Elementor vs Breakdance: การเปรียบเทียบคุณสมบัติ (ไม่ลำเอียง)
เผยแพร่แล้ว: 2022-11-25การแข่งขันในส่วนปลั๊กอินตัวสร้างหน้า WordPress กำลังเข้มข้นขึ้นเรื่อย ๆ ในขณะที่ Elementor ยังคงเป็นผู้นำตลาด คู่แข่งจำนวนมากพยายามที่จะคว้าบัลลังก์ Breakdance เป็นหนึ่งในคู่แข่งเหล่านั้น บทความนี้จะเปรียบเทียบคุณสมบัติที่นำเสนอโดย Elementor และ Breakdance โดยมีจุดประสงค์หลักเพื่อช่วยคุณเลือกตัวเลือกที่ดีที่สุดสำหรับโปรเจ็กต์ต่อไปของคุณ
เรามาเริ่มกันที่การแนะนำ Breakdance ก่อน เนื่องจากเราค่อนข้างแน่ใจว่าคุณยังไม่คุ้นเคยกับมันมากนัก — ซึ่งแตกต่างจาก Elementor
Breakdance เป็นปลั๊กอินสร้างเพจใหม่จาก Soflyy (ผู้พัฒนา Oxygen) จากมุมมองของเอดิเตอร์ ไม่มีความแตกต่างระหว่าง Breakdance และ Oxygen มากนัก (ยกเว้นรูปลักษณ์เริ่มต้นที่ Breakdance ใช้งานได้ในโหมดแสง ในขณะที่ Oxygen นำเสนอโหมดมืดตามค่าเริ่มต้น) แต่ประสบการณ์การแก้ไขโดยรวมไม่แตกต่างกันมากนัก
ความแตกต่างที่โดดเด่นที่สุดระหว่าง Breakdance และ Oxygen คือวิธีที่คุณได้รับ ในการรับ Breakdance คุณต้องสมัครสมาชิกรายปี ถึงจะได้ออกซิเจนก็จ่ายครั้งเดียว
Elementor vs Breakdance: ตลาดเป้าหมาย
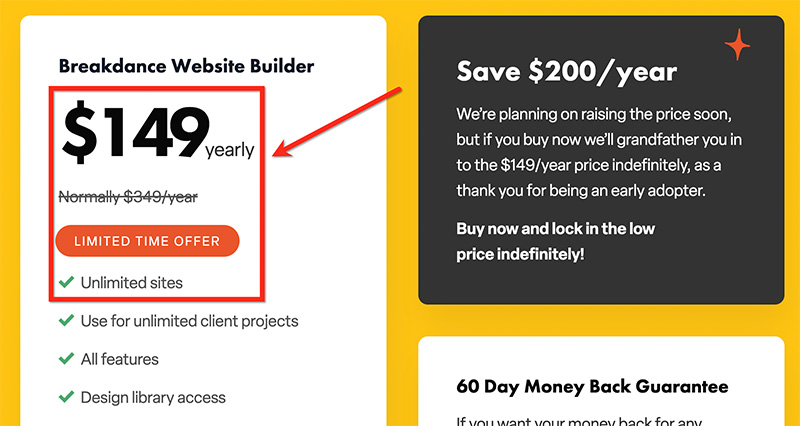
คุณสามารถระบุตลาดเป้าหมายของปลั๊กอิน WordPress ได้อย่างง่ายดายโดยการเรียนรู้แผนการกำหนดราคา เมื่อคุณตรวจสอบหน้าราคาของ Breakdance คุณจะเห็นแผนการกำหนดราคาเดียวเท่านั้น ตัวเลือกราคา $349 ต่อปี (ราคาปกติ) แผนนี้อนุญาตให้คุณใช้ใบอนุญาตบนเว็บไซต์ไม่จำกัด จากที่นี่ คุณสามารถสรุปได้อย่างง่ายดายว่า Breakdance มุ่งเป้าไปที่เอเจนซี่และนักแปลอิสระที่สร้างเว็บไซต์สำหรับลูกค้า

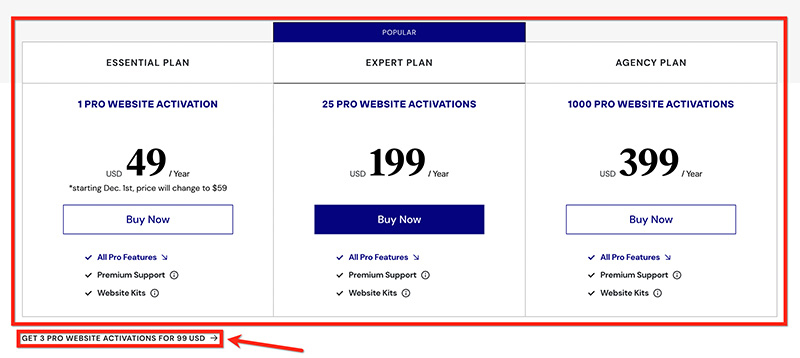
ในขณะเดียวกัน Elementor มุ่งเป้าไปที่เลเยอร์ผู้ใช้ WordPress ทั้งหมด ตั้งแต่บล็อกเกอร์ เจ้าของธุรกิจออนไลน์ ฟรีแลนซ์ ไปจนถึงเอเจนซี่ Elementor เสนอแผนการกำหนดราคาสี่แบบซึ่งคุณสามารถเลือกได้ตามความต้องการของคุณ หากคุณเป็นบล็อกเกอร์ที่ดูแลบล็อกเดียว คุณสามารถสมัครแผน Essential ได้ในราคาเพียง $59 ต่อปี

Elementor vs Breakdance: คุณสมบัติทั่วไป
สิ่งแรกก่อน เวอร์ชัน Elementor ที่เราจะเปรียบเทียบกับ Breakdance ในที่นี้คือเวอร์ชันโปร หากคุณยังไม่เคยใช้ Elementor มาก่อน คุณสามารถอ่านความแตกต่างระหว่าง Elementor Free และ Pro ได้ในโพสต์นี้
— ตัวสร้างธีม
ทั้ง Elementor (หรือ Elementor Pro อย่างแม่นยำ) และ Breakdance มาพร้อมกับคุณสมบัติตัวสร้างธีม ด้วยคุณสมบัตินี้ คุณสามารถสร้างเทมเพลตแบบกำหนดเองสำหรับส่วนต่างๆ ของไซต์ เช่น ส่วนหัว ส่วนท้าย โพสต์เดียว หน้าเอกสารสำคัญ หน้า 404 และอื่นๆ คุณสามารถสร้างเทมเพลตแบบกำหนดเองในแบบภาพได้โดยใช้ตัวแก้ไขของตัวสร้างเพจที่คุณใช้
คุณลักษณะตัวสร้างธีมของ Elementor ช่วยให้คุณสร้างเทมเพลตแบบกำหนดเองสำหรับส่วนต่างๆ เช่น ส่วนหัว ส่วนท้าย และอื่นๆ เบรกแดนซ์ก็เช่นกัน
ไม่ว่าจะเป็น Elementor หรือ Breakdance ยังให้คุณตั้งค่าเงื่อนไขการแสดงผลเพื่อกำหนดตำแหน่งที่จะใช้เทมเพลต (ทั้งไซต์ หน้าเฉพาะ โพสต์เฉพาะ และอื่นๆ)
| ธาตุ | เบรคแดนซ์ | |
|---|---|---|
| หัวข้อ | ใช่ | ใช่ |
| ส่วนท้าย | ใช่ | ใช่ |
| โพสต์เดียว | ใช่ | ใช่ |
| วัยเดียว | ใช่ | ใช่ |
| หน้าเก็บถาวร (หมวดหมู่ แท็ก ผู้เขียน) | ใช่ | ใช่ |
