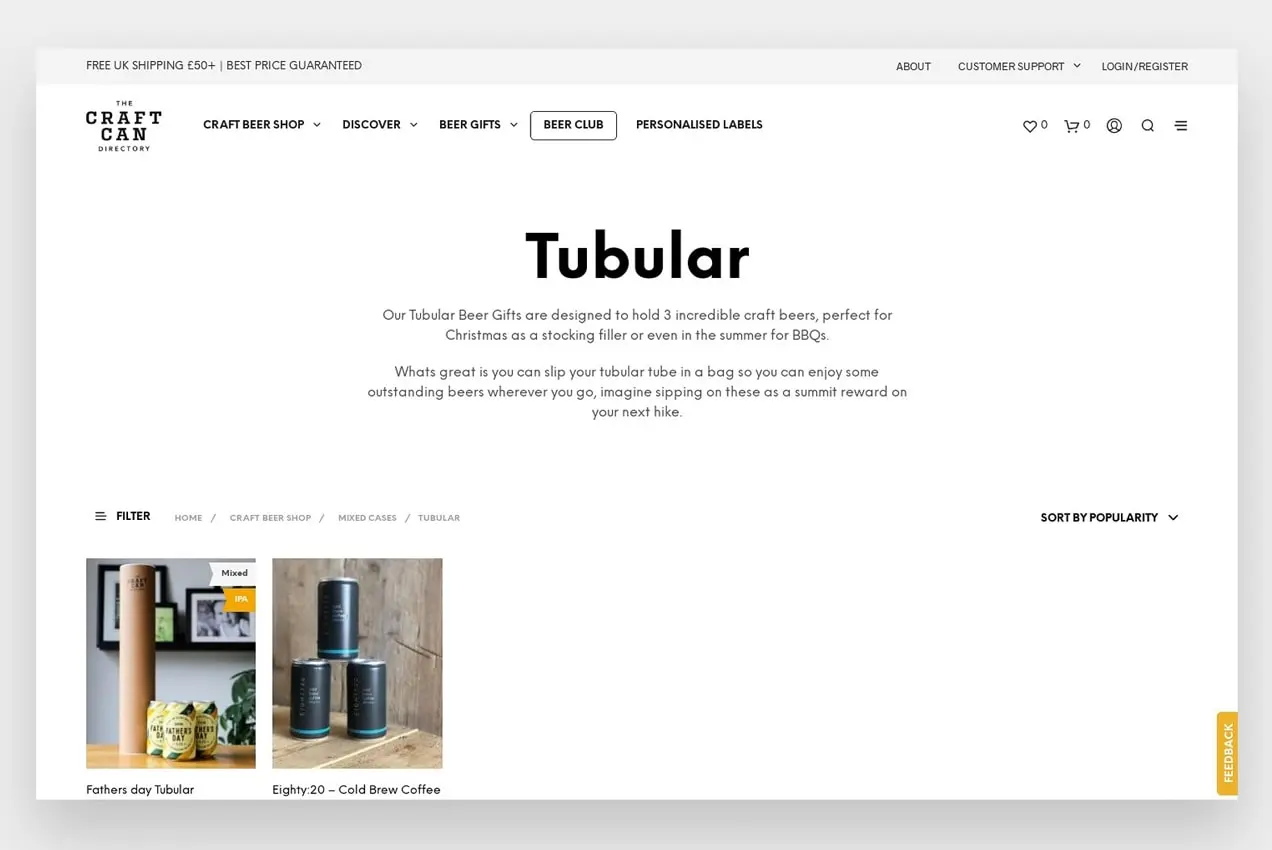
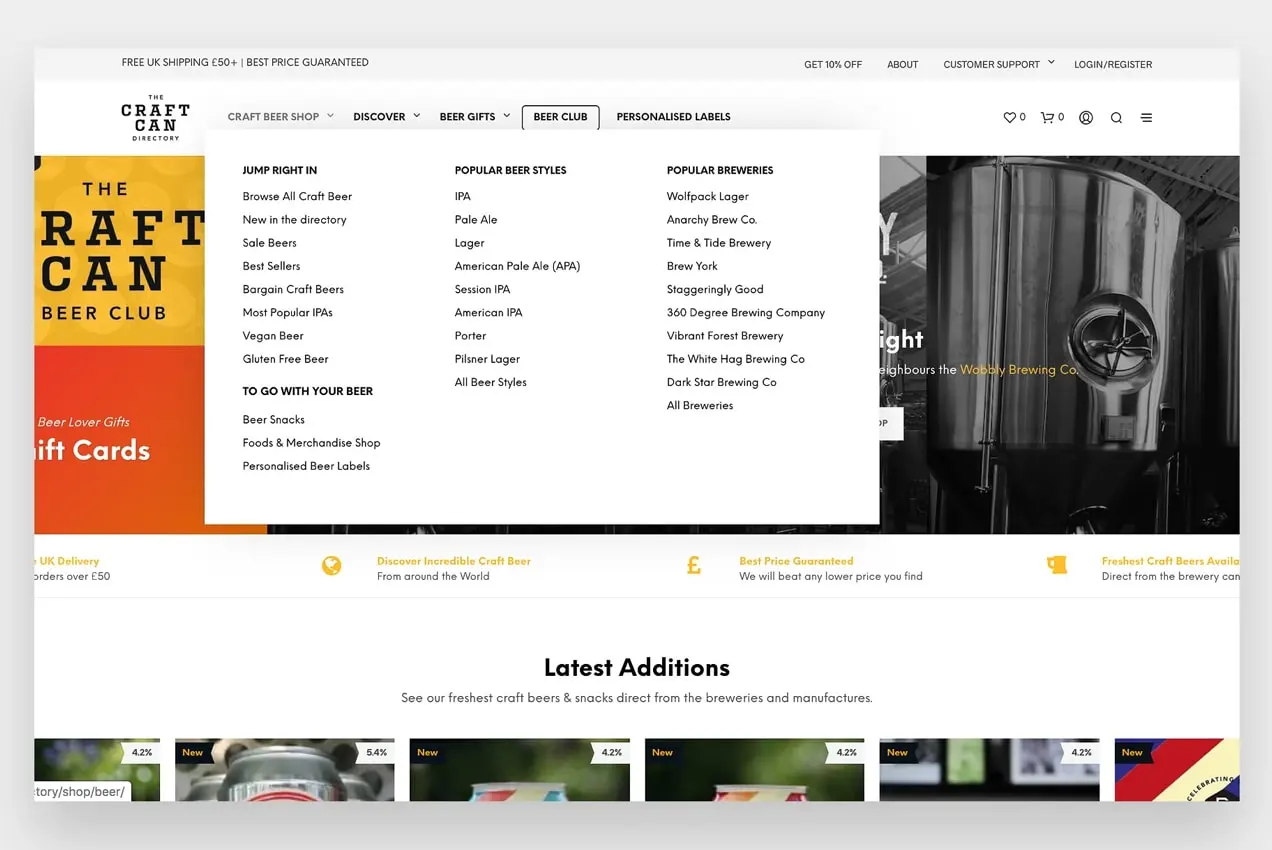
เว็บไซต์ Craft Can Directory ใช้เบรดครัมบ์เพื่อแสดงให้ลูกค้าเห็นหน้าที่พวกเขาเปิดอยู่และวิธีกลับไปยังจุดเริ่มต้น ซึ่งช่วยให้พวกเขาสามารถย้อนกลับได้เพียงหน้าเดียวหรือข้ามหลายหน้าโดยไม่ต้องคลิกปุ่ม "ย้อนกลับ" ของเบราว์เซอร์หลายครั้ง

สิ่งนี้ยังมีประโยชน์เมื่อนักช้อปกำลังเลือกดูสินค้าหรือเปรียบเทียบสินค้า หากพวกเขาต้องการซื้อกล่องเบียร์ แต่ไม่ชอบตัวเลือกในหมวดหมู่ที่พวกเขากำลังดูอยู่ พวกเขาสามารถคลิกกลับไปที่หมวดหมู่เคสแบบผสมเพื่อดูตัวเลือกอื่นๆ
ทำไม Breadcrumbs จึงสำคัญ
เบรดครัมบ์ช่วยป้องกันไม่ให้ลูกค้าหลงทางในไซต์ของคุณ หากไม่มีพวกเขา ก็จะยากขึ้นมากสำหรับคนที่จะย้อนกลับไปยังหน้าหรือหมวดหมู่ก่อนหน้า แต่ลูกค้าจะต้องคลิกผ่านเมนูหลักของคุณอีกครั้ง ค้นหาหน้า หรือใช้ปุ่ม "ย้อนกลับ"
