สุดยอดคู่มือสำหรับ Elementor Sliders และ Carousels
เผยแพร่แล้ว: 2020-09-07ผู้คนชื่นชอบตัวเลื่อนและพวกเขาต้องการให้มีพวกเขาในเว็บไซต์ของตน ในฐานะผู้ใช้ Elementor ฉันแน่ใจว่าคุณต้องการมีเช่นกัน หรือคุณมีลูกค้าที่ต้องการมีตัวเลื่อนที่สวยงามบนเว็บไซต์ของพวกเขา อย่างไรก็ตาม การค้นหาโซลูชันตัวเลื่อน Elementor ที่ถูกต้องไม่ใช่เรื่องง่าย ในบทความนี้ เราจะมาสำรวจว่าวงล้อประเภทใดบ้างที่มีอยู่ใน Elementor นอกจากนี้ ฉันจะแนะนำให้คุณรู้จักกับโซลูชันตัวเลื่อนอื่น ซึ่งคุณสามารถใช้เพื่อสร้างตัวเลื่อน Elementor ที่ทันสมัยสำหรับเว็บไซต์ของคุณ
ตัวเลื่อนที่ดีที่สุดสำหรับ Elementor คืออะไร
- ตัวเลื่อนอัจฉริยะ
- ตัวเลื่อนการปฏิวัติ
- วิดเจ็ต Elementor Slider
- ตัวเลื่อนเลเยอร์
ในบทความนี้ เราจะพูดถึงวิดเจ็ต Elementor Slider และ Smart Slider หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับแถบเลื่อนอื่นๆ อย่าลืมอ่านบทความเกี่ยวกับตัวเลื่อน WordPress ที่ดีที่สุด
ตัวเลื่อนใน Elementor
หากคุณกำลังใช้ Elementor เวอร์ชัน Pro มีวิดเจ็ตสองสามตัวที่ช่วยให้คุณสร้างแถบเลื่อนได้ อย่างไรก็ตาม สำหรับผู้ใช้ฟรี จะมีวิดเจ็ตภาพหมุนเพียงรายการเดียวเท่านั้น ไม่ว่าในกรณีใด วิดเจ็ตเหล่านี้ทั้งหมดจะถูกรวมเข้ากับ Elementor อย่างสมบูรณ์ ด้วยเหตุนี้ คุณจึงสามารถกำหนดค่าได้เช่นเดียวกับที่คุณตั้งค่าวิดเจ็ต Elementor อื่นๆ สิ่งนี้ทำให้มั่นใจได้ถึงประสบการณ์ที่ราบรื่นและคุ้นเคยในระหว่างการสร้างตัวเลื่อน
ดังนั้น คุณต้องมีสไลด์โชว์และคุณใช้ Elementor คุณสามารถเลือกจากโซลูชันในตัวต่อไปนี้เพื่อเพิ่มตัวเลื่อน Elementor ลงในไซต์ของคุณ:
วิดเจ็ตภาพหมุน: โซลูชันตัวเลื่อน Elementor ฟรี
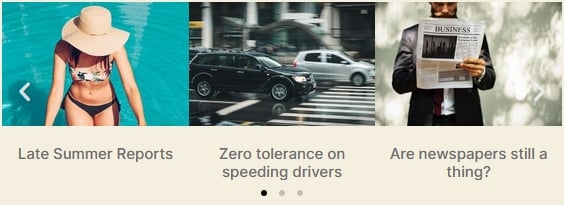
ใน Elementor เวอร์ชันฟรี คุณจะพบวิดเจ็ต Carousel ซึ่งคุณสามารถใช้สร้างแถบเลื่อนได้ เป็นวิธีแก้ปัญหาง่ายๆ ที่ช่วยให้คุณสามารถเพิ่มแกลเลอรีภาพพื้นฐานได้ ภาพหมุนที่คุณสร้างนั้นตอบสนองและดูดีบนมือถือ

