มีอะไรใหม่ใน Elementor 3.9?
เผยแพร่แล้ว: 2022-12-14Elementor เวอร์ชันใหม่ล่าสุดเพิ่งเปิดตัวเมื่อวันที่ 13 ธันวาคม 2022 เช่นเดียวกับรุ่นก่อนหน้า เวอร์ชันนี้นำเสนอฟีเจอร์ใหม่รวมถึงการปรับปรุงฟีเจอร์ใหม่ที่มีอยู่ จากเวอร์ชันนี้ คุณสามารถสร้างเทมเพลตลูปแบบกำหนดเองโดยใช้ส่วนและคอลัมน์ นอกจากนี้ คุณสามารถใช้คุณสมบัติตัวสร้างลูปสำหรับ WooCommerce
ต่อไปนี้คือคุณสมบัติใหม่บางส่วนที่เปิดตัวใน Elementor 3.9
อย่างไรก็ตาม การอัปเดตนี้มีให้สำหรับ Elementor ทั้งสองเวอร์ชัน (ฟรีและ Pro) หากคุณวางแผนที่จะอัปเดต ตรวจสอบให้แน่ใจว่าได้สำรองข้อมูลเว็บไซต์ของคุณก่อน เผื่อมีบางสิ่งที่ไม่คาดคิดเกิดขึ้น
คุณลักษณะใหม่บน Elementor ฟรี
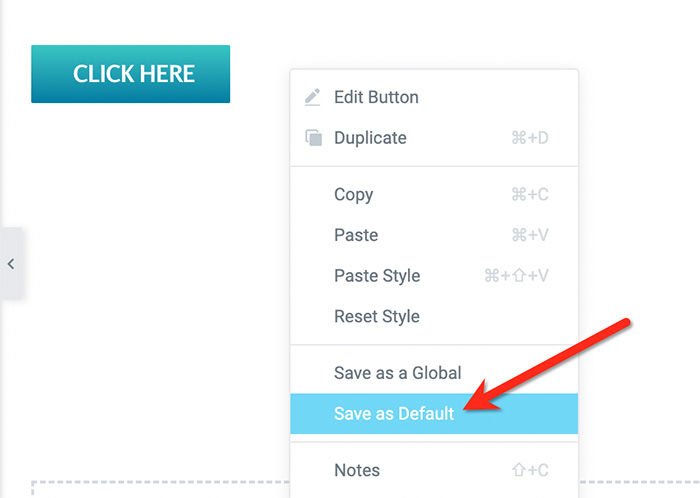
- บันทึกเป็นค่าเริ่มต้น
คุณสมบัติใหม่แรกที่เปิดตัวใน Elementor 3.9 คือบันทึกเป็นค่าเริ่มต้น คุณลักษณะนี้ช่วยเสริมคุณลักษณะที่มีประโยชน์บางอย่างที่มีอยู่เพื่อปรับปรุงเวิร์กโฟลว์การออกแบบของคุณ เช่น วิดเจ็ตส่วนกลางและการตั้งค่าไซต์ (เปิดตัวใน Elementor 3.0)
คุณลักษณะนี้ทำงานอย่างไร
ทุกวิดเจ็ต Elementor มีสไตล์ที่กำหนดไว้ล่วงหน้า/เริ่มต้น ซึ่งกำหนดโดยทีมพัฒนา Elementor ตัวอย่างเช่น วิดเจ็ตปุ่มมีตระกูลแบบอักษรของ Roboto สีพื้นหลังสีเขียว สีข้อความสีขาว และอื่นๆ หากรูปแบบเริ่มต้นนี้ไม่เหมาะกับคุณ คุณสามารถสร้างรูปแบบปุ่มเริ่มต้นของคุณเองได้ เพื่อที่ว่าทุกครั้งที่คุณเพิ่มปุ่มใหม่ คุณจะมีสไตล์เริ่มต้นใหม่ ซึ่งคุณเพิ่งตั้งค่าเอง

หากต้องการสร้างสไตล์เริ่มต้นสำหรับวิดเจ็ต ขั้นแรกคุณสามารถกำหนดสไตล์ให้กับวิดเจ็ตที่ต้องการ (เช่น ปุ่ม) ผ่านแผงการตั้งค่าได้ตามปกติ เมื่อเสร็จแล้ว ให้คลิกขวาที่วิดเจ็ตแล้วเลือก บันทึกเป็นค่าเริ่มต้น

