ขอแนะนำ Elementor AI – ประโยชน์ กรณีการใช้งาน และวิธีการใช้งาน
เผยแพร่แล้ว: 2023-06-23การใช้ปัญญาประดิษฐ์ (AI) อย่างแพร่หลายไม่ใช่เรื่องเพ้อฝันอีกต่อไป คุณไม่สามารถปฏิเสธความสำคัญของมันได้อีกต่อไป Elementor ผู้สร้างเพจ WordPress ชั้นนำได้รวม AI เข้ากับคุณสมบัติหลัก ในความเป็นจริงพวกเขาเป็นเครื่องมือสร้างหน้าแรกทางออนไลน์ในการทำเช่นนี้
สิ่งที่ Elementor AI ทำคือทำให้งานที่ซับซ้อนง่ายขึ้นโดยไม่ต้องใช้ความพยายามของมนุษย์เพิ่มเติม จากนี้ไป คุณสามารถเพลิดเพลินกับประสิทธิภาพที่มากขึ้นในการออกแบบเว็บ ในบทความนี้ เราจะแนะนำคุณเกี่ยวกับ Elementor AI โดยอธิบายถึงประโยชน์หลัก กรณีการใช้งาน และวิธีการใช้งาน
Elementor AI และคุณประโยชน์คืออะไร
Elementor AI รวมความสามารถของ AI หลายอย่างไว้ในแพลตฟอร์มแบบเนทีฟ ซึ่งคุณสามารถออกแบบ สร้างเนื้อหา และสร้าง CSS ได้ ก่อนหน้านี้ คุณต้องสำรวจตัวเลือกต่างๆ ด้วยตนเองเพื่อเพิ่มเอฟเฟ็กต์ เช่น การโฮเวอร์ การเคลื่อนที่ สี การไล่ระดับสี ฯลฯ ให้กับองค์ประกอบเฉพาะ
แต่ด้วยความช่วยเหลือของ Elementor AI คุณสามารถเพิ่มเอฟเฟกต์เหล่านี้ลงในเว็บไซต์ของคุณได้ในพริบตา หากคุณต้องการเพิ่มข้อความ ย่อหน้า และชื่อเรื่องในโพสต์และเพจของคุณ สิ่งเหล่านี้ก็สามารถทำได้ด้วย Elementor AI สิ่งที่คุณต้องทำคือสั่งพรอมต์ที่ถูกต้อง
ด้านล่างนี้คือรายการสิ่งที่คุณสามารถสร้างได้ด้วย Elementor AI:
- สร้างข้อความ
