วิดเจ็ตสมาชิกทีม Elementor: วิธีแนะนำทีมของคุณ
เผยแพร่แล้ว: 2023-06-10แม้ว่าเว็บไซต์ธุรกิจจำนวนมากไม่มี แต่หน้าที่แสดงถึงทีมของคุณหรือหน้า "พบปะกับทีม" มีความสำคัญมาก ช่วยให้ผู้เยี่ยมชมเชื่อมต่อกับบริการหรือผลิตภัณฑ์ของคุณในระดับสูง เนื่องจากพวกเขาได้ เชื่อมต่อผลิตภัณฑ์กับผู้ที่อยู่เบื้องหลัง หน้า Meet the Team หรือหน้า ทีม ไม่ว่าคุณจะเรียกอะไรก็ตาม โดยทั่วไปจะเป็นหน้าย่อยของ หน้าเกี่ยวกับเรา ทั้งสองหน้าร่วมกันแสดงให้ผู้เยี่ยมชมทราบว่าทีมของคุณทำงานอย่างไรและทำงานประสานกันเพื่อสร้างผลิตภัณฑ์หรือบริการที่คุณนำเสนอ
หน้าทีมควรมี:
- รูปภาพหรืออวาตาร์ของสมาชิกในทีม
- ชื่อและนามสกุล
- ตำแหน่งในทีม
- ลิงก์ทางสังคมและการติดต่อ
วิดเจ็ต Elementor Team Member จาก Qi Addons ที่มีชื่อเสียงเป็นโซลูชันที่ยอดเยี่ยมหากคุณกำลังมองหาวิดเจ็ตที่เชื่อถือได้ คุณสามารถ แสดงสมาชิกในทีมได้มากเท่าที่คุณต้องการ ไม่ ว่าจะเป็นห้าหรือห้าสิบ หรือมากกว่านั้น คุณสามารถ ปรับสไตล์ เลือกฟอนต์ สี ไอคอนโซเชียล ได้อย่างง่ายดายมาก นอกจากนี้ วิดเจ็ตสำหรับสมาชิกทีม Elementor นี้ยังมีเลย์เอาต์ที่หลากหลาย ซึ่งคุณสามารถ ตรวจสอบได้ในหน้าสาธิตวิดเจ็ต เราจะแสดงวิธีใช้เพื่อแสดงทีมของคุณทีละขั้นตอน และหากคุณต้องการ เรามีวิดีโอสอนด้วย:
วิดเจ็ต Elementor Team Member เป็นหนึ่งใน Qi Addons ฟรี นอกจากนี้ Qi Addons สำหรับ Elementor ยังมีวิดเจ็ตที่มีประโยชน์และน่าทึ่งอีกกว่า 100 รายการ (ทั้งแบบฟรีและแบบพรีเมียม) ดังนั้นหากคุณกำลังมองหาส่วนเสริมที่สามารถสร้างสิ่งมหัศจรรย์ให้กับเว็บไซต์ของคุณได้ เราไม่ขอแนะนำคอลเลกชันนี้ มากพอ เมื่อรวมกับ Qi Theme แล้ว มันเป็นอย่างอื่นจริงๆ
- ขั้นตอนที่ 1: ติดตั้ง Qi Addons สำหรับ Elementor
- ขั้นตอนที่ 2: เพิ่มวิดเจ็ตสมาชิกทีม Elementor ลงในหน้า WordPress ของคุณ
- ขั้นตอนที่ 3: เพิ่มเนื้อหา
- ขั้นตอนที่ 4: จัดแต่งทรงผมวิดเจ็ต
- ขั้นตอนที่ 5: การเพิ่มสมาชิกในทีมคนอื่นๆ
ในการเข้าถึงวิดเจ็ตนี้ คุณต้องติดตั้ง Qi Addons สำหรับ Elementor เพียงทำตามที่คุณต้องการเมื่อ ติดตั้งปลั๊กอินอื่น ๆ : Plugins > Add New ติดตั้งและเปิดใช้งาน เท่านี้ก็เรียบร้อย ตอนนี้คุณจะพบมันในรายการวิดเจ็ตในทุกหน้าของเว็บไซต์ของคุณ

