Elementor Contact Form DB: บันทึก ดู & แสดงฟรี!
เผยแพร่แล้ว: 2022-04-27ในบทความนี้ คุณจะได้เรียนรู้วิธีรวบรวมและเข้าถึงข้อมูลการส่งแบบฟอร์ม Elementor ของคุณ คุณยังสามารถส่งออกฐานข้อมูลการส่งแบบฟอร์ม Elementor ไปยัง CSV ส่งออกข้อมูลไปยังเครื่องมือการตลาดทางอีเมลโดยอัตโนมัติ และแสดงการส่งในหน้าและโพสต์ของ WordPress
เมื่อคุณมีแบบฟอร์มในหน้า Elementor คุณต้องการสำรองข้อมูลการส่งแบบฟอร์มและเข้าถึงได้ในภายหลังโดยใช้การจัดการการส่งแบบฟอร์มที่ดี
การบันทึกข้อมูลการส่งแบบฟอร์ม Elementor ทำให้คุณสามารถใช้ข้อมูลนี้ได้ในภายหลังในแบบที่คุณต้องการ เช่น การสร้างแคมเปญการตลาด การสร้างรายงานจากคำติชม / แบบสำรวจ และการใช้งานอื่นๆ อีกมากมาย
วิธีการบันทึกข้อมูลการส่งข้อมูลแบบฟอร์ม Elementor ไปยังฐานข้อมูล
ก่อนที่เราจะดูวิธีการบันทึกการส่งแบบฟอร์ม Elementor เราต้องสร้างแบบฟอร์มใน Elementor ก่อน คุณสามารถข้ามขั้นตอนนี้ได้ หากคุณได้สร้างหน้า Elementor ด้วยวิดเจ็ต Elementor Form แล้ว
- ไปที่หน้าที่คุณต้องการเพิ่มแบบฟอร์มหรือเพิ่มหน้าใหม่แล้วคลิก "แก้ไขด้วย Elementor"
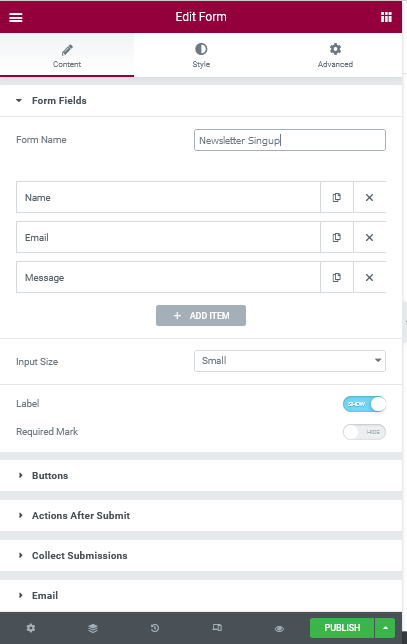
- ในหน้าแก้ไข Elementor ให้ค้นหา "form" และเพิ่มวิดเจ็ต Elementor Form ลงในหน้า

- ให้แบบฟอร์มเป็นชื่อที่เหมาะสม เราจะใช้ชื่อนี้เพื่อจัดเก็บแบบฟอร์มในภายหลัง
- จากนั้นเพิ่มฟิลด์ที่จำเป็นลงในแบบฟอร์มของคุณแล้วอัปเดต / เผยแพร่หน้า Elementor
ต่อไป เราจะต้องติดตั้งส่วนเสริม Elementor เพื่อบันทึกการส่งแบบฟอร์ม Elementor ในบทความนี้ เราจะใช้ Tablesome ซึ่งเป็นปลั๊กอิน Elementor Contact Form DB ฟรี 
