วิธีสร้าง Sticky Header อันน่าทึ่งโดยใช้ Elementor (บทช่วยสอน Elementor)
เผยแพร่แล้ว: 2019-09-11คุณอาจรู้อยู่แล้วว่า Elementor เป็นเครื่องมือสร้างเพจที่น่าทึ่ง เนื่องจากตัวสร้างหน้า elementor ช่วยให้ผู้ออกแบบที่ไม่ใช่ผู้เขียนโค้ดสร้างหน้า WordPress ที่ไม่ซ้ำกันได้ 100% ในบทช่วยสอน Elementor นี้ เราจะแสดงวิธีสร้างส่วนหัวโดยใช้ตัวสร้างหน้า Elementor
เครื่องมือสร้างเพจ Elementor ได้รับความไว้วางใจจากผู้ใช้ WordPress ในเรื่องความยืดหยุ่น การมองเห็น การลากและวางที่ง่ายดาย และสิ่งอำนวยความสะดวกที่ใช้งานง่าย
กล่าวอีกนัยหนึ่งคือ มีเว็บไซต์สดกว่า 1,283,275 เว็บที่ใช้ Elementor
บางทีคุณอาจไม่ชอบส่วนหัวของธีม WordPress ปัจจุบันของคุณ ในกรณีนั้น คุณสามารถเลือกตัวสร้างหน้า Elementor เพื่อปรับแต่งส่วนหัวหรือส่วนท้ายของเว็บไซต์ของคุณได้อย่างง่ายดาย
ส่วนหัวและส่วนท้ายเป็นส่วนที่สำคัญที่สุดของเว็บไซต์ใดๆ เนื่องจากผู้เยี่ยมชมหรือลูกค้าจะเห็นส่วนเหล่านี้ก่อนแล้วจึงไปที่หน้าเว็บอื่นๆ
ดังนั้นคุณต้องออกแบบสองส่วนนี้อย่างระมัดระวัง และคุณต้องให้ข้อมูลบางอย่าง เช่น ไอคอนโซเชียล ปุ่มค้นหา หมายเลขติดต่อ และวิดเจ็ตเมนู
ข้อสังเกต: นี่ไม่ใช่บทช่วยสอนเกี่ยวกับการออกแบบส่วนท้าย เรียนรู้วิธีสร้างส่วนท้ายด้วย Elementor
ทำไมคุณควรเลือก Elementor

หากคุณไม่มีแนวคิดในการเขียนโค้ด ตัวสร้างเพจ Elementor จะเป็นตัวเลือกที่ดีที่สุดสำหรับคุณ เพราะคุณสามารถสร้างการออกแบบที่น่าทึ่งและมีประสิทธิภาพด้วย Elementor
นอกจากนี้ ผู้ใช้ WordPress ส่วนใหญ่ต้องการ Elementor เพื่อปรับแต่งหน้าเว็บ เป็นหนึ่งในเครื่องมือที่ดีที่สุดในการแก้ไข ปรับแต่ง ออกแบบ และอื่นๆ บนหน้าเว็บ
อีกครั้ง Elementor มีโปรแกรมเสริมที่จำเป็นเพื่อปรับแต่งเว็บไซต์ของคุณอย่างง่ายดาย ด้วย Elementor pro คุณจะได้รับวิดเจ็ตมากกว่า 30 รายการเพื่อปรับปรุงเวิร์กโฟลว์การออกแบบของคุณ ดังนั้นคุณจะได้รับสิ่งอำนวยความสะดวกทั้งหมดเหล่านี้ด้วยเครื่องมือสร้างเพจ Elementor
คุณสามารถเลือกตัวสร้างเพจ Elementor ได้ด้วยเหตุผลดังต่อไปนี้:
- ง่ายต่อการใช้
- คุณสามารถออกแบบด้วยไซต์สด
- วิดเจ็ตที่จำเป็นในการปรับแต่งหน้าเว็บ เช่น Happyaddons
- สิ่งอำนวยความสะดวกการแก้ไขมือถือ
- เลิกทำ/ทำซ้ำและประวัติการแก้ไข
- ตัวสร้างรูปแบบการมองเห็นและโดยกำเนิด
- แบบอักษรที่กำหนดเอง วิดเจ็ตส่วนกลาง
- และอื่น ๆ
สิ่งที่คุณต้องการเพื่อสร้างส่วนหัวด้วย Elementor
ทั้ง Elementor Free และ Pro นั้นเต็มไปด้วยไฮไลท์ล้ำค่า หากคุณกำลังใช้งานเว็บไซต์ WordPress และพัฒนาเว็บไซต์อยู่ตลอดเวลา Elementor Pro จะเป็นส่วนเสริมพิเศษให้กับกล่องเครื่องมือของคุณ

ก่อนจะคิดสร้าง header คุณต้องเก็บสองสิ่งต่อไปนี้:
- คุณต้องติดตั้งเวอร์ชันที่ไม่มีตัวสร้างหน้า Elementor
- แล้วอัปเกรดเป็น Elementor pro
การสร้างส่วนหัวที่สวยงามด้วย Elementor (7 ขั้นตอนง่ายๆ)
ในส่วนนี้ เราจะแสดงวิธีที่คุณสามารถออกแบบหรือสร้างส่วนหัวที่น่าทึ่งสำหรับเว็บไซต์ของคุณทีละขั้นตอน
ติดตั้ง Elementor รุ่นฟรีและ Pro
ขั้นตอนการติดตั้ง Elementor ฟรีนั้นเหมือนกับของปลั๊กอินอื่นๆ:
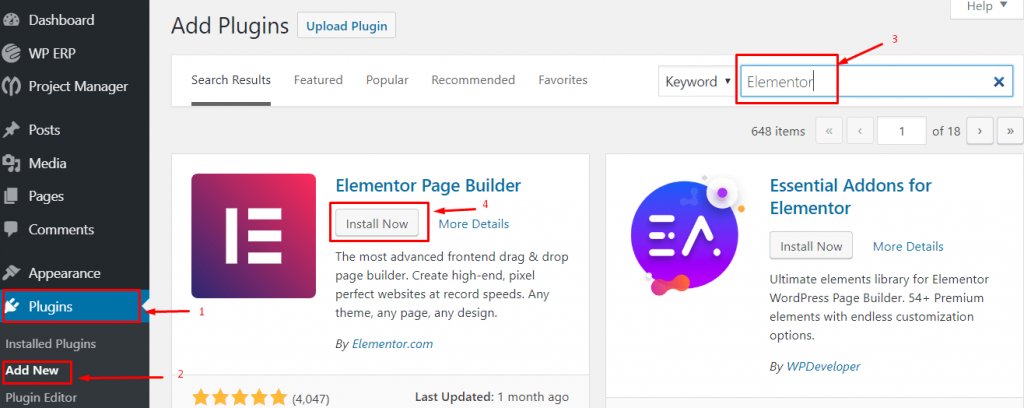
- นำทาง wp-admin
- คลิก ปลั๊กอิน→เพิ่มปลั๊กอินใหม่
- พิมพ์ “ Elementor ” และคลิกที่ Install Now

