Elementor Sticky Headers คืออะไรและคุณสามารถสร้างได้อย่างไร?
เผยแพร่แล้ว: 2022-05-25มีคุณลักษณะบางอย่างที่เว็บไซต์ของคุณอาจมีเหมือนกัน ไม่ว่าคุณจะเป็นนักพัฒนามือใหม่หรือผู้ประกอบการอีคอมเมิร์ซ เพื่อช่วยให้ผู้ใช้นำทางไปมาระหว่างหน้าต่างๆ เช่น ทุกเว็บไซต์ควรมีส่วนหัวที่ชัดเจน บางคนใช้เครื่องมือสร้างเว็บไซต์เช่น Elementor เพื่อหลีกเลี่ยงการเข้ารหัส ดังนั้นพวกเขาจึงสงสัยว่าส่วนหัวที่ติดหนึบกับ Elementor ยังคงซับซ้อนและใช้งานง่ายในเวลาเดียวกันหรือไม่
คุณสามารถช่วยให้ผู้เยี่ยมชมสำรวจเว็บไซต์ของคุณได้ง่ายขึ้นโดยใช้ส่วนหัวที่ติดหนึบของ Elementor ตัวสร้างหน้าเช่นนี้มีตัวเลือกสำหรับการสร้างส่วนหัวที่ยังคงมองเห็นได้เมื่อผู้ดูเลื่อนลง พวกมัน "เหนียว" โดยธรรมชาติ
สารบัญ
Elementor คืออะไร?
Elementor เป็นเครื่องมือสร้างหน้า WordPress แบบลากและวาง ปลั๊กอินนี้มีโปรแกรมแก้ไขภาพสำหรับสร้างหน้าที่น่าทึ่ง สร้างขึ้นเพื่อให้คุณสร้างเว็บไซต์ไดนามิกได้อย่างง่ายดาย
ปลั๊กอิน WordPress นี้เป็นโซลูชันแบบครบวงจรที่ให้คุณจัดการทุกแง่มุมของการออกแบบเว็บไซต์ของคุณได้จากที่เดียว ด้วยเอฟเฟกต์การเคลื่อนไหว แบบอักษรจำนวนมาก และรูปภาพพื้นหลังที่ดีขึ้น คุณสามารถปรับแต่งเว็บไซต์ให้เข้ากับแบรนด์ของคุณได้
Elementor เหมาะสำหรับสมาชิกในทีมทุกประเภท หากคุณไม่คุ้นเคยกับเทคโนโลยี โปรแกรมแก้ไขภาพจะให้คุณลากวิดเจ็ตกว่า 90 รายการ เช่น ปุ่ม การให้คะแนนดาว และแถบความคืบหน้าเพื่อสร้างเนื้อหา ด้วยการเพิ่มประสิทธิภาพสคริปต์ คุณลักษณะที่กำหนดค่าได้ และเวอร์ชันย้อนกลับ WordPress ยังคงเป็นแพลตฟอร์มตัวเลือกอันดับต้น ๆ สำหรับนักพัฒนา
ส่วนหัว Elementor Sticky คืออะไร
