10 เคล็ดลับจากผู้เชี่ยวชาญในการพัฒนาเว็บไซต์ Elementor ที่เหมาะกับอุปกรณ์เคลื่อนที่
เผยแพร่แล้ว: 2022-09-09บัญชีมือถือคิดเป็นประมาณ 60 เปอร์เซ็นต์ของการเข้าชมเว็บทั่วโลก แนวโน้มที่เพิ่มขึ้นนี้คาดว่าจะเติบโตอย่างต่อเนื่องเนื่องจากธุรกิจจำนวนมากขึ้นใช้เทคโนโลยีที่กำลังพัฒนาเพื่อให้ผู้ใช้อินเทอร์เน็ตบนมือถือสามารถเรียกดูเว็บไซต์ได้ง่ายขึ้น
Elementor เป็นผู้สร้างเว็บไซต์ WordPress ชั้นนำที่ได้รับการยอมรับจากเจ้าของธุรกิจอย่างเต็มที่ ทำให้เป็นเรื่องง่ายสำหรับธุรกิจในการสร้างเว็บไซต์ที่สวยงามโดยไม่ต้องมีความรู้ในการเขียนโค้ด ต้องขอบคุณฟีเจอร์แบบลากแล้ววาง รวมถึงเทมเพลต วิดเจ็ต และเลย์เอาต์ของเพจมากมาย มีหลายวิธีในการสร้างเว็บไซต์ที่เหมาะกับอุปกรณ์พกพา และการใช้ Elementor ที่ด้านบนของ WordPress เป็นวิธีที่ได้รับความนิยมอย่างมาก
อย่างไรก็ตาม หากไม่มีประสบการณ์ในการสร้างเว็บไซต์ คุณอาจได้เว็บไซต์ที่ดูดีและใช้งานได้ดีบนเดสก์ท็อปแต่ไม่ได้รับการปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ ในบทความนี้ เราจะบอกเคล็ดลับจากผู้เชี่ยวชาญ 10 อันดับแรกเพื่อให้แน่ใจว่าไซต์ Elementor ของคุณรองรับอุปกรณ์เคลื่อนที่อย่างเต็มที่ เราจะครอบคลุมเคล็ดลับที่ง่ายพอที่จะนำไปใช้เองและการเปลี่ยนแปลงอื่นๆ ที่คุณอาจต้องการพิจารณาจากผู้เชี่ยวชาญ แต่จะสร้างความแตกต่างอย่างมากในระยะยาว
ทำไมคุณถึงต้องการไซต์ที่เหมาะกับมือถือ
ไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ช่วยให้เข้าถึงได้ง่าย ซึ่งช่วยให้ผู้ใช้สามารถโต้ตอบในเชิงบวกกับแบรนด์ของคุณได้ ทำให้ไซต์ของคุณรองรับการดูบนมือถือ ปรับปรุงการนำทางและความสามารถในการอ่าน สิ่งนี้จะทำให้ลูกค้าของคุณพึงพอใจ และคุณรู้ว่าพวกเขาพูดอะไร: ลูกค้าที่พึงพอใจเท่ากับธุรกิจของคุณ