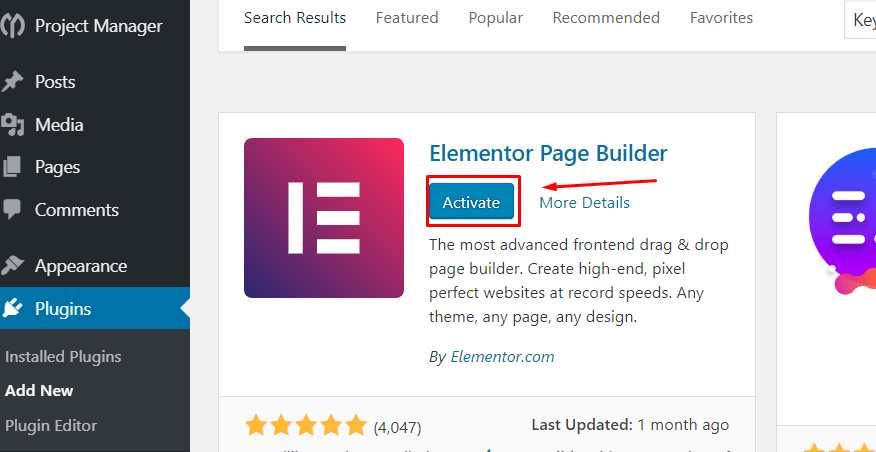
5. ตอนนี้ "เปิดใช้งาน" ปลั๊กอิน

เรียนรู้วิธีการติดตั้ง elementor pro
ข้อเท็จจริงที่คุณควรพิจารณาก่อนเริ่มการสอน Elementor นี้
- ขั้นแรก สร้างเมนู
- ติดตั้งปลั๊กอินองค์ประกอบ Envato
คุณจะได้รับรูปภาพ บล็อก และเทมเพลตฟรีมากมายพร้อมปลั๊กอินองค์ประกอบ Envato ดังนั้นคุณจึงสามารถเพลิดเพลินกับประสบการณ์อันน่าทึ่งด้วย Envato และปลั๊กอินตัวสร้างหน้า Elementor ร่วมกัน
ขั้นตอนที่หนึ่ง: สร้างส่วนหัวเปล่า
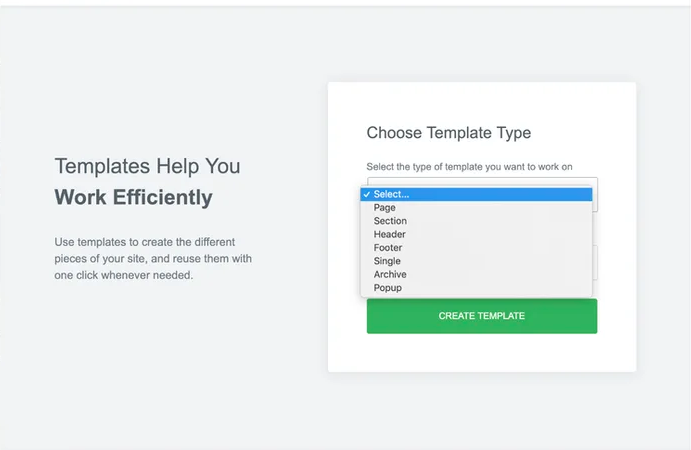
ไปที่ เทมเพลต > ตัวสร้างธีม > เลือกส่วนหัว
- ป๊อปอัปจะปรากฏขึ้น ที่คุณขอให้เลือกสิ่งที่คุณต้องการได้รับ

- จากนั้นเลือกส่วนหัวตามที่คุณต้องการสร้าง หลังจากคลิกที่ปุ่ม " สร้างเทมเพลต "
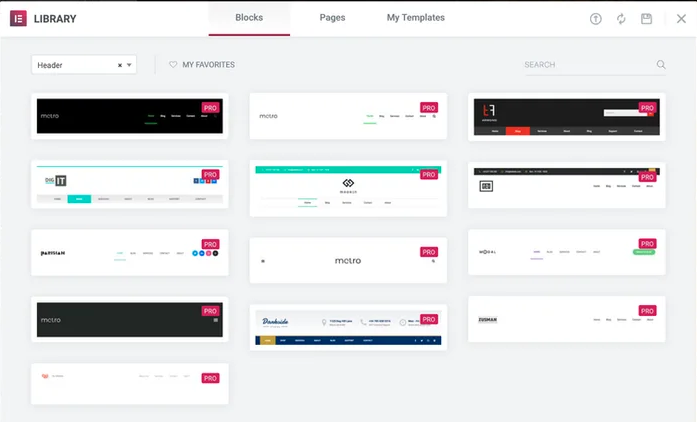
Elementor จะแสดงเทมเพลตและบล็อกฟรีมากมายให้คุณ และคุณยังสามารถบันทึกเทมเพลตที่คุณชื่นชอบได้อีกด้วย