เป็นเรื่องปกติที่จะเก็บส่วนหัวของเว็บไซต์หรือแอปไว้บนหน้าจอในขณะที่ผู้ใช้เลื่อนลงด้วยส่วนหัวที่ติดหนึบ (เรียกอีกอย่างว่าส่วนหัวแบบถาวร) ตัวอย่างที่สำคัญของการออกแบบนี้คือส่วนหัวที่ติดหนึบบางส่วน ซึ่ง (อีกครั้ง) จะปรากฏขึ้นทันทีที่ผู้ใช้เริ่มเลื่อนขึ้น
เมื่อใช้อย่างถูกต้อง ส่วนหัวที่ติดหนึบจะช่วยให้ผู้เยี่ยมชมสามารถนำทาง ค้นหา และเข้าถึงยูทิลิตี้ได้โดยไม่ต้องไปที่ด้านบนสุดของหน้า องค์ประกอบเหล่านั้นเพิ่มโอกาสที่ผู้ใช้จะค้นพบและใช้องค์ประกอบในส่วนหัว
ประโยชน์ของ Sticky headers
การนำทางเร็วขึ้น ผู้ใช้สามารถนำทางไปยังส่วนต่างๆ ของเว็บไซต์ของคุณได้โดยไม่ต้องเลื่อนขึ้นไปด้านบนสุดเพราะเมนูยังคงมองเห็นได้ หากเว็บไซต์ของคุณมีเนื้อหาแบบยาว การนำทางแบบติดหนึบอาจเป็นประโยชน์
การแจ้งเตือนที่มองเห็นได้ชัดเจน การแสดงสถานะถาวรของแถบเมนูจะแจ้งให้ผู้เยี่ยมชมทราบว่ามีหน้าอื่นๆ ที่พวกเขาอาจต้องการด้วย หากพวกเขามีคำถามเกี่ยวกับบริการของคุณ คุณสามารถเตือนพวกเขาให้ดูคำถามที่พบบ่อยในเมนู วางไอคอนโซเชียลมีเดียบนเมนูของคุณเพื่อเชิญพวกเขาให้แบ่งปันเนื้อหาของคุณบนโซเชียลมีเดีย
ฟุ้งซ่านเล็กน้อย แม้ว่าเมนูแบบติดหนึบอาจปิดบังข้อความหรือรูปภาพ แต่โดยปกติแล้วจะใช้พื้นที่น้อยมาก ส่งผลให้สามารถใช้กับหน้าที่มีรูปภาพจำนวนมากได้ เช่น แกลเลอรี พอร์ตโฟลิโอ และหน้าผลิตภัณฑ์
การรับรู้แบรนด์. คุณสามารถใส่โลโก้ของคุณบนเมนูและใช้การนำทางแบบติดหนึบเพื่อให้โดดเด่นและจดจำได้ง่าย
จะสร้างส่วนหัวติดหนึบของ Elementor ได้อย่างไร
ติดตั้งปลั๊กอิน Elementor และ Sticky Header
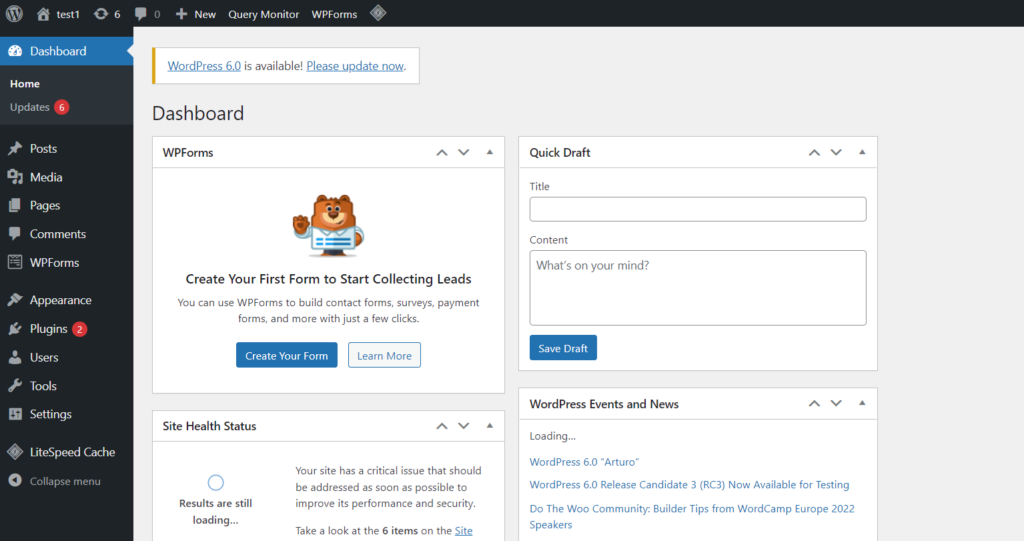
ไปที่แดชบอร์ด WordPress