Google ชอบเบรดครัมบ์เพราะช่วยร่างโครงสร้างและลำดับชั้นของเว็บไซต์ของคุณ แม้แต่เบรดครัมบ์สามารถรวมอยู่ในผลลัพธ์ของเครื่องมือค้นหา ซึ่งเพิ่มโอกาสที่ผู้มีโอกาสเป็นลูกค้าจะค้นหาและคลิกบนหน้าเว็บไซต์ของคุณ

วิธีเพิ่มเบรดครัมบ์ลงในเว็บไซต์ของคุณ:
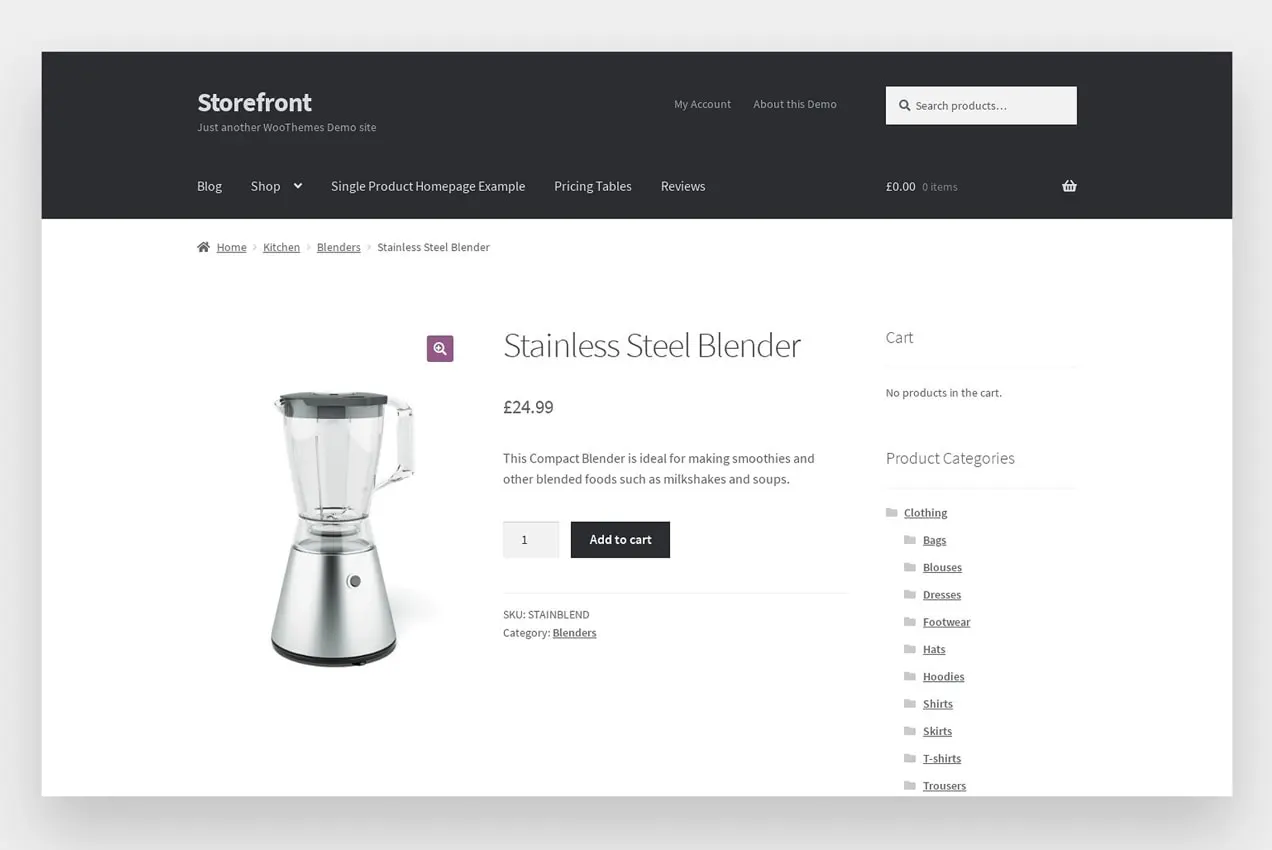
ในหลายกรณี คุณสามารถเปิดเบรดครัมบ์ได้ในการตั้งค่าธีมของคุณ ตัวอย่างเช่น ธีม WooCommerce Storefront ฟรีมีฟังก์ชันนี้ในตัวสำหรับเพจ ผลิตภัณฑ์ หมวดหมู่ และอื่นๆ

หากธีมของคุณไม่มีเบรดครัมบ์หรือหากคุณต้องการปรับแต่งเพิ่มเติม มีสองวิธีในการเพิ่มลงในไซต์ของคุณ:
1. ใช้ปลั๊กอิน:
มีปลั๊กอินหลายตัวที่คุณสามารถใช้เปิดเบรดครัมบ์ได้ด้วยการคลิกปุ่ม ตัวอย่างเช่น Jetpack อนุญาตให้คุณใช้เบรดครัมบ์บนหน้าเว็บไซต์ แม้ว่าจะไม่ได้อยู่ในหน้าผลิตภัณฑ์หรือหมวดหมู่ก็ตาม
