ดูฟีเจอร์ Elementor Pro Forms ใหม่ครั้งแรกโดย ElementsKit
เผยแพร่แล้ว: 2022-05-13คุณได้ตรวจสอบ คุณสมบัติใหม่ของ ElementsKit สำหรับฟอร์ม Elementor Pro หรือไม่?
ElementsKit เพิ่งเปิดตัว คุณสมบัติใหม่สองประการ ที่จะช่วยให้คุณ สร้างฟอร์ม Elementor มืออาชีพที่ชาญฉลาดยิ่งขึ้น
เราทุกคนรู้ว่า ElementsKit เกิดมาเพื่อทำให้ Elementor สมบูรณ์ยิ่งขึ้น!
ทีมพัฒนาของ ElementsKit เชื่อมั่นในพลังของ Elementor เสมอ เช่นเดียวกับ WordPressians ส่วนใหญ่ และด้วยความชื่นชมใน Elementor นี้ ทีมงานได้ทำงานอย่างหนักเพื่อสร้างส่วนเสริมแบบ all-in-one ที่ทำให้การออกแบบเว็บ WordPress สะดวกและยืดหยุ่นมากขึ้นสำหรับผู้ใช้กว่าครึ่งล้านคน
ในการแสวงหาการบรรลุเป้าหมายนี้ ElementsKit ได้พัฒนาคอลเลกชั่นมากกว่า 85+ คุณสมบัติ, 500+ ส่วนพร้อม และ 35+ เพจพร้อม และยังคงทำงานเพื่อขยายคอลเล็กชั่นขนาดมหึมานี้
คุณลักษณะทั้งหมดเหล่านี้สร้างขึ้นเพื่อเสริม Elementor ในลักษณะที่ดีที่สุด ทีมงานของเราเชื่อมั่นในจิตวิญญาณของการปรับปรุงอย่างต่อเนื่อง และสำหรับเรา นั่นคือการเพิ่มคุณสมบัติใหม่ให้กับชุดเครื่องมือ Elementor อย่างสม่ำเสมอ
เพื่อให้มิตรภาพกับ Elementor แข็งแกร่งยิ่งขึ้น ElementsKit ได้เปิดตัวคุณสมบัติใหม่สองอย่างอีกครั้งที่คุณสามารถใช้กับรุ่นโปรของเครื่องมือสร้างเว็บไซต์ที่น่าทึ่ง และในครั้งนี้ จุดเน้นคือการช่วยให้ผู้ใช้ Elementor สร้างรูปแบบที่ ยืดหยุ่นและชาญฉลาดยิ่งขึ้น โดยใช้การใช้งานง่ายแบบเดียวกับที่เครื่องมือสร้างเพจแบบลากและวางนี้มีให้
คุณต้องสงสัยว่าคุณสมบัติ ElementsKit ใหม่เหล่านี้คืออะไร? และคุณจะใช้มันได้อย่างไร?
เพื่อให้ได้คำตอบสำหรับคำถามของคุณ ตรงไปที่ส่วนถัดไป...
ภาพรวมของคุณสมบัติ Elementor Pro Forms ใหม่: ฟิลด์เงื่อนไข & ปุ่มรีเซ็ต
ดังที่ได้กล่าวไว้ก่อนหน้านี้ ElementsKit ได้เปิดตัวคุณสมบัติใหม่สองประการสำหรับผู้ใช้ฟอร์ม Elementor Pro คุณสมบัติทั้งสองคือลอจิกแบบมีเงื่อนไขสำหรับฟิลด์แบบฟอร์มและปุ่มรีเซ็ต คุณสามารถค้นหาคุณลักษณะเหล่านี้เป็นส่วนหนึ่งของโมดูล ElementsKit
ฟีเจอร์ทั้งสองมีประโยชน์อย่างมาก และเรามั่นใจว่าคุณจะใช้งานฟีเจอร์เหล่านี้ได้บ่อยครั้งเมื่อคุณได้ทราบฟังก์ชันการทำงาน มาทำความรู้จักกับฟีเจอร์ใหม่เหล่านี้กันในอีกไม่กี่คำ
ฟิลด์เงื่อนไข

นี่เป็นฟีเจอร์ระดับสูงสำหรับฟอร์ม Elementor Pro ด้วยโมดูล ElementsKit นี้ คุณสามารถแสดง/ซ่อนฟิลด์อินพุตของฟอร์มเฉพาะตามค่าที่ผู้ใช้ระบุในฟิลด์อินพุตก่อนหน้า
ตรรกะแบบมีเงื่อนไขนี้เป็นไปตาม " ทฤษฎี if-else " ข้อดีอีกอย่างคือคุณสามารถเพิ่มตรรกะตามเงื่อนไขได้หลายแบบโดยใช้ ความสัมพันธ์แบบ AND และ OR
คุณสามารถเพิ่มตรรกะตามเงื่อนไขลงในช่องป้อนข้อมูลหลายช่องในแบบฟอร์มเดียวกัน และทำให้ปรากฏเฉพาะเมื่อเงื่อนไขตรงกันเท่านั้น สิ่งนี้มีประโยชน์อย่างยิ่งเมื่อคุณต้องการให้ลูกค้าของคุณได้รับประสบการณ์การใช้งานที่ดีที่สุดเมื่อพวกเขากรอกแบบฟอร์ม
ยังไง?
คุณสามารถแสดงตัวเลือกตามตัวเลือก/ค่าก่อนหน้าที่พวกเขาเลือกได้ ตัวอย่างเช่น คุณสามารถถามคำถามเพิ่มเติมได้ก็ต่อเมื่อมีคนเลือกตัวเลือกใดตัวเลือกหนึ่งเท่านั้น อีกตัวอย่างหนึ่งคือแสดงเฉพาะปุ่มส่งเมื่อผู้ใช้กรอกข้อมูลในฟิลด์ที่จำเป็นทั้งหมดแล้วเท่านั้น
ด้วยตัวเลือกตามเงื่อนไขของ ElementsKit คุณสามารถเพิ่มเงื่อนไขต่างๆ เช่น เท่ากับ ไม่เท่ากับ มากกว่า มากกว่าหรือเท่ากับ น้อยกว่า และน้อยกว่าหรือเท่ากับ
ที่สำคัญกว่านั้น คุณสามารถใช้เงื่อนไขได้มากเท่าที่คุณต้องการโดยใช้ตรรกะใดๆ เหล่านี้ร่วมกับความสัมพันธ์แบบ AND และ OR คุณสามารถดูขั้นตอนในการใช้คุณลักษณะนี้ได้ภายหลังในบล็อกนี้
คุณได้ชำระเงิน คุณลักษณะใหม่ที่ Elementor 3.6 ได้แนะนำหรือไม่? ชำระเงินบล็อกของเราใน Elementor 3.6 รีวิว
ปุ่มรีเซ็ต