คลิกที่ Plugins->Add new from the left side menu

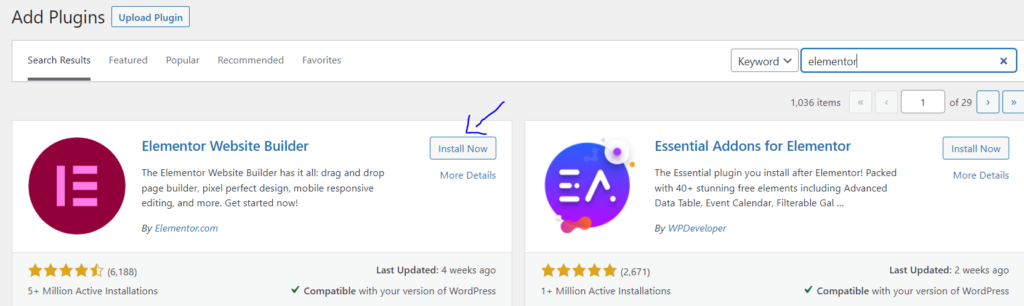
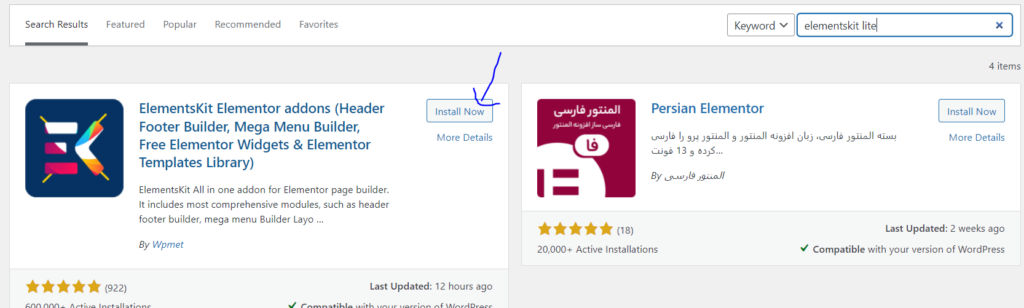
ค้นหา "องค์ประกอบ" ติดตั้งและเปิดใช้งาน

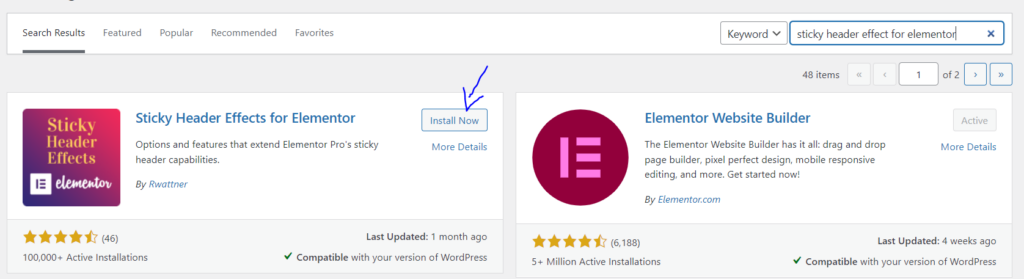
ค้นหา "เอฟเฟกต์ส่วนหัวที่ติดหนึบสำหรับ Elementor" ติดตั้งและเปิดใช้งาน (ในปลั๊กอิน -> เพิ่มใหม่)

ค้นหา "ElementsKit" ติดตั้งและเปิดใช้งาน

สร้างเมนูของคุณ
คุณต้องมีเมนูนำทางก่อนตัดสินใจสร้างส่วนหัวประเภทใดก็ได้ สำหรับการที่,
ไปที่แดชบอร์ด WordPress

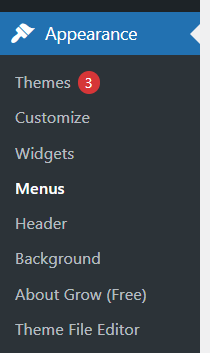
คลิกที่ลักษณะที่ปรากฏ -> เมนูจากเมนูด้านซ้ายมือ

