วิธีการส่งออกและนำเข้าเว็บไซต์ Elementor (คู่มือฉบับสมบูรณ์ของคุณ)
เผยแพร่แล้ว: 2022-05-24เครื่องมือ Elementor ทำให้ง่ายต่อการออกแบบหน้า โพสต์ และเว็บไซต์ทั้งหมดที่สวยงาม อย่างไรก็ตาม แม้จะมีเครื่องมือสร้างเพจที่ทรงพลัง เช่น Elementor อยู่ที่มุมของคุณ การสร้างการออกแบบเว็บไซต์ใหม่ก็ต้องใช้เวลาและความพยายาม
นั่นคือสิ่งที่ระบบนำเข้าและส่งออกของ Elementor เข้ามา การใช้คุณสมบัตินี้ ช่วยลดเวลาในการออกแบบและการพัฒนาของคุณโดยการสร้างเทมเพลตที่นำกลับมาใช้ใหม่ได้หรือนำเข้าเค้าโครงของบุคคลที่สามสำหรับโครงการของคุณ
โพสต์นี้จะเจาะลึกถึงระบบนำเข้า/ส่งออกที่ยืดหยุ่นและมีประสิทธิภาพของ Elementor เราจะครอบคลุมทุกอย่างตั้งแต่เทมเพลตส่วนไปจนถึงเทมเพลตหน้า - และแม้กระทั่งการส่งออกเว็บไซต์ Elementor ทั้งหมดของคุณ มาเริ่มกันเลย!
วิธีเตรียมไซต์ของคุณสำหรับเทมเพลต Elementor ใหม่ (ใน 2 ขั้นตอน)
เทมเพลต Elementor เป็นเลย์เอาต์ที่ออกแบบไว้ล่วงหน้าซึ่งนำไปใช้กับแต่ละหน้าหรือองค์ประกอบอินเทอร์เฟซผู้ใช้ (UI) ที่เฉพาะเจาะจง แม้ว่าจะฟังดูคล้ายกับธีม WordPress แต่ก็มีความแตกต่างที่สำคัญบางประการ
ธีม WordPress เปลี่ยนการออกแบบของทั้งเว็บไซต์ ในทางตรงกันข้าม เทมเพลต Elementor จะส่งผลต่อเลย์เอาต์ของหน้าเว็บเดียว เนื่องจากถูกจำกัดเพียงหน้าเดียว จึงสามารถใช้เทมเพลต Elementor หลายเทมเพลตพร้อมกันได้ นอกจากนี้ เทมเพลตเหล่านี้ยังทำงานบนธีม WordPress ไม่ว่าจะเป็นแบบฟรีหรือพรีเมียม
การใช้เทมเพลต Elementor ใหม่กับเว็บไซต์ของคุณสามารถเปลี่ยนรูปลักษณ์หรือการทำงานได้ ด้วยเหตุนี้ คุณจึงควรดำเนินการบางอย่างก่อนที่จะเปลี่ยนเทมเพลต
ขั้นตอนที่ 1: สร้างข้อมูลสำรอง
คุณควรสร้างข้อมูลสำรองก่อนที่จะเปลี่ยนเทมเพลต Elementor ของคุณ ขั้นตอนนี้ช่วยให้แน่ใจว่าคุณมีเนื้อหาที่จะกู้คืนหากคุณพบปัญหาเกี่ยวกับการออกแบบใหม่ของคุณ
ปลั๊กอินต่างๆ ช่วยให้คุณสร้างการสำรองข้อมูลเว็บไซต์ได้ ซึ่งรวมถึงปลั๊กอิน UpdraftPlus ซึ่งสามารถคัดลอกไฟล์และข้อมูลฐานข้อมูลทั้งหมดของคุณไปยังคลาวด์ได้:

หากคุณเป็นลูกค้า Kinsta เราจะสำรองข้อมูลเว็บไซต์ของคุณโดยอัตโนมัติทุกวัน หากคุณต้องการสำรองข้อมูลบ่อยๆ เราสามารถคัดลอกไซต์ของคุณทุกๆ หกชั่วโมง ($50 ต่อไซต์ ต่อเดือน) หรือทุกชั่วโมง ($100 ต่อไซต์ ต่อเดือน)
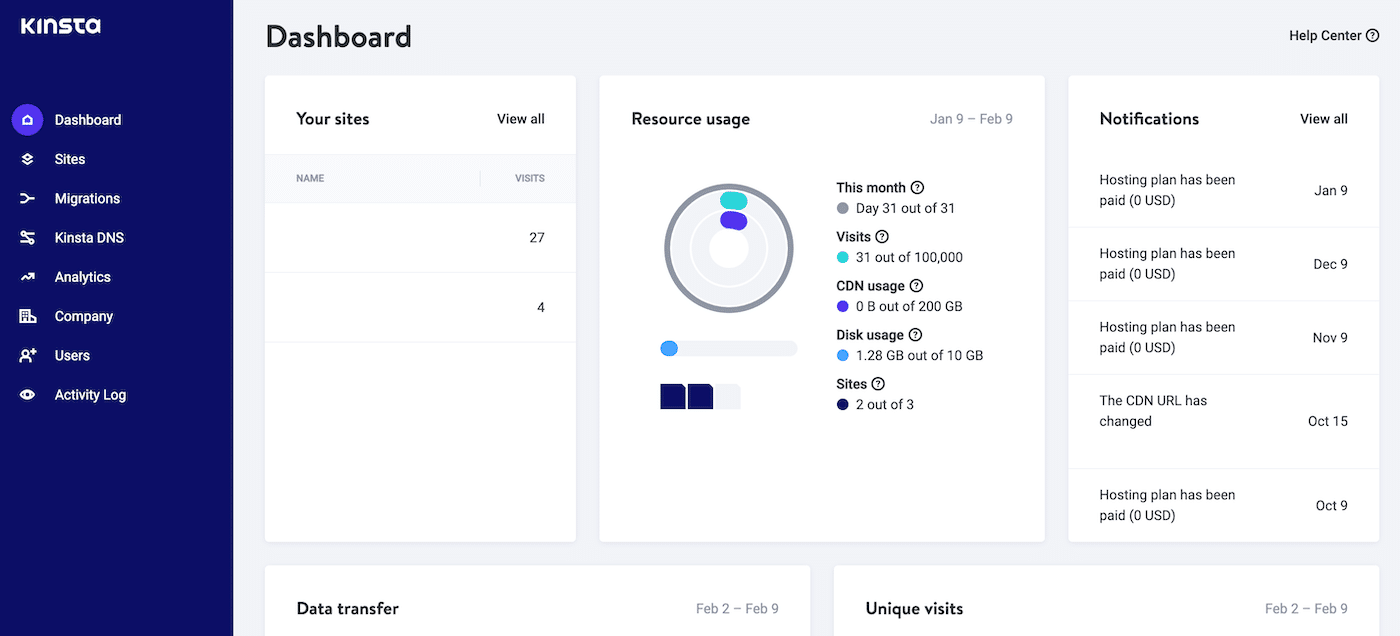
หรือคุณสามารถสร้างข้อมูลสำรองด้วยตนเองได้ทุกเมื่อ ให้เข้าสู่ระบบแดชบอร์ด MyKinsta ของคุณ:

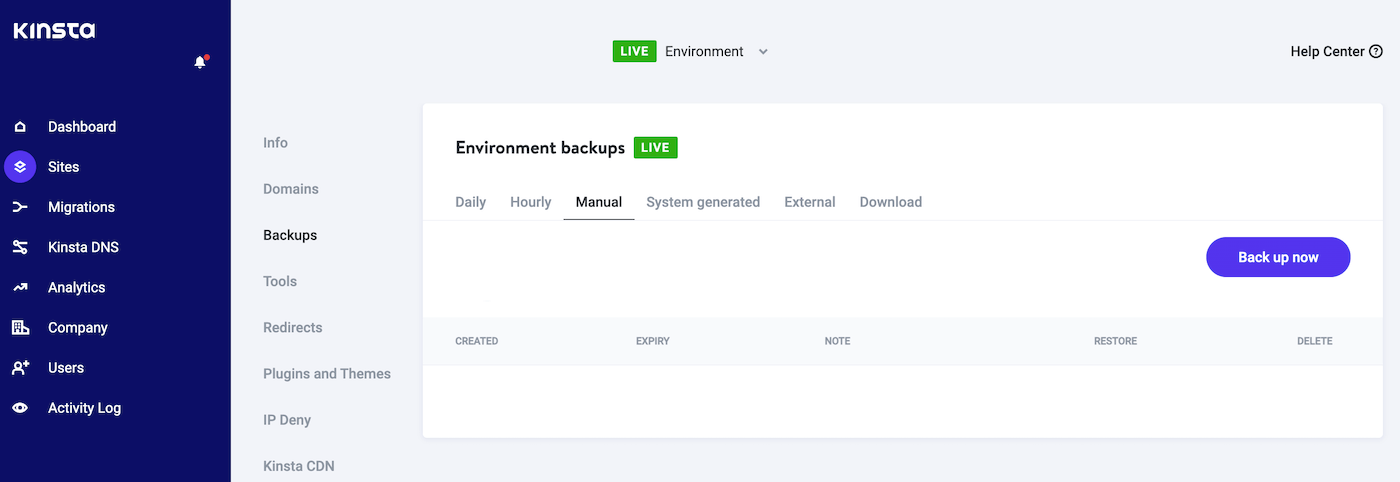
ในเมนูด้านซ้ายมือ เลือก ไซต์ และคลิกเว็บไซต์ที่เป็นปัญหา จากนั้นเลือก Backups > Manual :

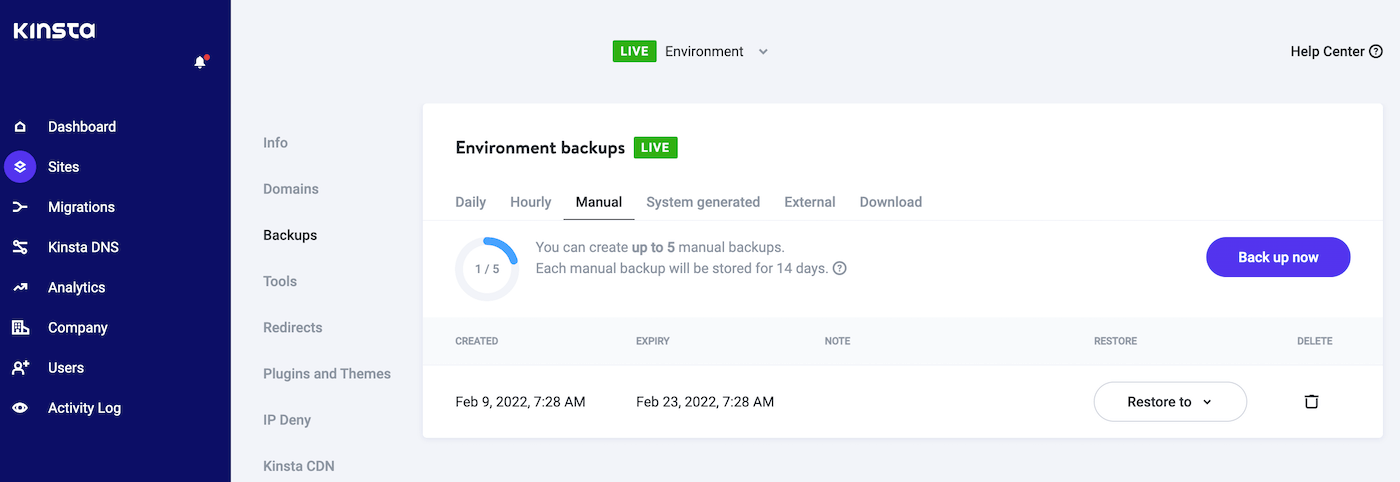
เพียงคลิกปุ่ม สำรองข้อมูลทันที แล้ว เราจะจัดการส่วนที่เหลือให้ หากคุณประสบปัญหาและต้องการกู้คืนข้อมูลสำรองล่าสุด ให้ไปที่แท็บ สำรองข้อมูล > ด้วยตนเอง ที่นี่ MyKinsta จะแสดงรายการข้อมูลสำรองทั้งหมดของคุณ:

หากต้องการคืนค่าไซต์เวอร์ชันก่อนหน้าของคุณ ให้คลิกที่ปุ่ม Restore to ที่ มาพร้อมกัน ขณะนี้คุณสามารถเลือกกู้คืนข้อมูลสำรองนี้ไปยังไซต์ที่ใช้งานจริงหรือเว็บไซต์แสดงละครได้
ขั้นตอนที่ 2: ทำให้ไซต์ของคุณเข้าสู่โหมดบำรุงรักษา
การเปลี่ยนเทมเพลตของไซต์อาจทำให้เกิดข้อขัดข้อง ข้อบกพร่อง หรือพฤติกรรมแปลกๆ อื่นๆ ที่ไม่คาดคิดได้ หลังจากใช้การออกแบบใหม่ คุณอาจต้องใช้เวลาทดสอบไซต์ของคุณและทำการปรับเปลี่ยน
หากผู้เข้าชมพยายามเข้าถึงไซต์ของคุณในขณะที่คุณทำการเปลี่ยนแปลงเหล่านี้ อาจส่งผลต่อคุณภาพประสบการณ์ของพวกเขา ซึ่งอาจทำให้คุณสูญเสียโอกาสในการแปลง
ก่อนที่จะใช้เทมเพลต Elementor ใหม่ คุณอาจต้องการทำให้ไซต์ของคุณเข้าสู่โหมดการบำรุงรักษา ขั้นตอนนี้จะป้องกันไม่ให้ผู้เยี่ยมชมเข้าถึงไซต์ของคุณในขณะที่คุณกำลังทดสอบการออกแบบใหม่ของคุณ
ปลั๊กอินหลายตัวสามารถสร้างโหมดการบำรุงรักษาแบบกำหนดเองได้ อย่างไรก็ตาม โหมดการบำรุงรักษา WP เป็นตัวเลือกยอดนิยม:

ปลั๊กอินนี้มีความพิเศษเพิ่มเติมมากมาย รวมถึงการเพิ่มการนับถอยหลังไปยังหน้าจอเริ่มต้นการบำรุงรักษาของคุณ คุณลักษณะนี้สามารถช่วยให้คุณสร้างกระแสเกี่ยวกับการออกแบบใหม่และเปิดไซต์ของคุณใหม่ได้
เมื่อไซต์ของคุณอยู่ในโหมดบำรุงรักษาแล้ว คุณสามารถทดลองกับเทมเพลตต่างๆ และทดสอบว่าเทมเพลทเหล่านั้นปรากฏบนฟรอนต์เอนด์ของเว็บไซต์ของคุณอย่างไร เมื่อคุณพอใจกับผลลัพธ์แล้ว คุณสามารถนำไซต์ของคุณออกจากโหมดการบำรุงรักษา และทำให้ผู้เยี่ยมชมประทับใจด้วยการออกแบบไซต์ของคุณใหม่
วิธีบันทึกเทมเพลต Elementor (2 วิธี)
ในฐานะหนึ่งในผู้สร้างเพจที่ได้รับความนิยมมากที่สุดในโลก Elementor ไม่มีปัญหาเทมเพลตของบุคคลที่สามสำเร็จรูป อย่างไรก็ตาม บางครั้งคุณอาจต้องการสร้างเทมเพลตของคุณ
การใช้เทมเพลตสามารถช่วยให้คุณได้รับความสอดคล้องในการออกแบบทั่วทั้งเว็บไซต์ของคุณ นอกจากนี้ยังช่วยประหยัดเวลาของคุณได้ โดยเฉพาะอย่างยิ่งหากคุณใช้การออกแบบเดียวกันในหลาย ๆ ไซต์
ตัวอย่างเช่น หน่วยงานออกแบบและพัฒนา WordPress อาจได้รับประโยชน์จากการสร้างเทมเพลตที่มีองค์ประกอบหลักที่พวกเขานำไปใช้กับเว็บไซต์ของลูกค้าเป็นประจำ
วิธีที่ 1: บันทึกหน้าเป็นเทมเพลต Elementor
คุณสามารถบันทึกหน้าใดก็ได้เป็นเทมเพลต Elementor วิธีนี้จะช่วยให้คุณสร้างรูปลักษณ์มาตรฐาน พร้อมที่จะปรับใช้ทั่วทั้งเว็บไซต์ของคุณ
ตัวอย่างเช่น คุณอาจสร้างเมนูของไซต์ของคุณ รวมทั้งส่วนหัวและส่วนท้ายของ WordPress จากนั้นคุณสามารถใช้เทมเพลตหน้านี้กับหน้าเว็บทั้งหมดของคุณได้
การสร้างเทมเพลตยังหมายความว่าคุณไม่จำเป็นต้องสร้างองค์ประกอบเดิมซ้ำสำหรับหน้าเว็บทุกหน้า นี่เป็นข่าวดีสำหรับประสิทธิภาพการทำงานของคุณ
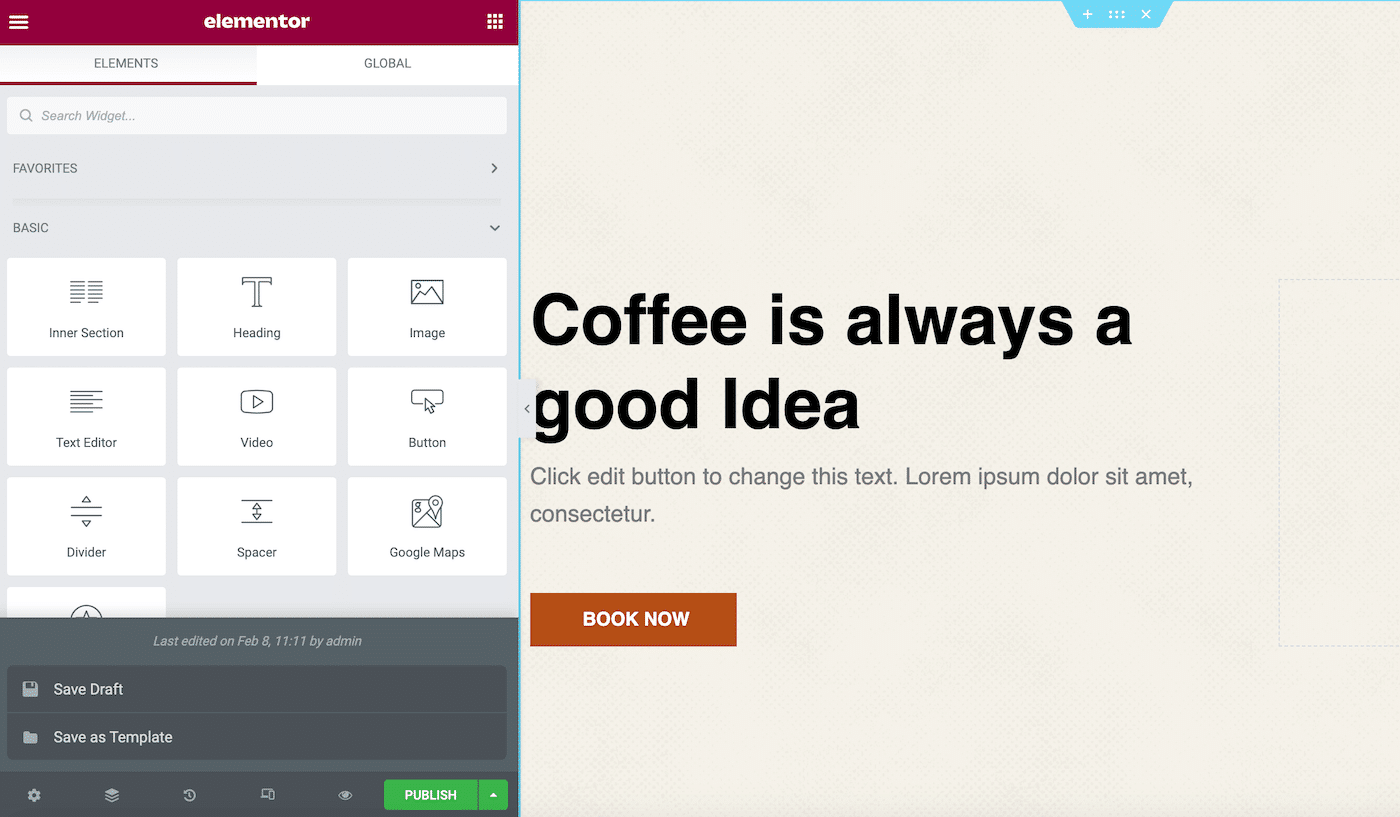
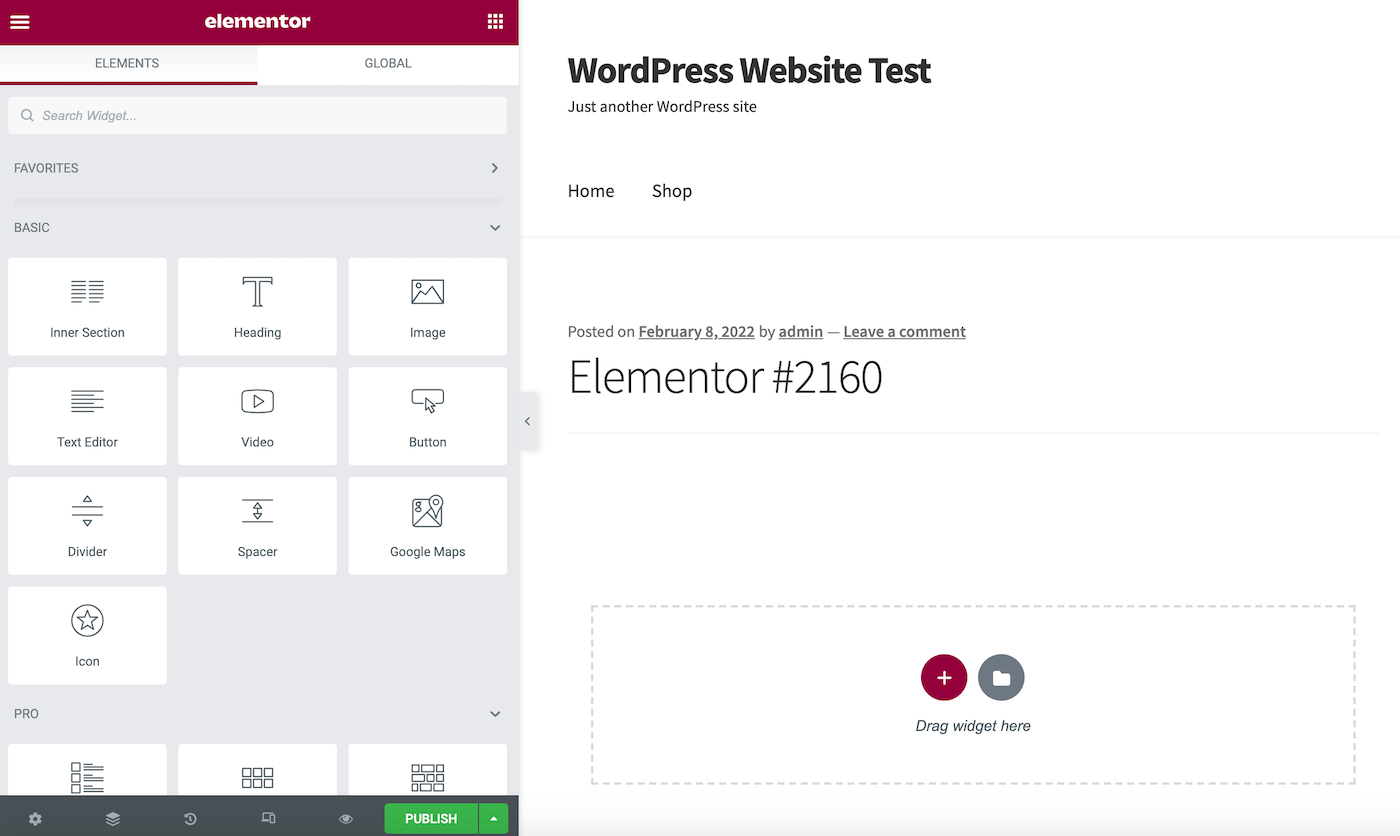
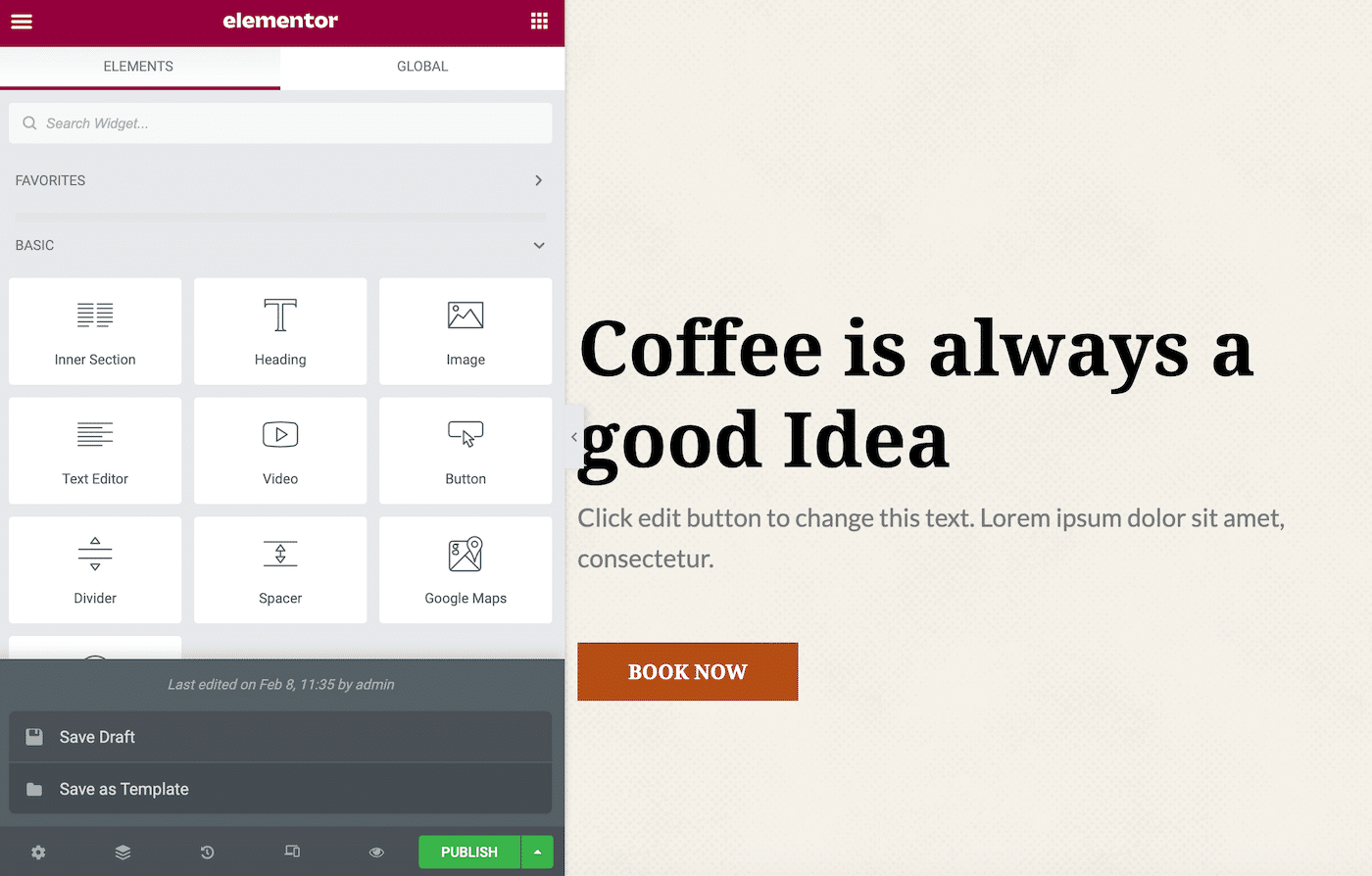
หากต้องการบันทึกหน้าปัจจุบันเป็นเทมเพลต Elementor ให้ค้นหาปุ่ม อัปเดต/เผยแพร่ สีเขียวที่ด้านล่างของแถบด้านข้าง Elementor จากนั้น คลิกที่ไอคอนลูกศรประกอบของปุ่มนี้:

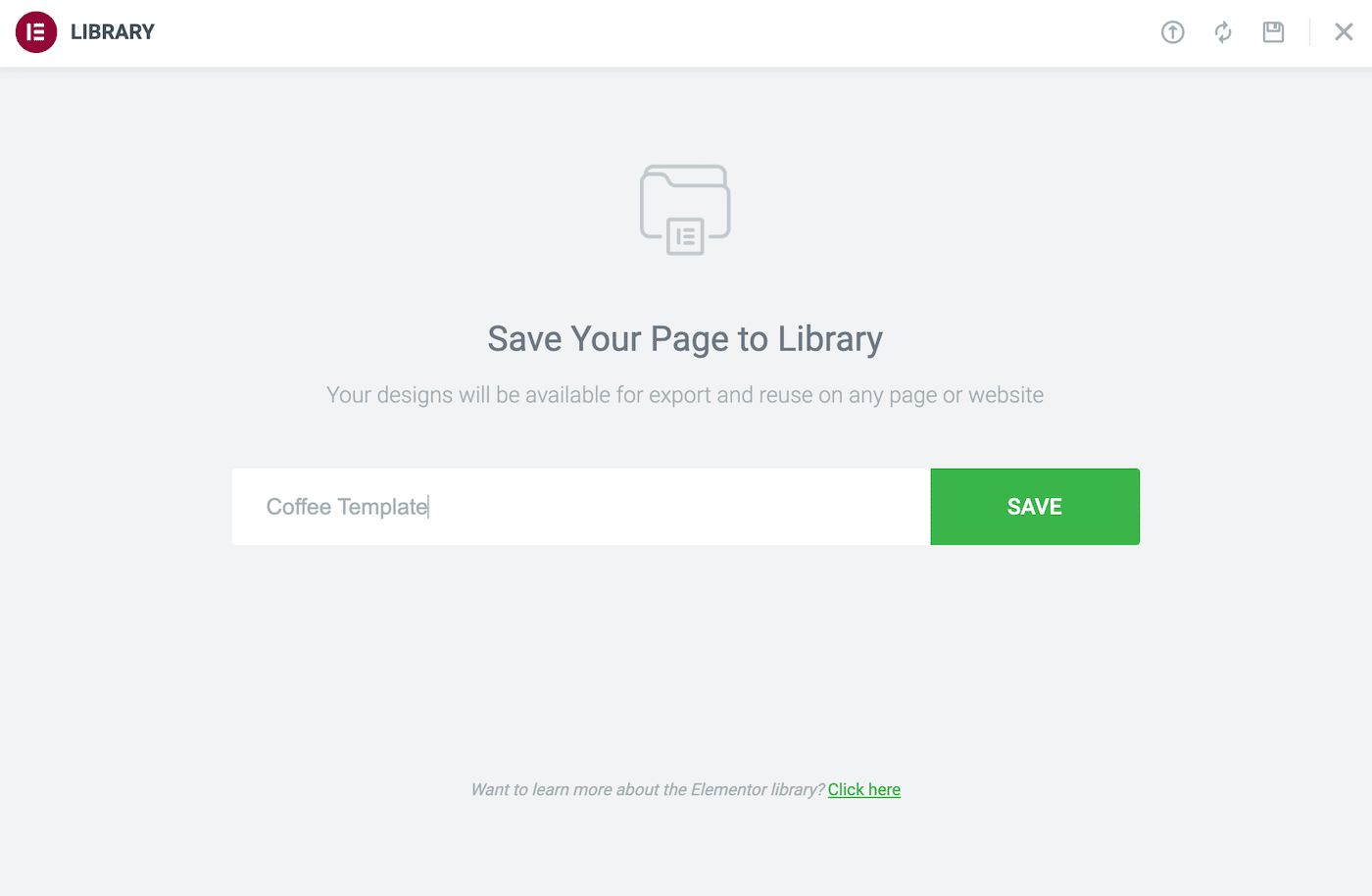
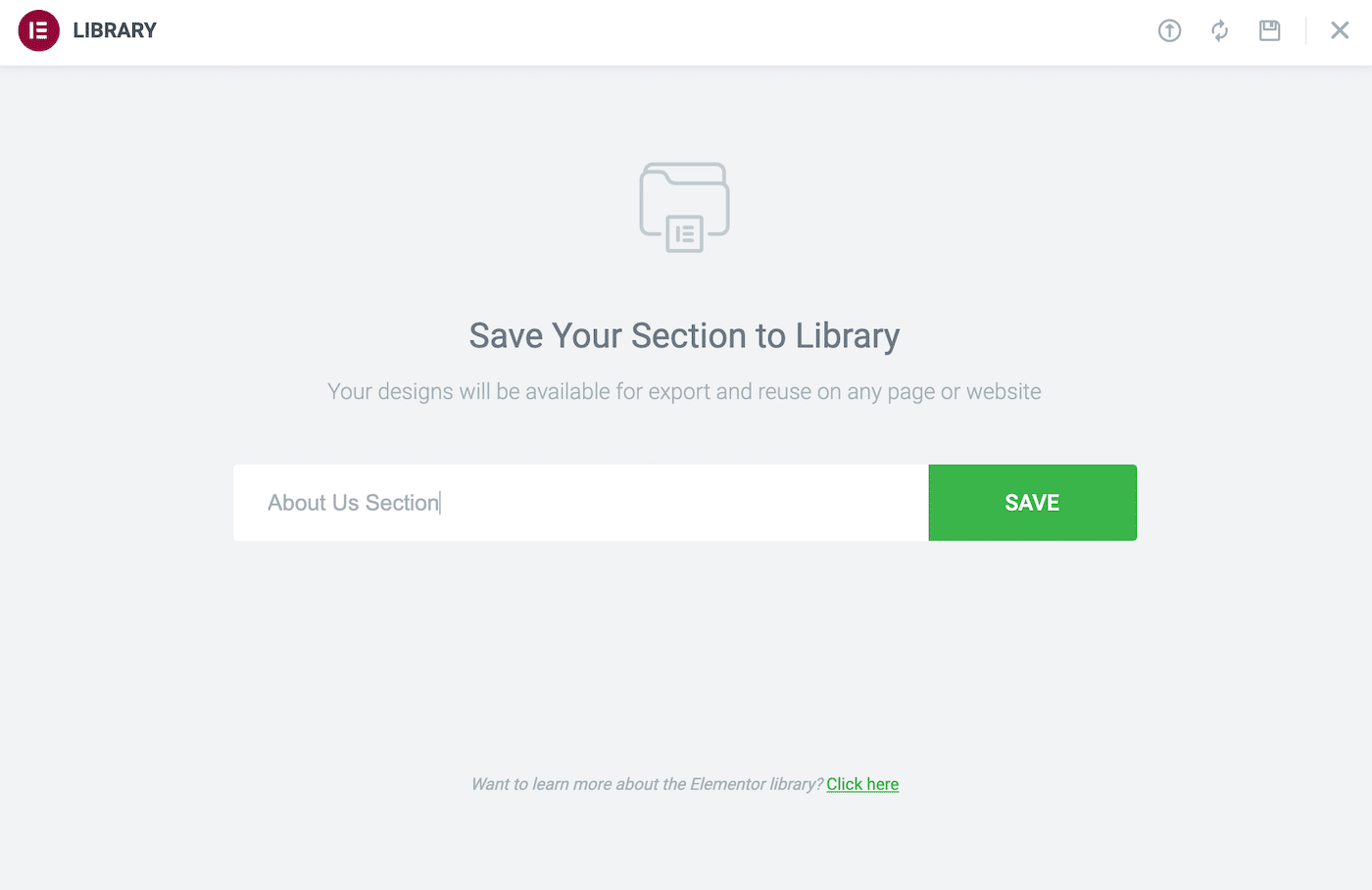
คุณสามารถคลิก บันทึกเป็นเทมเพลต ได้แล้ว การดำเนินการนี้จะเปิดหน้าต่างซึ่งคุณสามารถตั้งชื่อที่สื่อความหมายให้กับเทมเพลตนี้ได้:

จากนั้นคลิกที่ บันทึก ตอนนี้คุณสามารถเข้าถึงการออกแบบนี้ได้ทุกเมื่อโดยเปิดไลบรารี Elementor และเลือกแท็บ เทมเพลตของฉัน
วิธีที่ 2: บันทึกส่วนเป็นเทมเพลต Elementor
เว็บไซต์หลายแห่งมีองค์ประกอบที่เกิดซ้ำ ซึ่งรวมถึงแบบฟอร์มการสร้างความสนใจในตัวสินค้าหรือข้อความที่อธิบายผลิตภัณฑ์ที่ขายดีที่สุดของคุณ
ด้วยการสร้างเทมเพลตส่วน คุณสามารถเพิ่มลงในหน้าใดก็ได้ด้วยการคลิกเพียงไม่กี่ครั้ง คุณยังสามารถสร้างเทมเพลตส่วนสำหรับหมวดหมู่เนื้อหาต่างๆ ได้อีกด้วย
ตัวอย่างเช่น คุณอาจสร้างเทมเพลตการเรียกร้องให้ดำเนินการ (CTA) จากนั้น ทุกครั้งที่คุณต้องการ CTA คุณสามารถนำเข้าเทมเพลตนี้และปรับแต่งข้อความได้
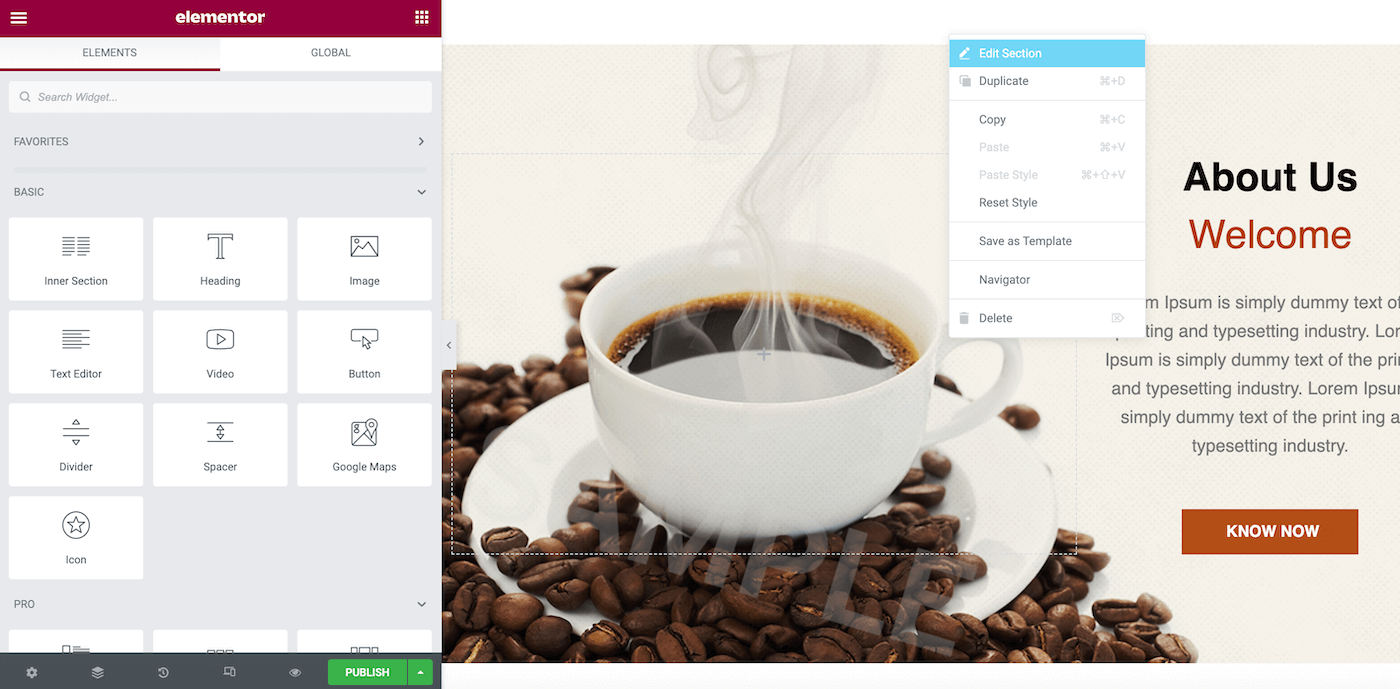
ในการสร้างเทมเพลต ให้กดปุ่ม Control ค้างไว้แล้วคลิกที่ ส่วน ที่เป็นปัญหา จากนั้นเลือก บันทึกเป็นเทมเพลต :

ในหน้าต่างที่ปรากฏขึ้น ให้ตั้งชื่อที่สื่อความหมายให้กับเทมเพลตนี้ จากนั้นคลิกที่ บันทึก :