Tablesome ช่วยให้คุณสามารถบันทึกการส่งแบบฟอร์ม Elementor Pro ลงใน DB (ฐานข้อมูล) และสามารถดูการส่งทั้งหมดในรูปแบบตาราง
ไม่เพียงแต่คุณสามารถบันทึกการส่งแบบฟอร์ม แต่คุณยังสามารถแก้ไขและลบรายการ ส่งออกรายการไปยังไฟล์ CSV & XLSX และแสดงบนโพสต์และเพจ WP ที่ส่วนหน้า
ติดตั้งและเปิดใช้งาน Tablesome
Tablesome เป็นปลั๊กอินฟรีที่มีอยู่ในที่เก็บ WordPress
- ไปที่แดชบอร์ดผู้ดูแลระบบ WordPress แล้วคลิก Plugins → Add New
- ค้นหา "Tablesome" ที่นี่แล้วติดตั้งและเปิดใช้งานปลั๊กอิน Tablesome
- หลังจากเปิดใช้งาน Tablesome การส่งแบบฟอร์ม Elementor ของคุณจะถูกบันทึกลงใน Tablesome table โดยอัตโนมัติ
- หลังจากส่งแบบฟอร์มแล้ว ในแดชบอร์ดให้ไปที่ Tablesome → All Tables
- ที่นี่จะมีการสร้างตารางใหม่ และหากคุณเปิดตาราง คุณจะสังเกตได้ว่ารายการแบบฟอร์มของคุณจะถูกบันทึกไว้
Tablesome โดยค่าเริ่มต้นจะบันทึกการส่งแบบฟอร์มทั้งหมดจากทุกหน้าแบบฟอร์ม Elementor (ถ้าคุณมีหลายรูปแบบ) หากคุณต้องการบันทึกการส่งแบบฟอร์มจากหน้า Elementor Form บางหน้าเท่านั้น คุณต้องตั้งค่าเวิร์กโฟลว์
วิธีการรวมเฉพาะแบบฟอร์มเฉพาะที่จะบันทึกลงในฐานข้อมูล?
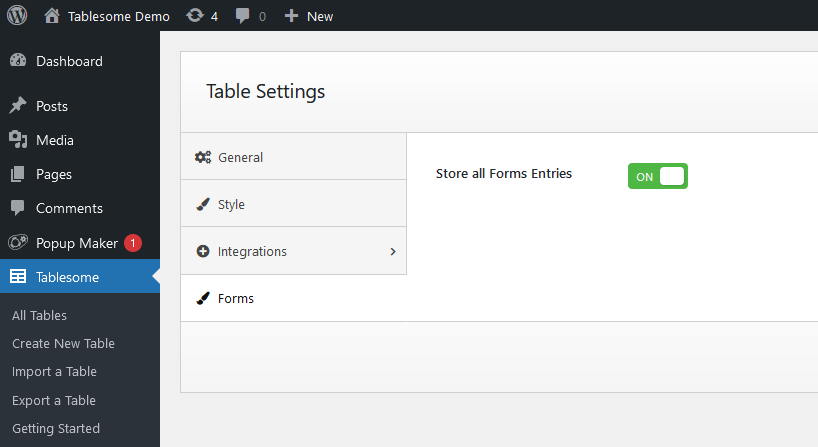
- เมื่อต้องการทำสิ่งนี้ ไปที่ Tablesome → Tablesome Settings → Forms
- ที่นี่คุณจะเห็นว่าเปิดใช้งานตัวเลือก "จัดเก็บรายการแบบฟอร์มทั้งหมด" อยู่