| หน้าผลการค้นหา | ใช่ | ใช่ |
| 404 หน้า | ใช่ | ใช่ |
| ประเภทโพสต์ที่กำหนดเอง | ใช่ | ใช่ |
— ผู้สร้าง WooCommerce
WooCommerce เป็นปลั๊กอินยอดนิยมสำหรับเพิ่มฟังก์ชันอีคอมเมิร์ซให้กับเว็บไซต์ WordPress ของคุณ หลังจากติดตั้งและเปิดใช้งาน WooCommerce คุณจะพบหน้าและเทมเพลตต่อไปนี้บนไซต์ WordPress ของคุณ
- หน้าร้าน
- หน้ารถเข็น
- หน้าชำระเงิน
- หน้าบัญชีของฉัน
- เทมเพลตผลิตภัณฑ์เดียว
- เทมเพลตการเก็บถาวรผลิตภัณฑ์
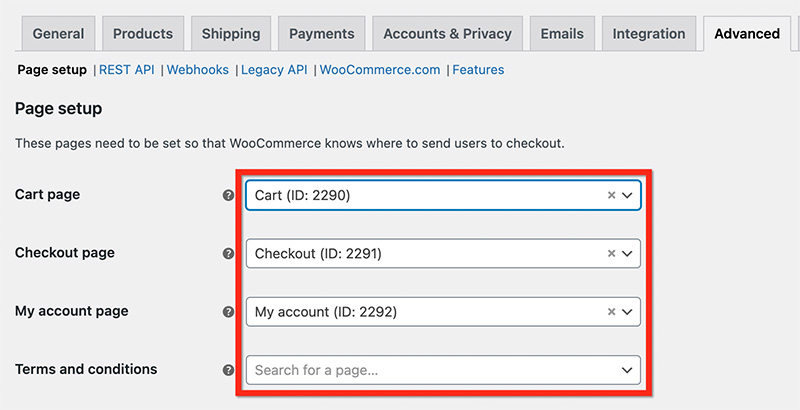
คุณสามารถตั้งค่าหน้าแบบกำหนดเองเพื่อแทนที่หน้า WooCommerce เริ่มต้น (หน้าร้านค้า หน้ารถเข็น หน้าชำระเงิน และหน้าบัญชีของฉัน) จากหน้าการตั้งค่า WooCommerce

Elementor และ Breakdance มาพร้อมกับองค์ประกอบที่มีประโยชน์ซึ่งออกแบบมาสำหรับหน้าเว็บด้านบน ตัวอย่างเช่น Breakdance มีองค์ประกอบ Checkout Page ซึ่งคุณสามารถเพิ่มไปยังหน้า Checkout แบบกำหนดเองที่สร้างด้วย Breakdance
แล้วเทมเพลต WooCommerce ล่ะ?
นอกจากการสร้างเทมเพลตแบบกำหนดเองสำหรับส่วนเริ่มต้นของไซต์แล้ว คุณลักษณะตัวสร้างธีมของ Elementor และ Breakdance ยังช่วยให้คุณสร้างเทมเพลตแบบกำหนดเองสำหรับส่วน WooCommerce ได้ดังต่อไปนี้:
- หน้าผลิตภัณฑ์เดียว
- หน้าเก็บถาวรผลิตภัณฑ์
| ธาตุ | เบรคแดนซ์ | |
|---|---|---|
| หน้าร้าน | ใช่ | ใช่ |
| หน้ารถเข็น | ใช่ | ใช่ |
| หน้าชำระเงิน | ใช่ | ใช่ |
| หน้าบัญชีของฉัน | ใช่ | ใช่ |
| เทมเพลตผลิตภัณฑ์เดียว | ใช่ | ใช่ |
| เทมเพลตการเก็บถาวรผลิตภัณฑ์ | ใช่ | ใช่ |
- ตัวสร้างแบบฟอร์ม
ทั้ง Elementor และ Breakdance มาพร้อมกับองค์ประกอบสำหรับสร้างฟอร์มโดยเฉพาะ Elementor มีสององค์ประกอบในการสร้างแบบฟอร์ม: วิดเจ็ตการเข้าสู่ระบบเพื่อสร้างแบบฟอร์มการเข้าสู่ระบบและวิดเจ็ตแบบฟอร์มเพื่อสร้างประเภทแบบฟอร์มที่หลากหลาย
ในขณะเดียวกัน Breakdance มีสี่องค์ประกอบสำหรับสร้างฟอร์มโดยเฉพาะ: ฟอร์มลืมรหัสผ่าน, ตัวสร้างฟอร์ม, ฟอร์มเข้าสู่ระบบ และฟอร์มลงทะเบียน
# ตัวสร้างแบบฟอร์ม Elementor
ตามที่กล่าวไว้ข้างต้น Elementor มีสององค์ประกอบ (วิดเจ็ต) เพื่อสร้างแบบฟอร์ม คุณสามารถใช้วิดเจ็ตการเข้าสู่ระบบเพื่อสร้างหน้าการเข้าสู่ระบบที่กำหนดเองบนเว็บไซต์ของคุณ หากต้องการสร้างแบบฟอร์มประเภทอื่นๆ คุณสามารถใช้วิดเจ็ตแบบฟอร์ม
วิดเจ็ต Form ของ Elementor รองรับประเภทฟิลด์ต่อไปนี้:
- ข้อความ
- อีเมล
- พื้นที่ข้อความ
- URL
- โทรศัพท์
- วิทยุ
- เลือก
- ช่องทำเครื่องหมาย
- การยอมรับ
- ตัวเลข
- วันที่
- เวลา
- อัปโหลดไฟล์
- รหัสผ่าน
- HTML
- ที่ซ่อนอยู่
เพื่อปกป้องแบบฟอร์มของคุณจากนักส่งสแปม คุณสามารถผสานรวมแบบฟอร์มของคุณกับ Honeypot หรือ reCAPTCHA ใน Elementor คุณสามารถสร้างแบบฟอร์มหลายขั้นตอนได้หากต้องการ
วิดเจ็ต Form ของ Elementor รองรับการดำเนินการต่อไปนี้:
- ส่งไปที่อีเมล
- ส่งไปที่ MailChimp
- ส่งไปยัง ActiveCampaign
- ส่งไปที่ GetResponse
- ส่งไปที่ ConverKit
- ส่งไปที่ MailerLite
- ส่งไปที่ MailPoet
- ส่งไปที่ weMail
- ส่งไปยัง Slack
- ส่งไปที่ Discord
- ส่งไปที่ Drop
- เปิดป๊อปอัป
นอกจากนี้ Elementor ยังมาพร้อมกับตัวจัดการการส่งในตัวในกรณีที่คุณต้องการบันทึกการส่งแบบฟอร์มของคุณไปยังฐานข้อมูลของคุณ
