วิธีสร้างและใช้แท็บ Elementor
เผยแพร่แล้ว: 2022-06-17เมื่อสร้างเว็บไซต์ สิ่งสำคัญคือต้องแน่ใจว่าเนื้อหาของคุณได้รับการจัดระเบียบอย่างดี การจัดหน้าของคุณให้เรียบร้อยสามารถช่วยปรับปรุงประสบการณ์ผู้ใช้ (UX) และทำให้ข้อความเข้าใจง่ายขึ้น วิธีหนึ่งในการจัดระเบียบเนื้อหาของคุณคือการใช้วิดเจ็ต Elementor Tabs
เนื้อหาแบบแท็บช่วยให้ผู้ใช้ของคุณสามารถสลับไปมาระหว่างส่วนเนื้อหาต่างๆ คุณลักษณะนี้ช่วยให้ผู้เยี่ยมชมไม่ต้องไปยังส่วนต่างๆ ของหน้า การจัดกลุ่มเนื้อหาที่เกี่ยวข้องลงในคอนเทนเนอร์แบบแท็บสามารถปรับปรุงรูปลักษณ์และการใช้งานของไซต์ของคุณได้ นอกจากนี้ คุณสามารถตั้งค่าทั้งหมดนี้ได้โดยไม่ต้องมีประสบการณ์ในการพัฒนา WordPress
ในโพสต์นี้ เราจะมาแนะนำ Elementor และเวอร์ชันต่างๆ กันโดยสังเขป จากนั้นเราจะแนะนำวิธีการสร้างและปรับแต่งแท็บ Elementor และเครื่องมือของบุคคลที่สามที่คุณสามารถใช้เพื่อเพิ่มประสิทธิภาพการทำงานเริ่มต้นของวิดเจ็ต
มาเริ่มกันเลย!
ภาพรวมของ Elementor
Elementor เป็นปลั๊กอินสำหรับสร้างเว็บไซต์ยอดนิยมและทรงพลัง:

คุณสามารถใช้ตัวสร้างเพจเพื่อสร้างเพจที่สวยงามสำหรับเว็บไซต์ของคุณ ตั้งแต่เริ่มต้นหรือใช้เทมเพลตที่สร้างไว้ล่วงหน้า Elementor มีตัวแก้ไขแบบลากแล้ววาง ดังนั้นคุณจึงไม่ต้องแตะต้องโค้ดใดๆ
สิ่งสำคัญคือต้องทราบว่า Elementor มีทั้งเวอร์ชันฟรีและมีค่าใช้จ่าย ปลั๊กอิน Elementor ฟรีช่วยให้คุณสร้างหน้าและโพสต์มาตรฐานได้
อย่างไรก็ตาม คุณลักษณะและฟังก์ชันการทำงานอาจถูกจำกัด ในการปลดล็อกชุดเครื่องมือทั้งหมด เราแนะนำให้อัปเกรดเป็น Elementor Pro ตลอดโพสต์นี้ เราจะชี้ให้เห็นถึงความแตกต่างในแผนแบบฟรีและแบบโปรเมื่อทำงานกับวิดเจ็ตแท็บ
วิธีสร้างแท็บ Elementor (วิดเจ็ตแท็บ)
ตอนนี้เราเข้าใจเกี่ยวกับ Elementor มากขึ้นแล้ว มาดูวิธีใช้วิดเจ็ตแท็บกัน โปรดทราบว่าสำหรับบทช่วยสอนต่อไปนี้ เราจะถือว่าคุณได้ติดตั้งและเปิดใช้งาน Elementor บนไซต์ WordPress ของคุณแล้ว
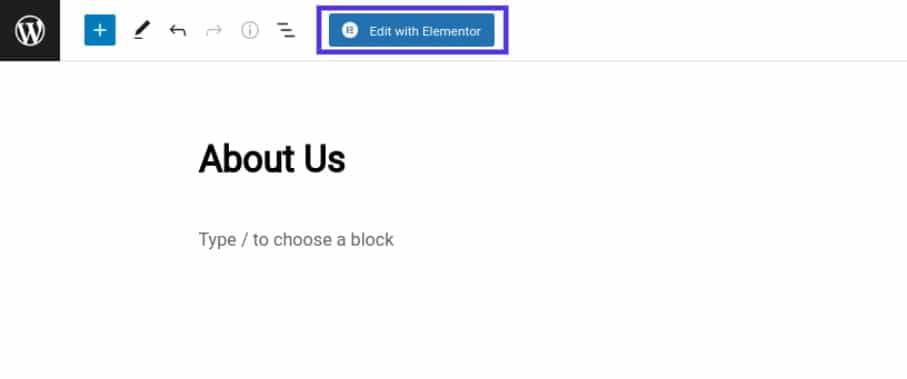
ในการเริ่มต้น ให้ไปที่โพสต์หรือหน้า WordPress ที่คุณต้องการเพิ่มเนื้อหาแบบแท็บและเลือก แก้ไขด้วย Elementor :