ขั้นตอนที่สอง: การตั้งค่าเค้าโครงทั่วไป
ในการสร้างส่วนหัวที่กำหนดเอง คุณต้องตัดสินใจว่าต้องใช้เลย์เอาต์ประเภทใด
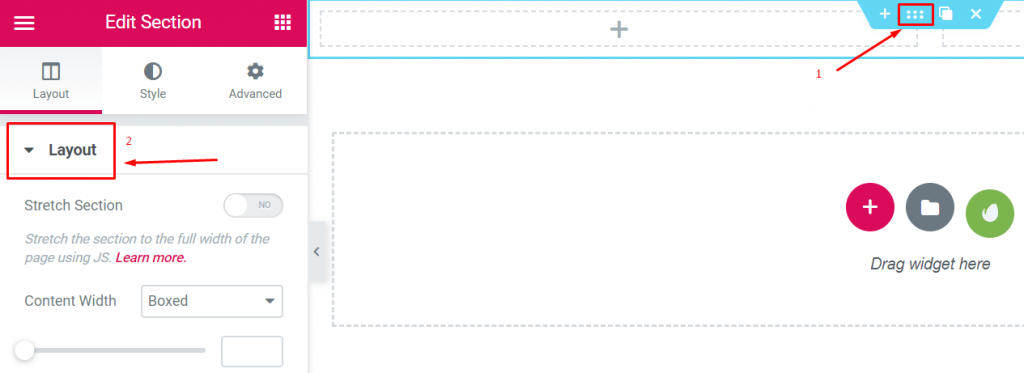
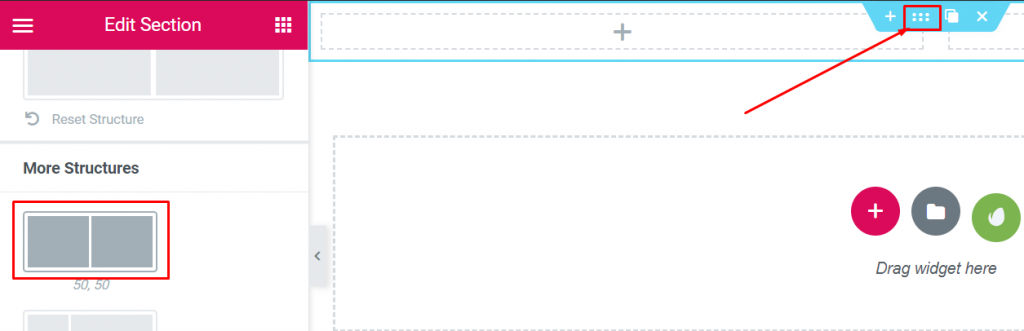
- ในการเริ่มต้น ให้คลิกที่ ปุ่มปรับแต่ง หลักของส่วนหัวของคุณเพื่อแก้ไขส่วน เค้าโครง ในแถบด้านข้าง:

- แล้วเลือกโครงสร้างที่ต้องการ

หมายเหตุ: เราใช้เลย์เอาต์ที่ทำเครื่องหมายไว้ในรูปภาพด้านบนเพื่อสร้างส่วนหัว
ขั้นตอนที่สาม: การเพิ่มโลโก้
นี่เป็นขั้นตอนที่ง่ายมาก คุณสามารถเพิ่มโลโก้ได้ง่ายมาก คุณสามารถทำได้สองวิธี
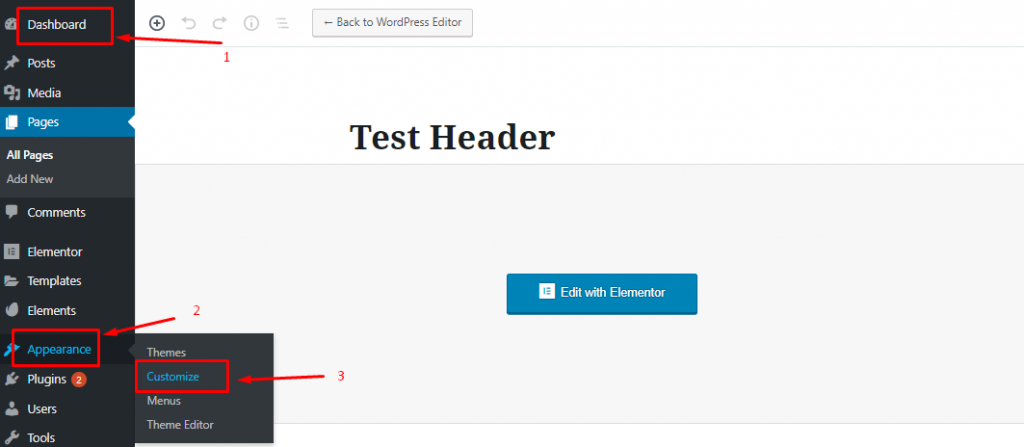
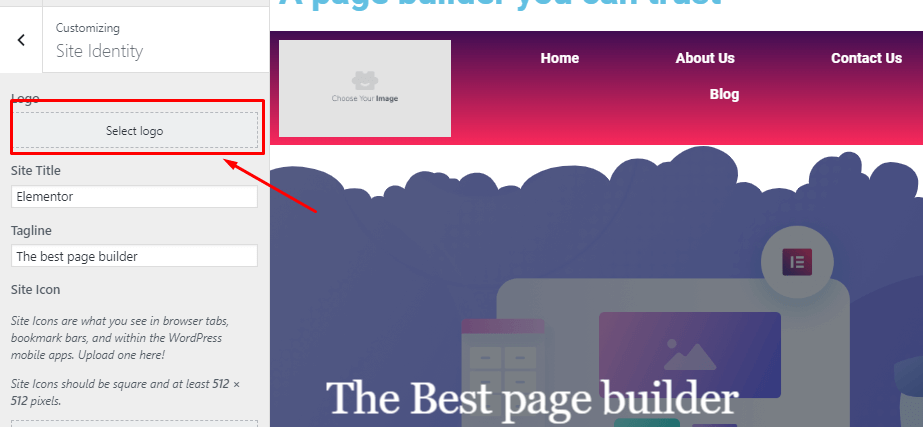
- ไปที่ Dasboard>Appearance>Customize>Site Identity

