วิธีเชื่อมต่อแบบฟอร์ม Elementor กับ Mailchimp – เพียงไม่กี่นาที
เผยแพร่แล้ว: 2022-07-05ปลั๊กอินตัวสร้างหน้า Elementor Pro มาพร้อมกับวิดเจ็ตแบบฟอร์มที่สร้างขึ้นซึ่งคุณสามารถสร้างแบบฟอร์มการสร้างลูกค้าเป้าหมายและแบบฟอร์มการสมัครรับจดหมายข่าวได้อย่างง่ายดาย
หากคุณกำลังใช้ Mailchimp สำหรับการตลาดผ่านอีเมล คุณจะต้องรวม Elementor Forms และ Mailchimp เพื่อส่งออกรายชื่ออีเมลโดยอัตโนมัติเมื่อมีการส่งแบบฟอร์มใหม่บนไซต์ WordPress ของคุณ
ในบทความนี้ เราจะมาดูกันว่าคุณจะเชื่อมต่อ Elementor Forms กับ Mailchimp ได้อย่างไร จากแนวคิดในการปรับใช้แบบฟอร์มสมัครใช้งาน Mailchimp คุณต้องใช้เวลาเพียงไม่กี่นาที
นอกจากนี้ แผนบริการฟรีของ Mailchimp ยังมาพร้อมกับขีดจำกัดผู้ติดต่อ 2,000 ราย ดังนั้นเราจะมาดูกันว่าคุณจะใช้งานแผนฟรีให้เกิดประโยชน์สูงสุดได้อย่างไรด้วยการผสานรวม Elementor Mailchimp
การรวม Elementor Mailchimp
วิธีที่ดีที่สุดในการรวม Elementor และ Mailchimp คือการใช้โปรแกรมเสริม Elementor Mailchimp ฟรีที่เรียกว่า Tablesome ด้วย Tablesome ไม่เพียงแต่คุณสามารถส่งออกรายการแบบฟอร์มไปยัง Mailchimp ได้ แต่คุณยังสามารถสร้างเวิร์กโฟลว์แบบกำหนดเองสำหรับการส่งแบบฟอร์มเหล่านี้และการดำเนินการอัตโนมัติจากไซต์ WordPress ของคุณ

คุณสามารถตรวจสอบและกรองผู้ติดต่อโดยใช้ข้อมูลจากฟิลด์แบบฟอร์ม และเพิ่มเฉพาะลูกค้าเป้าหมายที่มีมูลค่าสูงให้กับผู้ชมการตลาดทางอีเมลของคุณ
