วิธีเพิ่ม CSS ที่กำหนดเองให้กับ Elementor (5 วิธี)
เผยแพร่แล้ว: 2022-07-15จุดขายที่ใหญ่ที่สุดจุดหนึ่งของการใช้ตัวสร้างเพจ เช่น Elementor คือ คุณสามารถเข้าถึงองค์ประกอบของหน้าที่สร้างไว้ล่วงหน้า หรือ "วิดเจ็ต" วิดเจ็ต Elementor มีตัวเลือกการปรับแต่งและสไตล์มากมาย อย่างไรก็ตาม บางครั้งวิธีเดียวที่จะใช้สไตล์เฉพาะก็คือ Cascading Style Sheets (CSS)
CSS ช่วยให้คุณควบคุมทุกองค์ประกอบของเว็บไซต์ของคุณได้อย่างน่าทึ่ง การเพิ่มลงใน WordPress นั้นง่ายมาก หากคุณคุ้นเคยกับภาษา Elementor ยังมีตัวเลือกมากมายสำหรับการเพิ่ม CSS ที่กำหนดเอง
ในบทความนี้ เราจะพูดถึงว่า CSS คืออะไรและคุณสามารถเพิ่มสไตล์แบบกำหนดเองให้กับ Elementor ได้อย่างไร สุดท้าย เราจะพูดถึงแนวทางปฏิบัติที่ดีที่สุดบางประการสำหรับการใช้ CSS ใน WordPress มาเริ่มกันเลย!
CSS คืออะไร?
CSS คือสิ่งที่เราเรียกว่าภาษา "สไตล์ชีต" คุณสามารถใช้สไตล์ชีต CSS เพื่อเพิ่มสไตล์แบบกำหนดเองให้กับเอกสาร HTML หรือ XML ด้วยการใช้ CSS คุณสามารถใช้หน้า HTML พื้นฐานและแปลงเป็นการออกแบบที่ดูทันสมัย
คิดว่า CSS เป็นภาษาที่อธิบายว่าองค์ประกอบควรปรากฏบนเบราว์เซอร์อย่างไร มันทำงานได้กับทุกเบราว์เซอร์และเป็นหนึ่งในภาษาหลักของอินเทอร์เน็ต
ตัวอย่างเช่น นี่คือโค้ด CSS ที่คุณจะใช้เพื่อกำหนดสีพื้นหลังให้กับเนื้อหาของเอกสาร HTML:
body { background-color: red; }คุณสามารถใช้ CSS เพื่อนำสไตล์ไปใช้กับส่วนประกอบ คลาส และ ID เฉพาะใน HTML ตัวอย่างเช่น ตัวอย่างต่อไปนี้จะใช้สีข้อความและการจัดตำแหน่งเฉพาะกับ H2 ทั้งหมดบนหน้า:
h2 { color: black; text-align: left; }โดยปกติ เมื่อคุณโหลดหน้า HTML หน้านั้นจะโหลดสไตล์ชีตแยกต่างหากที่มีโค้ด CSS ทั้งหมด ซึ่งหมายความว่าคุณสามารถใช้สไตล์ชีตซ้ำได้ในหลาย ๆ หน้า
คุณสามารถใช้โค้ด CSS โดยตรงกับหน้า HTML ใดก็ได้ คุณสามารถใช้ "อินไลน์" ได้เช่นกัน นี่เป็นคำที่อ้างถึงโค้ด CSS ที่ใช้กับองค์ประกอบ HTML เดียวและอยู่ภายในไฟล์นั้น
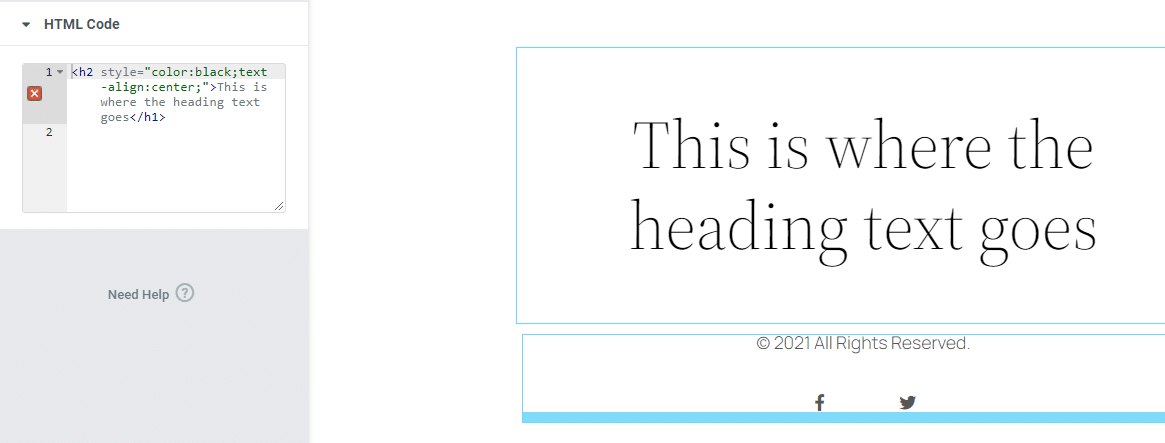
ต่อไปนี้คือตัวอย่าง CSS แบบอินไลน์สำหรับส่วนหัว H2 เฉพาะ:
<h2>This is where the heading text goes</h1>ถือเป็นแนวทางปฏิบัติที่ดีที่สุดในการเพิ่ม CSS ในสไตล์ชีตแยกต่างหาก อย่างไรก็ตาม ข้อดีอย่างหนึ่งของการใช้ WordPress และ Elementor คือคุณสามารถเพิ่ม CSS โดยไม่ต้องแก้ไขไฟล์ด้วยตนเอง มาดูกันดีกว่าว่ามันทำงานอย่างไร
ตัวเลือก CSS ที่กำหนดเองใน Elementor
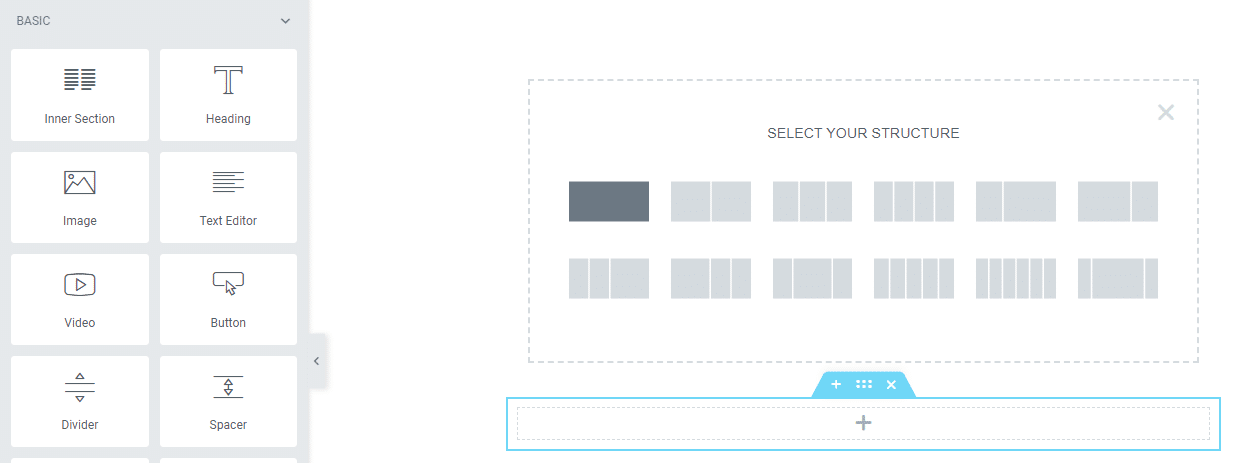
หากคุณคุ้นเคยกับ Elementor คุณจะรู้ว่าตัวสร้างใช้ส่วน คอลัมน์ และวิดเจ็ตเพื่อช่วยคุณรวบรวมหน้าต่างๆ ส่วนต่างๆ ประกอบด้วยคอลัมน์เดียวหรือหลายคอลัมน์ และแต่ละคอลัมน์สามารถมีหลายโมดูลได้:

หนึ่งในส่วนที่ดีที่สุดของการใช้ Elementor คือคุณสามารถเพิ่มโค้ด CSS แยกกันที่ระดับส่วน คอลัมน์ และวิดเจ็ต เมื่อคุณวางเมาส์เหนือส่วนใดส่วนหนึ่ง คุณสามารถเลือกไอคอนหกจุดเพื่อเปิดเมนู แก้ไขส่วน ทางด้านซ้ายของหน้าจอได้:

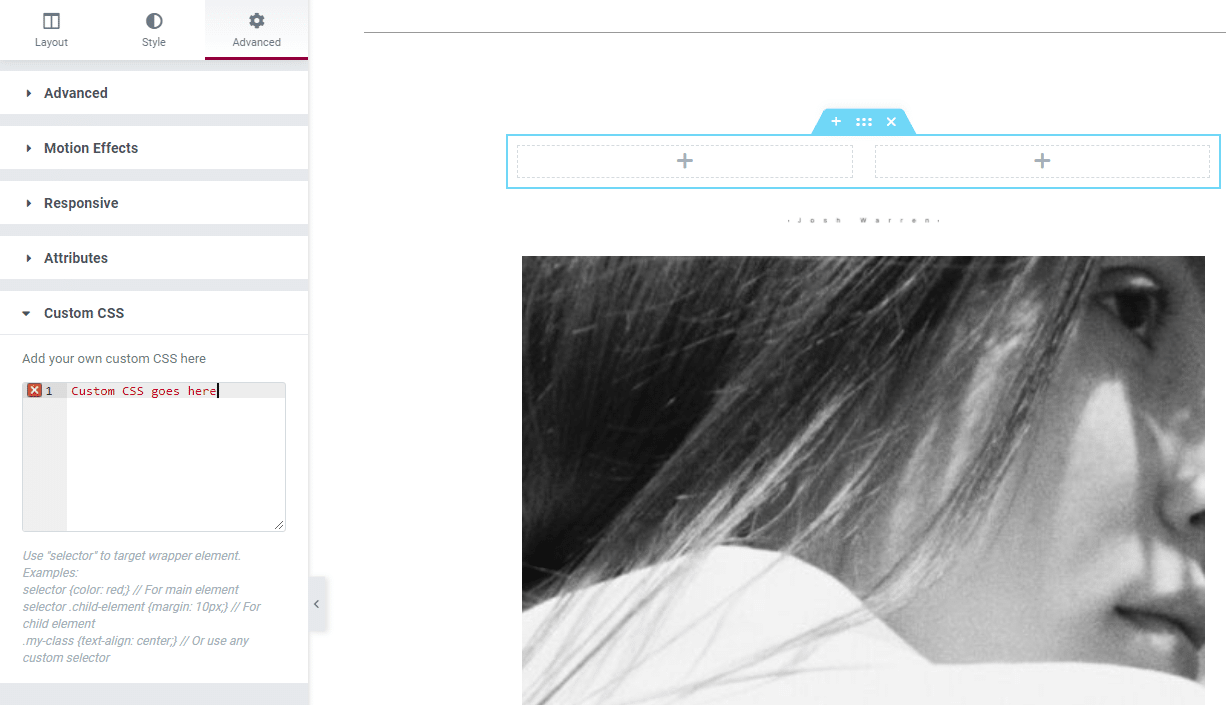
หากคุณย้ายไปที่แท็บ ขั้นสูง ภายในเมนู แก้ไขส่วน คุณจะเห็นส่วน CSS ที่กำหนดเอง ภายในคุณจะพบช่องที่ช่วยให้คุณสามารถเพิ่มโค้ดสำหรับส่วนเฉพาะนั้นได้:

เมื่อคุณแก้ไขคอลัมน์และวิดเจ็ต คุณจะสังเกตเห็นว่าคุณมีสิทธิ์เข้าถึงแท็บเดียวกันสามแท็บในเมนูการตั้งค่าที่เกี่ยวข้อง ส่วน คอลัมน์ และวิดเจ็ตทั้งหมดมีการจัดวาง สไตล์ และการตั้งค่าขั้นสูง
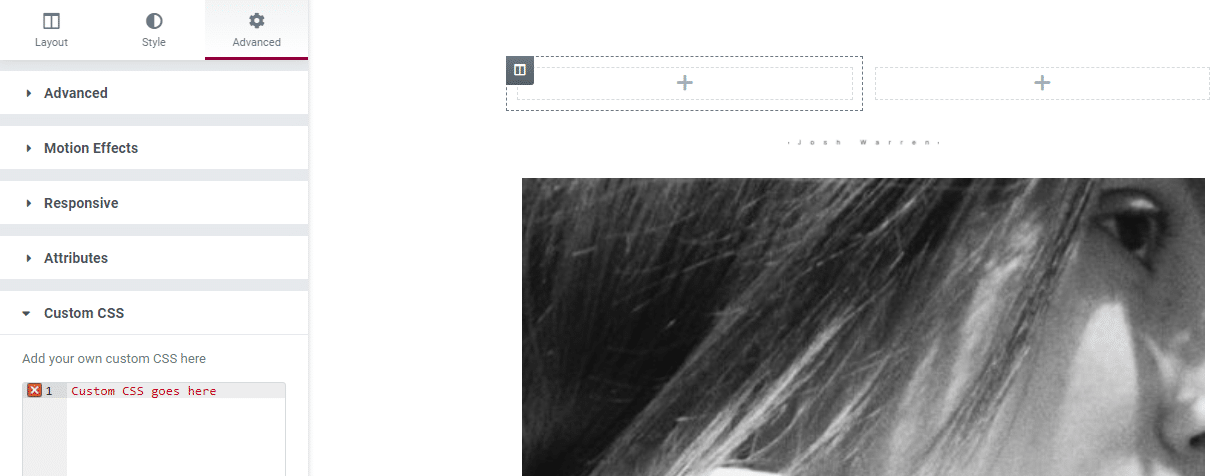
หากต้องการเพิ่ม CSS ที่กำหนดเองลงในคอลัมน์ ให้วางเมาส์เหนือคอลัมน์นั้นแล้วเลือกไอคอนสองคอลัมน์ที่มุมบนขวาขององค์ประกอบ จากนั้นไปที่ตัวเลือก ขั้นสูง และเปิดส่วน CSS ที่กำหนดเอง :

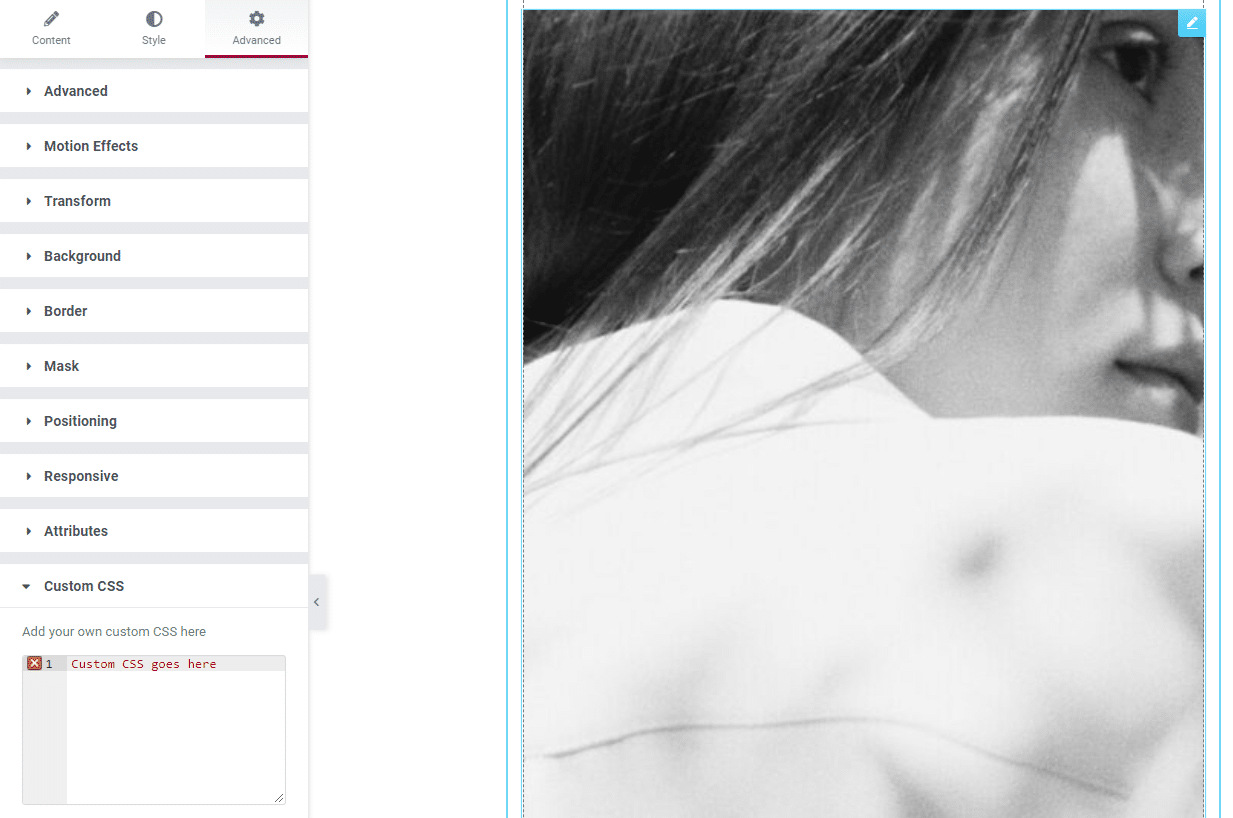
คุณสามารถทำตามขั้นตอนเดียวกันเพื่อเพิ่ม CSS ที่กำหนดเองให้กับวิดเจ็ต Elementor เพียงเลือกวิดเจ็ตที่คุณต้องการปรับแต่งและย้ายไปที่แท็บ Advanced > Custom CSS โดยตรง:

การเพิ่ม CSS แบบกำหนดเองให้กับองค์ประกอบเฉพาะภายในตัวสร้างหน้า Elementor นั้นตรงไปตรงมามาก อย่างไรก็ตาม โปรดทราบว่าการจัดสไตล์จะใช้กับองค์ประกอบเหล่านั้นเท่านั้น หากคุณต้องการเพิ่ม CSS ที่กำหนดเองซึ่งส่งผลต่อทั้งเว็บไซต์ คุณจะต้องใช้วิธีอื่น
วิธีเพิ่ม CSS ที่กำหนดเองโดยใช้ Elementor (5 วิธี)