หลังจากดำเนินการนี้ Elementor จะใช้สไตล์เริ่มต้นแบบกำหนดเองที่คุณเพิ่งสร้างขึ้นสำหรับวิดเจ็ตนั้นๆ
คุณสามารถใช้ บันทึกเป็นค่าเริ่มต้น กับวิดเจ็ต Elementor ทั้งหมด คุณสมบัติบันทึกเป็นค่าเริ่มต้นจะบันทึกการตั้งค่าทั้งหมดที่คุณใช้กับวิดเจ็ตเฉพาะ ไม่ใช่แค่สไตล์ที่เกี่ยวข้อง ประกอบด้วยตัวยึดรูปภาพสำหรับวิดเจ็ตรูปภาพ, CSS ID และที่อยู่อีเมลสำหรับวิดเจ็ตการชำระเงิน (ปุ่ม PayPal และปุ่ม Stripe) ดังนั้น ตรวจสอบให้แน่ใจว่าไม่ได้รวมข้อมูลที่ละเอียดอ่อนก่อนที่จะบันทึกเป็นค่าเริ่มต้นใหม่
บันทึกเป็นค่าเริ่มต้นกำลังอยู่ในช่วงเบต้า หากต้องการใช้คุณสมบัติ คุณต้องเปิดใช้งานก่อน ไปที่ Elementor -> Settings -> Experiments เพื่อเปิดใช้งานคุณสมบัติ
— ตัวเลือก Lazy Load สำหรับภาพพื้นหลัง
Lazy load อยู่ใน Elementor มาระยะหนึ่งแล้ว อย่างไรก็ตาม ใช้ได้เฉพาะกับวิดีโอเท่านั้น ใน Elementor 3.9 คุณสามารถเปิดใช้งานการโหลดแบบขี้เกียจบนภาพพื้นหลังได้ ไม่ว่าจะเป็นในส่วน คอลัมน์ คอนเทนเนอร์ หรือวิดเจ็ต น่าเสียดายที่ไม่มีตัวเลือกด้วยตนเองเพื่อเปิดใช้งานการโหลดแบบขี้เกียจบนภาพพื้นหลังเฉพาะ การเปิดใช้งานคุณสมบัตินี้จะเป็นการเปิดใช้งานการโหลดแบบขี้เกียจบนภาพพื้นหลังทั้งหมดโดยอัตโนมัติ
การโหลดแบบขี้เกียจเป็นลักษณะการทำงานที่สื่อ (วิดีโอหรือรูปภาพ) จะโหลดเฉพาะในพื้นที่ที่มองเห็นได้บนหน้าจอเท่านั้น Lazy Load มักเกี่ยวข้องกับการปรับความเร็วไซต์ให้เหมาะสม โดยเฉพาะอย่างยิ่ง มีบทบาทในการปรับปรุงคะแนน LCP ในเครื่องมือทดสอบความเร็วของเพจ เช่น GTmetrix และ PageSpeed Insights

ภาพพื้นหลัง Lazy Load กำลังอยู่ในช่วงอัลฟ่า คุณยังสามารถเปิดใช้งานได้โดยไปที่ Elementor -> Settings -> Experiments บนแดชบอร์ด WordPress ของคุณ
— เข้ากันได้กับ Performance Lab สำหรับ “การอัปโหลดผ่านเว็บ”
คุณสมบัติอื่นที่แนะนำใน Elementor 3.9 เวอร์ชันฟรีคือความเข้ากันได้กับ Performance Lab หากคุณเปิดใช้คุณลักษณะนี้ ภาพ JPEG ทุกภาพที่คุณอัปโหลดไปยังเว็บไซต์ของคุณจะถูกแปลงเป็นรูปแบบ WebP โดยอัตโนมัติ ซึ่งถือว่าเบากว่า JPEG/JPG
Performance Lab เป็นปลั๊กอินที่พัฒนาโดยทีมพัฒนาหลักของ WordPress ปลั๊กอินมีชุดของโมดูลที่เน้นการเพิ่มประสิทธิภาพไซต์
คุณสมบัติใหม่ใน Elementor Pro
Elementor 3.9 แนะนำคุณสมบัติใหม่อย่างน้อยสองอย่างให้กับ Elementor Pro ดังนี้:
— ตัวเลือกเพิ่มเติมเกี่ยวกับกฎการแสดงผลขั้นสูงของ Popup Builder
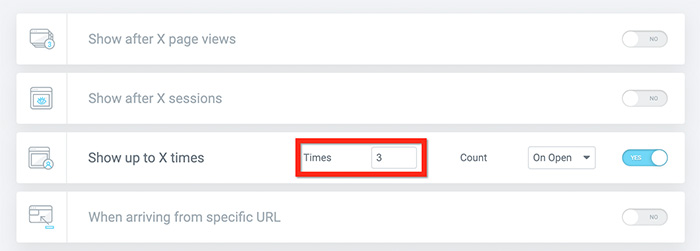
ดังที่คุณอาจทราบแล้ว Elementor รุ่นโปรมาพร้อมกับคุณสมบัติตัวสร้างป๊อปอัปซึ่งคุณสามารถใช้เพื่อสร้างประเภทป๊อปอัปที่หลากหลาย ตัวสร้างป๊อปอัปมีตัวเลือกการตั้งค่าเพื่อกำหนดจำนวนครั้งที่ป๊อปอัปจะปรากฏขึ้น

