วิธีออกแบบส่วนหัว Elementor ที่กำหนดเองใน 2 นาที
เผยแพร่แล้ว: 2022-03-08ส่วนหัวเป็นส่วนสำคัญของเว็บไซต์ของคุณ ผู้ใช้เริ่มการนำทางด้วยส่วนนี้หลังจากเข้าสู่เว็บไซต์ ผู้เข้าชมอาจไม่ได้รับความสนใจในการเรียกดูไซต์ของคุณอย่างราบรื่นด้วยโครงสร้างที่ซับซ้อน นั่นเป็นเหตุผลที่คุณต้องทำให้ส่วนหัวของคุณเรียบง่ายและปรับให้เข้ากับเว็บไซต์ของคุณได้
94% ของผู้คนกล่าวว่าการออกแบบเว็บเป็นสาเหตุที่ทำให้พวกเขาไม่ไว้วางใจเว็บไซต์
เบรนแดน ฮัฟฟอร์ด ผู้อำนวยการ SEO
การสร้างส่วนหัวที่ดูดีก็เป็นงานที่สำคัญเช่นกัน ด้วย Elementor คุณสามารถเขียนการออกแบบ ออกแบบใหม่ และจัดโครงสร้างที่เหมาะสมโดยไม่ต้องมีความเชี่ยวชาญด้านเทคนิคใดๆ
ในบทช่วยสอนนี้ เราจะแสดงขั้นตอนง่าย ๆ ในการออกแบบส่วนหัว Elementor แบบกำหนดเองสำหรับไซต์ WordPress ของคุณ
มาดำน้ำกันเถอะ -
วิธีสร้างและปรับแต่งส่วนหัว Elementor

ในส่วนนี้ของบล็อกของเรา เราจะแสดงให้คุณเห็นว่าคุณสามารถสร้างและปรับแต่งส่วนหัว Elementor ได้อย่างไรในสองวิธีง่ายๆ
1. สร้างส่วนหัวโดยใช้ตัวสร้างธีมของ Elementor
2. สร้างและปรับแต่งส่วนหัว Elementor ตั้งแต่เริ่มต้นโดยใช้ Elementor Widget
คุณจะต้องใช้วิดเจ็ต Elementor Nav Menu และ Header Block ที่สร้างไว้ล่วงหน้าเพื่อทำงานกับการออกแบบส่วนหัว นอกจากนี้ คุณต้องพิจารณาสิ่งต่อไปนี้ก่อนที่จะเริ่มออกแบบส่วนหัวของไซต์
- องค์ประกอบ (ฟรี)
- Elementor Pro
ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งาน Elementor ทั้งเวอร์ชัน ฟรี และ พรีเมียม แล้ว
วิธีแรก: สร้างส่วนหัวโดยใช้ตัวสร้างธีมของ Elementor
ฟีเจอร์ตัวสร้างธีม เป็นวิธีที่ง่ายที่สุดในการสร้างส่วนหัวด้วย Elementor เป็นคุณสมบัติหลักของ Elementor และใช้งานง่ายโดยสิ้นเชิง
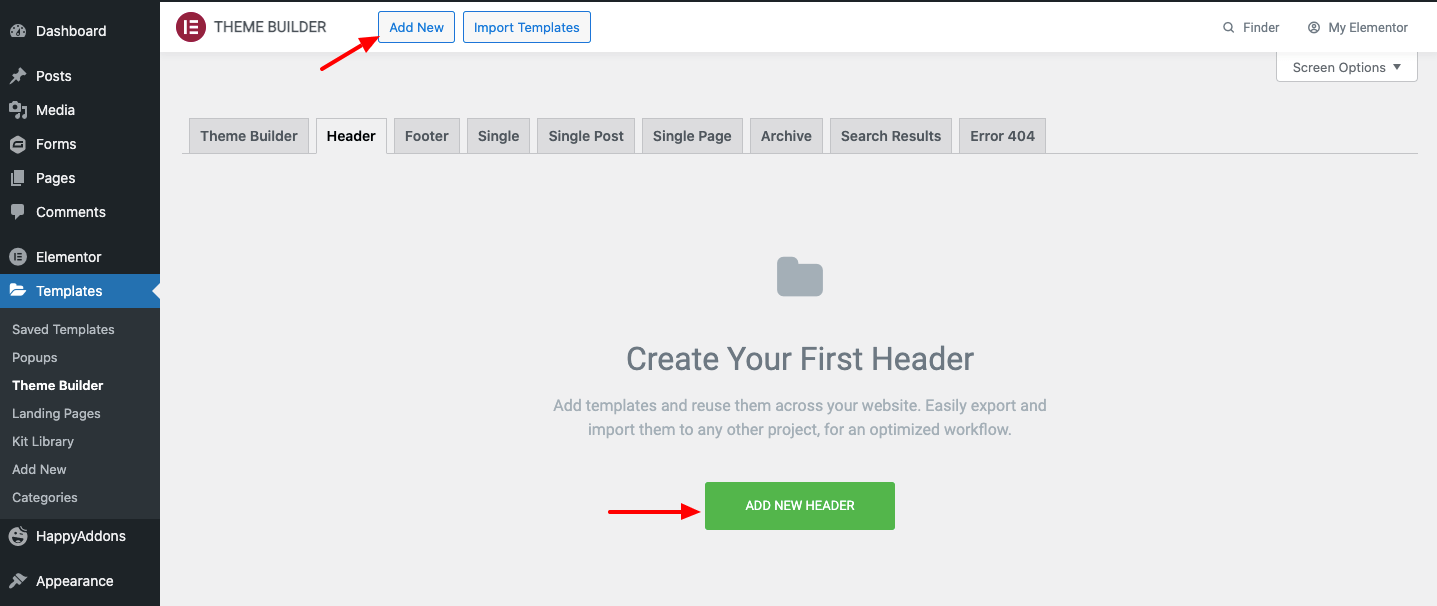
ในการทำเช่นนั้น ไปที่ Template->Theme Builder->Header ที่นี่ คุณจะได้รับตัวเลือกต่างๆ เพื่อสร้างเทมเพลต ที่สอง, คลิกปุ่ม เพิ่มใหม่ ด้านบนหรือปุ่ม เพิ่มส่วนหัวใหม่ เพื่อสร้างเทมเพลตส่วนหัวแรกของคุณและรอหน้าจอถัดไป

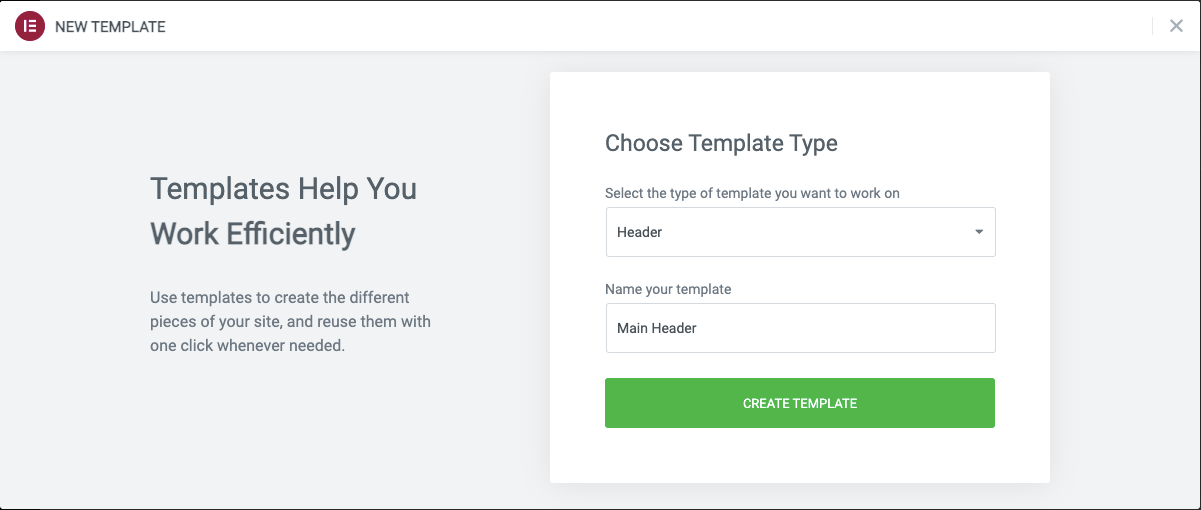
อีกสักครู่คุณจะเห็นป๊อปอัปโมดอลดังภาพด้านล่าง ที่นี่ คุณต้องเลือกประเภท เทมเพลต -> ส่วนหัว และเขียนชื่อที่ถูกต้องของเทมเพลตของคุณ จากนั้นคลิกปุ่ม สร้างเทมเพลต เพื่อบันทึกเทมเพลต

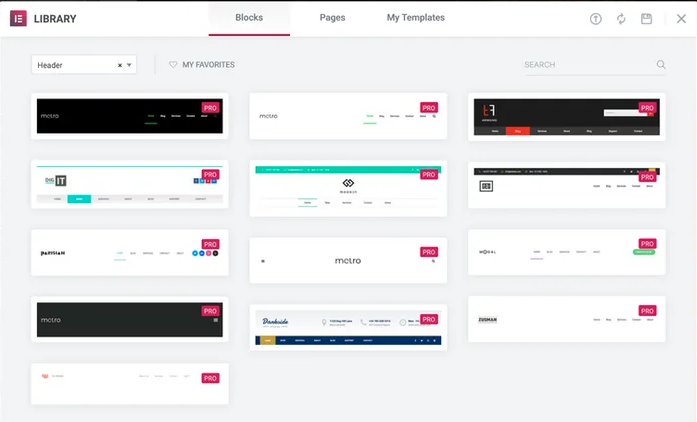
สุดท้าย คุณจะเห็น Elementor Library ที่มี Blocks & Pages ที่สร้างไว้ล่วงหน้า ที่นี่ คุณต้องเลือก Header Block ที่เหมาะสมและ ติดตั้ง บนเว็บไซต์ของคุณ

