วิธีปรับแต่งเมนู Elementor Nav & Elementor Portfolio Widget (บทช่วยสอน)
เผยแพร่แล้ว: 2021-08-21คุณต้องการปรับปรุงประสบการณ์ผู้ใช้ไซต์ WordPress ด้วยการออกแบบที่ร่ำรวยหรือไม่? คุณมาถูกที่แล้วหากคำถามนี้วนเวียนอยู่ในหัวคุณ
การเดินทางของผู้ใช้เพิ่งเริ่มต้นหลังจากที่พวกเขาเข้าสู่เว็บไซต์ของคุณ จะเป็นอย่างไรหากผู้เข้าชมพบว่าไซต์ของคุณไม่เป็นระเบียบหรือซับซ้อน แน่นอน เว็บไซต์ของคุณจะได้รับความประทับใจ และผู้ใช้จะไม่พบเนื้อหาที่ต้องการ
61% ของผู้ใช้ลองใช้ไซต์อื่นหากไม่พบสิ่งที่ต้องการอย่างรวดเร็ว
Google
แล้วอะไรจะช่วยคุณในการพัฒนาโครงสร้างเว็บไซต์ของคุณเพื่อประสบการณ์การใช้งานที่ดียิ่งขึ้น
ในโพสต์บทช่วยสอนของวันนี้ เราจะแสดงวิธีที่คุณสามารถปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณโดยใช้ เมนูการนำทางและวิดเจ็ตพอร์ตโฟ ลิโอบนไซต์ Elementor ของคุณ
เริ่มต้นด้วย Elementor Nav Menu Widget
เมนู Elementor Nav คืออะไร?

เมนูการนำทางหรือเมนูนำทางคือส่วนของเว็บไซต์ที่แสดงลิงก์ที่คลิกได้ที่สำคัญทั้งหมดพร้อมกัน หากผู้ใช้เข้าสู่ไซต์ พวกเขาสามารถคลิกแต่ละลิงก์เพื่อค้นหาเนื้อหาที่ต้องการบนเว็บไซต์ เมนูการนำทางสามารถนำเสนอได้หลายวิธี เช่น แนวนอน แนวตั้ง และแบบเลื่อนลง
คุณสามารถเลือกเทมเพลตใดก็ได้ทั้งนี้ขึ้นอยู่กับเทมเพลตของเว็บไซต์ของคุณ แต่เราขอแนะนำให้คุณใช้รูปแบบที่เข้ากันได้มากที่สุดซึ่งตรงกับการออกแบบเว็บไซต์ของคุณ
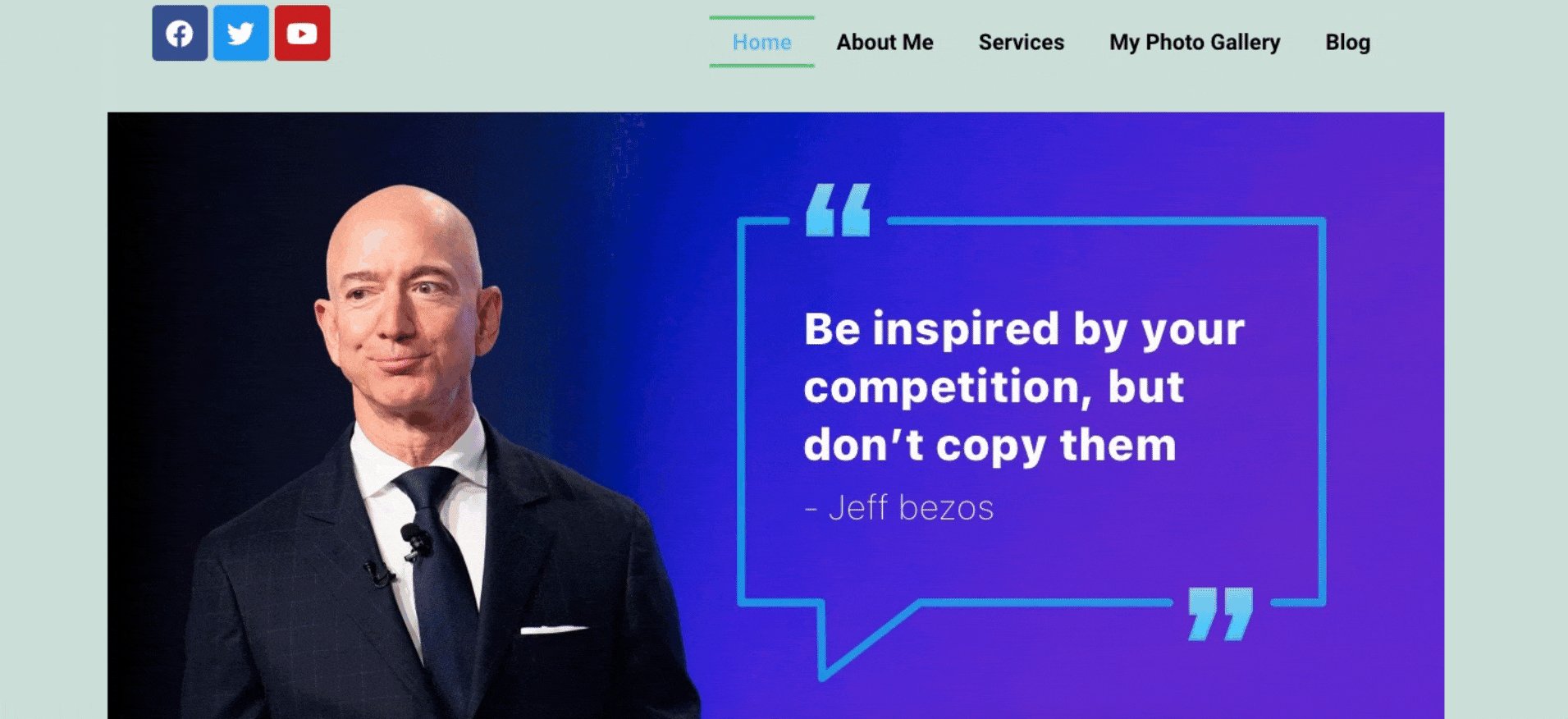
นี่คือตัวอย่างเมนูปัจจุบันของ Happy Addons ดูดีและเรียบง่าย พยายามทำให้เมนูเว็บไซต์ของคุณเป็นแบบนี้และรวมลิงก์ที่สำคัญทั้งหมดไว้ด้วย
วิธีการทำงานของเมนู Elementor Nav (ประเภทของเมนูการนำทาง)
เราทราบดีว่าวิดเจ็ตเมนู Elementor Nav มีรูปแบบสามประเภทที่คุณสามารถใช้ได้บนไซต์ WordPress ของคุณ เช่นเดียวกับวิดเจ็ตอื่นๆ ของ Elementor วิดเจ็ตเมนูการนำทางยังใช้งานง่ายและยืดหยุ่นโดยสิ้นเชิง แม้คุณไม่จำเป็นต้องใช้ส่วนขยายของบุคคลที่สามเพื่อใช้วิดเจ็ตนี้
นอกเหนือจากเลย์เอาต์ทั้งสามประเภทนี้ คุณสามารถเพิ่มพอยน์เตอร์และแอนิเมชั่น การปรับแต่งเมนูที่คิดไว้ล่วงหน้า เมนูย่อย การตอบสนองของมือถือ และอื่นๆ
มาพูดคุยกันทีละส่วนและดูว่ามันทำงานอย่างไรบนไซต์ WordPress ใดๆ:
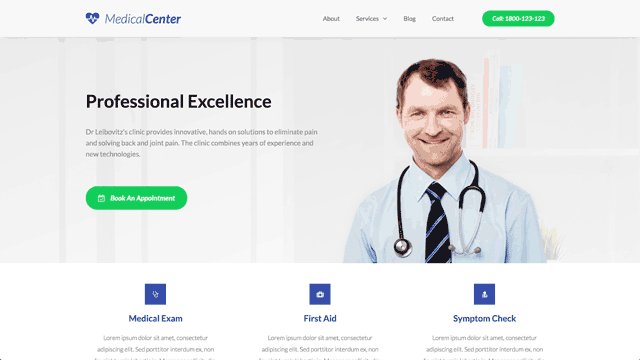
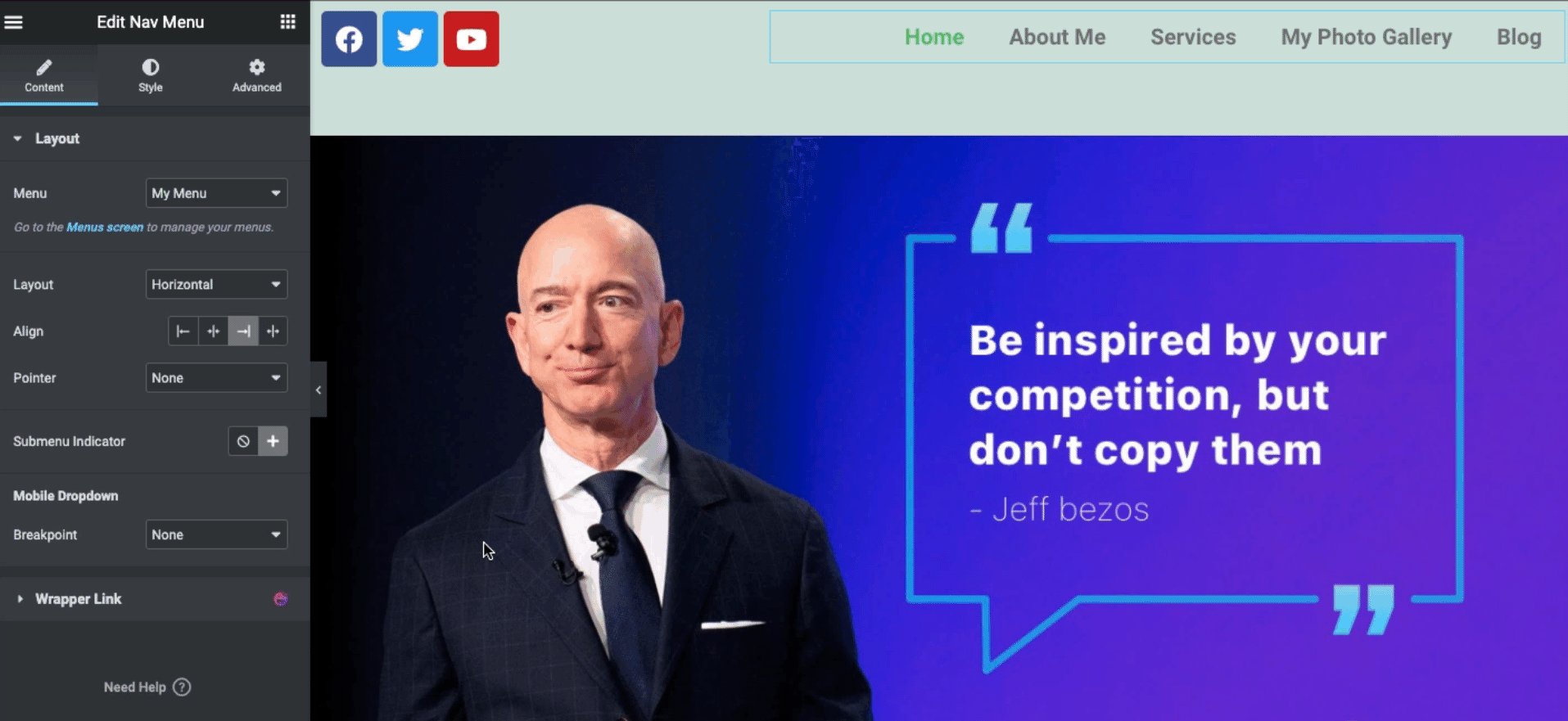
เมนูนำทางแนวนอน
เมื่อใช้รูปแบบนี้ เมนูจะขยายในแนวนอนจากด้านซ้ายไปด้านขวา เลย์เอาต์การออกแบบนี้เหมาะสำหรับผู้ใช้ที่ต้องการให้เว็บไซต์ของตนเรียบง่ายและเรียบร้อย เช่นสำหรับมืออาชีพ บุคคลสาธารณะ พอร์ทัลข่าว และเว็บไซต์ Elementor ประเภทอื่นๆ

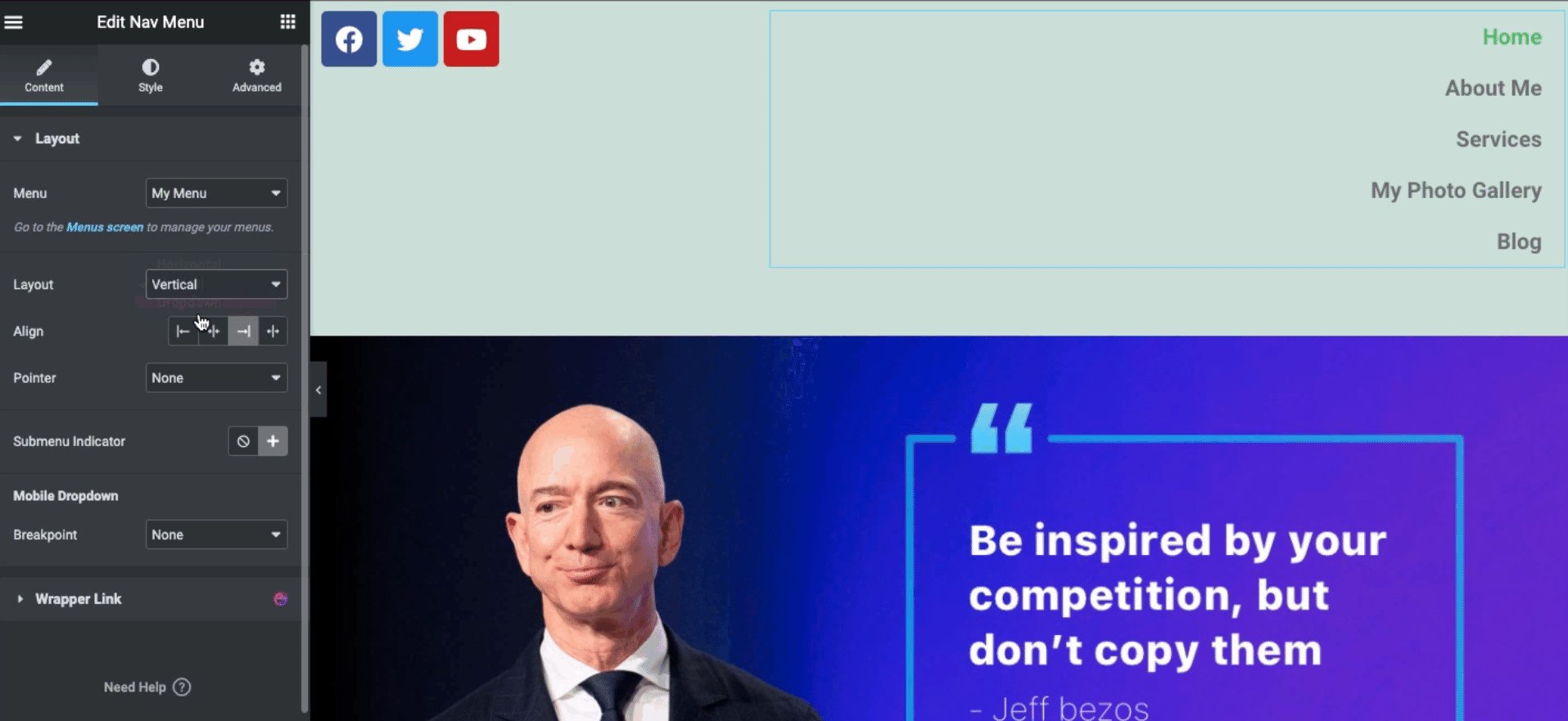
เมนูการนำทางแนวตั้ง
เช่นเดียวกับเมนูแนวนอน เมนูแนวตั้งจะขยายเมนูจากบนลงล่าง เลย์เอาต์นี้ดูดี ทันสมัย และเรียบง่าย คุณสามารถใช้เลย์เอาต์นี้บนไซต์ Elementor ของคุณได้หากไซต์ของคุณแสดงถึงอสังหาริมทรัพย์ การศึกษา หรือเอเจนซี่ออนไลน์ใดๆ

