บทช่วยสอน Elementor: วิธีใช้ปลั๊กอินตัวสร้างเพจยอดนิยม
เผยแพร่แล้ว: 2024-02-14รู้สึกหนักใจกับความคิดที่จะสร้างเว็บไซต์ที่ดูเป็นมืออาชีพด้วยตัวเองใช่ไหม? ในบทช่วยสอนนี้ เราจะแสดงให้คุณเห็นว่าปลั๊กอินตัวสร้างเพจ Elementor สามารถช่วยคุณได้อย่างไรโดยไม่ต้องใช้ทักษะทางเทคนิคหรืองบประมาณอันมหาศาลสำหรับนักออกแบบ
Elementor ทรงพลังแต่ยังใช้งานง่าย มันมีอินเทอร์เฟซแบบลากและวาง ไลบรารีเทมเพลตที่กว้างขวาง และวิดเจ็ตการออกแบบ ซึ่งเป็นเครื่องมือทั้งหมดที่คุณต้องการในการสร้างเว็บไซต์ได้อย่างง่ายดาย
ในบทความนี้ เราจะสำรวจทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับโซลูชันตัวสร้างเพจนี้ คุณจะค้นพบวิธีการติดตั้งและตั้งค่า Elementor สร้างหน้าแรกของคุณ และสำรวจคุณสมบัติอันทรงพลังของมัน
มาเริ่มกันเลย.
การติดตั้งและการตั้งค่า Elementor

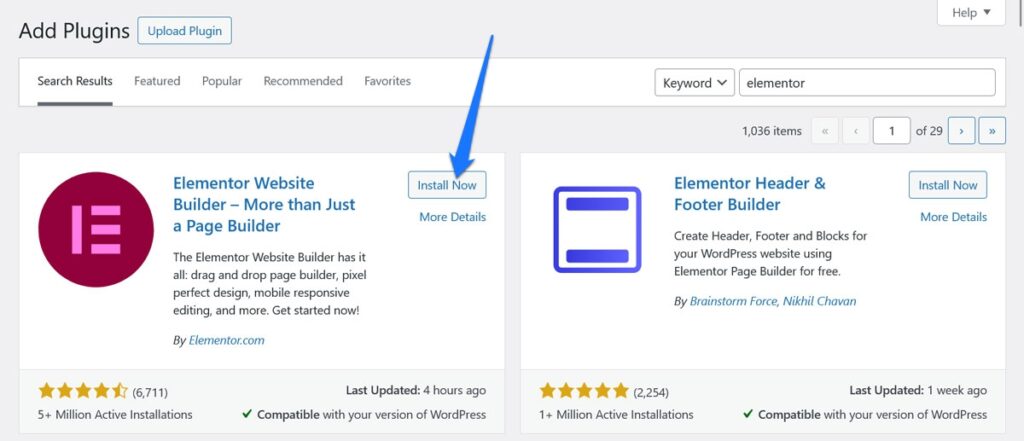
ก่อนที่คุณจะเริ่มลองใช้โปรแกรมแก้ไขหน้าได้ คุณจะต้องติดตั้งก่อน เพื่อดำเนินการดังกล่าว ให้ค้นหาส่วน ปลั๊กอิน บนแดชบอร์ดของคุณแล้วคลิก เพิ่มใหม่ ในแถบค้นหาของหน้าจอที่ตามมา ให้พิมพ์ “Elementor” แล้วกด Enter คุณควรเห็นปลั๊กอินที่ด้านบนของผลการค้นหา

คลิกที่ปุ่ม ติดตั้งทันที ถัดจากนั้น เมื่อมาถึงไซต์ของคุณแล้ว คลิก เปิดใช้งาน เสร็จแล้ว.
การสร้างและแก้ไขหน้าแรกของคุณด้วย Elementor
วิธีที่ดีที่สุดในการเรียนรู้เกี่ยวกับ Elementor คือการทดลองใช้งานจริง ปฏิบัติตามบทช่วยสอนนี้เพื่อจัดการกับ Elementor และฟีเจอร์ต่าง ๆ ได้ดียิ่งขึ้น
อย่างไรก็ตาม ก่อนที่เราจะเริ่มต้น ต่อไปนี้เป็นคุณสมบัติบางประการที่ควรทำความคุ้นเคยล่วงหน้า:
- ฟังก์ชั่นการลากและวาง – หัวใจสำคัญของ Elementor คือตัวสร้างแบบลากและวางที่ใช้งานง่าย คุณลักษณะนี้ทำให้คุณสามารถเพิ่ม จัดเรียง และปรับแต่งองค์ประกอบบนเพจของคุณได้อย่างง่ายดายโดยไม่จำเป็นต้องมีความรู้ด้านการเขียนโค้ดใดๆ
- การแก้ไขแบบเรียลไทม์ – Elementor มอบประสบการณ์การแก้ไขแบบเรียลไทม์ เมื่อคุณทำการเปลี่ยนแปลงกับเพจของคุณ คุณจะเห็นการเปลี่ยนแปลงเกิดขึ้นแบบเรียลไทม์ ซึ่งช่วยปรับปรุงกระบวนการออกแบบและช่วยให้คุณสร้างเว็บไซต์ได้อย่างมีประสิทธิภาพมากขึ้น
- เทมเพลตและบล็อก – Elementor Free มีคอลเลกชันพื้นฐานของเทมเพลตและบล็อกที่ออกแบบไว้ล่วงหน้า แหล่งข้อมูลเหล่านี้ช่วยให้คุณสร้างเพจที่ดูเป็นมืออาชีพได้อย่างรวดเร็ว แน่นอนว่า Elementor เวอร์ชันที่ต้องชำระเงินนั้นสร้างขึ้นจากสิ่งนี้อย่างมาก
- ตัวเลือกสไตล์ – ปลั๊กอินมีการตั้งค่าทั่วไป เช่น ตัวเลือกสไตล์ เอฟเฟกต์ภาพเคลื่อนไหว และเค้าโครงหลายคอลัมน์ ตัวเลือกเหล่านี้ทำให้ง่ายต่อการสร้างรูปลักษณ์ที่เป็นเอกลักษณ์สำหรับไซต์ของคุณ และมีความยืดหยุ่นเพียงพอที่จะตอบสนองความต้องการด้านการออกแบบที่หลากหลาย
- การรวม WooCommerce – สำหรับผู้ที่ใช้งานไซต์อีคอมเมิร์ซ Elementor ทำงานร่วมกับ WooCommerce การผสานรวมนี้ทำให้คุณสามารถออกแบบหน้าผลิตภัณฑ์ WooCommerce แบบกำหนดเองได้ ซึ่งจะช่วยยกระดับประสบการณ์การช็อปปิ้งได้เป็นอย่างมาก
ตอนนี้เรามาดูการใช้งานจริงบางประการสำหรับสิ่งที่กล่าวมาข้างต้นกันดีกว่า
1. สร้างเพจ
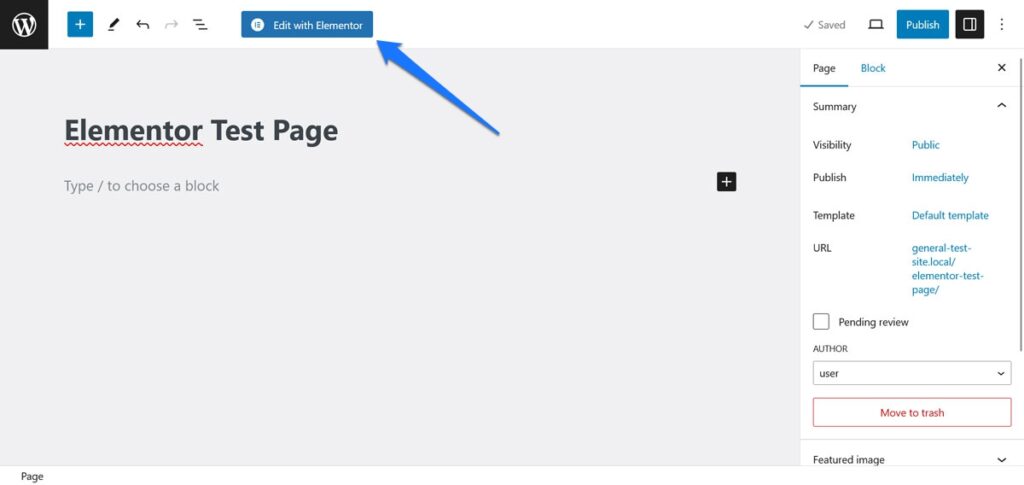
ใน WordPress ไปที่ หน้า แล้วเลือก เพิ่มใหม่ ตั้งชื่อเพจใหม่ของคุณที่สะท้อนถึงเนื้อหาหรือวัตถุประสงค์ของเพจ หลังจากตั้งชื่อแล้ว ให้คลิกปุ่ม แก้ไขด้วย Elementor สิ่งนี้จะเปลี่ยนคุณจากอินเทอร์เฟซ WordPress ไปเป็นเครื่องมือสร้างเพจของ Elementor

