วิธีสร้างเมนูการนำทาง Elementor One Page อย่างง่ายดาย
เผยแพร่แล้ว: 2021-11-05จำเป็นต้องมีการนำทางที่แข็งแกร่งไปยังเว็บไซต์ของคุณ ไม่ว่าเว็บไซต์ของคุณจะมีหลายหน้าหรือมีหน้าเดียว คุณต้องตรวจสอบการนำทางเว็บไซต์อย่างเหมาะสม
ใน Elementor คุณสามารถสร้างเมนูการนำทางแบบหลายหน้าได้อย่างง่ายดาย แต่ถ้าคุณมีเว็บไซต์แบบหน้าเดียวและจำเป็นต้องออกแบบเมนู
ในบล็อกนี้ เราจะแสดงวิธีการสร้าง Elementor One Page Navigation Menu อย่างง่ายดาย
ก่อนดำดิ่งสู่คู่มือนี้ เรามาทำความเข้าใจกระบวนการทำงานพื้นฐานของเมนูนำทางหน้าเดียวกันก่อน
เมนูการนำทางหน้าเดียวทำงานอย่างไร

เมนูการนำทางหน้าเดียวหมายถึงเมนูการนำทางอย่างง่ายซึ่งส่วนใหญ่ใช้บนเว็บไซต์หน้าเดียว อย่างไรก็ตาม เรียกอีกอย่างว่าเมนูเลื่อนหน้าเดียวซึ่งคุณสามารถแสดงได้ทั้งแนวนอนและแนวตั้ง
ด้วยเมนูประเภทนี้ คุณสามารถกำหนดค่าการนำทางของเนื้อหาหน้าเดียวของคุณได้อย่างมีประสิทธิภาพ ด้วยวิธีนี้ ผู้ใช้ของคุณสามารถค้นหาข้อมูลที่จำเป็นจากเว็บไซต์ของคุณได้อย่างง่ายดายโดยการย้ายส่วนหนึ่งไปยังอีกส่วนหนึ่งแทนที่จะเปลี่ยนเส้นทางไปยังหน้าอื่น
คุณสามารถทริกเกอร์เมนูได้สองวิธี:
1. คลิก : คุณสามารถคลิกรายการเมนูเพื่อแสดงเนื้อหาจากส่วนหนึ่งไปอีกส่วนหนึ่งได้

2. เลื่อน : คุณสามารถใช้คุณลักษณะการเลื่อนเพื่อไปยังส่วนต่างๆ ของเนื้อหาเว็บไซต์ของคุณได้

วิธีการเพิ่ม Elementor One Page Navigation Menu
ในส่วนต่อไปนี้ของบล็อกของเรา คุณจะได้เรียนรู้วิธีเพิ่มเมนูการนำทางแบบหน้าเดียวไปยังเว็บไซต์ที่ขับเคลื่อนโดย Elementor
ข้อกำหนดเบื้องต้น :
ในการใช้วิดเจ็ต One Page Navigation ที่สวยงาม คุณต้องมีสิ่งต่อไปนี้:
- องค์ประกอบ (ฟรี)
- Happy Addons (ฟรี)
- Happy Addons Pro
หากคุณยังใหม่กับ Elementor ให้ตรวจสอบคำแนะนำทีละขั้นตอนสำหรับผู้เริ่มต้น
ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งานเว็บไซต์ Happy Addons รุ่น ฟรี และ พรีเมียม แล้ว
ขั้นตอนที่ 1: เพิ่มวิดเจ็ตการนำทางหนึ่งหน้า
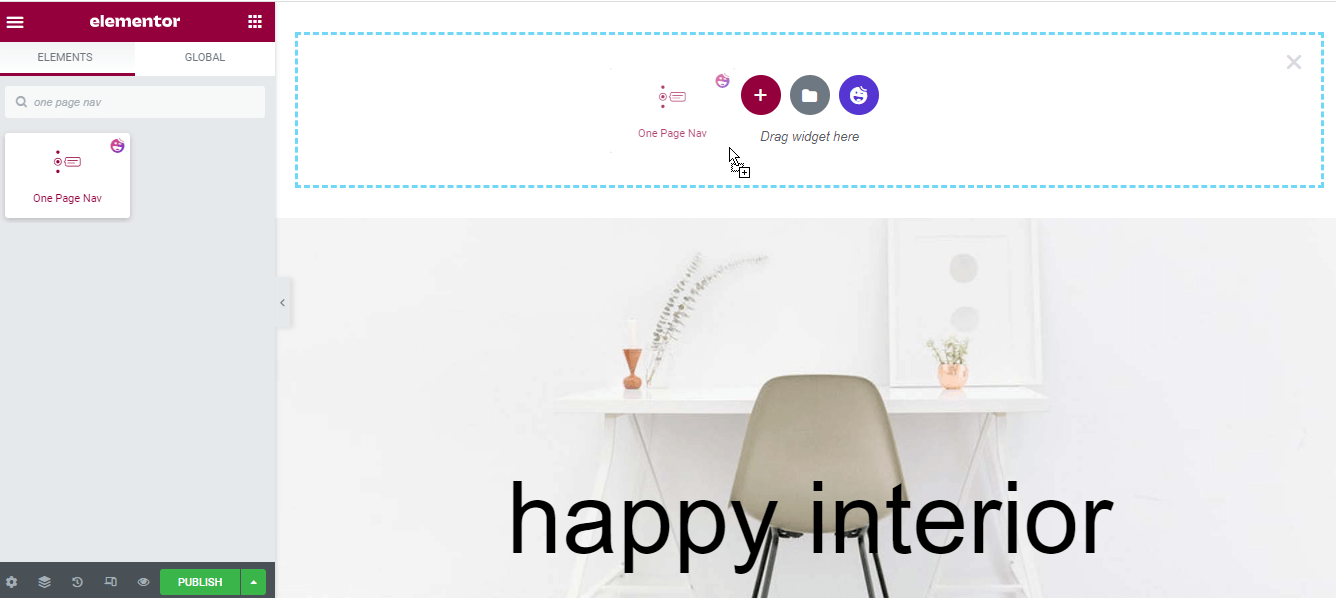
คุณต้องเพิ่มวิดเจ็ต One Page Navigation ของ Happy Addons ก่อน คุณสามารถค้นหาวิดเจ็ตในแกลเลอรีวิดเจ็ต Elementor ทางด้านซ้าย เพียงลากและวางวิดเจ็ตลงในพื้นที่ที่เลือกในหน้าเว็บไซต์ของคุณ

ขั้นตอนที่ 2: จัดการเนื้อหาการนำทาง
หลังจากเพิ่มวิดเจ็ตแล้ว คุณควรเพิ่มและจัดการเนื้อหาเมนูการนำทาง
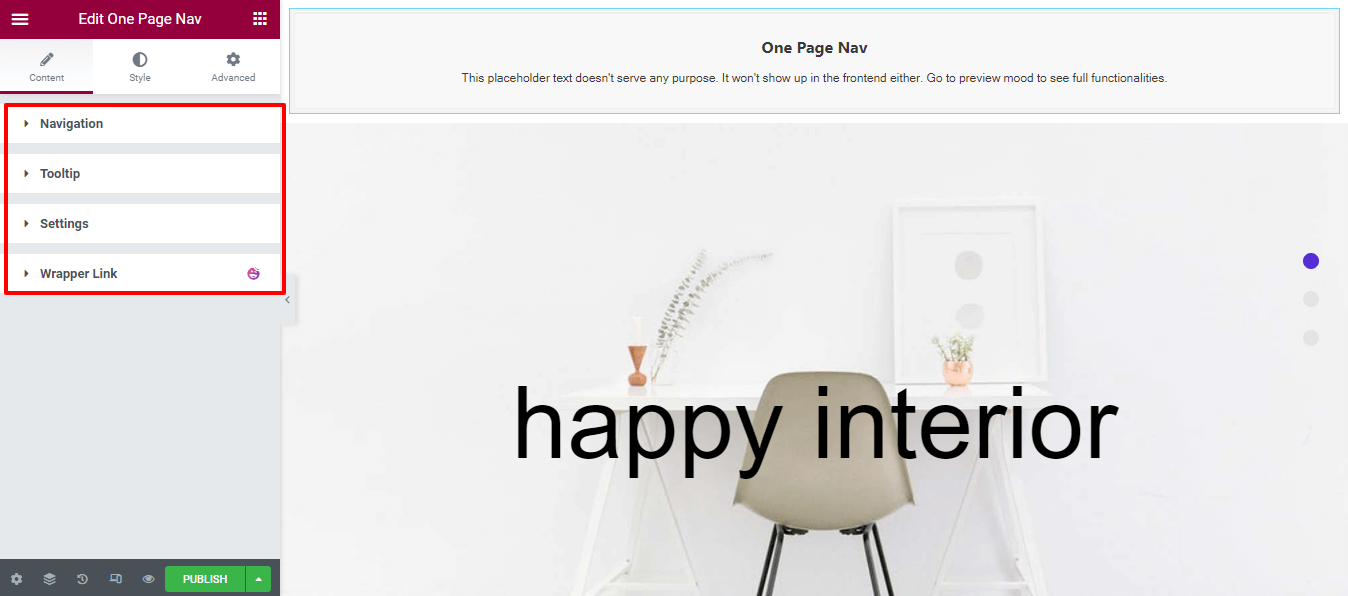
เนื้อหา
ส่วน เนื้อหา มีการตั้งค่าที่แตกต่างกันสามแบบที่คุณสามารถใช้เพื่อเพิ่มรายการเมนูและตั้งค่าเนื้อหาเมนูที่จำเป็นอื่นๆ พวกเขาเป็น.
