สุดยอดคู่มือสำหรับ Elementor Sticky Headers
เผยแพร่แล้ว: 2022-04-19ไม่ว่าคุณจะเป็นนักพัฒนาเว็บที่ต้องการแรงบันดาลใจหรือผู้ประกอบการอีคอมเมิร์ซ เว็บไซต์ของคุณก็มักจะแบ่งปันองค์ประกอบที่สำคัญบางประการ ตัวอย่างเช่น ทุกไซต์ต้องมีส่วนหัวที่ชัดเจนเพื่อช่วยผู้เยี่ยมชมไปยังหน้าต่างๆ อย่างไรก็ตาม หากคุณใช้เครื่องมือสร้างหน้าเช่น Elementor เพื่อตัดการเข้ารหัส คุณอาจสงสัยว่ายังคงสามารถสร้างส่วนหัวแบบติดหนึบของ Elementor ที่ซับซ้อนและใช้งานง่ายได้หรือไม่
โชคดีที่การใช้ส่วนหัว Elementor ช่วยให้ผู้ใช้สามารถสำรวจเว็บไซต์ของคุณได้อย่างคล่องตัว ด้วยตัวสร้างเพจยอดนิยมนี้ คุณสามารถสร้างส่วนหัวที่หลากหลายซึ่งจะไม่หายไปเมื่อผู้ใช้เลื่อนดูไซต์ คุณลักษณะนี้เป็นสิ่งที่ทำให้ 'เหนียว'
ในโพสต์นี้ เราจะพูดถึงว่าหัวกระดาษเหนียวทำงานอย่างไรและประโยชน์ของการใช้ส่วนหัวนี้ จากนั้นเราจะแสดงวิธีสร้างส่วนหัว Sticky Elementor ด้วยเครื่องมือทั้งเวอร์ชันฟรีและเวอร์ชันโปร สุดท้าย เราจะมีตัวเลือกการปรับแต่งเพิ่มเติมสำหรับส่วนหัวที่ติดหนึบของคุณโดยใช้ CSS มาเริ่มกันเลย!
บทนำสู่ Elementor Sticky Headers
ไม่มีสองเว็บไซต์เหมือนกัน อย่างไรก็ตาม มีคุณลักษณะบางอย่างที่เว็บไซต์คุณภาพมีเหมือนกัน
หากคุณกำลังใช้งานไซต์ที่มีหลายหน้า หนึ่งในองค์ประกอบเหล่านี้คือส่วนหัว นี่คือแถบแนวนอนที่ด้านบนของหน้าใดๆ ที่มีข้อมูลที่เป็นประโยชน์
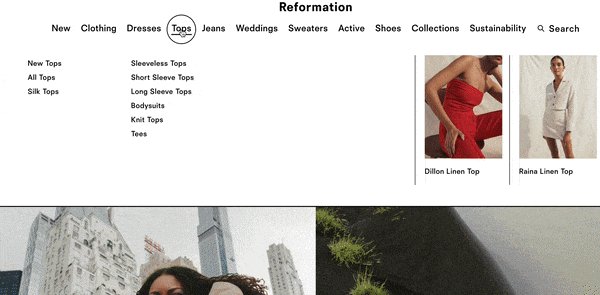
โดยทั่วไปแล้ว ส่วนหัวจะรวมเมนูการนำทางของคุณซึ่งมีหน้าต่างๆ เช่น เกี่ยวกับ หรือ ติดต่อเรา :

เมื่อผู้เยี่ยมชมสำรวจหน้าของคุณ พวกเขามักจะคาดหวังให้มีส่วนหัวที่เป็นระเบียบเพื่อช่วยแนะนำพวกเขาในไซต์ของคุณ เนื่องจากประสบการณ์ผู้ใช้ (UX) เป็นกุญแจสู่ความสำเร็จของเว็บไซต์ คุณจึงควรสร้างส่วนหัวที่ใช้งานง่ายและตรงไปตรงมา นั่นคือจุดที่ส่วนหัวที่ติดหนึบซึ่งออกแบบด้วย Elementor สามารถสร้างความแตกต่างได้มาก
ส่วนหัว Sticky ทำงานอย่างไร
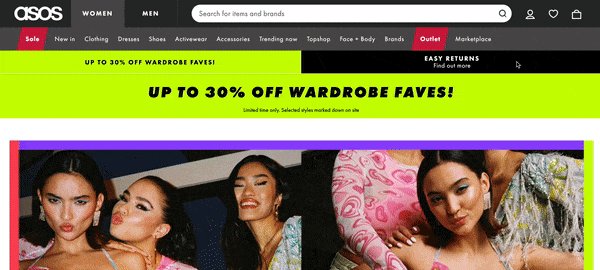
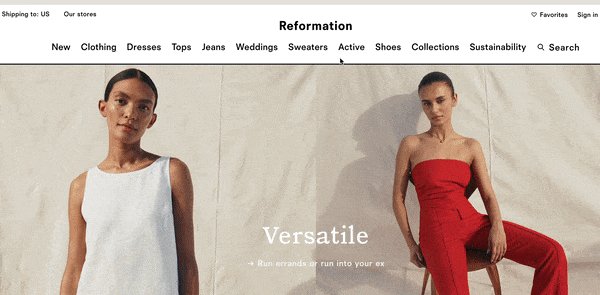
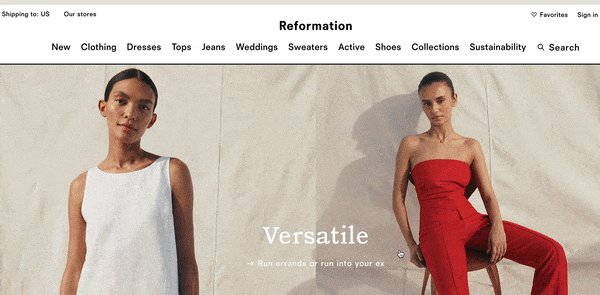
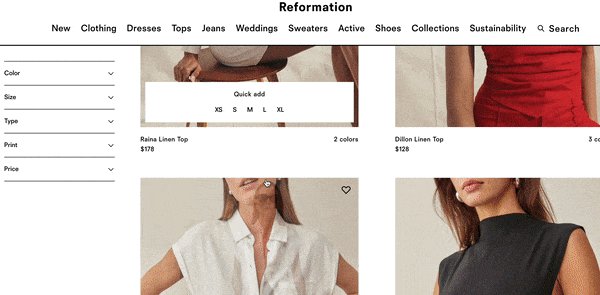
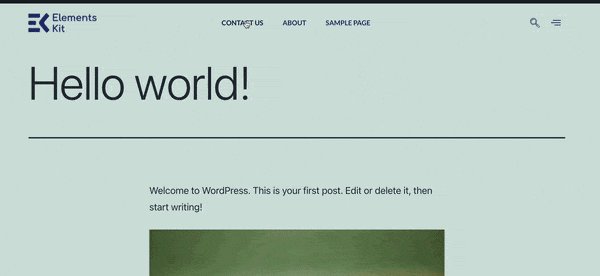
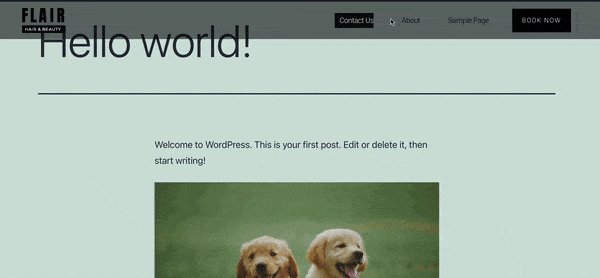
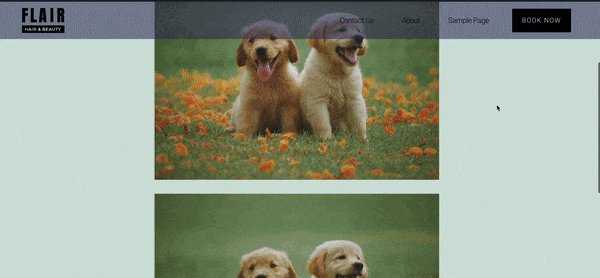
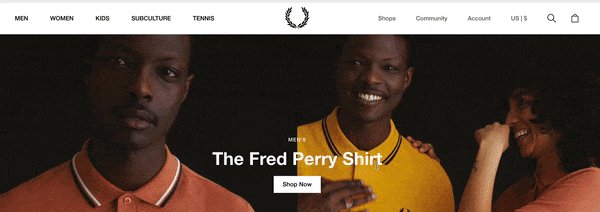
ก่อนที่เราจะเรียนรู้วิธีการทำงานของส่วนหัว Sticky ของ Elementor ลองดูว่าส่วนหัวมาตรฐานทำงานอย่างไรเมื่อคุณเลื่อนหน้าลง:

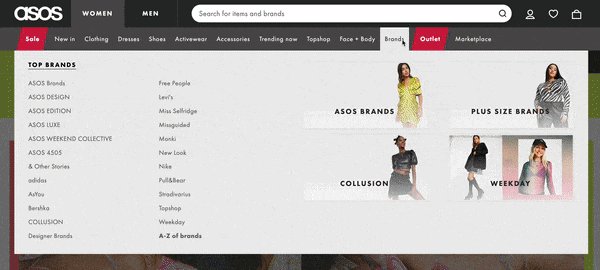
ดังที่คุณเห็นในตัวอย่างข้างต้น ส่วนหัวนี้มีแถบการนำทางที่ซับซ้อนซึ่งมีหมวดหมู่ต่างๆ เช่น การ ขาย เสื้อผ้า รองเท้า และอื่นๆ แท็บเหล่านี้จะช่วยให้ผู้ซื้อพบสิ่งที่ต้องการได้อย่างไม่ต้องสงสัย อย่างไรก็ตาม เมื่อคุณเลื่อนลงมาที่หน้า ส่วนหัวจะหายไป
ผู้ใช้อาจรู้สึกหงุดหงิด เนื่องจากต้องเลื่อนกลับไปที่ด้านบนของหน้าเพื่อเข้าถึงเมนูการนำทาง โชคดีที่หัวข้อติดหนึบนำเสนอวิธีแก้ปัญหาง่ายๆ
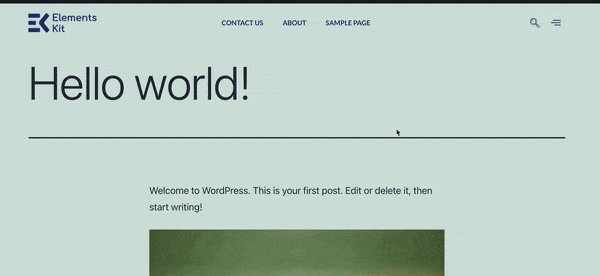
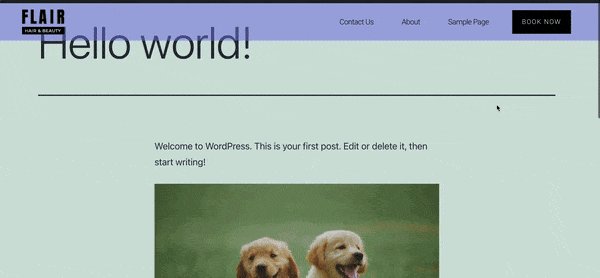
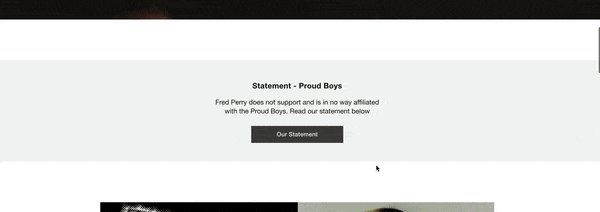
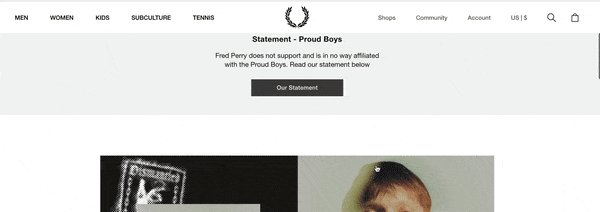
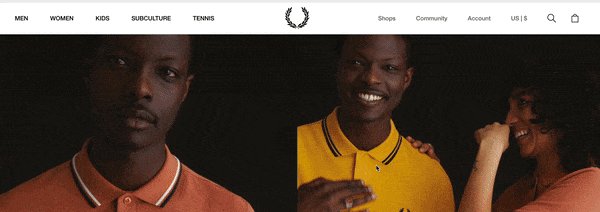
ส่วนหัวที่ติดหนึบสามารถปรับปรุง UX ของเว็บไซต์ของคุณได้โดยการอยู่หรือ 'ติด' ไว้ที่ด้านบนสุดของหน้า:

เมื่อการออกแบบไซต์ของคุณมีส่วนหัวที่ติดหนึบ ผู้ใช้ของคุณสามารถข้ามไปยังหน้าใหม่ได้อย่างรวดเร็วโดยไม่ต้องเสียเวลาเลื่อน
นอกจากนี้ ด้วยองค์ประกอบคงที่นี้ คุณสามารถใส่โลโก้ด้านหน้าและตรงกลางได้ตลอดเวลา คุณลักษณะนี้อาจช่วยให้ผู้ใช้จำแบรนด์ของคุณได้ง่ายขึ้นและกระตุ้นให้พวกเขาอยู่บนไซต์ของคุณนานขึ้น
เมื่อคุณควรพิจารณาใช้ Sticky Header
ผู้เข้าชมจะมีโอกาสหลงทางน้อยลงเมื่อสำรวจไซต์ขนาดใหญ่ที่มีส่วนหัวที่ติดหนึบ ดังนั้น คุณอาจต้องการใช้ประโยชน์จากคุณลักษณะนี้หากเว็บไซต์ของคุณมีหลายหน้า นั่นเป็นเหตุผลที่คุณมักจะเห็นส่วนหัวที่ติดหนึบในไซต์อีคอมเมิร์ซ
ส่วนหัวที่ติดหนึบอาจมีประโยชน์อย่างยิ่งหากคุณต้องการรวมคุณลักษณะการค้นหาไว้ในส่วนหัวของคุณ ด้วยวิธีนี้ เมื่อผู้ใช้เลื่อนดูและพบว่าไม่พบสิ่งที่ต้องการ พวกเขาสามารถป้อนคำค้นหาลงในแถบค้นหาได้อย่างรวดเร็ว
นอกจากนี้ ส่วนหัวที่ติดหนึบอาจเป็นตัวเปลี่ยนเกมหากคุณเปิดบล็อกที่สร้างรายได้ซึ่งแสดงโพสต์ทั้งหมดของคุณในหน้าแรก โดยทั่วไป ส่วนหัวนี้สามารถรับประกันได้ว่าเว็บไซต์ของคุณสามารถบำรุงรักษาและปรับขนาดได้
อย่างไรก็ตาม หากไซต์ของคุณมีหน้าเดียว การเปลี่ยนส่วนหัวด้วยวิธีนี้ไม่สมเหตุสมผล นอกจากนี้ หากคุณมีหน้าเว็บจำนวนมากบนเว็บไซต์ แต่แต่ละหน้าค่อนข้างสั้น คุณอาจไม่จำเป็นต้องมีส่วนหัวแบบติดหนึบ
โดยรวมแล้ว ส่วนหัวที่ติดหนึบช่วยลดเวลาในการเลื่อนและเพิ่มความสามารถในการใช้งานและการนำทางของไซต์ หากคุณไม่แน่ใจว่าคุณลักษณะนี้จะเป็นประโยชน์ต่อเว็บไซต์ของคุณหรือไม่ คุณอาจต้องการตรวจสอบความยาวของหน้าอย่างรวดเร็วแล้วตัดสินใจ
วิธีการสร้าง Elementor Sticky Header
สำหรับบทช่วยสอนนี้ เราจะนำคุณผ่านขั้นตอนต่างๆ ในการสร้างส่วนหัวแบบติดหนึบของ Elementor เราจะถือว่าคุณได้ติดตั้งและเปิดใช้งานปลั๊กอิน Elementor บนไซต์ของคุณแล้ว
เราจะพูดถึงวิธีสร้างส่วนหัวนี้ด้วยทั้งเวอร์ชันฟรีและ Elementor Pro คุณอาจจะดีใจที่รู้ว่าคุณไม่จำเป็นต้องเรียนรู้ HTML หรือแก้ไขโค้ดอย่างมากเพื่อทำสิ่งนี้!
วิธีสร้าง Sticky Header โดยใช้ Elementor (ฟรี)
เวอร์ชันฟรีของ Elementor นำเสนอคุณสมบัติอันทรงพลังสำหรับการสร้างเพจ อย่างไรก็ตาม หากคุณต้องการเปลี่ยนแปลงส่วนหัวและส่วนท้าย คุณจะต้องมีเครื่องมือเพิ่มเติม (ฟรี)
เมื่อคำนึงถึงสิ่งนี้ มาดูกันว่าคุณสามารถสร้างส่วนหัวที่ติดหนึบโดยใช้ Elementor ได้อย่างไร!
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอินที่จำเป็นของคุณ
โชคดีที่เครื่องมือที่เชื่อถือได้บางตัวสามารถขยายฟังก์ชันการทำงานของเวอร์ชันฟรีของ Elementor ได้อย่างง่ายดาย
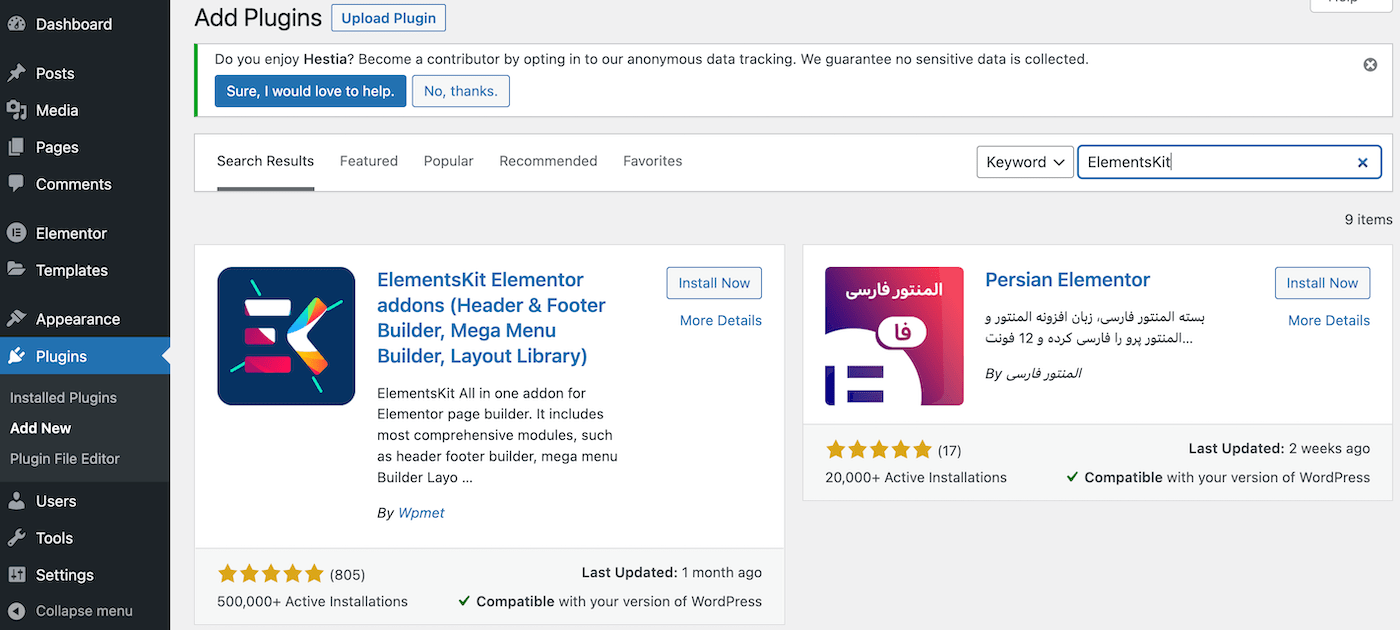
ไปที่แดชบอร์ด WordPress เพื่อค้นหาเครื่องมือแรกของคุณ ไปที่ Plugins > Add New และค้นหา ElementsKit Elementor addons โดยใช้ฟังก์ชันการค้นหา:

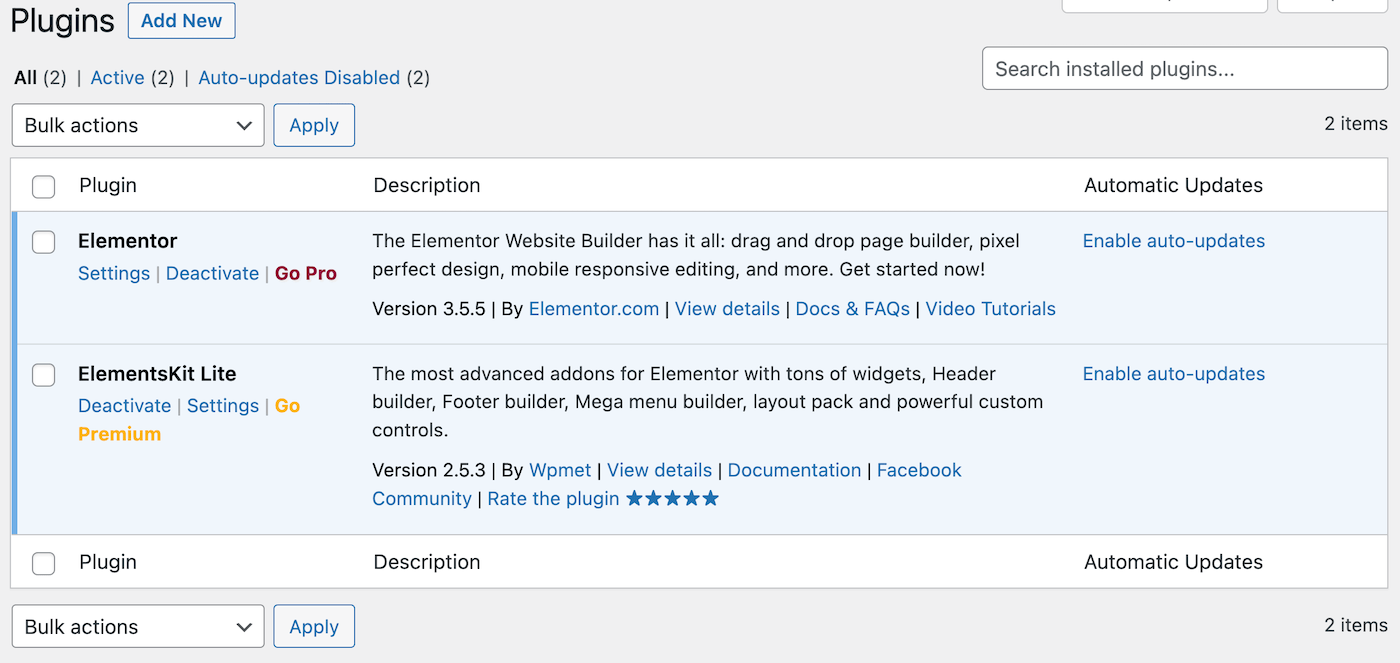
ติดตั้งและเปิดใช้งานปลั๊กอินนี้ตามปกติ เมื่อคุณเสร็จสิ้นขั้นตอนนี้ คุณจะเข้าสู่หน้าปลั๊กอินหลักของคุณ:

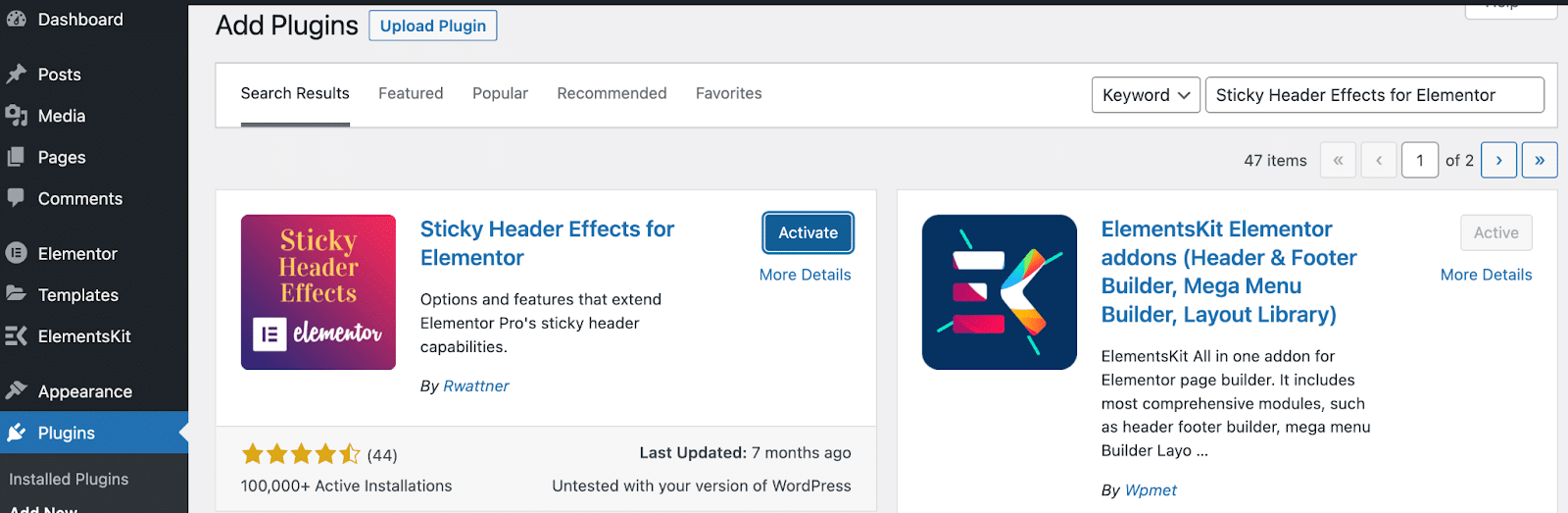
ตอนนี้ ให้คลิกที่ เพิ่มใหม่ อีกครั้งเพื่อค้นหาปลั๊กอิน Sticky Header Effects สำหรับ Elementor ด้วยแถบค้นหา:

ทำขั้นตอนการติดตั้งและเปิดใช้งานซ้ำสำหรับเครื่องมือนี้ และคุณพร้อมสำหรับขั้นตอนต่อไป!
ขั้นตอนที่ 2: สร้างเมนูของคุณ
ก่อนที่คุณจะสร้างส่วนหัวใดๆ ได้ คุณจะต้องมีเมนูนำทางก่อน เราจะทำเมนูง่ายๆ ที่มีองค์ประกอบทั่วไป ซึ่งจะรวมถึงโลโก้ เพจ และการเรียกร้องให้ดำเนินการ (CTA)
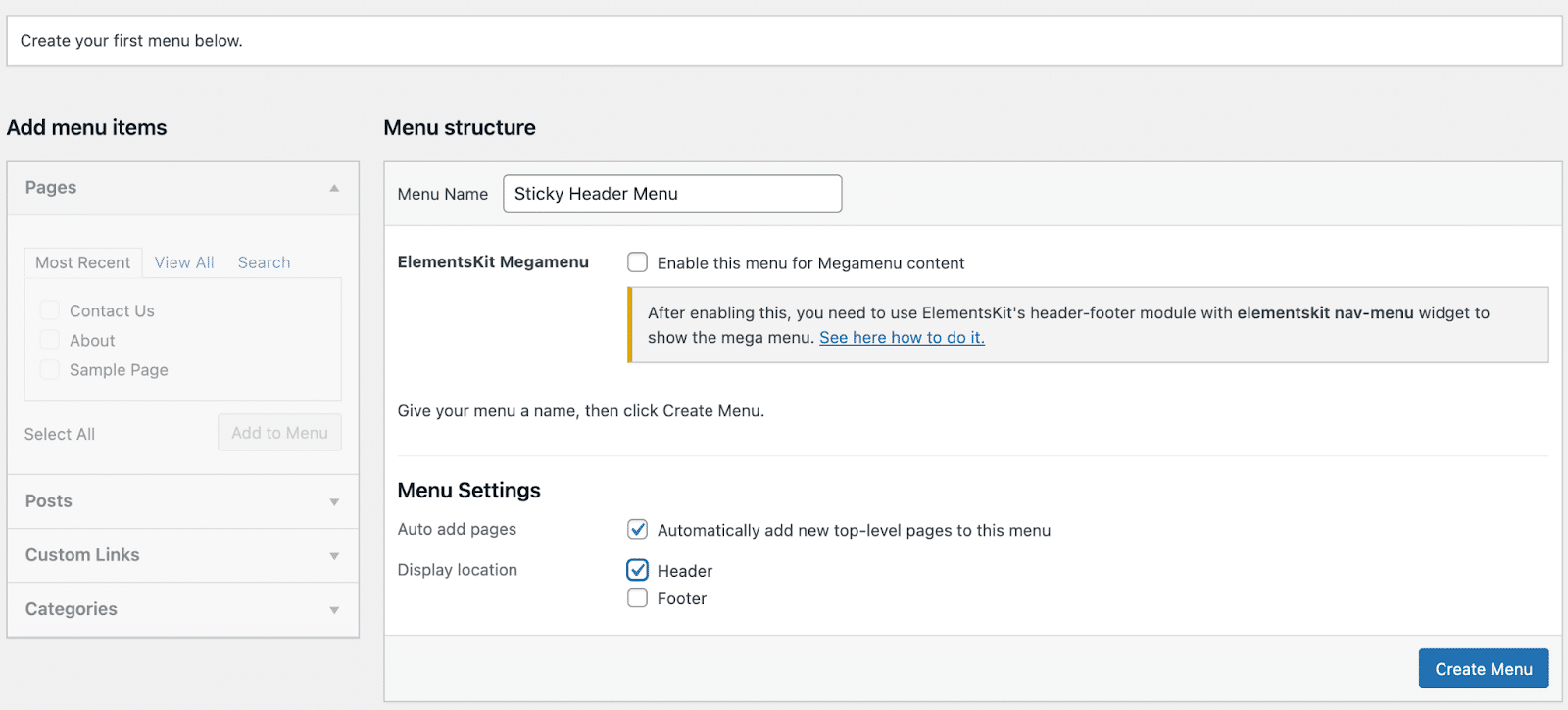
ในการสร้างเมนูของคุณเองภายในแดชบอร์ด WordPress ให้ไปที่ ลักษณะที่ ปรากฏ > เมนู ข้างช่อง ชื่อเมนู ให้ระบุชื่อของคุณ เราจะเรียกเราว่า "Sticky Header Menu":

อย่าลืมเลือก ส่วนหัว เป็น ตำแหน่งที่แสดง คุณอาจต้องการเลือกช่องเพื่อเพิ่มหน้าใหม่ให้กับเมนูของคุณโดยอัตโนมัติ
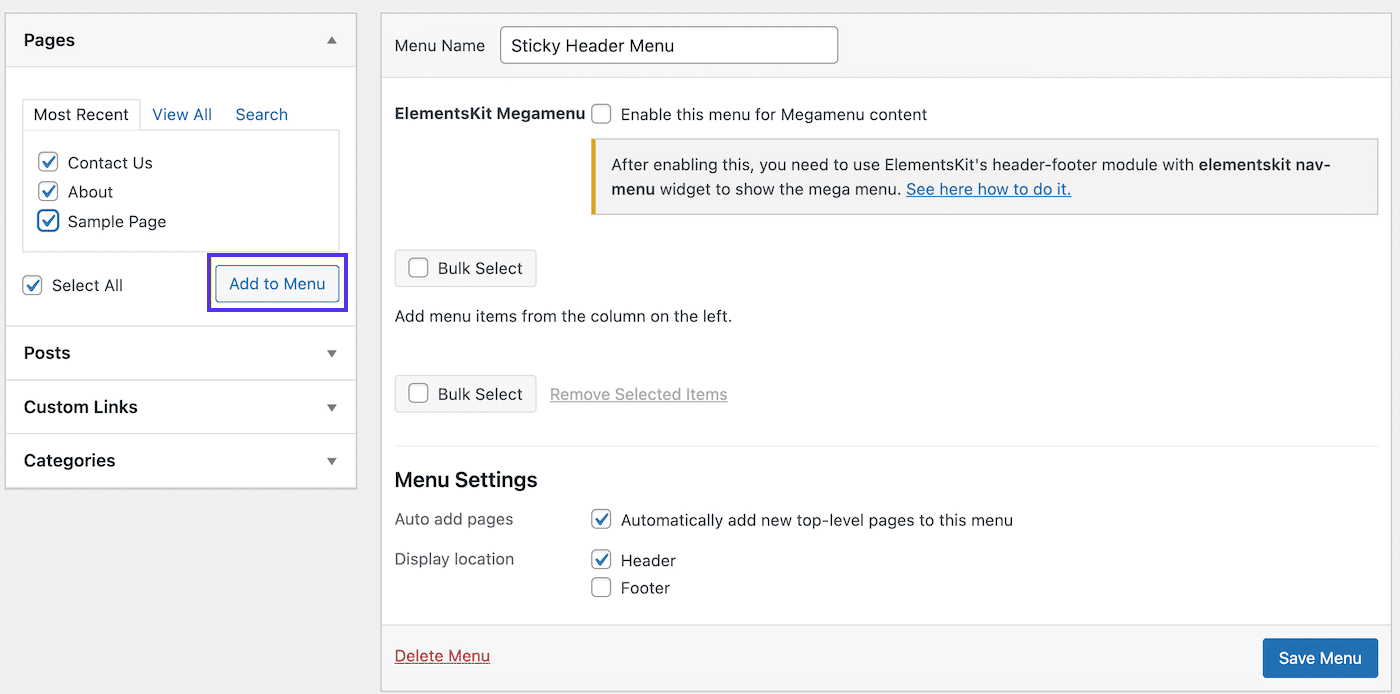
ถัดไป คุณจะต้องเพิ่มบางหน้าในเมนูของคุณ ในส่วน หน้า ทางด้านซ้าย ให้ทำเครื่องหมายในช่องของหน้าใดๆ ที่คุณต้องการรวม จากนั้นคลิกที่ เพิ่มในเมนู :