- หลังจากนั้น คุณสามารถเลือกโลโก้และตั้งไว้ที่ส่วนหัวได้

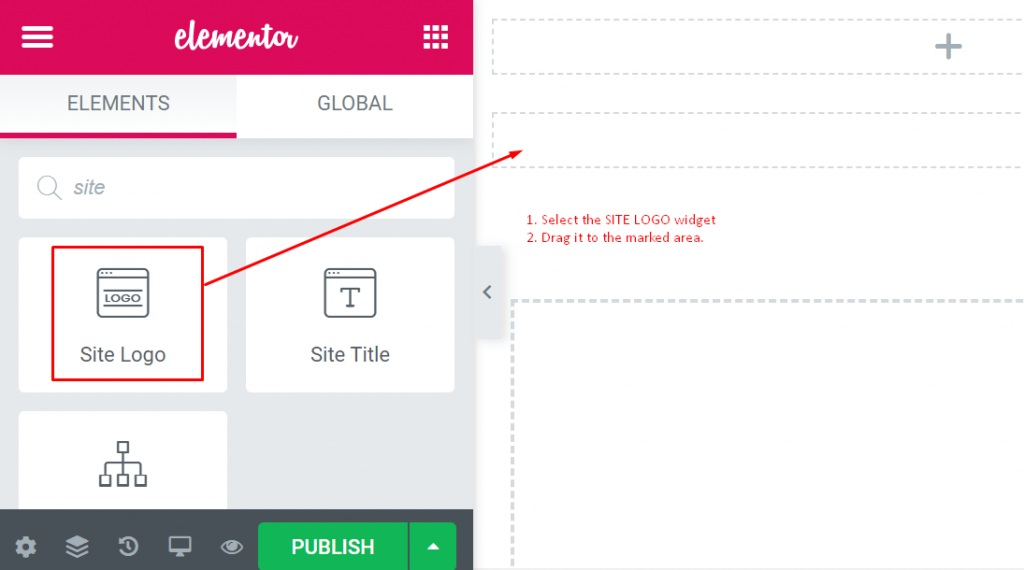
02. เลือกบล็อก โลโก้เว็บไซต์ ในแถบด้านข้าง ลากไปยังตำแหน่งที่คุณต้องการใช้

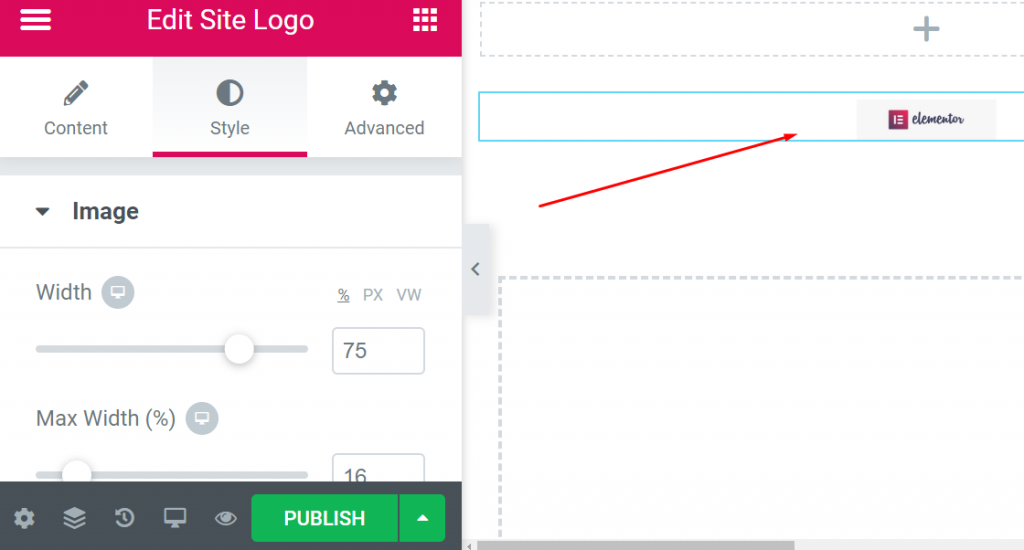
- สุดท้าย มันจะดึงโลโก้จริงของคุณโดยอัตโนมัติหลังจากลาก ' โลโก้เว็บไซต์ ' ไปยังพื้นที่จุด

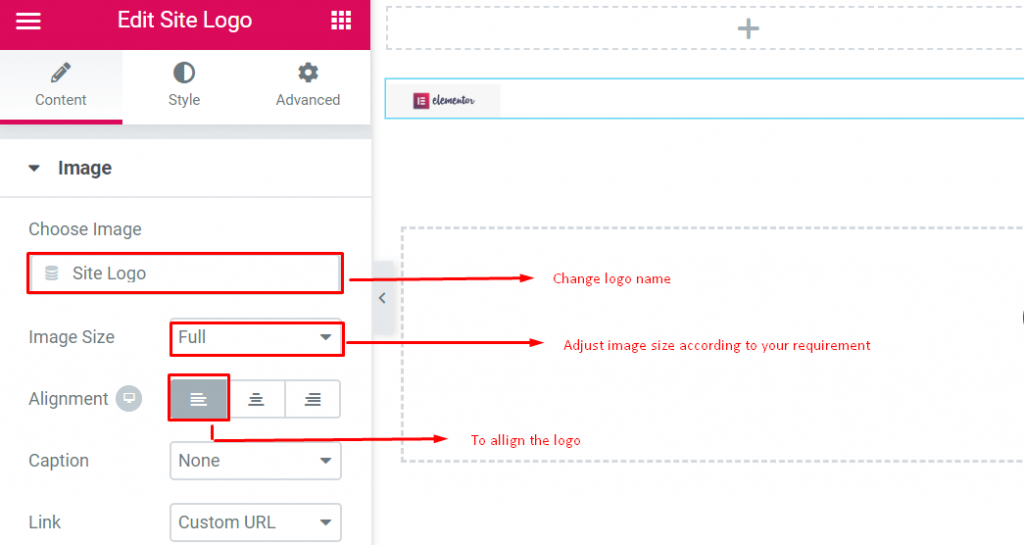
- ในการตั้งค่านี้ คุณสามารถเลือกรูปลักษณ์ของโลโก้เมื่อคุณคลิก และคุณยังสามารถปรับขนาดและการจัดตำแหน่งได้ที่นี่
- คุณสามารถทำสิ่งต่างๆ ได้มากมายโดยใช้ตัวเลือก สไตล์ และ ขั้นสูง

