จูงใจผู้เยี่ยมชมด้วยวิดเจ็ตตัวจับเวลานับถอยหลังของ Elementor
เผยแพร่แล้ว: 2024-08-22ตามที่นักวิจัยหลายคน อัตรา Conversion เฉลี่ยบนเว็บไซต์อีคอมเมิร์ซอยู่ที่ประมาณ 2.5%-3% ซึ่งหมายความว่าคนส่วนใหญ่ที่เข้าชมเว็บไซต์อีคอมเมิร์ซไม่ได้ซื้อผลิตภัณฑ์ในทันที เพราะส่วนใหญ่คิดว่าอาจจะซื้อผลิตภัณฑ์ในภายหลังหลังจากสำรวจแล้ว
Elementor Countdown Timer เป็นวิดเจ็ตที่มีประโยชน์ซึ่งสามารถช่วยคุณประหยัดจากความยุ่งยากนี้ได้ มีพลังในการสร้างแรงกระตุ้นในหมู่ผู้เยี่ยมชมเว็บไซต์ ดังนั้นพวกเขาจึงคิดที่จะซื้อผลิตภัณฑ์ที่ต้องการทันที แทนที่จะปล่อยให้พวกเขาอยู่ในตัวเลือก 'หยิบลงตะกร้า'
ในบทความนี้ เราจะอธิบายบทช่วยสอนโดยละเอียดเกี่ยวกับวิธีการจูงใจผู้เยี่ยมชมด้วยวิดเจ็ต Elementor Countdown Timer ก่อนหน้านั้น เราจะมาพูดถึงวิดเจ็ตกันสักหน่อย
วิดเจ็ตตัวจับเวลานับถอยหลัง Elementor คืออะไร?
วิดเจ็ต Elementor Countdown Timer ช่วยให้คุณสามารถแสดงเวลาที่เหลืออยู่จนถึงเหตุการณ์หรือกำหนดเวลาที่ระบุได้ เป็นวิธีที่มีประสิทธิภาพในการสร้างความรู้สึกเร่งด่วนในหมู่ผู้เยี่ยมชมเว็บ วิดเจ็ตนี้มีประโยชน์ในระหว่างการเปิดตัวผลิตภัณฑ์ การส่งเสริมการขาย ฤดูกาลพิเศษ ข้อเสนอการขาย ฯลฯ
วิดเจ็ตตัวจับเวลานับถอยหลังของ Elementor สามารถปรับแต่งได้สูง คุณต้องเริ่มต้นด้วยการตั้งค่าการนับถอยหลังไปยังวันที่และเวลาใด ๆ ตามแคมเปญของคุณ จากนั้น คุณจะต้องกำหนดค่าเค้าโครง แบบอักษร ตัวอักษร เอฟเฟกต์พิเศษ และการออกแบบโดยรวม
วิดเจ็ตตัวจับเวลานับถอยหลังของ Elementor มีอิทธิพลต่อผู้เข้าชมอย่างไร
ด้วยการเพิ่มวิดเจ็ตตัวจับเวลาถอยหลัง คุณสามารถกระตุ้นให้ผู้เยี่ยมชมเว็บดำเนินการได้ทันที ซึ่งจะเป็นการเพิ่มโอกาสในการเกิด Conversion วิดเจ็ตทำในลักษณะต่อไปนี้
- สร้างความรู้สึกเร่งด่วน
นาฬิกาเดินที่แสดงว่าข้อเสนอการขายกำลังจะสิ้นสุดเร็วๆ นี้ สามารถกระตุ้นให้ผู้เยี่ยมชมดำเนินการทันที การแสดงภาพ 'เวลาหมด' สามารถเพิ่มการตอบสนองทางอารมณ์ได้ วิธีการนี้จะมีประโยชน์อย่างยิ่งในช่วงกิจกรรมส่งเสริมการขายและการขาย สำรวจ 10 วิธีที่พิสูจน์แล้วในการสร้างความเร่งด่วนและเพิ่มยอดขายอีคอมเมิร์ซ
- สร้างความคาดหวัง