การใช้วิดเจ็ต Carousel คุณสามารถเลือกรูปภาพได้โดยตรงจาก Media Library คุณต้องการให้ผู้เยี่ยมชมของคุณเดาว่าทำไมคุณถึงเพิ่มรูปภาพ? หากไม่เป็นเช่นนั้น คุณสามารถแสดงชื่อรูปภาพ คำอธิบาย หรือคำบรรยายใต้ภาพได้ คุณสามารถกำหนดค่าข้อความที่คุณต้องการให้แสดงที่ WordPress Media Library
ที่วิดเจ็ต คุณสามารถเลือกขนาดภาพและจำนวนสไลด์ที่ต้องการดูติดกันได้ นอกจากนี้ยังสามารถกำหนดจำนวนภาพที่คุณต้องการเลื่อนพร้อมกันได้อีกด้วย ตัวอย่างเช่น สมมติว่าคุณมีภาพหมุนที่มี 6 สไลด์ และแสดง 3 สไลด์พร้อมกัน คุณสามารถตั้งค่า “สไลด์เพื่อเลื่อน” เป็น 3 ได้ ด้วยเหตุนี้ ภาพที่มองเห็นทั้งหมดจะเปลี่ยนไปพร้อมกัน แทนที่จะผ่านทีละภาพ

นอกจากนี้ คุณยังสามารถเปลี่ยนสไลด์ของคุณโดยอัตโนมัติตามช่วงเวลาที่กำหนด วิธีนี้คุณสามารถสร้างสไลด์โชว์ที่เรียบง่ายและเล่นอัตโนมัติสำหรับไซต์ของคุณได้ มันเยี่ยมมากใช่มั้ย?
วิดเจ็ตสไลด์: โซลูชันตัวเลื่อน Elementor Pro
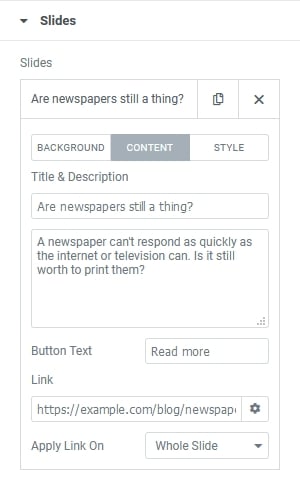
ใน Elementor เวอร์ชัน Pro คุณจะพบวิดเจ็ตตัวเลื่อนจริง เหมาะกว่ามากสำหรับการสร้างแถบเลื่อนสำหรับไซต์ของคุณ นอกจากนี้ยังช่วยให้คุณสามารถใส่เนื้อหาลงในสไลด์ที่คุณสร้างได้ คุณสามารถเพิ่มหัวเรื่อง คำอธิบาย และปุ่ม CTA ในแต่ละสไลด์ได้

แต่ละสไลด์สามารถมีภาพพื้นหลังหรือสีได้ หากคุณเลือกที่จะมีภาพพื้นหลัง คุณสามารถตั้งค่าการซ้อนทับสีสำหรับรูปภาพนั้นได้ นอกจากนี้ยังมีตัวเลือกในการปรับโหมดผสมผสานของพื้นหลัง นอกจากนี้ยังมี Ken Burns Effect ยอดนิยมอีกด้วย
คุณสามารถเพิ่มชื่อเรื่อง คำอธิบาย และปุ่มที่มีลิงก์ไปยังแต่ละสไลด์ นี่คือองค์ประกอบที่สำคัญที่สุดที่คุณจะต้องสร้างสไลด์โชว์สำหรับเว็บไซต์ของคุณ โดยสรุป วิดเจ็ตตัวเลื่อน Elementor เหมาะสำหรับการสร้างตัวเลื่อนเนื้อหาพื้นฐาน

ภาพหมุนที่โดดเด่นอื่น ๆ ใน Elementor Pro
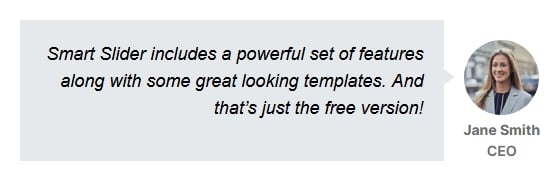
Elementor Pro มีวิดเจ็ตอื่นๆ ที่สามารถสร้างผลลัพธ์ที่เหมือนตัวเลื่อนได้ ด้วย Testimonial Carousel คุณสามารถแสดงคำของลูกค้าในรูปแบบสไลด์โชว์ที่สวยงาม คุณสามารถป้อนเนื้อหาของคำให้การ ระบุชื่อและชื่อเรื่องของบุคคล และอัปโหลดรูปภาพ คุณสามารถเลือกจากสกินสองแบบและห้าเลย์เอาต์เพื่อทำให้คำรับรองโดดเด่น