วิธีที่สอง: สร้างและปรับแต่งส่วนหัว Elementor ตั้งแต่เริ่มต้นโดยใช้ Elementor Widget
ได้เวลาแสดงวิธีที่สองในการสร้างส่วนหัวสำหรับไซต์ Elementor ของคุณ เป็นความจริงที่วิธีแรกช่วยคุณประหยัดเวลาได้มาก แต่วิธีที่สองจะทำให้คุณมีอิสระมากขึ้นในขณะออกแบบ เพราะคุณสามารถออกแบบองค์ประกอบทั้งหมดได้ตั้งแต่เริ่มต้น
ไปกันเถอะ
ขั้นตอนที่หนึ่ง: เพิ่มวิดเจ็ตโลโก้เว็บไซต์
เลือกสามคอลัมน์ก่อน ในส่วนหัวของคุณ คุณต้องมีโลโก้ แถบค้นหา และปุ่มโซเชียลในบางกรณี คุณสามารถรับองค์ประกอบทั้งหมดเหล่านี้ได้ในแกลเลอรีวิดเจ็ต Elementor
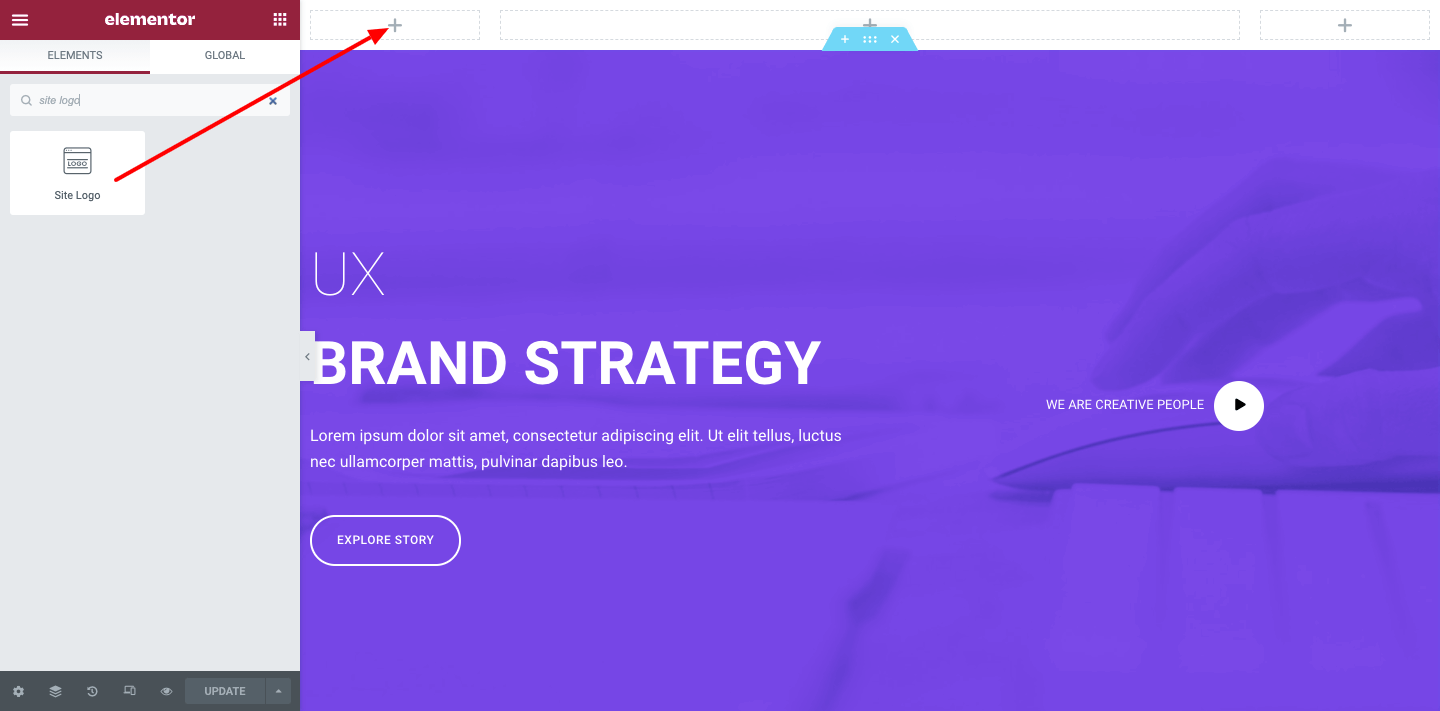
หากต้องการเพิ่มโลโก้ไซต์ ให้เลือกวิดเจ็ตแล้ววางบนผ้าใบของคุณ

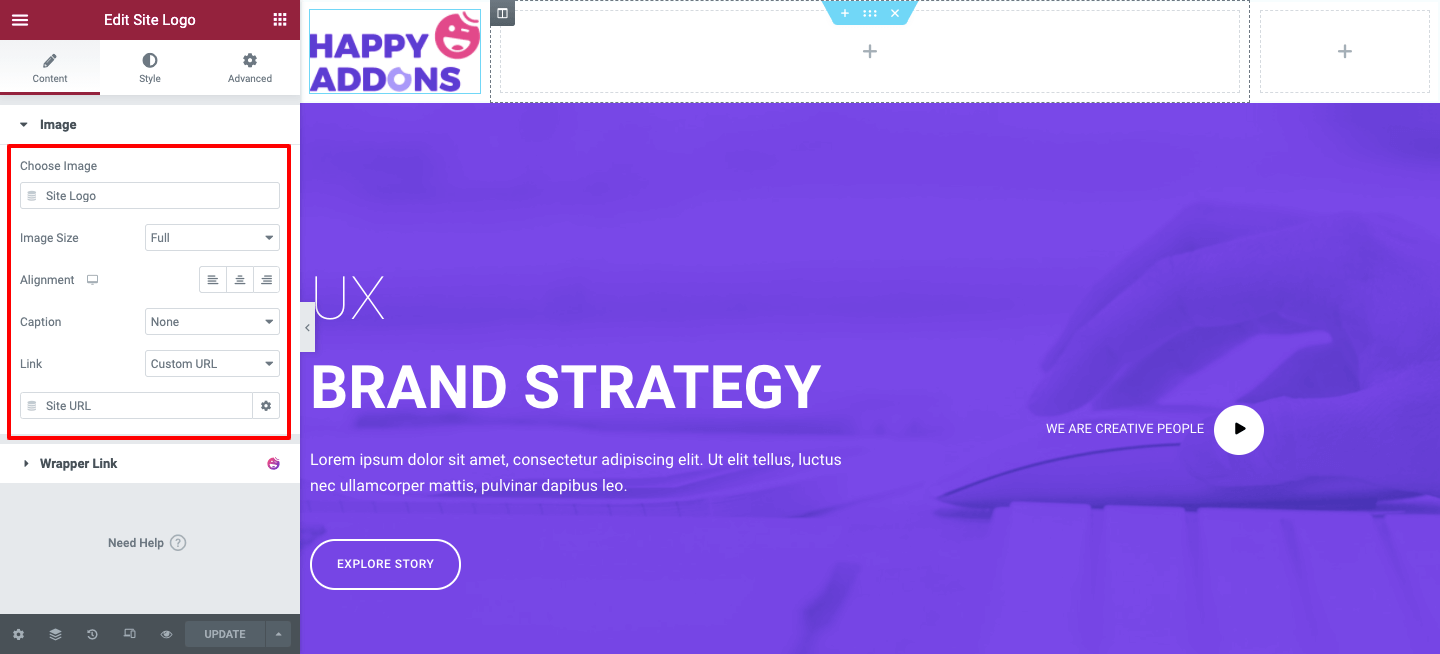
ตอนนี้ปรับแต่งตามแบบของคุณ สมมติว่าคุณสามารถเปลี่ยนขนาด จัดตำแหน่ง เพิ่มคำอธิบายภาพ และลิงก์ที่กำหนดเองได้

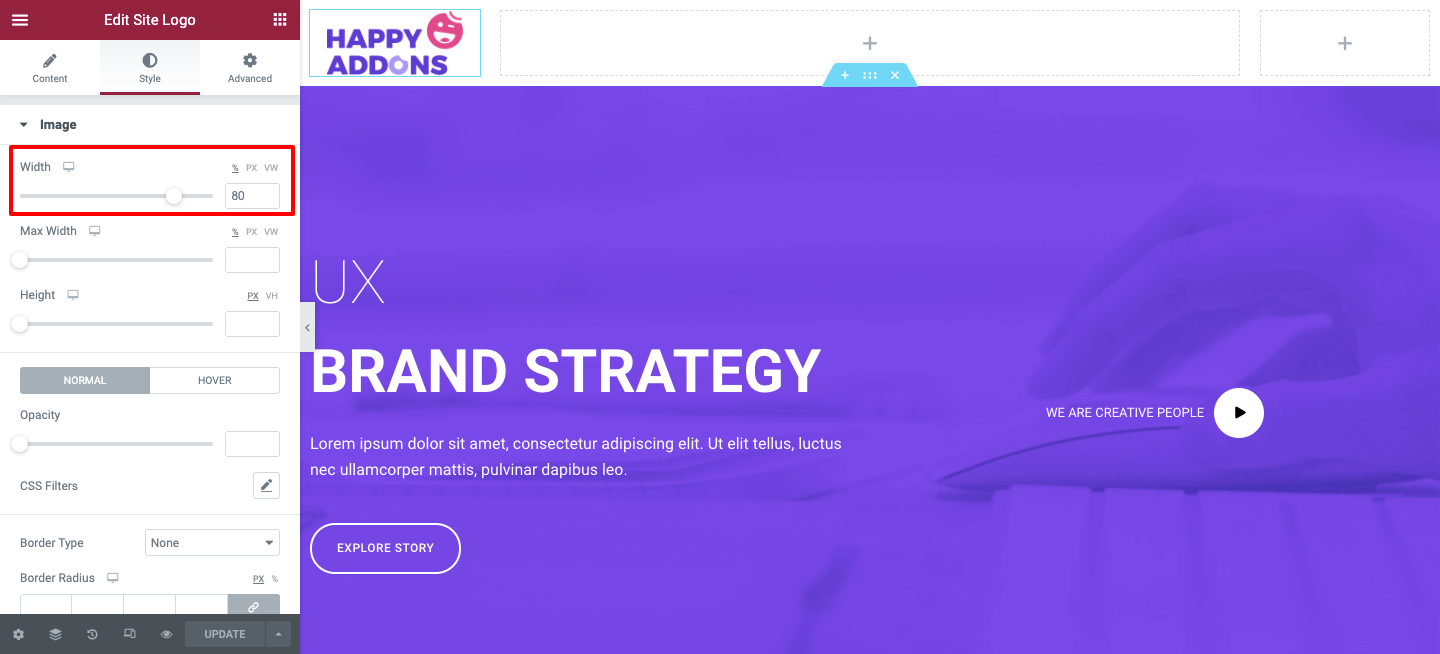
คุณยังสามารถปรับแต่งวิดเจ็ตโลโก้ได้อีกด้วย ในการทำเช่นนั้นให้แตะที่ปุ่ม สไตล์ คุณสามารถค้นหาตัวเลือกที่เกี่ยวข้องสำหรับการปรับแต่งบางอย่างได้ เช่น ความกว้าง ความสูง ความทึบ ตัวกรอง CSS ประเภทเส้นขอบ และอื่นๆ อีกมากมาย

