คู่มือฉบับสมบูรณ์สำหรับป๊อปอัป Elementor (และวิธีการสร้าง)
เผยแพร่แล้ว: 2022-06-04แบบฟอร์มป๊อปอัปสามารถเป็นเครื่องมือทางการตลาดที่สำคัญ ช่วยให้คุณสามารถบันทึกที่อยู่อีเมล ส่งเสริมการขาย และอื่นๆ อย่างไรก็ตาม การสร้างป๊อปอัปที่น่าสนใจและกำหนดเองบน WordPress นั้นไม่ได้ตรงไปตรงมาเสมอไป
โชคดีที่ปลั๊กอินตัวสร้างหน้า Elementor ทำให้ง่ายต่อการสร้างและปรับแต่งป๊อปอัปบนเว็บไซต์ของคุณ คุณสามารถปรับแต่งให้เข้ากับการออกแบบเว็บไซต์ของคุณและเพิ่มทริกเกอร์ตามพฤติกรรมหรือที่มาของผู้ใช้
คู่มือนี้จะให้ภาพรวมของป๊อปอัป Elementor ประเภทต่างๆ และเหตุผลที่คุณอาจต้องการใช้ป๊อปอัปเหล่านี้ จากนั้น เราจะอธิบายวิธีสร้างป๊อปอัปเหล่านี้ด้วยเครื่องมือฟรีและเครื่องมือ Pro Elementor มาเริ่มกันเลย!
ภาพรวมของป๊อปอัป Elementor
Elementor เป็นหนึ่งในปลั๊กอินสำหรับสร้างเพจที่ได้รับความนิยมมากที่สุดสำหรับเว็บไซต์ WordPress ช่วยให้คุณสามารถลากและวางองค์ประกอบต่างๆ เข้าที่เพื่อออกแบบหน้าเว็บที่สวยงามและใช้งานง่าย:

นอกจากนี้ Elementor ยังช่วยให้คุณสร้างป๊อปอัปที่หลากหลาย แบบฟอร์มเหล่านี้เป็นแบบฟอร์มที่กำหนดเองซึ่งปรากฏบนไซต์ของคุณหลังจากเวลาที่กำหนดไว้ล่วงหน้า หรือหลังจากที่ผู้ใช้ดำเนินการบางอย่างเสร็จสิ้น
ป๊อปอัปอาจเป็นเครื่องมือสำคัญด้วยเหตุผลหลายประการ คุณสามารถใช้เพื่อรวบรวมลูกค้าเป้าหมายและขยายรายชื่อการตลาดทางอีเมลของคุณ ป๊อปอัป Elementor ผสานรวมกับซอฟต์แวร์การตลาดทางอีเมล โดยส่งที่อยู่ลูกค้าโดยตรงไปยังแพลตฟอร์มที่คุณเลือก
คุณยังสามารถใช้เพื่อส่งเสริมการขาย ส่วนลด และกิจกรรมที่เกี่ยวข้องกับร้านค้าอีคอมเมิร์ซของคุณ ด้วยเหตุนี้ ป๊อปอัปจึงสามารถเป็นส่วนสำคัญในกลยุทธ์ทางการตลาดโดยรวมของคุณ
นอกจากนี้ ป๊อปอัปยังสามารถช่วยให้คุณเชื่อมต่อกับลูกค้าได้ คุณสามารถฝังแบบสำรวจเพื่อขอความคิดเห็นจากผู้บริโภคและปรับปรุงผลิตภัณฑ์และบริการของคุณ
อย่างไรก็ตาม ป๊อปอัปอาจรู้สึกว่าถูกและล่วงล้ำได้ หากคุณไม่ออกแบบป๊อปอัปให้ดีและเลือกทริกเกอร์ที่ถูกต้องสำหรับผู้ชมของคุณ ดังนั้น คุณจะต้องแน่ใจว่าคุณใช้มันอย่างมีประสิทธิภาพ นี่คือที่มาของ Elementor
ประเภทของป๊อปอัป Elementor
Elementor มาพร้อมกับเทมเพลตป๊อปอัปมากกว่า 100 แบบที่คุณสามารถปรับแต่งตามความต้องการของคุณได้ การออกแบบเหล่านี้รวมถึง:
- แบบฟอร์มการจับตะกั่ว
- ป๊อปอัปสมัครอีเมล
- ป๊อปอัปส่งเสริมการขาย
- เข้าสู่ระบบและยินดีต้อนรับแบบฟอร์ม
- ป๊อปอัปเนื้อหาที่จำกัด
- แบบฟอร์มขายต่อและขายต่อ
เทมเพลตป๊อปอัปเหล่านี้มีอยู่ในชุดเครื่องมือ Elementor ซึ่งมีคุณสมบัติการออกแบบที่หลากหลายสำหรับเว็บไซต์ประเภทต่างๆ:

นอกจากนี้ คุณสามารถเลือกจากตำแหน่งป๊อปอัปและการออกแบบภาพต่างๆ ซึ่งรวมถึง:
- โมดอล
- สไลด์เข้า
- เต็มจอ
- แถบด้านบนหรือด้านล่าง
สุดท้าย คุณสามารถใช้ตัวแก้ไข Elementor เพื่อปรับแต่งเทมเพลตป๊อปอัปได้อย่างรวดเร็วเพื่อให้เหมาะกับความต้องการของคุณ ตอนนี้เราจะอธิบายวิธีที่คุณสามารถทำได้ด้วย Elementor Pro ฟรี
วิธีสร้างป๊อปอัปด้วย Elementor (ฟรี)
ก่อนหน้านี้ ปลั๊กอิน Essential Addons สำหรับ Elementor มีฟีเจอร์ Modal Popup ที่ให้ผู้ใช้สร้างฟอร์มป๊อปอัปฟรี การใช้มันเป็นหนึ่งในวิธียอดนิยมที่สุดในการชำระเงินสำหรับ Elementor Pro คุณสามารถค้นหาวิดีโอแนะนำการใช้งานเมื่อไม่กี่ปีที่ผ่านมาเพื่อแสดงวิธีใช้วิธีนี้
อย่างไรก็ตาม ฟีเจอร์ Modal Popup ฟรีได้เปลี่ยนเป็นองค์ประกอบ Lightbox และ Modal ระดับพรีเมียม ใช้งานฟรีไม่ได้อีกต่อไป ดังนั้น คุณจะต้องอัปเกรดเป็น Elementor Pro หรือชำระเงินสำหรับปลั๊กอิน Elementor แบบพรีเมียมตัวใดตัวหนึ่งที่เรากล่าวถึงในโพสต์นี้
วิธีสร้างป๊อปอัปด้วย Elementor Pro (ใน 5 ขั้นตอนง่ายๆ)
Elementor Pro มาพร้อมกับคุณสมบัติป๊อปอัปในตัวที่เราจะใช้ในบทช่วยสอนนี้ คุณจะต้องซื้อและเปิดใช้งาน Elementor Pro ก่อน จากนั้นคุณสามารถไปที่แดชบอร์ด WordPress เพื่อเริ่มต้นสร้างป๊อปอัป
ขั้นตอนที่ 1: สร้างป๊อปอัปของคุณ
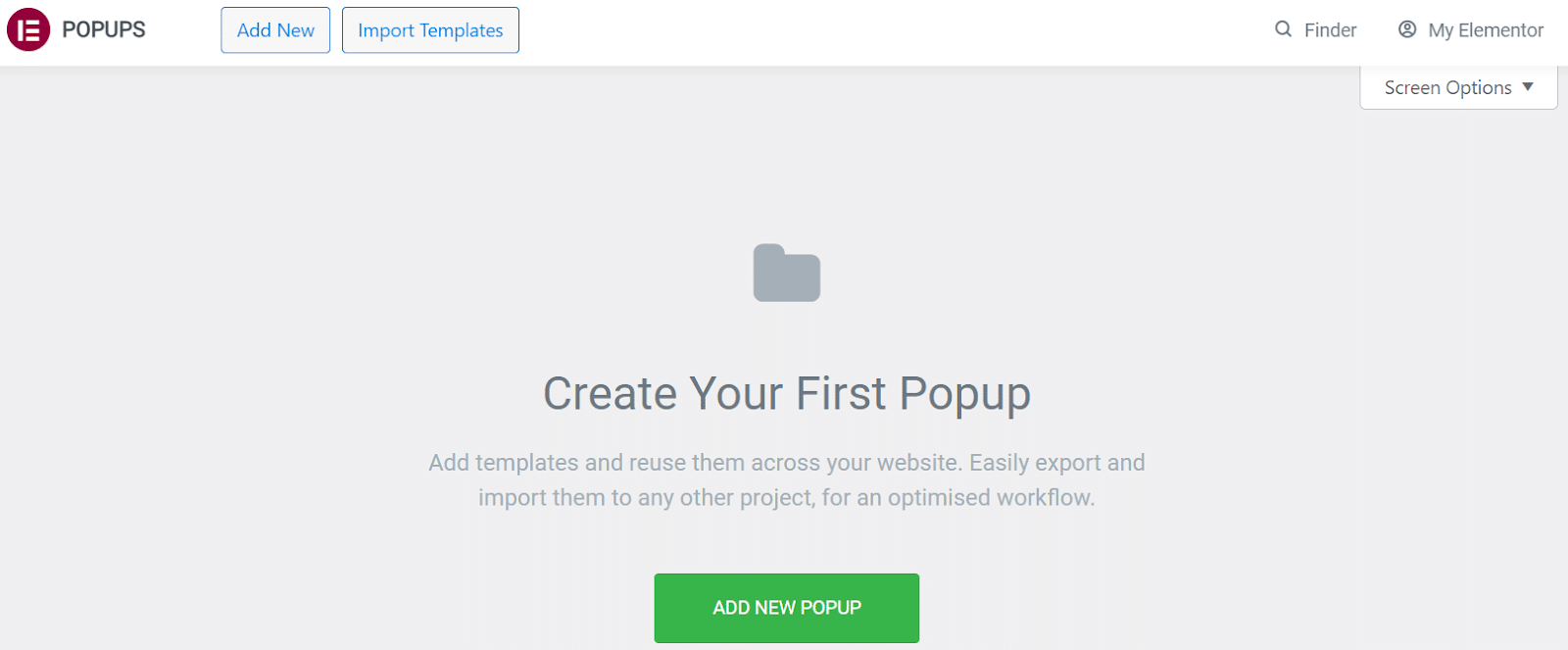
เริ่มต้นด้วยการไปที่ Elementor > เทมเพลต > ป๊อปอัป ในแดชบอร์ด WordPress ของคุณ จากนั้นคลิกที่ ADD NEW POPUP เพื่อสร้างใหม่:

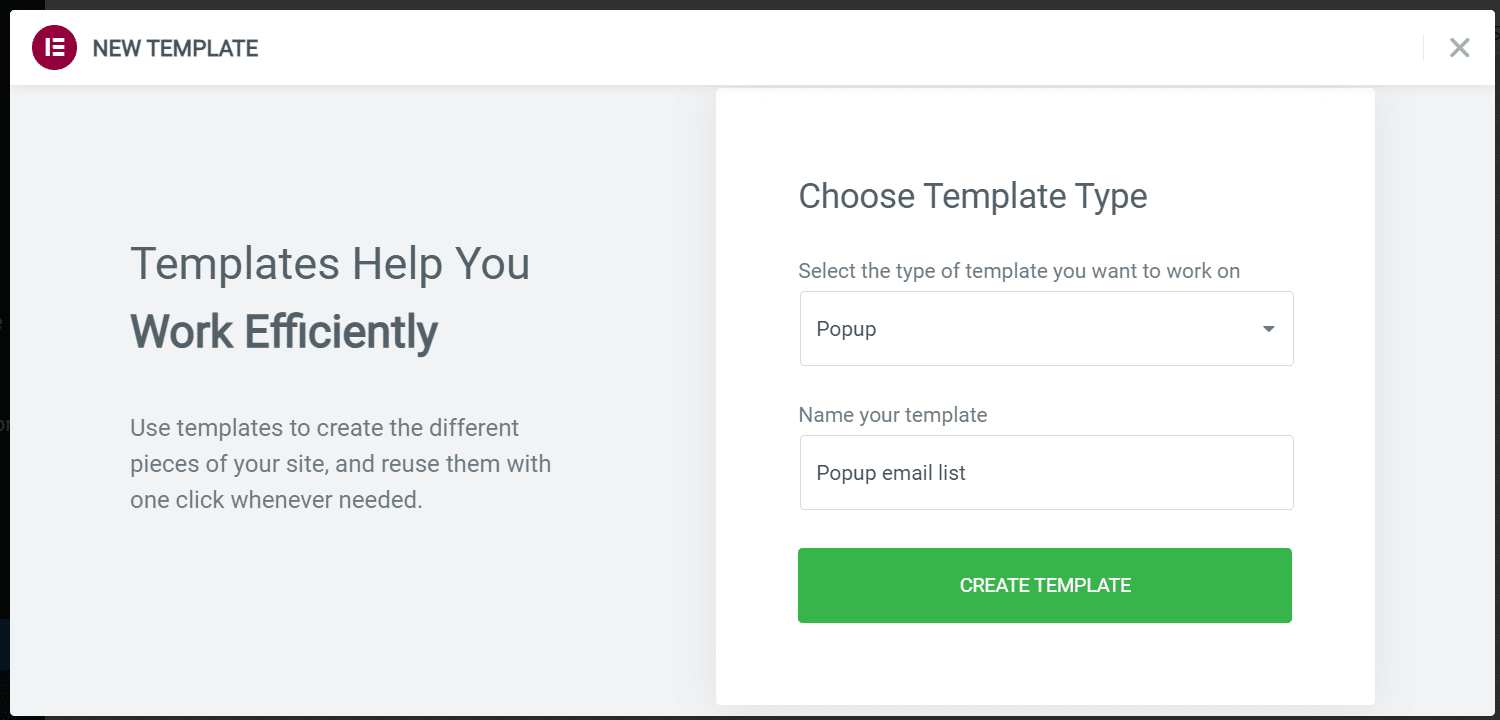
จากนั้น คุณจะได้รับแจ้งให้ตั้งชื่อเทมเพลตของคุณ เมื่อคุณตัดสินใจเลือกชื่อแล้ว ให้เลือก CREATE TEMPLATE :

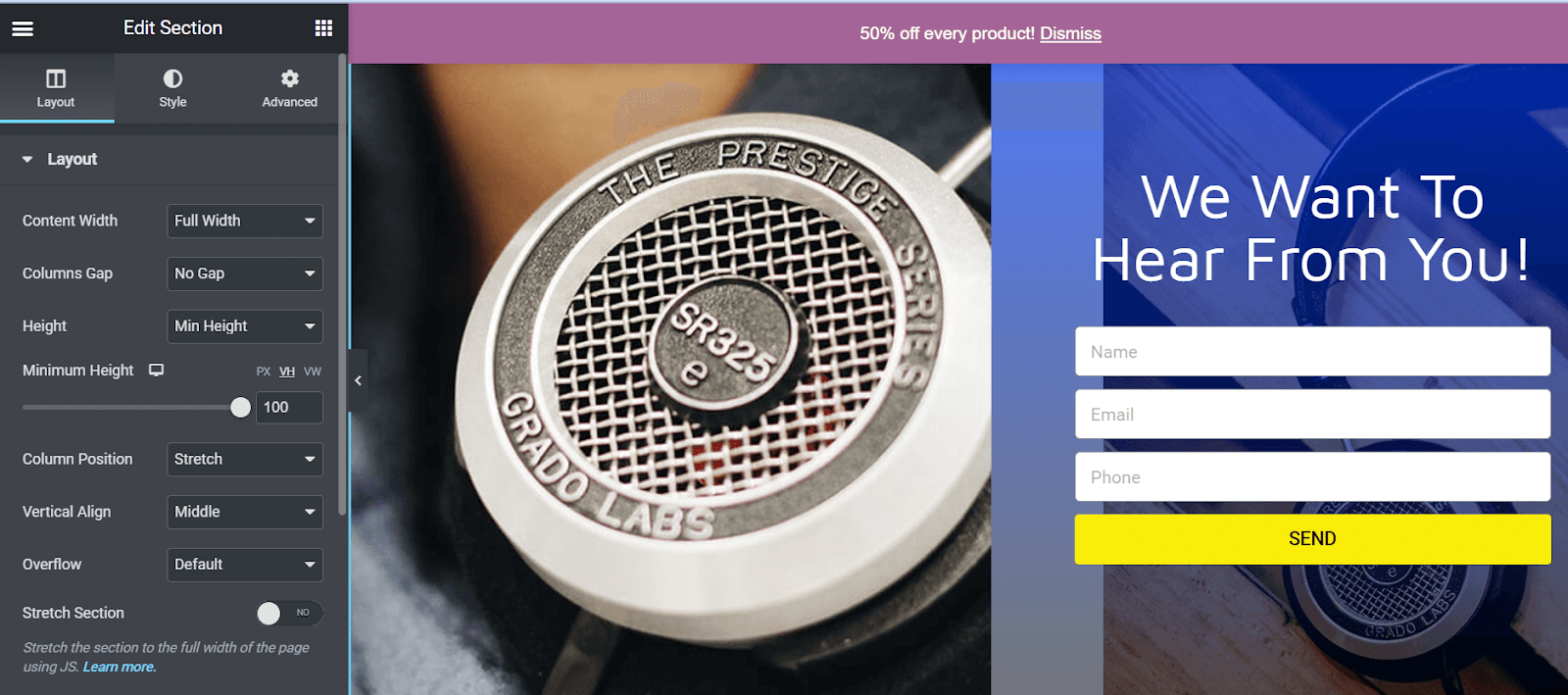
การดำเนินการนี้จะเปิดตัวสร้างหน้า Elementor คุณสามารถเลือกจากการออกแบบเทมเพลตป๊อปอัปที่มีอยู่หรือสร้างของคุณเองตั้งแต่เริ่มต้น ในตัวอย่างของเรา เราได้เลือกเทมเพลตที่มีอยู่เพื่อแก้ไข:

ตอนนี้คุณสามารถลองใช้การตั้งค่าการออกแบบเพื่อปรับแต่งป๊อปอัปของคุณ ตัวอย่างเช่น คุณสามารถเปลี่ยนเค้าโครง การจัดตำแหน่ง รูปภาพพื้นหลัง และสีได้
ขั้นตอนที่ 2: เลือกเงื่อนไขการแสดงผลของคุณ
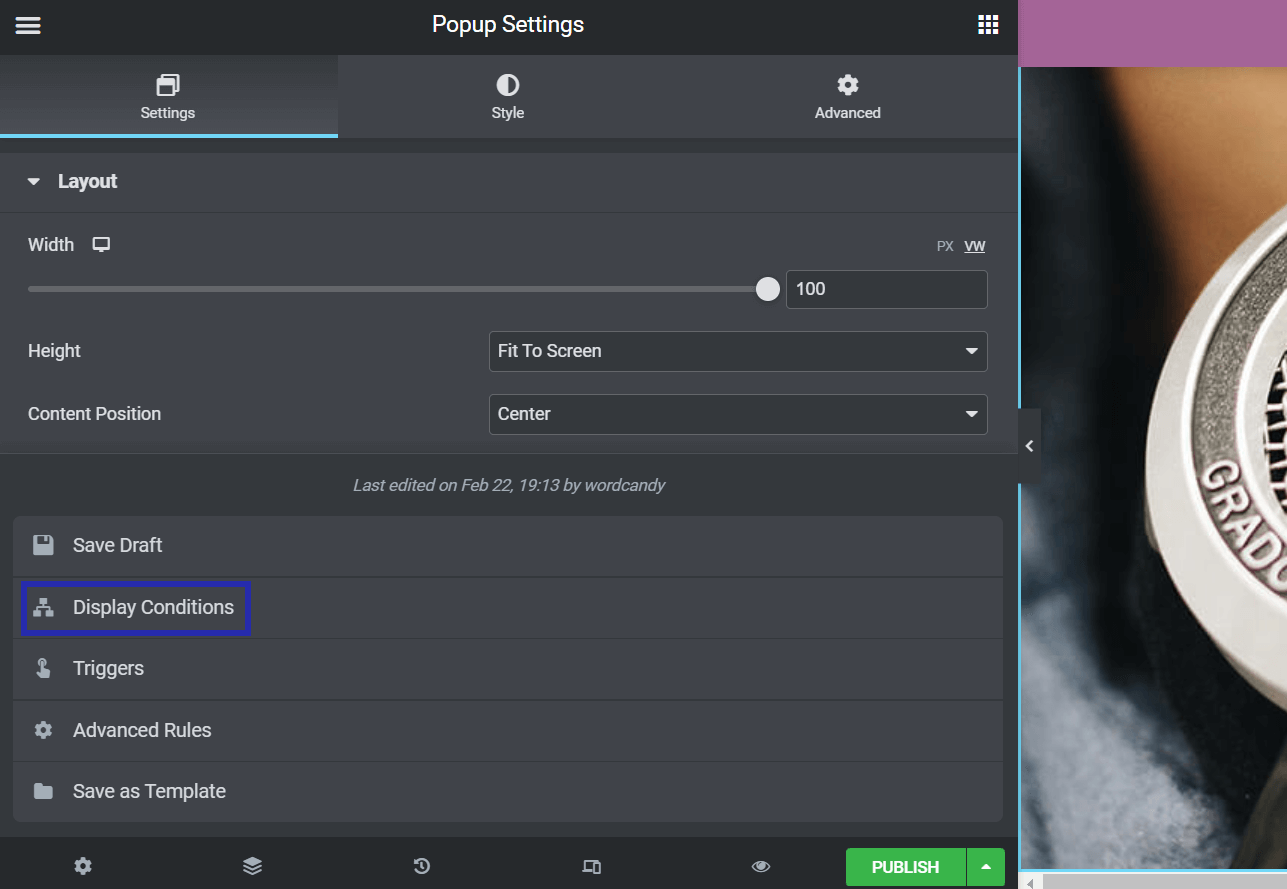
เมื่อคุณพอใจกับการออกแบบแล้ว ให้คลิกที่ลูกศรชี้ขึ้นข้าง เผยแพร่ จากนั้นเลือก เงื่อนไขการแสดงผล จากเมนูที่ปรากฏขึ้น:

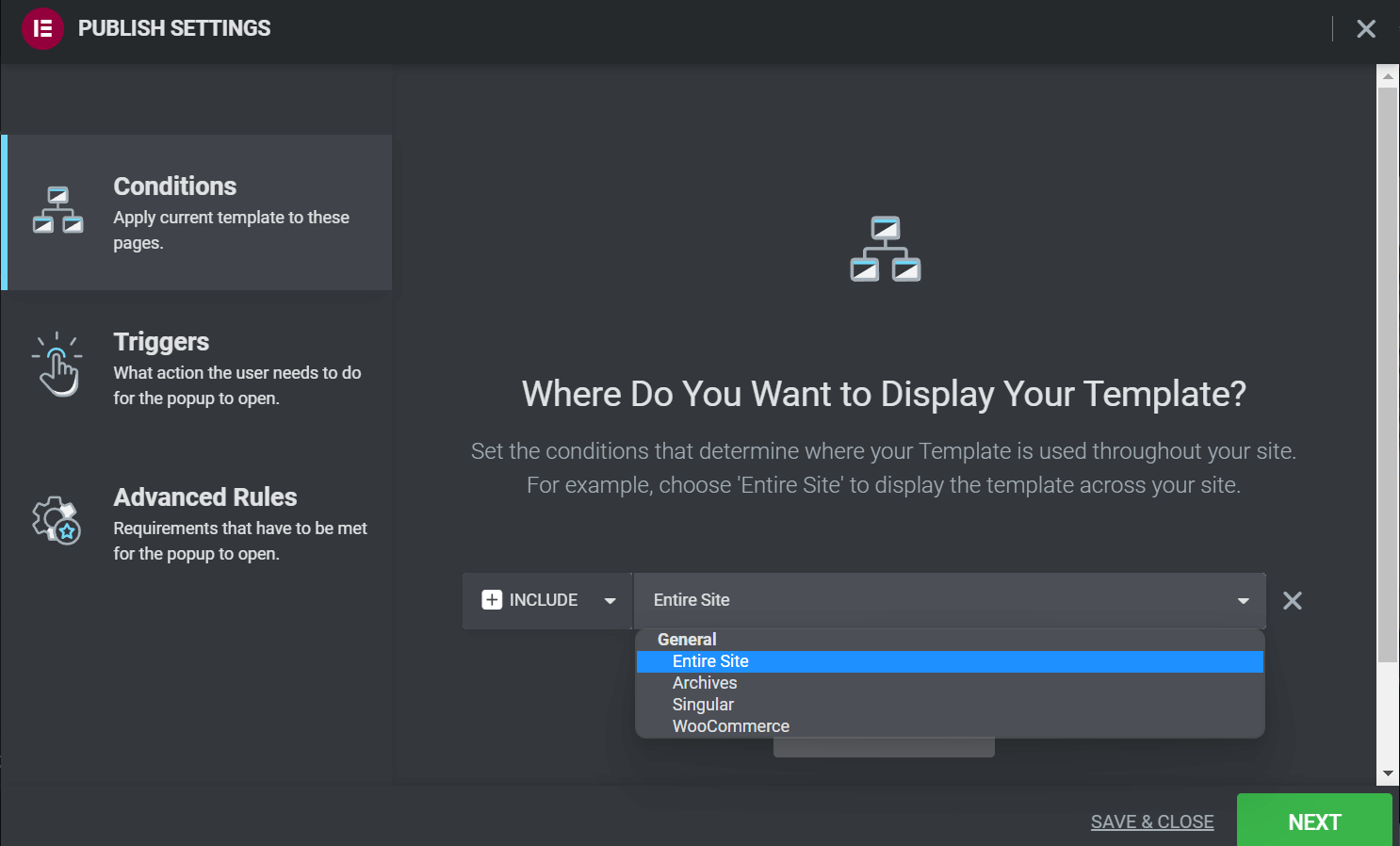
จากนั้นกด ADD CONDITION เพื่อเลือกตำแหน่งที่ป๊อปอัป Elementor ของคุณจะแสดงบนเว็บไซต์ของคุณ จากนั้น คุณสามารถเลือกตำแหน่งจากตัวเลือกต่อไปนี้: ทั้งไซต์ หอจดหมายเหตุ เอกพจน์ หรือ WooCommerce :