เว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ยังช่วยจัดลำดับการเพิ่มประสิทธิภาพกลไกค้นหา (SEO) อีกด้วย Google ให้ความสำคัญกับเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ อันที่จริง คำหลักจะจัดอันดับแตกต่างกันในอุปกรณ์ต่างๆ และโทรศัพท์มือถือที่มีการเข้าชมเว็บจำนวนมากขึ้นหมายความว่าการมีเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่สามารถช่วยให้คุณใช้ประโยชน์จากปริมาณมหาศาลนี้ได้
นอกจากนี้ ไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ยังสร้างความไว้วางใจและความน่าเชื่อถืออีกด้วย นี่เป็นเรื่องจริงเนื่องจากธุรกิจของคุณจะแสดงทางออนไลน์โดยลักษณะที่เว็บไซต์ของคุณดู หากสร้างความประทับใจ ธุรกิจของคุณก็จะมีชื่อเสียงในโลกออนไลน์ สิ่งนี้จะเสริมสร้างเอกลักษณ์ของแบรนด์ของคุณและลูกค้าจำนวนมากขึ้นยินดีที่จะแนะนำธุรกิจของคุณให้กับผู้อื่น
10 ขั้นตอนสำคัญในการสร้างเว็บไซต์ที่ตอบสนองต่อมือถือของ Elementor
หากต้องการใช้ประโยชน์จากเว็บไซต์ที่ตอบสนองต่ออุปกรณ์เคลื่อนที่ คุณต้องใช้มาตรการบางอย่างที่จะส่งผลต่อรูปลักษณ์ ความรู้สึก และการนำทางของเว็บไซต์ของคุณ สำหรับผู้ใช้ Elementor ด้านล่างนี้คือเคล็ดลับทั้งหมดที่คุณต้องใช้เพื่อสร้างเว็บไซต์ตอบสนองมือถือของ Elementor
เคล็ดลับที่ 1: เลือกธีมที่เหมาะสมสำหรับเว็บไซต์ของคุณ
คุณจะต้องเลือกธีม Elementor ที่ปรับให้เหมาะกับผู้ใช้มือถือแล้ว นี่ควรเป็นธีมตอบสนองที่สามารถปรับการออกแบบ แบบอักษร และรูปภาพได้โดยอัตโนมัติเพื่อให้พอดีกับหน้าจอมือถือ ธีมที่คุณเลือกส่วนใหญ่จะส่งผลต่อรูปลักษณ์ที่คุณจะได้รับในตอนท้าย ดังนั้นจงใช้เวลาและเลือกอย่างชาญฉลาด
เคล็ดลับ 2: ทำการแก้ไขโดยใช้โหมดตอบสนองของ Elementor
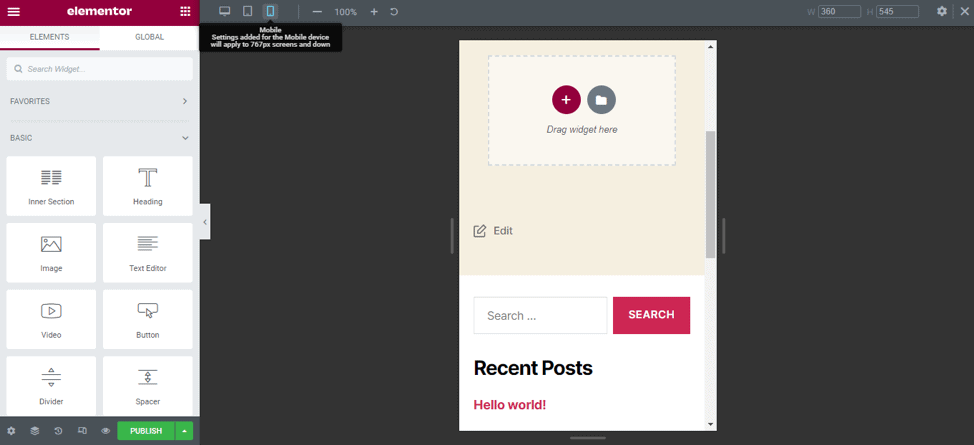
แทนที่จะทำงานโดยตรงในตัวสร้างเพจ Elementor คุณสามารถทำการแก้ไขการออกแบบเพิ่มเติมได้โดยเข้าถึงโหมดตอบสนองในแถบเครื่องมือของแผงควบคุม
ด้วยโหมดนี้ คุณสามารถเลือกไอคอนวิวพอร์ตเดสก์ท็อป แท็บเล็ต หรือมือถือเพื่อดูหน้าที่ความกว้างของอุปกรณ์นั้น