เมื่อการนับถอยหลังดำเนินไป ผู้เข้าชมจะมีส่วนร่วมมากขึ้นในกิจกรรมที่กำลังจะมาถึง การเปิดตัวผลิตภัณฑ์ และโปรโมชั่นพิเศษ ความคาดหวังนี้สนับสนุนให้ผู้ใช้ทำเครื่องหมายปฏิทินของตน เพื่อไม่ให้ลืมวันที่แคมเปญเริ่มต้นอย่างแน่นอน
- สร้าง Buzz & Hype
เนื่องจากวิดเจ็ตตัวจับเวลาถอยหลังช่วยเพิ่มการตอบสนองทางอารมณ์ จึงทำให้ง่ายต่อการสร้างกระแสและความหวังในหมู่ผู้ใช้ สิ่งนี้สามารถขยายการตลาดแบบปากต่อปากและดึงดูดกลุ่มเป้าหมายได้มากขึ้น โปรดจำไว้ว่า การสร้างกระแสและกระแสฮือฮานั้นมีประโยชน์อย่างยิ่งก่อนเปิดตัวผลิตภัณฑ์ใหม่
- กระตุ้นให้เกิดการเข้าชมซ้ำ
เมื่อใกล้ถึงกำหนดเวลา ผู้เยี่ยมชมอาจรู้สึกอยากเยี่ยมชมเว็บไซต์ของคุณหลายครั้งเพื่อดูว่ามีเวลาเหลืออีกเท่าใด สิ่งนี้สามารถเสริมสร้างความรู้สึกเชื่อมโยงระหว่างแบรนด์ของคุณและผู้มีโอกาสเป็นลูกค้า ซึ่งช่วยได้มากในการรักษาลูกค้าไว้ในระยะยาว
- เพิ่มการแปลง
ด้วยการรวมความเร่งด่วน ความคาดหวัง กระแสเกินจริง และการเข้าชมซ้ำ คุณสามารถกระตุ้นให้ผู้เยี่ยมชมดำเนินการตามที่คุณต้องการ ไม่ว่าจะเป็นการซื้อสินค้า สมัครรับจดหมายข่าว หรือการเข้าร่วมในกิจกรรม และผลลัพธ์สุดท้ายของสิ่งเหล่านี้ก็คือการกลับใจใหม่เพิ่มขึ้น
วิธีใช้วิดเจ็ตตัวจับเวลานับถอยหลัง Elementor บน WordPress
ในส่วนนี้ เราจะแสดงคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีใช้วิดเจ็ต Elementor Countdown Timer บน WordPress แต่ก่อนที่จะเริ่มบทช่วยสอน ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งปลั๊กอินต่อไปนี้บนเว็บไซต์ของคุณ
ข้อกำหนดเบื้องต้น:
- เอเลเมนท์
- HappyAddons
- HappyAddons Pro
หวังว่าคุณมีปลั๊กอินบนเว็บไซต์ของคุณ ตอนนี้ เริ่มต้นด้วยบทช่วยสอนด้านล่าง
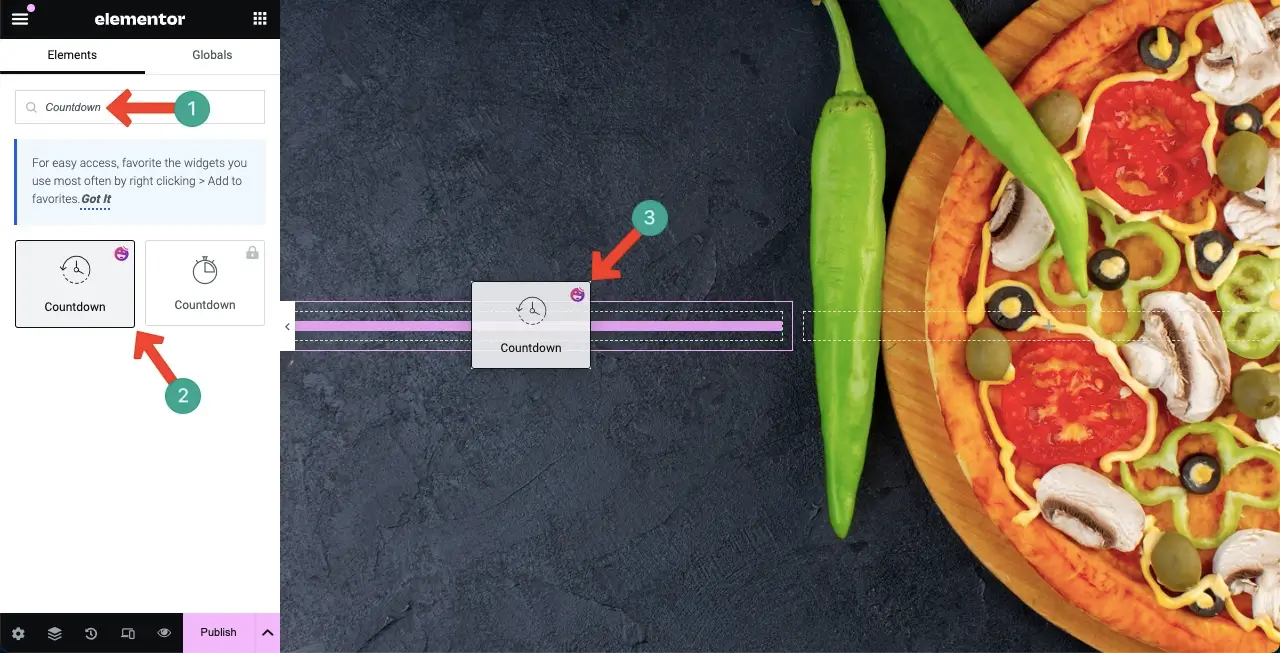
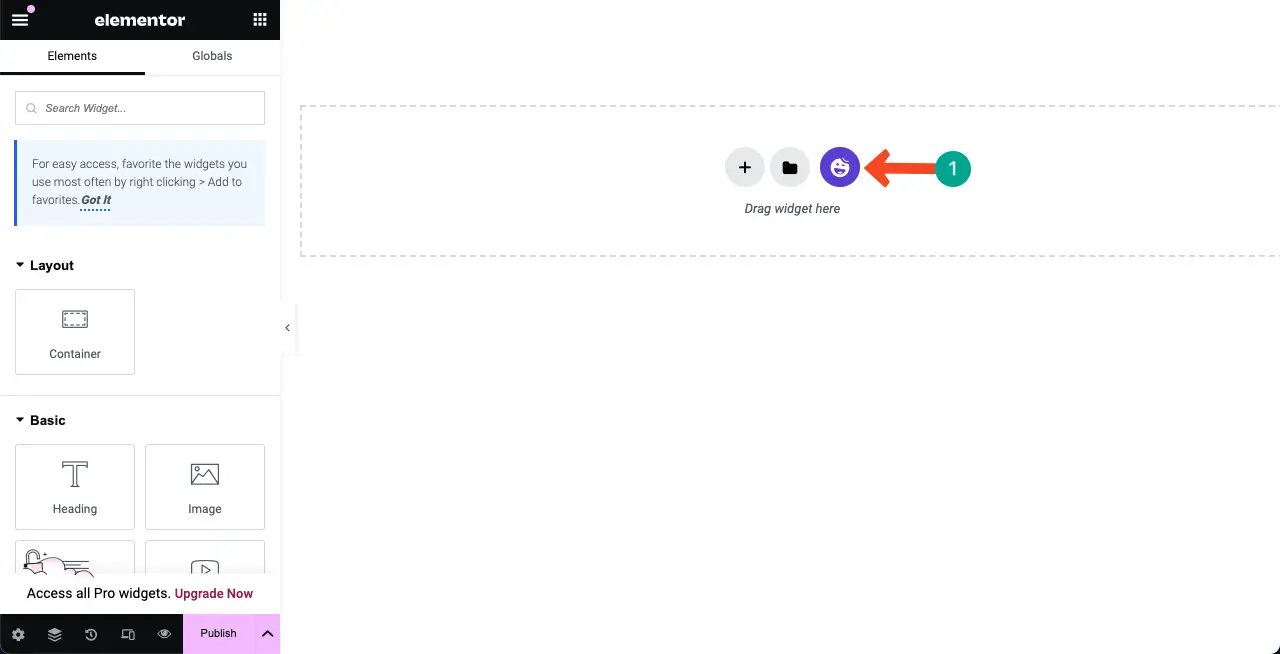
ขั้นตอนที่ 01: ค้นหาวิดเจ็ตนับถอยหลังและเพิ่มลงบนผืนผ้าใบ
เปิดเพจของคุณด้วย Elementor Canvas เราได้สร้างเพจไว้แล้วก่อนหน้านี้ ตอนนี้เราจะเพิ่มวิดเจ็ตตัวจับเวลาถอยหลังลงในหน้าเพื่ออธิบายกระบวนการ
พิมพ์ Countdown บนแถบค้นหา ของแผง Elementor เลือกวิดเจ็ต ที่มีโลโก้ HappyAddons ตามที่คุณชำระเงิน ลากและวางวิดเจ็ต ไปยังตำแหน่งที่เหมาะสมบนผืนผ้าใบ

