คำแนะนำและเคล็ดลับขั้นสูงของ Elementor
เผยแพร่แล้ว: 2021-11-29คุณกำลังมองหาวิธีสร้างเว็บไซต์โดยใช้เวลาน้อยลงโดยใช้คำแนะนำและเคล็ดลับหรือไม่?
คุณอยากรู้เกี่ยวกับการเรียนรู้เคล็ดลับและลูกเล่นขั้นสูงของ Elementor หรือไม่? เท่าที่มีความกังวล Elementor เป็นเครื่องมือสร้างเพจที่ช่วยประหยัดเวลาได้มากที่สุดในตลาด
Elementor เป็นเครื่องมือที่ยอดเยี่ยมและให้พลังการปรับแต่งมากมายแก่คุณ ขณะนี้มีการพัฒนาตามเวลาและความพยายาม และช่วยให้คุณสามารถออกแบบเว็บไซต์ที่ทำงานได้อย่างสมบูรณ์โดยไม่ต้องเขียนโค้ดใดๆ มีเคล็ดลับและลูกเล่นที่น่าทึ่งมากมาย สำหรับสิ่งนี้ เคล็ดลับและลูกเล่นของ Elementor สามารถช่วยคุณได้มาก
เหตุใดจึงต้องใช้เคล็ดลับและลูกเล่นขั้นสูงของ Elementor
คำแนะนำและเคล็ดลับนั้นเป็นคำแนะนำที่เป็นประโยชน์และเป็นวิธีที่ง่ายกว่าในการทำให้งานของคุณสะดวกสบายยิ่งขึ้น เมื่อคุณทำงานกับ Elementor คุณสามารถใช้เคล็ดลับและลูกเล่นขั้นสูงของ Elementor เพื่อเพิ่มประสบการณ์ในการสร้างไซต์ของคุณได้
อย่างที่เราทราบกันดีว่าต้องใช้เวลาสำหรับเครื่องมือใหม่ในการทำความคุ้นเคย หากคุณใช้เมนูงานอย่างชาญฉลาด นั่นจะทำให้คุณใช้เวลานาน นั่นเป็นเหตุผลที่คุณต้องเก็บกลเม็ดเคล็ดลับไว้ในมือเพื่อประหยัดเวลาของคุณ ด้วยการใช้เคล็ดลับและลูกเล่นขั้นสูงของ Elementor คุณสามารถสร้างเว็บไซต์และปรับแต่งเว็บไซต์ได้โดยไม่ยุ่งยากและไม่ต้องเสียเวลา
เคล็ดลับและลูกเล่นขั้นสูงของ Elementor ช่วยคุณได้อย่างไร?
คำแนะนำและเคล็ดลับขั้นสูงของ Elementor มีความสำคัญอย่างยิ่งในด้านการทำงาน พวกเขาสามารถช่วยคุณได้แบบนี้-
- ช่วยให้คุณสร้างหน้าได้เร็วขึ้นและปรับปรุงเวิร์กโฟลว์ของคุณ
- สร้างเพจระดับมืออาชีพใน Elementor
- ใช้คุณสมบัติขั้นสูงและเพิ่มความน่าสนใจให้กับเพจของคุณ
ในบทความนี้ ฉันจะใช้เคล็ดลับและลูกเล่นขั้นสูงของ Elementor และอธิบายเพื่อแสดงวิธีใช้งาน คุณสามารถนำไปใช้ได้ทันทีและง่ายดาย ซึ่งจะช่วยคุณได้มาก
นี่คือรายการเคล็ดลับและลูกเล่นขั้นสูงของ Elementor:
- ใช้ Finder
- ใช้เทมเพลต Elementor
- ทำงานกับเนวิเกเตอร์
- ใช้ปุ่มลัดหรือปุ่มลัด
- บันทึกเทมเพลต Elementor ของคุณ
- ค้นหาวิธีแก้ปัญหาใน Elementor ก่อน
- ใช้ Global Widgets อย่างมีประสิทธิภาพ
- อัปโหลดแบบอักษรของคุณเอง
- เพิ่มแอนิเมชั่นการเข้าไปยังวิดเจ็ต/ส่วนของคุณ
- เพิ่มตัวแบ่งรูปร่าง
- เพิ่มเอฟเฟกต์ฟิลเตอร์ให้กับรูปภาพของคุณ
- ตั้งค่าแบบอักษรเริ่มต้น
- ตั้งค่าสีเริ่มต้น
- เพิ่มส่วนความสูงเต็ม
- เพิ่มพื้นหลังวิดีโอ
- ใช้ตำแหน่งที่กำหนดเองสำหรับพื้นหลังของภาพ
- เปลี่ยนการตั้งค่าเค้าโครงหน้า
- เพิ่มเอฟเฟกต์พารัลแลกซ์
มาเริ่มกันเลย!
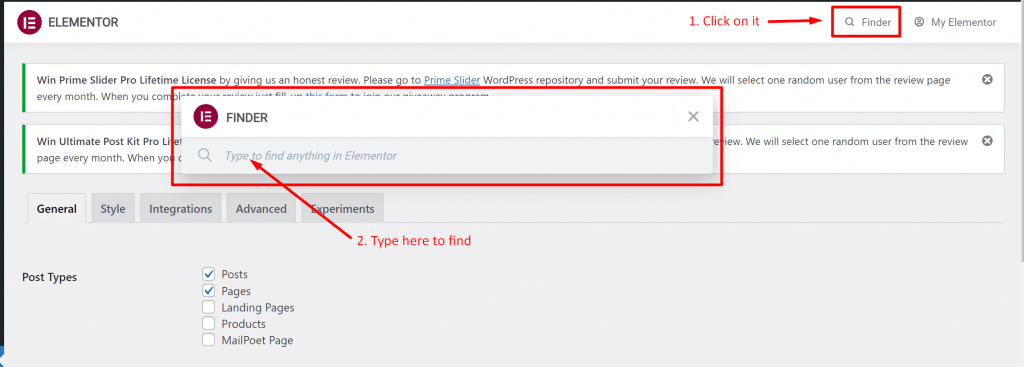
1. ใช้ Finder

หากคุณใช้เวลาสักครู่ในการใช้ 'Finder' คุณจะอดใจไม่ได้ที่จะใช้มัน เพราะมันทำให้ตำแหน่งบนสุดของเมนู ในบรรดาเคล็ดลับและกลเม็ดขั้นสูงของ Elementor การใช้ Finder เป็นวิธีที่ดีกว่า
Finder ทำให้การสลับระหว่างหน้า Elementor และการตั้งค่าแดชบอร์ดใน Elementor เป็นเรื่องง่าย โดยใช้คำแนะนำและเคล็ดลับ คุณไม่จำเป็นต้องปิด Elementor ตลอดเวลาและค้นหาหน้าอีกครั้งใน WordPress
คุณสามารถประหยัดเวลาได้มากโดยใช้ Finder ทุกที่ใน WordPress ฟีเจอร์นี้ช่วยให้คุณข้ามไปยังเทมเพลต หน้า การตั้งค่า หรือส่วนหนึ่งของธีมของ Elementor ได้โดยตรงด้วยการค้นหาในแถบค้นหา เข้าถึง Finder จากการตั้งค่า Elementor หรือด้วยปุ่ม Cmd/Ctrl + E
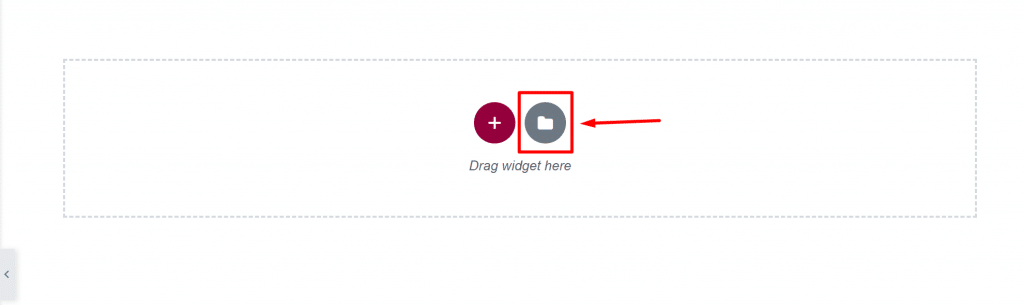
2. ใช้เทมเพลต Elementor
คลิกที่นี่