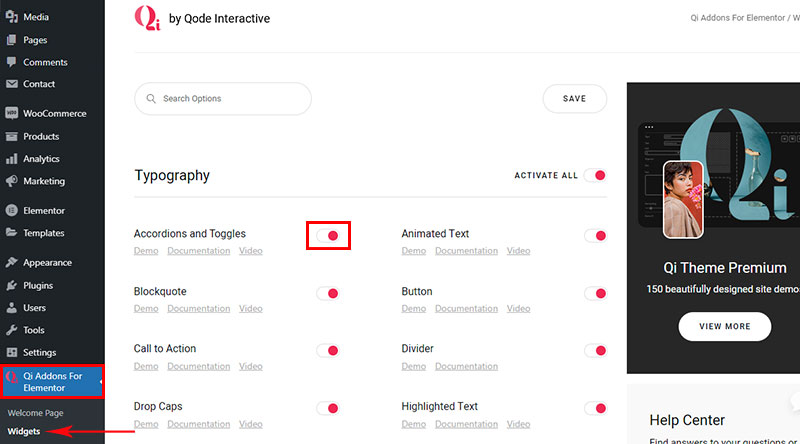
อย่างที่เราพูด Qi Addons มีวิดเจ็ตมากกว่า 100 รายการ และหลายวิดเจ็ตฟรี ซึ่งหมายความว่าเมื่อคุณติดตั้ง Qi คุณจะไม่เพียงแต่ได้รับวิดเจ็ตสมาชิกทีมเท่านั้น แต่ยังมีวิดเจ็ตฟรีอื่นๆ ทั้งหมดอีกด้วย สิ่งที่ยอดเยี่ยมที่ควรทราบคือภายในปลั๊กอินนี้ คุณสามารถ ปิดใช้งานวิดเจ็ตที่คุณไม่ต้องการใช้ได้อย่างง่ายดาย และดังนั้นจึงช่วยประหยัดเว็บไซต์ของคุณจากภาระที่ไม่จำเป็น
ค้นหา Qi Addons สำหรับ Elementor ใน แดชบอร์ด ของคุณเมื่อคุณติดตั้งปลั๊กอินแล้วไปที่ Widgets ที่นี่คุณจะพบรายการวิดเจ็ตทั้งหมดที่คุณได้รับ และคุณสามารถ ปิดการใช้งานวิดเจ็ตที่คุณไม่ต้องการได้ที่ นี่ อีกครั้ง มีสิ่งที่มีประโยชน์มากมายที่นั่น ดังนั้นลองดูว่ามีอะไรอีกบ้างที่อาจมีส่วนช่วยให้เว็บไซต์ของคุณดีขึ้นและใช้งานได้มากขึ้น แน่นอน คุณสามารถเปิดใช้งานวิดเจ็ตอีกครั้งได้ทุกเมื่อเมื่อจำเป็น

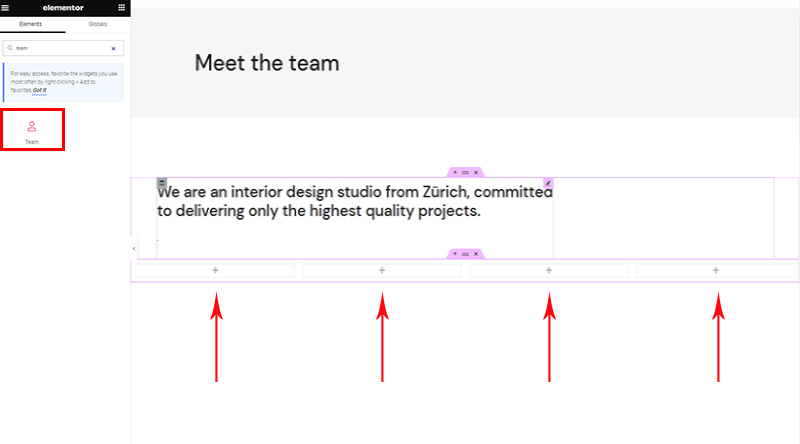
คุณจะเพิ่มวิดเจ็ตนี้ในหน้าเหมือนที่คุณทำกับหน้าอื่นๆ ค้นหาจากองค์ประกอบต่างๆ แล้วลากไปยังหน้า
โปรดทราบว่า เมื่อคุณเพิ่มวิดเจ็ตทีมหนึ่งรายการ วิดเจ็ตนั้นจะแสดงถึงบุคคลหนึ่งคนในทีมของคุณ นั่นเป็นเหตุผลที่สิ่งแรกที่ต้องทำคือการเพิ่มแถวในหน้าของคุณที่มีคอลัมน์มากเท่าที่คุณมีสมาชิกในทีม เนื่องจากจะมีหนึ่งวิดเจ็ต (สมาชิกในทีม) ต่อคอลัมน์