- การนำทาง
- เคล็ดลับเครื่องมือ
- การตั้งค่า

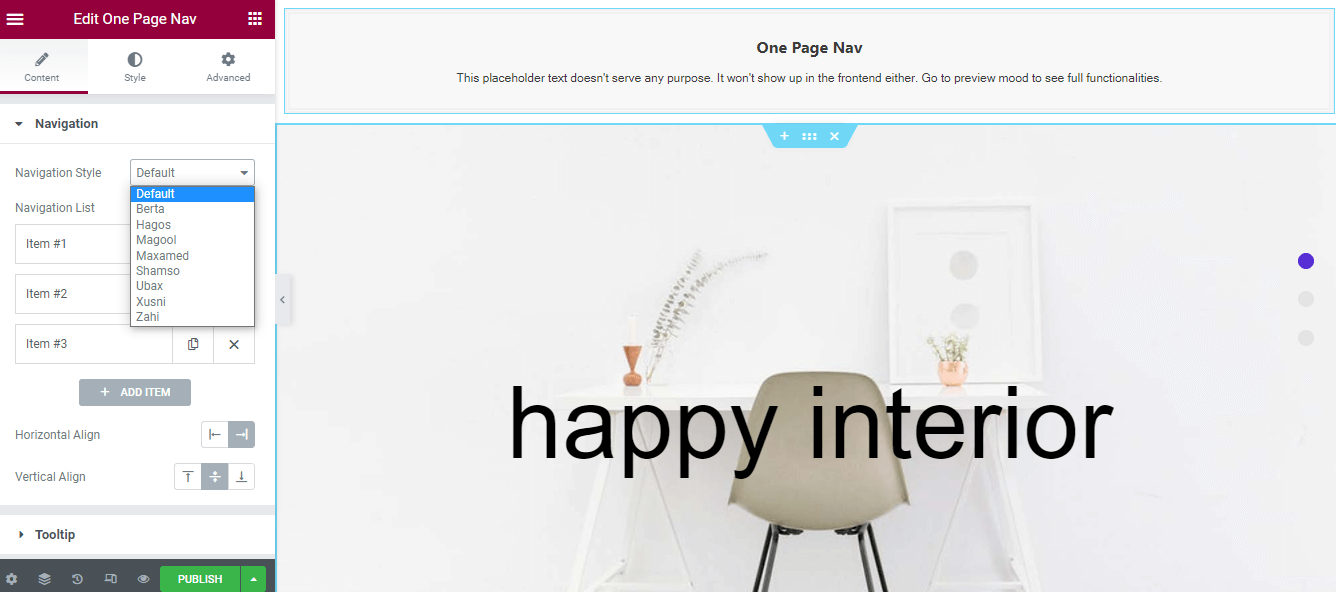
กำหนดรูปแบบการนำทาง
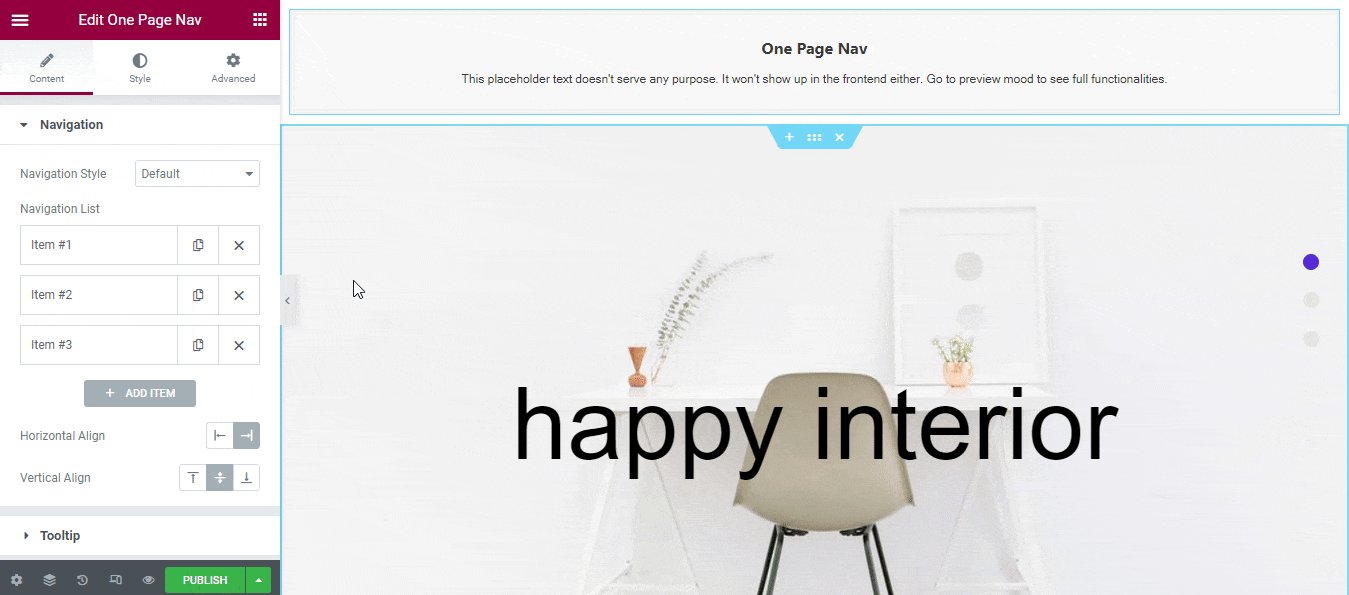
ในพื้นที่เนื้อหา– >การนำทาง คุณสามารถเลือก รูปแบบการนำทาง จากเก้ารายการที่แตกต่างกัน และเพิ่ม รายการรายการการนำทาง นอกจากนี้ ให้ตั้งค่า แนวนอนและแนวตั้ง สำหรับการนำทาง
นี่คือรายการรูปแบบการนำทางสำหรับคุณ
- ค่าเริ่มต้น
- เบอร์ทา
- ฮาโกส
- มากูล
- Maxamed
- ชัมโซ
- Ubax
- Xusni
- ซาฮี

ตั้งค่าเมนูการนำทางหน้าแรกของคุณ
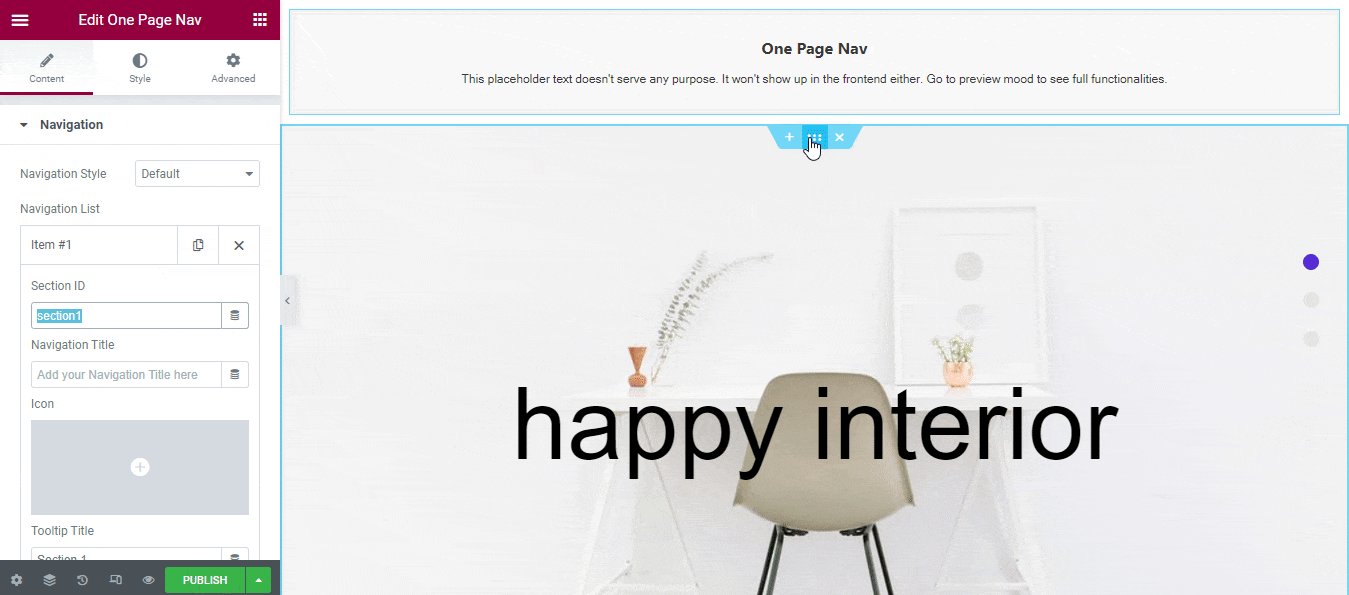
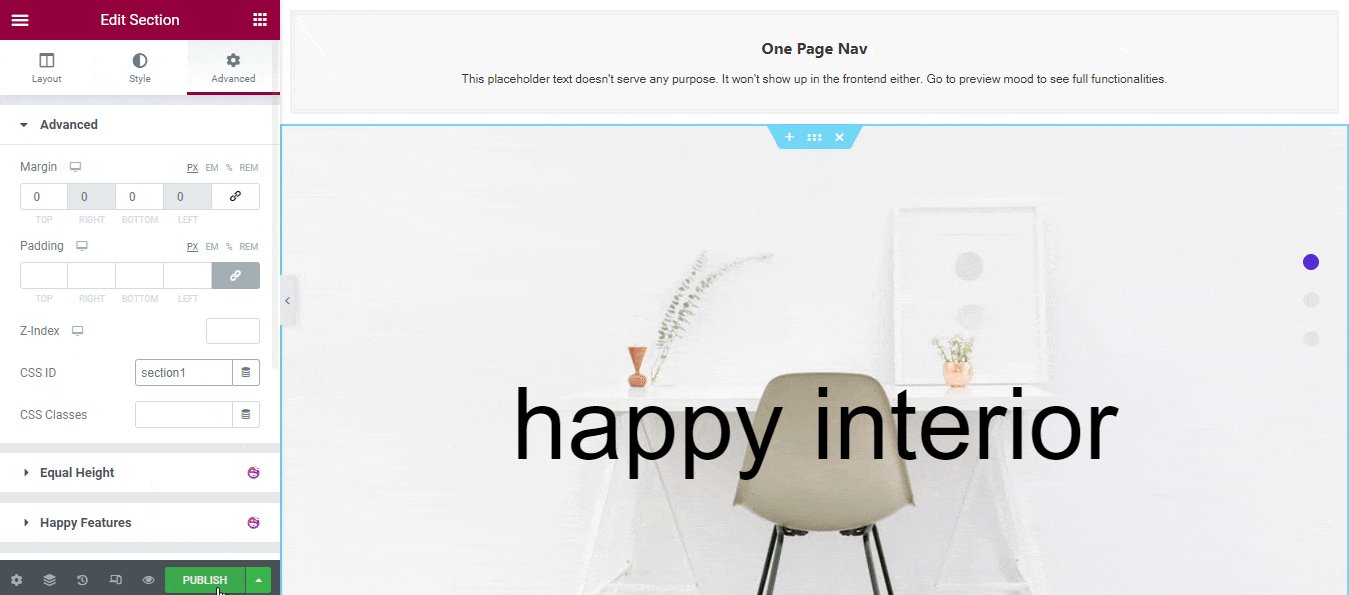
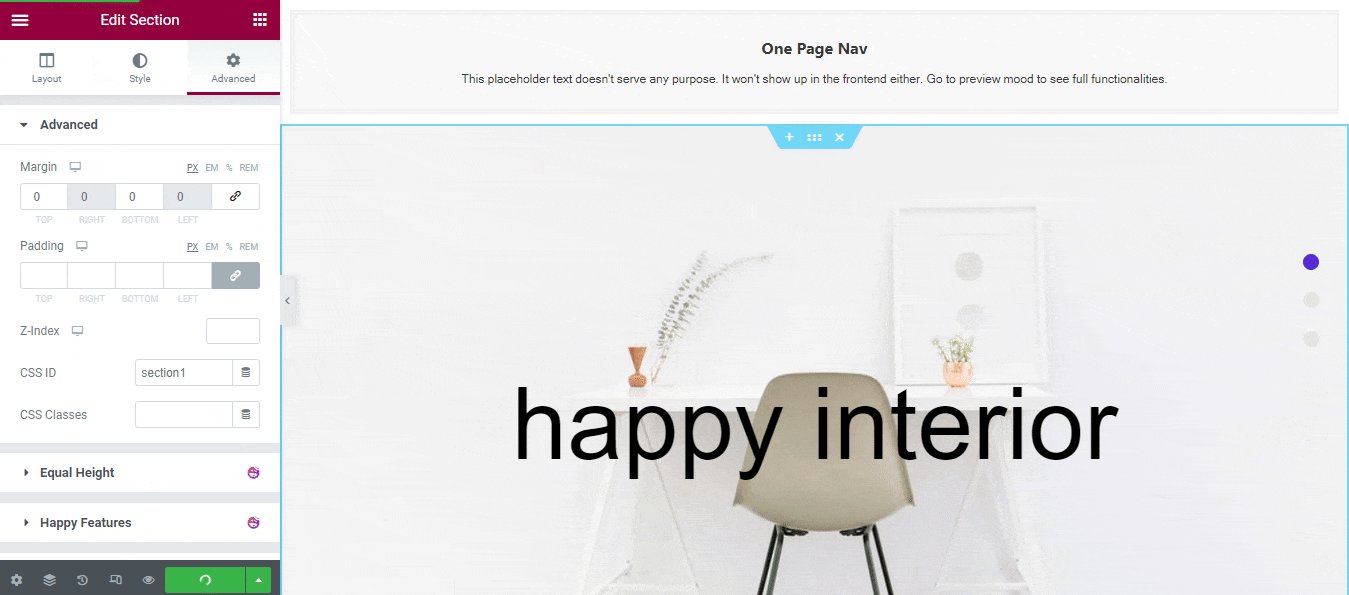
ในการตั้งค่าเมนูการนำทางแบบหน้าเดียว คุณต้องคัดลอกรายการ– > รหัสส่วน และวางลงในพื้นที่ ขั้นสูง–>CSS Id เนื่องจากเป็นการตั้งค่าที่สำคัญที่สุด ดังนั้นคุณต้องตรวจสอบให้แน่ใจว่าชื่อของ Section Id และ CSS ID จะต้องเหมือนกัน