# ตัวสร้างแบบฟอร์ม Breakdance
Breakdance มาพร้อมกับวิดเจ็ตแบบฟอร์มมากกว่า Elementor มีสี่องค์ประกอบสำหรับประเภทฟอร์มเฉพาะ:
- แบบฟอร์มลืมรหัสผ่าน: เพื่อสร้างแบบฟอร์มลืมรหัสผ่าน
- แบบฟอร์มเข้าสู่ระบบ: เพื่อสร้างแบบฟอร์มเข้าสู่ระบบ
- แบบฟอร์มลงทะเบียน: เพื่อสร้างแบบฟอร์มการลงทะเบียน
- ตัวสร้างแบบฟอร์ม: ไปยังแบบฟอร์มการเลือกรับอีเมล แบบฟอร์มติดต่อ และอื่นๆ
องค์ประกอบ Form Builder ของ Breakdance รองรับประเภทฟิลด์ต่อไปนี้:
- ข้อความ
- อีเมล
- พื้นที่ข้อความ
- หมายเลขโทรศัพท์
- วิทยุ
- ช่องทำเครื่องหมาย
- เลือก
- ตัวเลข
- วันที่
- เวลา
- รหัสผ่าน
- ที่ซ่อนอยู่
- HTML
ในขณะที่ดำเนินการ สนับสนุน:
- ส่งไปยัง ActiveCampaign
- ส่งไปยังจาวาสคริปต์
- ส่งมาที่ดริป
- ส่งไปที่ Discord
- ส่งไปยัง Slack
- ส่งไปที่อีเมล
- ส่งไปที่ GetResponse
- ส่งไปที่ MailChimp
- ส่งไปที่ MalierLite
- เปิดป๊อปอัป
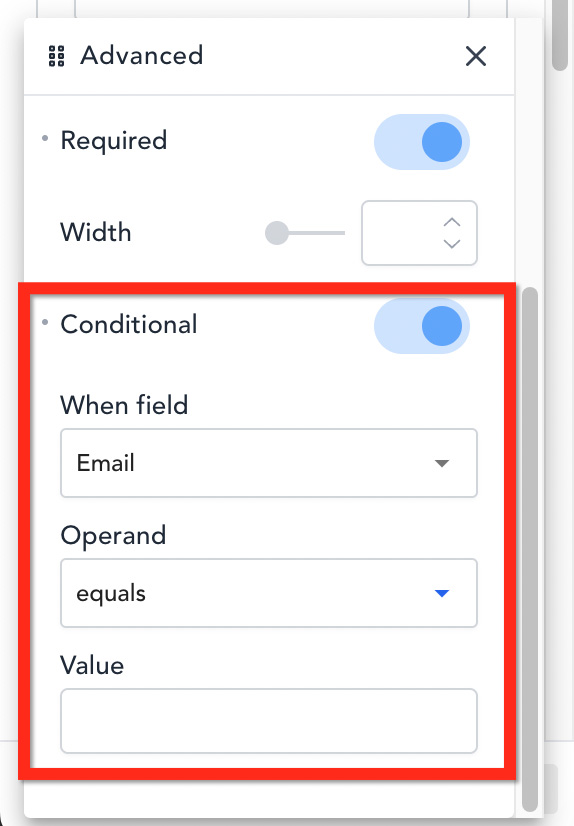
Breakdance ยังมาพร้อมกับตัวจัดการการส่งในตัว นอกจากนี้ยังสนับสนุนตรรกะแบบมีเงื่อนไขเพื่อให้คุณสามารถแสดงฟิลด์ตามพารามิเตอร์ที่กำหนดได้ ตัวอย่างเช่น คุณสามารถตั้งค่าฟิลด์ให้แสดงเฉพาะเมื่อฟิลด์ก่อนหน้าถูกกรอก

| ธาตุ | เบรคแดนซ์ | |
|---|---|---|
| จำนวนฟิลด์ที่รองรับ | 16 | 13 |
| การรวมบุคคลที่สาม | ใช่ | ใช่ |
| ผู้จัดการการส่งในตัว | ใช่ | ใช่ |
| หลายขั้นตอน | ใช่ | ไม่ |
| ตรรกะแบบมีเงื่อนไข | ไม่ | ใช่ |
| ความปลอดภัยของแบบฟอร์ม | ฮันนี่โพสต์, reCAPTCHA | ฮันนี่โพสต์, reCAPTCHA |
| แบบฟอร์มเข้าสู่ระบบ | ใช่ | ใช่ |
| แบบฟอร์มลงทะเบียน | ไม่ | ใช่ |
| แบบฟอร์มรหัสผ่านหาย | ไม่ | ใช่ |
— ตัวสร้างป๊อปอัป
เครื่องมือสร้างป๊อปอัปมีประโยชน์หลายอย่างใน WordPress ในขณะที่ผู้ใช้ WordPress ส่วนใหญ่ใช้เครื่องมือสร้างป๊อปอัปเพื่อสร้างป๊อปอัปการเลือกรับอีเมล คุณยังสามารถใช้เพื่อเพิ่มคุณสมบัติบางอย่างในเว็บไซต์ของคุณได้เช่นกัน ตัวอย่างเช่น คุณสามารถใช้ตัวสร้างป๊อปอัปเพื่อสร้างเมนูแบบเต็มหน้าจอ
ไม่ว่าจะเป็น Elementor หรือ Breakdance มาพร้อมกับคุณสมบัติตัวสร้างป๊อปอัปที่ซับซ้อนซึ่งคุณสามารถใช้เพื่อสร้างสิ่งต่อไปนี้:
- ป๊อปอัปการเลือกรับอีเมล
- เมนูแบบเต็มหน้าจอ
- แถบการแจ้งเตือน
- ตู้เก็บเนื้อหา
เมื่อสร้างป๊อปอัปโดยใช้ Elementor หรือ Breakdance คุณสามารถควบคุมการออกแบบได้อย่างเต็มที่ เนื่องจากกระบวนการสร้างป๊อปอัปเสร็จสิ้นในโปรแกรมแก้ไขที่เกี่ยวข้อง ในทางเทคนิคแล้ว คุณสามารถเพิ่มองค์ประกอบใดก็ได้ที่คุณต้องการ
เครื่องมือสร้างป๊อปอัปของ Elementor และ Breakdance รองรับเงื่อนไขการแสดงผลเพื่อให้คุณกำหนดตำแหน่งที่จะแสดงป๊อปอัปบนเว็บไซต์ของคุณ ไม่ว่าจะเป็นทั้งเว็บไซต์ หน้าเฉพาะ หรือโพสต์ นอกจากนี้ คุณยังสามารถตั้งค่าประเภททริกเกอร์ต่อไปนี้เพื่อกำหนดวิธีการแสดงป๊อปอัพ:
| ธาตุ | เบรคแดนซ์ | |
|---|---|---|
| เมื่อโหลดหน้าเว็บ | ใช่ | ใช่ |
| ในการเลื่อนหน้า | ใช่ | ใช่ |
| เมื่อคลิก | ใช่. ปุ่มและตัวเลือก | ใช่. ตัวเลือก |
| หลังจากไม่ได้ใช้งาน | ใช่ | ใช่ |
| ออกจากความตั้งใจ | ใช่ | ใช่ |
| ซ่อนสำหรับผู้ใช้ที่เข้าสู่ระบบ | ใช่ | ใช่ |
| แสดงบนเบราว์เซอร์เฉพาะ | ใช่ | ใช่ |
| แสดงบนอุปกรณ์เฉพาะ | ใช่ | ใช่ |
| มาจากเครื่องมือค้นหา | ใช่ | ใช่ |
— เนื้อหาแบบไดนามิก