เรียนรู้เพิ่มเติม: วิธีสร้างหน้า Landing Page ที่มี Conversion สูงสำหรับธุรกิจออนไลน์
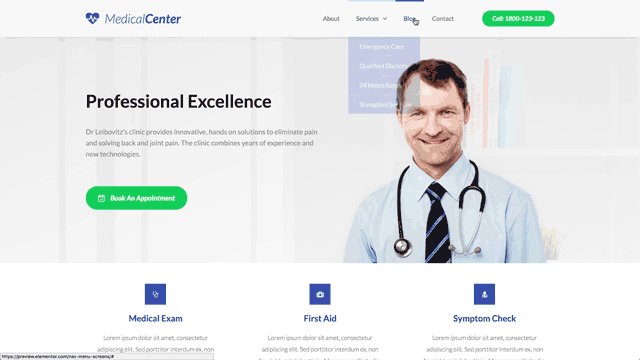
เมนูนำทางแบบเลื่อนลง
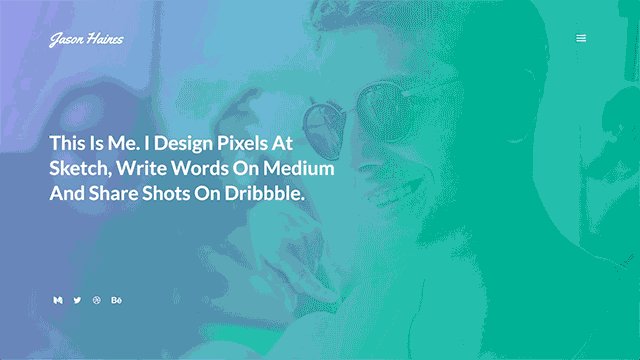
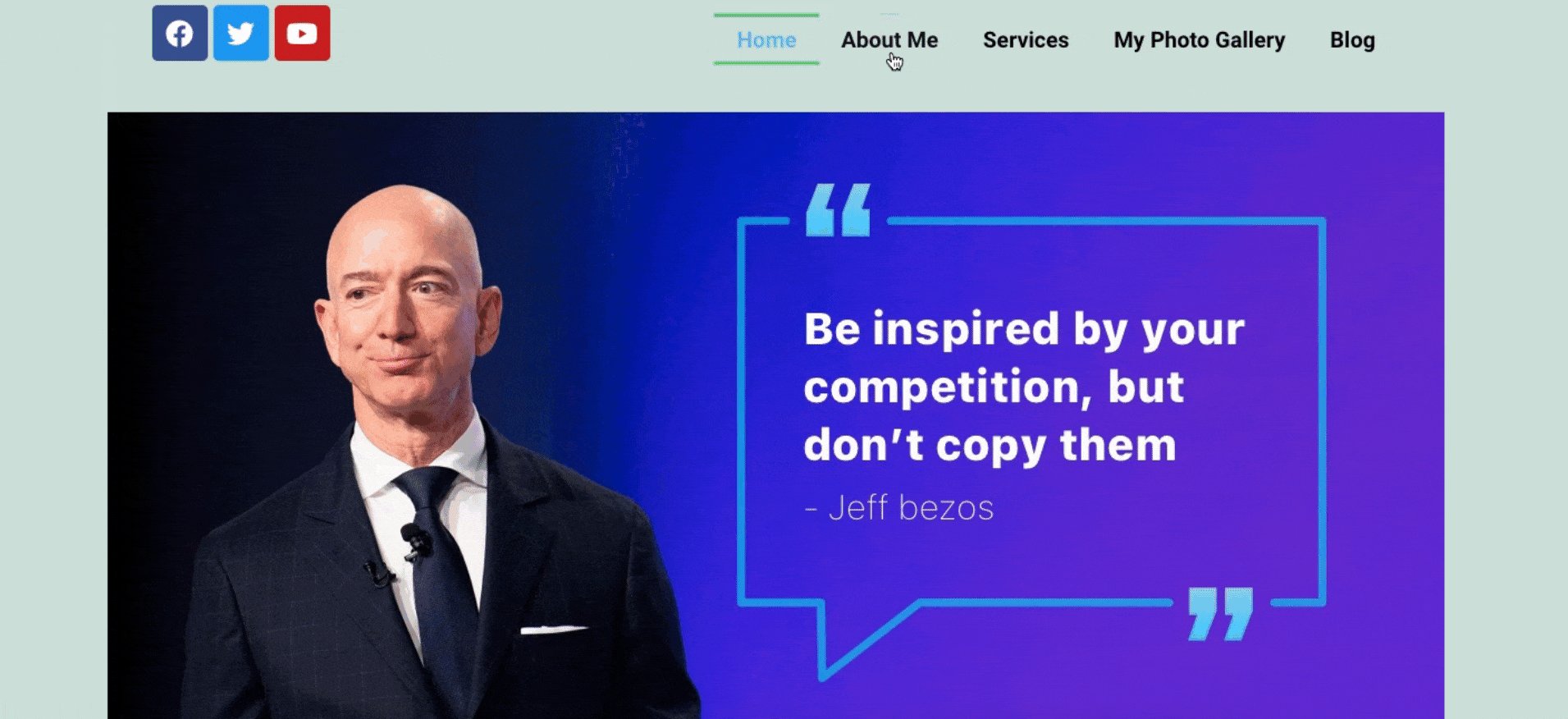
ดูเหมือนแนวตั้ง แต่เมนูจะเปิดขึ้นหลังจากที่คุณคลิกปุ่มดรอปดาวน์ คุณสามารถใช้เลย์เอาต์ที่เรียบง่ายแต่ดูดีนี้ได้ หากคุณต้องการรักษาพื้นที่ว่างในส่วนหัว พื้นที่เพียงพอให้ผู้ใช้ได้มุมมองที่ดีของเว็บไซต์ รวมถึงโลโก้ ข้อความส่วนหัว ปุ่มโซเชียล และอื่นๆ
คุณสามารถใช้รูปแบบการออกแบบนี้ได้หากคุณมีเว็บไซต์พอร์ตโฟลิโอ เว็บไซต์ความรัก เพลงหรือเว็บไซต์ส่วนตัว นี่คือตัวอย่างที่คุณเห็น

วิธีเพิ่มเมนูใน Elementor
ด้านล่างนี้เราจะแสดงขั้นตอนทีละขั้นตอนในการเพิ่มเมนูการนำทาง Elementor บนเว็บไซต์ WordPress ของคุณ
ข้อกำหนดเบื้องต้น
- ไซต์ WordPress
- องค์ประกอบ (ฟรี)
- องค์ประกอบ (Pro)
สมมติว่าคุณมีไซต์ WordPress อยู่แล้ว และคุณได้ติดตั้งทั้ง Elementor FREE และเวอร์ชัน Pro แล้ว เมนูการนำทางเป็นคุณสมบัติพิเศษ ดังนั้นคุณต้องซื้อแพ็คเกจโปรก่อนใช้วิดเจ็ตนี้
ขั้นตอนที่หนึ่ง: เปิดหน้าใหม่
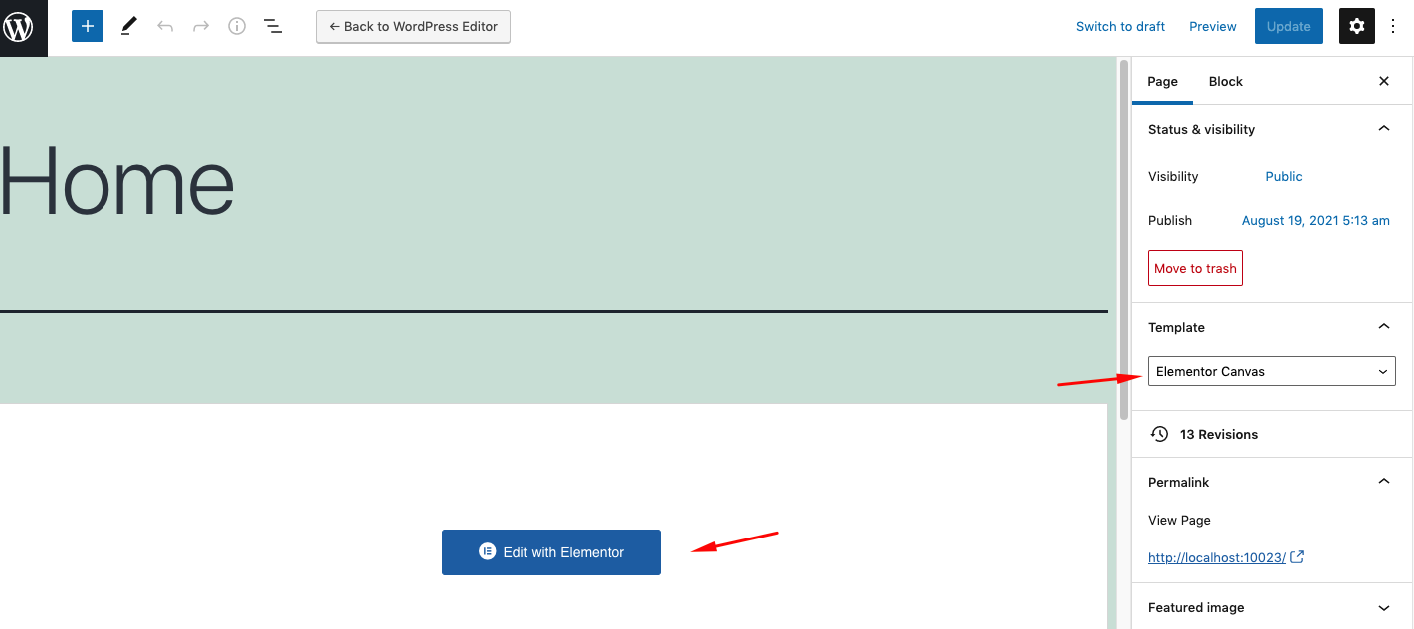
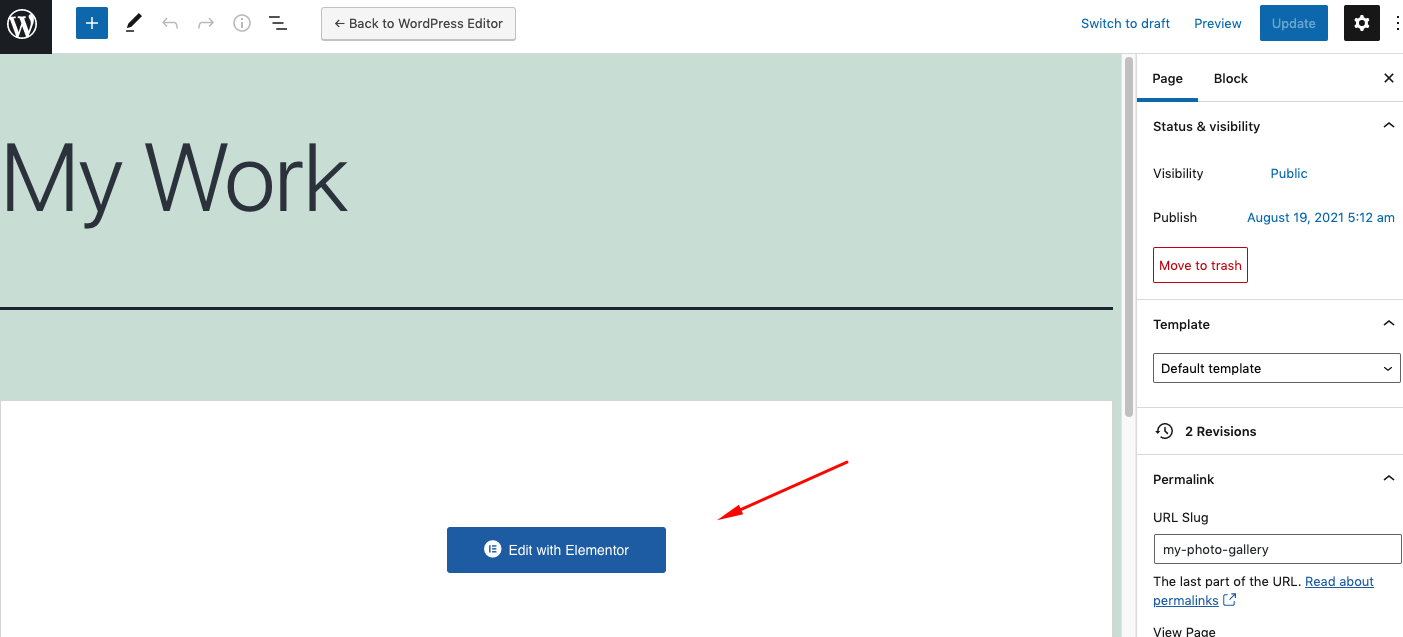
- เลือกแคนวาส Elementor และคลิกที่ปุ่ม ' แก้ไขด้วย Elementor '

ขั้นตอนที่สอง: เพิ่มส่วน
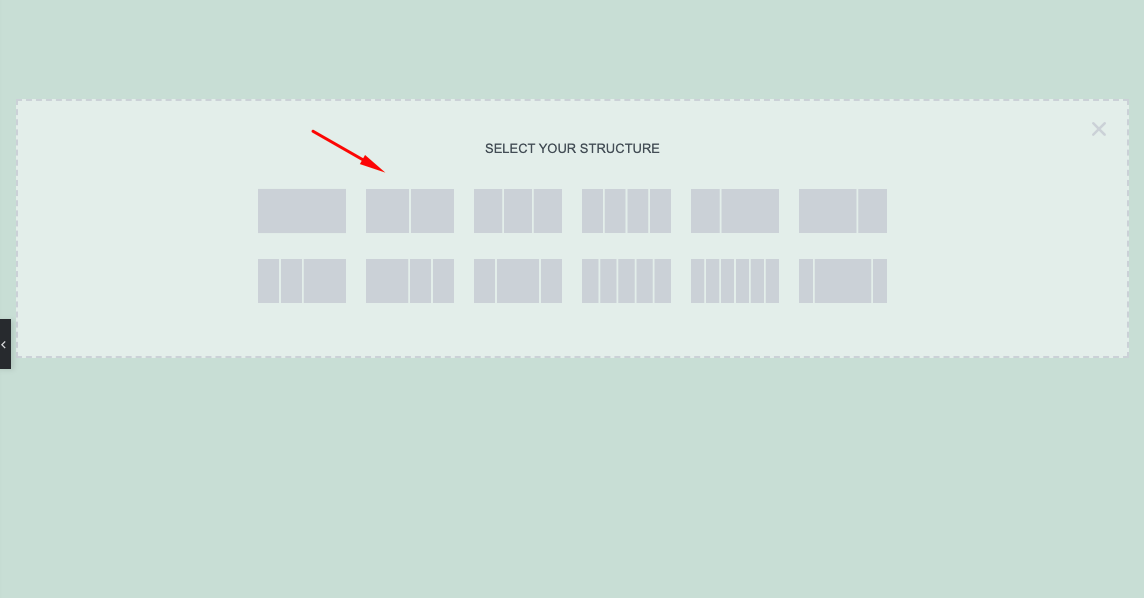
- เมื่อคุณเลือก Elementor Canvas คุณจะได้รับอินเทอร์เฟซใหม่ โดยคลิกที่ปุ่มสีแดง (+) จากนั้นเลือกส่วนที่คุณต้องการใช้ ในกรณีของเรา เราได้เลือกรูปแบบที่สอง

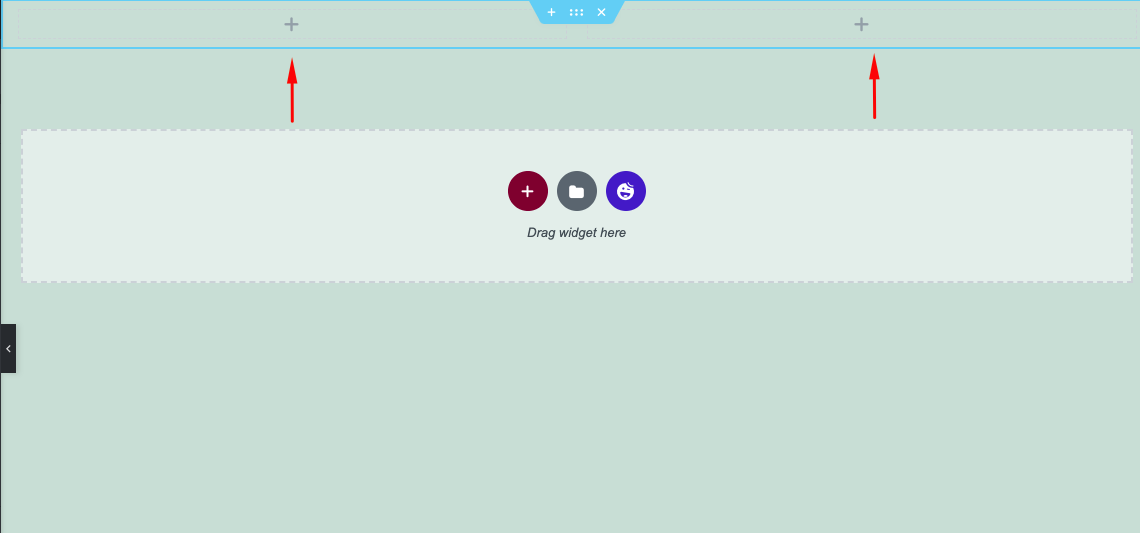
- หลังจากเลือกรูปแบบที่สองแล้ว คุณจะเห็นสองส่วนที่ด้านบนของหน้าจอ

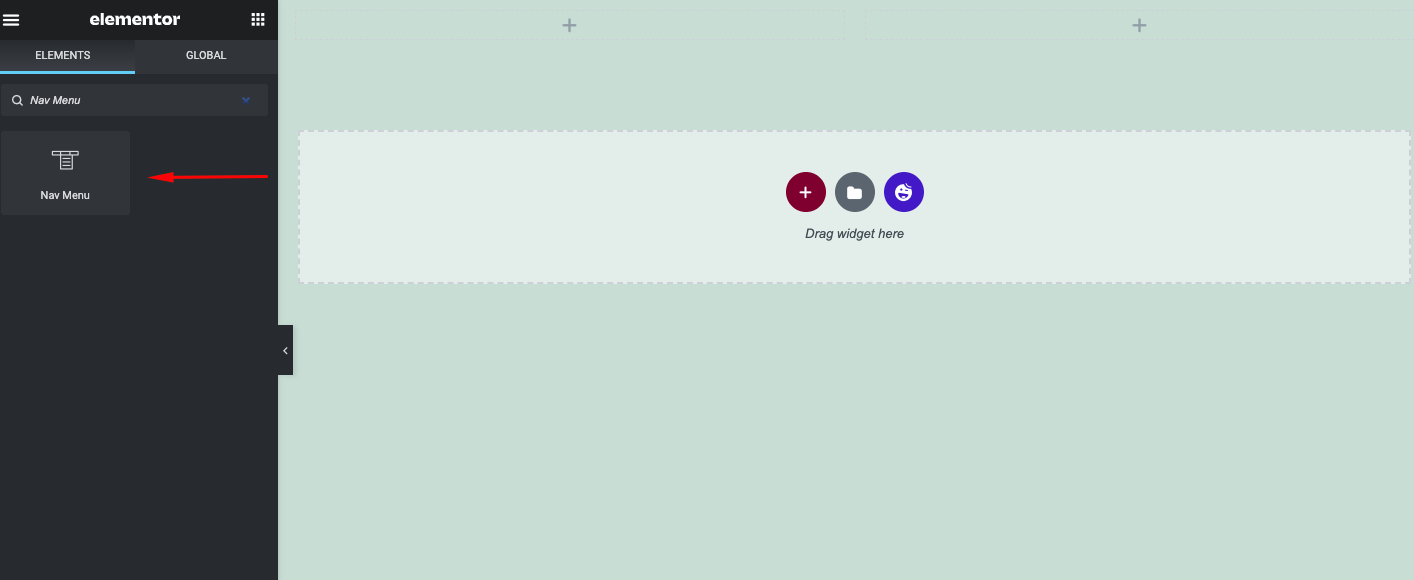
- ตอนนี้ให้ค้นหาวิดเจ็ต 'เมนูนำทาง' บนแถบค้นหาของ Elementor

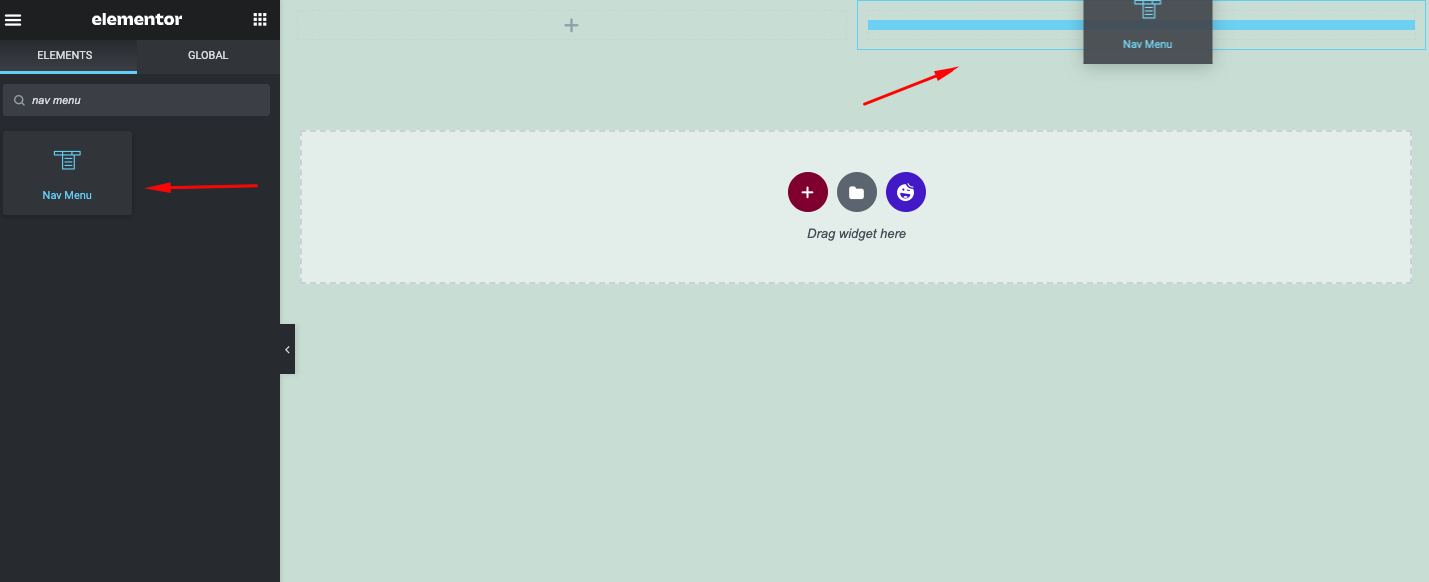
- เมื่อคุณพบแล้ว ให้ลากและวางวิดเจ็ตในส่วนที่คุณต้องการ เราขอแนะนำให้คุณวางที่ด้านขวาของส่วน

