บทช่วยสอน Elementor: วิธีใช้งานเพื่อผลลัพธ์ที่ดีที่สุด
เผยแพร่แล้ว: 2023-12-06Elementor เป็นหนึ่งในผู้สร้างเพจ WordPress ที่ได้รับความนิยมมากที่สุดในตลาด ช่วยให้ผู้เริ่มต้นสามารถออกแบบเว็บไซต์ทั้งหมดตั้งแต่เริ่มต้นได้ อย่างไรก็ตาม หากคุณยังใหม่กับเครื่องมือนี้ คุณอาจพบว่าบทช่วยสอน Elementor มีประโยชน์ ️
เพื่อที่จะใช้ Elementor ให้เกิดประโยชน์สูงสุด คุณจะต้องมีความเข้าใจคุณลักษณะสำคัญบางประการเป็นอย่างดี ก่อนอื่น คุณจะต้องใช้ประโยชน์จากไลบรารีเทมเพลตของมัน คุณจะต้องการทราบข้อมูลเล็กน้อยเกี่ยวกับอินเทอร์เฟซแบบลากและวาง คุณสมบัติการออกแบบที่ตอบสนอง และศักยภาพของ AI
ในโพสต์นี้ เราจะเริ่มด้วยการแนะนำให้คุณรู้จักกับ Elementor จากนั้น เราจะจัดเตรียมบทช่วยสอน Elementor แบบเจาะลึกให้คุณ ซึ่งจะแนะนำคุณผ่านฟีเจอร์สำคัญบางประการในขณะที่เราสร้างเว็บเพจ เอาล่ะ!
ข้อมูลเบื้องต้นเกี่ยวกับ Elementor
ก่อนที่เราจะเจาะลึกบทช่วยสอน Elementor เรามาดูรายละเอียดพื้นฐานกันก่อน Elementor เป็นปลั๊กอินสร้างเพจ WordPress
ในอดีต เครื่องมือสร้างเพจเป็นวิธีที่ดีที่สุดในการออกแบบเว็บไซต์ WordPress ทั้งหมดโดยไม่ต้องจัดการกับการเขียนโค้ดใดๆ ปัจจุบันนี้สามารถทำได้โดยใช้ฟีเจอร์ WordPress ในตัว เช่น Site Editor และ Block Editor
อย่างไรก็ตาม เครื่องมือสร้างเพจอย่าง Elementor ยังคงให้ความยืดหยุ่นและตัวเลือกการปรับแต่งที่มากกว่าแก่คุณ:

Elementor ช่วยให้คุณสร้างเว็บไซต์ของคุณโดยใช้การลากและวาง “องค์ประกอบ” ที่เรียกว่าวิดเจ็ต
นอกจากนี้ยังมีคุณสมบัติที่เป็นประโยชน์สำหรับการออกแบบเว็บบนมือถือ และยังมอบฟังก์ชันการทำงานที่ล้ำสมัยด้วย Elementor AI โดยสรุป Elementor ช่วยให้ผู้เริ่มต้นสามารถสร้างเว็บไซต์ที่สวยงามและดูเป็นมืออาชีพโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
บทช่วยสอน Elementor สำหรับ WordPress: คู่มือสำหรับผู้เริ่มต้น
เมื่อคุณได้ทราบข้อมูลเพิ่มเติมเกี่ยวกับ Elementor มากขึ้นแล้ว เราจะเน้นคุณลักษณะและคุณลักษณะที่สำคัญบางประการในขณะที่เราแนะนำคุณตลอดกระบวนการสร้างหน้าเว็บ
- ไลบรารีเทมเพลต
- อินเทอร์เฟซและวิดเจ็ตแบบลากและวาง
- การปรับแต่งและการจัดการวิดเจ็ต
- การควบคุมการออกแบบบนมือถือและตอบสนอง
- เอลิเมนต์ เอไอ
ไลบรารีเทมเพลต
หนึ่งในสิ่งที่ยอดเยี่ยมเกี่ยวกับ Elementor คือมันมาพร้อมกับไลบรารีเทมเพลตที่มีประสิทธิภาพ การออกแบบที่สร้างไว้ล่วงหน้าเหล่านี้สามารถช่วยเร่งกระบวนการสร้างเว็บไซต์ของคุณได้อย่างรวดเร็ว
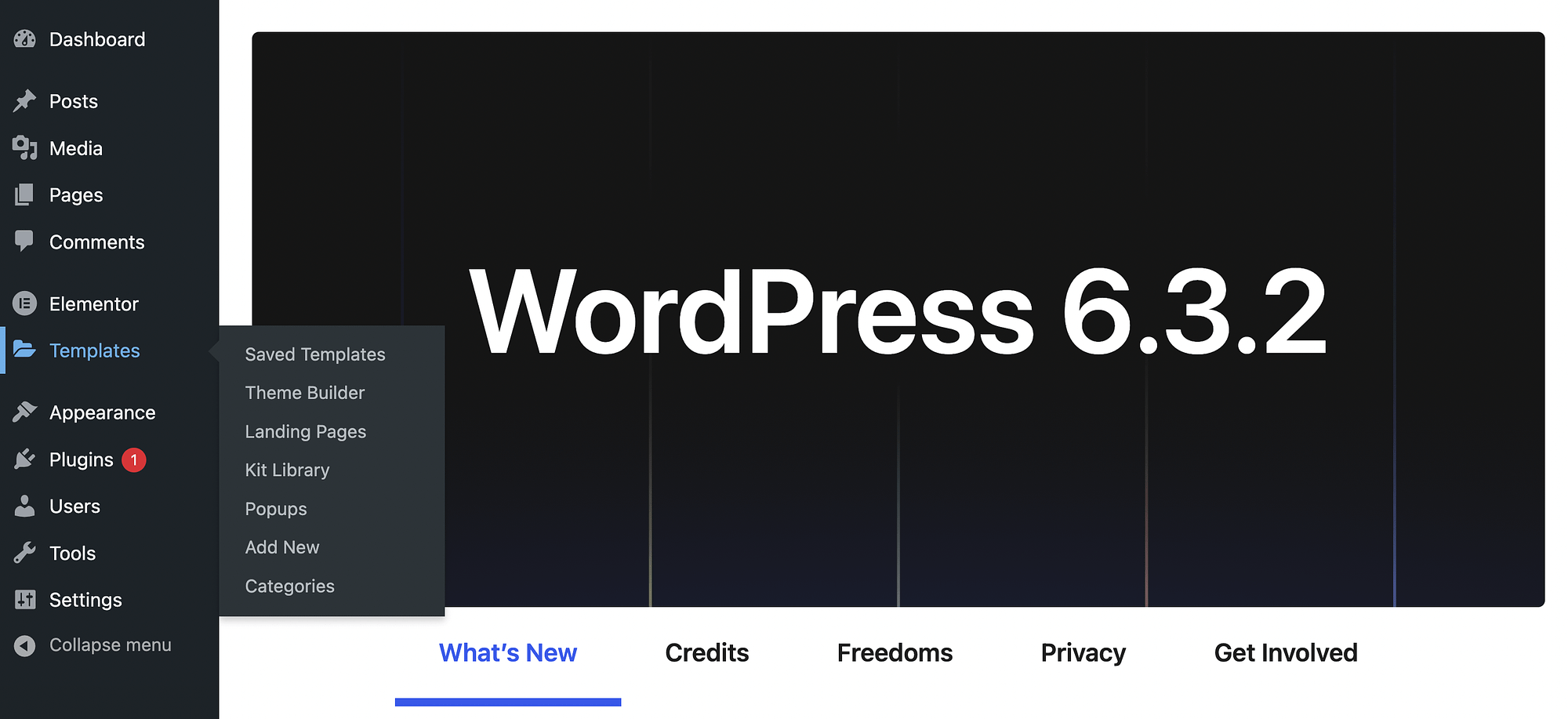
หลังจากที่คุณติดตั้งและเปิดใช้งาน Elementor แล้ว คุณจะเห็นแท็บ เทมเพลต ในเมนูของคุณ:

เมื่อคุณเพิ่งเริ่มใช้ปลั๊กอินนี้ เทมเพลตที่บันทึกไว้ จะว่างเปล่า
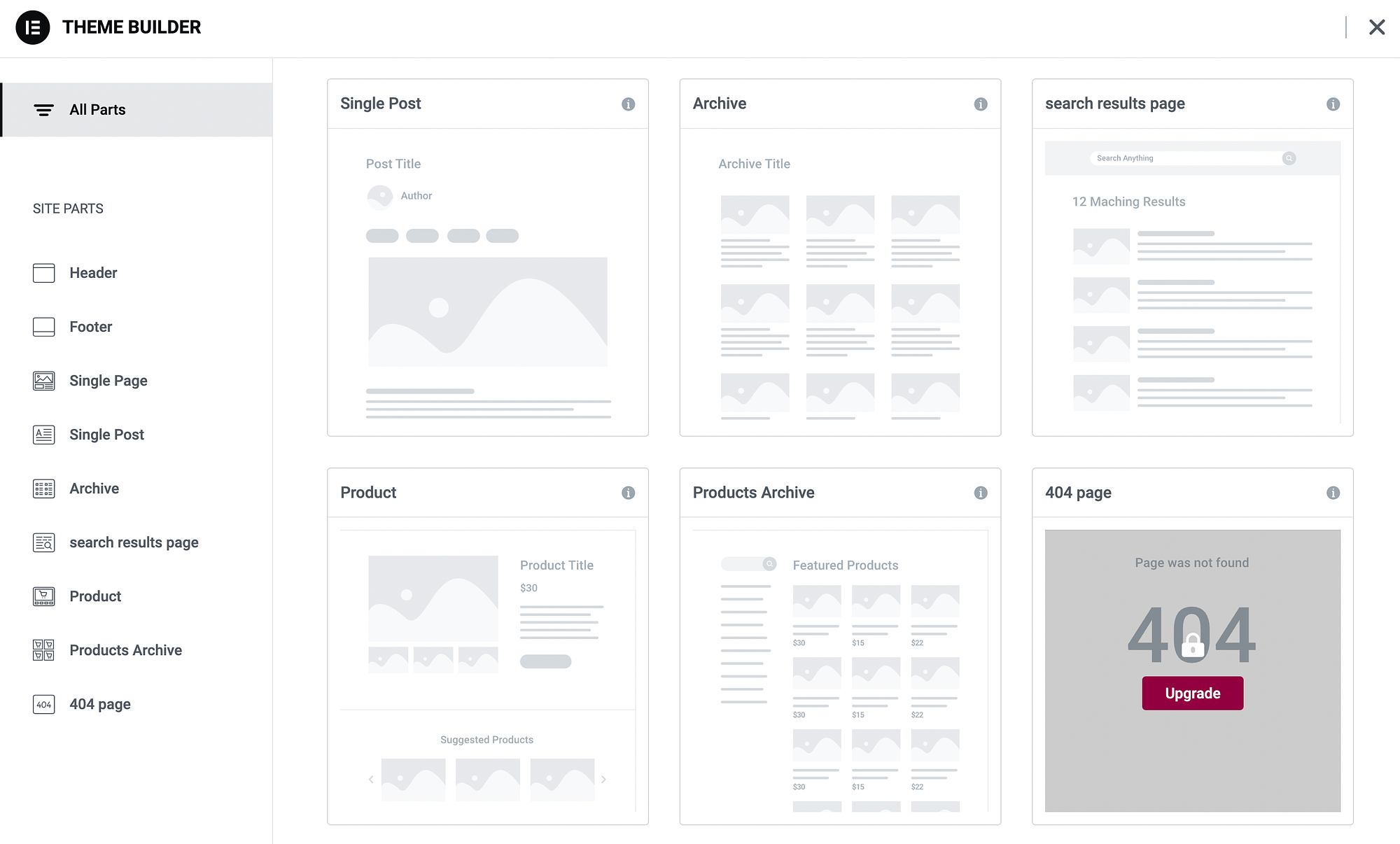
อย่างไรก็ตาม หากคุณใช้ Elementor เวอร์ชันพรีเมียม คุณจะสามารถเข้าถึงเทมเพลตที่สร้างไว้ล่วงหน้าในส่วน Theme Builder :

เมื่อคุณอัปเกรดเป็นแผนแบบชำระเงิน คุณจะได้รับเทมเพลตเพจที่สมบูรณ์สำหรับสิ่งต่างๆ เช่น หน้าผลิตภัณฑ์ โพสต์ในบล็อก และอื่นๆ คุณยังจะได้รับชิ้นส่วนเทมเพลตสำหรับส่วนต่างๆ เช่น ส่วนหัวและส่วนท้ายอีกด้วย
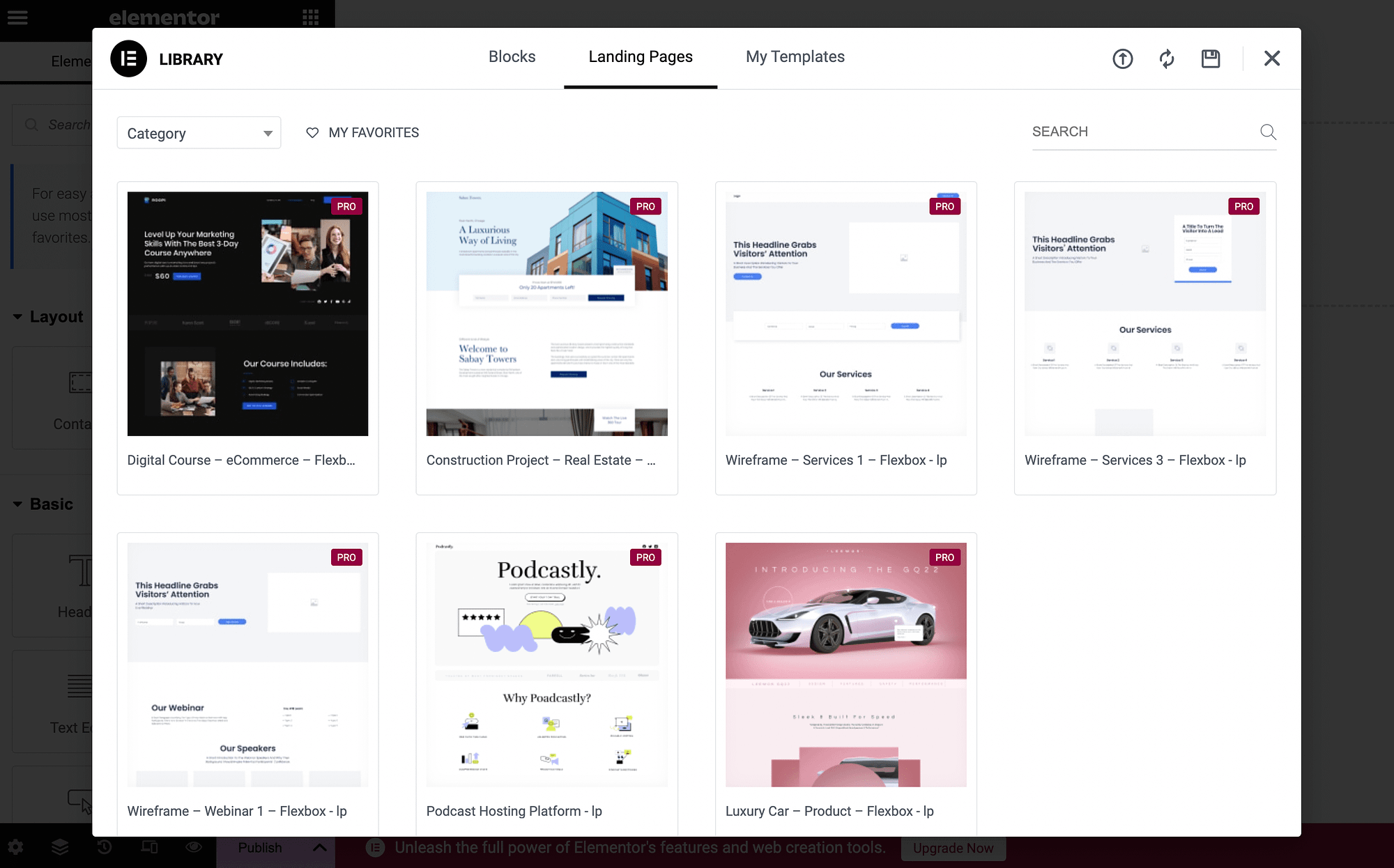
หากคุณเป็นผู้ใช้ระดับพรีเมียมและต้องการสร้างหน้า Landing Page คุณสามารถไปที่ เทมเพลต → หน้า Landing Page → เพิ่มใหม่ :

