วิธีเข้ารหัสรูปภาพอย่างมีประสิทธิภาพบน WordPress และแก้ไข PageSpeed Warning
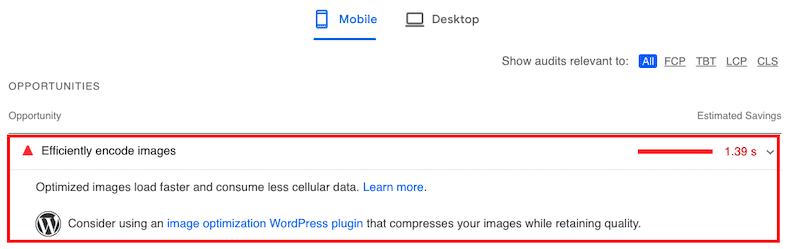
เผยแพร่แล้ว: 2022-02-17หากคุณทำการตรวจสอบไซต์ WordPress ของคุณผ่าน PageSpeed Insights Lighthouse อาจแนะนำให้คุณเข้ารหัสรูปภาพของคุณอย่างมีประสิทธิภาพ PageSpeed Insights (PSI) เป็นเครื่องมือที่สร้างรายงานประสิทธิภาพสำหรับหน้า WordPress ทั้งหมดของคุณ หากตรวจพบว่ารูปภาพของคุณสามารถเพิ่มประสิทธิภาพได้มากกว่านี้ ระบบจะทริกเกอร์คำเตือน "เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ"

ในคู่มือนี้ เราจะอธิบายความหมายของการเข้ารหัสรูปภาพอย่างมีประสิทธิภาพและวิธีตรวจสอบสถานะของรูปภาพ ของคุณ นี่เป็นวิธีที่มีประสิทธิภาพในการปรับปรุงคะแนนประสิทธิภาพ Lighthouse ของคุณ เรายังแชร์เทคนิคการเพิ่มประสิทธิภาพรูปภาพ 6 แบบและ วิธี แก้ไขคำเตือน "เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ" อย่างรวดเร็ว
มาดำน้ำกันเถอะ!
การเข้ารหัสรูปภาพอย่างมีประสิทธิภาพหมายความว่าอย่างไร
การเข้ารหัสรูปภาพอย่างมีประสิทธิภาพหมายถึงการเพิ่มประสิทธิภาพรูปภาพเพื่อลดขนาดไฟล์โดยไม่กระทบต่อคุณภาพของรูปภาพมากนัก
Lighthouse ตั้งค่าสถานะรูปภาพว่าปรับให้เหมาะสมได้อย่างไร อะไรทำให้เกิดปัญหานี้?
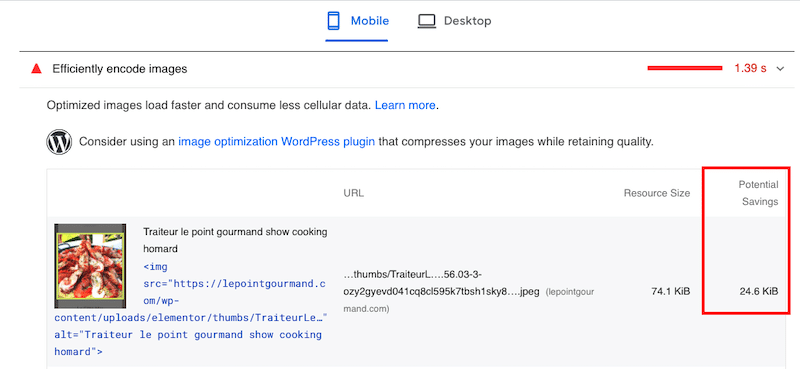
Lighthouse จะสแกนภาพทั้งหมดของคุณบนหน้าที่คุณกำลังตรวจสอบ จากนั้นตั้งค่าระดับการบีบอัดเป็น 85% หากการประหยัดที่เป็นไปได้คือ 4 KiB ขึ้นไป พวกเขาจะรายงานรูปภาพและติดธงว่าเป็นข้อผิดพลาดในรายงานประสิทธิภาพของคุณ