คุณจะเห็นได้ว่ามีการเพิ่มวิดเจ็ต นี่คือมุมมองเริ่มต้น ตอนนี้คุณต้องปรับแต่งให้สอดคล้องกับตราสินค้าของเว็บไซต์ของคุณ

ขั้นตอนที่ 02: ปรับแต่งวิดเจ็ตตัวจับเวลานับถอยหลัง
คุณต้องจัดสไตล์เค้าโครง การพิมพ์ สี ข้อความ และเอฟเฟกต์ (หากจำเป็น) ตลอดการปรับแต่ง สำรวจวิธีการทำ
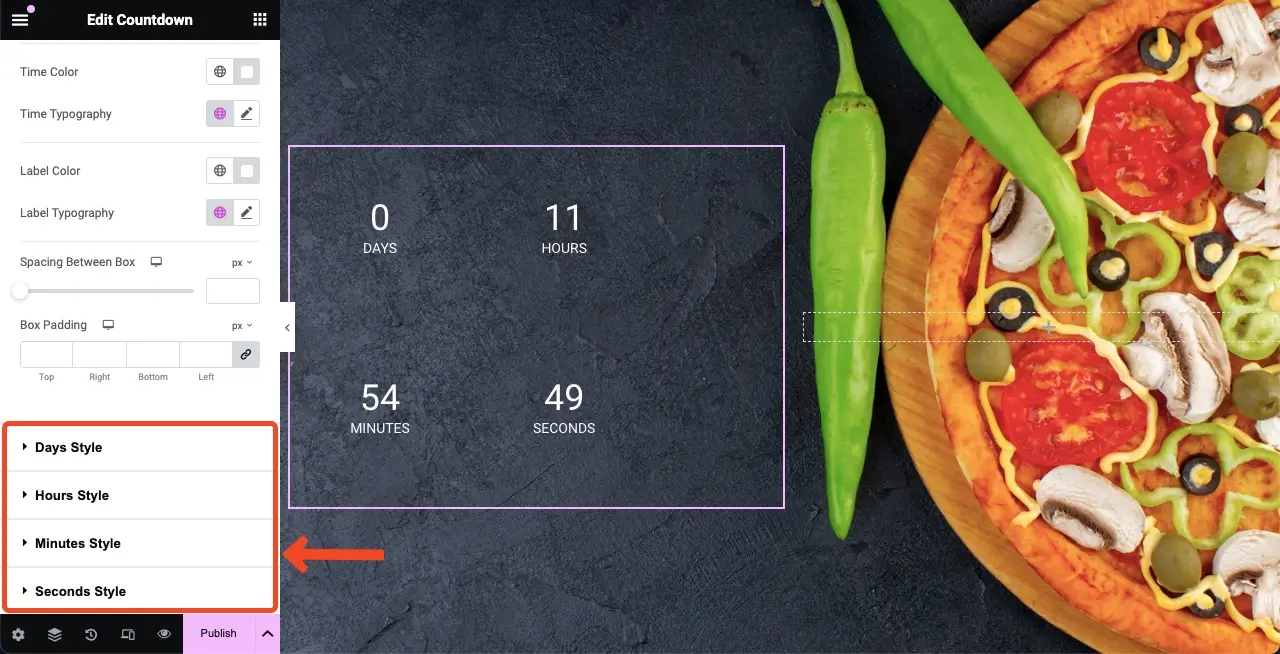
- ระบายสีวิดเจ็ต
ไปที่ แท็บสไตล์ เลื่อนแท็บลงมาที่ตัวเลือก สีเวลา . เลือกสีที่คุณต้องการ เราได้เลือกสีขาวสำหรับข้อความวิดเจ็ตแล้ว

เช่นเดียวกับเวลา ให้เปลี่ยนสีป้ายกำกับของวิดเจ็ต (บอกไว้ว่าต้องเลื่อนลงไป) ตรวจสอบให้แน่ใจว่าคุณเลือกสีที่ตัดกันซึ่งทำให้ข้อความวิดเจ็ตมองเห็นได้ชัดเจน

หมายเหตุ: หากต้องการ คุณสามารถตั้งค่าสีต่างๆ สำหรับวัน ชั่วโมง นาที และวินาทีแยกกันโดยใช้ตัวเลือกเหล่านี้ ด้วยวิธีการข้างต้น คุณสามารถใช้สีเดียวกันกับวิดเจ็ตทั้งหมดได้ในคราวเดียว

- ตั้งค่าการพิมพ์สำหรับวิดเจ็ต
มาที่ตัวเลือก เวลาพิมพ์ . ค้นหาและ คลิกไอคอนดินสอ คุณจะได้รับรายการตัวพิมพ์ เลือกตระกูลแบบอักษร

หลังจากนั้น คุณสามารถปรับแต่ง ขนาดตัวอักษร น้ำหนัก สไตล์ การตกแต่ง ระยะห่างระหว่างตัวอักษร และ ระยะห่างระหว่างคำ สำหรับข้อความวิดเจ็ตได้

ในทำนองเดียวกัน ให้ตั้งค่าการพิมพ์สำหรับป้ายกำกับ

- ตั้งค่าความสูงและความกว้าง
ด้วยการเปลี่ยน ความกว้างของกล่อง และ ความสูงของกล่อง คุณสามารถตัดสินใจว่าจะแสดงวิดเจ็ตในแถวเดียวหรือหลายแถว
หมายเหตุ: หากต้องการ คุณสามารถปรับแต่งประเภทพื้นหลัง ประเภทเส้นขอบ และรัศมีได้เช่นกัน แต่เนื่องจากเราไม่ต้องการการออกแบบด้านล่าง เราจึงปล่อยตัวเลือกไว้เหมือนเดิม

- ตั้งเวลา
หากต้องการตั้งเวลานับถอยหลัง ให้ไปที่แท็บเนื้อหา คุณจะได้รับตัวเลือกใน การตั้งเวลานับถอยหลัง