ขั้นตอนที่สอง: เพิ่มวิดเจ็ตเมนูการนำทาง
ตอนนี้ส่วนหลักมาในการเพิ่มวิดเจ็ตเมนูการนำทาง เป็นคุณสมบัติระดับมืออาชีพของ Elementor คุณต้องอัปเกรดแพ็คเกจของคุณจากฟรีเป็นโปร
ในการเพิ่มวิดเจ็ตเมนูการนำทาง คุณจะต้องพิจารณาบางสิ่ง
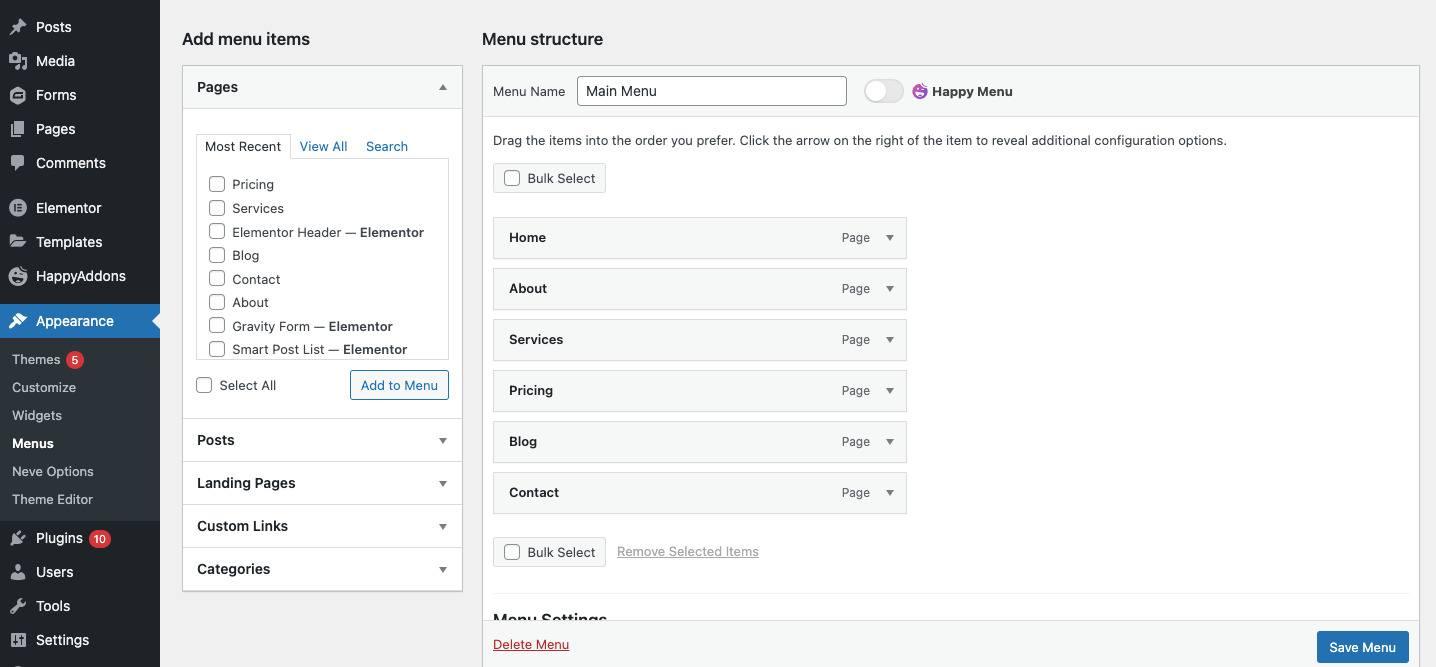
- เพิ่มหน้าที่สำคัญให้กับเว็บไซต์ของคุณ
- สร้างเมนูจาก Appearance>Menu area
- เพิ่มหน้าที่จำเป็นในเมนูของคุณ
- และสุดท้ายบันทึกเมนู

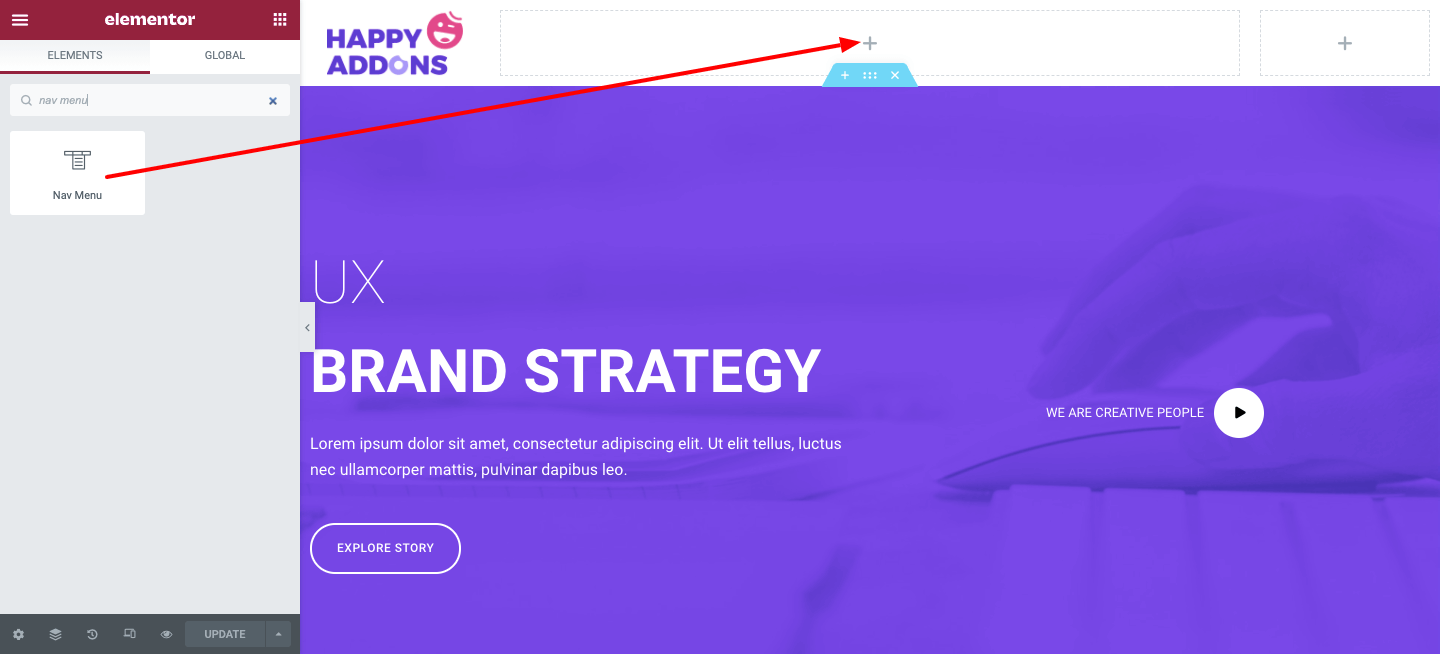
เมื่อคุณเพิ่มหน้าที่จำเป็นและสร้างเมนูเสร็จแล้ว ให้ไปที่แคนวาสการออกแบบ Elementor ของคุณ หลังจากนั้นเลือกวิดเจ็ตเมนูการนำทางจากแกลเลอรีวิดเจ็ต Elementor แล้ววางลงในพื้นที่ที่ทำเครื่องหมายไว้

