วิธีผสานรวม Elementor และ Mailchimp (ใน 5 ขั้นตอน)
เผยแพร่แล้ว: 2022-07-01Mailchimp เป็นหนึ่งในเครื่องมือการตลาดอัตโนมัติที่ดีที่สุดสำหรับเว็บไซต์ของคุณ บริการของมันสามารถจัดระเบียบสมาชิกของคุณได้อย่างมีประสิทธิภาพและส่งเนื้อหาที่พวกเขาสนใจ อย่างไรก็ตาม แบบฟอร์มการติดต่อ Mailchimp อาจไม่สอดคล้องกับการสร้างแบรนด์ของเว็บไซต์ของคุณ
เพื่อแก้ปัญหานี้ คุณสามารถรวม Elementor และ Mailchimp เข้าด้วยกัน ด้วย Elementor คุณสามารถออกแบบแบบฟอร์มการสมัครสมาชิกแบบกำหนดเองและฝังลงในเว็บไซต์ของคุณได้อย่างง่ายดาย จากนั้น คุณสามารถจัดการข้อมูลการลงทะเบียนได้โดยตรงจาก Mailchimp
ในโพสต์นี้ เราจะพูดถึงสาเหตุที่คุณอาจต้องการรวม Elementor และ Mailchimp จากนั้น เราจะแสดงให้คุณเห็นถึงวิธีการทำในห้าขั้นตอน เรายังได้รวมรายการส่วนเสริมเพื่อเข้าถึงคุณลักษณะและการทำงานเพิ่มเติม มาเริ่มกันเลย!
ประโยชน์ของการรวม Elementor และ Mailchimp
ไม่ว่าคุณจะทำธุรกิจออนไลน์หรือบล็อก คุณอาจต้องการวิธีในการติดต่อผู้ชมของคุณอย่างสม่ำเสมอ ด้วย Mailchimp คุณสามารถทำอย่างนั้นได้
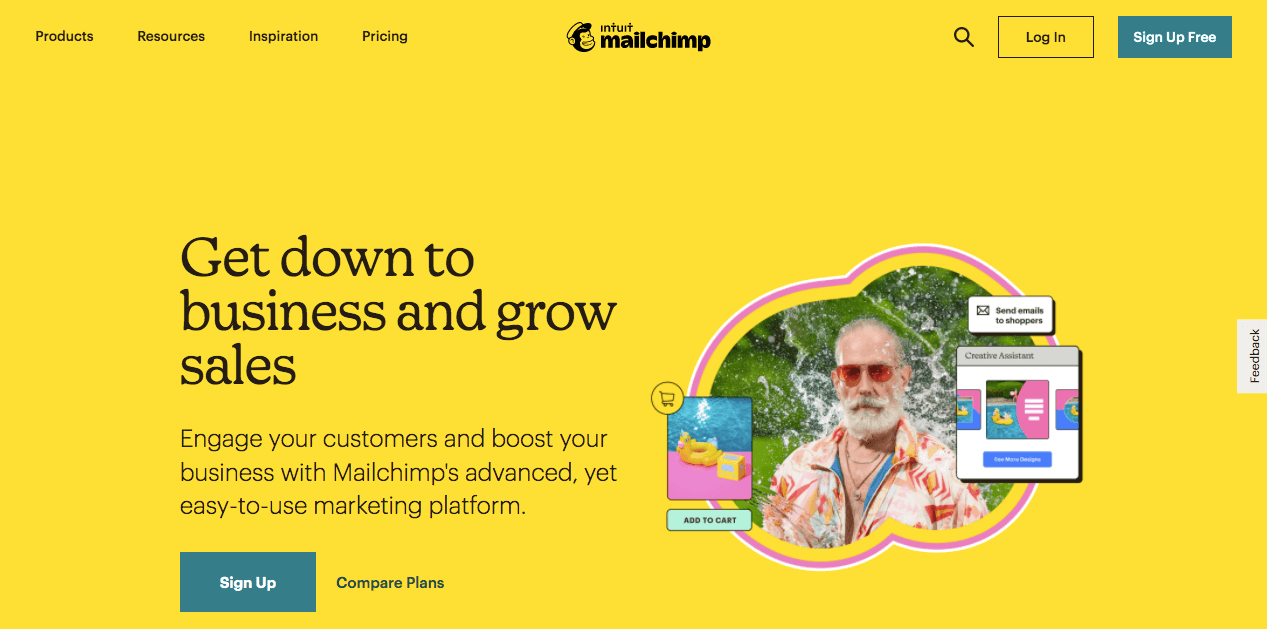
Mailchimp เป็นบริการการตลาดผ่านอีเมลที่สามารถสร้างรายชื่อสมาชิกและออกแบบอีเมล:

เมื่อใช้ Mailchimp คุณสามารถสร้างรายชื่ออีเมลพร้อมข้อมูลติดต่อของสมาชิกได้ เมื่อใช้เทมเพลตอีเมลที่สร้างไว้ล่วงหน้าและเครื่องมือเพิ่มประสิทธิภาพเนื้อหา คุณสามารถส่งข้อมูลอัปเดตที่น่าสนใจและให้ข้อมูลแก่สมาชิกผู้ชมของคุณได้
หากคุณเพิ่งเริ่มใช้ Mailchimp คุณสามารถสร้างบัญชีได้ฟรี คุณสามารถเข้าถึงฟีเจอร์ที่ใช้งานง่ายโดยไม่ต้องจ่ายเงินตราบใดที่คุณมีสมาชิกไม่ถึง 2,000 คน
เมื่อคุณพยายามที่จะขยายรายชื่ออีเมลของคุณ คุณควรฝังแบบฟอร์มสมัครสมาชิกบนเว็บไซต์ของคุณ พวกเขาสามารถช่วยคุณสร้างโอกาสในการขายจากการเข้าชมที่เกิดขึ้นเองได้ แม้ว่า Mailchimp จะมีคุณลักษณะนี้ แต่รูปแบบการฝังมักเป็นแบบทั่วไปและมีแนวโน้มว่าจะไม่ตรงกับการสร้างแบรนด์ของคุณ
นี่คือที่มาของ Elementor Elementor เป็นเครื่องมือสร้างเพจ WordPress ที่ใช้งานง่าย ซึ่งคุณสามารถใช้ออกแบบเว็บไซต์ของคุณได้โดยไม่ต้องเขียนโค้ด ตัวแก้ไขแบบลากและวางทำให้ง่ายต่อการสร้างคุณลักษณะและฟังก์ชันการทำงานที่ไซต์ของคุณต้องการ:

นอกจากนี้ Elementor ยังสามารถรวมเข้ากับ Mailchimp ได้อย่างง่ายดาย เมื่อเปรียบเทียบกับเครื่องมือสร้างเพจอื่นๆ Elementor เป็นหนึ่งในตัวเลือกที่ดีที่สุดสำหรับการสร้างและจัดการแบบฟอร์มการเลือกใช้
ด้วย Elementor คุณสามารถเพิ่มแบบฟอร์มการติดต่อได้ทุกที่บนไซต์ของคุณและเชื่อมโยง Mailchimp ในการตั้งค่า เมื่อผู้เยี่ยมชมออนไลน์ของคุณลงทะเบียน พวกเขาจะถูกเพิ่มลงในรายการ Mailchimp ของคุณโดยอัตโนมัติ การใช้เครื่องมือทั้งสองช่วยให้คุณมีแบบฟอร์มที่ออกแบบมาอย่างดีโดยไม่สูญเสียการวิเคราะห์สมาชิก
วิธีผสานรวม Elementor และ Mailchimp (ใน 5 ขั้นตอน)
เมื่อคุณทราบแล้วว่า Elementor และ Mailchimp มีประโยชน์ต่อเว็บไซต์ของคุณอย่างไร มาพูดคุยถึงวิธีเริ่มกระบวนการผสานรวมนี้กัน!
ขั้นตอนที่ 1: ลงชื่อสมัครใช้บัญชี Mailchimp
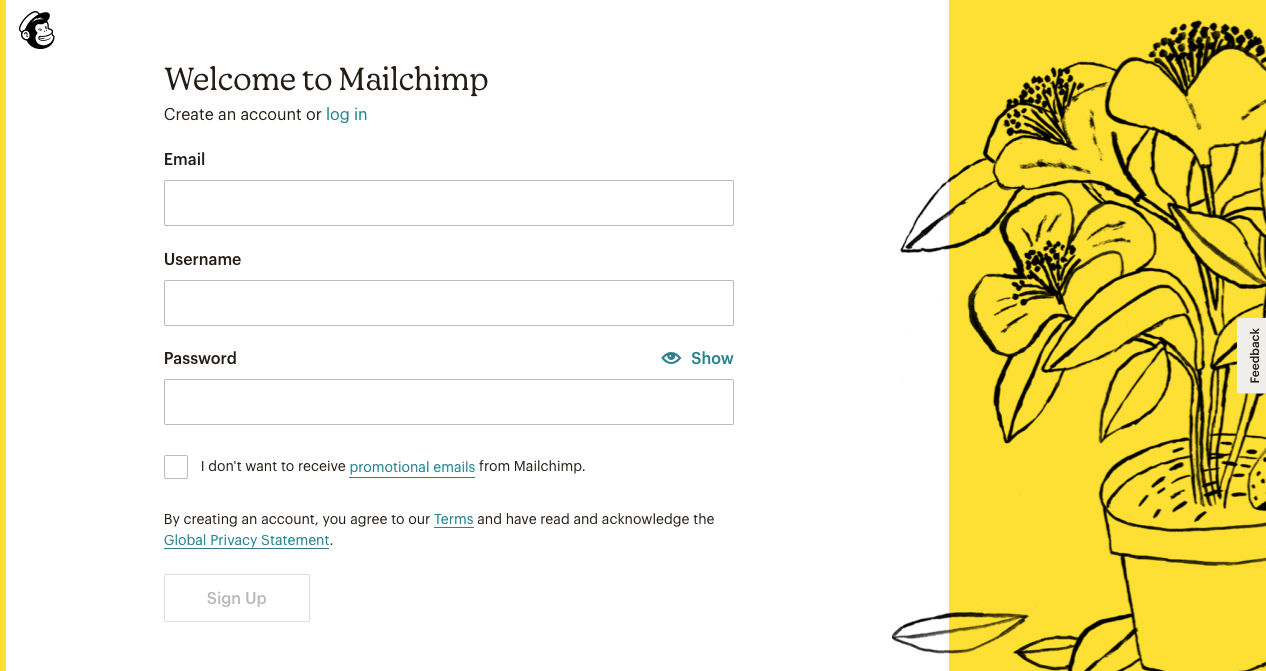
ขั้นแรก คุณจะต้องไปที่เว็บไซต์ Mailchimp และลงชื่อสมัครใช้บัญชี คุณสามารถทำได้ฟรีเพียงแค่ป้อนที่อยู่อีเมล ชื่อผู้ใช้ และรหัสผ่านของคุณ:

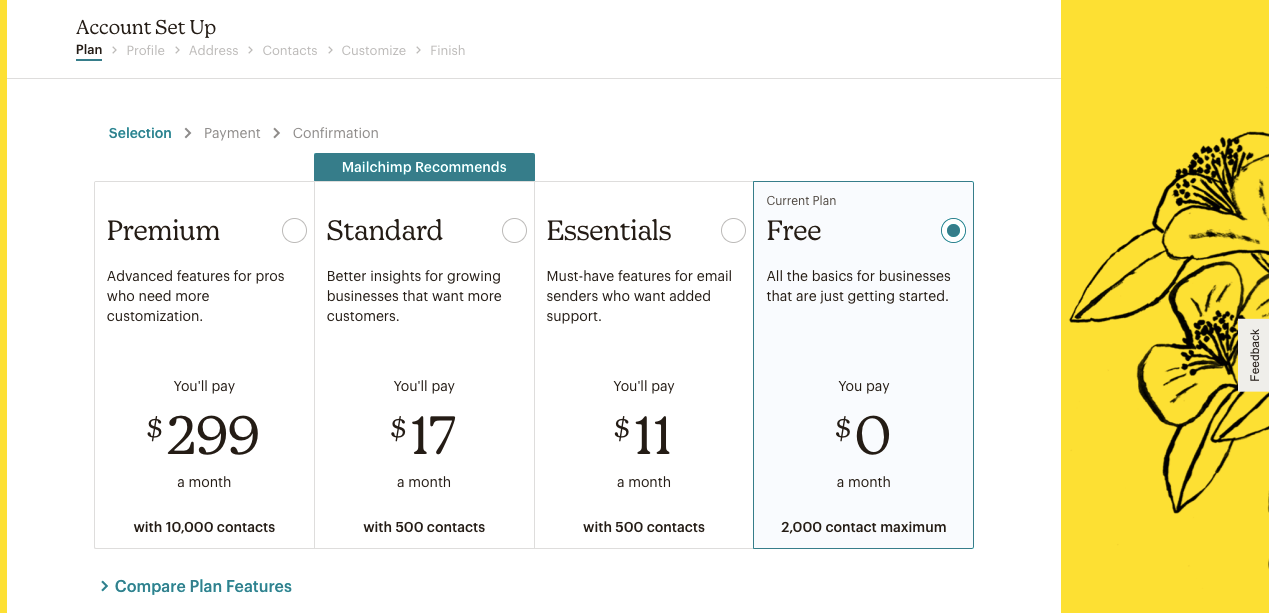
จากนั้น Mailchimp จะส่งอีเมลพร้อมลิงก์เปิดใช้งานถึงคุณ เมื่อคลิกที่นี่ คุณจะเห็นหน้าที่มีตัวเลือกแผนต่างๆ:

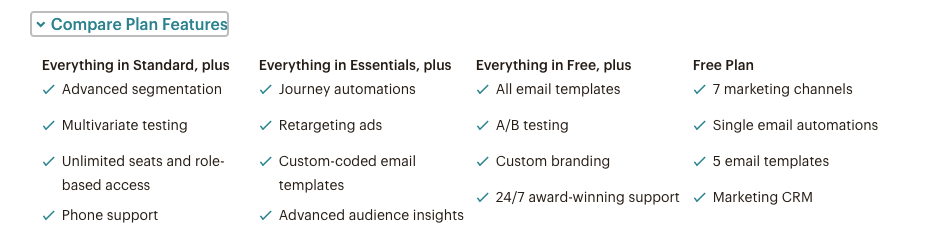
หากคุณไม่แน่ใจว่าแผนใดเหมาะกับคุณ ให้เลือก เปรียบเทียบคุณลักษณะของแผน คุณสามารถดูทุกอย่างที่มาในแต่ละระดับได้ที่นี่:

ในบทช่วยสอนนี้ เรากำลังเลือก แผนแบบ ไม่มีค่าใช้จ่าย ซึ่งสามารถรองรับผู้ติดต่อได้ 2,000 รายและส่งอีเมล 10,000 ฉบับ มันจะเพียงพอสำหรับแผนการตลาดผ่านอีเมลขั้นพื้นฐาน อย่างไรก็ตาม คุณจะไม่สามารถเข้าถึงโฆษณากำหนดเป้าหมายใหม่ เทมเพลตอีเมลที่กำหนดรหัสเอง หรือการสร้างแบรนด์ที่กำหนดเองได้
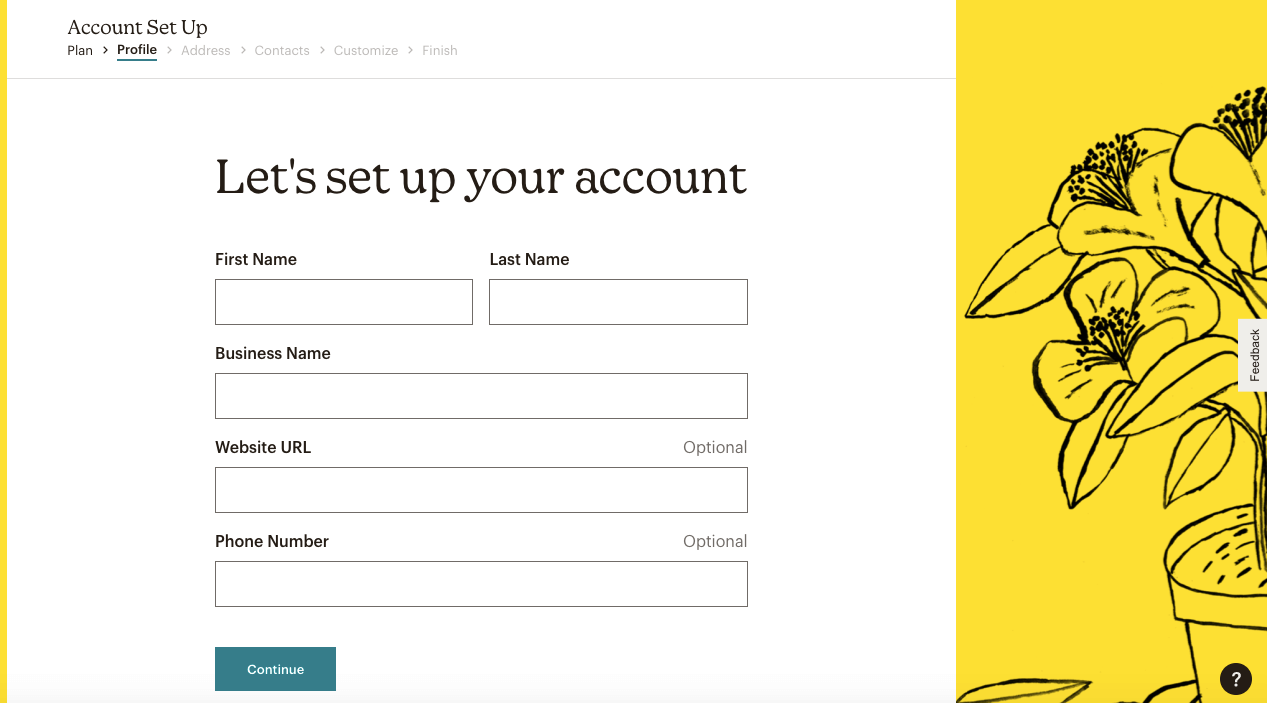
ในการเริ่มต้นขั้นตอนการลงทะเบียน ให้กรอกชื่อและข้อมูลธุรกิจของคุณ แม้ว่าจะเป็นทางเลือก แต่คุณยังสามารถป้อน URL ของเว็บไซต์และนำเข้าเนื้อหาของคุณ:

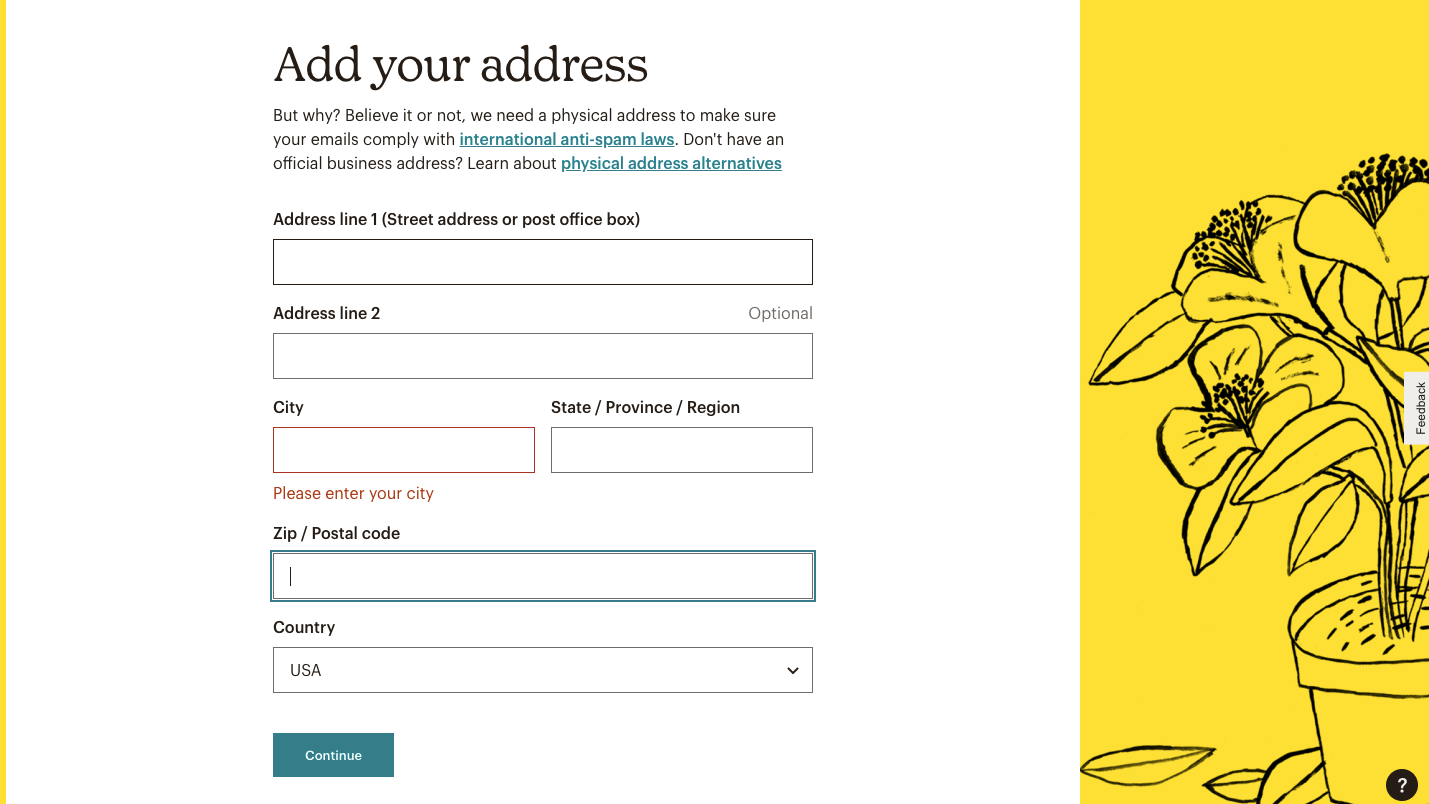
ถัดไป กรอกข้อมูลที่อยู่ของคุณ ขั้นตอนนี้ช่วยให้แน่ใจว่าอีเมลของคุณไม่ได้มีส่วนทำให้เกิดสแปม:

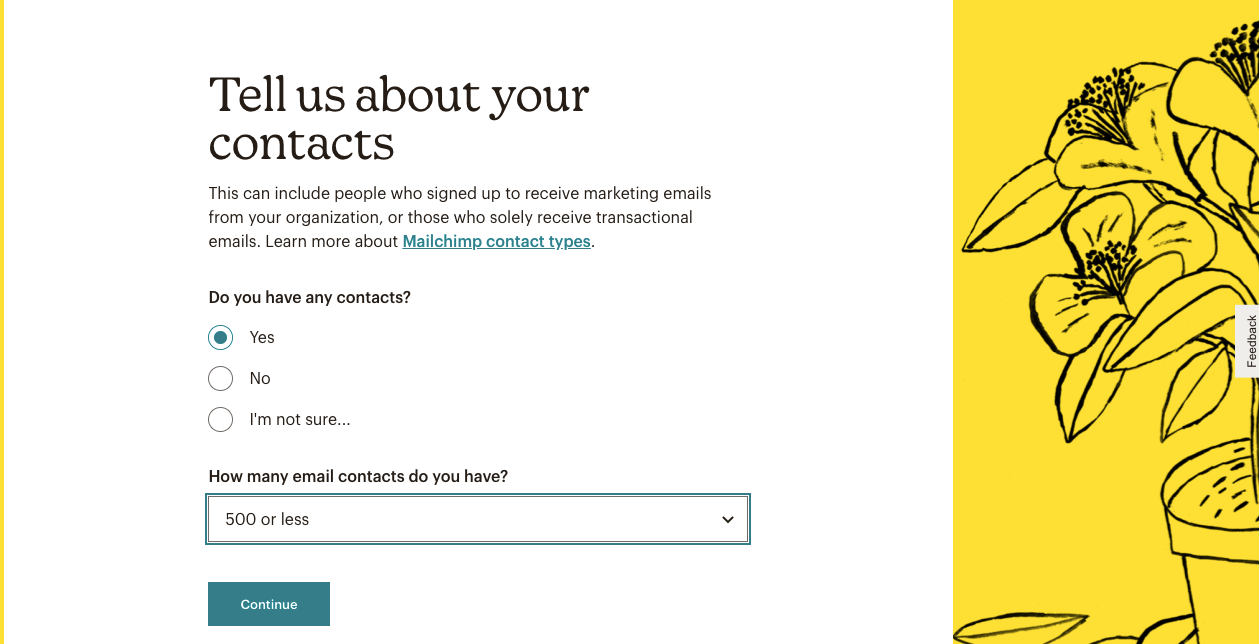
Mailchimp จะถามว่าคุณมีสมาชิกอยู่แล้วหรือไม่ ถ้าใช่ ให้เลือก ใช่ และกรอกจำนวนที่คุณมี:

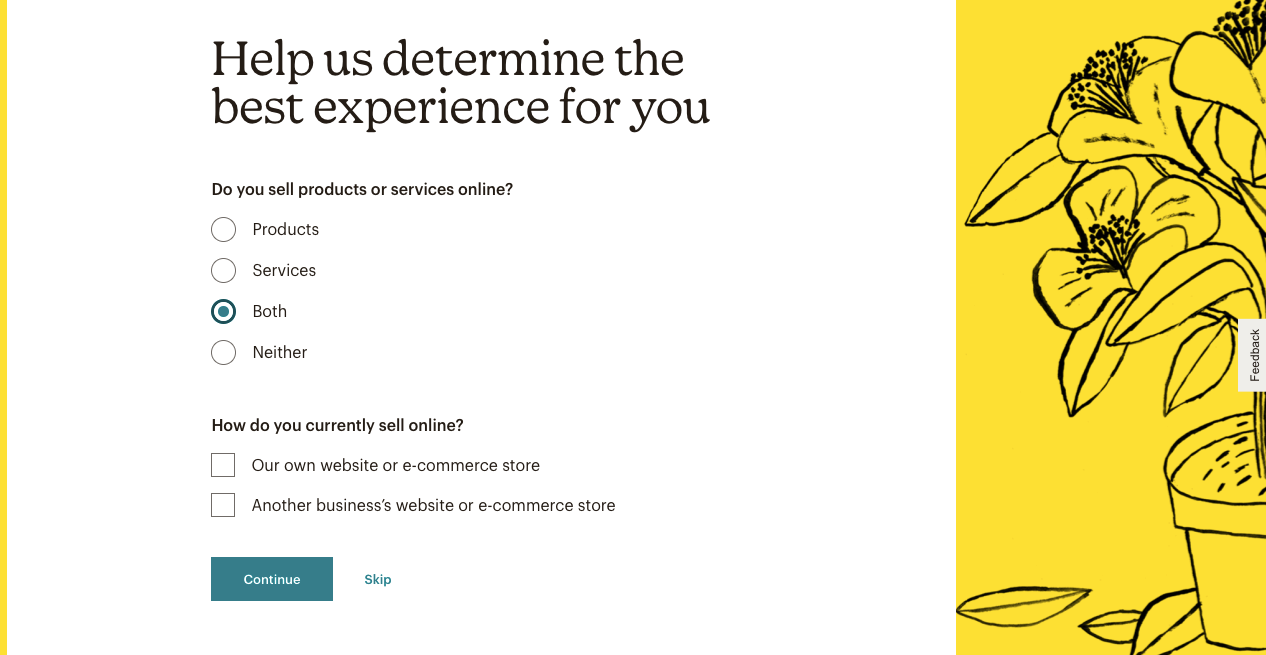
เพื่อช่วยให้ Mailchimp เข้าใจธุรกิจของคุณ ให้ระบุว่าคุณขายผลิตภัณฑ์หรือบริการหรือไม่ หากต้องการข้ามคำถามนี้ คุณสามารถคลิก ข้าม :

หลังจากที่คุณเสร็จสิ้นขั้นตอนการลงทะเบียน คุณจะสามารถเข้าถึงบัญชี Mailchimp ของคุณได้!
ขั้นตอนที่ 2: สร้างกลุ่มเป้าหมายและคีย์ API
ในการเริ่มต้นจัดระเบียบสมาชิกของคุณใน Mailchimp คุณจะต้องสร้างผู้ชม โปรดทราบว่าบัญชีฟรีรองรับผู้ชมเพียงกลุ่มเดียว แต่แผนขั้นสูงใดๆ สามารถมีได้ตั้งแต่สามคนขึ้นไป
แม้ว่าคุณอาจรู้สึกอยากสร้างกลุ่มเป้าหมายหลายกลุ่ม แต่ Mailchimp แนะนำให้เริ่มต้นด้วยกลุ่มเป้าหมาย การตั้งค่านี้สามารถช่วยให้คุณเข้าใจสมาชิกของคุณโดยรวม นอกจากนี้ยังช่วยลดความซับซ้อนของกระบวนการส่งอีเมลและดูแลผู้ติดต่อของคุณเมื่อบริษัทของคุณเติบโตขึ้น
แม้จะมีผู้ชมเพียงกลุ่มเดียว คุณสามารถสร้างแท็กและกลุ่มเพื่อจัดระเบียบผู้ติดต่อเป็นชุดย่อยต่างๆ ได้ อย่างไรก็ตาม การสร้างผู้ชมหลายกลุ่มอาจมีประโยชน์บางประการ
ตัวอย่างเช่น หากคุณส่งอีเมลไปยังทั้งผู้ขายและผู้ซื้อ คุณอาจต้องส่งข้อความแยกไปยังกลุ่มเหล่านี้
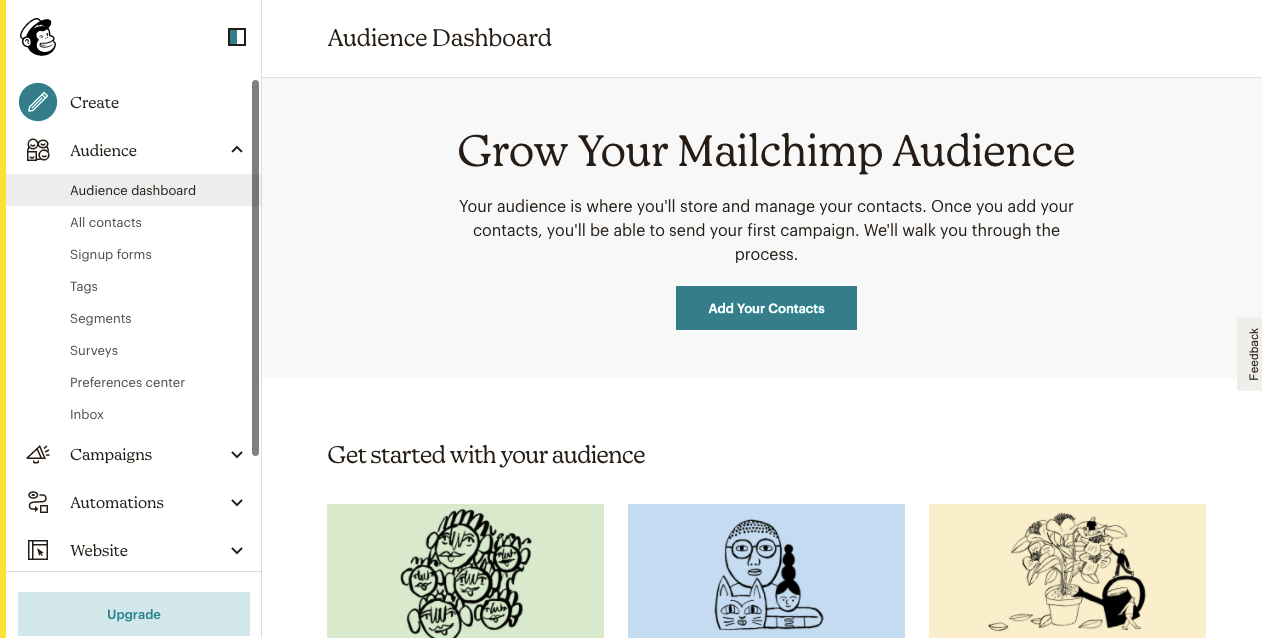
ในแดชบอร์ด Mailchimp ของคุณ ไปที่ Audience > Audience Dashboard จากนั้นคลิกที่ เพิ่มผู้ติดต่อของคุณ :

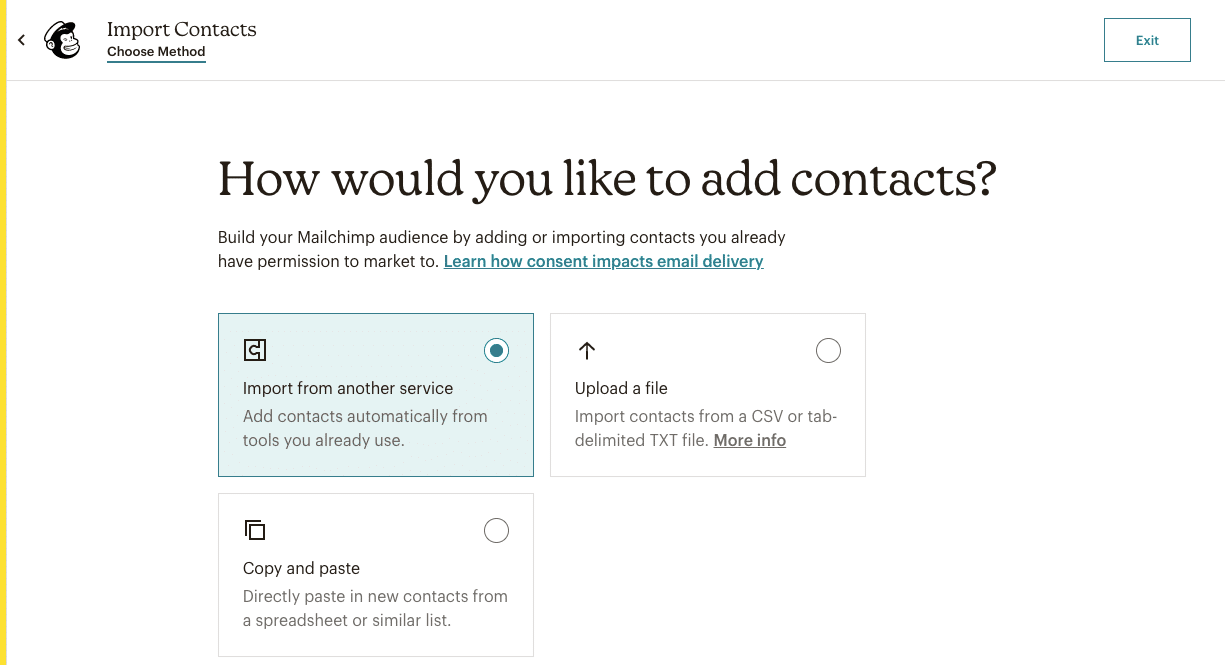
ซึ่งจะนำคุณไปยังหน้าเพื่อนำเข้าข้อมูลติดต่อของสมาชิกของคุณ เพียงคัดลอกและวางชื่อและที่อยู่อีเมลลงในกล่องข้อความ หรือคุณสามารถนำเข้าข้อมูลจากบริการของบุคคลที่สามหรืออัปโหลดไฟล์ CSV หรือ TXT:

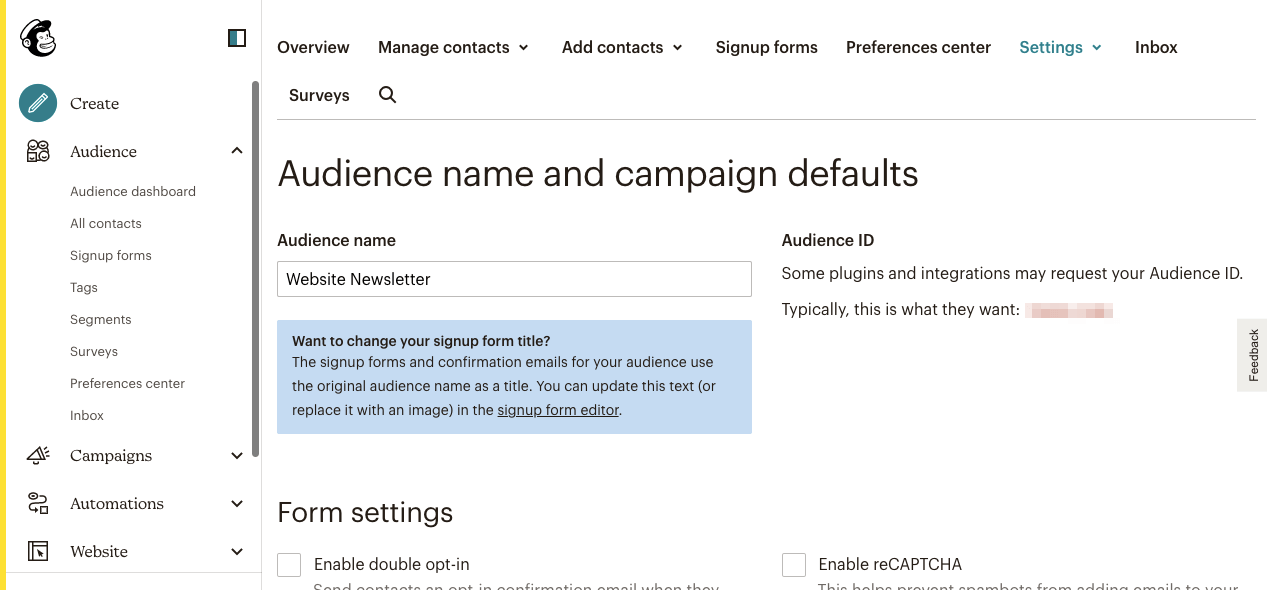
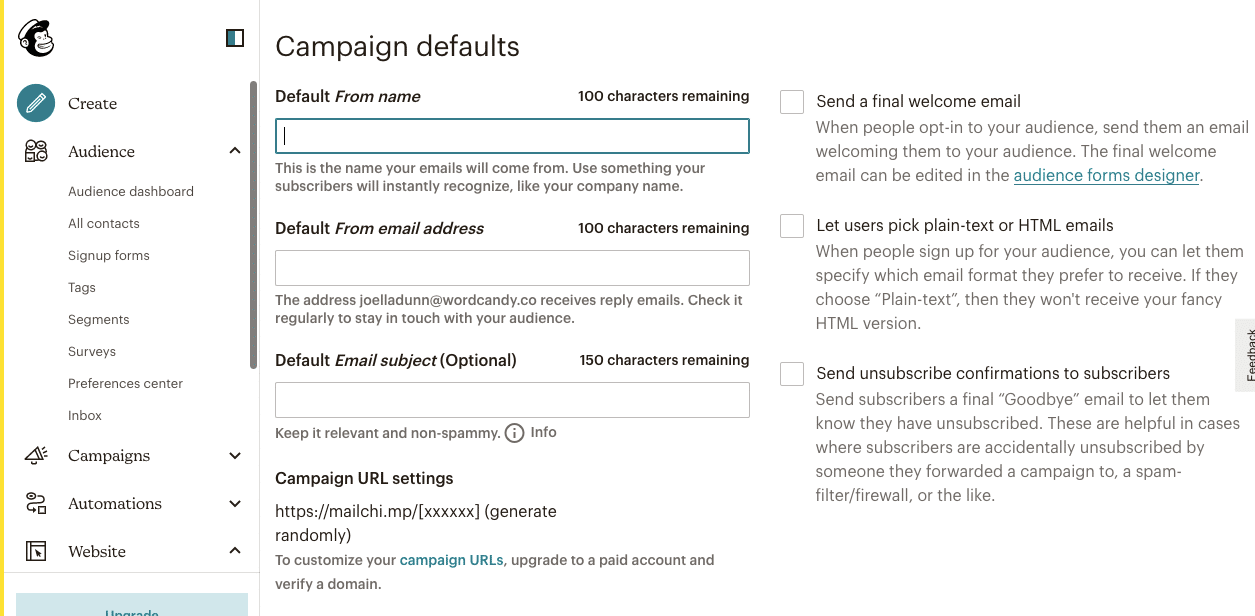
เมื่อคุณทำเสร็จแล้ว ให้ไปที่ แดชบอร์ดผู้ชม และค้นหา จัดการผู้ชม > การตั้งค่า คุณสามารถเปลี่ยนชื่อและการตั้งค่าเริ่มต้นได้ที่นี่:

อย่าลืมตั้ง ชื่อจาก และ จากที่อยู่อีเมล คุณยังสามารถเปิดใช้งานการเลือกรับสองครั้งเพื่อส่งอีเมลยืนยันให้กับสมาชิกหลังจากที่พวกเขาลงทะเบียน:

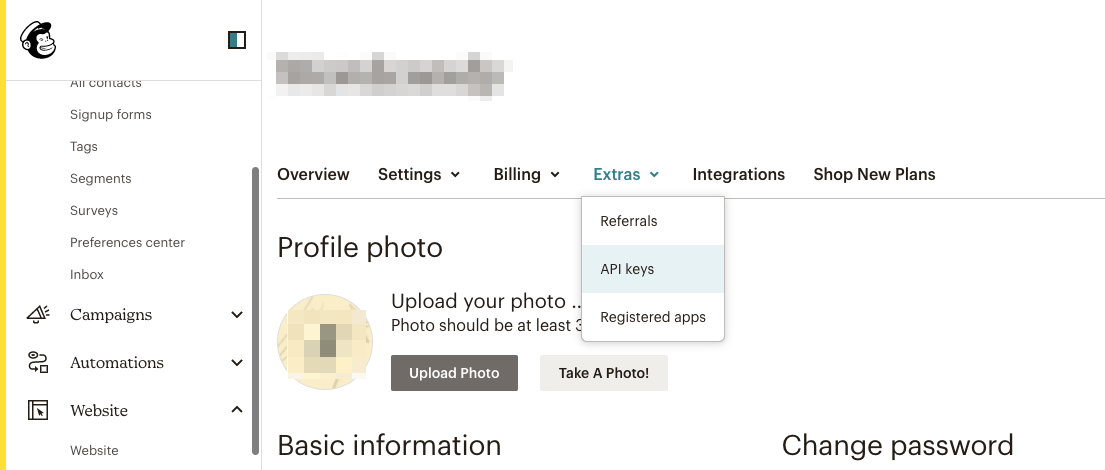
หลังจากที่คุณสร้างและตั้งค่าบัญชีเสร็จแล้ว ให้ไปที่ โปรไฟล์ ของคุณ จากนั้นคลิกที่ Extras > API keys :

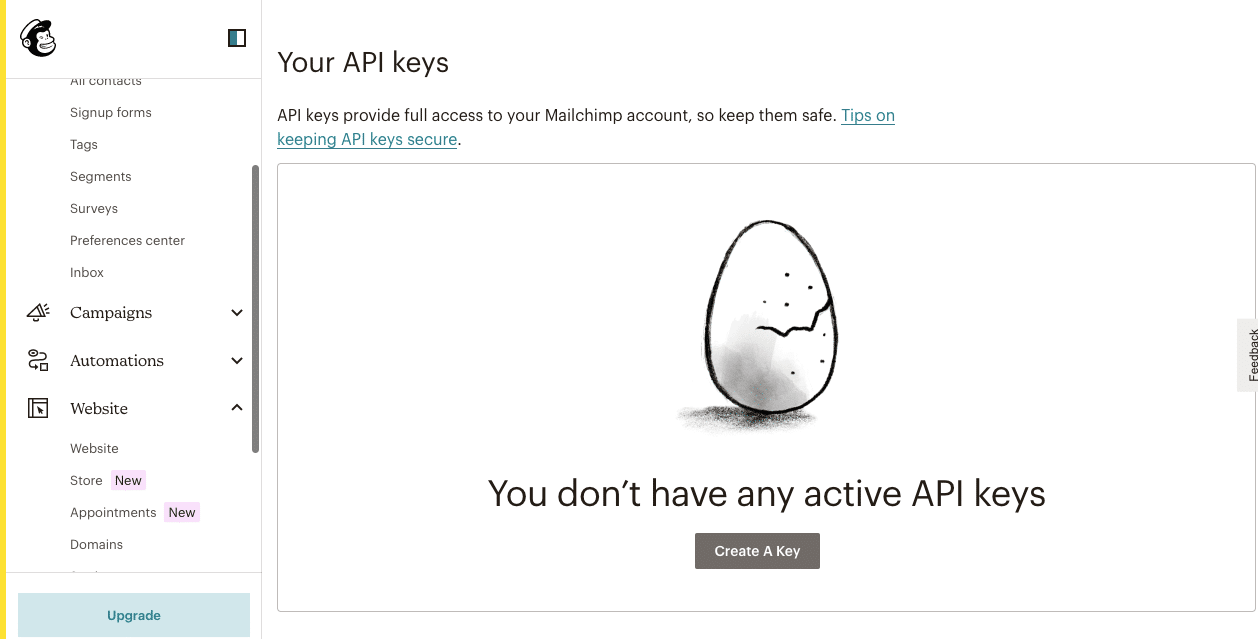
หากคุณไม่มีคีย์ API คุณจะต้องคลิก Create A Key Mailchimp จะเพิ่มให้คุณโดยอัตโนมัติ:

เมื่อคีย์ API ของคุณใช้งานได้แล้ว ให้คัดลอก เนื่องจากข้อมูลนี้ให้สิทธิ์การเข้าถึงบัญชี Mailchimp ของคุณ อย่าเปิดเผยรหัสนี้ต่อสาธารณะ
ขั้นตอนที่ 3: ออกแบบแบบฟอร์มลงทะเบียน Mailchimp ด้วย Elementor
ถัดไป คุณจะต้องดาวน์โหลดและติดตั้ง Elementor Pro ประกอบด้วยตัวสร้างแบบฟอร์ม WordPress ซึ่งคุณสามารถใช้ออกแบบแบบฟอร์มที่กำหนดเองและรวบรวมคำติชมจากผู้ชมของคุณ
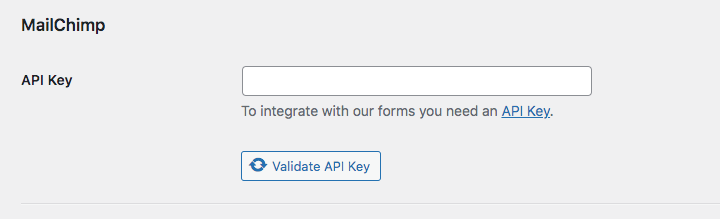
หลังจากที่คุณเปิดใช้งาน Elementor Pro ให้ไปที่ Elementor > Settings > Integrations เลื่อนลงไปที่ส่วน Mailchimp และวางคีย์ API:

คลิกที่ ตรวจสอบคีย์ API หากการรวมสำเร็จ คุณจะเห็นเครื่องหมายถูกสีเขียวข้างปุ่มนี้ หลังจากนี้ ให้บันทึกการเปลี่ยนแปลงของคุณ
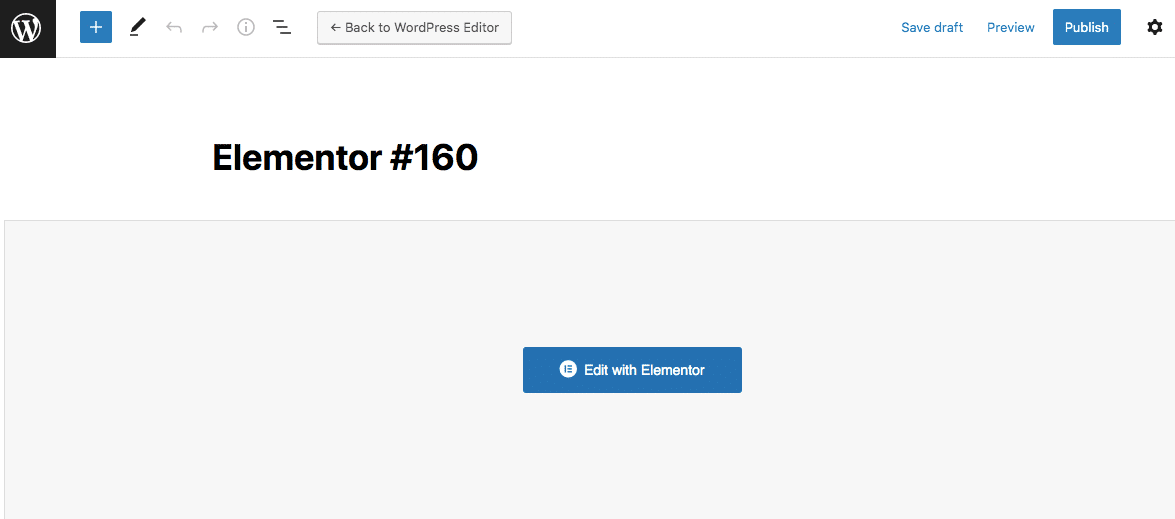
ตอนนี้คุณสามารถเริ่มออกแบบแบบฟอร์มลงทะเบียนของคุณ ขั้นแรก เพิ่มโพสต์หรือเพจใหม่ แล้วเลือก Edit with Elementor :