หมายเหตุ: คุณยังสามารถเขียนชื่อต่างๆ เพื่อตั้งค่าเมนูการนำทางได้

ขั้นตอนที่ 3: ปรับแต่งเมนู
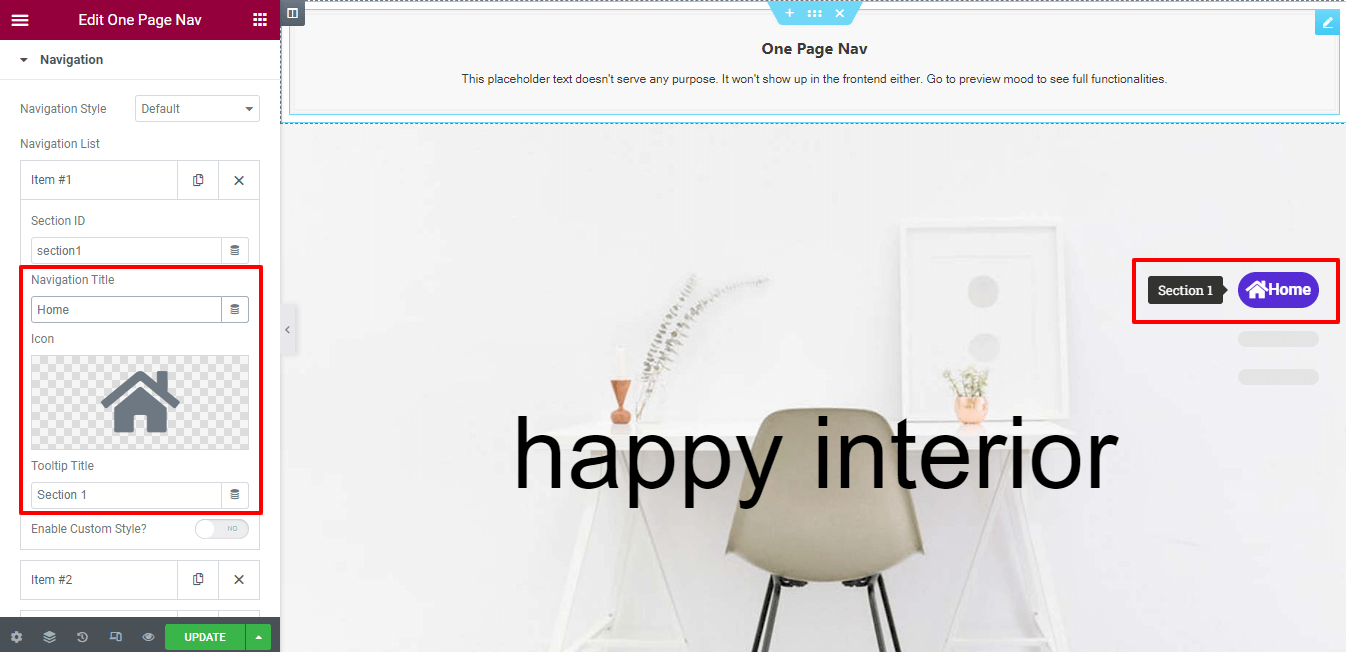
ตั้งค่ารายการการนำทาง
คุณสามารถตั้งค่า ไอคอน ของรายการนำทางได้ และสามารถเขียน Navigation Title และ Tooltip Title ได้

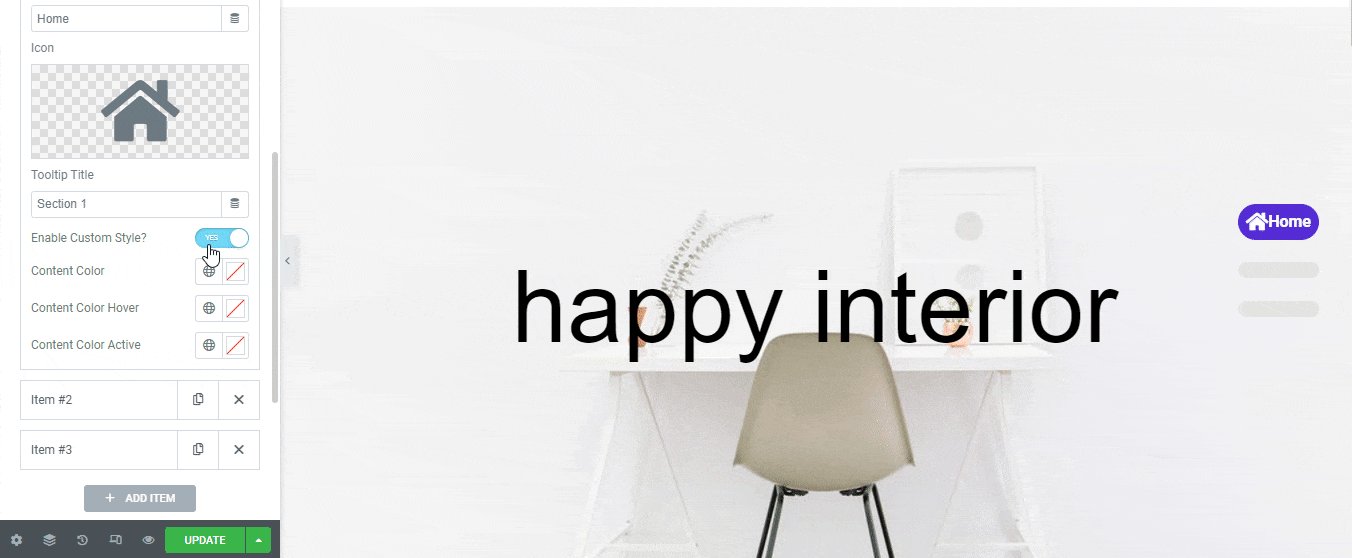
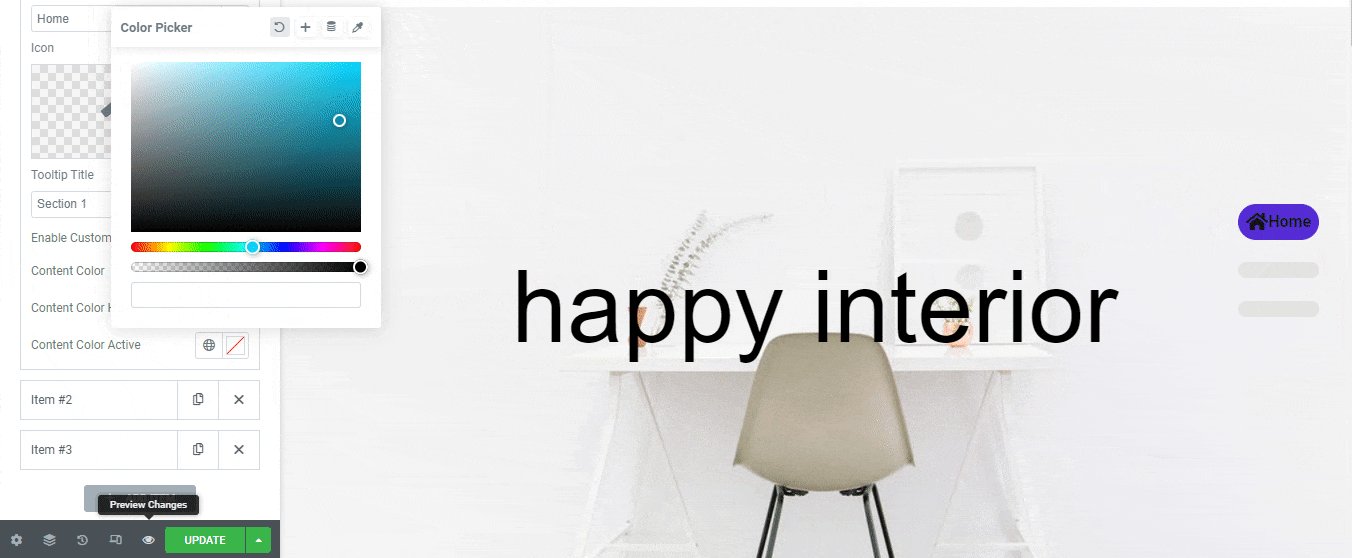
เปิดใช้งานรูปแบบที่กำหนดเอง
ตามวัตถุประสงค์ของคุณ คุณสามารถเพิ่ม สไตล์ที่กำหนดเอง ให้กับ รายการการนำทางแต่ละรายการ ของคุณ เปิดรายการก่อนและเปิดใช้งาน Enable Custom Style
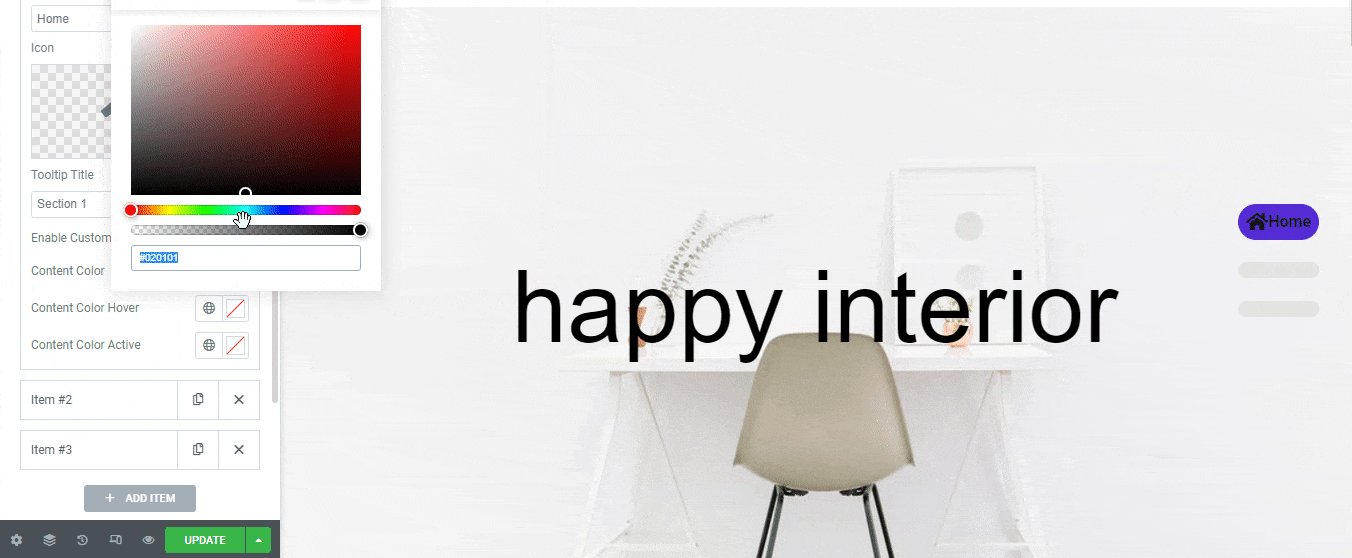
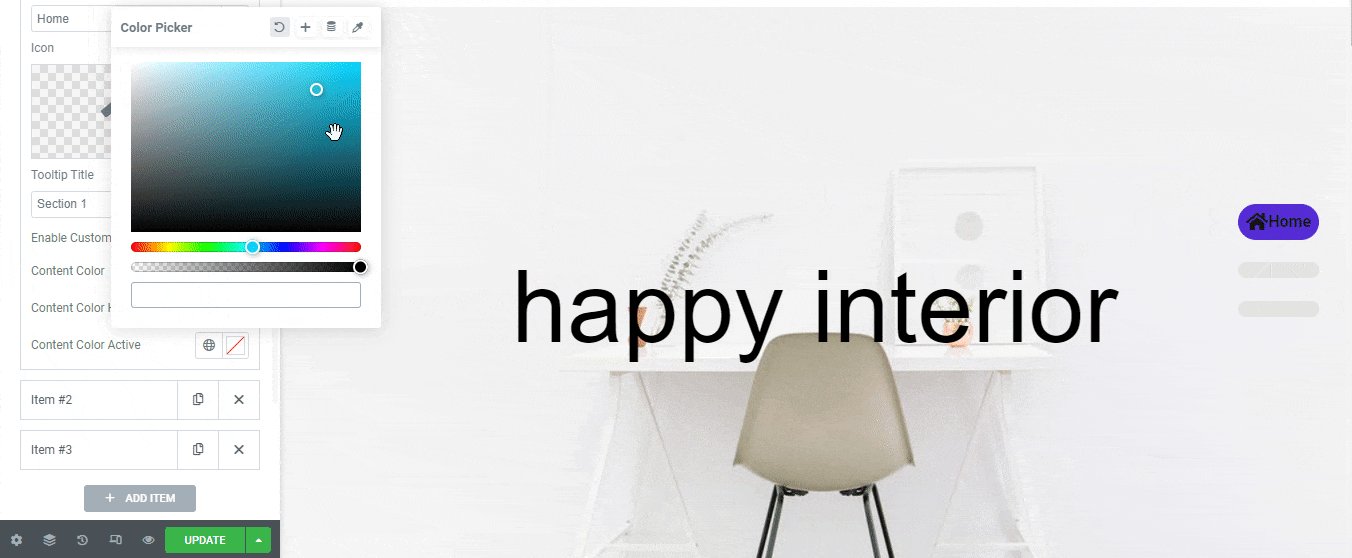
ตอนนี้คุณสามารถเปลี่ยน สีเนื้อหา โฮเวอร์สี เนื้อหา และสีเนื้อหาที่ใช้งาน ของรายการเดียวได้ ทำตามภาพด้านล่างเพื่อทำความเข้าใจการตั้งค่า