- สร้างและเพิ่มรหัส CSS ที่กำหนดเอง
- สร้างโค้ดในวิดเจ็ต HTML
- สร้างรูปภาพ
- ลดความซับซ้อนของภาษา
- ทำให้ข้อความยาวขึ้นและสั้นลง
- แก้ไขการสะกดและไวยากรณ์
- เปลี่ยนเสียงภาษา
- แปลข้อความ
ในอีกไม่กี่วันข้างหน้า Elementor อาจทำให้เราประหลาดใจด้วยสิ่งประดิษฐ์อื่น ๆ
วิธีสร้างข้อความด้วย Elementor AI
หวังว่าคุณจะมีความคิดเกี่ยวกับเครื่องมือสร้าง AI เช่น ChatGPT, Jesper และ Scalenut คุณสามารถสร้างเนื้อหาขนาดยาวหรือสั้นสำหรับเว็บไซต์ของคุณโดยใช้เครื่องมือเหล่านี้ คุณสามารถทำเช่นเดียวกันกับ Elementor AI ได้แล้ว
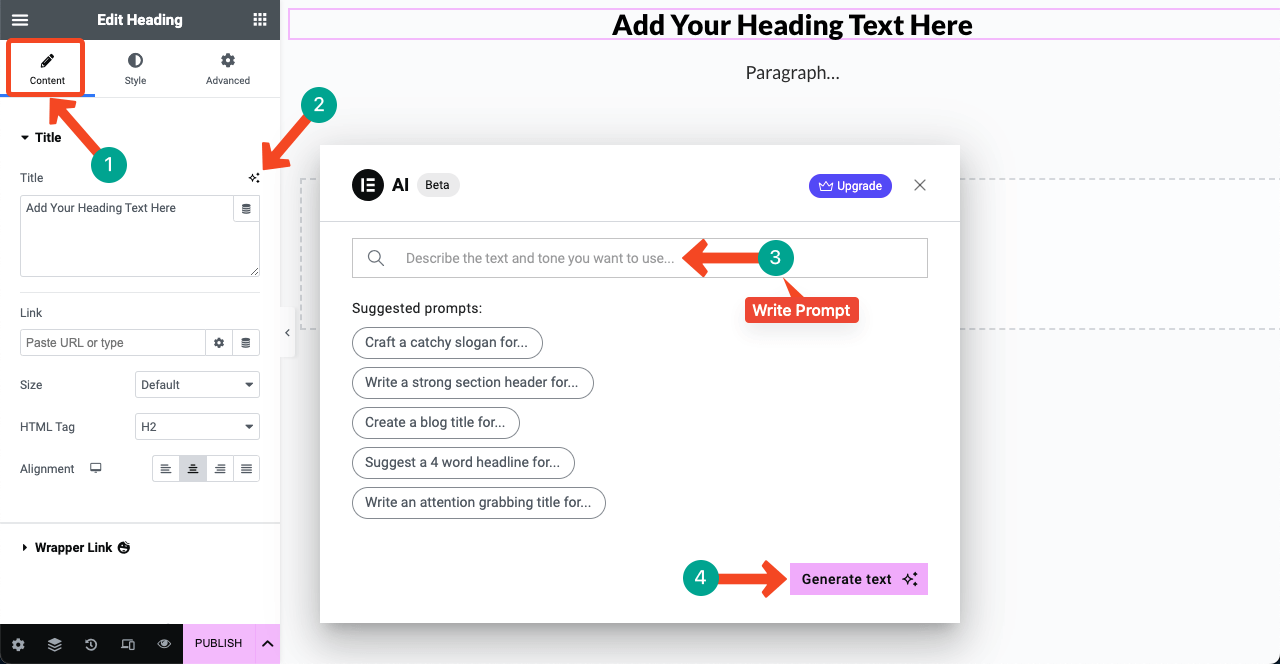
- เปิดโพสต์หรือเพจด้วย Elementor เลือกวิดเจ็ต ไปที่แท็บเนื้อหา คุณจะพบไอคอนรูปดาว 3 แฉก ซึ่งจะปรากฏคำว่า ' เขียนด้วย AI ' คลิกที่ไอคอนนี้
- การดำเนินการนี้จะแสดงป๊อปอัปพร้อมช่องค้นหา เขียนพรอมต์ของคุณในช่อง คุณจะได้รับคำแนะนำด้านล่างซึ่งคุณสามารถใช้ได้หากจำเป็น เมื่อพรอมต์ของคุณพร้อมให้กดปุ่ม สร้างข้อความ

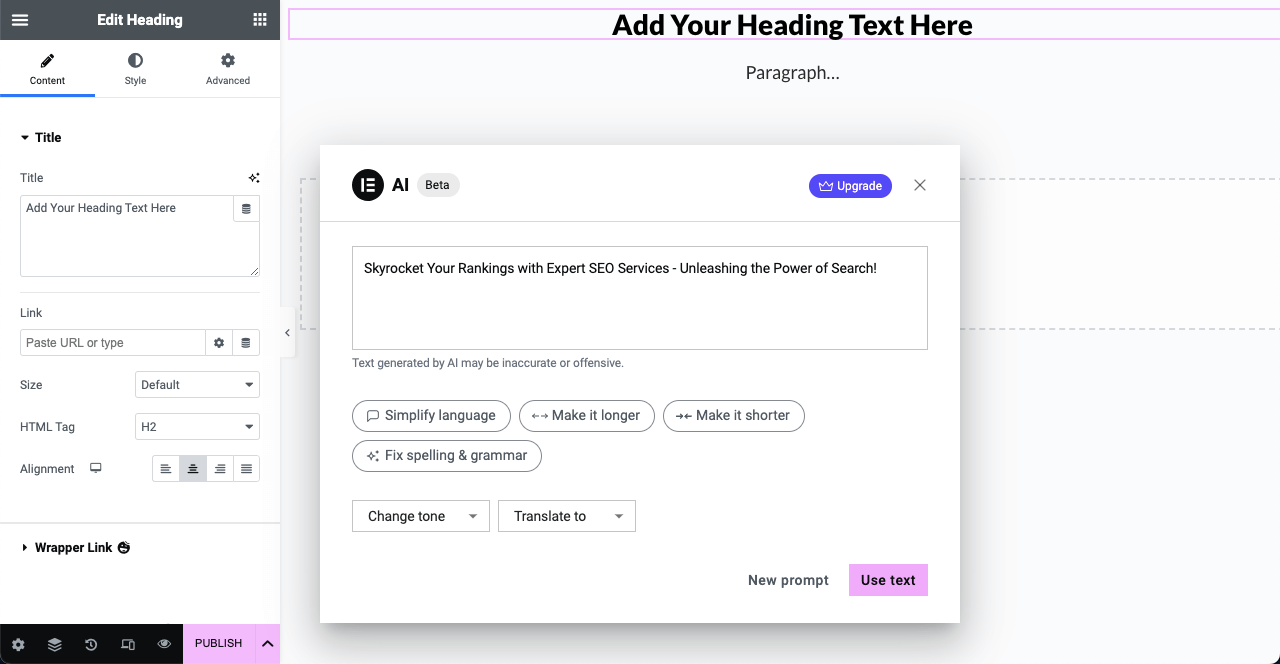
- เราใช้ข้อความแจ้ง 'เขียนชื่อเพจที่น่าดึงดูดใจสำหรับบริการ SEO' และได้รับข้อความในภาพด้านล่าง
- คุณจะได้รับตัวเลือกอื่นๆ มากมายในป๊อปอัป คุณสามารถทำให้ข้อความที่สร้างขึ้นง่ายขึ้น ทำให้ยาวขึ้นหรือสั้นลง แก้ไขการสะกดและข้อผิดพลาดทางไวยากรณ์ เปลี่ยนวรรณยุกต์ และแปลเป็นภาษาอื่นได้
- หากคุณพอใจกับผลลัพธ์ให้กดปุ่ม ใช้ข้อความ .