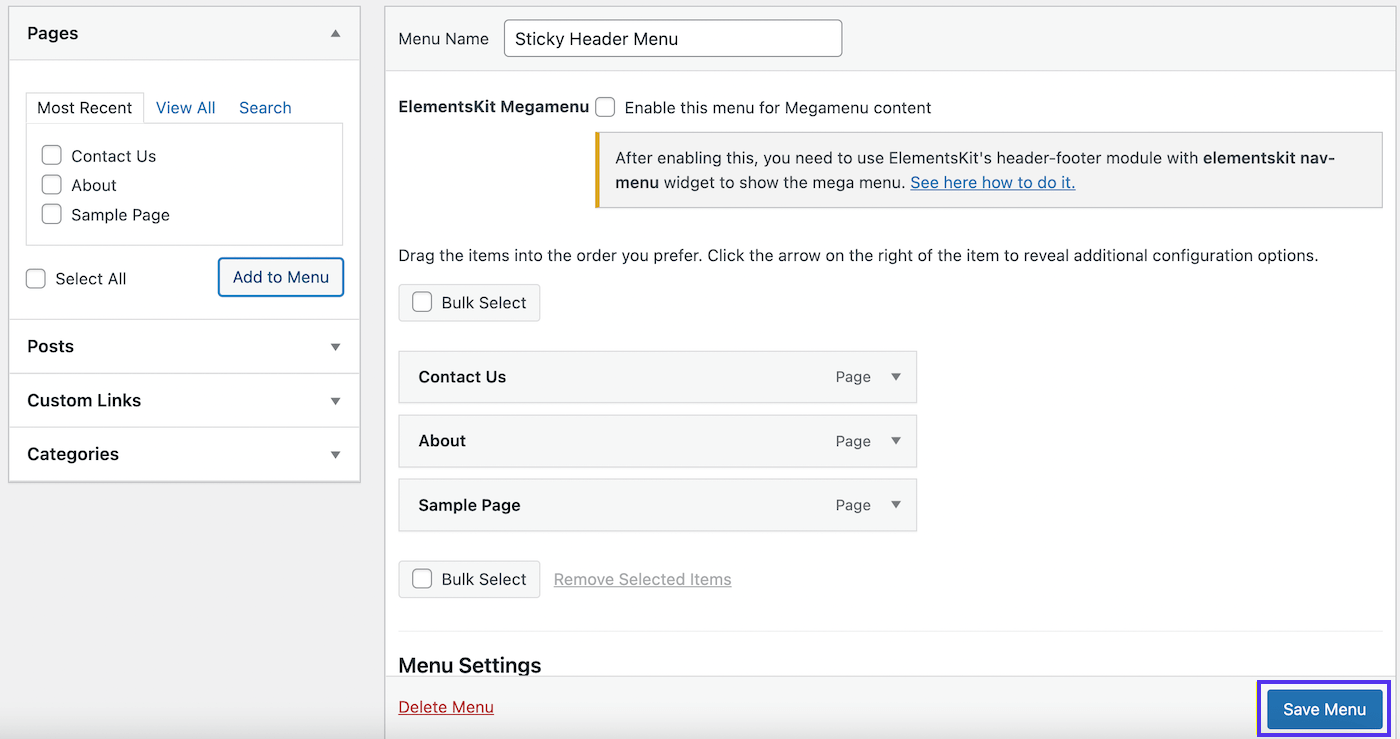
จากนั้น คุณจะเห็นเพจของคุณถูกถ่ายโอนไปยังเมนูของคุณทางด้านขวา ไปข้างหน้าและคลิกที่ บันทึกเมนู ที่ด้านล่างขวาของหน้าจอของคุณ:

ดังที่คุณเห็น เราได้เพิ่มหน้าพื้นฐานบางหน้า รวมทั้ง ติดต่อเรา เกี่ยวกับ และ หน้าตัวอย่าง คุณอาจต้องการเรียงลำดับหน้าเว็บใหม่เพื่อให้ผู้เข้าชมรู้สึกว่าลำดับนั้นเข้าใจง่าย
ขั้นตอนที่ 3: สร้างส่วนหัวของคุณ
ขณะนี้เมนูการนำทางของคุณมีอยู่แล้ว แต่คุณไม่สามารถเข้าถึงได้จากทุกที่ นั่นเป็นเพราะคุณต้องสร้างส่วนหัวสำหรับมัน
ในการดำเนินการนี้ ให้ไปที่แท็บ ElementsKit ในเมนูด้านซ้ายมือ หากยังไม่ได้ดำเนินการ คุณจะต้องคลิกผ่านหน้า 'เริ่มต้นใช้งาน' สองสามหน้า ณ จุดนี้
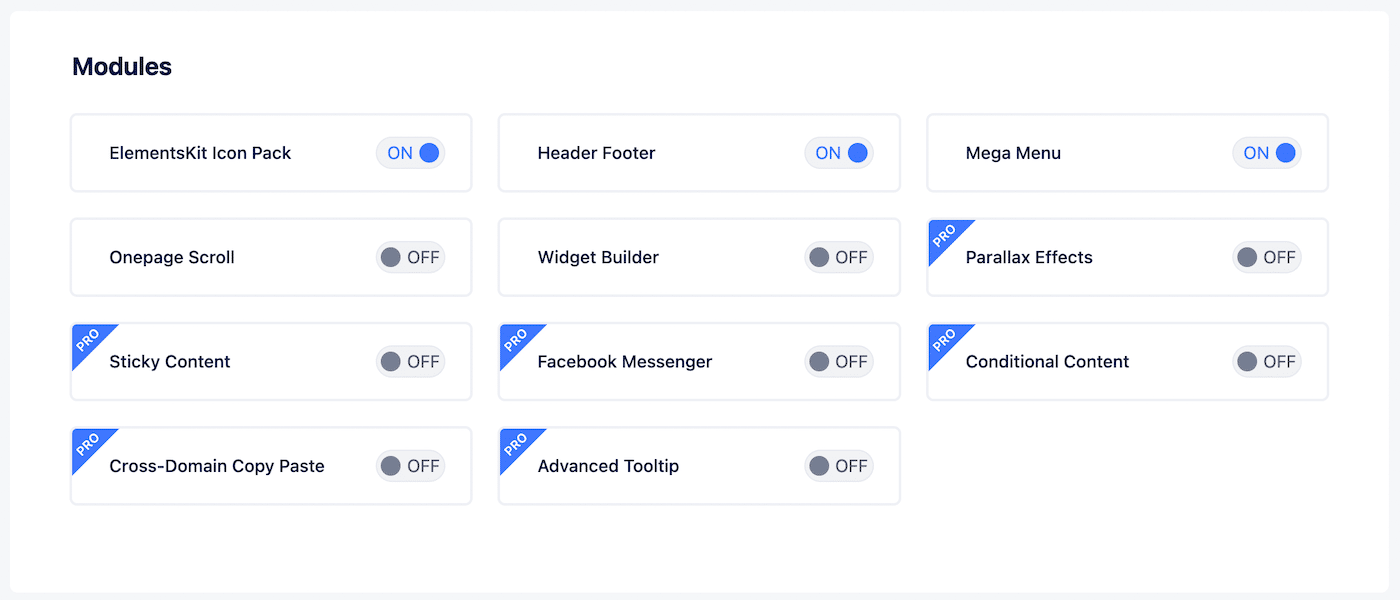
ทุกคนมีแนวโน้มว่าจะมีความชอบที่แตกต่างกัน ดังนั้นโปรดใช้เวลาเลือกคุณลักษณะที่คุณต้องการเปิดใช้งาน อย่างไรก็ตาม ตรวจสอบให้แน่ใจว่าโมดูล Header Footer ถูกสลับเป็น ON :

ตอนนี้ไปที่ ElementsKit > Header Footer :

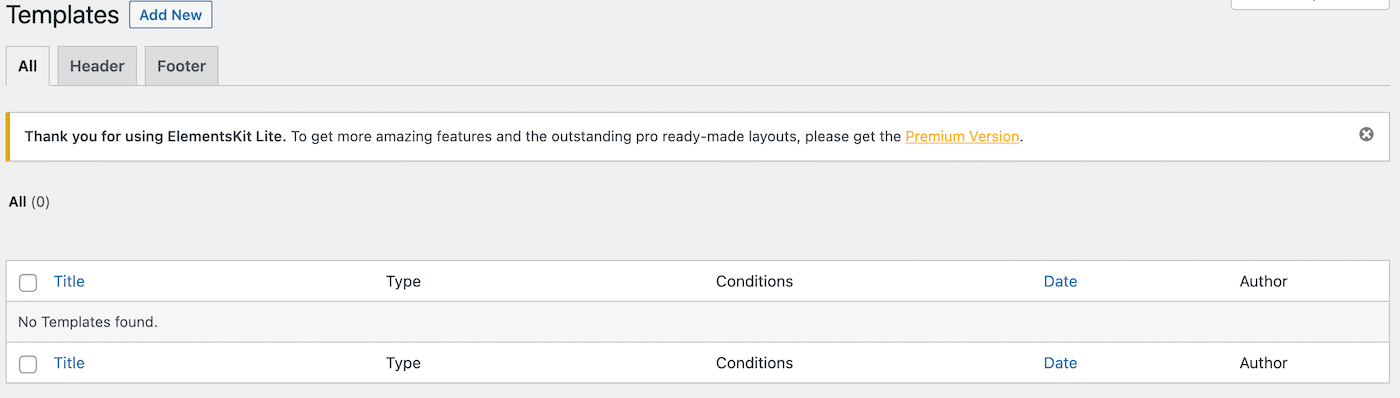
หน้านี้จะว่างเปล่าเนื่องจากคุณยังไม่มีเทมเพลตส่วนหัวหรือส่วนท้าย คลิก เพิ่มใหม่ ที่ด้านบนของหน้าจอเพื่อสร้างเทมเพลตส่วนหัวแรกของคุณ:

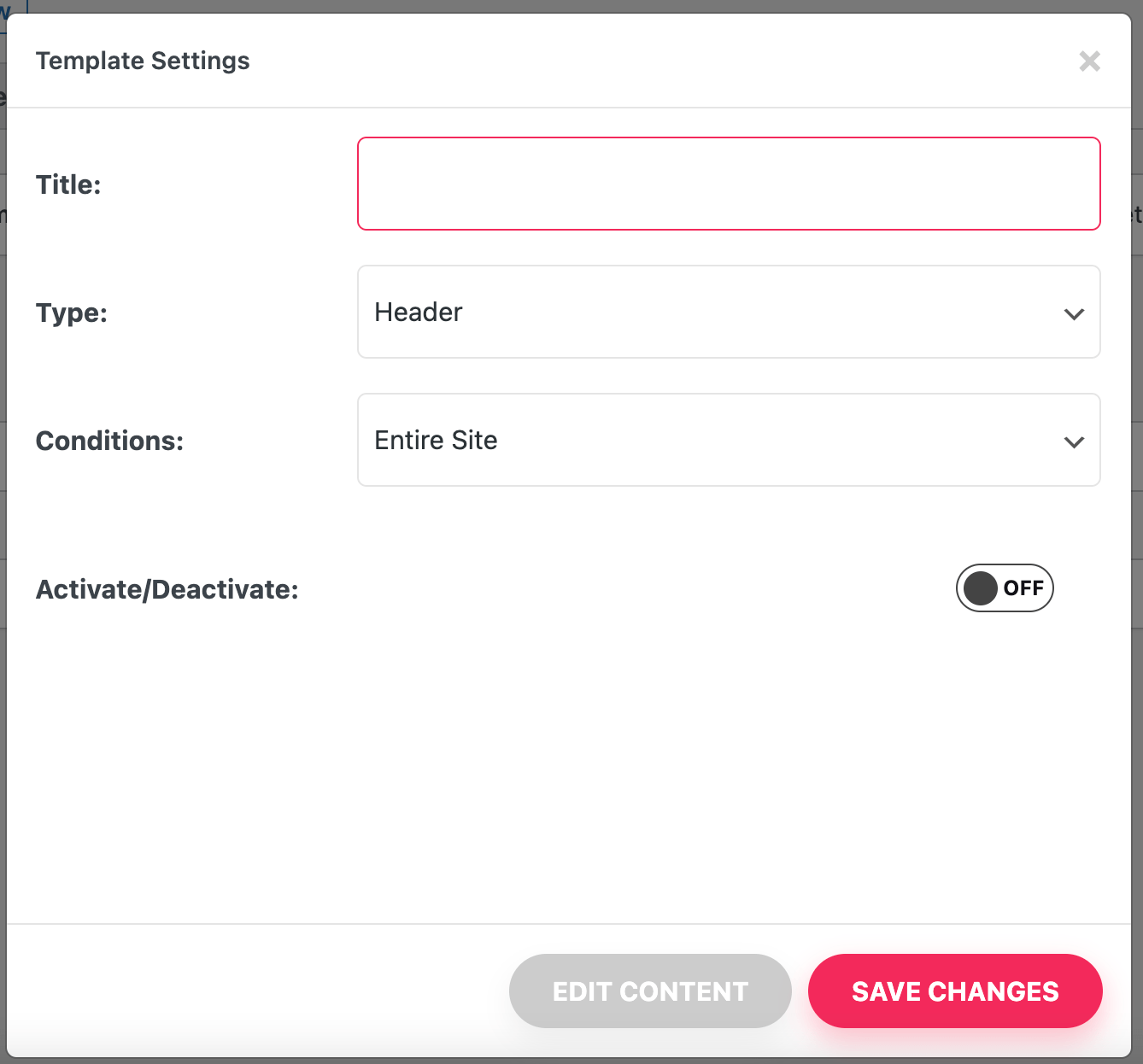
ในหน้าจอด้านบน ให้ป้อนชื่อที่สื่อความหมาย และตรวจสอบให้แน่ใจว่าได้เลือก Header เป็น Type เนื่องจากคุณใช้เวอร์ชันฟรี ส่วนหัวนี้จึงจะปรากฏบน ทั้งไซต์
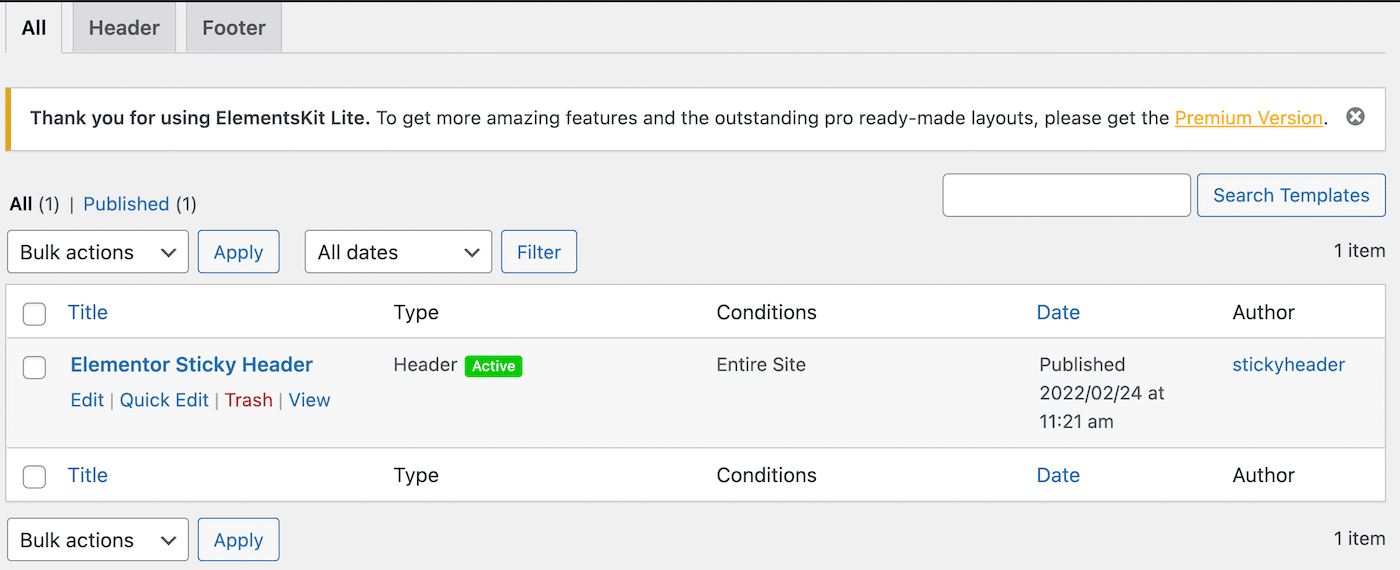
ตรวจสอบให้แน่ใจว่าคุณได้สลับสวิตช์ เปิดใช้งาน/ปิดใช้งาน เป็น ON แล้วคลิก บันทึกการเปลี่ยนแปลง ตอนนี้ คุณจะถูกนำกลับไปที่หน้าเทมเพลตของคุณ ซึ่งคุณสามารถดูเทมเพลตส่วนหัวใหม่ของคุณในรายการ:

คุณอาจสังเกตเห็นไอคอน Active สีเขียวถัดจากส่วนหัวนี้ อย่างไรก็ตาม มันยังไม่ได้ถ่ายทอดสด
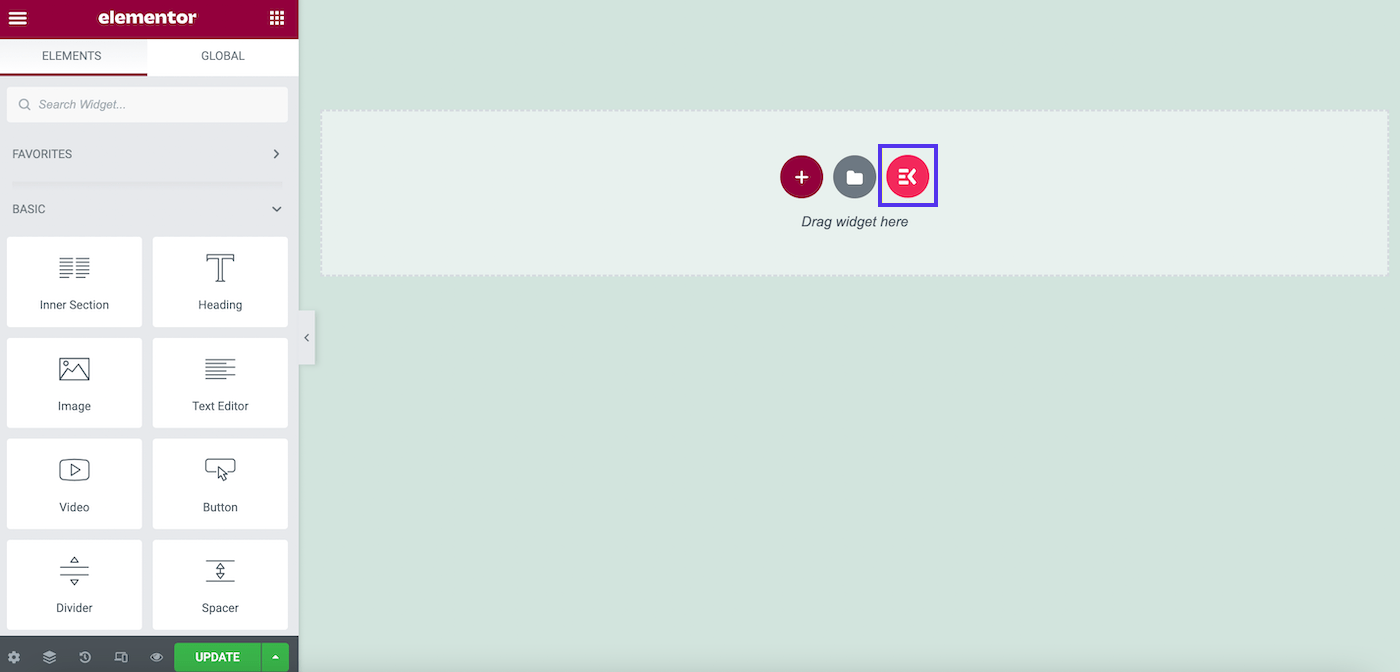
เพื่อให้ส่วนหัวของคุณสมบูรณ์ ให้วางเมาส์เหนือรายการเทมเพลต แล้วคลิก แก้ไขใน Elementor ใต้ชื่อ ซึ่งจะนำคุณไปยังหน้าจอ Elementor Builder
ที่นี่ คลิกที่ไอคอน ElementsKit :

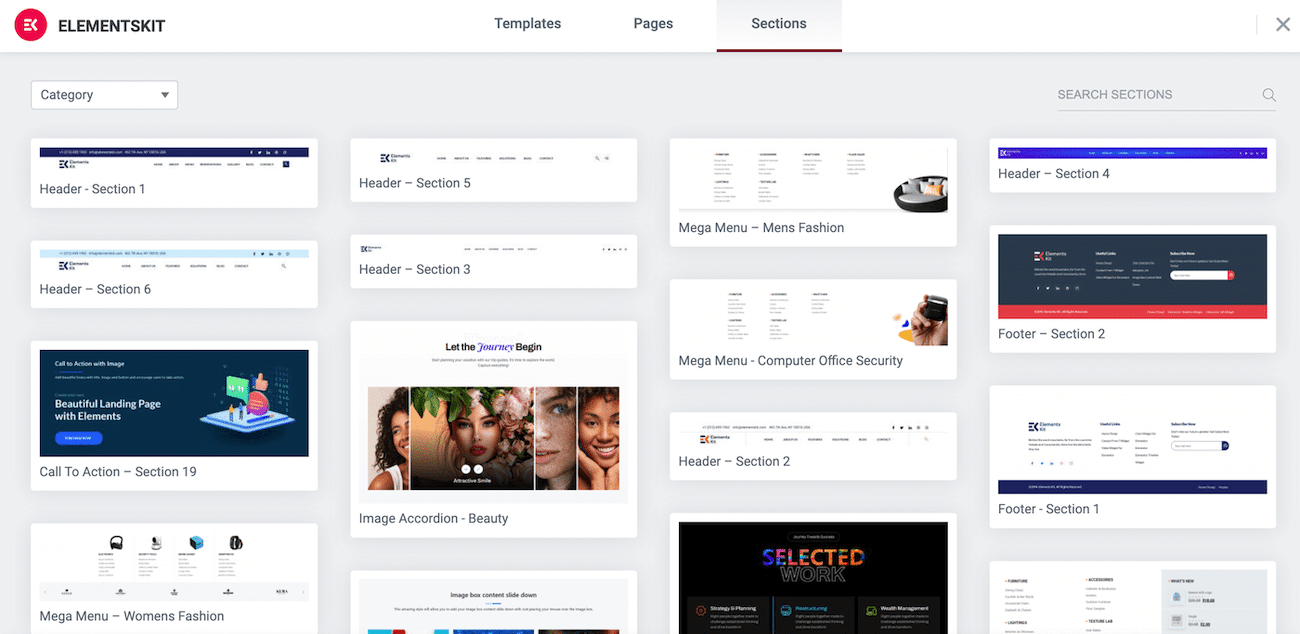
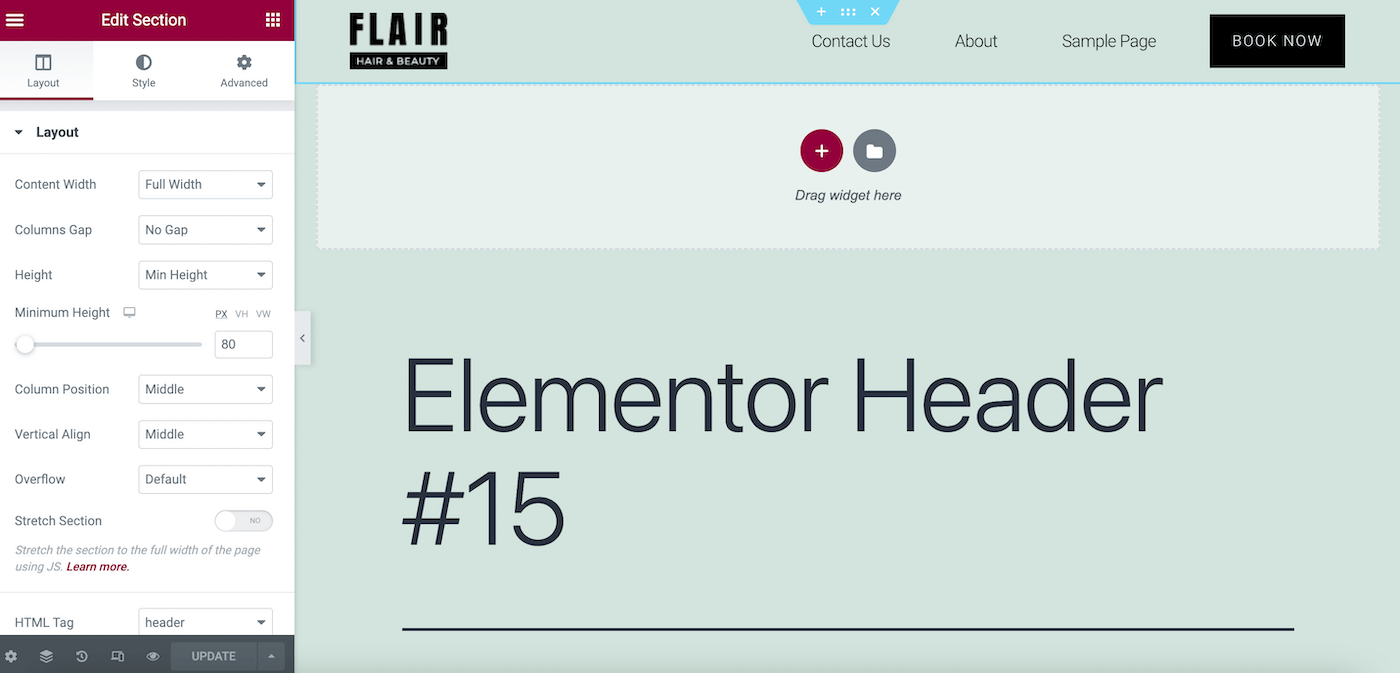
บนหน้าจอต่อไปนี้ เลือกแท็บ ส่วน :

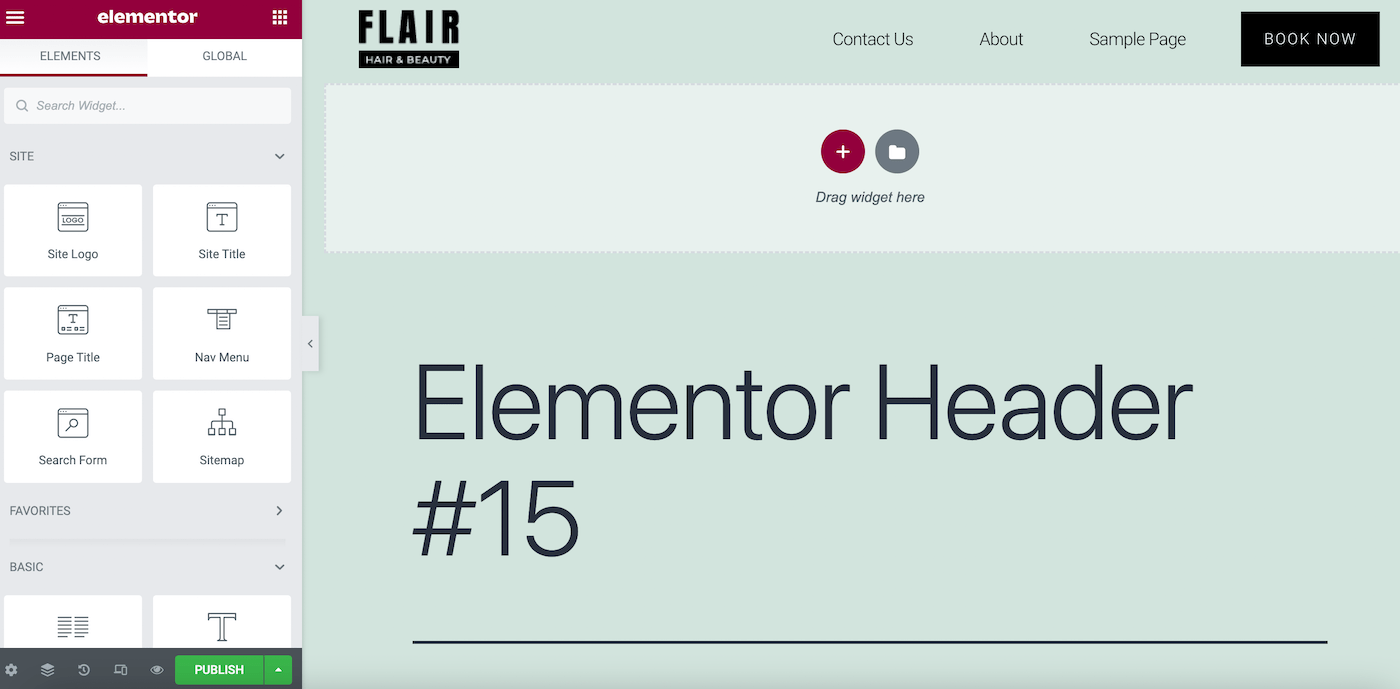
เลื่อนลงมาเล็กน้อยเพื่อค้นหาส่วนหัวที่คุณต้องการ จากนั้นคลิก แทรก เราเลือก ส่วนหัว – ส่วนที่ 5 :

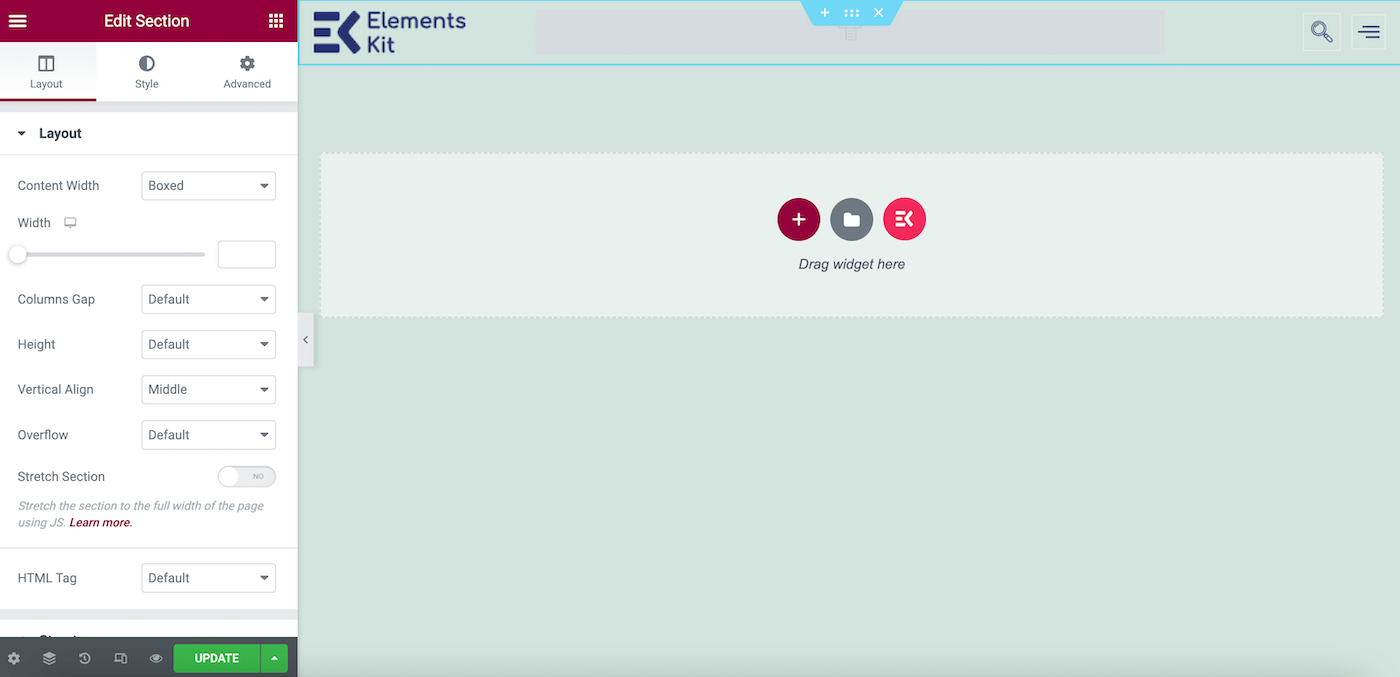
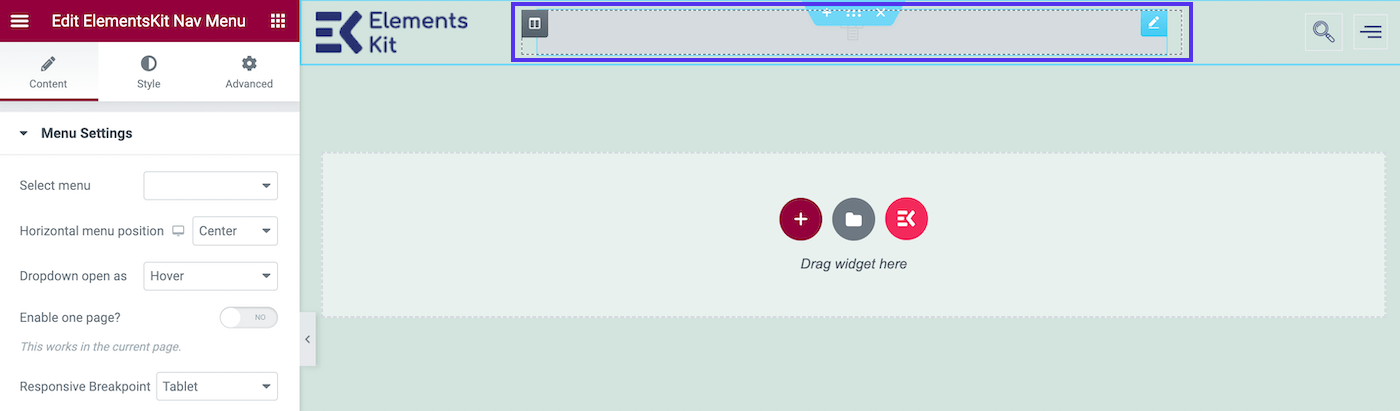
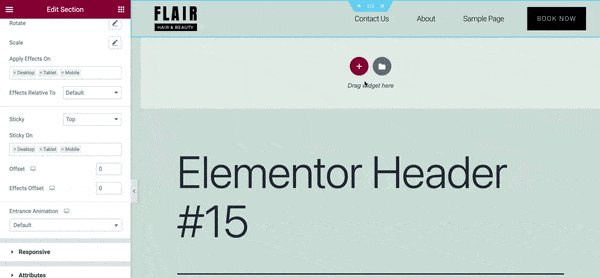
คุณอาจเห็นแล้วว่าเมนูการนำทางของเราไม่ปรากฏให้เห็น ไปข้างหน้าและเพิ่มลงในเทมเพลตส่วนหัวของเรา ในการดำเนินการนี้ ให้วางเมาส์เหนือส่วนเมนูการนำทางของส่วนหัวของคุณ ในกรณีนี้ จะอยู่ตรงกลาง:

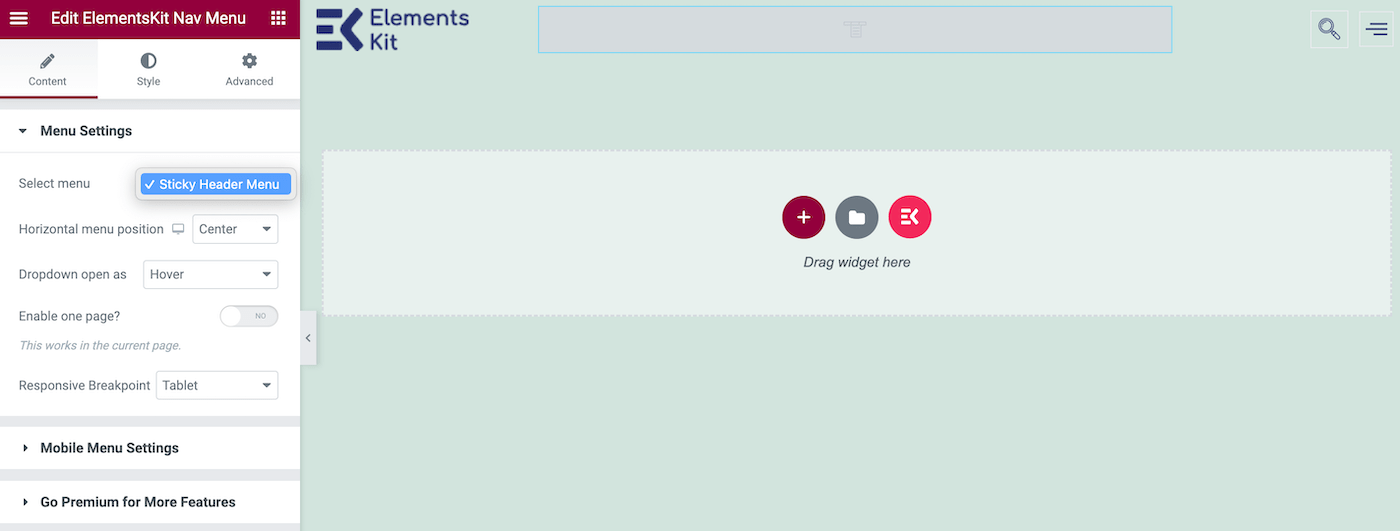
คลิกที่พื้นที่นี้ และ การตั้งค่าเมนู ของคุณควรปรากฏในแผงด้านซ้ายมือ ตอนนี้ ค้นหาฟิลด์ เลือกเมนู ในเมนูดร็อปดาวน์ ให้เลือกเมนูที่คุณสร้างไว้ก่อนหน้านี้:

ณ จุดนี้ คุณควรเห็นเมนูปรากฏขึ้นในเทมเพลตส่วนหัวของคุณ คลิกที่ UPDATE ที่มุมล่างซ้ายของหน้าจอ และส่วนหัวมาตรฐานของคุณก็เสร็จสิ้น
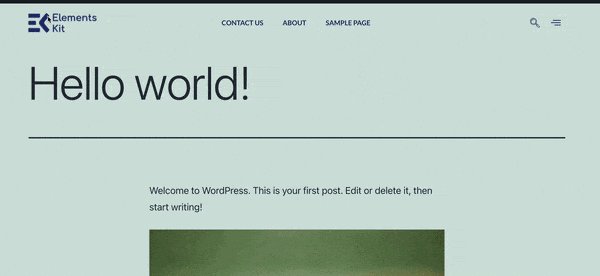
มาดูกันว่ามันทำงานอย่างไร:

อย่างที่คุณเห็น ส่วนหัวของเราดูดี อย่างไรก็ตาม มันจะหายไปเมื่อเราเลื่อนลงมา มาดูกันว่าเราจะติดได้อย่างไร
ขั้นตอนที่ 4: ทำให้ส่วนหัวของคุณติดหนึบ
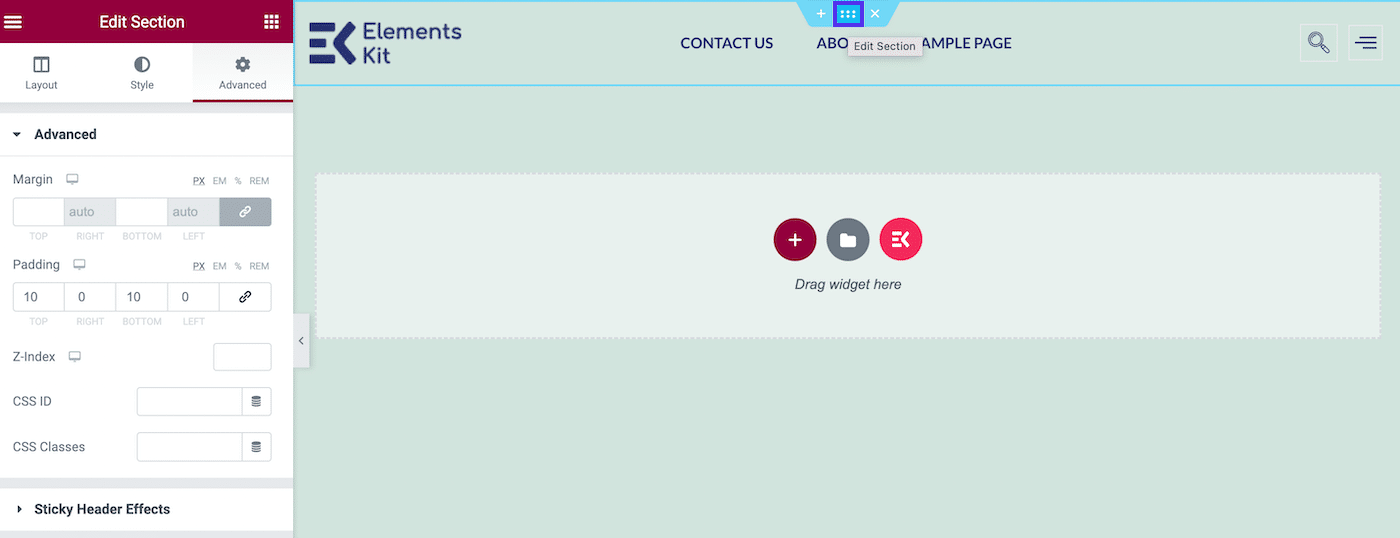
สำหรับขั้นตอนสุดท้ายของเรา ให้ไปที่ ElementsKit > Header Footer > Edit with Elementor จากนั้นเลือกส่วนหัวของคุณและคลิกที่ไอคอนตรงกลางที่มีจุดหกจุด:

เมื่อคุณวางเมาส์เหนือมัน คุณจะเห็นสิ่งนี้ทำให้คุณสามารถ แก้ไขส่วน เมื่อคุณคลิกแล้ว ตัวเลือกการแก้ไขของคุณจะปรากฏในแผงด้านซ้าย
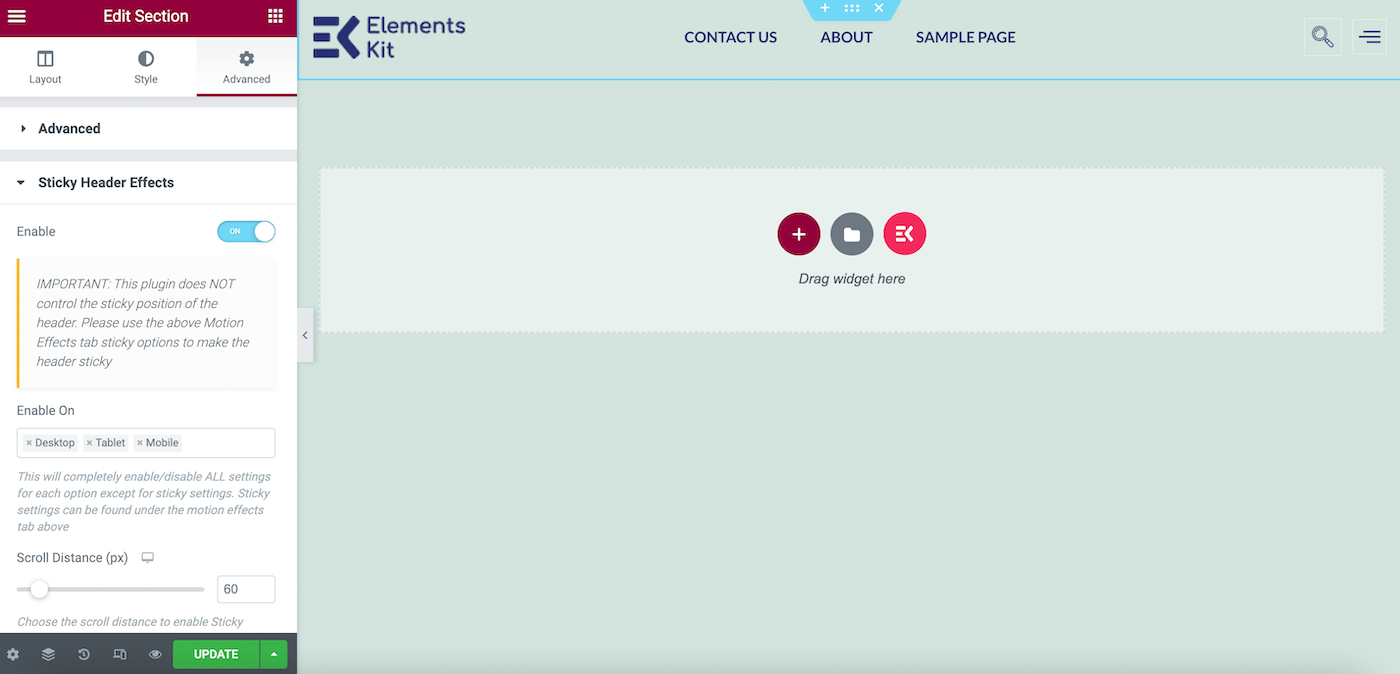
คลิกที่แท็บ Advanced และเลื่อนลงไปที่ Sticky Header Effects จะมีข้อความเตือนว่าปลั๊กอินไม่ได้ควบคุมส่วนหัวที่ติดหนึบ แต่คุณสามารถเพิกเฉยได้ เนื่องจากเราได้เพิ่ม Sticky Header Effects สำหรับปลั๊กอิน Elementor ด้วย จึงจะทำงานได้ดี
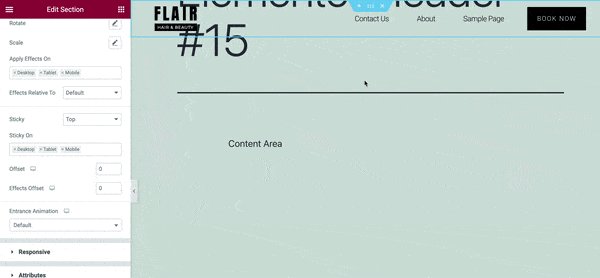
ตอนนี้เปิดใช้งานส่วนหัว Sticky Elementor โดยสลับสวิตช์ไปที่ ON :

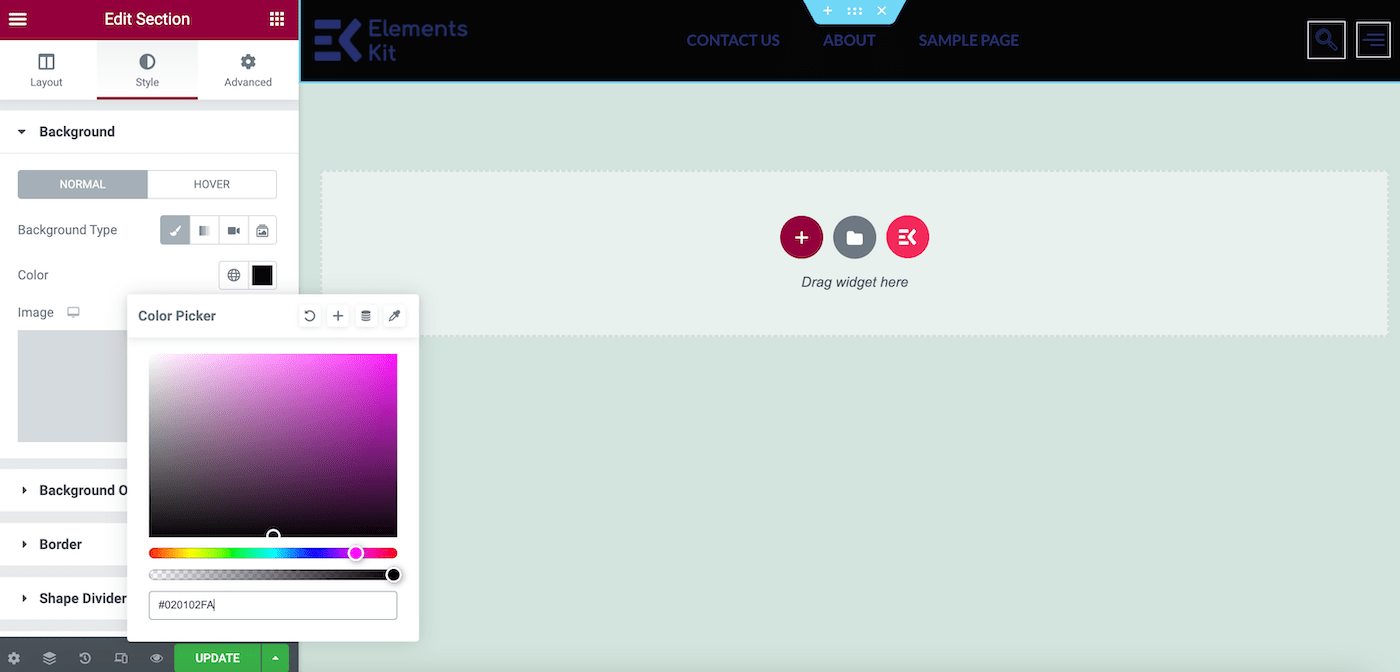
ส่วนหัวของคุณอาจดูโปร่งใส ทั้งนี้ขึ้นอยู่กับธีมของคุณ หากเป็นกรณีนี้ คุณอาจต้องการทำการเปลี่ยนแปลงโวหาร
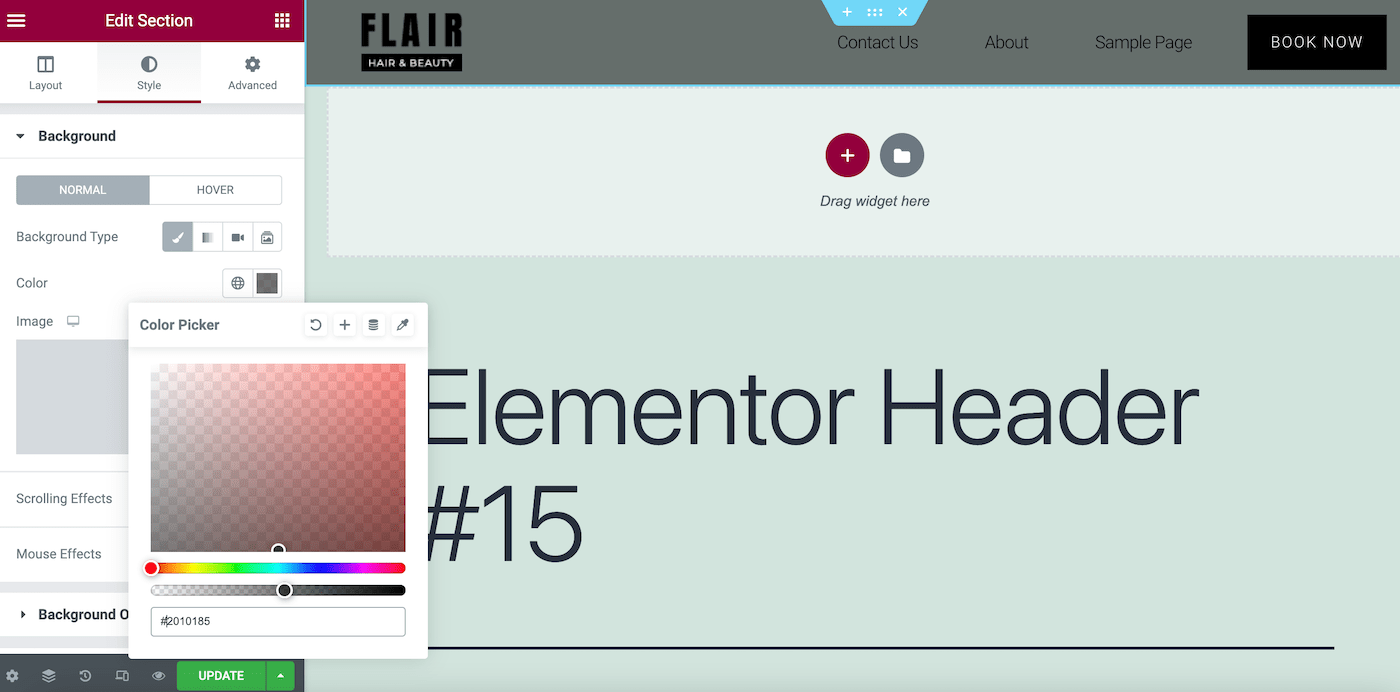
ในแผง แก้ไขส่วน ของคุณ ภายใต้ สไตล์ ให้ไปที่ พื้นหลัง > สี และตรวจสอบให้แน่ใจว่าคุณได้เลือกเฉดสีที่จะโดดเด่นกว่าพื้นหลังปกติของคุณ:

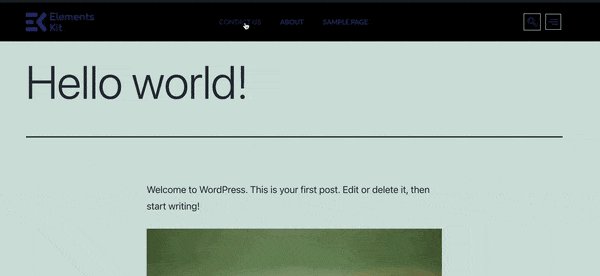
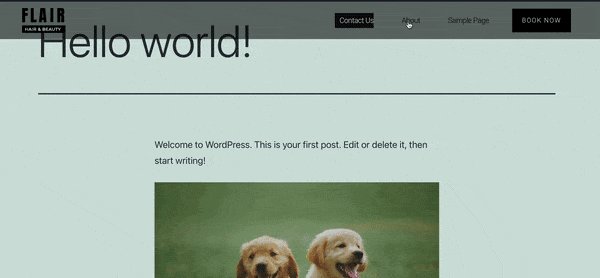
จากนั้นคลิกที่ UPDATE ตอนนี้คุณสามารถดูตัวอย่างไซต์ของคุณเพื่อดูผลลัพธ์สุดท้าย:

แค่นั้นแหละ! นี่เป็นส่วนหัวที่ติดหนึบของ Elementor ธรรมดา แต่สามารถนำไซต์ของคุณไปสู่อีกระดับได้อย่างง่ายดาย
วิธีสร้าง Sticky Header โดยใช้ Elementor Pro
เมื่อใช้ Elementor Pro การสร้างส่วนหัวแบบติดหนึบจะง่ายกว่าเล็กน้อย คุณสามารถเพิ่มคุณลักษณะนี้ในไซต์ของคุณได้ในสามขั้นตอนง่ายๆ
ขั้นตอนที่ 1: สร้างเมนูของคุณ
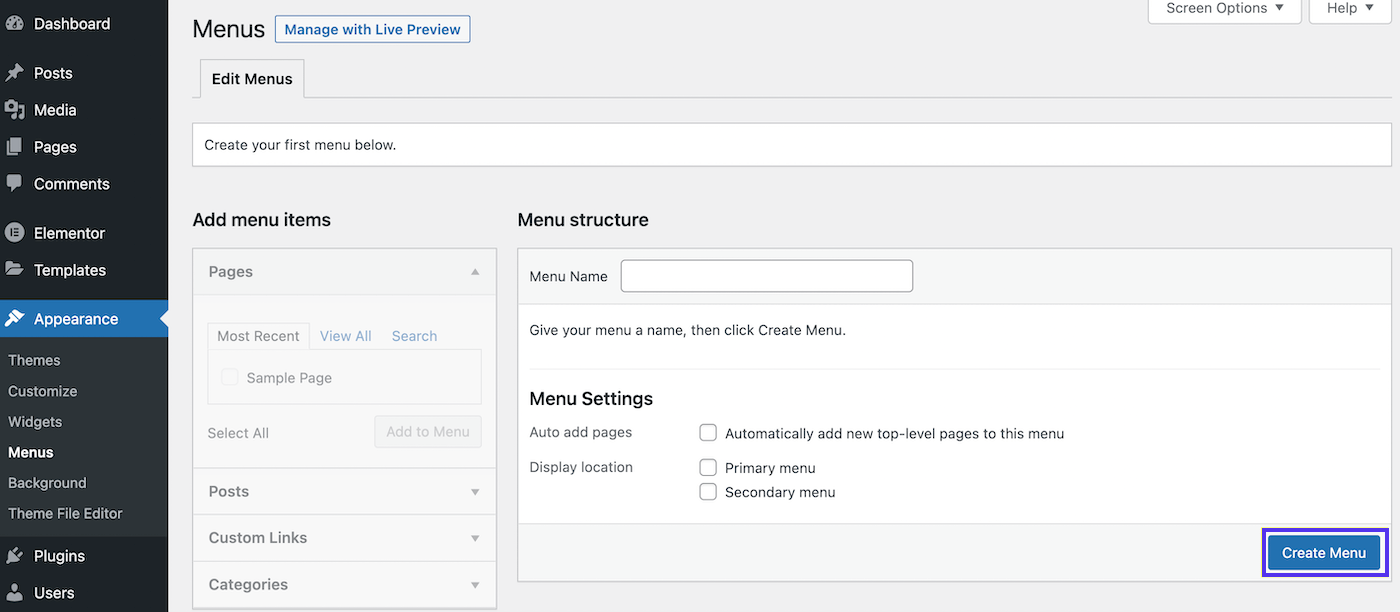
ในการสร้างเมนูของคุณ ให้ไปที่ ลักษณะที่ ปรากฏ > เมนู ในแดชบอร์ด WordPress ของคุณ:

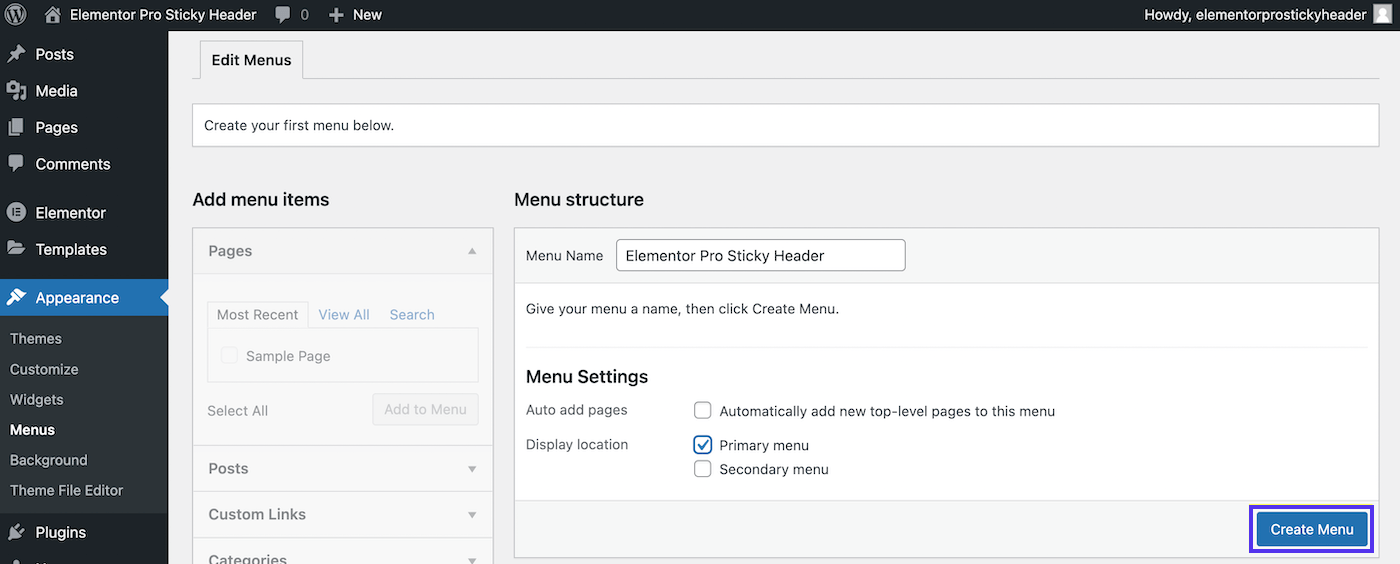
ตั้งชื่อที่สื่อความหมายให้กับเมนูของคุณ เลือก เมนูหลัก ถัดจาก แสดงตำแหน่ง และคลิกที่ สร้างเมนู :

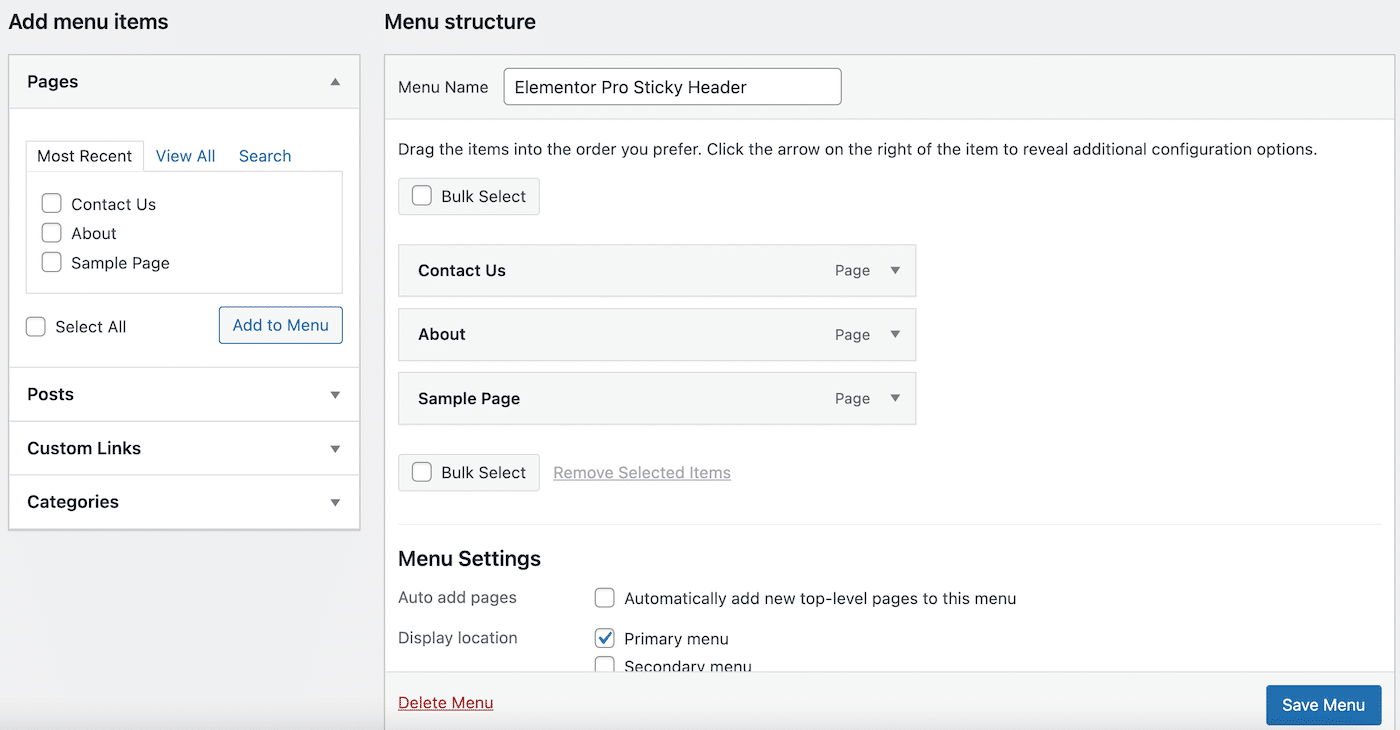
ณ จุดนี้ คุณควรมีหน้าที่มีอยู่สองสามหน้าบนเว็บไซต์ของคุณ เลือกหน้าที่คุณต้องการรวมไว้ในเมนูของคุณจากแผงด้านซ้ายมือ
จากนั้นคลิกที่ Add to Menu ตามด้วย Save Menu :

ตอนนี้ หน้าของคุณควรถูกเติมไว้ทางด้านขวามือภายใต้ โครงสร้างเมนู
ขั้นตอนที่ 2: สร้างส่วนหัวของคุณ
ต่อไป เราจะต้องสร้างรากฐานของเรา มาสร้างส่วนหัวแบบคลาสสิกกันเถอะ
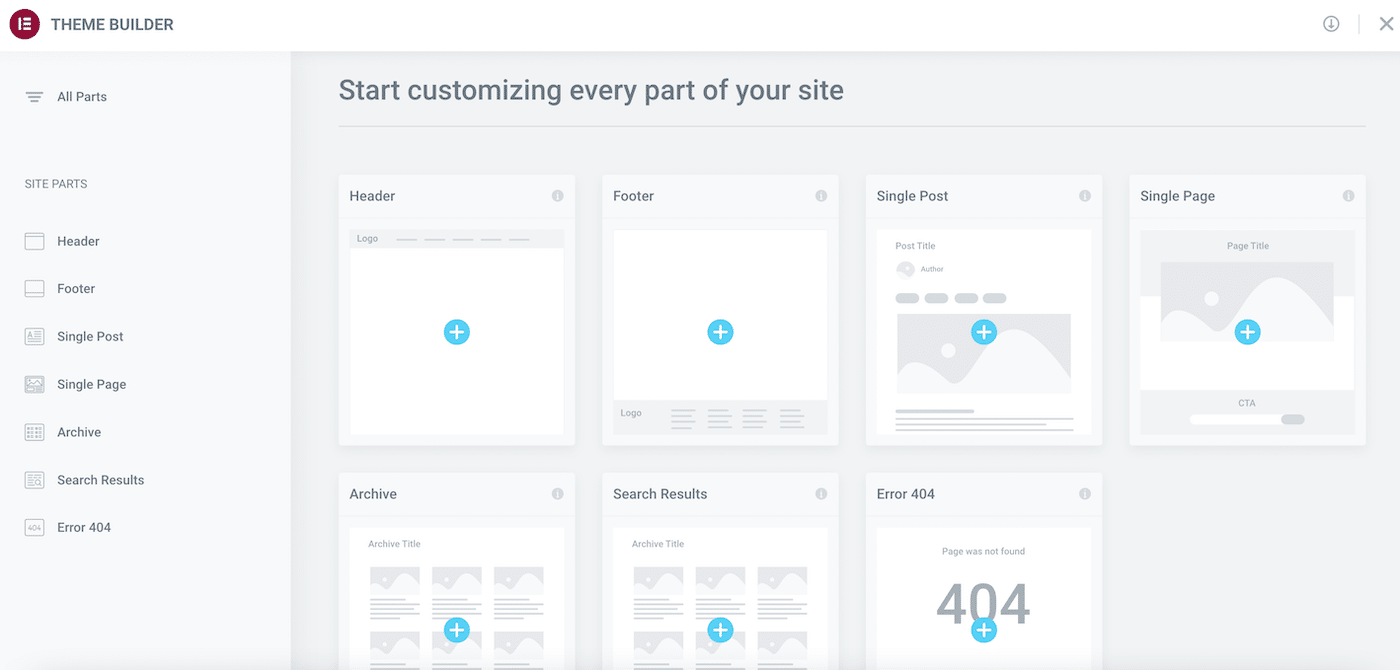
ในการเริ่มต้น ให้ค้นหาแท็บ Elementor ในแถบด้านข้างทางซ้ายของคุณ ด้านล่างนั้น ไปที่ เทมเพลต > ตัวสร้างธีม หน้าต่อไปนี้จะมีลักษณะดังนี้:

อย่างที่คุณเห็นแล้ว ด้วย Elementor Pro คุณสามารถเริ่มออกแบบทุกองค์ประกอบของไซต์ของคุณได้อย่างง่ายดาย
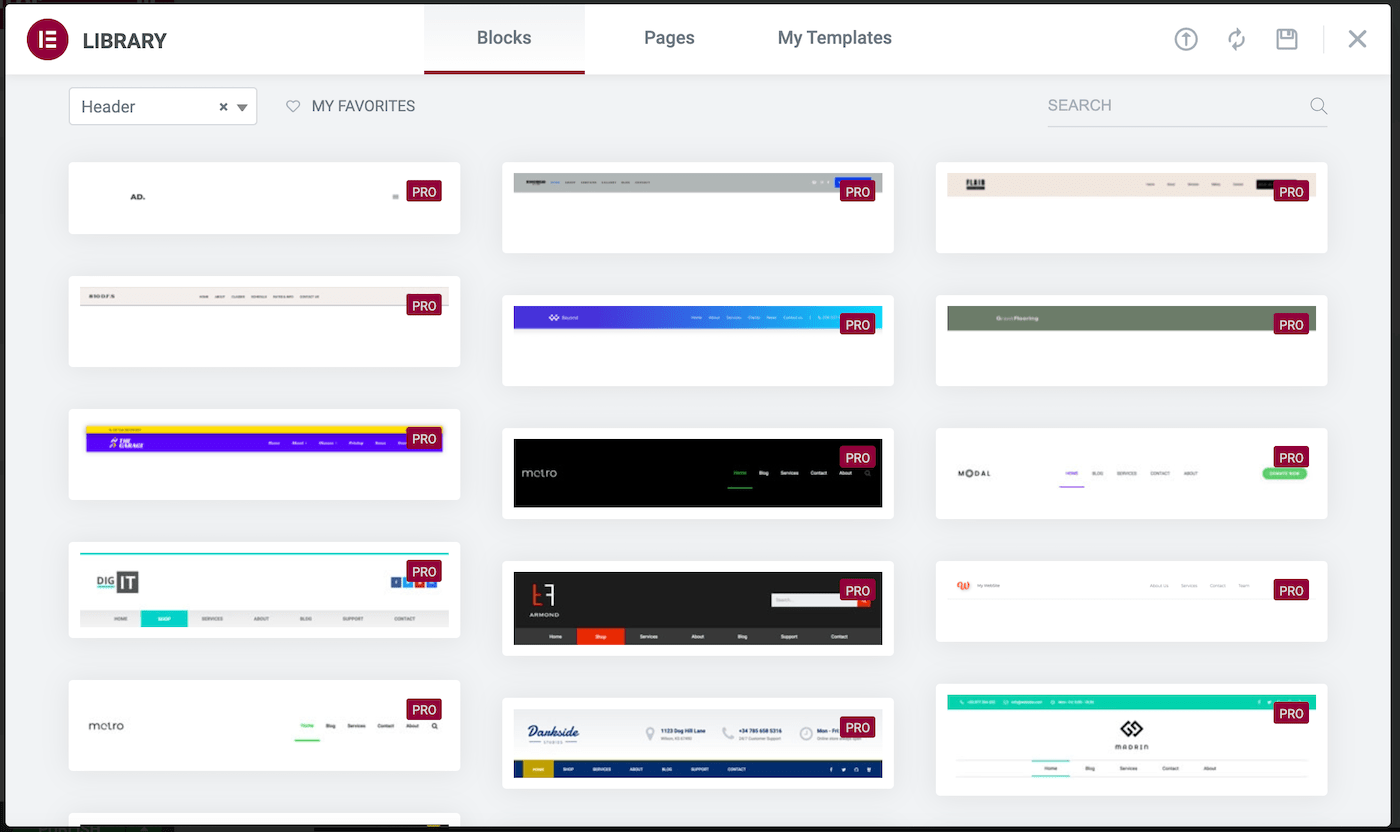
คลิกที่ไอคอนเครื่องหมายบวก ( + ) บนองค์ประกอบ ส่วนหัว ตอนนี้ คุณควรเห็นป๊อปอัปที่แสดงบล็อกส่วนหัวหลายชุดที่คุณสามารถเลือกได้:

หากคุณมีเทมเพลตส่วนหัวที่มีอยู่แล้ว คุณสามารถเลือกได้ภายใต้แท็บ เทมเพลตของฉัน มิฉะนั้น คุณอาจต้องการใช้บล็อคส่วนใดส่วนหนึ่งที่มาพร้อมกับ Elementor Pro
เมื่อคุณทำการเลือกแล้ว ให้วางเมาส์เหนือบล็อกที่ต้องการแล้วคลิก แทรก :

ที่นี่ คุณจะเห็นว่าบล็อกนี้มาพร้อมกับโลโก้ของตัวเอง แต่เมนูการนำทางของเราได้รับการเติมโดยอัตโนมัติ ตอนนี้คลิกที่ เผยแพร่ :

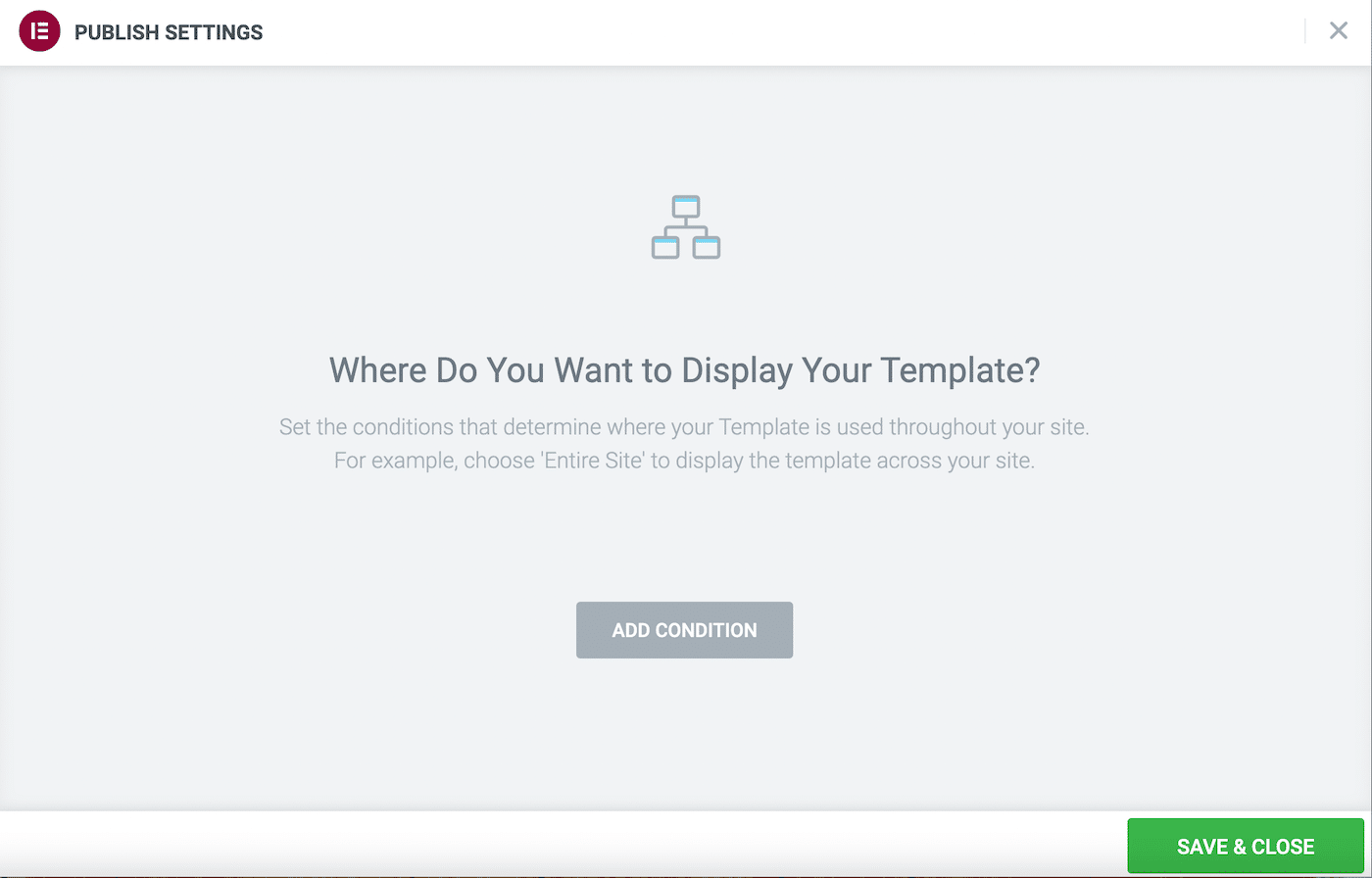
หน้าจอต่อไปนี้จะแจ้งให้คุณกำหนดการ ตั้งค่าการเผยแพร่ ของคุณ ที่นี่ เลือก เพิ่มเงื่อนไข เพื่อตัดสินใจว่าคุณต้องการแสดงส่วนหัวของคุณที่ใด:

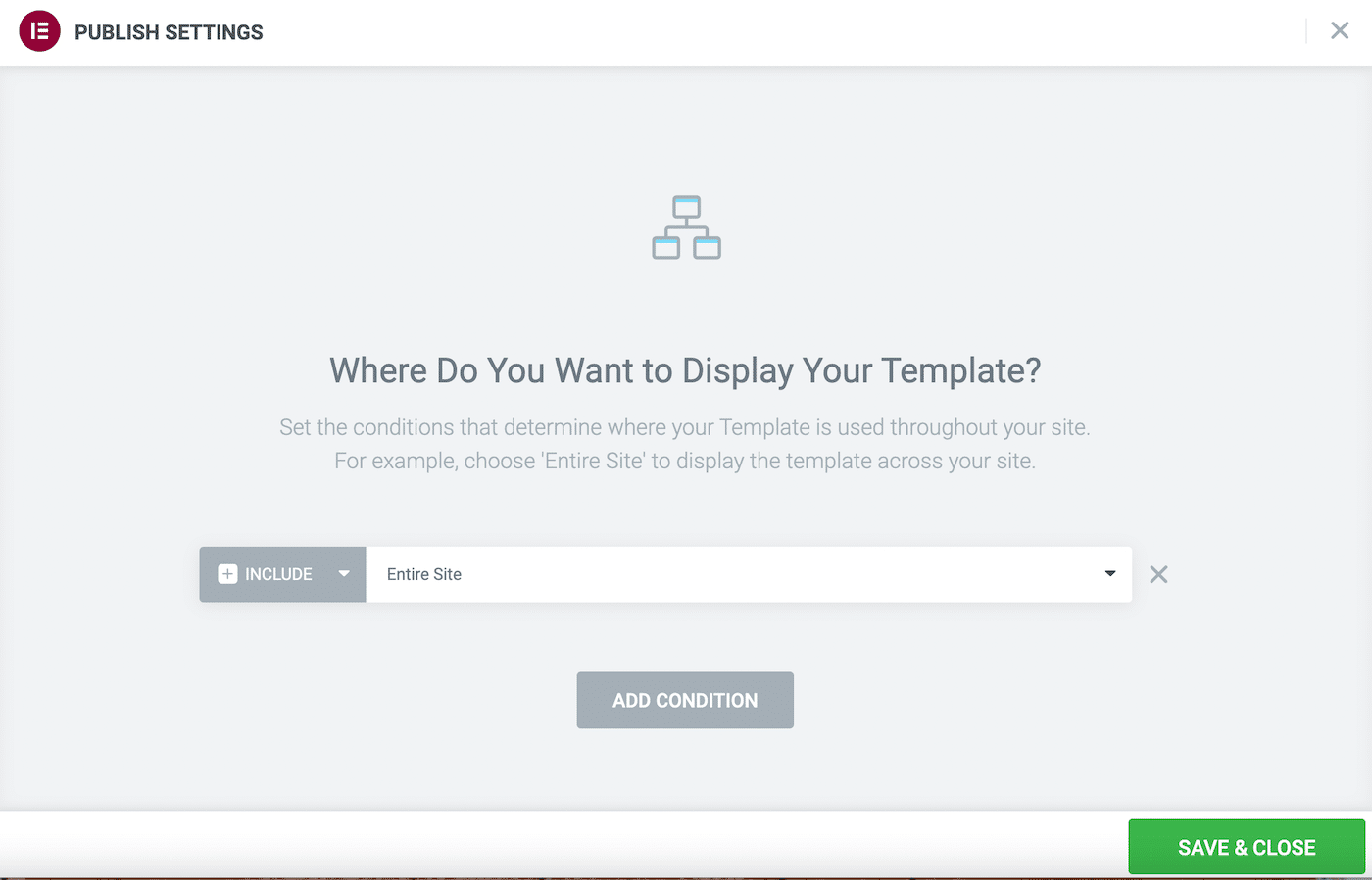
คุณอาจต้องการเลือก ทั้งไซต์ ถัดจาก INCLUDE คุณยังสามารถยกเว้นบางพื้นที่ของไซต์ได้ด้วยการคลิกลูกศรที่อยู่ถัดจาก INCLUDE และสลับไปยังทางเลือกอื่น เมื่อคุณพอใจกับการเลือกของคุณแล้ว ให้คลิกที่ SAVE & CLOSE
ณ จุดนี้ ข้อความป๊อปอัปจะปรากฏขึ้นที่มุมล่างขวาของหน้าจอ หากยังไม่หายไปก่อนที่คุณจะสามารถคลิกได้ ให้เลือกตัวเลือกเพื่อดูไซต์สดของคุณ
หรือกลับไปที่แดชบอร์ด WordPress ของคุณและดูตัวอย่างเว็บไซต์ของคุณโดยคลิกที่ไอคอนบ้านที่มุมบนซ้ายแล้วเลือก เยี่ยมชมไซต์ :

อย่างที่คุณเห็น ส่วนหัวของเราใช้งานได้แล้ว แต่เมื่อเราเลื่อนลงมา ส่วนหัวจะหายไป มาดูกันว่าเราจะทำอะไรได้บ้าง!
ขั้นตอนที่ 3: ทำให้ส่วนหัวของคุณติดหนึบ
ตอนนี้เรามาดูวิธีการสร้างส่วนหัว Sticky Elementor ด้วยเครื่องมือระดับโปรกัน!
ไปที่ เทมเพลต > ตัวสร้างธีม แล้วเลือกส่วนหัวที่คุณเพิ่งสร้าง จากนั้นคลิกที่ แก้ไข ถัดจากไอคอนดินสอในหน้าจอต่อไปนี้ สิ่งนี้จะนำคุณกลับไปที่ตัวแก้ไข Elementor
วางเมาส์เหนือเทมเพลตส่วนหัวของคุณ จากนั้นคลิกไอคอนหกจุดที่อยู่ตรงกลาง ซึ่งจะเปิดแผง ส่วนแก้ไข ของคุณทางด้านซ้าย:

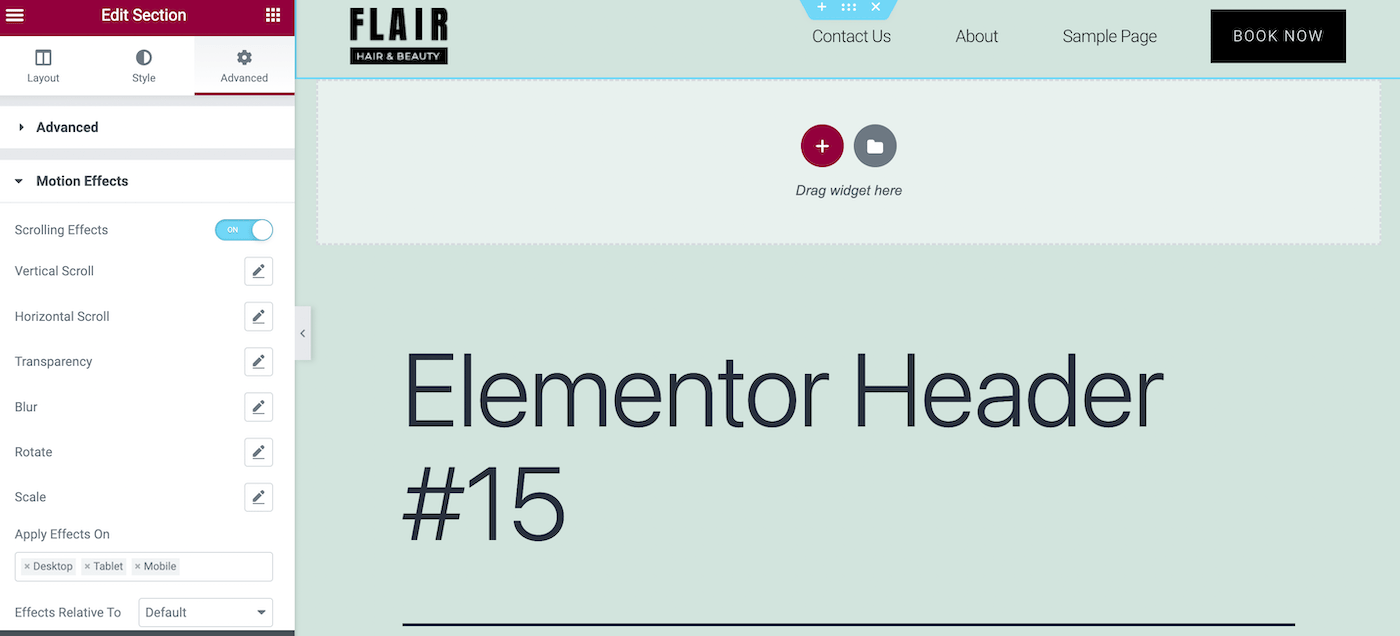
ตอนนี้ ไปที่แท็บ ขั้นสูง และค้นหาส่วนเอฟเฟกต์การ เคลื่อนไหว ที่นี่ เปิดใช้งาน Scrolling Effects โดยสลับสวิตช์ไปที่ ON :

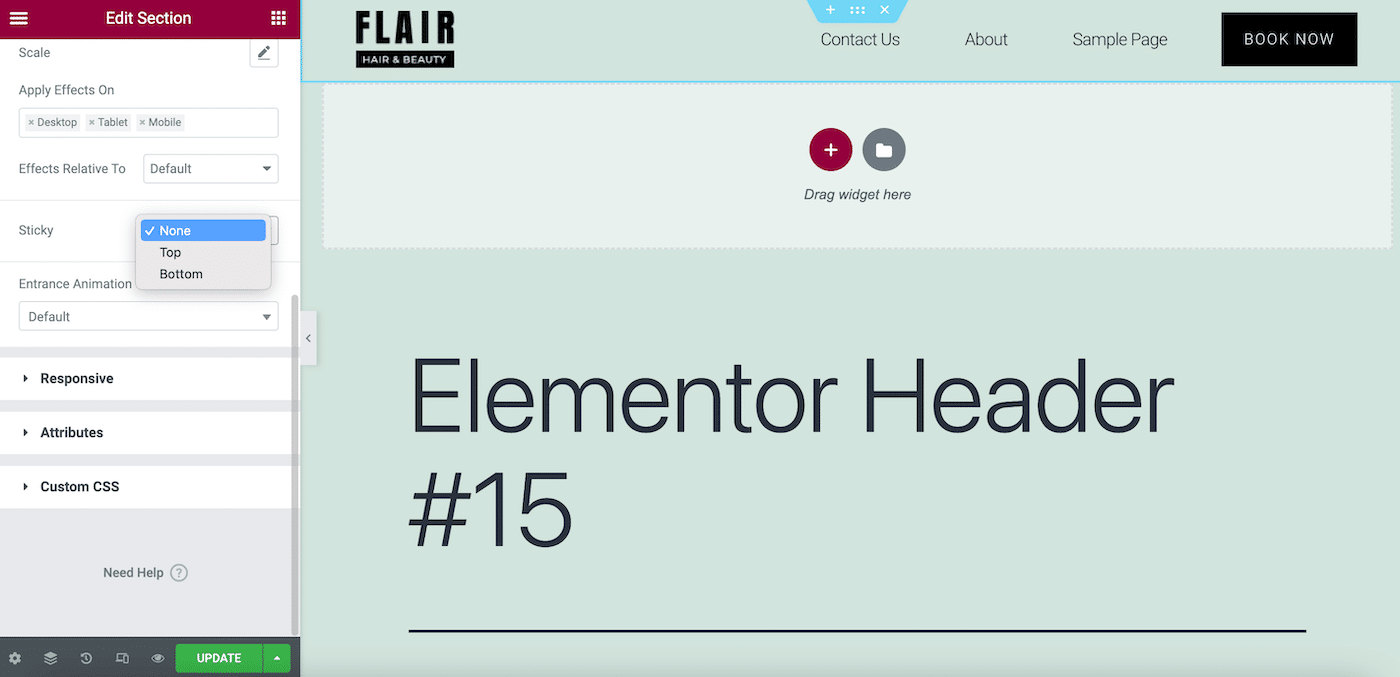
จากนั้นเลื่อนลงไปที่ส่วน Motion Effects เพื่อค้นหาฟิลด์ Sticky ในเมนูแบบเลื่อนลง ให้เลือก ด้าน บน :