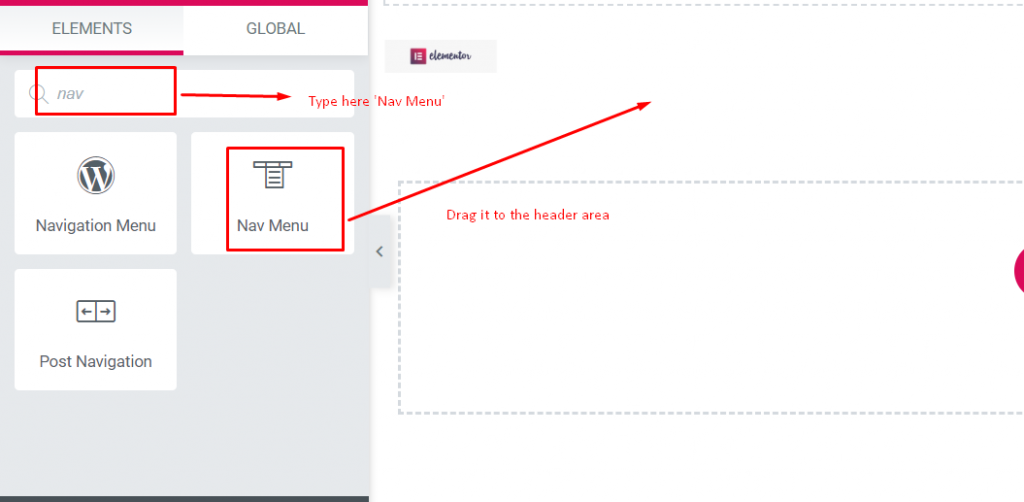
ขั้นตอนที่สี่: การเพิ่ม Menu
- เลือกวิดเจ็ต ' เมนูนำทาง ' จากแถบด้านข้างทางซ้าย ลากไปยังพื้นที่ส่วนหัวเหมือนกับขั้นตอนที่สี่

- และจะปรับเมนูที่คุณสร้างขึ้น เรียนรู้วิธีสร้างเมนูแบบกำหนดเอง

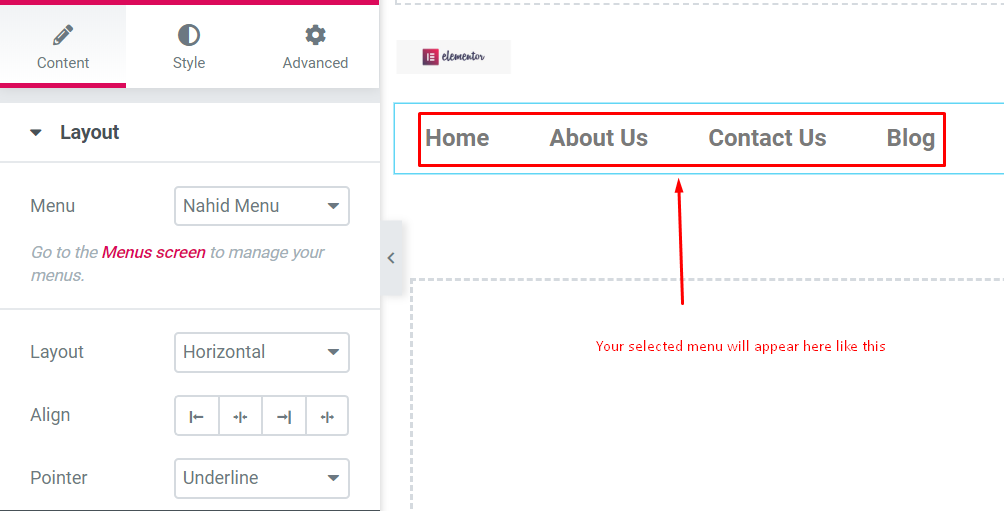
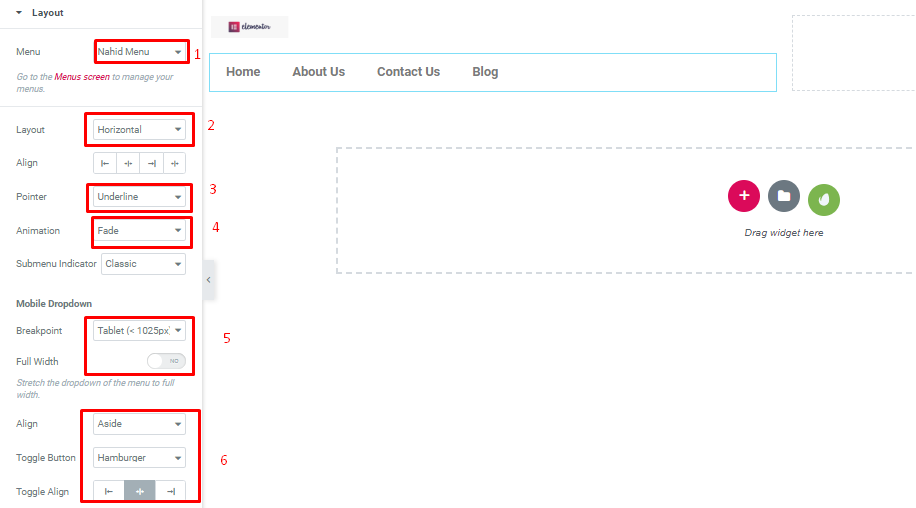
นี่คือสิ่งสำคัญที่คุณควรรู้