“การทำผิดคือมนุษย์”
ดังนั้น คุณจึงคาดได้ว่าผู้ชมบางส่วนจะทำผิดพลาดขณะกรอกแบบฟอร์ม อย่างไรก็ตาม บางครั้งการกลับไปที่แต่ละฟิลด์ของแบบฟอร์มและการเปลี่ยนค่าต่างๆ อาจสร้างความรำคาญได้
โมดูลปุ่มรีเซ็ตโดย ElementsKit นำเสนอโซลูชั่นที่สมบูรณ์แบบในสถานการณ์ดังกล่าว คุณสามารถคลิกที่ปุ่มรีเซ็ตและช่องป้อนข้อมูลทั้งหมดจะกลับไปเป็นค่าเริ่มต้น
ด้วยการผสมผสานระหว่าง Elementor Pro และ ElementsKit Pro คุณสามารถเพิ่มปุ่มรีเซ็ตลงในแบบฟอร์มของคุณได้อย่างง่ายดาย ปุ่มรีเซ็ตจะแสดงเป็นปุ่มเดียวใน ประเภทช่องใส่ข้อมูลในแบบฟอร์ม Elementor Pro นอกจากนี้ คุณยังสามารถปรับแต่งสไตล์ของปุ่มรีเซ็ตเพื่อให้ดูน่าสนใจยิ่งขึ้น
วิธีเพิ่มตรรกะแบบมีเงื่อนไขใน Elementor Pro Forms โดยใช้ ElementsKit
คุณจะพบคุณลักษณะนี้ในแท็บใหม่สำหรับแต่ละช่องป้อนข้อมูลของฟอร์ม Elementor pro เรียนรู้วิธีเพิ่มตรรกะแบบมีเงื่อนไขให้กับฟิลด์ Elementor pro ใน 5 ขั้นตอนง่ายๆ
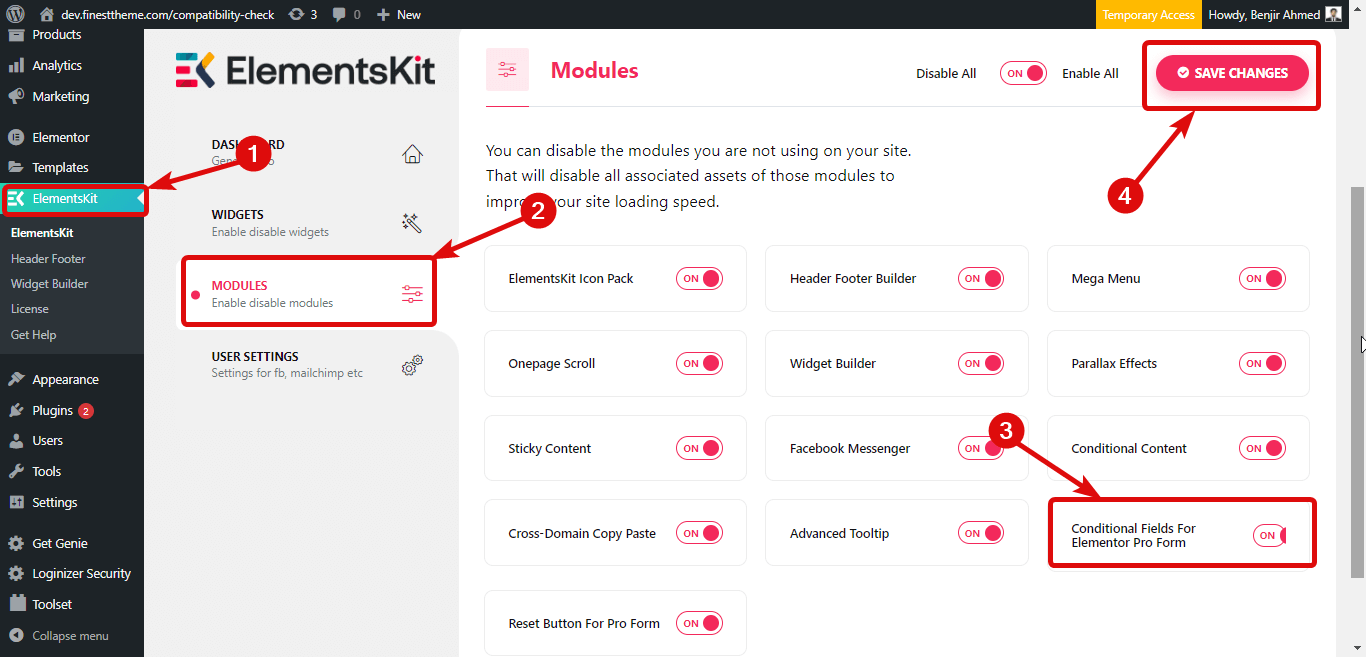
ขั้นตอนที่ 1: เปิดใช้งานฟิลด์เงื่อนไขสำหรับโมดูล Elementor Pro Form
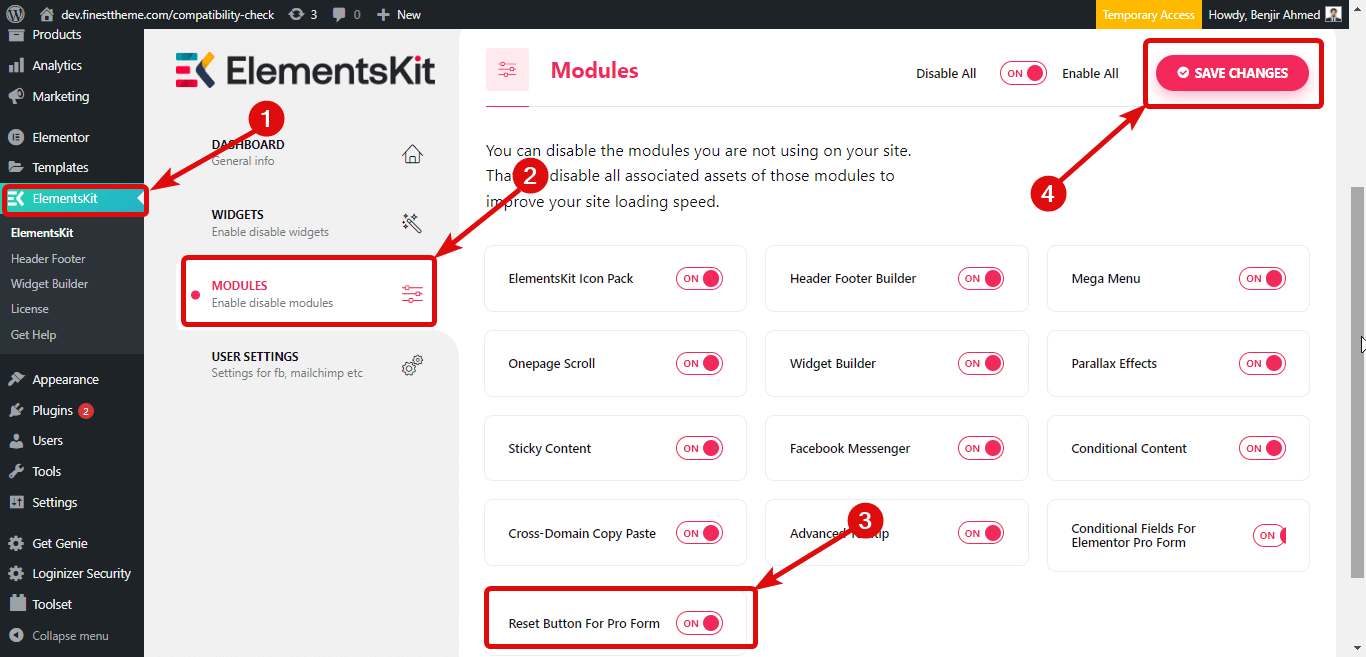
ขั้นตอนแรกคือการเปิด Conditional Fields For Elementor Pro Form Module เพื่อไปที่ ElementsKit ⇒ โมดูล ⇒ เปิดปุ่มสลับของ Conditional Fields For Elementor Pro Form และสุดท้าย ให้คลิกที่บันทึกการเปลี่ยนแปลง