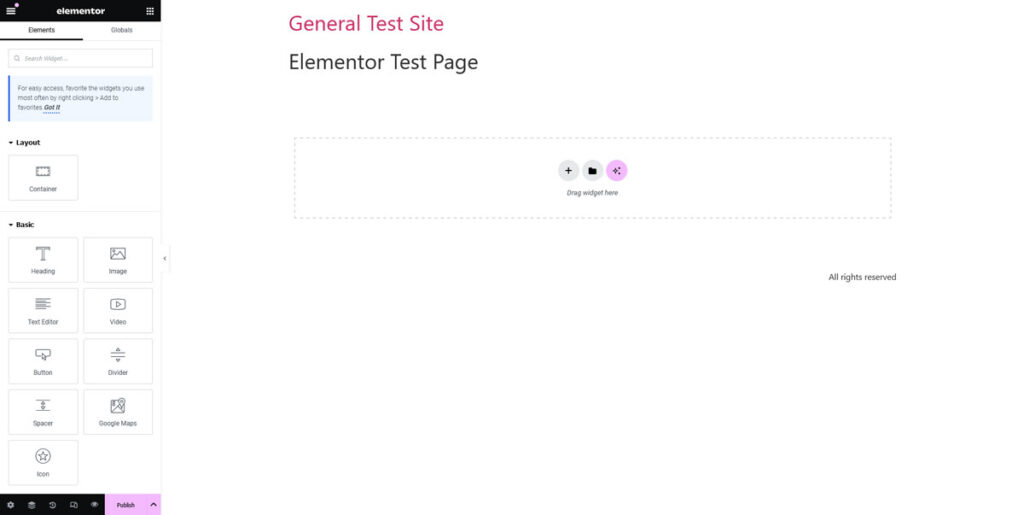
ทำความคุ้นเคยกับ Elementor Page Editor
Elementor เปิดอินเทอร์เฟซแบบสองส่วน: หน้าจอแก้ไขหลักและแถบด้านข้าง

นี่คือวิธีที่พวกเขาทำงานร่วมกัน:
- แถบด้านข้าง – นี่คือศูนย์ควบคุมของ Elementor ในที่นี้ คุณจะพบกับฟีเจอร์และวิดเจ็ตแบบลากและวางมากมายที่คุณสามารถใช้เพื่อสร้างหน้าเว็บของคุณได้
- พื้นที่แก้ไขหลัก - นี่คือที่ที่เพจของคุณจะเป็นรูปเป็นร่าง เมื่อคุณลากวิดเจ็ตจากแถบด้านข้าง คุณสามารถวางวิดเจ็ตลงในพื้นที่นี้และเริ่มจัดรูปแบบเค้าโครงของเพจได้ ข้อมูลเพิ่มเติมเกี่ยวกับเรื่องนี้ในอีกสักครู่
- The Navigator – คุณสมบัติที่มีประโยชน์อย่างยิ่งนี้ทำหน้าที่เหมือนแผนงานของโครงสร้างเพจของคุณ โดยให้การแสดงภาพองค์ประกอบทั้งหมดบนเพจของคุณ โดยจัดระเบียบตามลำดับชั้น ซึ่งรวมถึงส่วน คอลัมน์ และวิดเจ็ต หากต้องการเข้าถึงมุมมองเนวิเกเตอร์ ให้คลิกขวาที่วิดเจ็ต คอลัมน์ หรือส่วนใดๆ ในตัวแก้ไข Elementor และเลือก นาวิเกเตอร์ จากเมนูบริบท
- Finder – คุณสมบัตินี้ช่วยให้คุณค้นหาและเข้าถึงหน้า เทมเพลต หรือการตั้งค่าใดๆ ภายใน Elementor และ WordPress ซึ่งรวมถึงโพสต์ เพจ การตั้งค่า เทมเพลต และแม้แต่วิดเจ็ต Elementor ที่เฉพาะเจาะจง คุณสามารถเปิด Finder ได้อย่างง่ายดายโดยกด CMD / CTRL + E
หน่วยการสร้างพื้นฐาน
เมื่อคุณทดลองใช้ Elementor ตลอดบทช่วยสอนนี้ คุณจะสังเกตเห็นว่ามีองค์ประกอบหลักสามประการที่ประกอบเป็นหน้าเพจส่วนใหญ่:
- ส่วนต่างๆ – คิดว่าส่วนต่างๆ เป็นเลเยอร์พื้นฐานของเพจของคุณ สิ่งเหล่านี้คือองค์ประกอบหลักที่ใหญ่ที่สุดที่คุณจะเริ่มจัดโครงสร้างเพจของคุณ
- คอลัมน์ – ภายในแต่ละส่วน คุณสามารถแทรกคอลัมน์ได้ สิ่งเหล่านี้ทำหน้าที่เป็นที่เก็บวิดเจ็ตของคุณและช่วยในการจัดระเบียบเนื้อหาของคุณให้แม่นยำยิ่งขึ้น
- วิดเจ็ต – วิดเจ็ตคือองค์ประกอบเนื้อหาจริง เช่น ข้อความ รูปภาพ ปุ่ม และอื่นๆ คุณจะพบวิดเจ็ตมากมายในแถบด้านข้าง ซึ่งพร้อมที่จะลากและวางลงในส่วนและคอลัมน์ของคุณ
คุณจะใช้ประโยชน์จากทั้งสามอย่างเมื่อคุณสร้างเพจของคุณ
2. เพิ่มองค์ประกอบของหน้า
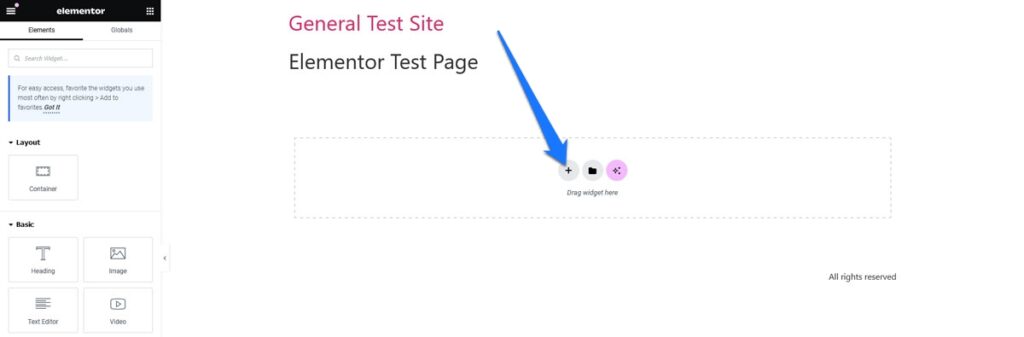
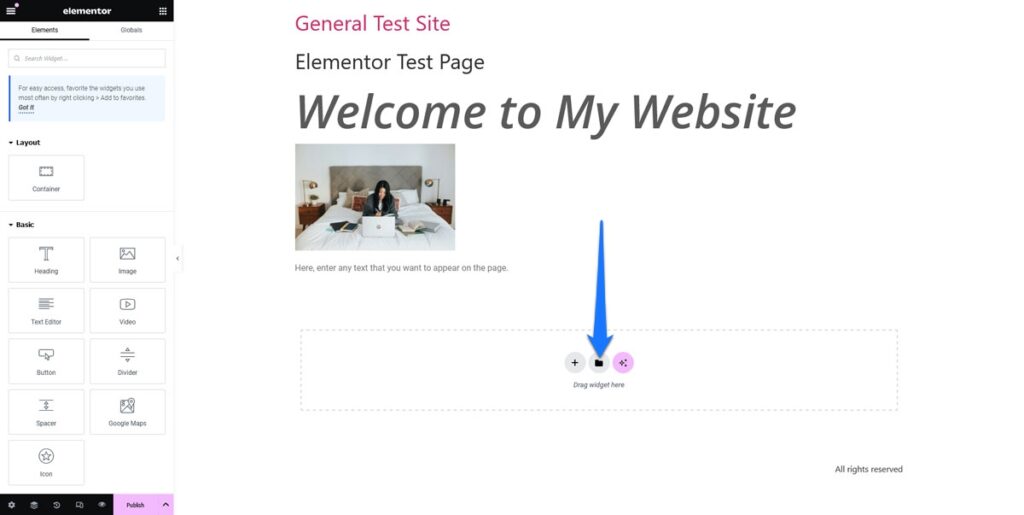
ในการเริ่มต้น คุณจะต้องทำการปรับเปลี่ยนเลย์เอาต์ของเพจของคุณ ใช้ปุ่ม + เพื่อเพิ่มส่วนใหม่

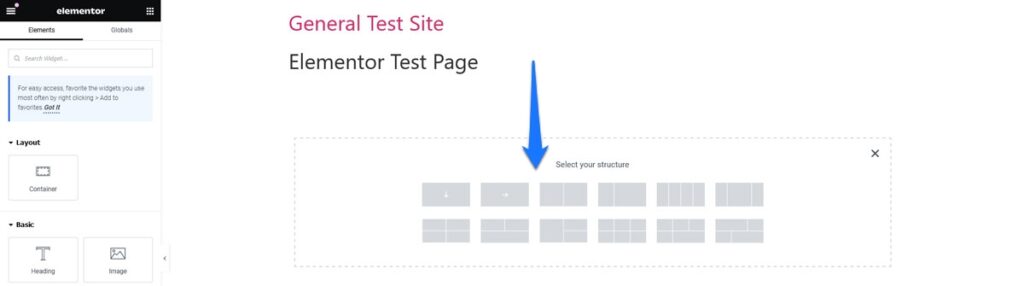
หลังจากนั้น คุณสามารถเลือกระหว่างโครงสร้างคอลัมน์ต่างๆ ได้