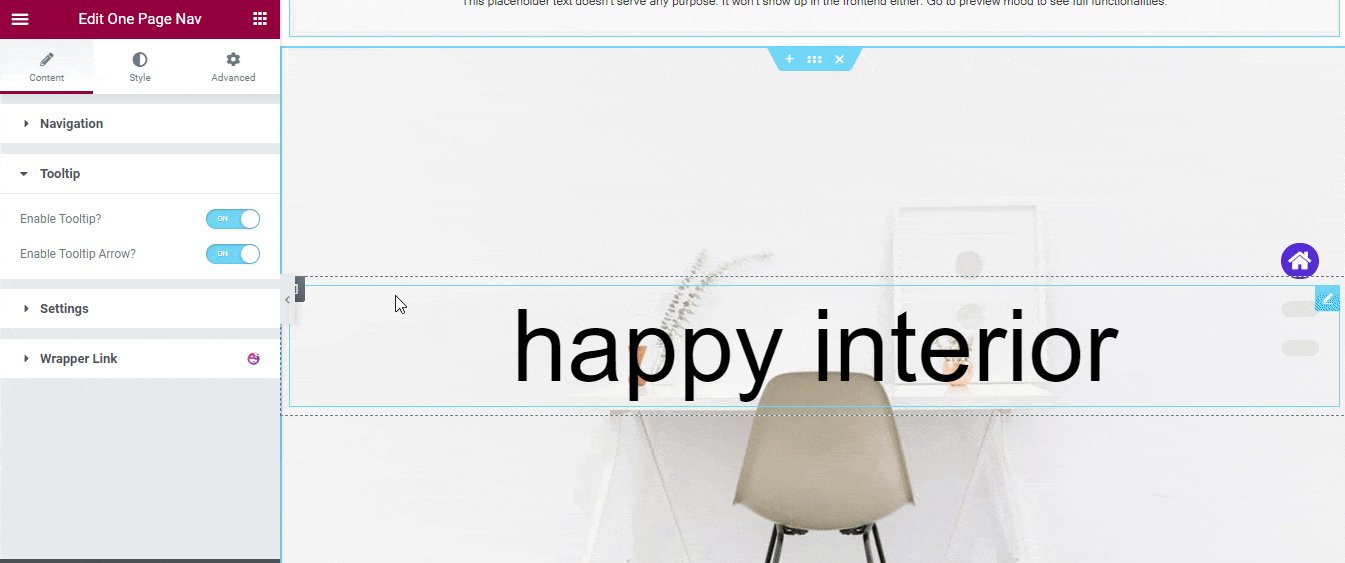
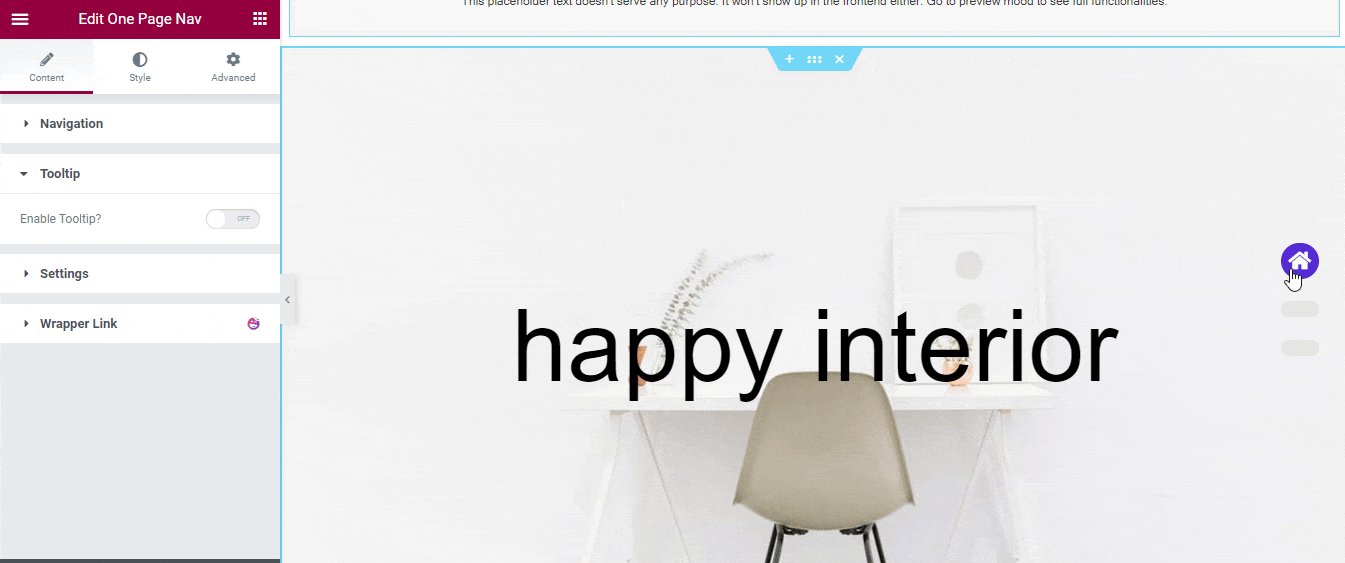
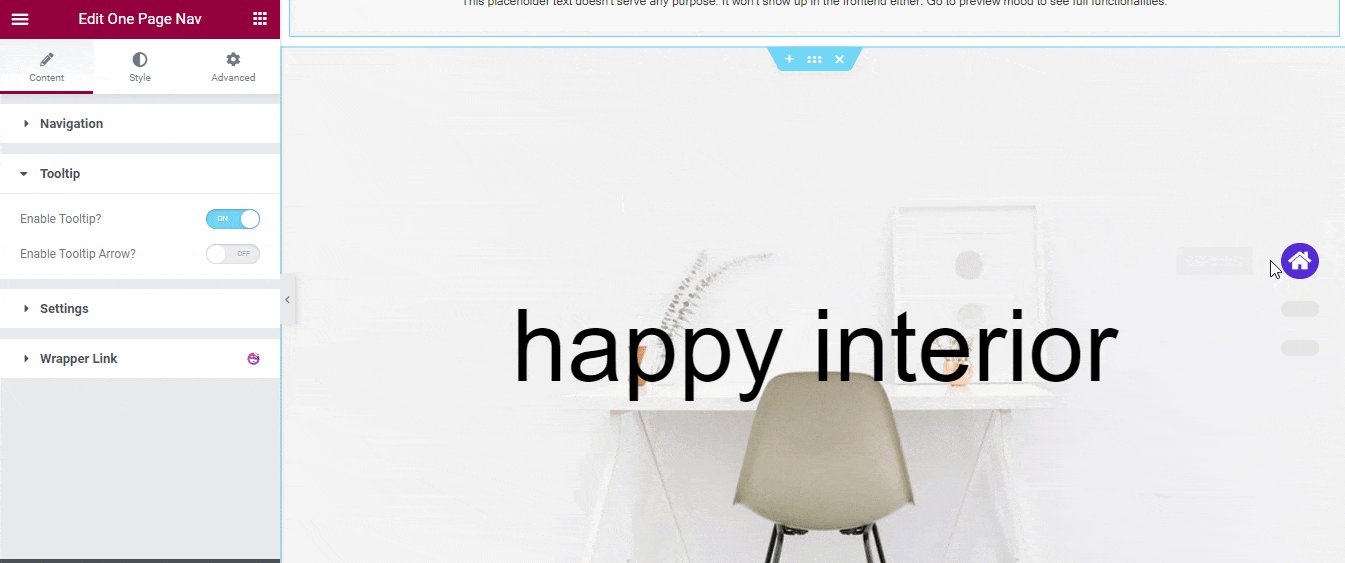
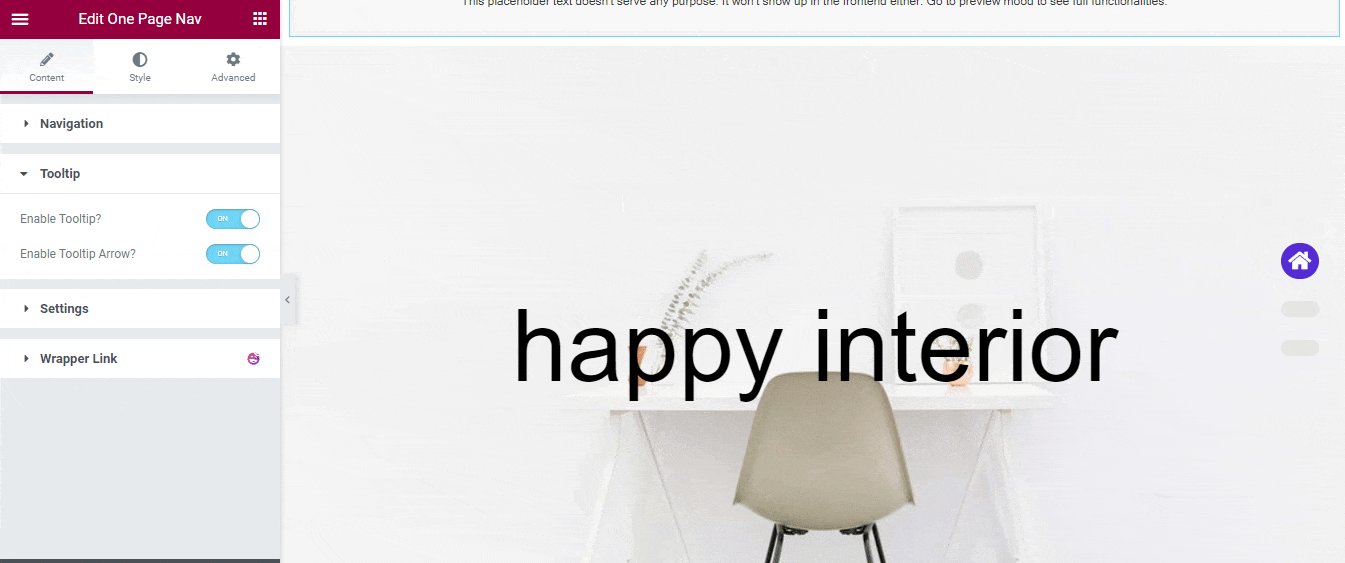
เคล็ดลับเครื่องมือ
คุณสามารถเปิดใช้งานตัวเลือกคำแนะนำ เครื่องมือ เพื่อแสดงข้อความของเมนูแต่ละรายการของคุณได้ทุกเมื่อที่คุณวางเมาส์เหนือข้อความนั้น ไปที่เนื้อหา– > พื้นที่คำแนะนำเครื่องมือ และเปิดใช้งานการตั้งค่า คุณยังสามารถ เปิดใช้งานลูกศร คำแนะนำเครื่องมือได้หากต้องการให้แสดง ทำตามภาพด้านล่างเพื่อทำความเข้าใจวิธีการทำงาน

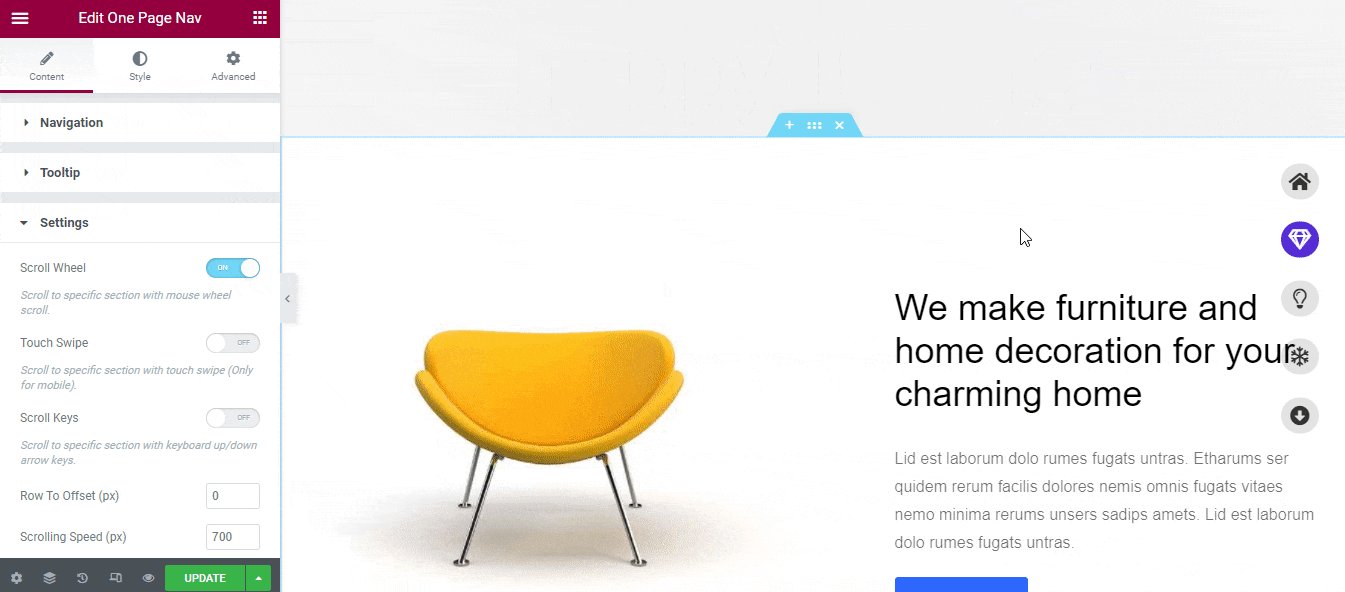
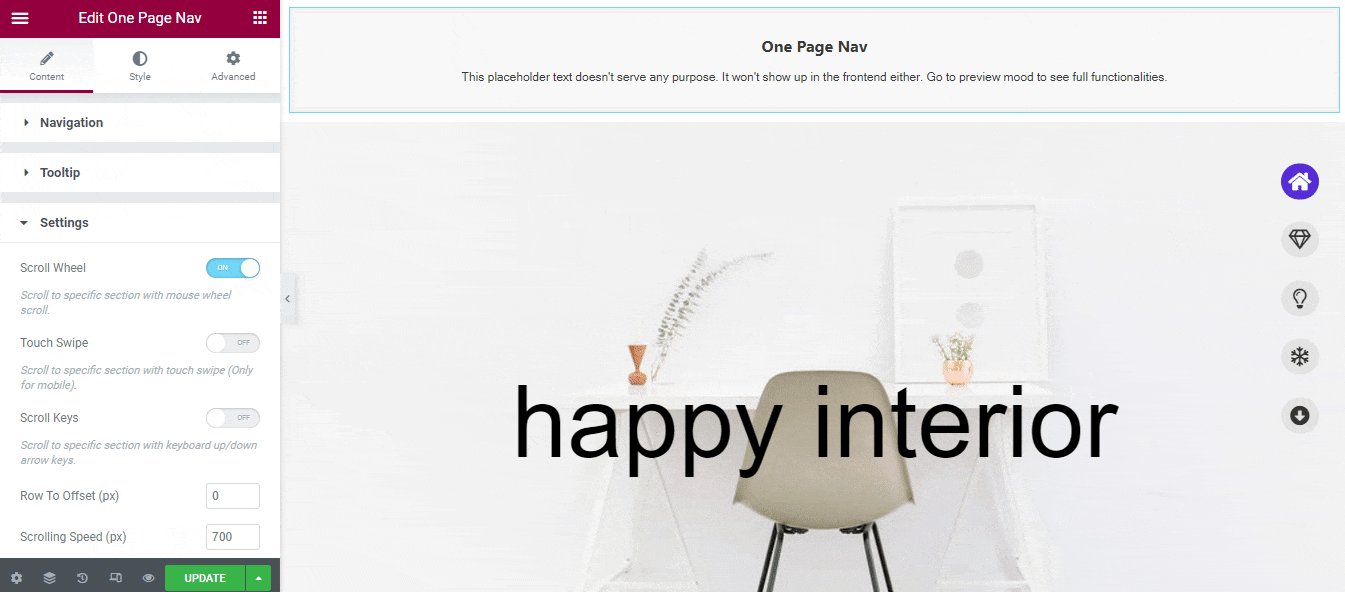
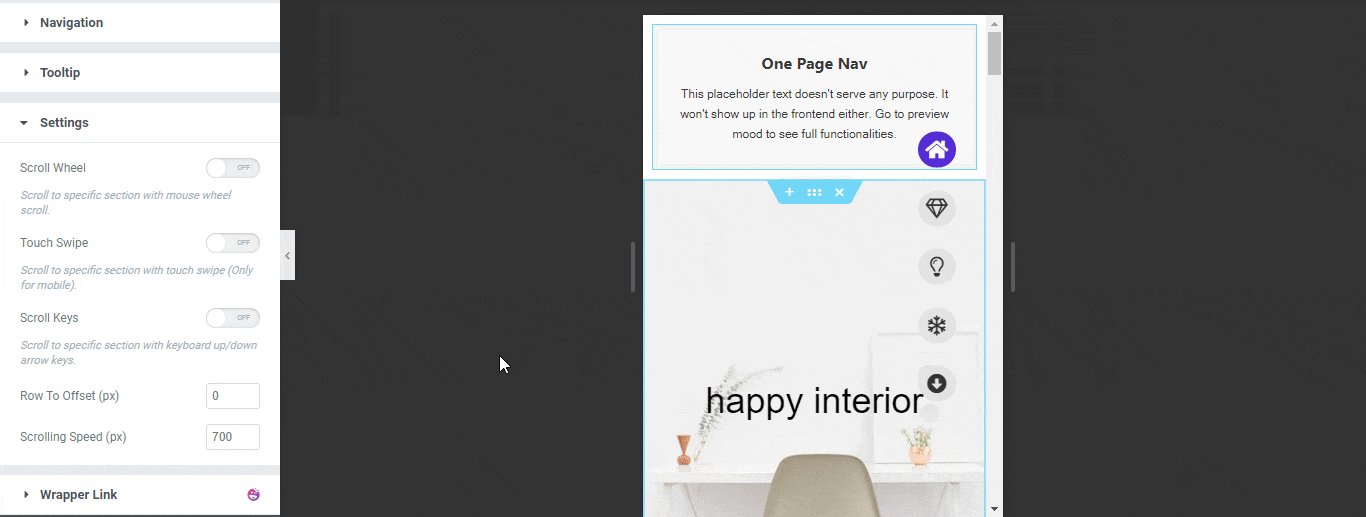
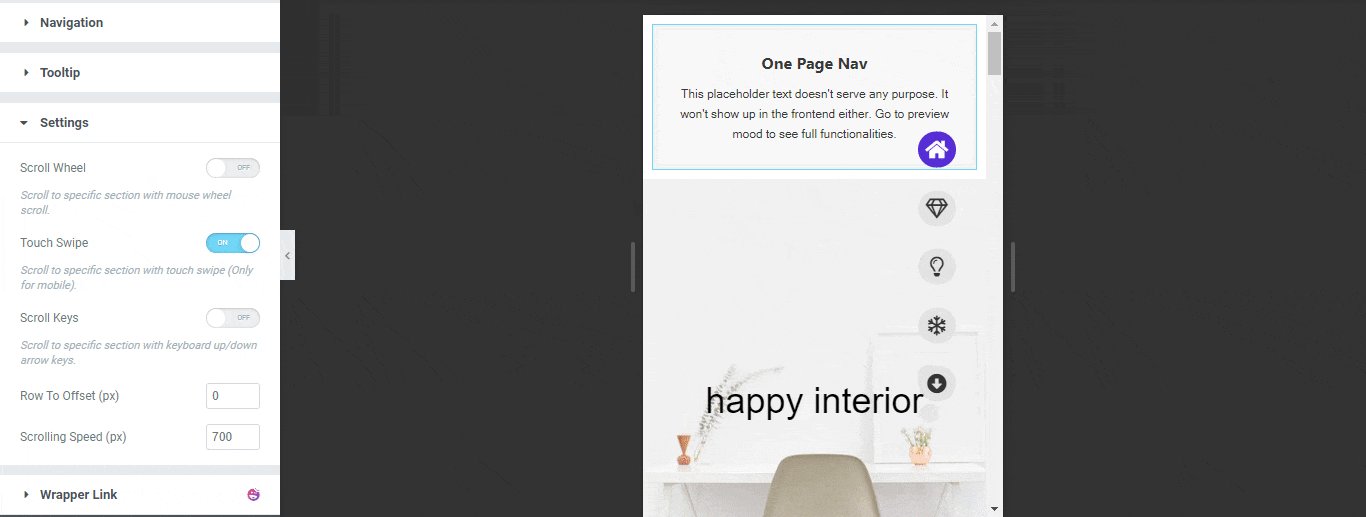
การตั้งค่าเนื้อหา
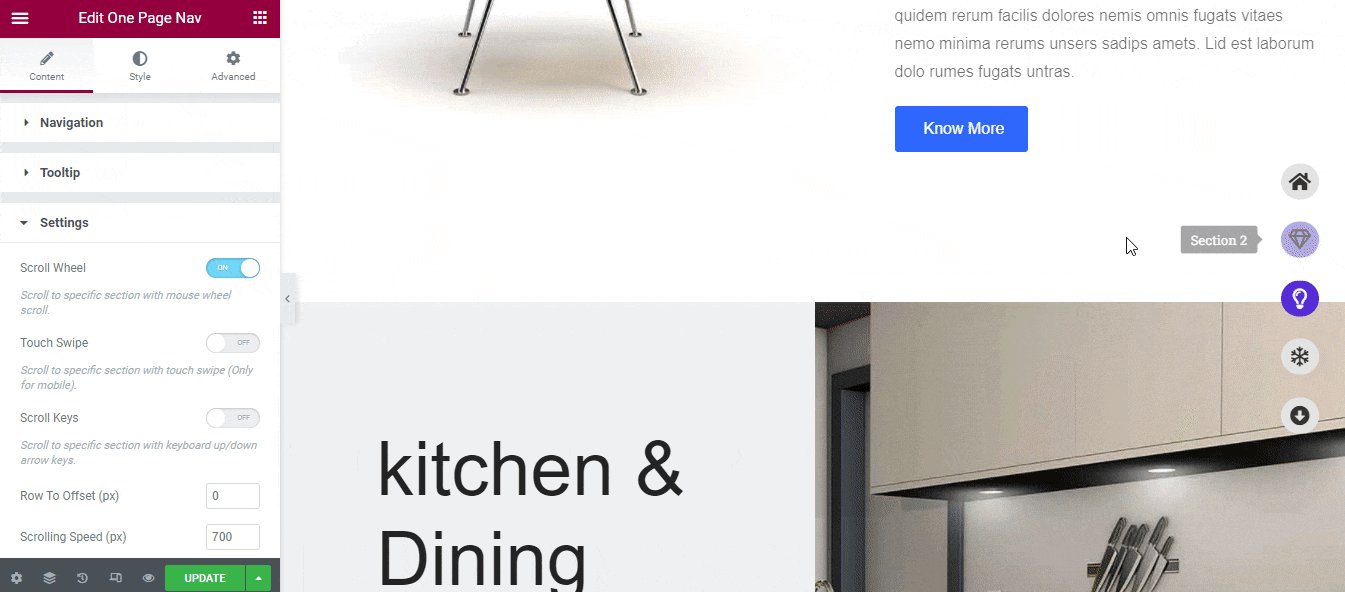
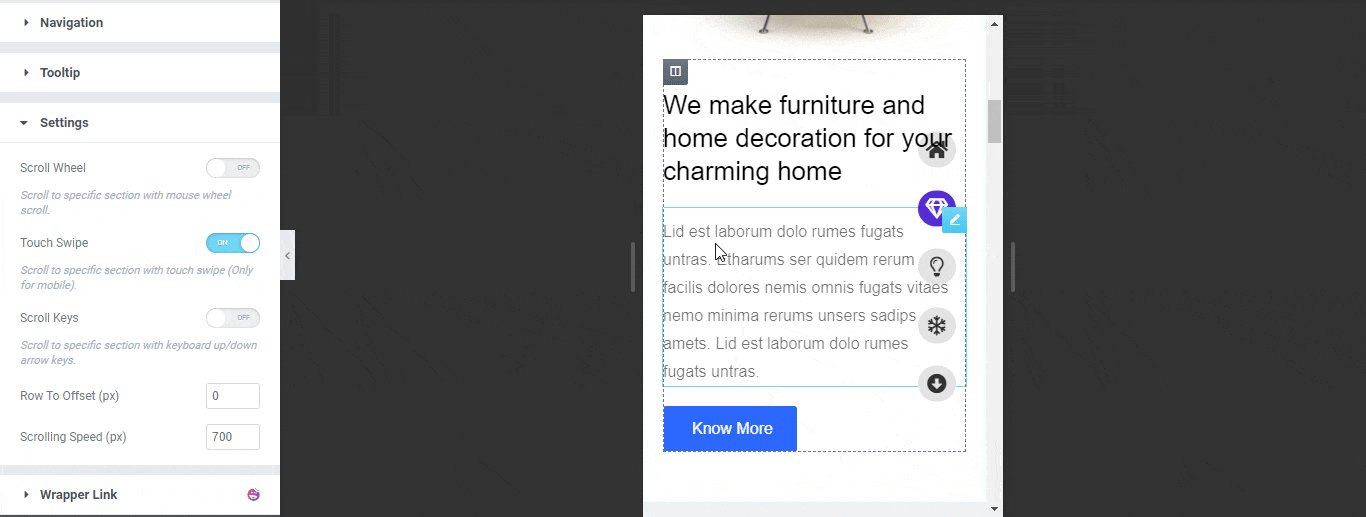