- เมนู : เลือกเมนูที่คุณต้องการนำเสนอ คุณสามารถเลือกจาก ลักษณะที่ปรากฏ → เมนู
- เล ย์เอาต์ : คุณจะได้แนวนอน แนวตั้ง หรือดรอปดาวน์
- จัดตำแหน่ง : ซ้าย ตรงกลาง ขวา หรือยืดเพื่อเติมพื้นที่ว่างทั้งหมด
- ตัวชี้ – วิธีที่คุณต้องการทำเครื่องหมายลิงก์ที่ใช้งานอยู่
- แอนิเมชั่น – คุณชอบตัวชี้อย่างไรให้ดูเหมือน
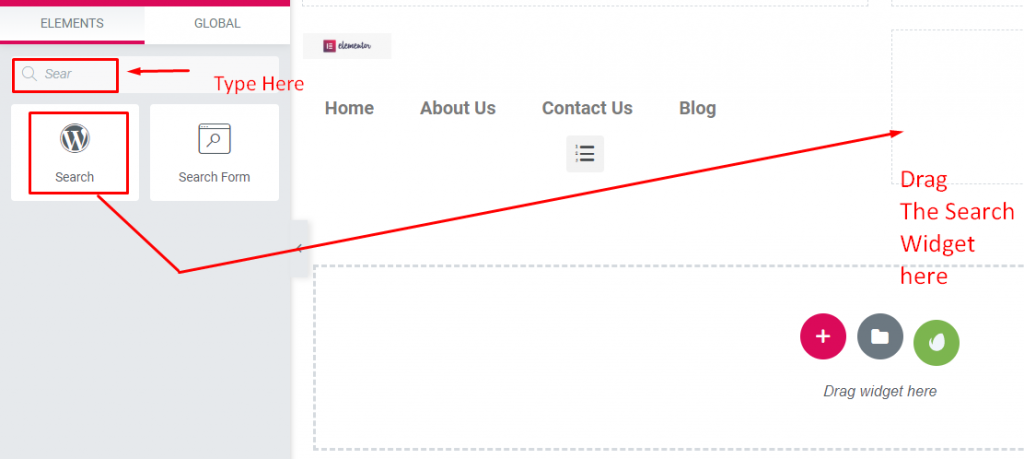
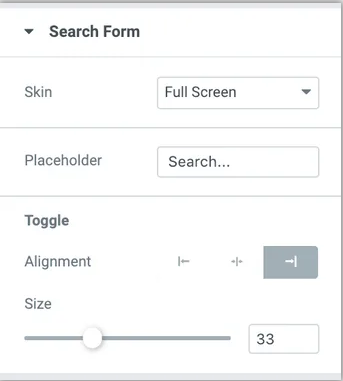
ขั้นตอนที่ห้า: การเพิ่มช่องค้นหา
ในการเพิ่มช่องค้นหาในส่วนหัว คุณเพียงแค่เลือกวิดเจ็ตการค้นหาแล้วลากไปยังตำแหน่งที่คุณต้องการตั้งค่า

ในส่วนนี้คุณจะได้รับ:
- ส กิน - คุณจะได้โหมดคลาสสิก มินิมอล เต็มหน้าจอสำหรับ
- ตัวยึดตำแหน่ง - คุณสามารถออกจากส่วนนี้หรือเก็บบางอย่างเช่น "ค้นหา" ไว้ที่นั่น
- Alignment , Size – คุณจัดตำแหน่งช่องค้นหาจากที่นี่

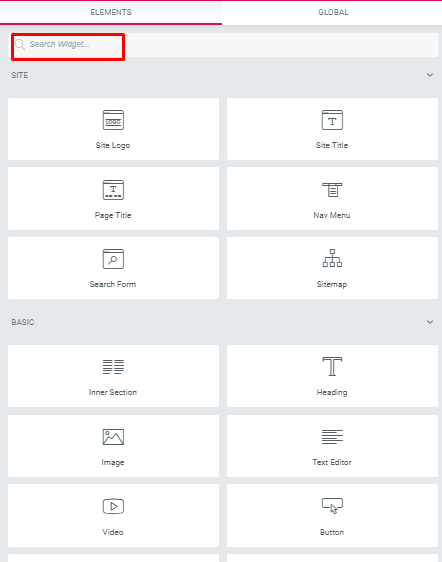
ขั้นตอนที่หก: เพิ่มองค์ประกอบพิเศษอื่น ๆ
เพื่อให้ส่วนหัวของคุณมีกำไร คุณสามารถเพิ่มวิดเจ็ตจากด้านซ้ายของหน้าจอได้ คุณสามารถทดลองกับวิดเจ็ตเหล่านี้เพื่อให้ได้เอฟเฟกต์ที่น่าทึ่งที่คุณชอบ
นี่คือภาพหน้าจอของวิดเจ็ต คุณสามารถค้นหาสิ่งที่คุณต้องการ