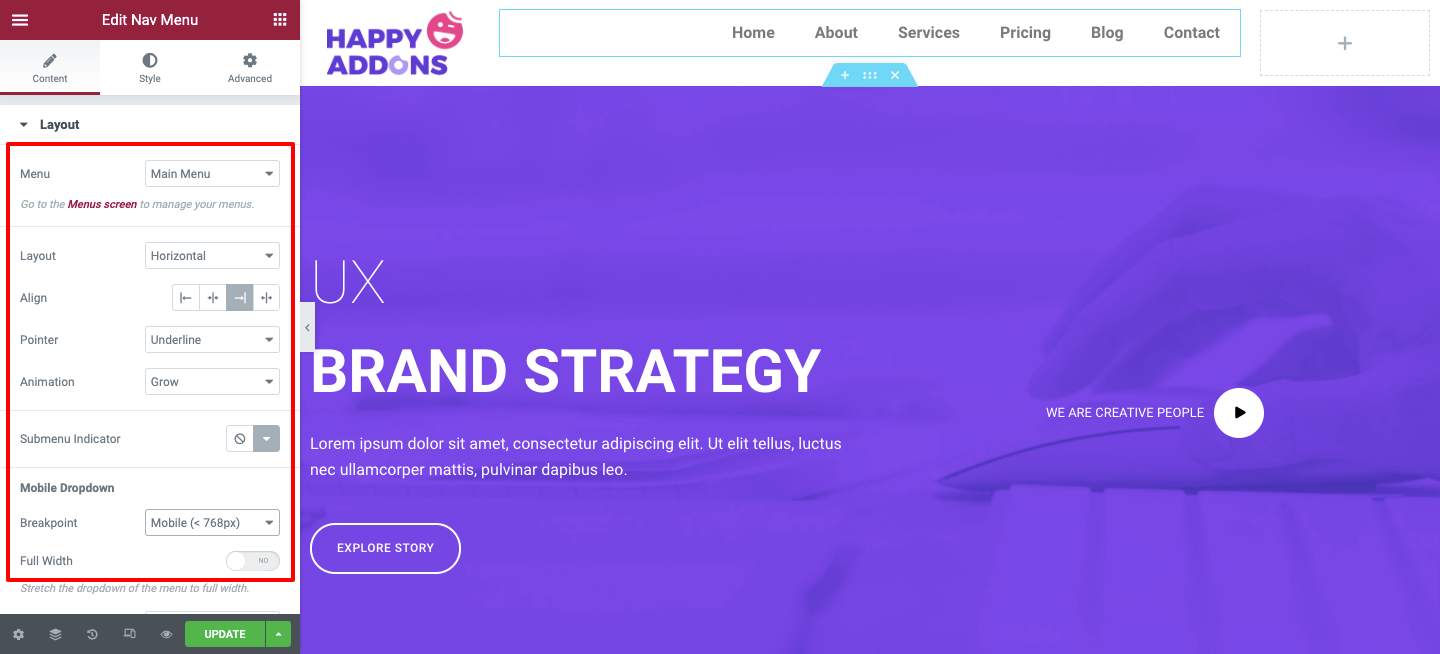
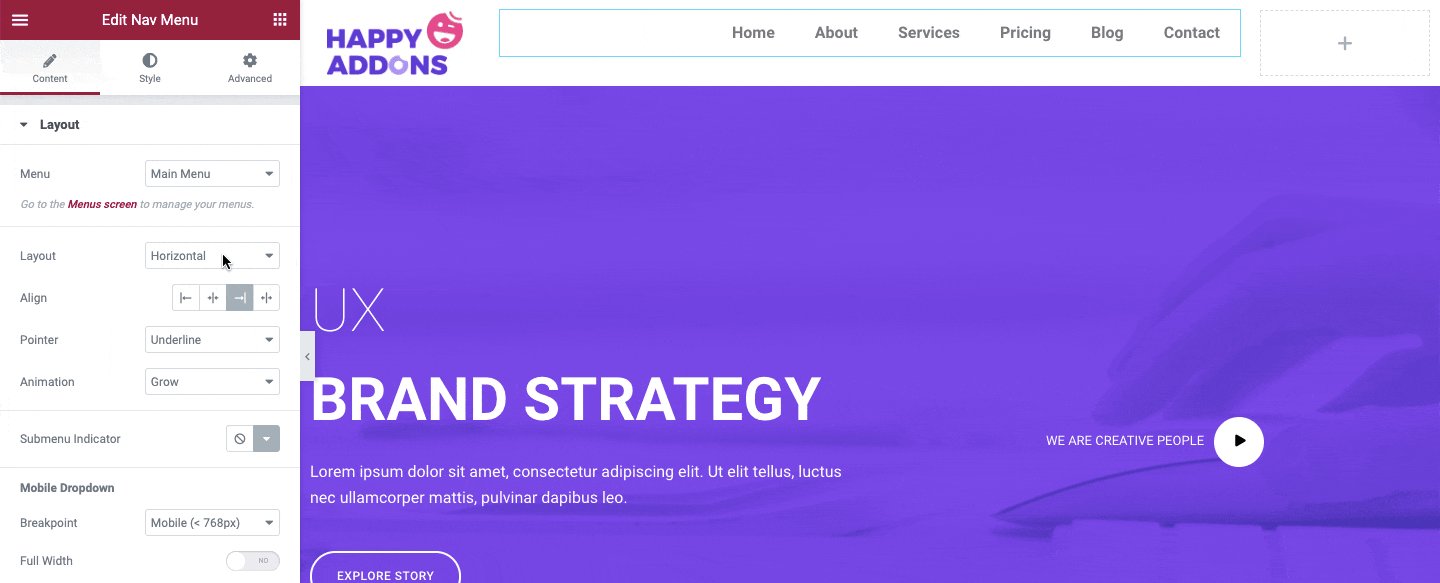
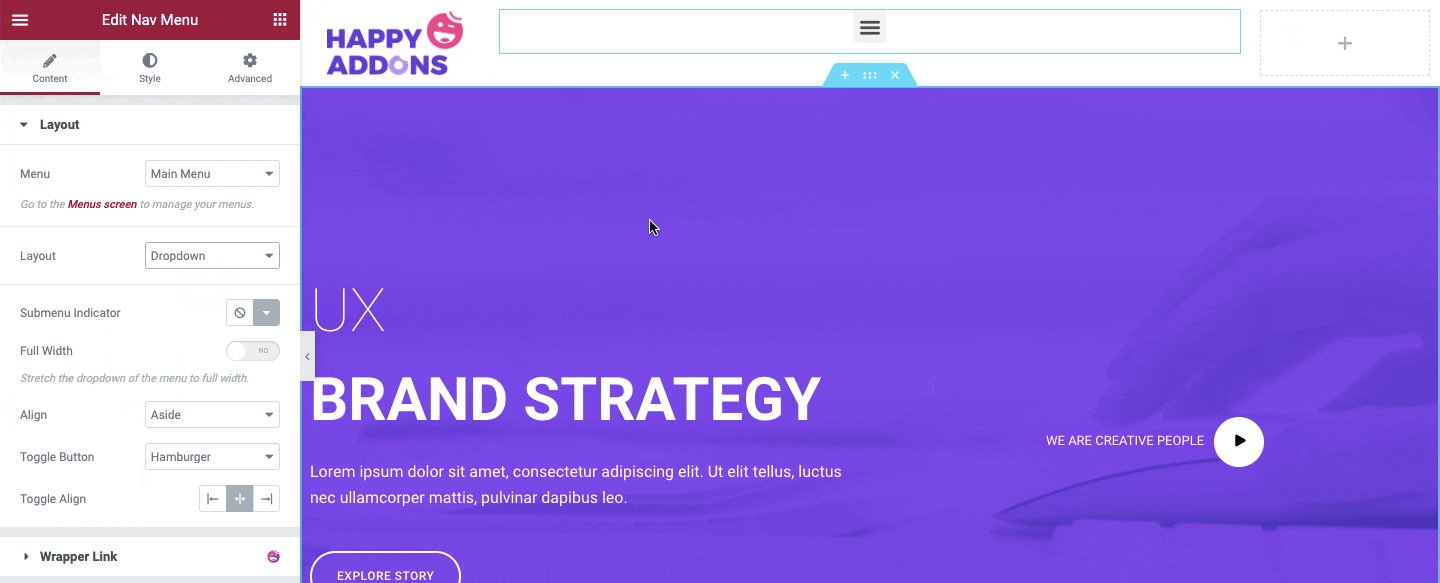
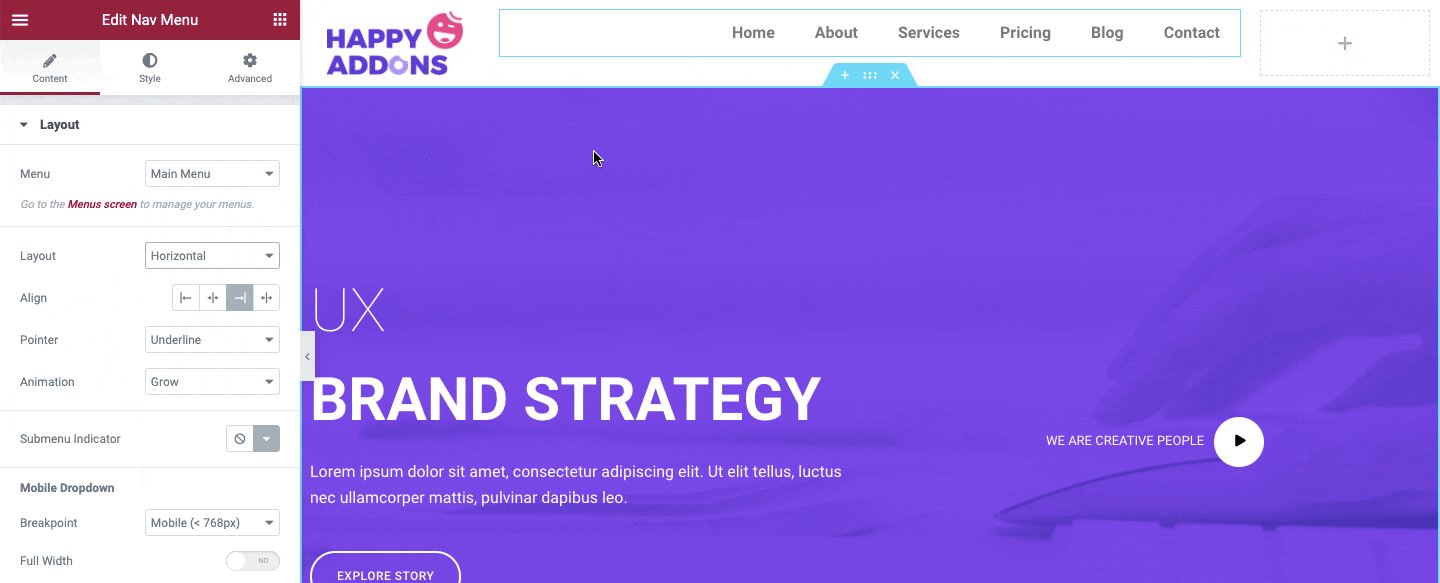
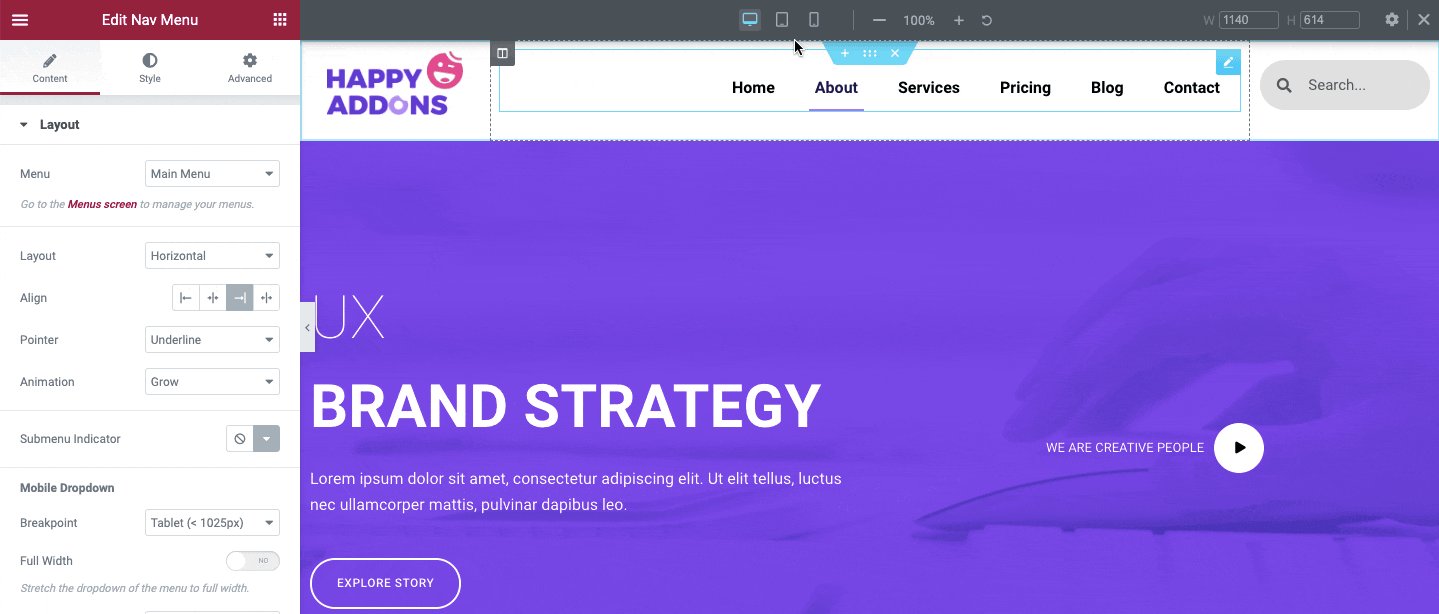
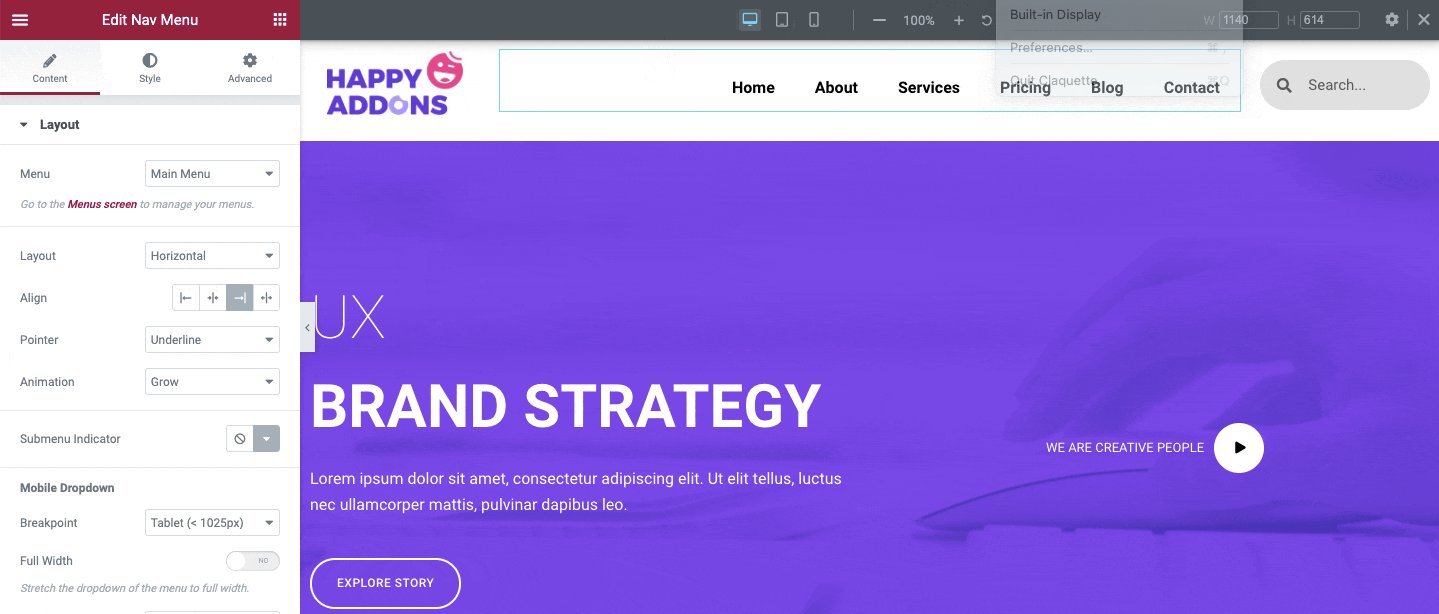
ตัวเลือกการปรับแต่งเนื้อหาจะปรากฏขึ้นทันที ผ่านแต่ละส่วนและสัมผัสกับรูปแบบการออกแบบที่ดีที่สุดที่คุณต้องการใช้ เช่น เค้าโครงเมนู การจัดตำแหน่ง ตัวชี้ ภาพเคลื่อนไหว และอื่นๆ คุณยังสามารถตัดสินใจได้ว่าเมนูของคุณจะเป็นอย่างไรบนอุปกรณ์มือถือ