คุณยังสามารถแก้ไของค์ประกอบใดก็ได้ด้วยไอคอนวิวพอร์ตสำหรับอุปกรณ์เฉพาะ นี่เป็นคุณสมบัติที่ยอดเยี่ยม เนื่องจากการแก้ไขแบบตอบสนองมักจะสืบทอดมาจากอุปกรณ์ที่ใหญ่ที่สุดไปยังอุปกรณ์ที่เล็กที่สุด ดังนั้น หากคุณทำการแก้ไขบนเดสก์ท็อป การแก้ไขจะถูกนำไปใช้กับแท็บเล็ตและมือถือ
อย่างไรก็ตาม ด้วยวิวพอร์ตอุปกรณ์เฉพาะ หากคุณทำการแก้ไขบางอย่างบนอุปกรณ์เคลื่อนที่ จะไม่ส่งผลต่อแท็บเล็ตหรือเดสก์ท็อป เนื่องจากการแก้ไขที่ปรับเปลี่ยนตามอุปกรณ์จะไม่ถูกนำไปใช้กับด้านบน ซึ่งหมายความว่าคุณสามารถตั้งค่าแบบอักษรที่แตกต่างกันบนหน้ามือถือของคุณ ตัวอย่างเช่น โดยไม่ส่งผลกระทบต่อทั้งไซต์ของคุณ
เคล็ดลับ 3: ซ่อนองค์ประกอบบนมือถือ อย่าลบพวกเขา
ขณะดูตัวอย่างไซต์ของคุณบนอุปกรณ์เคลื่อนที่ หากคุณลบองค์ประกอบ องค์ประกอบนั้นจะถูกลบออกจากอุปกรณ์ต่างๆ การแก้ไขที่ปรับเปลี่ยนตามอุปกรณ์ใช้ไม่ได้กับการลบองค์ประกอบ
ดังนั้น แทนที่จะลบส่วนใดส่วนหนึ่ง คุณไม่ต้องการแสดงบนมือถือ คุณสามารถซ่อนส่วนนั้นได้โดยใช้วิวพอร์ตบนมือถือ
คุณยังสามารถใช้แฮ็คนี้เพื่อเก็บส่วนไว้บนมือถือ แต่จัดแนวให้ต่างจากเดสก์ท็อป ทำสำเนาส่วนนี้ ตรวจสอบให้แน่ใจว่าส่วนนั้นมองเห็นได้เฉพาะบนมือถือ และจัดตำแหน่งตามที่คุณต้องการสำหรับอุปกรณ์อื่นๆ คุณสามารถซ่อนส่วนดั้งเดิมสำหรับผู้ใช้มือถือ
ในการเข้าถึงตัวเลือกการมองเห็นและซ่อนบนมือถือ ไปที่ การตั้งค่าขั้นสูง > ตอบสนอง และเลือก ซ่อนบนมือถือ
เคล็ดลับ 4: Padding และ Margins
ขั้นต่อไป ทำงานกับช่องว่างภายในและระยะขอบเพื่อหลีกเลี่ยงการมีพื้นที่สีขาวมากเกินไปหรือน้อยเกินไป ซึ่งจะทำให้ไซต์ของคุณไม่เหมาะกับอุปกรณ์เคลื่อนที่
คุณสามารถใช้วิดเจ็ตตัวเว้นวรรคได้ แต่จะสร้างตัวแบ่งและรหัสเพิ่มเติมที่คุณไม่ต้องการ
ดังนั้น ใช้การตั้งค่าแท็บขั้นสูงเพื่อปรับช่องว่างภายในและระยะขอบด้วยตนเอง และตั้งค่าให้พอดีกับหน้าจอมือถือ
เคล็ดลับ 5: ตรวจสอบให้แน่ใจว่าแบบอักษรมีขนาดที่เหมาะสมสำหรับอุปกรณ์พกพา