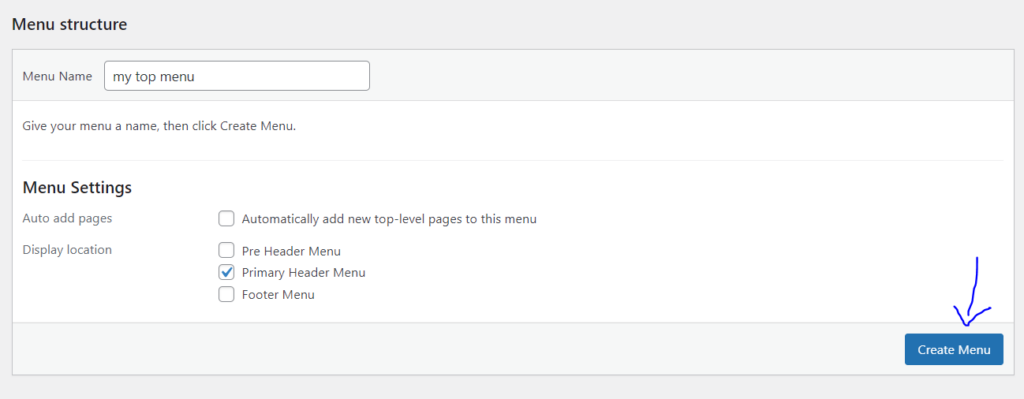
ตั้งชื่อเมนูของคุณ เลือกตำแหน่งที่แสดงของคุณ "ส่วนหัว" คลิกที่ "สร้างเมนู"


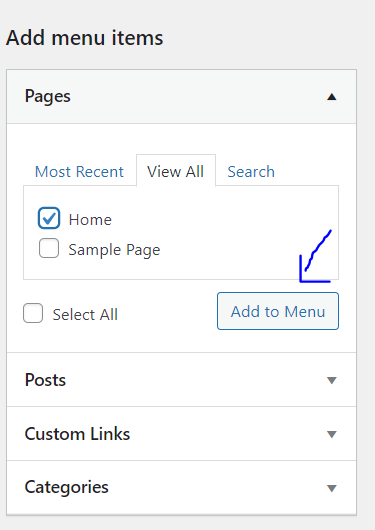
ในส่วน "หน้า" ให้เลือกช่องสำหรับหน้าใดๆ ที่คุณต้องการรวม จากนั้นคลิก "เพิ่มในเมนู" คลิกที่ "บันทึกเมนู"

สร้างส่วนหัวของคุณ
ตอนนี้เราต้องเข้าถึงเมนูนี้ ดังนั้น เราจำเป็นต้องสร้างส่วนหัวสำหรับมัน
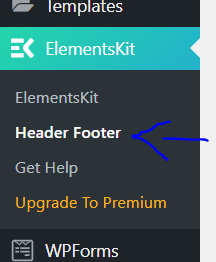
คลิกที่ ElementsKits จากเมนูด้านซ้ายมือ ตรวจสอบว่าได้เปิดสวิตช์ "Header Footer" แล้ว เสร็จสิ้นการกำหนดค่า

คลิกที่ ElementsKit -> "Header Footer" จากเมนูด้านซ้ายมือ

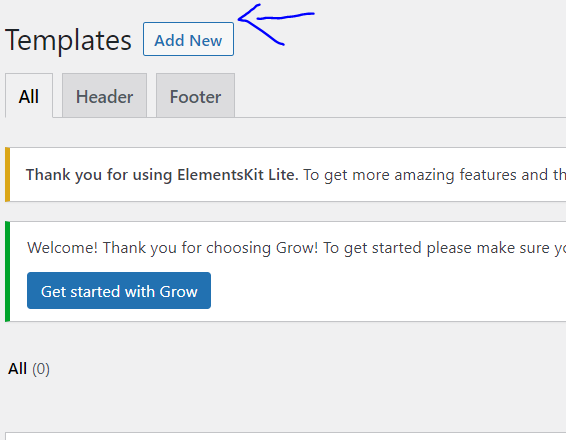
คลิกที่ "เพิ่มใหม่" เพื่อสร้างเทมเพลตส่วนหัวแรกของคุณ