เคล็ดลับ: อย่าสร้างวิดเจ็ตสำหรับสมาชิกทุกคนทันที ให้เพิ่มอันแรก จัดรูปแบบแล้วคัดลอก (ตัวเลือกการจัดรูปแบบทั้งหมดจะถูกคัดลอกด้วย) และเปลี่ยนข้อมูล (ชื่อ ลิงก์ ฯลฯ) แทน
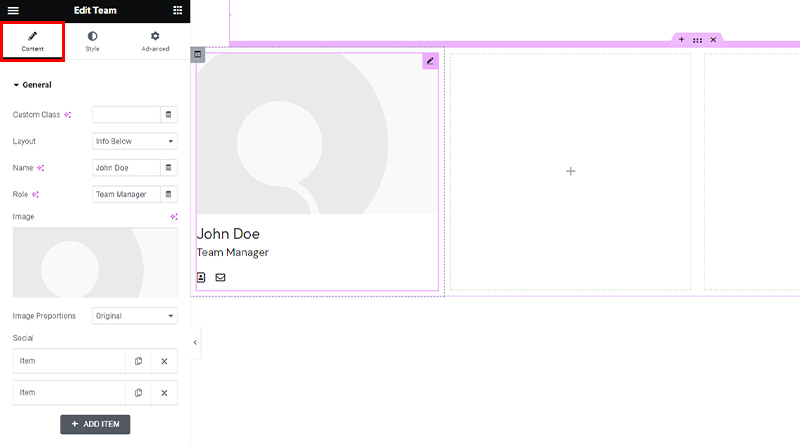
ทันทีที่คุณไปที่ตัวเลือกวิดเจ็ต Elementor Team Member คุณจะเห็นว่าแบ่งออกเป็นสามแท็บ สองอันแรกเป็นวิดเจ็ตนี้โดยเฉพาะ และอันสุดท้ายคือวิดเจ็ต Elementor มาตรฐาน ดังนั้นเราจะไม่กล่าวถึงที่นี่
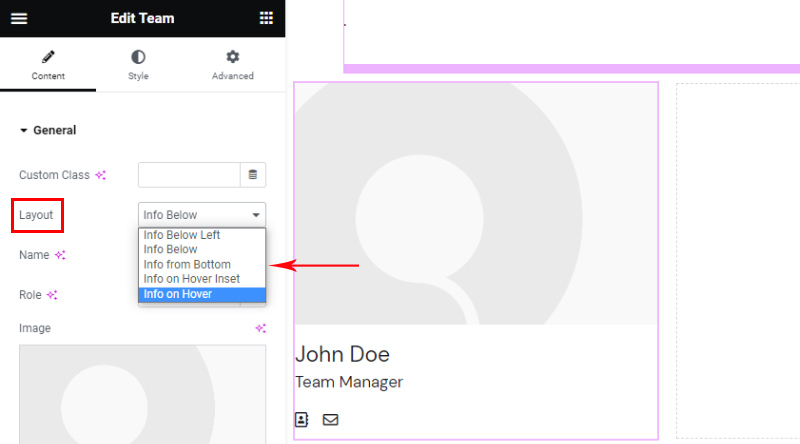
อันแรกคือแท็บเนื้อหา ที่นี่คุณจะเพิ่มเนื้อหาทั้งหมด เช่น ชื่อและนามสกุล รูปภาพ ตำแหน่ง และลิงก์โซเชียล คุณจะเลือกเลย์เอาต์ได้ที่นี่ ตัวเลือกสไตล์อื่นๆ ทั้งหมดจะอยู่ในแท็บถัดไป
นี่เป็น วิดเจ็ตที่ใช้งานง่ายมาก ดังนั้นจึงไม่จำเป็นต้องอธิบายทุกอย่างให้ละเอียดที่สุด คุณจะเห็นว่ามันใช้งานได้ง่ายมาก แน่นอน ทุกการเปลี่ยนแปลงที่คุณทำจะปรากฏบนหน้าจอด้านขวาทันที