- กำหนดการตั้งค่าการนับถอยหลัง
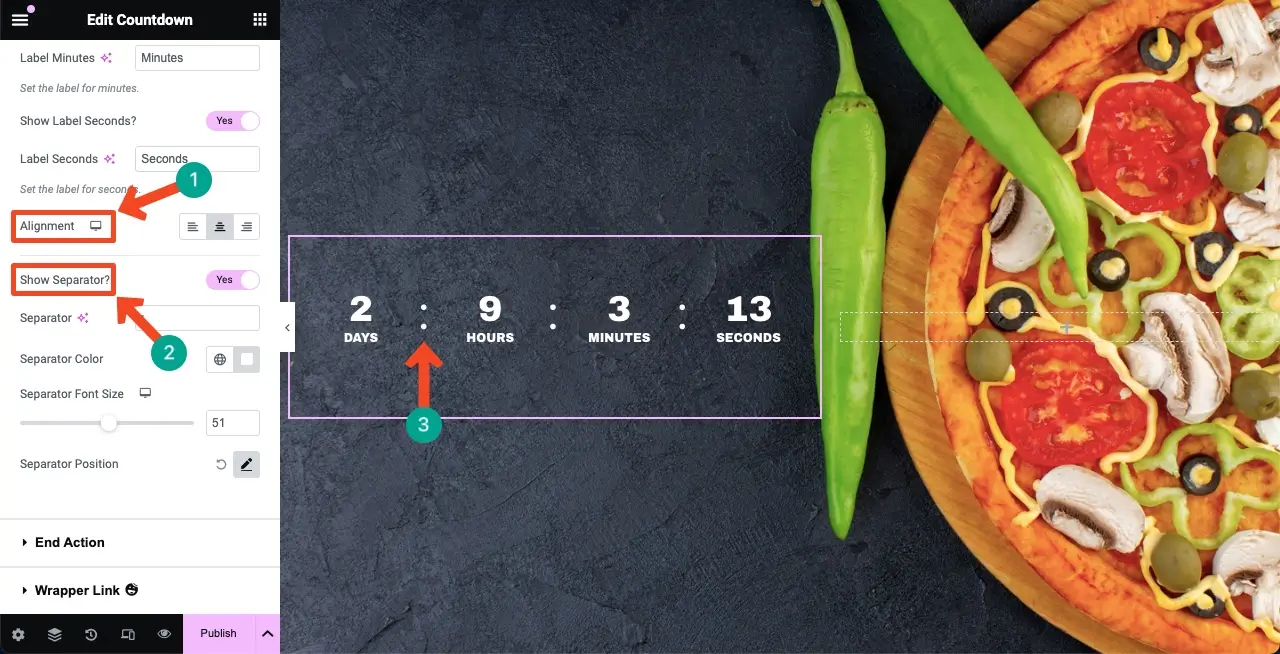
ภายใต้การตั้งค่าการนับถอยหลัง คุณจะได้รับตัวเลือกในการเปลี่ยน ตำแหน่งป้ายกำกับ แสดง/ซ่อนป้ายกำกับ และ เปลี่ยนชื่อป้ายกำกับ กระบวนการนี้อธิบายไว้ในวิดีโอที่แนบมาด้านล่าง ทำการเปลี่ยนแปลงตามที่คุณต้องการ
จัดวางวิดเจ็ตในตำแหน่งที่เหมาะสมที่สุด คุณสามารถเพิ่มตัวคั่นระหว่างเวลาได้ คุณสามารถตั้งค่าอักขระใดก็ได้เป็นตัวคั่น ตัวอย่างเช่น เราได้เพิ่มโคลอน (:) เป็นตัวคั่นสำหรับวิดเจ็ต

- ตั้งค่าการสิ้นสุดการดำเนินการ
คุณสามารถระบุสิ่งที่จะเกิดขึ้นหลังจากที่ตัวนับเวลาถอยหลังสิ้นสุดลง คุณสามารถแสดงรูปภาพ ข้อความ หรือลิงก์การเปลี่ยนเส้นทางใดๆ ก็ได้

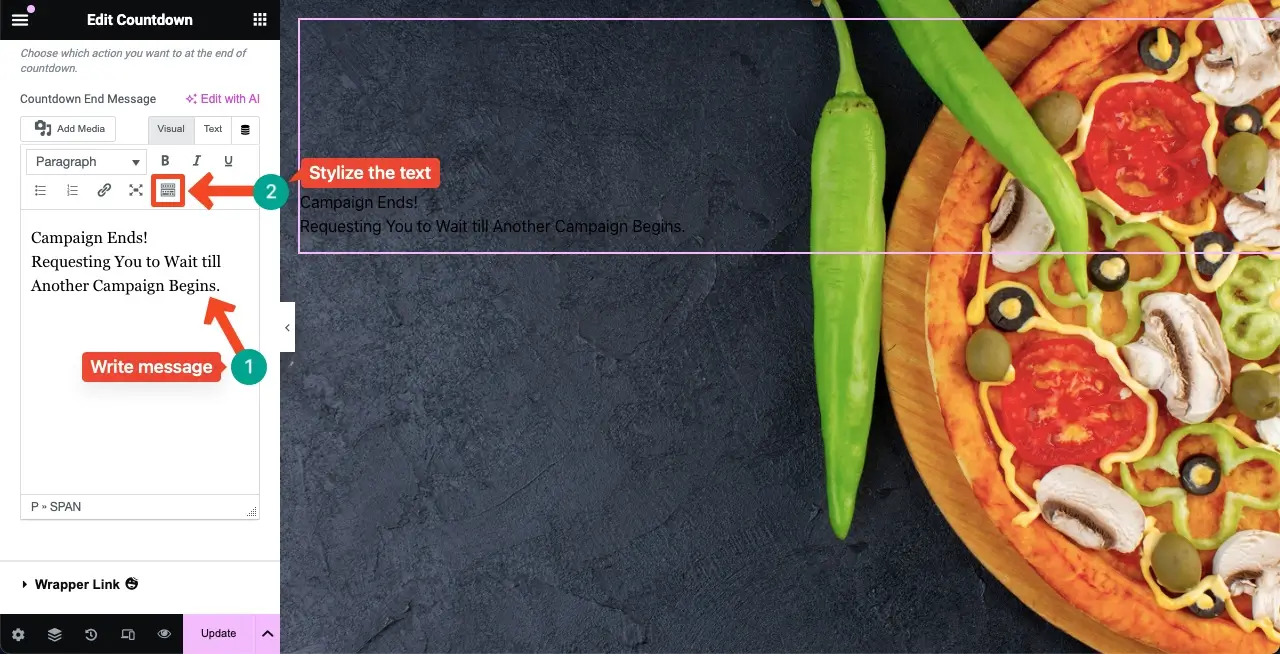
ภายใต้การสิ้นสุดการดำเนินการ ให้เลือก ประเภทการสิ้นสุดการดำเนินการ จากรายการ สมมติว่าเราจะเพิ่มข้อความ คลิกตัวเลือกข้อความ