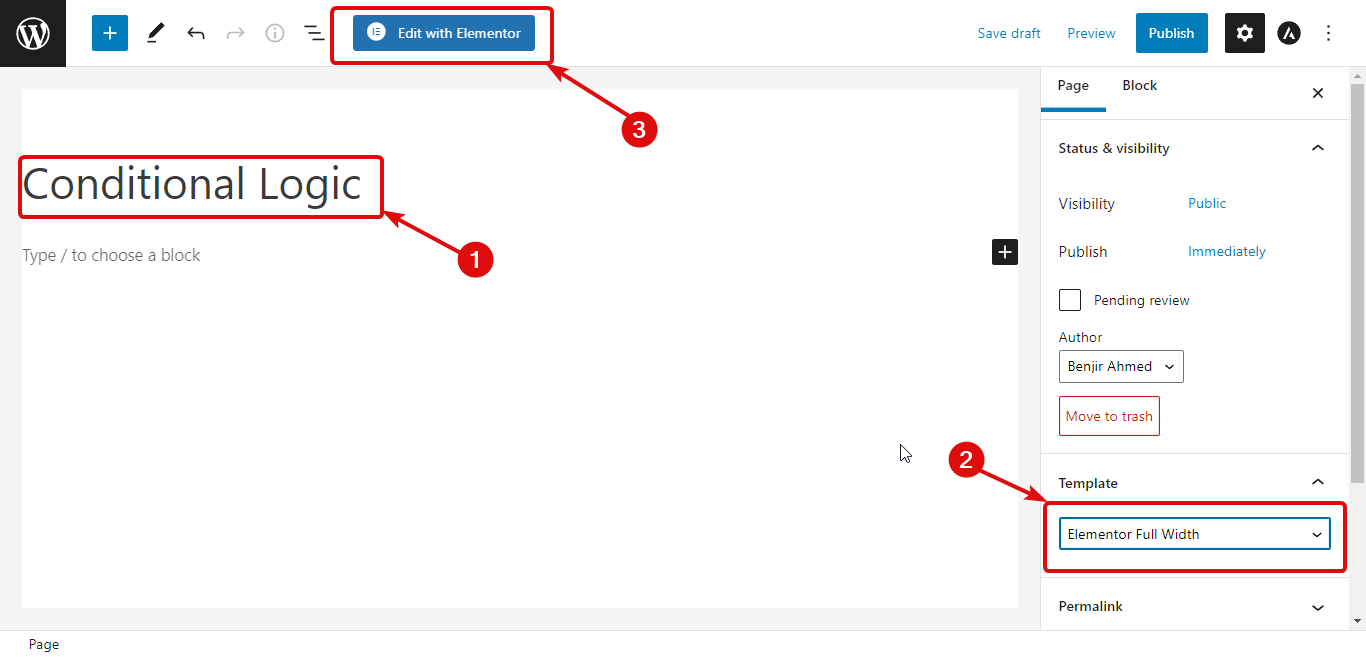
ขั้นตอนที่ 2: สร้างหน้าใหม่
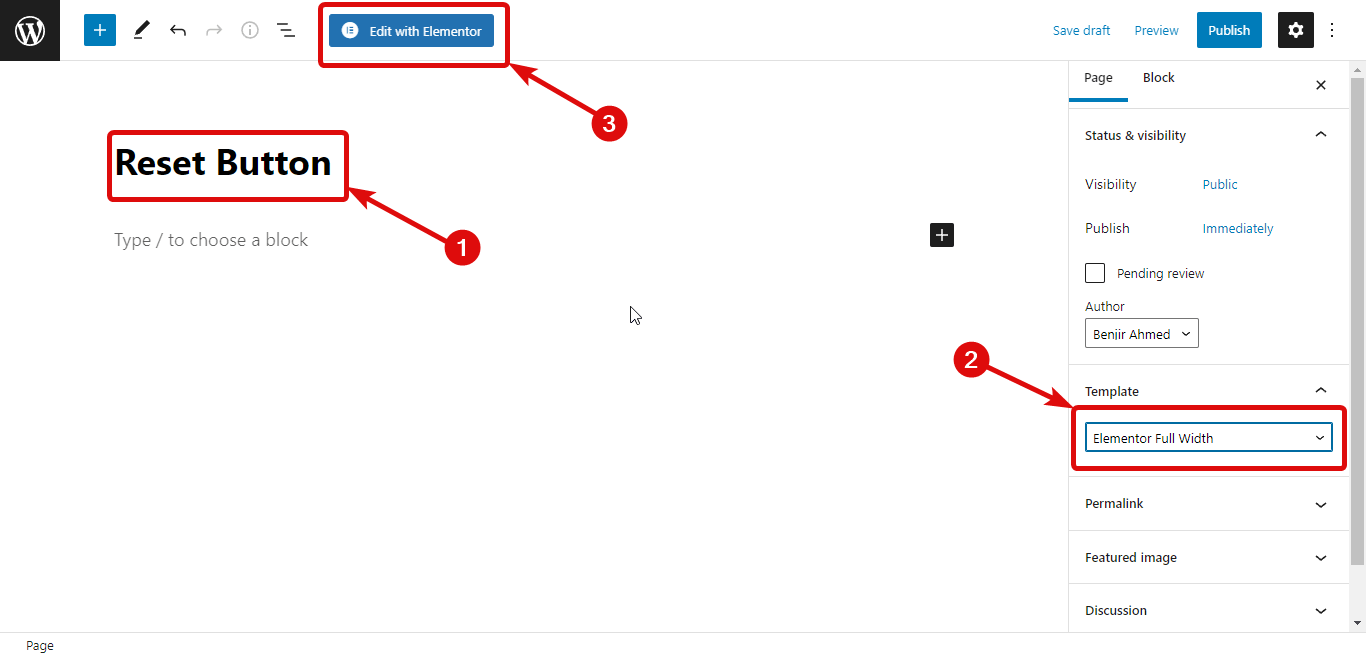
ตอนนี้ คุณต้องสร้างหน้าใหม่ ไปที่ WordPress Dashboard ⇒ Pages และคลิกที่ Add New
ตอนนี้ให้ชื่อ เลือกเทมเพลตเป็น Elementor Full Width และสุดท้าย คลิกที่ Edit with Elementor เพื่อแก้ไขหน้า

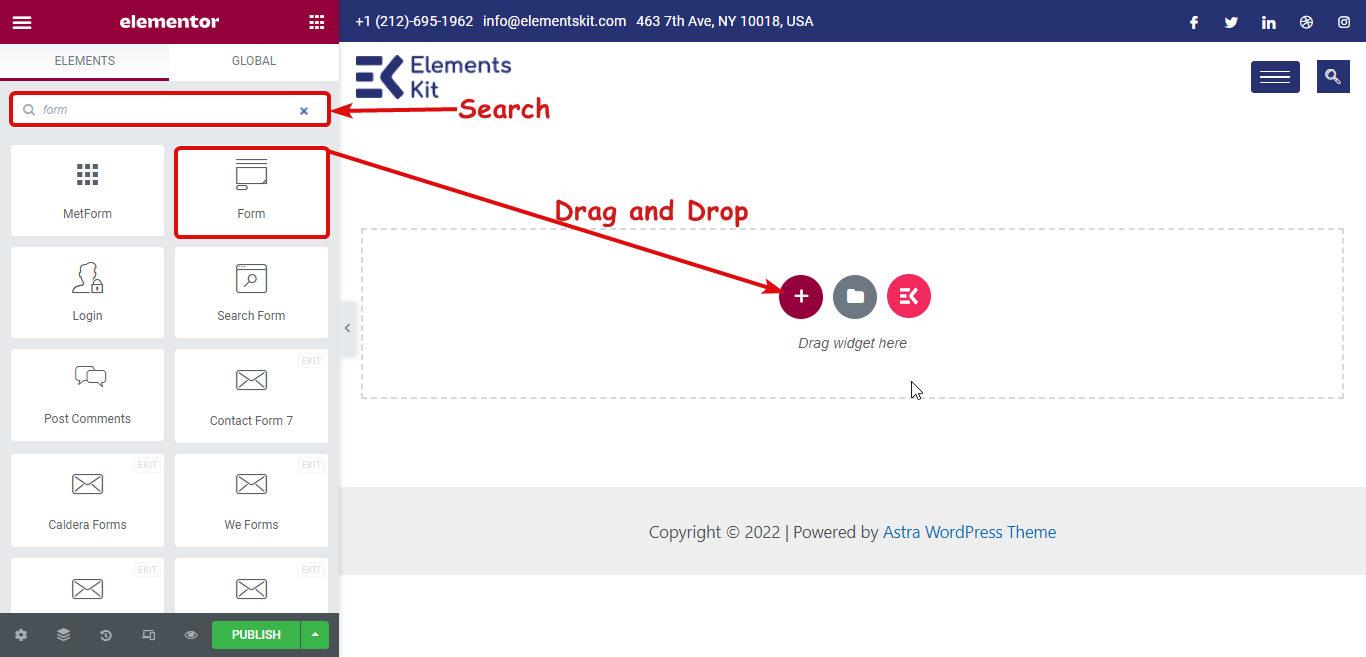
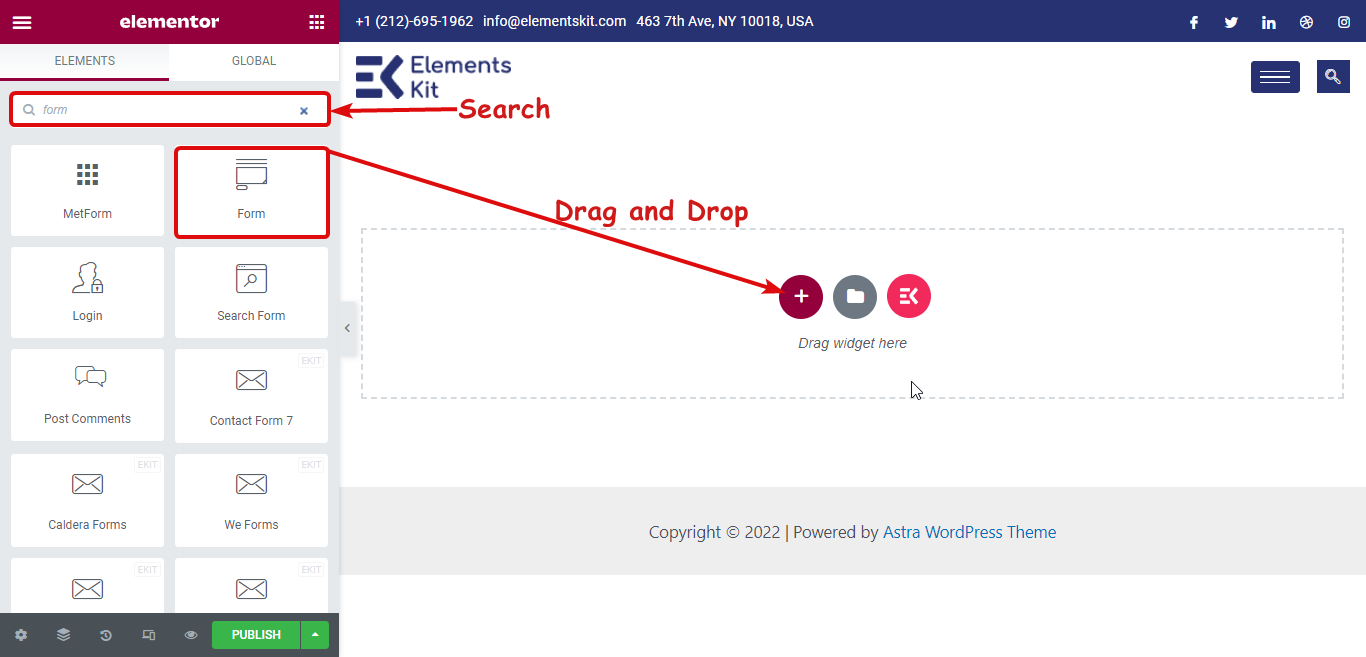
ขั้นตอนที่ 3: ลากและวางวิดเจ็ตแบบฟอร์มของ Elementor Pro
ค้นหาวิดเจ็ตแบบฟอร์ม เมื่อคุณพบวิดเจ็ตแล้ว เพียงแค่ลากและวางวิดเจ็ต Elementor Pro เพื่อสร้างแบบฟอร์ม