เราได้พูดถึงฟอนต์แล้ว แต่สิ่งสำคัญคือต้องพูดถึงประเด็นนี้ด้วยตัวของมันเอง อันดับแรก อย่าคิดว่าขนาดแบบอักษรที่คุณใช้บนเดสก์ท็อปจะแปลได้ดีในอุปกรณ์เคลื่อนที่โดยอัตโนมัติ
คุณจะต้องปรับขนาดแบบอักษรสำหรับอุปกรณ์เฉพาะแต่ละเครื่อง และมันค่อนข้างง่ายที่จะทำเช่นนั้น เพียงเลือกโหมดตอบสนอง> วิวพอร์ตมือถือ> การตั้งค่าไซต์> แบบอักษรส่วนกลาง> และปรับแบบอักษร
เคล็ดลับ 6: ใช้รูปภาพที่ปรับให้เหมาะกับมือถือ
รูปภาพมีความสำคัญในเว็บไซต์ และให้บริการตามวัตถุประสงค์ที่ตั้งใจไว้เมื่อตอบสนองเท่านั้น อาจตอบสนองบนเดสก์ท็อปแต่ไม่ตอบสนองบนมือถือ ดังนั้นจึงอาจส่งผลต่อการเพิ่มประสิทธิภาพเว็บไซต์ของคุณ
ในการแก้ไขปัญหาดังกล่าว ให้ตั้งค่ารูปภาพเฉพาะสำหรับแต่ละอุปกรณ์ นอกจากนี้ ให้ตั้งค่าตัวเลือกการแสดงผลสำหรับมือถือโดยเฉพาะ (เช่น ตำแหน่งและขนาดของรูปภาพของคุณ)

คุณยังสามารถปรับรูปภาพบนมือถือให้เหมาะสมเพื่อลดขนาดไฟล์ ดังนั้นจึงใช้พื้นที่บนเซิร์ฟเวอร์ของคุณน้อยลงและดาวน์โหลดเร็วขึ้นเมื่อผู้ใช้เยี่ยมชมไซต์ของคุณ เครื่องมืออย่าง TinyPNG เป็นตัวเลือกที่ดี พวกเขาจะปรับภาพให้เหมาะสมโดยไม่สูญเสียคุณภาพมากนัก!
แนวคิดที่ยอดเยี่ยมอีกประการหนึ่งคือการใช้การโหลดแบบสันหลังยาวสำหรับรูปภาพ การโหลดแบบ Lazy Loading จะช่วยลดเวลาในการโหลดหน้าเว็บได้โดยการโหลดภาพเมื่อปรากฏบนหน้าเท่านั้น (แทนที่จะโหลดทั้งหมดในคราวเดียว) คุณสามารถเพิ่มคุณลักษณะนี้ได้โดยการติดตั้งปลั๊กอิน Lazy Load หรือโดยการเพิ่มข้อมูลโค้ดโดยใช้เครื่องมือสำหรับนักพัฒนา เช่น Debug Bar และ WP Console
หมายเหตุ: Codeable ไม่มีส่วนเกี่ยวข้องกับปลั๊กอินใด ๆ ที่กล่าวถึงในบทความนี้
เคล็ดลับ 7: จัดเรียงคอลัมน์ที่แสดงให้พอดีกับหน้าจอมือถือ

คุณต้องสังเกตองค์ประกอบหลักสองอย่างเมื่อจัดเรียงวิธีการแสดงคอลัมน์
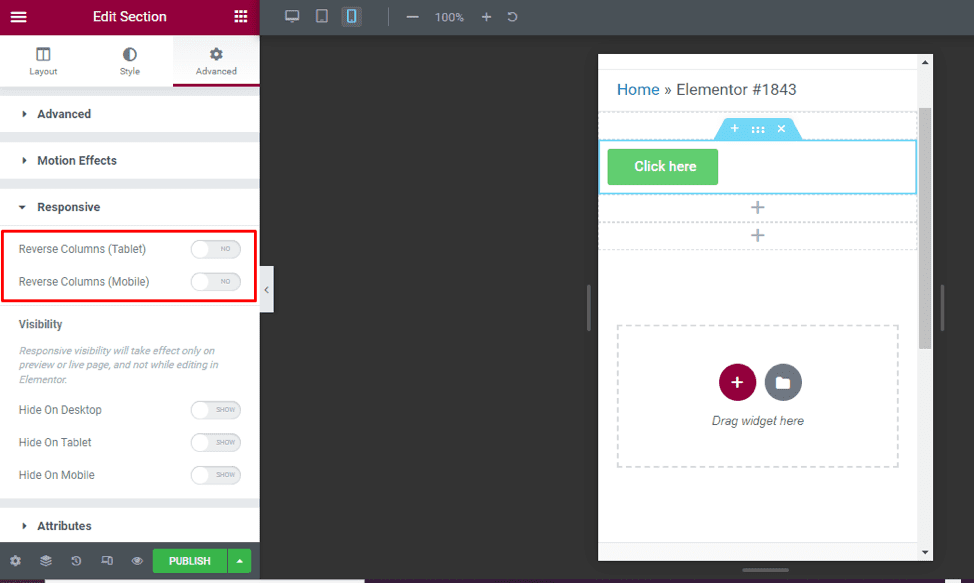