ในส่วนนี้ เราจะสำรวจวิธีอื่นๆ ในการเพิ่ม CSS แบบกำหนดเองของ Elementor เราจะครอบคลุมวิธีการที่ใช้ CSS ทั่วทั้งเว็บไซต์ของคุณ กับหน้าเฉพาะ และวิดเจ็ต Elementor
วิธีที่ 1: ใช้ Elementor HTML Widget
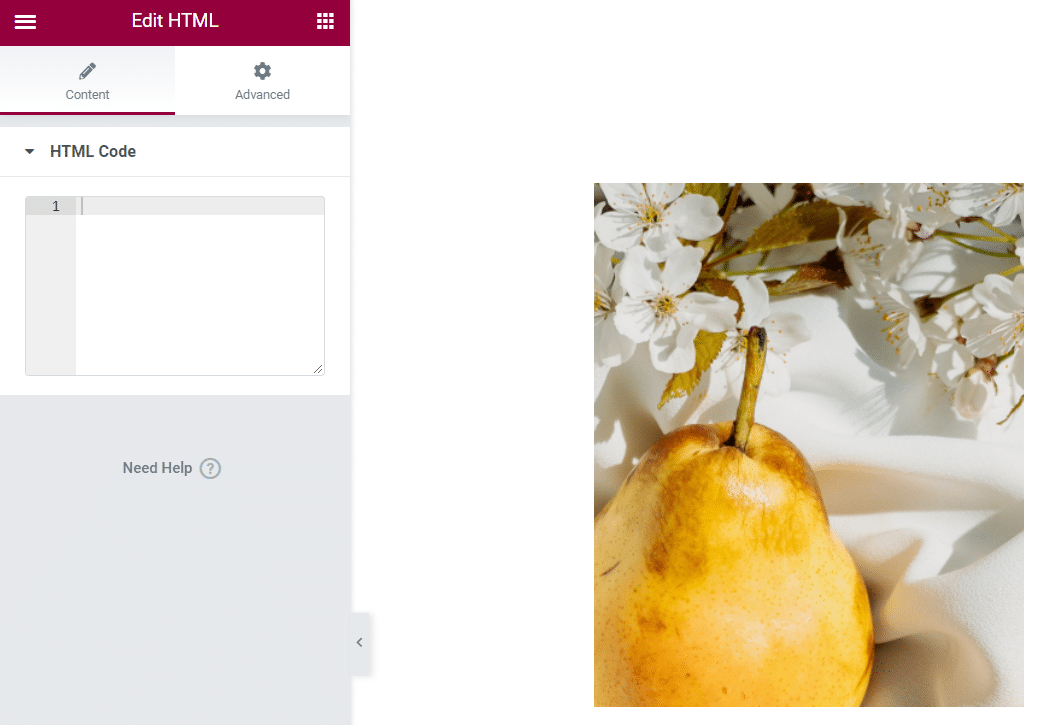
Elementor ช่วยให้คุณสามารถเพิ่ม CSS ที่กำหนดเองให้กับวิดเจ็ตใดก็ได้ อย่างไรก็ตาม ในบางกรณี คุณอาจต้องการเพิ่มองค์ประกอบด้วยตนเองโดยใช้ HTML และ CSS ในกรณีดังกล่าว คุณจะต้องใช้วิดเจ็ต HTML :

วิดเจ็ต HTML สามารถแยกวิเคราะห์ HTML, CSS และ JavaScript คุณสามารถเพิ่มโค้ดใดๆ ที่คุณต้องการลงในฟิลด์ โค้ด HTML และหากโค้ดถูกต้อง Elementor จะแสดงเป็นวิดเจ็ต:

วิดเจ็ต HTML รองรับ CSS ทั้งแบบอินไลน์และสแตนด์อโลน โค้ดใดๆ ที่คุณเพิ่มโดยใช้วิดเจ็ตจะมีผลกับองค์ประกอบเดียวเท่านั้น
วิธีที่ 2: ใช้เมนูการตั้งค่าไซต์ Elementor
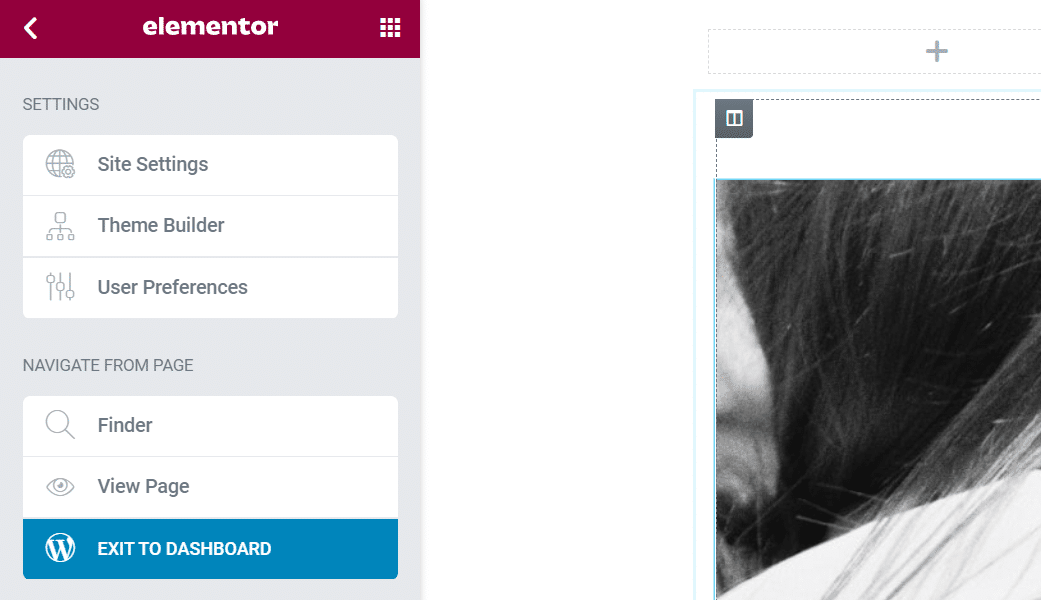
Elementor มีชุดการตั้งค่าส่วนกลางที่คล้ายกับตัวเลือกที่คุณพบใน WordPress Customizer ในการเข้าถึงเมนู การตั้งค่าไซต์ Elementor ให้เปิดตัวแก้ไขและคลิกที่เมนูแฮมเบอร์เกอร์ที่มุมบนซ้ายของหน้าจอ:

ในหน้าถัดไป ให้เลือกตัวเลือกการ ตั้งค่าไซต์ :

ภายในคุณจะเห็นชุดการตั้งค่าที่ช่วยให้คุณสามารถปรับแต่งสไตล์ไซต์ของคุณได้ การเปลี่ยนแปลงใดๆ ที่คุณทำในเมนูนี้จะมีผลกับทั้งไซต์ของคุณ แม้ว่าคุณจะแก้ไขเพียงหน้าเดียวในทางเทคนิคก็ตาม
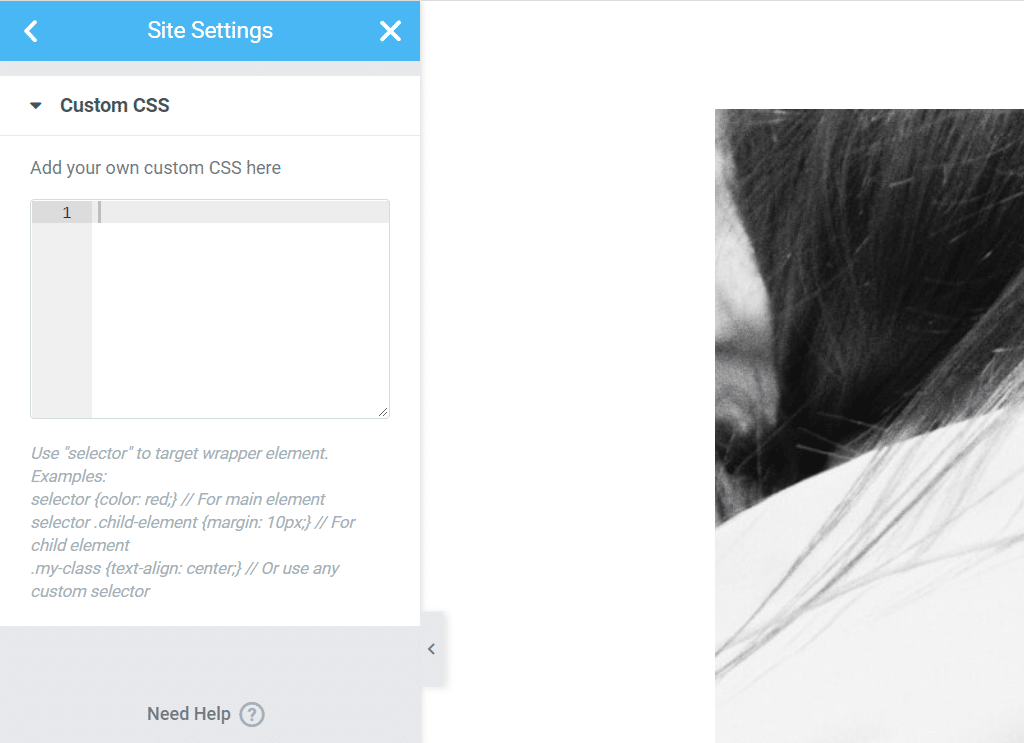