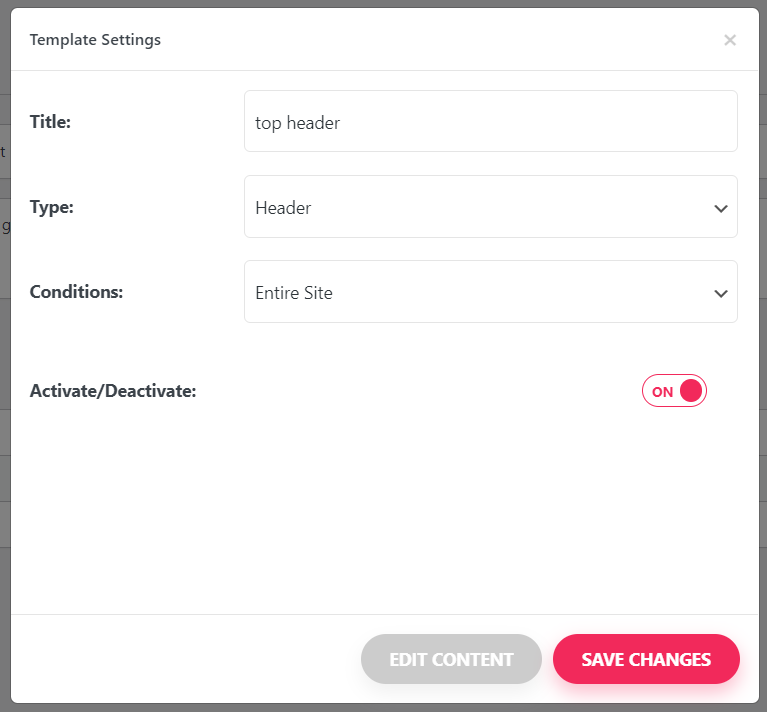
ป้อนชื่อและตรวจสอบว่าได้เลือก "ส่วนหัว" เป็นประเภทแล้ว เปิดสวิตช์ "เปิดใช้งาน/ปิดใช้งาน" คลิกที่บันทึกการเปลี่ยนแปลง

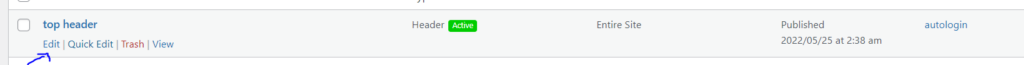
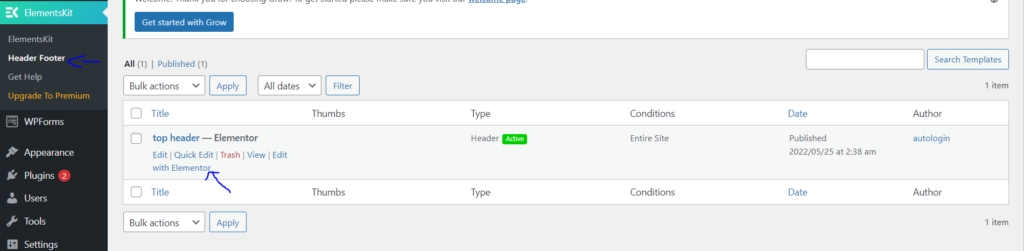
คลิกที่ "แก้ไข" ใต้เทมเพลตที่เพิ่งสร้างขึ้น