รูปภาพที่ไม่ได้บีบอัดด้วยคุณภาพสูงมากมักส่งผลให้ไฟล์มีขนาดใหญ่ และยิ่งรูปภาพมีขนาดใหญ่เท่าใด ก็ยิ่งต้องใช้เวลาในการดาวน์โหลดและแสดงผลแก่ผู้เยี่ยมชมของคุณมากขึ้นเท่านั้น เมื่อสิ่งนี้เกิดขึ้นกับรูปภาพ ทั้งหมด ของคุณ เวลาในการโหลดทั้งหมดมักจะเพิ่มขึ้น และคุณอาจลงเอยด้วยเว็บไซต์ที่ช้า
เพื่อหลีกเลี่ยงสถานการณ์นี้ เรากำลังแชร์เทคนิคการเพิ่มประสิทธิภาพ 6 แบบที่ช่วยให้คุณแสดงภาพของคุณบนเว็บได้อย่างเหมาะสม
6 วิธีในการเข้ารหัสรูปภาพบน WordPress อย่างมีประสิทธิภาพ:
มีหกขั้นตอนที่คุณสามารถทำได้เพื่อเข้ารหัสรูปภาพอย่างมีประสิทธิภาพและจัดการกับคำแนะนำ PageSpeed Insight นี้ รวมถึง:
- บีบอัดรูปภาพของคุณ
- การนำ Lazy Load มาใช้
- การแปลงรูปภาพเป็น WebP (รูปแบบ Next-gen)
- การแสดงภาพที่มีขนาดที่ถูกต้อง
- การใช้รูปภาพ CDN
- การแทนที่ GIF แบบเคลื่อนไหวด้วยวิดีโอ
มาดูแต่ละขั้นตอนกัน
1. บีบอัดรูปภาพของคุณ
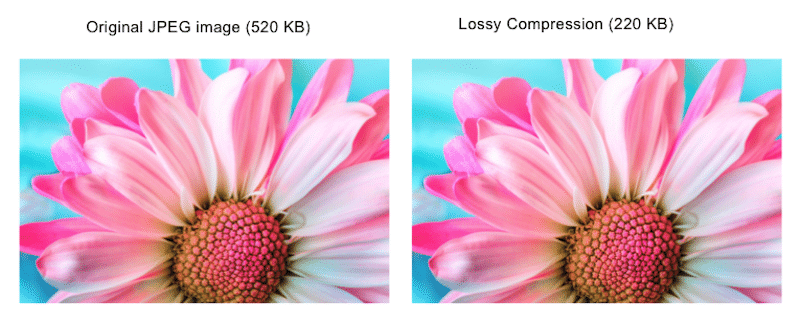
เป้าหมายของการบีบอัดภาพคือการลดไฟล์ภาพโดยไม่ลดทอนคุณภาพมากเกินไป นั่นทำให้ PageSpeed Insights มีความสุขมากเพราะสามารถจัดเก็บและแสดงผลรูปภาพในรูปแบบที่มีประสิทธิภาพสูงสุด ทำให้มีการเข้ารหัสอย่างเหมาะสม การบีบอัดภาพอาจสูญเสียแต่ไม่สูญเสียข้อมูลหากคุณไม่ต้องการสัมผัสคุณภาพของภาพ
อย่างไรก็ตาม หากคุณใช้เครื่องมือที่เหมาะสม การบีบอัดแบบไม่สูญเสียข้อมูลจะไม่สามารถมองเห็นได้ด้วยตาเปล่า
ในตัวอย่างด้านล่าง ไฟล์หนึ่งเป็นไฟล์ต้นฉบับ และอีกไฟล์หนึ่งถูกบีบอัด คุณสามารถมองเห็นความแตกต่าง? ฉันไม่สามารถ

โปรดจำไว้ว่า รูปภาพที่ไม่เหมาะจะส่งผลต่อความเร็วหน้าเว็บของคุณอย่างมาก และทำให้ไซต์ WordPress ของคุณช้าลง วิธีที่ง่ายที่สุดในการหลีกเลี่ยงปัญหาด้านประสิทธิภาพคือการใช้ปลั๊กอิน WordPress ไม่ต้องกังวล เราได้ดำเนินการอย่างหนักเพื่อคุณ และเราได้รวบรวมรายชื่อปลั๊กอินบีบอัดรูปภาพที่ดีที่สุดสำหรับ WordPress แล้ว
หากคุณต้องการวิธีบีบอัดภาพด้วยตนเอง เราก็พร้อมช่วยคุณเช่นกัน และถ้าคุณรู้สึกว่าถูกครอบงำโดย PhotoShop และ Lightroom มีเครื่องมือเพิ่มประสิทธิภาพทางเลือกมากมายที่คุณสามารถใช้ได้
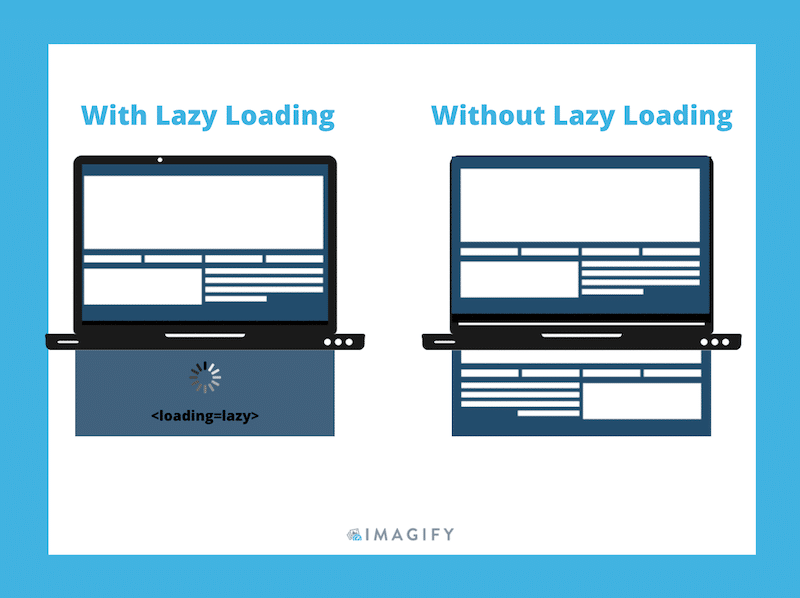
2. การนำ Lazy Load มาใช้
การโหลดแบบ Lazy Loading ช่วยเข้ารหัสภาพของคุณอย่างมีประสิทธิภาพ เนื่องจากเป็นเทคนิคการเพิ่มประสิทธิภาพที่มีจุดมุ่งหมายเพื่อแสดงภาพเฉพาะเมื่อจำเป็นเท่านั้น หากผู้ใช้ดู รูปภาพจะแสดงโดยเบราว์เซอร์ มิฉะนั้น การโหลดจะถูกเลื่อนออกไปเพื่อจัดลำดับความสำคัญของเนื้อหาที่สำคัญที่สุด Google ขอแนะนำ "เลื่อนภาพนอกจอ" ใน PageSpeed ซึ่งหมายความว่าใช้สคริปต์โหลดแบบ Lazy Loading ต่อไปนี้:
“loading=lazy”โปรดจำไว้ว่า คุณควรหลีกเลี่ยงการตั้งค่าสคริปต์นี้สำหรับรูปภาพใดๆ ในวิวพอร์ตแรกที่มองเห็นได้ ให้ใช้การหน่วงเวลากับเนื้อหาครึ่งหน้าล่างแทน:

หากคุณไม่ต้องการใช้การโหลดแบบ Lazy Loading ด้วยตนเอง คุณสามารถใช้ปลั๊กอิน WordPress ฟรี เช่น Lazy Load โดย WP Rocket หรือดูปลั๊กอิน Lazy Load ที่ดีที่สุดสำหรับ WordPress
3. การแปลงรูปภาพเป็น WebP (รูปแบบ Next-gen)
WebP ที่พัฒนาโดย Google คือรูปแบบรูปภาพยุคหน้าซึ่งให้การบีบอัดข้อมูลแบบไม่สูญเสียและสูญเสียที่ดีขึ้นสำหรับรูปภาพ ส่งผลให้เข้ารหัสรูปภาพของคุณบนเว็บไซต์ WordPress ได้ดีขึ้นและผ่านการตรวจสอบ PageSpeed
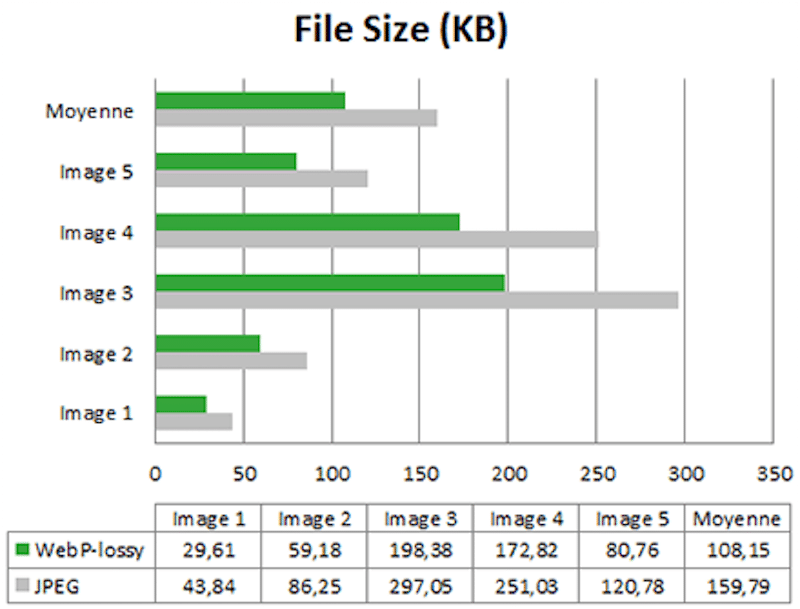
ตามจริงแล้ว Google กล่าวว่า "ขนาดไฟล์ WebP โดยเฉลี่ยเล็กกว่า 25%-34% เมื่อเทียบกับขนาดไฟล์ JPEG" ตารางนี้แสดงให้เห็นว่า WebP สามารถบีบอัดได้ดีกว่ารูปแบบ JPEG:

คุณมั่นใจ? ปลั๊กอิน Imagify สามารถแปลงรูปภาพของคุณเป็น WebP ได้โดยตรงจากแดชบอร์ดของ WordPress
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับรูปแบบ Next-gen นี้ เราแนะนำให้อ่านวิธีใช้รูปแบบ WebP บน WordPress
4. การแสดงภาพที่มีขนาดที่ถูกต้อง
Lighthouse ทำให้ง่ายต่อการค้นหารูปภาพที่มีขนาดไม่ถูกต้องบนไซต์ WordPress ของคุณ เพียงตรวจสอบเพจของคุณ และหากคุณพบคำเตือน "ขนาดรูปภาพที่เหมาะสม" คุณควรปรับขนาดภาพเหล่านั้น
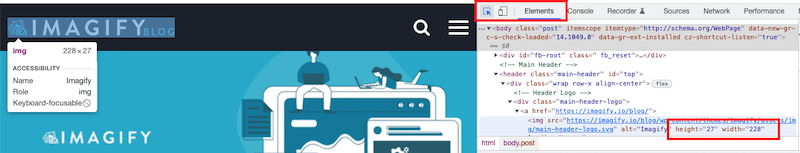
แผงองค์ประกอบ DevTools ยังใช้ตรวจสอบขนาดรูปภาพที่แสดงได้ที่:

ส่วนนั้นฟังดูง่าย แต่ด้วยขนาดหน้าจอที่หลากหลายในปี 2022 สิ่งต่าง ๆ อาจซับซ้อนได้อย่างรวดเร็ว
กฎข้อหนึ่ง: ตามหลักแล้ว หน้าเว็บของคุณไม่ควรแสดงรูปภาพที่ใหญ่กว่าหน้าจอของผู้ใช้
- ขนาดหน้าจอเดสก์ท็อปโดยเฉลี่ยคือ 1920 x 1080 พิกเซล
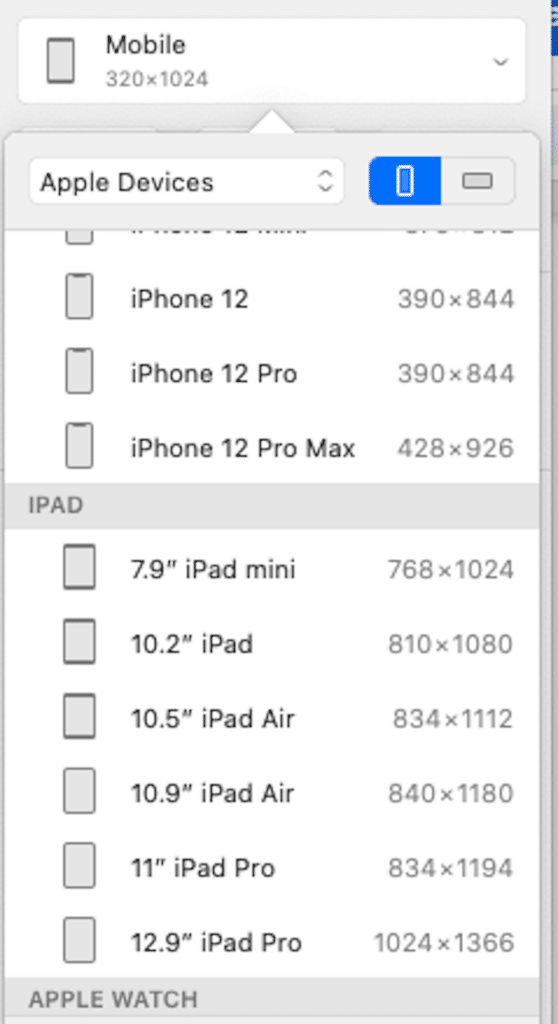
- โทรศัพท์มือถือส่วนใหญ่มีความกว้างของอุปกรณ์ 400 px
สำหรับไซต์ WordPress ของคุณ คุณสามารถอัปโหลดรูปภาพผ่านไลบรารีสื่อหรือบนหน้าของคุณได้โดยตรง Google ขอแนะนำให้ใช้ขนาดรูปภาพที่เหมาะสมที่สุด (รวมถึงขนาดสำหรับเบรกพอยต์ที่ตอบสนอง) สิ่งสำคัญคืออย่าใช้รูปภาพขนาดเต็มและปรับขนาดให้เหมาะสม:
- พยายามรักษาขนาดไฟล์ภาพของคุณให้ต่ำกว่า 200 KB
- สำหรับรูปภาพส่วนใหญ่ ความกว้างสูงสุด 800 พิกเซลก็เพียงพอแล้ว
การเก็บรูปภาพไว้ระหว่างตัวเลขเหล่านี้จะช่วยให้แน่ใจว่าจะโหลดอย่างรวดเร็วบนอุปกรณ์ของผู้ใช้
คุณสามารถไปต่อและปรับแต่งภาพของคุณให้เหมาะสมตามแต่ละอุปกรณ์ดังที่แสดงด้านล่างใน Sketch:

คุณมีตัวเลือกมากมายในการกำหนดขนาดภาพอย่างเหมาะสมและหลีกเลี่ยงไม่ให้เว็บไซต์ทำงานช้าลง:
- ทำด้วยตนเองด้วยเครื่องมือเช่น Photoshop, Lightroom, Gimp เป็นต้น
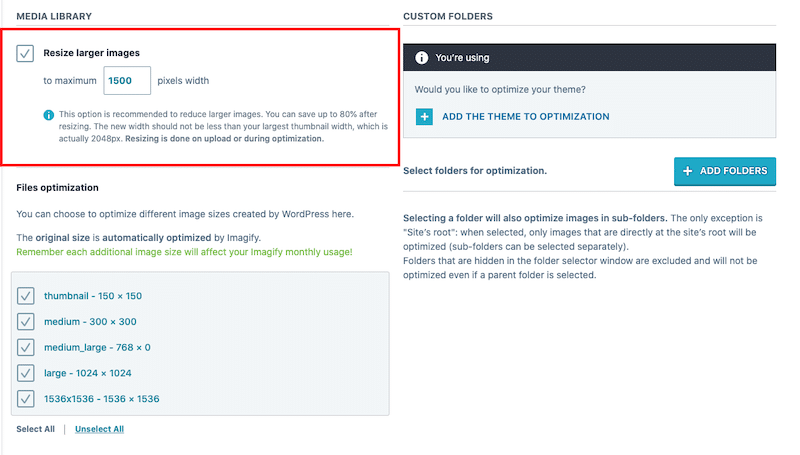
- ใช้ปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพ เช่น Imagify เช่นเดียวกับการบีบอัด คุณยังสามารถใช้จำนวนมากเพื่อปรับขนาดรูปภาพที่มีอยู่ทั้งหมดบนไซต์ของคุณ:

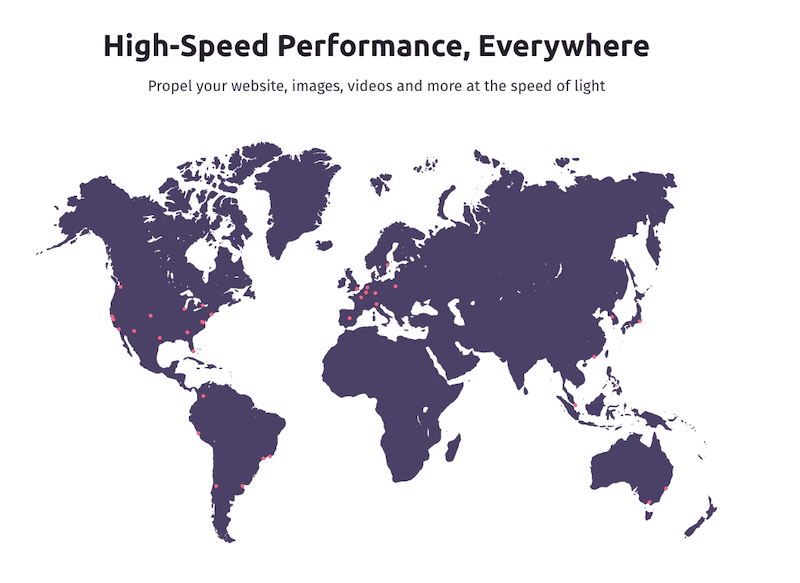
5. การใช้รูปภาพ CDN
หากต้องการเข้ารหัสรูปภาพบน WordPress อย่างมีประสิทธิภาพ คุณควรเลือกใช้ผู้ให้บริการ CDN มันจะส่งภาพของคุณเร็วขึ้นและช่วยกำจัดปัญหาที่เกี่ยวข้องกับรูปภาพ Google PageSpeed CDN เชี่ยวชาญในการเพิ่มประสิทธิภาพและการส่งมอบภาพไม่ว่าผู้ใช้ของคุณจะอยู่ที่ใดในโลก:


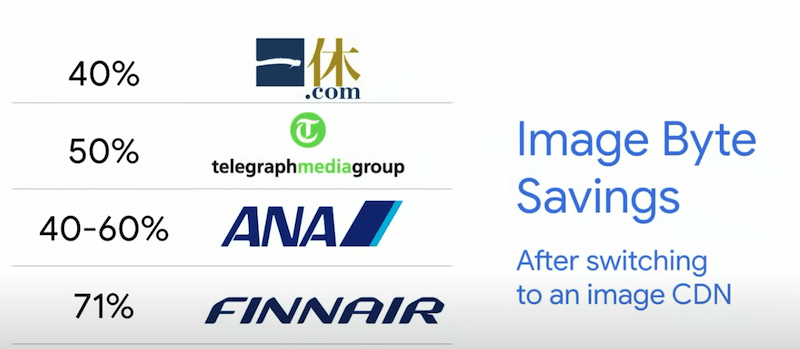
จากข้อมูลของ WebDev “การเปลี่ยนไปใช้ CDN ของรูปภาพสามารถลดขนาดไฟล์รูปภาพได้ 40–80%” ดังที่แสดงด้านล่าง:

6. การแทนที่ GIF แบบเคลื่อนไหวด้วยวิดีโอ
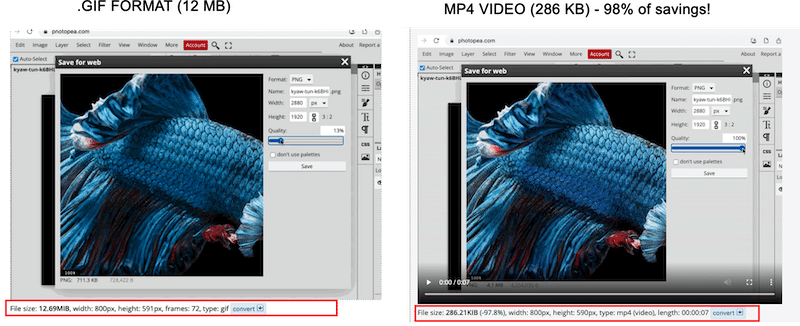
การแทนที่ GIF แบบเคลื่อนไหวด้วยวิดีโอจะช่วยเพิ่มประสิทธิภาพได้ เนื่องจากวิดีโอ .mp4 นั้นเบากว่า GIF มาก ดังที่คุณเห็นในตัวอย่างของฉันด้านล่าง:
– ขนาดไฟล์ GIF: 12 MB
– ขนาดไฟล์ MP4: 286 KB ( ประหยัดทั้งหมด: 98% )

