วิธีสร้าง Elementor Sticky Transparent Header (คำแนะนำทีละขั้นตอน)
เผยแพร่แล้ว: 2022-10-13ส่วนหัวเป็นสิ่งแรกที่ผู้คนสังเกตเห็นเมื่อเข้าชมเว็บไซต์ของคุณ โดยจะเน้นโลโก้แบรนด์ของคุณ ลิงก์ของเพจ และคุณลักษณะที่สำคัญมากมายที่สร้างความประทับใจอย่างรวดเร็วในด้านจิตวิทยาของผู้เข้าชม ไม่เพียงแต่จัดระเบียบเว็บไซต์ของคุณ แต่ยังสร้างประสบการณ์ที่ดีให้กับผู้ใช้อีกด้วย
ส่วนหัวแบบโปร่งใสสามารถเป็นวิธีที่ดีใน การยกระดับประสบการณ์ผู้ใช้ไปอีกระดับ ช่วยให้ผู้เยี่ยมชมเว็บของคุณสามารถไปยังส่วนต่างๆ ของเว็บไซต์ได้โดยไม่ต้องเลื่อนขึ้นด้านบนทุกครั้งที่ต้องการเยี่ยมชมหน้าใหม่ ทำให้เว็บไซต์ของคุณดูน่าดึงดูดยิ่งขึ้น เช่นกัน
Elementor เป็นปลั๊กอินสำหรับสร้างเพจที่มีประสิทธิภาพ ซึ่งคุณสามารถสร้างส่วนหัวที่โปร่งใสได้อย่างสวยงามโดยไม่ต้องมีประสบการณ์ในการเขียนโค้ดใดๆ ในส่วนต่อไปนี้ของบทความนี้ เราจะแสดงวิธีสร้างส่วนหัวโปร่งใสแบบเหนียวของ Elementor ด้วยวิธีง่ายๆ สองวิธี
คุณสามารถใช้วิธีการที่ค่อนข้างง่ายและคุ้มค่าสำหรับคุณ เข้าสู่การสนทนาโดยไม่เสียเวลาอีกต่อไป
สารบัญ
- ส่วนหัวและตัวอย่าง Sticky Transparent คืออะไร
- เหตุใดคุณจึงควรใช้ส่วนหัวโปร่งใสแบบเหนียวบนเว็บไซต์ของคุณ
- วิธีสร้าง Elementor Sticky Transparent Header: คำแนะนำทีละขั้นตอน
- คำถามที่พบบ่อยเกี่ยวกับการสร้าง Elementor Sticky Transparent header
- ประเด็นสุดท้ายเกี่ยวกับ Elementor Sticky Transparent Header
ส่วนหัวและตัวอย่าง Sticky Transparent คืออะไร
ส่วนหัวโปร่งใสแบบเหนียวคือแถบการนำทางที่คงที่ที่ด้านบนของหน้าจอเมื่อผู้ใช้เลื่อนหน้าเว็บลง โดยทั่วไปจะใช้ในเว็บไซต์ที่มีหน้ายาวๆ เช่น บทความ บล็อกโพสต์ หน้ารีวิวผลิตภัณฑ์ และเว็บไซต์หน้าเดียว
ส่วนหัวโปร่งใสแบบเหนียวมักจะเป็นแบบกึ่งโปร่งใส ซึ่งช่วยให้ผู้ใช้สามารถดูเนื้อหาที่เหลือบนหน้าได้ ช่วยให้เจ้าของเว็บผสมผสานส่วนหัวกับสีพื้นหลังของเว็บไซต์ ทำให้ดูสวยงามยิ่งขึ้น
วิดีโอต่อไปนี้แสดงตัวอย่างวิธีการทำงานของส่วนหัวโปร่งใสแบบเหนียว
เหตุใดคุณจึงควรใช้ส่วนหัวโปร่งใสแบบเหนียวบนเว็บไซต์ของคุณ
ส่วนหัวโปร่งใสที่ติดหนึบได้กลายเป็นเทรนด์ทั่วไปในการออกแบบเว็บสมัยใหม่ เพราะมันเพิ่มมูลค่ากราฟิกที่ยอดเยี่ยมให้กับเว็บไซต์ที่ช่วยดึงดูดความสนใจของผู้อ่าน ด้านล่างนี้คือเหตุผลสำคัญบางประการที่คุณควรพิจารณาให้มีส่วนหัวที่โปร่งใสบนเว็บไซต์ของคุณ
1. ยกระดับการรับรู้ถึงแบรนด์
ส่วนหัวที่โปร่งใสช่วยให้เจ้าของเว็บสามารถแสดงโลโก้แบรนด์ สโลแกน ข้อความทางธุรกิจ และข้อเสนอส่งเสริมการขายได้ตราบเท่าที่ผู้เยี่ยมชมอยู่ในเว็บไซต์ ช่วยเพิ่มการรับรู้แบรนด์ในจิตใต้สำนึกของผู้เยี่ยมชมเว็บ
2. ช่วยเพิ่มประสบการณ์ผู้ใช้
หากคุณมีไซต์ในเครือ พอร์ทัลข่าว หรือเว็บไซต์อีคอมเมิร์ซที่หน้าส่วนใหญ่ยาวมาก ส่วนหัวโปร่งใสที่เหนียวแน่นสามารถรับประกันประสบการณ์ที่น่าพึงพอใจสำหรับผู้เยี่ยมชมเว็บ มีประสิทธิภาพเท่าเทียมกันสำหรับผู้ใช้โทรศัพท์มือถือและอุปกรณ์แท็บที่มีขนาดหน้าจอค่อนข้างเล็ก
3. ปรับปรุงการนำทางอย่างง่าย
หากคุณมีส่วนหัวโปร่งใสแบบติดหนึบในเว็บไซต์ของคุณ ผู้ใช้จะไม่ต้องเลื่อนไปที่ด้านบนสุดเมื่อต้องการดำเนินการ พวกเขาสามารถเข้าไปที่ส่วนรถเข็น บัญชีของฉัน หรือหน้าใดก็ได้ที่ต้องการ ทำให้เว็บไซต์สามารถดำเนินการได้ดีเช่นกัน
4. ทำให้ส่วนฮีโร่น่าสนใจ
หลังส่วนหัว ส่วนฮีโร่เป็นองค์ประกอบที่สำคัญที่สุดอันดับสองที่ดึงดูดความสนใจของผู้เยี่ยมชมในทันที ส่วนหัวโปร่งใสแบบเหนียวช่วยให้คุณสามารถผสมผสานสีพื้นหลังกับส่วนฮีโร่เพื่อให้ดูสวยงามมาก
วิธีสร้าง Elementor Sticky Transparent Header: คำแนะนำทีละขั้นตอน
การได้รับอำนาจสูงสุดในส่วนหัวของเว็บเป็นสิ่งที่เจ้าของเว็บทุกคนต้องการ เมื่อคุณติดตั้งธีม ธีมนั้นจะมาพร้อมกับส่วนหัวโดยอัตโนมัติ คุณอาจมีตัวเลือกบางอย่างในการแก้ไขบางส่วนของส่วนหัว ทั้งนี้ขึ้นอยู่กับธีม
แต่มันค่อนข้างน่าผิดหวังสำหรับผู้ใช้เว็บจำนวนมากเพราะพวกเขาไม่สามารถสร้างใหม่ได้ตามต้องการ ด้วยปลั๊กอินตัวสร้างหน้า Elementor คุณสามารถเอาชนะความกังวลนี้ได้ เมื่อใช้ปลั๊กอินนี้ คุณสามารถสร้างและออกแบบส่วนหัวของเว็บประเภทใดก็ได้ที่คุณต้องการ คุณสามารถทำให้มันเหนียวและโปร่งใสได้เช่นกัน
ที่นี่ เราจะแสดงให้คุณเห็นสองวิธีในการสร้างส่วนหัวโปร่งใสแบบเหนียวด้วยปลั๊กอินตัวสร้างหน้า Elementor อ่านต่อ!
วิธีที่ 01: สร้างส่วนหัวที่โปร่งใสด้วย Elementor
คุณต้องมีทั้ง Elementor Pro และเวอร์ชัน Lite ติดตั้งอยู่เพื่อสร้างส่วนหัวโปร่งใสแบบเหนียวบนไซต์ของคุณ หากคุณมีอยู่แล้วในเว็บไซต์ของคุณก็ถือว่าดี แต่ถ้าคุณทำไม่ได้ คุณสามารถดาวน์โหลดได้โดยคลิกที่ลิงก์ต่อไปนี้
- Elementor
- Elementor Pro
เมื่อติดตั้งแล้ว ให้เริ่มทำตามขั้นตอนที่อธิบายไว้ด้านล่าง
ขั้นตอนที่ 01: สร้างเมนูก่อน
เมนูเป็นส่วนสำคัญของส่วนหัวของเว็บ ประกอบด้วยลิงก์ไปยังหน้าเว็บต่างๆ และส่วนสำคัญของเว็บไซต์ ดังนั้น ก่อนสร้างส่วนหัว คุณต้องสร้างรายการเมนูก่อน
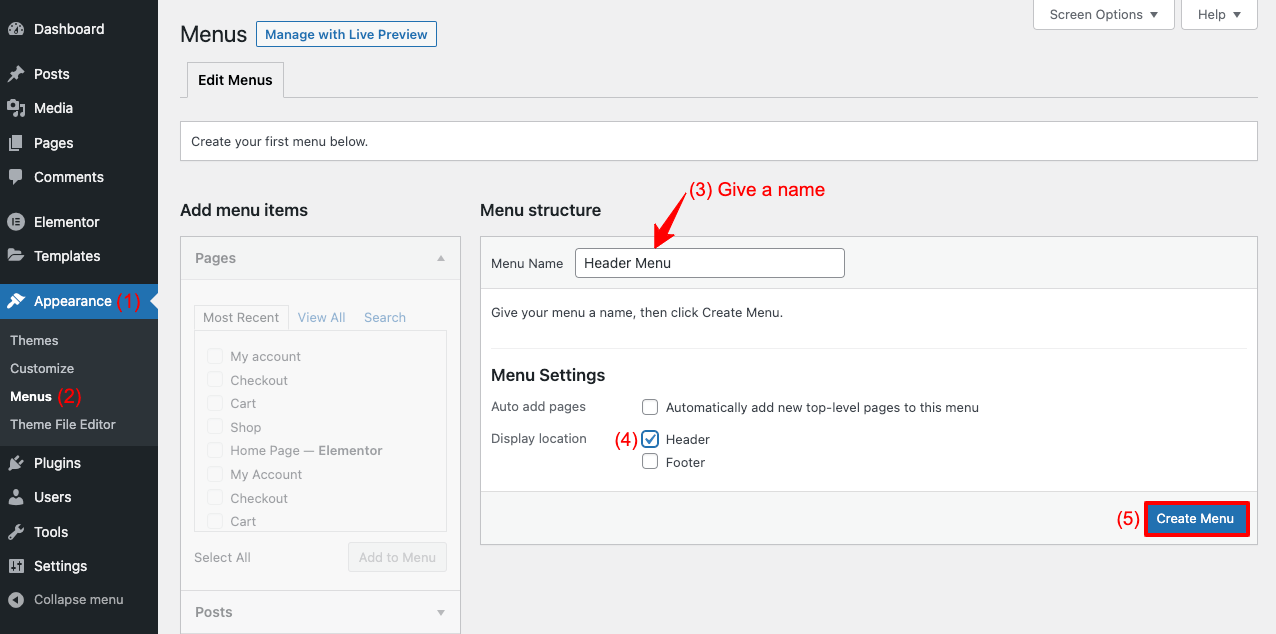
- ไปที่ ลักษณะที่ ปรากฏ > เมนู
- ตั้งชื่อเมนู.
- Tik ทำเครื่องหมายส่วนหัวบนตำแหน่งที่แสดง
- คลิกที่ปุ่ม สร้างเมนู