ทั้ง Elementor และ Breakdance มาพร้อมกับคุณสมบัติตัวสร้างธีมซึ่งช่วยให้คุณสร้างเทมเพลตที่กำหนดเองสำหรับส่วนธีมของคุณ (ส่วนหัว ส่วนท้าย หน้าเอกสาร และอื่นๆ) ในเทมเพลตแบบกำหนดเองของคุณ คุณสามารถเพิ่มเนื้อหาไดนามิก เช่น ชื่อหน้า ชื่อที่เก็บถาวร ภาพเด่น และอื่นๆ
นอกเหนือจากเนื้อหาไดนามิกเริ่มต้นของ WordPress (ชื่อเพจ ชื่อไฟล์เก็บถาวร และอื่นๆ) Elementor และ Breakdance ยังรองรับเนื้อหาไดนามิกแบบกำหนดเองจากปลั๊กอิน เช่น CPT UI และ ACF
| ธาตุ | เบรคแดนซ์ | |
|---|---|---|
| ชื่อกระทู้ | ใช่ | ใช่ |
| โพสต์ข้อความที่ตัดตอนมา | ใช่ | ใช่ |
| โพสต์เนื้อหา | ใช่ | ใช่ |
| โพสต์เมตา | ใช่ | ใช่ |
| ชื่อเอกสารเก่า | ใช่ | ใช่ |
| คำอธิบายที่เก็บถาวร | ใช่ | ใช่ |
| ภาพที่โดดเด่น | ใช่ | ใช่ |
| อวาตาร์ของผู้ใช้ | ใช่ | ใช่ |
| ประวัติผู้ใช้ | ใช่ | ใช่ |
| ประเภทโพสต์ที่กำหนดเอง | ใช่ | ใช่ |
| ฟิลด์ที่กำหนดเอง | ใช่ | ใช่ |
- ตัวสร้างลูป
ตัวสร้างลูปเป็นคุณสมบัติที่มีประโยชน์ในการสร้างเว็บไซต์ไดนามิกที่ซับซ้อน
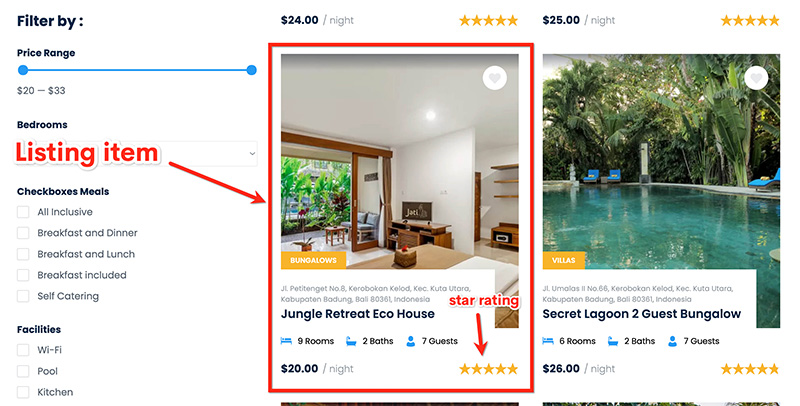
สมมติว่าคุณต้องการสร้างเว็บไซต์แสดงรายการ (เช่น เว็บไซต์แสดงรายการอสังหาริมทรัพย์) หากต้องการแสดงรายการ คุณวางแผนที่จะสร้างหน้ารายการเฉพาะ ใน Elementor คุณสามารถใช้วิดเจ็ตโพสต์สำหรับความต้องการดังกล่าวได้ ขณะอยู่ใน Breakdance คุณสามารถใช้องค์ประกอบรายการโพสต์ได้
อย่างไรก็ตาม องค์ประกอบเหล่านั้นไม่ได้ให้อิสระแก่คุณในการเพิ่มข้อมูลเมตาที่กำหนดเองให้กับรายการ คุณถูก จำกัด เฉพาะสิ่งที่เสนอโดยองค์ประกอบ
เพื่อให้ชัดเจนยิ่งขึ้น ลองยกตัวอย่าง สมมติว่าคุณต้องการเพิ่มระดับดาวให้กับรายการของคุณ — เช่นเดียวกับด้านล่าง:

เครื่องมือสร้างลูปช่วยให้คุณสร้างเทมเพลตที่กำหนดเองสำหรับรายการของคุณและใช้งานได้ทุกที่ที่คุณต้องการ แน่นอน คุณสามารถเพิ่มองค์ประกอบใดก็ได้ (ไม่ว่าจะเป็นแบบคงที่หรือไดนามิก) ลงในเทมเพลตรายการของคุณ รวมถึงการจัดอันดับดาว
ทั้ง Elementor และ Breakdance มาพร้อมกับคุณสมบัติตัวสร้างลูป
ในขณะที่เขียน (พฤศจิกายน 2565) คุณสมบัติตัวสร้างลูปของ Elementor ยังอยู่ในช่วงเบต้า ในทางกลับกัน ตัวสร้างลูปของ Breakdance นั้นอยู่ในเวอร์ชันที่เสถียรแล้ว ดังนั้นจึงพร้อมใช้งานได้ดีกว่า คุณสามารถเพิ่มข้อมูลฟิลด์ที่กำหนดเองลงในเทมเพลตลูปของคุณได้
— ตัวจัดการการเข้าถึงของผู้ใช้
หากคุณเป็นเอเจนซี่หรือนักแปลอิสระและมักจะสร้างเว็บไซต์สำหรับลูกค้า ผู้จัดการการเข้าถึงผู้ใช้เป็นคุณลักษณะที่มีประโยชน์สำหรับคุณ ด้วยคุณลักษณะนี้ คุณสามารถให้ลูกค้าของคุณเข้าถึงเพจที่คุณสร้างขึ้นได้ แต่ไม่สามารถเปลี่ยนแปลงการตั้งค่าการออกแบบได้ แต่สามารถเปลี่ยนเนื้อหาได้เท่านั้น
ในบริบทนี้ User Access Manager ทำงานโดยปิดใช้งานแท็บสไตล์บนแผงการตั้งค่าสำหรับบทบาทผู้ใช้บางอย่าง ตัวอย่างเช่น หากคุณเปิดใช้งาน User Access Manager สำหรับบทบาท Editor ผู้ใช้ทั้งหมดที่มีบทบาท Editor จะไม่สามารถเข้าถึงแท็บสไตล์ได้



User Access Manager เป็นคุณลักษณะที่มีประโยชน์หากคุณสร้างเว็บไซต์สำหรับลูกค้าบ่อยๆ เนื่องจากลูกค้าบางรายไม่ได้มีทักษะด้านการออกแบบ พวกมันสามารถทำลายการออกแบบของคุณได้หากคุณควบคุมการออกแบบอย่างเต็มที่
User Access Manager มีให้ใช้งานทั้ง Elementor และ Breakdance
- คุณสมบัติอื่น ๆ