ประการแรก เนื้อหาบนอุปกรณ์เคลื่อนที่อาจดูไม่ดีนักเมื่อแสดงในลักษณะเดียวกันบนเดสก์ท็อป ตัวอย่างเช่น การมีข้อมูลติดต่อของคุณตามหลังรูปภาพของคุณบนเดสก์ท็อปอาจสมเหตุสมผล แต่คุณอาจต้องการย้อนกลับข้อมูลนี้บนมือถือ ใน Elementor คุณสามารถแก้ไขได้โดยใช้แถบเลื่อน 'คอลัมน์ย้อนกลับ'
ประการที่สอง คุณจะต้องปรับระยะห่างคอลัมน์หากมีหลายคอลัมน์อยู่ในส่วนเดียว นี่เป็นสิ่งสำคัญอย่างยิ่งสำหรับองค์ประกอบของหน้า เช่น ส่วนท้าย คุณยังสามารถรวมคอลัมน์เพื่อแสดงไว้ข้างใต้กัน ซึ่งเป็นประโยชน์สำหรับมือถือ
ในการเข้าถึงแถบเลื่อนคอลัมน์ย้อนกลับ ให้คลิกส่วนแก้ไขที่อยู่ระหว่างส่วนเพิ่มและส่วนลบ > คลิกการตั้งค่าขั้นสูงที่ด้านซ้ายของเมนูองค์ประกอบ > เลื่อนลงและเลือกตอบสนอง
เคล็ดลับ 8: ตั้งค่าเบรกพอยต์สำหรับมือถือ
คุณจะต้องสร้างจุดที่เนื้อหาและการออกแบบของเว็บไซต์ของคุณจะปรับเปลี่ยนในลักษณะใดวิธีหนึ่งเพื่อมอบประสบการณ์การใช้งานที่ดีที่สุดแก่ผู้ใช้ จุดดังกล่าวเรียกว่าเบรกพอยต์
ในการตั้งค่าจุดนี้ ให้คลิกที่ไอคอนการตั้งค่าที่มุมบนขวาของหน้า และตั้งค่าเบรกพอยต์สำหรับมือถือตามที่เห็นสมควร
ถัดไป บันทึกการเปลี่ยนแปลงของคุณโดยคลิกอัปเดตที่ด้านล่างของหน้า
เคล็ดลับ 9: ใช้องค์ประกอบสากลทั่วทั้งไซต์ของคุณ
การใช้องค์ประกอบหรือวิดเจ็ตส่วนกลางในไซต์ของคุณจะช่วยตอบสนองอุปกรณ์เคลื่อนที่ เนื่องจากคุณต้องตั้งค่าเพียงครั้งเดียว เมื่อคุณแน่ใจว่าองค์ประกอบเหล่านี้ดูดีในทุกอุปกรณ์แล้ว คุณสามารถใช้องค์ประกอบเหล่านี้ต่อไปในหน้าใหม่ และมั่นใจได้ว่าองค์ประกอบเหล่านี้จะมอบประสบการณ์บนมือถือที่ดี
เคล็ดลับนี้มีประโยชน์อย่างยิ่งสำหรับกล่อง CTA ส่วนท้าย องค์ประกอบการสมัครรับข้อมูล ฯลฯ
เคล็ดลับ 10: จัดลำดับความสำคัญของ Mobile Page Speed
คุณจะต้องใช้วิธีการอื่นๆ ในการสร้างเว็บไซต์ที่ตอบสนองต่ออุปกรณ์เคลื่อนที่ นอกเหนือจากการใช้ฟังก์ชันการแก้ไขในตัวใน Elementor ซึ่งอาจรวมถึงการเพิ่มประสิทธิภาพความเร็วไซต์และประสิทธิภาพบนมือถือของคุณ