ต้องการเพิ่มเมนู mega ที่ดูทันสมัยให้กับไซต์ Elementor ของคุณหรือไม่? อ่าน วิธีสร้างเมนูเมก้าด้วย Elementor และ ElementsKit
ขั้นตอนที่ 4: ใช้ตรรกะแบบมีเงื่อนไข
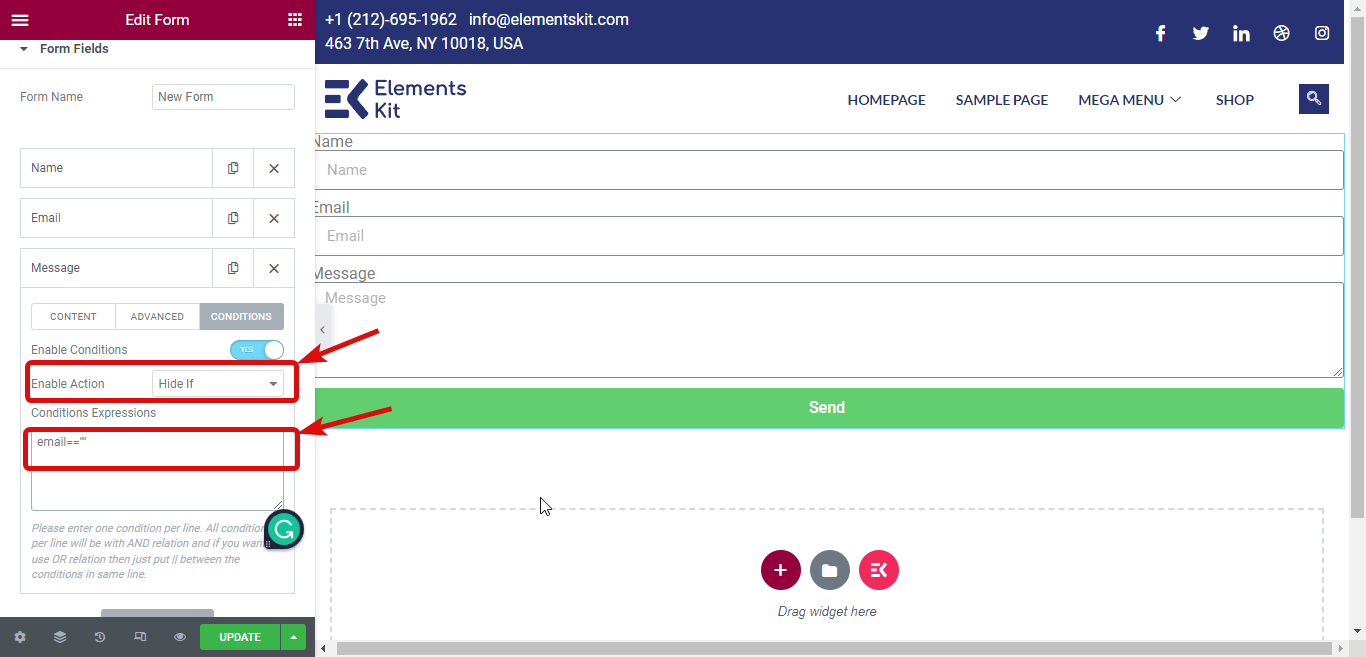
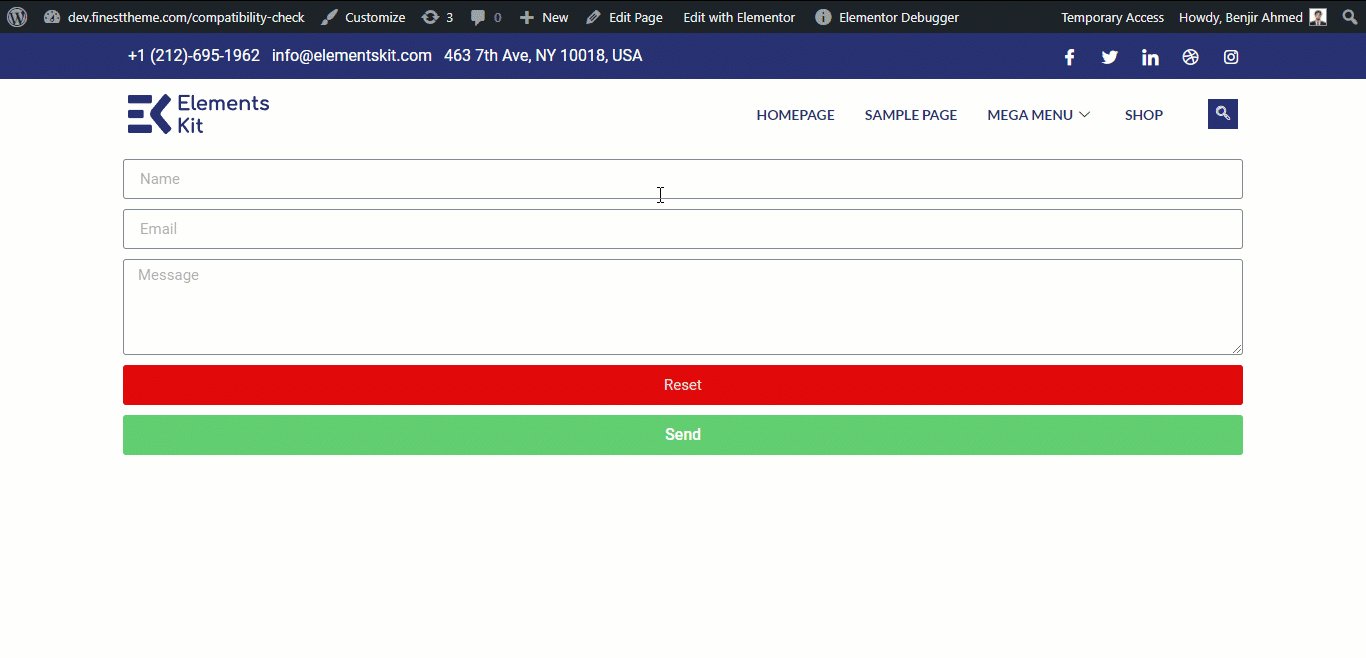
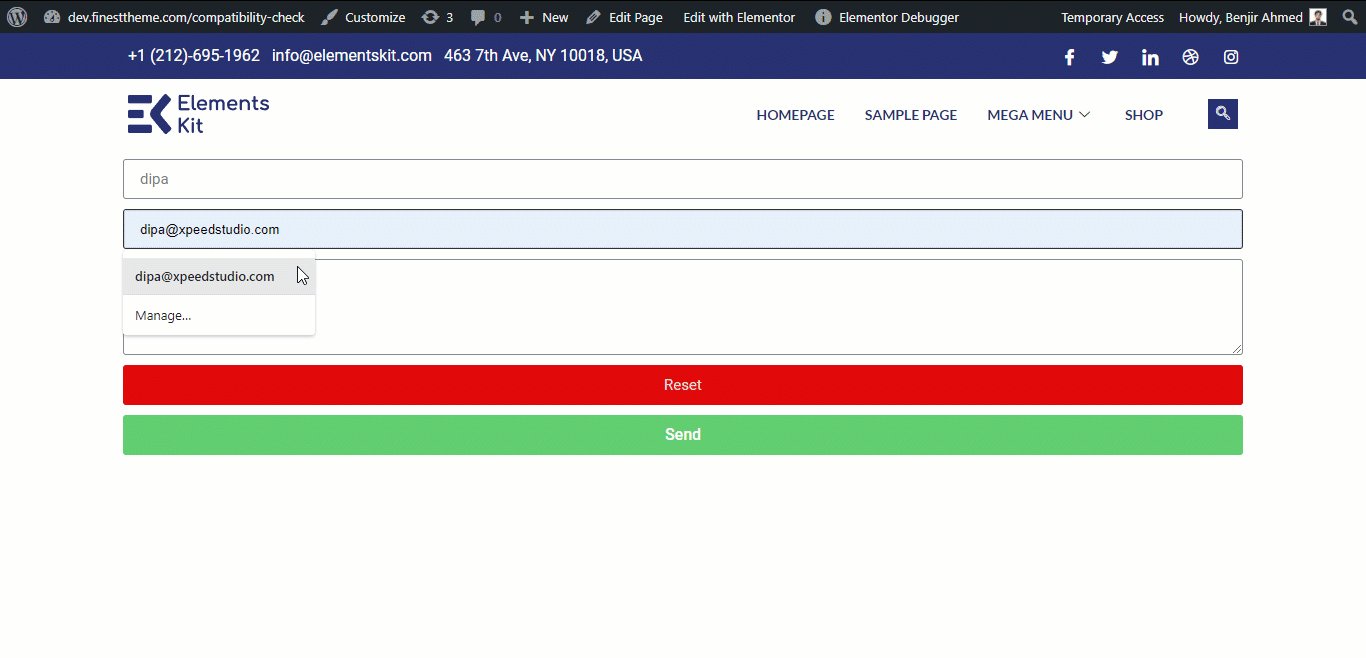
เราจะใช้เงื่อนไขในฟิลด์อีเมลตามข้อมูลที่ผู้ใช้ป้อนให้ในฟิลด์ชื่อ ฟิลด์อีเมลจะปรากฏเฉพาะเมื่อฟิลด์ชื่อไม่เป็นค่าว่าง (ผู้ใช้ได้พิมพ์ค่าบางอย่าง)