นอกจากคุณสมบัติหลักข้างต้นแล้ว Elementor และ Breakdance ยังเสนอคุณสมบัติเพิ่มเติมบางอย่างเพื่อช่วยให้งานของคุณง่ายขึ้น เช่น ตัวแทรกโค้ดที่คุณสามารถใช้เพื่อแทรกโค้ดที่กำหนดเองลงในเว็บไซต์ของคุณ (เช่น โค้ดติดตามของ Google Analytics) ลิงก์การดำเนินการ และโหมดการบำรุงรักษาในเร็วๆ นี้
Elementor vs Breakdance: คุณสมบัติการออกแบบ
- การแก้ไขที่ตอบสนอง
การแก้ไขตามอุปกรณ์เป็นหนึ่งในคุณสมบัติสำคัญที่คุณต้องสังเกตเมื่อเลือกปลั๊กอินตัวสร้างเพจ ด้วยคุณลักษณะนี้ คุณสามารถเพิ่มประสิทธิภาพการออกแบบเพจของคุณ (หรือเทมเพลตแบบกำหนดเอง) สำหรับหน้าจออุปกรณ์ทุกขนาด
โดยทั่วไปแล้ว มีสามขนาดหน้าจอในบริบทของการออกแบบเว็บ: เดสก์ท็อป แท็บเล็ต และสมาร์ทโฟน คุณสามารถปรับแต่งการออกแบบของคุณตามขนาดหน้าจอของอุปกรณ์แต่ละเครื่อง ทั้ง Elementor และ Breakdance ช่วยให้คุณทำได้ด้วยคุณสมบัติการแก้ไขที่ตอบสนอง
หากต้องการเริ่มปรับแต่งการออกแบบของคุณให้เหมาะกับขนาดหน้าจอของอุปกรณ์บางขนาด คุณสามารถเปลี่ยนโหมดการแก้ไข (โหมดเริ่มต้นคือเดสก์ท็อป) ใน Elementor คุณสามารถคลิกไอคอนอุปกรณ์ที่ด้านล่างของแผงการตั้งค่าเพื่อสลับระหว่างโหมดอุปกรณ์:

มีอุปกรณ์สามประเภทที่คุณสามารถเลือกได้: เดสก์ท็อป แท็บเล็ต และสมาร์ทโฟน หากคุณต้องการเพิ่มประสิทธิภาพการออกแบบของคุณสำหรับขนาดหน้าจอเฉพาะ คุณยังสามารถตั้งค่าเบรกพอยต์แบบกำหนดเอง (เบรกพอยต์คือจุดที่เนื้อหาเว็บไซต์ตอบสนองตามความกว้างของอุปกรณ์ — หน่วยเป็นพิกเซล)
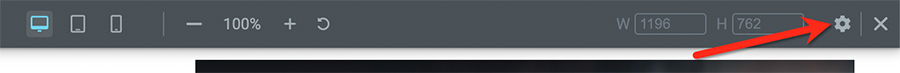
หากต้องการตั้งค่าเบรกพอยต์แบบกำหนดเอง คุณสามารถคลิกไอคอนรูปเฟืองที่บริเวณแถบด้านบน จากนั้นไปที่แผงการตั้งค่า

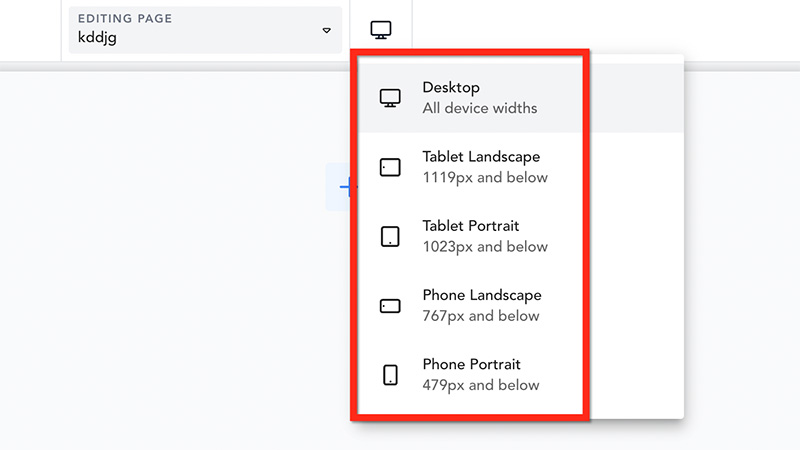
ใน Breakdance คุณสามารถสลับระหว่างโหมดอุปกรณ์ได้โดยคลิกที่ไอคอนอุปกรณ์บนแถบด้านบนภายในตัวแก้ไข คุณมีตัวเลือกขนาดหน้าจอของอุปกรณ์ 5 ตัวเลือกแล้ว คุณยังสามารถตั้งค่าเบรกพอยต์แบบกำหนดเองได้หากต้องการ

ในการเพิ่มประสิทธิภาพการออกแบบของคุณสำหรับหน้าจออุปกรณ์ขนาดเล็ก (เช่น สมาร์ทโฟน) คุณสามารถปิดใช้งานองค์ประกอบได้เช่นกัน หากจำเป็น คุณยังย้อนกลับคอลัมน์ในส่วนได้อีกด้วย
| ธาตุ | เบรคแดนซ์ | |
|---|---|---|
| จุดพักแบบกำหนดเอง | ใช่ | ใช่ |
| ย้อนกลับคอลัมน์ | ใช่ | ใช่ |
| แสดง/ซ่อนองค์ประกอบ | ใช่ | ใช่ |
- เค้าโครง
# เค้าโครงหน้า
คุณสมบัติที่มีประโยชน์อย่างหนึ่งที่ Elementor นำเสนอคือความสามารถในการตั้งค่าเค้าโครงหน้าจากตัวแก้ไข ก่อนเริ่มแก้ไขเพจ คุณสามารถคลิกไอคอนรูปเฟืองที่ด้านล่างของแผงการตั้งค่าเพื่อตั้งค่าเค้าโครงเพจ คุณมีตัวเลือกเค้าโครงหน้าต่อไปนี้:
- ค่าเริ่มต้น: เค้าโครงหน้าเริ่มต้นที่คุณตั้งค่าจากการตั้งค่าไซต์
- Elementor Canvas: เค้าโครงหน้าเปล่า ไม่มีส่วนหัวและส่วนท้าย
- Elementor เต็มความกว้าง: คล้ายกับ Elementor Canvas แต่มีส่วนหัวและส่วนท้าย
- ธีม: เทมเพลตหน้าเริ่มต้นของธีมของคุณ
ใน Breakdance คุณมีตัวเลือกเค้าโครงหน้าเพียงสองตัวเลือก: ว่างและเริ่มต้น คุณต้องตั้งค่าเค้าโครงหน้าจากตัวแก้ไข Gutenberg Breakdance ไม่มีตัวเลือกในการตั้งค่าเค้าโครงหน้าจากตัวแก้ไข
- ออกแบบเลย์เอาต์
โดยทั่วไป องค์ประกอบบนตัวสร้างเพจแบ่งออกเป็นสามประเภท: ส่วน คอลัมน์ และองค์ประกอบการออกแบบจริง (เรียกว่าวิดเจ็ตใน Elementor) ทุกครั้งที่คุณเพิ่มองค์ประกอบใหม่ คุณสามารถตั้งค่าตำแหน่งได้ นอกจากนี้คุณยังสามารถตั้งค่าระยะขอบด้วยองค์ประกอบอื่นๆ ที่อยู่รอบๆ