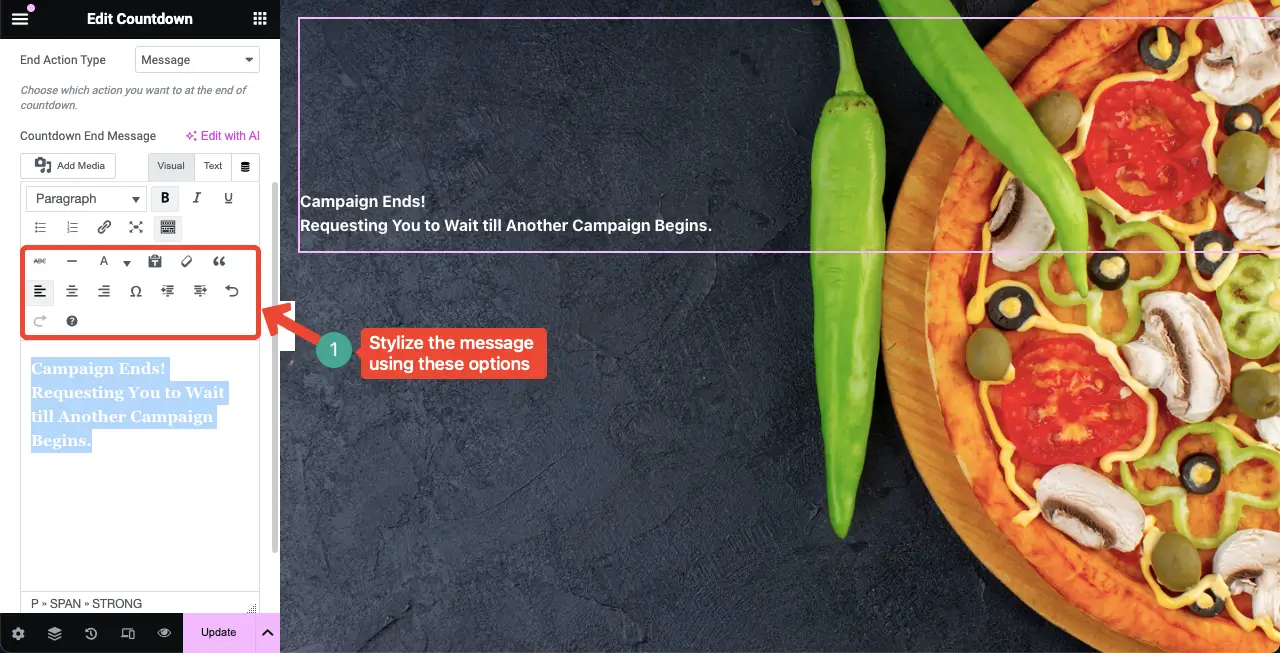
เขียนข้อความที่คุณต้องการ เป็นการดำเนินการสิ้นสุด ตามค่าเริ่มต้น ข้อความจะปรากฏเป็นสีดำ เนื่องจากพื้นหลังหน้าเว็บของเราก็เป็นสีดำเช่นกัน ข้อความควรมีสีตัดกันเพื่อให้มองเห็นได้ชัดเจน
คลิก ไอคอนสลับแถบเครื่องมือ นี่จะเป็นการเปิดตัวเลือกเพิ่มเติมหลายตัวซึ่งคุณสามารถปรับแต่งข้อความได้

การคลิกไอคอน Toolbar Toggle จะเปิดตัวเลือกที่ทำเครื่องหมายไว้ด้านล่าง คุณสามารถ ปรับแต่งข้อความ Ending Action ของคุณได้ โดยใช้ข้อความเหล่านี้

หมายเหตุ: คุณจะเห็นข้อความสิ้นสุดหรือข้อความใดๆ ที่เกี่ยวข้องกับการสิ้นสุดหลังจากการนับถอยหลังสิ้นสุดลงเท่านั้น
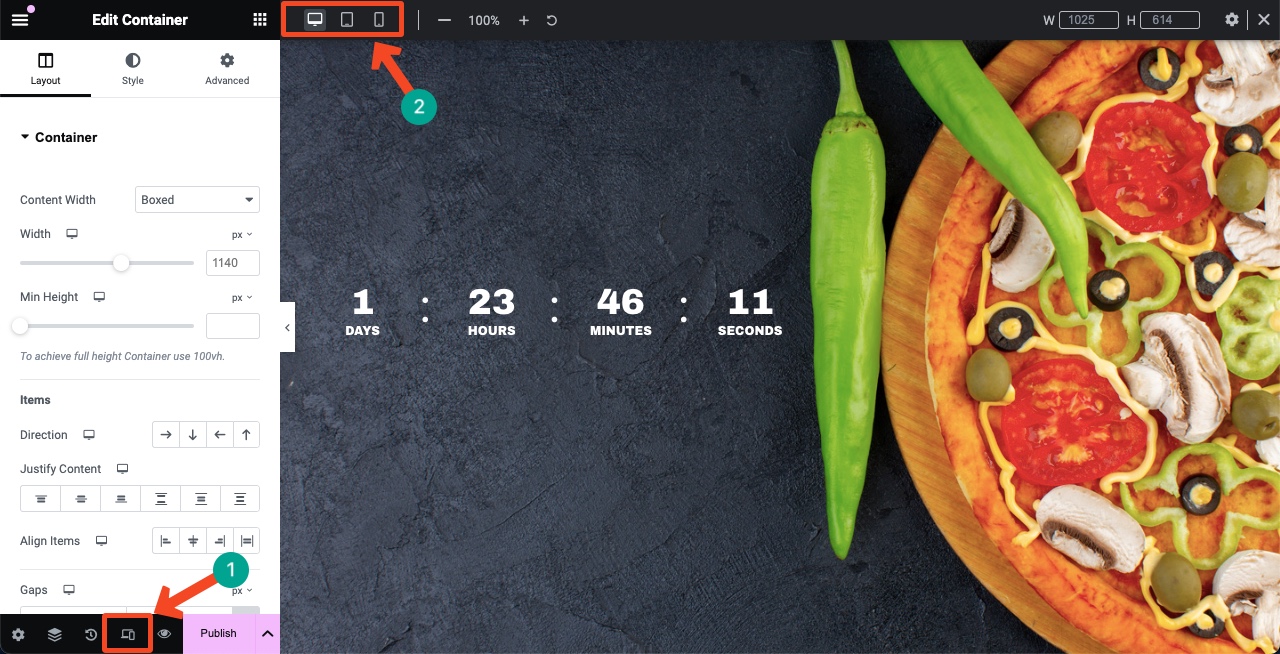
ขั้นตอนที่ 03: ทำให้วิดเจ็ตตัวจับเวลานับถอยหลังบนมือถือตอบสนอง
คลิก ตัวเลือก โหมดตอบสนอง ที่ส่วนท้ายของแผง Elementor นี่จะแสดงตัวเลือกในการสลับหน้าจอเป็นขนาดหน้าจอต่างๆ
คุณสามารถปรับขนาดตัวอักษร ตำแหน่งวิดเจ็ต และเค้าโครงแยกกันเพื่อให้วิดเจ็ตพอดีกับขนาดหน้าจอเฉพาะได้
หมายเหตุ: ห้ามลบองค์ประกอบใดๆ หรือเปลี่ยนสีบนหน้าจอใดๆ เพราะถ้าคุณลบองค์ประกอบใดๆ หรือเปลี่ยนสี องค์ประกอบนั้นจะมีผลกับทุกหน้าจอ