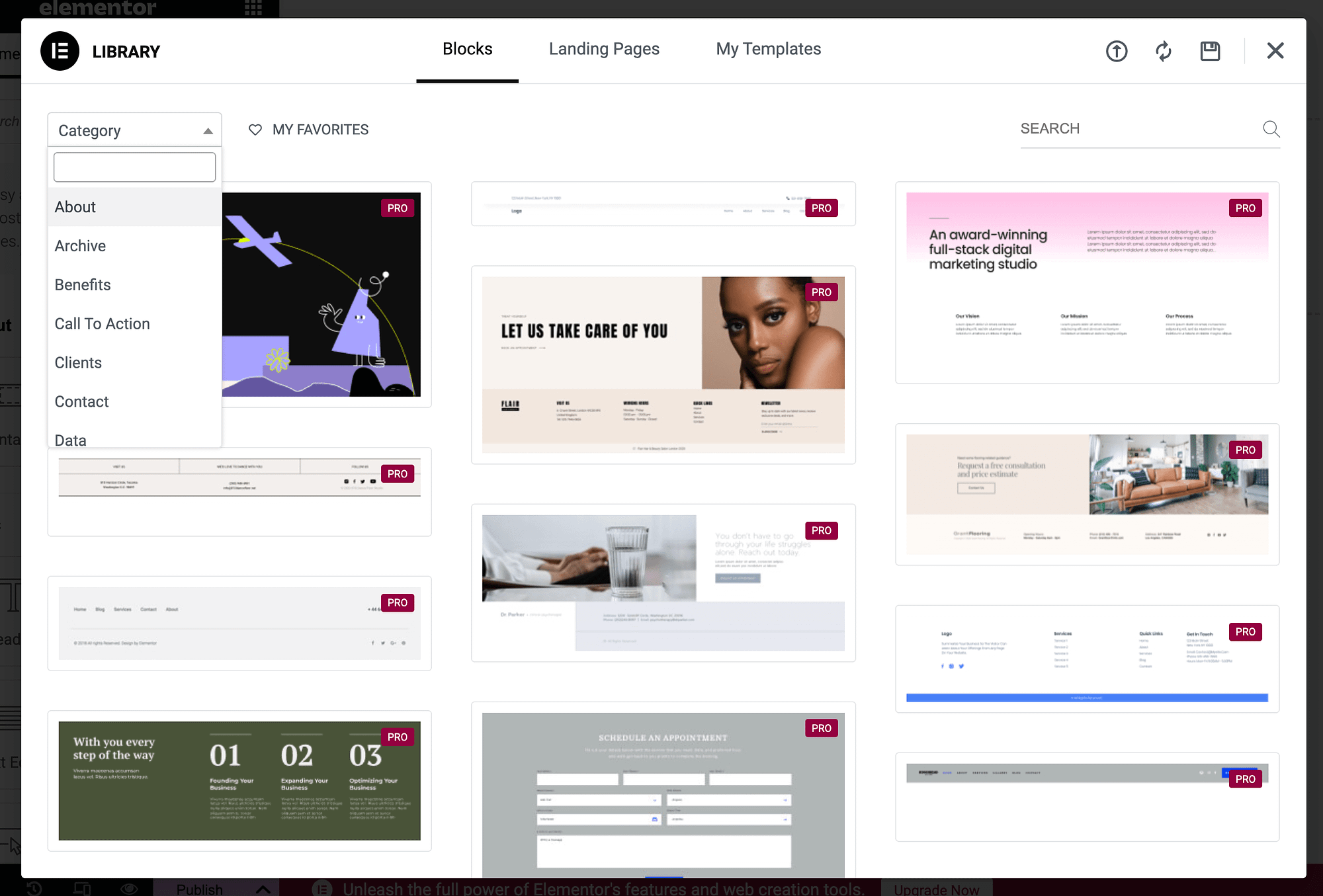
นอกจากนี้ยังมีแท็บ บล็อก ซึ่งมีส่วนเทมเพลตเพิ่มเติม คุณสามารถเปิดเมนูแบบเลื่อนลงเพื่อดู หมวดหมู่ ใหม่:

โปรดทราบว่าหากคุณใช้ปลั๊กอินเวอร์ชันฟรี คุณจะไม่สามารถใช้เทมเพลตเหล่านี้ได้ ในกรณีนั้น เพียงไปยังหัวข้อถัดไป
อินเทอร์เฟซและวิดเจ็ตแบบลากและวาง ️
ตอนนี้บทช่วยสอน Elementor ที่แท้จริงเริ่มต้นขึ้นแล้ว! มาดูกันว่าคุณสามารถสร้างหน้าเว็บโดยใช้อินเทอร์เฟซแบบลากและวางของปลั๊กอินได้อย่างไร
ไปที่แดชบอร์ด WordPress ของคุณแล้วไปที่ หน้า → เพิ่มใหม่ :

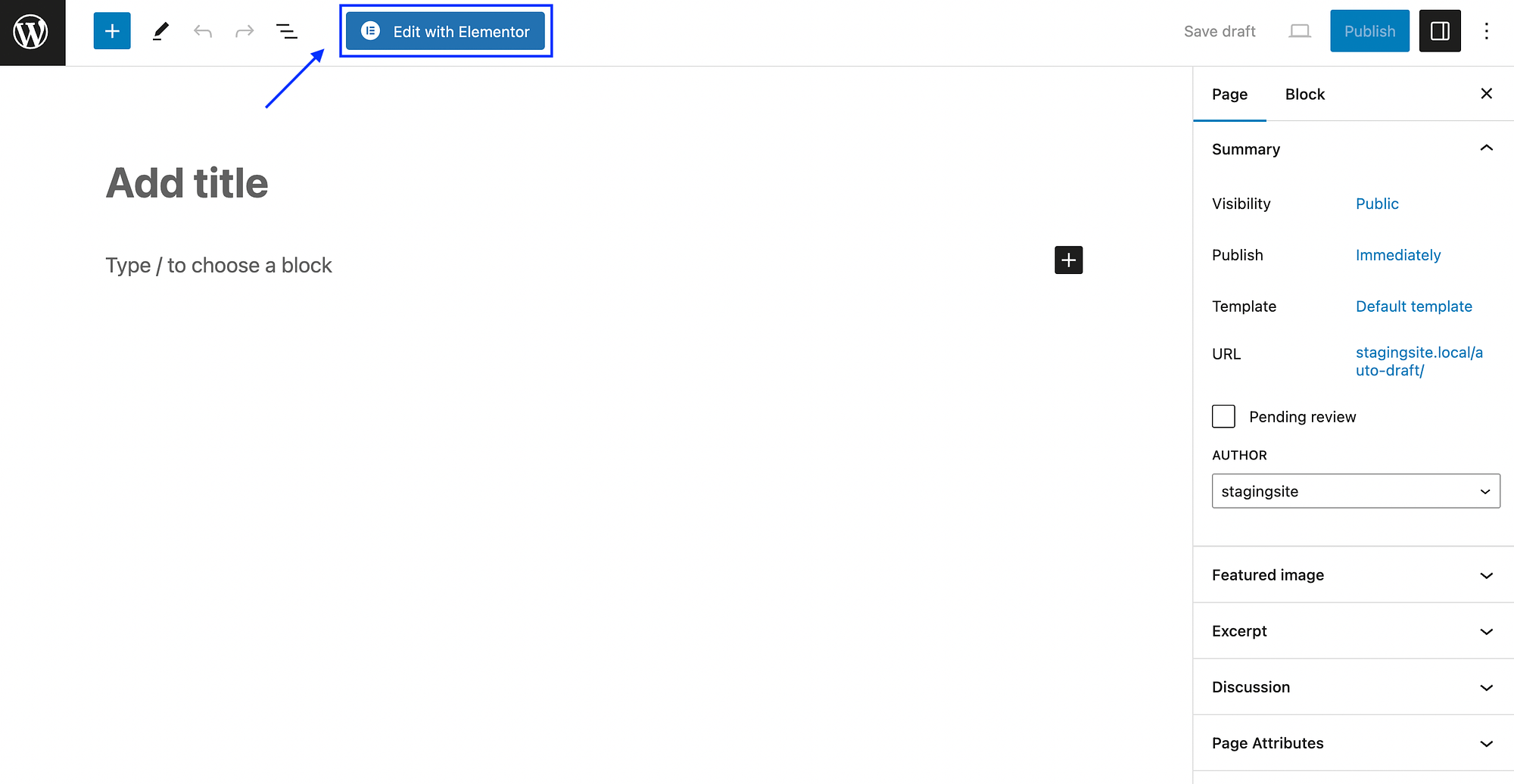
กดปุ่ม แก้ไขด้วย Elementor เพื่อเปิด Elementor:

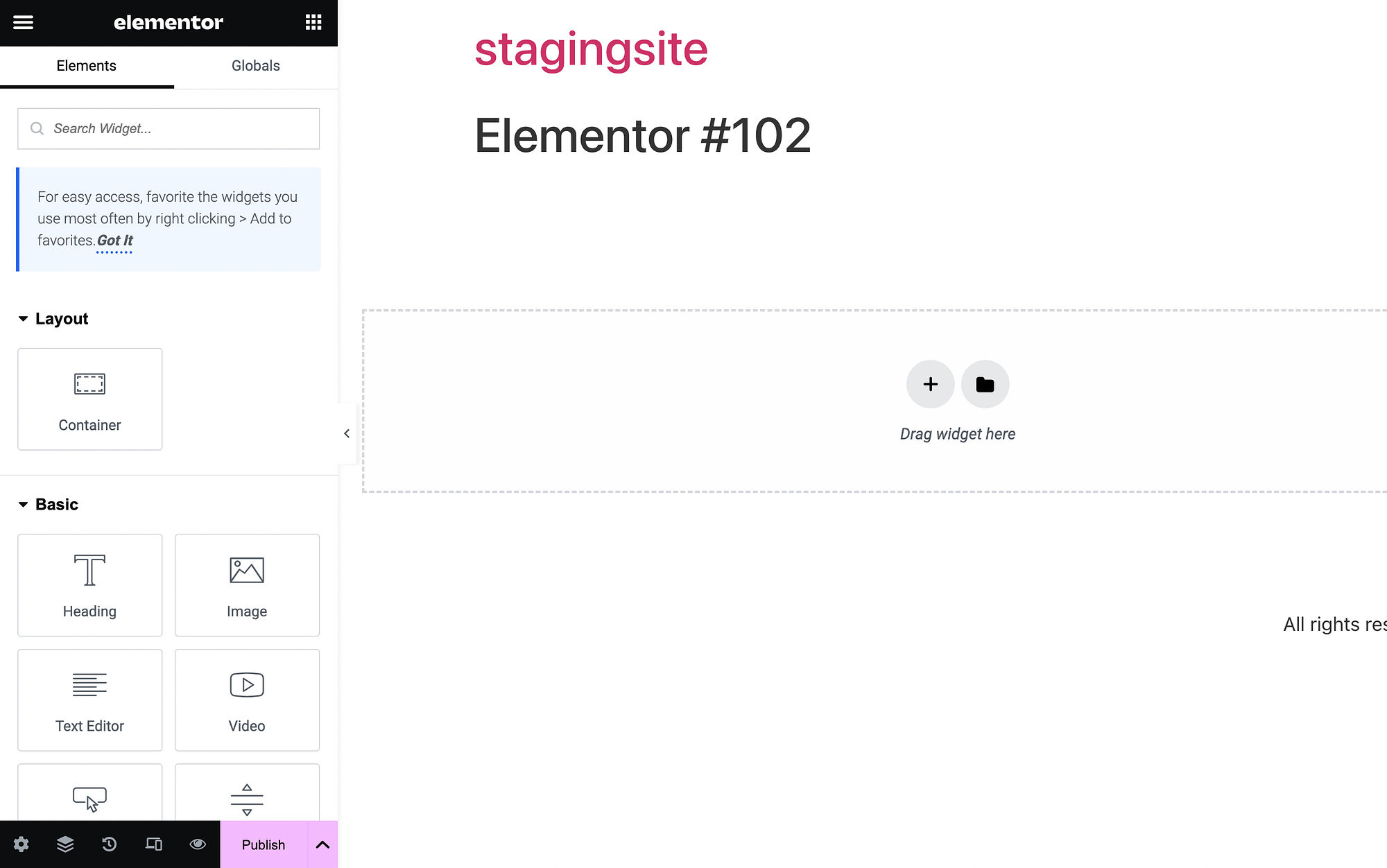
อย่างที่คุณเห็น คุณมีเมนู Elementor ทางด้านซ้าย และพื้นที่เนื้อหาของคุณทางด้านขวา ภายในเมนู/แผง Elementor ของคุณ คุณจะเห็น “องค์ประกอบ” หรือวิดเจ็ตทั้งหมดที่คุณสามารถลากและวางลงบนหน้าได้
วิดเจ็ตเหล่านี้มีชื่อที่ตรงไปตรงมา เช่น Heading , Image และ Text Editor นอกจากนี้ยังแบ่งออกเป็นหมวดหมู่ต่างๆ เช่น Layout , Basic , Pro , General ฯลฯ
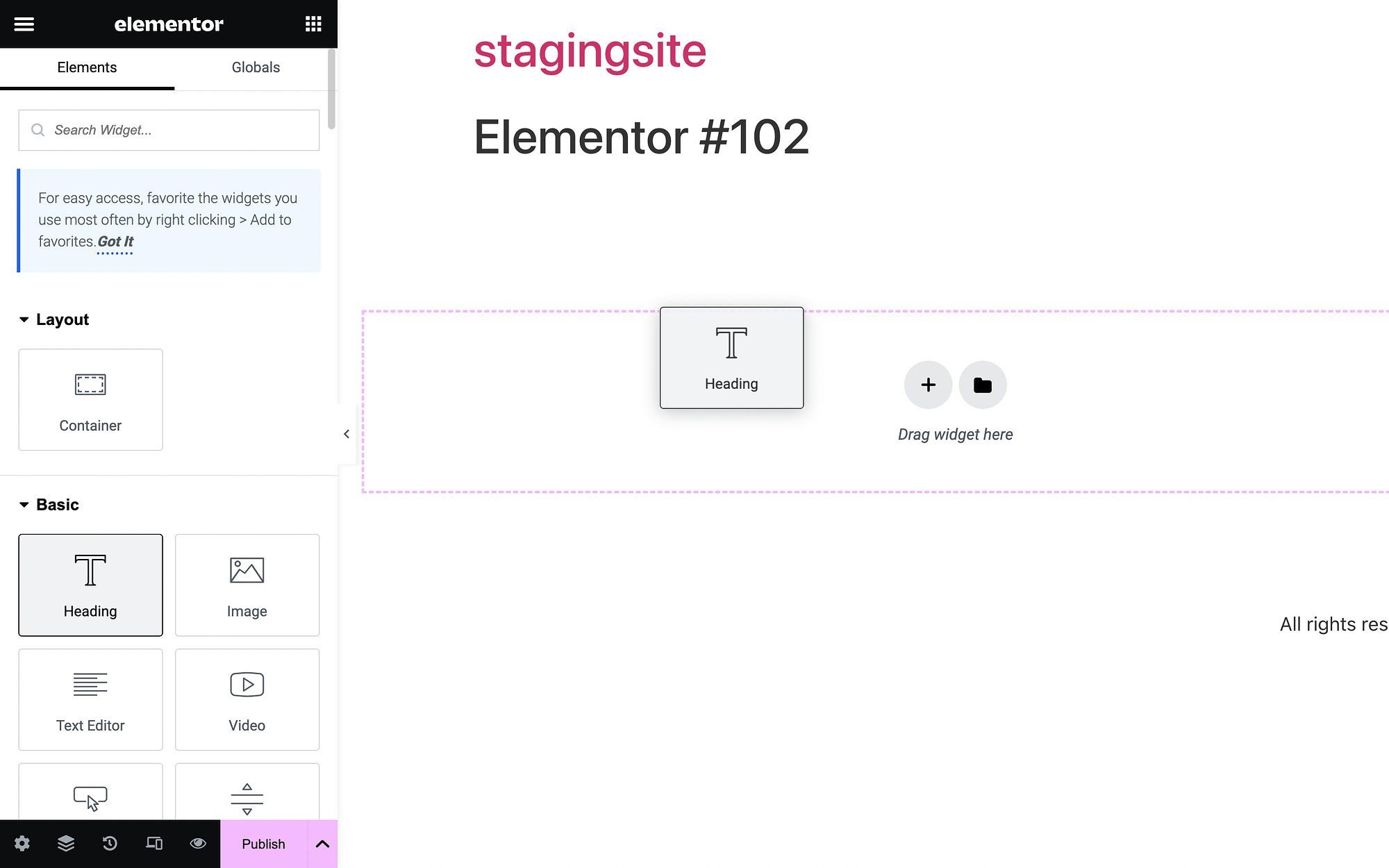
หากต้องการใช้วิดเจ็ต เพียงคลิกที่วิดเจ็ตค้างไว้ จากนั้นลากไปทางขวา:

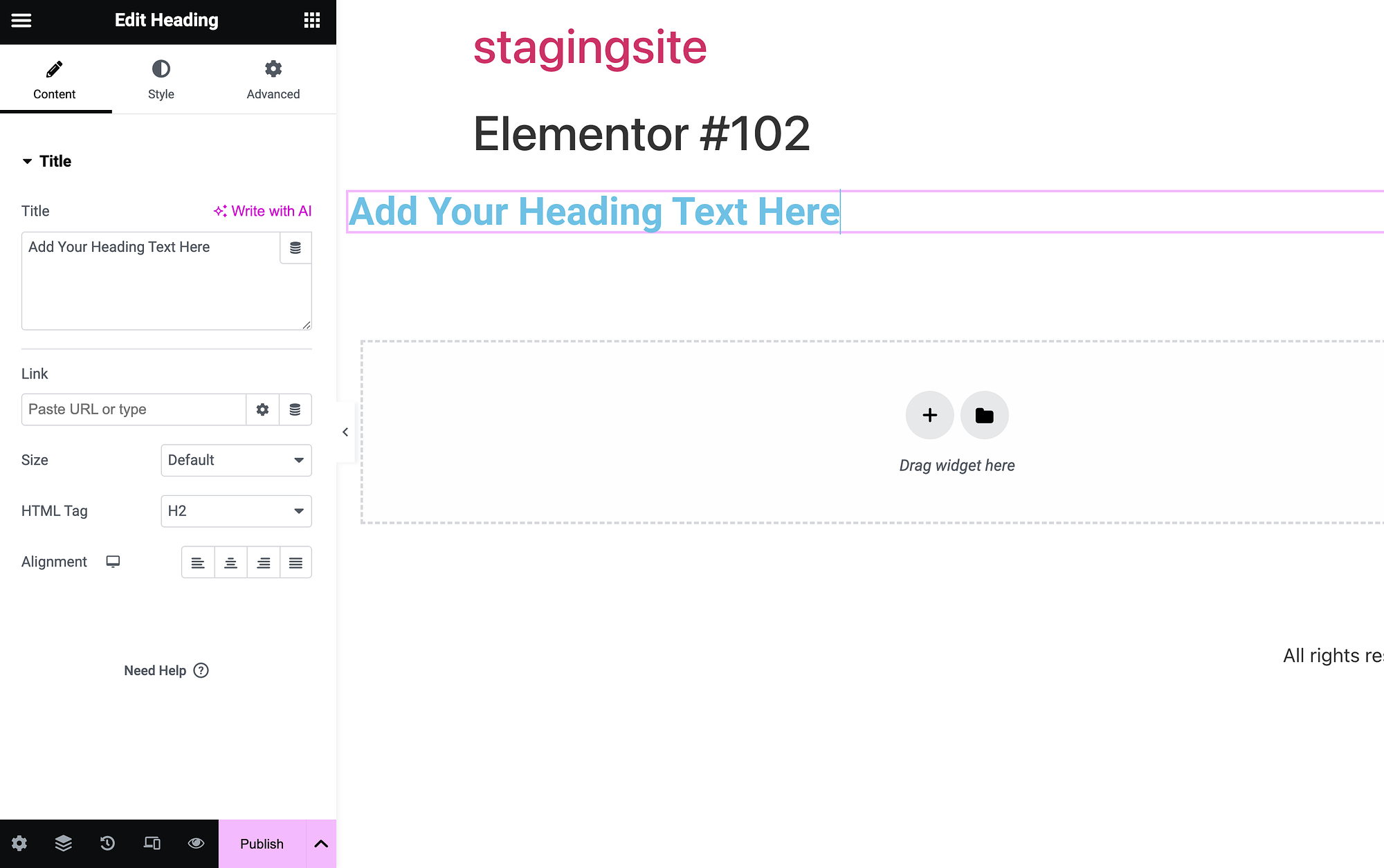
เราจะเพิ่มวิดเจ็ตส่วนหัวในหน้าของเรา:

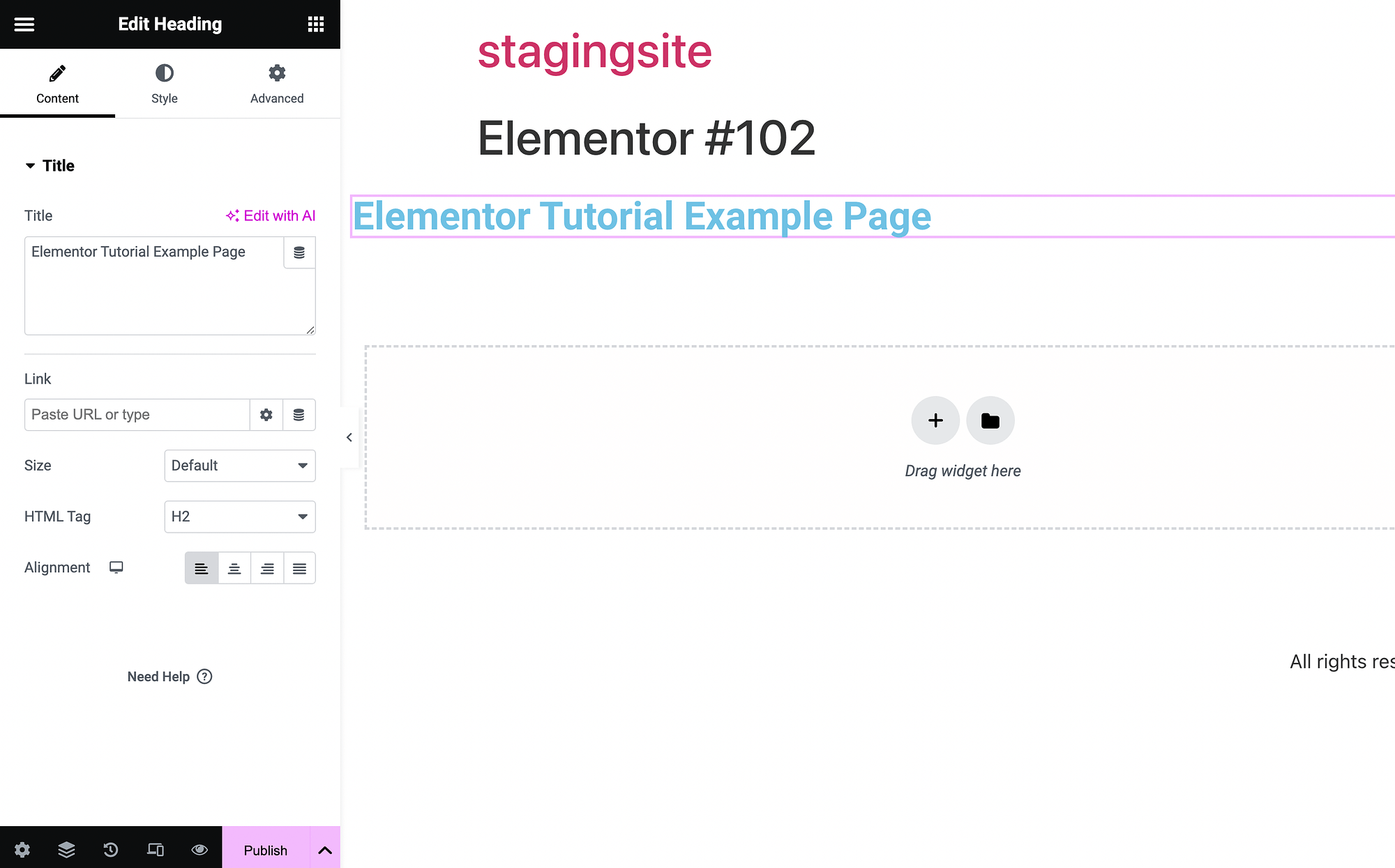
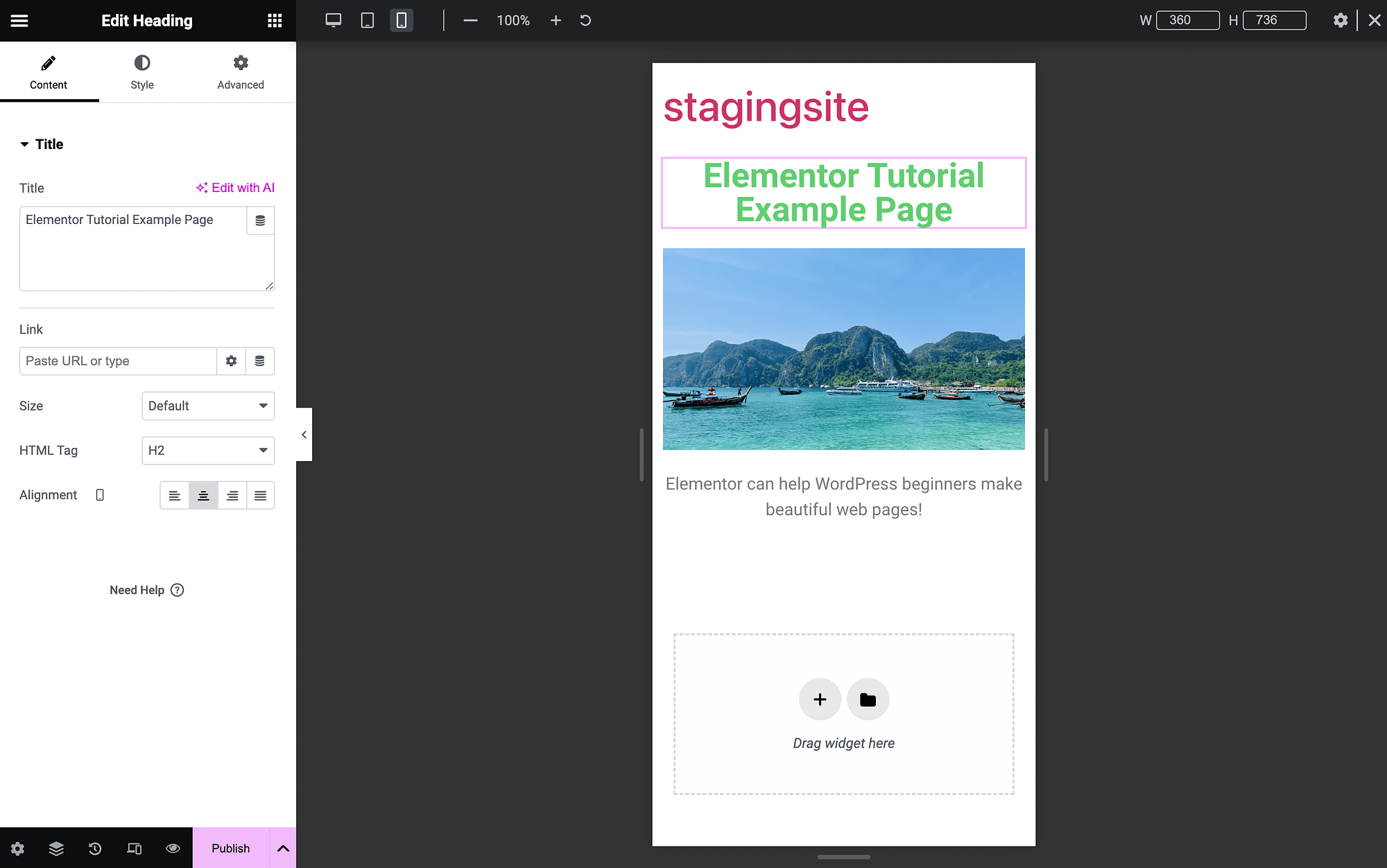
เมื่อเราเพิ่มโมดูลลงในพื้นที่เนื้อหา การตั้งค่าวิดเจ็ตของเราจะเปิดทางด้านซ้าย หากต้องการเปลี่ยนข้อความหัวเรื่อง เราสามารถเขียนลงในกล่องข้อความใต้ Title :