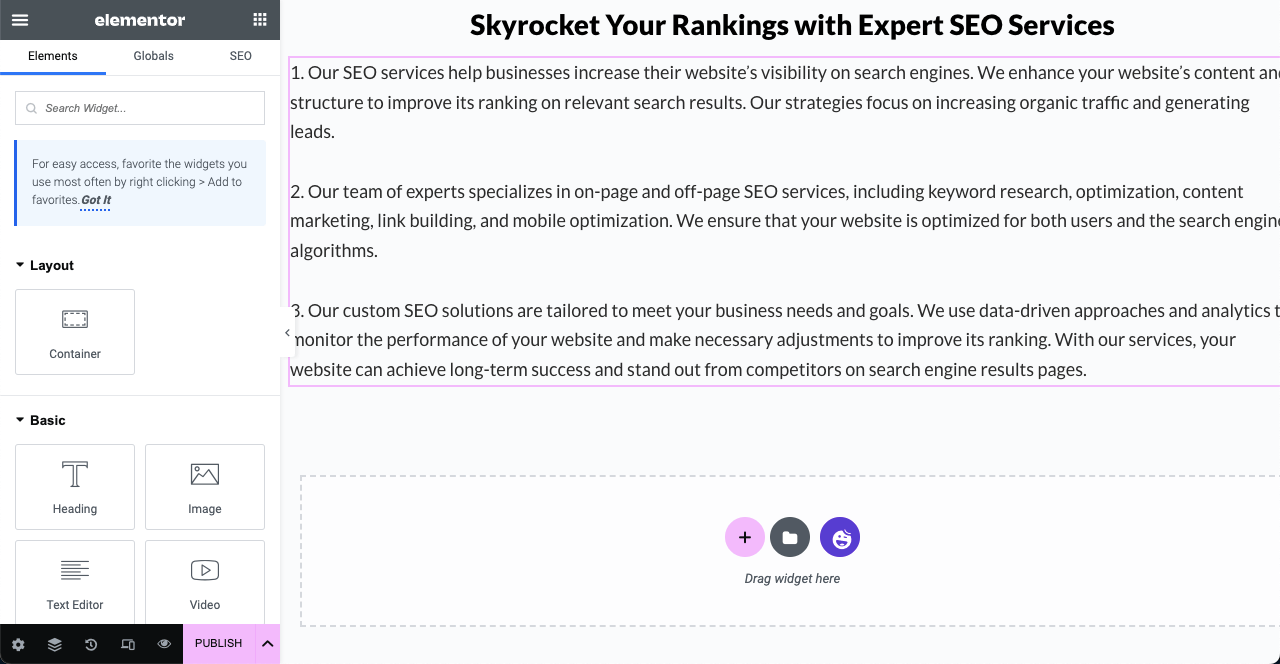
ด้านล่างนี้เป็นตัวอย่างของวิดเจ็ตอื่นที่เราสร้างย่อหน้าข้อความด้วย Elementor AI วิดเจ็ตที่เราใช้ที่นี่คือ Text Editor วันนี้จึงลาบล็อกนักเขียนไปได้เลย

วิธีสร้างและเพิ่ม Custom CSS ด้วย Elementor AI
ด้วย Elementor เวอร์ชันก่อนหน้า คุณสามารถเพิ่มเอฟเฟกต์แบบอินเทอร์แอกทีฟต่างๆ ให้กับองค์ประกอบเว็บ เช่น โฮเวอร์ การหมุน ลอยตัว การกำบัง ฯลฯ แต่หากต้องการเพิ่มเอฟเฟกต์ขั้นสูง คุณต้องเขียนโค้ดในส่วน CSS ที่กำหนดเอง นี่เป็นปัญหาใหญ่สำหรับผู้ใช้ที่ไม่เขียนโค้ด เนื่องจากพวกเขาไม่รู้ว่าจะเขียนโค้ดอย่างไร
แต่คุณสามารถเอาชนะข้อบกพร่องนี้ได้ราวกับเวทมนตร์ด้วย Elementor AI สามารถสร้างโค้ด CSS แบบกำหนดเองสำหรับวิดเจ็ตและองค์ประกอบตามพรอมต์ของคุณ
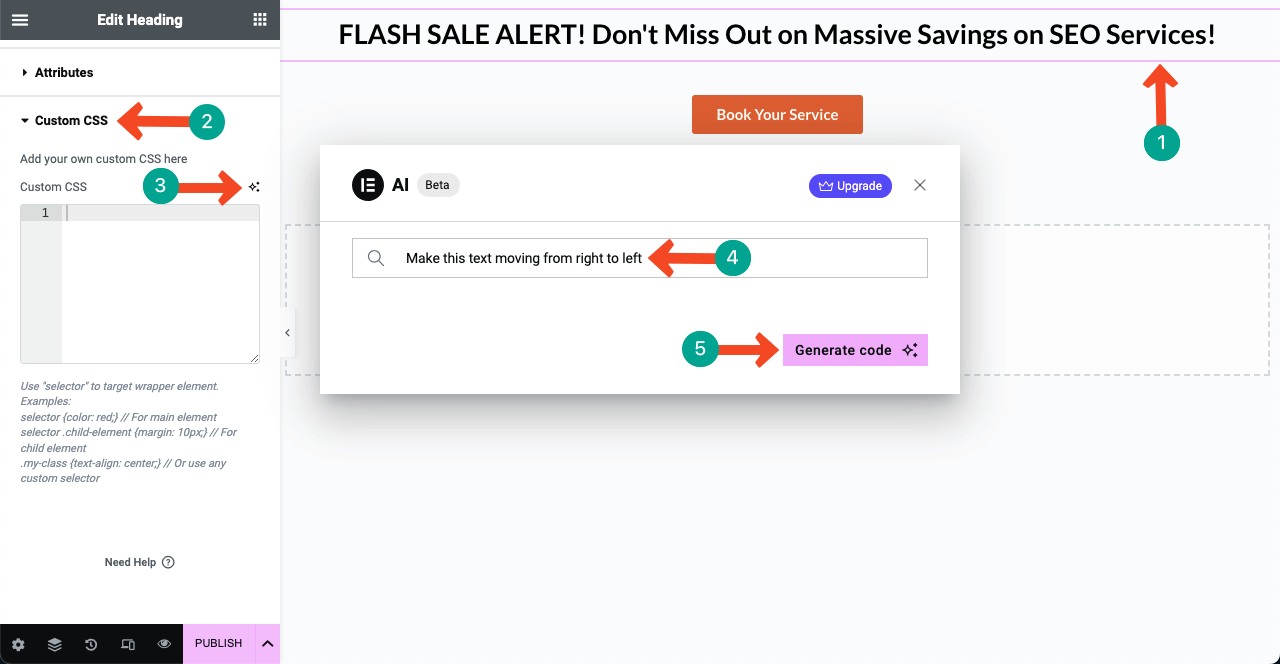
- เลือกวิดเจ็ต/องค์ประกอบ ไปที่ แท็บขั้นสูง > CSS ที่กำหนดเอง บนแผง Elementor กดไอคอนสามดาวตามที่คุณทำด้านบน
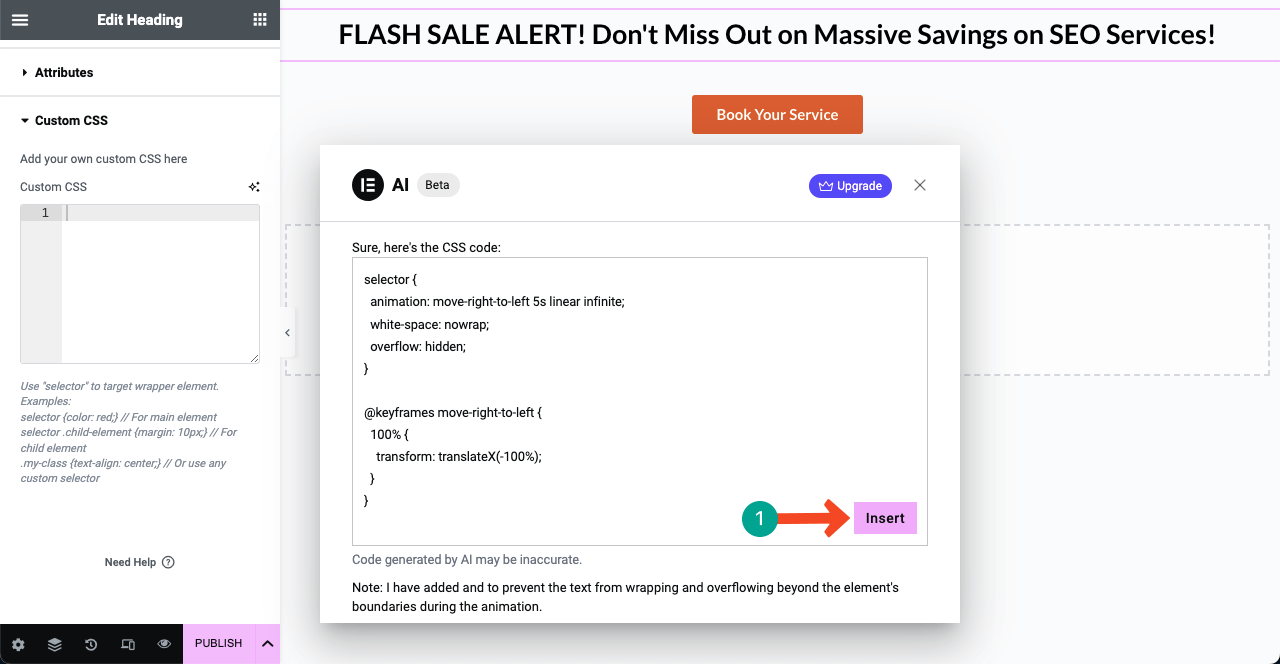
- เมื่อป๊อปอัปใหม่ปรากฏขึ้น ให้เขียนข้อความแจ้งในช่องค้นหา กดปุ่ม สร้างรหัส

- คุณจะเห็นรหัส CSS ที่จำเป็นถูกสร้างขึ้น คลิกปุ่ม แทรก