หนึ่งในคุณสมบัติเค้าโครงการออกแบบที่ Elementor และ Breakdance นำเสนอคือ flexbox คุณลักษณะนี้ช่วยให้คุณจัดตำแหน่งและกระจายองค์ประกอบในแต่ละคอลัมน์ภายในส่วน ไม่ว่าจะเป็นแนวตั้งหรือแนวนอน
ทั้ง Elementor และ Breakdance มีตัวเลือก flexbox อยู่แล้ว Elementor ยังมีคุณสมบัติคอนเทนเนอร์ flexbox ใหม่เพื่อให้เค้าโครงการออกแบบมีความยืดหยุ่นมากขึ้น
นอกจาก flexbox แล้ว คุณยังสามารถใช้ตัวเลือกโครงร่างการออกแบบอื่นๆ เช่น การวางตำแหน่งแบบอินไลน์ การวางตำแหน่งแบบกำหนดเอง และดัชนี Z
| ธาตุ | เบรคแดนซ์ | |
|---|---|---|
| ตำแหน่งที่กำหนดเอง | ใช่ | ใช่ |
| Z-ดัชนี | ใช่ | ใช่ |
| การจัดตำแหน่ง Flexbox | ใช่ | ใช่ |
| การวางตำแหน่งแบบอินไลน์ | ใช่ | ใช่ |
| ระยะขอบและช่องว่างภายใน | ใช่ | ใช่ |
— สื่อและสินทรัพย์
การออกแบบที่ไม่มีสื่อจะไร้รสนิยม องค์ประกอบสื่ออาจเป็นรูปภาพ รูปภาพ และไอคอน คุณสามารถเพิ่มประเภทองค์ประกอบสื่อเหล่านี้ได้อย่างง่ายดายในการออกแบบ Elementor หรือ Breakdance
#ไอคอน
Elementor อาศัย Font Awesome (เวอร์ชันฟรี) เพื่อมอบไลบรารีไอคอนแก่ผู้ใช้ หากคุณต้องการใช้ไอคอนของคุณเอง คุณสามารถอัปโหลดผ่านหน้าการตั้งค่า Elementor
ในขณะเดียวกัน Breakdance นำเสนอคอลเลกชันไอคอนเพิ่มเติม เนื่องจากใช้ผู้ให้บริการไอคอนสองราย ได้แก่ Font Awesome (เวอร์ชันฟรี) และ IconMoon (เวอร์ชันฟรี) คุณยังสามารถอัปโหลดชุดไอคอนของคุณเองได้ในกรณีที่คุณต้องการใช้ไอคอนแบบกำหนดเอง
# ภาพ
เครื่องมือสร้างเพจทั้งหมดมีสิ่งหนึ่งที่เหมือนกัน ช่วยให้คุณสามารถเพิ่มรูปภาพในการออกแบบของคุณได้ สิ่งที่แตกต่างกันคือสไตล์ที่คุณสามารถนำไปใช้กับรูปภาพของคุณได้
ใน Elementor และ Breakdance คุณสามารถใช้การตั้งค่าพื้นฐาน เช่น รัศมีเส้นขอบ ขนาด และการจัดตำแหน่ง นอกจากการตั้งค่าพื้นฐานเหล่านี้แล้ว คุณยังสามารถใช้สไตล์ขั้นสูงเพิ่มเติม เช่น การมาสก์รูปภาพและตัวกรอง CSS
ไม่ว่าจะเป็น Elementor หรือ Breakdance ยังมาพร้อมกับการตั้งค่า Lazy Load ในตัวเพื่อรักษาหรือแม้แต่ปรับปรุงความเร็วของไซต์ของคุณ
#วีดีโอ
วิดีโอเป็นอีกหนึ่งองค์ประกอบสื่อที่คุณสามารถเพิ่มลงในงานออกแบบของคุณใน Elementor และ Breakdance คุณสามารถเพิ่มวิดีโอจากบริการต่างๆ เช่น YouTube, Vimeo และ DailyMotion แน่นอน คุณสามารถอัปโหลดวิดีโอของคุณเองได้ด้วย
ไม่ว่าจะเป็น Elementor หรือ Breakdance ช่วยให้คุณควบคุมลักษณะการทำงานของวิดีโอได้ ตัวอย่างเช่น คุณสามารถเปิดใช้งานตัวเลือกการวนซ้ำเพื่อตั้งค่าวิดีโอให้เล่นอย่างต่อเนื่อง หรือคุณสามารถปิดเสียงได้หากต้องการให้วิดีโอเล่นโดยไม่มีเสียง เพื่อความเร็วของไซต์ คุณสามารถเปิดใช้งานการโหลดแบบ Lazy Loading ให้กับวิดีโอได้
| ธาตุ | เบรคแดนซ์ | |
|---|---|---|
| ห้องสมุดไอคอน | แบบอักษรที่ยอดเยี่ยม | แบบอักษรที่ยอดเยี่ยม IconMoon |
| วิดีโอพื้นหลัง | ใช่ | ใช่ |
| สไลด์โชว์พื้นหลัง | ใช่ | ใช่ |
| การกำบังรูปภาพ | ใช่ | ใช่ |
| ขี้เกียจโหลด | ใช่ | ใช่ |
— สีและเอฟเฟกต์
Elementor และ Breakdance ให้คุณเล่นกับสีสันในงานออกแบบของคุณ นอกจากนี้ คุณยังสามารถเพิ่มเอฟเฟ็กต์ เช่น เงาของกล่องและตัวกรอง CSS