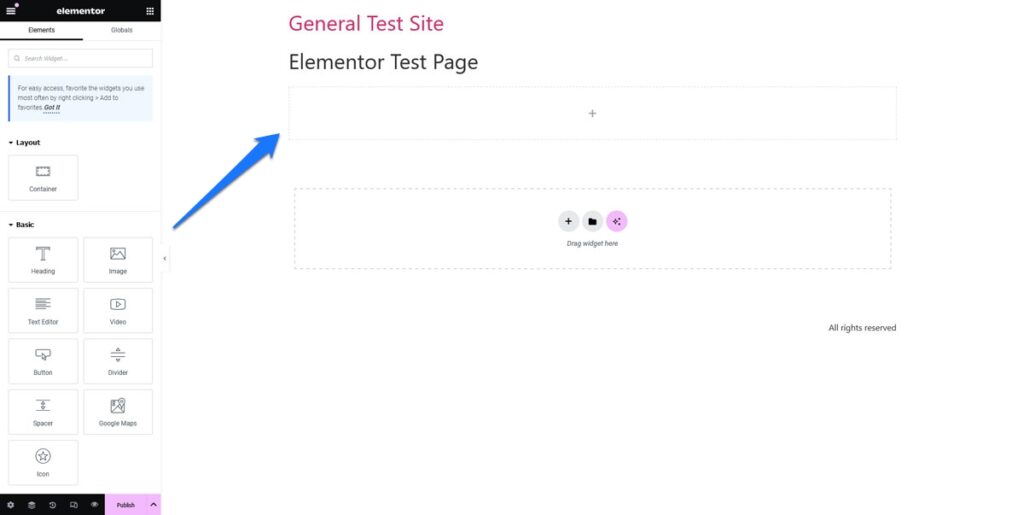
เมื่อคุณเลือกเค้าโครงพื้นฐานแล้ว คุณสามารถเพิ่มวิดเจ็ตได้ ตัวอย่างเช่น คุณสามารถเพิ่มส่วนหัวได้โดยการลากวิดเจ็ต Heading ลงในส่วนหรือคอลัมน์บนเพจของคุณ

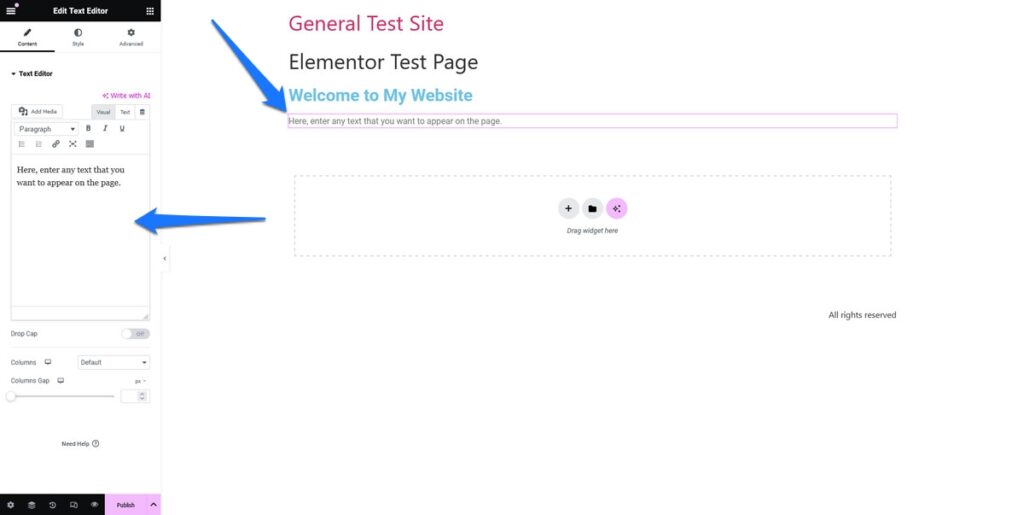
หากต้องการเพิ่มข้อความ ให้ลากวิดเจ็ต ข้อความ จากแถบด้านข้าง Elementor ไปยังส่วนที่คุณต้องการ คลิกที่กล่องข้อความเพื่อเริ่มพิมพ์หรือวางเนื้อหาของคุณ

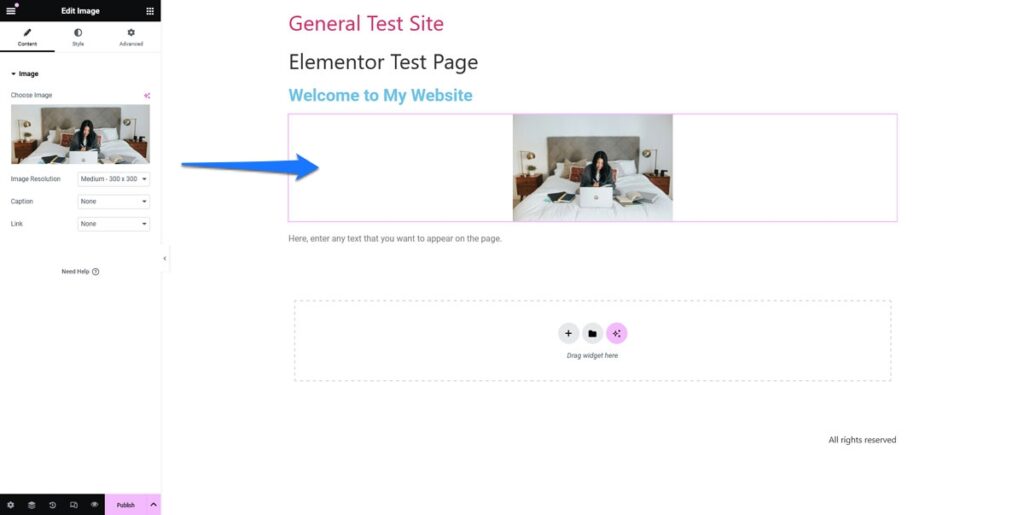
โดยปกติแล้ว หากต้องการเพิ่มรูปภาพ คุณจะต้องใช้วิดเจ็ต รูปภาพ คุณสามารถอัปโหลดภาพจากห้องสมุดของคุณหรือจากคอมพิวเตอร์ของคุณได้โดยตรง

ทำซ้ำขั้นตอนนี้เพื่อเพิ่มปุ่มหรือคุณสมบัติอื่น ๆ ที่คุณต้องการรวมไว้
3. ปรับแต่งวิดเจ็ต Elementor
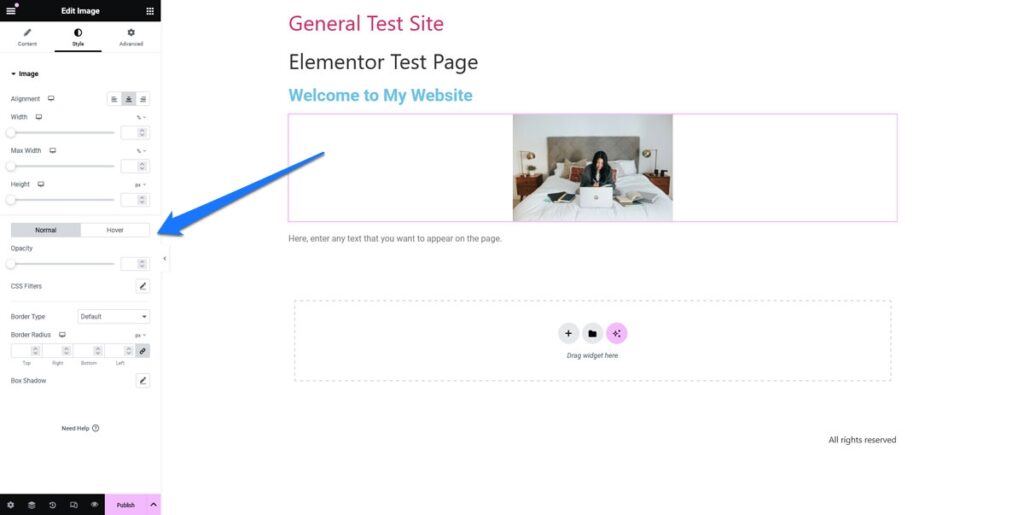
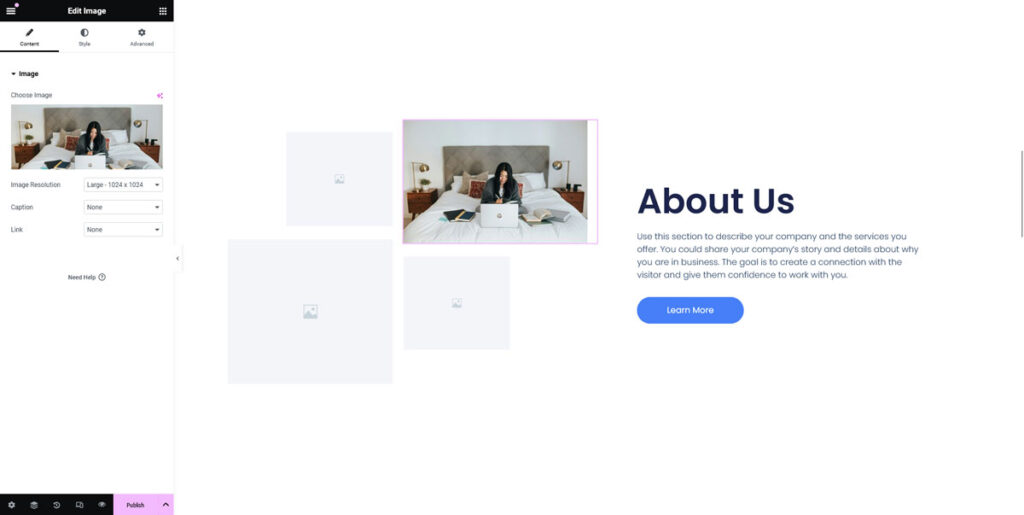
เมื่อวางแล้ว แต่ละวิดเจ็ตจะสามารถปรับแต่งได้ หากต้องการแก้ไขส่วน คอลัมน์ หรือวิดเจ็ต เพียงคลิกที่รายการเหล่านั้น ซึ่งช่วยให้คุณเข้าถึงตัวเลือกการปรับแต่งเพิ่มเติม เช่น สไตล์ การปรับเลย์เอาต์ และอื่นๆ ในแถบด้านข้างทางด้านซ้าย