คุณสามารถค้นหาการตั้งค่าด้านบนได้ในแท็บ กฎขั้นสูง ในหน้าต่างการตั้งค่าการเผยแพร่ของป๊อปอัป เมื่อคุณตั้งค่าป๊อปอัปให้แสดง 3 ครั้ง (ดังที่แสดงในภาพหน้าจอด้านบน) หมายความว่าป๊อปอัปจะแสดงขึ้นใน 3 ครั้งถัดไปที่ผู้เยี่ยมชมเยี่ยมชมเว็บไซต์ของคุณ โดยไม่คำนึงถึงความถี่ในการเข้าชมของพวกเขา
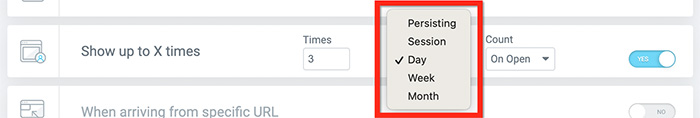
ใน Elementor 3.9 ไม่เพียงแต่คุณสามารถกำหนดจำนวนครั้งที่ป๊อปอัปจะแสดง แต่ยังกำหนดความถี่ได้อีกด้วย ตัวอย่างเช่น คุณสามารถตั้งค่าป๊อปอัปให้แสดง 3 ครั้งต่อสัปดาห์ ต่อวัน ต่อเดือน หรือต่อเซสชัน

— การสนับสนุนเพิ่มเติมสำหรับตัวสร้างลูป (ตอนนี้รองรับ WooCommerce และ Section)
Loop Builder เป็นคุณสมบัติใหม่ของ Elementor ที่เปิดตัวในเวอร์ชัน 3.8 ด้วยคุณสมบัตินี้ คุณสามารถสร้างเทมเพลตแบบกำหนดเองสำหรับรายการโพสต์หรือรายการที่จะแสดงในฟีด คุณลักษณะนี้ค่อนข้างคล้ายกับวิดเจ็ตโพสต์และวิดเจ็ตคลังกระทู้ที่มีอยู่ แต่คุณสามารถควบคุมองค์ประกอบบนฟีดได้อย่างสมบูรณ์
ระยะเริ่มต้นของ Loop Builder (ซึ่งเปิดตัวใน Elementor 3.8) ต้องการคอนเทนเนอร์ คุณไม่สามารถใช้ในส่วนหรือคอลัมน์ได้ นอกจากนี้ยังไม่รองรับ WooCommerce
ใน Elementor 3.9 คุณสามารถใช้ตัวสร้างลูปในการออกแบบตามส่วนได้ กล่าวอีกนัยหนึ่งคือไม่ต้องใช้คอนเทนเนอร์ ซึ่งดีมากหากคุณสะดวกในการทำงานกับส่วนและคอลัมน์ นอกจากนี้ ตัวสร้างลูปใน Elementor 3.9 ยังรองรับ WooCommerce เพื่อให้คุณสามารถควบคุมองค์ประกอบที่จะแสดงบนฟีดผลิตภัณฑ์
ตัวสร้างลูปเองกำลังอยู่ในช่วงเบต้า เพื่อให้สามารถใช้งานได้ คุณต้องไปที่ Elementor -> Settings -> Experiments เพื่อเปิดใช้งาน
บรรทัดล่าง
Elementor เป็นปลั๊กอินตัวสร้างเพจที่ได้รับความนิยมสูงสุด ได้รับการพัฒนาอย่างแข็งขันเพื่อนำเสนอคุณสมบัติใหม่แก่ผู้ใช้ ณ วันนี้ วัฏจักรการพัฒนาได้เข้าสู่เวอร์ชัน 3.9 — ซึ่งมีคุณลักษณะใหม่บางอย่างตามที่เราได้กล่าวไว้ข้างต้น คุณลักษณะบางอย่าง — รวมถึงตัวสร้างลูป — ยังอยู่ในช่วงเบต้า
ในรีลีสหลักถัดไป (ซึ่งคาดว่าจะเป็น Elementor 4.0) Elementor อาจแนะนำขั้นตอนสุดท้ายของฟีเจอร์เหล่านั้นและตั้งค่าให้เป็นฟีเจอร์เริ่มต้น ในระหว่างนี้ คุณสามารถไปที่ Elementor -> Settings -> Experiments เพื่อเปิดใช้งานคุณสมบัติและทดลองกับมัน