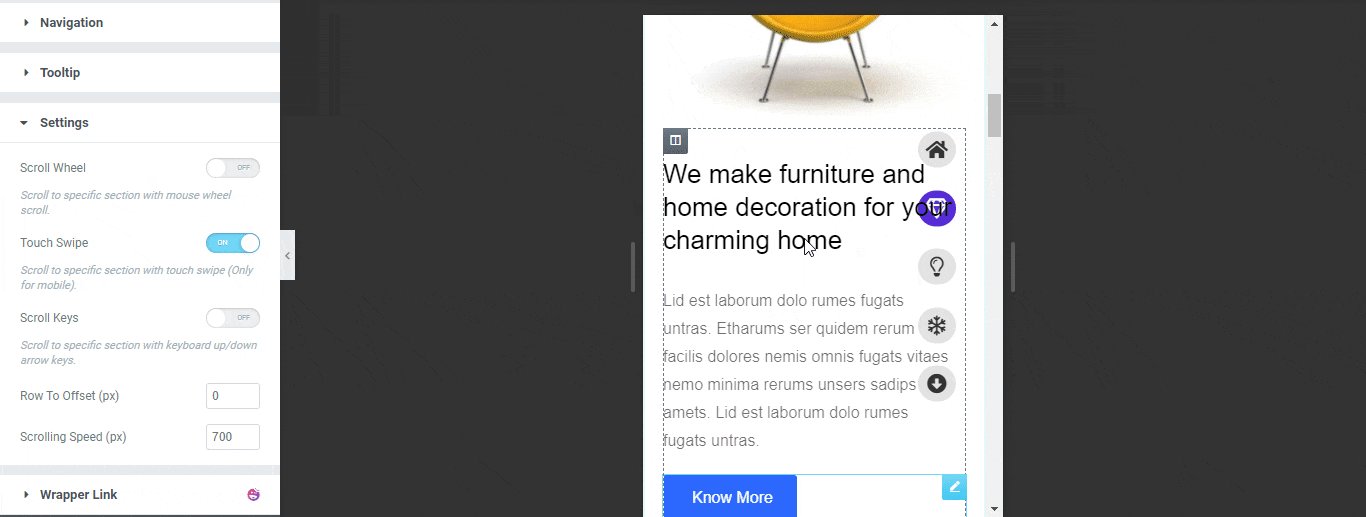
คุณยังสามารถย้ายส่วนหนึ่งไปยังส่วนอื่นได้โดยใช้การเลื่อนเมาส์ ในการดำเนินการนี้ คุณต้องไปที่เนื้อหา– >การตั้งค่า ที่นี่ คุณจะพบตัวเลือก ล้อเลื่อน เพียงเปิดใช้งานการตั้งค่า และตอนนี้คุณสามารถย้ายเมนูหนึ่งไปยังอีกเมนูหนึ่งได้


คุณยังสามารถเปิดใช้งานตัวเลือก Touch Swipe ที่ใช้งานได้บนอุปกรณ์ มือถือ เท่านั้น เมื่อใช้ตัวเลือกนี้ คุณจะสามารถปัดส่วนหนึ่งไปอีกส่วนได้ด้วยการเลื่อน

คุณยังสามารถเปิดใช้งานตัวเลือก Scroll Keys และสามารถตั้งค่า Row To Offset และ Scrolling Speed ในตัวเลือกการตั้งค่า
หมายเหตุ: คุณสามารถใช้แป้นลูกศร ขึ้น/ลง ของแป้นพิมพ์เพื่อเลื่อนไปยังส่วนที่ต้องการได้
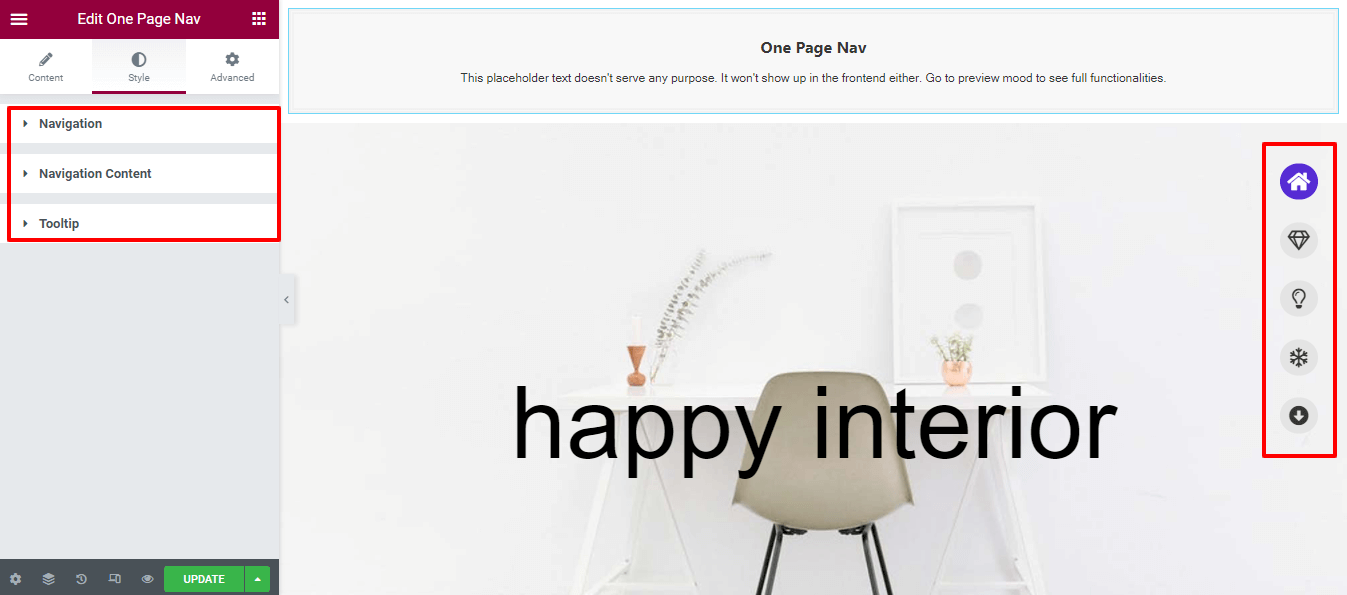
ขั้นตอนที่ 4: ปรับแต่งการออกแบบเมนูของคุณ