การใช้วิดเจ็ตคุณสามารถเพิ่ม ไอคอนโซเชีย ล ข้อความส่วนหัวของหน้า และอื่นๆ ได้
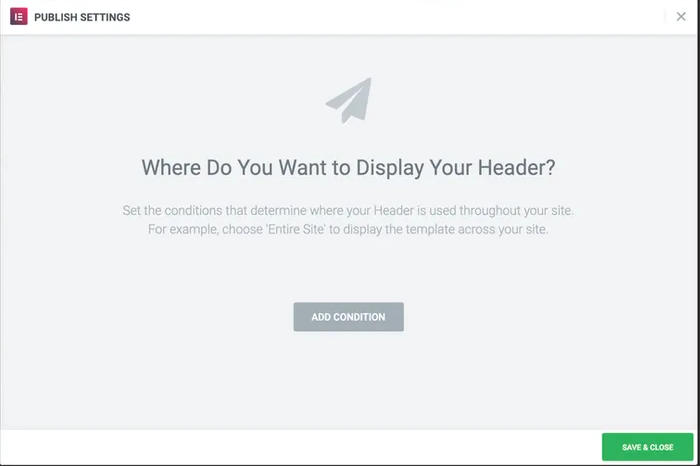
ขั้นตอนที่เจ็ด: เผยแพร่ส่วนหัวของคุณ
ยิ่งไปกว่านั้น นี่คือส่วนที่สำคัญที่สุด หลังจากออกแบบส่วนหัวของคุณแล้ว คุณต้องระวังให้มาก
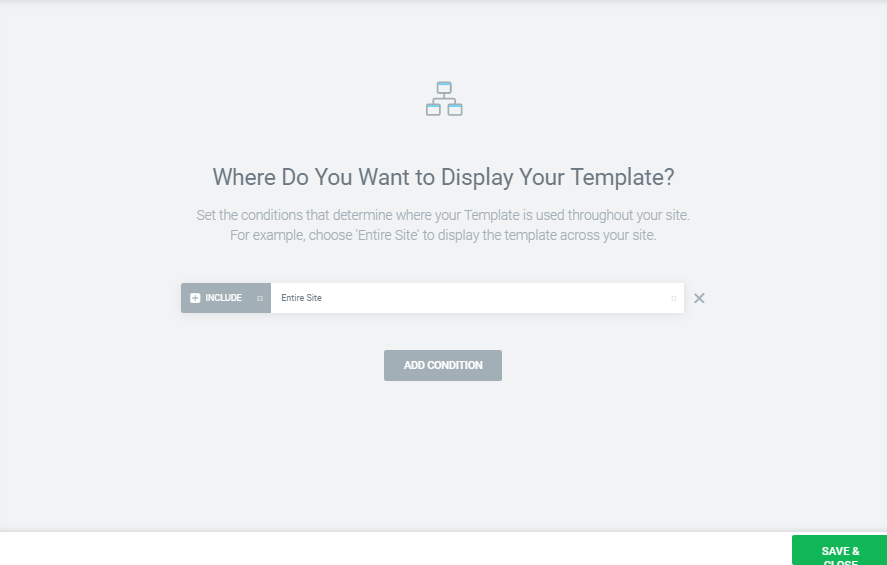
- เมื่อต้องการใช้สิ่งนี้ ให้คลิกที่ปุ่ม เผยแพร่ ที่ด้านซ้ายของส่วนท้าย คุณจะเห็นป๊อปอัปถามว่าคุณต้องการแสดงส่วนหัวใหม่ของคุณที่ใด

- เงื่อนไขพื้นฐานสำหรับส่วนนี้คือการเลือก " ทั้งไซต์ " จากนั้นกดปุ่มบันทึกและปิด

ในที่สุด ส่วนหัวของคุณก็พร้อมแล้ว เย่!!!

ดังนั้น เมื่อทำตามขั้นตอนเหล่านี้ คุณจะออกแบบส่วนหัวสำหรับเว็บไซต์ของคุณได้อย่างง่ายดาย
ตรวจสอบวิดีโอด้านล่างเพื่อสร้างส่วนหัวของเว็บไซต์ใน WordPress:
5 อันดับไซต์ที่สร้างด้วย elementor
นอกเหนือจากการสร้างแล้ว Elementor ได้กลายมาเป็นเครื่องมือสร้างเพจ WordPress ชั้นนำและเป็นสินทรัพย์ที่มีประโยชน์ ซึ่งเป็นโซลูชันที่กะทัดรัดสำหรับนักพัฒนาเว็บไซต์
ด้วยเหตุนี้ นักออกแบบจำนวนมากจึงใช้ Elementor และส่งผลให้มีการเพิ่มผู้ใช้ใหม่ทุกเดือน เราจะแชร์เกี่ยวกับเว็บไซต์ 5 อันดับแรกที่ออกแบบและพัฒนาเว็บไซต์ผ่านเครื่องมือสร้างเพจ Elementor
Elementor มีการติดตั้งที่ใช้งานอยู่ประมาณ 2 ล้านครั้ง
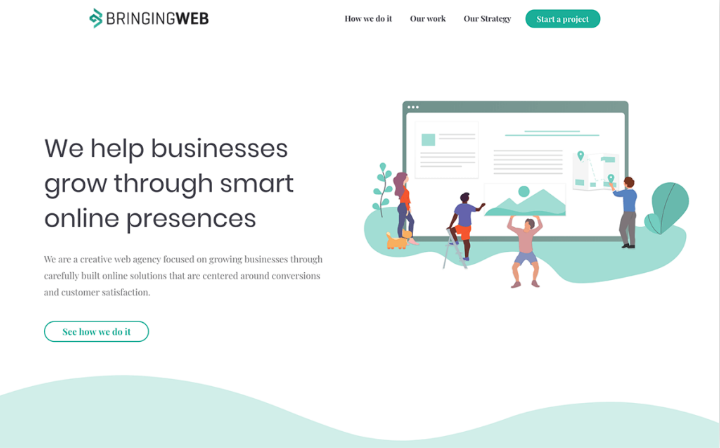
นำเว็บ

Bringing The Web เป็น co-op ผู้เชี่ยวชาญสำหรับการจัดการออนไลน์ในขอบเขตที่กว้างขวาง มันแสดงภาษาโครงสร้างที่ผสมผสานกันอย่างดี เช่นเดียวกับการแรเงาหัวข้อสีเขียว/น้ำเงินที่ละเอียดอ่อน
MO SCHALKX