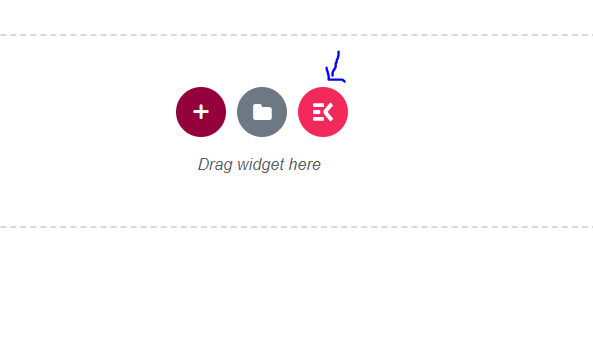
คลิกที่ ElementsKit

เลือกแท็บ "ส่วน" ค้นหาส่วนหัวที่คุณต้องการแล้วคลิก "แทรก"
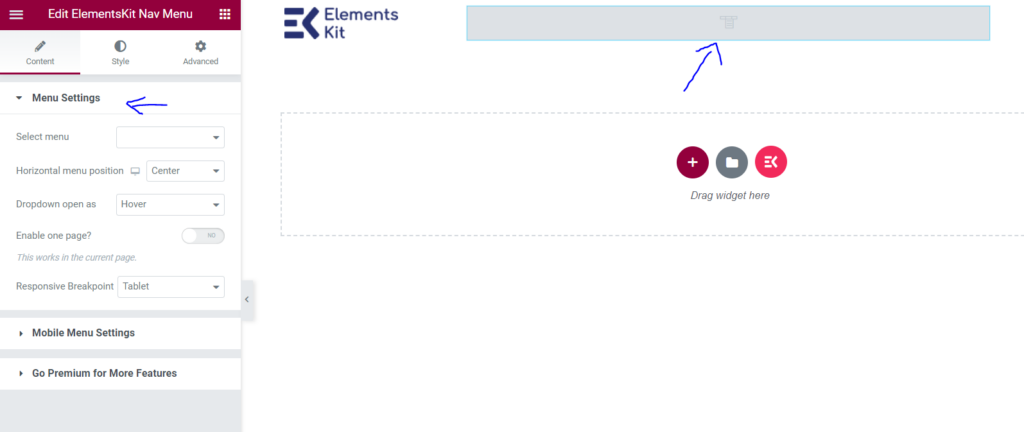
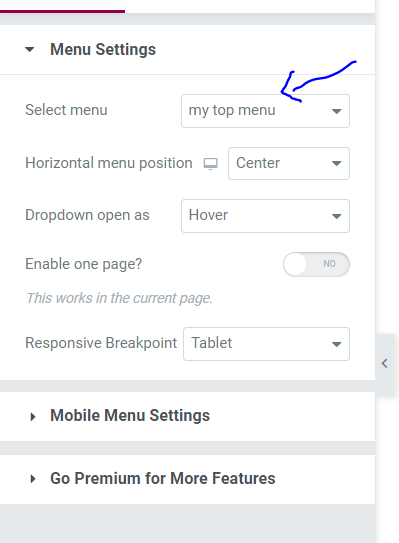
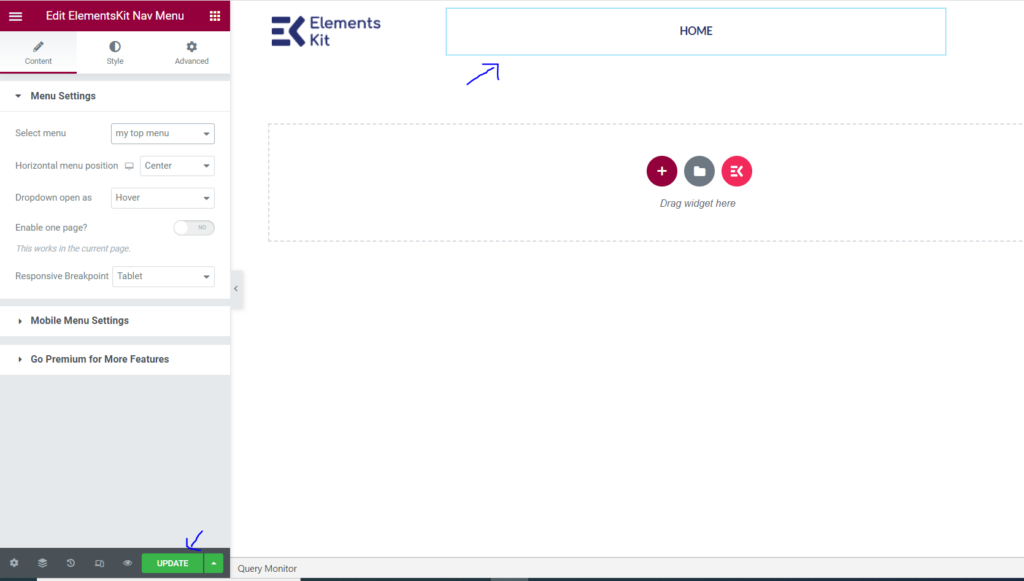
มองไม่เห็นเมนูนำทาง คลิกที่เมนูและการตั้งค่าเมนูจะปรากฏขึ้น