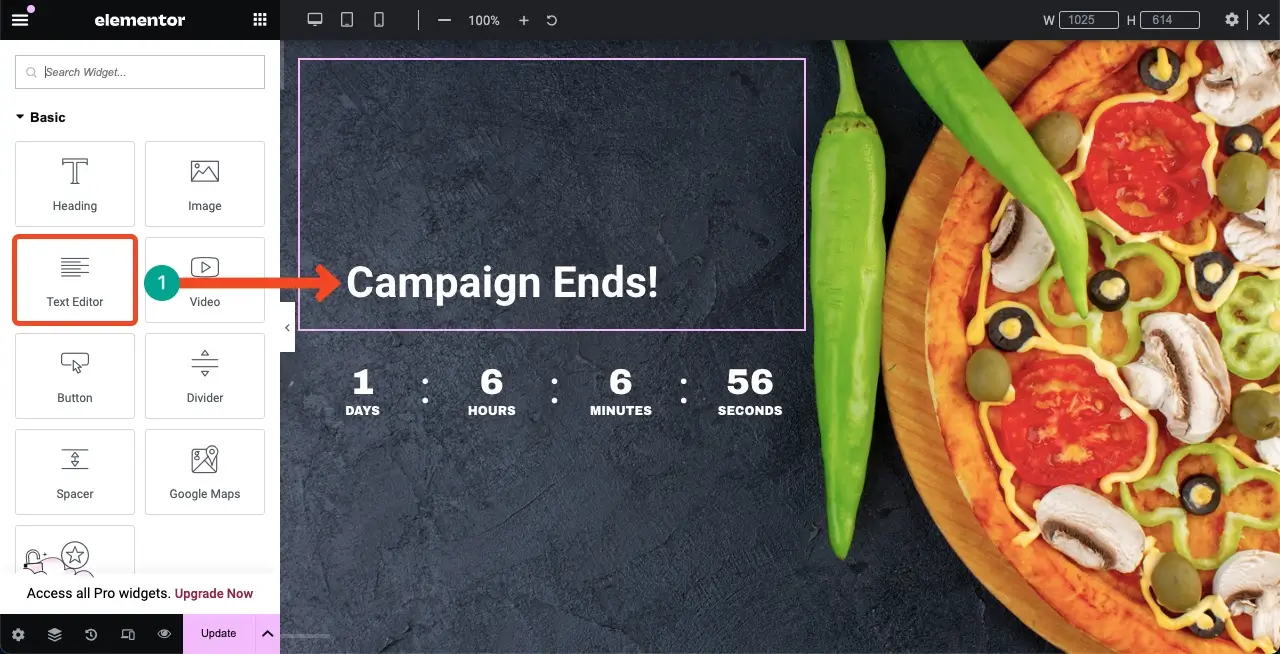
ขั้นตอนที่ 04: เพิ่มข้อความเพิ่มเติมเพื่อทำให้วิดเจ็ตมีความหมาย
เมื่อวิดเจ็ตตัวจับเวลาถอยหลังของคุณพร้อมแล้ว คุณสามารถตกแต่งด้วยวิดเจ็ตเพิ่มเติมบางส่วนได้ เพื่อให้ดูฉลาดและมีความหมายต่อผู้ใช้

ดังนั้นคุณสามารถสร้างตัวจับเวลาถอยหลังบนเว็บไซต์ของคุณโดยใช้วิดเจ็ต Elementor Countdown Timer
ขั้นตอนที่ 05: หรือใช้เทมเพลตสำเร็จรูป
หากการสร้างตัวนับเวลาถอยหลังบนเว็บไซต์ของคุณตั้งแต่เริ่มต้นดูยุ่งยาก คุณสามารถใช้เทมเพลตสำเร็จรูปได้ HappyAddons มาพร้อมกับไลบรารีเทมเพลตที่คุณจะพบเทมเพลตตัวจับเวลานับถอยหลังมากมายที่คุณสามารถนำเข้าได้อย่างง่ายดาย
คลิก ไอคอนไลบรารี HappyAddons บนผืนผ้าใบ

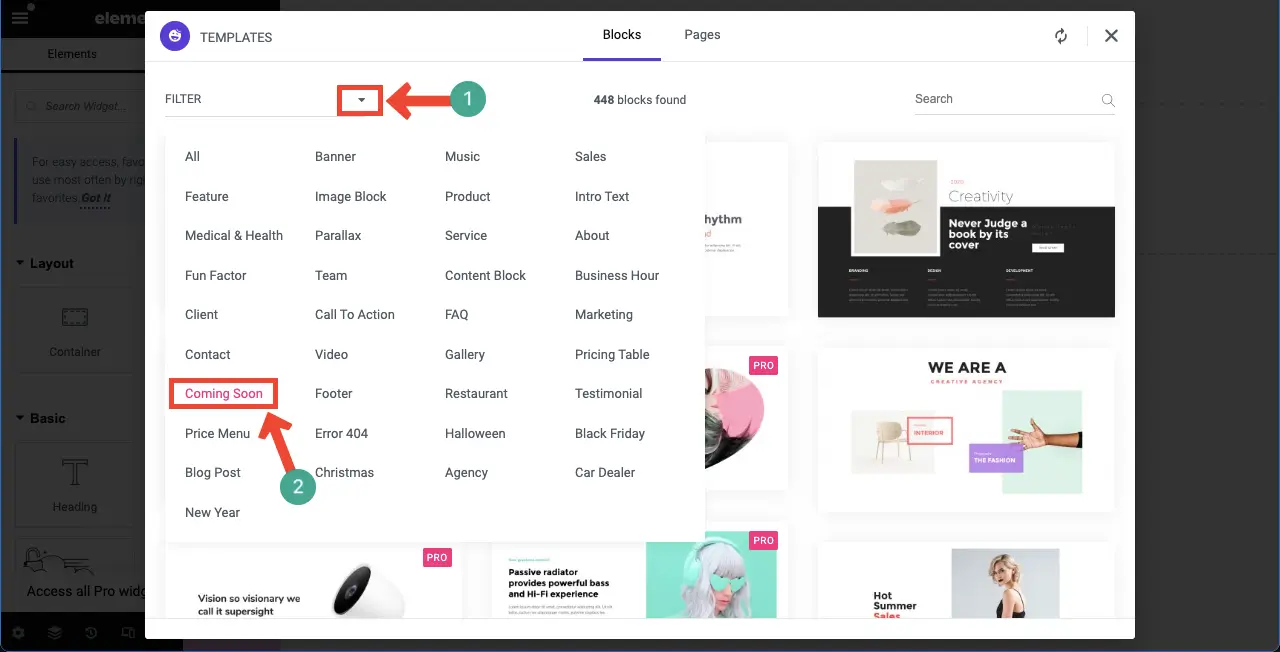
คลิก ตัวเลือกตัวกรอง เพื่อดูหมวดหมู่ เลือก หมวด เร็วๆ นี้