ปลั๊กอินแต่ละตัวจะอนุญาตให้มีการปรับแต่งในระดับต่างๆ และการตั้งค่าจะแตกต่างกันไป สำหรับรายการตัวเลือกทั้งหมด โปรดดูที่ที่เก็บปลั๊กอินของ WordPress
2. เพิ่มเบรดครัมบ์ด้วยรหัสที่กำหนดเอง
ในการแสดงเบรดครัมบ์ของ WooCommerce คุณสามารถใช้ <?php woocommerce_breadcrumb(); ?> snippet เพื่อควบคุมตำแหน่งที่ breadcrumbs ของคุณส่งออก
คุณยังสามารถใช้ตัวกรองและอาร์กิวเมนต์เพื่อควบคุมสิ่งต่างๆ เช่น ตัวคั่นเบรดครัมบ์ และข้อความหลักและลิงก์
อาร์กิวเมนต์ที่กำหนดเองนี้จะเปลี่ยนตัวคั่นเบรดครัมบ์และ HTML ที่แสดงก่อนเบรดครัมบ์:
/* Change breadcrumbs separator */ <?php $args = array( 'delimiter' => '/', 'before' => '<span class="breadcrumb-title">' . __( 'This is where you are:', 'woothemes' ) . '</span>' ); ?> <?php woocommerce_breadcrumb( $args ); ?>ตัวกรองนี้จะเปลี่ยนข้อความเริ่มต้นเป็นค่าเริ่มต้นตามที่คุณระบุ:
/* Change Home Text in Breadcrumbs */ add_filter( 'woocommerce_breadcrumb_defaults', 'mm_change_breadcrumb_home_text',20); function mm_change_breadcrumb_home_text( $defaults ) { $defaults['home'] = 'Store'; return $defaults; }ตัวกรองนี้จะเปลี่ยนลิงก์ URL หน้าแรก:
/* Replace the home link URL */ add_filter( 'woocommerce_breadcrumb_home_url', 'woo_custom_breadrumb_home_url' ); function woo_custom_breadrumb_home_url() { return 'http://woocommerce.com'; }ตรวจสอบข้อมูลโค้ดที่กำหนดเองทั้งหมดในเอกสาร WooCommerce เพื่อช่วยให้คุณปรับแต่งได้มากขึ้น
แล้วเมก้าเมนูล่ะ?