- เมื่อ คุณเพิ่มเมนูในส่วนนี้แล้ว เมนูนั้นจะปรากฏขึ้นทันที

ในกรณีที่คุณไม่ทราบวิธีสร้างเมนูใน WordPress โปรดดูคำแนะนำที่นี่
ขั้นตอนที่สาม: ปรับแต่งเมนูการนำทาง
คุณพร้อมที่จะปรับแต่งเมนูของไซต์ของคุณแล้ว ในการปรับแต่งนี้ คุณสามารถใช้สามส่วนที่สำคัญ
- เนื้อหา
- สไตล์
- ขั้นสูง

การปรับแต่งเนื้อหา
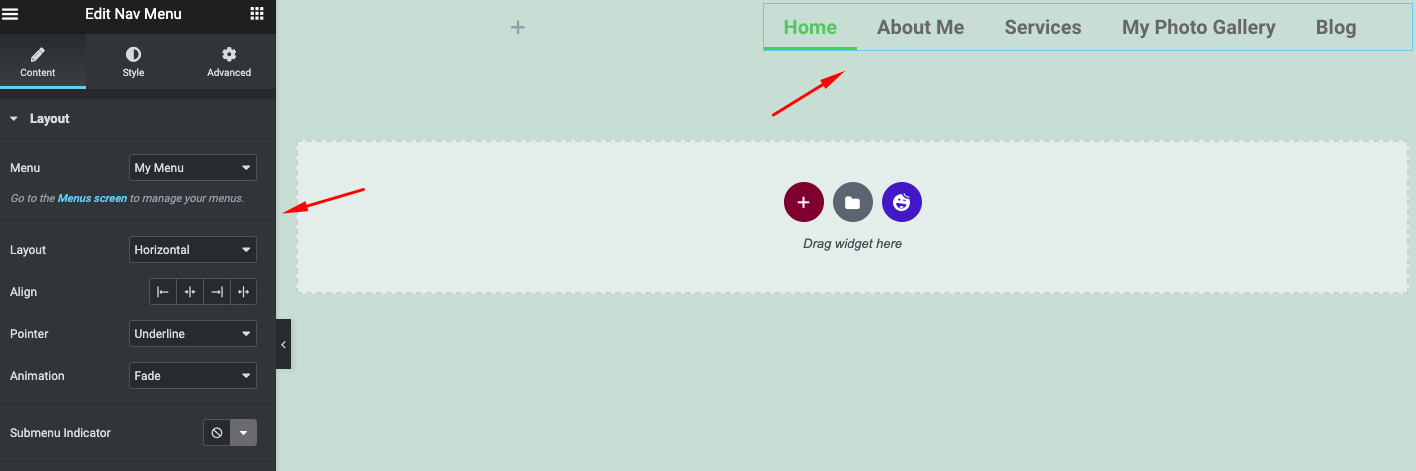
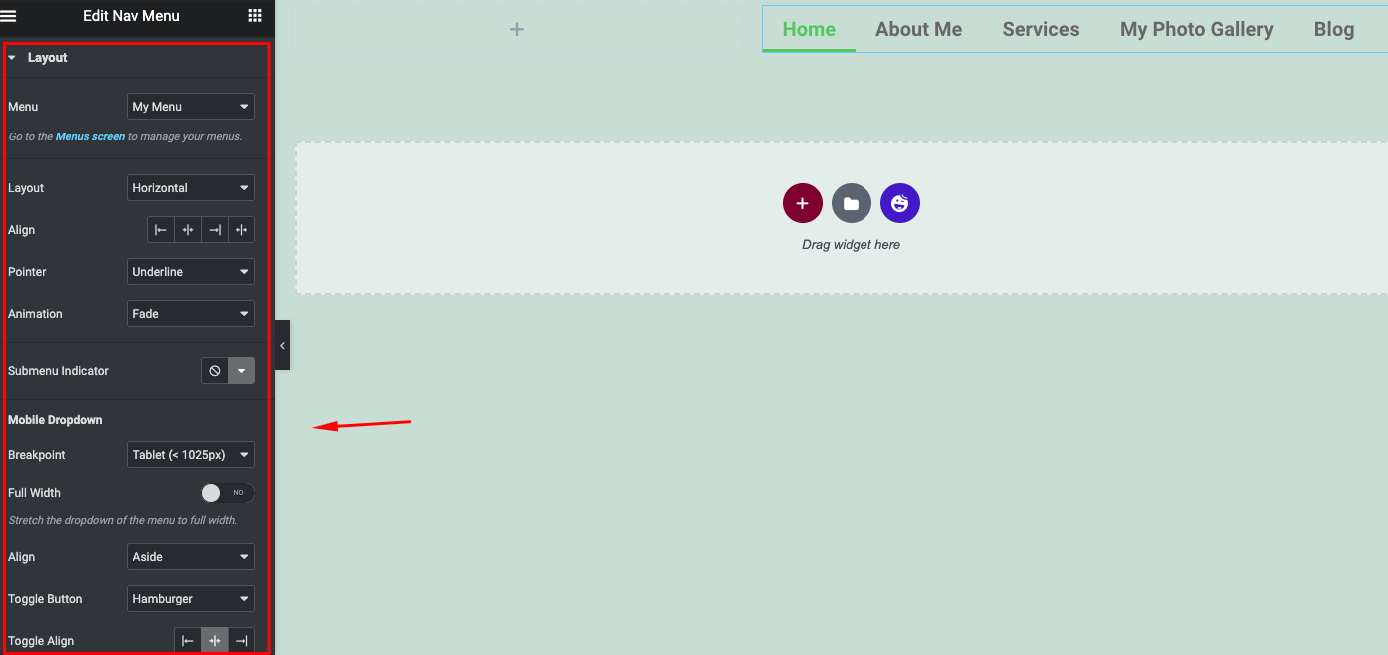
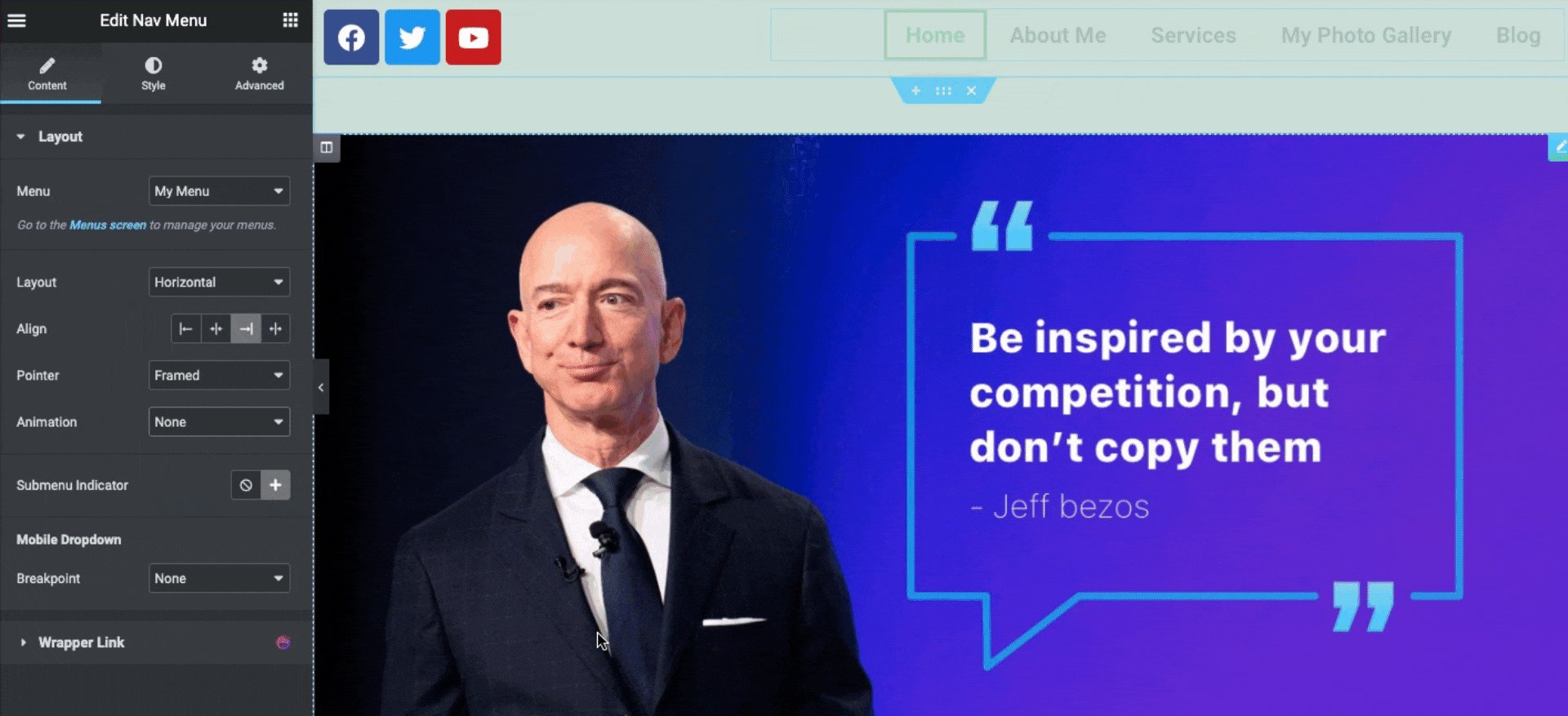
ในเนื้อหา คุณจะพบสองตัวเลือก ลิงก์เค้าโครงและ Wrapper ตอนนี้แตะที่ปุ่ม เค้าโครง คุณจะพบตัวเลือกการปรับแต่งที่เกี่ยวข้องทั้งหมดสำหรับการออกแบบเมนูของคุณ
- เมนู : เลือกเมนูที่คุณสร้างบนเว็บไซต์ WordPress ของคุณ
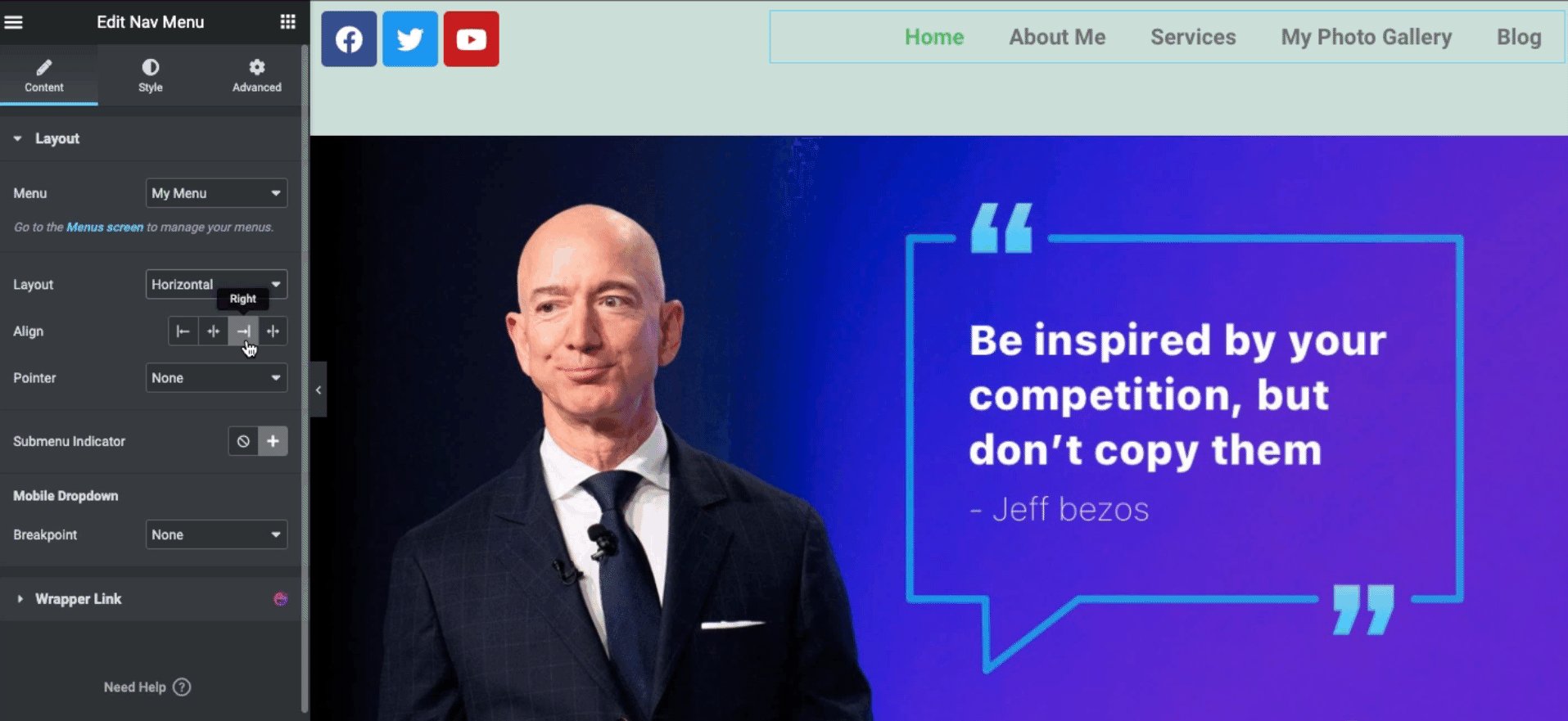
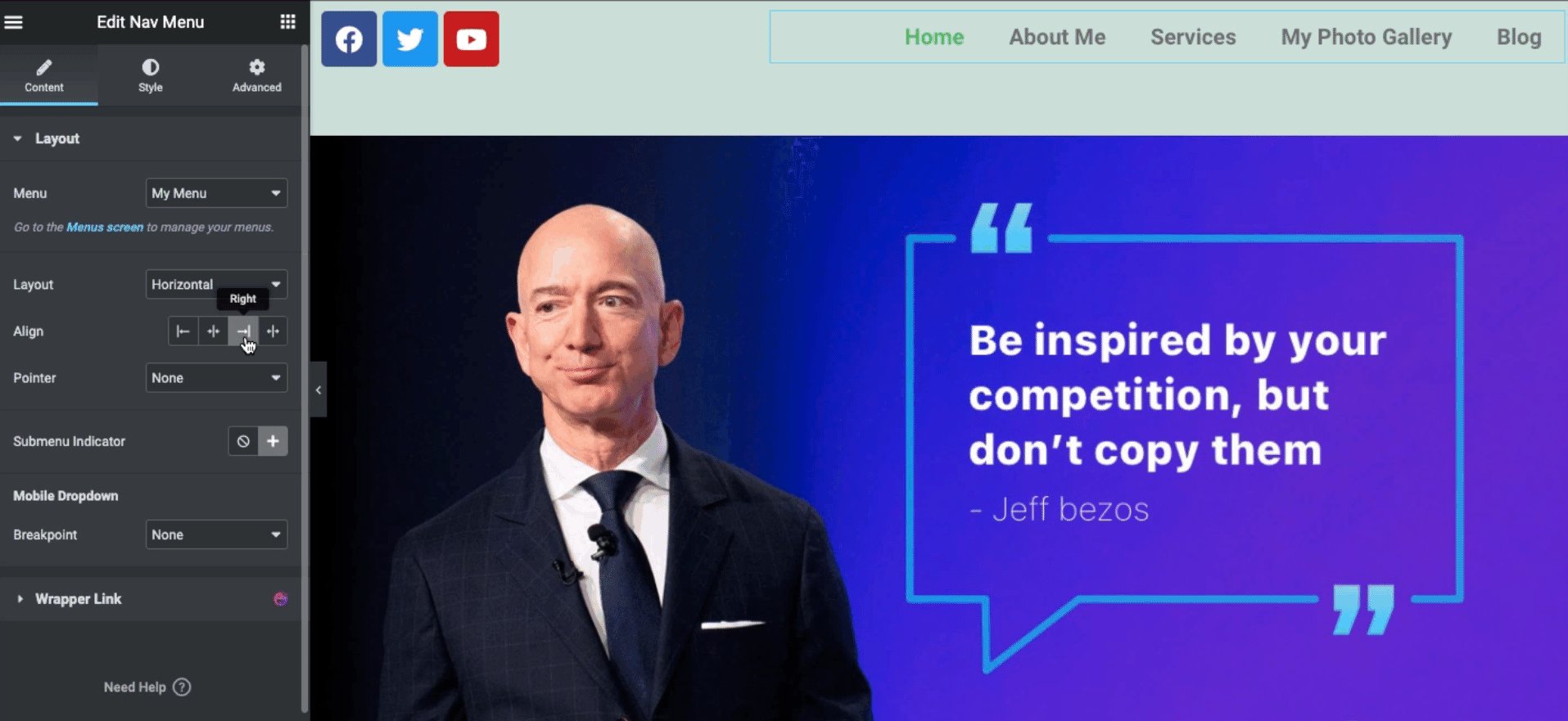
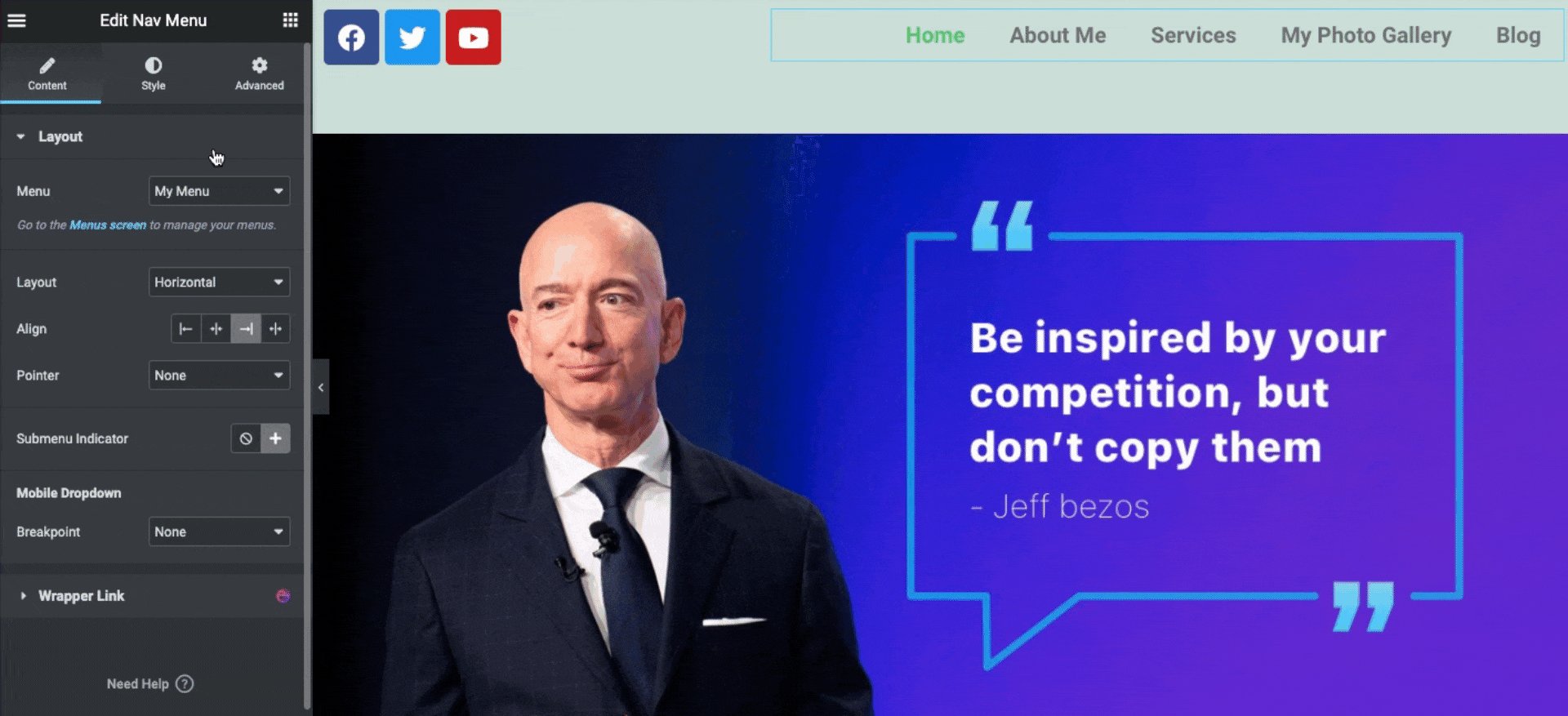
- เล ย์เอาต์ : มีเลย์เอาต์สามประเภทให้เลือก แนวนอน แนวตั้ง และดรอปดาวน์
- Align : เพื่อเปลี่ยนการจัดตำแหน่งเมนูของคุณ
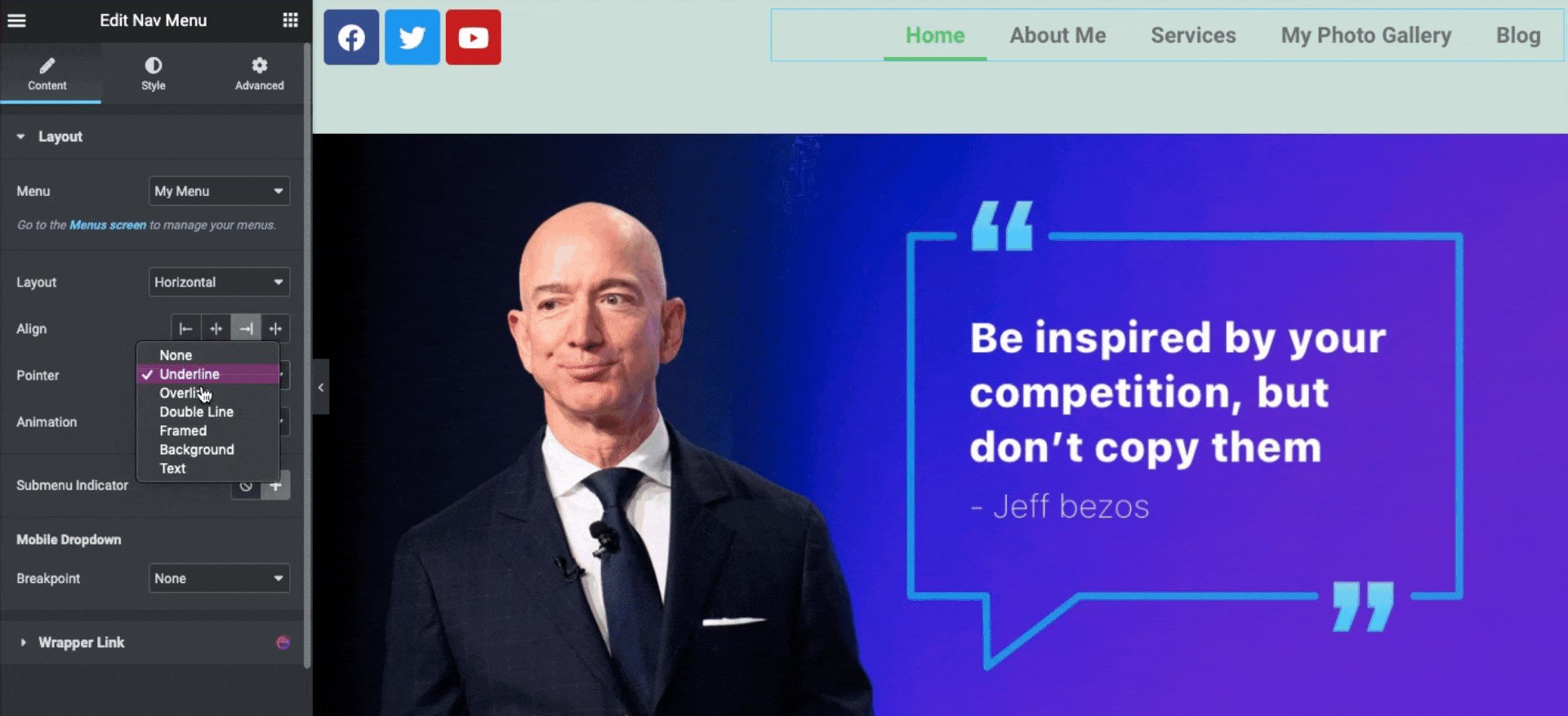
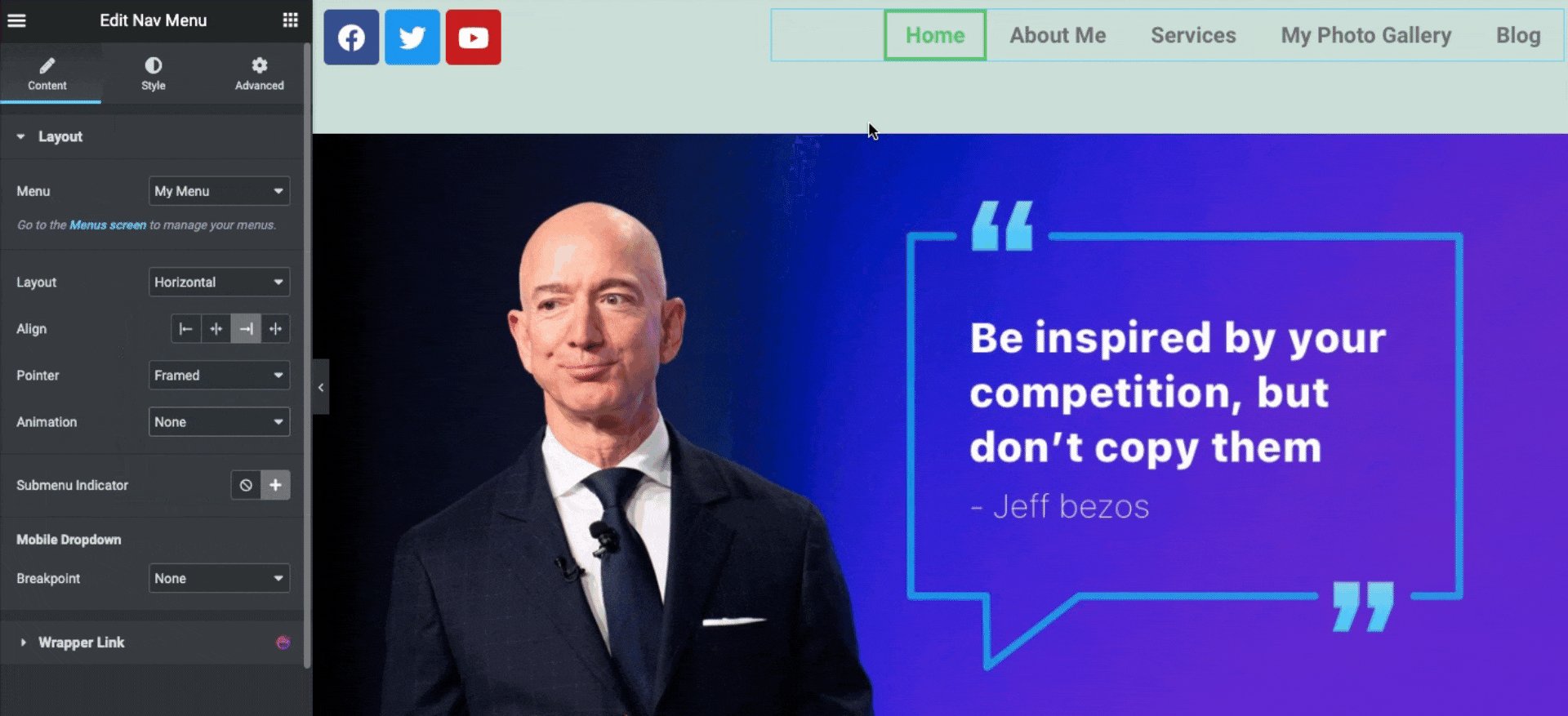
- ตัวชี้ : เพิ่มเพื่อทำให้เมนูของคุณดูดียิ่งขึ้น เช่น ขีดเส้นใต้ ขีดเส้น ใส่กรอบ ข้อความ ฯลฯ
- แอนิเมชั่น : คุณสามารถเพิ่มแอนิเมชั่นลงในเมนูของคุณได้ เช่น เฟดเข้า-ออก หดเข้า-ออก และอื่นๆ
- Modile dropdown : ตรวจสอบว่าการออกแบบของคุณตอบสนองมือถือหรือไม่