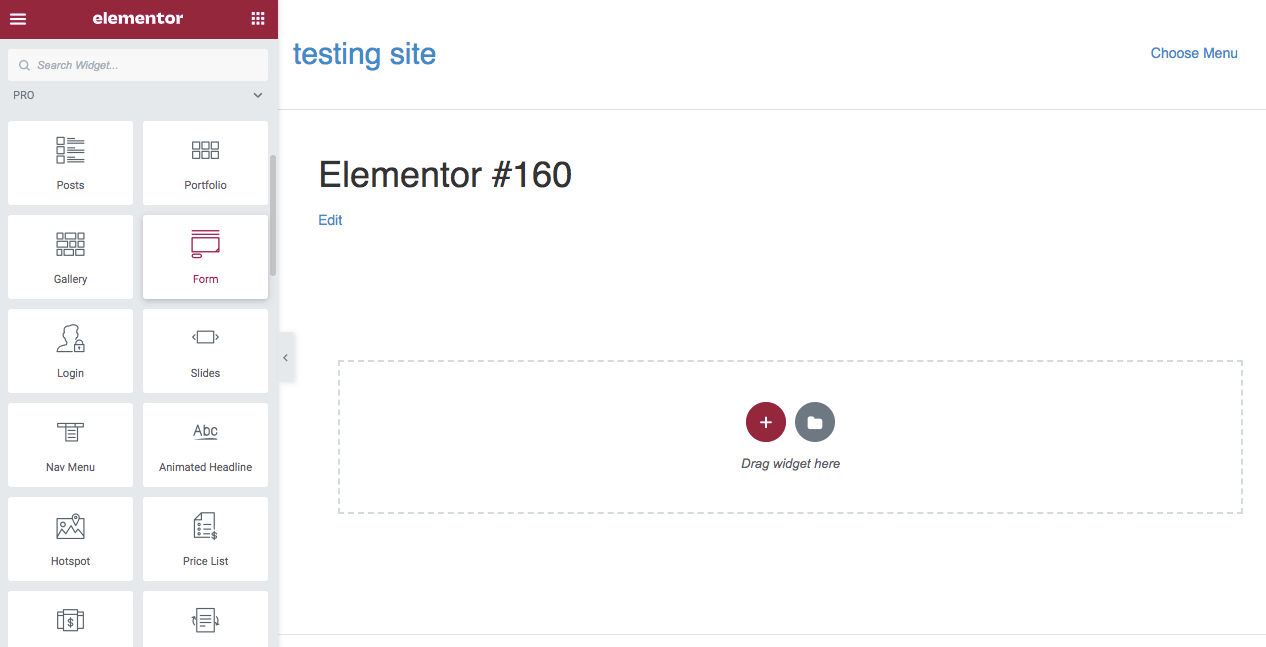
ในตัวแก้ไข Elementor ให้เลื่อนลงไปที่วิดเจ็ต Pro ที่นี่ คุณจะเห็นตัวเลือกสำหรับ ฟอร์ม ลากและวางวิดเจ็ตนี้บนหน้า:

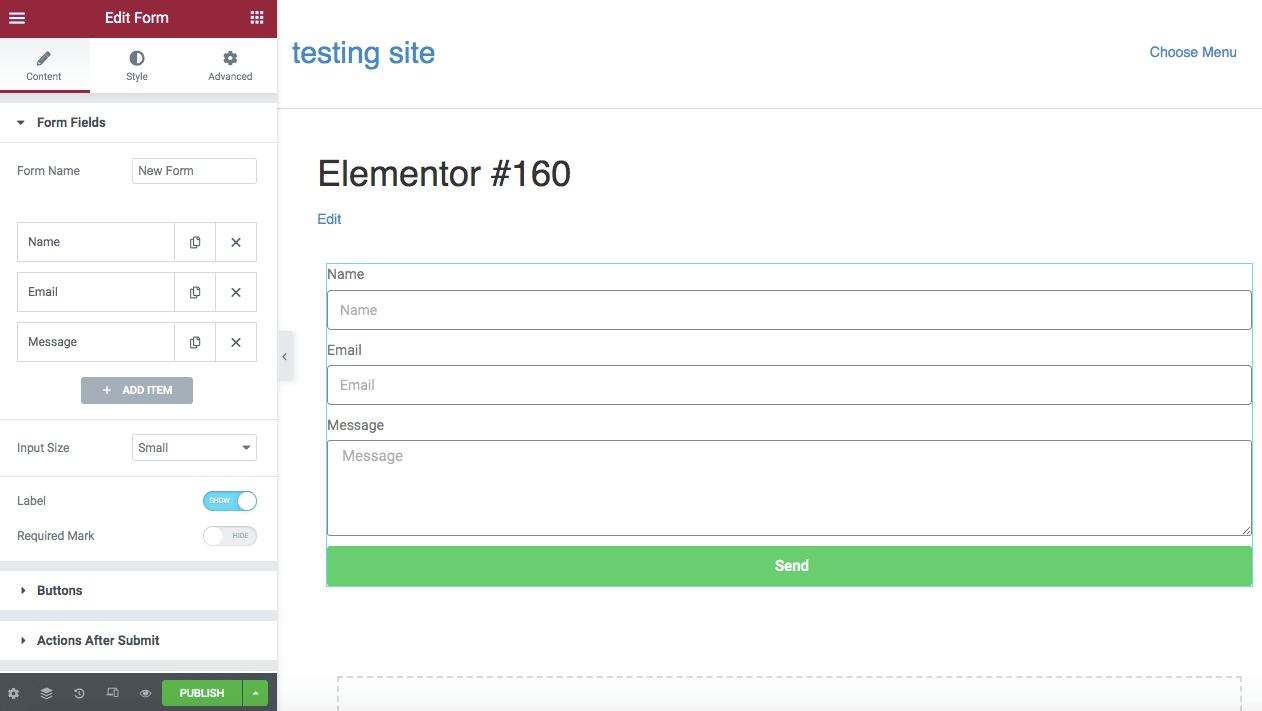
Elementor จะสร้างแบบฟอร์มพื้นฐานที่มีชื่อ ที่อยู่อีเมล และฟิลด์ข้อความโดยอัตโนมัติ อย่างไรก็ตาม คุณสามารถปรับแต่งแบบฟอร์มต่อไปได้จนกว่าจะตรงตามความต้องการของคุณ:

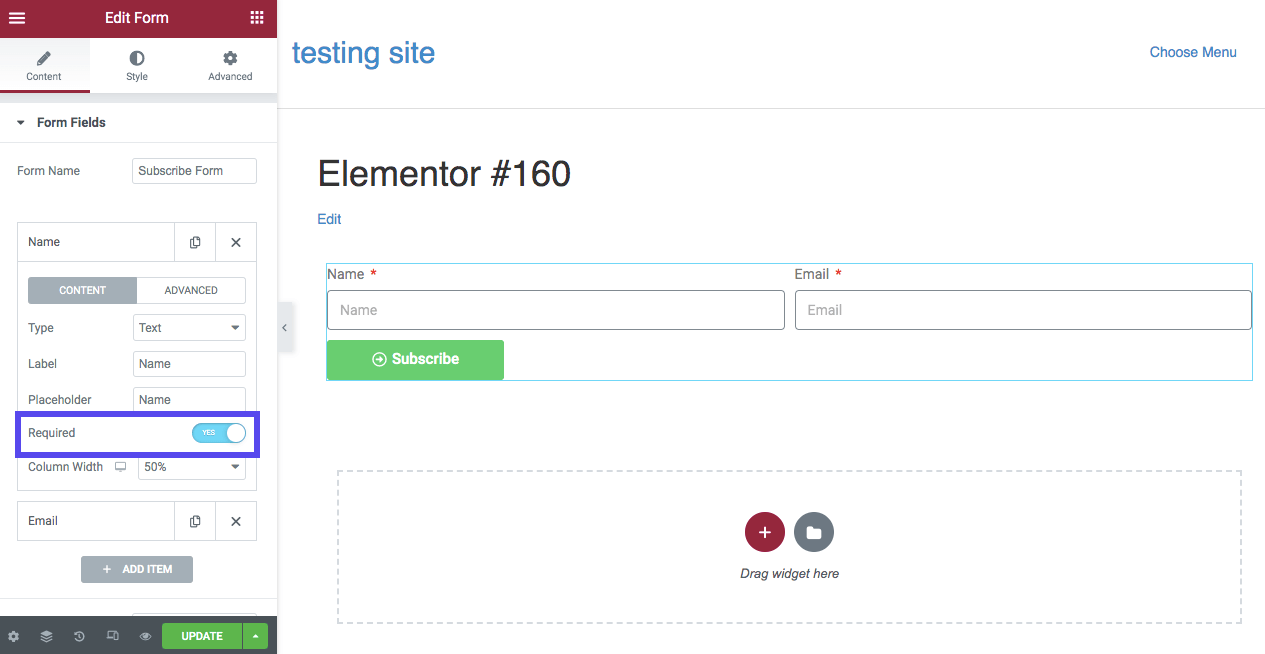
ตัวอย่างเช่น หากคุณต้องการเพิ่มแบบฟอร์มการสมัคร โดยทั่วไปจะไม่ต้องการฟิลด์ข้อความ คุณสามารถคลิกที่ X ถัดจากรายการนี้
ในการสร้างลีด คุณจะต้องกำหนดให้ผู้เยี่ยมชมกรอกทั้งชื่อและอีเมลของพวกเขา คุณสามารถทำได้โดยคลิกที่แต่ละฟิลด์และเลือก ใช่ ถัดจาก จำเป็น :

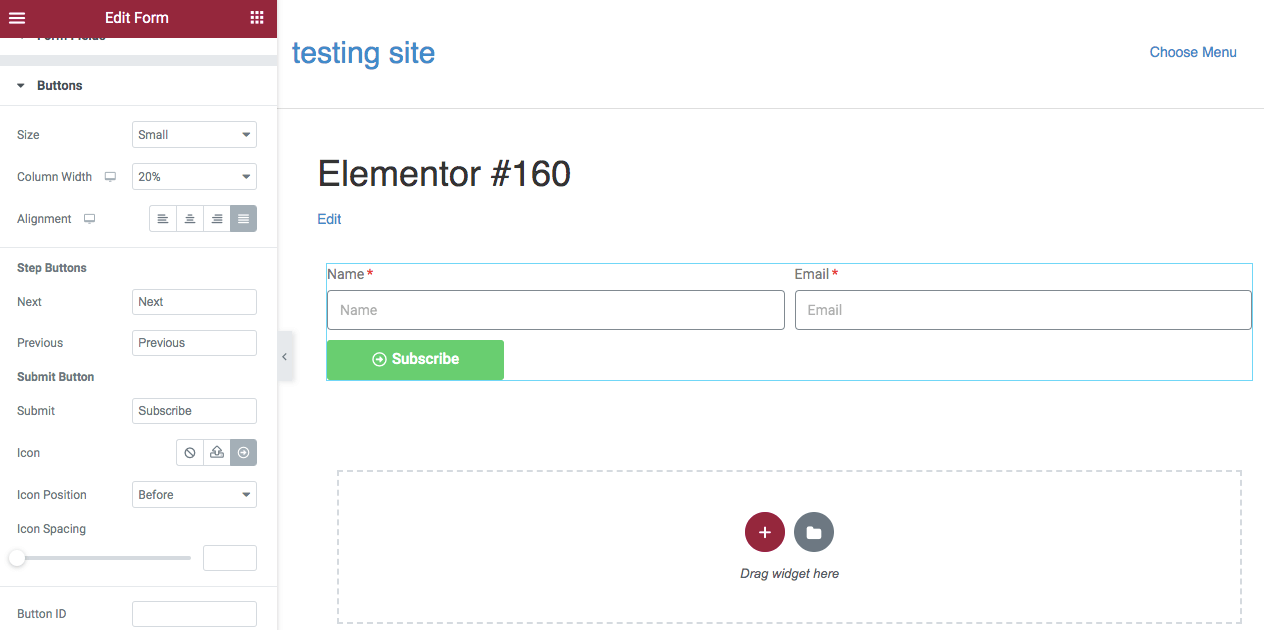
จากนั้นไปที่ส่วน ปุ่ม เพื่อแก้ไขปุ่มการทำงาน แม้ว่าข้อความเริ่มต้นคือ "ส่ง" ให้ลองเปลี่ยนเป็น "สมัครรับข้อมูล" หรือ "สมัคร:"