เมนูเมก้าเป็นตัวเลือกยอดนิยมสำหรับร้านค้าออนไลน์ ช่วยให้คุณให้ลูกค้ามีตัวเลือกมากมายในเมนูหลักของคุณ หรือแม้แต่เพิ่มรูปภาพหรือวิดีโอ
แต่วิธีที่คุณจัดหมวดหมู่เนื้อหาและผลิตภัณฑ์ของคุณมีความสำคัญอย่างยิ่ง คุณควรใช้หมวดหมู่หลัก หมวดหมู่ย่อย และลำดับชั้นในลักษณะที่จัดกลุ่มผลิตภัณฑ์ที่เกี่ยวข้องเข้าด้วยกัน ซึ่งช่วยให้ผู้มีโอกาสเป็นลูกค้าค้นหาสิ่งที่ต้องการได้ง่ายขึ้น และดูกลุ่มผลิตภัณฑ์และตัวเลือกต่างๆ ได้อย่างรวดเร็ว
ตัวอย่างเช่น Craft Can Directory ทำงานได้ดีโดยใช้เมนูขนาดใหญ่ในลักษณะที่ช่วยแนะนำเครื่องมือปรับแต่งผลิตภัณฑ์ที่ต้องการดู

หากคุณวางเมาส์เหนือ “ร้านคราฟต์เบียร์” ในเมนูหลัก คุณจะเห็นว่าหมวดหมู่หลักถูกเน้นด้วยฟอนต์ตัวหนา ในขณะที่หมวดหมู่ย่อยจะแสดงเป็นฟอนต์เนื้อหา ใต้หมวดหมู่หลักแต่ละหมวดหมู่
หากไม่ได้จัดกลุ่มหมวดหมู่ในลักษณะนี้ เมนูเด่นอาจสร้างความสับสนให้กับลูกค้าได้มากกว่าเมนูการนำทางมาตรฐาน
สำหรับผู้ใช้ธีมหน้าร้าน WooCommerce เสนอส่วนขยายเมนูขนาดใหญ่ให้กับกระบวนการ
การใช้การนำทางส่วนท้ายอย่างมีประสิทธิภาพ
ส่วนท้ายของคุณควรเป็นส่วนหนึ่งของกลยุทธ์เว็บไซต์ของคุณ ไม่ใช่ในภายหลัง เนื่องจากมันแสดงอยู่ในทุกหน้าและผลิตภัณฑ์บนเว็บไซต์ของคุณ มันจึงเป็นที่ที่มีคุณค่าในการแสดงหน้าที่สำคัญที่สุดของคุณ
คุณไม่ควรสร้างส่วนท้ายขนาดใหญ่ที่มีลิงก์มากมาย แต่ควรใช้พื้นที่ว่างให้เกิดประโยชน์สูงสุด คิดว่าส่วนท้ายของคุณเป็นสิ่งที่จับได้ทั้งหมด หากผู้เยี่ยมชมเว็บไซต์อ่านเนื้อหาทั้งหมดบนหน้าและเลื่อนไปที่ด้านล่างสุด ข้อมูลใดที่พวกเขาพบว่ามีประโยชน์มากที่สุด