- มาดูกันว่าคุณสามารถเพิ่ม เล ย์เอาต์บนวิดเจ็ตนี้ได้อย่างไร

- ในทำนองเดียวกัน คุณสามารถใช้ แอนิเมชัน กับวิดเจ็ตได้

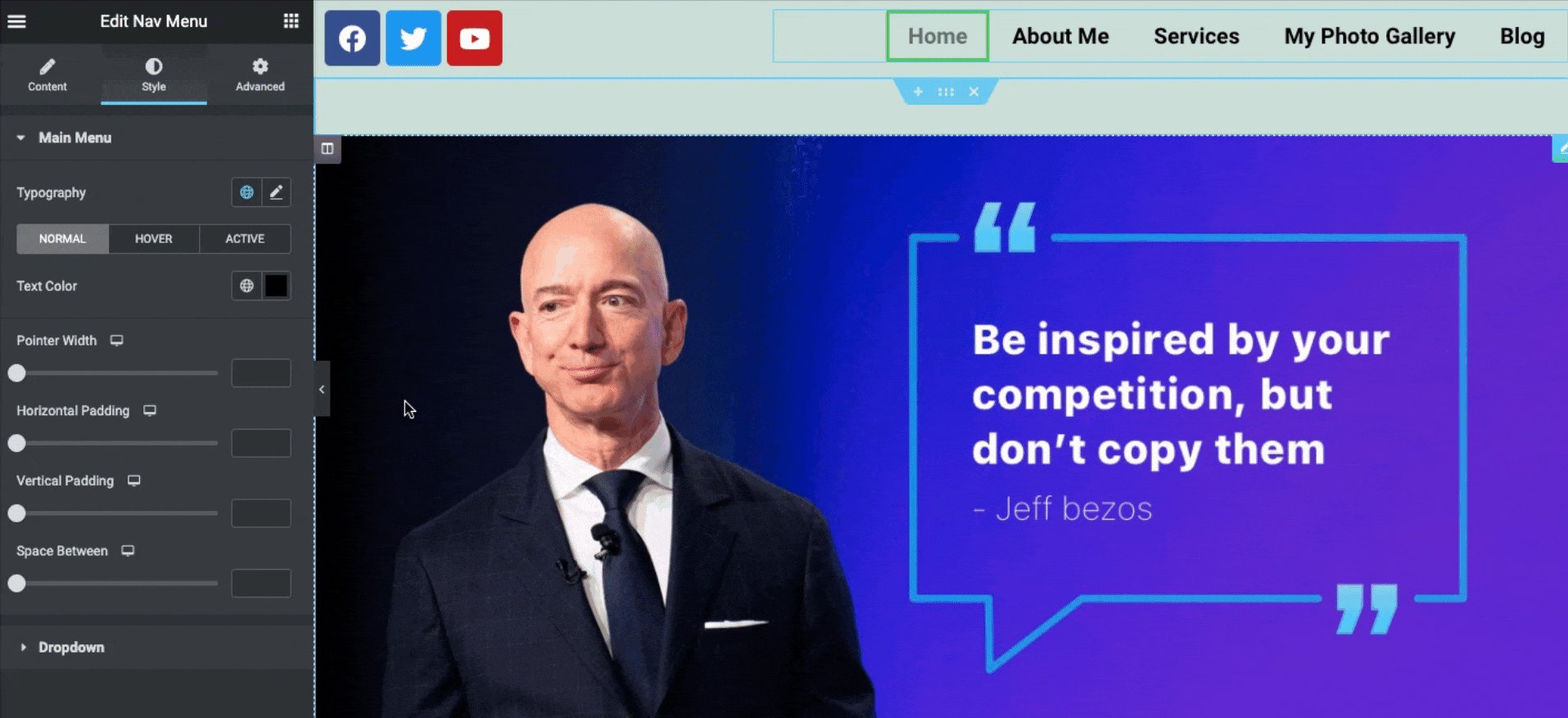
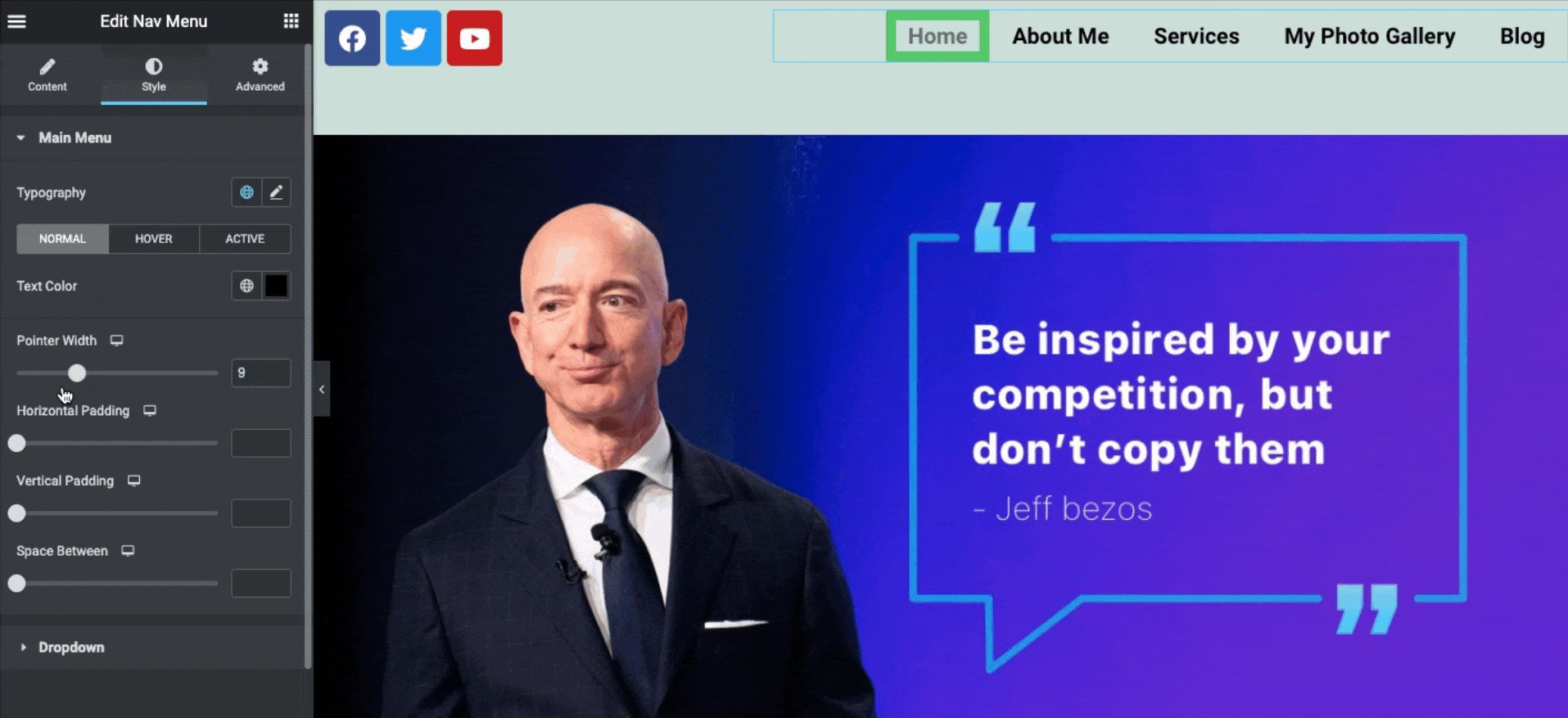
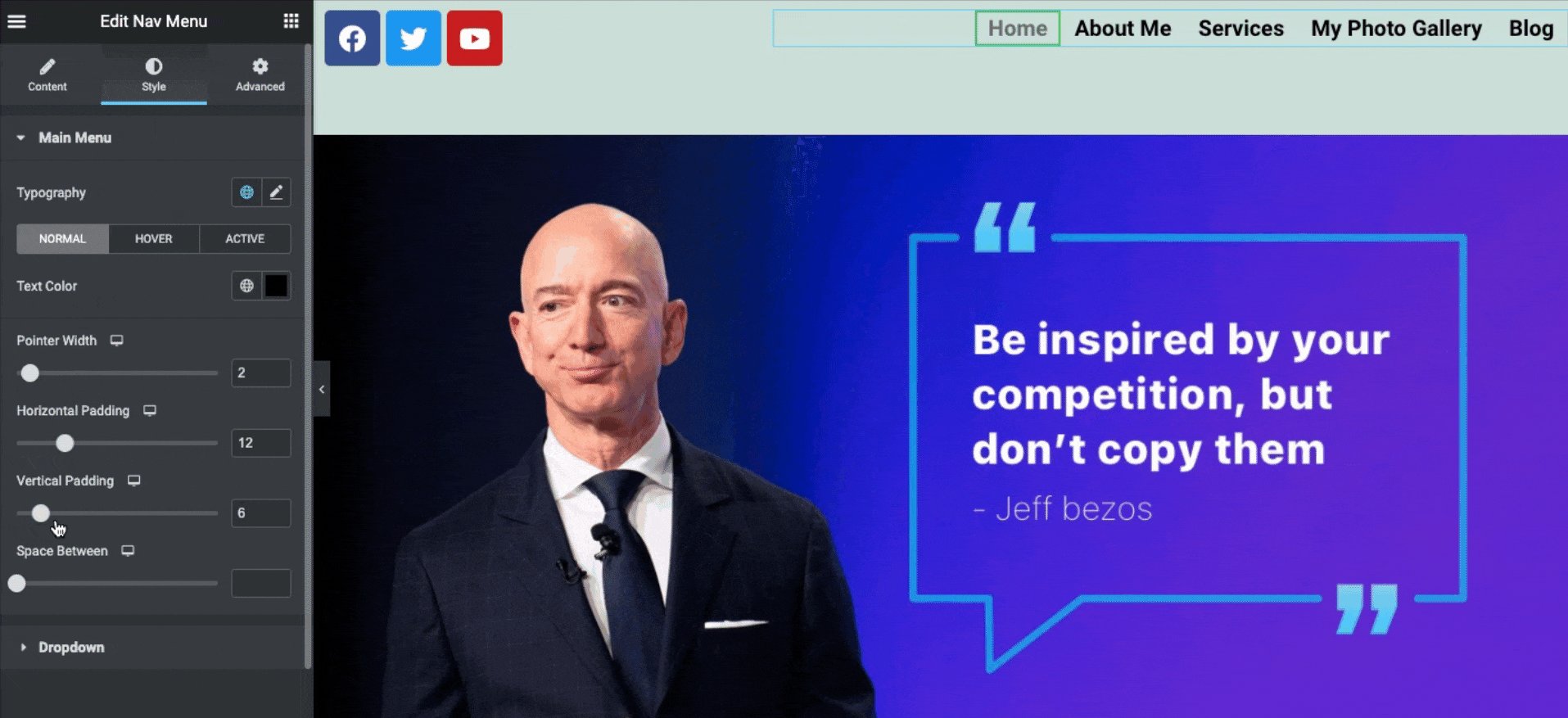
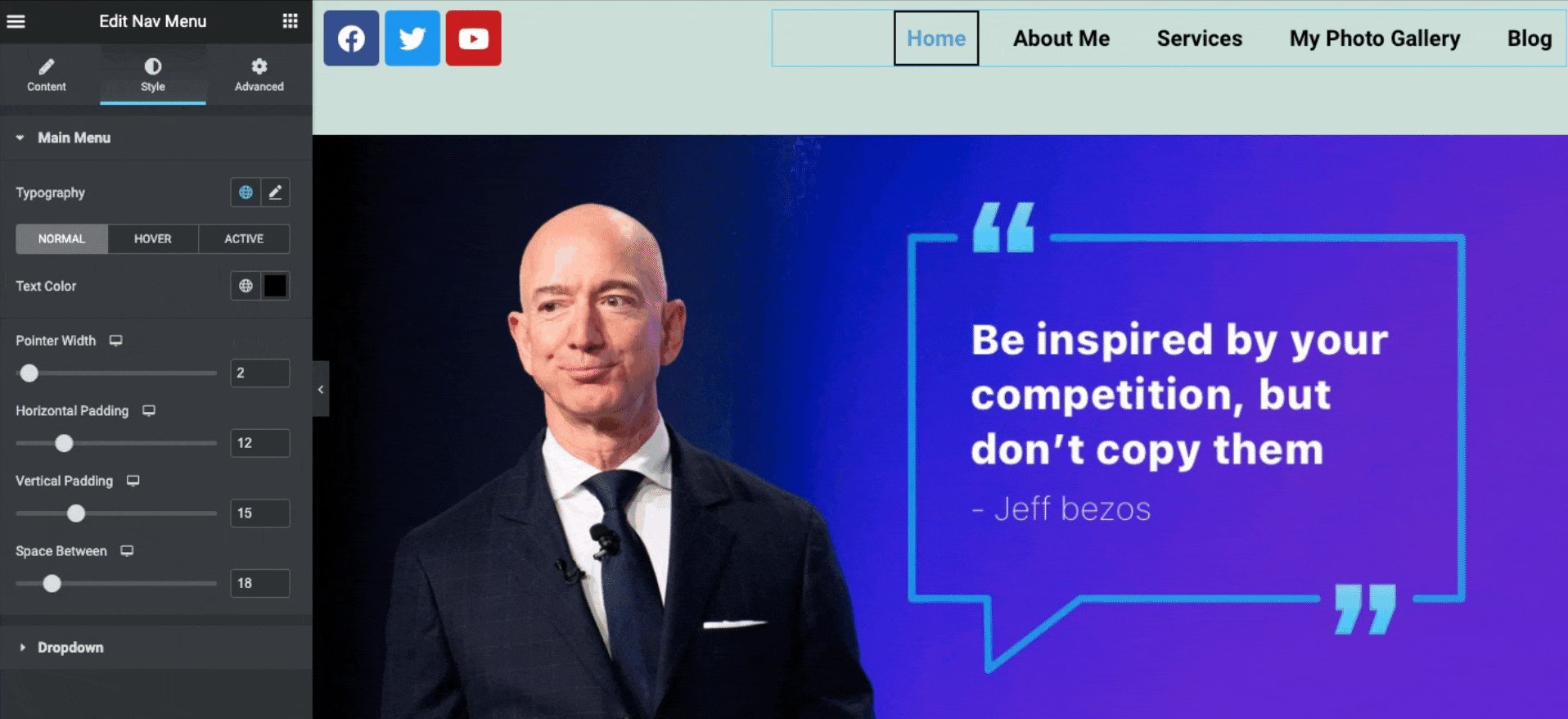
การปรับแต่งสไตล์
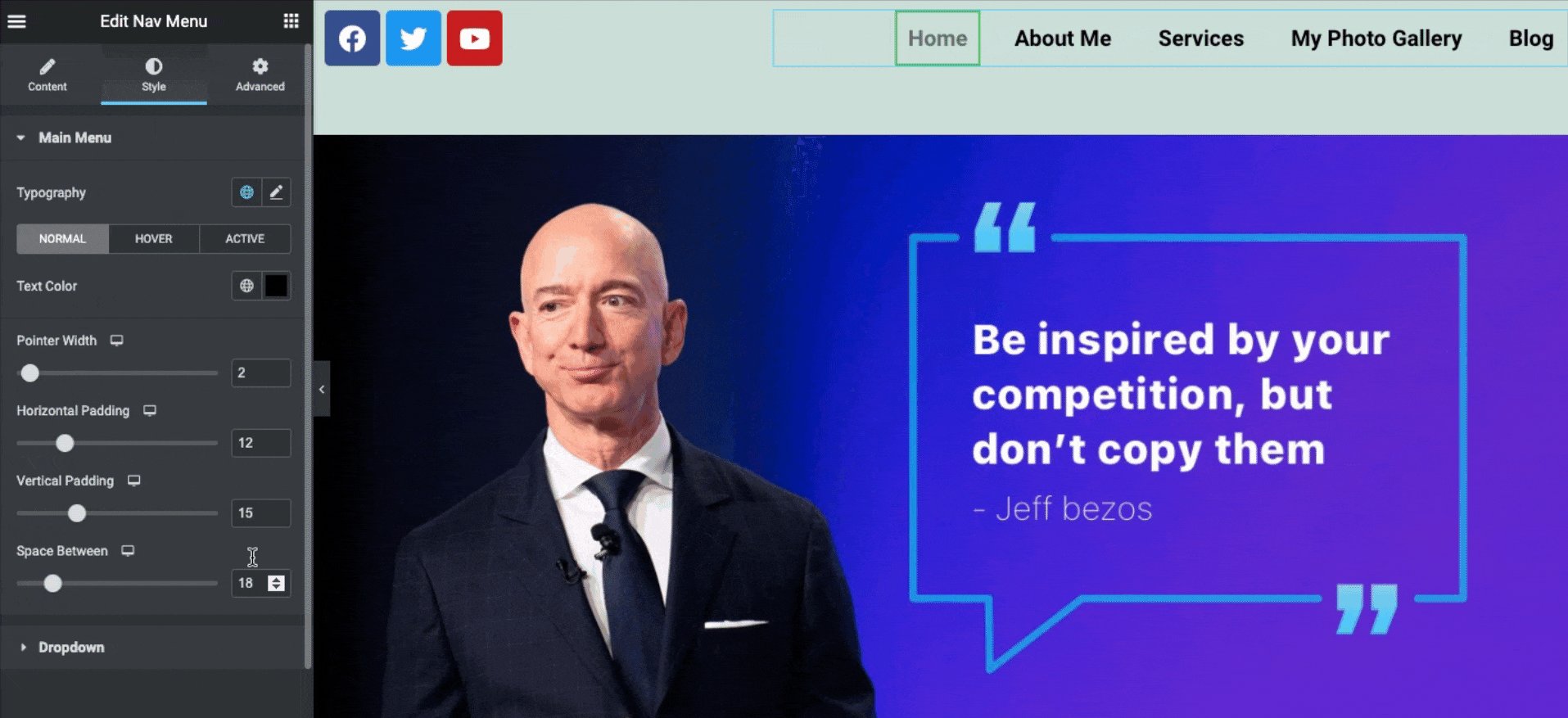
หลังจากปรับแต่งเบื้องต้นแล้ว คุณสามารถจัดสไตล์เมนูได้ เพื่อที่ ให้แตะที่ปุ่ม สไตล์ และคุณจะพบสองตัวเลือก – เมนูหลัก; ดรอปดาวน์
