วิธีแสดงโพสต์ที่ดีที่สุดของคุณโดยใช้ Elementor Post Carousel ด้วยวิธีที่น่าทึ่ง
เผยแพร่แล้ว: 2021-07-24แนวทางปฏิบัติที่ดีในการเผยแพร่บล็อกอย่างสม่ำเสมอ เมื่อคุณเผยแพร่บล็อกใหม่ บล็อกเก่าของคุณจะค่อยๆ ลดลงในรายการ และหลังจากนั้นครู่หนึ่งก็จะหายไปจากหน้าบล็อกเริ่มต้นของคุณ ด้วยวิธีนี้ โพสต์เก่าอาจหยุดสร้างการเข้าชมใหม่ และนั่นไม่ใช่สิ่งที่คุณต้องการอย่างแน่นอนใช่ไหม
บล็อกเกอร์ทั่วโลก เผยแพร่ 7.5 ล้านโพสต์ต่อ วัน ผู้ใช้ WordPress คนเดียว เผยแพร่บทความ ประมาณ 70 ล้านโพสต์ทุกเดือน
เรามีโซลูชันที่สมบูรณ์แบบสำหรับคุณในรูปแบบของวิดเจ็ต Elementor Post Carousel ของ Happy Addons นี้จะช่วยให้คุณวางบล็อกของคุณในแบบโต้ตอบ การใช้ภาพหมุนของโพสต์นี้สำหรับเนื้อหา WordPress จะช่วยให้คุณทำลายการออกแบบเริ่มต้นของ WordPress และช่วยให้คุณสับเปลี่ยนบล็อกเก่าและใหม่ได้ และมันจะช่วยให้คุณสร้างทราฟฟิกได้มากขึ้นอย่างแน่นอน
ดังนั้น วันนี้เราจะแสดงให้คุณเห็นว่าคุณสามารถใช้วิดเจ็ตภาพหมุนของโพสต์นี้เพื่อทำลาย ลำดับชั้นของ WordPress แบบเก่าและใหม่ได้ อย่างไร และทำให้ไซต์บล็อกของคุณเปลี่ยนไป
เหตุใดจึงต้องใช้วิดเจ็ต Post Carousel สำหรับไซต์ WordPress ของคุณ