เมื่อคุณพอใจกับการเลือกของคุณแล้ว ให้กด NEXT คุณจะถูกนำไปที่ ทริกเกอร์ สำหรับแบบฟอร์มป๊อปอัปของคุณ
ขั้นตอนที่ 3: ตั้งค่าทริกเกอร์ป๊อปอัปของคุณ
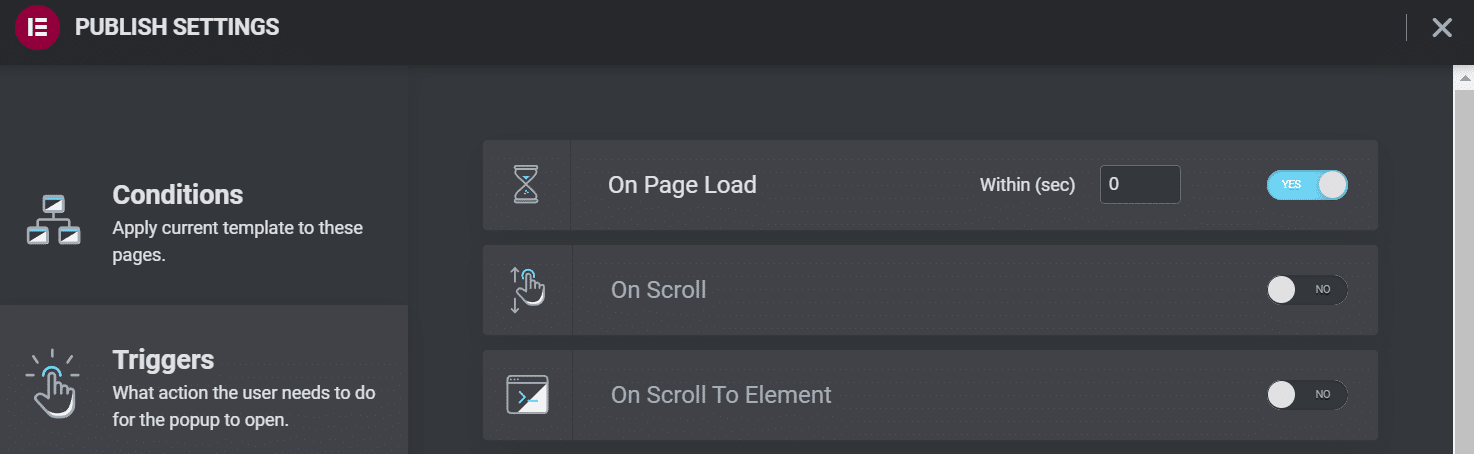
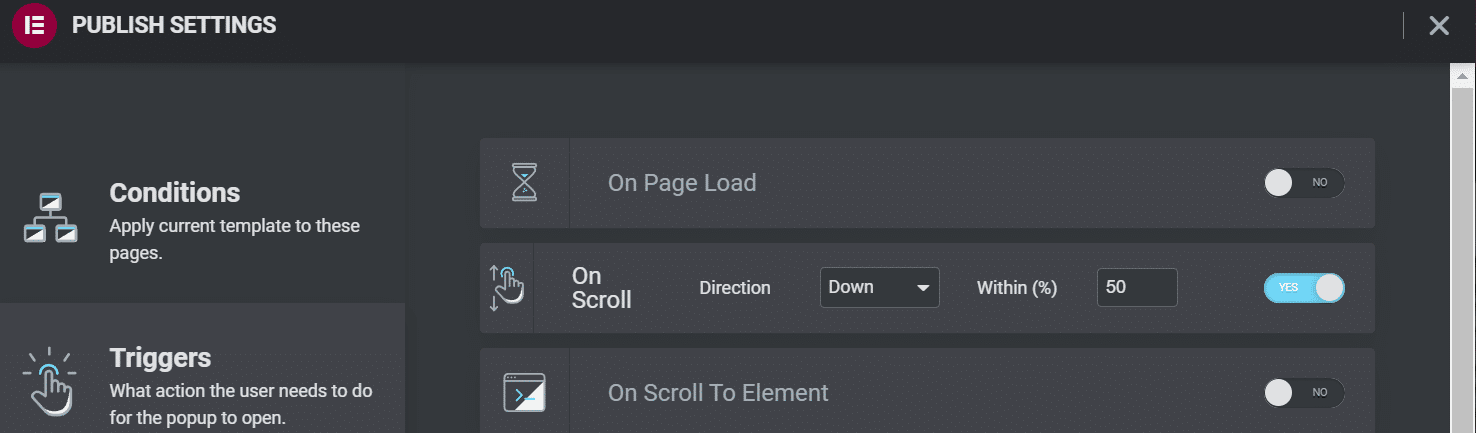
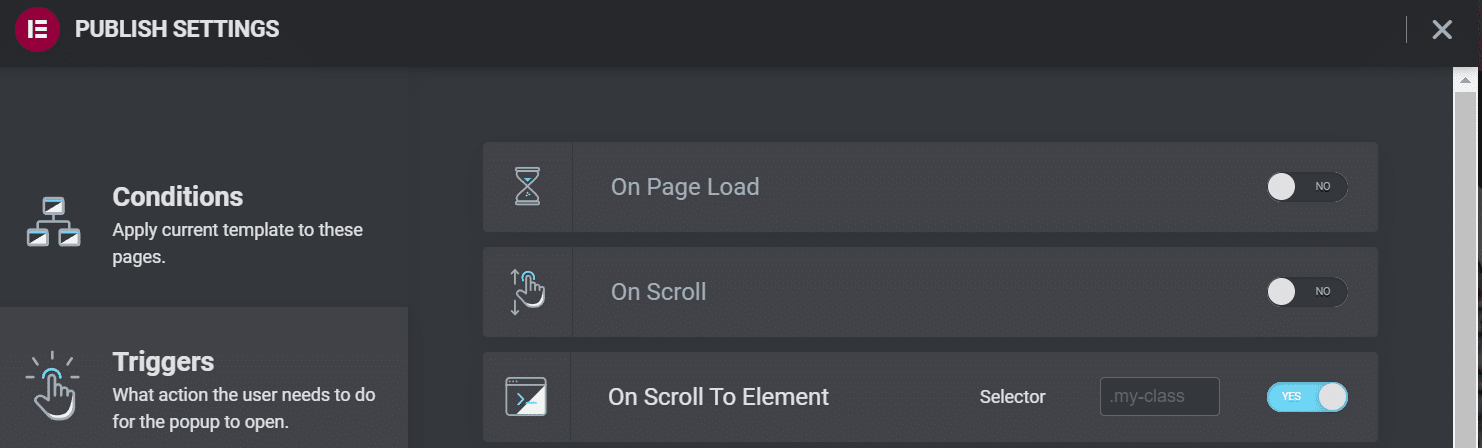
ในหน้า ทริกเกอร์ คุณสามารถเลือกสิ่งที่ผู้ใช้ต้องทำเพื่อดูป๊อปอัป Elementor ของคุณ ตามค่าเริ่มต้น แต่ละตัวเลือกจะถูกปิดใช้งาน และคุณสามารถเปิดใช้งานได้โดยคลิกที่ตัวเลื่อน จากนั้น คุณจะต้องระบุค่าสำหรับทริกเกอร์ของคุณ
ตัวอย่างเช่น หากคุณเลือกใช้ On Page Load คุณจะต้องเลือกว่าป๊อปอัปของคุณจะแสดงภายในกี่วินาที:

ด้วย On Scroll คุณสามารถเลือกทิศทางที่ผู้ใช้ต้องการเลื่อนและจำนวนหน้าที่ต้องครอบคลุมก่อนที่ป๊อปอัปจะปรากฏขึ้น:

การตั้งค่า On Scroll To Element กำหนดให้คุณต้องป้อน CSS ID เมื่อผู้ใช้ไปถึงองค์ประกอบนั้นบนหน้าของคุณ ป๊อปอัปจะปรากฏขึ้น:

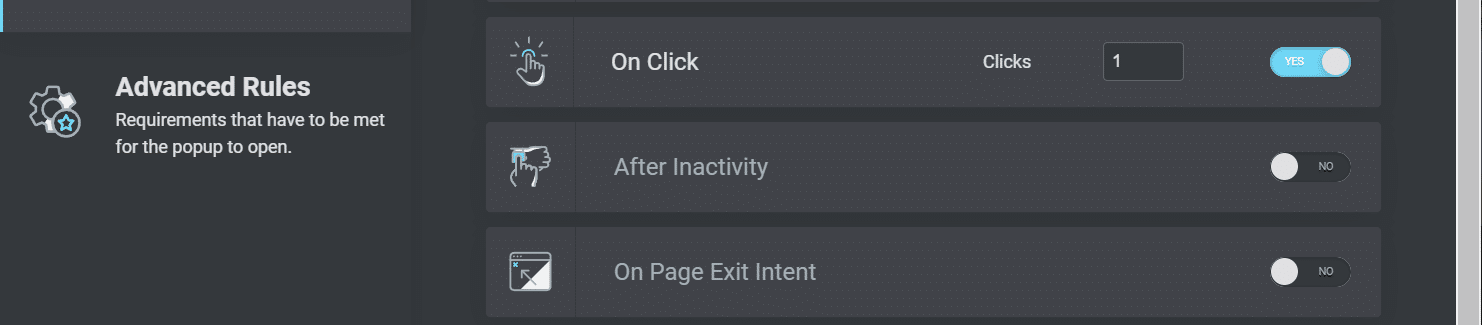
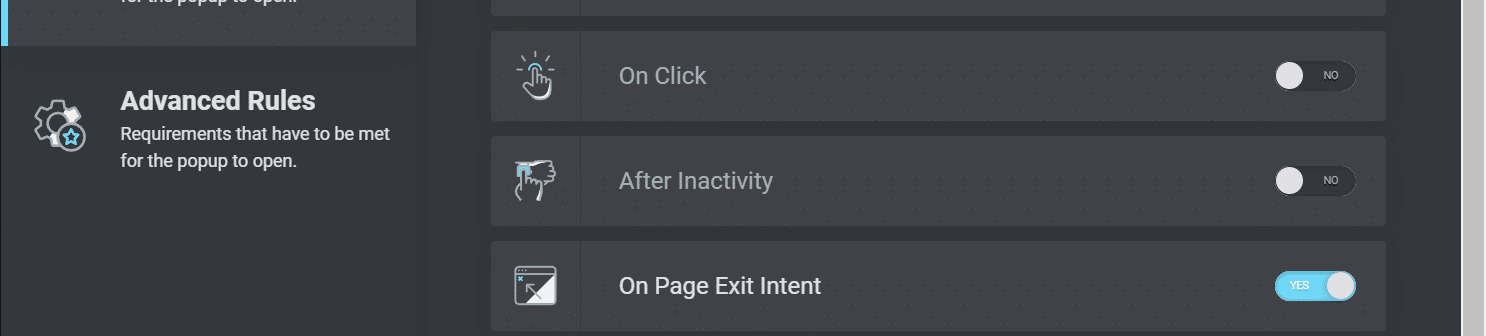
ด้วย On Click คุณจะต้องระบุจำนวนครั้งที่ผู้ใช้ต้องคลิกบนเว็บไซต์ของคุณก่อนที่ป๊อปอัปจะปรากฏขึ้น:

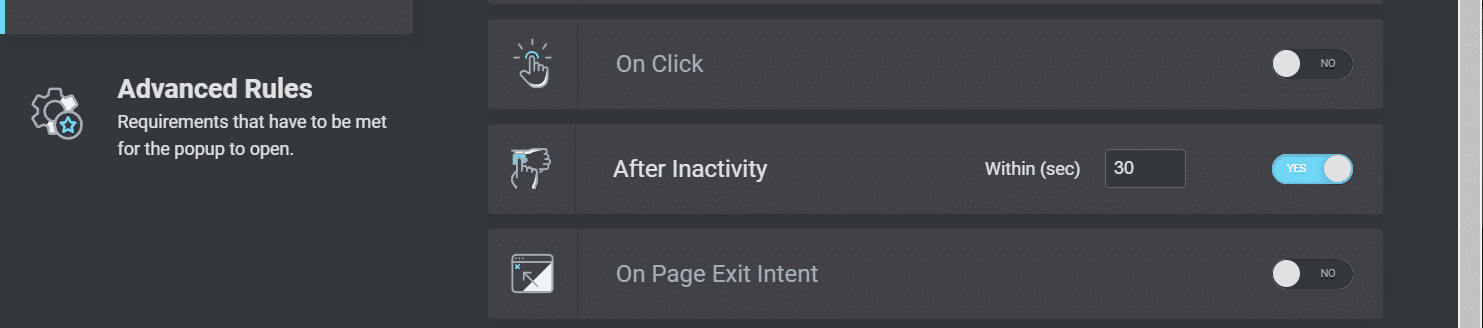
การตั้งค่า After Inactivity ช่วยให้คุณสามารถเรียกป๊อปอัปของคุณหลังจากที่ผู้ใช้ไม่ได้ใช้งานบนเพจของคุณเป็นระยะเวลาหนึ่ง:

สุดท้าย คุณสามารถเลือกเปิดใช้งาน On Page Exit Intent การตั้งค่านี้จะเรียกป๊อปอัปของคุณเมื่อผู้ใช้พยายามออกจากเพจของคุณ:

คลิก บันทึก & ปิด หรือ ถัด ไป เพื่อไปยัง กฎขั้นสูงเมื่อคุณทำเสร็จ แล้ว เราจะดูกฎเหล่านี้ในภายหลังในบทช่วยสอนนี้เล็กน้อย
ขั้นตอนที่ 4: เพิ่มปุ่มป๊อปอัปในเว็บไซต์ของคุณ (ไม่บังคับ)
คุณอาจต้องการเรียกป๊อปอัป Elementor ของคุณเมื่อผู้ใช้คลิกที่องค์ประกอบเฉพาะบนหน้าเว็บของคุณ ตัวอย่างเช่น คุณสามารถออกแบบปุ่มที่ระบุว่า "ลงทะเบียนทันที" และฝังไว้ในส่วนท้ายของคุณ เมื่อผู้ใช้คลิกปุ่ม พวกเขาจะเห็นแบบฟอร์มการลงทะเบียนอีเมลของคุณบนหน้าจอ
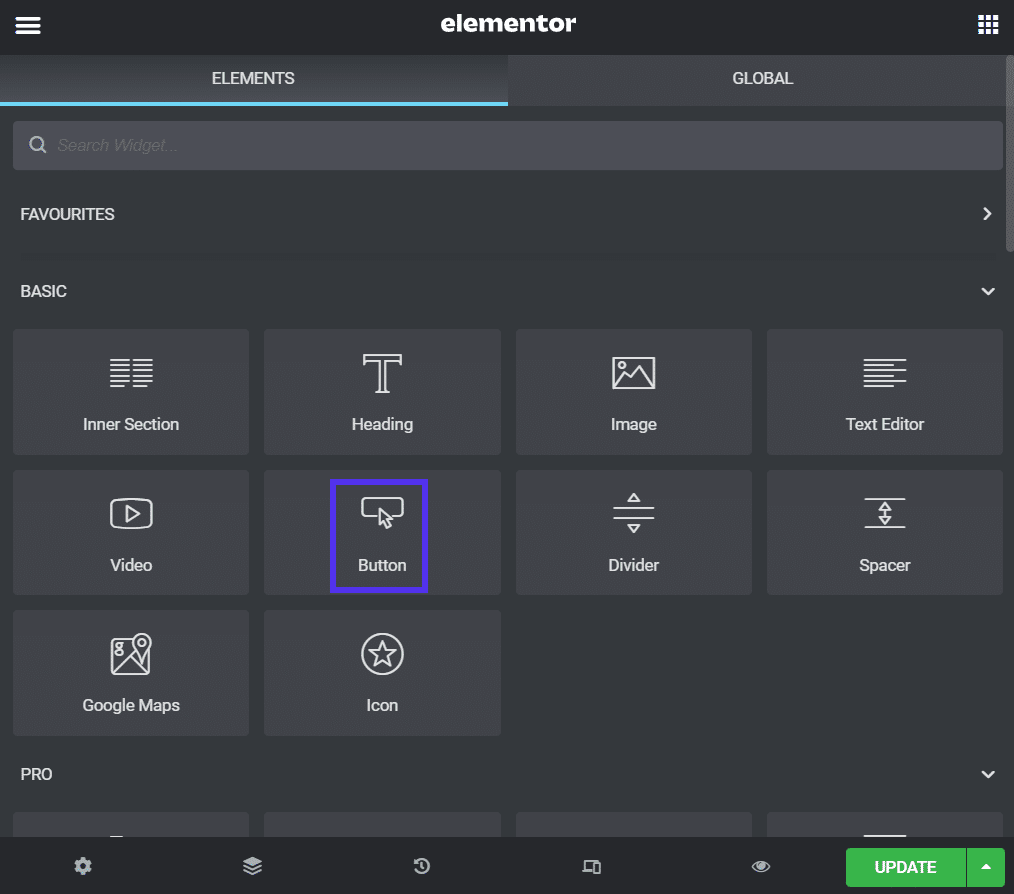
ขั้นแรก คุณจะต้องสร้างปุ่ม Elementor บนเว็บไซต์ของคุณ เปิดโพสต์หรือหน้าในตัวแก้ไข Elementor แล้วเลือก ปุ่ม จากเมนู ลากและวางบนหน้าของคุณ:

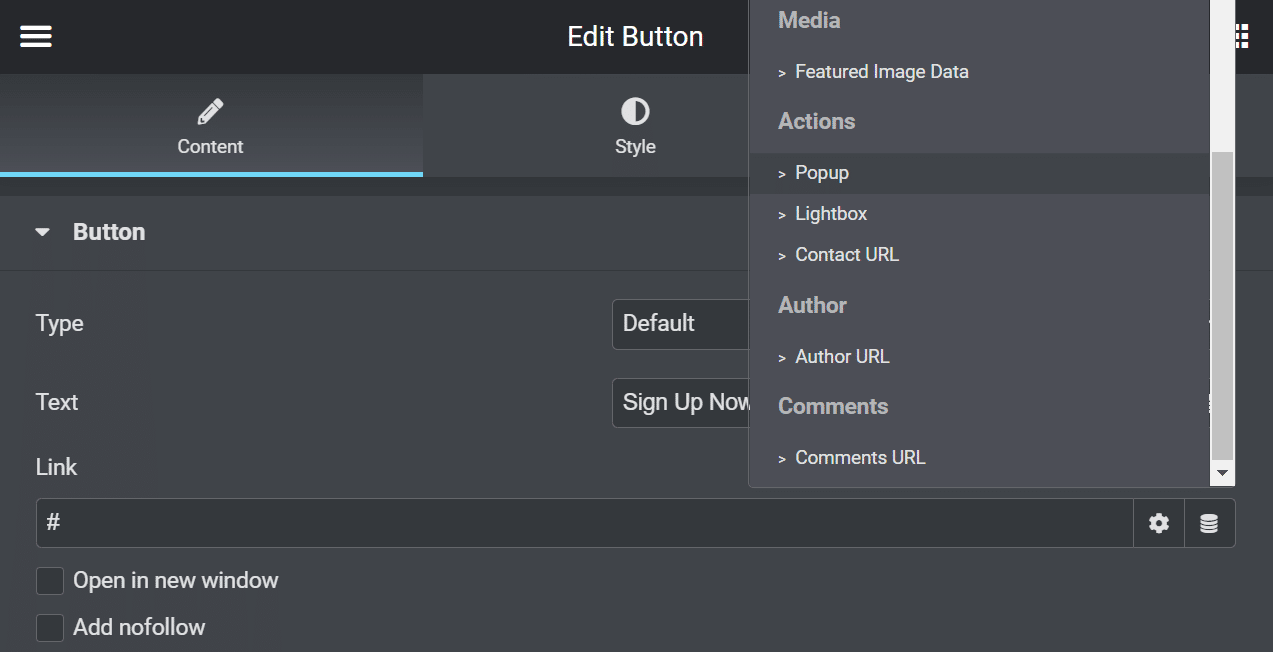
เมื่อคุณระบุข้อความปุ่มและปรับแต่งลักษณะที่ปรากฏแล้ว ให้คลิกที่ ลิงก์ > แท็กแบบไดนามิก จากนั้นเลือกการ ดำเนินการ > ป๊อปอัป จากเมนูดรอปดาวน์:

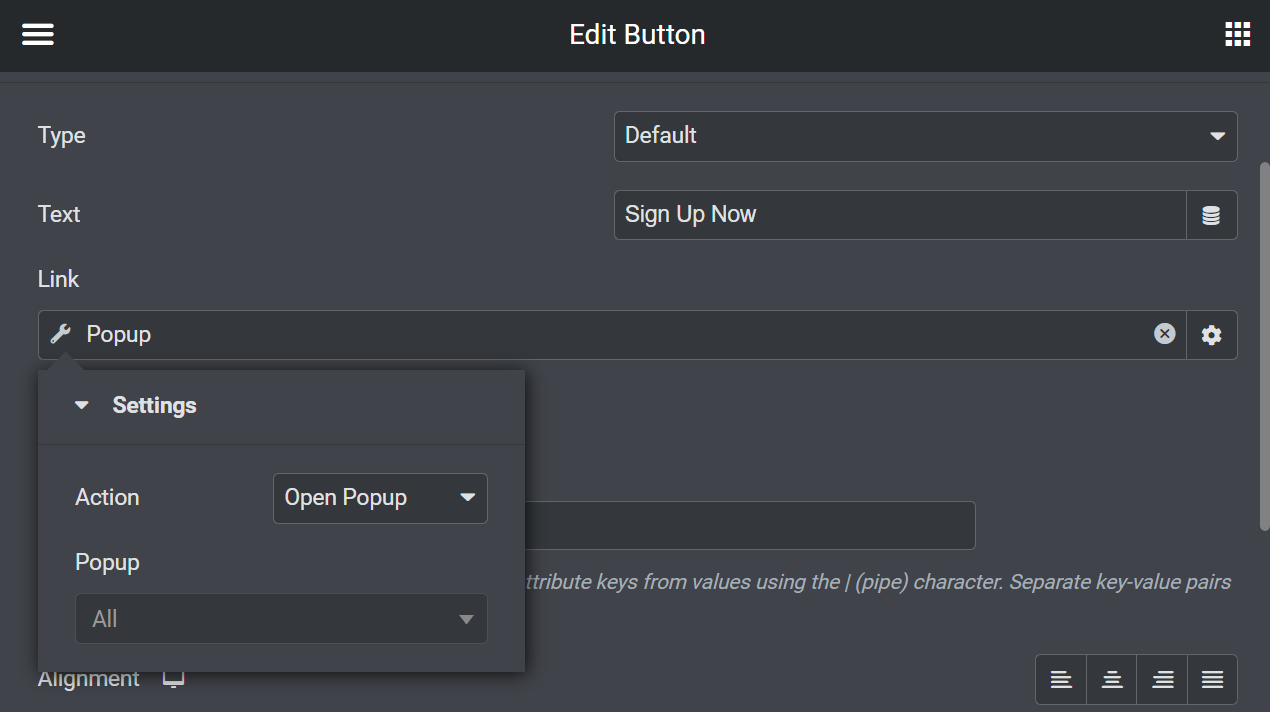
คลิกที่ ป๊อปอัป แล้วเลือก เปิดป๊อปอัป จากดรอปดาวน์ การดำเนินการ คุณยังสามารถเลือกแบบฟอร์มของคุณจากเมนู ป๊อปอัป :