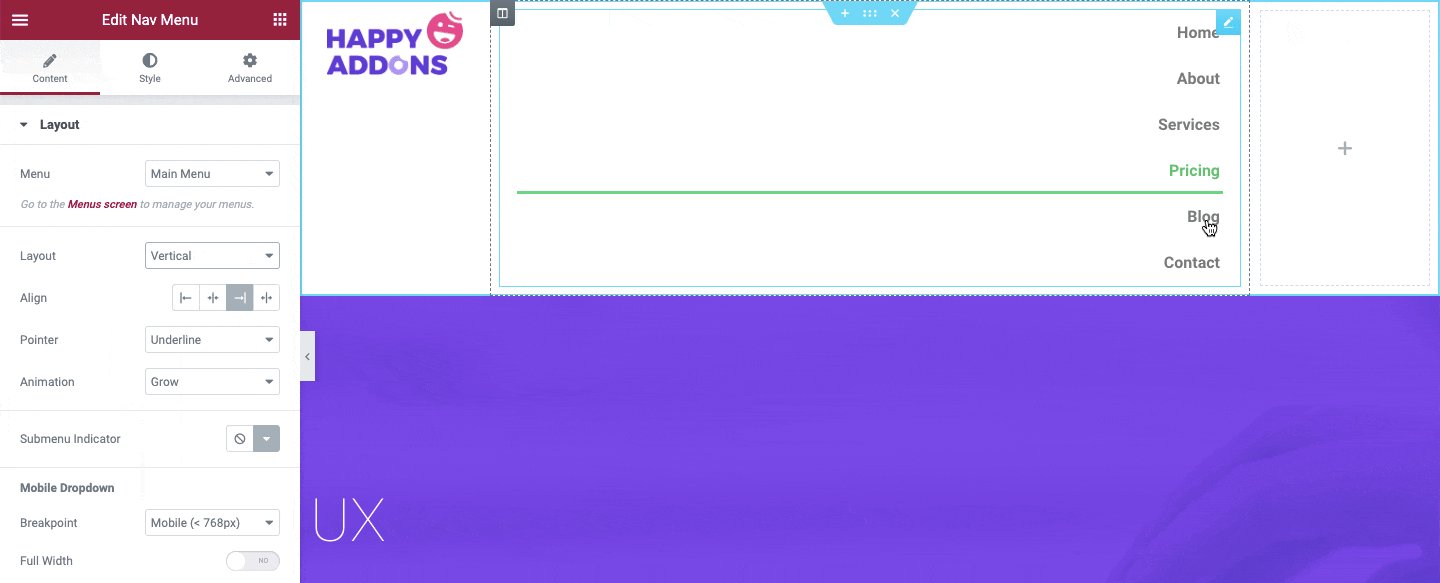
วิดเจ็ตนี้มีเลย์เอาต์สามประเภท แนวนอน แนวตั้ง และดรอปดาวน์ เลือกสิ่งที่ดีที่สุดที่เหมาะกับคุณ

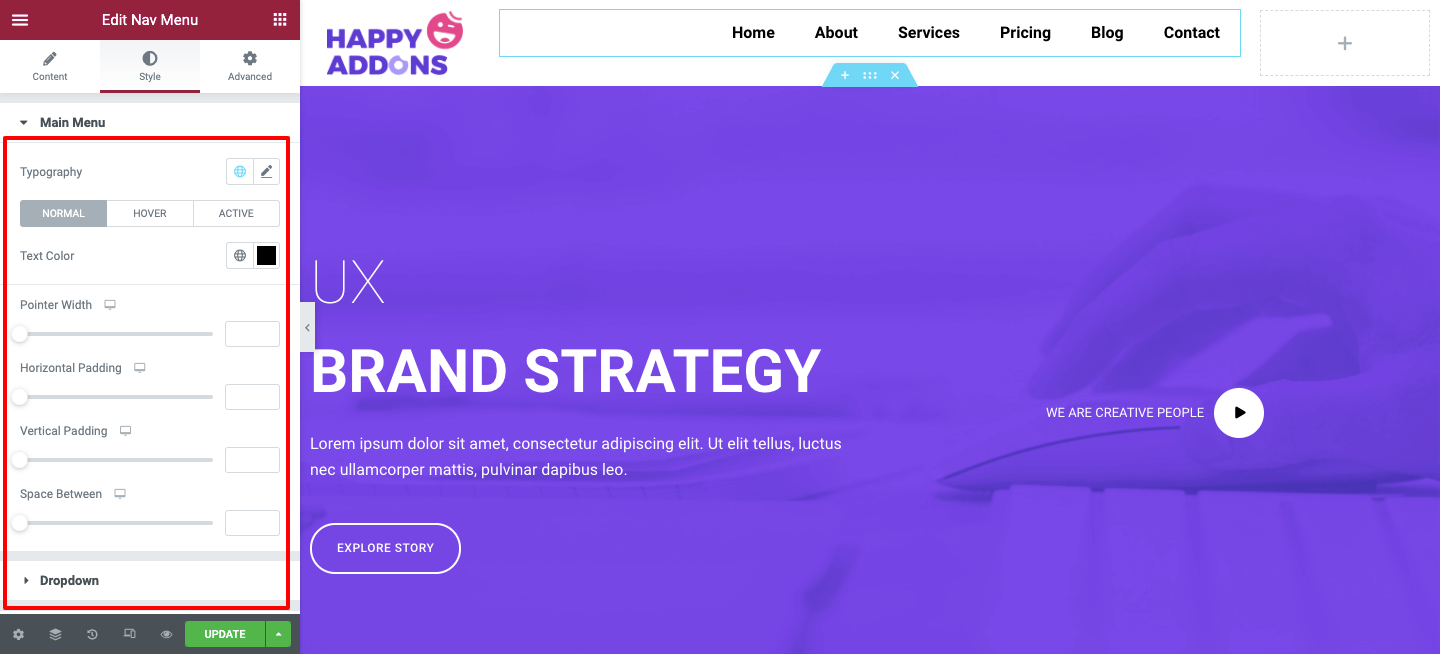
ในทำนองเดียวกัน คุณสามารถกำหนดสไตล์วิดเจ็ตได้โดยการแตะที่ปุ่ม รูปแบบ ดังนั้นให้เปลี่ยนการตั้งค่าการพิมพ์ สีข้อความ และการตั้งค่าสไตล์อื่นๆ ที่คุณชอบ