ก่อนที่เราจะแสดงวิธีใช้ Elementor Post Carousel ให้เราพูดถึงข้อดีเพิ่มเติมของการใช้ Post Carousel นี้สำหรับ Elementor
ผู้อ่านส่วนใหญ่ของคุณเข้ามาที่หน้าบล็อกของคุณและอ่านเฉพาะบทความในบล็อกที่แสดงอยู่ด้านบนเท่านั้น พวกเขาจะไม่สนใจหรือไม่มีเวลาที่จะขุดลึกและค้นหาโพสต์เก่าของคุณ และหากโพสต์เก่าของคุณไม่ได้รับการจัดอันดับ โพสต์เหล่านั้นจะสร้างการเข้าชมเป็นศูนย์
การบอกให้คนเลื่อนไปทางซ้ายบน ภาพหมุน สามารถเพิ่มอัตราการมีส่วนร่วมโดยเฉลี่ยจาก 1.83% เป็น 2%
searchenginejournal
คุณอาจมีเนื้อหาที่ไม่เปลี่ยนแปลงบนไซต์ของคุณซึ่งมีความสามารถในการสร้างการเข้าชมปีแล้วปีเล่า หรือคุณเคยเขียนบทความที่น่าสนใจเกี่ยวกับหัวข้อเมื่อนานมาแล้วที่กำลังเป็นที่นิยมในขณะนี้ แต่เมื่อเวลาผ่านไป โพสต์ในบล็อกเหล่านั้นก็จมดิ่งลงไปมากจนหยุดสร้างการเข้าชม
อย่างไรก็ตาม บล็อกจะสร้างการเข้าชมไม่ว่าจะอายุเท่าไหร่ หากคุณฉลาดในการจัดวาง
และนั่นคือสิ่งที่ Widget ของ Post Carousel ของ Happy Addons จะช่วยได้ หากคุณใช้ Elementor (+ Happy Addons ) เพื่อสร้างไซต์ WordPress แสดงว่าคุณโชคดี เพราะคุณสามารถใช้วิดเจ็ตอันน่าทึ่งนี้เพื่อสร้างภาพหมุนโพสต์ที่สมบูรณ์แบบสำหรับบล็อกของคุณ
เอาล่ะ มาเข้าสู่ส่วนการกวดวิชากันดีไหม?
วิธีใช้ Elementor Post Carousel Widget โดย Happy Addons เพื่อออกแบบบล็อกไซต์ของคุณใหม่
หลังจากการเปิดตัว Elementor ได้กลายเป็นชื่อครัวเรือนในขอบเขตของผู้สร้างเพจ ขณะนี้มีการติดตั้งที่ใช้งานอยู่ 5 ล้านครั้ง และไม่น่าแปลกใจเลย ขณะนี้มีวิดเจ็ตมากกว่า 90 รายการ (ฟรี + โปร) ในเวอร์ชันฟรี พวกเขามีวิดเจ็ต "Image Carousel" และในเวอร์ชัน Pro จะมีวิดเจ็ต " Media Carousel"
แต่สิ่งหนึ่งที่ขาดหายไปจากรายการวิดเจ็ตที่หลากหลายคือวิดเจ็ต Elementor Post Carousel ด้วยวิดเจ็ต Image Carousel และ Media Carousel คุณสามารถสร้างภาพหมุนสำหรับประเภทสื่อของคุณได้ แต่ไม่ใช่ประเภทโพสต์ของคุณ
เพื่อที่คุณจะต้องดูส่วนเสริมของบุคคลที่สามเช่น Happy Addons วิดเจ็ต Post Carousel จะช่วยคุณสร้างหน้าการออกแบบบล็อกเชิงโต้ตอบที่สมบูรณ์แบบและทำลายกฎเกณฑ์ของ WordPress ให้เรามาดูวิธีใช้วิดเจ็ตนี้โดยทำตามขั้นตอนต่อไปนี้
การใช้ Elementor Post Carousel
นี่คือคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการใช้วิดเจ็ต Elementor Post Carousel ของ Happy Addons
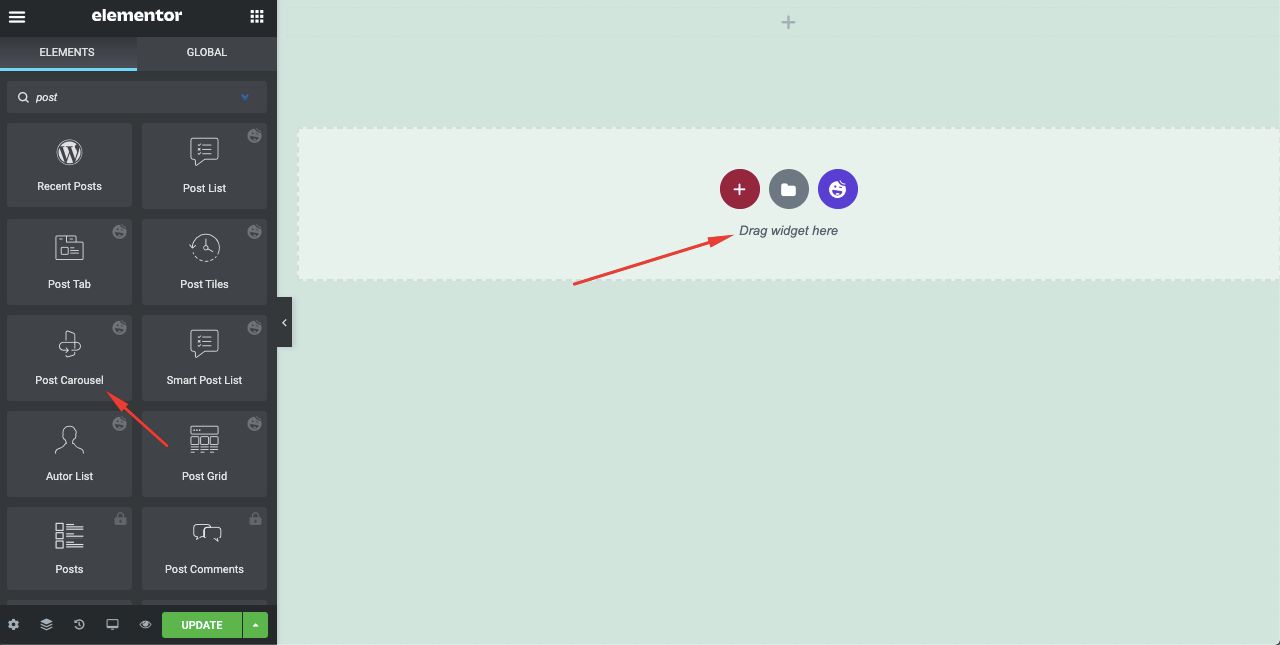
ขั้นตอนที่ 1: เลือกวิดเจ็ต Post Carousel จากเมนู Elementor
ก่อนอื่น คุณต้องเลือก วิดเจ็ต Post Carousel จากแถบเมนูด้านซ้าย จากนั้นลากและวางวิดเจ็ตลงในพื้นที่ที่เลือกเพื่อปรับแต่ง