PageSpeed ยังแนะนำให้แสดงเนื้อหาภาพเคลื่อนไหวของคุณผ่านรูปแบบวิดีโอและไม่ใช้ GIF เมื่อคุณแปลงเนื้อหาของคุณเป็น MP4 ตรวจสอบให้แน่ใจว่าได้ตั้งค่าที่ถูกต้องเพื่อให้ดูเหมือน GIF:
– ควรวนซ้ำอย่างต่อเนื่อง
– ควรเล่นโดยอัตโนมัติ
– มันควรจะเงียบ
มีหลายวิธีในการแปลง GIF เป็นวิดีโอ ฉันเคยใช้ Ezgif สำหรับการเปรียบเทียบข้างต้น
ตอนนี้เราได้เห็น 6 เทคนิคการเพิ่มประสิทธิภาพเพื่อเข้ารหัสรูปภาพบน WordPress อย่างมีประสิทธิภาพแล้ว ให้ฉันแบ่งปันกล่องเครื่องมือประสิทธิภาพของฉันกับคุณ อาจมีประโยชน์หากคุณต้องการเพิ่มความเร็วของไซต์ WordPress ของคุณ และตรวจสอบให้แน่ใจว่ารูปภาพของคุณได้รับการปรับให้เหมาะสมสำหรับเว็บ
| ️ กล่องเครื่องมือของฉันเพื่อปรับรูปภาพให้เหมาะสมและผ่านการตรวจสอบ PageSpeed Insights เสมอ (รวมถึงเข้ารหัสรูปภาพอย่างมีประสิทธิภาพ): – Imagify เพื่อบีบอัดรูปภาพของฉันและให้บริการไปยัง WebP (ฟรีสำหรับรูปภาพ 20 MB ทุกเดือน) – Lazy Load โดย WP Rocket (ฟรี) – RocketCDN สำหรับส่งภาพของฉันเร็วขึ้น (เพียง $8.9/เดือน สำหรับแบนด์วิดท์ไม่จำกัด) – Ezgif (เครื่องมือฟรีในการแปลง .gif เป็น .mp4) – WP Rocket หนึ่งในปลั๊กอินประสิทธิภาพที่ดีที่สุดในการเพิ่มความเร็วด้วยการคลิกเพียงไม่กี่ครั้ง (ทำให้ Core Web Vitals เปลี่ยนเป็นสีเขียว) |
ในหัวข้อถัดไป เราจะเน้นที่ Imagify ซึ่งเป็นปลั๊กอินบีบอัดรูปภาพอันทรงพลังที่เข้ารหัสรูปภาพอย่างมีประสิทธิภาพโดยอัตโนมัติ
วิธีแก้ไขการเข้ารหัสรูปภาพอย่างมีประสิทธิภาพด้วย Imagify
ขอบคุณ Imagify คุณสามารถบีบอัดรูปภาพของคุณโดยไม่ลดทอนคุณภาพและแก้ไขคำเตือน "เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ"
ถึงเวลาที่จะได้เห็นการทำงานของ Imagify และเปรียบเทียบข้อมูลเชิงลึก PageSpeed ที่มีและไม่มี Imagify

Before Imagify – ผลการปฏิบัติงานของฉันใน PageSpeed Insights
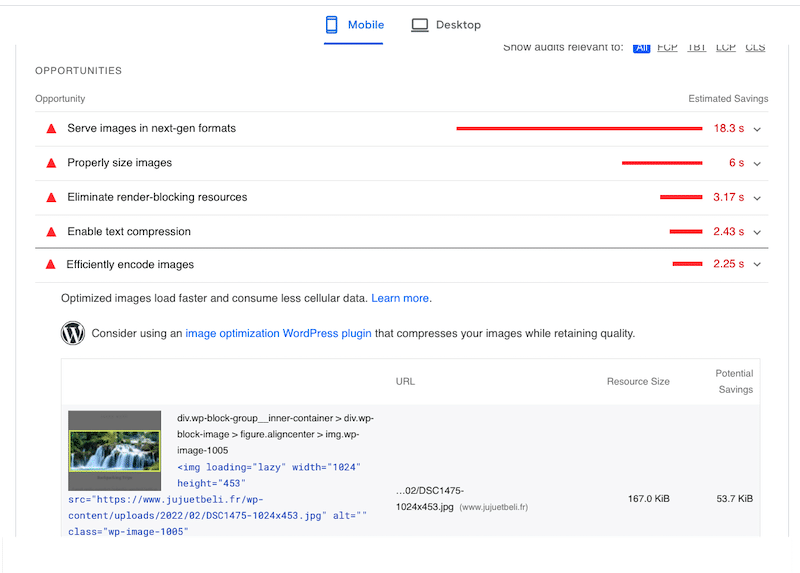
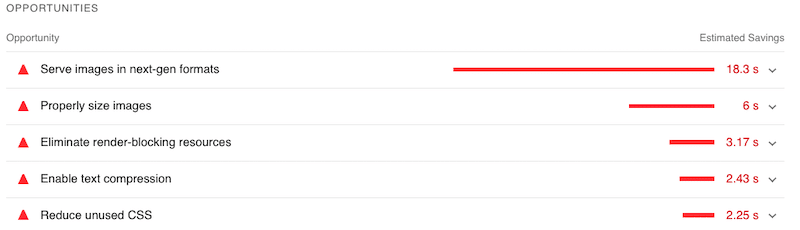
Lighthouse ไม่ได้ให้ผลลัพธ์ที่ยอดเยี่ยมใดๆ และฉันกำลังประสบปัญหาเกี่ยวกับรูปภาพบางประการ กล่าวคือ:
- เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ (ซึ่งเป็นหัวข้อของเราในวันนี้)
- แสดงภาพในรูปแบบ Next-gen
- ขนาดภาพที่เหมาะสม