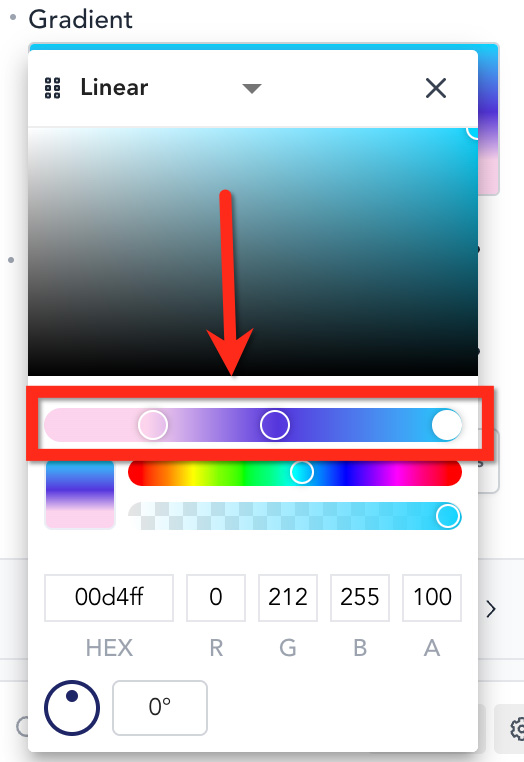
คุณสมบัติ Breakdance ที่ไม่มีใน Elementor คือตัวสร้างการไล่ระดับสีขั้นสูง ใน Breakdance คุณสามารถสร้างการไล่ระดับสีที่ประกอบด้วยหลายสี (มากกว่าสองสี)

คุณสามารถใช้การไล่ระดับสีกับปุ่ม ข้อความ และส่วน และพื้นหลังของคอลัมน์ได้ คุณยังสามารถเปลี่ยนพื้นหลังแบบไล่ระดับให้เป็นแอนิเมชั่นสุดเจ๋งได้ โดยคุณสามารถควบคุมความเร็วและขนาดได้
ใน Elementor คุณสามารถเพิ่มสีในการไล่ระดับสีได้สูงสุดสองสีเท่านั้น นอกจากนี้ยังไม่มีตัวเลือกในการเปลี่ยนการไล่ระดับสีของคุณให้เป็นแอนิเมชั่นเหมือนด้านบน
แต่ Elementor มีฟีเจอร์สีไดนามิกซึ่งมีประโยชน์หากคุณต้องการเพิ่มสีไดนามิกให้กับเว็บไซต์ของคุณ (ต้องใช้ร่วมกับ ACF) คุณสามารถใช้คุณลักษณะนี้เพื่อสร้างพื้นหลังแบบไดนามิกบนเพจได้ อีกตัวอย่างหนึ่ง คุณใช้เพื่อสร้างสีที่กำหนดเองสำหรับชื่อบทความในบล็อก
คุณสมบัติที่เกี่ยวข้องกับสีอีกอย่างที่ Elementor และ Breakdance นำเสนอคือสีส่วนกลาง คุณลักษณะนี้มีประโยชน์อย่างมากโดยเฉพาะอย่างยิ่งหากคุณมีเว็บไซต์ที่ประกอบด้วยหลายหน้าและองค์ประกอบต่างๆ ด้วยสีส่วนกลาง คุณสามารถเปลี่ยนสีขององค์ประกอบหลาย ๆ อย่างพร้อมกันได้ด้วยการคลิกเพียงครั้งเดียว ไม่ว่าจะในหน้าเดียวกันหรือต่างหน้าก็ตาม
| ธาตุ | เบรคแดนซ์ | |
|---|---|---|
| สีสากล | ใช่ | ใช่ |
| สีไดนามิก | ใช่ | ไม่ |
| การไล่ระดับสี | สูงสุด 2 สี | มากกว่าสองสี |
| การซ้อนทับพื้นหลัง | ใช่ | ใช่ |
| ตัวกรอง CSS | ใช่ | ใช่ |
| กล่องเงา | ใช่ | ใช่ |
— การพิมพ์
Elementor และ Breakdance มาพร้อมกับองค์ประกอบบางอย่างสำหรับเพิ่มองค์ประกอบข้อความในการออกแบบของคุณโดยเฉพาะ ตัวอย่างเช่น คุณสามารถใช้องค์ประกอบส่วนหัวเพื่อเพิ่มองค์ประกอบส่วนหัวให้กับหน้า แน่นอน คุณยังสามารถปรับแต่งข้อความได้ เช่น การตั้งค่าสี ตระกูลฟอนต์ ขนาดฟอนต์ และอื่นๆ
ทั้ง Elementor และ Breakdance รวมเข้ากับ Google Fonts เพื่อนำเสนอตระกูลแบบอักษรมากมาย การเพิ่มแบบอักษรที่กำหนดเองสามารถทำได้ใน Elementor และ Breakdance Elementor รองรับรูปแบบ woff, woff2 และ ttf ในขณะที่ Breakdance รองรับเฉพาะ woff และ woff2
ไม่ว่าจะเป็น Elementor หรือ Breakdance ให้คุณเพิ่มฟอนต์ส่วนกลางได้ เช่นเดียวกับสีส่วนกลาง แบบอักษรส่วนกลางยังมีประโยชน์หากคุณมีเว็บไซต์ที่ประกอบด้วยหลายหน้า คุณสามารถเปลี่ยนการตั้งค่าแบบอักษรของข้อความหลายรายการพร้อมกันได้ด้วยการคลิกเพียงครั้งเดียว
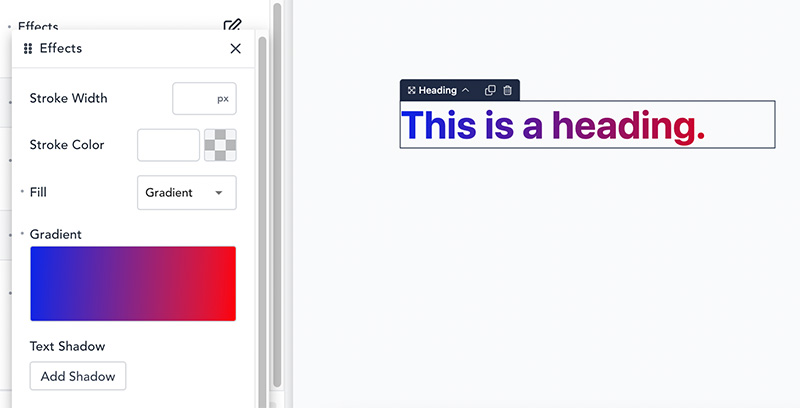
คุณสมบัติที่มีอยู่ใน Breakdance ที่ไม่มีใน Elementor คือความสามารถในการใช้การไล่ระดับสีกับข้อความ

คุณต้องจัดการกับโค้ด CSS เพื่อสร้างข้อความไล่ระดับสีใน Elementor
| ธาตุ | เบรคแดนซ์ | |
|---|---|---|
| การพิมพ์ทั่วโลก | ใช่ | ใช่ |
| การควบคุมการพิมพ์ | ใช่ | ใช่ |
| แบบอักษรที่กำหนดเอง | ใช่ | ใช่ |
| เอฟเฟกต์จังหวะข้อความ | ใช่ | ใช่ |
| เอฟเฟกต์การไล่ระดับสี | ไม่ | ใช่ |
- การเคลื่อนไหวและการโต้ตอบ
ตามที่เราได้เปิดเผยไว้ข้างต้นว่า Breakdance ให้คุณสร้างการไล่ระดับสีพื้นหลังและเปลี่ยนเป็นพื้นหลังแบบเคลื่อนไหวได้ เป็นเพียงหนึ่งในคุณสมบัติแอนิเมชันที่คุณสามารถปลดล็อกได้ มีคุณสมบัติเกี่ยวกับแอนิเมชั่นอื่นๆ อีกหลายอย่างที่คุณสามารถใช้ได้ เช่น เอฟเฟ็กต์โฮเวอร์ เอฟเฟ็กต์เมาส์ เอฟเฟ็กต์พารัลแลกซ์ และอื่นๆ