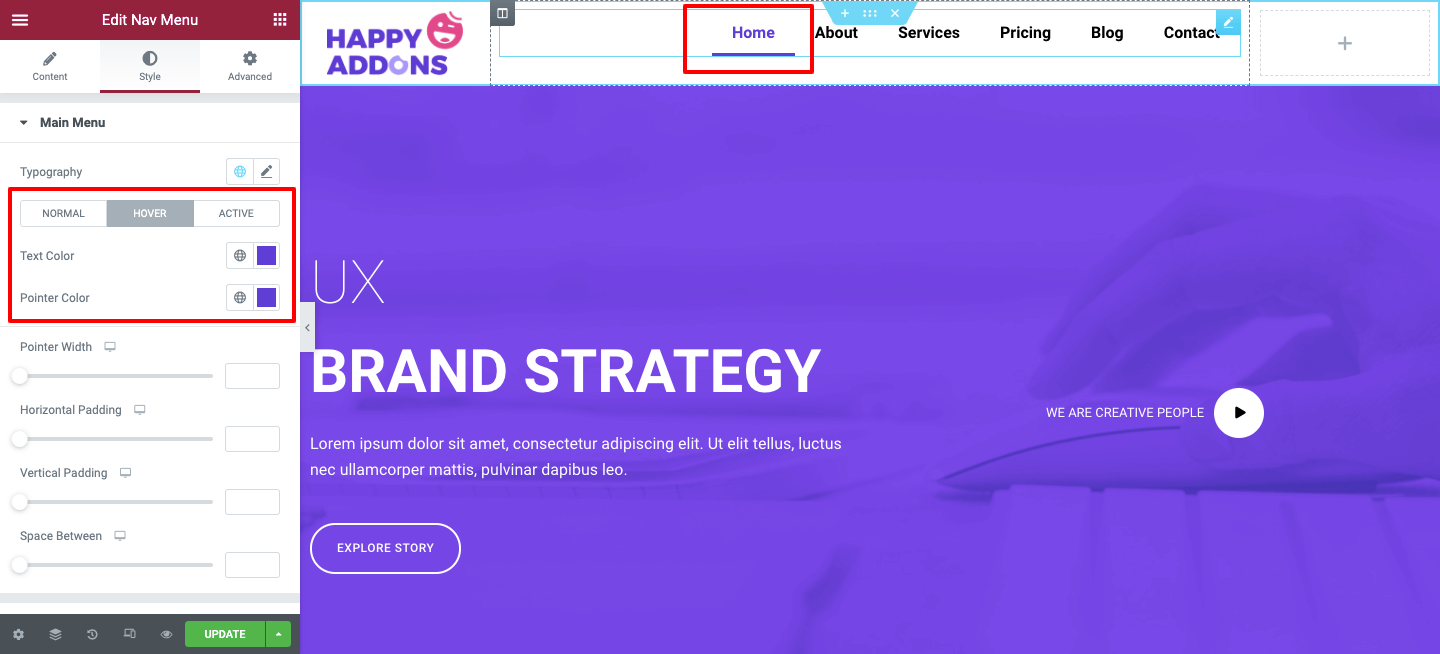
เปลี่ยนรูปแบบสีที่ตรงกับการออกแบบเว็บไซต์ของคุณ เมื่อต้องการทำอย่างนั้น ให้คลิกที่ Text & Pointer Hover Color และทดลองกับการออกแบบต่างๆ

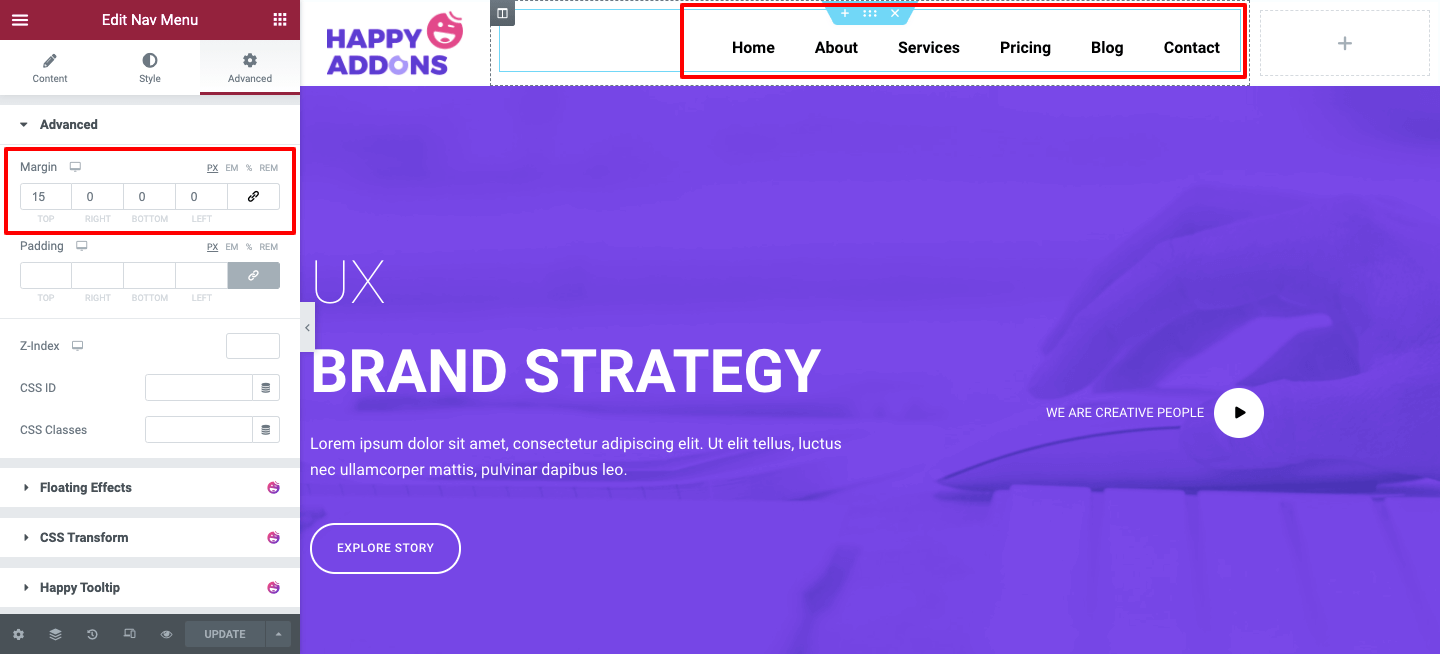
นอกเหนือจากการเพิ่มการออกแบบทั่วไป คุณยังสามารถทำสิ่งต่างๆ ได้มากขึ้นด้วยการตั้งค่าขั้นสูง เช่น ระยะขอบ, ช่องว่างภายใน, ดัชนี Z, CSS ID, การเคลื่อนไหว, แอนิเมชั่น ฯลฯ

ขั้นตอนที่สาม: เพิ่มวิดเจ็ตแบบฟอร์มการค้นหาหรือวิดเจ็ตปุ่มแบ่งปันทางสังคม
เว็บไซต์ส่วนใหญ่ใช้คุณสมบัติทั้งสองนี้ในส่วนหัว คุณสามารถเพิ่มวิดเจ็ตแบบฟอร์มการค้นหาหรือปุ่มแบ่งปันทางสังคมได้
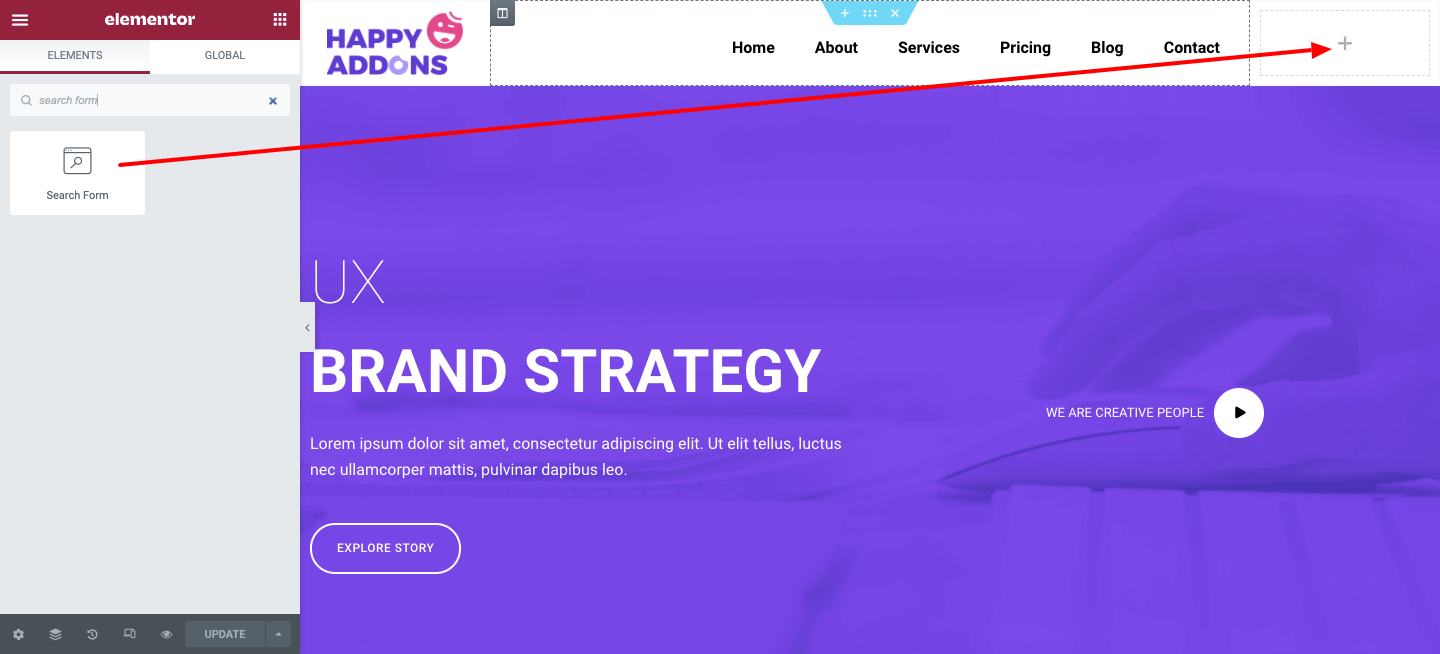
ค้นหาวิดเจ็ตแล้วลากไปยังพื้นที่ที่ทำเครื่องหมายไว้