หากคุณต้องการจัดรูปแบบเมนูการนำทางในแบบของคุณเอง คุณสามารถใช้ตัวเลือก รูปแบบ ของวิดเจ็ตได้อย่างง่ายดาย ในพื้นที่สไตล์ คุณจะได้รับสามตัวเลือกที่แตกต่างกันเพื่อออกแบบเมนูของคุณใหม่
- การนำทาง
- เนื้อหาการนำทาง
- เคล็ดลับเครื่องมือ

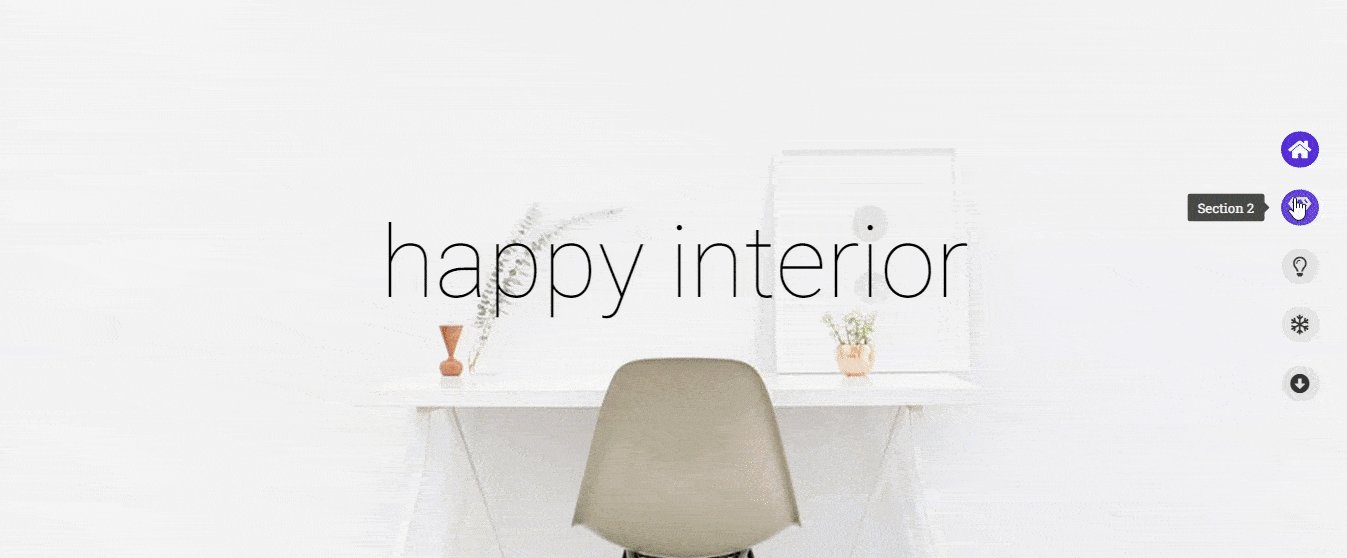
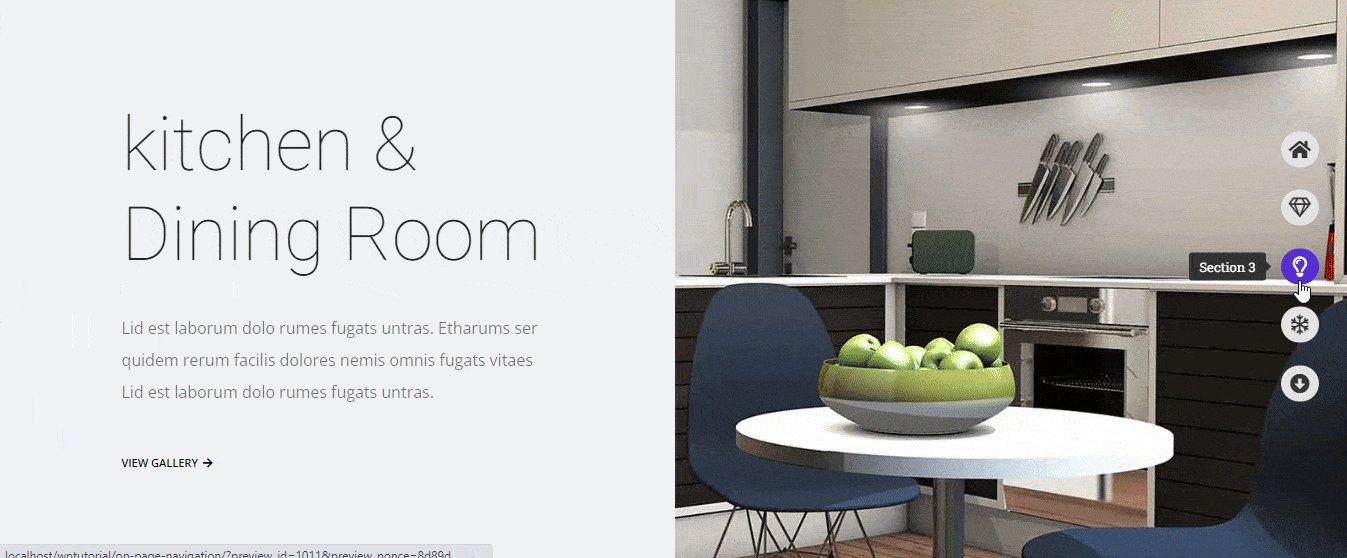
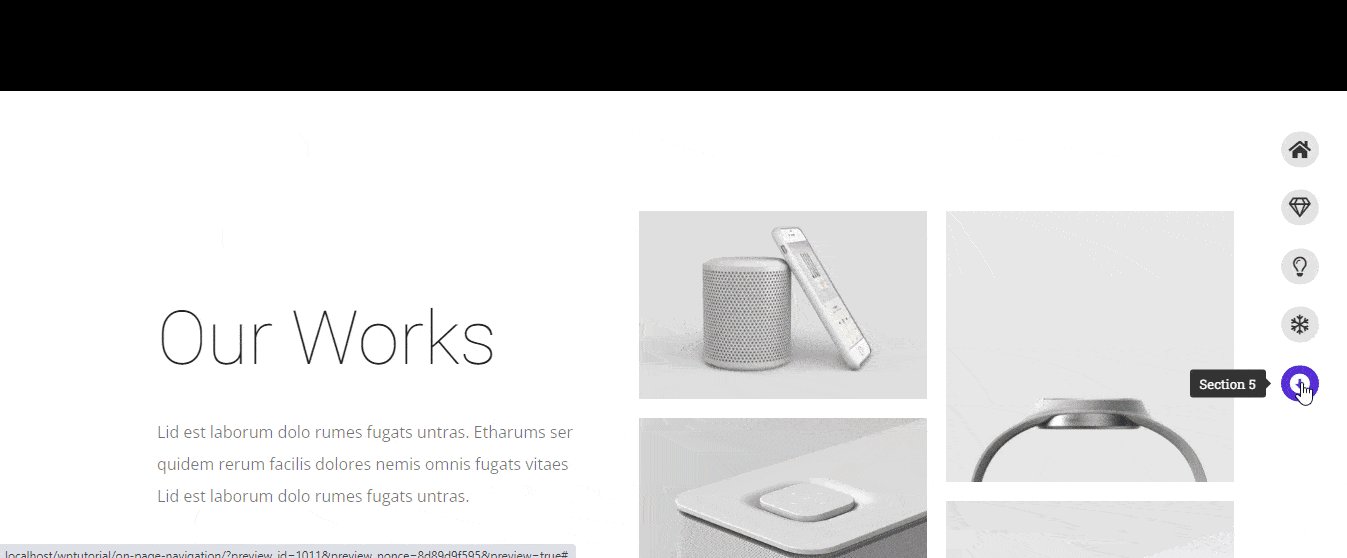
ตัวอย่างสุดท้ายของ One Page Navigation Mneu
หากคุณทำตามขั้นตอนทั้งหมดทีละรายการ เมนูการนำทางแบบหน้าเดียวของคุณจะมีลักษณะเหมือนภาพด้านล่าง

อ่านเอกสารฉบับเต็มเพื่อทำความเข้าใจตัวเลือกการปรับแต่งทั้งหมดอย่างละเอียด
หรือดูวิดีโอแนะนำการใช้งานวิดเจ็ต One Page Navigation ของ Happy Addons
เมื่อคุณควรรวมเมนูนำทางหนึ่งหน้าในเว็บไซต์ของคุณ