ขั้นตอนที่ 2: เพิ่มเนื้อหาจากส่วนเนื้อหา
ตอนนี้ คุณต้องเลือกเนื้อหาที่คุณต้องการแสดง คุณสามารถแสดงโพสต์ เพจ ประเภทโพสต์ที่กำหนดเองอื่นๆ หรือคุณสามารถเลือกโพสต์ด้วยตนเองได้
จำไว้ว่าหากคุณใช้ตัวเลือกการวาง Live Copy ของเรา คุณต้องเลือกตัวเลือกการเลือกด้วยตนเอง
คุณจะพบตัวเลือกทั้งหมดใน ส่วนเนื้อหา คุณจะพบตัวเลือกในการแก้ไข 'Layout', 'Query', 'Carousel Settings' และ 'Wrapper Links'
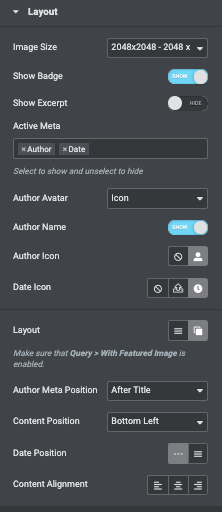
คุณสามารถเปลี่ยนขนาดรูปภาพ เลือกว่าจะแสดงป้าย แสดงข้อความที่ตัดตอนมา เลือกความยาวข้อความที่ตัดตอนมา เปิดใช้งาน Active Meta เลือกอวาตาร์ผู้แต่ง นอกจากนี้คุณยังสามารถซ่อนหรือแสดงชื่อผู้แต่งได้ หากคุณกำลังใช้งานไซต์โพสต์ของแขก คุณสามารถซ่อนชื่อผู้เขียนได้
หากรูปภาพของคุณไม่โปร่งใสหรือขัดแย้งกับส่วนหัว คุณควรเลือกตัวเลือก เนื้อหาเหนือรูปภาพ จาก เค้าโครง นอกจากนี้ ให้ปรับตำแหน่งรูปภาพ การจัดตำแหน่งเนื้อหา ตำแหน่งวันที่ให้สอดคล้องกัน

หมายเหตุ: เมื่อคุณทำงานกับเค้าโครงรูปภาพของโพสต์ ตรวจสอบให้แน่ใจว่าได้เปิดใช้งาน Query -> With Featured Image

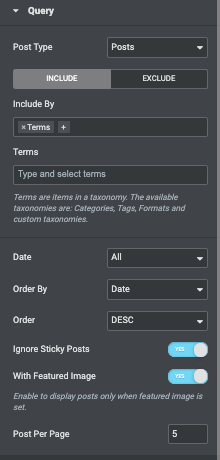
เลือกประเภทโพสต์ที่คุณต้องการแสดง โพสต์ที่จะรวมหรือไม่รวม ว่าจะแสดงรูปภาพหรือไม่ ลำดับของโพสต์ (ตามวันที่ ID เมนู ผู้แต่ง ชื่อเรื่อง สุ่ม ฯลฯ) จากมากไปน้อยหรือน้อยไปหามาก คำสั่ง. และตามการออกแบบเพจของคุณ ให้เลือกจำนวนโพสต์ที่คุณต้องการแสดงใน Post Carousel
คุณจะพบตัวเลือกทั้งหมดในส่วน ' แบบสอบถาม '