เลือกเทมเพลต

หนึ่งในเคล็ดลับและลูกเล่นขั้นสูงของ Elementor นี้ค่อนข้างชัดเจน แต่เราสามารถพูดถึงได้ ไม่จำเป็นต้องประดิษฐ์ล้อใหม่ทุกครั้ง คุณไม่มีการออกแบบสำหรับเว็บไซต์ หรือคุณยังไม่ได้อยู่ที่บ้านกับ Elementor เลย ไม่ต้องกังวล! เพียงใช้เทมเพลตมาตรฐานที่จัดทำโดยไลบรารี Elementor
คุณสามารถแก้ไขหน้าด้วย Elementor โดยการค้นหาเทมเพลตอย่างง่ายดาย เพียงคลิกที่ไอคอน 'โฟลเดอร์' และไลบรารีจะปรากฏขึ้นทันที คุณจะพบเทมเพลตที่สวยงามยิ่งขึ้นโดยการค้นหาด้วยคำหลัก 'Elementor templates' ใน Google อย่างไม่ต้องสงสัย คุณสามารถใช้เคล็ดลับและลูกเล่นขั้นสูงของ Elementor กับงานของคุณได้
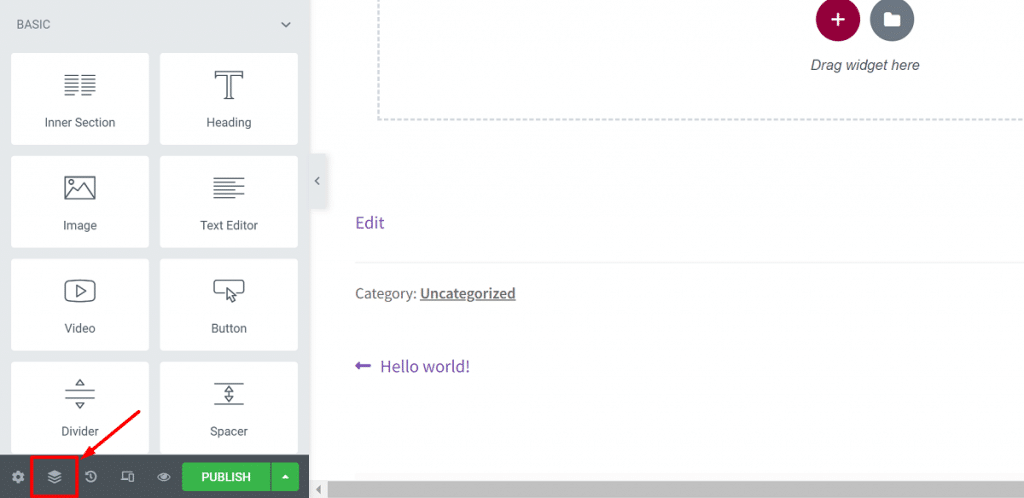
3. ทำงานกับเนวิเกเตอร์

Elementor Navigator ช่วยให้คุณเก็บภาพรวมของเพจของคุณได้อย่างง่ายดาย นอกจากนี้ คุณสามารถใช้ Navigator เพื่อย้ายส่วน/คอลัมน์/วิดเจ็ตไปยังตำแหน่งอื่นได้อย่างง่ายดาย เคล็ดลับและลูกเล่นขั้นสูงของ Elementor ทั้งหมด คุณสามารถใช้ตัวเลือกนี้เป็นทางเลือกที่ดีกว่า
เมื่อคุณจะสร้างเพจขนาดยาว Navigator มีประโยชน์มากสำหรับงาน ตัวนำทางเป็นคุณลักษณะที่มีการใช้งานน้อยที่สุดของ Elementor ซึ่งโดยทั่วไปจะช่วยให้คุณสามารถนำทางทั้งหน้าจากแผงควบคุมขนาดเล็กได้
คุณสามารถเข้าถึงองค์ประกอบใดก็ได้ด้วยตัวนำทางโดยคลิกที่มัน คุณสามารถดูวิดเจ็ตในส่วนต่างๆ ได้อย่างง่ายดายและลบออกจากเนวิเกเตอร์ได้โดยตรง
ที่ด้านล่างซ้ายของแผง Elementor คุณจะเห็นปุ่มนาวิเกเตอร์ คุณเพียงแค่คลิกเพื่อเปิด มีอีกวิธีหนึ่งในการทำเช่นนั้น- คลิกขวาที่วิดเจ็ตและเลือก Navigator
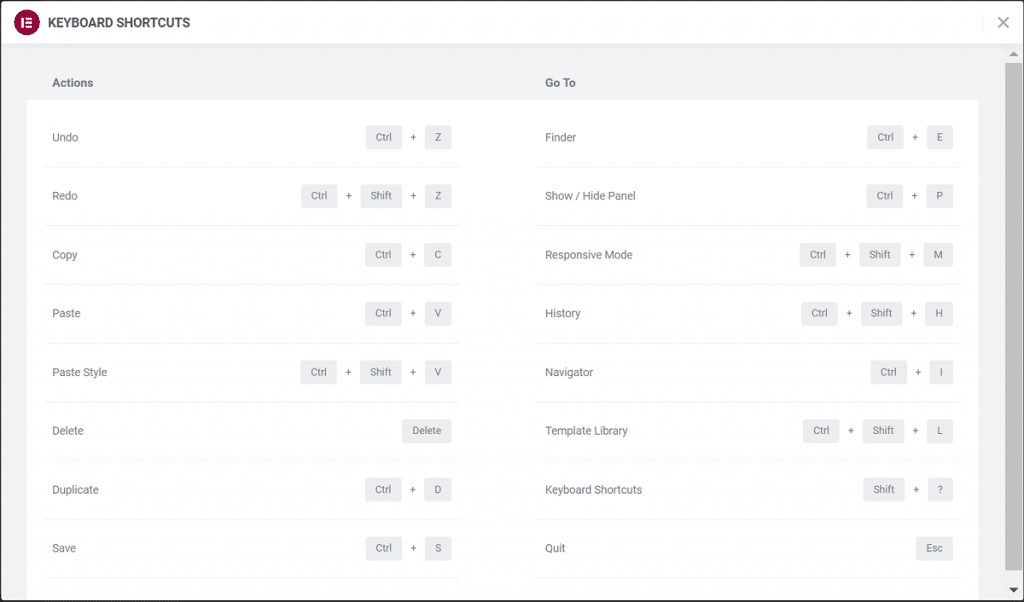
4. ใช้ปุ่มลัดหรือปุ่มลัด