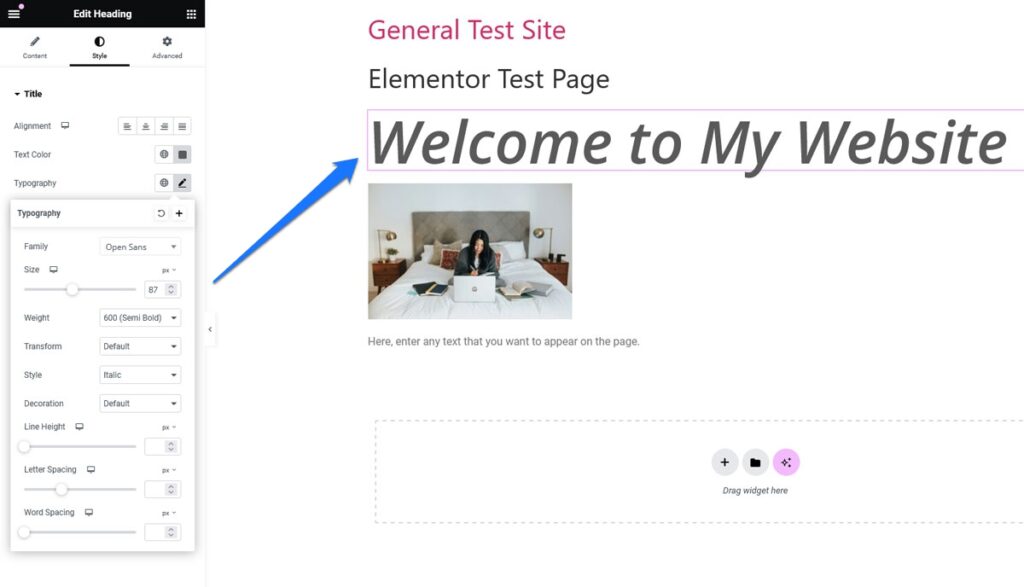
ประการแรกคือมีแท็บ สไตล์ ที่นี่ คุณสามารถปรับแต่งเนื้อหาขององค์ประกอบต่างๆ ได้ ตัวอย่างเช่น สำหรับวิดเจ็ต ส่วนหัว คุณสามารถปรับแบบอักษร ขนาด สี และการจัดแนวได้

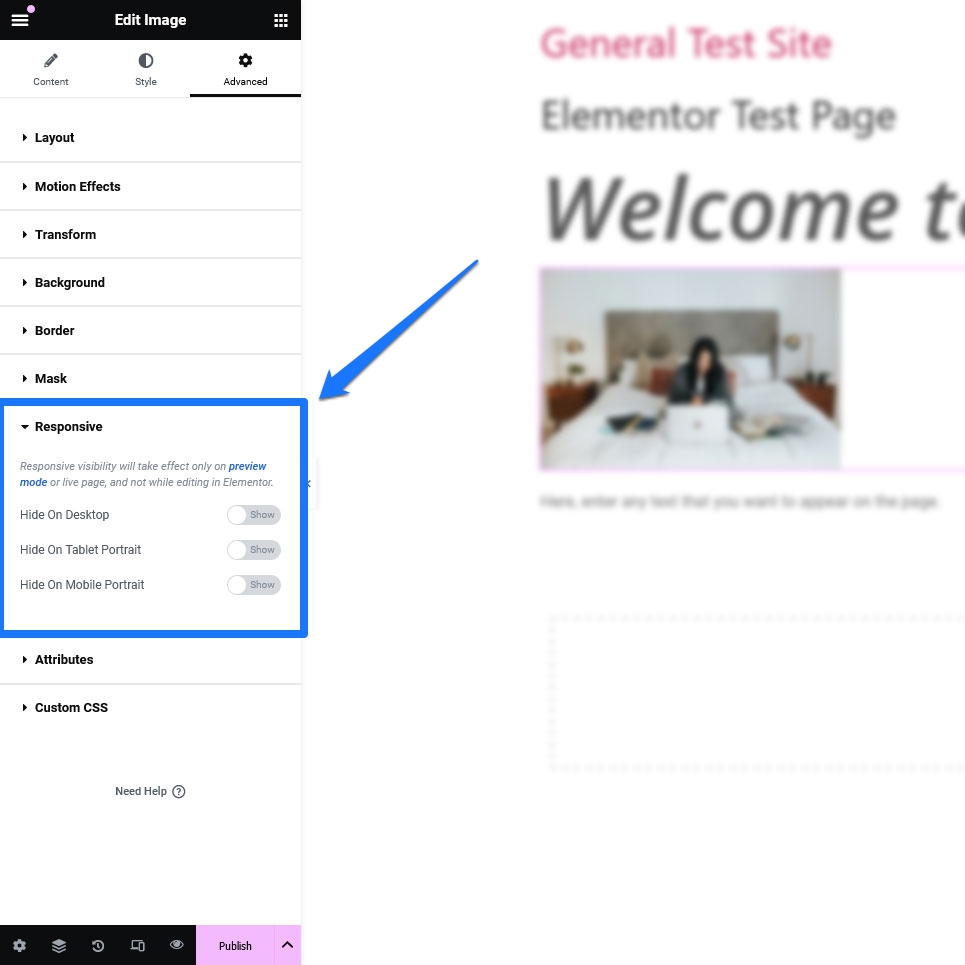
นอกจากนี้ยังมีแท็บ ขั้นสูง ที่นี่ คุณสามารถเปลี่ยนแปลงระยะขอบและระยะห่างจากขอบ เส้นขอบ พื้นหลัง และอื่นๆ ได้ คุณสามารถซ่อนองค์ประกอบบนอุปกรณ์บางประเภทได้

ทดลองใช้วิดเจ็ตและสไตล์ต่างๆ เพื่อค้นหารูปลักษณ์ที่สมบูรณ์แบบสำหรับเพจของคุณ อย่างไรก็ตาม โปรดทราบว่าเวอร์ชันฟรีมาพร้อมกับตัวเลือกพื้นฐานเพียงไม่กี่ตัวเท่านั้น
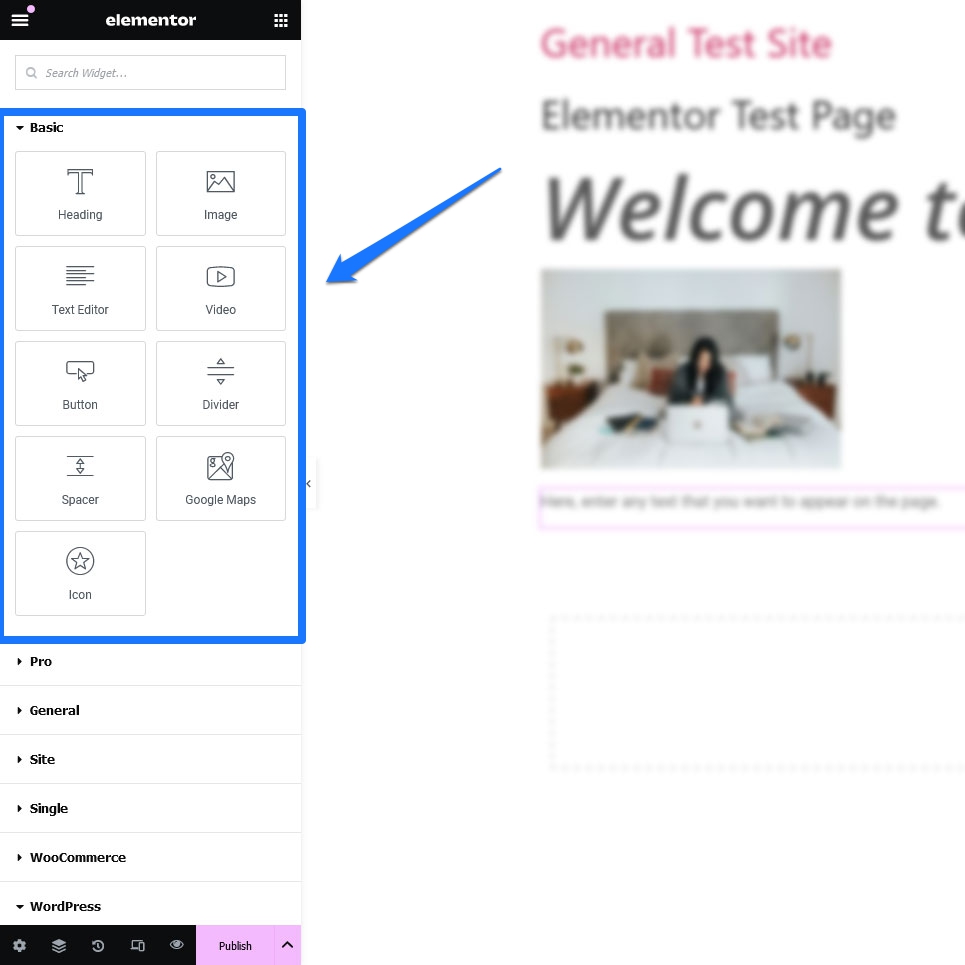
โดยพื้นฐานแล้ว สิ่งที่คุณสามารถเข้าถึงได้ที่นี่คือวิดเจ็ตสำหรับเพิ่มส่วนหัว ข้อความ รูปภาพ วิดีโอ ปุ่ม ตัวแบ่งและตัวเว้นวรรค รวมถึง Google Maps และไอคอนลงในเพจของคุณ