คุณสามารถอ่านเกี่ยวกับวิธีใช้เมนู การตั้งค่าไซต์ เพื่อปรับแต่งหน้าของคุณบนไซต์ทางการของ Elementor สำหรับตอนนี้ ส่วนเดียวที่เราสนใจคือแท็บ CSS ที่กำหนดเอง เปิดแล้วคุณจะเห็นฟิลด์ที่ดูเหมือนตัวเลือก CSS ที่กำหนดเองสำหรับส่วน วิดเจ็ต และคอลัมน์:

CSS ที่กำหนดเองใดๆ ที่คุณเพิ่มที่นี่จะมีผลกับทั้งเว็บไซต์ของคุณ หากคุณต้องการปรับแต่งองค์ประกอบเฉพาะ เราขอแนะนำให้คุณใช้วิธีการที่ตรงเป้าหมายมากขึ้น (เช่น การเพิ่ม CSS ลงในวิดเจ็ตโดยตรง)
วิธีที่ 3: ใช้ WordPress Customizer
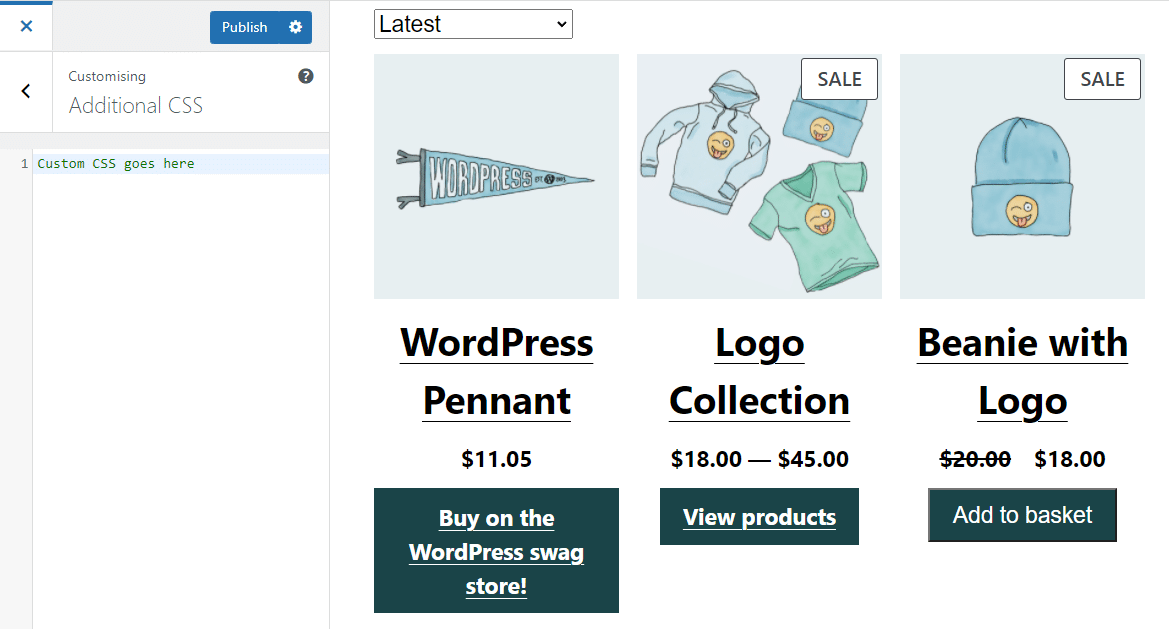
WordPress Customizer ยังช่วยให้คุณสามารถเพิ่ม CSS ที่กำหนดเองได้ทั่วทั้งไซต์ ในการทำเช่นนั้น ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง แล้วเลือกตัวเลือก CSS เพิ่มเติม ในเมนูด้านซ้ายมือ:

อย่างไรก็ตาม เป็นที่น่าสังเกตว่าฟิลด์รหัส Elementor นั้นใช้งานง่ายกว่าช่องที่มีอยู่ในเครื่องมือปรับแต่ง หากคุณใช้ Elementor สำหรับการสร้างไซต์อยู่แล้ว ไม่จำเป็นต้องเพิ่ม CSS ที่กำหนดเองผ่านเครื่องมือปรับแต่ง
วิธีที่ 4: จัดคิวไฟล์ CSS ที่กำหนดเอง
หากคุณสะดวกที่จะแก้ไขไฟล์ WordPress และเข้าถึงเว็บไซต์ของคุณผ่านไคลเอนต์ File Transfer Protocol (FTP) คุณสามารถจัดคิว CSS สไตล์ชีตเพื่อโหลดด้วย Elementor วิธีนี้กำหนดให้คุณต้องเพิ่มโค้ดลงในไฟล์ functions.php ของ WordPress