MO SCHALKX เป็นเว็บไซต์ภาพถ่ายและภาพยนตร์เชิงพาณิชย์ เจ้าของเว็บไซต์นี้เป็นชาวดัตช์ และเขาพัฒนาเว็บไซต์ด้วย Elementor นี่คือเว็บไซต์พอร์ตโฟลิโอ ในเว็บไซต์นี้ เขาอัปโหลดโครงการปัจจุบันทั้งหมดของเขา
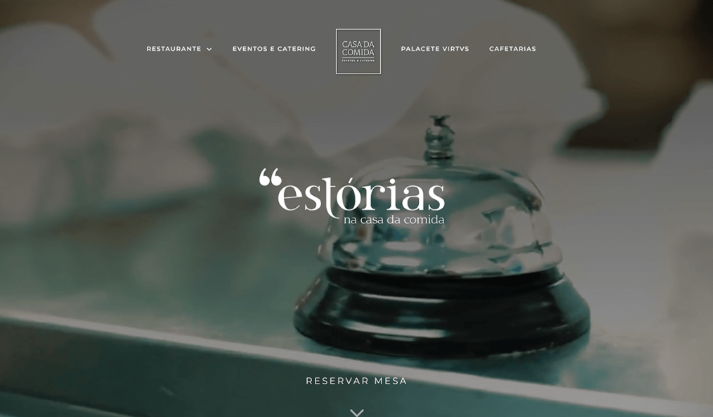
CASA DA COMIDA

CASA Da Comida เป็นร้านอาหารในลิสบอนที่จัดแสดงทุกสิ่งที่สถานที่ทำอาหารจำเป็นต้องรวมไว้ เว็บไซต์ดังกล่าวจะแนะนำวิธีการส่งต่อคุณภาพของร้านอาหาร
ที่สำคัญที่สุด ประกอบด้วยวิดีโอและรูปภาพ HD แบบเต็มหน้าจอ คุณยังจะพบส่วนรีวิวที่น่าประทับใจสำหรับคะแนน Google, Facebook และ Tripadvisor
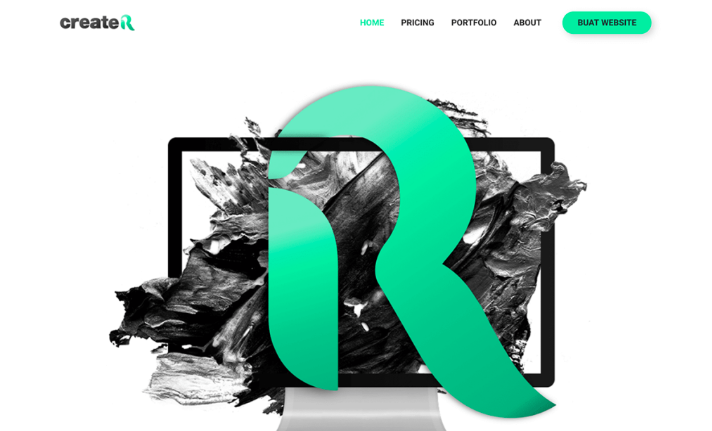
ผู้สร้าง

CREATER เป็นผู้ให้บริการโซลูชันเว็บจากประเทศมาเลเซีย ผู้เข้าชมจะประหลาดใจเมื่อเห็นพื้นหลังผสมสีดำและสีเขียวตั้งแต่แรกเห็น
พื้นหลังสีเข้มและสีเขียวที่คาดเดาได้ปรากฏขึ้นในทุกหน้าและมีความโดดเด่นในภาพประกอบที่กำหนดเองที่หลากหลายบนไซต์เช่นเดียวกัน
เว็บหกเหลี่ยม

HEXAGON WEB เป็นเว็บไซต์พัฒนาภาษาฝรั่งเศส เว็บไซต์ของพวกเขามีสีสันด้วยภาพประกอบที่ทันสมัยและการออกแบบรังผึ้งที่ดีในพื้นหลัง
นอกจากนี้ พวกเขายังใช้ตัวแบ่งรูปร่างและภาพประกอบเส้นโค้งบนเว็บไซต์ของพวกเขา ซึ่งทำให้ได้เอฟเฟกต์เลย์เอาต์แบบไหล
มองไปข้างหน้ากับ Elementor
เหนือสิ่งอื่นใด คุณสามารถสรุปได้ว่าเครื่องมือสร้างเพจ Elementor กำลังกลายเป็นตัวเลือกแรกสำหรับนักพัฒนาเว็บ ผู้คนจากทั่วทุกมุมโลกใช้เครื่องมือสร้างหน้า Elementor เพื่อออกแบบเว็บไซต์
ทุกเดือนทีม Elementor จะเผยแพร่งานแสดง ในตู้โชว์นี้ คุณจะได้รับเว็บไซต์ 10 อันดับแรกที่ใช้ตัวสร้างเพจ Elementor ดังนั้นรายการของเราจึงเป็นไปตามการแสดงของเดือนจากเว็บไซต์ Elementor
เพื่อเพิ่มพลังให้ไซต์ของคุณที่สร้างด้วย Elementor หรือปรับแต่งหน้าเว็บของคุณ เราได้พัฒนา HappyAddons และวิดเจ็ตเกือบทั้งหมดของเรานั้นฟรีสำหรับคุณโดยสมบูรณ์ อย่าลืมลองใช้ HappyAddons- คอลเลกชันวิดเจ็ตขั้นสูงสุดสำหรับ Elementor
คุณพร้อมที่จะสร้างส่วนหัวที่น่าทึ่งด้วย Elementor แล้วหรือยัง?
เราเชื่อว่าในบล็อกกวดวิชา Elementor นี้ และคุณได้เรียนรู้บางสิ่งที่เป็นประโยชน์ และคุณจะสามารถออกแบบส่วนหัวสำหรับเว็บไซต์ บล็อก หรือเว็บไซต์ธุรกิจของคุณได้
อย่างไรก็ตามหากคุณมีอะไรจะพูดหรือมีคำถามใด ๆ โปรดถามในส่วนความคิดเห็น เรายินดีที่จะตอบกลับคุณ