ต้องการสลับอย่างรวดเร็วระหว่างหน้าหรือการตั้งค่า? หรือคุณจำเป็นต้องออกแบบหน้าอย่างรวดเร็ว บันทึกบางอย่าง เลิกทำการเปลี่ยนแปลง เปิดไลบรารี Elementor หรือใช้ตัวค้นหา
คุณสามารถใช้แป้นพิมพ์ลัดจำนวนหนึ่งเพื่อทำสิ่งต่างๆ ให้เสร็จได้อย่างรวดเร็ว หากคุณทำงานกับ Elementor เคล็ดลับและลูกเล่นขั้นสูงของ Elementor มีคุณลักษณะเด่นเช่นการใช้ทางลัด
ทำให้ตัวเองมีประสิทธิผลมากขึ้นด้วยการทำงานง่ายๆ อย่างรวดเร็วโดยใช้ปุ่มลัด ความจริงก็คือ ทางลัดทำให้งานของคุณง่ายขึ้นและเร็วขึ้นอย่างไม่ต้องสงสัย คุณสามารถเร่งกระบวนการออกแบบของคุณได้เนื่องจากทางลัดจะรวมอยู่ในตัวสร้างเพจ คุณจะได้รับทางลัดแบบกำหนดเองขั้นสูงมากมายใน Elementor
เคล็ดลับ: คุณสามารถดูรายการแป้นพิมพ์ลัดทั้งหมดได้โดยเปิดแผ่นอ้างอิงทางลัดโดยใช้ 'Cmd/Ctrl + ?'
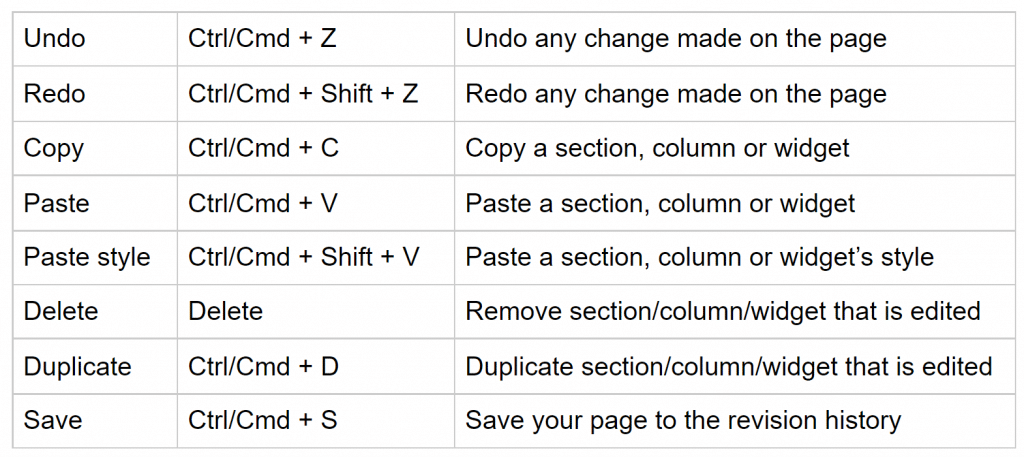
นี่คือรายการทางลัดต่างๆ ที่มีอยู่ใน Elementor:
ทางลัดการดำเนินการ:

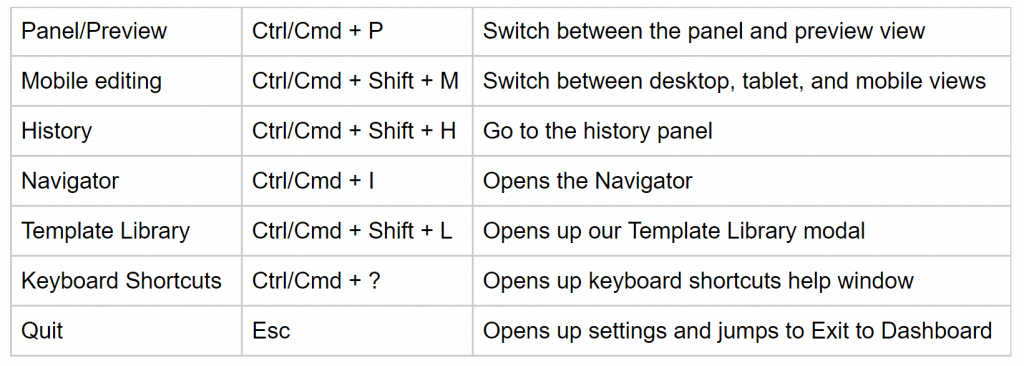
ไปที่ทางลัด:

5. บันทึกเทมเพลต Elementor ของคุณ

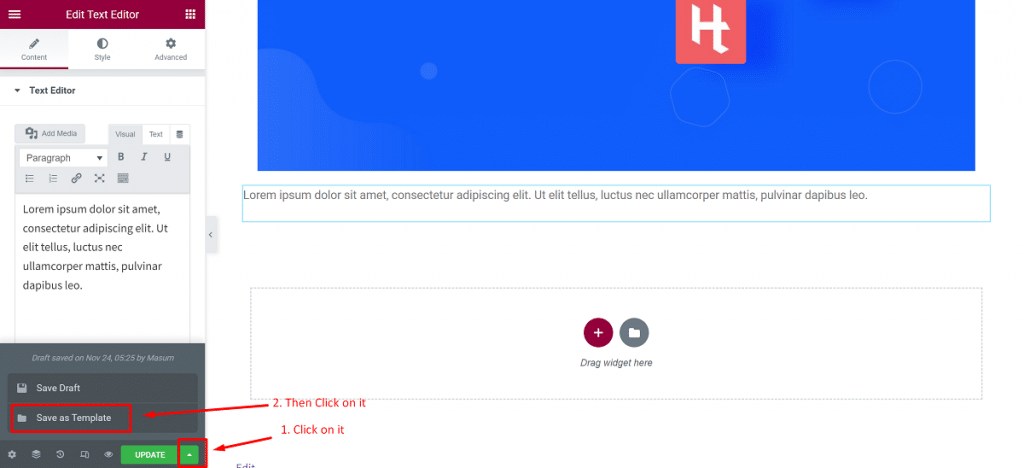
สมมติว่าคุณได้ออกแบบที่ดีสำหรับคุณหรือลูกค้า และต้องการใช้อีกครั้งบนเว็บไซต์ของคุณเองโดยใช้ Elementor ในกรณีนี้ คุณต้องบันทึกเป็นเทมเพลตจากปุ่มเผยแพร่/อัปเดตดังที่แสดงด้านล่างซ้าย
สิ่งนี้ให้ประโยชน์แก่คุณโดยที่คุณไม่ต้องออกแบบใหม่ซ้ำๆ ในทุกกรณี สำหรับสิ่งนี้ ผู้ใช้รู้สึกเป็นอิสระเกี่ยวกับความเร็วและการเข้าถึงที่รวดเร็วเช่นกัน คุณสามารถแทรกเทมเพลตที่บันทึกไว้ได้เหมือนกับที่คุณแทรกเทมเพลตอื่นๆ
หากคุณต้องการบันทึกส่วนเป็นเทมเพลต ให้ทำตามคำแนะนำด้านล่าง:
- เปิด Elementor และคลิกขวาที่ส่วน
- คลิกที่ 'บันทึกเป็นเทมเพลต'
- ตั้งชื่อให้กับเทมเพลตของคุณแล้วเสร็จ
แต่ถ้าคุณต้องการบันทึกทั้งหน้าเป็นเทมเพลต ให้ทำตามคำแนะนำด้านล่าง:
- คลิกที่ไอคอนลูกศรสีเขียวถัดจากปุ่มเผยแพร่/อัปเดต
- คลิกที่ตัวเลือก 'บันทึกเป็นเทมเพลต'
- ตั้งชื่อให้กับแม่แบบของคุณและมันจะถูกบันทึกไว้
เทมเพลตทั้งหมดรวมถึงเทมเพลตส่วนและหน้าจะถูกบันทึกไว้ในไลบรารีเทมเพลต Elementor Elementor ยังอนุญาตให้คุณส่งออกเทมเพลต ในการรับสิ่งนี้ ในแดชบอร์ด WordPress ของคุณ ให้ไปที่ Elementor>Saved Templates
จากหน้านี้ คุณสามารถดาวน์โหลดเทมเพลตที่บันทึกไว้ในรูปแบบ .json จากนั้นคุณสามารถใช้เทมเพลตเหล่านี้กับเว็บไซต์อื่นได้โดยไม่ต้องสร้างเทมเพลตใหม่ทั้งหมดอีกครั้ง
6. ค้นหาวิธีแก้ปัญหาใน Elementor ก่อน