คุณยังสามารถใช้วิดเจ็ต WordPress ในตัว เช่น รายการหมวดหมู่ โพสต์ล่าสุด เมนูนำทาง และอื่นๆ ที่คล้ายกัน อย่างไรก็ตาม หากคุณต้องการกล่องเครื่องมือแบบเต็ม คุณจะต้องซื้อเครื่องมือสร้างเว็บไซต์เวอร์ชันเสียเงิน

4. ตั้งค่าเริ่มต้นสากล
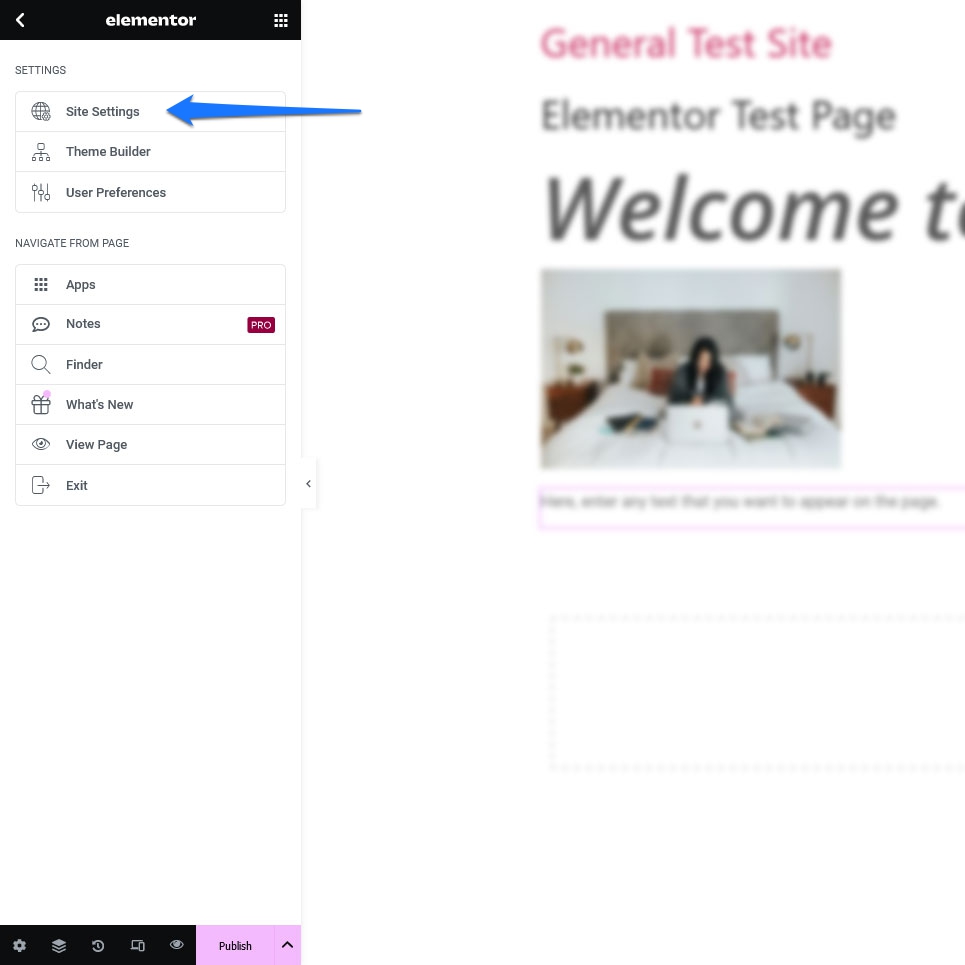
อีกสิ่งหนึ่งที่เราต้องกล่าวถึงในบทช่วยสอน Elementor นี้คือวิธีตั้งค่าเริ่มต้นสำหรับการตั้งค่าส่วนกลางบนไซต์ของคุณ เช่น แบบอักษรและสี โดยคลิกที่เมนูแฮมเบอร์เกอร์ที่มุมซ้ายบนของแถบด้านข้าง Elementor และเลือก การตั้งค่าไซต์

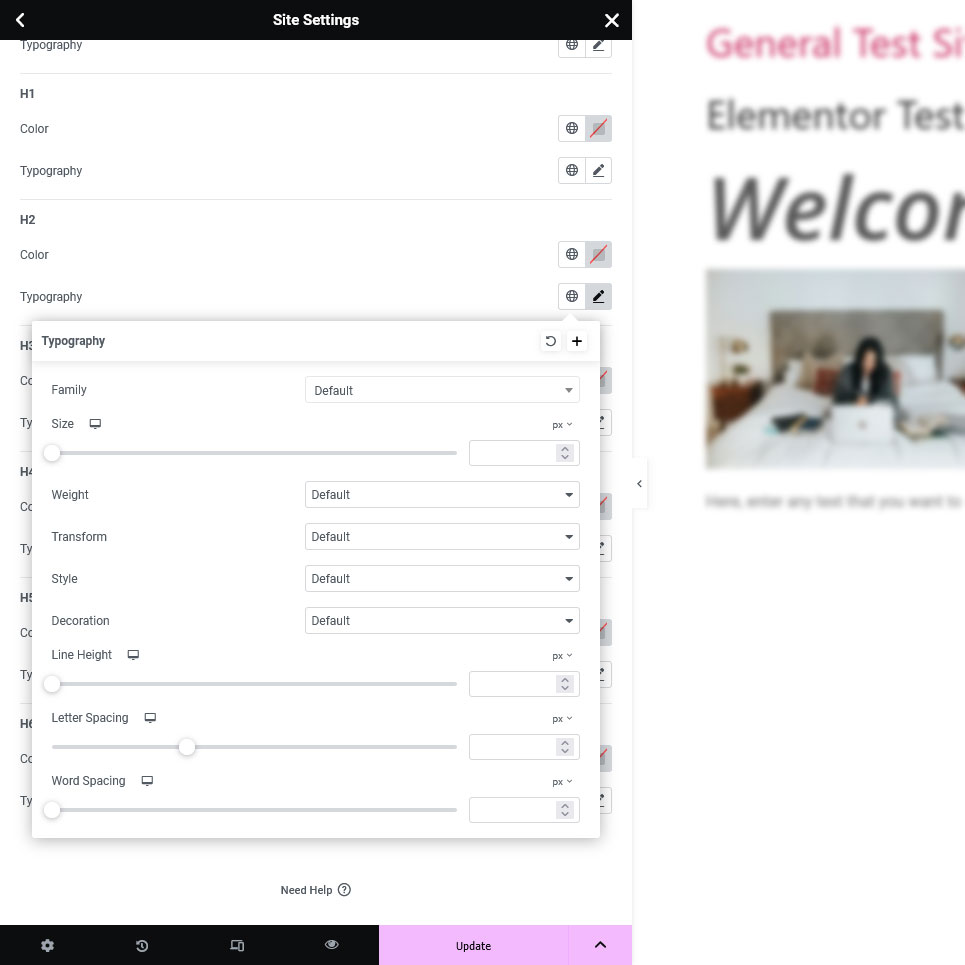
ใช้ตัวเลือกภายใต้ ระบบการออกแบบ และ สไตล์ของธีม เพื่อปรับแต่งสีบนไซต์ของคุณ กำหนดค่ารูปลักษณ์ของส่วนหัวของลำดับ ปุ่มสไตล์ รูปภาพ หรือฟิลด์แบบฟอร์มต่างๆ และกำหนดการตั้งค่าสำหรับส่วนหัวและส่วนท้าย