ด้วย Media Carousel ของ Elementor คุณสามารถสร้างแกลเลอรีสื่อได้ วิดเจ็ตนี้สามารถสร้างตัวเลื่อนภาพขนาดย่อได้ นอกจากนี้ คุณสามารถตั้งค่าให้แสดงภาพที่ขยายใหญ่ในไลท์บ็อกซ์ได้ เรียกว่า Media Carousel เนื่องจากยอมรับ URL ของ YouTube และ Vimeo ในไลท์บ็อกซ์ด้วย ในกรณีนี้ รูปภาพเป็นเพียงภาพขนาดย่อธรรมดาที่เปิดใช้ไลท์บ็อกซ์

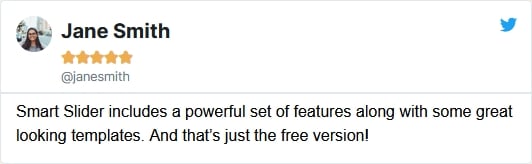
การใช้วิดเจ็ตคำวิจารณ์ คุณสามารถแสดงความเห็นของคุณในลักษณะทวีตได้ คุณสามารถอัปโหลดรูปภาพ ตั้งชื่อ ชื่อเรื่องและการจัดอันดับ และเลือกไอคอนสำหรับรีวิวได้ นอกจากนี้ คุณสามารถตั้งค่าข้อความรีวิวจริงได้ กล่าวโดยสรุป คุณมีเครื่องมือทั้งหมดที่จำเป็นในการสร้างแถบเลื่อนตรวจสอบ

สรุปวิดเจ็ตตัวเลื่อนของ Elementor
มีวิดเจ็ตที่ยอดเยี่ยมมากมายใน Elementor ที่ช่วยให้คุณเพิ่มภาพหมุนในไซต์ของคุณ แถบเลื่อนเหล่านี้ใช้งานง่ายและตอบสนอง เช่นเดียวกับ Elementor อย่างไรก็ตาม มีความแตกต่างที่โดดเด่นอย่างหนึ่งระหว่างพวกเขาและ Elementor: พวกเขารู้สึกว่าปรับแต่งได้น้อยลงมาก คุณสามารถสร้างอะไรก็ได้ที่คุณต้องการด้วย Elementor น่าเสียดายที่วิดเจ็ตภาพหมุนและตัวเลื่อนเหล่านี้ไม่เป็นความจริงเช่นเดียวกัน
จะสร้างแถบเลื่อน Elementor ที่ปรับแต่งได้มากขึ้นได้อย่างไร?
ทุกเว็บไซต์มีความแตกต่างกัน ด้วย Elementor คุณสามารถสร้างแถบเลื่อนอย่างง่าย นั่นอาจเพียงพอสำหรับสองสามไซต์ที่คุณสร้าง แต่ในไซต์อื่นๆ คุณอาจต้องสร้างสไลด์โชว์ที่มีเนื้อหาจำนวนมาก คุณอาจต้องเพิ่ม CTA อื่น ย่อหน้าเพิ่มเติม รูปภาพถัดจากข้อความ (ไม่ใช่ด้านหลัง) หรือแม้แต่ไอคอน

ดังนั้นคุณต้องมองหาตัวเลื่อนซึ่งทำงานได้ดีกับ Elementor นอกจากนี้ ยังต้องมีการตอบสนองและใช้งานง่าย และมีคุณสมบัติที่คุณต้องการ ดูที่ Smart Slider ซึ่งเป็นโซลูชันตัวเลื่อน Elementor ที่ดีที่สุดสำหรับเว็บไซต์ของคุณ
Smart Slider คืออะไร?
Smart Slider เป็นปลั๊กอิน WordPress ยอดนิยม ช่วยให้คุณปรับปรุงไซต์ของคุณด้วยสไลด์โชว์ที่สวยงาม ทันสมัย และตอบสนองได้ดี มีเวอร์ชันฟรีให้ใช้งาน ซึ่งคุณสามารถสร้างตัวเลื่อนหรือบล็อกได้ ในรุ่น Pro (เริ่มต้นที่ $49) มีประเภทตัวเลื่อนเพิ่มเติม: ตู้โชว์และภาพหมุน นอกจากนี้ แต่ละแพ็คเกจยังมีการอัปเดตตลอดอายุการใช้งานและการสนับสนุนโดเมนที่เปิดใช้งานของคุณ