- ติ๊กทำเครื่องหมายหน้า โพสต์ หรือหมวดหมู่จาก รายการเมนูเพิ่ม
- คลิกที่ปุ่ม Add to Menu เพื่อเพิ่มรายการที่ทำเครื่องหมาย tik ลงในรายการเมนูของคุณ
- คลิกที่ปุ่ม บันทึกเมนู เมนูของคุณจะพร้อม!
ขั้นตอนที่ 02: เลือกเทมเพลตส่วนหัวจาก Elementor Template Library
ผู้ใช้ Elementor Pro สามารถเข้าถึงส่วนไลบรารี Elementor คุณจะพบเทมเพลตสำเร็จรูปมากมายที่มีประโยชน์สำหรับการออกแบบส่วนต่างๆ ของเว็บไซต์ คุณจะได้รับเทมเพลตส่วนหัวที่หลากหลายเช่นกัน
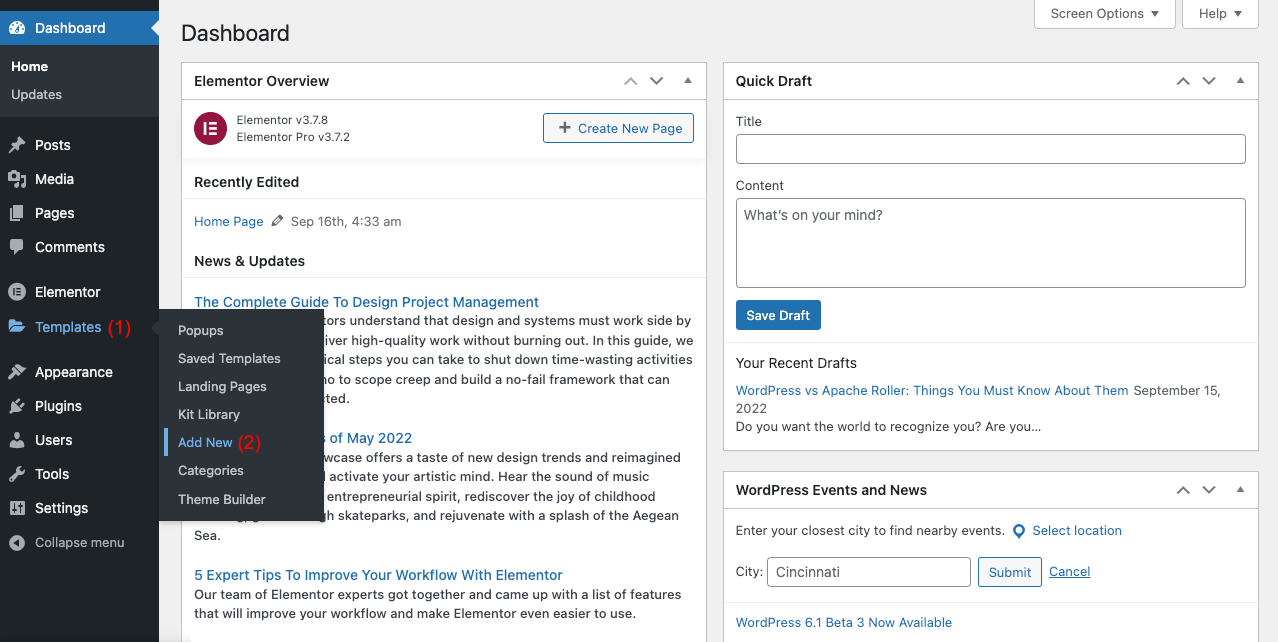
- ไปที่ เทมเพลต > เพิ่มใหม่

- คุณจะเห็นป๊อปอัปโมดอล
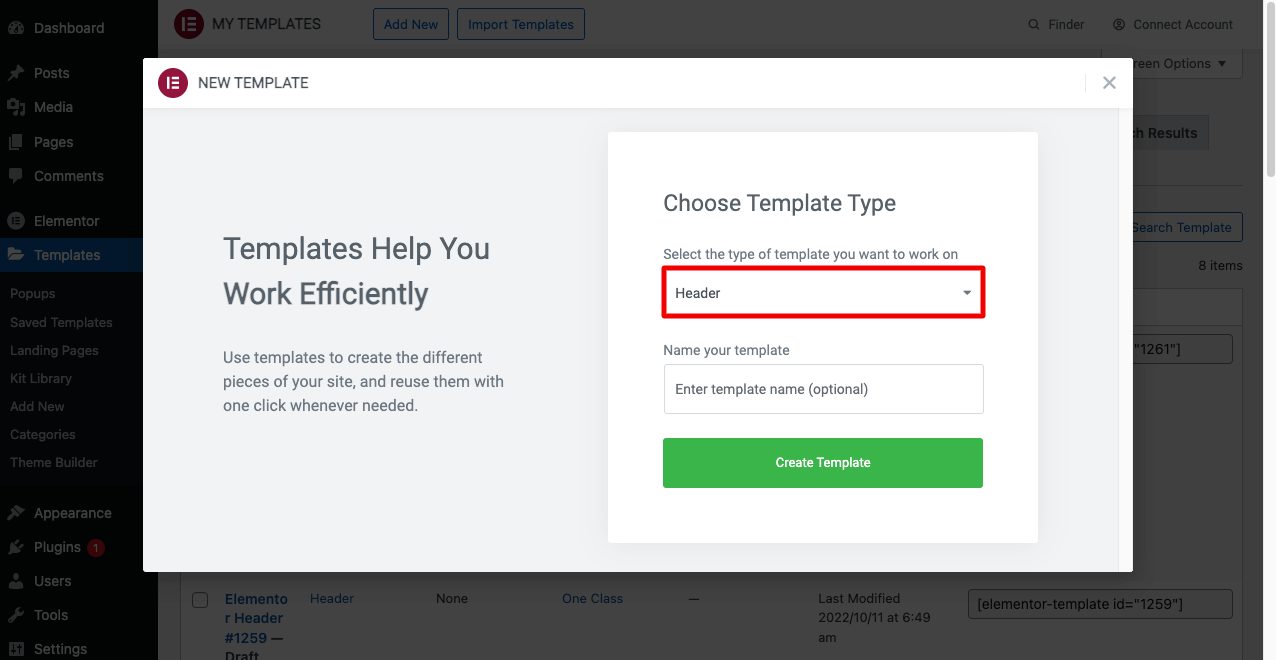
- เลือกตัวเลือก ส่วนหัว จากประเภทของเทมเพลตที่คุณต้องการใช้งาน
- คลิกที่ปุ่ม สร้าง เทมเพลต ในตอนท้าย