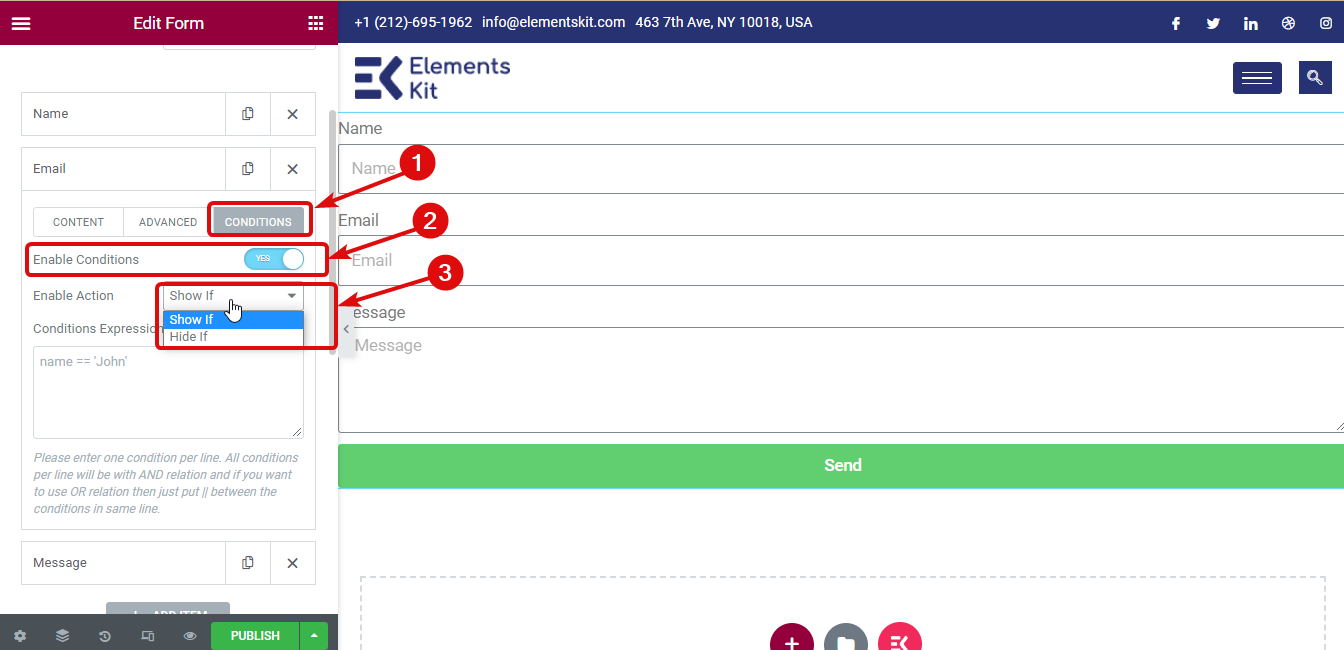
ให้คลิกที่ช่องอีเมลเพื่อขยาย คุณควรเห็น แท็บที่สามชื่อเงื่อนไข ต่อไปนี้คือตัวเลือกที่คุณต้องใช้เพื่อปรับใช้เงื่อนไข:
- เปิดใช้งานเงื่อนไข: เปิดปุ่มสลับเปิดใช้งานเงื่อนไข
- เปิดใช้งานการดำเนินการ: เลือกผลลัพธ์สุดท้ายที่จะเปิดใช้งานหากตรงตามเงื่อนไข คุณสามารถเลือก "แสดงถ้า" หรือ "ซ่อนถ้า"
- นิพจน์เงื่อนไข: ที่นี่คุณต้องเขียนนิพจน์เงื่อนไข หากเพิ่มเงื่อนไขได้หลายข้อ

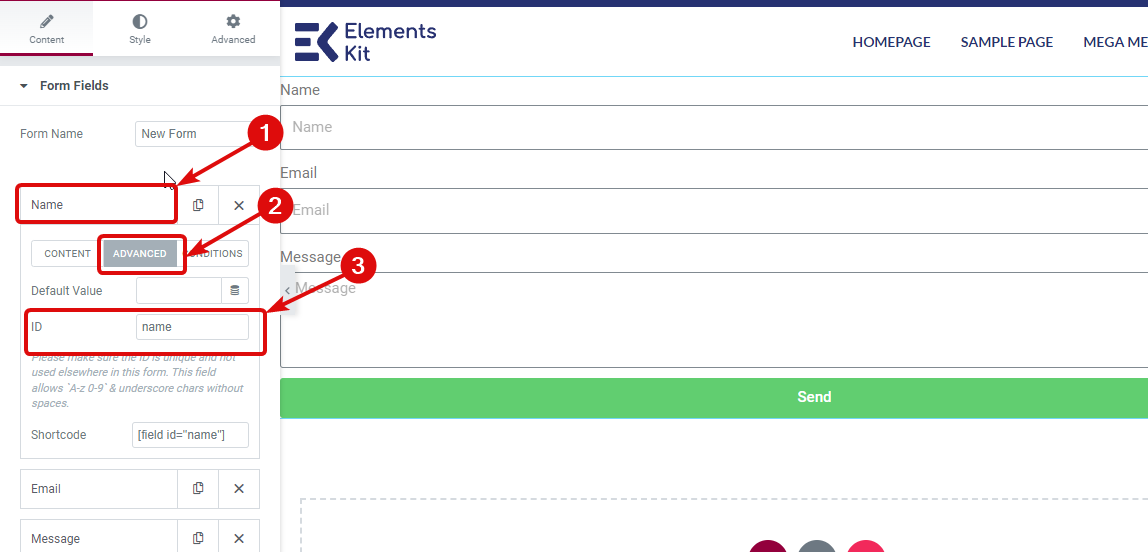
หมายเหตุ: หากต้องการให้ฟิลด์อีเมลปรากฏเฉพาะเมื่อฟิลด์ Name มีค่า คุณต้องเลือก If show เป็น Enable Action's value หลังจากนั้นคุณต้อง คัดลอก ID ของฟิลด์ชื่อ