เราจะดูวิธีตั้งค่าแบบฟอร์มการสมัคร Elementor และแบบฟอร์มลงทะเบียนที่เชื่อมต่อกับ Mailchimp และวิธีตั้งค่าเวิร์กโฟลว์เพื่อเพิ่มผู้ส่งแบบฟอร์มโดยอัตโนมัติเป็นสมาชิกในรายการ Mailchimp / ผู้ชมของคุณ การผสานรวม Elementor Mailchimp ช่วยให้บริษัทต่างๆ ขยายรายชื่อผู้รับจดหมายและแบ่งกลุ่มผู้ชมโดยอัตโนมัติ
วิธีเชื่อมต่อ Elementor และ Mailchimp
เราจะเห็นคำแนะนำทีละขั้นตอนสำหรับ Elementor Forms Mailchimp Integration โดยใช้ Tablesome
การติดตั้งส่วนเสริม Elementor Mailchimp
โปรแกรมเสริมฟรีแบบ Tablesome มีอยู่ในที่เก็บ WordPress คุณต้องติดตั้งจากแดชบอร์ด WordPress ของคุณโดยค้นหา Tablesome ในเมนู "ปลั๊กอิน" ของไซต์ของคุณ
การคัดลอกคีย์ API ของคุณจาก Mailchimp
หลังจากติดตั้งและเปิดใช้งาน Tablesome บนไซต์ของคุณแล้ว คุณจะต้องคัดลอกคีย์ Mailchimp API จากบัญชี Mailchimp ของคุณ หากคุณไม่มีบัญชี Mailchimp ให้สร้างขึ้นก่อน แล้ว,
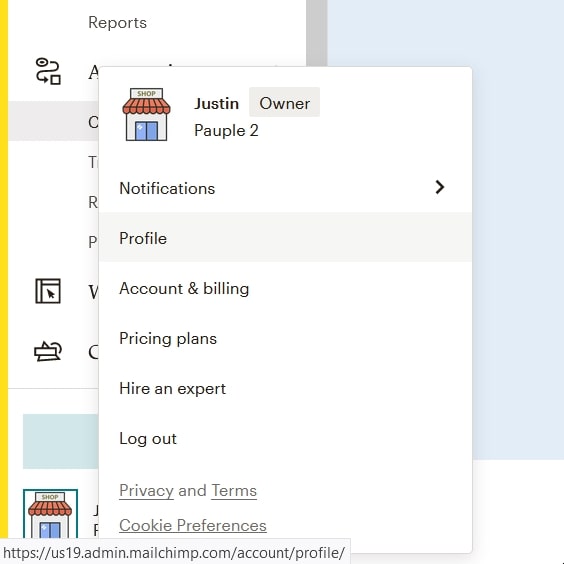
- เข้าสู่ระบบด้วยบัญชี Mailchimp ของคุณ เลื่อนลงมาที่หน้าและคลิกที่รูปประจำตัวของคุณที่มุม

- ในเมนูเพิ่มเติม คลิกตัวเลือก 'โปรไฟล์'
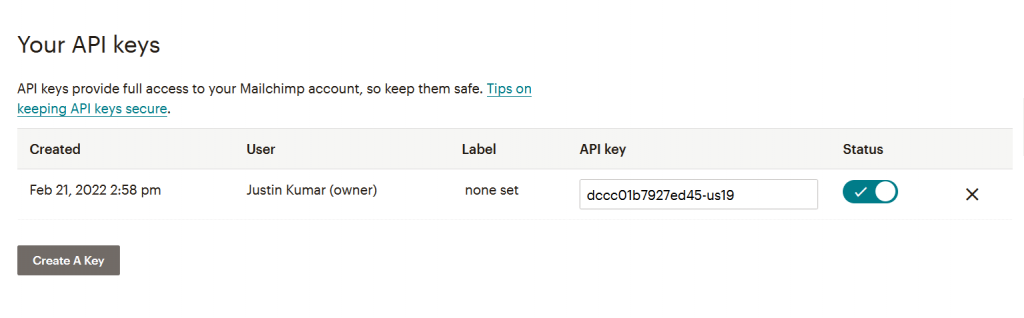
- ในหน้าโปรไฟล์ ให้คลิก พิเศษ → คีย์ API ในหน้านี้ คุณจะพบรายการคีย์ API ที่สร้างขึ้น หากคุณยังไม่ได้สร้างคีย์ API ให้คลิกที่ "สร้างคีย์" และสามารถสร้างคีย์ API ใหม่ได้

- คัดลอกรหัส Mailchimp API ที่สร้างขึ้นและกลับไปที่แท็บเบราว์เซอร์หรือหน้าต่างด้วยไซต์ WordPress ของคุณ
เชื่อมต่อ Elementor และ Mailchimp
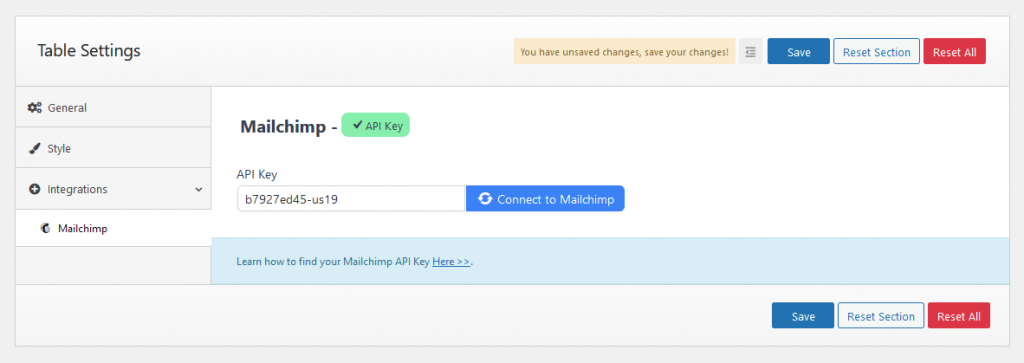
- ในไซต์ WordPress ของคุณ ไปที่ Tablesome Settings → Integrations → Mailchimp
- วางคีย์ API ที่คัดลอกลงในช่องคีย์ Mailchimp API
- คลิกปุ่ม 'เชื่อมต่อกับ Mailchimp' และจะทำการเชื่อมต่อ

- จะมีเครื่องหมายถูกสีเขียวใกล้กับส่วน Mailchimp หาก Mailchimp เชื่อมต่อกับไซต์ของคุณ
- จากนั้นคลิกปุ่ม 'บันทึก' ในการตั้งค่า Tablesome เพื่อบันทึกการเชื่อมต่อ
สร้างแบบฟอร์มสมัครสมาชิก Mailchimp โดยใช้ Elementor
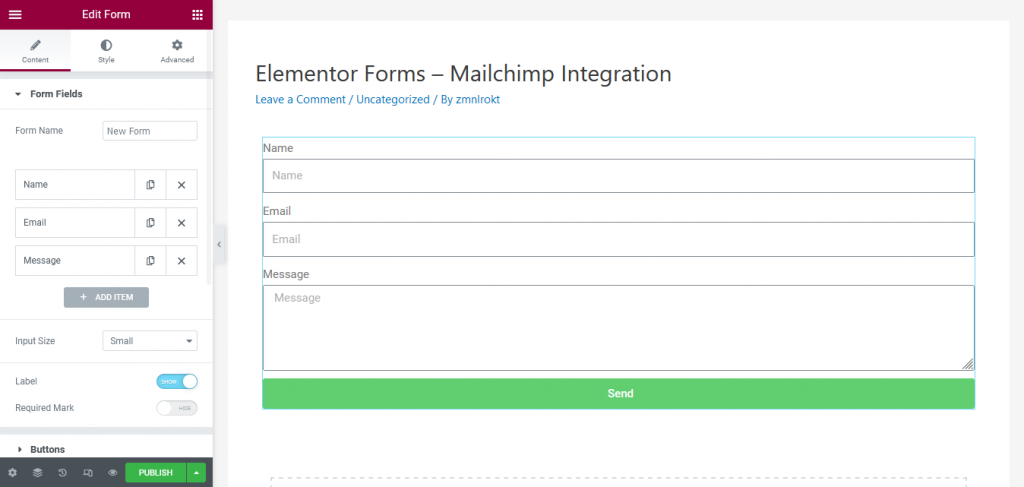
ด้วยตัวสร้างเพจ Elementor คุณสามารถสร้างฟอร์มเมื่อคุณตั้งค่าเพจและโพสต์ของคุณ ในการสร้างฟอร์ม Mailchimp ด้วย Elementor
- ไปที่หน้า Elementor ที่คุณต้องการตั้งค่าแบบฟอร์ม
- ในแถบเครื่องมือ Elementor ค้นหาวิดเจ็ต 'แบบฟอร์ม' และเพิ่มลงในหน้า

- แบบฟอร์มนี้จะมีฟิลด์เริ่มต้นบางอย่าง เช่น ชื่อ อีเมล ฯลฯ คุณสามารถเพิ่มฟิลด์อื่นๆ เช่น โทรศัพท์ ช่องกาเครื่องหมาย วิทยุ และอื่นๆ
- เปลี่ยนป้ายชื่อและตัวยึดของช่องแบบฟอร์มและเมื่อแบบฟอร์มของคุณพร้อมให้บันทึกหน้า Elementor
ออกแบบฟอร์ม MailChimp ของคุณได้อย่างง่ายดายด้วยตัวเลือกการปรับแต่งมากมาย ด้วยความช่วยเหลือขององค์ประกอบนี้ คุณสามารถดึงดูดความสนใจของผู้เยี่ยมชมและทำให้พวกเขาสมัครรับจดหมายข่าวของคุณได้อย่างง่ายดาย
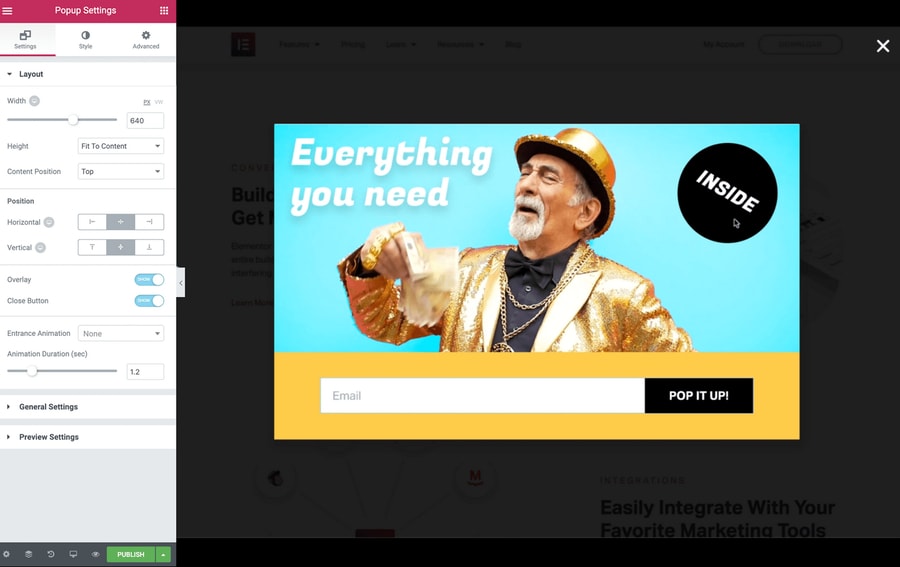
การสร้างแบบฟอร์มสมัครใช้งาน Mailchimp Popup ด้วย Elementor