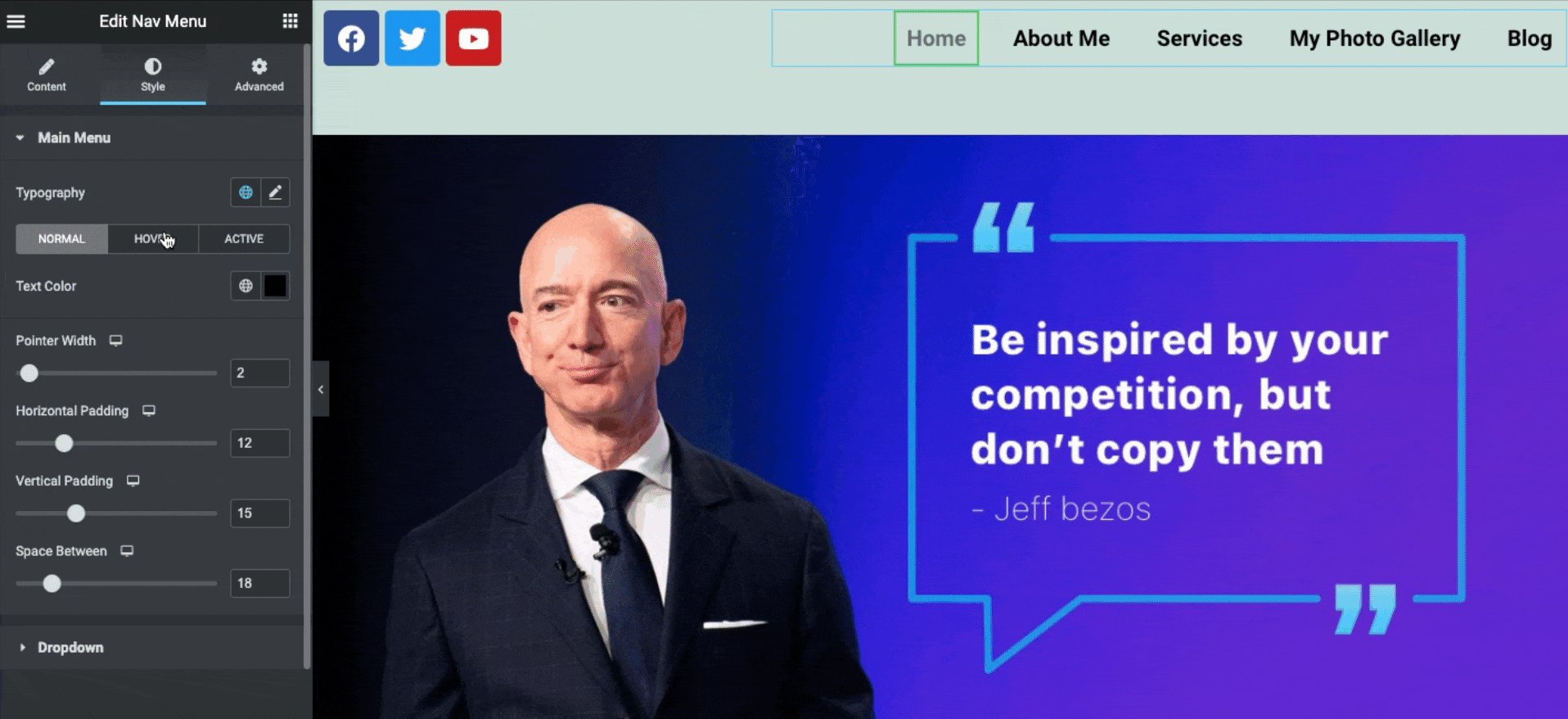
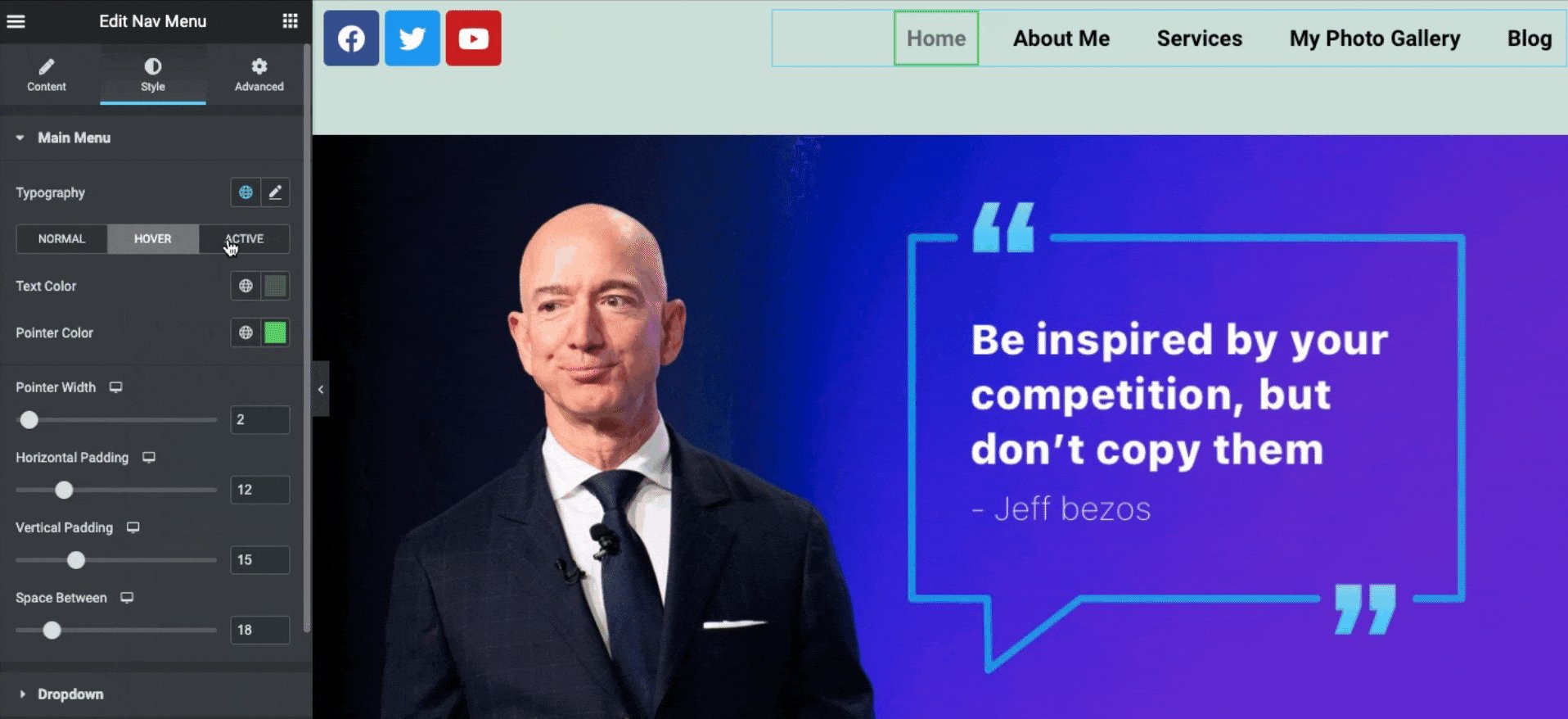
- มาดูกันว่าคุณสามารถเพิ่มคุณสมบัติบนวิดเจ็ตเมนูการนำทาง Elementor ของคุณได้อย่างไร คุณสามารถเปลี่ยนสีข้อความ ความกว้าง ช่องว่างภายใน ช่องว่างในแนวตั้ง และช่องว่างได้ที่นี่

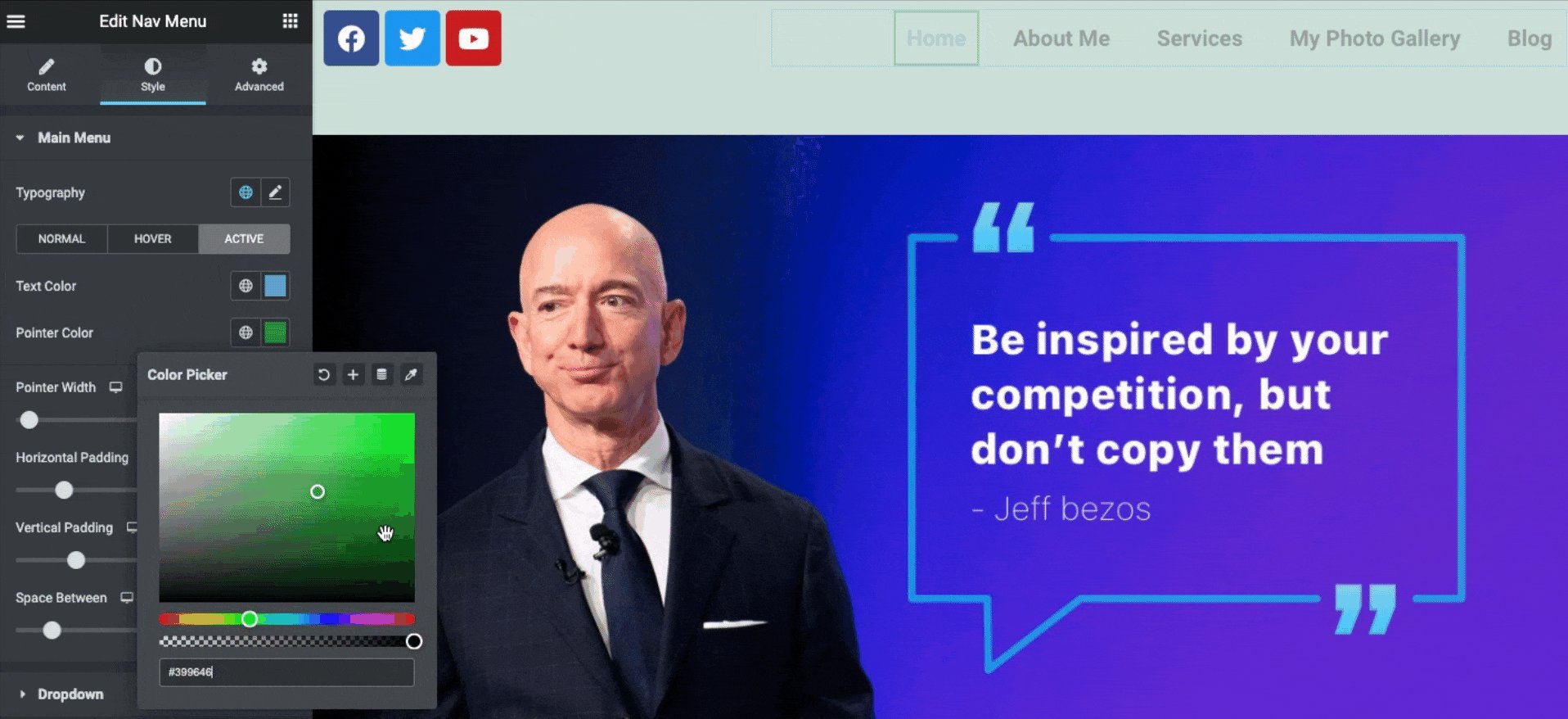
- หากต้องการสีโฆษณาบนโฮเวอร์ ให้คลิกที่โฮเวอร์แล้วเปลี่ยนสีที่คุณต้องการเพิ่ม