สำหรับเลย์เอาต์นั้นค่อนข้างอธิบายได้ด้วยตนเอง หากต้องการรับแรงบันดาลใจและดูตัวอย่างบางส่วนของวิดเจ็ตในที่ทำงาน ให้ไปที่หน้าสาธิตของวิดเจ็ต แน่นอน คุณสามารถ เล่นกับวิดเจ็ต ทดลอง และทดสอบจนกว่าจะได้ผลลัพธ์ที่ต้องการ

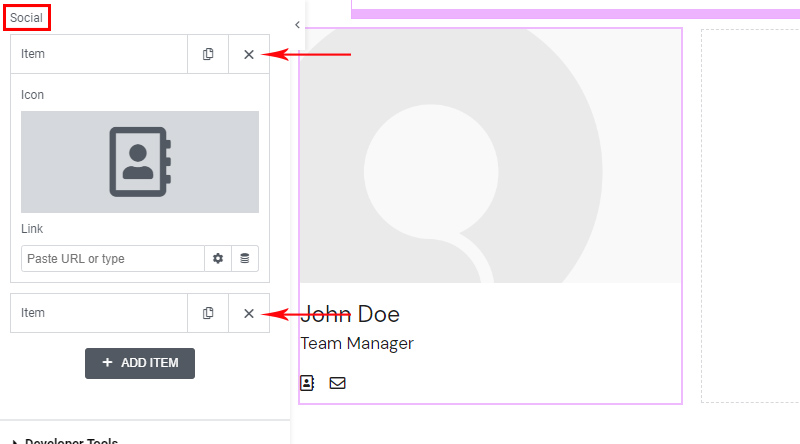
ไม่มีการจำกัดจำนวนเครือข่ายสังคมที่คุณต้องการแสดง สำหรับแต่ละอัน คุณจะต้องเลือกไอคอนและเพิ่มลิงค์

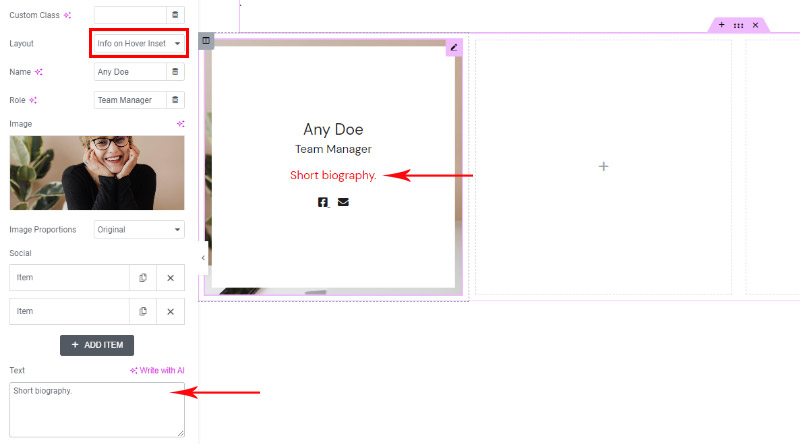
เค้าโครงทั้งหมดมีตัวเลือกเนื้อหาเหมือนกัน เฉพาะ ข้อมูลเมื่อวาง เมาส์เหนือเท่านั้นที่มีตัวเลือกเพิ่มเติม ซึ่งก็คือ ข้อความ คุณสามารถ ใช้เพื่อให้ชีวประวัติสั้น ๆ เพิ่มเติมหรือข้อมูลที่เกี่ยวข้องอื่น ๆ ที่จะแสดงเมื่อผู้เข้าชมวางเมาส์เหนือ


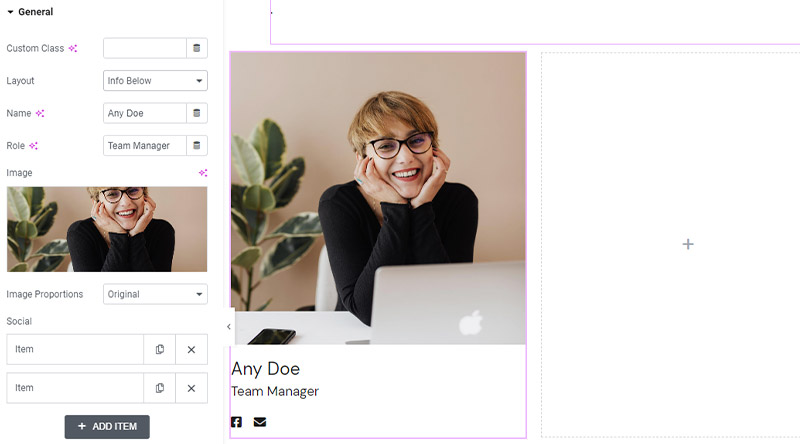
เราได้เพิ่มสมาชิกทีมชุดแรกของเราแล้ว และนี่คือสิ่งที่วิดเจ็ตชอบเมื่อมีการเพิ่มเนื้อหา ไปที่ตัวเลือกการจัดแต่งทรงผม