หากคุณประสบปัญหาในการทำบางสิ่งบางอย่างและใช้เวลาหลายชั่วโมงในการค้นหาปลั๊กอินตัวเดียวเพื่อแก้ปัญหาบนเว็บไซต์ ให้ค้นหาวิธีแก้ปัญหาใน Elementor น่าประหลาดใจที่คุณสามารถหาวิธีแก้ปัญหาได้ที่นี่เพราะ Elementor แทนที่ปลั๊กอินหลายตัวบนเว็บไซต์ของคุณ
แน่นอน ถ้าคุณใช้ปลั๊กอิน Elementor และ Element Pack คุณไม่จำเป็นต้องมองหาปลั๊กอินอื่นใดสำหรับเว็บไซต์ทั่วไป คุณสามารถรับประโยชน์มากมายจากการพิจารณา Elementor pro ควบคู่ไปกับ Element Pack เป็นเวอร์ชันโปร
7. ใช้ Global Widgets อย่างมีประสิทธิภาพ
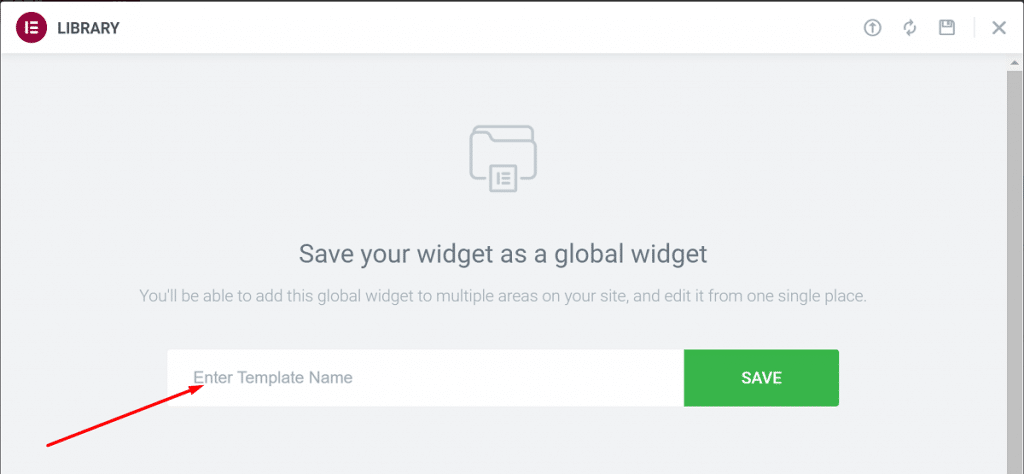
ขั้นแรก คลิกที่นี่

จากนั้นพิมพ์ชื่อแล้วคลิก 'บันทึก'

หากคุณมีนิสัยชอบใช้คัดลอก/วางเพื่อใช้วิดเจ็ตซ้ำ คุณสามารถเริ่มต้นด้วยวิดเจ็ตส่วนกลางเพื่อเพิ่มความเร็วในกระบวนการทำงานของคุณ Elementor มีคุณลักษณะชื่อ 'วิดเจ็ตส่วนกลาง' ที่ให้คุณกำหนดวิดเจ็ตและใช้งานในหน้าต่างๆ
เมื่อกำหนดวิดเจ็ตเป็นสากล การเปลี่ยนแปลงที่ทำกับวิดเจ็ตจะส่งผลต่อทุกหน้าที่มีการเพิ่มวิดเจ็ต หากคุณมีเว็บไซต์ที่มีหน้าเว็บหลายหน้าที่มีวิดเจ็ตเดียวกัน ให้พิจารณาว่าเป็นคุณลักษณะสีทอง เช่น ปุ่ม CTA ข้อความรับรอง ฯลฯ
มาดูกันว่าคุณสามารถใช้วิดเจ็ตส่วนกลางใน Elementor ได้อย่างไร:
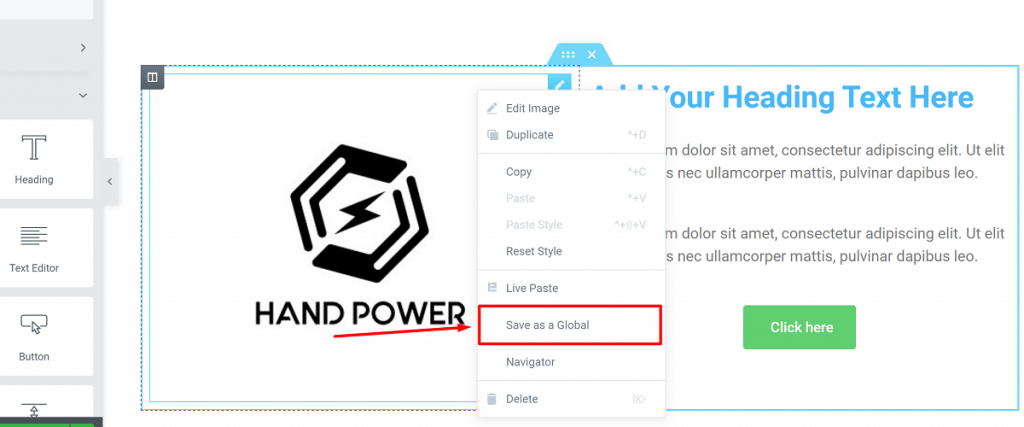
- คลิกขวาที่วิดเจ็ตแล้วคลิก 'บันทึกเป็น Global'
- ตั้งชื่อวิดเจ็ตของคุณแล้วคลิก 'บันทึก'
คุณจะเห็นเส้นขอบสีเหลืองรอบๆ วิดเจ็ตหลังจากแปลงเป็นวิดเจ็ตส่วนกลาง และสามารถแก้ไขได้เหมือนกับวิดเจ็ตทั่วไปอื่นๆ คุณสามารถเพิ่มวิดเจ็ตส่วนกลางจากแท็บส่วนกลางใน Elementor ไปยังหน้าต่างๆ และใช้เมื่อจำเป็นเพื่อหลีกเลี่ยงความขัดแย้ง
8. อัปโหลดแบบอักษรของคุณเอง

คุณสามารถสร้างหน้าที่น่าทึ่งได้โดยใช้แบบอักษรของคอลเล็กชันขนาดใหญ่จาก Google Fonts แต่ถ้าคุณต้องการโดดเด่นกว่าคนอื่น คุณสามารถใช้แบบอักษรที่กำหนดเองได้

คุณสามารถอัปโหลดแบบอักษรของคุณเองใน Elementor และใช้แบบอักษรเหล่านั้นบนหน้าเว็บของคุณได้ นี่คือเคล็ดลับและลูกเล่นขั้นสูงของ Elementor ที่น่าทึ่งที่คุณสามารถใช้ได้
กระบวนการอัปโหลดแบบอักษรที่กำหนดเองใน Elementor:
- ในแดชบอร์ด WordPress ให้ไปที่ Elementor>Custom Fonts
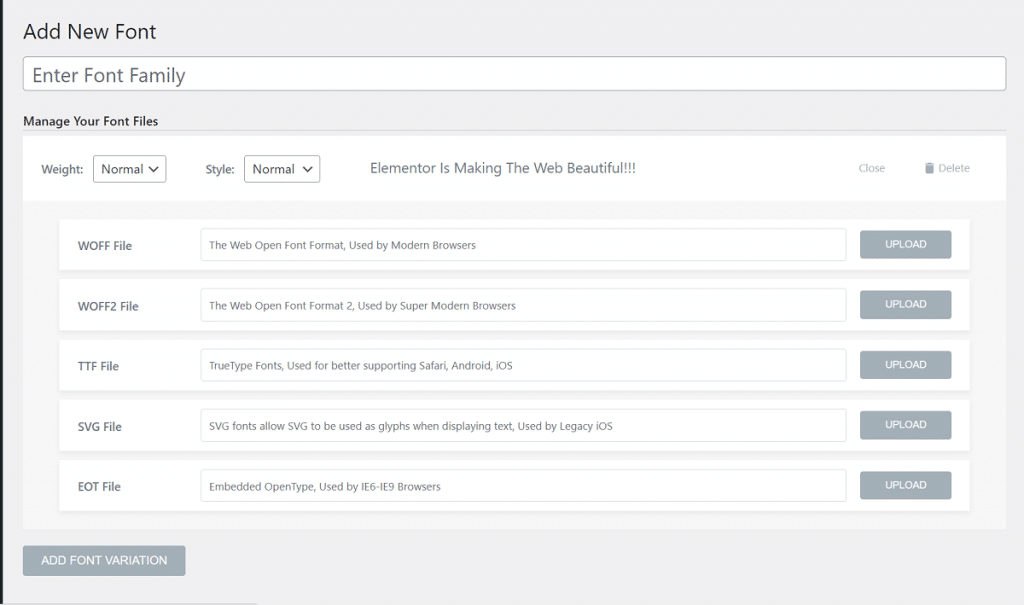
- จากหน้าแบบอักษรที่กำหนดเอง ให้คลิกที่ 'เพิ่มใหม่' เพื่ออัปโหลดแบบอักษรที่กำหนดเองของคุณ
- คุณจะต้องอัปโหลดแบบอักษรในรูปแบบเหล่านี้: .woff, .woff2, .ttf, .svg, .eot เป็นต้น
คุณสามารถใช้ตัวแปลงแบบอักษรเพื่อสร้างรูปแบบต่างๆ ได้ หากคุณไม่มีรูปแบบแบบอักษรทั้งหมด ตรวจสอบให้แน่ใจว่าคุณอัปโหลดรูปแบบแบบอักษรทั้งหมดของคุณ คุณสามารถเลือกน้ำหนักและรูปแบบของแบบอักษรขณะอัปโหลดแบบอักษรที่กำหนดเองได้
9. เพิ่มแอนิเมชั่นทางเข้าไปยังวิดเจ็ต/ส่วนของคุณ

ในตลาดออนไลน์ UX เป็นปัญหาสำคัญ หากคุณให้ UX ที่น่าพอใจและราบรื่นแก่ผู้ใช้ พวกเขาจะรีบไปที่เว็บไซต์ของคุณ คุณสามารถเปลี่ยน UX ทั้งหมดของเว็บไซต์ของคุณได้โดยการใส่องค์ประกอบภาพที่ละเอียดอ่อนลงไปด้วย เป็นเคล็ดลับและลูกเล่นขั้นสูงของ Elementor ที่ยอดเยี่ยม
คุณสามารถทำได้โดยการเพิ่มเอฟเฟกต์แอนิเมชั่นทางเข้าไปยังวิดเจ็ตและส่วนต่างๆ ของคุณ Elementor มีคุณสมบัติมากมายในการเพิ่มแอนิเมชั่นให้กับวิดเจ็ตของคุณ
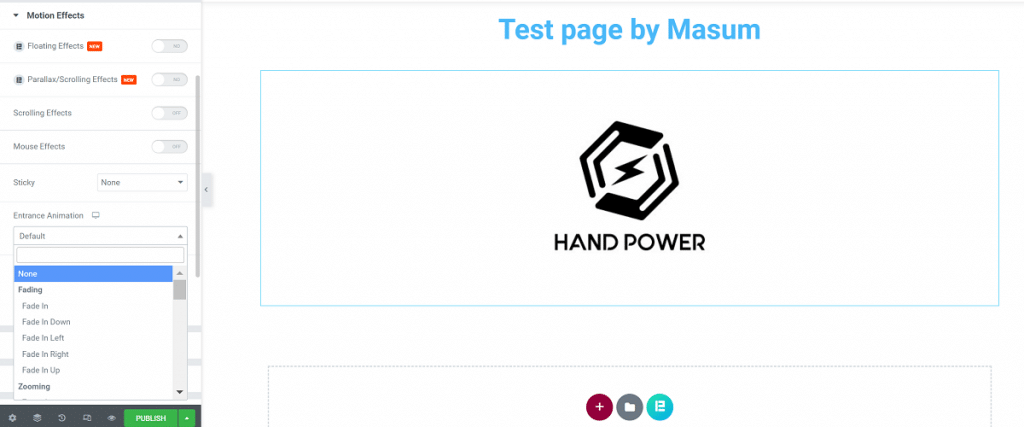
คุณจะเพิ่มเอฟเฟกต์แอนิเมชั่นทางเข้าใน Elementor ได้อย่างไร? ปฏิบัติตามเหล่านี้:
- เลือกวิดเจ็ตและไปที่ขั้นสูง>เอฟเฟกต์การเคลื่อนไหว
- จากแท็บนี้ เลือกแอนิเมชั่นทางเข้าสำหรับวิดเจ็ตของคุณ จากตัวเลือกมากมาย
- ตั้งค่าระยะเวลาและความล่าช้าของภาพเคลื่อนไหว
10. เพิ่มตัวแบ่งรูปร่าง

ตัวแบ่งรูปร่างเป็นคุณสมบัติทั่วไปที่เพิ่มไว้ที่ด้านบน/ด้านล่างของส่วน และฉันเชื่อว่าคุณได้ใช้แล้ว เป็นเคล็ดลับและลูกเล่นของ Elementor ที่น่าทึ่งสำหรับคุณ คุณสามารถทำให้หน้าของคุณน่าสนใจโดยการเพิ่มตัวแบ่งรูปร่างแทนที่จะใช้ตัวแบ่งแบบธรรมดา ซึ่งจะดูดีขึ้นมาก
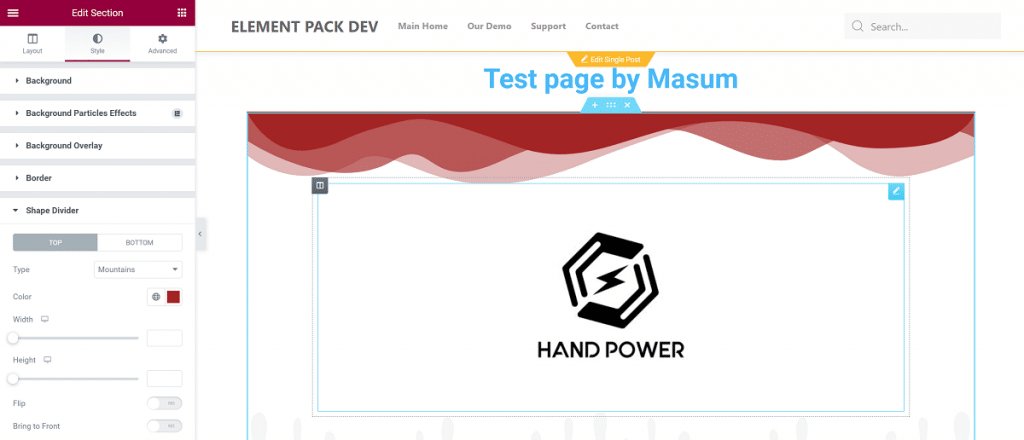
ทำตามคำแนะนำเพื่อเพิ่มตัวแบ่งรูปร่าง:
- เลือกส่วนที่คุณต้องการเพิ่มตัวแบ่งรูปร่าง
- ไปที่ สไตล์>ตัวแบ่งรูปร่าง
- เลือกให้แสดงที่ด้านบนหรือด้านล่างของส่วน
มีตัวแบ่งรูปร่างมากกว่า 15 แบบที่คุณสามารถเลือกได้ คุณจะสามารถปรับแต่งสี เปลี่ยนความสูง พลิกตัวแบ่ง และนำตัวแบ่งรูปร่างไปด้านหน้าเมื่อคุณเลือกตัวแบ่งที่คุณต้องการ
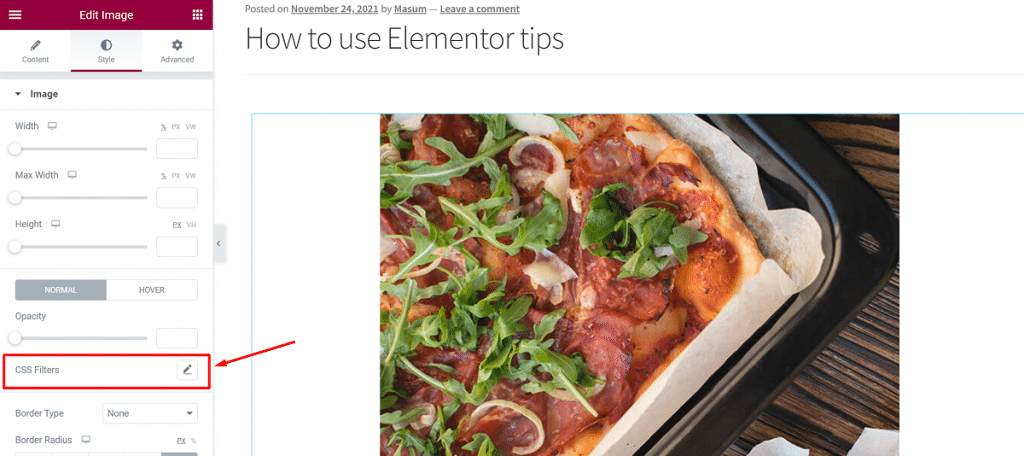
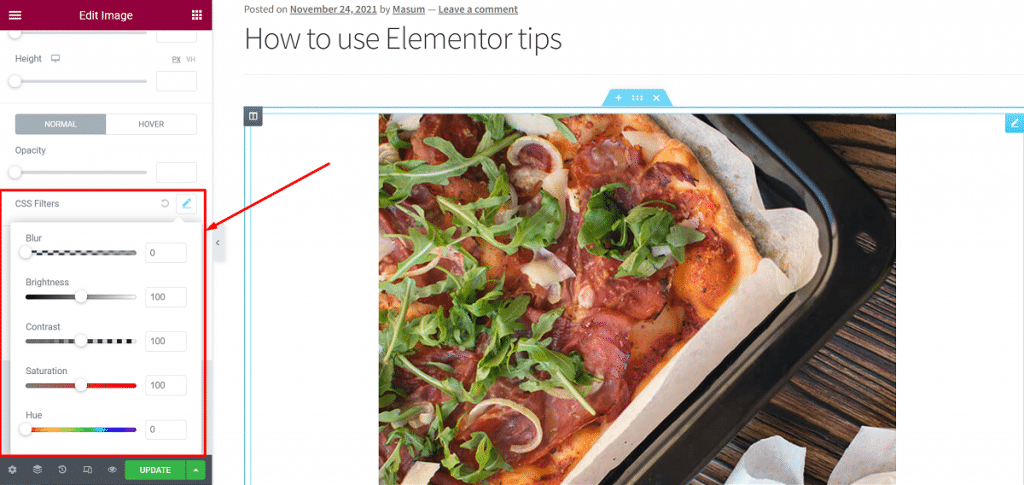
11. เพิ่มเอฟเฟกต์ฟิลเตอร์ให้กับรูปภาพของคุณ
ขั้นแรก คลิกที่นี่

แล้วเปลี่ยนได้ตามต้องการ

การปรับแต่งรูปภาพขั้นพื้นฐาน เช่น การเปลี่ยนการจัดตำแหน่ง ขนาดรูปภาพ และความกว้างสามารถทำได้ใน Elementor คุณสามารถทำการแก้ไขภาพพื้นฐานภายใน Elementor เป็นเคล็ดลับและลูกเล่นขั้นสูงของ Elementor ที่เหมาะสำหรับคุณ
ด้วย CSS Filters ในแท็บ Style ของวิดเจ็ตรูปภาพ คุณสามารถทำการแก้ไขเบื้องต้นกับรูปภาพของคุณได้ คุณสามารถปรับความสว่าง คอนทราสต์ ความอิ่มตัว และสีของภาพได้ แม้กระทั่งคุณสามารถเบลอภาพ และเปลี่ยนแปลงสิ่งที่คุณต้องการเพื่อให้ดูดีขึ้นบนหน้า
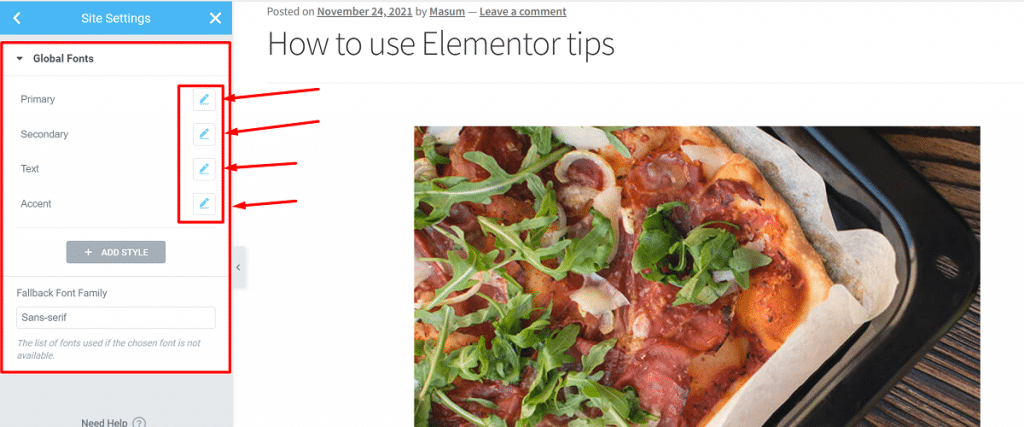
12. ตั้งค่าเริ่มต้น/แบบอักษรสากล

เป็นเรื่องปกติที่คุณต้องเปลี่ยนแบบอักษรเมื่อคุณสร้างหน้าทุกครั้ง สิ่งนี้จะไม่เกิดขึ้นหากคุณใช้เคล็ดลับและลูกเล่นขั้นสูงของ Elementor และนั่นคือ- ตั้งค่าแบบอักษรเริ่มต้นของเว็บไซต์ของคุณที่จะปรากฏบนหน้าใหม่ทุกหน้า และคุณไม่ต้องกังวลกับมัน
คุณสามารถเลือกแบบอักษรเริ่มต้น/ส่วนกลางของเว็บไซต์ของคุณได้ นี่คือวิธีที่คุณสามารถทำได้:
- คลิกที่เมนูแฮมเบอร์เกอร์ด้านซ้ายบนใน Elementor เพื่อเปิดเมนูการกำหนดค่าสไตล์และการตั้งค่า
- คุณจะเห็นตัวเลือกสำหรับแบบอักษรเริ่มต้นที่นี่ คลิกที่ตัวเลือกนี้และตั้งค่าแบบอักษรเริ่มต้น คุณสามารถเลือกแบบอักษรที่แตกต่างกันสำหรับหัวเรื่องหลัก หัวเรื่องรอง ข้อความเนื้อหา และข้อความเน้นเสียง
เมื่อคุณเลือกแบบอักษรเริ่มต้น/แบบอักษรสากลแล้ว แบบอักษรเหล่านี้จะถูกเลือกโดยอัตโนมัติในทุกหน้าใหม่หรือแก้ไขหน้า โปรดทราบว่าแบบอักษรเริ่มต้นจะไม่ทำงานเมื่อคุณใช้แบบอักษรอย่างชัดเจน
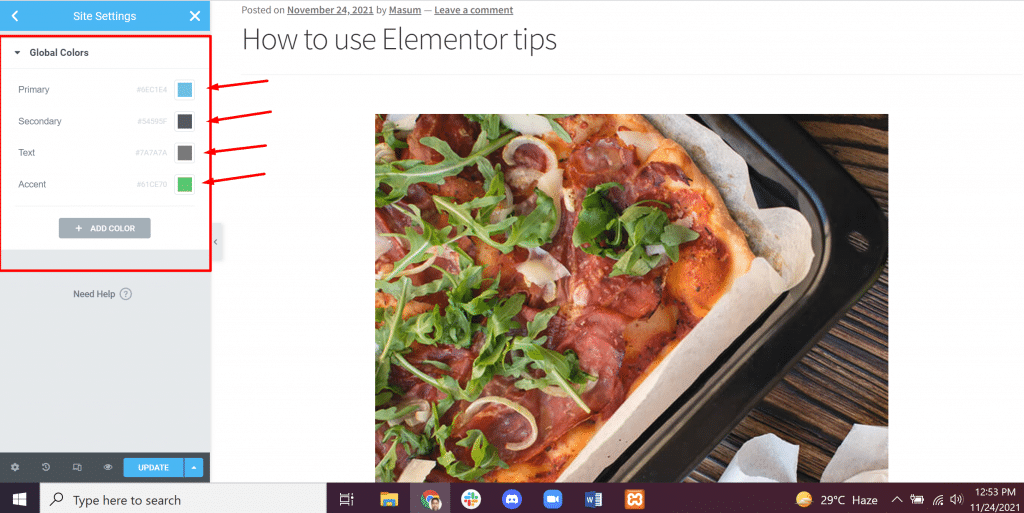
13. ตั้งค่าเริ่มต้น/สีสากล

ในบรรดาคำแนะนำและเคล็ดลับขั้นสูงของ Elementor สิ่งนี้คล้ายกับฟอนต์เริ่มต้น/ส่วนกลาง คุณสามารถตั้งค่าสีเริ่มต้น/สีสากลตามที่คุณตั้งค่าแบบอักษรเริ่มต้นได้ แต่แตกต่างจากแบบอักษรเริ่มต้น คุณลักษณะนี้จะเพิ่มสีที่คุณเลือกให้กับตัวเลือกสีของ Elementor ที่ตั้งค่าไว้ล่วงหน้าอย่างง่ายๆ
อย่างไรก็ตาม นี่เป็นคุณลักษณะที่มีประโยชน์ เนื่องจากคุณไม่จำเป็นต้องคัดลอกและวางโค้ดสีทุกครั้ง
ในการตั้งค่าสีเริ่มต้น คุณต้อง:
- คลิกที่เมนูแฮมเบอร์เกอร์ Elementor ที่ด้านบนซ้ายและคลิกที่สีเริ่มต้น
- เลือกสีเริ่มต้น
คุณสามารถเลือกสีหลัก รอง เนื้อหา และเน้นสีได้ มีจานสีที่สร้างไว้ล่วงหน้าซึ่งคุณสามารถเลือกเป็นสีเริ่มต้นได้
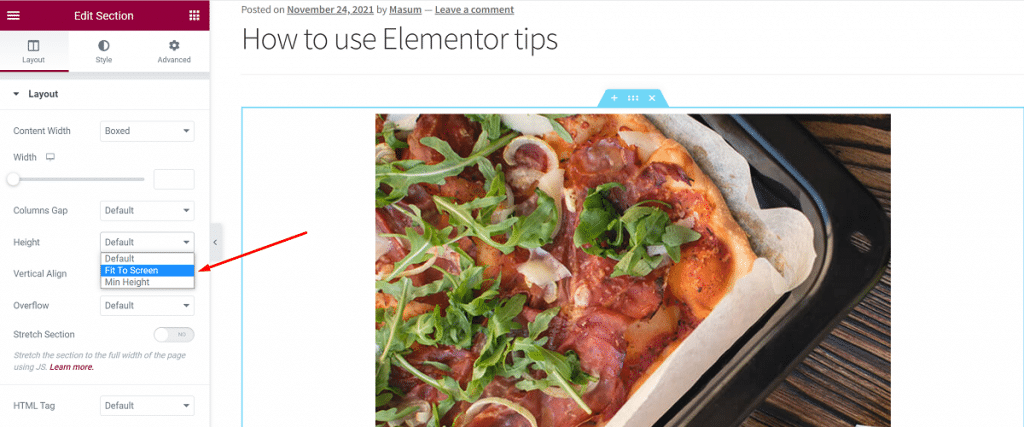
14. เพิ่มส่วนความสูงเต็ม

คุณสามารถเพิ่มส่วนที่ครอบคลุมหน้าจอเบราว์เซอร์ทั้งหมดได้ นี่เป็นตัวเลือกที่ดีในบรรดาคำแนะนำและเคล็ดลับขั้นสูงของ Elementor คุณสามารถสร้างส่วนเต็มความสูงได้อย่างง่ายดายด้วย Elementor
โดยทำตามขั้นตอนด้านล่าง:
- เลือกส่วนที่คุณต้องการทำให้เต็มความสูง
- ในการตั้งค่าเลย์เอาต์ ให้คลิกที่ความสูง
- ตั้งค่าโดยคลิก 'พอดีกับหน้าจอ'
คุณทำเสร็จแล้ว! ซึ่งจะพอดีกับส่วนทั้งหมดกับหน้าจอเบราว์เซอร์โดยอัตโนมัติ
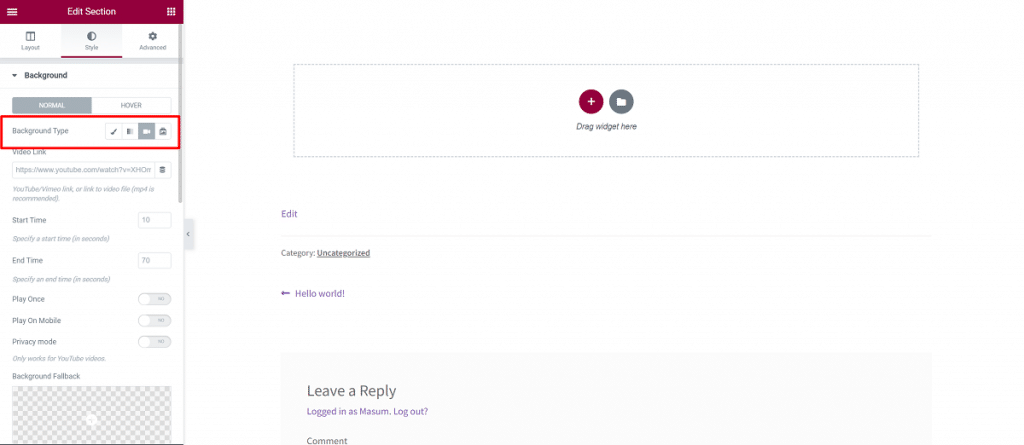
15. เพิ่มพื้นหลังวิดีโอ

คำแนะนำและเคล็ดลับขั้นสูงประการหนึ่งของ Elementor คือการเพิ่มพื้นหลังวิดีโอ คุณสามารถเพิ่มพื้นหลังวิดีโอที่สวยงามลงในเพจของคุณได้อย่างง่ายดาย
ในการเพิ่มพื้นหลังวิดีโอใน Elementor คุณต้อง:
- เลือกส่วน
- ไปที่ สไตล์>พื้นหลัง
- เปลี่ยนประเภทพื้นหลังในการตั้งค่าพื้นหลังเป็นวิดีโอ
- เลือกวิดีโอ
- เพิ่มลิงก์ไปยังวิดีโอ ตั้งเวลาเริ่มต้นและสิ้นสุดของวิดีโอ
มีตัวเลือกให้เลือกรูปภาพสำรองด้วย ภาพนี้แทนที่วิดีโอพื้นหลังบนแท็บเล็ตและอุปกรณ์มือถือ
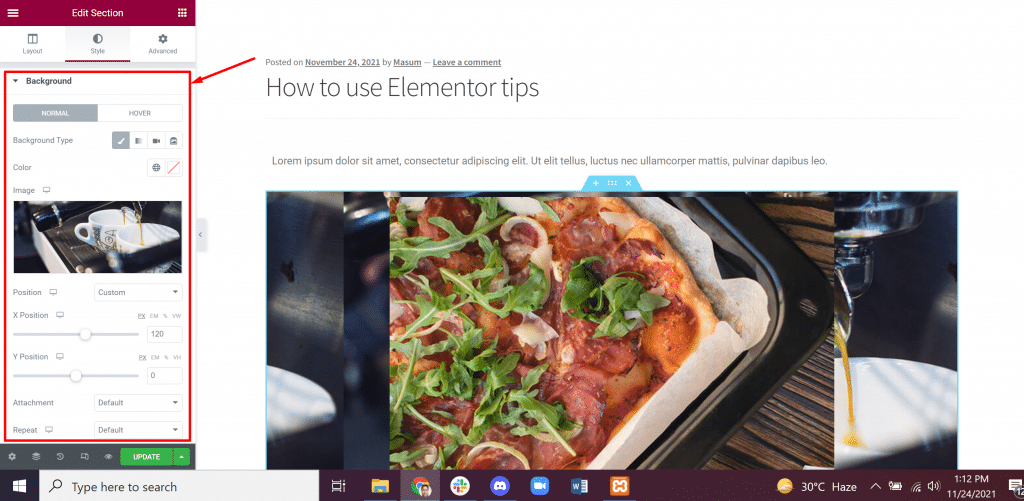
16. ใช้ตำแหน่งที่กำหนดเองสำหรับพื้นหลังของภาพ

ผู้เริ่มต้นไม่รู้วิธีกำหนดตำแหน่งของพื้นหลังอย่างเหมาะสม และนั่นเป็นปัญหาที่ใหญ่ที่สุดอย่างหนึ่ง ไม่ต้องห่วง! การใช้ตำแหน่งที่กำหนดเองสำหรับพื้นหลังของรูปภาพเป็นหนึ่งในเคล็ดลับและลูกเล่นขั้นสูงของ Elementor ที่สามารถแก้ปัญหาได้
มีตัวเลือกที่ให้คุณกำหนดตำแหน่งสำหรับพื้นหลังของภาพได้ หากภาพพื้นหลังของคุณยังไม่อยู่ในตำแหน่ง คุณสามารถกำหนดตำแหน่งที่กำหนดเองได้
ในการทำเช่นนั้น คุณต้องทำตามคำแนะนำด้านล่างนี้:
- ไปที่การตั้งค่ารูปแบบของภาพพื้นหลัง
- คลิกที่การตั้งค่าตำแหน่ง
- เลือกตัวเลือก เช่น ซ้ายบน ขวาบน กลางซ้าย เป็นต้น
มีตัวเลือกอื่นสำหรับตำแหน่งที่กำหนดเอง ตัวเลือกนี้ช่วยให้คุณกำหนดตำแหน่ง x และ y ของรูปภาพได้อย่างง่ายดาย สิ่งนี้มีประโยชน์มากในการปรับส่วนให้พอดีกับตัวเลือกตำแหน่งอื่นๆ คุณสามารถใช้ตัวเลือกนี้เพื่อวางตำแหน่งรูปภาพสำหรับอุปกรณ์มือถือ
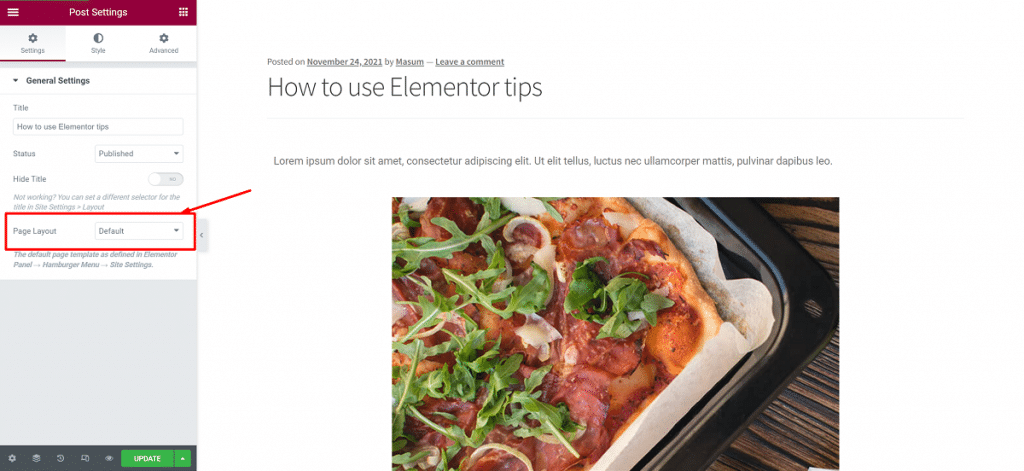
17. เปลี่ยนการตั้งค่าเค้าโครงหน้า

ผู้ใช้ Elementor ใหม่จำนวนมากไม่ทราบถึงคุณลักษณะอื่นนี้ มันเป็นหนึ่งในเคล็ดลับและลูกเล่นขั้นสูงของ Elementor คุณสามารถปรับแต่งเลย์เอาต์ของเพจได้โดยใช้การตั้งค่าเลย์เอาต์ของเพจ
วิธีเปลี่ยนเค้าโครงหน้าของคุณ:
- คลิกที่ปุ่มการตั้งค่าที่ด้านล่างซ้าย
- เลือกการตั้งค่าทั่วไป
- เปลี่ยนเค้าโครงหน้า เช่น เค้าโครงเริ่มต้น Elementor Canvas Elementor Full Width
มาดูกันว่าเลย์เอาต์เหล่านี้ทำอะไรได้บ้าง:
- เค้าโครงเริ่มต้น: เค้าโครงเริ่มต้นประกอบด้วยเค้าโครงหน้าของธีมของคุณ
- Elementor Canvas: Elementor Canvas ให้คุณเริ่มต้นจากศูนย์และออกแบบหน้าของคุณจากผ้าใบเปล่า
- Elementor Full Width: Elementor Full Width ทำให้เนื้อหาเต็มความกว้าง ช่วยให้ออกแบบตั้งแต่เริ่มต้น รวมทั้งส่วนหัวและส่วนท้าย
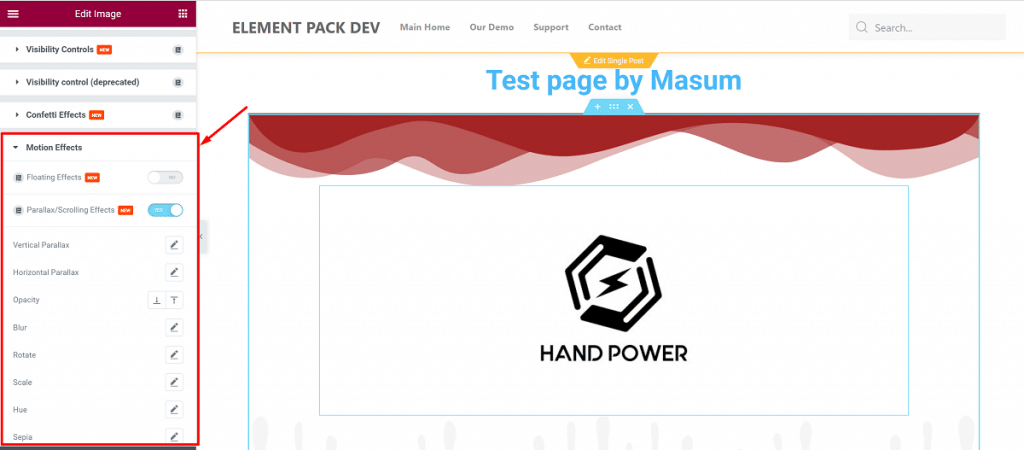
18. เพิ่มเอฟเฟกต์พารัลแลกซ์

เคล็ดลับที่น่าทึ่งอีกประการของเคล็ดลับและลูกเล่นขั้นสูงของ Elementor คือการเพิ่มเอฟเฟกต์พารัลแลกซ์ ทำให้หน้ามีส่วนร่วมและใช้งานได้มากขึ้น นอกจากจะเป็นคุณสมบัติการออกแบบแล้ว ยังสร้างสภาพแวดล้อมที่น่าดึงดูดและให้ UX ที่น่าพึงพอใจอีกด้วย
คุณสามารถเพิ่มเอฟเฟกต์พารัลแลกซ์ที่แตกต่างกันด้วย Motion Effects ที่เพิ่งเปิดตัวโดย Elementor มีสองประเภท:
- เอฟเฟกต์การเลื่อน: นี่คือเอฟเฟกต์เมื่อคุณเลื่อนบนหน้า สามารถเพิ่มเอฟเฟกต์การเลื่อนแนวตั้งและแนวนอนได้
- เอฟเฟกต์เมาส์: สามารถช่วยในการสร้างความรู้สึกลึกล้ำ ทำให้องค์ประกอบเคลื่อนที่ตามการเคลื่อนไหวของเมาส์
ในการเพิ่มเอฟเฟกต์พารัลแลกซ์:
- เลือกวิดเจ็ตที่คุณต้องการเพิ่มเอฟเฟกต์
- ไปที่ขั้นสูง>เอฟเฟกต์การเคลื่อนไหว
- เปิดใช้งานสิ่งที่คุณต้องการเลือกและปรับแต่งตามที่คุณต้องการ
ความโปร่งใส ความเบลอ มาตราส่วน การหมุน และคุณสมบัติอื่นๆ ของวิดเจ็ตนี้สามารถปรับแต่งได้อย่างง่ายดาย
บทสรุป
นี่คือเคล็ดลับและลูกเล่นขั้นสูงของ Elementor ที่ฉันได้กล่าวถึงข้างต้นสำหรับคุณ ฉันหวังว่านี่จะช่วยให้คุณเร่งงานของคุณได้ค่อนข้างมาก
แล้วพบกันอีก. ขอให้เป็นวันที่ดี!