- คุณจะเห็นเอฟเฟกต์ที่คุณต้องการใช้ หากคุณไม่ชอบเอฟเฟ็กต์นี้หรือต้องการแก้ไข ให้เปิดป๊อปอัป AI แล้วเขียนข้อความพร้อมรายละเอียด
- คุณสามารถสร้างโค้ด CSS แบบกำหนดเองและเพิ่มลงในวิดเจ็ตของคุณได้ด้วยวิธีเดียวกัน
วิธีสร้างรูปภาพด้วย Elementor
หวังว่าคุณจะทราบเกี่ยวกับ Midjourney, Bing และเครื่องมือ AI อื่นๆ อยู่แล้ว ซึ่งคุณสามารถสร้างรูปภาพตามคำสั่งได้ คุณสามารถทำเช่นเดียวกันกับ Elementor AI ได้เช่นกัน ฟีเจอร์นี้ยังมีจำกัดในโหมดนักพัฒนา แต่จะเปิดให้ใช้งานเร็วๆ นี้
คุณสามารถสร้างรูปภาพใน Elementor ได้จากสองที่ อันแรกคือการใช้วิดเจ็ตรูปภาพ และอันที่สองอยู่บนพื้นหลังของวิดเจ็ตใดๆ ดูวิธีการสร้างภาพด้วย Elementor
วิธีที่ 01: สร้างและเพิ่มรูปภาพโดยใช้วิดเจ็ตรูปภาพ
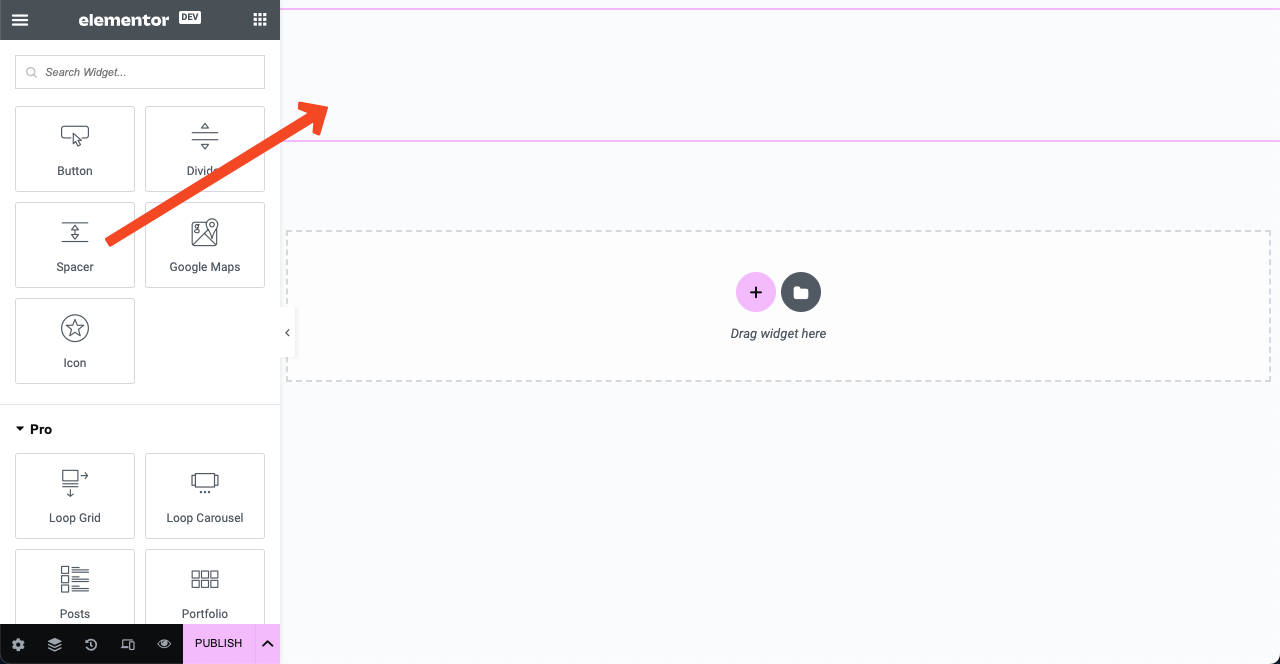
- ลากและวางวิดเจ็ต รูปภาพ คลิกไอคอนรูปดาว 3 ดวงที่อยู่ติดกับวิดเจ็ตรูปภาพ

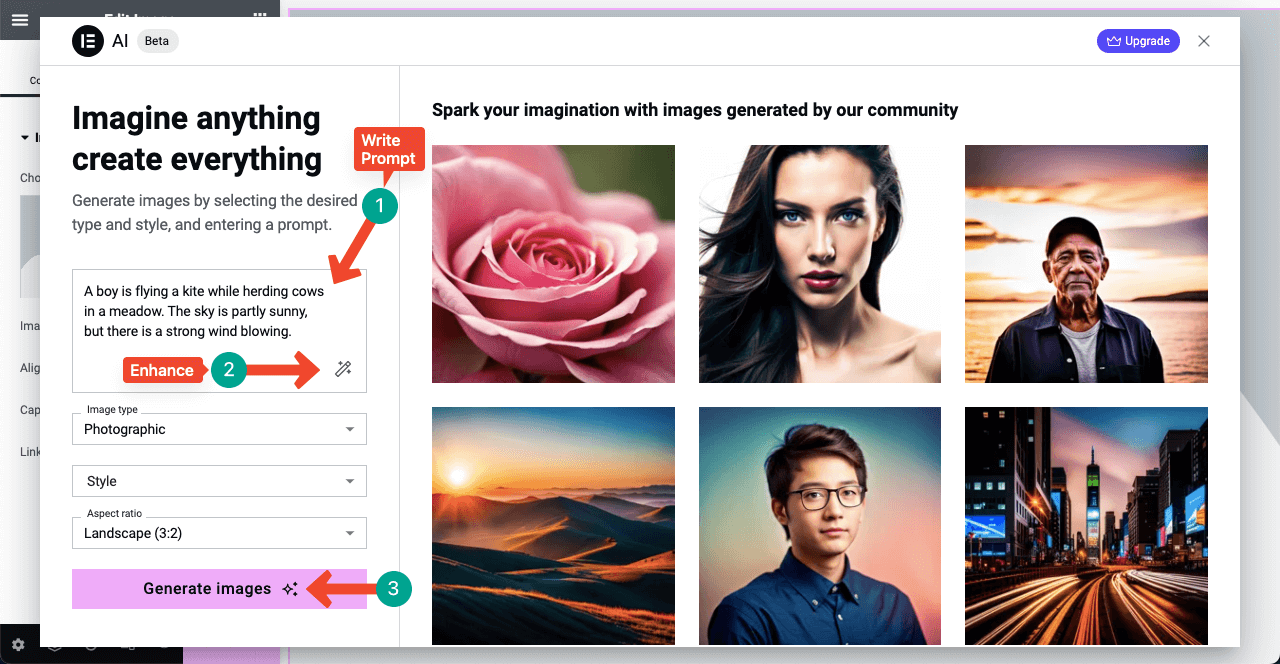
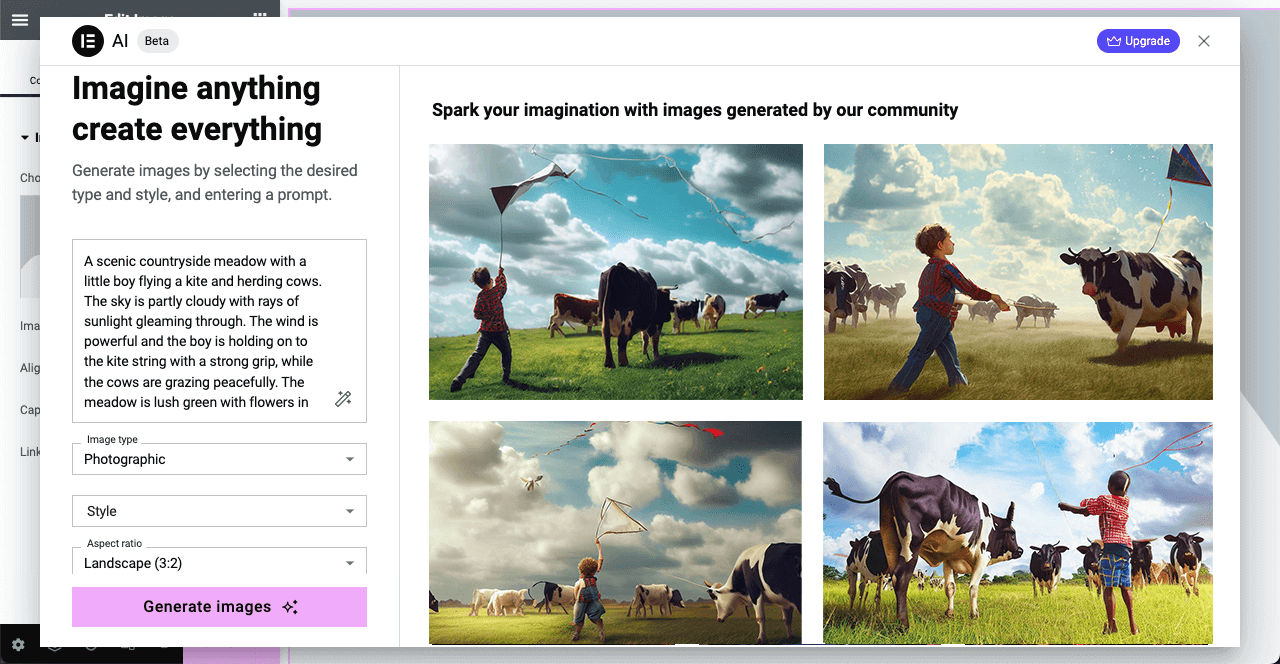
- ป๊อปอัปจะเปิดเหมือนเดิม เขียนพรอมต์ของคุณในช่องแรก หากคุณเขียนเรื่องราวไม่เก่ง ให้คลิกไอคอนปรับปรุงที่มุมขวาล่างของกล่อง สิ่งนี้จะช่วยปรับปรุงพรอมต์เมล็ดของคุณ

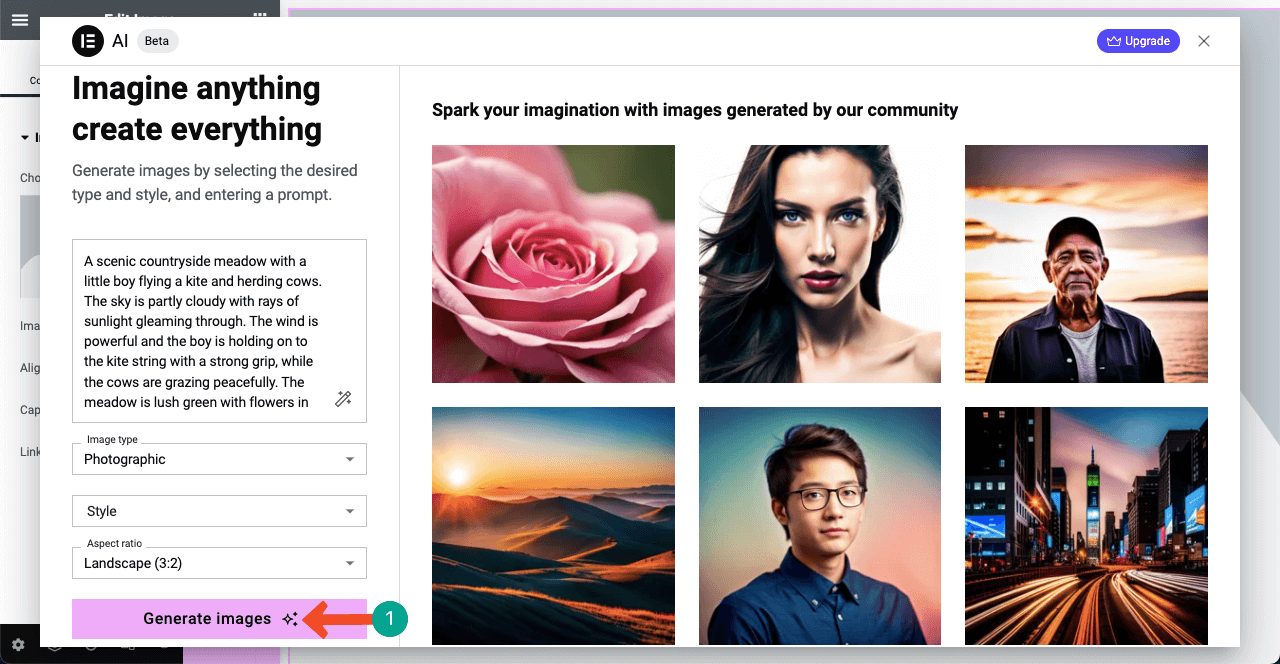