Smart Slider มีวิดเจ็ต Elementor ของตัวเองซึ่งทำให้การเผยแพร่เป็นเรื่องง่าย นอกจากนี้ยังเข้ากันได้กับ Elementor 3
การเปรียบเทียบ Smart Slider และม้าหมุนของ Elementor
ตัวเลื่อนของ Elementor เป็นปลั๊กอินตัวเลื่อนที่เรียบง่าย แต่มีคุณลักษณะมากมาย ในตารางด้านล่าง ฉันได้เปรียบเทียบคุณลักษณะต่างๆ กับ Smart Slider รุ่นฟรีและรุ่น Pro
| ตัวเลื่อนองค์ประกอบ | ม้าหมุนภาพองค์ประกอบ | ตัวเลื่อนอัจฉริยะฟรี | Smart Slider Pro | |
| เลเยอร์ | 3 | 6 | 23 | |
| สั่งซื้อเลเยอร์ที่กำหนดเอง | ||||
| ความกว้างของเนื้อหาที่ปรับได้ในแต่ละสไลด์ | ||||
| ตำแหน่งเลเยอร์ที่กำหนดเองในแต่ละสไลด์ | ||||
| คำบรรยายภาพ | ||||
| ตัวเลือกการพิมพ์ | ||||
| ภาพพื้นหลัง | ||||
| เคนเบิร์นส์เอฟเฟค | ||||
| ซ้อนทับพื้นหลัง | ||||
| โหมดผสมผสาน | ||||
| เล่นอัตโนมัติ | ||||
| ลูกศรนำทาง กระสุน | ||||
| การนำทางด้วยภาพขนาดย่อ | ||||
| ตัวเลือกการเปลี่ยนผ่าน | 2 | 10 | 55 | |
| แอนิเมชั่นเนื้อหา | 6 | 5 | 5 | |
| แอนิเมชั่นเลเยอร์ | ||||
| สไลด์วิดีโอ | ||||
| ไลท์บ็อกซ์ | ||||
| แสดงสไลด์เพิ่มเติมในเวลาเดียวกัน |
คุณสามารถสร้างตัวเลื่อนที่ดูเหมือนกันใน Elementor และ Smart Slider ได้หรือไม่?
ตารางด้านบนเน้นคุณสมบัติที่คุณคาดหวังได้จาก Elementor Slider และ Smart Slider นอกเหนือจากการบอกคุณสองสามสิ่งที่คุณสามารถทำกับตัวเลื่อนเหล่านี้ ฉันยังต้องการแสดงตัวอย่างให้คุณเห็น กล่าวคือ ฉันจะพยายามสร้างตัวเลื่อนเดียวกันใน Elementor และ Smart Slider ด้วยเหตุนี้ คุณจะมีแนวคิดที่ดีขึ้นเกี่ยวกับแถบเลื่อนที่คุณสามารถสร้างด้วยซอฟต์แวร์แต่ละตัวได้
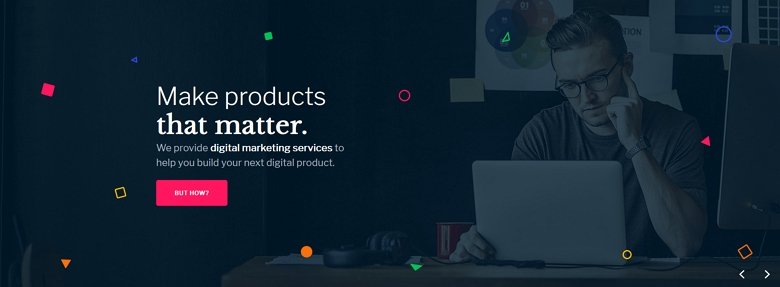
แต่มีข้อแตกต่าง: ฉันได้เลือกเทมเพลต Smart Slider Pro ที่มีอยู่เพื่อสร้างใหม่ เป็นหนึ่งในเทมเพลตแบบเต็มความกว้างยอดนิยมของ Smart Slider มันดูเท่จริงๆ และเข้ากับทุกไซต์ สิ่งที่สำคัญกว่า: ใช้เพียง 3 เลเยอร์ในลำดับเดียวกันกับที่ Elementor Slider ต้องการ