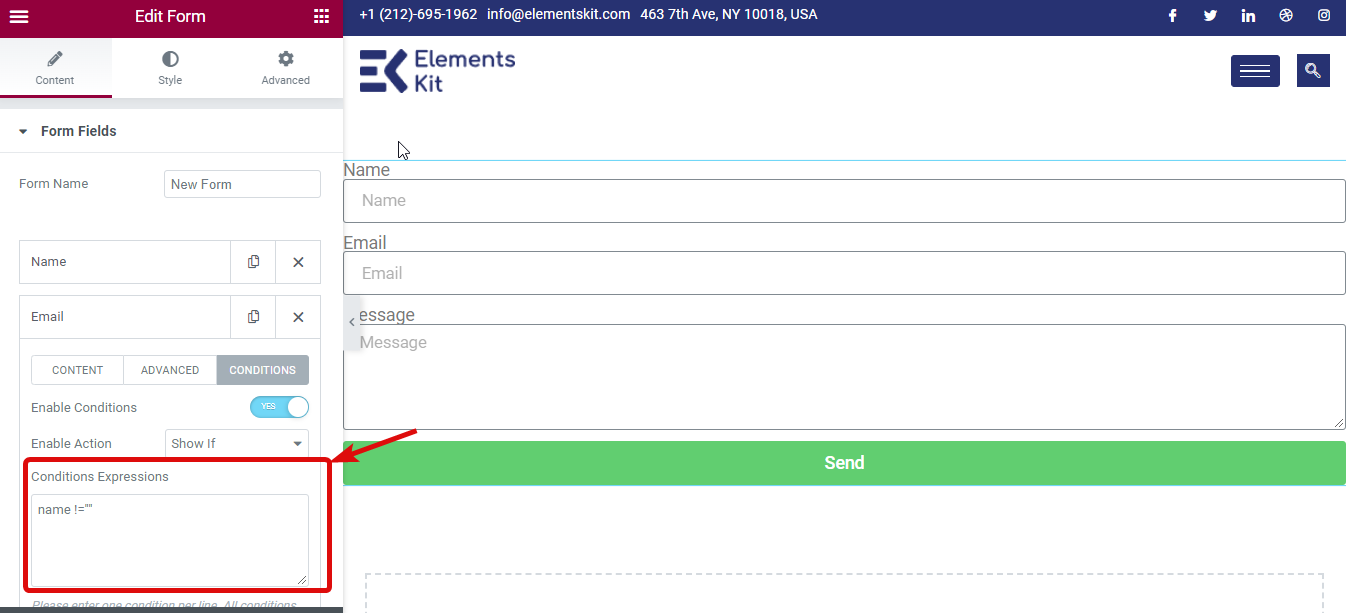
จากนั้นมาที่ฟิลด์ Email และใน Conditions Expression เขียน ว่า “name != null”

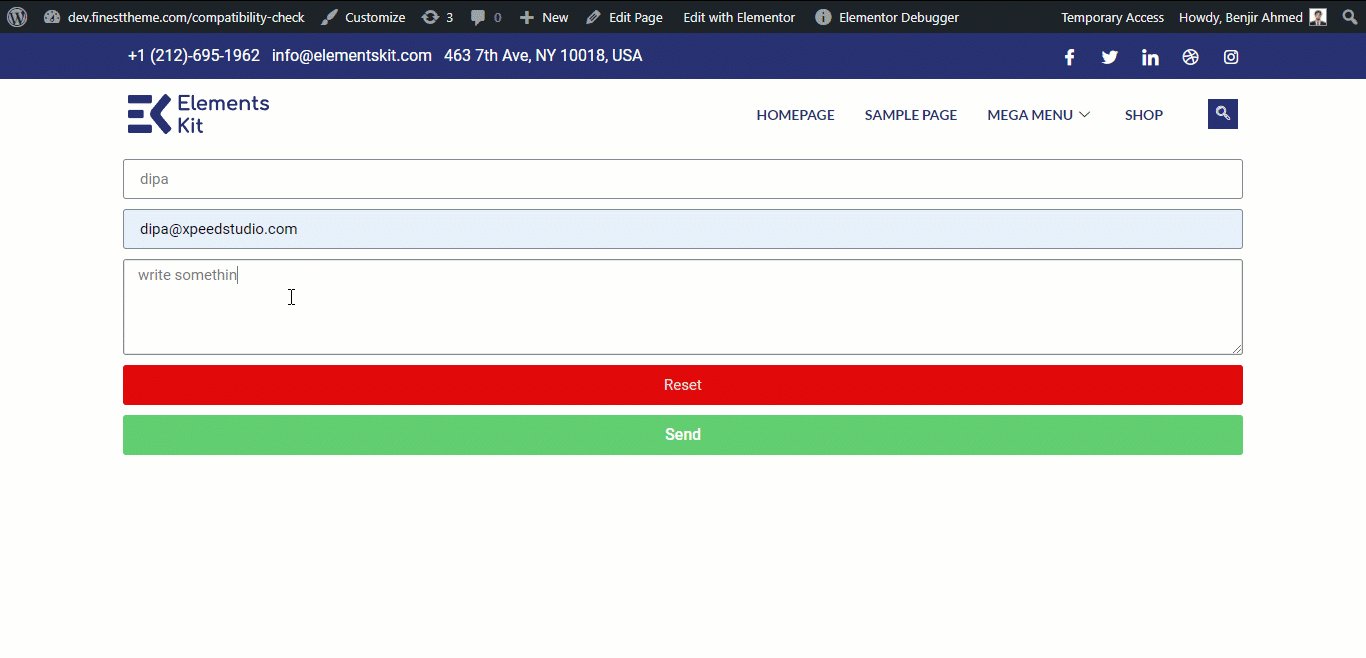
ในทำนองเดียวกัน คุณสามารถใช้ตัวเลือก “ถ้าซ่อน” เพื่อทำให้ฟิลด์แบบฟอร์มข้อความถูกซ่อนไว้จนกว่าผู้ใช้จะพิมพ์ที่อยู่อีเมลของตน สำหรับสิ่งนี้คุณต้องใช้ฟิลด์นิพจน์ Email == “”

ขั้นตอนที่ 5: เผยแพร่และดูตัวอย่าง
เมื่อคุณเพิ่มเงื่อนไขทั้งหมดแล้ว ให้คลิกที่เผยแพร่แล้วดูตัวอย่าง

สำหรับบทช่วยสอนโดยละเอียดเพิ่มเติมเกี่ยวกับวิธีใช้คุณสมบัติตามเงื่อนไขของ ElementsKit บนฟอร์ม Elementor Pro คลิกที่นี่

วิธีเพิ่มปุ่มรีเซ็ตใน Elementor Pro Forms โดยใช้ ElementsKit
การเพิ่มปุ่มรีเซ็ตในฟอร์ม Elementor Pro ก็เหมือนกับการเพิ่มฟิลด์ฟอร์มอื่นๆ คุณสามารถเพิ่มปุ่มรีเซ็ตไปยังวิดเจ็ตแบบฟอร์ม Elementor ด้วยปุ่มรีเซ็ตของ ElementsKit สำหรับโมดูล Elementor Pro นี่คือขั้นตอนที่คุณต้องปฏิบัติตาม:
ขั้นตอนที่ 1: เปิดใช้งานปุ่มรีเซ็ตสำหรับโมดูล Elementor Pro Form
ขั้นตอนแรกคือการเปิดปุ่มรีเซ็ตสำหรับโมดูล Elementor Pro Form เพื่อไปที่ ElementsKit ⇒ โมดูล ⇒ เปิดปุ่มสลับของปุ่มรีเซ็ตสำหรับ Elementor Pro Form และสุดท้ายคลิกที่ บันทึกการเปลี่ยนแปลง

ขั้นตอนที่ 2: สร้างหน้าใหม่และแก้ไขด้วย Elementor
เพื่อสร้างหน้าใหม่ ไปที่ WordPress Dashboard ⇒ Pages และคลิกที่ Add New
ตอนนี้ให้ชื่อ เลือกเทมเพลตเป็น Elementor Full Width และสุดท้ายคลิกที่ Edit with Elementor เพื่อแก้ไขหน้า

ขั้นตอนที่ 3: ลากและวาง
พิมพ์จากเพื่อค้นหาวิดเจ็ต Elementor Form เมื่อคุณพบวิดเจ็ตแล้ว เพียงแค่ลากและวางวิดเจ็ตเพื่อสร้างแบบฟอร์มใน Elementor