คุณจะต้องใช้ปลั๊กอินและนำความรู้ทางเทคนิคไปใช้เพื่อให้ไซต์มีความเร็วสูง ซึ่งสามารถสร้างความแตกต่างอย่างมากในการสร้างไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ มาตรการบางอย่างที่ต้องพิจารณาคือ:
- เปิดใช้งานการแคช
- ลดการเปลี่ยนเส้นทาง
- ลดการเรียกเซิร์ฟเวอร์
- ลดการเรียกฐานข้อมูล
ฉันต้องการผู้เชี่ยวชาญเพื่อปรับปรุงการตอบสนองบนมือถือของไซต์ Elementor ของฉันหรือไม่?
การตัดสินใจปรึกษาผู้เชี่ยวชาญเพื่อช่วยปรับปรุงการตอบสนองไซต์ Elementor ของคุณนั้นขึ้นอยู่กับปัจจัยหลายประการ ปัจจัยส่วนใหญ่ที่เราได้กล่าวถึงข้างต้นนั้นค่อนข้างง่ายและสามารถนำไปใช้ได้แม้กับผู้เริ่มต้นทั้งหมด
อย่างไรก็ตาม กระบวนการนี้อาจใช้เวลานาน นอกจากนี้ เคล็ดลับบางส่วนอาจเป็นเทคนิคเพิ่มเติม และอาจต้องใช้ผู้เชี่ยวชาญเพื่อดำเนินการตามกระบวนการ เหตุผลต่อไปนี้คือเหตุผลที่คุณอาจเลือกรับความช่วยเหลือจากผู้เชี่ยวชาญ:
- คุณไม่มีเวลาใช้เคล็ดลับเหล่านี้ด้วยตนเอง
- คุณไม่สะดวกที่จะทำงานในแบ็กเอนด์ Elementor
- คุณไม่มีประสบการณ์การออกแบบเว็บไซต์ ดังนั้นคุณอาจต้องการผู้เชี่ยวชาญด้านการออกแบบ
- คุณต้องการใช้เคล็ดลับทางเทคนิคเพิ่มเติมเพื่อปรับปรุงการตอบสนองบนมือถือของไซต์ของคุณ และไม่มีประสบการณ์ด้านเทคนิค
ฉันจะหา Elementor Expert ได้อย่างไร
มีหลายวิธีในการค้นหาเอเจนซี่ WordPress หรือฟรีแลนซ์ที่มีประสบการณ์กับการออกแบบเว็บของ Elementor อย่างไรก็ตาม วิธีที่ดีที่สุดคือการใช้ Codeable
- Codeable เป็นแพลตฟอร์มเฉพาะของ WordPress ที่มีชื่อเสียงสำหรับนักพัฒนาอิสระที่เชื่อถือได้ รวมถึงนักพัฒนาที่มีประสบการณ์ที่ผ่านการตรวจสอบใน Elementor
- Codeable สามารถจับคู่คุณกับรายชื่อผู้เชี่ยวชาญที่มีประสบการณ์ซึ่งสามารถช่วยคุณปรับปรุงการตอบสนองบนมือถือของไซต์ของคุณได้
- กระบวนการจ้างงานเป็นเรื่องง่าย และคุณไม่จำเป็นต้องจ้างหากคุณเปลี่ยนใจ
- Codeable ให้การเข้าถึงนักพัฒนาที่มีความสามารถสองสามคนที่พร้อมทำงานระยะสั้น กำหนดเอง และขอบเขตของงานใดก็ได้