คุณสามารถเปลี่ยนขนาดปุ่มและความกว้างของคอลัมน์ต่อไปได้ตามต้องการ หากต้องการ คุณสามารถเพิ่มไอคอนได้เช่นกัน
ขั้นตอนที่ 4: เชื่อมต่อ Mailchimp
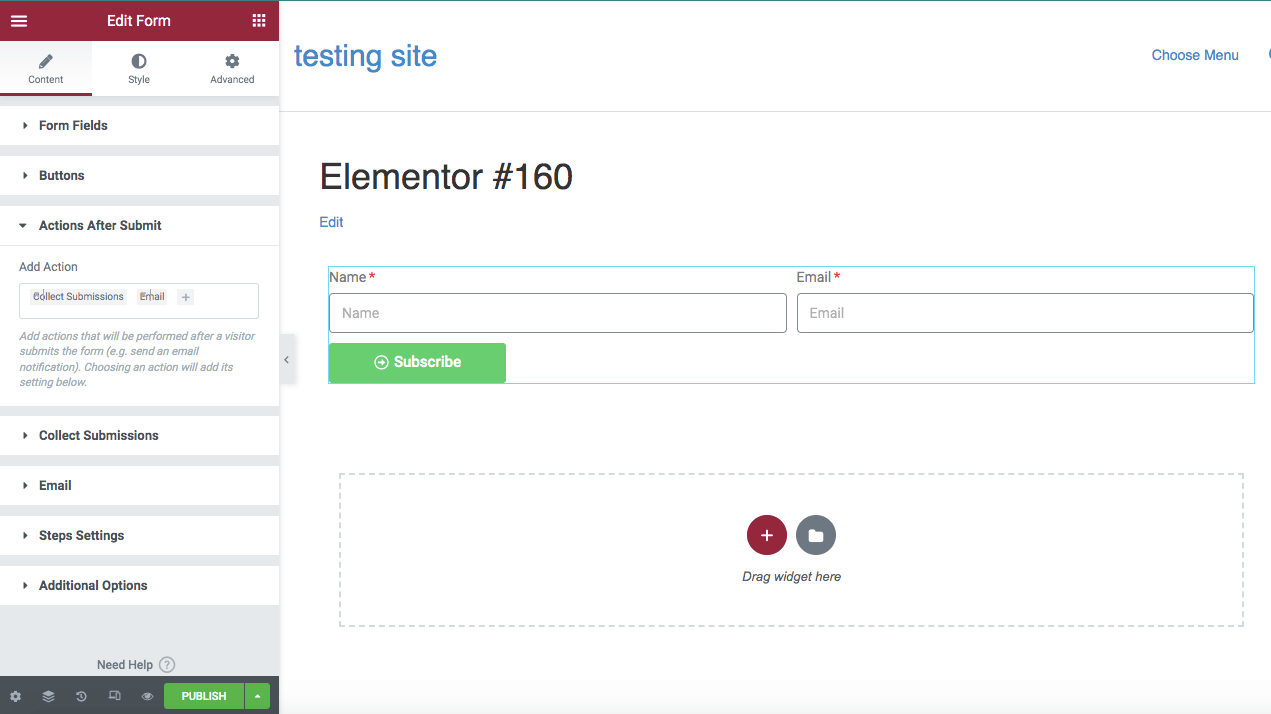
หลังจากที่คุณปรับแต่งแบบฟอร์มตามที่คุณต้องการแล้ว ก็ถึงเวลาเชื่อมต่อบัญชี Mailchimp ของคุณ ในการดำเนินการนี้ ให้ค้นหาส่วนการ ดำเนินการหลังจากส่ง :

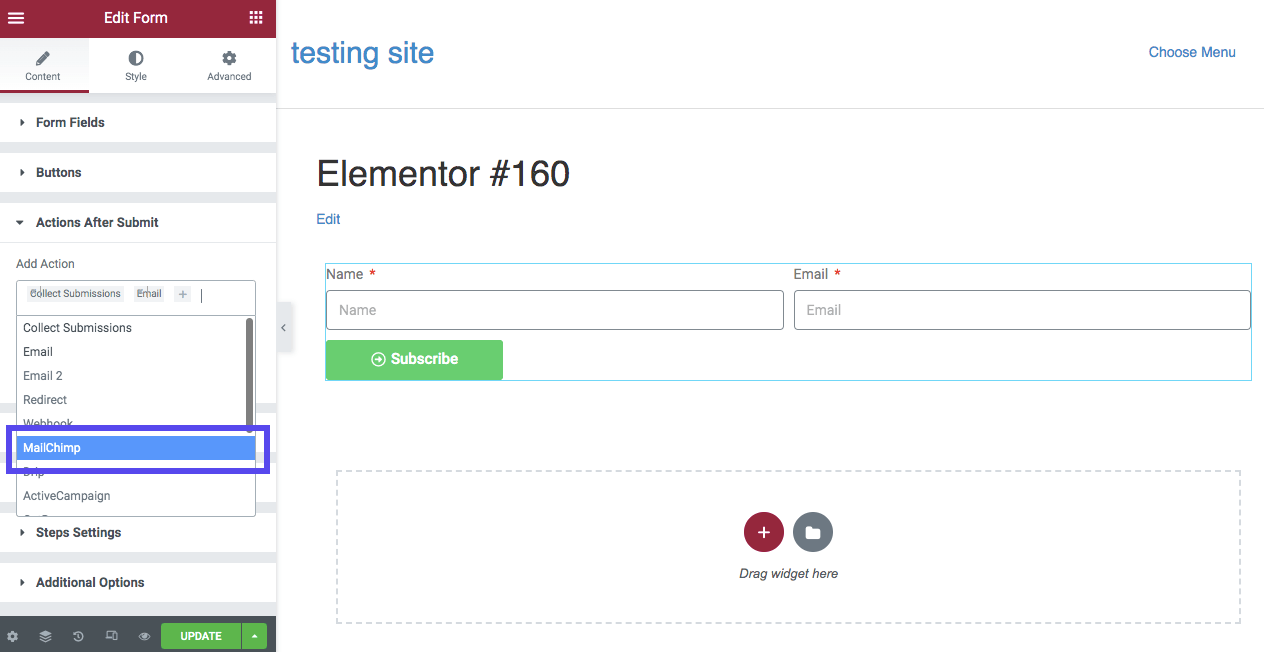
จากนั้นคลิกที่ไอคอน + และเลือก Mailchimp จากเมนูแบบเลื่อนลง:

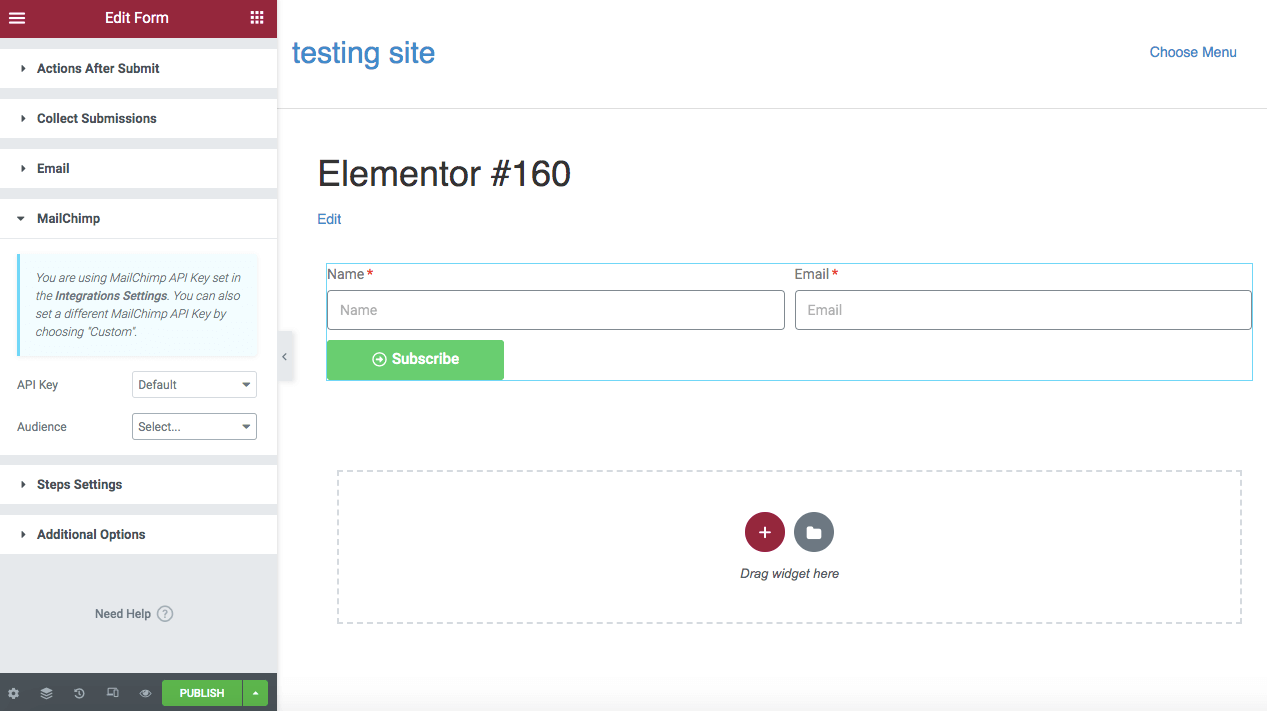
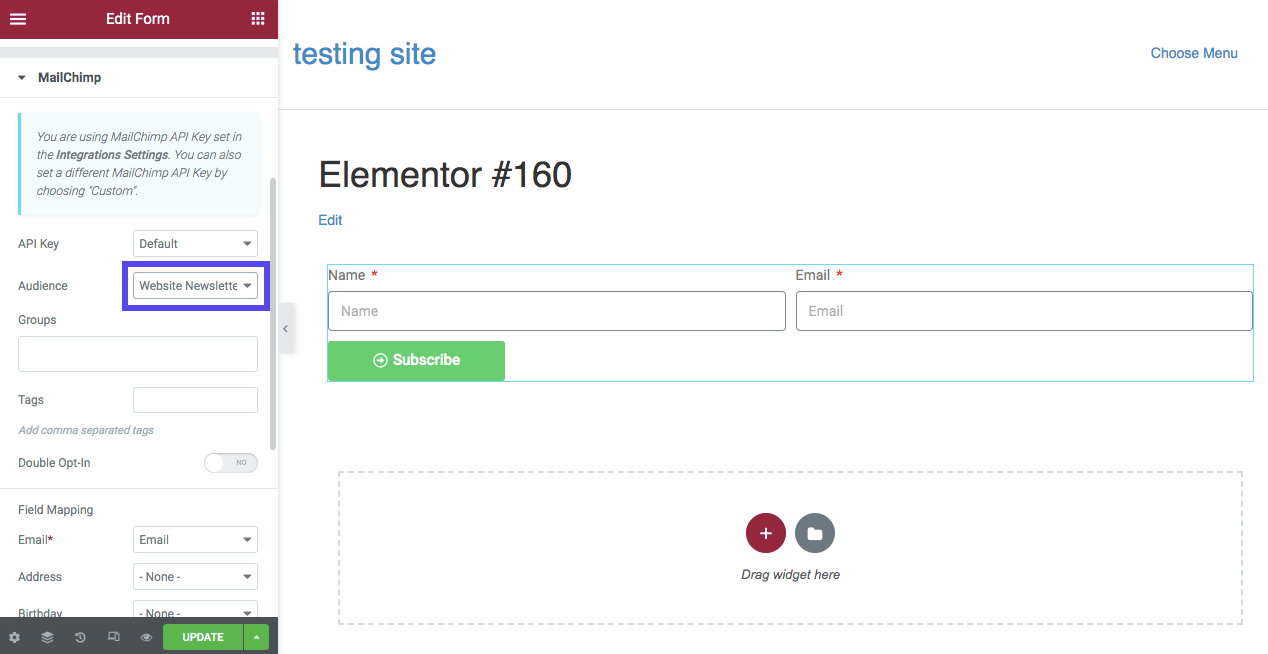
สิ่งนี้จะสร้างส่วนใหม่ด้านล่างชื่อ Mailchimp เมื่อคุณคลิกที่ตัวเลือกนี้ คุณจะเห็นตัวเลือกสำหรับการตั้งค่าคีย์ API และผู้ชม:

หากคุณได้ป้อนคีย์ API ของคุณในการตั้งค่าการรวม คุณสามารถปล่อยให้ส่วน คีย์ API เป็น ค่าเริ่มต้น จากนั้นเลือกกลุ่ม เป้าหมาย ที่คุณต้องการเชื่อมโยงไปยังแบบฟอร์มการสมัครนี้:

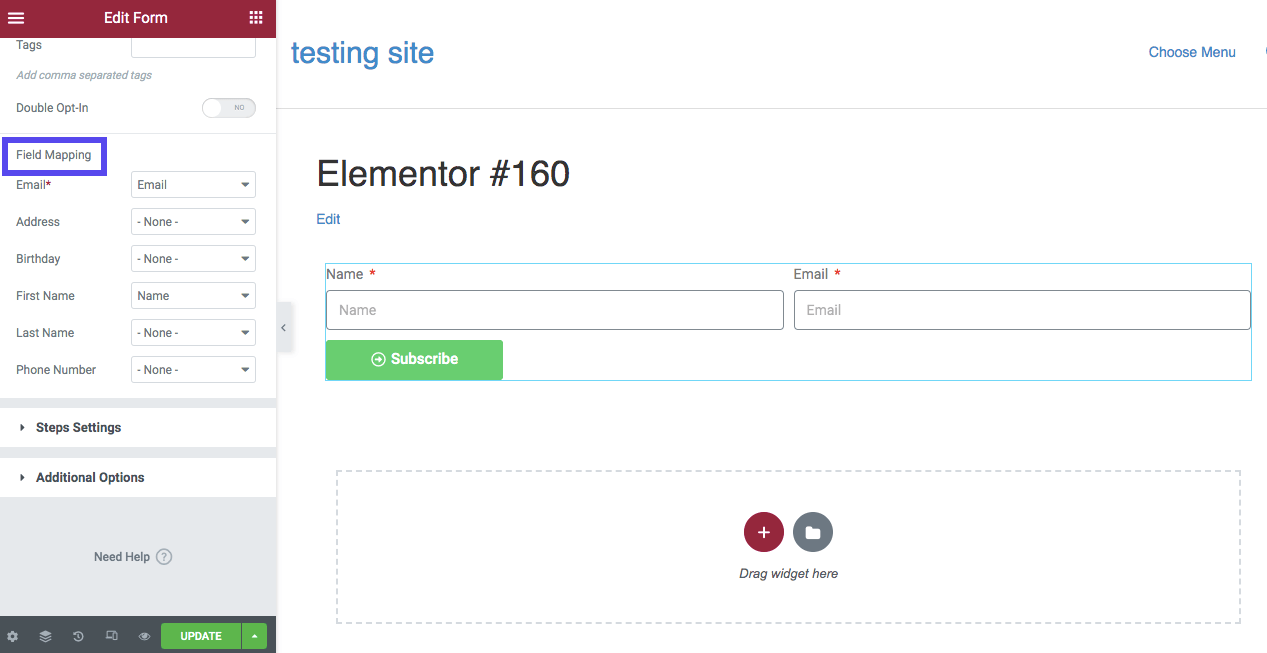
คุณยังสามารถเลือกกลุ่มหรือแท็กที่คุณสร้างใน Mailchimp ได้อีกด้วย สุดท้าย ปรับแต่งการตั้งค่าการ แมปฟิลด์ ตามฟิลด์ที่คุณระบุในแบบฟอร์ม สิ่งนี้จะบอก Mailchimp ว่าข้อมูลใดที่จะจัดทำแค็ตตาล็อกในระบบ
สำหรับตัวอย่างนี้ แบบฟอร์มสมัครสมาชิกของเรามีเพียงช่องชื่อและอีเมลเท่านั้น ซึ่งหมายความว่าเราจะรวมข้อมูลนี้ไว้ในส่วน การแมปฟิลด์ เท่านั้น:

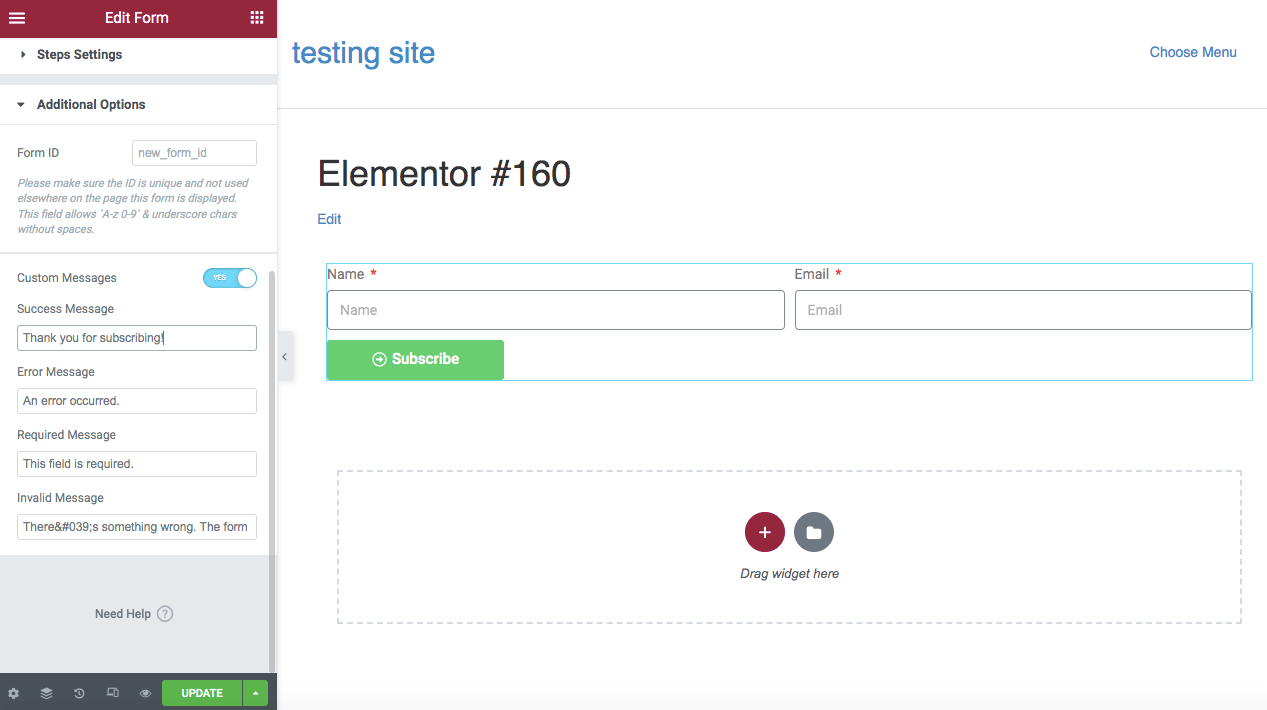
สุดท้าย ให้ไปที่ ตัวเลือกเพิ่มเติม และค้นหา ข้อความที่กำหนดเอง เปิดใช้งานเพื่อให้ข้อความแสดงความสำเร็จหลังจากที่มีคนกรอกแบบฟอร์ม:

ข้อความเริ่มต้นจะเป็น "ส่งแบบฟอร์มนี้เรียบร้อยแล้ว" คุณอาจลองเปลี่ยนสิ่งนี้เป็น "ขอบคุณที่สมัครรับข้อมูล" คุณยังสามารถเพิ่มข้อความที่กำหนดเองสำหรับข้อผิดพลาดและฟิลด์ที่จำเป็น
ขั้นตอนที่ 5: เพิ่มแบบฟอร์มในเว็บไซต์ของคุณ
หลังจากที่คุณปรับแต่งฟอร์มเสร็จแล้ว ให้เลือก เผยแพร่ พิจารณาใช้แบบฟอร์มลงทะเบียนด้วยตนเองเพื่อตรวจสอบว่าแบบฟอร์มทำงานอย่างถูกต้อง จากนั้น คุณสามารถดูได้ว่าที่อยู่อีเมลใหม่ถูกบันทึกไว้ในบัญชี Mailchimp ของคุณหรือไม่
คุณอาจต้องการเพิ่มแบบฟอร์มใหม่นี้ในหลายพื้นที่ของเว็บไซต์ของคุณ คุณสามารถบันทึกเป็น Global Widget เพื่อทำให้กระบวนการนี้ง่ายขึ้น
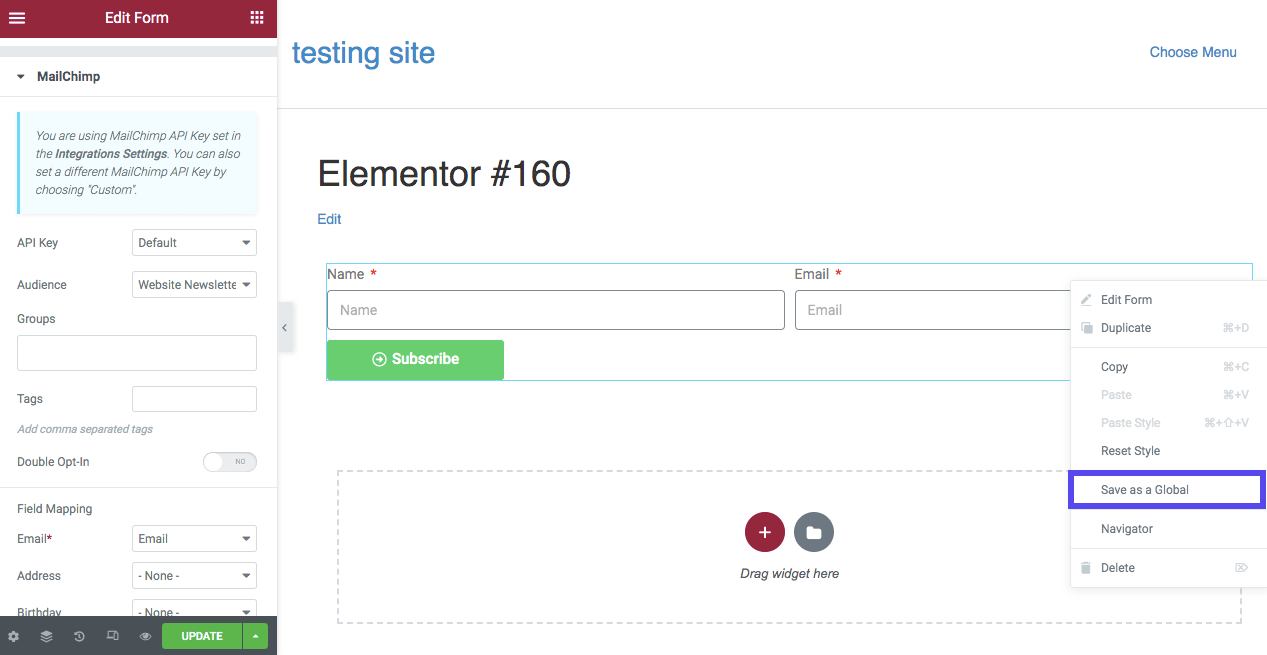
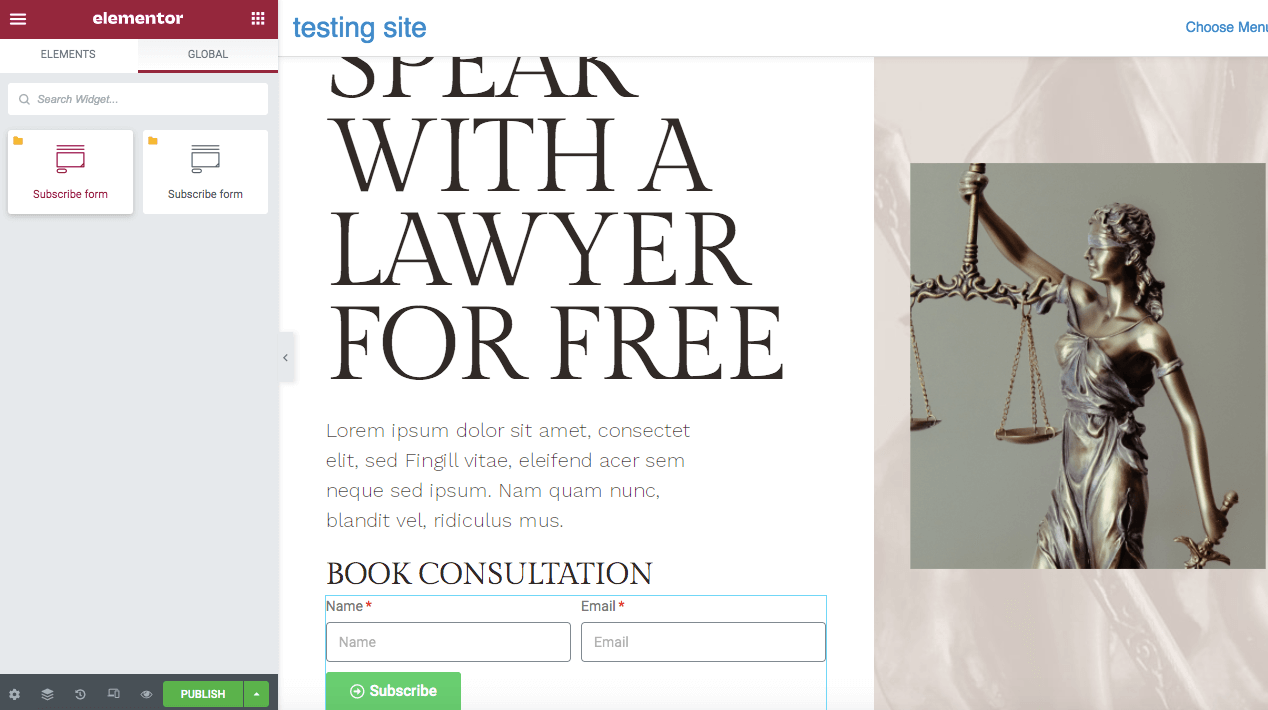
ขั้นแรก ให้ค้นหาไอคอน แก้ไขแบบฟอร์ม ที่ด้านขวามือของแบบฟอร์ม คลิกขวาที่มันและเลือก บันทึกเป็น Global :