นอกจากการฝังแบบฟอร์มบนหน้าแล้ว คุณยังสามารถสร้างแบบฟอร์มป๊อปอัปใน Elementor ได้อีกด้วย หากคุณกำลังมองหาวิธีที่ก้าวร้าวในการสร้างสมาชิก คุณสามารถใช้ตัวสร้างป๊อปอัป Elementor ได้
มีทริกเกอร์และเงื่อนไขการแสดงผลต่างๆ มากมายที่คุณสามารถใช้ได้ ใช้เวลาของคุณในการค้นหาทริกเกอร์และกฎที่เหมาะสมสำหรับป๊อปอัปเพื่อเพิ่มการตอบสนองของแบบฟอร์มให้สูงสุดและสร้างโอกาสในการขายคุณภาพสูง

ในการสร้างฟอร์มป๊อปอัป
- ในแดชบอร์ด WordPress ของคุณภายใต้เมนู Elementor ให้คลิกที่ เทมเพลต → ป๊อปอัป → เพิ่มใหม่
- ตั้งชื่อที่เหมาะสมกับป๊อปอัปแล้วคลิกปุ่ม "สร้างเทมเพลต"
- จะเปิดหน้าที่มี เทมเพลตไลบรารี ที่มีเทมเพลตฟอร์มป๊อปอัปต่างๆ เช่น แบบฟอร์มสมัครรับจดหมายข่าว แบบฟอร์มการจองและนัดหมาย แบบฟอร์มคำติชม ฯลฯ
- คุณสามารถเลือกและแทรกเทมเพลตแล้วแก้ไขหรือปิดไลบรารีและสร้างแบบฟอร์มป๊อปอัปตั้งแต่เริ่มต้น

- หลังจากออกแบบฟอร์มป๊อปอัปแล้ว ให้คลิกปุ่ม "เผยแพร่" และจะเปิดหน้า "การตั้งค่าการเผยแพร่" ที่มาพร้อมกับเงื่อนไข ทริกเกอร์ และกฎ
- เล่นกับการตั้งค่าเหล่านี้และกำหนดเงื่อนไขสำหรับฟอร์มป๊อปอัปของคุณเพื่อให้ได้ผลลัพธ์สูงสุด จากนั้นคลิก 'บันทึกและปิด'
แบบฟอร์มป๊อปอัป Elementor ของคุณพร้อมที่จะรวมเข้ากับ Mailchimp แล้ว
การสร้างเวิร์กโฟลว์ Elementor Mailchimp ด้วย Tablesome
ตอนนี้เราได้สร้างแบบฟอร์มสมัครใช้งาน Mailchimp ด้วย Elementor แล้ว เรามาตั้งค่าเวิร์กโฟลว์โดยใช้ Tablesome สำหรับการผสานรวม Elementor Mailchimp เพื่อเพิ่มแบบฟอร์มผู้ส่งเป็นผู้สมัครสมาชิกให้กับผู้ชม Mailchimp ของคุณ