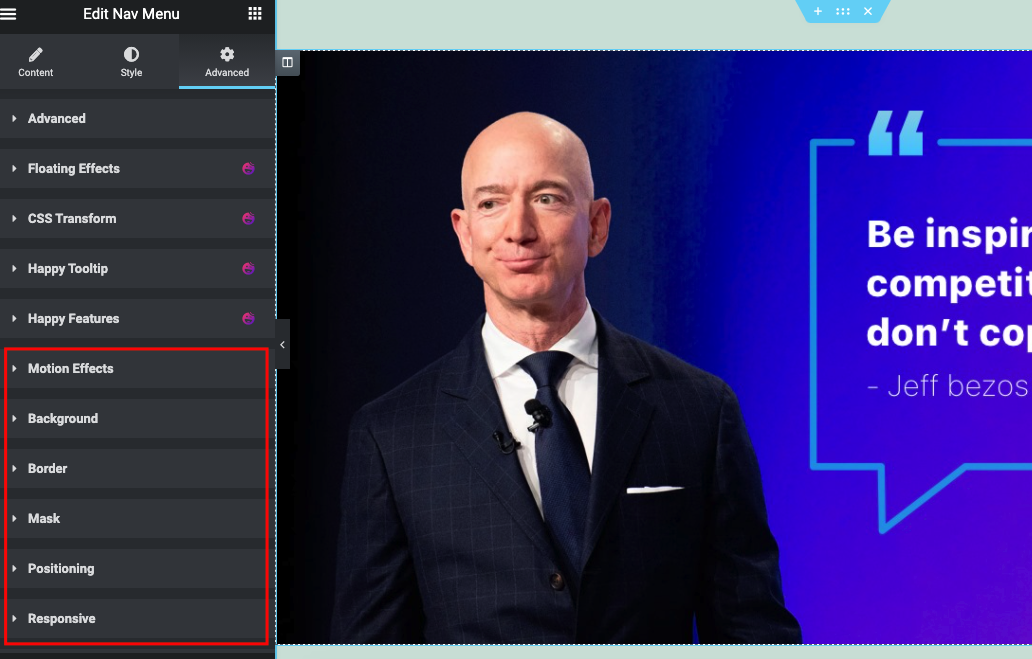
คุณสมบัติขั้นสูง
ด้วยคุณสมบัติขั้นสูง คุณสามารถทำสิ่งต่างๆ ได้มากขึ้นด้วยการออกแบบปัจจุบันของคุณ เช่น เอฟเฟกต์การเคลื่อนไหว พื้นหลัง เอฟเฟกต์เส้นขอบ การมาสก์ การวางตำแหน่ง การตอบสนอง CSS แบบกำหนดเอง และอื่นๆ

- เมื่อคุณทำการออกแบบทั้งหมดเสร็จแล้ว ให้คลิกที่ปุ่ม เผยแพร่ และเมนูการนำทาง Elementor ของคุณจะมีลักษณะดังนี้:

นี่คือวิธีที่คุณสามารถเพิ่มวิดเจ็ตเมนู Nav บนไซต์ Elementor ของคุณ เราแค่พยายามแสดงให้เห็นว่าคุณลักษณะนี้ทำงานอย่างไรและนำไปใช้กับการออกแบบ ตอนนี้ถึงตาคุณที่จะใช้ทีละรายการ
อย่างไรก็ตาม หากคุณต้องการรับคำแนะนำโดยละเอียด นี่คือวิดีโอที่คุณสามารถดูได้ในขณะนี้
คุณสามารถเพิ่มอะไรได้อีกด้วยเมนู Elementor Nav
- แอนิเมชั่นขีดเส้นใต้
- แอนิเมชั่นพื้นหลัง
- แอนิเมชั่นข้อความ
- ระยะห่างของเมนูและการจัดตำแหน่ง
- สี พื้นหลังและการพิมพ์
- และอื่น ๆ
ดังนั้น ด้วยการใช้คุณสมบัติเหล่านี้ คุณจึงสามารถปรับปรุงโครงสร้างเมนู WordPress ของคุณและทำให้มันดูเป็นมาตรฐานได้ แต่จำไว้; พยายามนำไปใช้ตามขั้นตอนที่เหมาะสม ตัวอย่างเช่น คุณสามารถลองทีละตัวบนเซิร์ฟเวอร์ภายในของคุณ เมื่อคุณยืนยันการออกแบบขั้นสุดท้ายแล้ว นำไปใช้กับไซต์จริงของคุณ พยายามใช้กฎนี้หากคุณไม่ต้องการทำลายรูปแบบเทมเพลตของเว็บไซต์

เคล็ดลับโบนัส: ขอแนะนำวิดเจ็ตเมนูเมก้า Addons อันแสนสุข
นอกเหนือจากการรวมคุณสมบัติเหล่านี้เข้ากับเมนูของเว็บไซต์ของคุณแล้ว คุณสามารถเพิ่มคุณสมบัติขั้นสูงเพิ่มเติมโดยใช้วิดเจ็ตเมนูเมกะ Happy Addons คุณสามารถสร้างเมนูเด่นๆ เช่น เลี้ยงลูก, InVision, Bobbi Brown, Adidas, Puma, Evernote และอื่นๆ จากจินตนาการของคุณ
นอกจากนี้ คุณยังสามารถเพิ่มไอคอนที่กำหนดเอง ตราสัญลักษณ์ และเมนู WordPress เริ่มต้นบนเว็บไซต์ของคุณ และช่วยทำให้สวยงามยิ่งขึ้นสำหรับผู้ใช้ของคุณ
นี่คือบทช่วยสอนสั้น ๆ ที่คุณสามารถตรวจสอบเพื่อเรียนรู้เกี่ยวกับวิดเจ็ตเมนู Happy Addons Mega
หากต้องการทราบคำแนะนำโดยละเอียด คุณสามารถดูเอกสารอย่างเป็นทางการเพื่อเรียนรู้วิธีทำงานของวิดเจ็ตนี้และขั้นตอนการสมัคร
วิธีปรับแต่งไซต์ WordPress ของคุณโดยใช้ Elementor Portfolio Widget

เราจะพูดถึงคุณสมบัติพิเศษอีกอย่างของ Elementor – วิดเจ็ตพอร์ตโฟลิโอ หลังจากปรับแต่งเมนูการนำทาง Elementor ของคุณแล้ว คุณสามารถตกแต่งรูปลักษณ์ของไซต์ได้โดยใช้วิดเจ็ตพอร์ตโฟลิโอ วิดเจ็ตนี้ช่วยแสดงโพสต์ เพจ และประเภทโพสต์ที่กำหนดเองในตารางที่น่าสนใจและกรองได้ ในการดำเนินการให้เสร็จสิ้นต้องใช้เพียงไม่กี่ขั้นตอน เพื่อให้คุณสามารถใช้วิดเจ็ตนี้บนไซต์ของคุณได้อย่างง่ายดาย
อย่างไรก็ตาม มาดูวิธีเพิ่มพอร์ตโฟลิโอด้วย Elementor กันดีกว่า เราคิดว่าคุณมีเว็บไซต์พอร์ตโฟลิโอที่สร้างด้วย Elementor แล้ว ถ้าไม่ คุณสามารถตรวจสอบบทความเพื่อเรียนรู้วิธีสร้างเว็บไซต์พอร์ตโฟลิโอโดยใช้ Elementor
ขั้นตอนที่หนึ่ง: สร้างเพจ
ก่อนอื่น เปิดเพจที่คุณต้องการเพิ่มวิดเจ็ตพอร์ตโฟลิโอ จากนั้นคลิกที่ แก้ไขด้วย Elementor

หลังจากนั้น พื้นที่ออกแบบของคุณจะเปิดขึ้น วิธีที่คุณเพิ่มวิดเจ็ตเมนูการนำทาง Elementor ในทำนองเดียวกัน คุณสามารถเพิ่มวิดเจ็ตนี้ได้

ขั้นตอนที่สอง: เพิ่ม Portfolio Widget
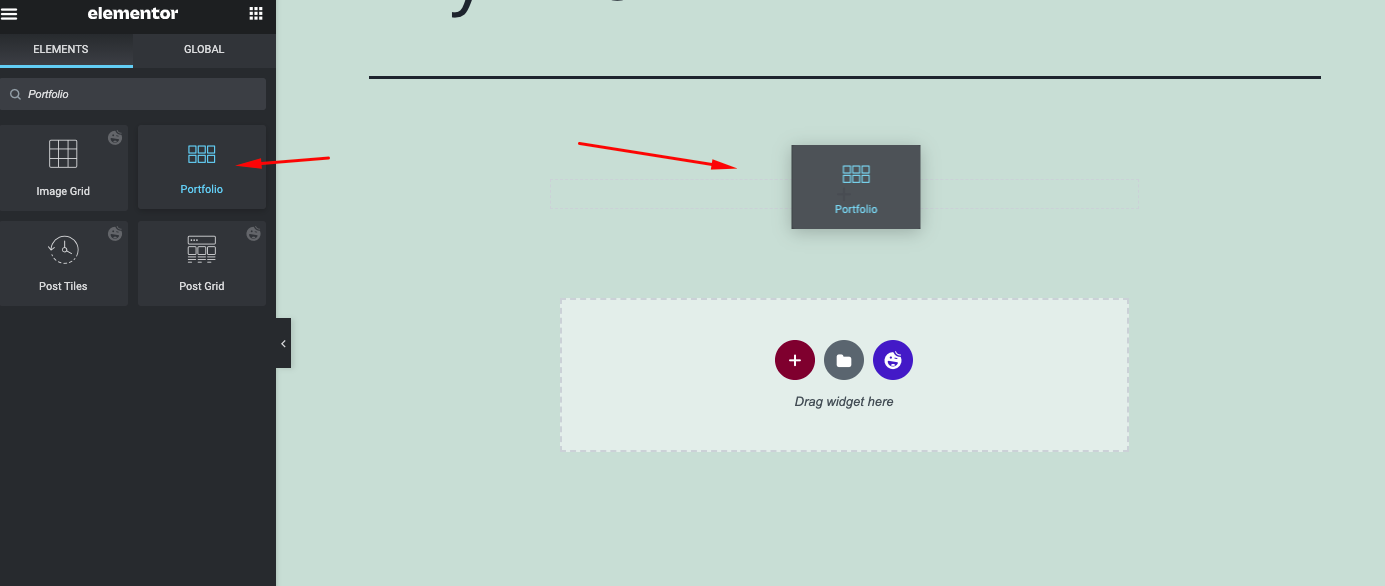
ค้นหาวิดเจ็ต Portfolio บนแถบค้นหาแล้วลากบนผืนผ้าใบ

หมายเหตุ : วิดเจ็ต Portfolio ใช้งานได้กับโพสต์ เพจ และประเภทโพสต์ที่กำหนดเองเท่านั้น วิดเจ็ต Portfolio ใช้ไม่ได้กับแกลเลอรี
ขั้นตอนที่สาม: ปรับแต่ง Portfolio Widget
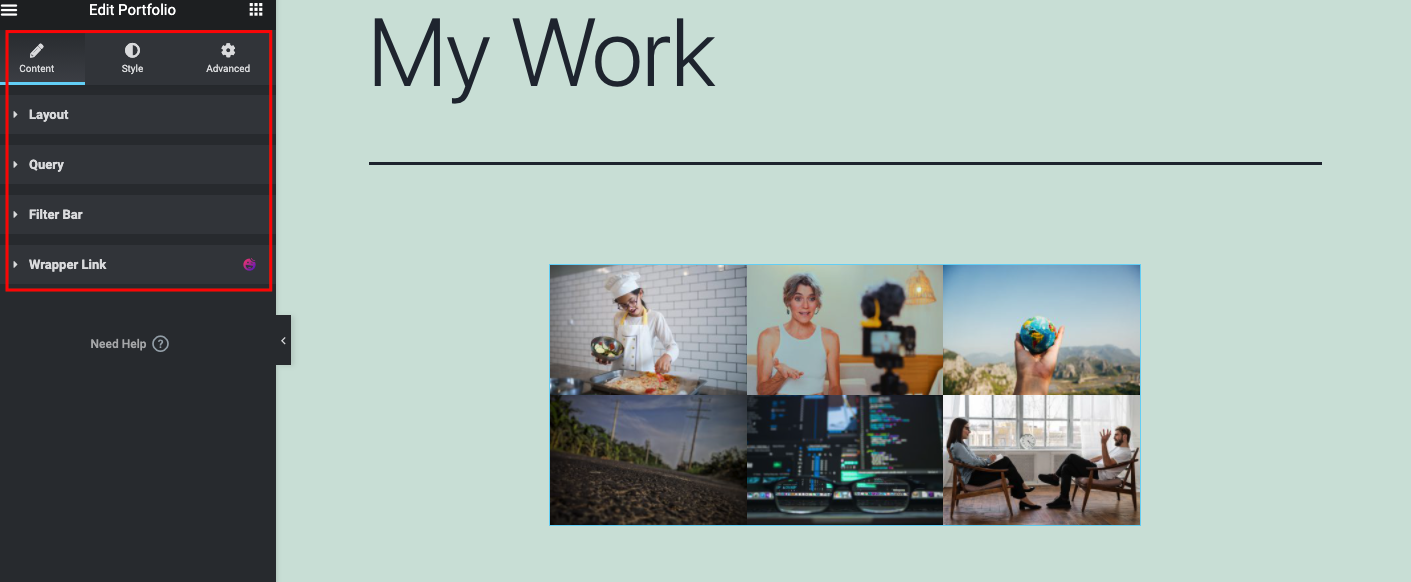
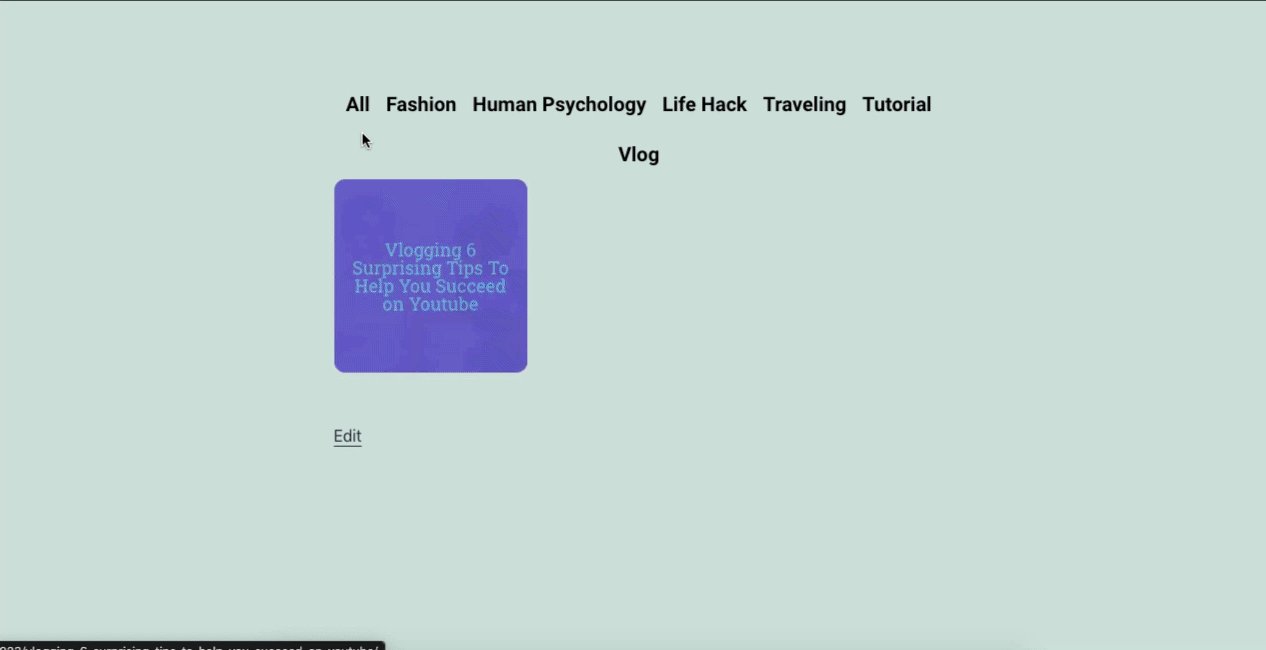
เมื่อคุณเพิ่มวิดเจ็ตแล้ว โพสต์ของคุณจะปรากฏบนหน้าจอโดยอัตโนมัติ