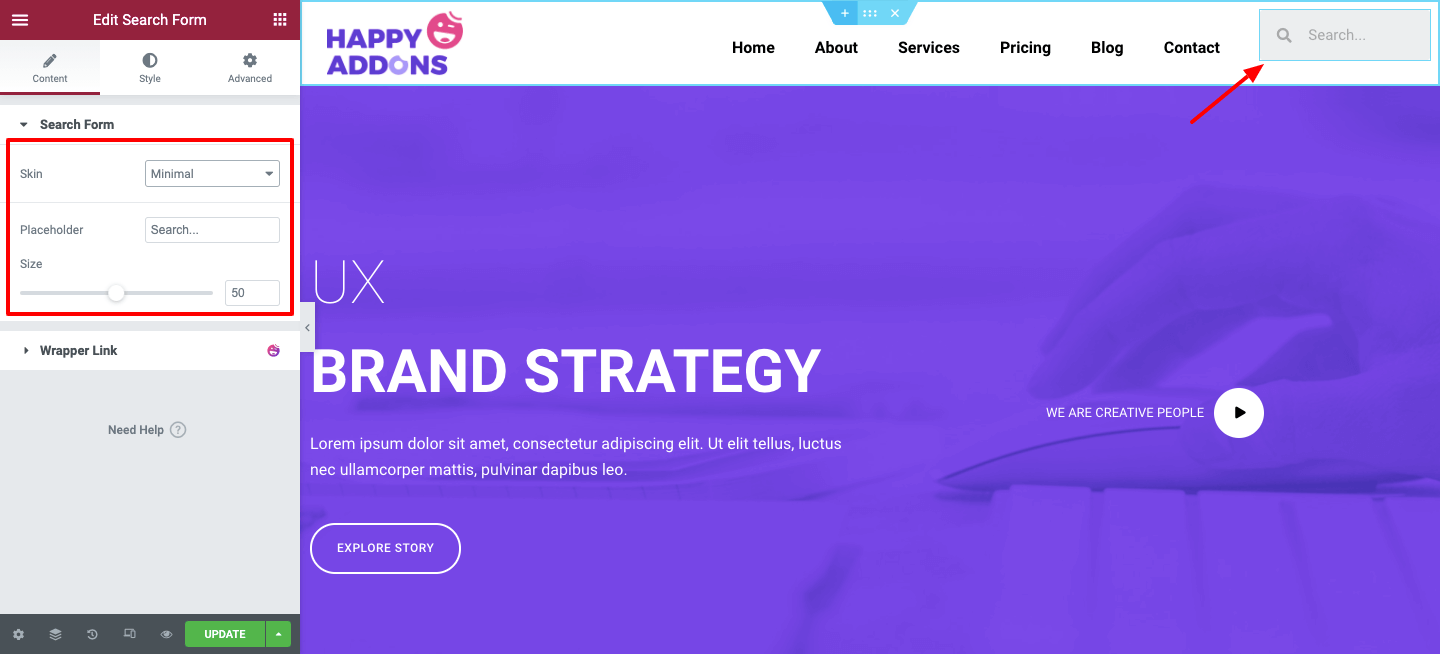
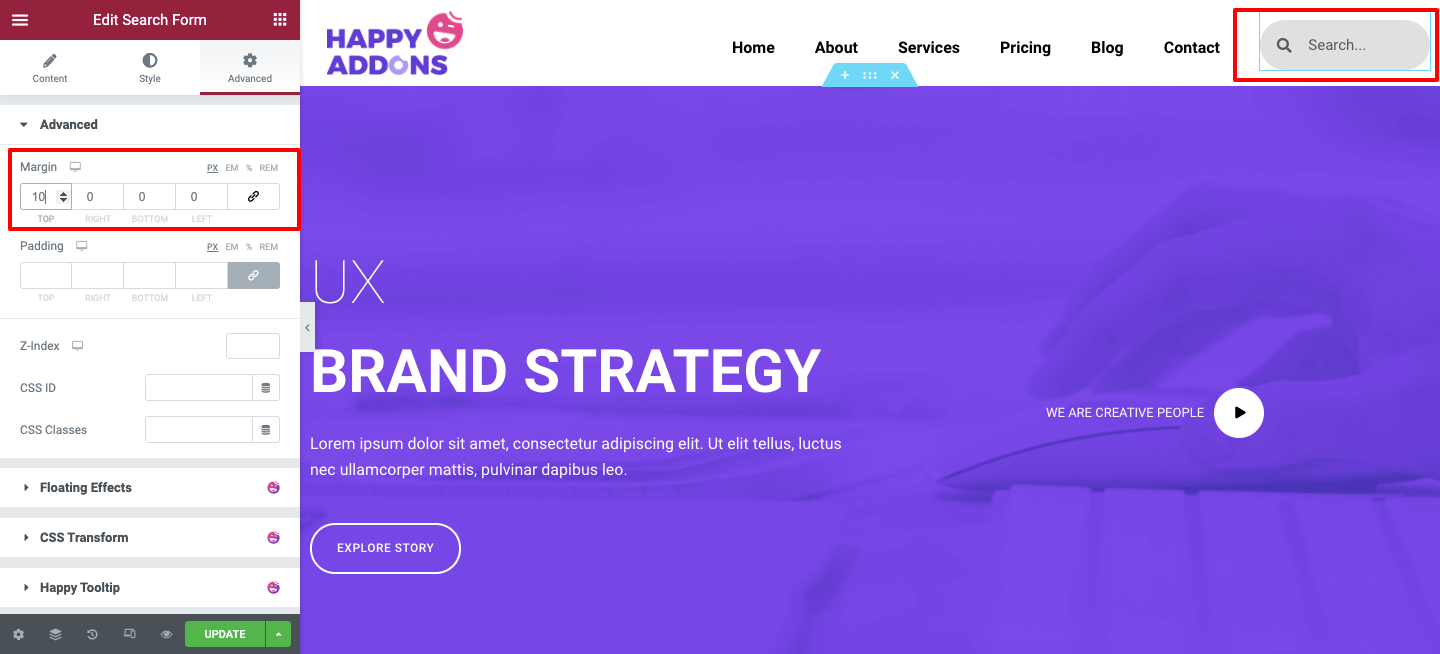
คุณสามารถเปลี่ยนส กิน ได้ เช่น Minimal, Classic & Full Widget ในพื้นที่ เนื้อหา เพิ่มพื้นที่ที่สำรองไว้และปรับขนาดแบบฟอร์มด้วย

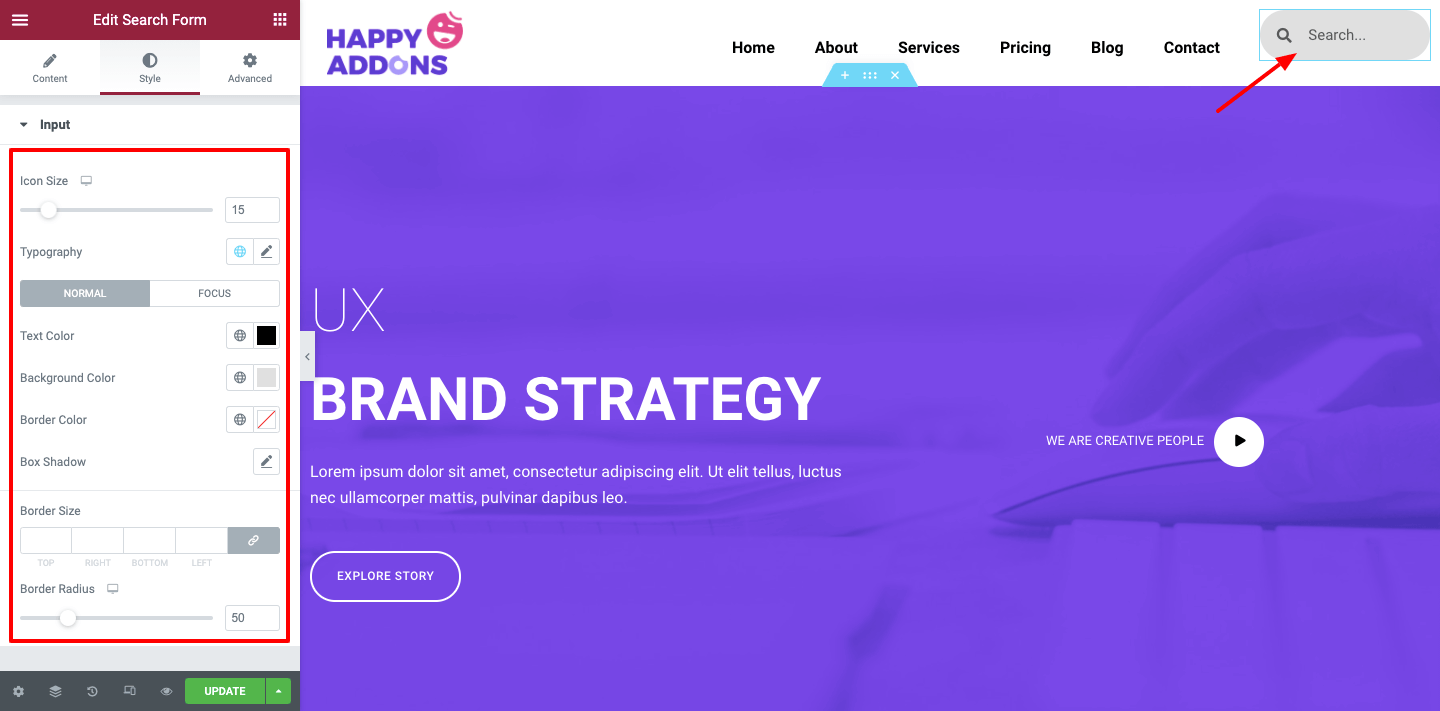
ไปที่ส่วนสไตล์และทำการเปลี่ยนแปลงที่จำเป็นสำหรับการจัดรูปแบบแบบฟอร์มตามรูปแบบสีของส่วนหัวโดยรวมของคุณ เช่น ขนาดรายการ สีข้อความ สีพื้นหลัง สีเส้นขอบ กล่องเงา ขนาดเส้นขอบ และอื่นๆ

ส่วนขั้นสูงมีไว้สำหรับคุณสามารถเพิ่มคุณสมบัติขั้นสูงและทำกำไรได้มากขึ้น คุณสามารถปรับระยะขอบ ช่องว่างภายใน เพิ่มดัชนี Z, CSS, คุณสมบัติการเคลื่อนไหว และอื่นๆ