คุณมักจะเห็นเว็บไซต์ที่ประกอบด้วยหน้าเดียวที่เรียกว่าโฮมเพจ เจ้าของเว็บไซต์นี้ใส่เนื้อหาที่จำเป็นทั้งหมดไว้ในหน้าเดียวนี้ อย่างไรก็ตาม จุดประสงค์ของเว็บไซต์แบบหน้าเดียวนี้มีขึ้นเพื่อให้ผู้เยี่ยมชมมุ่งเน้นไปที่เนื้อหาของเว็บไซต์ของคุณ
แต่ถ้าคุณไม่ได้ตั้งค่าเมนูการนำทางที่เหมาะสมสำหรับหน้าเดียวนี้เหมือนกับเว็บไซต์ที่มีหลายหน้าทั่วไป คุณจะส่งผลกระทบต่อประสบการณ์ของผู้ใช้ในเว็บไซต์ของคุณ เนื่องจากผู้ใช้ของคุณหลงทางในไซต์ของคุณและใช้เวลาในการรับเนื้อหาของคุณมากขึ้น
ในการแก้ปัญหาประเภทนี้ คุณต้องใช้เมนูการนำทางแบบหน้าเดียว ในที่สุดจะช่วยให้ผู้ใช้ของคุณข้ามไปมาระหว่างส่วนต่างๆ ในเนื้อหาเว็บไซต์ของคุณ
ต่อไปนี้เป็นแนวคิดเกี่ยวกับเว็บไซต์แบบหน้าเดียวสำหรับคุณ
- เว็บไซต์ผลงาน
- เว็บไซต์หน้า Landing Page ของผลิตภัณฑ์
- เว็บไซต์ผู้ให้บริการดิจิทัล
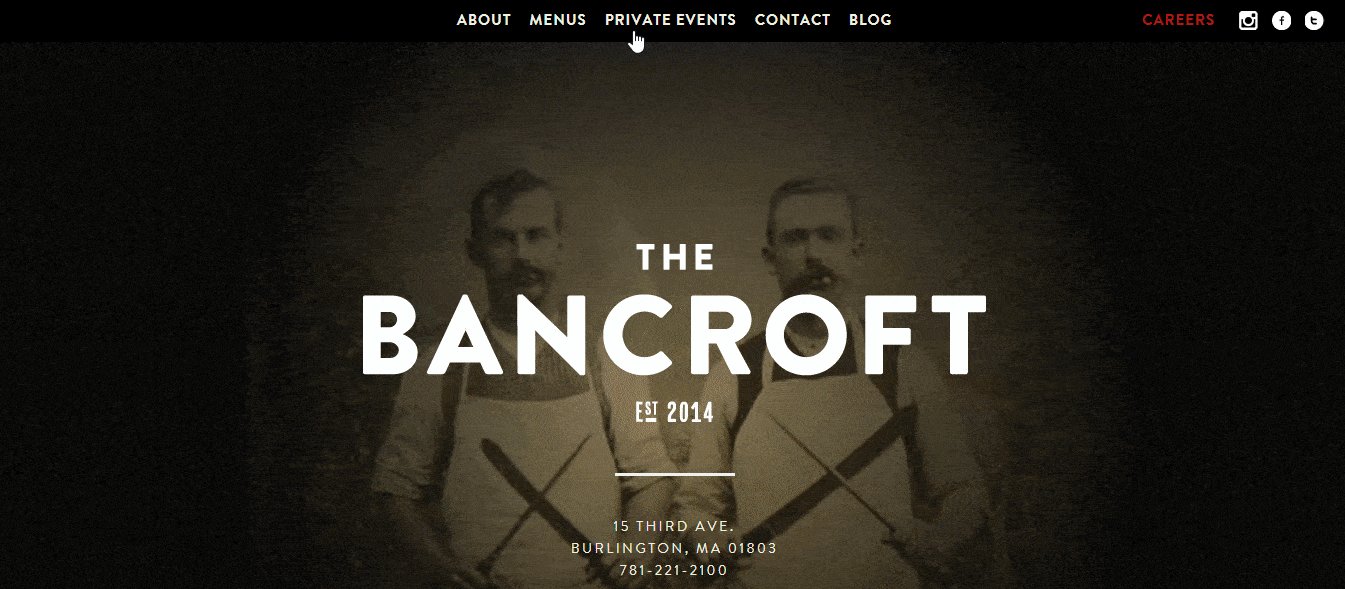
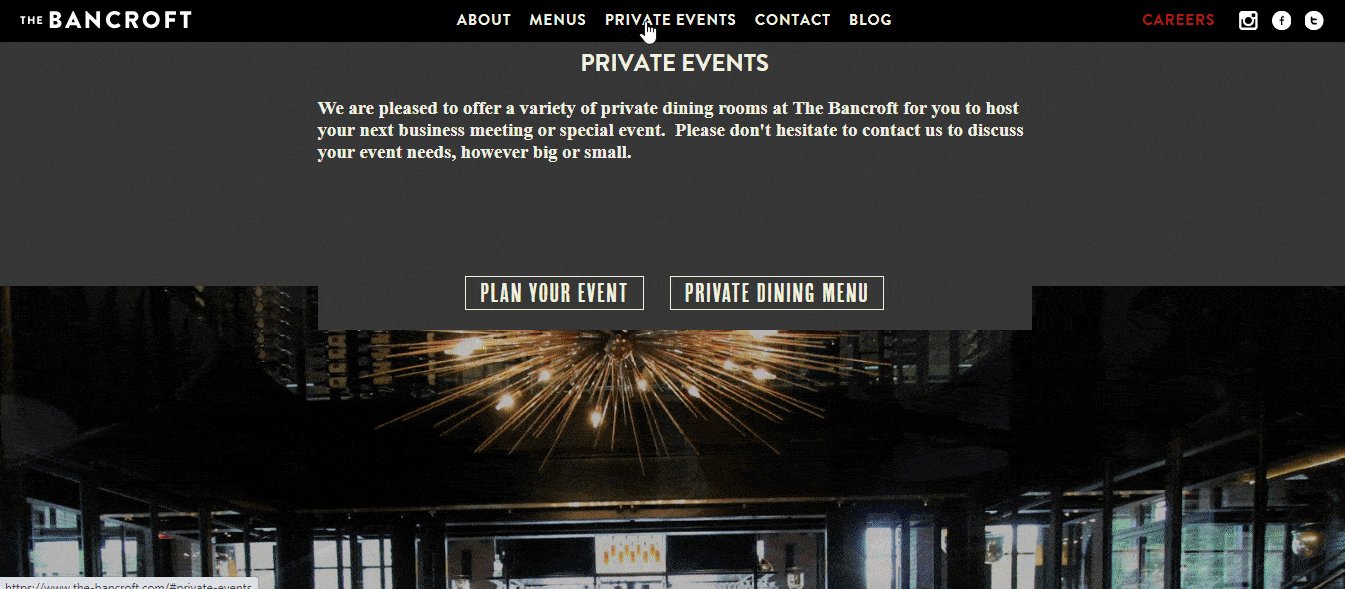
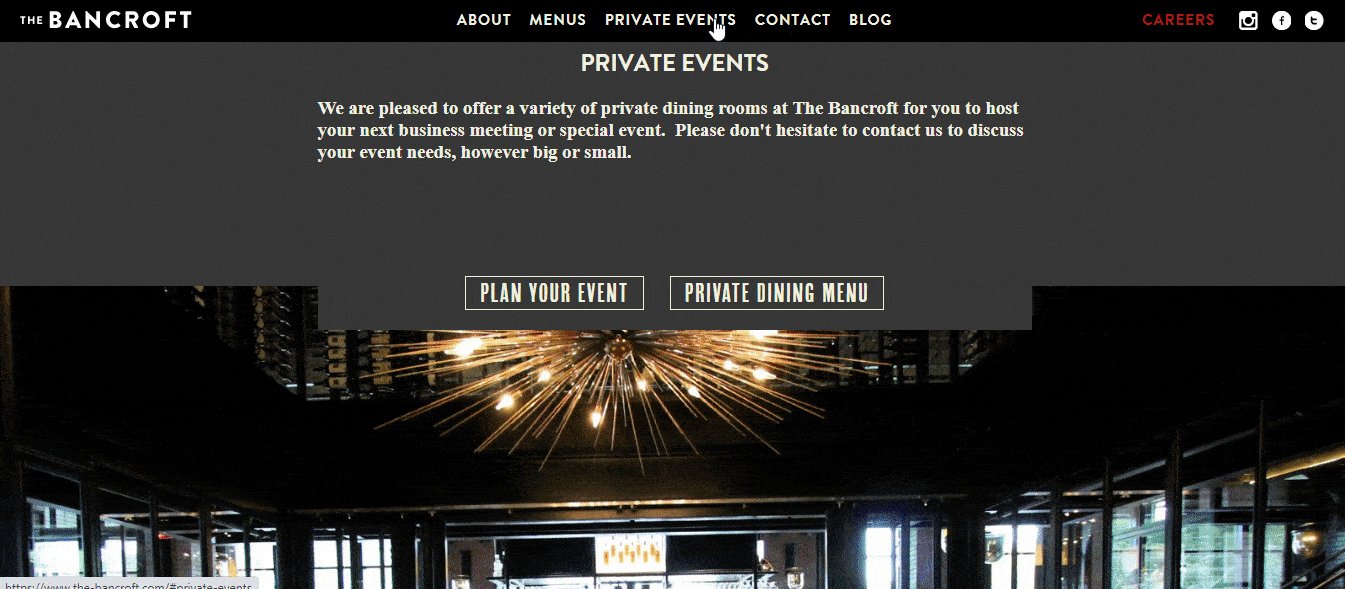