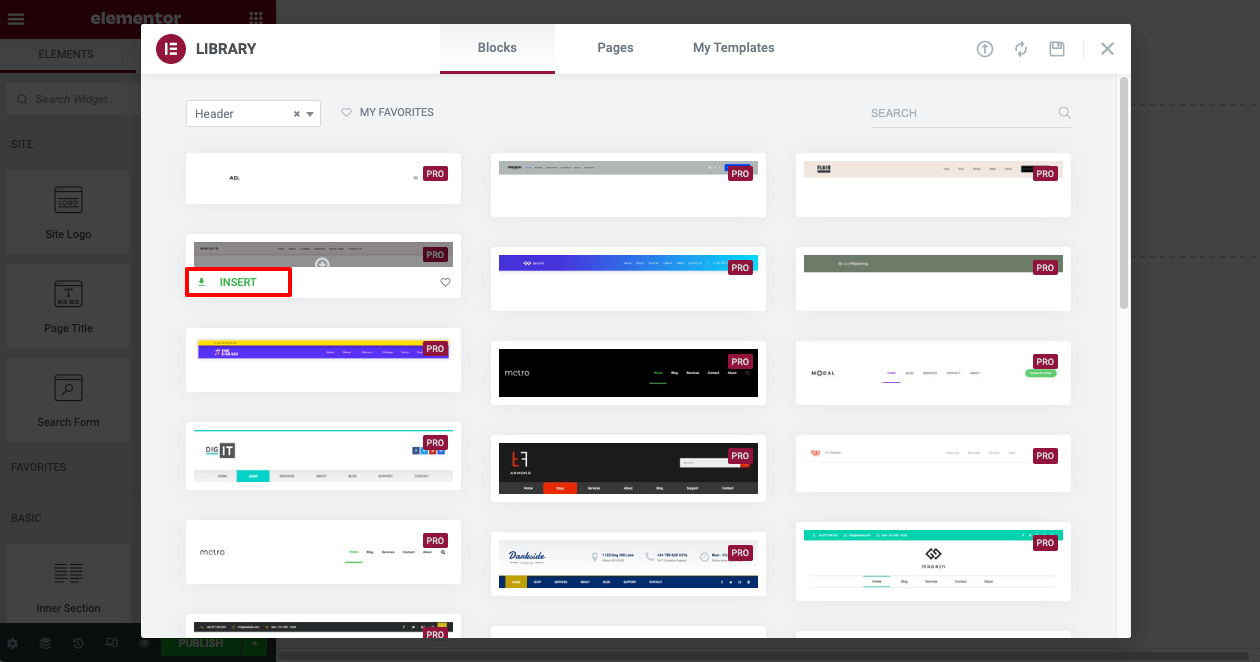
หลังจากที่คุณเลือก "สร้างเทมเพลต" คุณจะพบโมดอลป๊อปอัปอื่นเป็นขั้นตอนถัดไป คุณจะเห็นเทมเพลตส่วนหัวที่หลากหลาย สำรวจพวกเขาเพื่อตัดสินใจสิ่งที่คุณต้องการใช้
- เมื่อเลือกเทมเพลตแล้ว ให้คลิกปุ่ม INSERT ด้านล่าง

- คุณจะเห็นเทมเพลตส่วนหัวเปิดอยู่บน Elementor Canvas

ขั้นตอนที่ 03: ตั้งค่าคุณสมบัติติดหนึบให้กับเทมเพลตส่วนหัวของคุณ
คุณสมบัติ Sticky จะทำให้ส่วนหัวคงที่บนหน้าจอแม้ว่าผู้ใช้เว็บจะเลื่อนหน้าลง
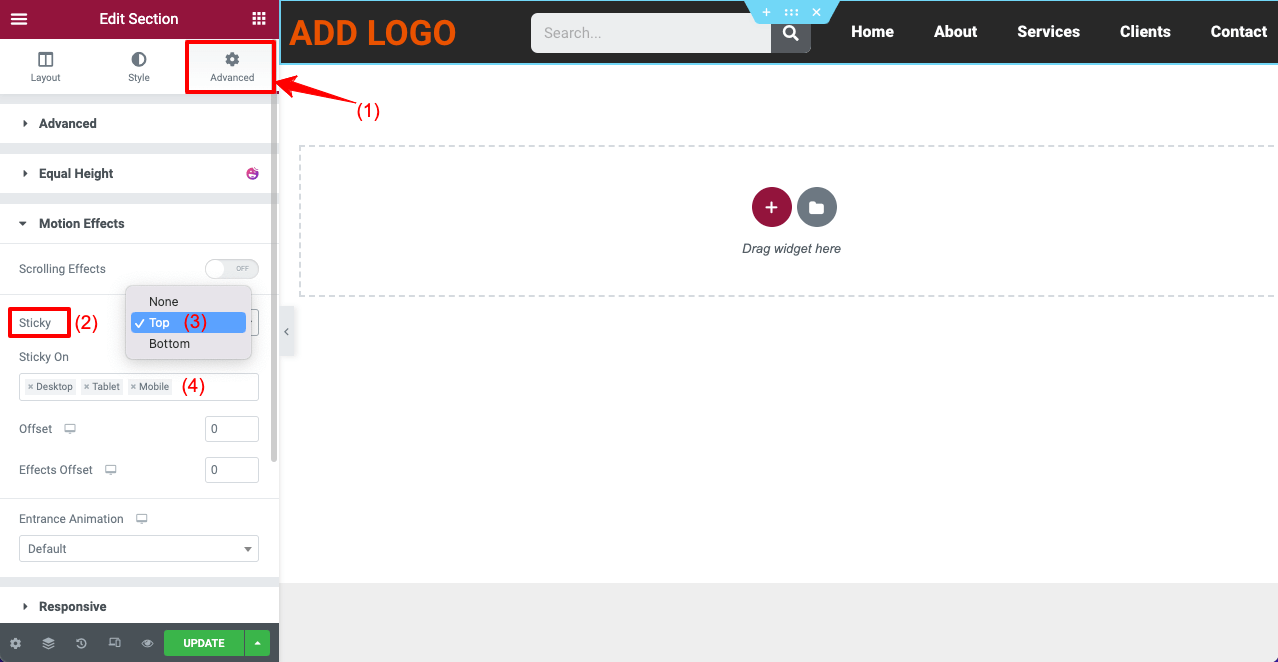
- หากต้องการเปิดใช้งานคุณสมบัติติดหนึบ ให้คลิกไอคอนหกจุดบนเทมเพลตส่วนหัวของคุณก่อน
- มันจะเลือกส่วนหัวทั้งหมด

- ไปที่ Advanced > Motion Effects > Sticky
- จากเมนูดรอปดาวน์ Sticky คุณสามารถกำหนดได้ว่าจะให้แสดงส่วนหัวของคุณที่ด้านบนหรือด้านล่าง
- คุณสามารถระบุอุปกรณ์ที่จะให้แสดงส่วนหัวติดหนึบจากกล่อง Sticky On