คุณสามารถเห็นข้อความแจ้งแบบด้นสดบนกล่อง จากนั้น เปลี่ยนสไตล์ภาพและอัตราส่วนภาพเป็นแบบที่คุณต้องการ คลิกปุ่ม สร้างภาพ ที่ส่วนท้าย


- คุณสามารถดูรูปภาพที่สร้างด้วย Elementor AI การวางเคอร์เซอร์ไว้บนรูปภาพที่คุณต้องการจะแสดงตัวเลือก Use Image เมื่อคลิกแล้ว คุณสามารถแทรกรูปภาพนี้บนหน้าเว็บของคุณได้ Elementor AI ให้คุณแก้ไขเล็กน้อยก่อนแทรกรูปภาพ

วิธีที่ 02: สร้างและเพิ่มรูปภาพบนพื้นหลังวิดเจ็ต
- กระบวนการนี้ง่ายมาก ลากและวางวิดเจ็ตบนผืนผ้าใบของคุณ ตัวอย่างเช่น เราได้เพิ่มวิดเจ็ต Spacer ลงในผืนผ้าใบ

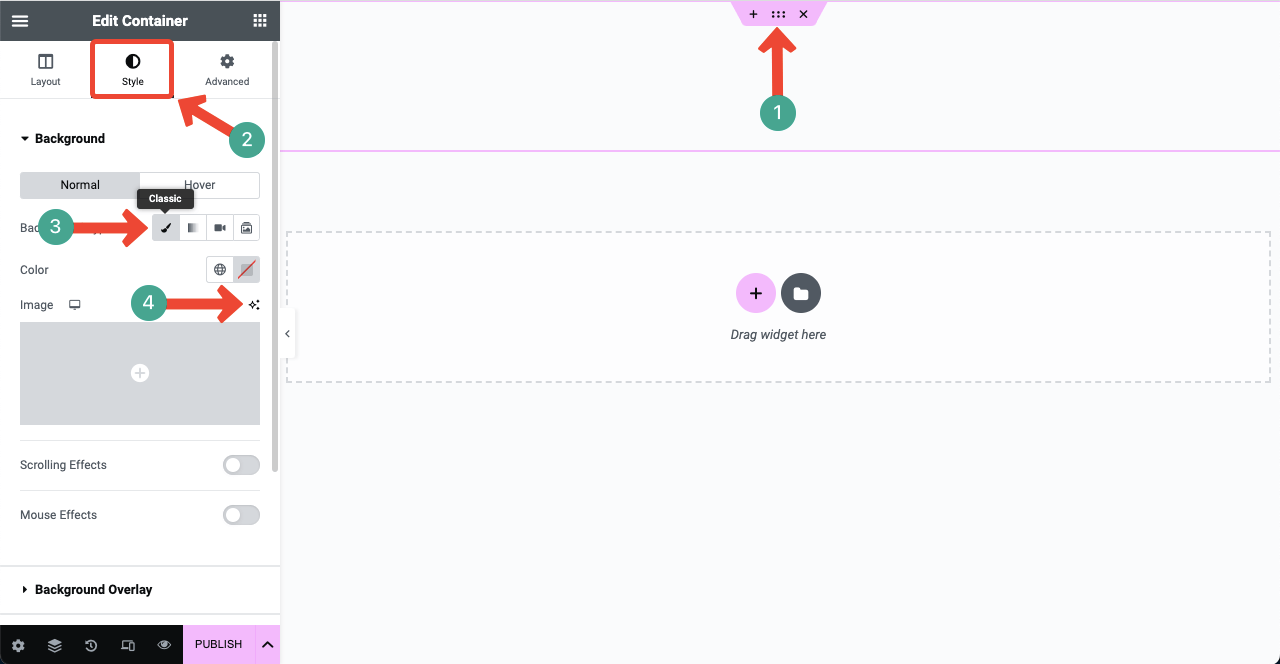
- เลือกพื้นที่วิดเจ็ตทั้งหมดโดยคลิกไอคอนหกจุด ไปที่แท็บ สไตล์ กดไอคอน คลาสสิก ส่วนรูปภาพจะเปิดขึ้นหลังจากนั้น คลิกไอคอน สร้างด้วย AI

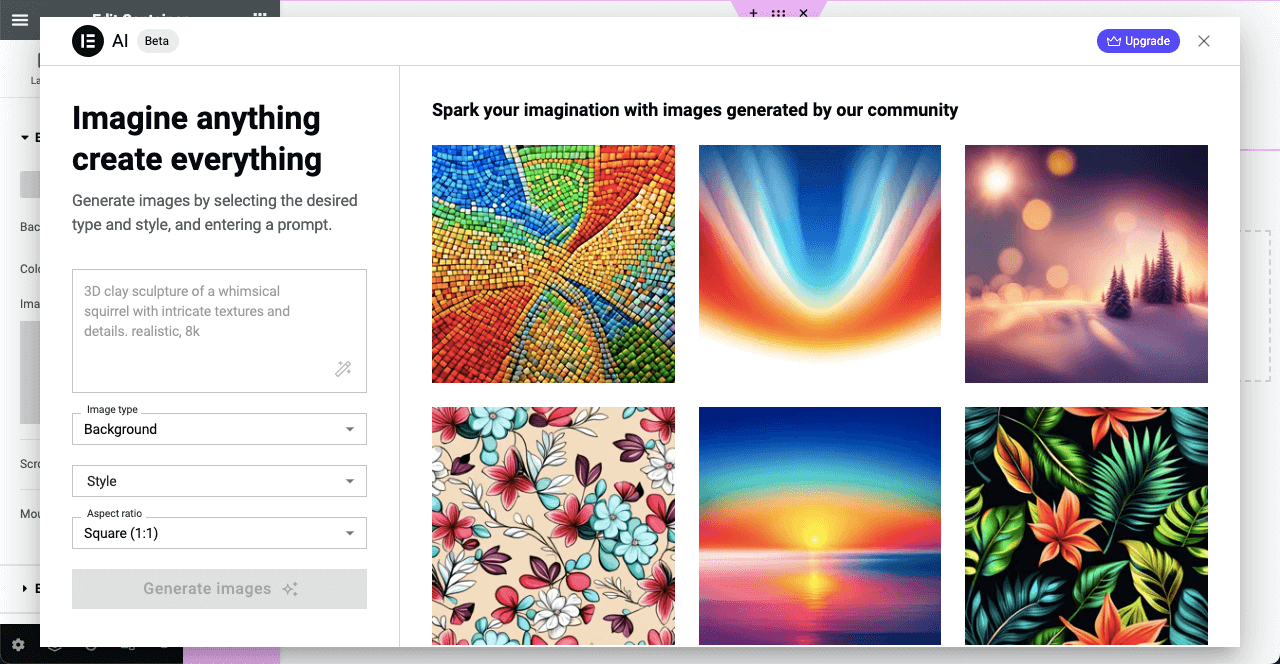
- ขั้นตอนที่เหลือจะเหมือนกับวิธีแรก หวังว่าคุณจะทำเองได้

ข้อ จำกัด ของ Elementor AI
แม้ว่า Elementor AI จะทำให้กระบวนการสร้างเนื้อหาของคุณง่ายขึ้น แต่ก็มีข้อจำกัดบางประการเช่นกัน และสิ่งนี้ใช้ได้กับเครื่องมือ AI ใดๆ คุณจะได้รับผลลัพธ์ที่ดีที่สุดจาก Elementor AI ก็ต่อเมื่อคุณรู้วิธีจัดการกับข้อจำกัดเหล่านี้ ลองมาดูพวกเขาอย่างรวดเร็ว
ก. รหัสที่สร้างโดย AI อาจมีข้อผิดพลาดบ่อยครั้ง