บล็อกเป็นวิธีที่ดีในการเชื่อมต่อกับผู้ชมของคุณ ตรวจสอบวิธีสร้าง เทมเพลตโพสต์บล็อกที่ดึงดูดใจโดยใช้ Elementor
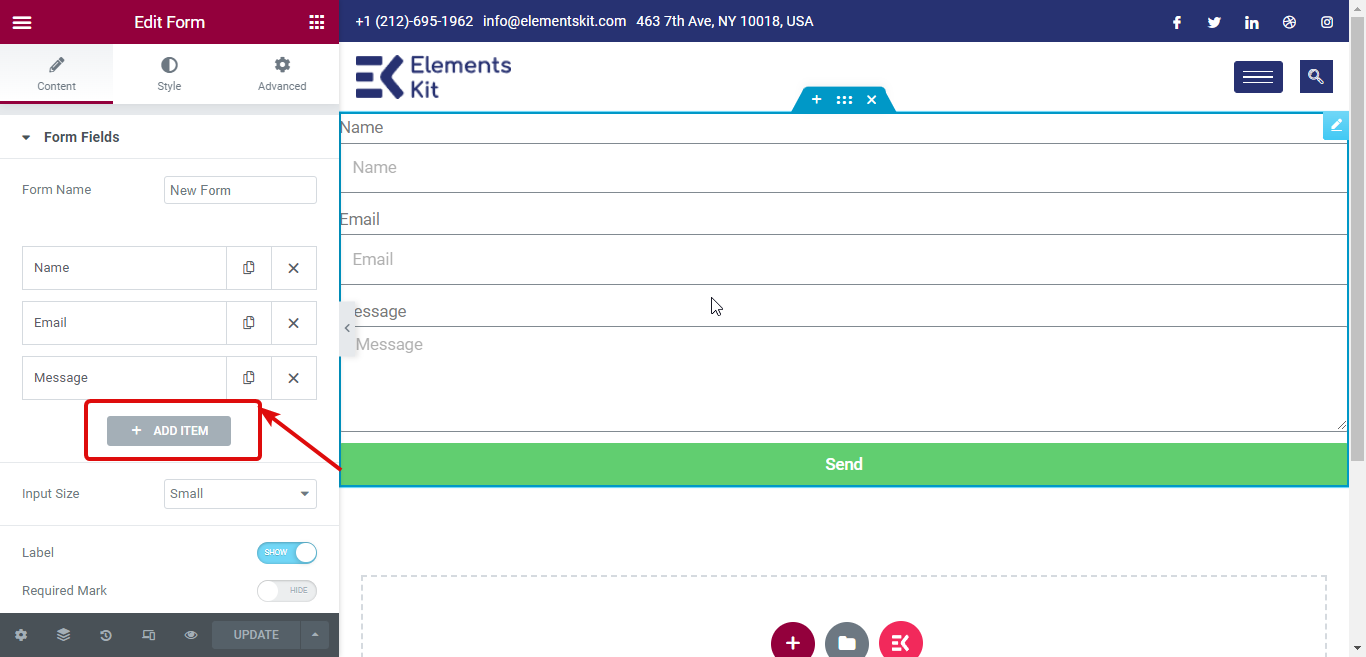
ขั้นตอนที่ 4: เพิ่มปุ่มรีเซ็ต
หากต้องการเพิ่มปุ่มรีเซ็ตให้คลิกที่ปุ่ม + เพิ่มรายการ เพื่อเพิ่มฟิลด์ใหม่

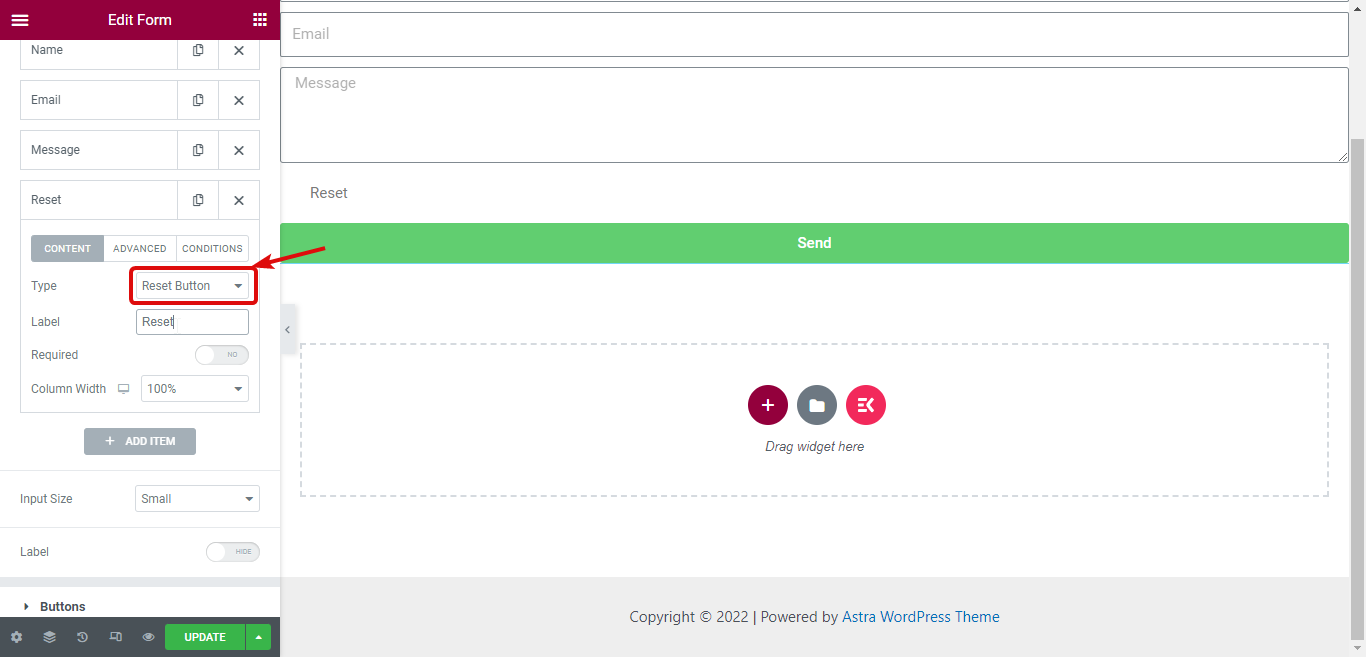
จากเมนูดรอปดาวน์ประเภทให้ เลือกปุ่มรีเซ็ต จากนั้น ให้ติดฉลาก

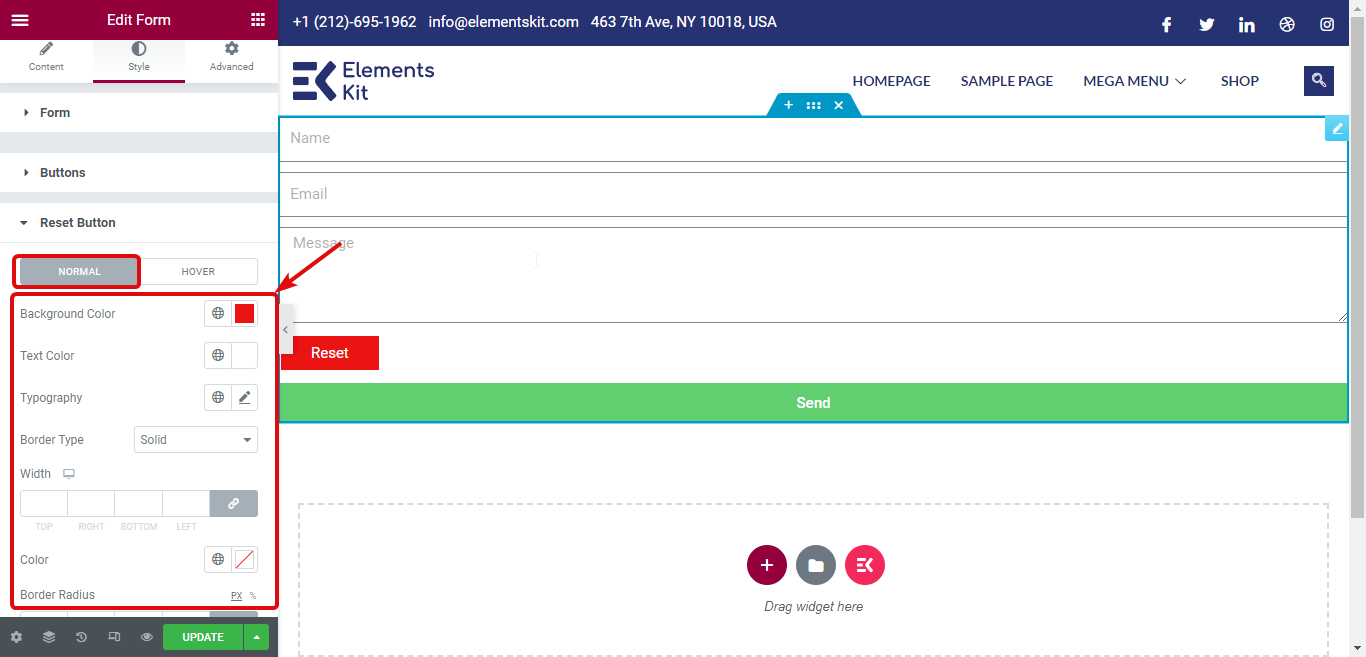
ขั้นตอนที่ 5: ปุ่มรีเซ็ตสไตล์
หากต้องการปรับแต่งสไตล์ของปุ่มรีเซ็ต ให้ ไปที่แท็บสไตล์และขยายแท็บปุ่มรีเซ็ต ที่นี่คุณสามารถเปลี่ยนสไตล์สำหรับทั้งมุมมองปกติและมุมมองแบบโฮเวอร์ สำหรับมุมมองปกติ คุณสามารถปรับแต่งสีพื้นหลัง สีข้อความ การพิมพ์ ประเภทเส้นขอบ ฯลฯ