คุณสามารถแทนที่สิ่งนี้ได้ส่วนใหญ่ตามแต่ละวิดเจ็ต อย่างไรก็ตาม การสร้างค่าเริ่มต้นจะช่วยได้มากในการทำให้ผลลัพธ์สุดท้ายดูสอดคล้องกัน
5. เข้าถึงประวัติการแก้ไข
หากคุณเคยพบว่าตัวเองตกอยู่ในสถานการณ์ที่การออกแบบของคุณพัฒนาไปในทิศทางที่คุณไม่มั่นใจ ไม่ต้องกังวล ประวัติการแก้ไขของ Elementor ช่วยให้คุณสามารถติดตามและย้อนกลับการเปลี่ยนแปลงได้ด้วยการคลิกเพียงไม่กี่ครั้ง
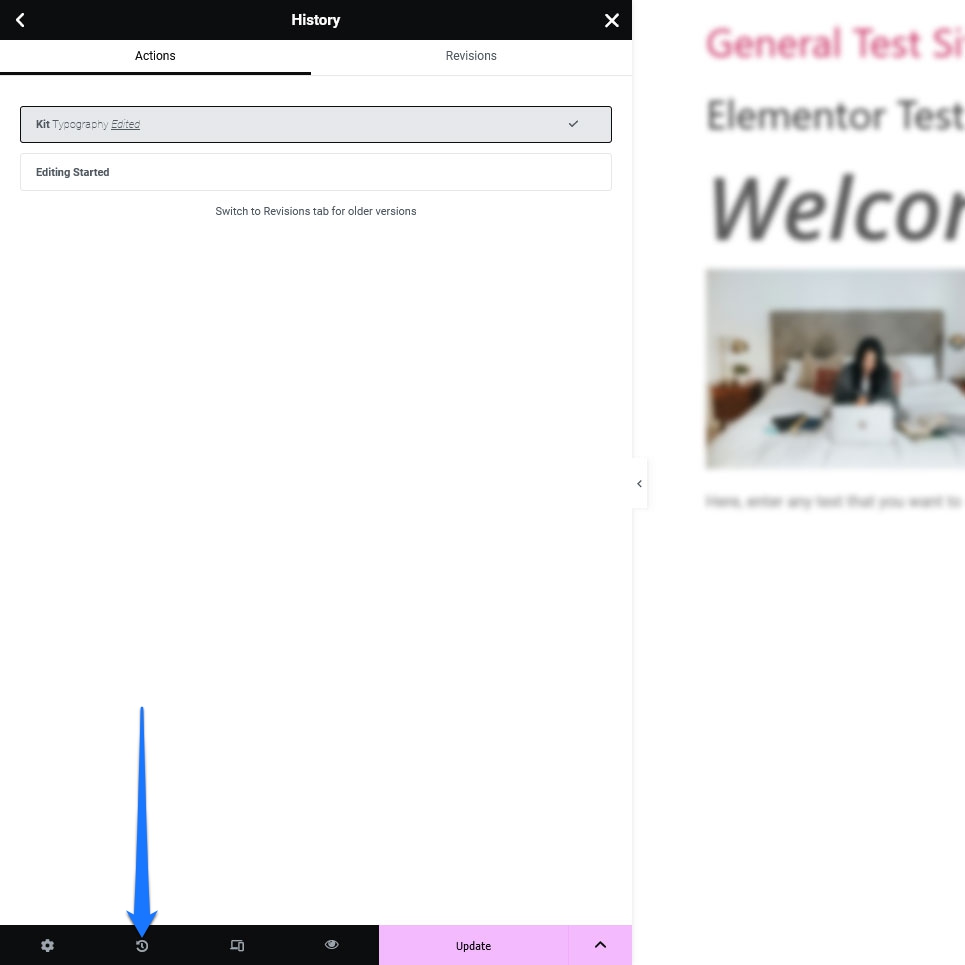
ไอคอน ประวัติ (ดูเหมือนลูกศรวงกลมที่มีเข็มนาฬิกาสองเข็มอยู่ที่ด้านล่างของแถบด้านข้าง) ช่วยให้คุณเห็นบันทึกการดำเนินการทั้งหมดที่เกิดขึ้นระหว่างเซสชันการแก้ไขของคุณ

คุณสามารถใช้มันเพื่อเลื่อนไปมาระหว่างการกระทำต่างๆ และแปลงกลับเป็นเวอร์ชันก่อนหน้าได้หากจำเป็น ด้วยวิธีนี้ คุณไม่จำเป็นต้องจำและยกเลิกทุกสิ่งที่ทำให้คุณตกอยู่ในจุดตันของการออกแบบอย่างอุตสาหะ
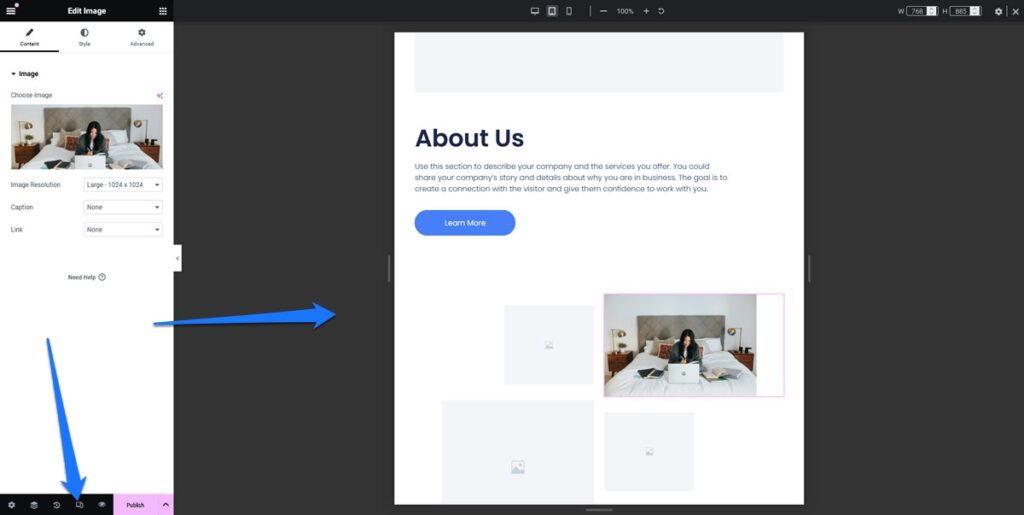
6. สำรวจเทมเพลต Elementor
เทมเพลตช่วยประหยัดเวลาได้มาก เป็นหน้าและส่วนที่ออกแบบไว้ล่วงหน้าซึ่งคุณสามารถใช้ตามที่เป็นอยู่หรือปรับแต่งให้เหมาะกับความต้องการของคุณได้ Elementor นำเสนอในรูปแบบที่แตกต่างกันมากมาย
หากต้องการเข้าถึงเทมเพลต ให้คลิกที่ไอคอนโฟลเดอร์ภายในส่วนใดก็ได้ในตัวแก้ไข Elementor

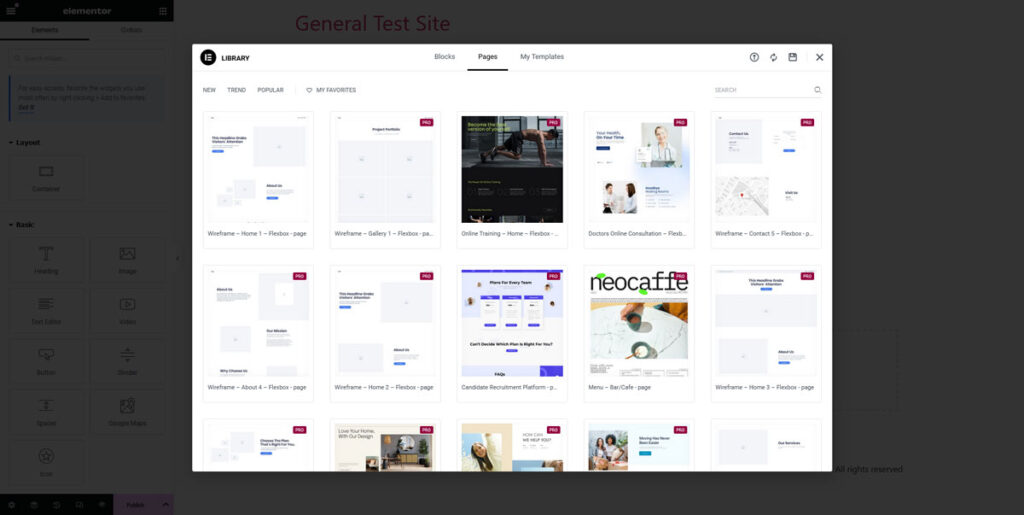
ซึ่งจะเปิดไลบรารีเทมเพลต

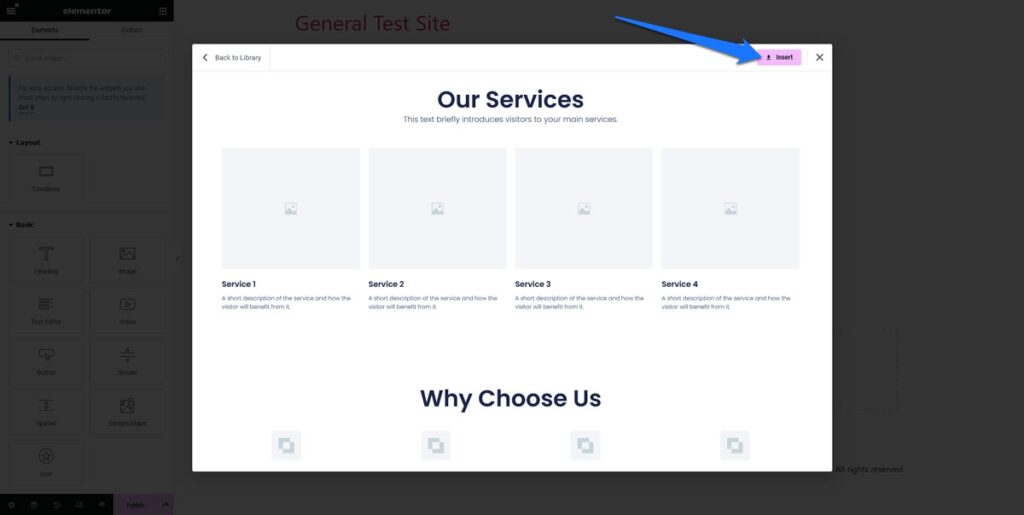
ประกอบด้วยเทมเพลตสำหรับทั้งบล็อกและเค้าโครงหน้าทั้งหมด ใช้ฟังก์ชันการค้นหาหรือตัวกรองหมวดหมู่ที่ด้านบนเพื่อระบุสิ่งที่คุณกำลังมองหา คุณสามารถดูตัวอย่างเทมเพลตได้โดยคลิกที่เทมเพลต หากคุณพอใจกับการเลือกของคุณแล้ว คลิก แทรก เพื่อวางเทมเพลตลงในเพจของคุณ (หมายเหตุ คุณจะต้องสร้างบัญชี Elementor ฟรีเพื่อใช้ไลบรารีเทมเพลต)