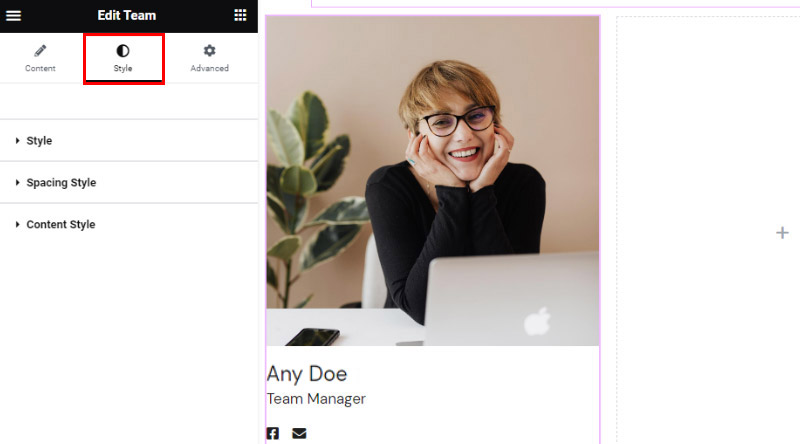
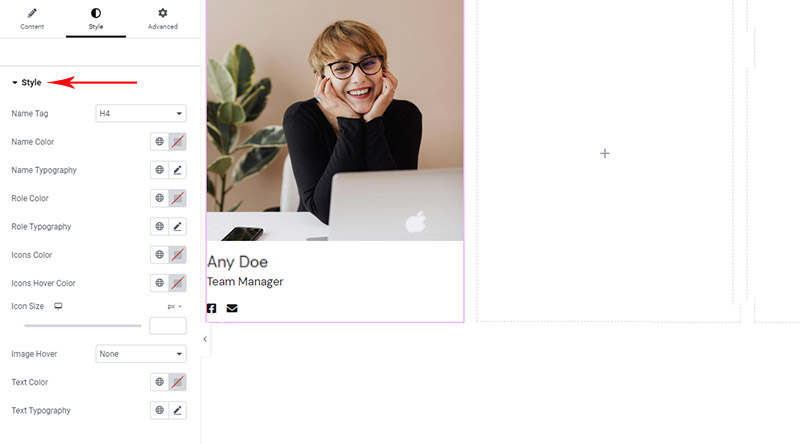
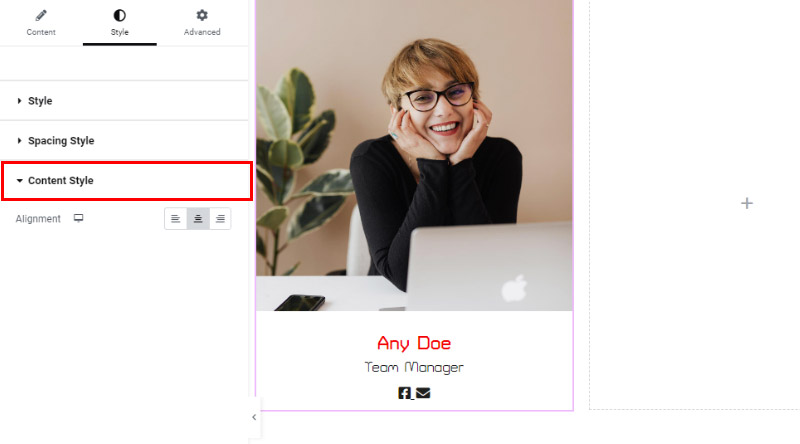
องค์ประกอบสไตล์ของวิดเจ็ต อยู่ในแท็บที่สอง สไตล์แบ่งออกเป็นสามส่วน ขอย้ำอีกครั้งว่าทุกอย่างเป็นธรรมชาติและใช้งานง่าย และมีความเป็นไปได้ที่หลากหลาย