การดำเนินการนี้จะเปิดใช้งานคุณสมบัติติดหนึบบนส่วนหัวของเว็บของคุณ
ขั้นตอนที่ 04: ทำให้ส่วนหัว Elementor โปร่งใส
เลือกส่วนหัวทั้งหมดโดยคลิกที่ ไอคอนหกจุด เหมือนที่เคยทำ ทำตามคำแนะนำด้านล่างต่อไป
- ไปที่แท็บ สไตล์ จากแผง Elementor
- มาที่ตัวเลือกสีภายใต้ส่วน พื้นหลัง
- คลิกที่ไอคอนสีและทำให้ความทึบลดลงเป็นศูนย์
วิดีโอด้านล่างอธิบายกระบวนการ
เมื่อส่วนหัวของคุณโปร่งใส ข้อความบางส่วนอาจไม่ปรากฏให้เห็นเนื่องจากคอนทราสต์ของสี ตัวอย่างเช่น วิดีโอด้านบนแสดงว่าข้อความเมนูของเราหายไป เพราะตัวหนังสือเมนูถูกออกแบบด้วยสีขาว
ดังนั้น ข้อความจึงไม่สามารถสร้างความแตกต่างกับส่วนหัวแบบโปร่งใสได้ เราต้องเปลี่ยนโทนสีเพื่อให้มองเห็นได้
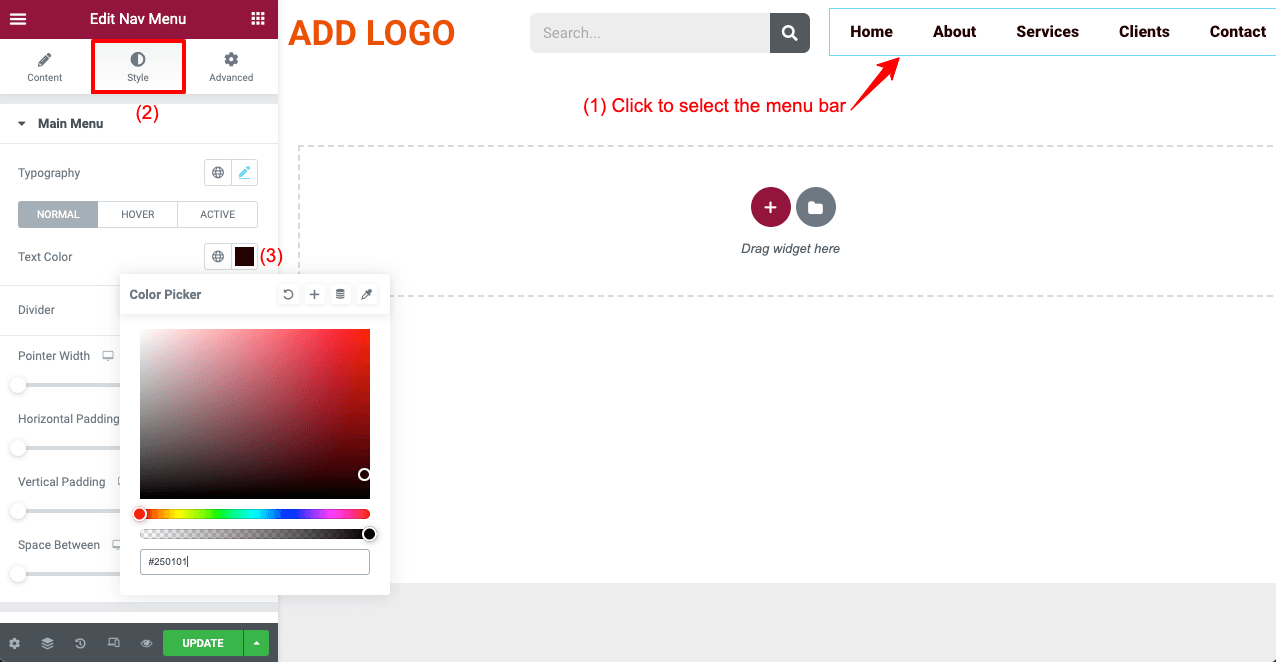
- คลิกที่แถบเมนูเพื่อเลือก
- มาที่ตัวเลือกสีข้อความจากแท็บสไตล์
- กำหนดสีที่ต้องการ
- คลิกที่ปุ่มอัปเดตในตอนท้าย

ขั้นตอนที่ 05: เปิดส่วนหัวบนเว็บเพจ
เมื่อคุณสร้าง Elementor เสร็จแล้ว คุณต้องตรวจสอบหน้าเว็บของคุณ ถ้าทุกอย่างทำงานได้ดีก็ถือว่าดี บางครั้งคุณอาจต้องเปลี่ยนสีขององค์ประกอบส่วนหัวเพื่อให้เข้ากับพื้นหลังได้ดี
ตรวจสอบส่วนหัวที่เราสร้างขึ้นบนเว็บไซต์ของเราในวิดีโอด้านล่าง
วิธีที่ 02: สร้างส่วนหัวที่โปร่งใสด้วย HappyAddons
หากคุณเป็นผู้ใช้ Elementor Pro และต้องการใช้ต่อไปก็ไม่เป็นไร แต่ถ้าคุณกำลังมองหาโซลูชันเพิ่มเติมเพื่อทำให้เว็บไซต์ของคุณมีประสิทธิภาพมากขึ้น คุณสามารถตรวจสอบปลั๊กอิน HappyAddons ได้ เป็นส่วนเสริมที่ทรงพลังสำหรับปลั๊กอิน Elementor ซึ่งมาพร้อมกับคุณสมบัติและวิดเจ็ตพิเศษมากมาย
ดังนั้นหากคุณมีทั้งปลั๊กอิน Elementor และ HappyAddons คุณสามารถใช้เวทมนตร์กับเว็บไซต์ของคุณได้ ตอนนี้ เราจะแสดงวิธีสร้างส่วนหัวด้วยวิดเจ็ต Nav Manu ของ HappyAddons และทำให้มีความเหนียวและโปร่งใส ปลั๊กอินที่คุณต้องการสำหรับบทช่วยสอนนี้:
- Elementor
- HappyAddons
- HappyAddons Pro
เมื่อคุณติดตั้งแล้ว ให้เริ่มทำตามขั้นตอนที่อธิบายไว้ด้านล่าง
ขั้นตอนที่ 01: สลับบนวิดเจ็ตเมนูแห่งความสุข
หลังจากติดตั้งปลั๊กอินข้างต้น คุณต้องเปิดใช้งานวิดเจ็ต Happy Menu ก่อน ในการทำเช่นนั้น:
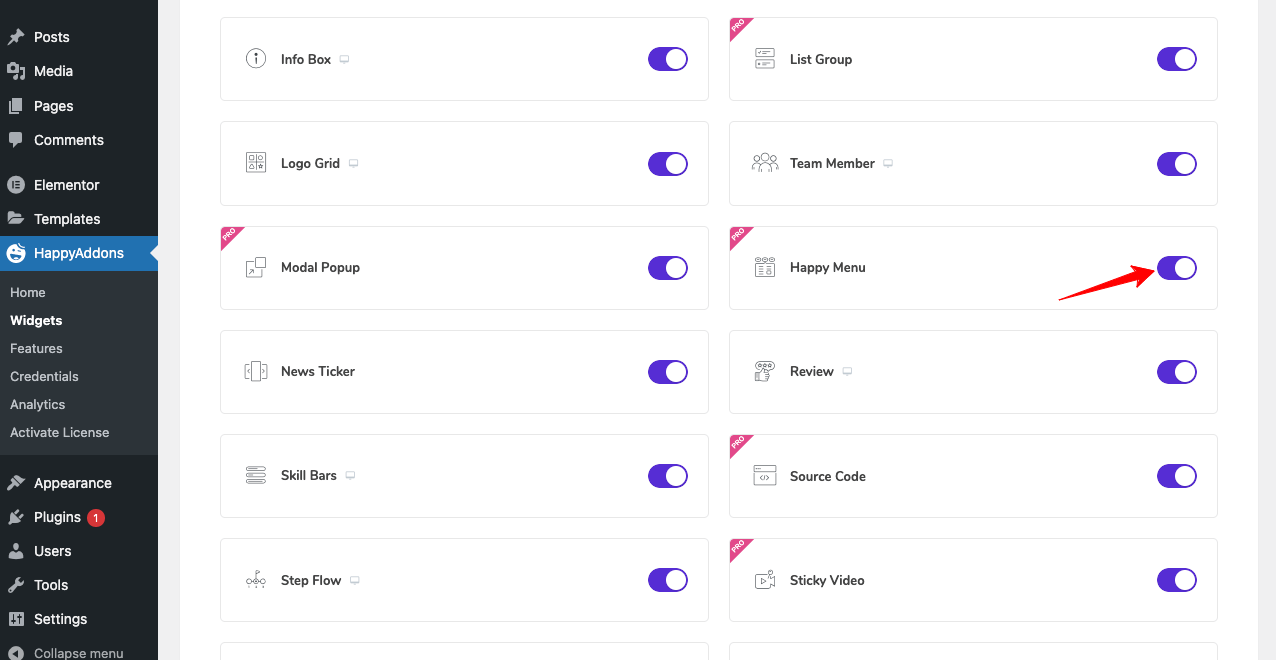
- ไปที่ HappyAddons > Widgets
- สลับบนวิดเจ็ต Happy Menu
- เลื่อนกลับไปที่ด้านบนสุดแล้วคลิก บันทึกการตั้งค่า
หมายเหตุ: คุณสามารถปิดวิดเจ็ตที่ไม่ได้ใช้จากที่นี่เพื่อทำให้เว็บไซต์ของคุณมีน้ำหนักเบา