ไฮไลท์ของเทมเพลตแถบเลื่อนเต็มความกว้าง
ก่อนที่ฉันจะเริ่มสร้างแถบเลื่อนนี้ใหม่ใน Elementor of Smart Slider แบบฟรีๆ เรามาดูรายละเอียดกันก่อน อย่างแรก เลย์เอาต์ซึ่งค่อนข้างเรียบง่าย ประกอบด้วยส่วนหัว ข้อความ และเลเยอร์ปุ่ม เลเยอร์เหล่านี้ถูกวางลงในคอนเทนเนอร์ขนาดกว้าง 1200px และจัดชิดด้านซ้ายภายใน ด้วยเหตุนี้ บนหน้าจอขนาดใหญ่ จึงมีพื้นที่ทางด้านซ้ายของเนื้อหามากกว่าบนหน้าจอขนาดเล็ก

ส่วนหัวใช้เลเยอร์ส่วนหัวที่ไฮไลต์ของ Smart Slider Pro เลเยอร์นี้สามารถเน้นส่วนที่สำคัญที่สุดของข้อความของคุณด้วยรูปร่างที่คุณเลือก นอกจากนี้ คุณสามารถเห็นการเคลื่อนไหวที่ดีเมื่อไฮไลท์เกิดขึ้น แต่ยังมีอีกมากในสไลด์นี้ ไปต่อกันเลย!
บนเลเยอร์ปุ่ม จะมีเอฟเฟกต์โฮเวอร์เจ๋งๆ สีเปลี่ยนไปและปุ่มโตขึ้นเล็กน้อย การเติบโตเกิดขึ้นเนื่องจากช่องว่างภายในที่ใหญ่ขึ้นเมื่อโฮเวอร์ นอกจากนี้ ไอคอนรูปภาพขนาดเล็กยังตอบสนองต่อการเคลื่อนไหวของเมาส์โดยพยายามปฏิบัติตาม สิ่งนี้เกิดขึ้นเนื่องจากเอฟเฟกต์พารัลแลกซ์ของเลเยอร์
นอกจากนี้ ลูกศรนำทางแบบสไลด์จะอยู่ที่มุมล่างขวาของตัวเลื่อน นี่คือตัวเลื่อนที่ฉันจะลองจำลองในโซลูชันตัวเลื่อนของ Elementor และใน Smart Slider Free ได้เวลาเริ่มต้นแล้ว!
การสร้างในแถบเลื่อน Elementor
มันไม่ท้าทายหรือใช้เวลามากในการสร้างตัวเลื่อนเต็มความกว้างสุดเจ๋งใน Elementor อย่างไรก็ตาม ฉันต้องโกงเล็กน้อย เพื่อให้ข้อความเป็นตัวหนาได้ ฉันจำเป็นต้องใช้โค้ด HTML บางรหัส ฉันยังจำเป็นต้องเขียน HTML เพื่อทำให้ข้อความเป็นตัวหนาเป็นสีขาวในคำอธิบาย อย่างไรก็ตาม แถบเลื่อนของ Elementor นั้นเข้าใจง่ายและใช้งานได้รวดเร็ว ด้านล่างคุณจะเห็นผลลัพธ์ที่สวยงาม:

อย่างไรก็ตาม ด้วยเหตุผลบางอย่าง ฉันไม่สามารถจัดเนื้อหาให้อยู่ตรงกลางภายในคอนเทนเนอร์ขนาดกว้าง 1200px ฉันตั้งค่าความกว้างของเนื้อหา 1200px แต่ดูเหมือนว่าจะไม่สร้างความแตกต่าง เนื่องจากเนื้อหาของฉันไม่กว้างกว่า 1200px เป็นผลให้รูปลักษณ์สุดท้ายของตัวเลื่อนดูอึดอัดเล็กน้อยที่ด้านซ้ายของหน้าจอ นอกจากนี้ มันยังห่างไกลจากผู้ชายในภาพอีกด้วย
ฉันยังทำให้ลูกศรอยู่ด้านเดียวกันไม่ได้ ตัวเลื่อนของ Elementor อนุญาตให้วางลูกศรที่ด้านในหรือด้านนอกของตัวเลื่อนเท่านั้น
ทำได้:
- เพิ่มทั้งสามชั้นที่จำเป็น
- กำหนดสไตล์ (สีฟอนต์ ขนาด และตระกูล)
- กำหนดตำแหน่งเลเยอร์
- ทำให้ตัวเลื่อนสูง 700px
ไม่สามารถทำได้:
- การเพิ่มตัวแบ่งบรรทัดโดยไม่มี HTML
- การจัดรูปแบบส่วนของข้อความโดยไม่มี HTML
- วางเนื้อหาตรงกลางลงในคอนเทนเนอร์ขนาดกว้าง 1200px
- วางลูกศรทั้งสองไว้ที่มุมล่างขวา
สร้างใน Smart Slider ฟรี
Smart Slider ทำให้ง่ายต่อการสร้างตัวเลื่อนที่ตอบสนองอย่างรวดเร็ว ฉันแค่ต้องการลากเลเยอร์ไปยังตำแหน่งของพวกเขาและเปลี่ยนการจัดแนวด้านในบนพาเรนต์เพื่อให้เลย์เอาต์เสร็จสิ้น สำหรับข้อความ "Make products that matter" ฉันใช้ส่วนหัวสองชั้น ด้วยวิธีนี้ ฉันจึงสามารถปรับน้ำหนักแบบอักษรและครอบครัวในโปรแกรมแก้ไขภาพของ Smart Slider ที่เลเยอร์ข้อความ ฉันเพิ่มลิงก์ว่าง ซึ่งฉันเลือกไว้ที่หน้าต่างเลเยอร์ เป็นผลให้ฉันสามารถเปลี่ยนสีได้โดยการเปลี่ยนสีของลิงค์

ฉันสามารถจัดรูปแบบลูกศรและวางไว้ที่มุมขวาล่างได้โดยไม่มีปัญหา จากนั้นฉันก็สร้างสแตติกโอเวอร์เลย์ ซึ่งอยู่เหนือสไลด์ทั้งหมดในแถบเลื่อน และวางรูปภาพขนาดเล็กไว้ที่นั่น ฉันใช้การจัดตำแหน่งแบบสัมบูรณ์เพื่อเพิ่มรูปภาพเหล่านี้และวางตำแหน่งบนผืนผ้าใบ
อย่างที่คุณเห็นผลลัพธ์นั้นใกล้เคียงกับเป้าหมายจริงๆ โดยทั่วไป ความแตกต่างเพียงอย่างเดียวระหว่างตัวเลื่อนที่ทำในเวอร์ชันฟรีและเวอร์ชัน Pro คือเอฟเฟ็กต์ Pro
ทำได้
- สร้างคอนเทนเนอร์ขนาดกว้าง 1200px และจัดแนวเนื้อหาด้านใน
- วางลูกศรที่มุมล่างขวา
- ทำให้ตัวเลื่อนสูง 700px
- สร้างภาพซ้อนทับเพื่อวางภาพขนาดเล็กลงใน
- สร้างเอฟเฟกต์โฮเวอร์ของปุ่ม
ทำไม่ได้
- สร้างเอฟเฟกต์พารัลแลกซ์สำหรับรูปภาพขนาดเล็ก
- สร้างรูปร่างเคลื่อนไหวรอบข้อความ "นั่นสำคัญ"
คุณจะได้อะไรมากขึ้นด้วย Smart Slider Pro
ด้วย Smart Slider เวอร์ชัน Pro คุณสามารถสร้างสไลด์โชว์ที่สมบูรณ์ยิ่งขึ้นได้ ตัวอย่างเช่น หากคุณคลิกที่ "แต่อย่างไร" ปุ่ม เลเยอร์ใหม่สองสามชั้นจะปรากฏขึ้น นี่คือแอนิเมชั่นเลเยอร์ที่คุณสามารถทริกเกอร์ด้วยเหตุการณ์ได้ ในกรณีนี้ เหตุการณ์กำลังคลิกปุ่ม CTA
การคลิกที่กล่องใดๆ จะนำผู้เข้าชมไปยังสไลด์อื่นภายในตัวเลื่อนนี้ การใช้การนำทางดังกล่าวทำให้ตัวเลื่อนของคุณดูไม่เหมือนใครและรับประกันประสบการณ์การใช้งานที่น่าจดจำ
ทำไมคุณควรเลือก Smart Slider เป็น Elementor Slider ของคุณ
Elementor เป็นเครื่องมือสร้างเพจที่ทรงพลังซึ่งคุณสามารถใช้สร้างเว็บไซต์ที่สวยงามได้ อย่างไรก็ตาม ที่ด้านหน้าของแถบเลื่อน คุณจะสร้างสิ่งพื้นฐานได้เท่านั้น ดังนั้น หากคุณต้องการฟังก์ชันเพิ่มเติม คุณจะต้องมีปลั๊กอินตัวเลื่อน น่าเสียดายที่ตลาดเต็มไปด้วยปลั๊กอินตัวเลื่อนให้เลือก ซึ่งทำให้ยากต่อการเลือก
ฉันแนะนำให้ลองใช้ Smart Slider มีเวอร์ชันฟรีที่ยอดเยี่ยมที่คุณสามารถทดลองใช้ได้ฟรี นอกจากนี้ คุณสามารถสร้างแถบเลื่อนที่น่าทึ่งได้แม้ในเวอร์ชันฟรี หากตัวอย่างตัวเลื่อนด้านบนไม่น่าเชื่อถือเพียงพอ ด้านล่างนี้คือเหตุผลในการเลือก Smart Slider
ทำไมคุณควรเลือก Smart Slider Free?