การปรับแต่งทั้งหมดประกอบด้วยสามส่วน เนื้อหา รูปแบบ และความก้าวหน้า
เนื้อหา
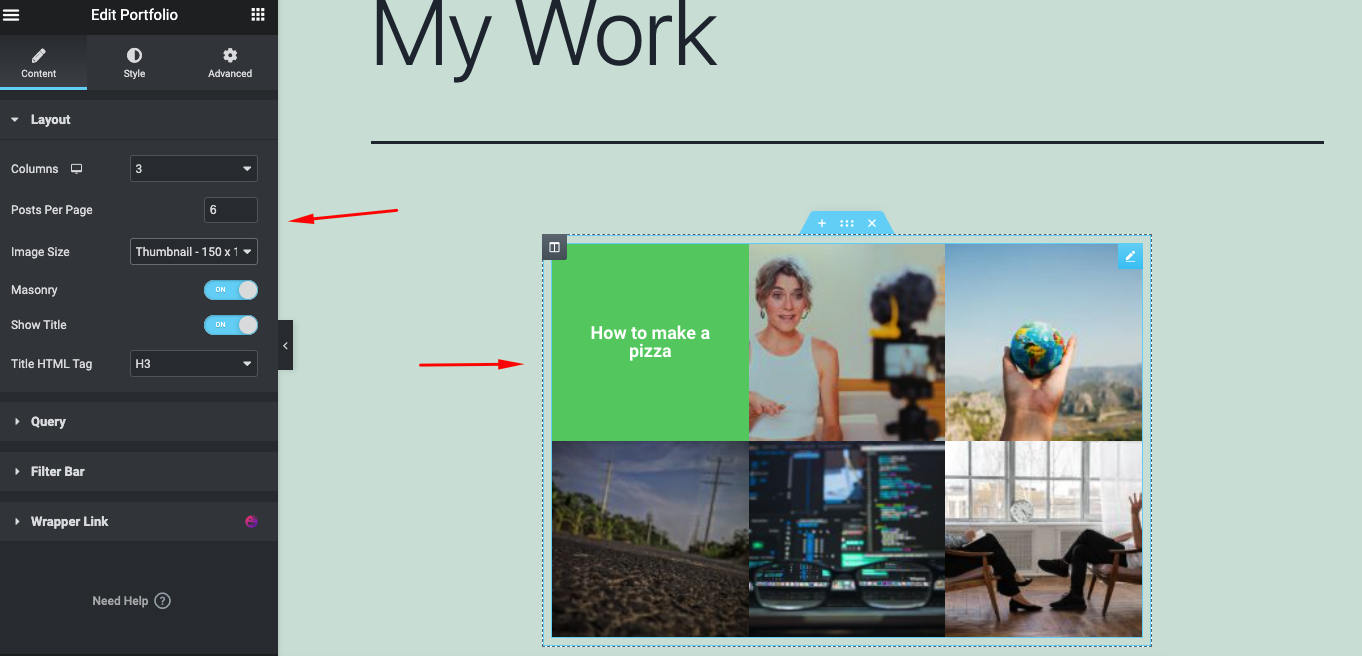
- คอลัมน์: กำหนดจำนวนคอลัมน์ที่แสดงในวิดเจ็ต
- จำนวนโพสต์: ตั้งค่าจำนวนโพสต์ที่แน่นอนที่จะแสดงในวิดเจ็ต
- ขนาดภาพ: กำหนดขนาดของภาพ
- อัตราส่วนรายการ: กำหนดอัตราส่วนของรายการ
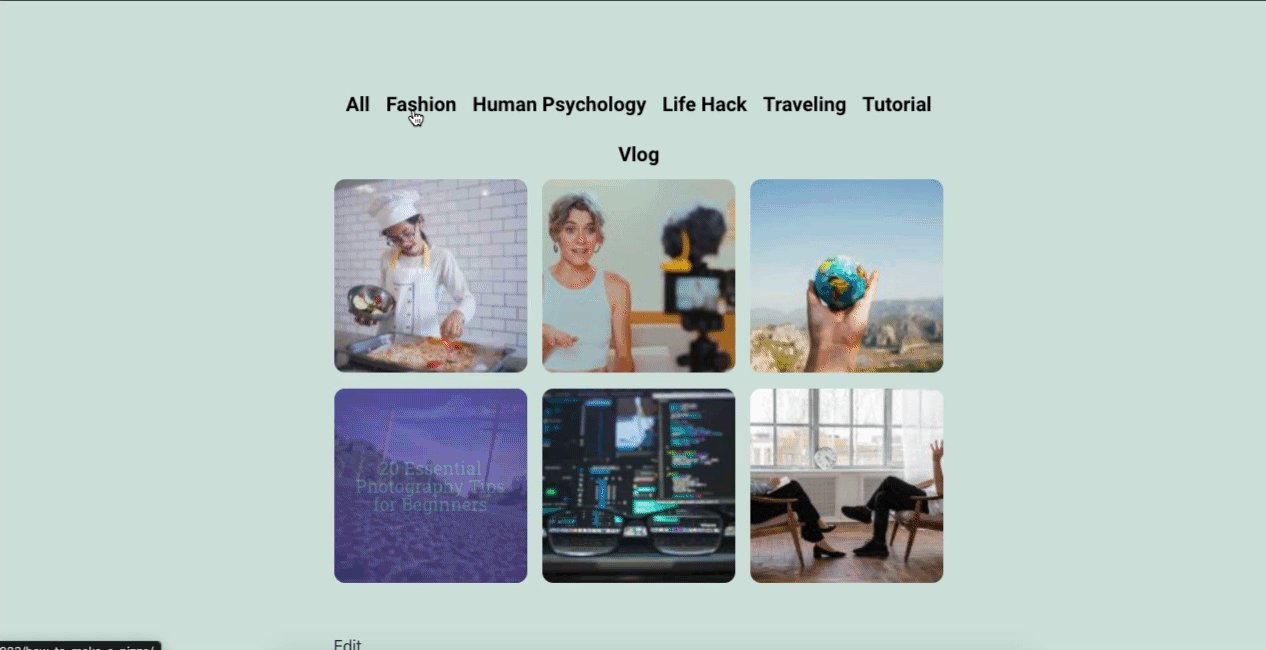
- แสดงชื่อ: เลือกว่าจะแสดงหรือซ่อนชื่อ ชื่อเรื่องจะแสดงขณะวางเมาส์เหนือภาพ
- แท็ก HTML ของชื่อ: ตัดชื่อด้วยแท็ก ไม่ว่าจะเป็น H1…H6 สแปน div หรือย่อหน้า

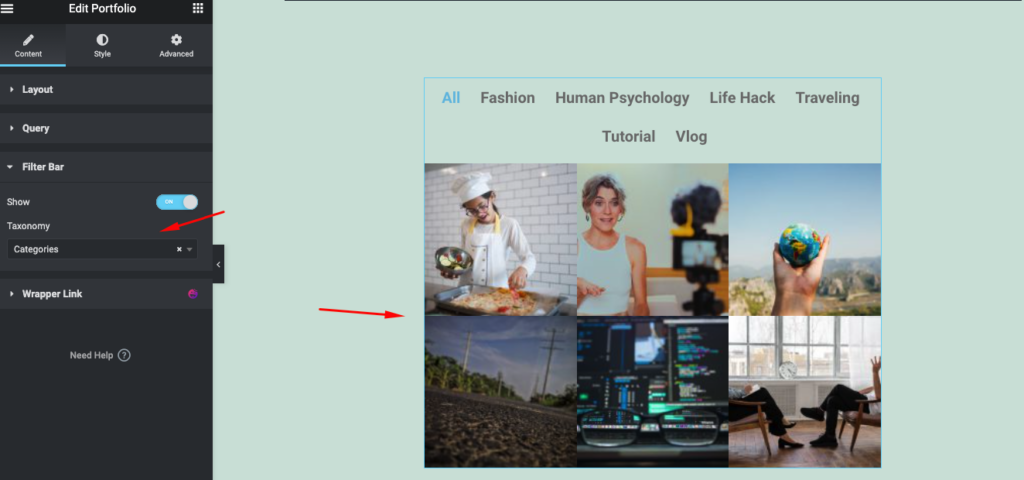
- แถบตัวกรอง : ตั้งค่าว่าจะแสดงหรือซ่อนแถบตัวกรองเหนือพอร์ตโฟลิโอ เลือกอนุกรมวิธานที่จะแสดงโพสต์ ตัวเลือกประกอบด้วย: หมวดหมู่ แท็ก และการจัดหมวดหมู่ประเภทโพสต์ที่กำหนดเอง

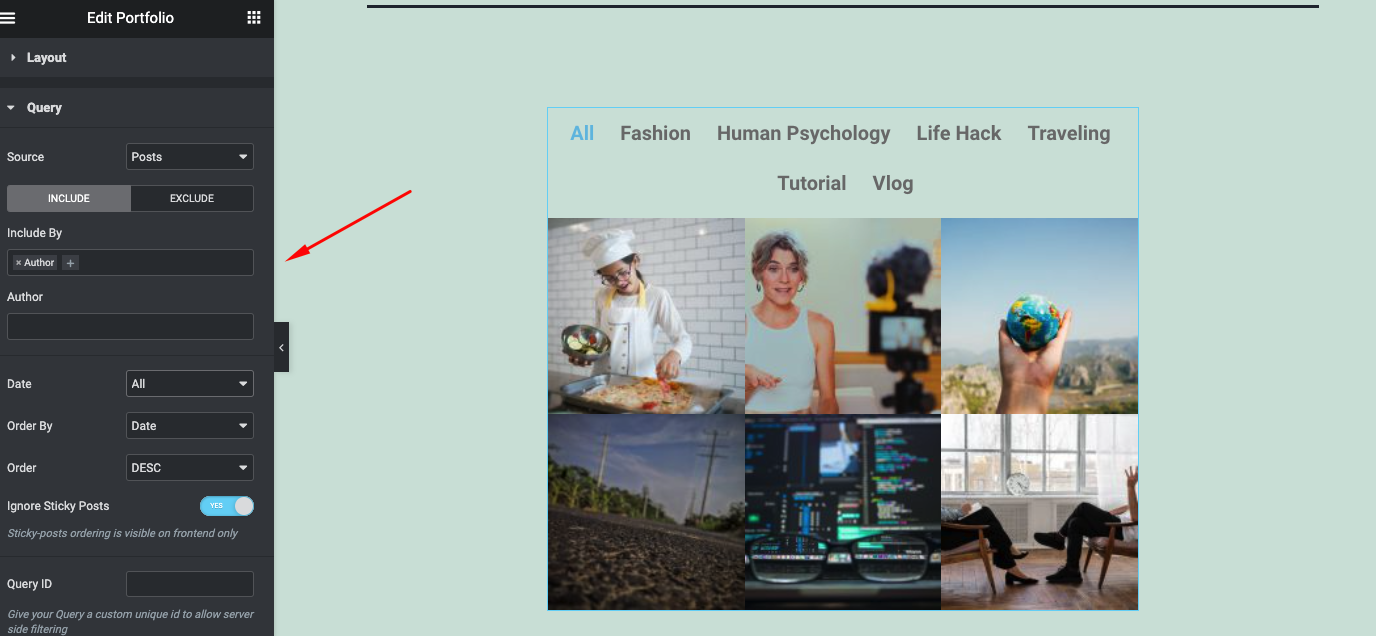
- แบบสอบถาม : เลือกแหล่งที่มาที่วิดเจ็ตจะแสดงเนื้อหา ตัวเลือกต่างๆ ได้แก่ โพสต์ เพจ ประเภทโพสต์ที่กำหนดเอง หากมี การเลือกด้วยตนเอง คิวรีปัจจุบัน และสิ่งที่เกี่ยวข้อง

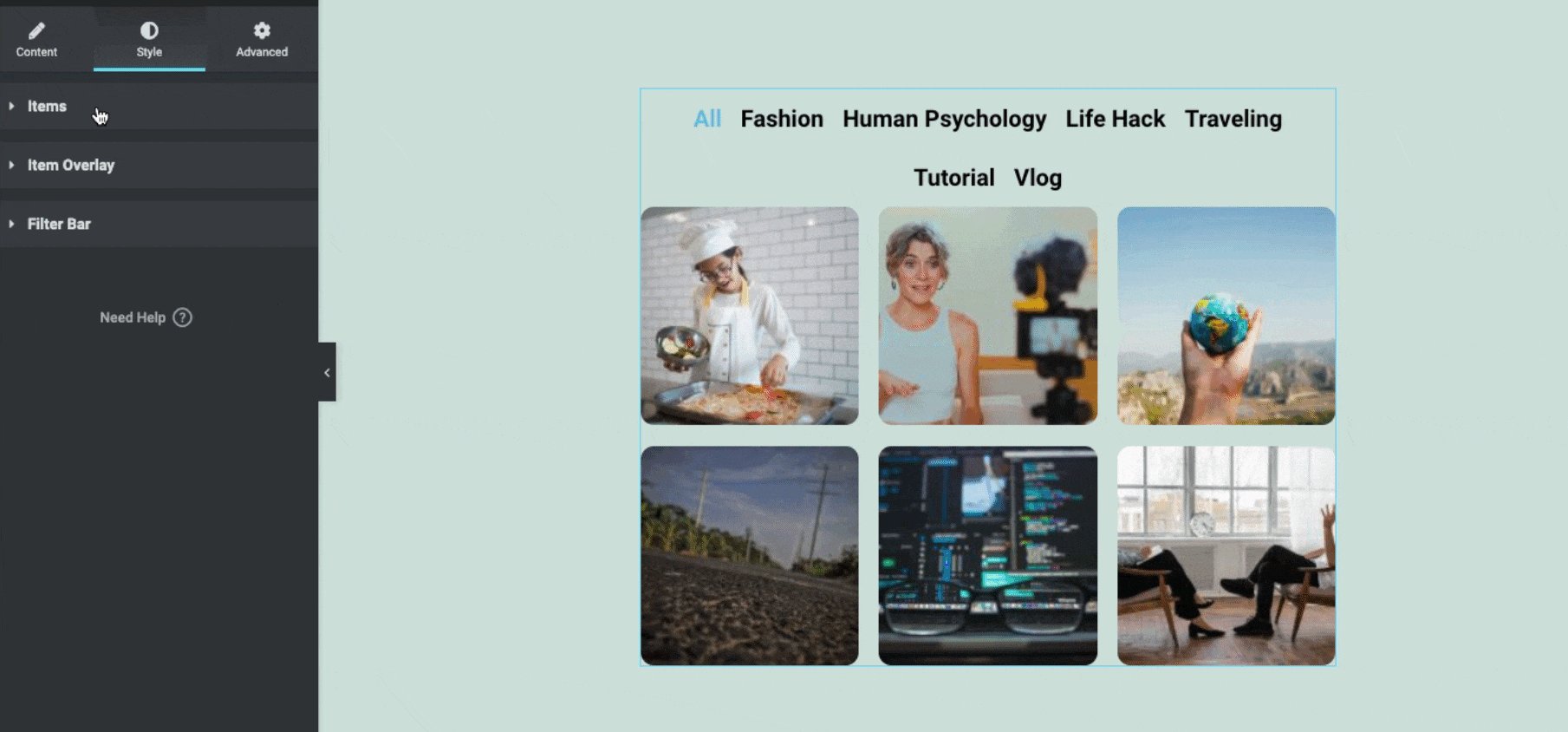
สไตล์
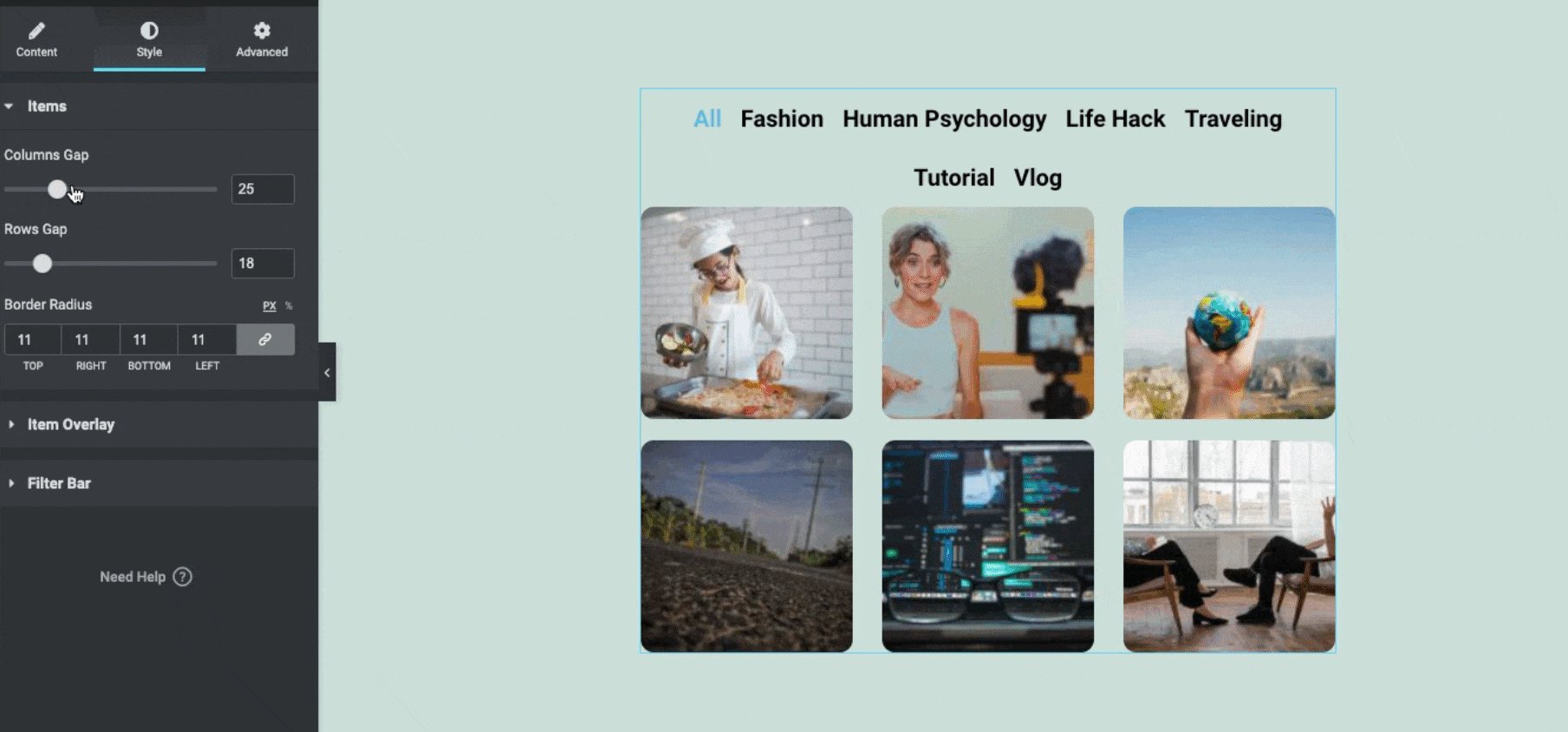
- Item Gap : กำหนดช่องว่างที่แน่นอนระหว่างรายการ
- Rows Gap : กำหนดช่องว่างที่แน่นอนระหว่างแถวของรายการ
- รัศมี เส้นขอบ : กำหนดรัศมีของเส้นขอบสำหรับรูปภาพเพื่อควบคุมความกลมของมุม
- สีพื้นหลัง : ตั้งค่าสีพื้นหลังของภาพซ้อนทับเมื่อคุณวางเมาส์เหนือภาพ
- สี : กำหนดสีหัวเรื่องของโพสต์ ชื่อเรื่องจะปรากฏภายในโอเวอร์เลย์เมื่อคุณวางเมาส์เหนือรูปภาพ
- Typography : ปรับแต่งตัวอักษรของ Title
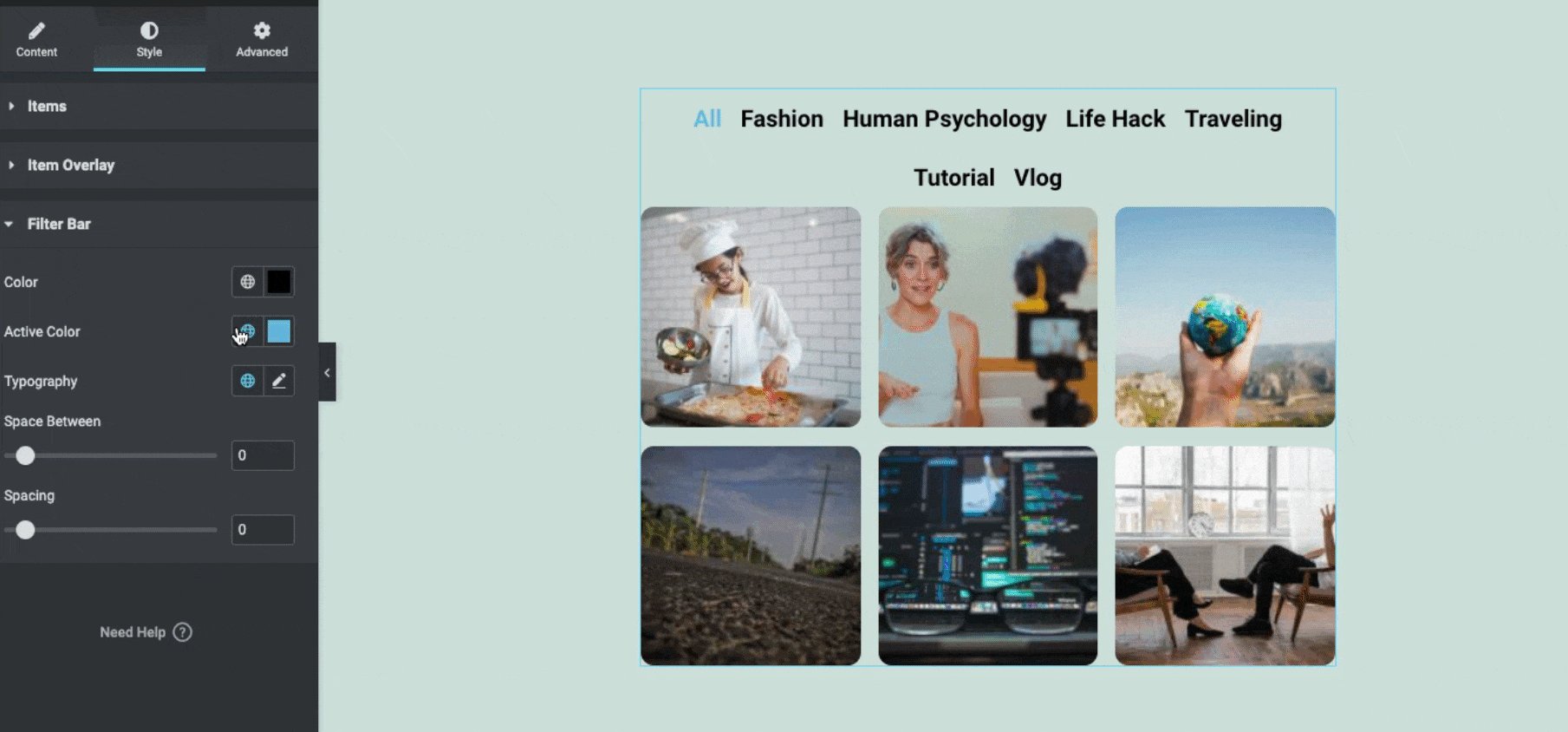
- สี : ตั้งค่าสีของข้อความแถบตัวกรอง
- Active Color : กำหนดสีให้กับข้อความที่ใช้งานของแถบตัวกรอง
- วิชาการ พิมพ์ : ปรับแต่งตัวอักษรของแถบตัวกรอง text
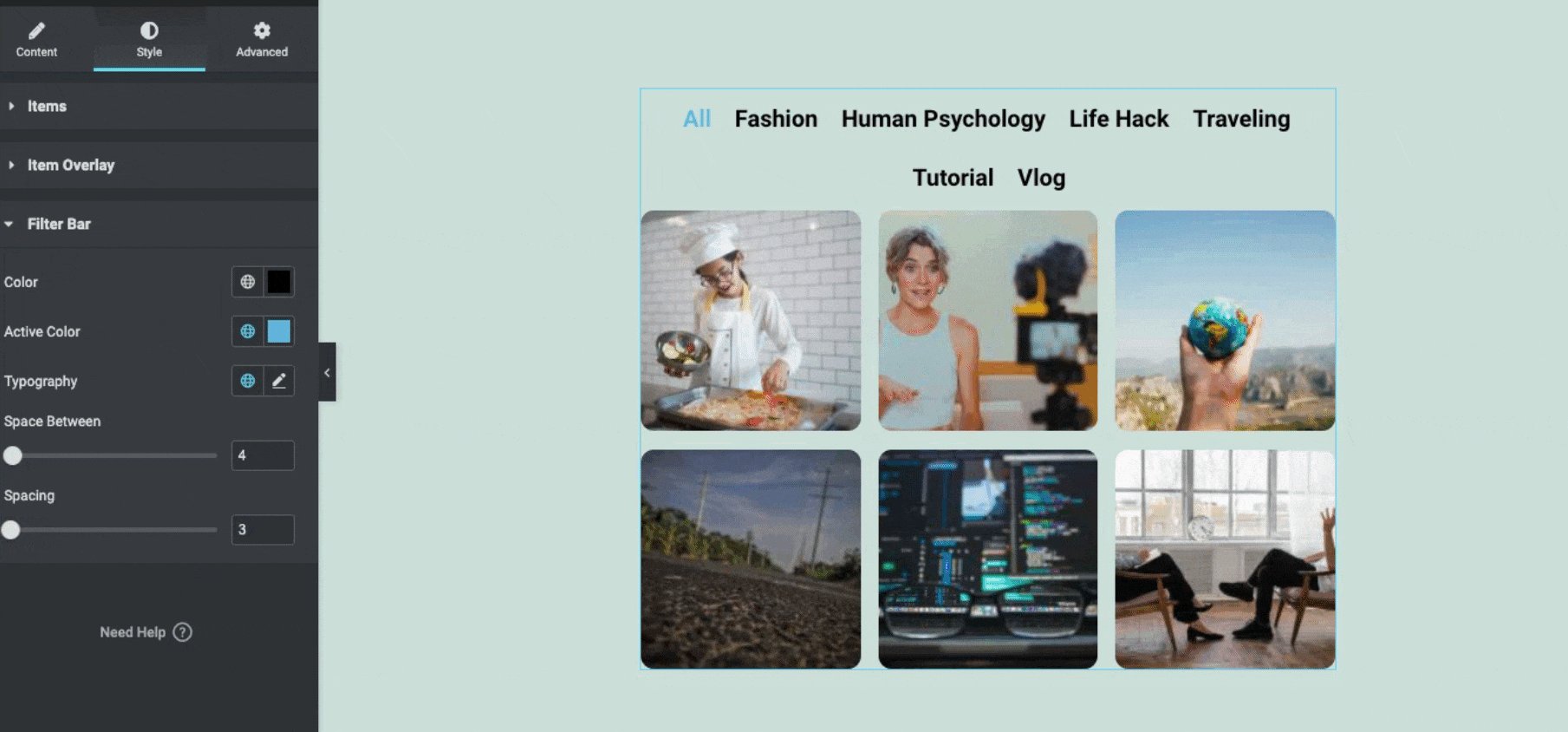
- ช่องว่างระหว่างรายการ : กำหนดช่องว่างระหว่างรายการในแถบตัวกรอง
- Filter Spacing : กำหนดระยะห่างระหว่างแถบฟิลเตอร์กับรูปภาพ