ในการเข้าถึงไฟล์ functions.php ให้เชื่อมต่อกับเว็บไซต์ของคุณผ่าน FTP และไปที่โฟลเดอร์ รู ทของ WordPress เปิดโฟลเดอร์ ค้นหาไฟล์ functions.php และแก้ไข
นี่คือตัวอย่างโค้ดที่คุณต้องการเพิ่มลงในไฟล์:
add_action( 'elementor/frontend/before_enqueue_scripts', function() { wp_enqueue_script( 'custom-stylesheet', get_stylesheet_uri() ); } );รหัสนั้นใช้เบ็ด before_enqueue_scripts เพื่อโหลดสไตล์ชีตที่เรียก ว่า custom-stylesheet เรายังใช้ฟังก์ชัน get_stylesheet_uri เพื่อชี้ไปยังตำแหน่งของสไตล์ชีตในเซิร์ฟเวอร์
ตามหลักการแล้ว คุณจะต้องเพิ่มสไตล์ชีตแบบกำหนดเองภายในไดเร็กทอรีของธีมลูกหรือในโฟลเดอร์ Themes เอง สไตล์ชีตสามารถมีโค้ด Elementor CSS ใดก็ได้ที่คุณต้องการ ข้อมูลโค้ดที่คุณเพิ่มลงใน functions.php ช่วยให้มั่นใจว่าโค้ดจะโหลดเฉพาะเมื่อ Elementor เปิดใช้งานบนเว็บไซต์ของคุณ
วิธีที่ 5: ใช้ปลั๊กอิน CSS
มีปลั๊กอินหลายตัวที่ให้คุณเพิ่ม CSS ที่กำหนดเองลงในเว็บไซต์ของคุณโดยไม่ต้องใช้เครื่องมือปรับแต่งหรือตัวสร้างเพจ หนึ่งในเครื่องมือที่เราโปรดปรานสำหรับงานนี้เรียกว่า Simple Custom CSS และ JS:

ด้วย Simple Custom CSS และ JS คุณจะมีตัวเลือกในการเพิ่มโค้ดโดยตรงไปยังองค์ประกอบส่วนหัวและส่วนท้ายของธีมของคุณ ในการเริ่มต้น ให้ไปที่ Custom CSS & JS > Add Custom CSS และคลิกที่ Add CSS Code
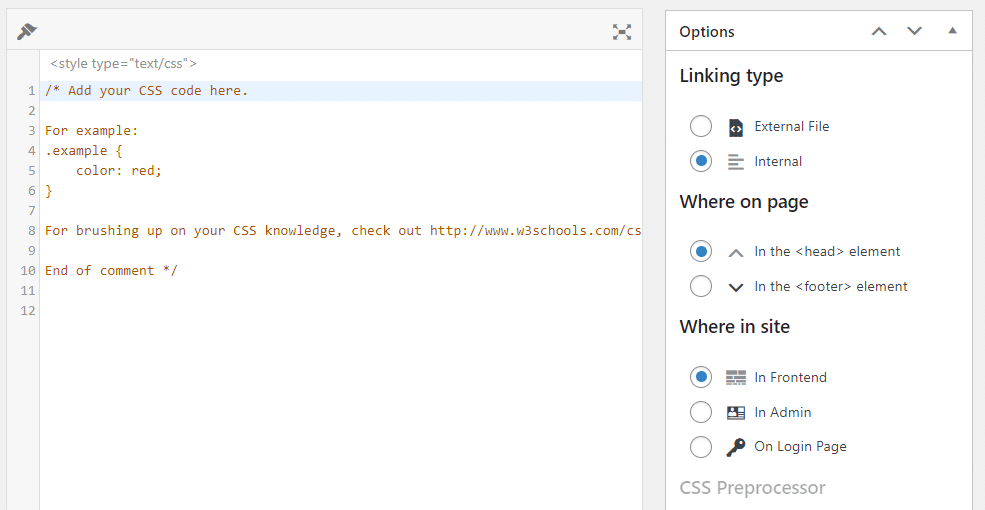