ตอนนี้ได้เวลาดาวน์โหลด Imagify เพื่อบีบอัดและให้บริการรูปภาพของเราในรูปแบบ Next-Gen ปรับขนาดให้เหมาะสม และแน่นอนเข้ารหัสอย่างมีประสิทธิภาพ
ด้วย Imagify – ผลลัพธ์ประสิทธิภาพของ PageSpeed Insights
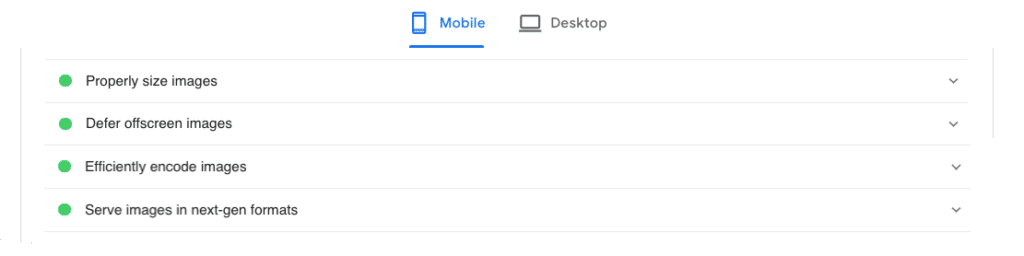
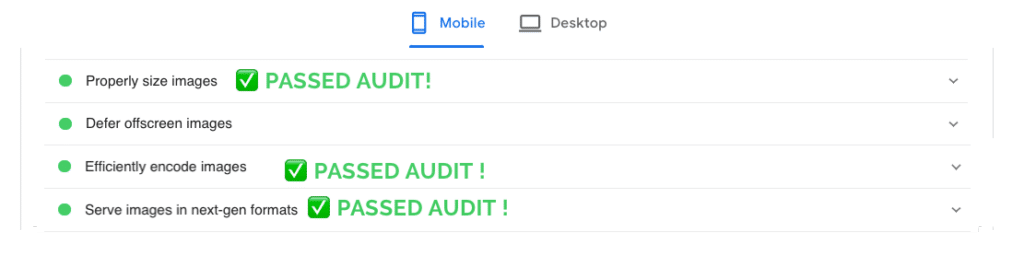
Imagify ได้แก้ไขคำเตือน "เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ" แล้ว! มันยังปรับภาพทั้งหมดของฉันให้เหมาะสมและใส่ปัญหาก่อนหน้าของฉันในพื้นที่การตรวจสอบที่ผ่าน:

Imagify ลดขนาดไฟล์ภาพของฉันลง 90% - เปลี่ยนจากเกือบ 2 MB เป็น 200 KB ดังที่แสดงในตัวอย่างด้านล่าง:
คุณต้องการกำจัดคำเตือน "เพิ่มรูปภาพอย่างมีประสิทธิภาพ" เหมือนที่ฉันทำไหม
ติดตั้ง Imagify และใช้การตั้งค่าต่อไปนี้:
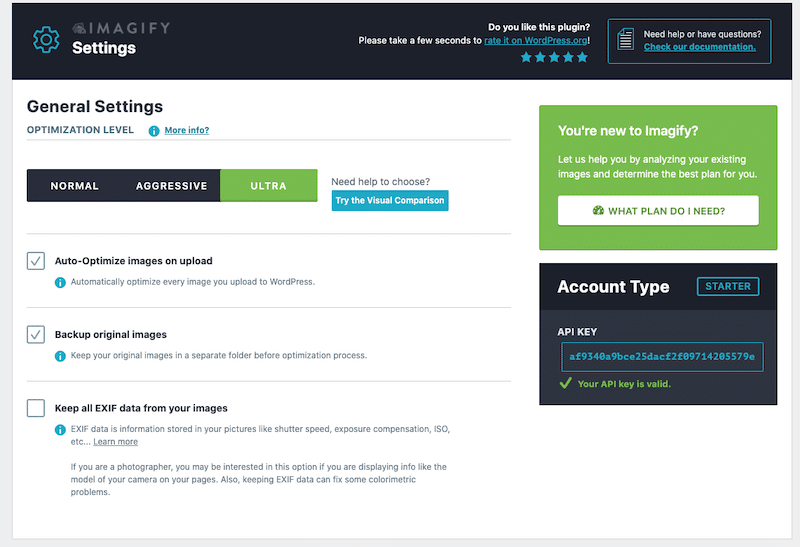
- ตั้งค่า Imagify (ตรงไปตรงมา)
- เลือกระดับการปรับให้เหมาะสมที่คุณต้องการใช้สำหรับบีบอัดภาพของคุณ ฉันเลือก Ultra ซึ่งเป็นระดับการเพิ่มประสิทธิภาพสูงสุด:

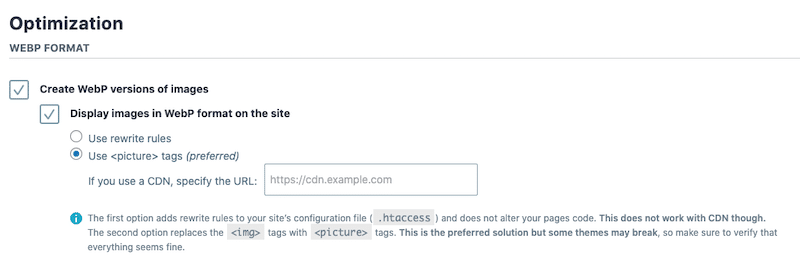
- แปลงรูปภาพของคุณเป็น WebP ซึ่งเป็นรูปแบบ Next-gen ที่แนะนำโดย PageSpeed Insights:

- เพิ่มประสิทธิภาพรูปภาพขนาดใหญ่ของคุณจำนวนมากด้วย Imagify ( นั่นหมายถึงการเพิ่มประสิทธิภาพห้องสมุดทั้งหมดด้วยการคลิกเพียงครั้งเดียว!)
- และเช่นเดียวกัน คำเตือน PSI ก็หายไป
เป็นมูลค่าการกล่าวขวัญว่ากระบวนการปรับแต่งรูปภาพนี้ฟรีทั้งหมด!
Imagify เวอร์ชันฟรีให้คุณปรับขนาดและบีบอัดรูปภาพมูลค่า 20 MB ต่อเดือน หากคุณกำลังวางแผนที่จะเพิ่มรูปภาพ คุณสามารถเลือกราคาพรีเมียมดังต่อไปนี้:
- $4.99 ต่อเดือนสำหรับ 500 GB (ประมาณ 5,000 ภาพ)
- และ $9.99 ต่อเดือนสำหรับการใช้งานไม่จำกัด
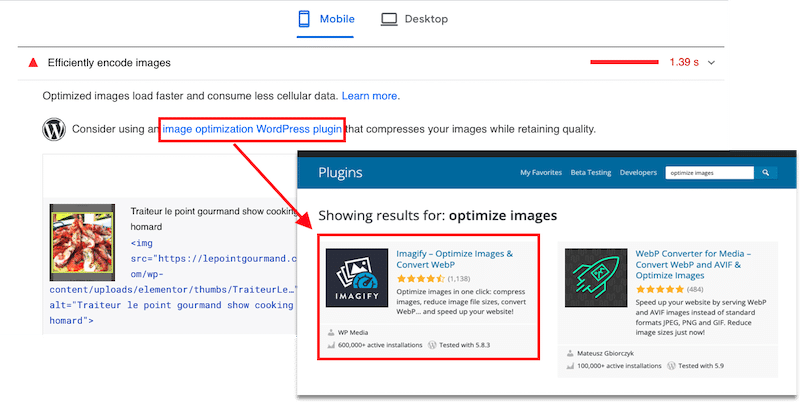
หากคุณยังคงมีข้อสงสัย PageSpeed Insights ยังแนะนำให้ใช้ปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพ เช่น Imagify:

ห่อ
หากไม่มี Imagify PageSpeed จะแจ้งปัญหาหลายประการสำหรับรูปภาพของฉัน:

เมื่อใช้ Imagify ปัญหาที่เกี่ยวข้องกับรูปภาพทั้งหมดของฉันได้รับการแก้ไขแล้ว พวกเขาได้รับการปรับให้เหมาะสมในรูปแบบ Next-gen (WebP) และคำเตือน "เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ" ของฉันเปลี่ยนเป็นสีเขียวในที่สุด

หากคุณเป็นเหมือนฉันและต้องการเข้ารหัสรูปภาพของคุณใน WordPress อย่างมีประสิทธิภาพด้วยการคลิกเพียงไม่กี่ครั้ง ทำไมไม่ลองใช้ Imagify ล่ะ คุณสามารถลองใช้ Imagify ได้ฟรี ปรับแต่งรูปภาพของคุณ และทำการตรวจสอบ PageSpeed Insights ของคุณเองได้ เช่นเดียวกับที่ฉันทำ แจ้งให้เราทราบในความคิดเห็นหากคุณผ่านการทดสอบด้วย Imagify ฉันอยากรู้!