คุณสมบัติขั้นสูง
คุณสามารถเพิ่มคุณสมบัติขั้นสูงบางอย่างให้กับการออกแบบของคุณได้ เช่น ระยะขอบ, ช่องว่างภายใน, ดัชนี Z, CSS, เอฟเฟกต์การเคลื่อนไหว, พื้นหลัง, เส้นขอบ, การมาสก์, คุณลักษณะ และอื่นๆ
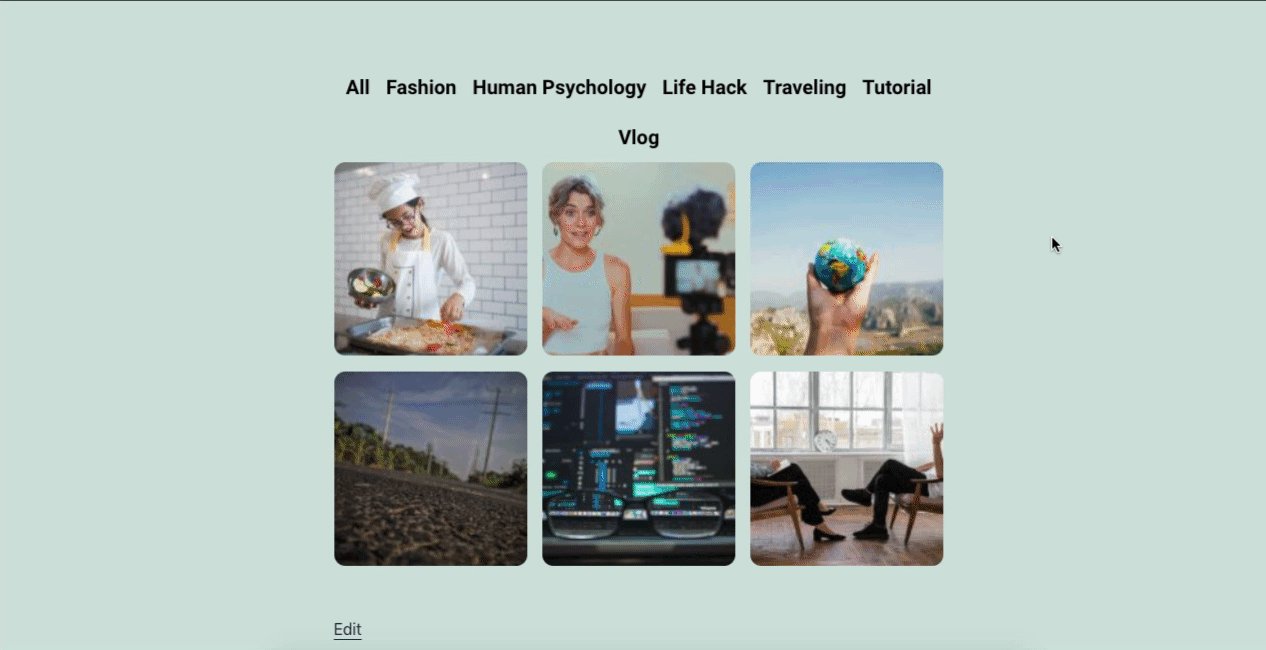
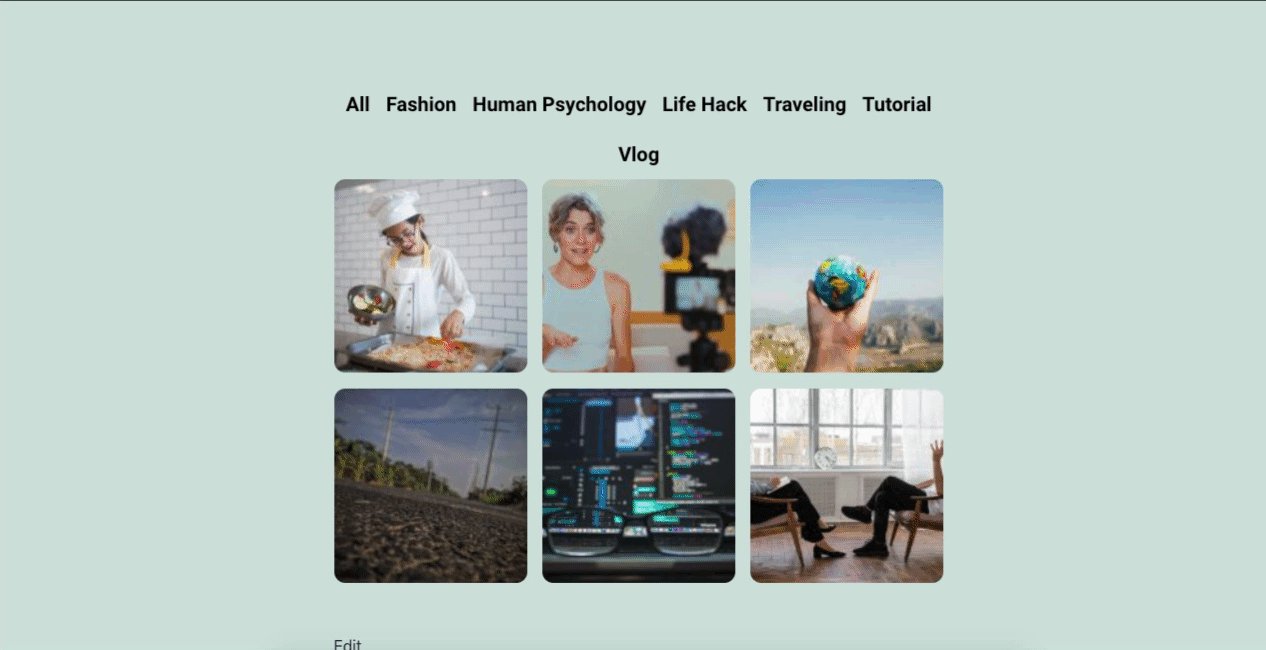
ดังนั้นหลังจากปรับแต่งการตั้งค่าทั้งหมดของการออกแบบแล้ว ต่อไปนี้คือรูปลักษณ์ของเว็บไซต์ที่ใช้งานจริงของคุณ

อย่างไรก็ตาม หากคุณต้องการเพิ่มบทช่วยสอนที่มีรายละเอียดมากขึ้น คุณสามารถดูวิดีโอแนะนำต่อไปนี้ได้
คำถามที่พบบ่อยเกี่ยวกับ Elementor Menu และ Portfolio Widget
ฉันสามารถใช้เมนูการนำทาง Elementor กับธีมใดก็ได้หรือไม่
ตอบ: ใช่ แน่นอน Elementor เข้ากันได้อย่างสมบูรณ์กับธีมใด ๆ ในระบบนิเวศของ WordPress นอกจากนี้สำหรับคุณสมบัติโปร ไม่ว่าคุณจะใช้ธีมไหน คุณสามารถใช้เมนูการนำทางกับไซต์ของคุณได้
เมนู Elementor & วิดเจ็ตพอร์ตโฟลิโอจะทำงานได้หรือไม่ หากฉันไม่ต่ออายุแพ็คเกจโปร
ตอบ: เมื่อคุณอัปเกรดแผนโปรแล้ว คุณจะสามารถใช้ฟีเจอร์พรีเมียมทั้งหมดได้ แต่ถ้าวันที่ของคุณหมดอายุ คุณจะไม่สามารถรับการสนับสนุนระดับพรีเมียมได้ เช่น การอัปเดตซอฟต์แวร์ การสนับสนุน และอื่นๆ เพื่อขจัดความสับสนนี้ คุณสามารถอ่านบทความนี้ จะช่วยให้คุณทราบว่าจะเกิดอะไรขึ้นเมื่อ Elementor Pro หมดอายุ (เรียนรู้สิ่งที่คุณควรทำ)
ฉันสามารถโอนสิทธิ์การใช้งาน Pro จากโดเมนหนึ่งไปยังอีกโดเมนหนึ่งได้หรือไม่
แน่นอน. เพียงปิดใช้งาน Elementor จากโดเมนก่อนหน้าของคุณและเปิดใช้งานในโดเมนใหม่ คุณสามารถจัดการได้ในบัญชีของคุณผ่าน ดูเว็บไซต์ > จัดการใบอนุญาต
ฉันจะย้ายเว็บไซต์ Elementor ของฉันจากโดเมนหนึ่งไปยังอีกโดเมนหนึ่งได้อย่างไร
ใช่ คุณสามารถทำได้ ตัวอย่างเช่น คุณต้องทำตามขั้นตอนบางอย่างเพื่อถ่ายโอนข้อมูลทั้งหมดให้สำเร็จโดยไม่พลาดแม้แต่ครั้งเดียว
ขั้นตอนที่ 1: การดูแลทำความสะอาดเบื้องต้น
ขั้นตอนที่ 2: ย้ายไฟล์ไปยังเซิร์ฟเวอร์ใหม่
ขั้นตอนที่ 3: ส่งออกฐานข้อมูล
ขั้นตอนที่ 4: สร้างฐานข้อมูล MySQL ใหม่
ขั้นตอนที่ 5: นำเข้าฐานข้อมูล
ขั้นตอนที่ 6: แก้ไข wp-config
ขั้นตอนที่ 7: ค้นหาและแทนที่ URL ใน Elementor Content
ขั้นตอนที่ 8: สร้าง Elementor CSS ใหม่
สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำโดยละเอียดที่นี่
เมนูการนำทางและวิดเจ็ตพอร์ตโฟลิโอจะขัดขวางการจัดอันดับ SEO ของฉันหรือไม่
ไม่ คุณไม่จำเป็นต้องใช้ Elementor Pro เพื่อวัตถุประสงค์ในการทำ SEO SEO เป็นห่วงเป็นวิธีการที่มีประสิทธิภาพสำหรับเนื้อหา แต่ไม่ใช่สำหรับด้านการออกแบบทางเทคนิค โครงสร้างเว็บที่ดีขึ้นก็จริงเช่นกันที่จะปรับปรุงประสบการณ์ผู้ใช้ของคุณ ดังนั้น พิจารณาพิจารณาในประเด็นนั้น
บทสรุป
การสร้างเมนูเว็บไซต์ต้องใช้ความพยายามและความอดทนเป็นอย่างมาก แต่แพลตฟอร์มโอเพ่นซอร์สอย่าง WordPress ทำให้เราง่ายขึ้น แหล่งข้อมูล ปลั๊กอิน เอกสารประกอบ และบทช่วยสอนสั้นๆ อื่นๆ ที่มีอยู่สามารถช่วยทุกคนในการสร้างและปรับแต่งไซต์ของตนได้อย่างง่ายดาย
อย่างไรก็ตาม มีหลายวิธีในการสร้างเมนู WordPress และไซต์พอร์ตโฟลิโอที่กำหนดเอง คุณสามารถทำได้ด้วยตนเองหรือทำตามขั้นตอนที่เราได้แสดงไว้ด้านบน แต่เราขอแนะนำให้คุณหลีกเลี่ยงกระบวนการแบบแมนนวล มันสามารถทำลายโครงสร้างเว็บไซต์ของคุณหากคุณไม่มีประสบการณ์เพียงพอในการออกแบบเว็บไซต์
เพื่อให้กระบวนการของคุณเป็นแบบอัตโนมัติและลดความพยายามที่ไม่จำเป็น วิดเจ็ตเมนูการนำทางของ Elementor อาจเป็นทางเลือกที่ดีที่สุด และวิดเจ็ตพอร์ตโฟลิโอสามารถช่วยให้คุณออกแบบไซต์ของคุณใหม่โดยทำให้หน้าเว็บของคุณมีกำไรและมีส่วนร่วมมากขึ้น
หากคุณต้องการเพิ่มประสบการณ์การออกแบบไซต์ Elementor ของคุณไปอีกระดับ คุณสามารถใช้ Happy Addons เป็นชุดของคุณสมบัติและวิดเจ็ตของ Elementor ที่หลากหลาย การใช้อย่างถูกต้องคุณสามารถเพิ่มรูปลักษณ์แบบมืออาชีพได้ภายในเวลาอันสั้น