ตัวแก้ไข CSS พื้นฐานจะปรากฏขึ้นทางด้านซ้าย ทางด้านขวา คุณสามารถกำหนดค่าว่าจะโหลดโค้ด CSS ในสไตล์ชีตภายนอกหรือภายใน คุณยังสามารถตัดสินใจได้ว่ารหัสควรอยู่ในส่วนหัวหรือส่วนท้าย:

เมื่อคุณแก้ไขโค้ด CSS เสร็จแล้ว ให้กดปุ่ม เผยแพร่ คุณอาจต้องเปลี่ยนไปใช้มุมมองส่วนหน้าเพื่อดูโค้ดที่ใช้งานจริง
แนวทางปฏิบัติที่ดีที่สุดสำหรับการสร้าง CSS แบบกำหนดเองด้วย Elementor
เมื่อใดก็ตามที่คุณจัดการกับ CSS ที่กำหนดเองหรือเพิ่มโค้ดประเภทใดก็ตามลงในเว็บไซต์ของคุณ คุณควรคำนึงถึงแนวทางปฏิบัติที่ดีที่สุดต่อไปนี้ เริ่มต้นด้วยการใช้ธีมลูก
ใช้ WordPress Child Theme
หากคุณต้องการเปลี่ยนส่วนใดๆ ของสไตล์ธีมของคุณโดยใช้ CSS เราขอแนะนำให้คุณใช้ธีมย่อย ธีม "ลูก" คือเทมเพลตที่สืบทอดสไตล์ทั้งหมดของธีมที่กำหนด
ด้วยวิธีนี้ หากคุณทำการเปลี่ยนแปลงใดๆ กับธีมดั้งเดิม การเปลี่ยนแปลงเหล่านั้นจะไม่ส่งผลต่อการปรับแต่งที่คุณเพิ่มไปยังรายการย่อย นอกจากนี้ เมื่อคุณอัปเดตธีมของคุณ การเปลี่ยนแปลงดังกล่าวจะยังรักษาไว้
ใช้ตัวประมวลผลรหัสล่วงหน้าเพื่อการเขียนที่ง่ายขึ้น
หนึ่งในความท้าทายที่ใหญ่ที่สุดในการเพิ่มโค้ดใน WordPress หรือใช้ Elementor คือ คุณไม่สามารถเข้าถึงฟังก์ชันการทำงานทั้งหมดที่โปรแกรมแก้ไขโค้ดสมัยใหม่นำเสนอได้ แทนที่จะโต้เถียงโค้ดโดยใช้ตัวแก้ไขพื้นฐานในไซต์ เราขอแนะนำให้คุณใช้ตัวประมวลผลล่วงหน้าที่คุณชื่นชอบ จากนั้น คุณสามารถคัดลอกและวางโค้ดของคุณลงใน WordPress ได้