เราได้เขียน “หน้าตัวอย่างบทช่วยสอน Elementor” ไว้ในของเรา
การปรับแต่งและการจัดการวิดเจ็ต ️
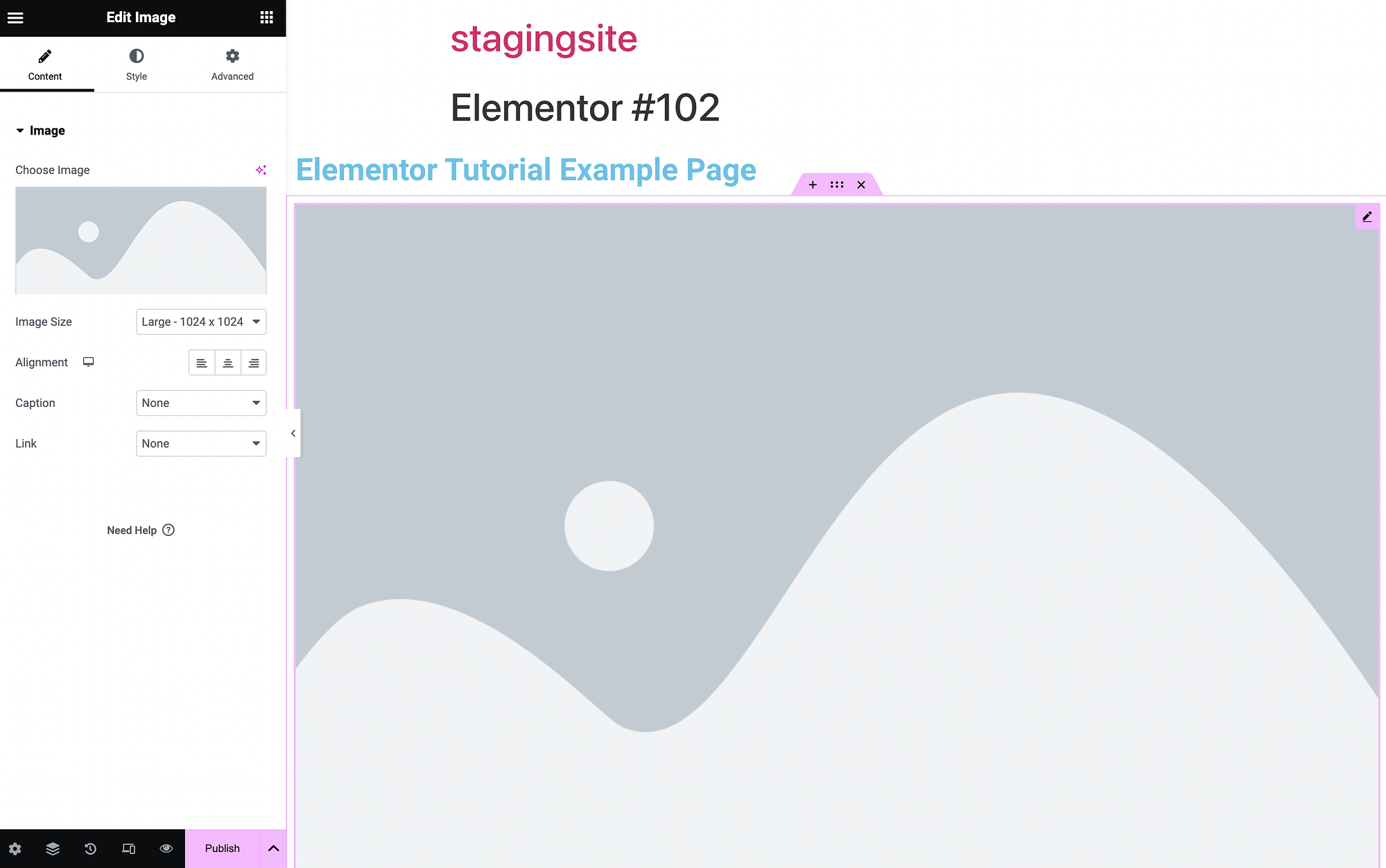
ตอนนี้ มาทดลองเพิ่มเติมด้วยการปรับแต่งวิดเจ็ตในบทช่วยสอน Elementor นี้ เริ่มแรก เราจะใช้วิดเจ็ต รูปภาพ :

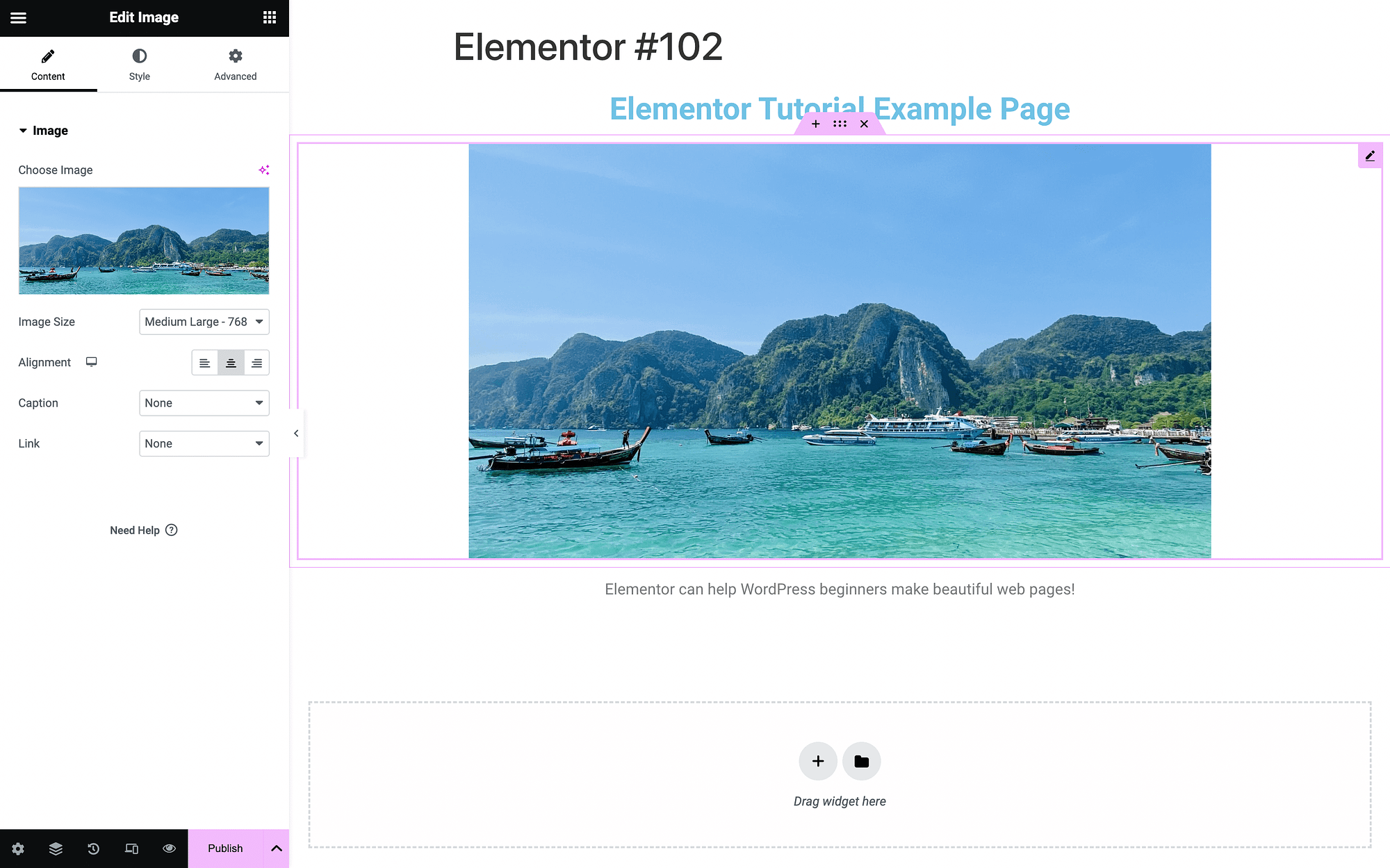
คลิกที่ช่องด้านล่าง เลือกรูปภาพ เพื่ออัปโหลด:

ใช้คุณลักษณะ การจัดตำแหน่ง เพื่อจัดกึ่งกลางวิดเจ็ตทั้งสอง
ณ จุดนี้ คุณอาจต้องการสำรวจการตั้งค่าการปรับแต่งของคุณเพิ่มเติมในแต่ละวิดเจ็ต มีแท็บสำหรับ เนื้อหา สไตล์ และ ขั้นสูง
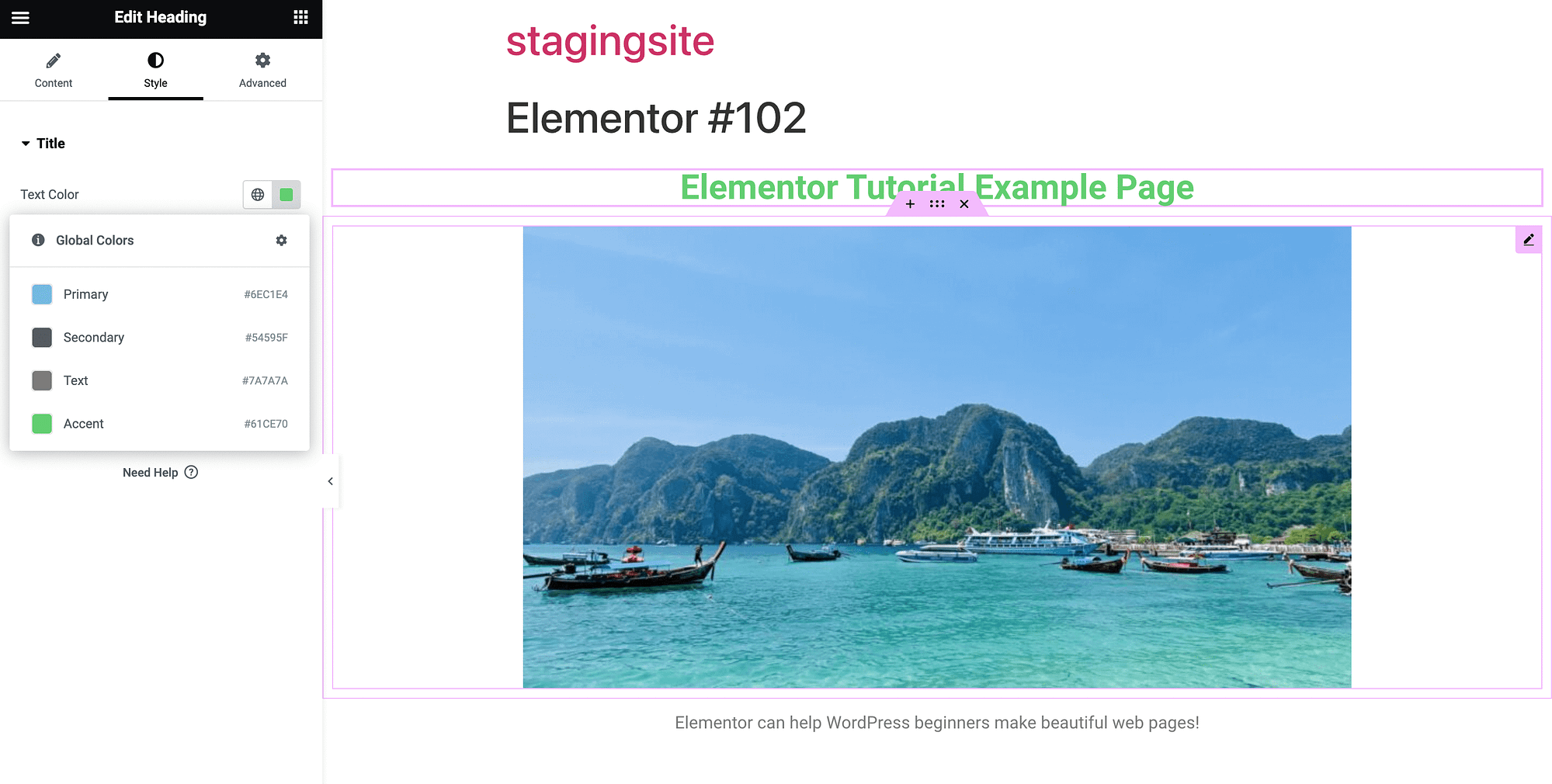
ถ้าเรากลับไปที่โมดูล หัวเรื่อง เราสามารถใช้แท็บ สไตล์ เพื่อเปลี่ยนสีได้:

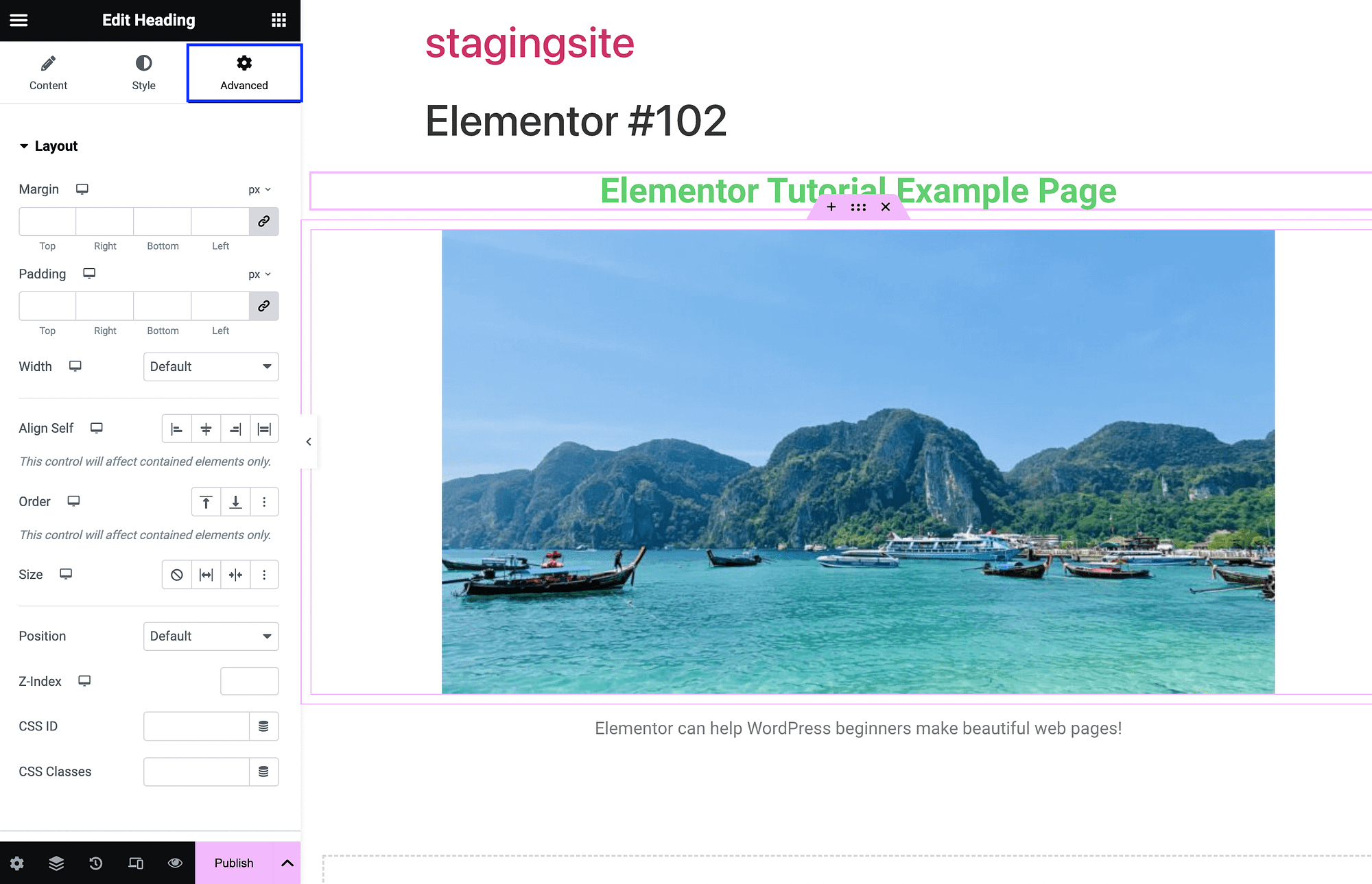
คุณสามารถเลือกจากสีธีมสากลของคุณหรือใช้เครื่องมือเลือกสี ในแท็บการตั้งค่าวิดเจ็ต ขั้นสูง คุณสามารถแก้ไขเค้าโครง พื้นหลัง เส้นขอบ และอื่นๆ ได้:

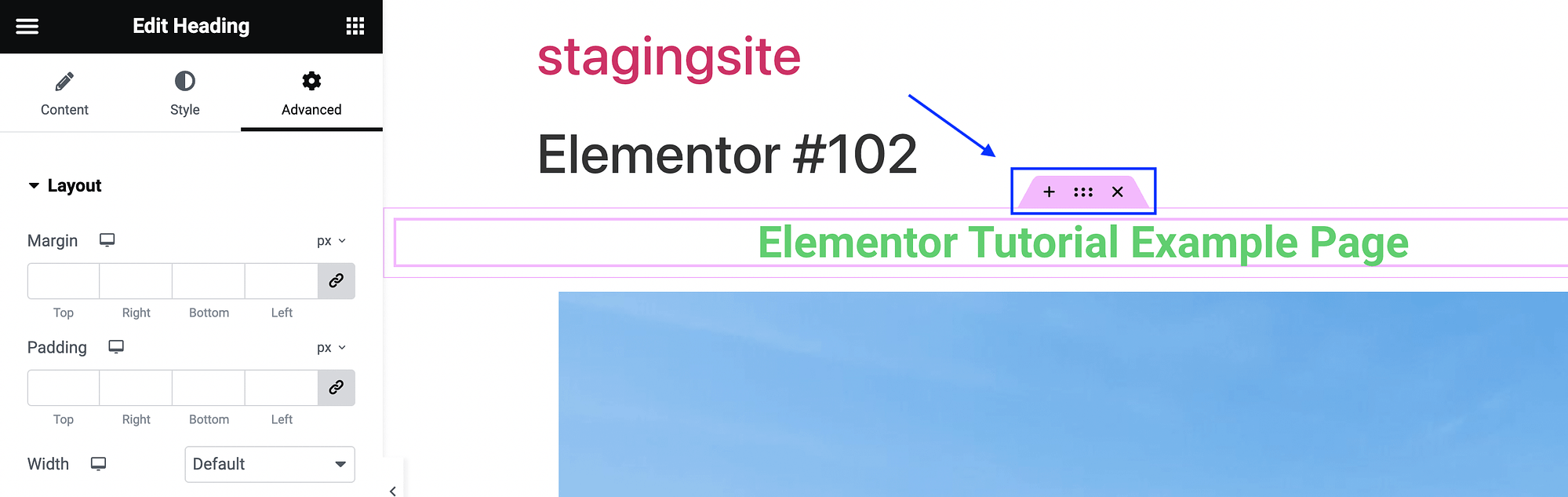
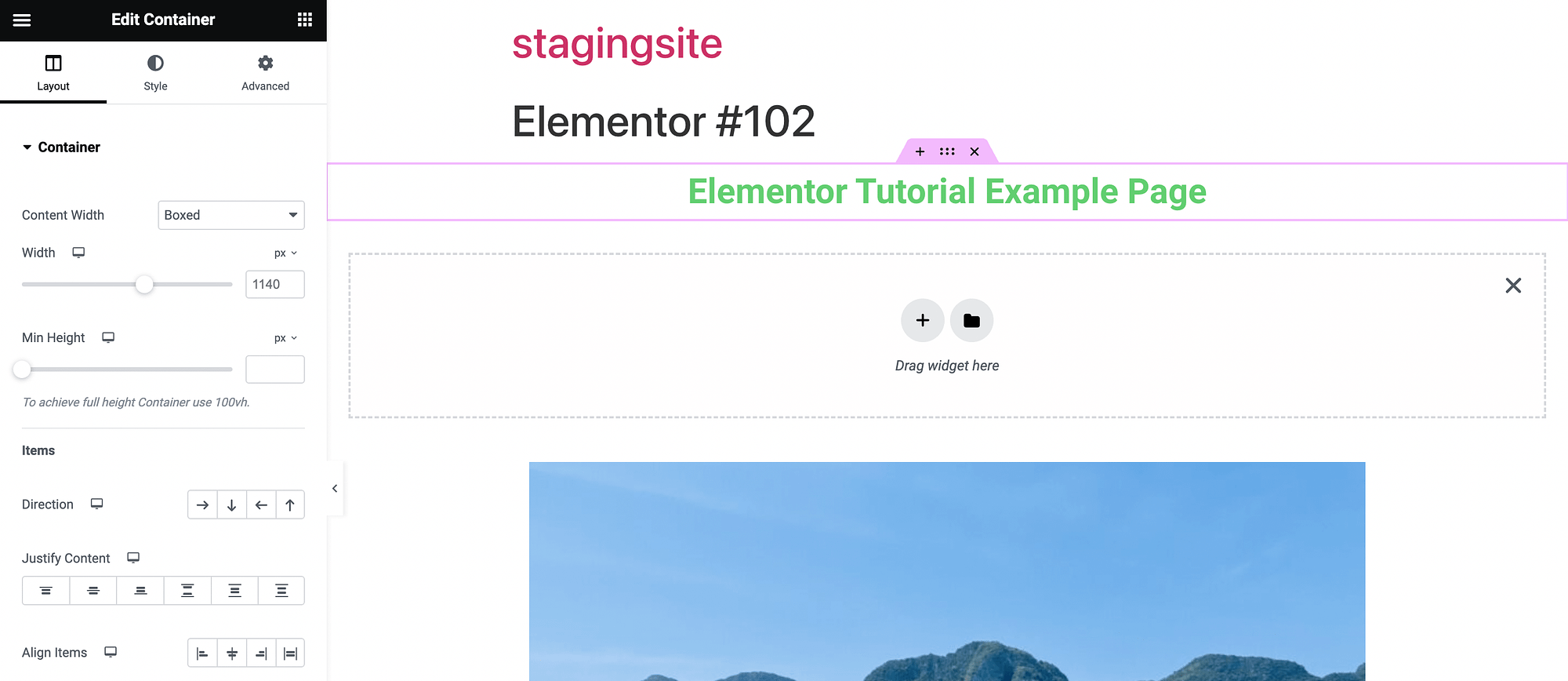
ยุบและขยายส่วนเหล่านี้โดยคลิกที่ลูกศร สิ่งสำคัญคือต้องเข้าใจว่าโครงสร้างที่ใหญ่ขึ้นของหน้า Elementor ของคุณทำงานอย่างไร เมื่อคุณวางเมาส์เหนือวิดเจ็ตใดๆ คุณจะเห็นตัวเลือกบางอย่าง:

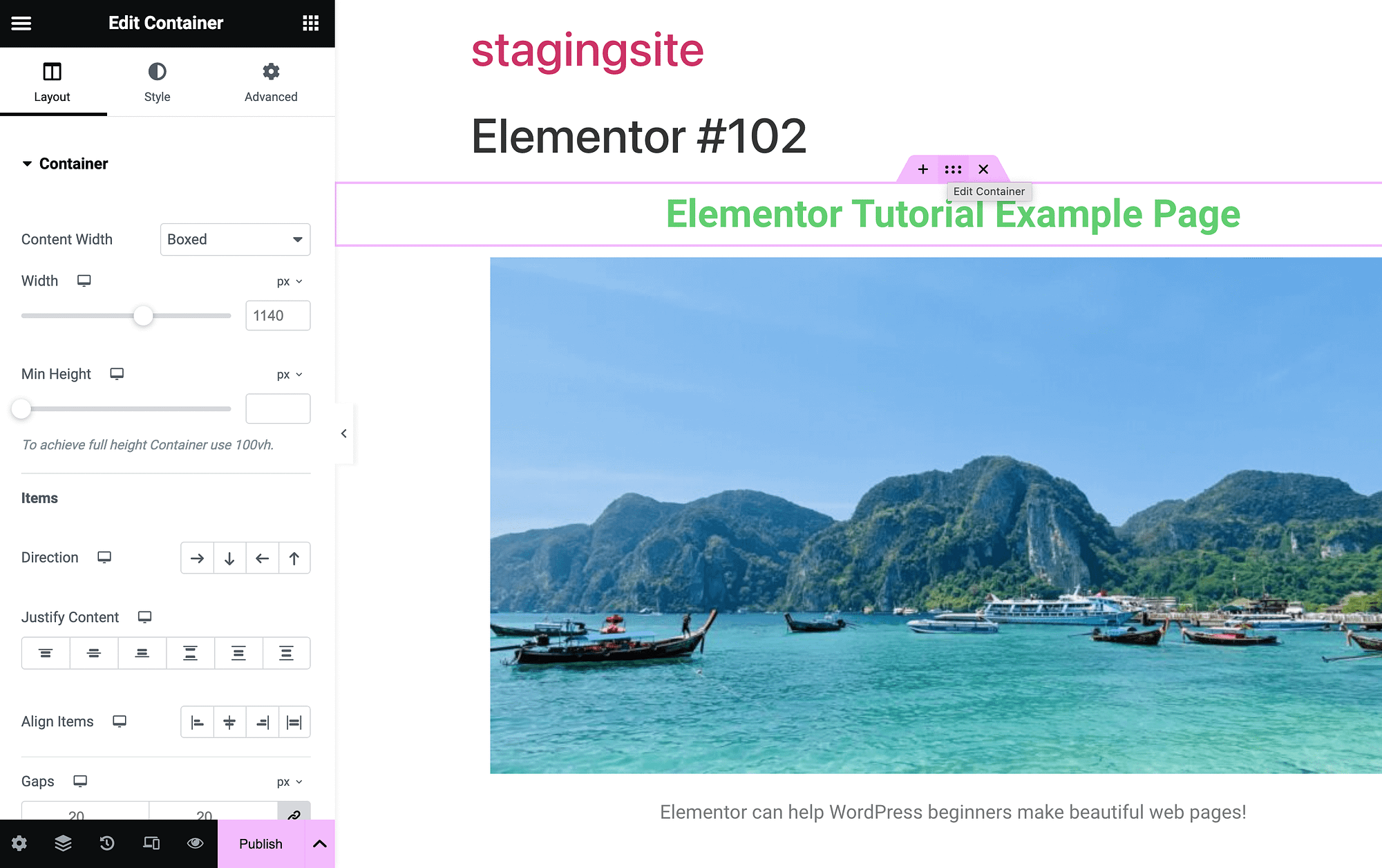
การกดปุ่ม x จะเป็นการลบวิดเจ็ตนั้น ในขณะเดียวกัน เมื่อคุณคลิกที่จุดระหว่าง x และ + คุณจะเปิดการตั้งค่าคอนเทนเนอร์สำหรับวิดเจ็ตนั้น:

คอนเทนเนอร์คือกล่องที่เก็บแต่ละองค์ประกอบของหน้า เมื่อคุณคลิกที่สัญลักษณ์ + คุณสามารถเพิ่มคอนเทนเนอร์ใหม่ได้:

เมื่อคุณมีความเข้าใจพื้นฐานเกี่ยวกับวิดเจ็ตและอินเทอร์เฟซแบบลากและวางแล้ว เราจะมาเจาะลึกคุณลักษณะขั้นสูงบางอย่างเพิ่มเติม แต่ก่อนอื่น ตอนนี้เป็นเวลาที่ดีในการบันทึกงานของคุณ
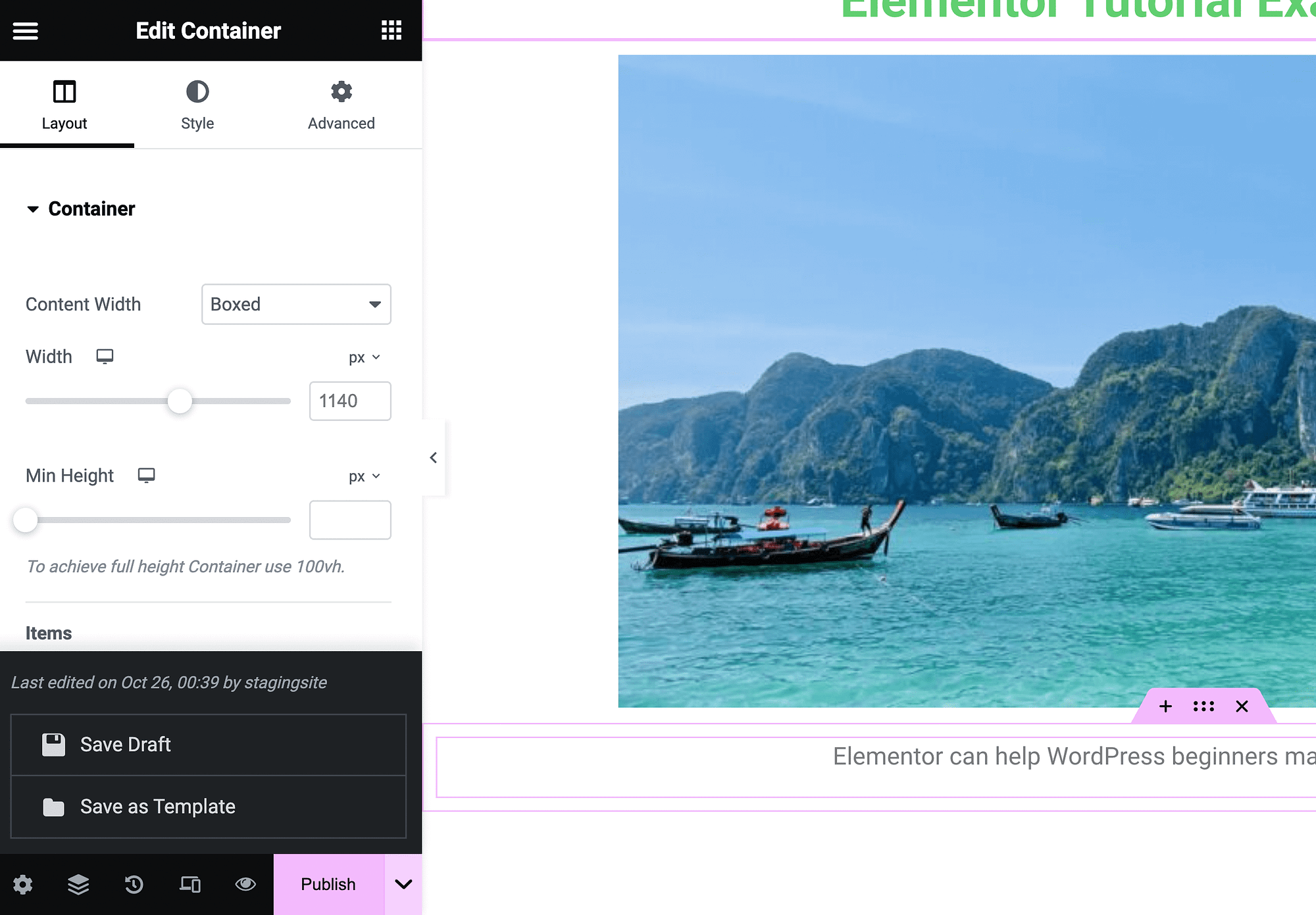
ในการดำเนินการนี้ ให้ขยายตัวเลือกเมนูของคุณโดยใช้ลูกศรที่อยู่ถัดจาก เผยแพร่ บันทึกงานของคุณเป็นแบบร่างหรือเทมเพลต:

จากนั้น เมื่อคุณพร้อมที่จะเผยแพร่เพจสู่สาธารณะ ให้กด เผยแพร่

นอกจากนี้ โปรดทราบว่าทุกเพจที่คุณสร้างด้วยเครื่องมือสร้างเพจจะมีส่วนหัวที่ด้านบนสุดว่า “Elementor” ตามด้วยตัวเลข สิ่งนี้ถูกสร้างขึ้นเมื่อมีการสร้าง คุณสามารถเปิดหน้าดังกล่าวใน Block Editor เพื่อลบออกได้
การควบคุมการออกแบบบนมือถือและตอบสนอง
95 เปอร์เซ็นต์ของผู้ใช้ทั่วโลกเข้าถึงอินเทอร์เน็ตโดยใช้โทรศัพท์มือถือ [1] ดังนั้นจึงจำเป็นอย่างยิ่งที่ทุกเว็บไซต์จะดูดีและทำงานได้อย่างถูกต้องในทุกอุปกรณ์
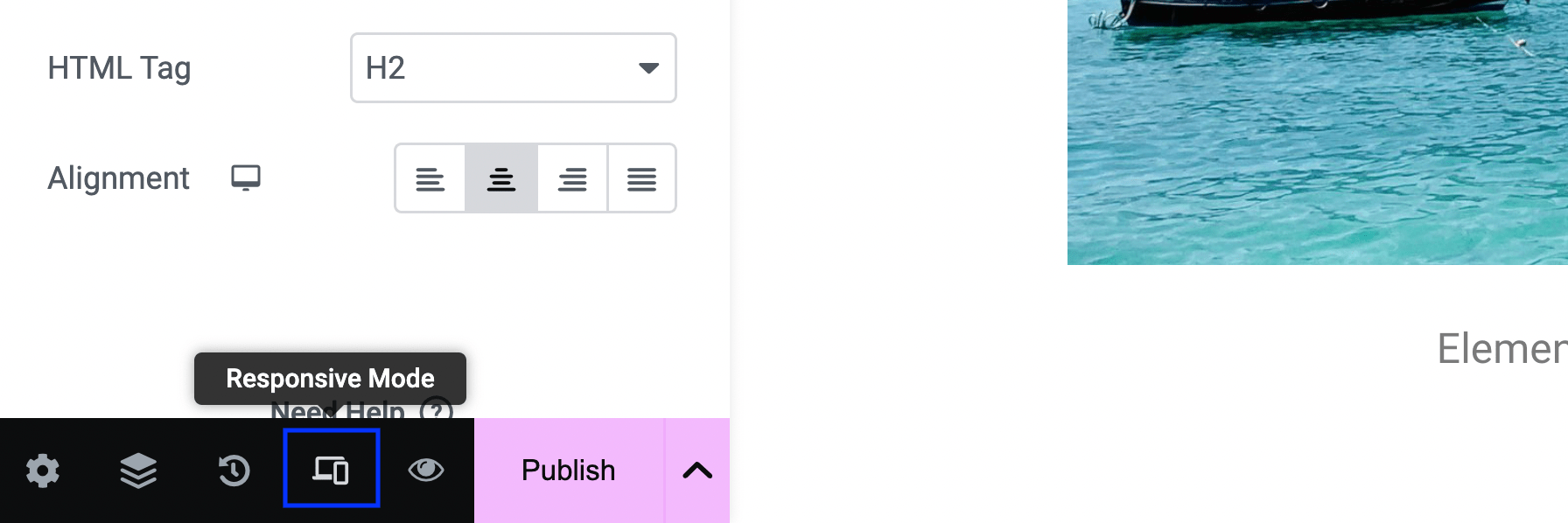
หากต้องการใช้ประโยชน์จากการควบคุมการออกแบบที่ตอบสนองใน Elementor คุณสามารถเริ่มต้นด้วยการเปิด โหมดตอบสนอง ที่มุมซ้ายล่างของหน้าจอ:

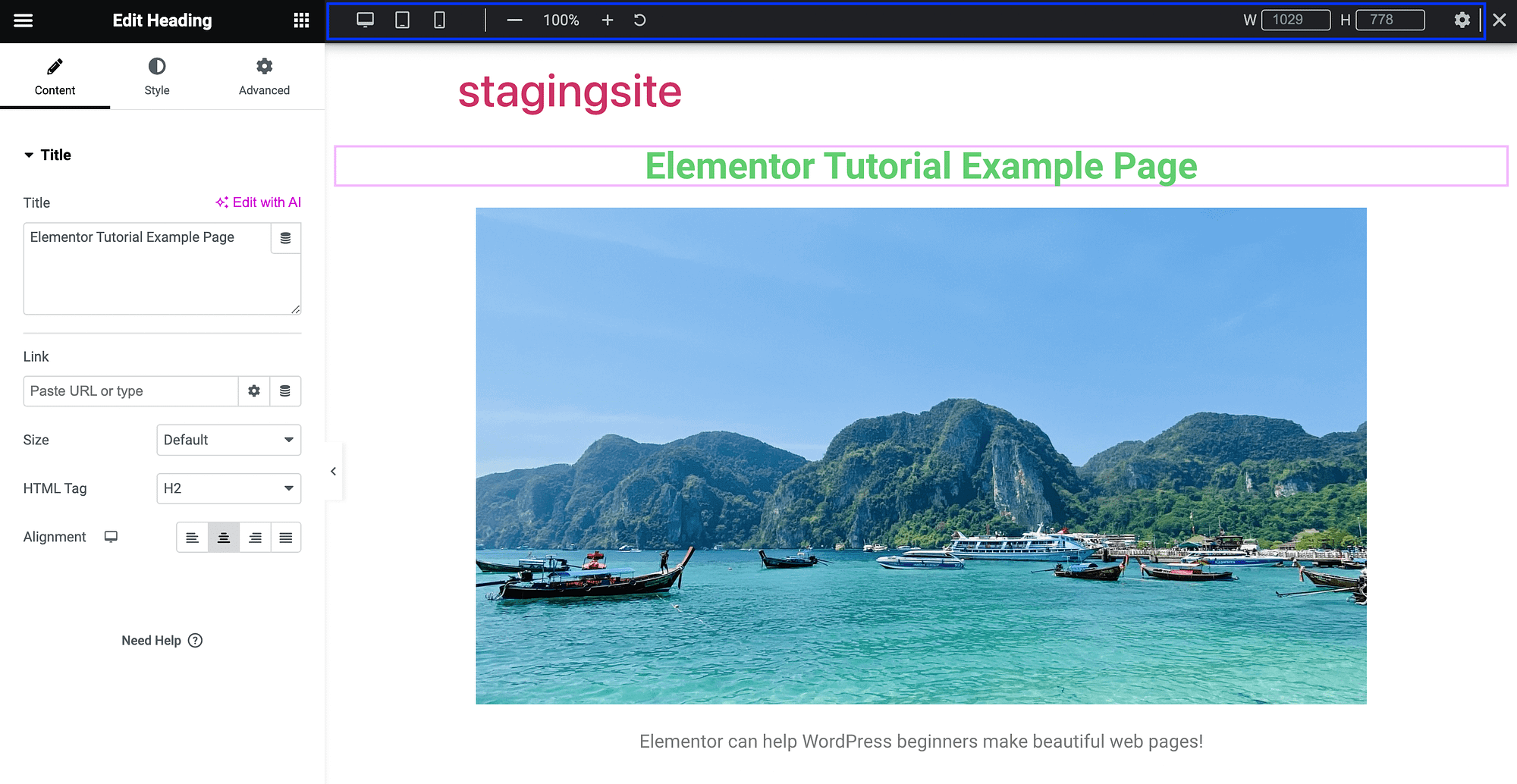
นี่จะเป็นการเปิดการตั้งค่าใหม่บางอย่างที่ด้านบนของโปรแกรมแก้ไขของคุณ:

บางทีคุณสมบัติที่มีประโยชน์ที่สุดที่นี่คือความสามารถในการดูเพจปัจจุบันของคุณราวกับว่าอยู่บนอุปกรณ์อื่น ตามค่าเริ่มต้น คุณจะเห็นว่าหน้าเว็บของคุณปรากฏบนเดสก์ท็อปอย่างไร แต่คุณสามารถดูมุมมองแท็บเล็ตหรืออุปกรณ์เคลื่อนที่ได้เช่นกัน:

การใช้ธีม WordPress แบบตอบสนองเป็นวิธีที่ดีที่สุดเพื่อให้แน่ใจว่าไซต์ของคุณเหมาะกับอุปกรณ์พกพา แต่ฟีเจอร์เหล่านี้มีคุณค่าอย่างยิ่ง
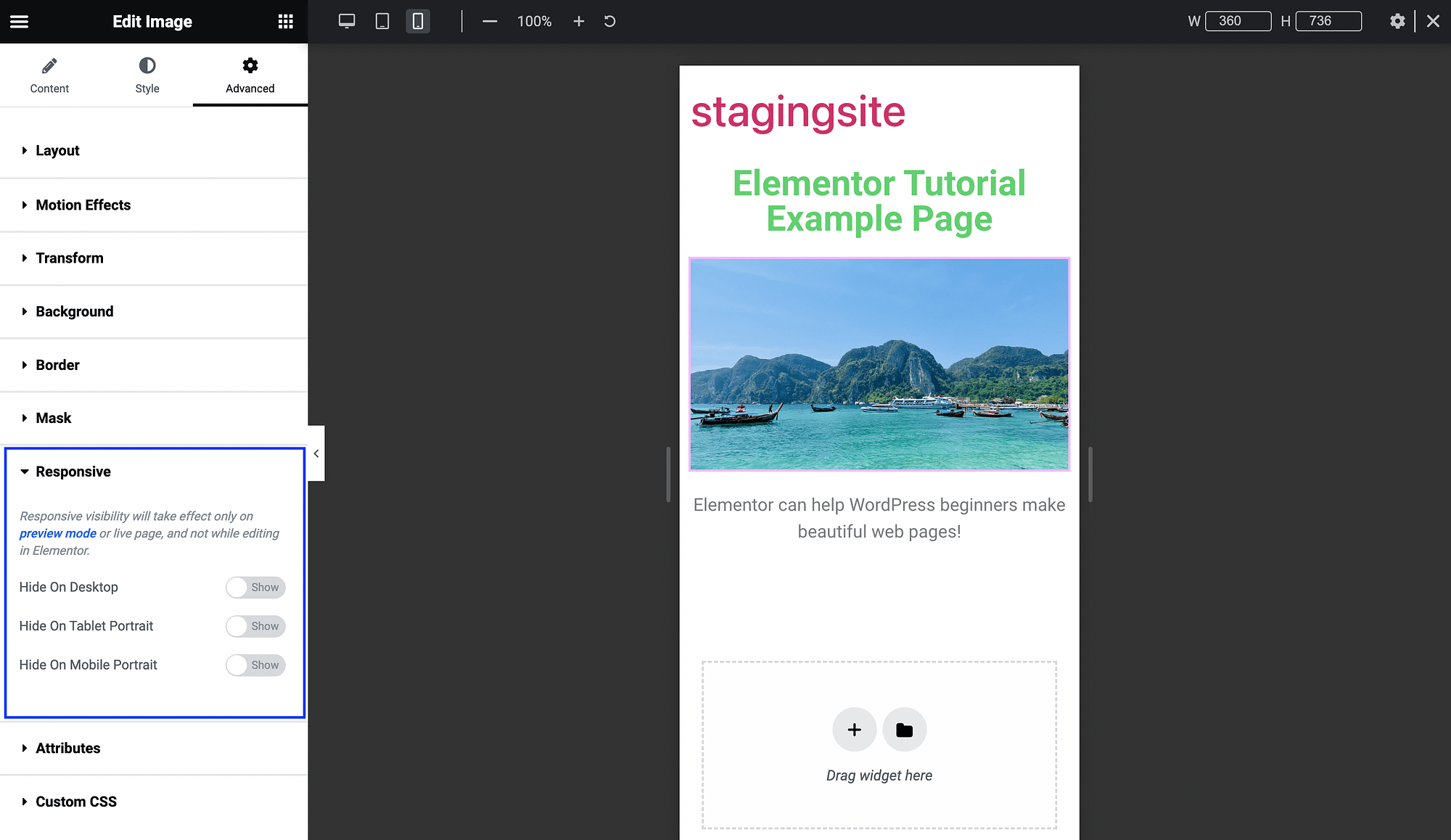
นอกจากนี้ คุณยังสามารถเข้าถึงคุณลักษณะที่ตอบสนองได้มากขึ้นในการตั้งค่าวิดเจ็ต ขั้นสูง ของคุณ:

ที่นี่ คุณสามารถสลับปุ่มเพื่อลบองค์ประกอบของหน้าบางอย่างบนอุปกรณ์บางชนิดได้ ตัวอย่างเช่น คุณอาจทำเช่นนี้กับวิดีโอขนาดใหญ่ในหน้าแรก
เอลิเมนต์ เอไอ
สุดท้าย หนึ่งในฟีเจอร์ใหม่ล่าสุดและล้ำสมัยที่สุดที่ครอบคลุมในบทช่วยสอน Elementor นี้คือ Elementor AI ด้วย Elementor เวอร์ชันฟรี คุณสามารถใช้มันเพื่อสร้างข้อความ รูปภาพ และแม้แต่โค้ดได้โดยใช้ปัญญาประดิษฐ์ (AI) ในตัว
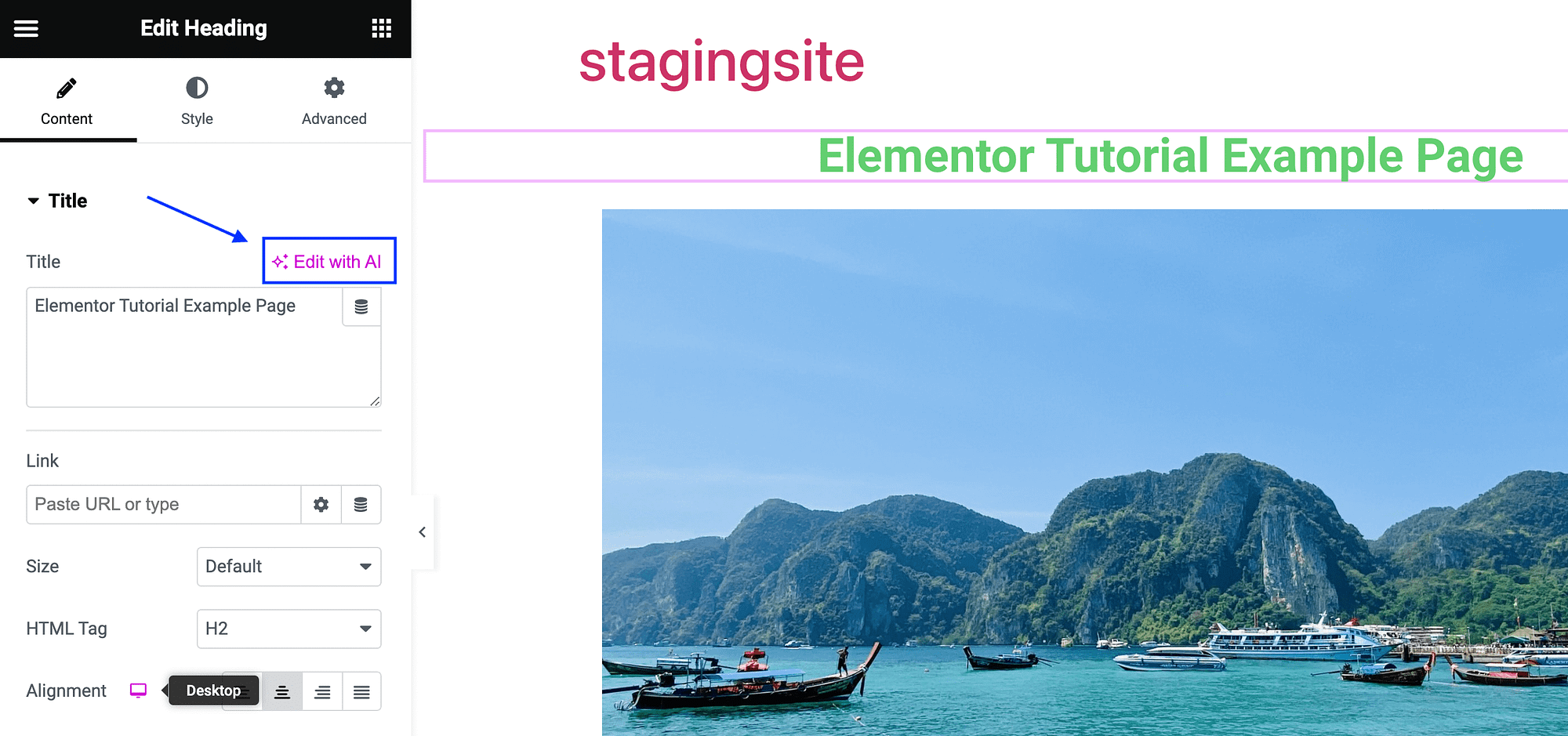
คุณสมบัติเหล่านี้ใช้งานง่ายสุด ๆ คุณเพียงแค่ต้องรู้ว่าจะหามันได้จากที่ไหน หากต้องการสร้างข้อความ เพียงค้นหาปุ่ม แก้ไขด้วย AI :

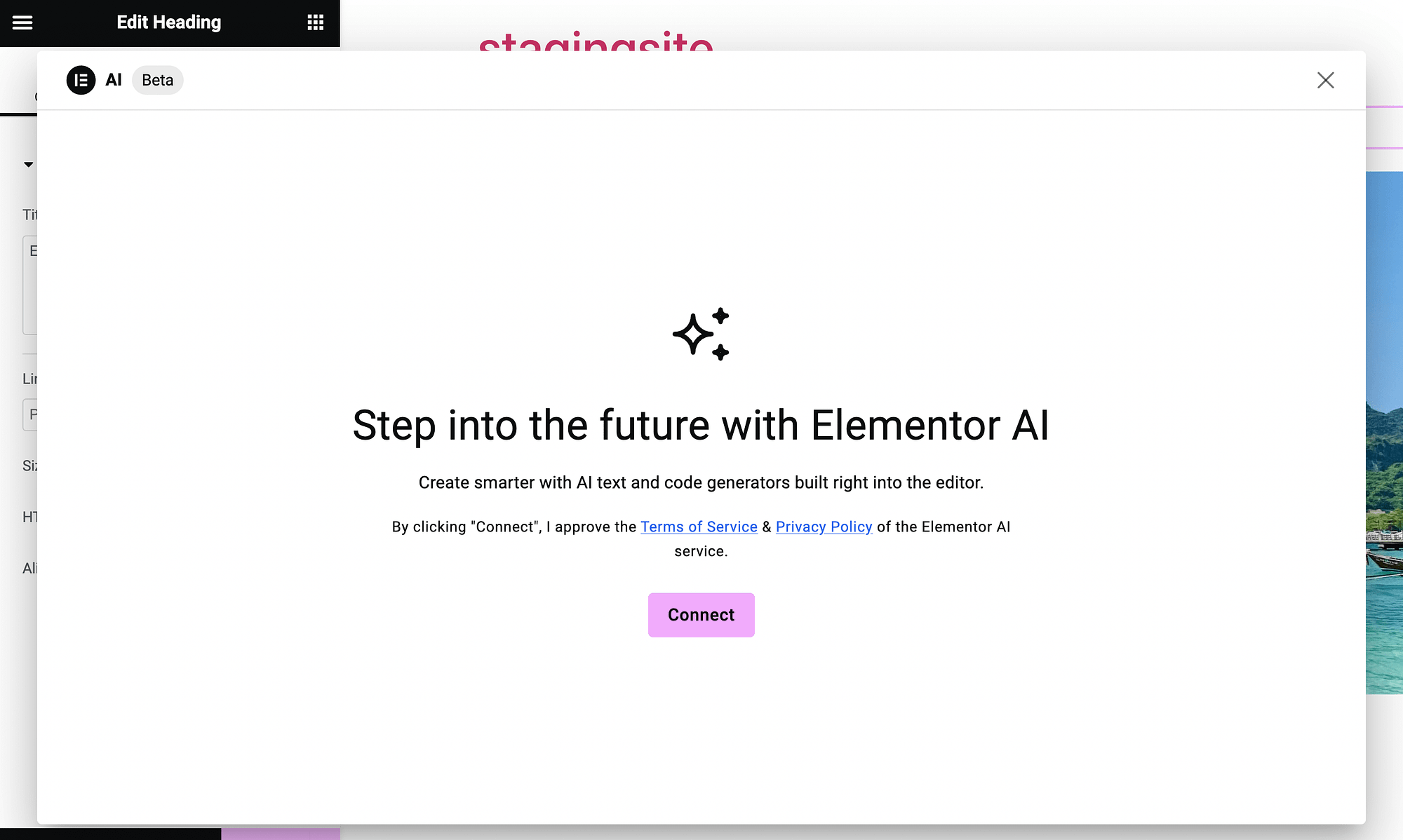
เมื่อคุณคลิก คุณจะเห็นหน้าที่แจ้งให้คุณเชื่อมต่อกับเครื่องมือ:

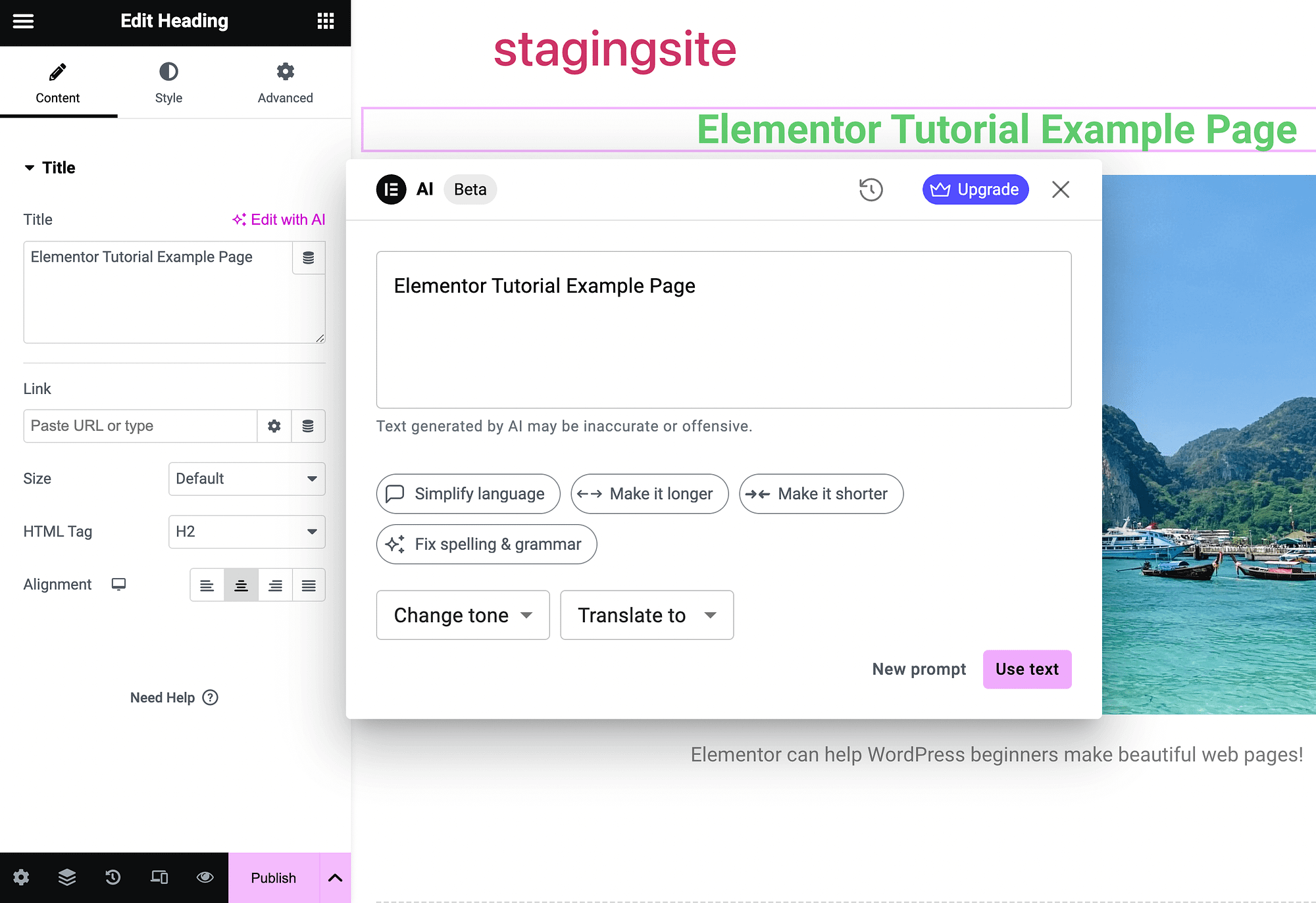
หลังจากที่คุณเสร็จสิ้นกระบวนการแล้ว คุณจะเห็นกล่องตัวสร้างข้อความ AI:

ใช้มันเช่นเดียวกับที่คุณใช้กับโปรแกรมสร้างข้อความ AI อื่นๆ มันยังมีตัวเลือกที่ซับซ้อนที่ให้คุณเปลี่ยนโทนเสียงและแปลข้อความได้ คุณสามารถใช้เพื่อสร้างแท็กไลน์ รายละเอียดสินค้า หรือเนื้อหาประเภทใดก็ได้ที่คุณต้องการ
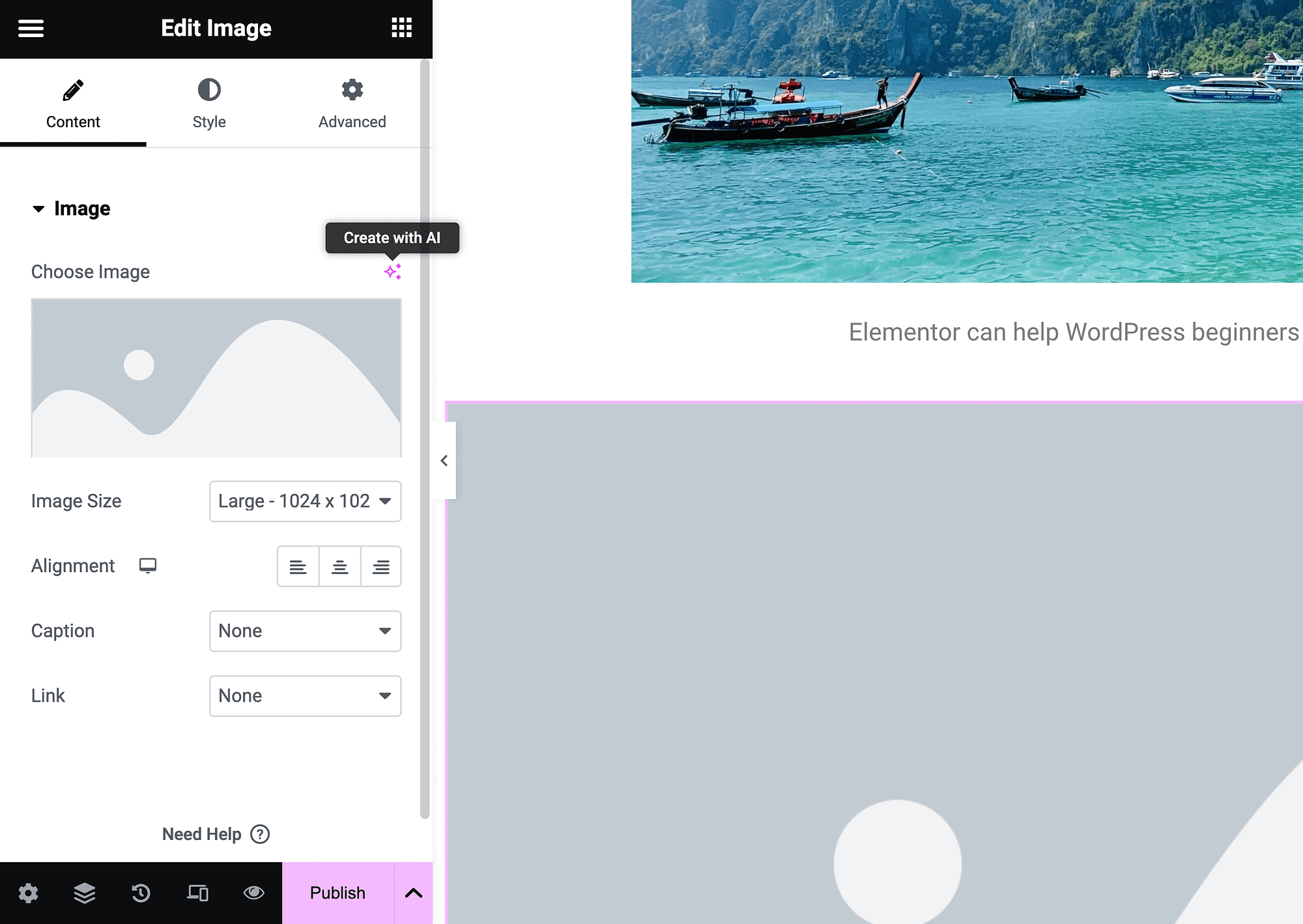
หากคุณต้องการใช้ AI เพื่อสร้างภาพใน Elementor เพียงค้นหาปุ่ม สร้างด้วย AI ถัดจากช่องภาพใดก็ได้:

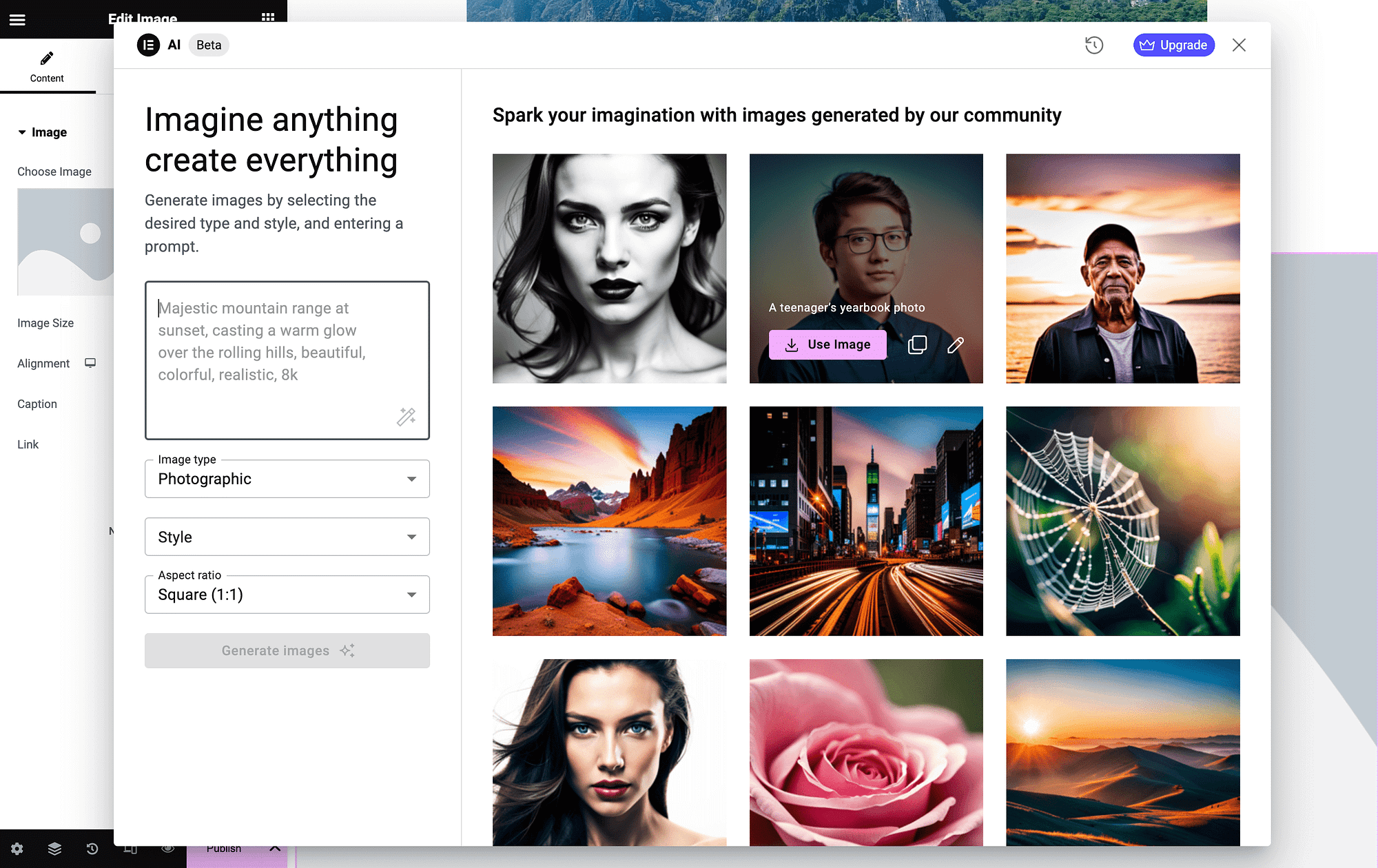
คลิกที่ภาพเพื่อเปิดเครื่องสร้างภาพ AI:

ทางด้านซ้าย คุณสามารถเข้าสู่การโปรโมตและปรับแต่งการตั้งค่ารูปภาพบางอย่างได้
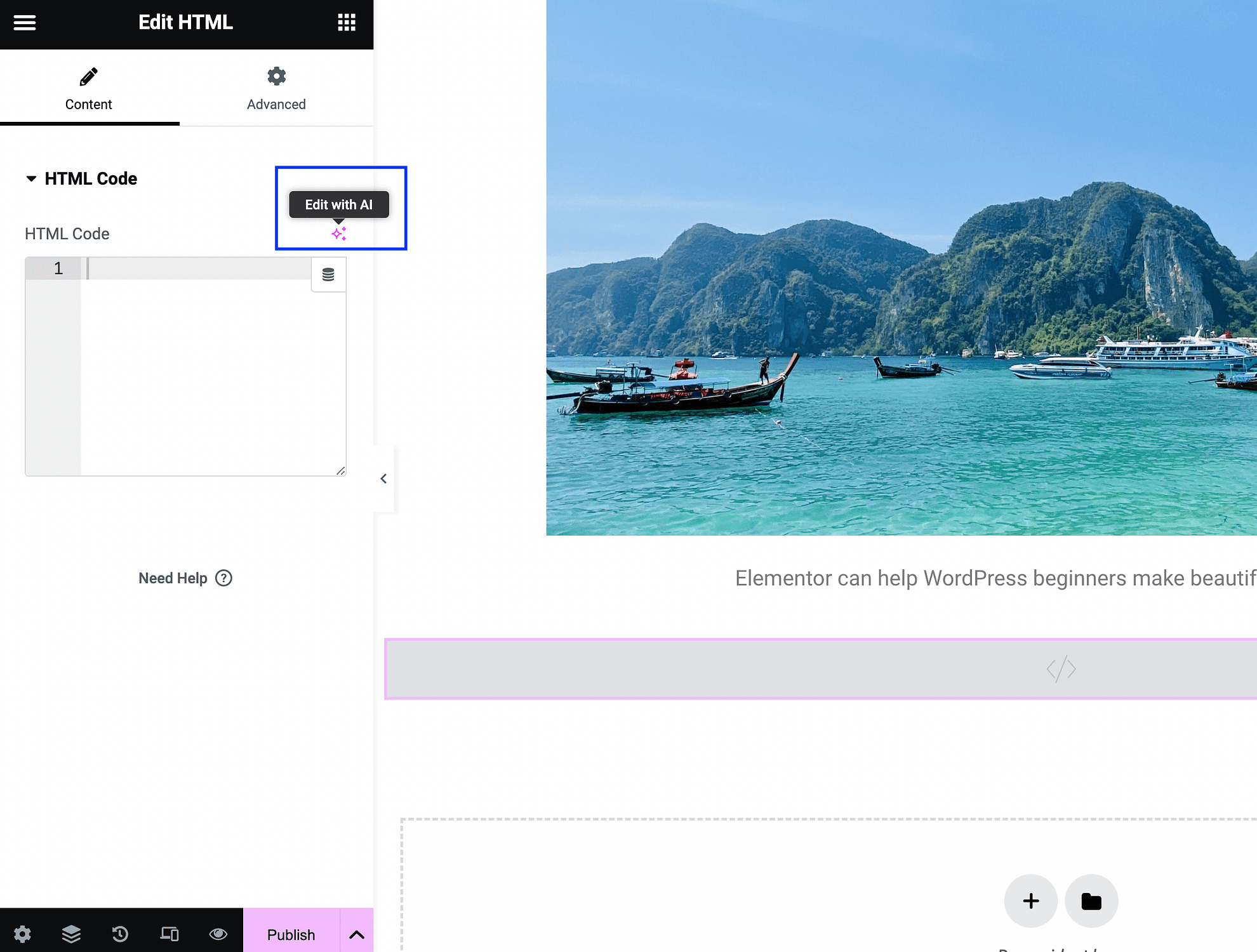
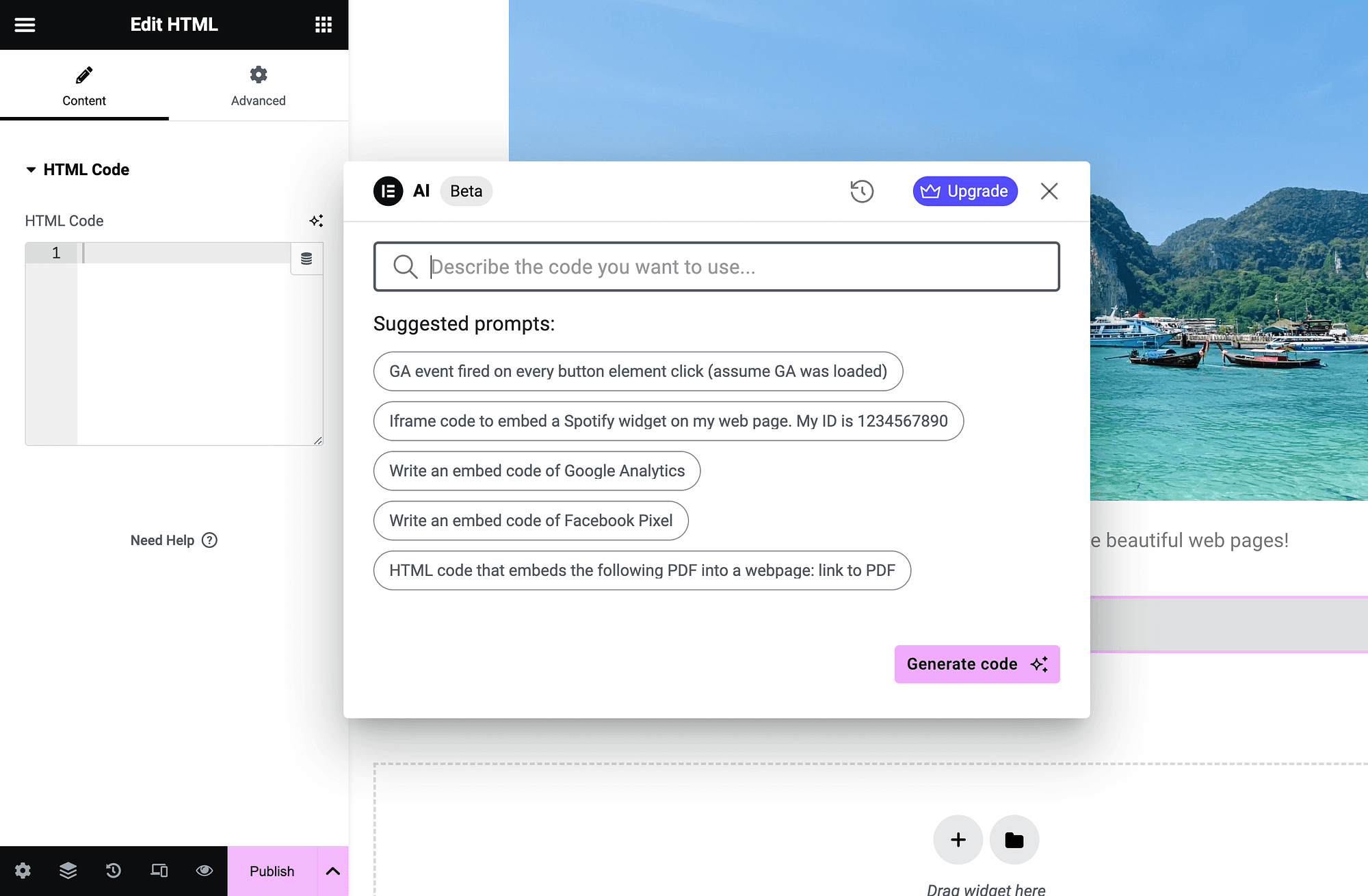
สุดท้ายนี้ คุณสามารถเพิ่มวิดเจ็ต HTML และสร้างโค้ดที่กำหนดเองด้วย AI ได้ เพียงกด แก้ไขด้วย AI :

นี่จะเป็นการเปิดหน้าจอพร้อมท์ของคุณ:

เพียงป้อนคำอธิบายแล้วกด สร้างโค้ด นี่เป็นเพียงไม่กี่วิธีที่คุณสามารถใช้คุณสมบัติ AI ของ Elementor สำหรับการออกแบบเว็บไซต์
บทสรุป
หากคุณต้องการสร้างหน้าเว็บที่กำหนดเองโดยไม่ต้องยุ่งยากกับการเขียนโค้ด Elementor อาจเป็นเพียงโซลูชันสำหรับคุณ ยังมีช่วงการเรียนรู้เล็กน้อย ดังนั้นบทช่วยสอน Elementor จึงมีประโยชน์อย่างยิ่ง
ในการเริ่มต้น คุณจะต้องทำความคุ้นเคยกับอินเทอร์เฟซแบบลากและวางและวิดเจ็ตพื้นฐาน จากนั้นคุณจะสามารถปรับแต่งวิดเจ็ตและจัดการคอนเทนเนอร์ได้ เมื่อคุณพร้อมแล้ว ให้แตะตัวเลือกขั้นสูงเพิ่มเติมสำหรับการเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่ คุณยังสามารถใช้คุณสมบัติ AI ในตัวเพื่อติดตามกระบวนการอย่างรวดเร็ว ️
คุณมีคำถามเกี่ยวกับบทช่วยสอน Elementor นี้หรือไม่? ถามเราในส่วนความเห็นด้านล่าง!