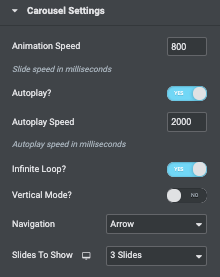
ใน การตั้งค่าภาพหมุน คุณสามารถแก้ไขความเร็วของภาพเคลื่อนไหว เล่นอัตโนมัติ เล่นอัตโนมัติ วนไม่สิ้นสุด การนำทาง และอื่นๆ ได้

ขั้นตอนที่ 3: ปรับแต่งม้าหมุนของคุณจากส่วนจัดแต่งทรงผม
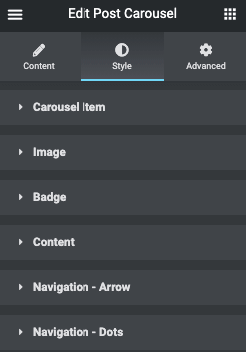
ในส่วน ' สไตล์ ' คุณจะมีตัวเลือกในการปรับแต่งวิดเจ็ต Elementor Post Carousel ของคุณ คุณจะมีตัวเลือกในการออกแบบ ' รายการแบบหมุน' 'รูปภาพ' ' ตราสัญลักษณ์' ' เนื้อหา' การนำทาง-ลูกศร' และ 'จุดนำทาง'
คุณสามารถเพิ่มความสูง ช่องว่างภายในรายการ ประเภทเส้นขอบ รัศมีเส้นขอบ กล่องเงา ประเภทพื้นหลัง และสีได้ คุณสามารถเปลี่ยนการเติมรูปภาพ ความกว้าง ความสูง รัศมีเส้นขอบ ภาพเคลื่อนไหวเมื่อวางเมาส์เหนือ และสีโอเวอร์เลย์ของโฮเวอร์ เป็นต้น

หากต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับตัวเลือกการจัดรูปแบบ โปรดดูบทความนี้
ขั้นตอนที่ 4: ใช้ส่วนขั้นสูงเพื่อให้เกิดผลมากขึ้น
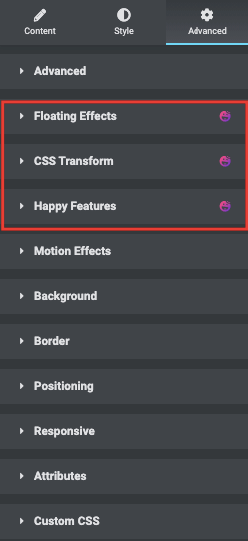
หากคุณต้องการเพิ่มเอฟเฟกต์การเคลื่อนไหว เอฟเฟกต์ ความสุข พื้นหลัง หรือทำให้ตอบสนองและน่าสนใจยิ่งขึ้น ให้คลิกที่ ' ขั้นสูง ' เพื่อสำรวจตัวเลือกเหล่านั้น ' ขั้นสูง ' เป็นคุณสมบัติเริ่มต้นของ Elementor
อ่านเอกสารนี้เพื่อทราบข้อมูลเพิ่มเติมเกี่ยวกับคุณสมบัติขั้นสูงและการใช้งาน