ในบางกรณี อาจคล้ายกับลิงก์ที่อยู่ในเมนูหลักของคุณ การเพิ่มตัวเลือกเหล่านี้ลงในส่วนท้ายจะช่วยให้ผู้คนพบสิ่งที่พวกเขากำลังมองหาโดยไม่ต้องเลื่อนกลับไปที่ด้านบนสุด
แต่อย่าลืมเกี่ยวกับหน้าและเนื้อหาที่ผู้ใช้เว็บไซต์คาดว่าจะเห็นในส่วนท้ายของร้านค้าออนไลน์ ตัวอย่างเช่น:
- ข้อมูลการจัดส่ง
- นโยบายการคืนสินค้าและการคืนเงิน
- นโยบายความเป็นส่วนตัว
- ข้อกำหนดและเงื่อนไข
- รายละเอียดการบริการลูกค้า
- คำถามที่พบบ่อย
- ข้อมูลติดต่อ
- แถบค้นหา
- ลิงค์โซเชียลมีเดีย

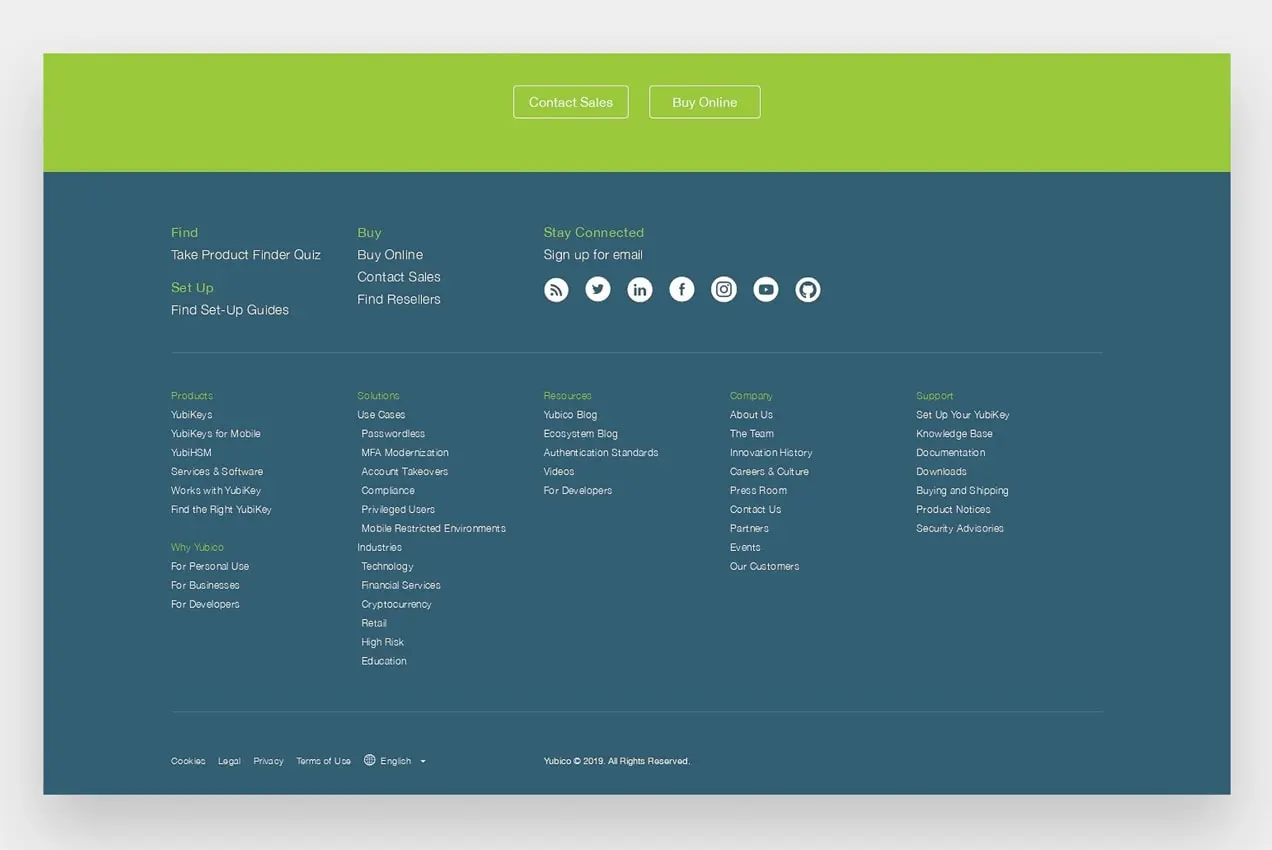
Yubico.com เป็นตัวอย่างที่ดีของส่วนท้ายที่มีประสิทธิภาพ คล้ายกับเมนูการนำทางหลัก Yubico จัดระเบียบลิงก์และเนื้อหาที่สำคัญในหมวดหมู่เพื่อให้ผู้เยี่ยมชมเว็บไซต์สามารถค้นหาข้อมูลได้ง่าย
คุณอาจต้องใช้ตัวเลือกเหล่านี้เพียงบางส่วน ทั้งนี้ขึ้นอยู่กับขนาดของร้านค้าออนไลน์ของคุณ ไม่เกี่ยวกับจำนวนลิงก์ มันเกี่ยวกับกลยุทธ์เบื้องหลังพวกเขา
อย่าลืมเกี่ยวกับการนำทางของคุณ
การนำทางเว็บไซต์เป็นหนึ่งในแง่มุมที่ถูกมองข้ามมากที่สุดของร้านค้าออนไลน์และมักถูกมองข้าม ขั้นตอนแรกในการสร้างการนำทางที่มีประสิทธิภาพคือการค้นหาว่าองค์ประกอบใดที่สำคัญที่สุดสำหรับลูกค้าของคุณ
คุณจะทำให้พวกเขาเรียกดูเนื้อหา ผลิตภัณฑ์ และข้อเสนอของคุณได้อย่างง่ายดายได้อย่างไร ข้อมูลใดจะเป็นประโยชน์สำหรับพวกเขามากที่สุด หากคุณมีแค็ตตาล็อกผลิตภัณฑ์จำนวนมาก เมนูเมก้าจะเหมาะสมหรือไม่
โปรดจำไว้ว่า หากผู้มีโอกาสเป็นลูกค้าไม่สามารถค้นหาสิ่งที่ต้องการได้อย่างรวดเร็ว คุณอาจสูญเสียพวกเขาให้กับคู่แข่ง
คุณต้องการทดสอบเมนูเวอร์ชันต่างๆ หรือไม่? เรียนรู้วิธีทดสอบ A/B การนำทางของคุณ