หากต้องการใช้เทมเพลตนี้กับส่วนใดๆ เพียงเปิดไลบรารีเทมเพลต Elementor คุณจะพบการออกแบบรออยู่ในแท็บ เทมเพลตของฉัน
วิธีสร้างเทมเพลต Elementor
แม้ว่าคุณจะสามารถบันทึกหน้าหรือส่วนใดๆ ที่อยู่ระหว่างดำเนินการเป็นเทมเพลต Elementor ได้ แต่ในบางครั้ง คุณอาจต้องการสร้างหน้าหรือส่วนเพื่อนำมาใช้ใหม่อย่างชัดแจ้ง ในสถานการณ์นี้ คุณสามารถเริ่มการออกแบบของคุณเป็นเว็บเพจ Elementor ปกติแล้วบันทึกเป็นเทมเพลต
อย่างไรก็ตาม คุณสามารถแจ้ง Elementor ว่าคุณกำลังสร้างเทมเพลตล่วงหน้า วิธีนี้ช่วยให้คุณมีความยืดหยุ่นมากขึ้นในการสร้างเทมเพลตสำหรับส่วนต่างๆ ของเว็บไซต์ของคุณ
ตัวอย่างเช่น คุณอาจออกแบบเทมเพลตสำหรับหน้าข้อผิดพลาด 404 หน้าผลการค้นหา หรือแม้แต่สร้างรูปแบบป๊อปอัป วิธีนี้ยังช่วยให้คุณใช้เทมเพลตใดก็ได้ในไลบรารีของคุณเป็นพื้นฐานสำหรับการออกแบบใหม่
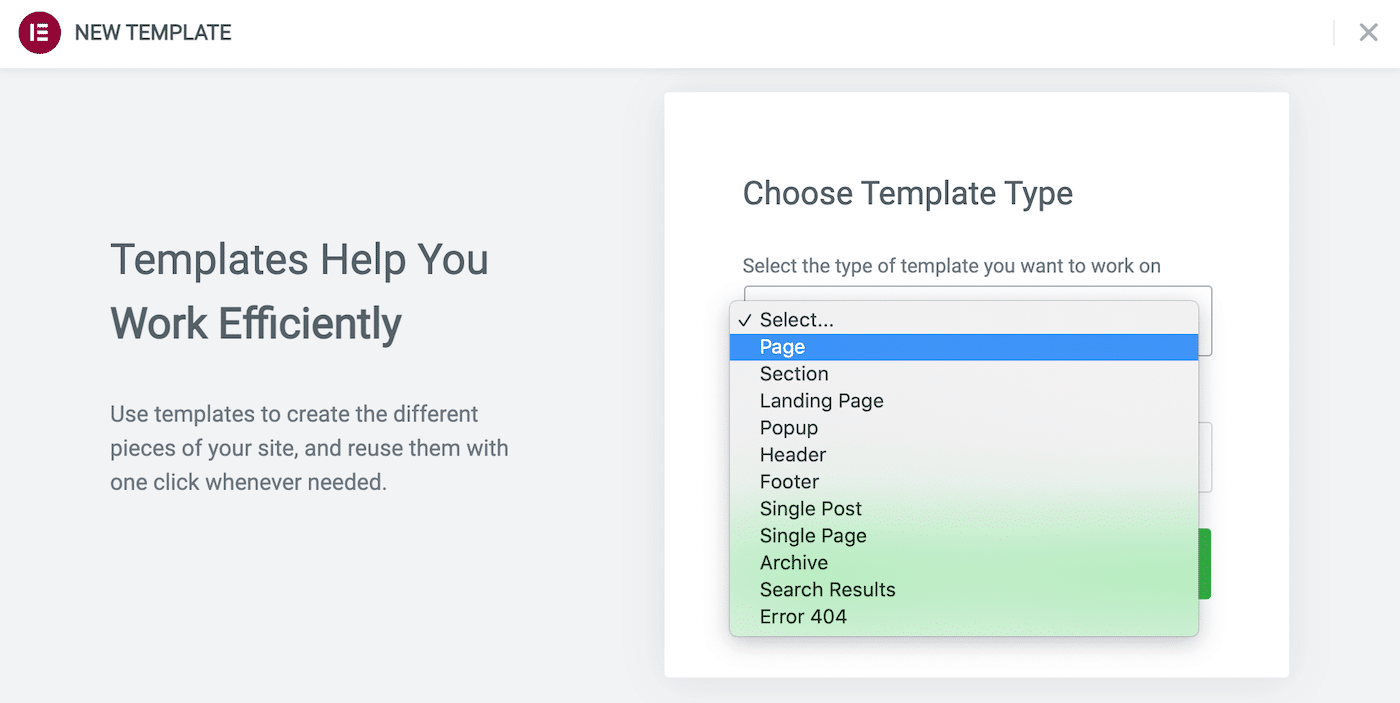
ในการสร้างเทมเพลตหน้าหรือส่วน ให้ไปที่ เทมเพลต > เทมเพลตที่บันทึกไว้ จากนั้นคลิกที่ เพิ่มใหม่ ในหน้าต่างถัดไป ให้เปิดดรอปดาวน์ Select the type of template...

ขณะนี้คุณสามารถระบุชนิดของเทมเพลตที่คุณต้องการสร้างได้ เราได้ครอบคลุมเทมเพลตหน้าและส่วนแล้ว แต่หน้าต่างนี้ให้ตัวเลือกเพิ่มเติมแก่คุณ
หลังจากเลือกแล้ว ให้ตั้งชื่อที่สื่อความหมายให้กับการออกแบบของคุณ จากนั้นคลิกที่ Create Template การดำเนินการนี้จะเปิดไลบรารี Elementor ซึ่งคุณสามารถใช้เทมเพลตที่มีอยู่ก่อนเป็นฐานของคุณได้ หรือคุณสามารถออกจากหน้าต่างนี้และเริ่มต้นด้วยกระดานชนวนใหม่ทั้งหมด
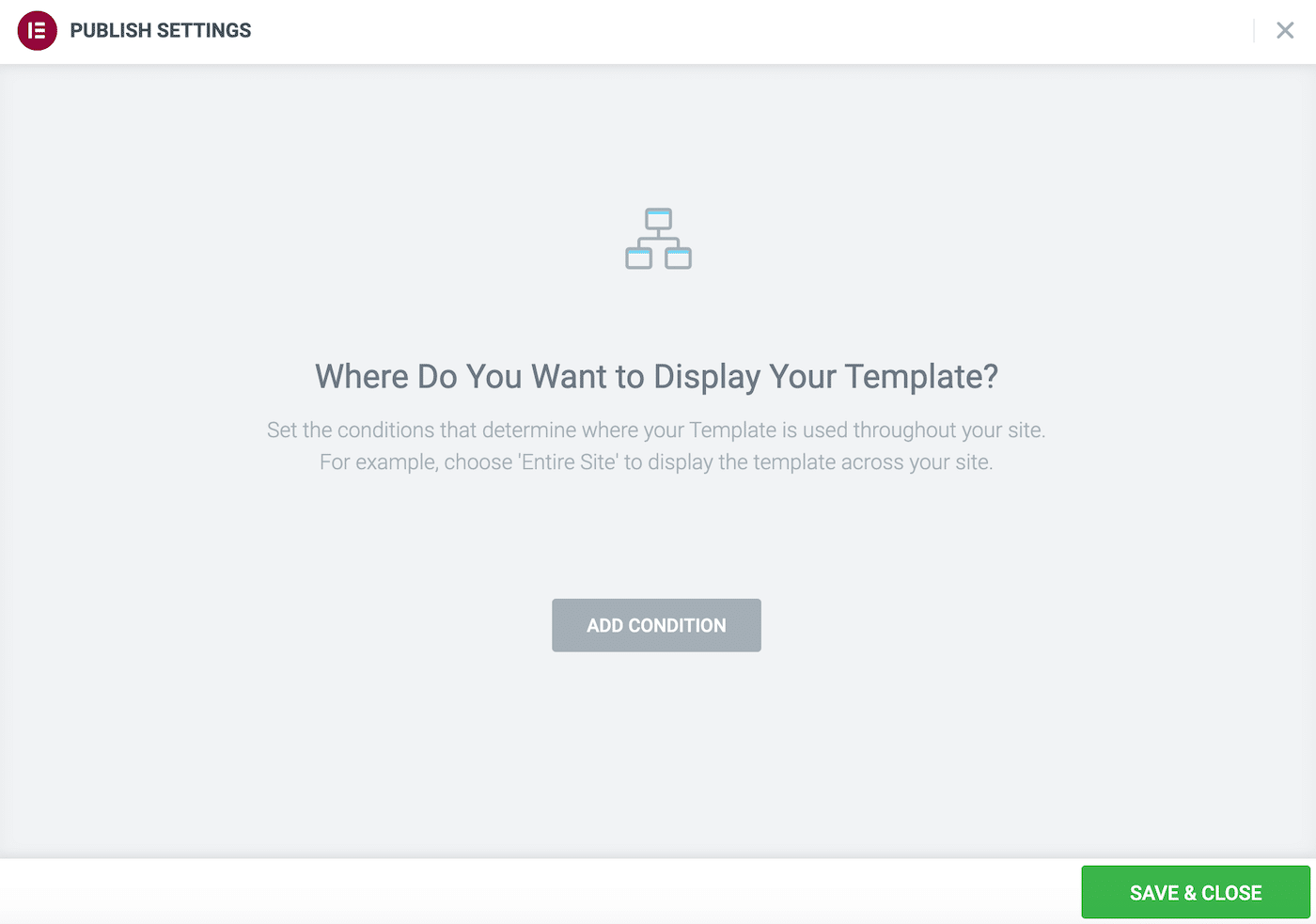
คุณสามารถสร้างเทมเพลตโดยใช้ตัวแก้ไข Elementor มาตรฐานได้แล้ว เมื่อคุณพร้อมที่จะบันทึกการออกแบบของคุณ ให้คลิกที่ เผยแพร่ การดำเนินการนี้จะเปิดกล่อง การตั้งค่าการเผยแพร่ :

ที่นี่ คุณสามารถตั้งกฎเกณฑ์บางประการสำหรับการใช้เทมเพลตนี้ ตัวอย่างเช่น คุณอาจคลิกที่ เพิ่มเงื่อนไข และระบุว่าเลย์เอาต์นี้เหมาะสำหรับหน้าเดียวเท่านั้น
วิธีการส่งออกเทมเพลต Elementor
คุณสามารถส่งออกเทมเพลต Elementor จากแดชบอร์ด WordPress วิธีนี้สามารถช่วยคุณแชร์การออกแบบกับเพื่อนร่วมงานหรือส่งให้ลูกค้าอนุมัติ คุณอาจใช้คุณสมบัติการส่งออกเพื่อสร้างข้อมูลสำรองของการออกแบบ Elementor ของคุณ
การส่งออกเทมเพลตเป็นวิธีที่ง่ายในการใช้การออกแบบของคุณในหลายโดเมน วิธีนี้มีประโยชน์สำหรับหน่วยงานออกแบบและพัฒนา WordPress ที่จัดการเว็บไซต์จำนวนมาก หากคุณต้องการสร้างรายได้จากงานออกแบบ การส่งออกมักจะเป็นขั้นตอนแรกในการแบ่งปันให้โลกรู้
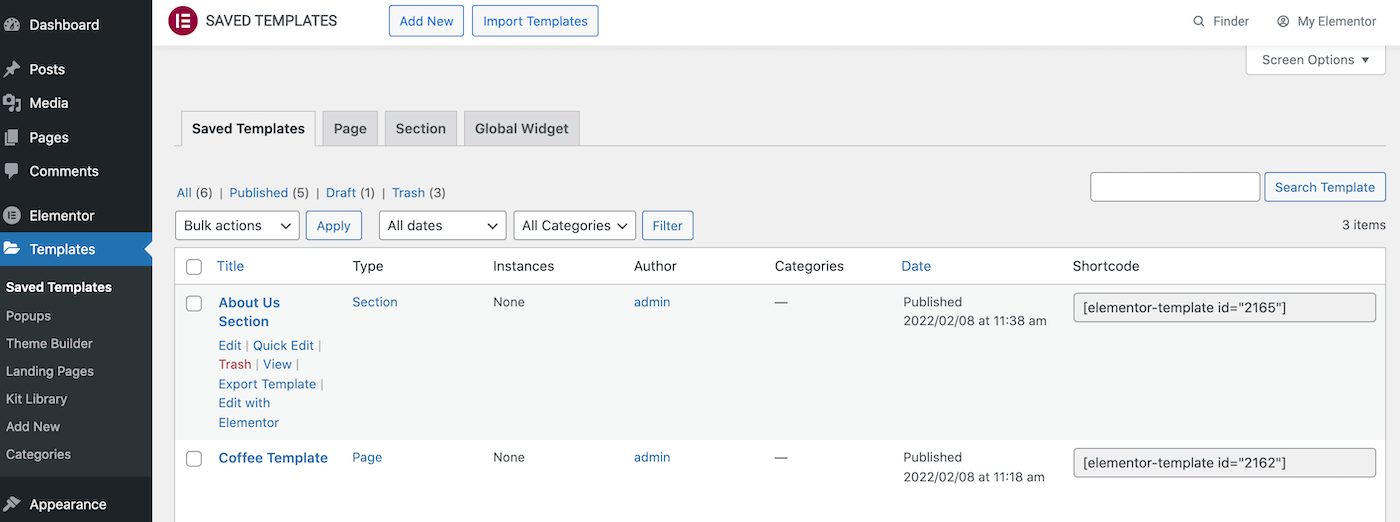
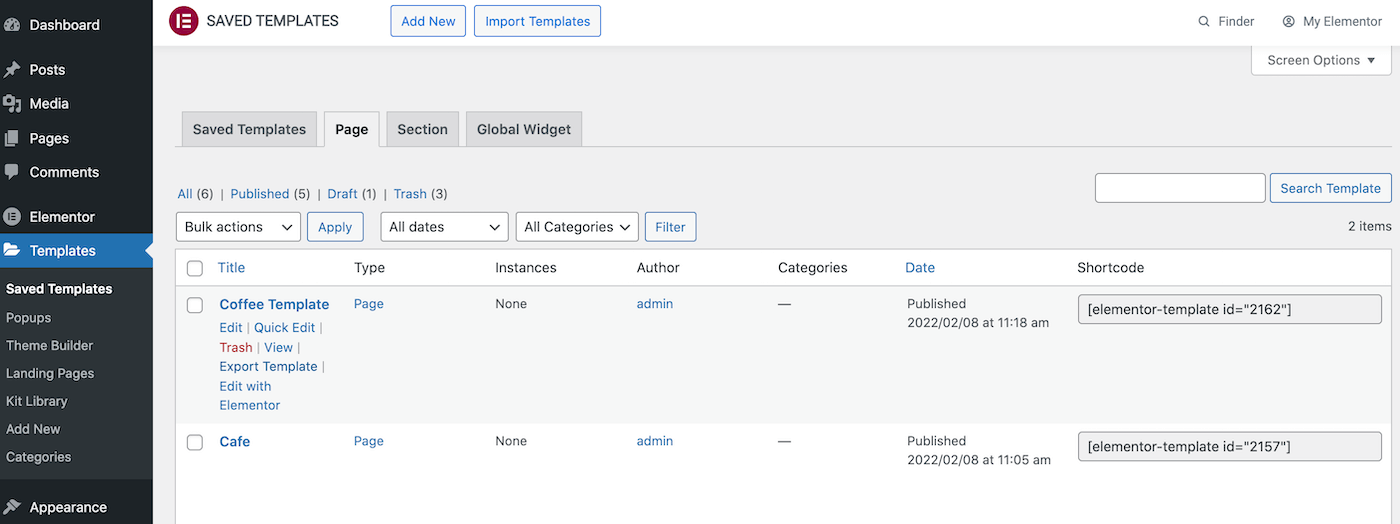
ไปที่ เทมเพลต > เทมเพลตที่บันทึกไว้ ในแดชบอร์ด WordPress เพื่อส่งออกการออกแบบ แท็บนี้แสดงเทมเพลตทั้งหมดที่บันทึกไว้ในไลบรารีของคุณ:

WordPress ยังแบ่งเทมเพลตเหล่านี้ออกเป็นแท็บ หน้า และ ส่วน เพียงค้นหาเทมเพลตที่คุณต้องการส่งออก แล้ววางเมาส์เหนือมัน:

เมื่อลิงก์ ส่งออกเทมเพลต ปรากฏขึ้น ให้คลิก Elementor จะดาวน์โหลดเทมเพลตนี้เป็นไฟล์ JSON
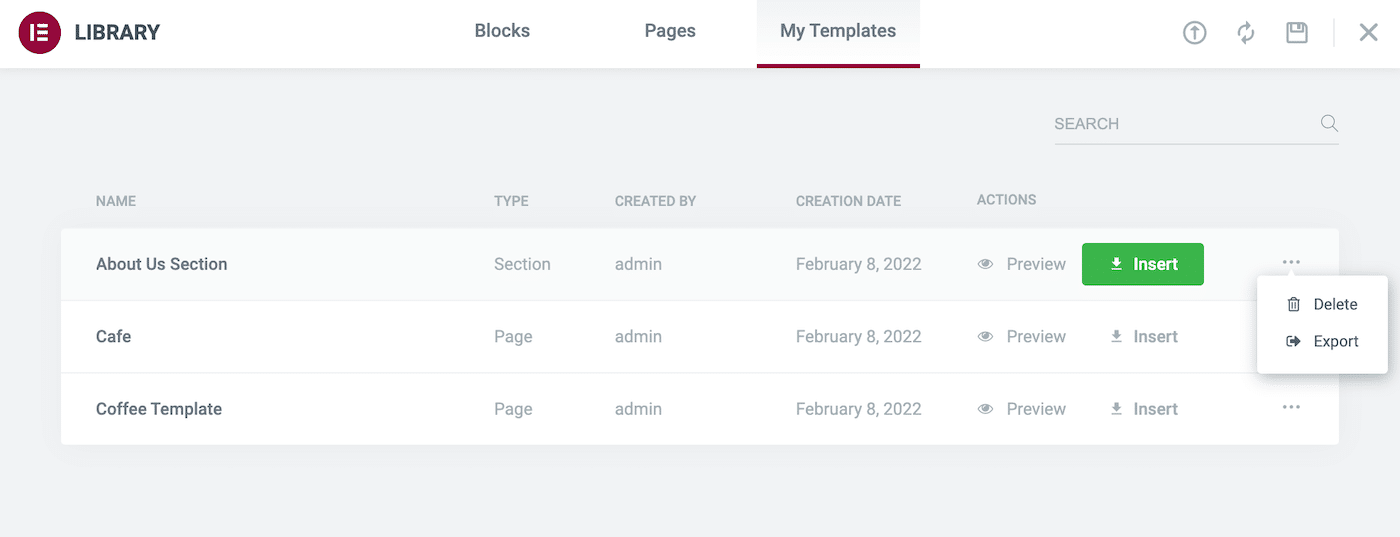
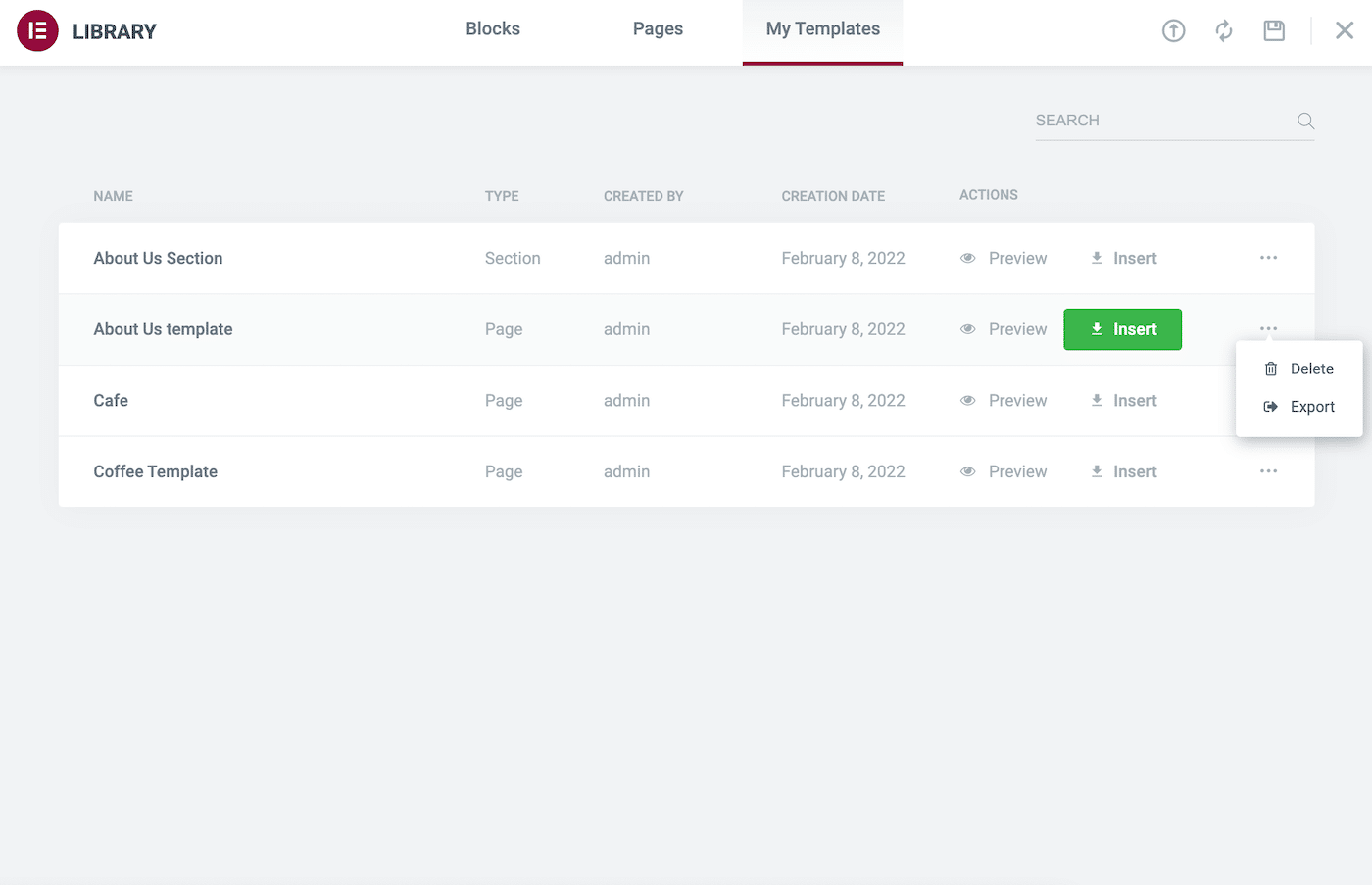
คุณยังสามารถส่งออกเทมเพลตของคุณจากไลบรารี Elementor ภายในไลบรารีนี้ เปิดแท็บ เทมเพลตของฉัน ค้นหาเทมเพลตที่คุณต้องการส่งออก และคลิกที่ไอคอนสามจุดที่อยู่ติดกัน:

จากนั้นคลิกที่ ส่งออก Elementor จะดาวน์โหลดเทมเพลตนี้เป็นไฟล์ JSON
วิธีการนำเข้าเทมเพลต Elementor
บางครั้ง คุณอาจต้องการนำเข้าเทมเพลตไปยัง Elementor อาจเป็นการออกแบบที่ส่งออกจากเว็บไซต์อื่นหรือซื้อจากบุคคลที่สาม
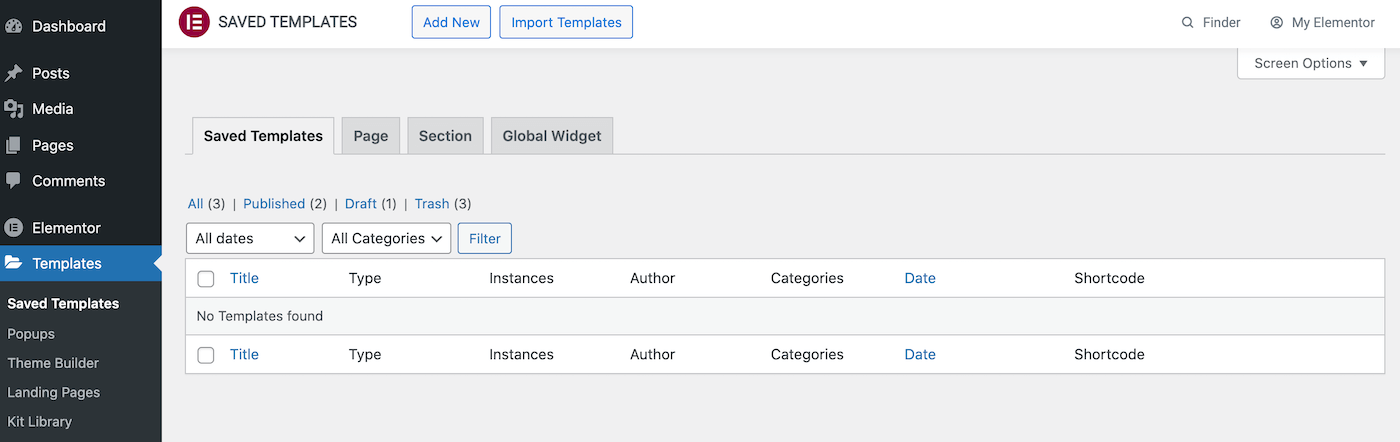
หากคุณมีเทมเพลตในรูปแบบ JSON หรือ ZIP คุณสามารถอัปโหลดไปยังไลบรารี Elementor ในการเริ่มต้น ให้ไปที่ เทมเพลต > เทมเพลตที่บันทึกไว้ ที่ด้านบนของหน้าจอนี้ ให้คลิกที่ นำเข้าเทมเพลต :

จากนั้นเลือกเทมเพลตการนำเข้า Elementor ของคุณและคลิกที่ นำเข้า ทันที เทมเพลตนี้จะปรากฏในห้องสมุดของคุณ
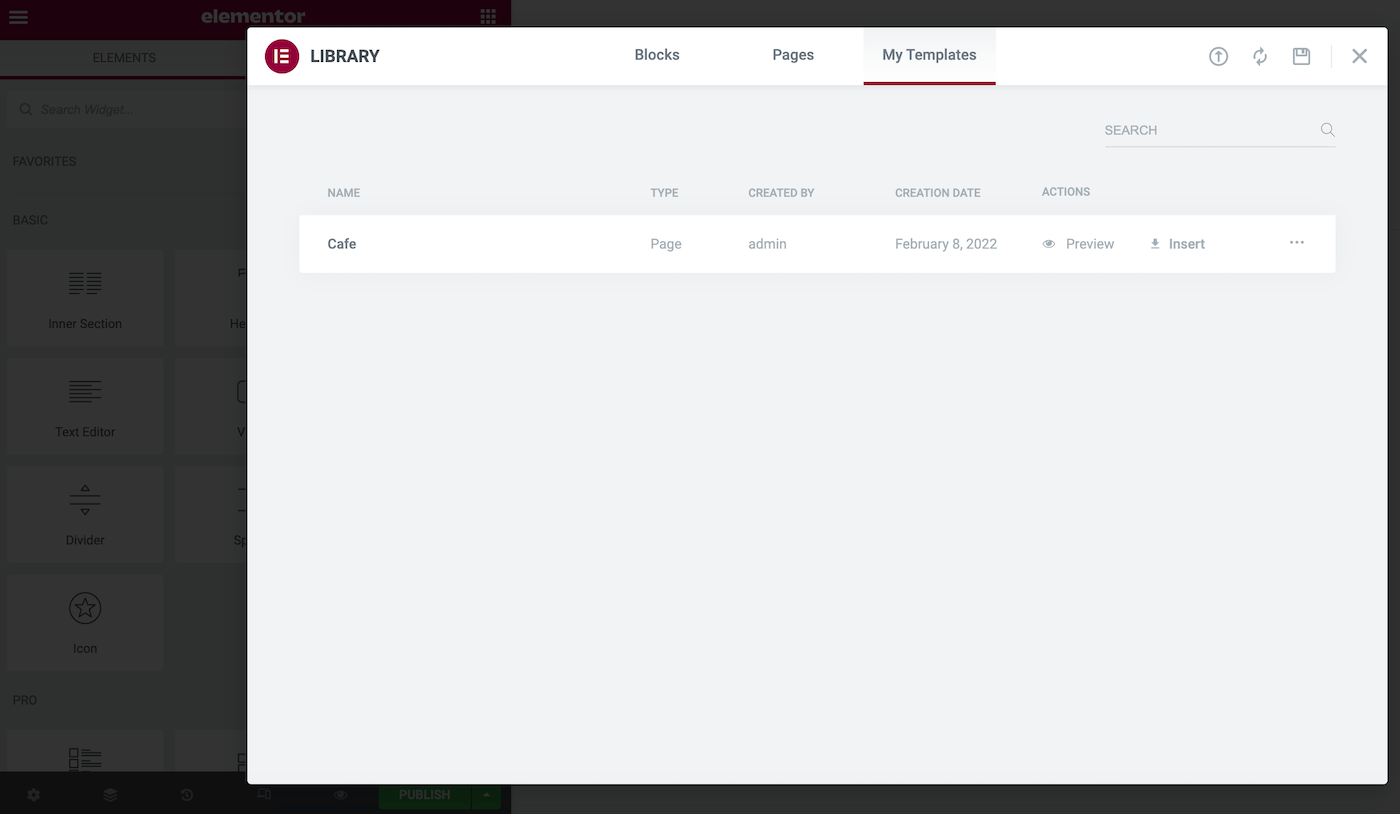
หากต้องการนำการออกแบบนี้ไปใช้กับเลย์เอาต์เว็บไซต์ของคุณ เพียงเปิดเพจหรือโพสต์ที่เป็นปัญหาด้วยตัวแก้ไข Elementor จากนั้น คลิกที่ไอคอน เพิ่มเทมเพลต ซึ่งแสดงด้วยโฟลเดอร์สีขาว:

ในหน้าต่างถัดไป เลือกแท็บ เทมเพลตของฉัน ที่นี่ คุณจะพบเทมเพลตที่นำเข้า Elementor ทั้งหมดของคุณ:

หากต้องการดูว่าการออกแบบนี้จะมีลักษณะอย่างไรเมื่อนำไปใช้กับหน้าปัจจุบัน ให้คลิกที่ แสดงตัวอย่าง หากคุณยินดีที่จะใช้เทมเพลตนี้ ให้เลือกลิงก์ " แทรก " ที่มาพร้อมกับเทมเพลต
วิธีการส่งออกและนำเข้าหน้า Elementor แต่ละหน้า
คุณอาจต้องการใช้หน้าเดิมซ้ำในหลายไซต์ ตัวอย่างเช่น หากคุณดำเนินการเว็บไซต์ WordPress หลายแห่ง คุณอาจใช้หน้าเกี่ยวกับเรามาตรฐาน
แทนที่จะสร้างหน้านี้ใหม่ด้วยตนเอง คุณสามารถบันทึกเป็นเทมเพลต Elementor และส่งออกได้ จากนั้น คุณสามารถนำเข้าการออกแบบไปยังเว็บไซต์ใดๆ ที่ติดตั้ง Elementor ไว้
หากต้องการบันทึกแต่ละหน้าเป็นเทมเพลต ให้คลิกที่ไอคอนลูกศรถัดจากปุ่ม เผยแพร่/อัปเดต ของ Elementor จากนั้นคุณสามารถเลือก บันทึกเป็นเทมเพลต :