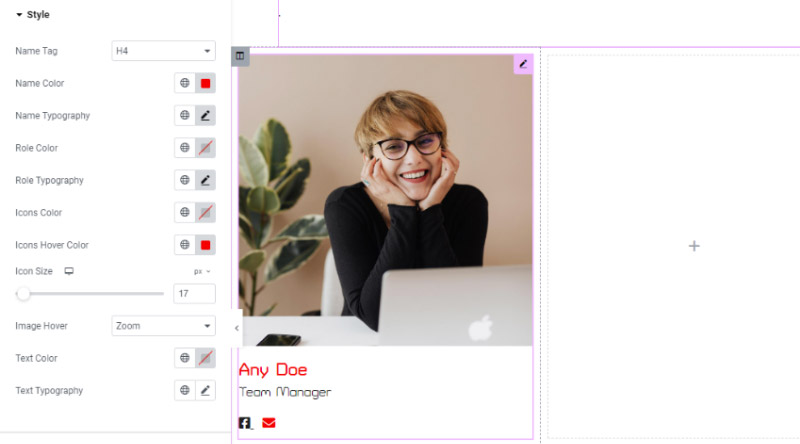
ส่วน สไตล์ ช่วยให้คุณ ปรับสีและรูปแบบตัวอักษรของข้อความ (ชื่อและนามสกุล ตำแหน่ง ประวัติโดยย่อ) คุณยังสามารถเพิ่ม โฮเวอร์อื่นสำหรับรูปภาพ ได้ที่นี่ ตัวเลือกที่ใช้ได้ในที่นี้ขึ้นอยู่กับประเภทของเค้าโครงที่คุณเลือก

เพียงไม่กี่นาทีเราก็ได้ปรับเนื้อหาตามความต้องการของเรา ภาพด้านล่างแสดงสถานะโฮเวอร์ – ไอคอนโซเชียลเป็นสีอื่นและเคอร์เซอร์เป็นสีแดง ดังนั้นวิดเจ็ตจึงแสดงสีอื่นที่เราตั้งค่าไว้ในตัวเลือก

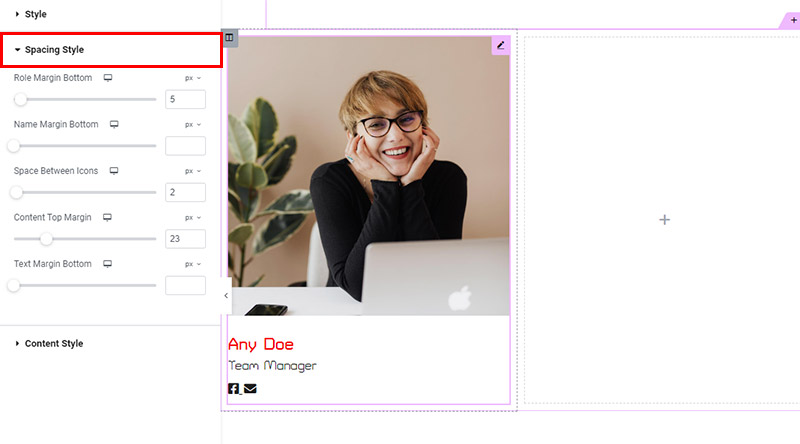
ตัวเลือกสไตล์การเว้นวรรค มีความสำคัญมาก เพราะคุณมักจะต้องปรับแต่งระยะห่างระหว่างองค์ประกอบของวิดเจ็ตอย่างละเอียด ข่าวดีก็คือวิดเจ็ตนี้สามารถตั้งค่าระยะห่างเกือบทั้งหมดได้ และง่ายมากเช่นกัน

ส่วนการจัดรูปแบบขั้นสุดท้ายนั้นเกี่ยวกับการจัดตำแหน่ง ที่นี่คุณมีตัวเลือกการจัดตำแหน่งมาตรฐานสามแบบ เช่นเดียวกับที่อื่นๆ ใน WordPress – ซ้าย ขวา และกึ่งกลาง