พิจารณาใช้เว็บไซต์แสดงละคร
เมื่อใดก็ตามที่คุณวางแผนที่จะทำการเปลี่ยนแปลงครั้งใหญ่ใน WordPress เราขอแนะนำให้คุณใช้เว็บไซต์แสดงละคร ไซต์การแสดงละครทำให้คุณสามารถทดสอบการเปลี่ยนแปลงในสไตล์และการทำงานโดยไม่ต้องเสี่ยงที่จะทำลายสิ่งใดๆ บนไซต์จริงของคุณ
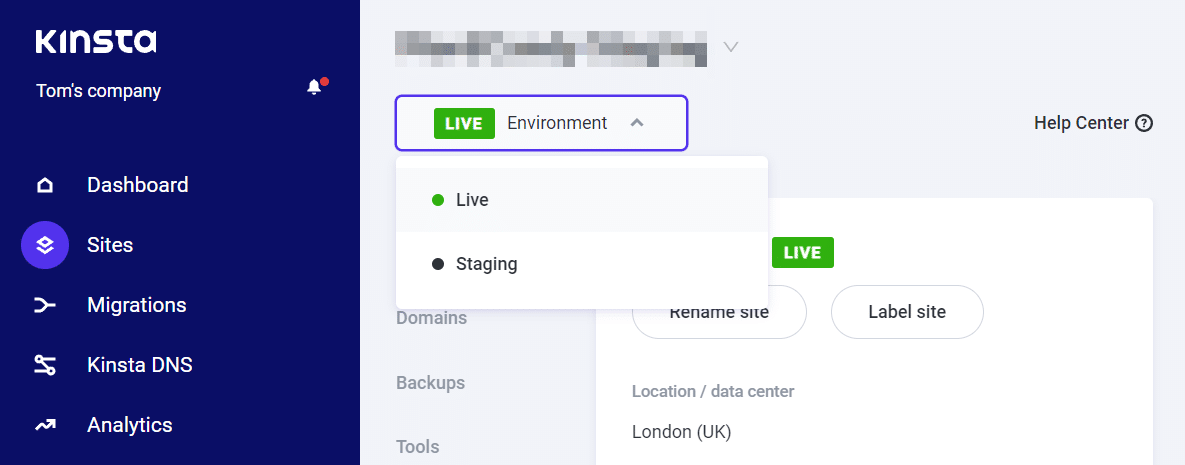
โฮสต์เว็บบางแห่งให้คุณเข้าถึงฟังก์ชันการแสดงละครจากแผงควบคุมของคุณ หากคุณใช้ Kinsta คุณสามารถเลือกเว็บไซต์ของคุณได้โดยใช้แดชบอร์ด MyKinsta และสลับไปมาระหว่างสภาพแวดล้อมแบบสดและสภาพแวดล้อม:

หากโฮสต์เว็บของคุณไม่มีฟังก์ชันการแสดงละคร คุณสามารถใช้สภาพแวดล้อมการพัฒนา WordPress ในพื้นที่ เช่น DevKinsta เพื่อการทดสอบได้ หรือคุณอาจต้องการเปลี่ยนผู้ให้บริการโฮสติ้ง
สรุป
การเพิ่ม CSS แบบกำหนดเองของ Elementor นั้นง่ายกว่าที่คุณคิด ตัวสร้างเพจมีหลายวิธีในการเพิ่มโค้ดในส่วน คอลัมน์ วิดเจ็ต และสำหรับทั้งเว็บไซต์ของคุณ
เพื่อสรุป ต่อไปนี้คือห้าวิธีหลักในการเพิ่ม CSS ที่กำหนดเองให้กับ Elementor (หรือเว็บไซต์ของคุณโดยทั่วไป):
- ใช้วิดเจ็ต Elementor HTML
- ใช้เมนูการตั้งค่าไซต์ Elementor
- ใช้โปรแกรมปรับแต่ง WordPress
- จัดคิวไฟล์ CSS ที่กำหนดเอง
- ใช้ปลั๊กอิน CSS
ที่ Kinsta แผนของเราออกแบบมาเพื่อช่วยคุณสร้างเว็บไซต์ในฝันด้วยเครื่องมือสร้างเพจอย่าง Elementor ตรวจสอบแผนของเราหรือพูดคุยกับฝ่ายขายเพื่อค้นหาแผนงานที่ใช่สำหรับคุณ