เช่นเดียวกับ Breakdance Elementor ยังมาพร้อมกับฟีเจอร์ในตัวเพื่อทำให้หน้าของคุณดูมีชีวิตชีวามากขึ้น ต่อไปนี้เป็นฟีเจอร์ที่เกี่ยวข้องกับแอนิเมชันที่ Elementor และ Breakdance นำเสนอ
| ธาตุ | เบรคแดนซ์ | |
|---|---|---|
| เอฟเฟกต์การเลื่อน | ใช่ | ใช่ |
| เอฟเฟ็กต์เมาส์ | ใช่ | ไม่ |
| โฮเวอร์แอนิเมชั่นและการแปลง CSS | ใช่ | ใช่ |
| แอนิเมชั่นทางเข้า | ใช่ | ใช่ |
| พื้นหลังพารัลแลกซ์ | ใช่ | ไม่ |
| เอฟเฟกต์เหนียว | ใช่ | ใช่ |
| พื้นหลังไล่ระดับสีแบบเคลื่อนไหว | ไม่ | ใช่ |
- CSS ที่กำหนดเอง
หากคุณไม่พบการตั้งค่าในตัวบน Elementor หรือ Breakdance สำหรับความต้องการบางอย่าง คุณสามารถเพิ่ม CSS แบบกำหนดเองได้ ทั้ง Elementor และ Breakdance ให้คุณเพิ่ม CSS แบบกำหนดเองในการออกแบบของคุณได้
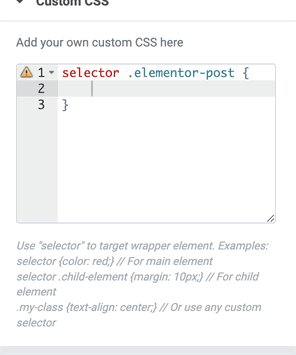
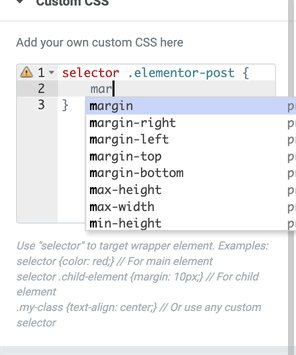
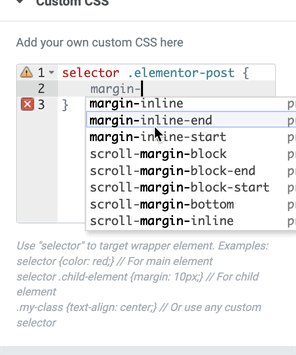
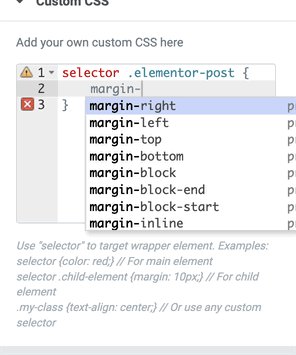
วิธีการเพิ่ม CSS แบบกำหนดเองจะเหมือนกันใน Elementor และ Breakdance คุณสามารถเริ่มต้นด้วยตัวเลือกเพื่อกำหนดเป้าหมายองค์ประกอบที่คุณต้องการใช้โค้ด CSS อย่างไรก็ตาม เนื่องจากมีหน้าอย่างเป็นทางการสำหรับตัวเลือกองค์ประกอบที่ให้บริการโดย Elementor หรือ Breakdance คุณจึงต้องตรวจสอบองค์ประกอบด้วยตัวเอง ซึ่งใช้เวลานานพอสมควร เราได้สร้างรายการตัวเลือกวิดเจ็ต Elementor เพื่อให้งานของคุณง่ายขึ้นในการเพิ่ม CSS แบบกำหนดเองใน Elementor
สิ่งที่ดีเกี่ยวกับ Elementor เมื่อพูดถึง CSS แบบกำหนดเองคือฟีเจอร์เติมข้อความอัตโนมัติสำหรับคุณสมบัติ CSS เพื่อหลีกเลี่ยงการพิมพ์ผิดและประหยัดเวลา Breakdance ไม่มีคุณสมบัติที่คล้ายกัน

นอกจากการเพิ่ม CSS แบบกำหนดเองให้กับองค์ประกอบผ่านตัวเลือกที่กำหนดไว้ล่วงหน้าแล้ว คุณยังสามารถเพิ่ม CSS แบบกำหนดเองผ่านบล็อก CSS เพิ่มเติม บนเครื่องมือปรับแต่งธีมหรือไฟล์ CSS เฉพาะบนธีมของคุณได้อีกด้วย คุณสามารถเพิ่มคลาส CSS หรือ CSS ID ของการประกาศบางอย่างไปยังองค์ประกอบที่คุณต้องการใช้การประกาศ ทั้ง Elementor และ Breakdance ให้คุณเพิ่มคลาสหรือรหัส CSS ให้กับองค์ประกอบได้

คำตัดสิน
Elementor และ Breakdance เป็นปลั๊กอินสร้างเพจที่ยอดเยี่ยมที่จะช่วยให้คุณสร้างเว็บไซต์ใน WordPress ได้ง่ายขึ้น ทั้งสองมีบรรณาธิการที่ทันสมัยและคล้ายคลึงกัน ความจริงก็คือทั้ง Elementor และ Breakdance สร้างขึ้นด้วยเฟรมเวิร์ก JavaScript ที่ได้รับความนิยมสูงสุด Elementor สร้างด้วย React.js ในขณะที่ Breakdance สร้างด้วย Vue.js
ทั้ง Elementor และ Breakdance ยังเสนอคุณสมบัติที่คล้ายคลึงกันให้กับผู้ใช้อีกด้วย ตั้งแต่ตัวสร้างธีม ตัวสร้าง WooCommerce ตัวสร้างป๊อปอัป ตัวสร้างฟอร์ม ไปจนถึงตัวสร้างลูป
จากด้านราคา Breakdance ไม่ได้กำหนดเป้าหมายผู้ใช้ WordPress ทั้งหมดอย่างชัดเจน แต่มุ่งเน้นไปที่เอเจนซี่และนักแปลอิสระที่สร้างเว็บไซต์สำหรับลูกค้าแทน ในขณะเดียวกัน Elementor มุ่งเป้าไปที่ทุกคน ตั้งแต่บล็อกเกอร์เดี่ยว เจ้าของธุรกิจขนาดเล็ก เอเจนซี่ และอื่นๆ มีแผนที่แตกต่างกันสำหรับผู้ใช้แต่ละประเภท แต่จากมุมมองของฟีเจอร์ Elementor และ Breakdance นั้นไม่แตกต่างกันมากนัก มีความแตกต่างเล็กน้อย แต่ไม่มีนัยสำคัญมากเกินไป