สุดท้าย เลือก UPDATE เพื่อเผยแพร่ปุ่มของคุณ เมื่อใดก็ตามที่ผู้ใช้คลิกที่มัน พวกเขาจะถูกนำไปที่แบบฟอร์มลงทะเบียนของคุณ
ขั้นตอนที่ 5: บันทึกเทมเพลตป๊อปอัปของคุณไว้ใช้ภายหลัง
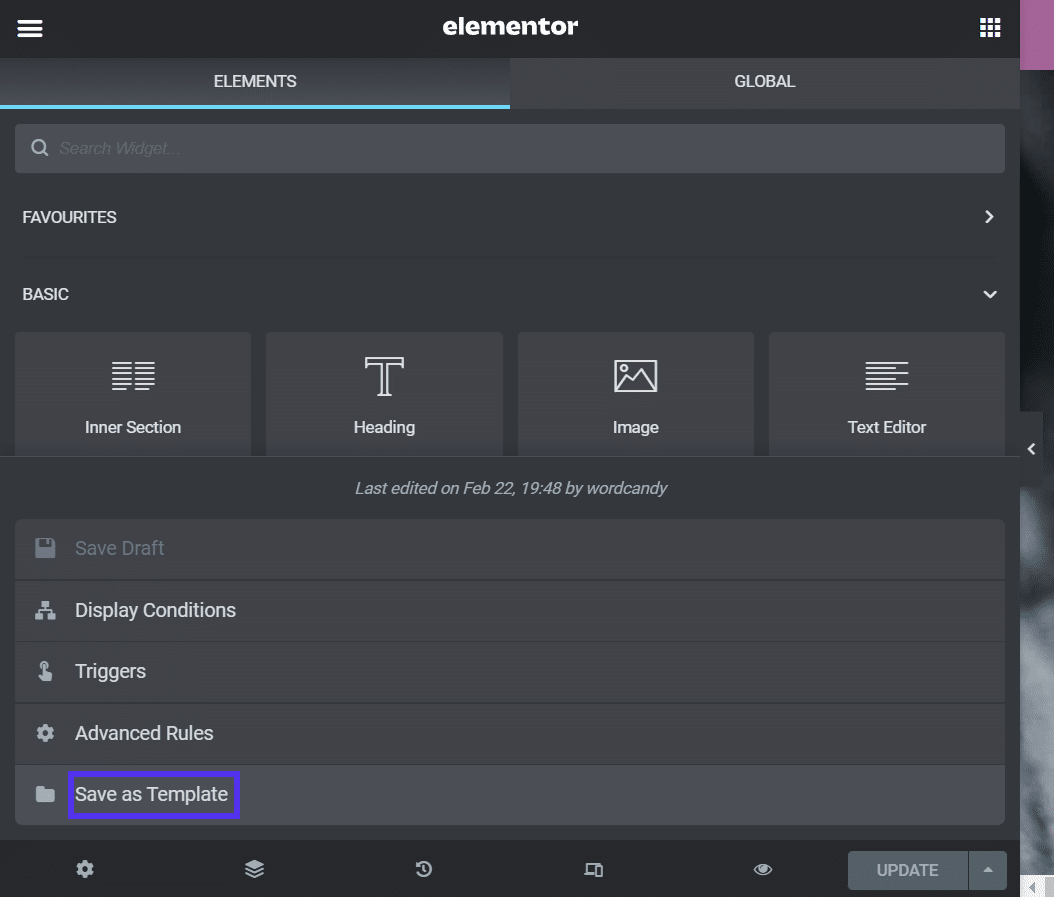
คุณยังสามารถบันทึกป๊อปอัปของคุณเป็นเทมเพลตได้ เปิดป๊อปอัปของคุณด้วยตัวแก้ไข Elementor และคลิกที่ลูกศรขึ้นถัดจาก UPDATE เลือก บันทึกเป็นเทมเพลต จากเมนู:

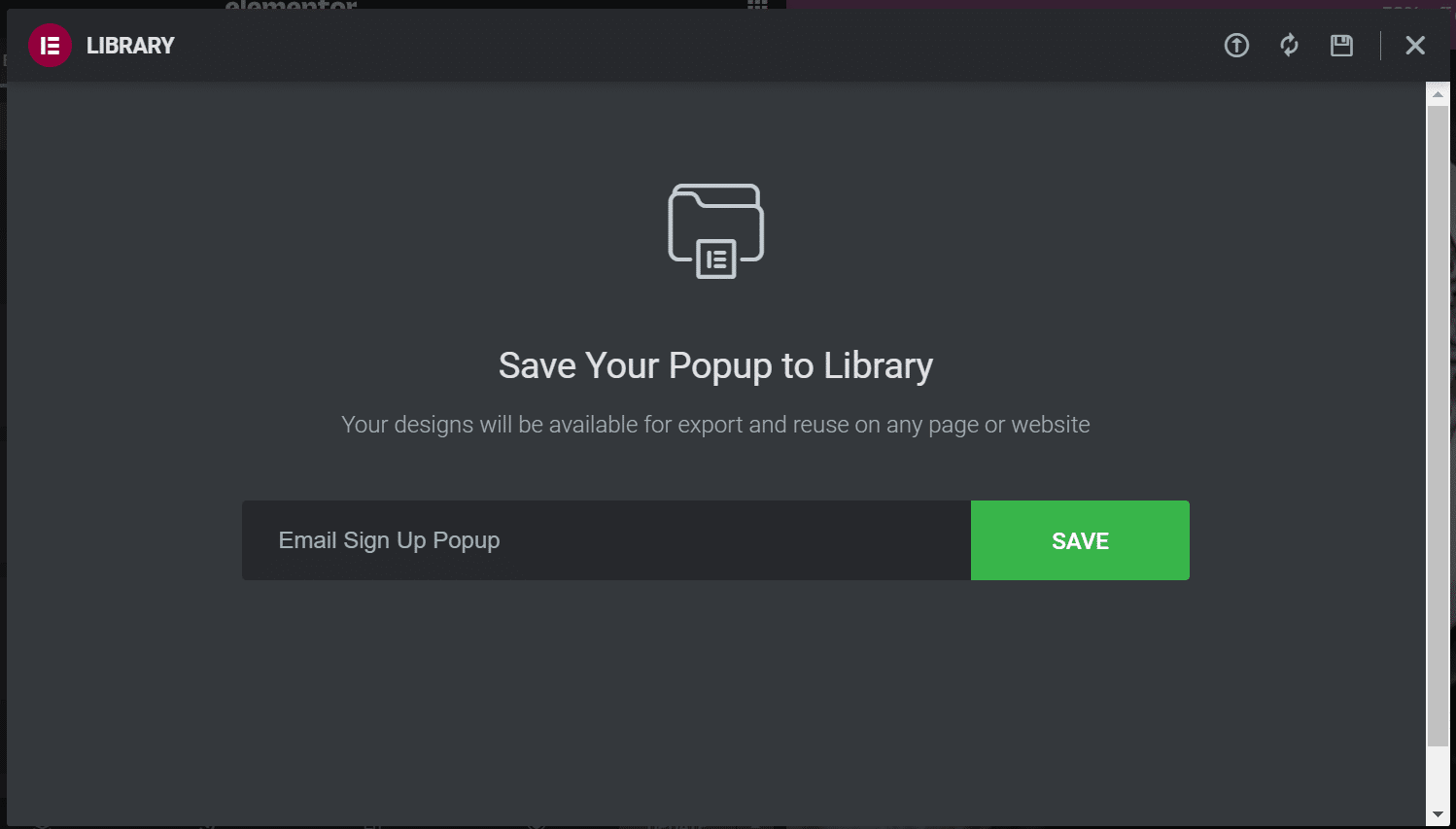
จากนั้น คุณจะได้รับแจ้งให้ตั้งชื่อเทมเพลตของคุณ เมื่อเสร็จแล้ว ให้คลิกที่ SAVE :

ป๊อปอัปจะถูกบันทึกลงในไลบรารีเทมเพลตของคุณ ตอนนี้คุณสามารถใช้เมื่อสร้างหน้าหรือโพสต์ด้วยเทมเพลต
วิธีกำหนดค่าการตั้งค่าป๊อปอัป Elementor ขั้นสูง
เราได้กล่าวถึงวิธีการสร้างป๊อปอัป Elementor พื้นฐานแล้ว อย่างไรก็ตาม ยังมีการตั้งค่าขั้นสูงบางอย่างที่คุณอาจต้องการใช้
เปิดป๊อปอัปของคุณอีกครั้งด้วยตัวแก้ไข Elementor และไปที่ Display Rules มาดูการตั้งค่าต่างๆกัน
การตั้งค่าการแสดงป๊อปอัป
การตั้งค่าการแสดงป๊อปอัปขั้นสูงบางอย่างช่วยให้คุณสามารถควบคุมเมื่อผู้ใช้เห็นแบบฟอร์มของคุณ การกำหนดค่าเหล่านี้อาจมีประโยชน์ในการกำหนดเป้าหมายผู้เข้าชมที่กลับมามากกว่าครั้งแรก
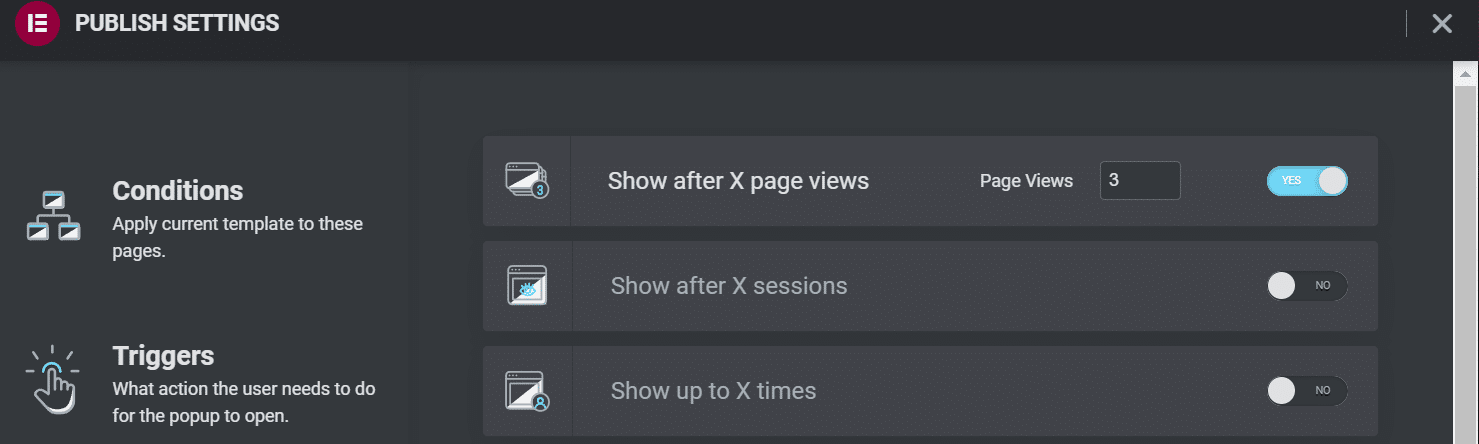
ตัวอย่างเช่น คุณสามารถเลือกที่จะแสดงป๊อปอัปของคุณหลังจากที่ผู้เยี่ยมชมได้ดูหน้าเว็บของคุณเป็นจำนวนครั้ง:

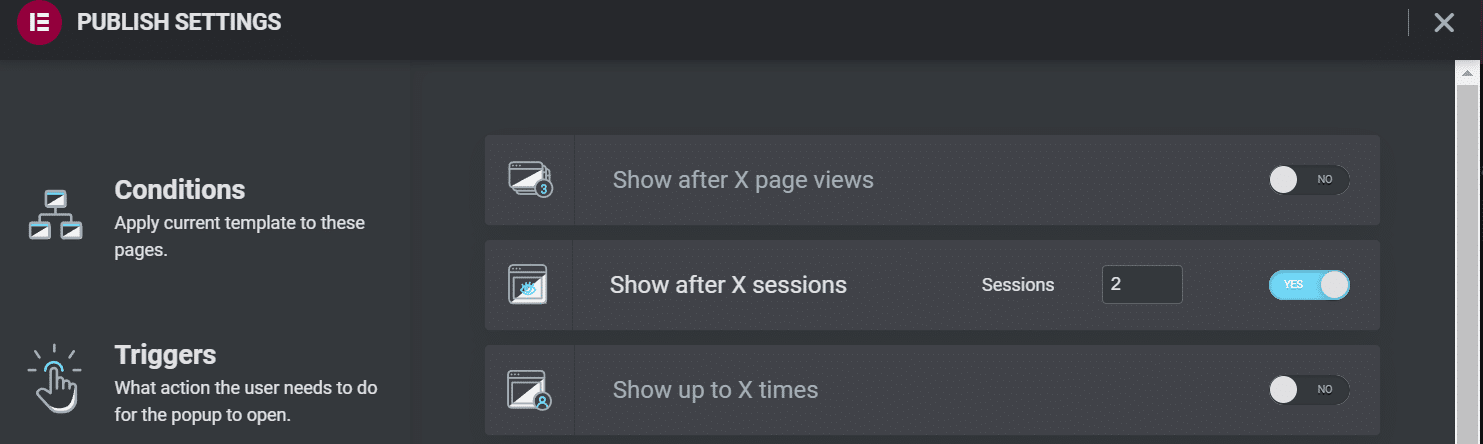
หรือคุณอาจเลือก Show after X sessions การตั้งค่านี้กำหนดเป้าหมายการเข้าชมโดยรวมมากกว่าหน้าเว็บเฉพาะ:

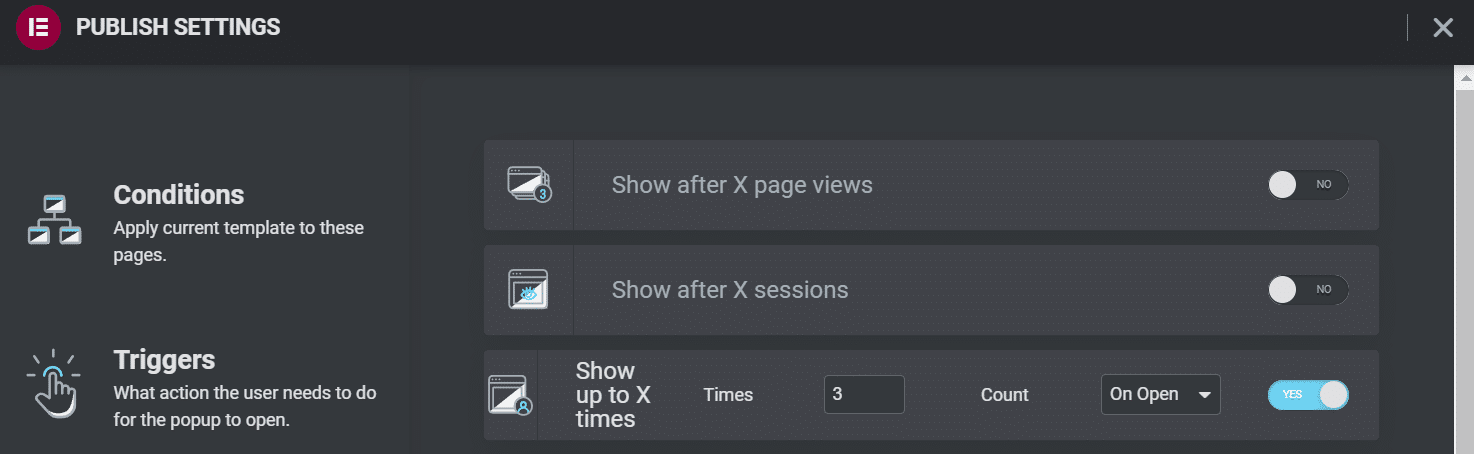
การตั้งค่า แสดงสูงสุด X ครั้ง สามารถจำกัดจำนวนครั้งที่ผู้ใช้จะเห็นป๊อปอัปของคุณ คุณอาจพิจารณาเปิดใช้งานหากคุณไม่ต้องการสแปมผู้เข้าชมด้วยรูปแบบที่ล่วงล้ำอย่างต่อเนื่อง:

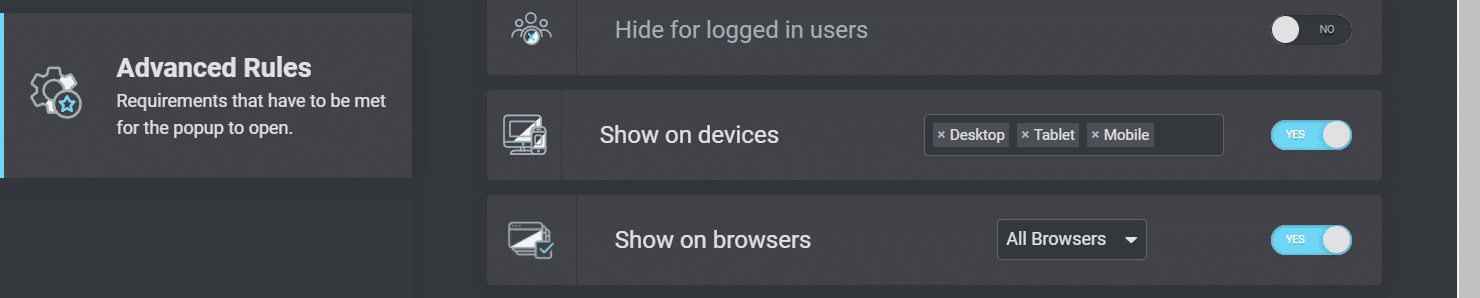
คุณยังสามารถใช้การตั้งค่า " แสดงบนอุปกรณ์ " และ "แสดงบนเบราว์เซอร์" เพื่อจำกัดตำแหน่งที่ป๊อปอัปของคุณจะปรากฏขึ้น ป๊อปอัปสามารถรบกวนอุปกรณ์มือถือเป็นพิเศษ ดังนั้นคุณอาจพิจารณาปิดการใช้งานที่นั่น:

การมอบประสบการณ์ผู้ใช้อุปกรณ์พกพาที่ดีขึ้นจะทำให้ผู้เยี่ยมชมของคุณมีความสุข นอกจากนี้ยังสามารถเพิ่มความพยายามในการเพิ่มประสิทธิภาพกลไกค้นหา (SEO) ของคุณและช่วยให้เว็บไซต์ของคุณมีอันดับที่สูงขึ้นในผลการค้นหา
การตั้งค่าต้นทางของผู้ใช้
สุดท้าย Elementor ช่วยให้คุณสามารถกำหนดการตั้งค่าการแสดงป๊อปอัปได้ขึ้นอยู่กับว่าผู้ใช้ของคุณมาจากไหน การตั้งค่าเหล่านี้อาจมีประโยชน์หากคุณนำผู้เยี่ยมชมไปยังหน้า Landing Page สำหรับการส่งเสริมการขาย แล้วใช้ป๊อปอัปของคุณสำหรับข้อเสนอการโฆษณาหรือขอรายละเอียดการติดต่อ
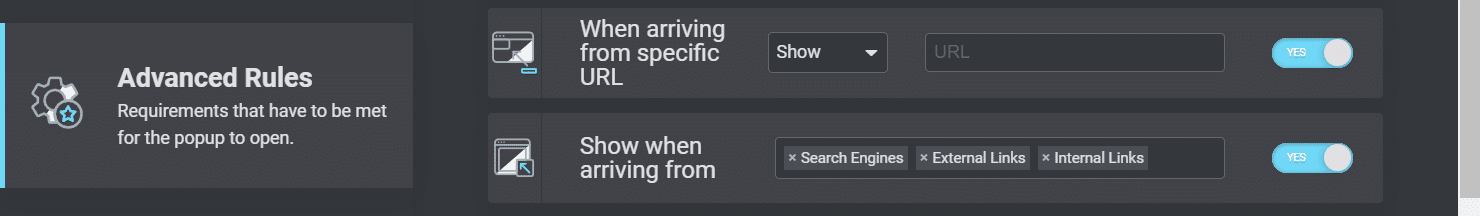
การตั้งค่าต่อไปนี้ทำให้คุณสามารถระบุ URL และเลือกลิงก์ที่จะเรียกใช้ป๊อปอัป:

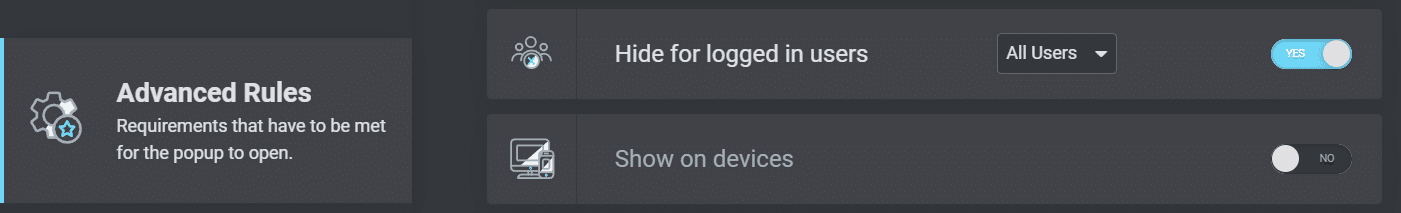
สุดท้าย คุณสามารถเลือกที่จะซ่อนป๊อปอัปของคุณจากผู้ใช้ที่เข้าสู่ระบบได้ คุณอาจใช้การตั้งค่านี้หากคุณเปิดเว็บไซต์สมาชิกแบบชำระเงิน:

เมื่อคุณพอใจกับการตั้งค่าทั้งหมดที่คุณเลือกแล้ว ให้คลิกที่ บันทึก & ปิด คุณสามารถย้อนกลับมาที่นี่และเปลี่ยนแปลงการกำหนดค่าเหล่านี้ได้ หากจำเป็น
ปลั๊กอิน 3 อันดับแรกสำหรับป๊อปอัป Elementor
ดังที่เราได้เห็นแล้ว Elementor Pro ทำให้การสร้างป๊อปอัปสำหรับเว็บไซต์ของคุณเป็นเรื่องง่าย อย่างไรก็ตาม คุณอาจยังไม่พร้อมที่จะอัปเกรดเป็นตัวสร้างเพจระดับพรีเมียม หรือคุณอาจกำลังมองหาคุณลักษณะการออกแบบเพิ่มเติม
ต่อไปนี้คือปลั๊กอินที่ดีที่สุดบางส่วนสำหรับป๊อปอัป Elementor โดยคำนึงถึงข้อควรพิจารณาเหล่านั้น
1. JetPopUp (คร็อกโคบล็อค)

JetPopUp เป็นปลั๊กอินที่ใช้งานง่ายพร้อมอินเทอร์เฟซแบบลากแล้ววางที่รวมเข้ากับ Elementor ได้อย่างสมบูรณ์แบบ ช่วยให้คุณสร้างแบบฟอร์มป๊อปอัปแบบไดนามิกและกำหนดเองได้ รวมถึงการสมัครอีเมล แบบฟอร์มยินยอมคุกกี้ และการนับถอยหลัง
JetPopUp โดดเด่นด้วยคุณสมบัติแบบโต้ตอบ คุณสามารถเลือกจากการตั้งค่าภาพเคลื่อนไหวได้หลายแบบ เช่น การเลื่อน การพลิก และการหมุน นอกจากนี้ ปลั๊กอินยังมีเทมเพลตต่างๆ ที่คุณสามารถปรับแต่งตามความต้องการของคุณได้
ปลั๊กอินนี้ยังให้คุณเลือกและปรับแต่งการตั้งค่าการแสดงผลได้หลายแบบ ตัวอย่างเช่น คุณสามารถแสดงแบบฟอร์ม JetPopUp ของคุณแก่ผู้ใช้ในวันที่เจาะจงเมื่อพวกเขาพยายามออกจากเว็บไซต์ของคุณ หรือหลังจากการเลื่อนดูจำนวนหนึ่ง
คุณสมบัติ:
- เลือกจากเทมเพลตป๊อปอัปที่ตั้งไว้ล่วงหน้า
- เลือกเงื่อนไขการแสดงป๊อปอัปที่แตกต่างกัน
- รวมและยกเว้นเงื่อนไขเฉพาะ
- ใช้เอฟเฟกต์แอนิเมชั่น
ราคา: JetPopUp มีค่าใช้จ่าย 22 เหรียญต่อปี แพ็คเกจนี้รวมการรวม MailChimp วิดเจ็ตป๊อปอัป และการสนับสนุนลูกค้า คุณยังสามารถอัปเกรดเป็นการสมัครสมาชิกแบบรวมทุกอย่างได้ในราคา $130 ต่อปี มันมาพร้อมกับปลั๊กอินเพิ่มเติม 20 ตัวและวิดเจ็ตพิเศษ 150 ตัว
2. วิดเจ็ตกล่องป๊อปอัป (PowerPack)

หากคุณกำลังมองหาการตั้งค่าป๊อปอัป Elementor ขั้นสูง ให้ลองใช้ Popup Box Widget โดย PowerPack ช่วยให้คุณสร้างป๊อปอัปแบบกำหนดเองที่มีองค์ประกอบแบบไดนามิก เช่น วิดีโอ รูปภาพ และ Google Maps
ปลั๊กอินนี้ช่วยให้คุณสามารถเรียกป๊อปอัปตามการกระทำต่างๆ ของผู้ใช้ รวมทั้งความตั้งใจในการออกจากระบบและการหน่วงเวลาที่กำหนดเอง คุณยังสามารถสร้างป๊อปอัปแบบโต้ตอบสองขั้นตอนพร้อมลิงก์และองค์ประกอบอื่นๆ ของคำกระตุ้นการตัดสินใจ (CTA)
นอกจากนี้ Popup Box Widget ยังมีการตั้งค่าแอนิเมชั่นขั้นสูงอีกด้วย คุณสามารถขยายป๊อปอัป ใช้การจัดรูปแบบหนังสือพิมพ์ หรือใช้ภาพเคลื่อนไหว 3 มิติ
คุณสมบัติ:
- เลือกจากเอฟเฟกต์แอนิเมชั่น
- สร้างป๊อปอัปสองขั้นตอน
- ใช้การหน่วงเวลาและทริกเกอร์ผู้ใช้
- แสดงรูปภาพ วิดีโอ และองค์ประกอบแบบโต้ตอบอื่นๆ
ราคา: Popup Box Widget มาพร้อมกับการสมัครสมาชิก PowerPack แผนเริ่มต้นที่ $49 ต่อปีและมาพร้อมกับวิดเจ็ต Elementor มากกว่า 70 รายการ
3. Lightbox & Modal (ส่วนเสริมที่จำเป็นสำหรับ Elementor)

เราได้สัมผัสสั้น ๆ เกี่ยวกับปลั๊กอินป๊อปอัป Elementor นี้ก่อนหน้านี้ Lightbox & Modal เป็นวิดเจ็ตอเนกประสงค์ที่มีเครื่องมือเสริมที่จำเป็นสำหรับ Elementor ช่วยให้คุณสร้างป๊อปอัปด้วยคุณลักษณะแบบอินเทอร์แอกทีฟ เช่น วิดีโอ รูปภาพ และแอนิเมชั่น
Lightbox & Modal ออกแบบมาเพื่อทำงานกับปุ่มและลิงก์บนเว็บไซต์ Elementor ของคุณ คุณสามารถสร้างปุ่ม ไอคอน และข้อความแบบกำหนดเองที่เรียกฟอร์มป๊อปอัปของคุณ นอกจากนี้ วิดเจ็ตสามารถใช้การหน่วงเวลาและการดำเนินการอื่นๆ ของผู้ใช้
โดยรวมแล้ว Lightbox & Modal อาจเป็นตัวเลือกที่ดีที่สุดในการโต้ตอบกับผู้ใช้ของคุณ แทนที่จะนำเสนอข้อมูลเพียงอย่างเดียว
คุณสมบัติ:
- ใช้ทริกเกอร์ปุ่มสำหรับป๊อปอัป
- แสดงรูปภาพ วิดีโอ และเนื้อหาที่กำหนดเอง
- ปรับแต่งรูปแบบป๊อปอัป
- เลือกจากแอนิเมชั่นประเภทต่างๆ
ราคา: Lightbox & Modal รวมอยู่ใน Essential Addons สำหรับ Elementor Pro แผนเริ่มต้นที่ $39.97 ต่อปีและมีวิดเจ็ตมากกว่า 70 รายการและส่วนขยายเจ็ดรายการ
สรุป
แบบฟอร์มป๊อปอัปมีความสำคัญต่อการสร้างลูกค้าเป้าหมายและแคมเปญการตลาดของคุณ พวกเขายังสามารถช่วยให้คุณโต้ตอบกับผู้เยี่ยมชมและเก็บไว้ในเพจของคุณได้ โชคดีที่คุณสามารถสร้างป๊อปอัปแบบกำหนดเองด้วยตัวสร้างเพจ Elementor
การสร้างป๊อปอัปด้วย Elementor Pro ทำได้ง่ายมาก คุณสามารถปรับแต่งให้เข้ากับตราสินค้าของคุณและตัดสินใจว่าจะแสดงที่ใดบนไซต์ของคุณ คุณยังสามารถตั้งค่าการแสดงผลขั้นสูงเพื่อแสดงป๊อปอัปของคุณตามการกระทำและที่มาของผู้ใช้
การออกแบบเว็บไซต์ที่สวยงามด้วย Elementor เป็นเพียงขั้นตอนแรก คุณจะต้องมีผู้ให้บริการโฮสติ้ง WordPress ในมุมของคุณ ดูแผนการกำหนดราคาของเราวันนี้เพื่อดูว่า Kinsta สามารถเพิ่มพลังให้เว็บไซต์ของคุณได้อย่างไร!