เพื่อทำสิ่งนี้,
- ไปที่ WordPress Dashboard แล้วคลิก – Tablesome → Create New Table
- ก่อนที่คุณจะตั้งค่า เวิร์กโฟลว์ให้ชื่อที่เหมาะสม
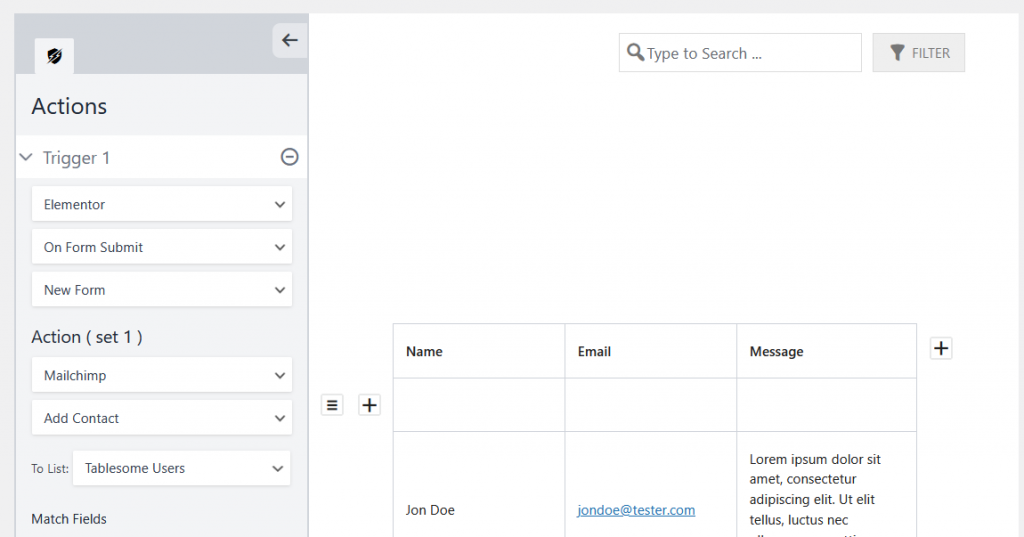
- ที่ด้านซ้ายของตาราง คุณสามารถตั้งค่าทริกเกอร์และการดำเนินการในแถบเครื่องมือ

- ภายใต้ 'Trigger 1' เลือกการรวม 'Elementor' และเลือก 'OnForm Submit'
- จากนั้นเลือกแบบฟอร์มลงทะเบียน Mailchimp ที่คุณเพิ่งสร้างขึ้นในฟิลด์ 'แบบฟอร์ม'
- ในส่วน 'การดำเนินการ (ชุดที่ 1)' ให้เลือกการรวม 'Mailchimp' และเลือกการกระทำ 'เพิ่มผู้ติดต่อ'
- จะมีฟิลด์ 'เลือกรายการ' ซึ่งคุณสามารถเลือกผู้ชม / รายการ Mailchimp เพื่อบันทึกผู้ติดต่อ
ตอนนี้คุณต้องแมปฟิลด์ Mailchimp กับฟิลด์ Elementor Signup Form
แบบฟอร์ม Elementor และการทำแผนที่ฟิลด์ Mailchimp
คุณต้องแมปฟิลด์ฟอร์ม Elementor กับฟิลด์ที่พร้อมใช้งานใน Mailchimp ตัวอย่างเช่น คุณต้องแมปฟิลด์อีเมลฟอร์ม Elementor กับฟิลด์อีเมลใน Mailchimp
- จะมีส่วน Match Fields ภายใต้การเลือกรายการ Mailchimp
- ที่นี่ คุณจะมีฟิลด์ Elementor Form ทางด้านซ้ายและฟิลด์ Mailchimp ทางด้านขวา
- การแมปฟิลด์ตามข้อมูล จากนั้นคลิกปุ่ม 'บันทึกตาราง' และบันทึกเวิร์กโฟลว์ของคุณ
หมายเหตุ: การใช้เงื่อนไขเวิร์กโฟลว์และแท็กกับ Mailchimp Contact
Tablesome ช่วยให้คุณสามารถใช้เงื่อนไขในการกรองผู้ติดต่อที่ส่งไปยังผู้ชม Mailchimp นอกจากนี้ยังช่วยให้คุณสามารถเพิ่ม 'Mailchimp Tags' ให้กับผู้ติดต่อซึ่งถูกเพิ่มเป็นผู้สมัครสมาชิก