- เมื่อคุณปิดใช้งานตัวเลือกนี้ การบันทึกอัตโนมัติของแบบฟอร์มทั้งหมดจะหยุดลง และคุณจะต้องตั้งค่าการทำงานอัตโนมัติของฟอร์ม Tablesome สำหรับทุกรูปแบบ Elementor ที่คุณสร้างขึ้น
- ปิดใช้งานตัวเลือก "จัดเก็บรายการแบบฟอร์มทั้งหมด" จากนั้นตั้งค่าระบบอัตโนมัติของตาราง Tablesome
- ในการตั้งค่าการบันทึกแบบฟอร์มเฉพาะ ให้ไปที่ Tablesome → Create New Table
- ในหน้าสร้างตารางใหม่ ให้ตั้งชื่อตารางที่เหมาะสม เช่น ชื่อของแบบฟอร์มที่คุณต้องการบันทึก
- ย้ายไปยังแถบเครื่องมือทริกเกอร์ & การดำเนินการ ซึ่งคุณต้องเพิ่ม Elementor Form Trigger
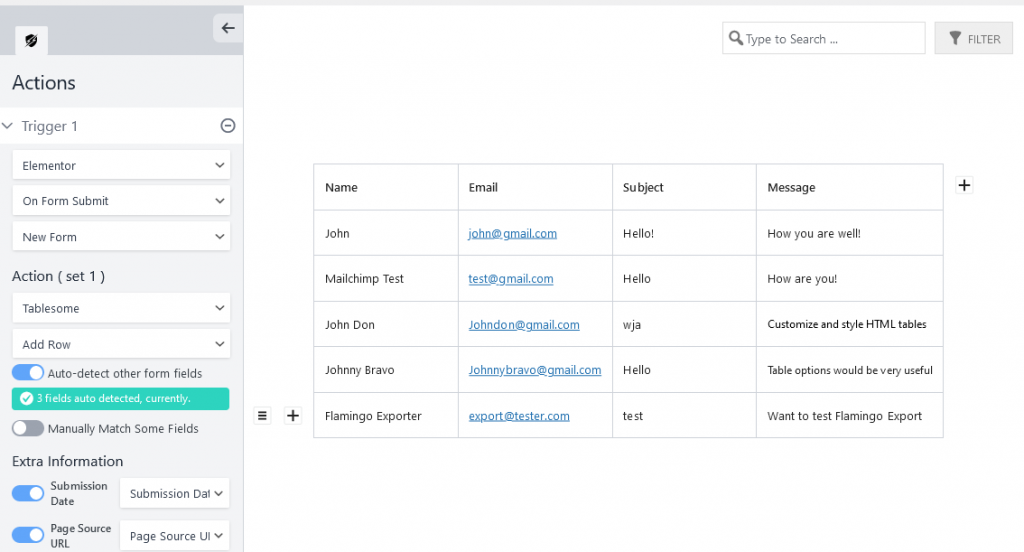
- คุณจะเห็นว่าในแถบเครื่องมือ Actions มีส่วนทริกเกอร์ 1 เลือก "องค์ประกอบ" ในช่องการรวม
- ถัดไป คุณต้องเพิ่ม "เมื่อส่งแบบฟอร์ม" ในช่องประเภทการดำเนินการ และเลือกแบบฟอร์มองค์ประกอบที่คุณต้องการบันทึกในช่องแบบฟอร์ม

- จากนั้นในการดำเนินการ ให้เลือก 'Tablesome' ในฟิลด์ Integrations จากนั้นเลือก 'Add Row' ใน Actions
- โดยค่าเริ่มต้น ระบบจะเลือก "ตรวจหาช่องแบบฟอร์มอื่นโดยอัตโนมัติ" และคุณจะเห็นว่าช่องแบบฟอร์มองค์ประกอบทั้งหมดจะถูกตรวจพบและเลือกให้บันทึกโดยอัตโนมัติ
- เมื่อส่งแบบฟอร์มที่ 1 คอลัมน์จะถูกสร้างขึ้นโดยอัตโนมัติในตารางตามฟิลด์ของแบบฟอร์มและการส่งจะถูกบันทึก
- คุณยังได้รับตัวเลือกอื่นที่เรียกว่า 'จับคู่บางฟิลด์ด้วยตนเอง' เพื่อบันทึกเฉพาะฟิลด์ที่เลือกจากแบบฟอร์มของคุณ
- คุณสามารถเลือกตัวเลือกนี้และจับคู่คอลัมน์เฉพาะด้วยตนเองได้หากต้องการ
- จากนั้นคลิก 'บันทึกตาราง' เพื่อบันทึกตารางและการส่งแบบฟอร์ม Elementor ของคุณจะถูกบันทึกไว้ในตารางนี้