Elementor จะให้ผลลัพธ์ที่ดีทีเดียว หากคุณต้องการสร้างโค้ดอย่างง่าย แต่ในกรณีที่ซับซ้อน Elementor มักจะสร้างข้อผิดพลาด ดังนั้นเราขอแนะนำให้คุณตรวจสอบโค้ดก่อนที่จะนำไปใช้งาน และสำรองข้อมูลหน้าเว็บและเว็บไซต์ของคุณไว้เสมอ
ข. รองรับการแปลภาษาจำนวนจำกัด
จนถึงตอนนี้ Elementor AI ให้คุณแปลข้อความของคุณเป็นภาษายอดนิยม 25 ภาษา แม้ว่าจำนวนนี้จะเพิ่มขึ้นเมื่อเวลาผ่านไป แต่ก็ไม่รับประกันว่า Elementor จะรวมภาษาที่ได้รับความนิยมน้อยกว่า
ค. ค่าสมัครสมาชิก
แม้ว่าคุณจะเป็นผู้ใช้ Elementor Pro คุณต้องซื้อแพ็คเกจ AI เพื่อเข้าถึง Elementor AI มิฉะนั้น คุณจะได้รับเครดิตทดลองฟรีแบบจำกัดเท่านั้น
ง. น้ำหนักภาพ
การใช้รูปภาพขนาดเล็กเป็นสิ่งจำเป็นเพื่อให้เว็บไซต์ Elementor รวดเร็วและราบรื่น ดังนั้นก่อนที่จะอัปโหลดภาพใดๆ เราขอแนะนำให้ผู้ใช้เพิ่มประสิทธิภาพโดยใช้ tinypng.com หรือเครื่องมืออื่นๆ แต่ถ้าคุณนำเข้ารูปภาพที่สร้างโดย AI โดยตรง คุณจะไม่ได้รับตัวเลือกในการเพิ่มประสิทธิภาพ
เราพบว่ารูปภาพที่สร้างโดย Elementor AI นั้นหนักเล็กน้อย แต่ก็ไม่มากนัก เมื่อใช้ปลั๊กอินปรับแต่งรูปภาพ คุณสามารถบีบอัดรูปภาพจากแบ็กเอนด์ได้โดยอัตโนมัติ อ่านโพสต์นี้เกี่ยวกับวิธีเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บไซต์