เมื่อโหลดเทมเพลตแล้ว คุณสามารถเริ่มปรับแต่งได้เหมือนเดิม คลิกที่องค์ประกอบใดๆ ในเทมเพลตเพื่อแก้ไขเนื้อหา สไตล์ และการตั้งค่า

ในเวอร์ชันฟรี จำนวนเทมเพลตที่มีอยู่มีจำกัดมาก ในเวอร์ชัน Pro ยังมีอีกมากมาย
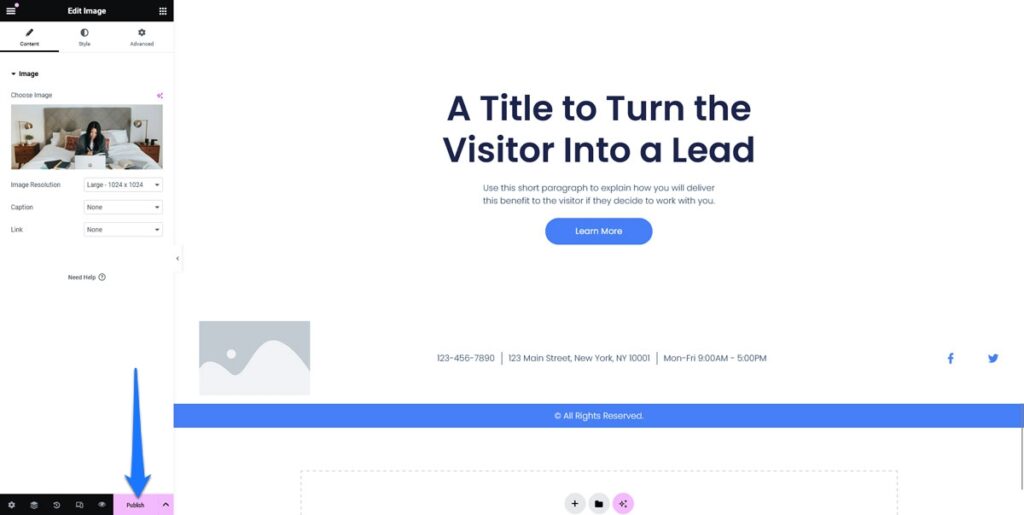
7. เผยแพร่เพจของคุณ
เมื่อคุณพอใจกับการออกแบบแล้ว คลิก เผยแพร่ เพื่อทำให้เพจของคุณใช้งานได้ คุณสามารถกลับมาแก้ไขเพจในภายหลังได้ตลอดเวลาเช่นกัน

Elementor Pro เสนออะไรให้บ้าง?
เราได้กล่าวถึง Elementor เวอร์ชันที่ต้องชำระเงินแล้วหลายครั้งในบทความนี้ บนกระดาษ ปลั๊กอินนี้เป็นข้อเสนอแบบฟรีเมียมพร้อมฟังก์ชันพื้นฐานบางอย่างที่คุณสามารถใช้ได้โดยไม่ต้องจ่ายเงินและมีตัวเลือกเพิ่มเติมในข้อเสนอระดับพรีเมียม
อย่างไรก็ตาม ความจริงแล้ว เวอร์ชันปลั๊กอินฟรีไม่ได้ช่วยคุณได้มากนัก โดยให้การควบคุมการออกแบบขั้นพื้นฐานและการตั้งค่าทั่วไปซึ่งรวมถึงสไตล์ ภาพเคลื่อนไหว เอฟเฟกต์ และความสามารถในการเพิ่มรหัสย่อและรหัส HTML นอกจากนี้ยังมีคุณสมบัติการแก้ไขบนมือถือและ UI ที่ตอบสนอง

อย่างไรก็ตาม หากเป้าหมายของคุณคือการสร้างสิ่งอื่นนอกเหนือจากเว็บไซต์พื้นฐาน คุณจะต้องซื้อ Elementor Pro มันขยายขีดความสามารถของเวอร์ชันฟรีอย่างมีนัยสำคัญ โดยนำเสนอชุดคุณสมบัติขั้นสูงที่ตอบสนองความต้องการด้านการออกแบบเว็บไซต์และการตลาดที่หลากหลาย
เครื่องมือสร้างธีมอันทรงพลัง
Elementor Pro เพิ่มการรองรับการสร้างธีมเต็มรูปแบบ ช่วยให้คุณสามารถทำได้มากกว่าแค่การออกแบบโพสต์หรือเพจแต่ละหน้า เช่น ในบทช่วยสอนนี้ คุณสามารถปรับแต่งไฟล์เทมเพลตธีมของคุณได้โดยตรงโดยใช้ Elementor รวมถึงการออกแบบเทมเพลตสำหรับส่วนหัว ส่วนท้าย โพสต์เดี่ยว ไฟล์เก็บถาวร และแม้แต่หน้า 404
คุณลักษณะนี้ยังรวมถึงวิดเจ็ตพิเศษสำหรับการแทรกองค์ประกอบต่างๆ แบบไดนามิก เช่น ชื่อโพสต์และรูปภาพเด่น
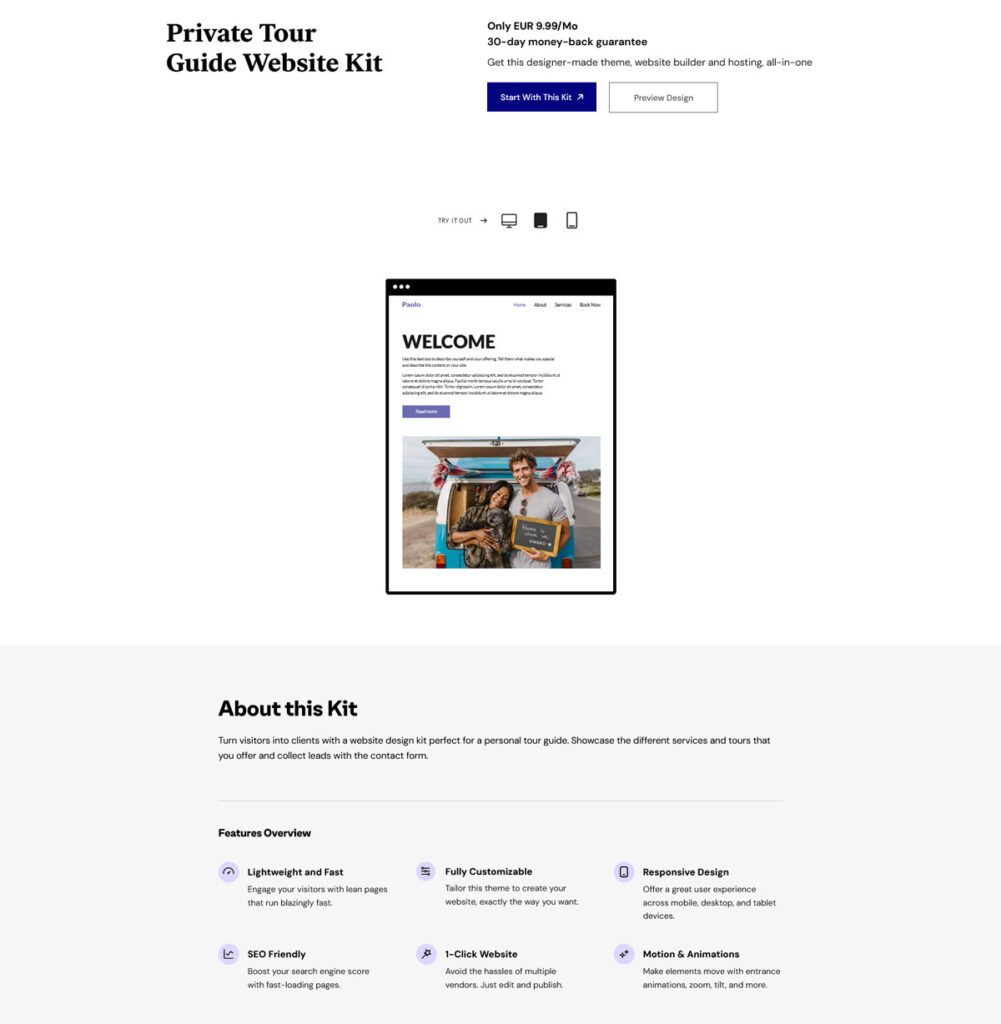
ไลบรารีเทมเพลตแบบขยาย
แม้ว่า Elementor เวอร์ชันฟรีจะมีคอลเลกชันเทมเพลตเพจพื้นฐาน แต่ Elementor Pro ก็มีตัวเลือกที่หลากหลายมากกว่า ซึ่งรวมถึงชุดเว็บไซต์มากกว่า 100 รายการ ซึ่งเป็นคอลเลกชันเทมเพลตที่จะช่วยคุณสร้างเว็บไซต์เต็มรูปแบบ ครอบคลุมเฉพาะกลุ่มต่างๆ