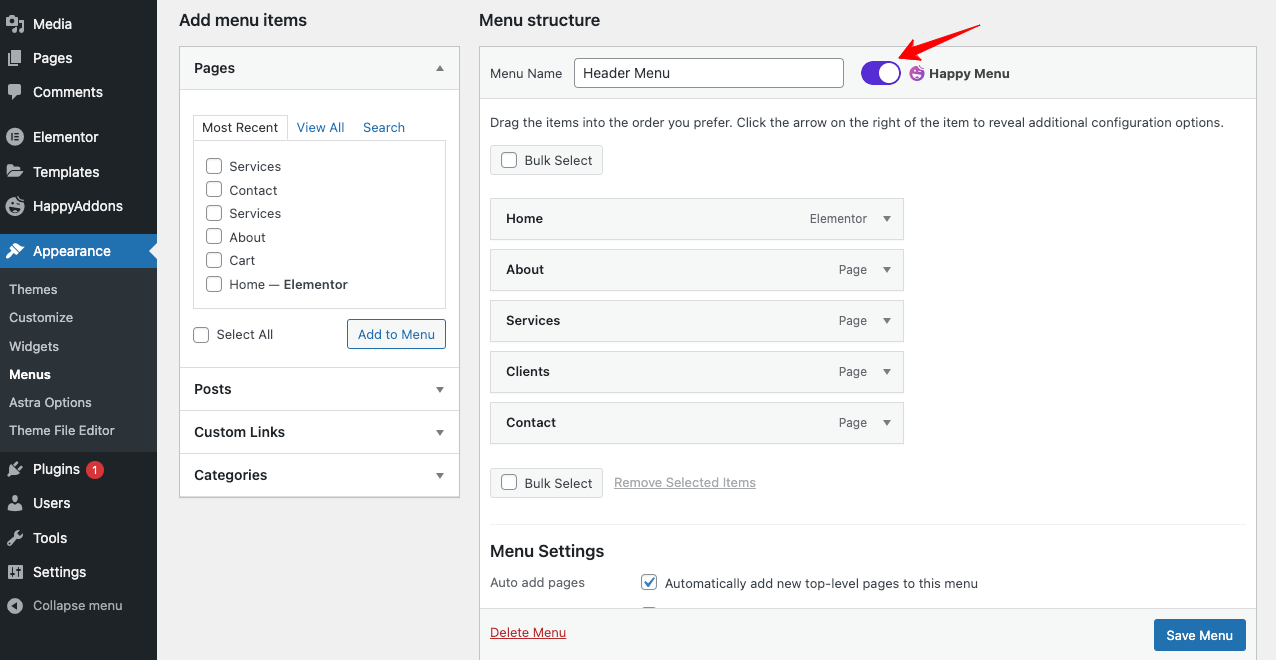
ขั้นตอนที่ 02: สร้างเมนู
เนื่องจากเราสร้างเมนูในวิธีแรก เราจึงไม่จำเป็นต้องสร้างเมนูใหม่ คุณเพียงแค่ต้องเปิดไอคอน Happy Menu จากส่วนลักษณะที่ ปรากฏ > เมนู คลิกที่ปุ่ม บันทึกเมนู ในตอนท้าย


ขั้นตอนที่ 03: เปิดหน้าเว็บของคุณบน Elementor Canvas
เปิดหน้าเว็บใหม่หรือที่มีอยู่ด้วย Elementor Canvas มันจะลบข้อความส่วนหัวที่มาพร้อมกับธีมที่ติดตั้งและทำให้หน้าของคุณใหม่อย่างสมบูรณ์
ขั้นตอนที่ 04: สร้างส่วนหัวใหม่
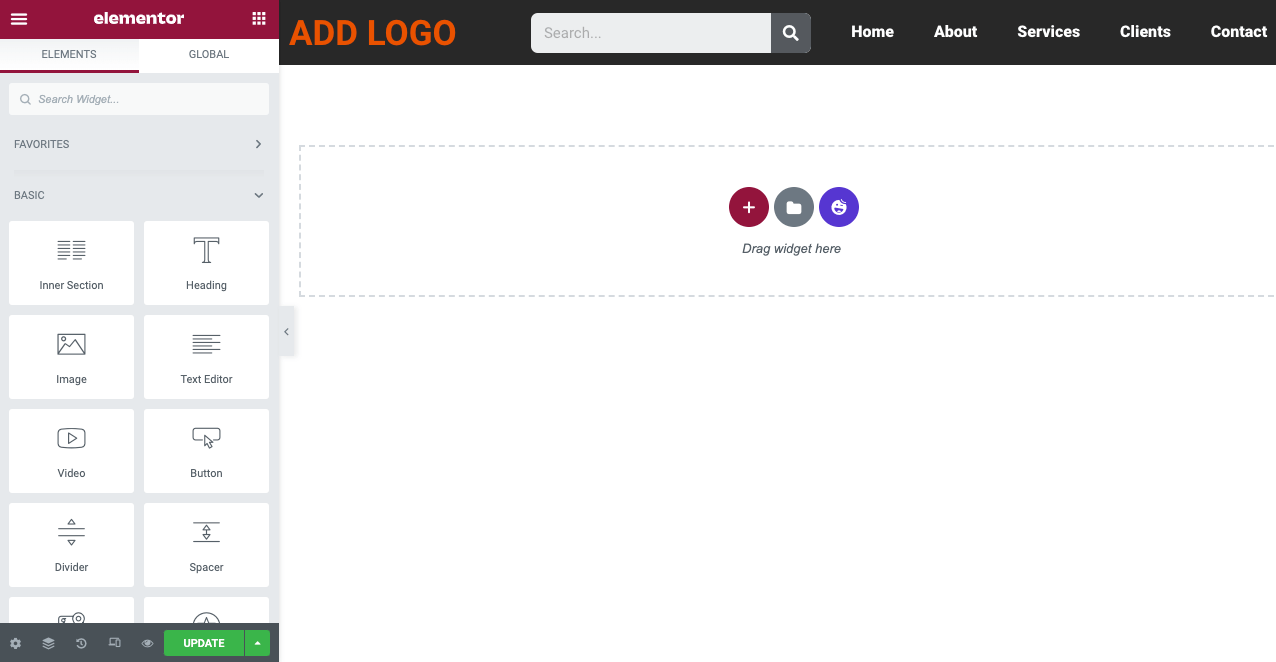
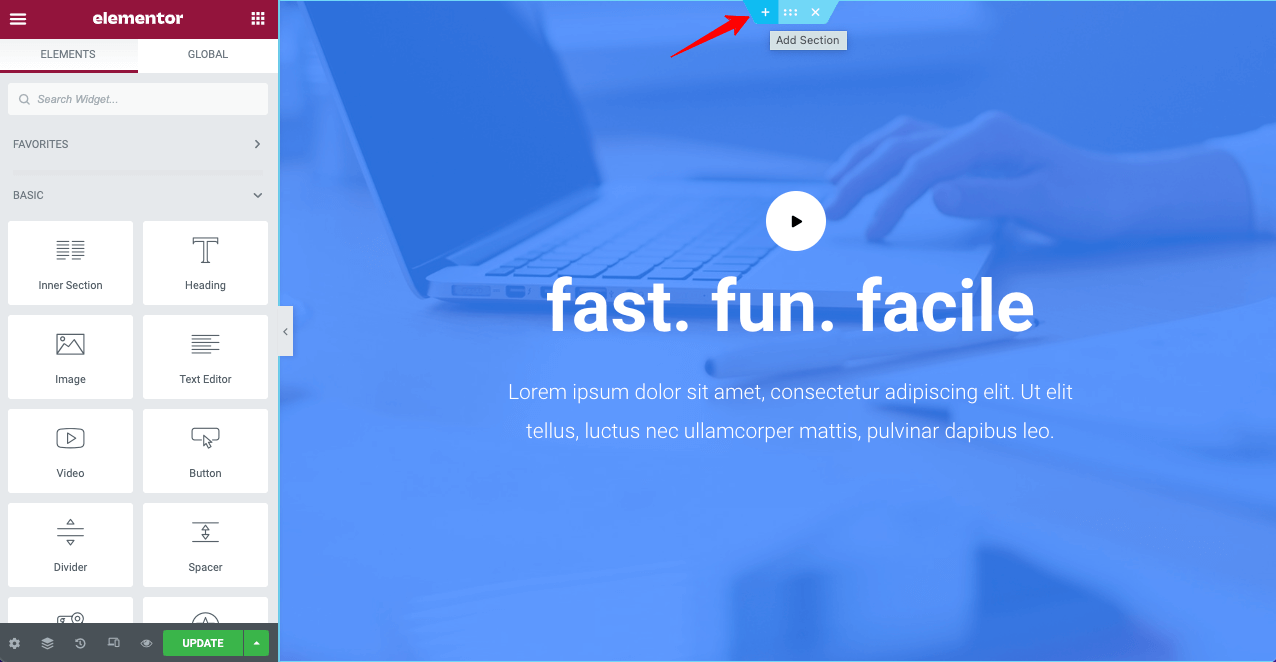
คุณต้องสร้างส่วนใหม่ที่ด้านบนของหน้าเพื่อสร้างส่วนหัวใหม่
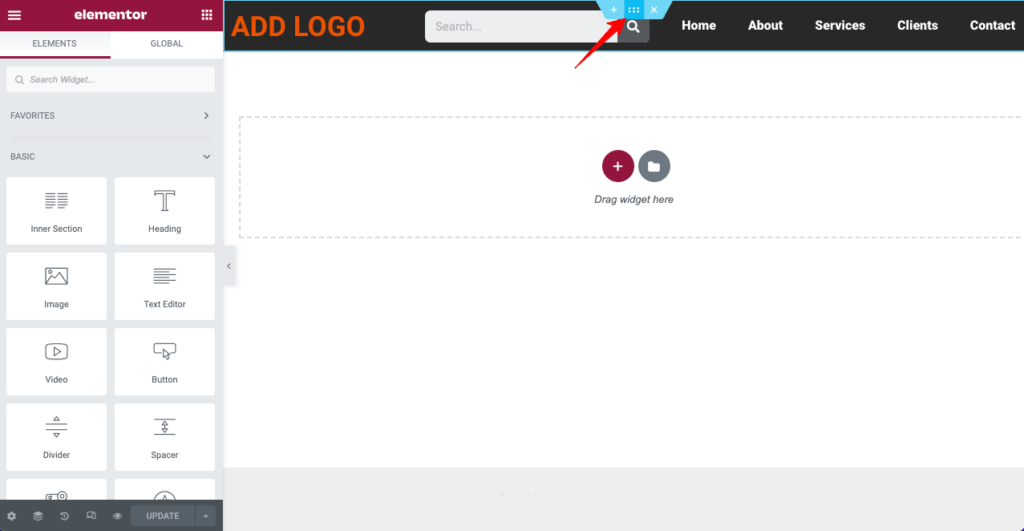
- คลิกที่ไอคอน เพิ่มส่วน ที่ด้านบนของหน้า