เงื่อนไข & แท็กเหล่านี้จะช่วยคุณในการกรองลูกค้าเป้าหมายคุณภาพสูง (HQL) จากลูกค้าเป้าหมายคุณภาพต่ำ (LQL) และปฏิเสธสแปมและผู้ติดต่อที่ไม่เกี่ยวข้องที่เพิ่มไปยังผู้ชม Mailchimp
มาดูกันว่าเงื่อนไขและแท็กเหล่านี้นำไปใช้ได้อย่างไร
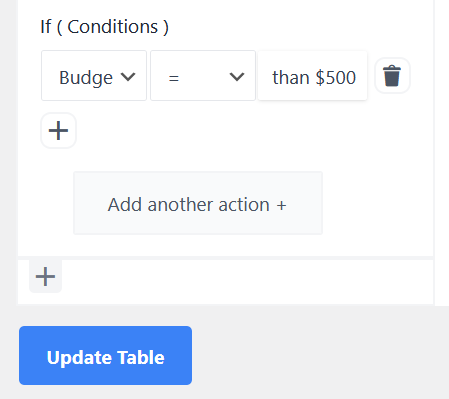
- ข้างตัวเลือก Match Fields จะมีตัวเลือก 'If ( Conditions )' และมาพร้อมกับ 3 ฟิลด์ – ฟิลด์ Form, Conditional Operator และ Value

- เพื่อให้คุณสามารถใช้เงื่อนไขตามค่าในแต่ละช่องแบบฟอร์มเหล่านี้ได้
- ตัวอย่างเช่น มาตั้งค่าเงื่อนไขตาม "งบประมาณของคุณเป็นเท่าใด" จากภาคสนามและหากจำนวนเงินมากกว่า $500 โอกาสในการขายคือ HQL และสิ่งใดที่ต่ำกว่าคือ LQL
- ใช้ตัวดำเนินการ "เท่ากับ" และให้ค่า "มากกว่า $500"
- จากนั้นในฟิลด์ 'แท็ก' ให้เลือกแท็ก Mailchimp ที่เกี่ยวข้อง นั่นคือแท็ก "HQL"
- หลังจากเลือกแท็กแล้ว ให้คลิกปุ่ม 'บันทึกตาราง' และบันทึกเวิร์กโฟลว์ที่สร้างขึ้น
คุณยังสามารถคลิกปุ่ม "เพิ่มการทำงานอื่น" และสร้างการทำงานที่ 2 โดยทำซ้ำขั้นตอนเดิม แต่ใช้เงื่อนไขและแท็กที่ต่างกันสำหรับค่าอื่นๆ
คุณยังสามารถเลือกที่จะบันทึกรายการ Elementor Forms ลงในตารางโดยใช้การรวม Tablesome และ Add Row
เมื่อคุณได้แมปฟิลด์ทั้งหมดและเงื่อนไข & แท็กที่ใช้แล้ว คุณสามารถส่งข้อมูลทดสอบจากแบบฟอร์มสมัครใช้งาน Elementor ของคุณและดูว่าข้อมูลถูกส่งไปยังบัญชี Mailchimp ของคุณหรือไม่