ใน "เลือกเมนู" เลือกแถบเมนูที่คุณสร้างไว้ก่อนหน้านี้

ตอนนี้เมนูของคุณจะปรากฏให้เห็น คลิกอัปเดตที่มุมล่างซ้าย

ทำให้ส่วนหัวของคุณเหนียว
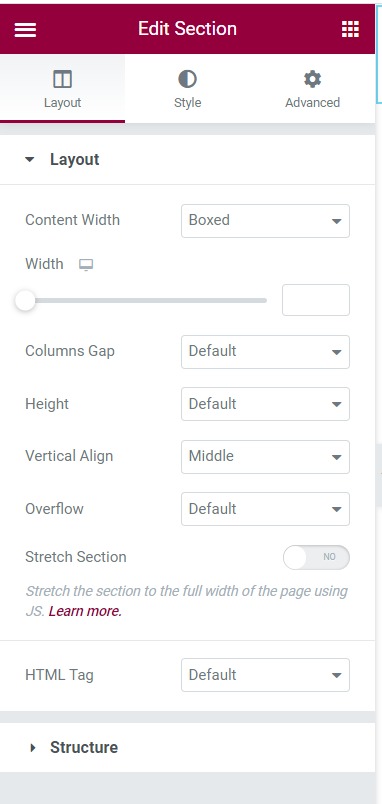
ไปที่ ElementsKit -> Header Footer -> แก้ไขด้วย elementor จากเมนูด้านซ้ายมือ

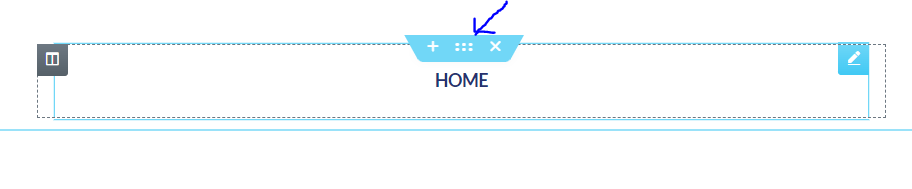
เลือกเมนูและคลิกที่ตัวเลือกหกจุด

เมนูแก้ไขจะเปิดขึ้น

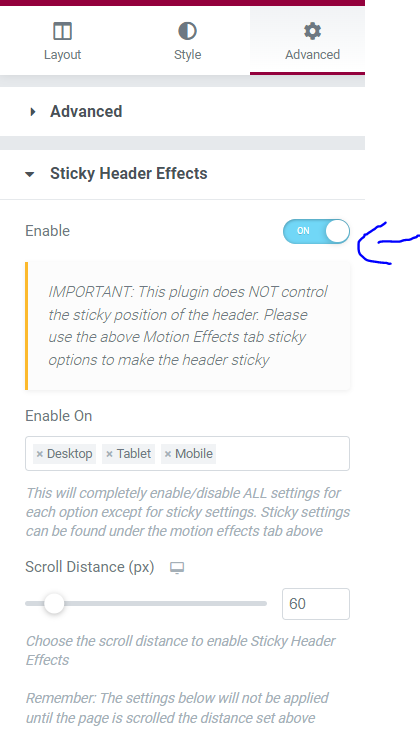
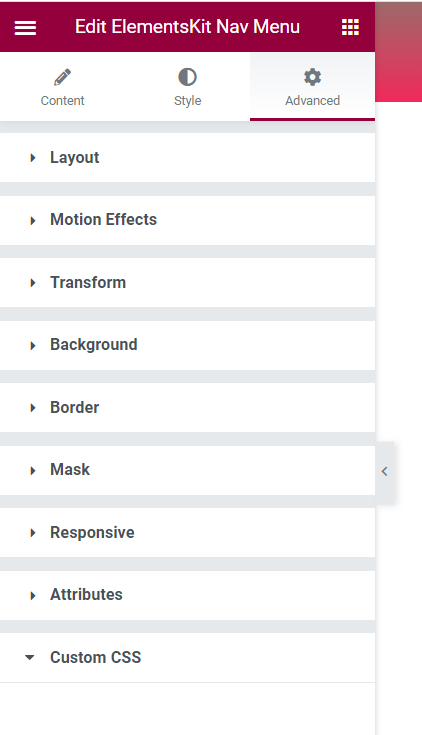
คลิกที่ "ขั้นสูง" และเลื่อนลงไปที่ "เอฟเฟกต์ส่วนหัวที่ติดหนึบ" เปิดสวิตช์