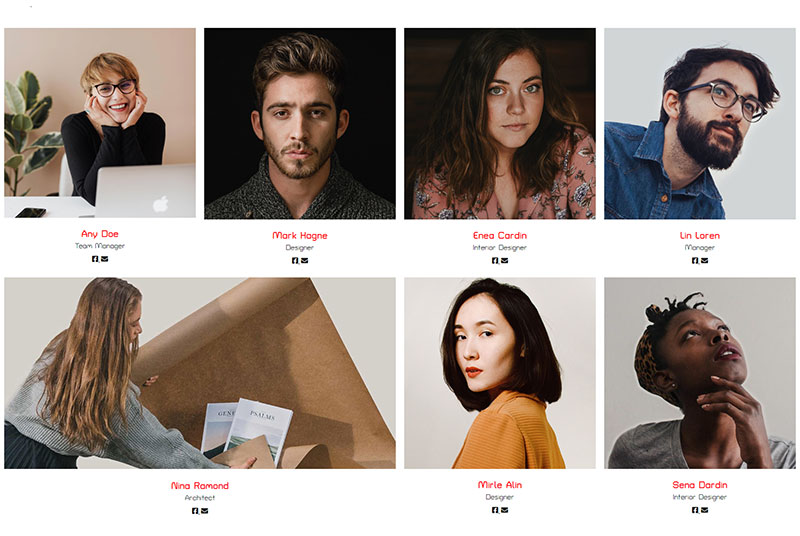
หลังจากที่คุณเพิ่มและจัดรูปแบบการแสดงสมาชิกในทีม 1 รายการแล้ว สิ่งที่คุณต้องทำคือ คัดลอกหลาย ๆ ครั้งเท่าที่คุณมีสมาชิกในทีม ด้วยวิธีนี้ คุณจะมั่นใจได้ว่าองค์ประกอบวิดเจ็ตทั้งหมด (สมาชิกในทีมทั้งหมด) เหมือนกัน แน่นอน ถ้าคุณต้องการทำให้แตกต่างหรือผสมผสานสไตล์ต่างๆ คุณก็สามารถทำได้เช่นกัน เปลี่ยนข้อมูลง่ายๆ แค่นั้นแหละ!

ในตัวอย่างนี้ สมาชิกในทีมทุกคนมีสไตล์และรูปลักษณ์ที่เหมือนกัน ยกเว้นว่าเราจะตัดสินใจเล่นเล็กน้อยและทำให้หนึ่งในนั้นใหญ่ขึ้น อย่างที่เราพูดไปในตอนต้น สิ่งนี้ทำได้โดยการตั้งค่าคอลัมน์ในแถว
มาสรุปกันเถอะ!
อย่างที่เราเห็น ต้องขอบคุณวิดเจ็ตสมาชิกทีม Elementor ที่ไม่ธรรมดาจากคอลเลกชัน Qi Addons สำหรับ Elementor ซึ่งเป็นหนึ่งใน ปลั๊กอินทีมที่ดีที่สุดสำหรับ WordPress การสร้างการแสดงผลที่ทันสมัย มีสไตล์ และการมีส่วนร่วมของพนักงานหรือทีมของคุณนั้นง่ายกว่าที่เคย หน้าทีมหรือส่วนจะช่วยให้คุณสร้างความสัมพันธ์ที่ใกล้ชิดยิ่งขึ้นกับผู้ชมของคุณ และสามารถช่วยแปลงพวกเขาเป็นลูกค้าหรือลูกค้าได้อย่างมาก
วิดเจ็ตได้รับการพัฒนาตามมาตรฐานประสิทธิภาพและการออกแบบสูงสุด ดังนั้นการใช้วิดเจ็ตนี้จะทำให้มั่นใจได้ว่าหน้าเว็บของคุณให้ความรู้สึกแบบมืออาชีพ ทันสมัย และน่าเชื่อถือ และเนื่องจากตัวเลือกวิดเจ็ตที่หลากหลาย ความเป็นไปได้จึงแทบไม่สิ้นสุด!
เราหวังว่าบทความนี้จะเป็นประโยชน์ หากคุณชอบ อย่าลังเลที่จะอ่านบทความบางส่วนเหล่านี้เช่นกัน!
- ปลั๊กอิน WordPress SEO ที่ดีที่สุด
- ธีม WordPress ฟรีสำหรับธุรกิจต่างๆ
- วิธีสร้างหน้าร้านค้า Elementor WooCommerce ของคุณเอง