- คุณจ่ายเงินให้ผู้เชี่ยวชาญผ่านเอสโครว์เพื่อการชำระเงินที่รวดเร็วและปลอดภัย และคุณจะได้รับการประเมินโครงการล่วงหน้าเพื่อให้คุณสามารถยอมรับหรือปฏิเสธราคาได้
- ผู้เชี่ยวชาญที่เขียนโค้ดได้จะเสนอเวลาตอบสนองในวันเดียวกัน ช่วยให้คุณมีส่วนร่วมกับพวกเขาโดยเร็วที่สุด ซึ่งช่วยลดปัจจัยด้านเวลา
- นอกจากนี้คุณยังสามารถจัดการความสัมพันธ์ของคุณกับนักพัฒนาซอฟต์แวร์ ซึ่งหมายความว่าคุณสามารถมีส่วนร่วมกับผู้เชี่ยวชาญคนเดิมได้อีกครั้งหากคุณประทับใจกับงานของพวกเขา
เริ่มสร้างเว็บไซต์ตอบสนองมือถือ Elementor ของคุณ
เว็บไซต์ที่ตอบสนองบนมือถือจะช่วยคุณประหยัดเงินและชั่วโมงในการทำการตลาด เนื่องจากผู้อ่านจะค้นหาคุณทางออนไลน์ได้ง่าย เนื่องจากความเป็นมิตรกับมือถือเป็นปัจจัยอันดับในเครื่องมือค้นหา นอกจากนี้ยังช่วยให้คุณสร้างฐานลูกค้าประจำ เนื่องจากผู้ใช้เว็บส่วนใหญ่ชื่นชอบเว็บไซต์ที่โต้ตอบได้ง่าย
การตอบสนองทางมือถือของเว็บไซต์เป็นปัจจัยสำคัญที่สามารถสร้างหรือทำลายยอดขายของคุณ และสมมติว่าคุณมีเป้าหมายทางการเงินสำหรับธุรกิจของคุณ คุณไม่ควรปล่อยให้มีที่ว่างสำหรับสิ่งต่าง ๆ ที่รั้งคุณไว้ การตอบสนองบนมือถือของเว็บไซต์ของคุณเป็นสิ่งที่คุณสามารถควบคุมได้ และคุณควรตั้งเป้าที่จะปรับปรุงโดยเร็วที่สุดเพื่อใช้ประโยชน์จากผลประโยชน์ที่สามารถสร้างให้กับธุรกิจของคุณได้
ที่กล่าวว่าคุณสามารถลองใช้เคล็ดลับ 10 อันดับแรกของเราได้ แต่วิธีที่มีประสิทธิภาพที่สุดในการปรับปรุงการตอบสนองบนมือถือของไซต์ของคุณคือการจ้างผู้เชี่ยวชาญ Elementor ที่มี Codeable วิธีนี้ช่วยให้คุณมีสมาธิกับงานประจำ และยังช่วยให้ได้รับความช่วยเหลือจากผู้ที่ทำการปรับปรุงทางเทคนิคเพิ่มเติม ซึ่งจะช่วยปรับปรุงประสบการณ์การใช้งานเว็บไซต์บนมือถือของคุณได้อย่างมาก
ส่งโครงการของคุณบน Codeable และให้ผู้เชี่ยวชาญจัดการทุกแง่มุมของการเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับมือถือ