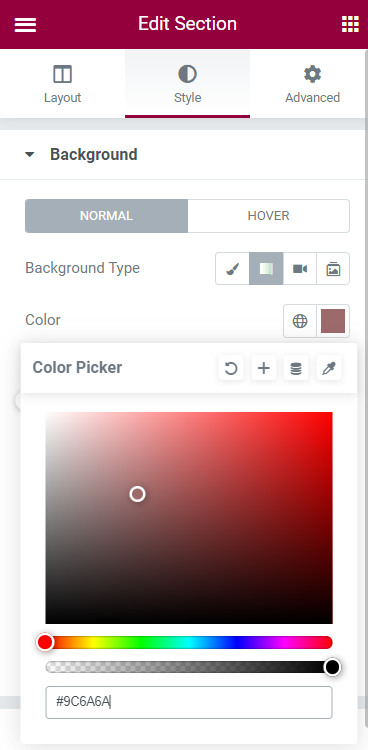
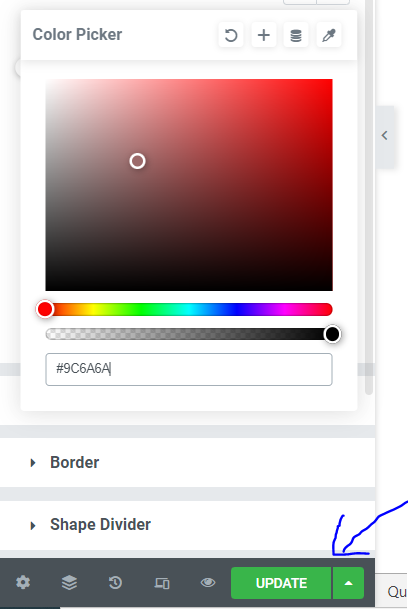
ในส่วนแก้ไข -> สไตล์ -> ไปที่พื้นหลัง -> สี แล้วเลือกสีที่จะโดดเด่นกว่าพื้นหลังปกติของคุณ

คลิกอัปเดต

นี่เป็นส่วนหัวที่ติดหนึบของ Elementor ธรรมดา แต่สามารถนำไซต์ของคุณไปสู่อีกระดับได้อย่างง่ายดาย
วิธีใช้ CSS เพื่อปรับปรุงส่วนหัว Sticky Elementor ของคุณ
เมื่อคุณใช้ Elementor เพื่อสร้างส่วนหัวที่ติดหนึบสำหรับเว็บไซต์ WordPress ของคุณ อาจดูเหมือนเป็นการออกแบบใหม่ที่สำคัญ อย่างไรก็ตาม คุณอาจสนใจในการปรับแต่งหรือคุณสมบัติไดนามิกเพิ่มเติม
มาดูวิธีการทำให้โปรเจ็กต์ของคุณมีชีวิต ตอนนี้คุณรู้วิธีสร้าง Sticky header พื้นฐานแล้ว คุณสามารถทำสิ่งนี้ได้บน WordPress โดยใช้โค้ด Cascading Style Sheets (CSS)
ไม่ต้องกังวลหากคุณเป็นมือใหม่หรือไม่มีความรู้ด้านการเขียนโปรแกรมมาก่อน Elementor ทำให้ง่ายต่อการปรับปรุงการออกแบบของคุณ
ป้อน "แก้ไขด้วย Elementor" คลิกที่ "ขั้นสูง เลื่อนลงไปที่ "CSS ที่กำหนดเอง" และคุณสามารถป้อน CSS ที่กำหนดเองได้ที่นี่ หากคุณเป็นผู้ใช้มืออาชีพและอัปเดต

บทสรุป
อีกทางเลือกหนึ่งในการจ้างนักพัฒนาเว็บมืออาชีพคือการทำงานร่วมกับผู้สร้างเว็บไซต์ที่มีชื่อเสียง เครื่องมือซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุดจำนวนมากช่วยให้คุณสร้างองค์ประกอบพื้นฐานสำหรับเว็บไซต์ได้อย่างรวดเร็ว ส่วนหัวที่ติดหนึบเป็นตัวอย่างที่ดีของเรื่องนี้
ผู้บริโภคของคุณจะเพลิดเพลินไปกับส่วนหัวที่ติดหนึบของคุณ มีทั้งสไตล์ส่วนหัวแบบไดนามิกที่โปร่งใสและลดลง คุณสามารถสร้างการออกแบบส่วนหัวที่งดงามเหล่านี้ได้ด้วยทั้ง Elementor Pro และเวอร์ชันฟรี เมื่อสร้างเว็บไซต์ใหม่ การออกแบบเป็นขั้นตอนแรก