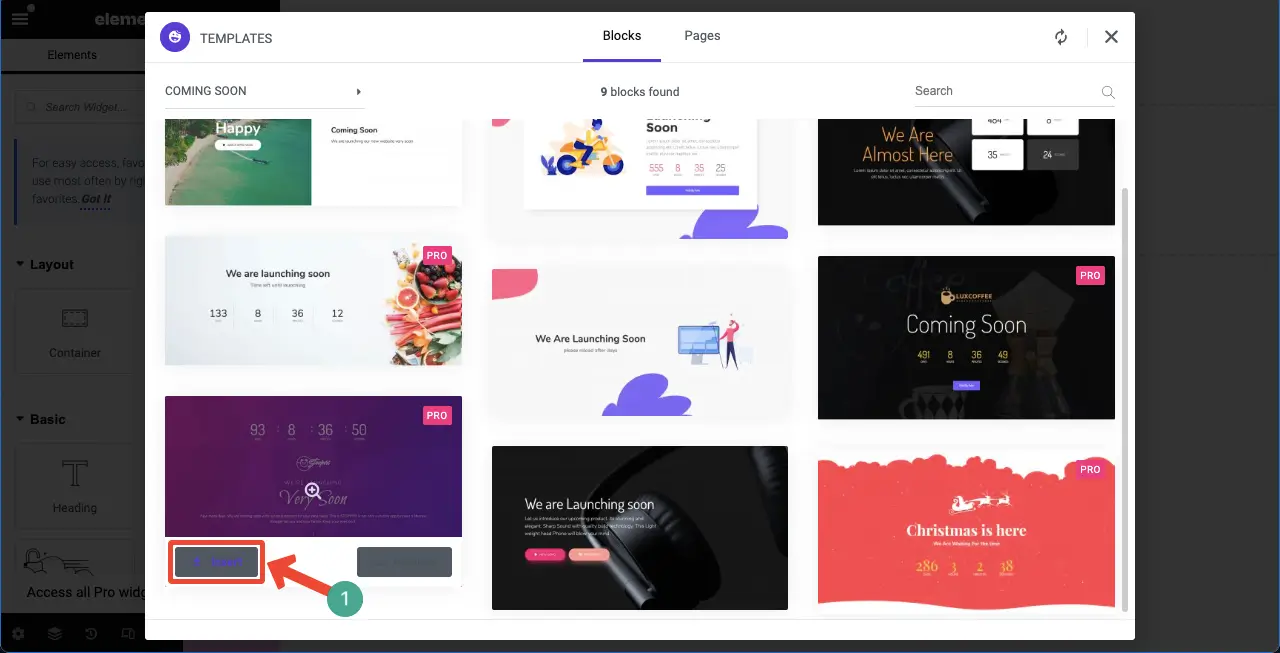
วางเคอร์เซอร์เหนือเทมเพลตที่คุณต้องการ ปุ่มแทรก จะปรากฏขึ้น การคลิกปุ่มจะแทรกเทมเพลตลงในแคนวาส

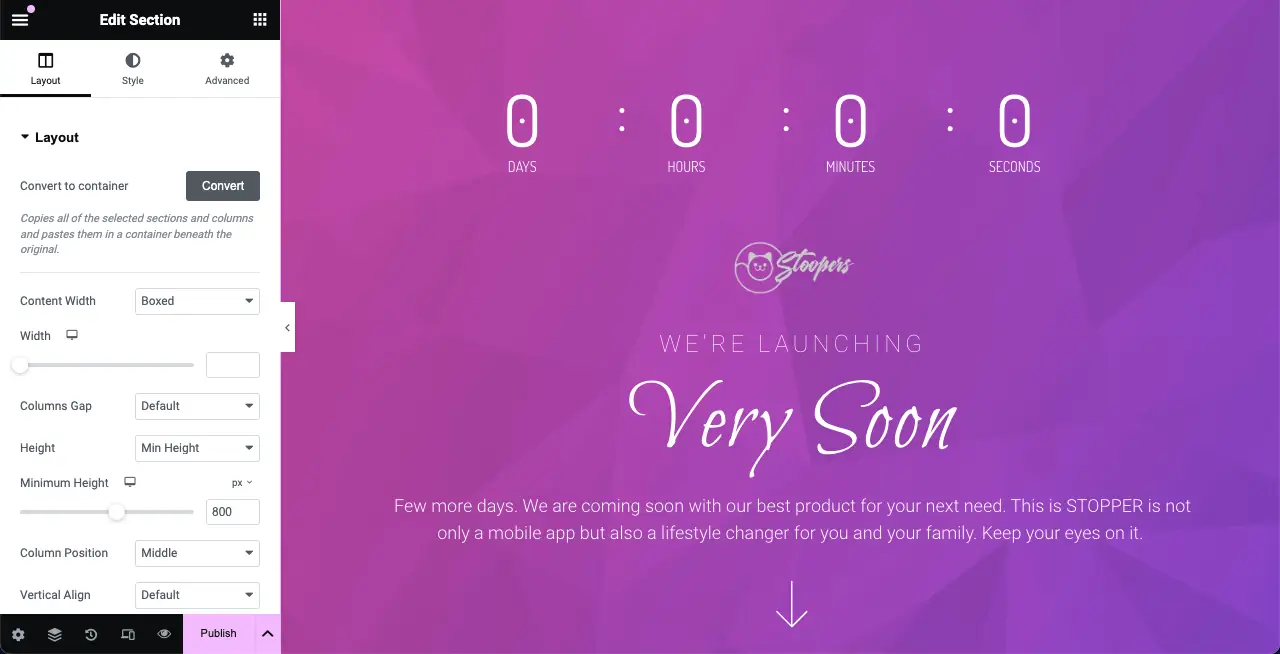
เทมเพลตถูกนำเข้าไปยังแคนวาส ตอนนี้คุณสามารถปรับแต่งได้ตามที่คุณต้องการโดยทำตามขั้นตอนเดียวกับที่แสดงด้านบน