ราคาของ Elementor AI
ณ ตอนนี้ Elementor มีแพ็คเกจพรีเมียมสองแพ็คเกจ พวกเขาคือ AI Starter และ AI Power ด้านล่างนี้คือราคาและจำนวนเครดิตที่กล่าวถึง
AI Starter – $2.99/เดือน ให้คุณ 18,000 เครดิต/ปี
AI Power – $8.25/เดือน ให้คุณ 50,000 เครดิต/ปี
ตรวจสอบหน้าราคา Elementor AI
คำถามที่พบบ่อยเกี่ยวกับ Elementor AI
หวังว่าคุณจะได้เรียนรู้สิ่งพื้นฐานที่จำเป็นทั้งหมดเกี่ยวกับ Elementor AI จากการสนทนาข้างต้น ในส่วนนี้ เราจะครอบคลุมคำถาม-คำตอบเพิ่มเติมที่จะช่วยให้คุณตัดสินใจเกี่ยวกับ Elementor AI
Elementor AI ฟรีหรือไม่
ไม่ Elementor AI ไม่ฟรีทั้งหมด คุณจะได้รับเครดิตฟรีจำนวนจำกัดในตอนเริ่มต้น เมื่อหมดอายุ คุณต้องอัปเกรดเป็นแพ็คเกจพรีเมียมของ Elementor AI
เหตุใดฉันจึงควรใช้ Elementor AI แม้ว่าจะมีเครื่องมือ AI อื่น ๆ อีกมากมาย
ประการแรก AI นี้รวมเข้ากับตัวแก้ไข Elementor โดยกำเนิด คุณไม่จำเป็นต้องเปลี่ยนไปใช้เครื่องมืออื่นทุกครั้งเพื่อสร้างและรวบรวมเนื้อหาใหม่
ประการที่สอง การสร้างโค้ด CSS แบบกำหนดเองสำหรับองค์ประกอบเฉพาะและนำไปใช้กับหน้าเว็บไม่ใช่เรื่องง่าย Elementor AI มีการตั้งค่าที่ออกแบบไว้ล่วงหน้าซึ่งช่วยให้คุณสร้างโค้ดสำหรับองค์ประกอบที่เกี่ยวข้องและนำไปใช้ได้ทันที