การดำเนินการนี้จะเพิ่มแบบฟอร์มการสมัครใน การตั้งค่าส่วนกลาง ของคุณ เมื่อคุณเพิ่มหน้าหรือโพสต์ใหม่ คุณสามารถไปที่ GLOBAL ค้นหาแบบฟอร์มที่ออกแบบไว้ล่วงหน้า แล้วลากและวางได้ทุกที่ที่คุณต้องการ:

เมื่อพิจารณาว่าจะวางแบบฟอร์มการสมัครบนเว็บไซต์ของคุณไว้ที่ใด คุณอาจต้องการคำนึงถึงการมองเห็น คุณสามารถรวบรวมโอกาสในการขายได้มากขึ้นบนหน้า Landing Page ที่ออกแบบมาอย่างดี ซึ่งผู้เข้าชมสามารถมองเห็นได้เมื่อเข้าสู่ไซต์ของคุณ อย่างไรก็ตาม ผู้ใช้อาจไม่สนใจสมัครรับข้อมูลตั้งแต่เนิ่นๆ
บางครั้ง ตัวเลือกที่ดีกว่าคือการรวมแบบฟอร์มการติดต่อไว้ในเนื้อหาหรือแถบด้านข้างของคุณ แม้ว่าตำแหน่งนี้จะมองเห็นได้น้อยกว่าหน้า Landing Page เล็กน้อย แต่ตำแหน่งนี้สามารถช่วยให้ผู้เยี่ยมชมสมัครรับข้อมูลได้ในขณะที่พวกเขากำลังโต้ตอบกับเว็บไซต์ของคุณ
การเพิ่มแบบฟอร์มในส่วนท้ายอาจเป็นตัวเลือกที่ใช้งานได้จริง ผู้ใช้ที่เลื่อนไปที่ด้านล่างของเว็บไซต์ของคุณมักจะสงสัยเกี่ยวกับเนื้อหาของคุณ ซึ่งหมายความว่าพวกเขามีแนวโน้มที่จะสมัครรับข้อมูลมากขึ้น อย่างไรก็ตาม ตำแหน่งนี้ไม่สามารถมองเห็นได้เหมือนกับตัวเลือกอื่นๆ
โปรแกรมเสริมยอดนิยมสำหรับการรวม Elementor/Mailchimp ของคุณ
ด้วยปลั๊กอิน WordPress ที่ดีที่สุด คุณสามารถสร้างเว็บไซต์ที่เหมาะกับผู้ชมของคุณได้ Elementor Pro มีตัวเลือกมากมายสำหรับการออกแบบแบบฟอร์มและการผสานรวมบริการของบุคคลที่สาม เช่น Mailchimp
อย่างไรก็ตาม คุณอาจต้องการคุณสมบัติขั้นสูงเพิ่มเติม ด้วยโปรแกรมเสริมบางอย่าง คุณสามารถควบคุมลักษณะที่ปรากฏและการทำงานของแบบฟอร์มของคุณได้มากขึ้น
1. ส่วนเสริมที่จำเป็น
การใช้ Essential Addons เป็นวิธีที่ยอดเยี่ยมในการขยายคุณสมบัติหลักของ Elementor ด้วยเครื่องมือนี้ คุณสามารถเข้าถึงองค์ประกอบที่สร้างสรรค์มากขึ้น ซึ่งรวมถึงคุณลักษณะแบบโต้ตอบเช่น Woo Product Grid, Countdown และ Filterable Gallery:

คุณสมบัติ:
- วิดเจ็ตเนื้อหาขั้นสูงเพื่อเพิ่มปฏิทินกิจกรรม กล่องข้อมูล ข้อความรับรอง และอื่นๆ
- องค์ประกอบ WooCommerce เช่น แกลเลอรีผลิตภัณฑ์ กริด และภาพหมุน
- การผสานรวมกับแพลตฟอร์มบุคคลที่สาม เช่น Mailchimp และ Ninja Forms
เมื่อคุณติดตั้ง Essential Addons บนไซต์ WordPress คุณสามารถรวม Mailchimp โดยใช้ Form Styler Elements ที่นี่ คุณสามารถป้อนคีย์ Mailchimp API ซึ่งจะเพิ่มวิดเจ็ต EA Mailchimp ลงในเครื่องมือแก้ไข Elementor จากนั้น คุณสามารถลากและวางวิดเจ็ตลงบนหน้าและปรับแต่งต่อได้ตามต้องการ
ราคา : แผนการสมัครสมาชิกสำหรับ Essential Addons เริ่มต้นที่ $39.97 สำหรับเว็บไซต์เดียว ประกอบด้วยวิดเจ็ตมากกว่า 70 รายการและส่วนขยายเจ็ดรายการ
2. Happy Addons
ด้วย Happy Addons คุณสามารถเลือกบล็อกและวิดเจ็ตที่ออกแบบไว้ล่วงหน้ากว่า 400 รายการเพื่อนำเข้าไปยังเครื่องมือแก้ไข Elementor เพื่อเพิ่มความเร็วในกระบวนการสร้าง คุณสามารถตั้งค่าการออกแบบล่วงหน้าได้
Happy Addons ยังทำให้สามารถคัดลอกองค์ประกอบจากเว็บไซต์หนึ่งและวางลงในเว็บไซต์ที่มีโดเมนอื่น:

คุณสมบัติ:
- ส่วนซ้อน
- คัดลอกและวางข้ามโดเมน
- ชุดการออกแบบที่สร้างไว้ล่วงหน้ามากกว่า 400 ชุด
หลังจากป้อนรหัส Mailchimp API ของคุณภายใต้ ข้อมูลประจำตัว ในการตั้งค่า Happy Addons คุณสามารถใช้ Elementor เพื่อลากและวางวิดเจ็ตแบบฟอร์ม Mailchimp ลงบนหน้า
จากนั้น คุณสามารถแก้ไขการตั้งค่าขั้นสูงของเครื่องมือเพื่อกำหนดระยะขอบ สี และรูปแบบตัวอักษรเองได้ คุณยังสามารถออกแบบฟิลด์และปุ่มใหม่เพื่อให้มีพื้นหลัง เงา ขนาดฟอนต์ และระยะห่างที่ไม่ซ้ำกันได้อีกด้วย
ราคา : Happy Addons มีแผนการสมัครรายปีเริ่มต้นที่ 39 ดอลลาร์สำหรับไซต์เดียว
3. ElementsKit
เช่นเดียวกับตัวเลือกอื่นๆ ในรายการนี้ ElementsKit เป็นแพ็คเกจปลั๊กอินแบบ all-in-one พร้อมวิดเจ็ตและส่วนขยายเพิ่มเติมสำหรับ Elementor สามารถให้การปรับแต่งเพิ่มเติมเมื่อแก้ไขคุณสมบัติการทำงาน เช่น ส่วนหัว ส่วนท้าย หรือเมนู
นอกจากนี้ ElementsKit ยังมีตัวสร้างวิดเจ็ตที่กำหนดเอง หากคุณไม่พบตัวเลือกที่เหมาะกับคุณ:

คุณสมบัติ:
- การควบคุมแบบกำหนดเอง เช่น Multi Widgets, AjaxSELECT2 และ Image-Picker
- วิดเจ็ตและส่วนขยายมากกว่า 85 รายการ
- บล็อกเว็บที่ออกแบบไว้ล่วงหน้ามากกว่า 500 รายการ
คุณสามารถใช้ ElementsKit เพื่อรวม Elementor และ Mailchimp ทั้งหมดผ่านตัวแก้ไข Elementor คุณเพียงแค่ลากและวางวิดเจ็ต Mailchimp ลงบนหน้าและกำหนดคีย์ API จากนั้นคุณสามารถเพิ่มฟิลด์และไอคอนแบบกำหนดเองลงในแบบฟอร์มของคุณได้
ราคา : แผนรายปีสำหรับ ElementsKit เริ่มต้นที่ 39 ดอลลาร์สำหรับไซต์เดียว
4. The Plus Addons
Plus Addons โฆษณาตัวเองว่าเป็นเครื่องมือ Elementor ที่สร้างขึ้นสำหรับทุกคน ด้วยเทมเพลตสำเร็จรูปและบทช่วยสอน YouTube เชิงลึก แม้แต่ผู้เริ่มต้นก็สามารถเรียนรู้วิธีออกแบบเว็บไซต์ที่ใช้งานได้อย่างรวดเร็ว
นอกจากนี้ The Plus Addons ยังเต็มไปด้วยวิดเจ็ตมากมายที่นำเสนอคุณสมบัติที่ปรับแต่งได้สำหรับนักออกแบบ:

คุณสมบัติ:
- วิดเจ็ต Elementor ขั้นสูง 96+ รายการ
- รายการตัวเลือกเพื่อแสดงสินค้า บล็อกโพสต์ และแกลเลอรี่ภาพ
- ตัวสร้างที่ใช้งานง่ายออกแบบมาสำหรับประเภทโพสต์ที่กำหนดเอง
เครื่องมือ Plus Addons นำเสนอหนึ่งในวิธีที่ง่ายที่สุดในการรวม Elementor และ Mailchimp จากบัญชี Mailchimp ของคุณ ให้คัดลอกคีย์ API และ ID รายการของผู้ชมของคุณ จากนั้นไปที่การ ตั้งค่าการเชื่อมต่อ API และวางข้อมูลนี้ หลังจากนี้ คุณสามารถลากและวาง Widget การสมัครสมาชิก Mailchimp และแก้ไขเค้าโครงและโครงสร้างได้
ราคา : The Plus Addons มีเวอร์ชันฟรี อย่างไรก็ตาม การเลือกแผนประกอบด้วยวิดเจ็ตและส่วนขยายเพิ่มเติม แพ็คเกจเหล่านี้เริ่มต้นที่ 31 ดอลลาร์ต่อปี
สรุป
แม้ว่าการรวม Mailchimp และ Elementor อาจดูน่ากลัว แต่ทุกคนสามารถรวมเครื่องมือทั้งสองนี้เข้าด้วยกันได้ โดยการทำเช่นนี้ คุณสามารถสร้างแบบฟอร์มการสมัครใช้งานแบบกำหนดเองที่ตรงกับความคาดหวังของคุณสำหรับลักษณะที่ปรากฏและฟังก์ชันการทำงาน
ในการตรวจสอบ ต่อไปนี้คือห้าขั้นตอนง่ายๆ ในการผสานรวม Elementor และ Mailchimp เข้ากับเว็บไซต์ของคุณ:
- ลงทะเบียนสำหรับบัญชี Mailchimp
- สร้างผู้ชมและคีย์ API
- ออกแบบแบบฟอร์มลงทะเบียน Mailchimp ด้วย Elementor
- เชื่อมต่อ Mailchimp
- เพิ่มแบบฟอร์มของคุณในเว็บไซต์ของคุณ
การตลาดและการออกแบบอีเมลมีความสำคัญต่อความสำเร็จของเว็บไซต์ของคุณ คุณจะต้องการเป็นพันธมิตรกับผู้ให้บริการโฮสติ้ง WordPress โดยเฉพาะ ที่ Kinsta แผนบริการโฮสติ้งของเราสามารถยกระดับประสิทธิภาพของเว็บไซต์ของคุณไปอีกระดับ ติดต่อเราเพื่อหาข้อมูลเพิ่มเติม!
คุณมีคำถามใด ๆ เกี่ยวกับการรวม Elementor และ Mailchimp หรือไม่? ถามเราในส่วนความคิดเห็นด้านล่าง!