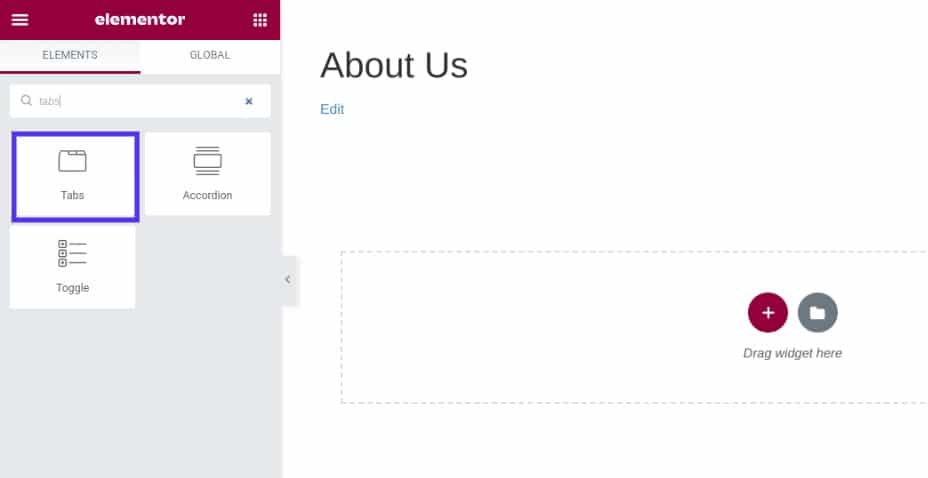
การดำเนินการนี้จะเปิดอินเทอร์เฟซตัวแก้ไข Elementor จากแผงด้านซ้าย ภายใต้ Elements ให้ค้นหาและเลือกวิดเจ็ต Tabs :

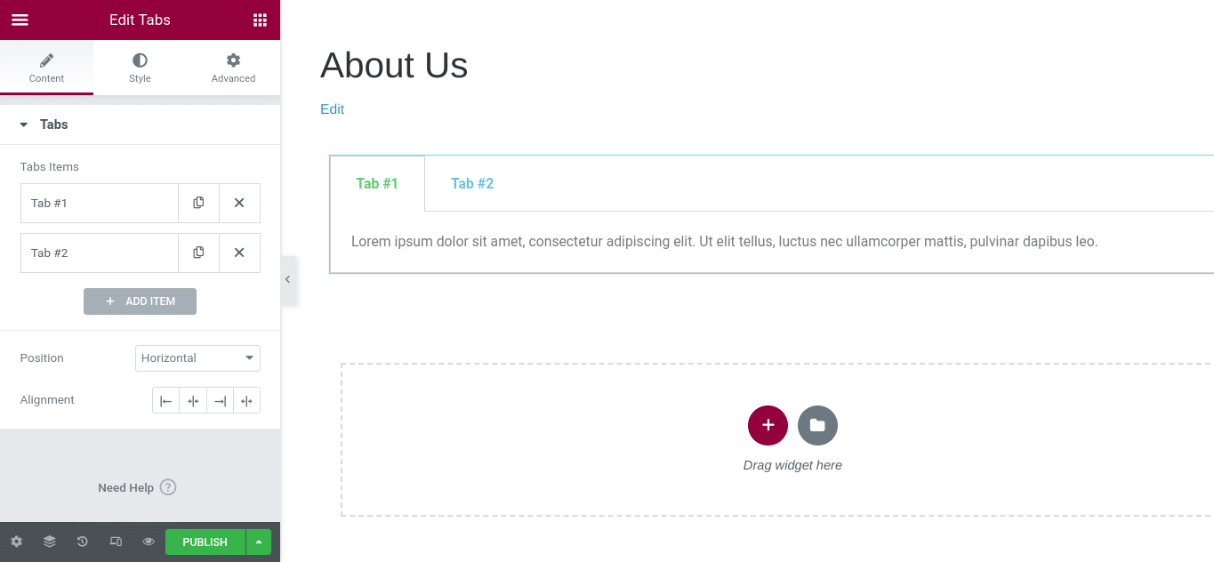
คุณสามารถลากและวางวิดเจ็ตลงบนส่วนของหน้าได้ เมื่อคุณวางวิดเจ็ต Tabs แดชบอร์ดใหม่จะปรากฏขึ้นพร้อมกับการตั้งค่า:

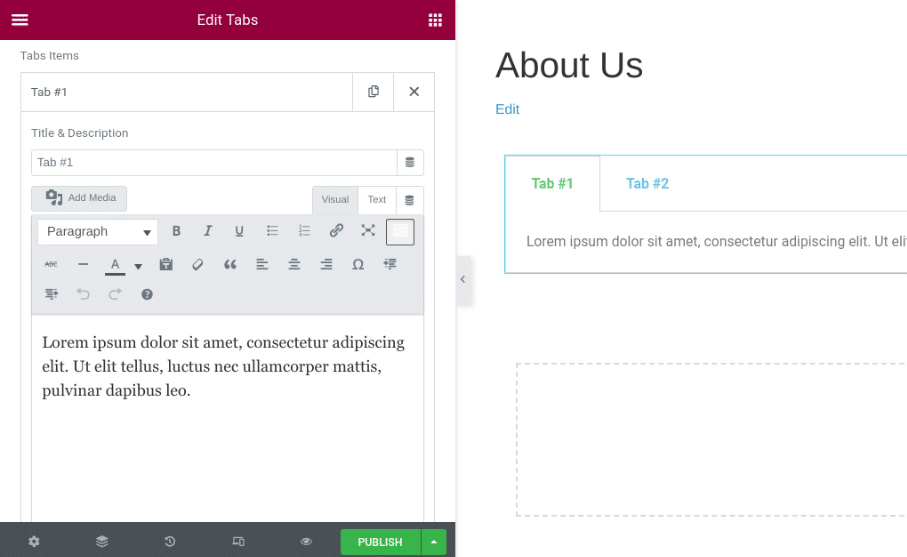
คุณสามารถป้อนชื่อและเนื้อหาสำหรับแต่ละแท็บ คุณยังสามารถคลิกที่ปุ่ม + เพิ่มรายการ เพื่อแทรกแท็บอื่น ภายใต้ ชนิด ให้เลือกว่าจะแสดงแท็บในแนวนอนหรือแนวตั้ง
วิธีปรับแต่งแท็บ Elementor ของคุณ
เมื่อคุณเพิ่มข้อความลงในแท็บแล้ว คุณจะปรับแต่งการตั้งค่าวิดเจ็ตโดยรวมได้ มีตัวเลือกที่แตกต่างกันเล็กน้อย
เลือกแท็บที่กำหนดเองแต่ละแท็บเพื่อแก้ไขแอตทริบิวต์ รวมทั้งชื่อ เนื้อหาในกล่อง และไอคอน คุณยังสามารถเปลี่ยนตำแหน่งและการจัดตำแหน่งได้:

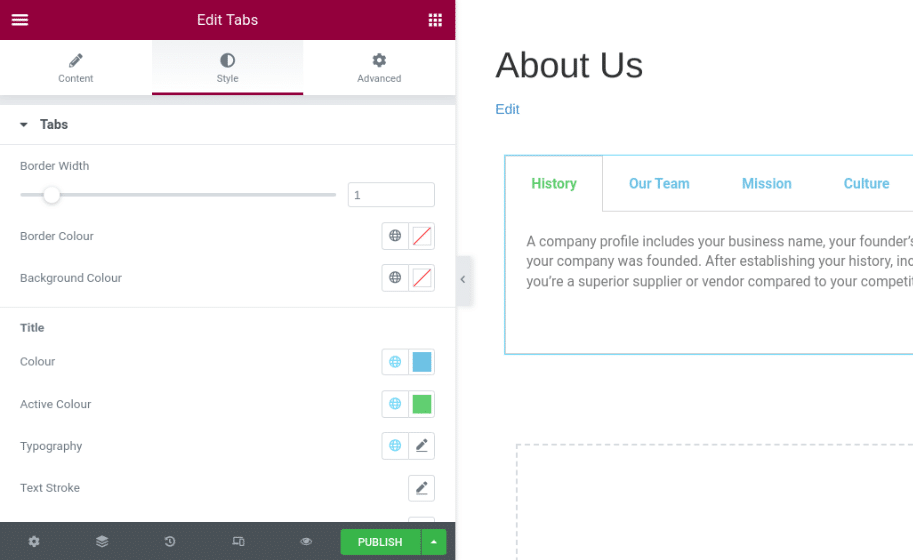
ถัดไป ภายใต้แท็บ สไตล์ คุณจะพบตัวเลือกมากมายสำหรับการปรับแต่งการออกแบบและรูปลักษณ์ของวิดเจ็ต Elementor Tabs คุณสามารถแก้ไขสีข้อความและเงา การพิมพ์ การเว้นวรรค และอื่นๆ:

คุณสามารถเปลี่ยนสีเส้นขอบและความกว้างที่ล้อมรอบแท็บได้ คุณลักษณะการออกแบบนี้สามารถช่วยแยกแยะแต่ละส่วนได้
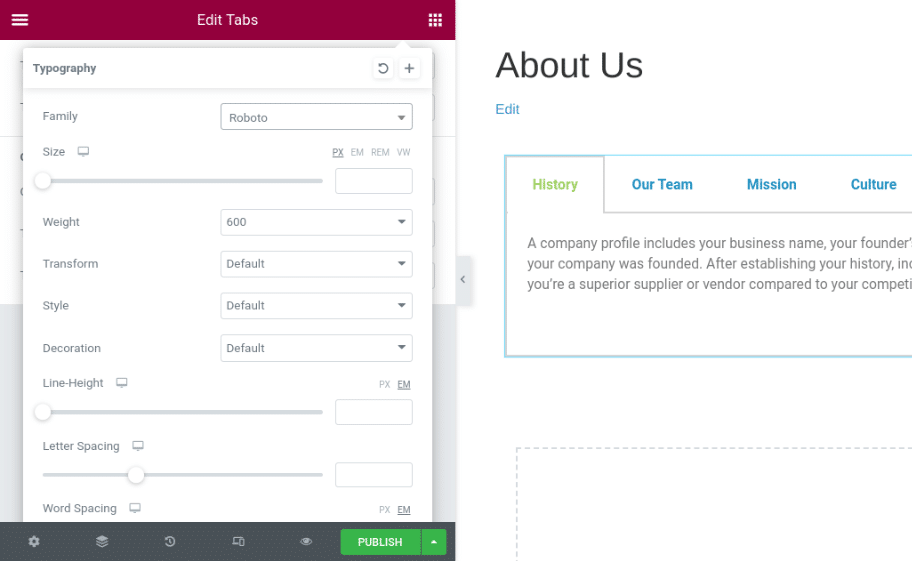
ภายใต้ ชื่อ คุณสามารถปรับเปลี่ยนสีข้อความของชื่อแท็บได้ คุณยังสามารถเปลี่ยนแบบอักษรและขนาดข้อความได้โดยคลิกที่ Typography :

เมื่อเสร็จแล้ว ให้บันทึกการเปลี่ยนแปลงของคุณ นอกจากนี้ยังมีการตั้งค่าขั้นสูงบางอย่างที่คุณอาจพิจารณาใช้เพื่อทำให้เนื้อหาแบบแท็บซับซ้อนยิ่งขึ้น
การตั้งค่าขั้นสูงสำหรับ Elementor Tabs
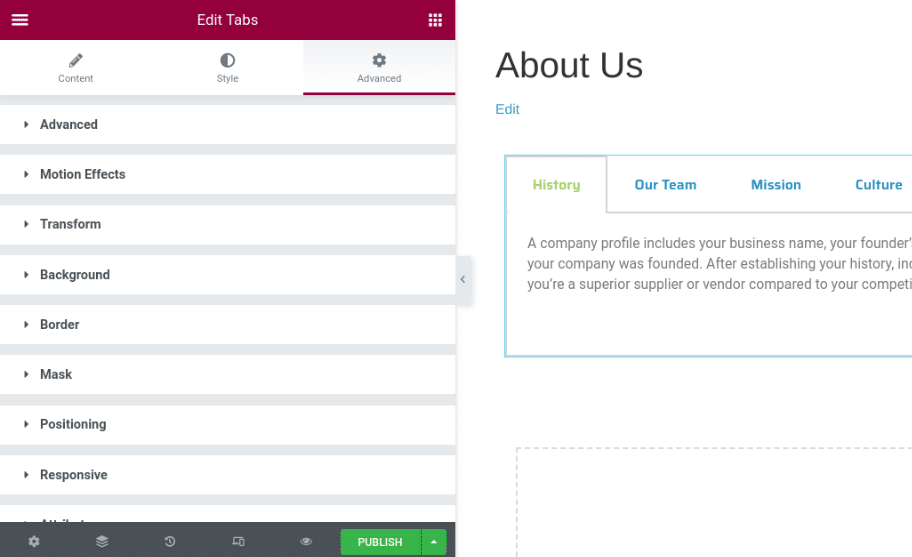
ใต้แท็บ ขั้นสูง ในแผงการตั้งค่าวิดเจ็ต คุณจะพบตัวเลือกเพิ่มเติมมากมาย:

มาดูการตั้งค่าเหล่านี้กันดีกว่า:
- ขั้นสูง: เปลี่ยนระยะขอบและช่องว่างภายในของแท็บ
- เอฟเฟ กต์การเคลื่อนไหว: เพิ่มเอฟเฟกต์การเลื่อนและเมาส์เพื่อทำให้วิดเจ็ตโต้ตอบได้มากขึ้น และเพิ่มแอนิเมชั่นทางเข้า
- การแปลง: พลิก หมุน และปรับขนาดวิดเจ็ตของคุณ
- พื้นหลัง: เลือกระหว่างพื้นหลังมาตรฐานหรือโฮเวอร์เพื่อแทรกการเปลี่ยน
- เส้น ขอบ: เลือกประเภทเส้นขอบ เช่น เส้นทึบหรือเส้นประ
- มาสก์: เลือกมาสก์การออกแบบที่มีสไตล์และนำไปใช้กับวิดเจ็ต
- การ วางตำแหน่ง: ปรับความกว้างและตำแหน่งของวิดเจ็ต
- ตอบสนอง: เปลี่ยนการมองเห็นที่ตอบสนองซึ่งจะส่งผลต่อหน้าตัวอย่างหรือหน้าสด
- แอตทริบิวต์: ตั้งค่าแอตทริบิวต์ที่กำหนดเองสำหรับเครื่องห่อองค์ประกอบ
- CSS ที่ กำหนดเอง: แทรก CSS ที่กำหนดเองของคุณ
โปรดทราบว่าหากคุณใช้ Elementor เวอร์ชันฟรี คุณจะไม่สามารถเข้าถึงการตั้งค่าขั้นสูงเหล่านี้ได้ทั้งหมด ตัวอย่างเช่น คุณเพิ่มแอตทริบิวต์ที่กำหนดเอง เอฟเฟกต์การเลื่อน หรือ CSS ของคุณไม่ได้
วิธีเพิ่มองค์ประกอบภายในวิดเจ็ตแท็บ
ด้วย Elementor Pro คุณสามารถแทรกองค์ประกอบอื่นภายในวิดเจ็ตแท็บได้ ตัวอย่างเช่น สมมติว่าคุณต้องการเพิ่มวิดเจ็ต Maps ใต้แท็บ Locations
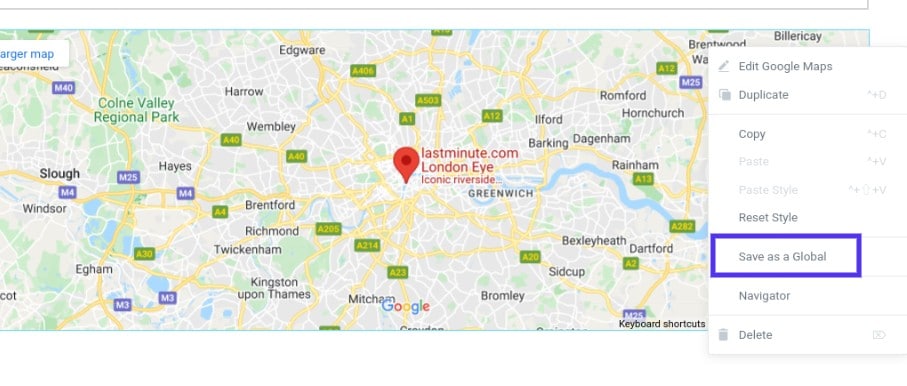
ในการดำเนินการดังกล่าว ให้สร้างแผนที่ที่คุณต้องการใช้ จากนั้นบันทึกเป็น Global Widget โดยคลิกขวาที่ไอคอนดินสอแล้วเลือก Save as a Global :

ถัดไป ไปที่ ไลบรารีเทมเพลต (จากแดชบอร์ด WordPress) และคัดลอกรหัสย่อของ Global Widget ที่คุณเพิ่งสร้างขึ้น
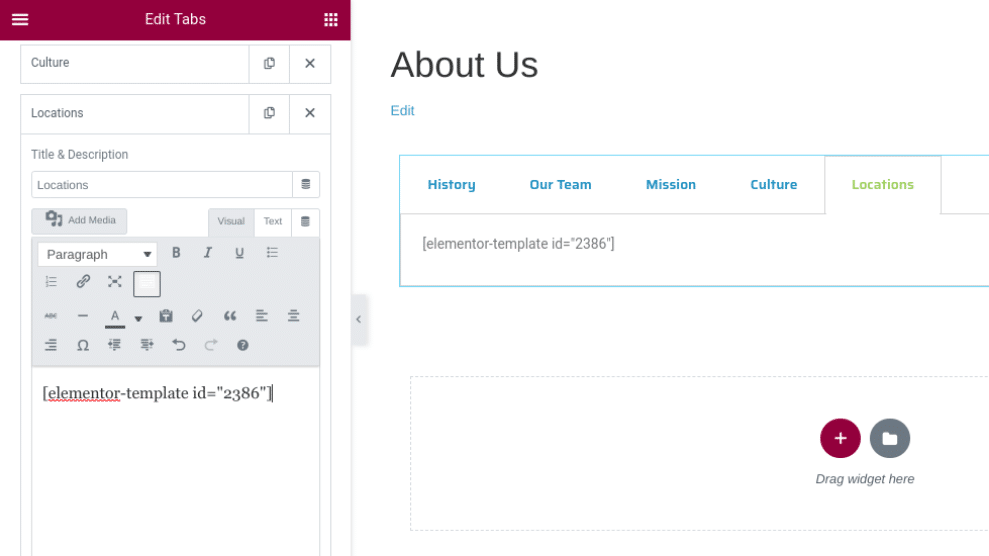
จากนั้นคลิกภายในวิดเจ็ตแท็บ แล้วเลือกปุ่ม + เพิ่มรายการ เพื่อเพิ่มแท็บใหม่ ในพื้นที่ข้อความของคอนเทนเนอร์ ให้วางรหัสสั้นที่คุณเพิ่งคัดลอก:

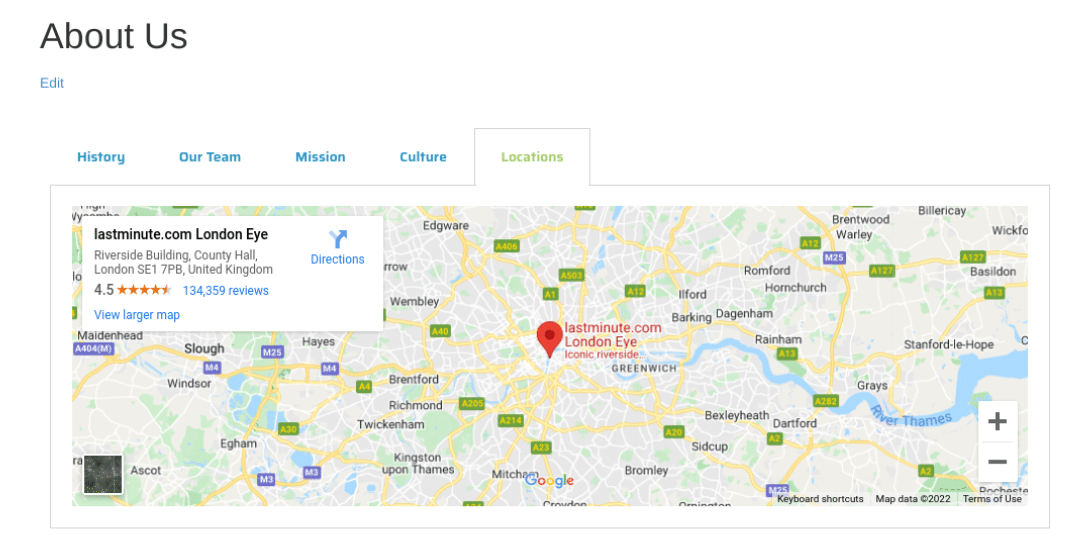
เมื่อเสร็จแล้ว ให้คลิกที่ UPDATE หรือ PUBLISH ที่ด้านล่างของหน้าจอ จากนั้น คุณสามารถดูตัวอย่างว่าวิดเจ็ตมีลักษณะอย่างไรที่ส่วนหน้าของไซต์ของคุณ:

แค่นั้นแหละ! คุณทำเสร็จแล้ว
8 ปลั๊กอินยอดนิยมสำหรับแท็บ Elementor
Elementor เป็นเครื่องมือที่มีประสิทธิภาพซึ่งมาพร้อมกับฟังก์ชันและคุณสมบัติทั้งหมดที่คุณต้องการเพื่อสร้างเนื้อหาแท็บที่สวยงามและใช้งานได้จริง
อย่างไรก็ตาม คุณอาจต้องการพัฒนาการออกแบบของคุณต่อไปหรือใช้ความสามารถขั้นสูง ในกรณีนั้น คุณอาจพิจารณาจับคู่ Elementor กับเครื่องมืออื่นของบริษัทอื่น
มาดูปลั๊กอินยอดนิยมบางตัวสำหรับ Elementor Tabs ซึ่งไม่ได้จัดลำดับไว้โดยเฉพาะ
1. วิดเจ็ตตาราง ElementsKit Elementor
ElementsKit Addon สำหรับ Elementor เป็นส่วนขยายยอดนิยม:

วิดเจ็ตตารางช่วยให้คุณสามารถแสดงข้อมูลที่ไม่ซิงโครไนซ์จำนวนมากในรูปแบบที่เป็นระเบียบ คุณสามารถสร้างตารางที่ปรับแต่งได้ เพิ่มเนื้อหาเนื้อหา และแทรกรูปภาพและองค์ประกอบการนำทาง

คุณสมบัติของ ElementsKit ประกอบด้วย:
- ตารางเปรียบเทียบ
- กำหนดการและปฏิทิน
- การจัดการโครงการ
- เมนู
- 500+ บล็อก
- 70+ ส่วนเสริม
- ตัวสร้างเมนูเมก้า
- เอฟเฟกต์พารัลแลกซ์
- ตัวสร้างกิริยาป๊อปอัป
ราคาของ ElementsKit เริ่มต้นที่ 39 เหรียญต่อปีสำหรับไซต์เดียว แผนนี้ประกอบด้วยการอัปเดตและการสนับสนุนหนึ่งปี
2. แท็บที่หรูหราสำหรับ Elementor
Elegant Tabs สำหรับ Elementor เป็นเครื่องมือที่ใช้งานง่ายซึ่งช่วยให้คุณสร้างและปรับแต่งแท็บไดนามิก:

ส่วนเสริมนี้อาจเป็นตัวเลือกที่ดี หากคุณกำลังมองหาส่วนขยายที่มีตัวเลือกการปรับแต่งการออกแบบมากมาย คุณสามารถเพิ่มสี ไอคอน และแบบอักษรที่กำหนดเองได้ คุณยังสามารถใช้แท็บที่สวยงามเพื่อเพิ่มคุณสมบัติการสลับอัตโนมัติไปยังแท็บของคุณและเชื่อมโยงไปยังเนื้อหาอื่น ๆ บนไซต์ของคุณได้
คุณสมบัติที่สำคัญของ Elegant Tabs ได้แก่ :
- ตัวเลือกการจัดสไตล์ขั้นสูง
- คุณสมบัติสลับอัตโนมัติ
- ตัวเลือกในการตั้งค่าแท็บใด ๆ ที่ใช้งานอยู่ในการโหลด
- แท็บชิดขอบและแนวตั้ง
- การเชื่อมโยงอย่างลึกซึ้ง
- รองรับการจัดตำแหน่งแท็บ
ราคาของ Elegant Tabs เริ่มต้นที่ 19 เหรียญต่อปี แผนนี้มีการอัปเดตหกเดือน
3. โปรแกรมเสริม Livemesh
Livemesh Addons สำหรับ Elementor มีองค์ประกอบสำเร็จรูปมากมายเพื่อช่วยให้คุณจัดรูปแบบและจัดโครงสร้างเนื้อหาแบบแท็บของคุณได้อย่างง่ายดาย:

คุณสามารถเลือกจากประเภทแท็บสีอ่อนและสีเข้ม การออกแบบแท็บมากกว่า 10 แบบ และตัวเลือกเค้าโครงแนวนอนและแนวตั้ง Livemesh Addons นั้นใช้งานง่ายเช่นกัน ซึ่งดีมากหากคุณเพิ่งเริ่มใช้ WordPress หรือ Elementor
คุณสมบัติหลักของ Livemesh ได้แก่:
- การออกแบบแท็บแสง 10 แบบและการออกแบบแท็บสีเข้ม 10 แบบ
- ตัวเลือกแนวตั้งและแนวนอน
- ความละเอียดมือถือที่ปรับแต่งได้
- 25+ ส่วนเสริม
- รองรับไอคอน
แผน Livemesh Addons เริ่มต้นที่ 37 เหรียญต่อปี แผนนี้รวมการอัปเดตและการสนับสนุนเป็นเวลาหนึ่งปี
4. องค์ประกอบเสริม
Elementor Addons จาก PowerPack ยอดนิยม เป็นปลั๊กอินที่มีคุณลักษณะมากมายสำหรับการส่งเสริมทั้งการออกแบบและการทำงานของวิดเจ็ต Elementor Tabs ของคุณ:

คุณสามารถใช้ปลั๊กอินนี้เพื่อเพิ่มข้อความและรูปภาพในแท็บของคุณ และใช้รูปแบบหกรูปแบบสำหรับวิดเจ็ตแท็บขั้นสูง ใช้งานง่ายและเข้าใจง่าย นอกจากนี้ Elementor Addons ยังมีน้ำหนักเบา ดังนั้นคุณไม่ต้องกังวลว่าจะทำให้ไซต์ของคุณช้าลง
Elementor Addons โดยคุณสมบัติหลักของ PowerPack ได้แก่:
- อินเทอร์เฟซที่รวดเร็วและน้ำหนักเบา
- เทมเพลตที่สร้างไว้ล่วงหน้า
- การแสดงเนื้อหาที่กำหนดเอง
- สไตล์แท็บขั้นสูง
เริ่มต้นที่ $44 ต่อปี ปลั๊กอินนี้มีราคาแพงกว่าตัวเลือกอื่นๆ ในรายการนี้ อย่างไรก็ตาม มีชุดวิดเจ็ตครบชุดเพื่อปรับแต่งทุกแง่มุมของไซต์ของคุณ ไม่ใช่แค่เนื้อหาที่แท็บของคุณเท่านั้น
5. JetElements
JetElements นำเสนอวิดเจ็ตตารางที่ตอบสนองซึ่งอาจเหมาะอย่างยิ่งหากคุณกำลังมองหาวิธีที่รวดเร็วและง่ายดายในการจัดกลุ่มเนื้อหาของคุณ:

ช่วยให้คุณสามารถแสดงข้อมูลที่ไม่มีโครงสร้างได้อย่างสะอาดตาและทันสมัย JetElements ยังมีวิดเจ็ตตารางราคาเพื่อปรับแต่งและจัดรูปแบบรายละเอียดราคาของคุณในแปดวิธีที่แตกต่างกัน
คุณสมบัติหลักของ JetElements ได้แก่:
- 45 วิดเจ็ต
- นำเข้า CSV ไปยังการตั้งค่าตาราง
- 8 ตัวเลือกสไตล์
- รองรับเนื้อหาทุกประเภท
- ปรับแต่งได้ทั้งหมด
การสมัครสมาชิก JetElements เริ่มต้นที่ $24 ต่อปี Crocoblock ยังเสนอแพ็คเกจแบบรวมทุกอย่างในราคา $130 ต่อปี พร้อมวิดเจ็ตมากกว่า 150 รายการ
6. ส่วนเสริมที่จำเป็น
ปลั๊กอินยอดนิยมอื่นที่คุณอาจพิจารณาใช้สำหรับ Elementor Tabs ของคุณคือ Essential Addons:

เป็นหนึ่งในปลั๊กอินวิดเจ็ต Elementor ที่ได้รับความนิยมมากที่สุด ประกอบด้วยบล็อกสำเร็จรูปมากกว่า 100 รายการและองค์ประกอบมากกว่า 80 รายการสำหรับการขยายและปรับปรุงเครื่องมือสร้างเว็บไซต์
องค์ประกอบที่ดีที่สุดอย่างหนึ่งที่คุณสามารถใช้กับเนื้อหาแบบแท็บได้คือตารางข้อมูลของปลั๊กอิน เครื่องมือนี้ช่วยให้คุณออกแบบตารางได้เกือบทุกประเภท และเพิ่มไอคอน ตัวกรอง และอื่นๆ ได้อย่างราบรื่น
คุณสมบัติที่สำคัญของ Addons ที่สำคัญ ได้แก่ :
- นำเข้า CSV ไปยังการตั้งค่าตาราง
- ตัวเลือกการกรอง
- การตั้งค่าที่ปรับแต่งได้อย่างเต็มที่
- ตัวเลือกการจัดสไตล์ขั้นสูง
- แท็บขั้นสูงและองค์ประกอบหีบเพลง
- ตารางราคา
ราคาของ Essential Addons เริ่มต้นที่ 39.97 เหรียญต่อปีสำหรับเว็บไซต์เดียว มาพร้อมกับการอัปเดตและการสนับสนุนหนึ่งปี
7. ส่วนเสริมพรีเมียม
Premium Addons เป็นเครื่องมือที่ปรับแต่งได้สูงสำหรับ Elementor ที่มาพร้อมกับวิดเจ็ตระดับพรีเมียมฟรีมากมาย:

ในบรรดาวิดเจ็ตที่ทรงพลังมากมายที่มาพร้อมกับ addon นี้คือ Elementor Pricing Table มันมาพร้อมกับคุณสมบัติการเรียงลำดับ การค้นหาแบบสด และตัวเลือกในการจัดเรียงรายการในลำดับจากน้อยไปมากหรือมากไปหาน้อย
คุณสมบัติหลักของ Addons ระดับพรีเมียม ได้แก่:
- ตัวเลือกในการนำเข้าไฟล์ CSV
- เพิ่ม URL ไปยังเซลล์ตาราง
- การค้นหาและการเรียงลำดับสด
- ตัวเลือกการปรับแต่งและจัดแต่งทรงผม
- ล็อตตี้แอนิเมชั่น
คุณสามารถดาวน์โหลดและใช้งาน Premium Addons Elementor Table Widget ได้ฟรี นอกจากนี้ยังมีรุ่นพรีเมี่ยมเริ่มต้นที่ 39 เหรียญต่อปี
8. องค์ประกอบแพ็ค
ส่วนเสริมสุดท้ายที่คุณอาจพิจารณาใช้กับวิดเจ็ต Elementor Tabs ของคุณคือ Element Pack:

ชุดส่วนขยาย Elementor นี้มีวิดเจ็ต Table ที่สามารถนำเสนอเนื้อหาของคุณในแบบที่มีส่วนร่วมและมีสไตล์ คุณสามารถสร้างตารางต่างๆ ภายในเนื้อหาแบบแท็บของคุณ ซึ่งรวมถึงตารางราคา เนื้อหา และตารางสกุลเงินดิจิตอลเข้ารหัส
คุณสมบัติหลักของ Element Pack ได้แก่:
- นำเข้า CSV ไปยังการตั้งค่าตาราง
- องค์ประกอบสามตาราง
- ตัวเลือกการปรับแต่งและจัดแต่งทรงผม
- คุณสมบัติการกรอง
- ค้นหาสด
ใบอนุญาตแบบไซต์เดียวสำหรับ Element Pack มีราคา 29.25 ดอลลาร์ต่อปี ทำให้เป็นหนึ่งในตัวเลือกที่ถูกกว่าในรายการนี้ แผนนี้ยังรวมถึงการรับประกันคืนเงินภายใน 20 วัน
สรุป
Elementor เป็นเครื่องมือที่ยอดเยี่ยมที่สามารถช่วยคุณออกแบบและสร้างเว็บไซต์ของคุณได้อย่างง่ายดาย หากคุณต้องการจัดกลุ่มและจัดระเบียบเนื้อหาของคุณในลักษณะที่น่าสนใจ คุณอาจลองใช้วิดเจ็ต Elementor Tabs
ตามที่เราได้พูดคุยกันในโพสต์นี้ คุณสามารถแทรกวิดเจ็ตนี้ลงในหน้าใดก็ได้หรือโพสต์ผ่านเครื่องมือแก้ไข Elementor จากนั้นคุณสามารถเพิ่มเนื้อหาและจัดรูปแบบให้เข้ากับแบรนด์ของคุณได้ หากต้องการขยายฟังก์ชันการทำงานของวิดเจ็ต คุณยังสามารถจับคู่กับปลั๊กอินของบริษัทอื่น เช่น ElementsKit
การออกแบบที่ใช้งานง่ายและน่าดึงดูดเป็นสิ่งสำคัญต่อความสำเร็จของเว็บไซต์ คุณจะต้องเป็นพันธมิตรกับผู้ให้บริการโฮสติ้ง WordPress ที่ทรงพลังด้วย ตรวจสอบแผนการโฮสต์ของเราเพื่อดูว่า Kinsta สามารถยกระดับเว็บไซต์ของคุณไปอีกระดับได้อย่างไร!