ในป๊อปอัปที่ตามมา ให้ตั้งชื่อเทมเพลตนี้ จากนั้นคลิกที่ บันทึก
ไลบรารีเทมเพลต WordPress ควรเปิดโดยอัตโนมัติ คุณสามารถค้นหาเทมเพลตที่คุณเพิ่งสร้างขึ้นและคลิกที่ไอคอนสามจุด เมื่อได้รับแจ้ง ให้เลือก ส่งออก :

อีกวิธีหนึ่ง คุณสามารถส่งออกเทมเพลตหน้าเดียวนี้โดยไปที่ เทมเพลต > เทมเพลตที่บันทึกไว้ ในแดชบอร์ด WordPress ของคุณ จากนั้นวางเมาส์เหนือเทมเพลตที่เป็นปัญหาแล้วคลิก ส่งออก
เมื่อเทมเพลตหน้าเดียวได้รับการจัดเก็บอย่างปลอดภัยในคอมพิวเตอร์ของคุณ คุณสามารถนำเข้าไปยังเว็บไซต์อื่นได้ เพียงสลับไปที่ไซต์ใหม่ของคุณ แล้วไปที่ เทมเพลต > เทมเพลตที่บันทึกไว้
ที่ด้านบนของหน้าจอนี้ ให้คลิกที่ นำเข้าเทมเพลต ตอนนี้คุณสามารถนำเข้าการออกแบบหน้าเดียวของคุณ
วิธีการส่งออกและนำเข้าเว็บไซต์ Elementor ทั้งหมดของคุณ (ใน 3 ขั้นตอน)
แม้ว่า Elementor จะทำให้การนำเข้าและส่งออกเทมเพลตหน้าเดียวเป็นเรื่องง่าย แต่คุณอาจต้องส่งออกทั้งเว็บไซต์
ตัวอย่างเช่น คุณอาจต้องการสร้างชุดแม่แบบที่มีหน้าเว็บไซต์มาตรฐานทั้งหมดของคุณ เช่น หน้าติดต่อและหน้าแรก คุณสามารถใช้ชุดนี้เพื่อสร้างเว็บไซต์พื้นฐานได้
มาดูกันว่าคุณสามารถสร้างชุดนี้ได้อย่างไร ต่อไปนี้คือวิธีการส่งออกเว็บไซต์ Elementor ทั้งหมดของคุณในสามขั้นตอนง่ายๆ!
ขั้นตอนที่ 1: เปิดใช้งาน Elementor Export Kit
ฟังก์ชัน Export Kit ของ Elementor สามารถส่งออกไซต์ทั้งหมดของคุณ รวมทั้งเนื้อหาและการตั้งค่า
ฟังก์ชันนี้จะมีประโยชน์หากคุณกำลังสร้างเว็บไซต์ที่เกี่ยวข้องและต้องการรักษาแบรนด์เดียวกัน ตัวอย่างเช่น คุณอาจสร้างไมโครไซต์เพื่อโปรโมตการเปิดตัวผลิตภัณฑ์ที่กำลังจะมีขึ้น
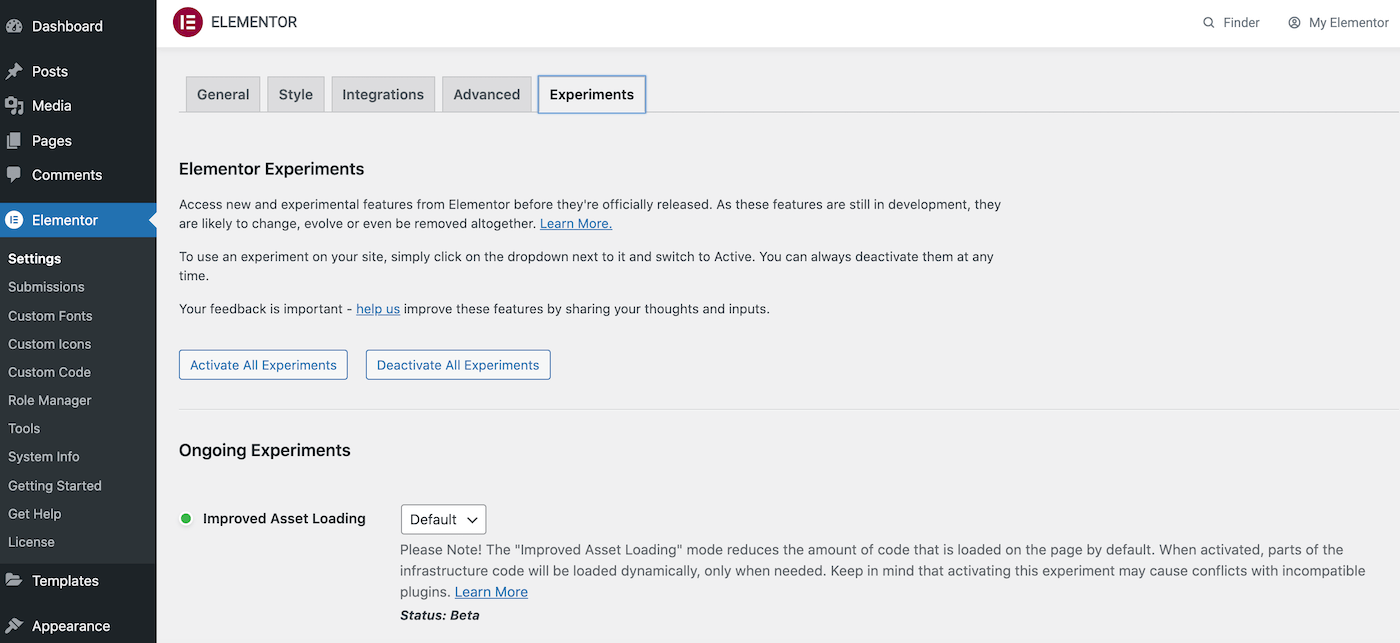
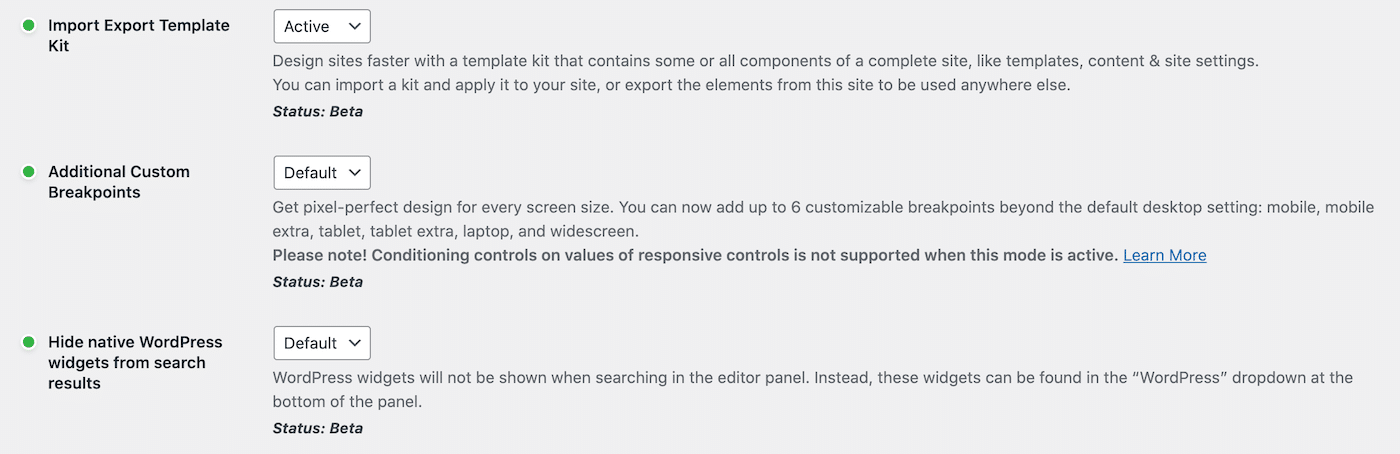
ในขณะที่เขียน ชุดการส่งออกของ Elementor เป็นคุณลักษณะทดลอง คุณจะต้องเปิดใช้งานโดยไปที่ Elementor > Settings จากนั้นคุณสามารถคลิกที่แท็บการ ทดสอบ :

เลื่อนไปที่ส่วน นำเข้าส่งออกชุดแม่แบบ จากนั้นคุณสามารถเปิดรายการแบบเลื่อนลงที่มาพร้อมกันและเลือก Active :

อย่าลืมเลื่อนไปที่ด้านล่างของหน้านี้แล้วคลิก บันทึกการเปลี่ยนแปลง คุณลักษณะทดลองนี้พร้อมใช้งานแล้ว
ขั้นตอนที่ 2: ส่งออกเว็บไซต์ Elementor ทั้งหมดของคุณ
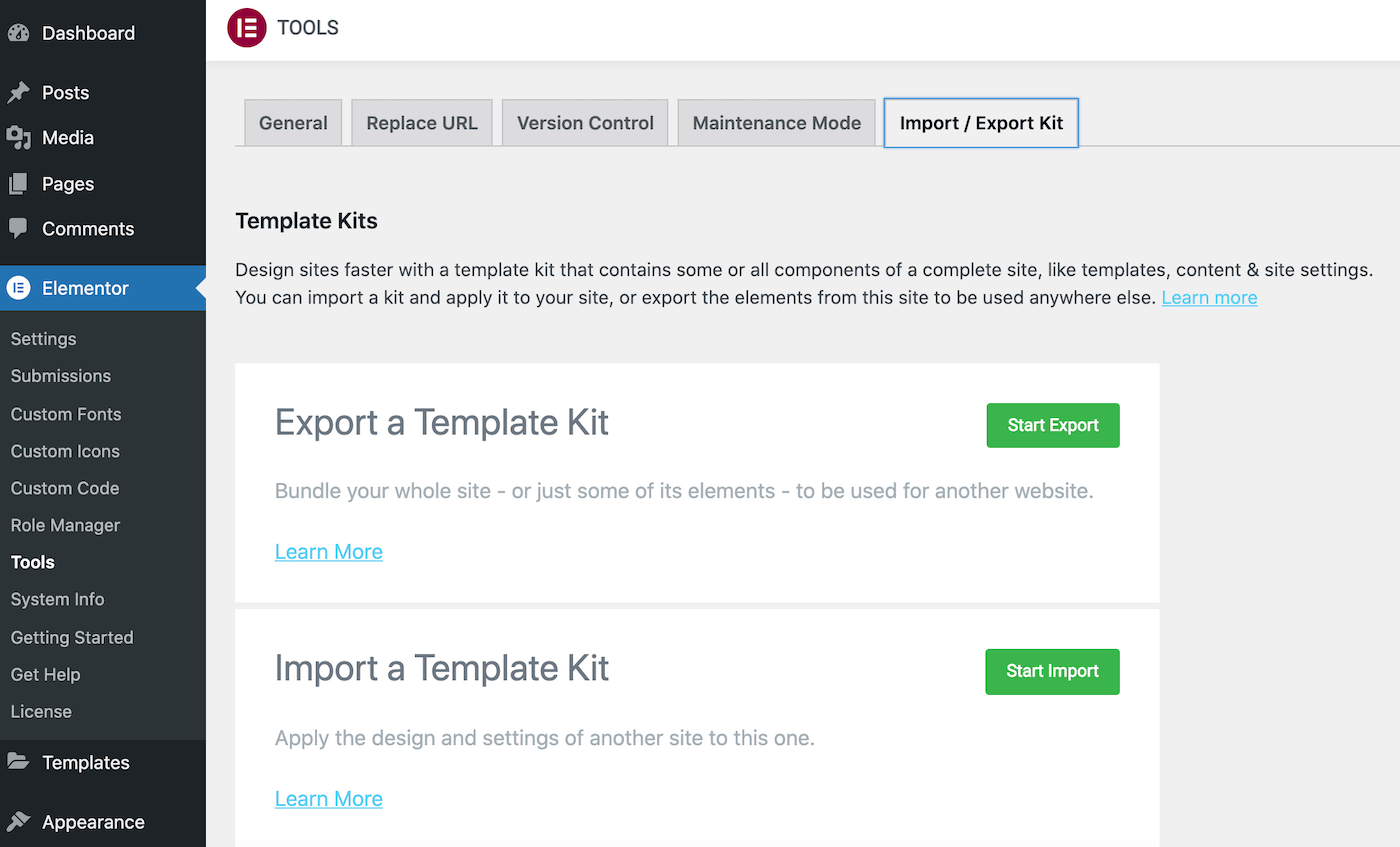
ในแดชบอร์ด WordPress ให้ไปที่ Elementor > Tools ตอนนี้คลิกที่ชุด นำเข้า/ส่งออก :