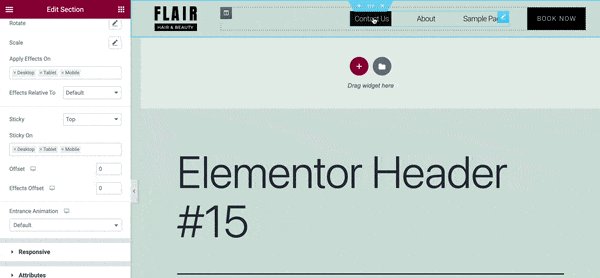
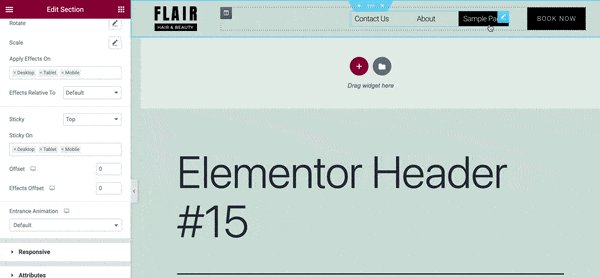
ตอนนี้คลิกที่ UPDATE โปรดทราบว่าขึ้นอยู่กับโทนสีของธีมของคุณ ส่วนหัว Sticky Elementor ของคุณอาจดูโปร่งใส:

หากเป็นกรณีนี้ และคุณไม่ชอบรูปลักษณ์ คุณสามารถเปลี่ยนสีพื้นหลังได้ตลอดเวลา ในแผง แก้ไขส่วน ให้ไปที่ สไตล์ > พื้นหลัง แล้วเลือก คลาสสิก เป็นประเภทพื้นหลังของคุณ
ตอนนี้ เลือกสีพื้นหลังใหม่สำหรับเทมเพลตส่วนหัวของคุณ คุณจะต้องเลือกเฉดสีที่เข้ากับส่วนที่เหลือของหน้าแต่ยังสร้างคอนทราสต์ที่สวยงามอีกด้วย:

เนื่องจากนี่เป็นเพียงตัวอย่าง เราเพียงแค่เลือกสีเทาเพื่อทำให้ส่วนหัวมีความโปร่งใสน้อยลง
ตอนนี้ คลิกที่ UPDATE เพื่อบันทึกการเปลี่ยนแปลงของคุณ ไปข้างหน้าและดูตัวอย่างผลลัพธ์สุดท้ายของคุณ:

แค่นั้นแหละ! คุณอาจต้องการปรับแต่งสไตล์และสีสันตามแบรนด์ของคุณ เพียงตรวจสอบให้แน่ใจว่าได้บันทึกการเปลี่ยนแปลงของคุณทุกครั้งเมื่อเสร็จสิ้น
วิธีใช้ CSS เพื่อเพิ่มประสิทธิภาพ Elementor Sticky Header
เมื่อคุณใช้ส่วนหัวติดหนึบของ Elementor บนเว็บไซต์ของคุณ อาจรู้สึกเหมือนเป็นการปรับโฉมที่สำคัญสำหรับการออกแบบเว็บไซต์ของคุณ อย่างไรก็ตาม คุณอาจสนใจการปรับแต่งเพิ่มเติมหรือคุณลักษณะแบบไดนามิกเพิ่มเติม
เมื่อคุณรู้วิธีสร้างส่วนหัวติดหนึบพื้นฐานแล้ว มาดูวิธียกระดับการออกแบบของคุณไปอีกระดับกัน คุณสามารถทำได้โดยใช้โค้ด Cascading Style Sheets (CSS) ใน WordPress
หากคุณเป็นมือใหม่หรือไม่มีประสบการณ์ในการเขียนโค้ด ไม่ต้องกังวล การปรับปรุงการออกแบบของคุณเป็นเรื่องง่ายด้วย Elementor
ในการดำเนินการนี้ ไปที่ เทมเพลต > ตัวสร้างธีม > ส่วนหัว :

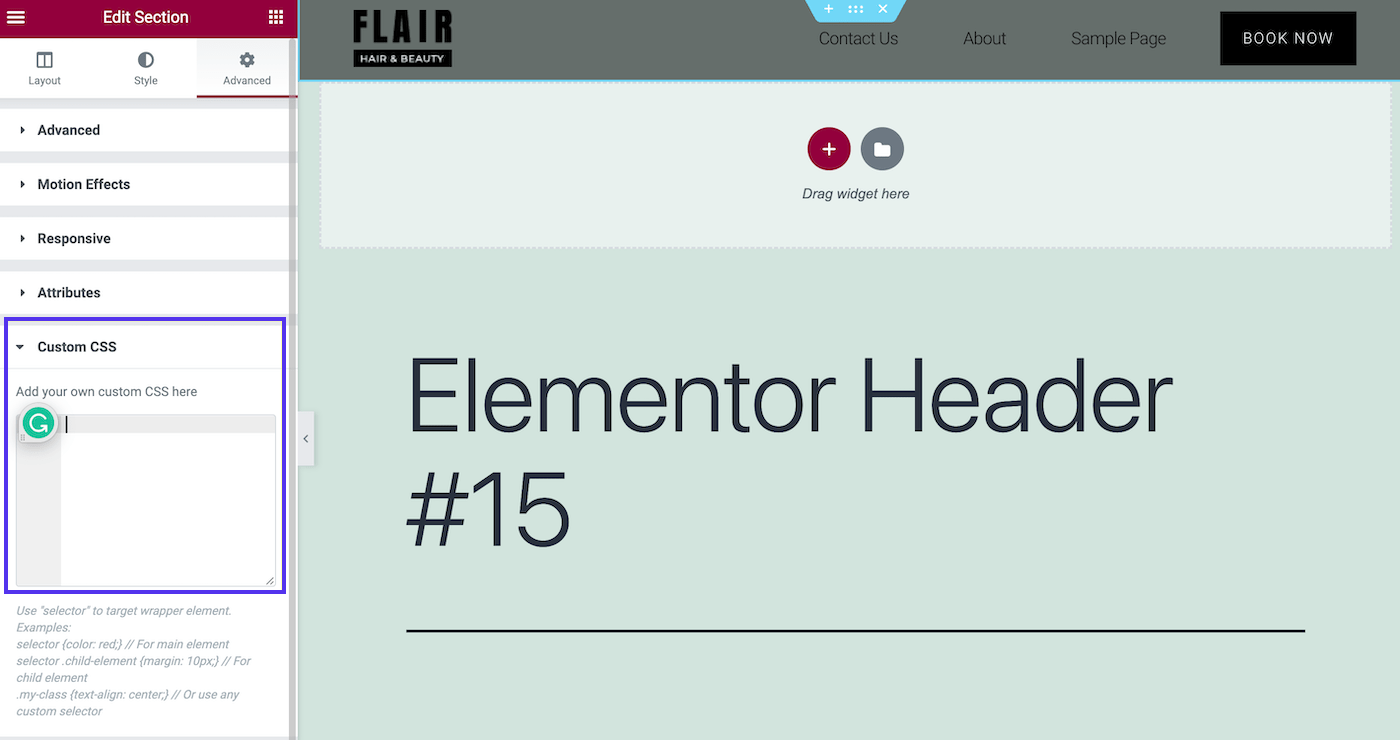
ภายใต้ แก้ไขส่วน > ขั้นสูง > CSS ที่ กำหนดเอง คุณสามารถเพิ่มข้อมูลโค้ด CSS ขนาดเล็กเพื่อทำการเปลี่ยนแปลงรูปแบบได้
ประเภทของ Elementor Sticky Headers
ต่อไปนี้คือการปรับปรุงยอดนิยมบางส่วนที่คุณอาจต้องการพิจารณาสำหรับส่วนหัว Sticky Elementor ของคุณ!
ส่วนหัว Sticky โปร่งใส
ธีมบางธีมอาจตั้งค่าส่วนหัวแบบติดหนึบให้โปร่งใสโดยอัตโนมัติ อย่างไรก็ตาม หากคุณต้องการทำสิ่งนี้โดยใช้ CSS คุณสามารถใช้ข้อมูลโค้ดเช่นนี้ได้:
selector.elementor-sticky--effects{ background-color: rgba(133,130,255,0.5) !important } selector{ transition: background-color 4s ease !important; } selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; } selector > .elementor-container{ transition: min-height 1s ease !important; }เพียงคัดลอกและวางโค้ดนี้ลงในฟิลด์ CSS ที่กำหนดเอง แล้วปรับฟิลด์ตามที่คุณต้องการ ตัวอย่างนี้เปลี่ยนสีพื้นหลัง ความโปร่งใส และความสูงของส่วนหัวด้วยเอฟเฟกต์แอนิเมชั่น:

ความเป็นไปได้สำหรับประเภทนี้เพียงอย่างเดียวนั้นไม่มีที่สิ้นสุด
หดหัวเหนียว
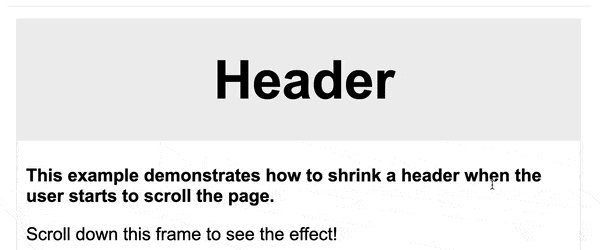
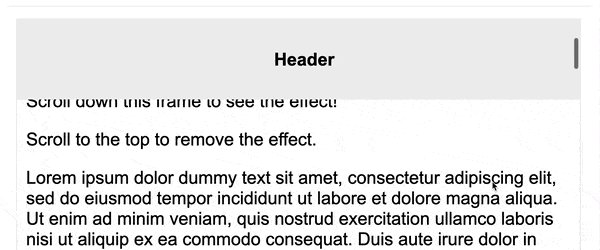
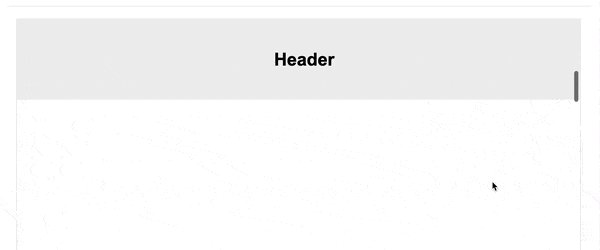
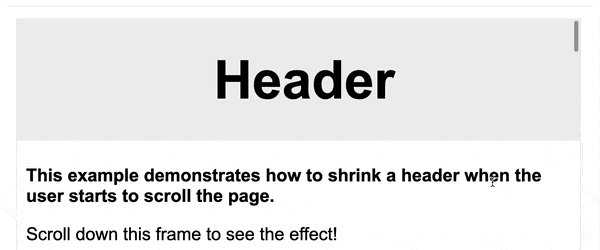
อีกทางเลือกหนึ่งที่ได้รับความนิยมคือส่วนหัวที่ใหญ่ขึ้นและเล็กลงเมื่อผู้เยี่ยมชมเลื่อนดู นี่คือรหัสที่คุณต้องการสำหรับส่วนหัวติดหนึบของ Elementor ประเภทนี้:
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px !important; padding-top: 10px !important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); }หากคุณไม่สะดวกใจกับโค้ดจำนวนมาก คุณอาจต้องการอ่านคำแนะนำของ Elementor เพื่อสร้างส่วนหัวที่ติดหนึบให้เล็กลง
ด้วยการออกแบบนี้ คุณจะได้เอฟเฟกต์นี้:

แม้ว่าส่วนหัวนี้จะมีความละเอียดอ่อน แต่ความซับซ้อนอาจทำให้การออกแบบของคุณดูเป็นมืออาชีพมากขึ้น
เลื่อนเข้าเลื่อนออก
นอกจากตัวเลือกที่ทันสมัยเหล่านี้แล้ว ยังมีฟีเจอร์เฟดอิน / เฟดเอาต์ (เรียกอีกอย่างว่า 'เปิดเผย') ดูเหมือนว่านี้:

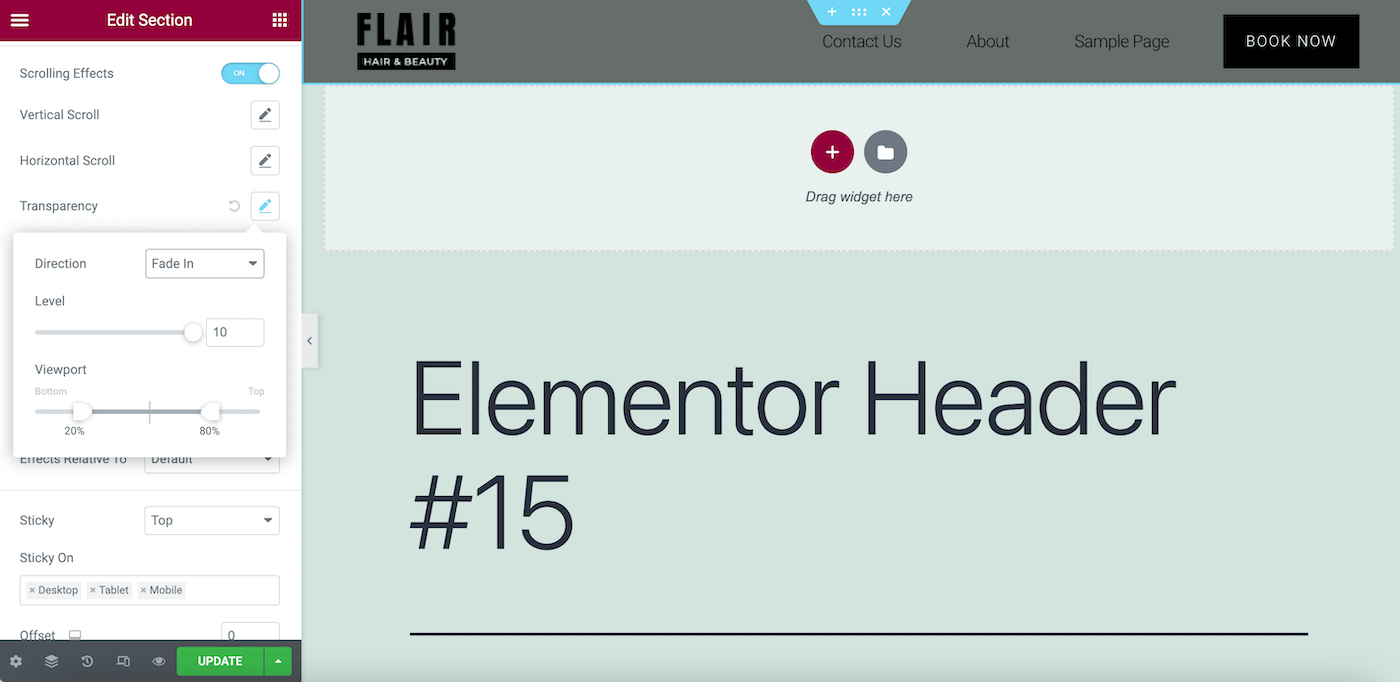
สำหรับเอฟเฟกต์นี้ คุณไม่จำเป็นต้องแตะโค้ดใดๆ เลย เพียงไปที่ส่วนหัวของคุณในตัวสร้างธีม จากนั้นไปที่ Edit Section > Advanced > Motion Effects > Scrolling Effects :

ที่นี่ ให้คลิกที่ไอคอนดินสอถัดจากช่อง ความโปร่งใส แล้วเปลี่ยน ทิศทาง เป็น Fade In หรือ Fade Out จากนั้นปรับการออกแบบตามความต้องการของคุณ
เอฟเฟกต์ความโปร่งใสเหล่านี้มีตัวเลือกมากมาย เราจึงแนะนำให้ตรวจสอบเอกสารประกอบของ Elementor ด้วยวิธีนี้ คุณจะสามารถได้รูปลักษณ์ที่คุณต้องการ
สรุป
การทำงานกับผู้สร้างเว็บไซต์ที่น่าเชื่อถือเป็นทางเลือกที่ดีในการจ่ายเงินให้กับนักพัฒนาเว็บไซต์ที่มีประสบการณ์เพื่อสร้างเว็บไซต์ของคุณ เมื่อใช้ซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุด คุณสามารถสร้างองค์ประกอบที่จำเป็นสำหรับเว็บไซต์ใดๆ ได้อย่างง่ายดาย ซึ่งรวมถึงส่วนหัวที่ติดหนึบที่ใช้งานได้จริงแต่สวยงาม
ส่วนหัวที่ติดหนึบสามารถสร้างประสบการณ์ที่น่าพึงพอใจให้กับผู้ใช้ของคุณ คุณสามารถเลือกจากสไตล์ส่วนหัวแบบไดนามิกต่างๆ รวมทั้งแบบโปร่งใสและย่อขนาด ยิ่งไปกว่านั้น คุณสามารถสร้างการออกแบบส่วนหัวที่น่าทึ่งเหล่านี้ได้ด้วยทั้ง Elementor Pro และเวอร์ชันฟรี
การออกแบบเว็บไซต์ของคุณเป็นขั้นตอนแรกในการเปิดตัว อย่างไรก็ตาม ก่อนอื่นคุณต้องมีโฮสติ้งที่เชื่อถือได้ ตรวจสอบแผนการโฮสต์ที่มีการจัดการของ Kinsta เพื่อดูว่าเราจะเพิ่มประสิทธิภาพไซต์ของคุณได้อย่างไร!