- หากคุณทำเสร็จแล้ว ให้ส่งแบบฟอร์มทดสอบและดูว่าแบบฟอร์มได้รับการบันทึกลงในตารางสำเร็จหรือไม่
กำลังดูฐานข้อมูลแบบฟอร์ม Elementor
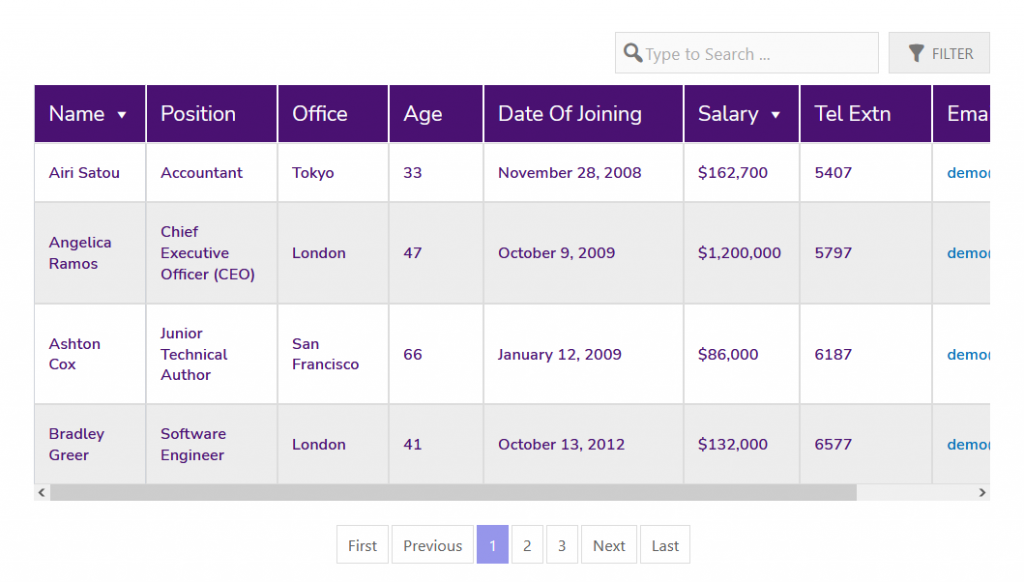
- คุณสามารถดูการส่งแบบฟอร์ม Elementor ได้โดยไปที่ Tablesome → All Tables → เลือกตารางฐานข้อมูลแบบฟอร์ม
- ที่นี่คุณจะเห็นว่าการส่งแบบฟอร์มของคุณแสดงอย่างเรียบร้อยในตาราง คุณสามารถค้นหา เรียงลำดับ และกรองรายการแบบฟอร์มได้อย่างง่ายดาย
- เมื่อคุณมีการส่งแบบฟอร์มจำนวนมาก ตัวเลือกตารางเหล่านี้จะมีประโยชน์มาก
- ไม่เพียงแต่คุณสามารถดูการส่งได้ แต่คุณยังสามารถ 'แก้ไข' ซึ่งเป็นตัวเลือกเฉพาะที่ Tablesome จัดเตรียมไว้ให้
การแสดงการส่งแบบฟอร์ม Elementor
- ในตารางการส่ง Tablesome Form คุณจะเห็นว่ามีการแสดงรหัสย่อของตารางใกล้กับชื่อตาราง


- คุณสามารถคัดลอกและวางรหัสย่อ Tablesome ไปยังหน้า Elementor ที่คุณต้องการแสดงตารางด้วยฐานข้อมูลการส่งแบบฟอร์ม Elementor
- คุณสามารถปรับแต่งเค้าโครงตารางและเปลี่ยนสไตล์ตารางได้โดยไปที่ Tablesome → Tablesome Settings
การส่งออกฐานข้อมูลแบบฟอร์มองค์ประกอบที่บันทึกไว้
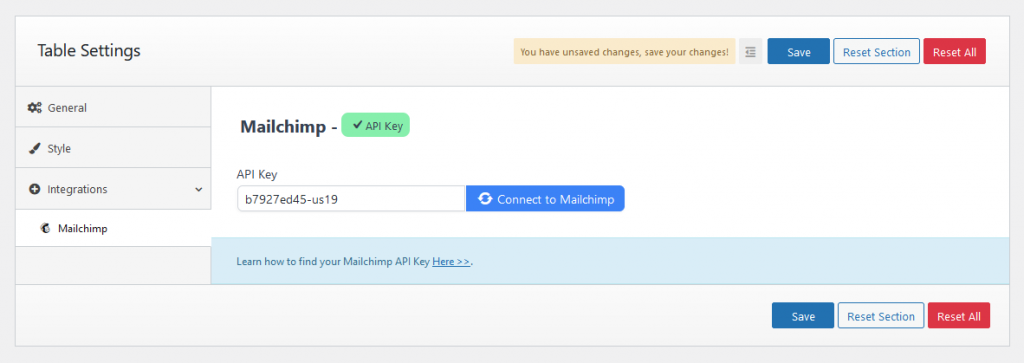
คุณสามารถส่งออกการส่งแบบฟอร์ม Elementor ไปยังเครื่องมือการตลาดอีเมล Mailchimp ได้โดยอัตโนมัติ ในการส่งออกการส่งไปยัง Mailchimp คุณต้องตั้งค่าการดำเนินการที่สอง ดูบทช่วยสอนนี้เพื่อตั้งค่าการรวม Elementor Mailchimp โดยใช้ Tablesome 
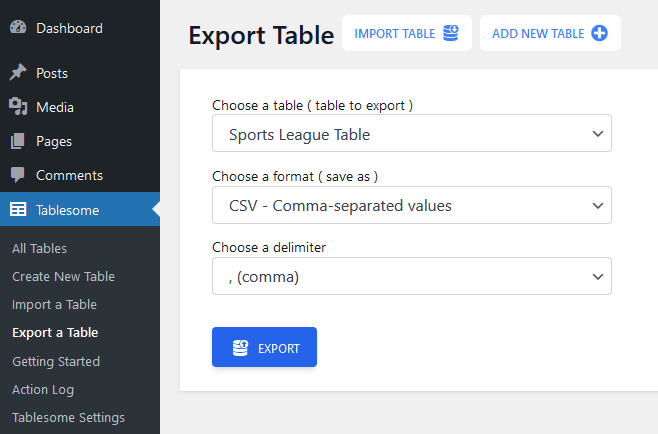