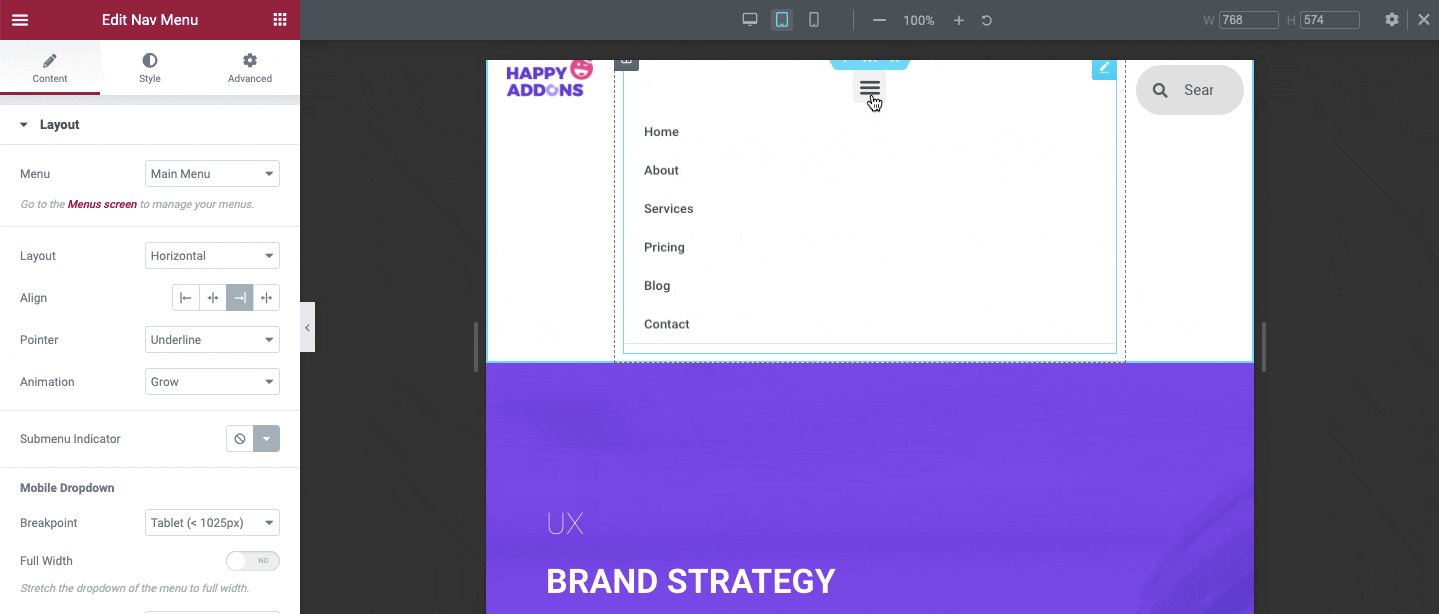
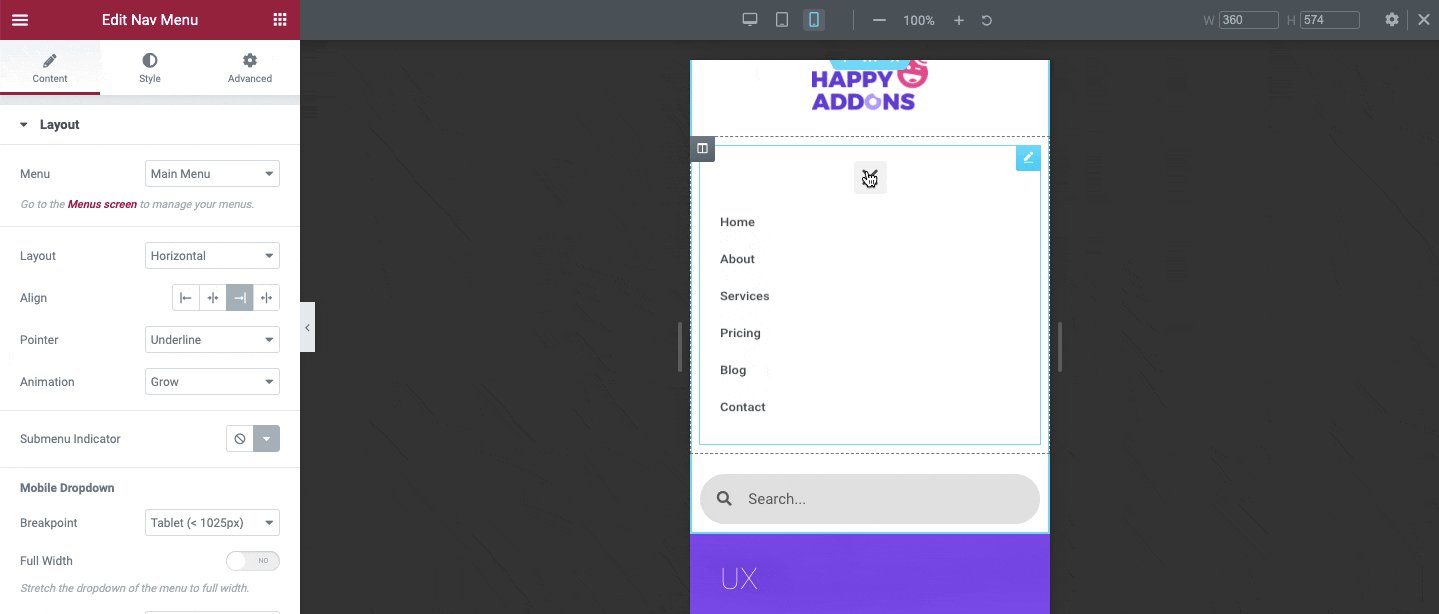
เมื่อคุณออกแบบเสร็จ แล้ว คุณสามารถตรวจสอบการตอบสนองได้บน แท็บเล็ตและมือถือ

คู่มือฉบับย่อ: วิธีสร้างเว็บไซต์ให้เหมาะกับอุปกรณ์เคลื่อนที่
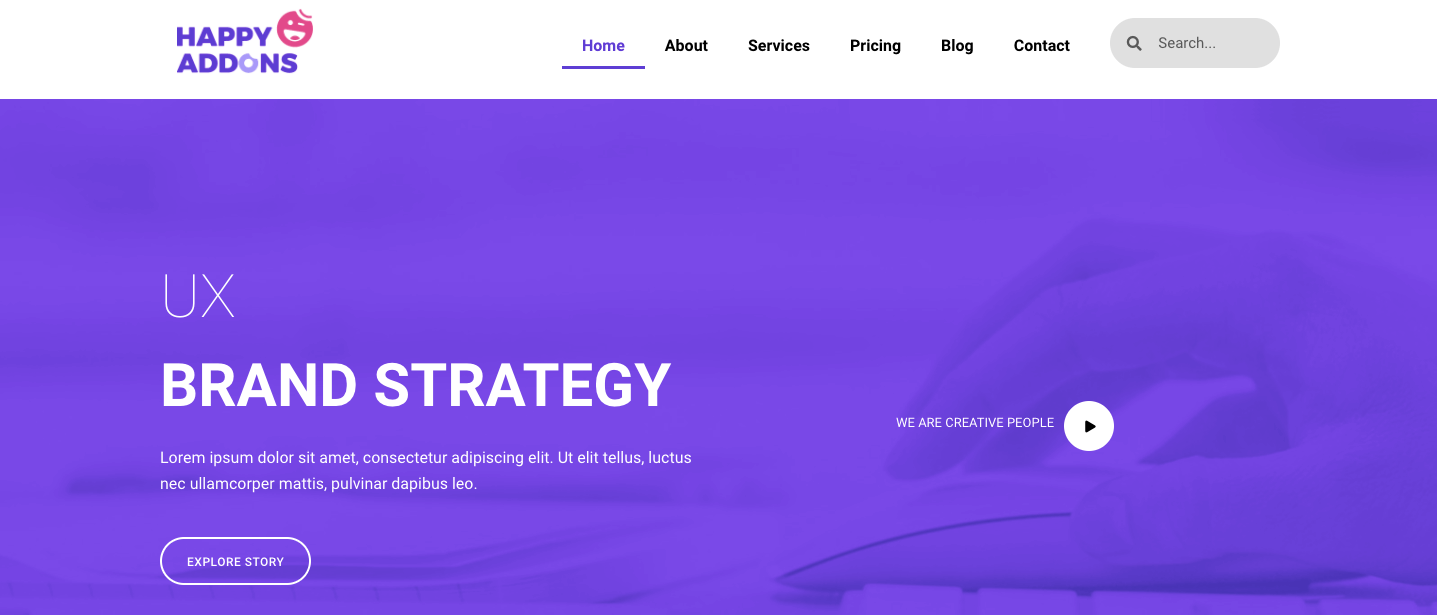
ตัวอย่างสุดท้ายของ Elementor Header
หลังจากใช้การออกแบบและคุณสมบัติทั้งหมดที่นี่จะมีลักษณะอย่างไร-

อย่างไรก็ตาม หากคุณต้องการทำให้ส่วนหัวของคุณน่าพึงพอใจและน่าทึ่งยิ่งขึ้น คุณสามารถขอความช่วยเหลือจากบทช่วยสอนนี้เพื่อใช้การตั้งค่าทั้งหมดทีละขั้นตอน
อ่านเพิ่มเติม: วิธีปรับแต่งเมนู Elementor Nav & Elementor Portfolio Widget (บทช่วยสอน)
สร้างเมนูขนาดใหญ่เช่น Puma, Adidas, Dribbble, weDevs โดยใช้วิดเจ็ต Happy Mega Menu ของ Happy Addons
Happy Addons เพิ่งเปิดตัววิดเจ็ต Happy Mega Menu ที่ช่วยให้คุณสร้างไม่เพียงแค่เมนูนำทาง WordPress ทั่วไปเท่านั้น แต่คุณยังสามารถสร้างเมนูขนาดใหญ่ได้ เช่น Puma, Adidas, Dribbble, weDevs, InVision และอื่นๆ
คุณสามารถเพิ่มตราสัญลักษณ์และไอคอนแบบกำหนดเองให้กับรายการเมนูของเว็บไซต์ได้ นอกจากนี้ คุณสามารถเพิ่มเทมเพลตที่สร้างไว้ล่วงหน้าในเมนูและทำให้ผู้ใช้ของคุณน่าสนใจยิ่งขึ้น
อย่างไรก็ตาม คุณสามารถชมวิดีโอบทช่วยสอนนี้เพื่อเรียนรู้วิธีสร้างเมนู Dribbble เช่น mega โดยใช้วิดเจ็ต Happy Mega Menu
บทสรุป
สิ่งสำคัญคือต้องให้การนำทางอย่างง่ายบนเว็บไซต์เพื่อให้ผู้ใช้สามารถเรียกดูไซต์ของคุณได้อย่างง่ายดาย ประสบการณ์ผู้ใช้ที่ยอดเยี่ยมสามารถเพิ่มประสิทธิภาพและช่วยให้ผู้ใช้ค้นหาเนื้อหาที่ต้องการได้ นอกจากนี้ยังเพิ่มมูลค่าให้กับเนื้อหาเว็บของคุณ แต่ยังปรับปรุงประสิทธิภาพ SEO โดยรวมอีกด้วย
ดังนั้น การตัดสินใจอยู่ในมือคุณ คุณสามารถทำตามทั้งสองวิธีที่เราได้แชร์ไว้ข้างต้น เราขอแนะนำให้คุณปฏิบัติตามวิธีที่เหมาะสมที่สุด
การใช้เมนู Elementor Nav และวิดเจ็ต Happy Mega Menu คุณสามารถสร้างการออกแบบที่คุณต้องการได้อย่างง่ายดาย เช่น Elementor Header และเอกสารการออกแบบเว็บไซต์อื่นๆ
อย่างไรก็ตาม ในกรณีที่คุณมีความสับสนเกี่ยวกับการโพสต์ คุณสามารถใส่คำถามทั้งหมดของคุณในส่วนความคิดเห็น เรายินดีที่จะให้คำแนะนำในการแก้ปัญหาที่ดีที่สุดแก่คุณทุกเมื่อ
เราได้กล่าวถึงบทความที่น่าสนใจมากมายเกี่ยวกับ Elementor แล้ว
หากคุณต้องการรับสิ่งเหล่านี้อย่างเต็มที่ คุณสามารถสมัครรับจดหมายข่าว Happy Addons