- เลือกโครงสร้างเค้าโครงที่คุณต้องการ
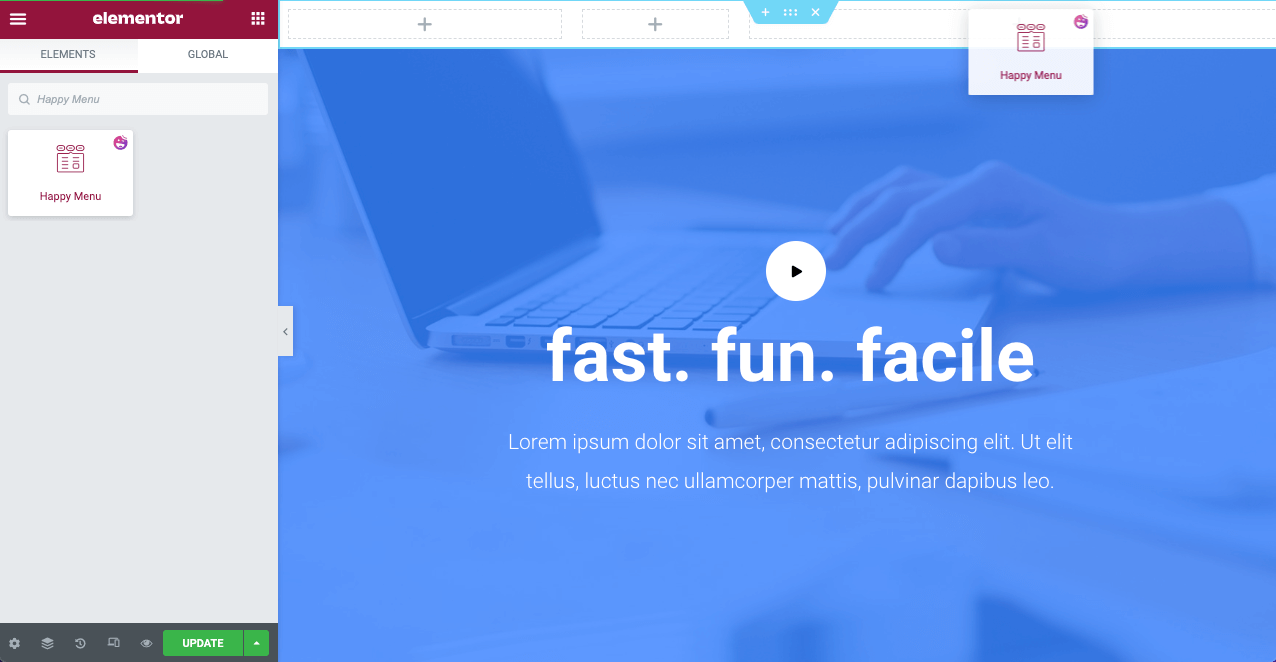
- ลากและวางวิดเจ็ต Happy Menu ในส่วนใหม่ของคุณ

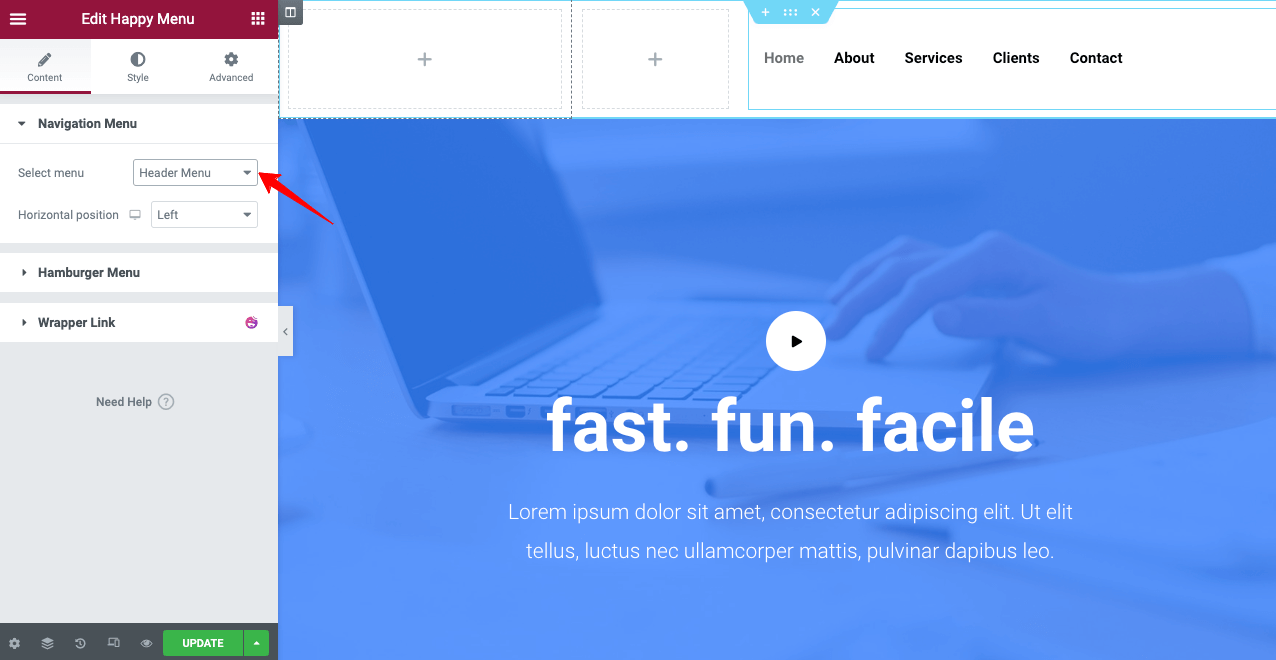
- ไปที่ เนื้อหา > เมนูการนำทาง บนแผง Elementor
- เลือกเมนูที่คุณสร้างขึ้นบนแบ็กเอนด์ของคุณ