คุณยังสามารถส่งออกการส่งแบบฟอร์ม Elementor ด้วยตนเองเป็นรูปแบบไฟล์ CSV และ XLSX โดยคลิกปุ่ม "ส่งออกตาราง" เหนือตารางฐานข้อมูลของคุณ 
การบันทึกการส่งแบบฟอร์มโดยใช้คุณสมบัติคอลเลกชัน Elementor
ปลั๊กอิน Elementor Pro มาพร้อมกับคุณสมบัติการรวบรวมการส่งซึ่งเป็นส่วนหนึ่งของตัวเลือก 'การดำเนินการในแบบฟอร์มองค์ประกอบหลังจากส่ง' แม้ว่าเราไม่แนะนำให้คุณใช้คุณสมบัตินี้ แต่เราจะมาดูวิธีใช้ Elementor รวบรวมคุณสมบัติการส่งเพื่อบันทึกแบบฟอร์ม Elementor ลงในฐานข้อมูล
- ไปที่หน้าที่คุณต้องการเพิ่มแบบฟอร์ม Elementor และเพิ่มแบบฟอร์มโดยใช้วิดเจ็ต Elementor Form

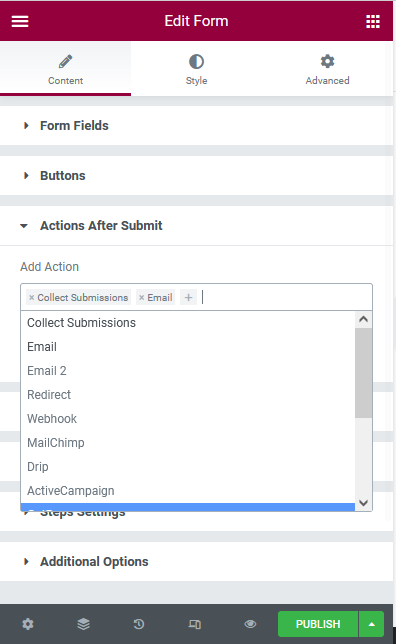
- ในวิดเจ็ต Elementor Form คุณจะพบส่วน "การดำเนินการหลังจากส่ง" ในส่วนนี้ คุณสามารถเพิ่มการดำเนินการที่จะดำเนินการหลังจากที่ผู้ใช้ส่งแบบฟอร์ม มีหลายตัวเลือกเช่น Popup, Redirect เป็นต้น
- ตัวเลือกการรวบรวมการส่งและอีเมลจะถูกเลือกตามค่าเริ่มต้น คุณยังสามารถเลือกตัวเลือกอื่นๆ ที่คุณต้องการให้เกิดขึ้นหลังจากส่งแบบฟอร์มแล้ว
หากต้องการดู ฐานข้อมูลการส่งไปที่แดชบอร์ด WordPress จากนั้นไปที่ Elementor → Submissions
ในหน้าการส่งนี้ การส่งแบบฟอร์มทั้งหมดจากทุกแบบฟอร์ม Elementor ที่คุณมีจะถูกระบุไว้ คุณสามารถคลิกการส่งเฉพาะและดูรายละเอียดของการส่งแบบฟอร์ม
เหตุใดจึงต้องใช้ Tablesome แทน Elementor Collections สำหรับการส่งแบบฟอร์ม
เนื่องจาก Elementor Pro มาพร้อมกับตัวเลือก Form Collections เริ่มต้น คุณอาจสงสัยว่าทำไมคุณถึงต้องใช้ Tablesome เพื่อบันทึกการส่งแบบฟอร์ม Tablesome ดีกว่าคอลเลกชัน Elementor และนี่คือเหตุผล:
ไม่มีตัวเลือกในการนำเข้า:
หากคุณกำลังย้ายจากไซต์เก่าไปยังไซต์ใหม่ การส่งฟอร์ม Elementor จะไม่สามารถโยกย้ายได้เนื่องจากการส่งฟอร์ม Elementor ไม่มีตัวเลือกในการนำเข้า สมมติว่าคุณมีฐานข้อมูลรายการแบบฟอร์มก่อนหน้าที่มีปลั๊กอินอื่น คุณไม่สามารถเพิ่มลงในฐานข้อมูล Elementor
ไม่มีเงื่อนไขสำหรับการส่งออก API:
บางครั้งเมื่อคุณเชื่อมต่อกับเครื่องมือภายนอกโดยใช้ API คุณอาจไม่ต้องการส่งทุกการส่งแบบฟอร์ม คุณอาจต้องการใช้เงื่อนไขบางอย่างสำหรับค่า เช่น 'จริง' หรือ 'เท็จ' เพื่อให้ส่งผ่าน API
ปัญหาเกี่ยวกับการส่งออก:
ผู้ใช้บางคนบ่นว่าเมื่อส่งออกข้อมูล ข้อมูลบางส่วนไม่ได้รับการส่งออกอย่างถูกต้อง
ไม่สามารถหยุดการส่งซ้ำ & ผู้ส่งสแปม:
ในคอลเล็กชัน คุณอาจได้รับการส่งซ้ำหลายครั้งและอาจส่งแบบฟอร์มสแปมนับพันรายการ ไม่มีทางที่จะหยุดสิ่งนี้ได้
ไม่สามารถแสดงบนส่วนหน้า
หากคุณต้องการแสดงการส่งแบบฟอร์มในส่วนหน้าของ WordPress ไม่มีตัวเลือก คุณต้องส่งออกเป็นไฟล์ CSV ด้วยตนเอง จากนั้นใช้เครื่องมืออื่นเพื่อแสดงบนหน้าและบทความของ WordPress
การเชื่อมต่อบุคคลที่สามแบบจำกัด
Elementor มีเครื่องมือของบุคคลที่สาม เช่น บริการการตลาดผ่านอีเมล แต่การผสานรวมที่สำคัญและมีประโยชน์บางอย่างขาดหายไป เช่น Google ชีต, Salesforce, Zapier, Notion เป็นต้น
ดังนั้น Tablesome นั้นดีกว่า Elementor Collections ในหลาย ๆ ด้านและที่เจ๋งที่สุดคือมันฟรี!
ดังนั้นให้ใช้ Tablesome เพื่อรวบรวมการส่งแบบฟอร์ม Elementor ไปยังฐานข้อมูล