ฉันสามารถใช้การสมัครสมาชิก Elementor AI ในหลายเว็บไซต์ได้หรือไม่
ใช่! Elementor AI เป็นการสมัครสมาชิกส่วนบุคคล คุณสามารถใช้บนเว็บไซต์ใดก็ได้ที่คุณกำลังทำงานอยู่
ฉันสามารถเขียนข้อความแจ้งเป็นภาษาอื่นนอกเหนือจากภาษาอังกฤษได้หรือไม่?
ปัจจุบัน Elementor AI รองรับ 29 ภาษาซึ่งจะเพิ่มขึ้นเรื่อยๆ คุณสามารถเขียนข้อความแจ้งในภาษาเหล่านี้ทั้งหมด
ฉันสามารถใช้เครดิตที่ไม่ได้ใช้ในรอบการสมัครสมาชิกถัดไปได้หรือไม่?
ไม่ได้ คุณไม่สามารถหมุนเวียนเครดิตที่ไม่ได้ใช้ไปยังระยะเวลาการสมัครสมาชิกของปีถัดไปได้ พวกเขาจะถูกลบโดยอัตโนมัติ
สรุปเกี่ยวกับ Elementor AI
Elementor ปฏิวัติอุตสาหกรรมการออกแบบเว็บไซต์เมื่อเปิดตัวครั้งแรกในตลาด เราค่อนข้างพอใจกับฟีเจอร์และฟังก์ชันต่างๆ แม้แต่ผู้ใช้ที่ไม่เขียนโค้ดก็สามารถเติบโตเป็นนักออกแบบเว็บไซต์มืออาชีพได้เมื่อเวลาผ่านไป
เมื่อการออกแบบและเนื้อหาที่มีคุณภาพมารวมกัน เว็บไซต์จะสามารถบรรลุศักยภาพสูงสุดได้ Elementor AI กำลังจะกลายเป็นโซลูชันที่ก้าวล้ำในเรื่องนี้ ด้วยเหตุนี้ Elementor จะเป็นแท่งวิเศษ ไม่เพียงแต่สำหรับนักออกแบบเท่านั้น แต่ยังสำหรับตลาดด้วย หวังว่าคุณจะสนุกกับการโพสต์!