ชุดอุปกรณ์เหล่านี้มีประโยชน์อย่างยิ่งสำหรับการสร้างไซต์ไคลเอนต์ เนื่องจากคุณสามารถนำเข้าชุดอุปกรณ์แล้วปรับแต่งตามความต้องการของลูกค้า
ตัวสร้าง WooCommerce
สำหรับผู้ที่สร้างร้านค้าออนไลน์ WooCommerce Builder ของ Elementor Pro ช่วยให้คุณปรับแต่งร้านค้าของคุณได้อย่างเต็มที่ รวมถึงหน้าผลิตภัณฑ์เดี่ยว หน้ารายการร้านค้า และองค์ประกอบสำคัญ เช่น หน้าตะกร้าสินค้า ชำระเงิน และหน้าบัญชีของฉัน
คุณลักษณะนี้ช่วยให้มั่นใจได้ถึงประสบการณ์การช็อปปิ้งที่มีแบรนด์และสม่ำเสมอทั่วทั้งเว็บไซต์ของคุณ
การตั้งค่าส่วนกลาง
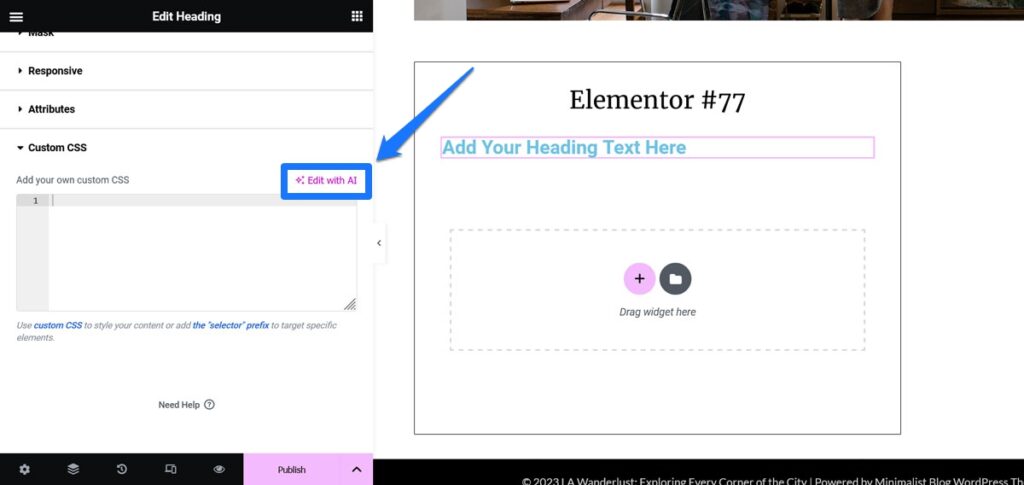
ด้วย Elementor Pro คุณสามารถควบคุมการตั้งค่าส่วนกลางของเว็บไซต์ของคุณได้มากขึ้น ซึ่งรวมถึงตัวเลือกการปรับแต่งขั้นสูง เช่น การเพิ่ม CSS ที่กำหนดเองโดยตรงไปยังวิดเจ็ต คอลัมน์ และส่วนต่างๆ และการใช้เอฟเฟกต์การเคลื่อนไหวที่เป็นเอกลักษณ์และแบบอักษรที่กำหนดเองในการออกแบบของคุณ
ตัวสร้างแบบฟอร์ม
เครื่องมือสร้างแบบฟอร์มในตัวของ Elementor Pro ช่วยให้การสร้างแบบฟอร์มที่ซับซ้อนเป็นเรื่องง่าย และผสานรวมกับ CRM และเครื่องมือทางการตลาดได้อย่างราบรื่น ใช้เพื่อสร้างโอกาสในการขายซึ่งมีประเภทฟิลด์ที่หลากหลาย ตัวเลือกสไตล์ และความสามารถในการกำหนดการดำเนินการหลังจากส่งแบบฟอร์ม ตัวอย่างเช่น คุณสามารถแสดงป๊อปอัปยืนยันหรือเปลี่ยนเส้นทางผู้เยี่ยมชมไปยังหน้าขอบคุณได้
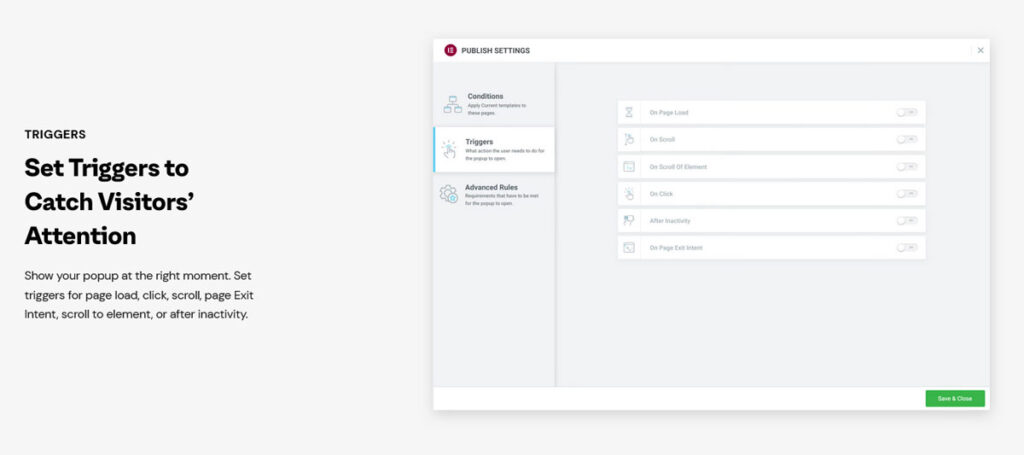
ตัวสร้างป๊อปอัป
คุณสมบัตินี้ใน Elementor Pro แทนที่ความต้องการปลั๊กอินป๊อปอัปเฉพาะ คุณสามารถออกแบบป๊อปอัปประเภทต่างๆ ได้ (โมดอล แถบการแจ้งเตือน สไลด์อิน ตัวเติมแบบเต็มหน้าจอ ฯลฯ) พร้อมการกำหนดเป้าหมายโดยละเอียดและกฎการทริกเกอร์ เครื่องมือสร้างนี้มีความหลากหลายสำหรับการใช้งานที่หลากหลาย ตั้งแต่การประกาศและการสร้างรายชื่ออีเมลไปจนถึงแบบฟอร์มการติดต่อและการแจ้งเตือนการแบ่งปันทางสังคม

คุณสมบัติเอไอ
Elementor เป็นหนึ่งในบริษัท WordPress แถวหน้าในการใช้ AI ใน WordPress ด้วยเหตุนี้ ปลั๊กอินจึงมาพร้อมกับฟีเจอร์มากมายที่จะช่วยให้คุณสร้างเว็บไซต์ได้เร็วขึ้นด้วยความช่วยเหลือจากปัญญาประดิษฐ์
ขอขอบคุณสำหรับการเชื่อมต่อกับ ChatGPT คุณสามารถให้ปลั๊กอินสร้างทั้งข้อความและรูปภาพสำหรับหน้าเว็บของคุณได้ นอกจากนี้ยังมีการรองรับ AI สำหรับการสร้างส่วนย่อยโค้ดและ CSS ที่กำหนดเอง

ความคิดสุดท้าย: บทช่วยสอน Elementor
วันนี้ เราได้กล่าวถึงขั้นตอนสำคัญของการใช้ Elementor ตั้งแต่การติดตั้งไปจนถึงการสร้างหน้าแรก และสำรวจความสามารถเพิ่มเติมของ Elementor Pro
Elementor เป็นเครื่องมือที่มีประโยชน์มากสำหรับทุกคนที่พยายามสร้างเว็บไซต์ WordPress ที่ซับซ้อนแต่ขาดทักษะทางเทคนิค นอกจากนี้ยังเป็นเครื่องมือที่ยอดเยี่ยมสำหรับนักออกแบบและนักพัฒนามืออาชีพในการรวบรวมเว็บไซต์ได้รวดเร็วยิ่งขึ้น
ปลั๊กอินตัวสร้างเพจนำเสนอแพลตฟอร์มที่ยืดหยุ่นและทรงพลังเพื่อทำให้แนวคิดเว็บไซต์ของคุณเป็นจริง มีเหตุผลสำหรับความสำเร็จ อย่างไรก็ตาม หากคุณต้องการใช้ประโยชน์จากสิ่งที่เสนอให้ คุณจะไม่ต้องจ่ายเงินซื้อเวอร์ชันพรีเมียมเลย
คุณคิดอย่างไรกับการใช้ Elementor สำหรับการออกแบบเว็บไซต์ คุณจะลองดูไหมถ้ายังไม่ได้?