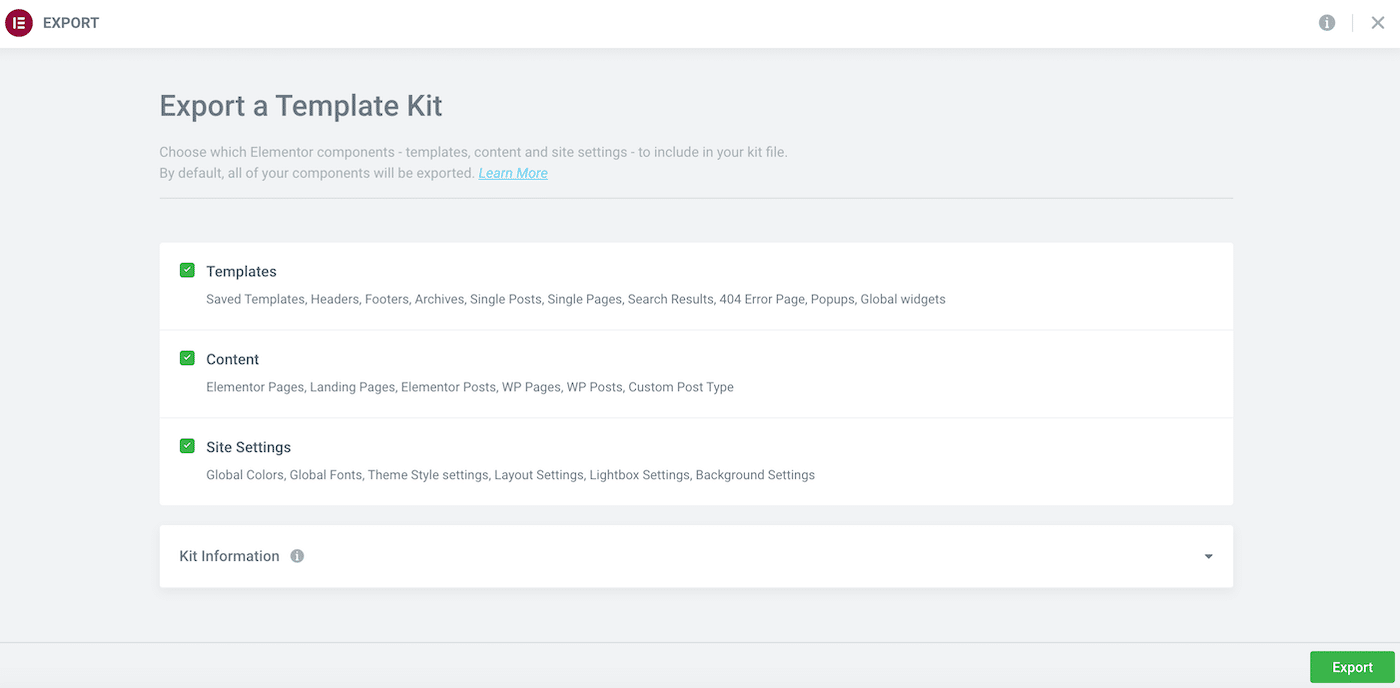
คลิกที่ เริ่มการส่งออก เมื่อได้รับแจ้ง ให้ระบุเนื้อหาและข้อมูลที่คุณต้องการรวมไว้ในการดาวน์โหลดของคุณ
ตัวอย่างเช่น คุณอาจเลือกที่จะส่งออกแม่แบบของคุณเท่านั้น อีกวิธีหนึ่ง คุณสามารถส่งออกเนื้อหาทั้งหมดของคุณ รวมถึงหน้า โพสต์ และประเภทโพสต์ที่กำหนดเอง:

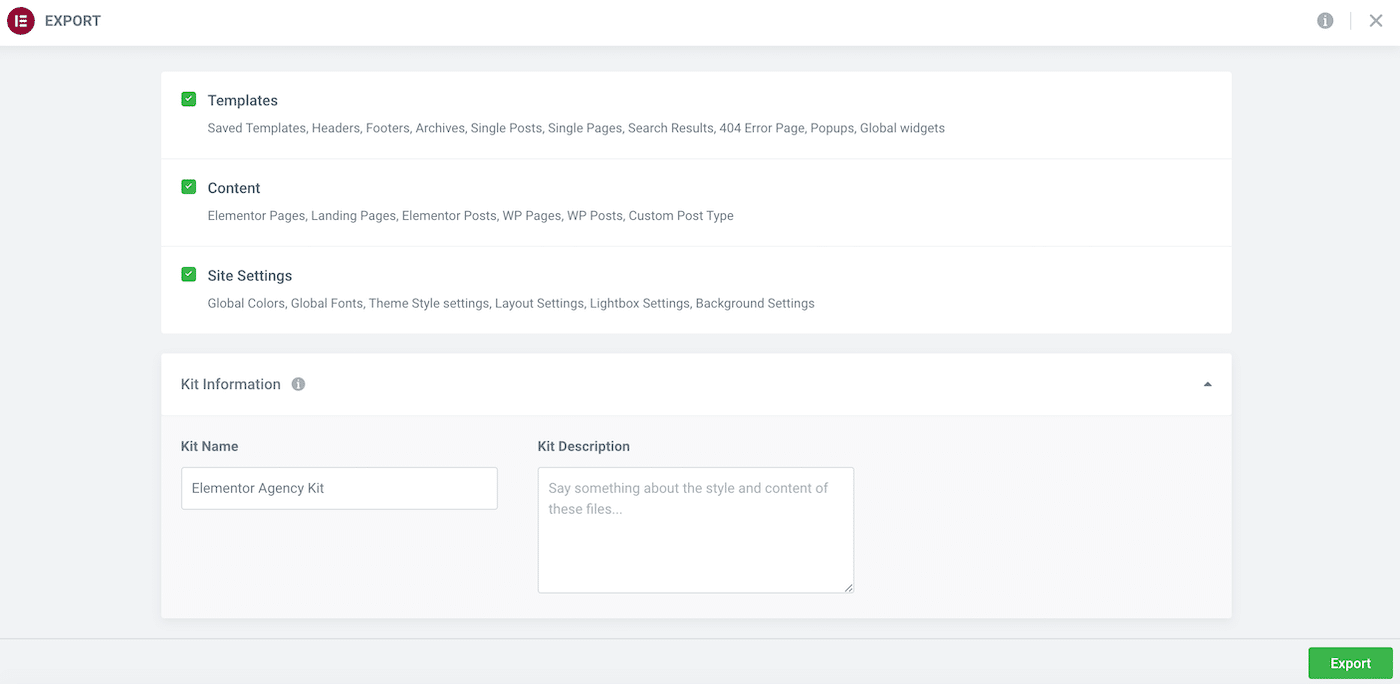
ถัดไป คลิกเพื่อขยายส่วน ข้อมูลชุดอุปกรณ์ และตั้งชื่อไฟล์ที่สื่อความหมาย คุณยังสามารถป้อนคำอธิบายเพิ่มเติมได้:

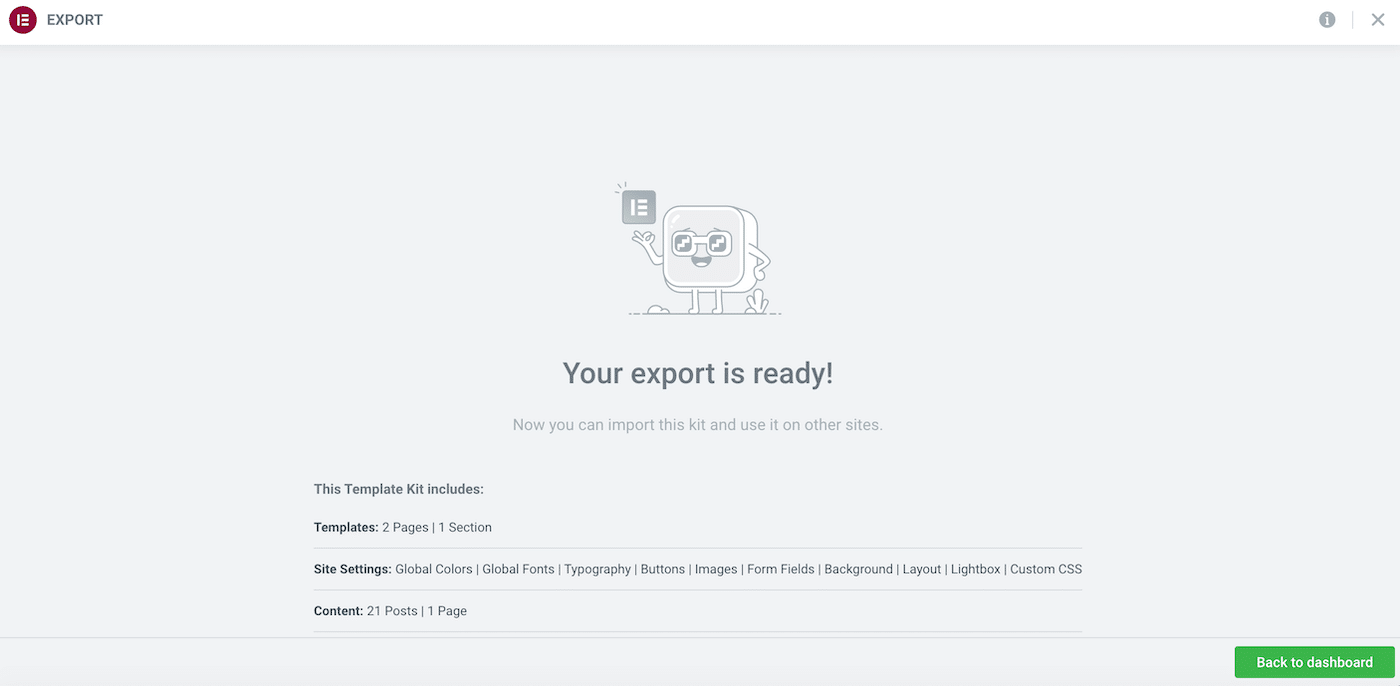
เมื่อคุณพอใจกับการเลือกของคุณแล้ว ให้คลิกที่ ส่งออก ตอนนี้ Elementor จะสร้างชุดเครื่องมือของคุณและแสดงข้อมูลสรุปของทุกสิ่งที่รวมอยู่ในไฟล์นี้:

Elementor จะดาวน์โหลดชุดเครื่องมือที่สร้างขึ้นไปยังคอมพิวเตอร์ของคุณโดยอัตโนมัติ เมื่อได้รับแจ้ง ให้คลิกที่ กลับไปที่แดชบอร์ด
ขั้นตอนที่ 3: นำเข้าเว็บไซต์ของคุณ
ตอนนี้คุณสามารถนำเข้าชุดแม่แบบของคุณไปยังเว็บไซต์ใด ๆ ที่มีการติดตั้ง Elementor มันจะแทนที่เนื้อหาที่มีอยู่ของคุณ ดังนั้นเราแนะนำให้สร้างข้อมูลสำรองทั้งหมดก่อนที่จะดำเนินการต่อ
เมื่อสำรองข้อมูลเรียบร้อยแล้ว คุณจะต้องเปิดใช้งาน Elementor Experiments บนเว็บไซต์ปลายทาง เช่นเคย ไปที่ Elementor > Settings > Experiments จากนั้นคุณสามารถเลือกส่วน นำเข้าส่งออกชุดแม่แบบ และเปิดใช้งานคุณลักษณะนี้
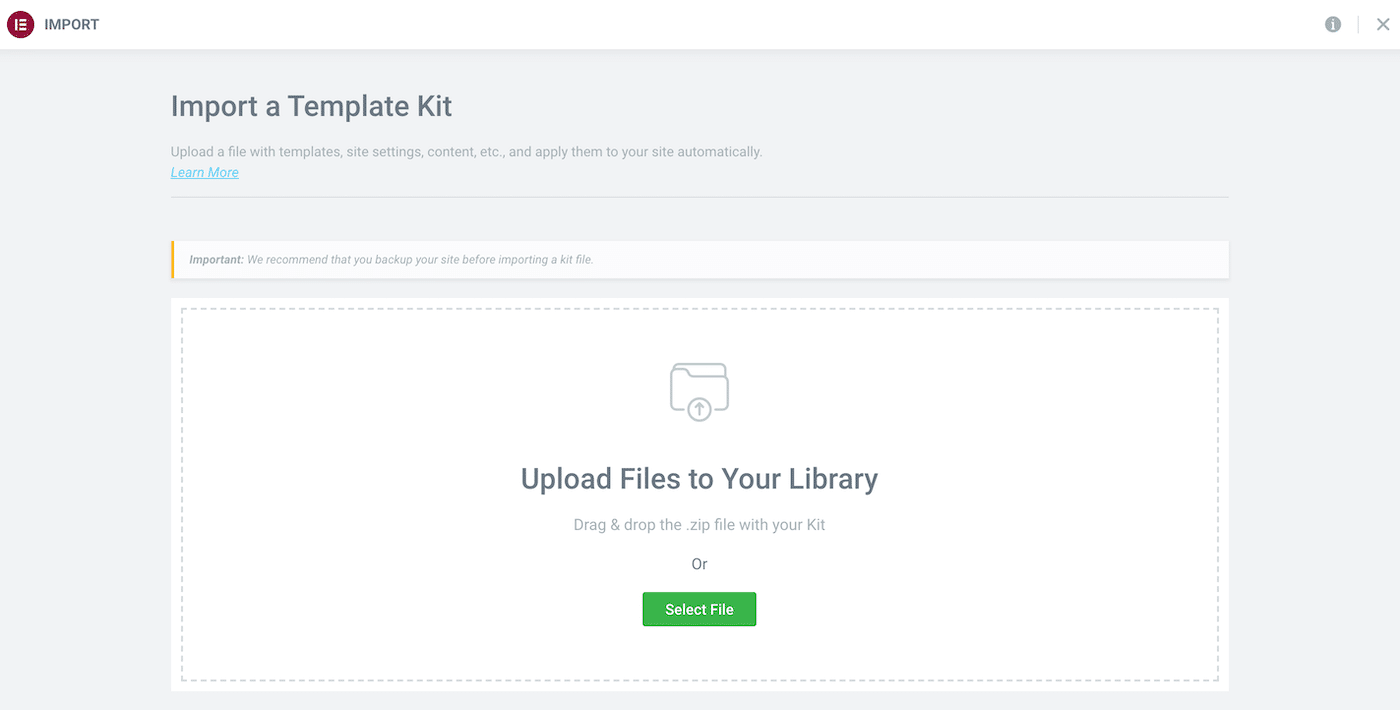
ถัดไป ไปที่ เทมเพลต > Kit Library คลิกที่ เริ่มนำเข้า ในหน้าจอถัดไป ให้เลือกไฟล์ที่คุณดาวน์โหลดในขั้นตอนก่อนหน้า:

หากคุณกำลังใช้ชุดของคุณกับการติดตั้งที่มีอยู่แล้ว Elementor จะแสดงเทมเพลตใดๆ ที่มีเงื่อนไขเดียวกันกับที่คุณกำลังนำเข้า จากนั้นคุณสามารถเลือกเทมเพลตที่จะแทนที่และเทมเพลตใดที่จะเก็บไว้
เมื่อคุณทำการเลือกแล้ว ให้คลิกที่ ถัดไป Elementor จะนำเข้าชุดเว็บไซต์ของคุณ
วิธีแก้ไขข้อผิดพลาด "ไฟล์ไม่ถูกต้อง" ของ Elementor
บางครั้ง คุณอาจเห็นข้อผิดพลาด "ไฟล์ไม่ถูกต้อง" เมื่อพยายามนำเข้าเทมเพลต โดยทั่วไปหมายความว่าคุณกำลังพยายามนำเข้าเทมเพลตที่สร้างโดยใช้ Elementor เวอร์ชันก่อนหน้า
ในการแก้ไขข้อผิดพลาดนี้ คุณจะต้องเปลี่ยนไปใช้ Elementor รุ่นก่อนหน้าเป็นการชั่วคราว การเปลี่ยนแปลงนี้อาจทำให้เกิดปัญหากับเว็บไซต์ของคุณ
ด้วยเหตุนี้ เราขอแนะนำให้สร้างข้อมูลสำรองทั้งหมดก่อนที่จะดำเนินการต่อ คุณอาจต้องการนำไซต์ของคุณเข้าสู่โหมดการบำรุงรักษา
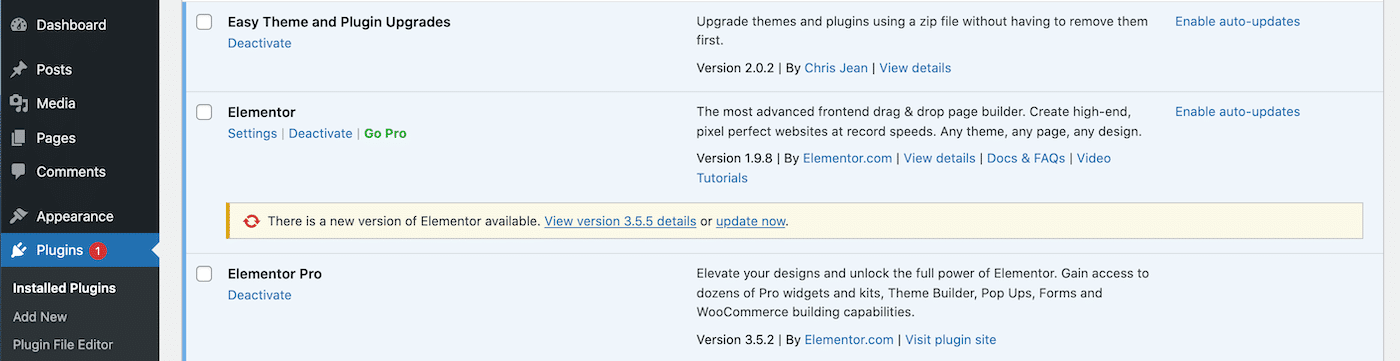
เมื่อคุณพร้อมที่จะดำเนินการต่อ ตรงไปที่รายการปลั๊กอิน Elementor จากนั้นเลือก มุมมองขั้นสูง :

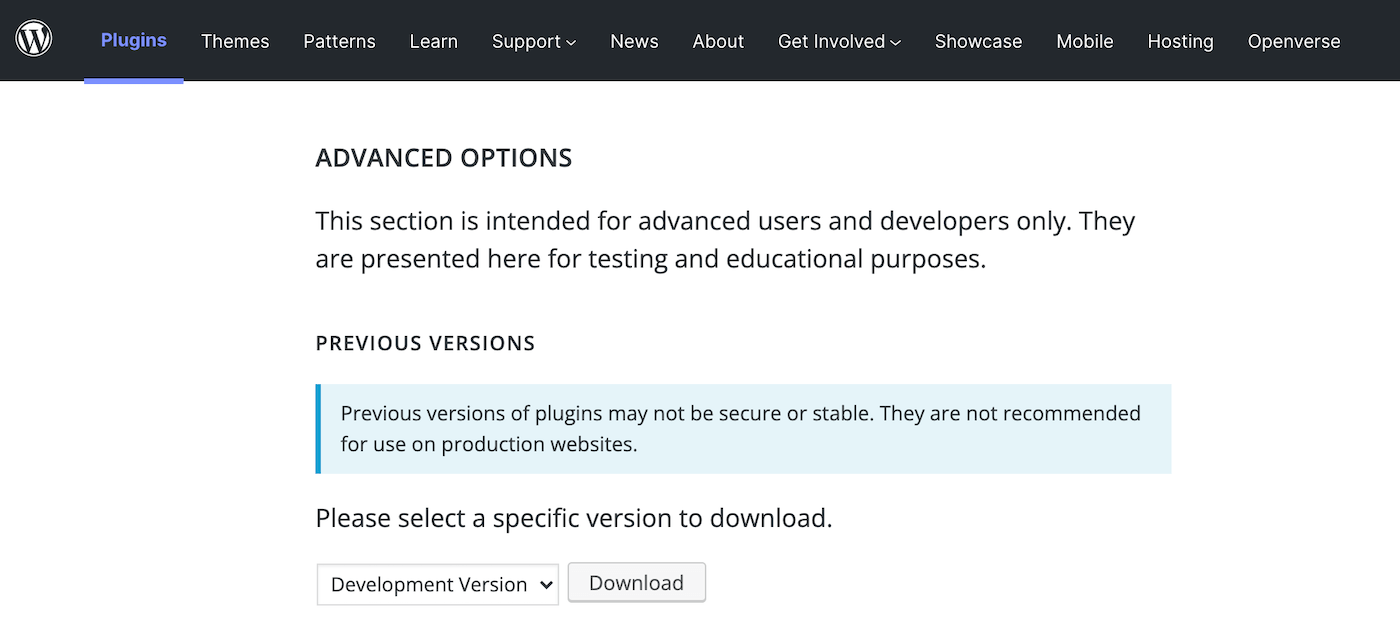
ที่ด้านล่างของหน้า ใช้เมนูแบบเลื่อนลงเพื่อเลือก Elementor เวอร์ชันก่อนหน้า เพื่อผลลัพธ์ที่ดีที่สุด เราแนะนำให้ดาวน์โหลด Elementor 1 เวอร์ชันล่าสุด ซึ่งก็คือ 1.9.8 :

เมื่อคุณมีไฟล์นี้แล้ว คุณจะมีตัวเลือกสองสามอย่าง คุณสามารถปิดใช้งานและลบ Elementor เวอร์ชันปัจจุบันของคุณได้ จากนั้นคุณสามารถอัปโหลดและเปิดใช้งานซอฟต์แวร์ที่คุณเพิ่งดาวน์โหลด
หรือคุณสามารถใช้ Easy Theme และ Plugin Upgrades หลังจากเปิดใช้งานปลั๊กอินนี้ คุณสามารถอัปโหลด Elementor เวอร์ชันเก่าได้โดยไม่ต้องปิดใช้งานและลบรุ่นล่าสุด
หลังจากอัปโหลด Elementor รุ่นเก่าแล้ว ให้ไปที่ Plugins > Installed Plugins WordPress ควรเปลี่ยนเป็นซอฟต์แวร์รุ่นก่อนหน้าโดยอัตโนมัติ:

ในตอนนี้ คุณควรจะสามารถนำเข้าแม่แบบของคุณได้โดยไม่มีปัญหาใดๆ ทันทีที่การนำเข้าเสร็จสิ้น ให้กลับไปที่ Plugins > Installed plugins และกู้คืน Elementor เวอร์ชันล่าสุด เทมเพลตนี้ควรอยู่ในไลบรารีของคุณแล้ว พร้อมสำหรับการใช้งาน
ส่วนเสริมองค์ประกอบ 3 อันดับแรกสำหรับการนำเข้าและส่งออกเทมเพลต
อย่างที่เราเพิ่งเห็น Elementor มีระบบนำเข้าและส่งออกที่แข็งแกร่ง คุณสามารถใช้คุณลักษณะนี้เพื่อสร้างเทมเพลตสำหรับแต่ละส่วน หน้า และแม้แต่เว็บไซต์ทั้งหมดได้ตั้งแต่แกะกล่อง
อย่างไรก็ตาม คุณอาจต้องการขยายฟังก์ชันในตัวนี้ โดยที่ในใจนี่คือส่วนเสริมของเทมเพลตการนำเข้า Elementor สามตัวที่สัญญาว่าจะเพิ่มพลังให้กับกระบวนการนำเข้าและส่งออก!
1. Happy Addons Pro
Happy Addons Pro ขยายประสบการณ์ Elementor มาตรฐานด้วยการเพิ่มคุณสมบัติใหม่มากกว่า 20 รายการ ซึ่งรวมถึงคุณลักษณะหลายอย่างที่สามารถรวมเข้ากับเวิร์กโฟลว์การนำเข้าและส่งออกของคุณ:

หากคุณกำลังทำงานกับหลายไซต์ คุณอาจต้องการใช้คุณลักษณะคัดลอกและวางข้ามโดเมนของ Happy Addons Pro ช่วยให้คุณสามารถคัดลอกเนื้อหาจากไซต์หนึ่งอย่างง่ายดายและวางลงในโดเมนที่ต่างไปจากเดิมอย่างสิ้นเชิง
หากคุณต้องการนำเนื้อหาสาธิต Happy Addons Pro กลับมาใช้ใหม่ คุณสามารถคัดลอกลงในแผงแก้ไข Elementor ได้ นอกจากนี้ addon นี้มีคุณลักษณะการนำเข้าเฉพาะ มีฟังก์ชันทั้งหมดที่คุณคาดหวังจากระบบนำเข้าและส่งออก Elementor ในตัว
โดยเฉพาะอย่างยิ่ง คุณสามารถค้นหาเทมเพลต Happy Addon ตามชื่อของส่วนต่างๆ หรือกรองตามหมวดหมู่ส่วนของหน้า
คุณสมบัติ:
- เลือกจากเทมเพลตหน้า Landing Page กว่า 70 แบบ
- ทำซ้ำหน้าหรือโพสต์ด้วยฟีเจอร์ Happy Clone
- คัดลอกเทมเพลตส่วนได้อย่างง่ายดายจากเนื้อหาสาธิตของ HappyAddons Pro
- คัดลอกส่วนจากเว็บไซต์ใดๆ แล้ววางลงในโดเมนอื่น
ราคา: ใบอนุญาตรายปีเริ่มต้นที่ 33 เหรียญ
2. ส่วนเสริมอันยิ่งใหญ่สำหรับ Elementor
Mighty Addons สำหรับ Elementor มาพร้อมกับชุดเทมเพลตที่ออกแบบไว้ล่วงหน้าให้เลือกมากมาย เมื่อคุณนำเข้าชุดเครื่องมือเหล่านี้ลงในเว็บไซต์ของคุณ คุณจะเข้าถึงหน้าทั้งหมดที่คุณต้องการเพื่อออกแบบเว็บไซต์ที่หลากหลาย
Mighty Addons สำหรับ Elementor มีชุดเทมเพลตสำหรับอุตสาหกรรมต่างๆ มากมาย ซึ่งรวมถึงสวัสดิภาพสัตว์ ฟิตเนส การต้อนรับ การให้คำปรึกษา และแม้แต่ธุรกิจการกระโดดร่ม:

ส่วนเสริมนี้ยังมีคุณสมบัติการคัดลอกและวางข้ามโดเมน นี่อาจเป็นส่วนเสริมที่ทรงพลังสำหรับเวิร์กโฟลว์การนำเข้า/ส่งออก Elementor แบบดั้งเดิม หากคุณจัดการเว็บไซต์หลายแห่ง โดยเฉพาะอย่างยิ่ง คุณลักษณะนี้ช่วยให้คุณสามารถใช้ส่วน แถว คอลัมน์ หรือแม้แต่เนื้อหาของหน้าทั้งหมดในเว็บไซต์ต่างๆ ที่ขับเคลื่อนด้วย Elementor
คุณสมบัติ:
- คัดลอกรูปภาพและวิดีโอระหว่างโดเมนได้อย่างง่ายดาย
- ใช้เทมเพลตส่วนพร้อมใช้ที่หลากหลาย
- รวมเครื่องมือเข้ากับบริการถ่ายภาพสต็อก Pixabay
ราคา: คุณสามารถดาวน์โหลดปลั๊กอิน Mighty Addons สำหรับ Elementor หลักได้ นอกจากนี้ยังมีรุ่น Pro ด้วยสิทธิ์ใช้งานเริ่มต้นที่ $29
3. องค์ประกอบ Envato
ปลั๊กอิน Envato Elements ให้คุณเรียกดูหน้าหลายพันหน้าและบล็อกเทมเพลตโดยไม่ต้องออกจาก WordPress เมื่อคุณพบเทมเพลตที่สมบูรณ์แบบของคุณแล้ว คุณสามารถนำเข้าเทมเพลตนั้นไปยังเว็บไซต์ของคุณได้อย่างง่ายดาย:

เพื่อช่วยให้คุณออกแบบเว็บไซต์ที่ดูเป็นมืออาชีพได้อย่างรวดเร็ว Envato Elements ยังมีชุดแม่แบบที่หลากหลาย นอกจากนี้ ปลั๊กอินนี้ยังให้การเข้าถึงภาพที่ปลอดค่าลิขสิทธิ์มากกว่าหนึ่งล้านภาพได้อย่างง่ายดาย หากคุณใช้ภาพถ่ายสต็อก
คุณสมบัติ:
- แม่แบบอเนกประสงค์
- เนื้อหาที่ยืดหยุ่นและปรับแต่งได้อย่างเต็มที่
- นำเข้าเพียงคลิกเดียว
- ผสานรวมกับ Elementor UI . ได้อย่างราบรื่น
ราคา: คุณสามารถดาวน์โหลดปลั๊กอิน Envato Elements ได้ฟรี อย่างไรก็ตาม คุณจะต้องสมัครสมาชิก Envato Elements เพื่อเข้าถึงและใช้เนื้อหาเทมเพลต ราคานี้อยู่ที่ $16.50 ต่อเดือน
สรุป
เราจะไม่แสร้งทำเป็นว่าการออกแบบเว็บไซต์ที่สวยงามนั้นตรงไปตรงมา โชคดีที่ด้วยความสามารถในการส่งออกและนำเข้าเทมเพลตของ Elementor คุณจะไม่ต้องเริ่มทุกโครงการด้วยกระดานชนวนที่สะอาด
คุณสามารถกรอไปข้างหน้าอย่างรวดเร็วผ่านขั้นตอนการพัฒนาเว็บช่วงแรกๆ ได้โดยการใช้ประโยชน์จากเทมเพลตสำเร็จรูป คุณยังสามารถสร้างเทมเพลตของส่วนและเพจ ที่พร้อมใช้ซ้ำในโครงการในอนาคตได้ หากคุณภูมิใจกับเว็บไซต์เป็นพิเศษ Elementor ก็สามารถส่งออกทั้งเว็บไซต์ของคุณได้ ความเป็นไปได้ไม่มีที่สิ้นสุด!
เมื่อสร้างเว็บไซต์ WordPress คุณจะต้องมีโฮสต์ที่ทรงพลังในมุมของคุณ ที่ Kinsta เราขอเสนอแผนโฮสติ้งที่ปรับประสิทธิภาพให้เหมาะสมมากมายสำหรับความต้องการ Elementor ทั้งหมดของคุณ