ปรับแต่งเมนูและแถบส่วนหัวตามที่คุณต้องการ คุณสามารถเยี่ยมชมเอกสารนี้เกี่ยวกับการกำหนดสไตล์ส่วนหัวของ Elementor ด้วย Happy Menu
ขั้นตอนที่ 05: ทำให้ส่วนหัวของคุณติดหนึบ
ข้อดีของการใช้ HappyAddons คือคุณสามารถเพิ่มคุณสมบัติติดหนึบในองค์ประกอบส่วนหัวของคุณ (โลโก้ เมนู แถบค้นหา) แยกกันได้ สมมติว่าคุณต้องการทำให้แถบเมนูของคุณติดหนึบเท่านั้น
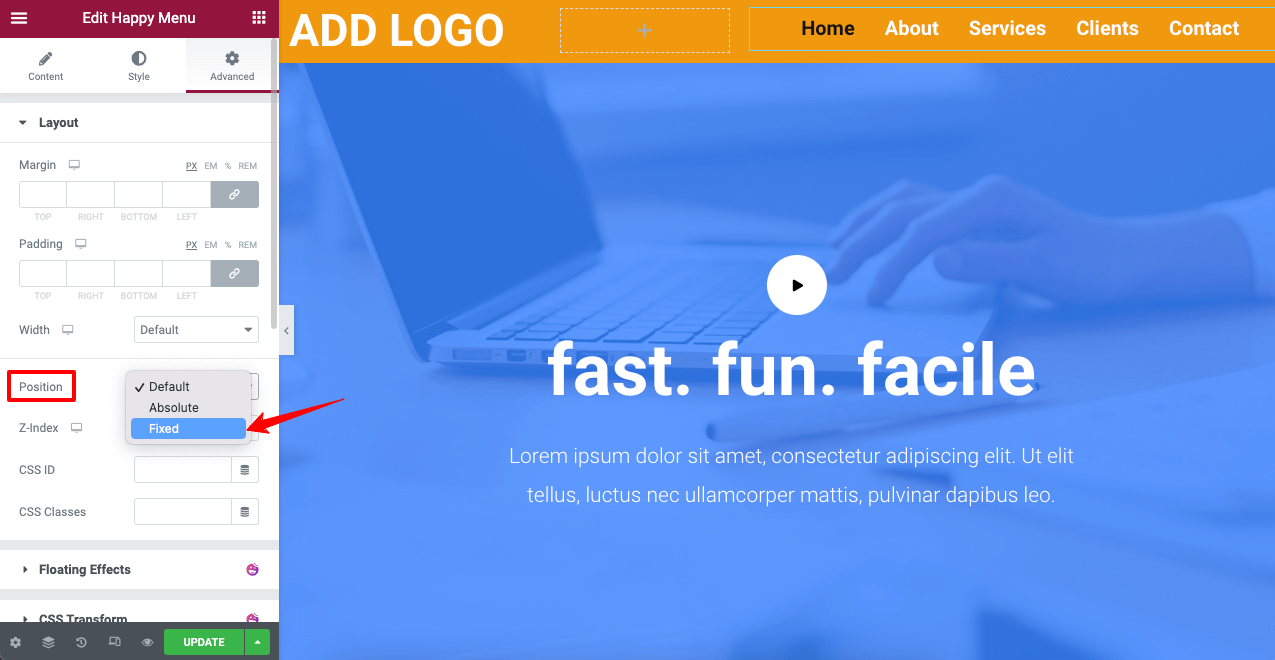
- คลิกที่แถบเมนู
- ไปที่ Advanced > Layout จาก Elementor Panel
- กำหนดตำแหน่ง คง ที่
มันจะทำให้แถบเมนูของคุณเหนียวอยู่ด้านบน คุณสามารถใช้คุณลักษณะเดียวกันกับโลโก้ของคุณได้เช่นกัน

ตอนนี้ เลื่อนหน้าของคุณเพื่อดูว่าองค์ประกอบส่วนหัวของคุณมีความเหนียวหรือไม่
ขั้นตอนที่ 06: ทำให้ส่วนหัวของคุณโปร่งใส
กระบวนการนี้เหมือนกับที่เราอธิบายไว้ในวิธีที่หนึ่ง
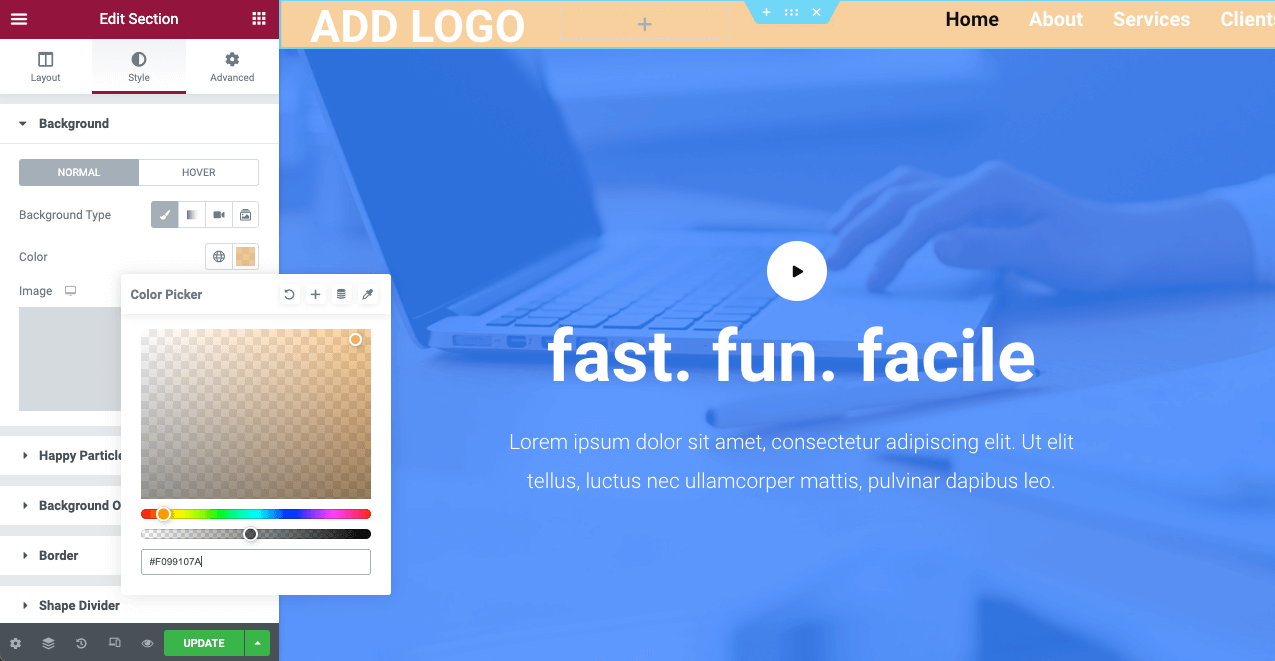
- เลือกส่วนหัวโดยคลิกที่ไอคอนหกจุด
- ไปที่ สไตล์ > พื้นหลัง > สี
- ลดความทึบของสีตามที่คุณต้องการ
มันจะทำให้ส่วนหัวของคุณโปร่งใส