- นั่นฟรี. ของฟรีน่ารักเสมอ Smart Slider นำเสนอเครื่องมือสร้างตัวเลื่อนอันทรงพลัง โดยไม่ต้องใช้เงินแม้แต่บาทเดียว
- ง่ายต่อการใช้. Smart Slider ใช้งานง่ายพอๆ กับวิดเจ็ต Carousel และ Slider ของ Elementor แต่มันทรงพลังกว่ามาก
- 6 ชั้นที่ไม่ซ้ำกัน มีทั้งหมด 6 ชั้น แต่ละชั้นเหมาะสำหรับเนื้อหาบางประเภท คุณสามารถเพิ่มหัวเรื่อง ย่อหน้า ปุ่ม รูปภาพ วิดีโอ YouTube หรือ Vimeo ได้มากเท่าที่คุณต้องการในแต่ละสไลด์
- ตำแหน่งเริ่มต้น เพิ่มแถวและคอลัมน์เพื่อแสดงเนื้อหาของคุณ เช่นเดียวกับที่คุณใช้ Elementor
- ตำแหน่งที่แน่นอน ต้องการเพิ่มองค์ประกอบตกแต่งหรือไม่? ใช้การวางตำแหน่งแบบสัมบูรณ์ซึ่งให้อิสระในการวางเลเยอร์ได้ทุกที่
- อิสระในการสร้างสิ่งที่คุณต้องการ ด้วย Smart Slider คุณสามารถสร้างอะไรก็ได้ที่คุณจินตนาการ
- สไตล์ตามที่คุณต้องการ ทำให้เลเยอร์ดูตามที่คุณต้องการ! เป็นผลให้สไลด์โชว์สามารถโค้งงอในเว็บไซต์ของคุณได้อย่างสมบูรณ์ หรือคุณสามารถสร้างแถบเลื่อนที่โดดเด่นอย่างแท้จริง
- การควบคุมที่ปรับแต่งได้ เพิ่มลูกศร สัญลักษณ์แสดงหัวข้อย่อย หรือรูปขนาดย่อลงในสไลด์ของคุณ แล้วปรับแต่งให้ตรงใจคุณ
- มันตอบสนอง ด้วย Smart Slider คุณสามารถสร้างตัวเลื่อนที่ดูสวยงามบนอุปกรณ์ใดก็ได้ คุณสามารถใช้เครื่องมือตอบสนอง เช่น มาตราส่วนข้อความ เพื่อปรับแต่งผลลัพธ์บนหน้าจอขนาดเล็กได้
- ตัวเลื่อนโพสต์ สร้างตัวเลื่อนจากโพสต์บล็อกล่าสุดของคุณโดยใช้ตัวสร้างสไลด์แบบไดนามิก ส่วนที่ดีที่สุดคือตัวสร้างจะอัปเดตโดยอัตโนมัติเมื่อคุณเพิ่มโพสต์ใหม่
- เทมเพลตที่สวยงามเพื่อเริ่มต้น ต้องการสร้างสิ่งที่ดูดีอย่างรวดเร็ว? นำเข้าหนึ่งใน 11 ตัวเลื่อนตัวอย่างที่พร้อมใช้งานและปรับแต่งตามความชอบของคุณ
ทำไมคุณควรเลือก Smart Slider Pro
Smart Slider เวอร์ชันฟรีเป็นปลั๊กอินที่น่าทึ่งและปรับแต่งได้สูงอยู่แล้ว แต่ถ้าอยากได้พลังมากกว่านี้ ลองดูที่ Smart Slider Pro! มีฟีเจอร์ทั้งหมดในเวอร์ชันฟรีและอีกมากมาย เหตุผลบางประการที่ควรใช้ Pro:

- ชั้นมากขึ้น มีทั้งหมด 23 เลเยอร์ในเวอร์ชัน Pro เพื่อสร้างเนื้อหาด้วย
- วิดีโอที่โฮสต์เอง คุณสามารถใช้วิดีโอ MP4 ในสไลด์ของคุณเพื่อหลีกเลี่ยงการใช้บริการของบุคคลที่สาม นอกจากนี้ วิดีโอ MP4 ยังดูดีเป็นพื้นหลังของสไลด์
- เอฟเฟกต์สุดเจ๋ง คุณสามารถค้นหาเอฟเฟกต์ที่ยอดเยี่ยมและเป็นที่นิยมที่สุดใน Smart Slider ตัวอย่างเช่น พารัลแลกซ์ อนุภาค เอฟเฟกต์ Ken Burns และตัวแบ่งรูปร่าง
- แอนิเมชั่นเลเยอร์ เติมชีวิตชีวาให้กับเลเยอร์ของคุณโดยสร้างแอนิเมชันแยกกัน สร้างแอนิเมชั่นเลเยอร์ที่คุณชอบหรือเลือกจากแอนิเมชั่นที่ตั้งไว้ล่วงหน้าของเรา
- เผยแอนิเมชั่น. ภาพเคลื่อนไหวแบบเปิดเผยเป็นแอนิเมชั่นเลเยอร์ชนิดพิเศษที่ให้สัมผัสที่ทันสมัยแก่สไลด์ของคุณ
- เหตุการณ์ชั้น เหตุการณ์ช่วยให้คุณเริ่มภาพเคลื่อนไหวของเลเยอร์ได้เมื่อผู้เข้าชมโต้ตอบกับตัวเลื่อน ตัวอย่างเช่น คุณสามารถทำให้เลเยอร์ปรากฏขึ้นเมื่อผู้เยี่ยมชมคลิกที่เลเยอร์อื่น
- ไลท์บ็อกซ์ แสดงภาพของคุณในไลท์บ็อกซ์ ซึ่งช่วยให้ผู้เยี่ยมชมสามารถเพลิดเพลินกับภาพในขนาดที่ใหญ่ขึ้น
- เทมเพลตที่สวยงามมากขึ้นในการเริ่มต้น เริ่มต้นและเลือกตัวเลื่อนมากกว่า 180 ตัว
- ราคามิตรภาพ. แพ็คเกจ Smart Slider ทั้งหมดมาพร้อมกับการอัปเดตและการสนับสนุนตลอดอายุการใช้งาน คุณไม่จำเป็นต้องต่ออายุการสมัครรายปีเพื่อรับความช่วยเหลือหรือเข้าถึงคุณลักษณะล่าสุด
บทสรุป
Elementor มีโซลูชันตัวเลื่อนในตัวที่ยอดเยี่ยมอยู่แล้ว สิ่งเหล่านี้ช่วยให้คุณสร้างตัวเลื่อนที่ดูดีและตอบสนองต่อเว็บไซต์ของคุณได้ แต่ในบางแง่ พวกเขาขาดการทำงานและเสรีภาพในการสร้างสรรค์ ดังนั้น หากคุณต้องการฟังก์ชันและคุณสมบัติเพิ่มเติม คุณต้องมีปลั๊กอินตัวเลื่อน
ลองใช้ Smart Slider ทำงานได้ดีกับ Elementor ซึ่งทำให้เป็นตัวเลือกที่ยอดเยี่ยมในการสร้างตัวเลื่อนสำหรับไซต์ของคุณ แม้แต่เวอร์ชันฟรีก็สามารถตอบสนองความต้องการของตัวเลื่อนเว็บไซต์ของคุณได้ คุณสามารถเพิ่มเลเยอร์ได้ไม่จำกัดและสร้างเลย์เอาต์ที่คุณต้องการ แต่ถ้าคุณต้องการคุณสมบัติเพิ่มเติมและเอฟเฟกต์เจ๋ง ๆ คุณสามารถไปที่ Smart Slider Pro ฉันแน่ใจว่าคุณจะไม่เสียใจ!