หวังว่าคุณจะสนุกกับการกวดวิชานี้
วิธีแก้ปัญหาตัวจับเวลานับถอยหลังของ Elementor ไม่ทำงาน
มีหลายสถานการณ์ที่คุณอาจพบว่าวิดเจ็ต Elementor Countdown Timer ไม่ทำงาน ลองตรวจสอบประเด็นต่อไปนี้หากคุณเคยประสบปัญหานี้
1. การกำหนดค่าการตั้งค่าตัวจับเวลาไม่ถูกต้อง
ตัวนับเวลาถอยหลังของคุณจะไม่ทำงานตามที่คาดไว้ หากไม่มีการกำหนดค่าวันครบกำหนดอย่างถูกต้อง หากคุณได้กำหนดรูปแบบเวลาในแบ็กเอนด์ WordPress ที่แตกต่างจากตำแหน่งเป้าหมายของคุณ วิดเจ็ตตัวจับเวลาถอยหลังจะแสดงเวลาที่ผิดอย่างแน่นอน
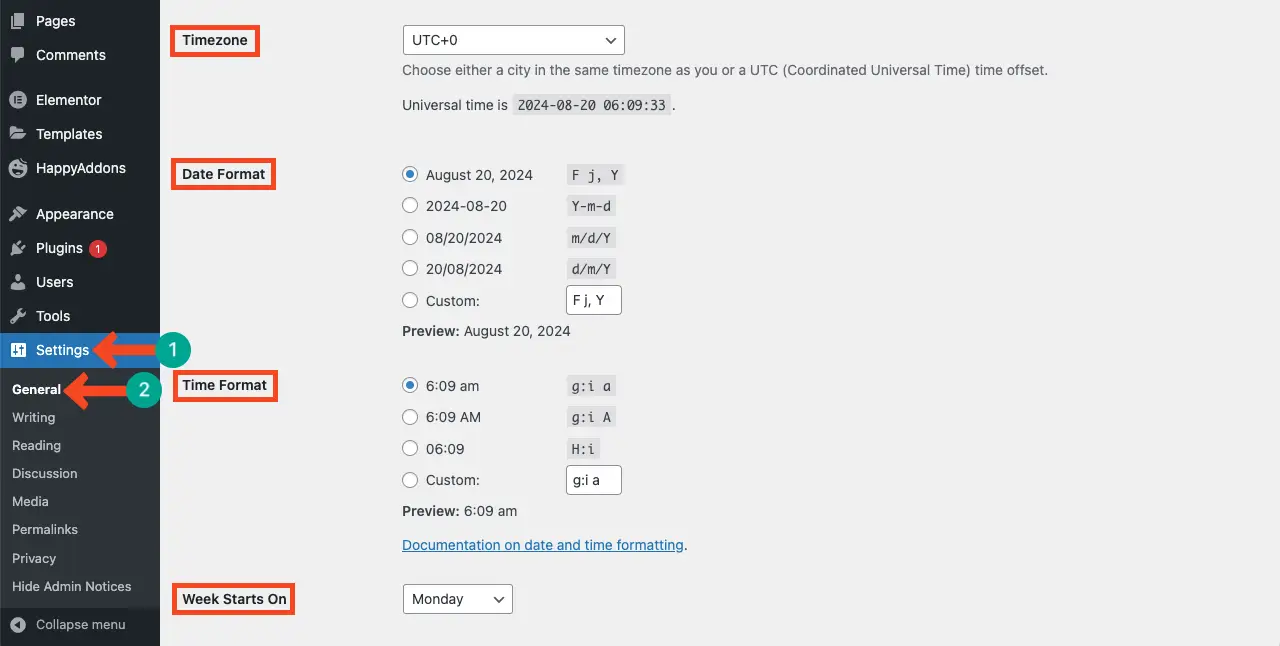
ไปที่ แดชบอร์ด WordPress > การตั้งค่า > ทั่วไป โดยการเลื่อนหน้าลงมาถึงส่วนที่ทำเครื่องหมายไว้บนหน้า ตรวจสอบว่าคุณตั้งเวลาได้ถูกต้องหรือไม่

2. ปัญหาการแคช
ปลั๊กอินแคชมักจะรบกวนองค์ประกอบเว็บแบบไดนามิก เช่น ตัวจับเวลาถอยหลัง หากมีปลั๊กอินสำหรับแคชบนเว็บไซต์ของคุณ ตรวจสอบให้แน่ใจว่าคุณได้ล้างแคชแล้ว หากวิดเจ็ตยังคงใช้งานไม่ได้หลังจากนี้ ให้ลองปิดการใช้งานปลั๊กอินแคช
3. ข้อผิดพลาดของจาวาสคริปต์
มีข้อผิดพลาดของ JavaScript บางอย่างที่อาจทำให้ตัวจับเวลาถอยหลังหยุดทำงาน ไปที่คอนโซลการค้นหาของคุณ หากมีข้อผิดพลาดใดๆ คุณจะเห็นเป็นการแจ้งเตือน
4. ปลั๊กอินที่ล้าสมัย
ตรวจสอบให้แน่ใจว่าปลั๊กอิน HappyAddons Pro ได้รับการอัปเดตเป็นเวอร์ชันล่าสุด เนื่องจากบางครั้งข้อบกพร่องจะถูกสร้างขึ้นโดยอัตโนมัติในเวอร์ชันเก่าซึ่งอาจทำให้เกิดความขัดแย้งกับวิดเจ็ตตัวจับเวลาถอยหลัง
คำถามที่พบบ่อยเกี่ยวกับวิดเจ็ตตัวจับเวลานับถอยหลังของ Elementor
ในส่วนนี้ เราจะตอบคำถามทั่วไปที่เกี่ยวข้องกับหัวข้อของวันนี้ หวังว่าคุณจะพบว่ามีประโยชน์สำหรับการตัดสินใจ
คุณสามารถปรับแต่งอะไรได้บ้างสำหรับวิดเจ็ตตัวจับเวลานับถอยหลังของ Elementor
คุณสามารถปรับแต่งสี แบบอักษร ขนาด และเลย์เอาต์ของวิดเจ็ตตัวจับเวลานับถอยหลังของ Elementor ได้
จะเกิดอะไรขึ้นเมื่อการนับถอยหลังสิ้นสุดลง?
คุณต้องกำหนดการกระทำ คุณสามารถทำให้รูปภาพหรือข้อความแสดงโดยอัตโนมัติหลังจากหมดเวลาได้ หรือคุณสามารถตั้งค่าวิดเจ็ตให้หายไปได้
ฉันสามารถสร้างตัวจับเวลาถอยหลังหลายตัวบนเว็บไซต์เดียวกันได้หรือไม่?
ใช่ คุณสามารถสร้างตัวนับเวลาถอยหลังได้หลายตัวบนเว็บไซต์เดียวกัน
ฉันสามารถใช้ตัวจับเวลาถอยหลังบนอุปกรณ์มือถือได้หรือไม่?
วิดเจ็ตตัวจับเวลานับถอยหลังของ Elementor นั้นเหมาะกับมือถือ 100% ดังนั้นคุณไม่ต้องกังวลกับการตอบสนองทางมือถือของมัน
สถานที่ที่ดีที่สุดในการแสดงวิดเจ็ตตัวจับเวลาถอยหลังคือที่ใด
ส่วนฮีโร่ หน้าผลิตภัณฑ์ หน้าแลนดิ้งเพจ หน้าชำระเงิน แถบด้านข้าง ส่วนท้าย ป๊อปอัป โมดอล และหน้ากิจกรรม
คำสุดท้าย!
หวังว่าคุณจะได้รับคำแนะนำที่ชัดเจนเกี่ยวกับวิธีใช้วิดเจ็ต Elementor Countdown Timer ในตอนนี้ ด้วยการรวมวิดเจ็ตอย่างมีกลยุทธ์เข้ากับเว็บไซต์ของคุณ คุณจะสามารถเพิ่มการมีส่วนร่วมของผู้ใช้ เพิ่มจำนวนคอนเวอร์ชัน และโปรโมตข้อเสนอผลิตภัณฑ์ที่มีเวลาจำกัดได้
แต่อย่าลืมว่าในขณะที่ใช้วิดเจ็ต ตรวจสอบให้แน่ใจว่าปรับให้สอดคล้องกับความน่าดึงดูดของแบรนด์ของคุณ เพื่อรักษาความสอดคล้องบนเว็บไซต์ของคุณ นอกจากนี้ อย่าลืมวิเคราะห์ประสิทธิภาพของตัวจับเวลาถอยหลังเพื่อประเมินผลกระทบต่อพฤติกรรมผู้ใช้