- เว็บไซต์ร้านอาหาร
- เว็บไซต์แกลเลอรี่ภาพ
หมายเหตุ: เว็บไซต์ที่ระบุไว้ข้างต้นสามารถมีหลายหน้าได้เช่นกัน
คุณพร้อมที่จะสำรวจเมนูการนำทาง Elementor One Page หรือไม่
การสร้างเมนูการนำทางหน้าเดียวของ Elementor ไม่ใช่เรื่องยากหากคุณมีเครื่องมือที่เหมาะสม
ในคู่มือนี้ เราได้กล่าวถึงวิธีที่ง่ายที่สุดในการสร้างเมนูเลื่อนหน้าเดียวไปยังเว็บไซต์ของคุณโดยใช้ Happy Addons นอกจากนี้เรายังได้พูดคุยกันว่าเมนูการนำทางแบบหน้าเดียวคืออะไรและเมื่อใดที่คุณควรใช้สำหรับเว็บไซต์ของคุณ
หากคุณยังติดขัดและต้องการทราบข้อมูลเพิ่มเติม คุณสามารถเขียนถึงเราได้ในส่วนความคิดเห็น
นอกจากนี้เรายังขอให้คุณเข้าร่วมจดหมายข่าวของเราเพื่อรับบทเรียนและข่าวพิเศษเกี่ยวกับ WordPress, Elementor และ Happy Addons
สมัครรับจดหมายข่าวของเรา
รับข่าวสารล่าสุดและอัปเดตเกี่ยวกับ Elementor