ขั้นตอนที่ 07: นำส่วนฮีโร่ของคุณมาด้านบน
หากข้อความส่วนหัวของคุณหายไปเนื่องจากการทำให้พื้นหลังโปร่งใส ไม่ต้องกังวล เพียงนำส่วนเว็บฮีโร่ของคุณมาด้านบน จะให้มุมมองที่ตัดกัน
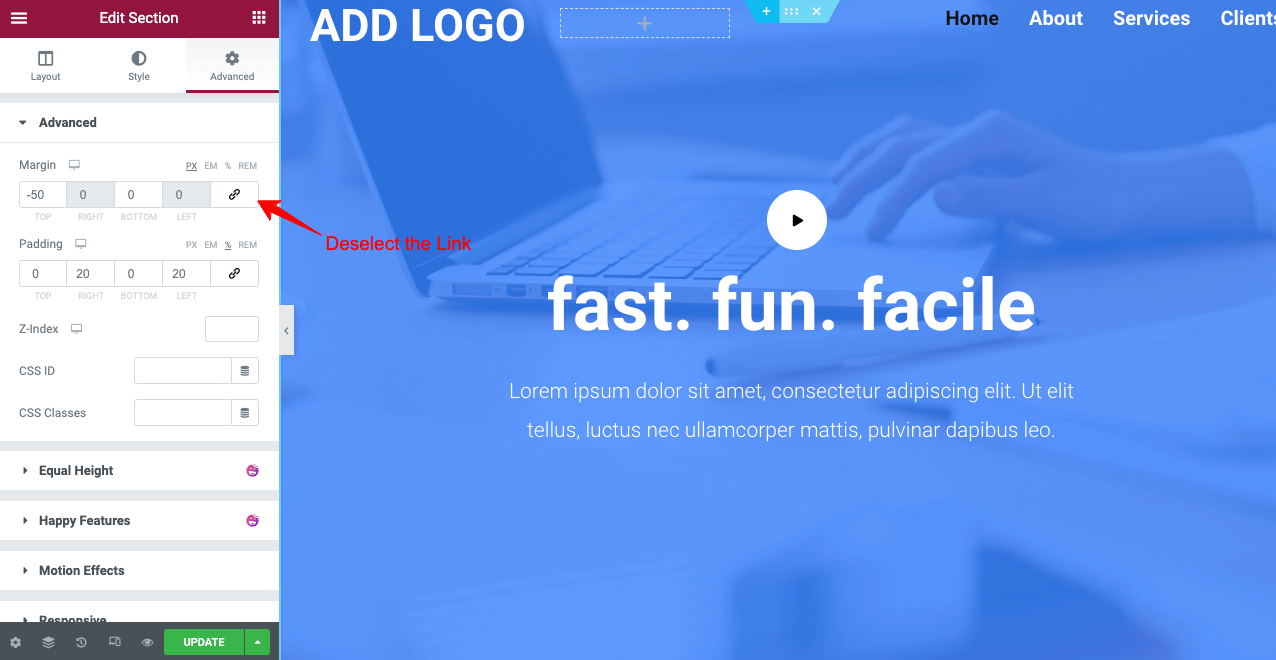
- เลือกส่วนฮีโร่โดยคลิกที่ไอคอนหกจุด
- ไปที่ ขั้นสูง > ขั้นสูง > ระยะขอบ
- ยกเลิกการเลือกลิงค์โดยคลิก
- ใส่ค่าลบ (-) ที่ส่วน บนสุด
มันจะทำให้ส่วนฮีโร่อยู่ด้านบนและสร้างความแตกต่างระหว่างข้อความส่วนหัว

ดังนั้นส่วนหัวโปร่งใสแบบเหนียวของ Elementor ก็พร้อมด้วยความช่วยเหลือของ HappyAddons หากคุณประสบปัญหาใด ๆ ในขณะทำสิ่งนั้นบนเว็บไซต์ของคุณ เพียงแค่ส่งข้อความหรือแสดงความคิดเห็นถึงเราด้านล่าง เราจะติดต่อกลับหาคุณในเร็วๆ นี้พร้อมวิธีแก้ไข

คำถามที่พบบ่อยเกี่ยวกับการสร้าง Elementor Sticky Transparent header
ที่นี่ เราจะตอบคำถามที่พบบ่อยบางส่วนเกี่ยวกับส่วนหัวโปร่งใสแบบเหนียวของ Elementor ที่พบได้ทั่วไปบนเว็บ
มีรหัสสีเพื่อสร้างส่วนหัวโปร่งใสเหนียวใน Elementor หรือไม่?
คุณไม่จำเป็นต้องใช้รหัสสีใดๆ เพื่อสร้างส่วนหัวโปร่งใสแบบเหนียวใน Elementor เพียงลดความทึบของสีเป็นศูนย์ อย่างไรก็ตาม หากคุณต้องการรหัสสีจริงๆ คุณสามารถใช้รหัสฐานสิบหกสีขาวของ #FFFFFF ได้
องค์ประกอบของส่วนหัวของเว็บคืออะไร?
ตามวัตถุประสงค์ของเว็บไซต์ องค์ประกอบของส่วนหัวมักจะแตกต่างกันไป ด้านล่างนี้คือองค์ประกอบทั่วไปที่เรามักจะเห็นในส่วนหัวของเว็บ
1. โลโก้ แบรนด์ หรือสโลแกน
2. มนูบาร์
3. ข้อมูลการติดต่อ
4. ลิงค์โซเชียลมีเดีย
5. ช่องค้นหา
6. ฟิลด์เข้าสู่ระบบบัญชี
7. ไอคอนรถเข็น
8. การแจ้งเตือน
วิธีสร้างส่วนหัวของเว็บที่ยอดเยี่ยม
คุณสามารถใช้เคล็ดลับต่อไปนี้เพื่อสร้างส่วนหัวของเว็บไซต์ที่ยอดเยี่ยม
1. ใส่โลโก้ที่สะดุดตา
2. ตรวจสอบให้แน่ใจว่าลิงก์การนำทางไม่เสียหาย
3. อย่าใช้สีที่สะดุดตากับแบบอักษรและพื้นหลัง
4. ใช้แบบอักษรข้อความที่อ่านง่าย
5. มีแถบค้นหาอยู่
6. อย่ายัดส่วนหัวด้วยองค์ประกอบที่ไม่จำเป็น
7. ทำให้ตอบสนองและเป็นมิตรกับมือถือ
ส่วนหัวควรมีขนาดเท่าใด
ไม่มีกฎเฉพาะสำหรับสิ่งนั้น เว็บไซต์สร้างและกีฬาบางแห่งเห็นว่ามีส่วนหัวที่กว้างขึ้น และได้รับการตอบรับที่ดีจากผู้เข้าชมเช่นกัน อย่างไรก็ตาม 1024 px ยังคงเป็นขนาดส่วนหัวที่ได้รับความนิยมมากที่สุดบนเว็บ
ฉันต้องใช้ Elementor Pro เพื่อสร้างส่วนหัวแบบโปร่งใสหรือไม่
หากไม่มี Elementor Pro คุณจะไม่สามารถเข้าถึงตัวสร้างธีม ไลบรารีเทมเพลต และวิดเจ็ตเมนูการนำทาง คุณไม่สามารถสร้างส่วนหัวได้ คุณยังสามารถทำให้ส่วนต่างๆ ของเว็บมีความเหนียวและโปร่งใสได้ด้วยเวอร์ชัน Lite แต่ในการสร้างส่วนหัว คุณต้องมีสิทธิ์เข้าถึงเวอร์ชัน Pro
อย่างไรก็ตาม หากคุณมีส่วนเสริมอย่าง HappyAddons Pro คุณไม่จำเป็นต้องมี Elementor Pro เพื่อสร้างส่วนหัวแบบโปร่งใส คุณสามารถทำได้ด้วยการสนับสนุนของส่วนเสริม เราได้อธิบายขั้นตอนข้างต้นโดยละเอียดแล้ว
ประเด็นสุดท้ายเกี่ยวกับ Elementor Sticky Transparent Header
จากการวิจัยของ Standford Web Credibility Research 75% ของผู้คนตัดสินความน่าเชื่อถือของเว็บไซต์โดยพิจารณาจากรูปลักษณ์ และผู้เข้าชมจะดูที่ส่วนหัวก่อนทันทีหลังจากที่เข้าสู่เว็บไซต์ เป็นการยากที่จะขยายเซสชันของผู้เยี่ยมชมบนเว็บไซต์ใด ๆ โดยไม่ทำให้ส่วนหัวของเว็บดูสะดุดตา
ส่วนหัวแบบโปร่งใสสามารถช่วยคุณได้มากในกรณีนี้ เราหวังว่าบทความนี้จะสามารถตอบสนองความต้องการของคุณในการสร้างส่วนหัวแบบโปร่งใสด้วย Elementor หากคุณมีคำถามเพิ่มเติมเกี่ยวกับหัวข้อนี้ เราขอให้คุณแจ้งให้เราทราบผ่านส่วนความคิดเห็น ทีมงานของเราจะตอบคุณในไม่ช้า
หากคุณชอบที่จะได้รับบทความที่น่าสนใจเช่นนี้ สมัครสมาชิกกับเราและติดตามช่อง Facebook และ Twitter ของเรา
สมัครรับจดหมายข่าวของเรา
รับข่าวสารล่าสุดและอัปเดตเกี่ยวกับ Elementor