โดยส่วนตัวแล้วฉันชอบเอฟเฟกต์ Floating ของ Happy Addons
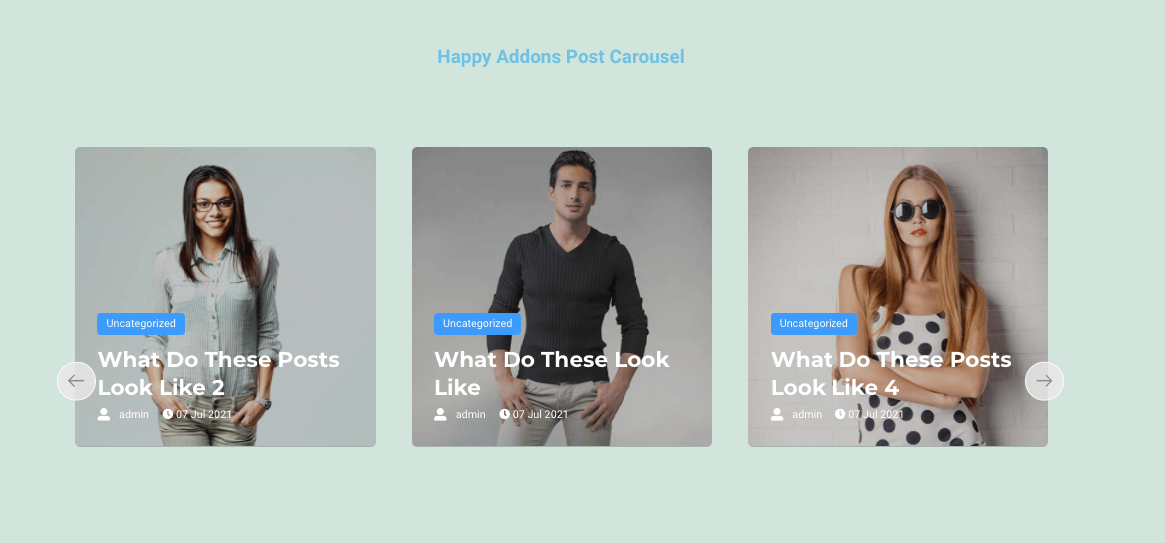
เมื่อคุณทำเสร็จแล้ว ให้คลิกปุ่มเผยแพร่และดูภาพหมุนของโพสต์ที่สวยงามบนหน้าบล็อกของคุณ

แค่นั้นแหละ!
คำถามที่พบบ่อยเกี่ยวกับ Elementor Post Carousel
ฉันจะใช้ตัวเลื่อนโพสต์และภาพหมุนได้อย่างไร
Post Carousel และ Post Slider ช่วยให้คุณสามารถแสดงโพสต์ในลักษณะโต้ตอบได้มากขึ้น ตัวเลื่อนหรือภาพหมุนของโพสต์จะดึงดูดผู้อ่านและปรับปรุงอัตราการแปลง อัตราตีกลับ ไม่เพียงเท่านั้น ยังแสดงบล็อกของคุณในแบบที่ตอบสนองมากขึ้น
Post Carousel คืออะไร?
Post Carousel ส่วนใหญ่จะใช้ใน Instagram โพสต์นี้ประกอบด้วยรูปภาพหรือวิดีโอสูงสุด 10 รายการ และผู้ใช้สามารถปัดไปทางซ้ายเพื่อดูเนื้อหาทั้งหมด
โพสต์ปรากฏใน WordPress ที่ไหน?
โพสต์ใน WordPress อยู่ในคลังเก็บ หมวดหมู่ โพสต์ ล่าสุด และวิดเจ็ตอื่นๆ นอกจากนี้ยังแสดงในฟีด RSS ของไซต์ของคุณด้วย นอกจากนี้ คุณยังสามารถควบคุมจำนวนโพสต์ที่จะแสดงในแต่ละครั้งได้ในการตั้งค่าการอ่าน
หน้าหรือโพสต์ดีกว่าสำหรับ SEO หรือไม่?
โดยทั่วไป โพสต์จะดีกว่าสำหรับ SEO มากกว่าเพจ เนื่องจากหน้าเว็บเป็นเนื้อหาแบบคงที่ในขณะที่โพสต์เนื้อหาชั่วคราวที่คุณต้องการจัดหมวดหมู่ แท็ก เก็บถาวร
ให้ไซต์บล็อก WordPress ของคุณมีชีวิตใหม่!
ผู้คนไม่มีเวลาหรือช่วงความสนใจที่จะใช้เวลากับเว็บไซต์ของคุณมากพอ หน้าต่างมีจำกัดมาก คุณต้องใช้มันให้คุ้มค่าที่สุด ดังนั้น แทนที่จะเชิญผู้อ่านให้ค้นหาบทความของคุณ แนวทางปฏิบัติที่ดีที่สุดคือแสดงบทความที่น่าสนใจของคุณให้พวกเขาเห็นในคราวเดียว
และจะมีวิธีใดที่ดีไปกว่าการใช้วิดเจ็ต Elementor Post Carousel ของ Happy Addons ไม่ต้องสงสัยเลยว่าเป็นหนึ่งใน Elementor Post Carousel ที่ดีที่สุดในอุตสาหกรรม
ออกแบบหน้าบล็อกใหม่และให้ชีวิตใหม่ ทำให้มีส่วนร่วม ตอบสนอง และลื่นไหลมากขึ้น