สำหรับมุมมองโฮเวอร์ คุณสามารถปรับแต่งสีพื้นหลังและสีข้อความได้ สำหรับบทแนะนำโดยละเอียดเพิ่มเติมเกี่ยวกับวิธีใช้ปุ่มรีเซ็ต คลิกที่นี่
Elementor Flexbox Container มีตัวเลือกเพิ่มเติมในการสร้างเว็บไซต์ที่ตอบสนองต่ออุปกรณ์ สำหรับรายละเอียดเพิ่มเติม ตรวจสอบบล็อกของเรา วิธีใช้ Elementor Flexbox Container ในขั้นตอนง่าย ๆ
ขั้นตอนที่ 6: เผยแพร่และดูตัวอย่าง
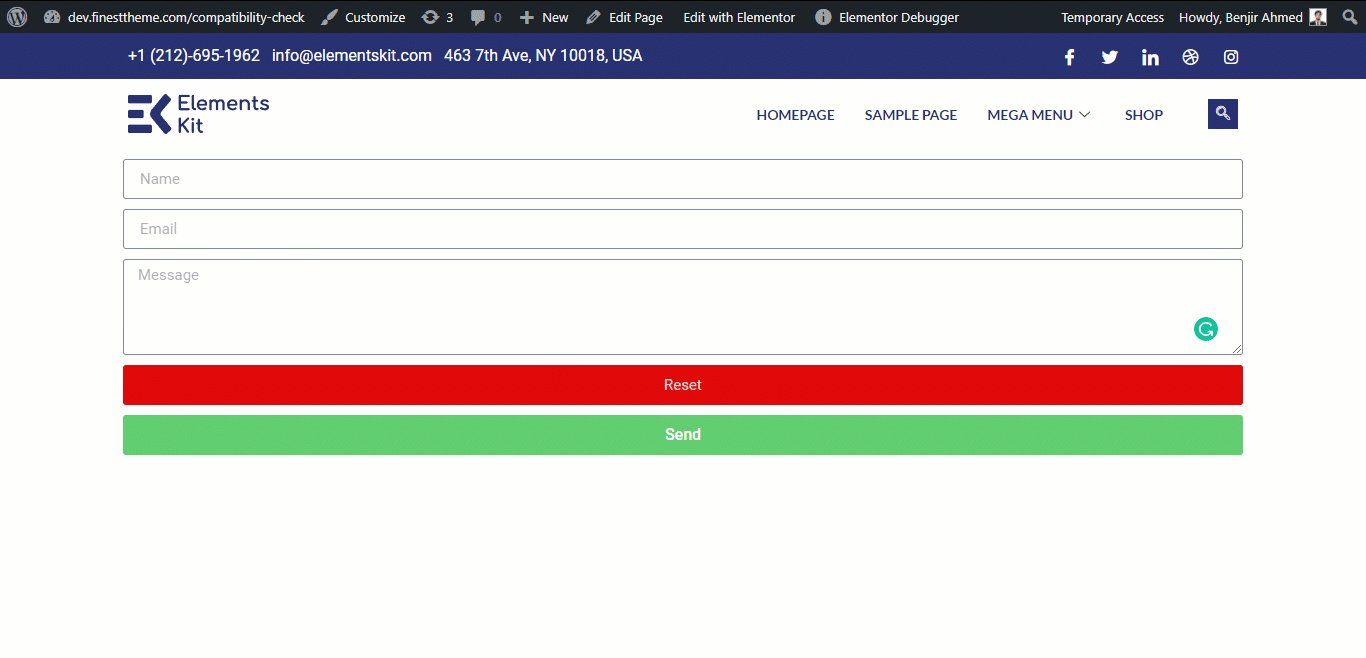
เมื่อคุณปรับแต่งปุ่มรีเซ็ตเสร็จแล้ว คุณสามารถ เผยแพร่หน้า และใช้แบบฟอร์มด้วยปุ่มรีเซ็ตที่น่าดึงดูด นี่คือตัวอย่างปุ่มรีเซ็ต:


ElementsKit มีอะไรต่อไปในร้านค้าสำหรับ Elementor Pro
ดังที่ได้กล่าวไว้ก่อนหน้านี้ ทีมงาน ElementsKit มุ่งมั่นที่จะเพิ่มคุณสมบัติใหม่เพื่อให้ Elementor สามารถมอบประสบการณ์การใช้งานที่ดีที่สุดร่วมกันได้ ด้วยความหวังว่าจะรักษาขนบธรรมเนียมประเพณี เรามีหลายอย่างในแผนงานของเราเสมอ
ตามที่เกี่ยวข้องกับแบบฟอร์ม Elementor Pro จะมีการเพิ่มคุณสมบัติใหม่เร็ว ๆ นี้ และฟีเจอร์ที่จะเกิดขึ้นนั้นก็คือ ฟิลด์ลายเซ็นสำหรับฟอร์ม Elementor pro
ด้วยวิดเจ็ตลายเซ็น ผู้ใช้จะสามารถ ป้อนลายเซ็นโดยใช้เมาส์หรือปากกาทัชแพด พวกเขาจะมีตัวเลือกในการบันทึกลายเซ็นเป็น ข้อมูลหรือในรูปแบบภาพ (เช่น jpg, png เป็นต้น)
นอกจากช่องลายเซ็นแล้ว เรายังมีฟีเจอร์มากมายที่อยู่ระหว่างดำเนินการและจะเปิดตัวในปีนี้ คุณสามารถตรวจสอบแผนที่ถนนของเราเพื่อดูรายละเอียดเพิ่มเติม และหากคุณต้องการขอคุณลักษณะเฉพาะ คุณสามารถส่งแนวคิดเกี่ยวกับคุณลักษณะได้ที่ลิงก์นี้
คำพูดสุดท้าย
ElementsKit ก่อนหน้านี้เสนอเฉพาะคุณสมบัติที่เน้นที่ผู้ใช้ Elementor Free เราเริ่มต้นปีนี้โดยมีเป้าหมายที่จะนำเสนอคุณสมบัติใหม่สำหรับผู้ใช้ Elementor Pro เช่นกัน
นี่เป็นเพียงจุดเริ่มต้นของมิตรภาพอันยาวนานที่จะเป็นประโยชน์ต่อผู้สร้างเว็บไซต์ Elementor อย่างมาก ทีมงาน ElementsKit ทำงานอย่างต่อเนื่องเพื่อเพิ่มวิดเจ็ตและโมดูลที่น่าทึ่ง ดังนั้น หากคุณกำลังมองหาประสบการณ์การออกแบบเว็บที่มีประสิทธิผลมากขึ้น คุณต้องใช้ ElementsKit กับ Elementor
ในกรณีที่คุณกังวลเกี่ยวกับปัญหาความเข้ากันได้ระหว่าง ElementsKit และ Elementor ให้สลัดความกลัวหรือความวิตกกังวลออกไป
เนื่องจาก ElementsKit เข้ากันได้กับ Elementor เวอร์ชันล่าสุดทั้งหมดซึ่งรวมถึง Elementor 3.6 ด้วยเช่นกัน ดังนั้น คุณสามารถใช้คุณลักษณะใหม่ของ ElementsKit กับ Elementor pro ได้โดยไม่ต้องกังวลว่าจะประสบปัญหาความเข้ากันไม่ได้
รับสำเนา ElementsKit Pro ของคุณวันนี้และสร้างฟอร์ม Elementor Pro ที่ชาญฉลาดยิ่งขึ้น!
