การเปรียบเทียบความเร็วของ Elementor กับ WPBakery: อันไหนเร็วกว่ากัน? (2021)
เผยแพร่แล้ว: 2021-07-12กำลังพยายามตัดสินใจระหว่างเครื่องมือสร้างหน้า Elementor และ WPBakery ในคู่มือนี้ เรากำลังตอบคำถามสำคัญ: ข้อ ใดจะช่วยให้คุณได้ไซต์ WordPress ที่เร็วขึ้น?
ทั้งคู่มาพร้อมกับอินเทอร์เฟซแบบลากและวางที่ใช้งานง่าย ซึ่งให้อำนาจนักพัฒนาและนักออกแบบ ทำให้พวกเขาสร้างหน้า WordPress ได้ในเวลาไม่กี่นาที แต่สิ่งที่พวกเขายืนอยู่ในแง่ของความเร็วและประสิทธิภาพ?
ตัวสร้างเพจ WPBakery ( รู้จักกันดีในชื่อ Visual Composer ) มีอายุ 10 ปีแล้ว! ความสำเร็จส่วนหนึ่งเป็นผลมาจากกลยุทธ์การรวมกลุ่ม: ธีมพรีเมียมยอดนิยมจำนวนมากได้รวม WPBakery เข้ากับการสาธิตตั้งแต่ปี 2011 นั่นเป็นหนึ่งในผู้สร้างหน้าแรกที่เข้าสู่ตลาด
Elementor ได้รับความนิยมอย่างมากตั้งแต่เปิดตัวในปี 2559 โดยมีการติดตั้งมากกว่า 5 ล้านครั้ง ความสำเร็จมาช้าไปหน่อย แต่ตอนนี้มันกลายเป็นเครื่องมือสร้างเพจที่ใช้ครั้งแรกบน WordPress
Elementor และ WPBakery เป็นตัวเลือกยอดนิยมสำหรับการออกแบบเว็บและการปรับแต่ง: คุณจะไม่ผิดกับผู้สร้างทั้งสอง อย่างไรก็ตาม เราสามารถพูดแบบเดียวกันสำหรับการแสดงของพวกเขาได้หรือไม่?
ลองทำการทดสอบสองสามอย่างเพื่อดูว่าตัวสร้างเพจใดเร็วกว่ากัน สิ่งนี้จะช่วยคุณในโครงการต่อไปของคุณ
| สิ่งที่ต้องรู้เกี่ยวกับผลิตภัณฑ์ WPBakery สองรายการ: WPBakery Page Builder (2011): ควบคุมภายในเพจของคุณ เป็นชื่อใหม่ที่กำหนดให้กับตัวสร้างเพจ ซึ่งเดิมเรียกว่า Visual Composer ( เราใช้อันนี้ในการตรวจสอบประสิทธิภาพของเรา ) Visual Composer Website Builder (2017): แอปพลิเคชั่นที่ใช้ ReactJS ที่ให้คุณออกแบบเว็บไซต์ที่สมบูรณ์ รวมถึงส่วนหัว ส่วนท้าย และแถบด้านข้าง เป็นเหมือนเครื่องมือสร้างเว็บไซต์ที่คุณสามารถเปรียบเทียบกับ Elementor Pro ได้ |
เราจะทดสอบประสิทธิภาพ Elementor และ WPBakery Page Builder อย่างไร
ในการทดสอบประสิทธิภาพของ Elementor เทียบกับ WPBakery เราจะทำการทดสอบความเร็วสามแบบแยกกันสำหรับตัวสร้างเพจด้วยการตั้งค่าต่อไปนี้:
- ธีมที่ใช้: ธีมยี่สิบเอ็ด
- ตัวสร้างหน้าทดสอบแล้ว: Elementor และ WPBakery
- เครื่องมือประสิทธิภาพ: Google PageSpeed Insight และ WebPageTest
จะมีสามสถานการณ์:
️ สถานการณ์ #1: เราจะทดสอบความเร็วโดยไม่มีเนื้อหาใด ๆ ที่มาจากตัวสร้างเพจ – ธีม, ไม่มีตัวสร้างเพจ, ไม่มี WP Rocket
️ สถานการณ์ #2: ในเว็บไซต์เดียวกัน เราจะสร้างหน้าง่ายๆ กับผู้สร้างแต่ละคน และเปรียบเทียบผลการปฏิบัติงาน เพื่อความเท่าเทียมกัน ฉันจะใช้โมดูลและวิดเจ็ตที่เทียบเท่ากับผู้สร้างแต่ละคน เทมเพลตหน้าแรกมาจากไลบรารี Elementor และ WPBakery เพื่อพยายามทำให้ทุกอย่างยุติธรรมที่สุด นี่คือสิ่งที่ฉันจะเพิ่ม:
- ส่วนหัวของฮีโร่พร้อมรูปภาพพื้นหลัง (รูปภาพองค์ประกอบคือ 150 KB)
- ส่วนหัวของฮีโร่พร้อมรูปภาพสำหรับ WP Bakery (รูปภาพ WP Bakery คือ 152 KB)
- ข้อความรับรองรูปภาพขนาดเล็ก 4 ภาพพร้อม Elementor (4 KB ต่อภาพ)
- ภาพรับรองขนาดเล็ก 2 ภาพด้วย WPBakery Page Builder (4KB ต่อภาพ – เหมือนกันในผู้สร้างทั้งสอง )
- วิดีโอ YouTube แบบฝัง
- ส่วนข้อความและไอคอน
- ปุ่ม / คำกระตุ้นการตัดสินใจ
- คำรับรองจากลูกค้าจำลอง
- คำถามที่พบบ่อย หีบเพลง
- หนึ่งโมดูลสุ่มตามสิ่งที่มีอยู่ในตัวสร้าง
️ สถานการณ์ #3: เราจะวัดประสิทธิภาพเมื่อเปิดใช้งานปลั๊กอินแคช WP Rocket ข้อมูลนี้จะช่วยให้คุณทราบว่าการเพิ่มประสิทธิภาพประเภทใดที่คุณคาดหวังได้หากคุณใช้ปลั๊กอินอย่าง WP Rocket
เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดีในระยะยาว คุณควรประเมินความเร็วของเว็บไซต์ของคุณเสมอ มาดูกันว่าเราจะวัด KPI ใดในการตรวจสอบประสิทธิภาพของเรา:
- เกรดประสิทธิภาพโดยรวม
- เวลาโหลดเต็มของหน้าแรก
- ขนาดหน้าทั้งหมด
- ตัวชี้วัดประสิทธิภาพของ Lighthouse กล่าวคือ:
- คะแนน Core Web Vitals (ระบายสีเนื้อหาที่ใหญ่ที่สุด, การเปลี่ยนเลย์เอาต์สะสม, อินพุตแรกล่าช้า)
- ดัชนีความเร็ว, เวลาในการโต้ตอบ, เวลาในการบล็อกทั้งหมด, สีที่มีเนื้อหาเป็นครั้งแรก
| หมายเหตุสำคัญเกี่ยวกับ First Input Delay : FID ต้องการผู้ใช้จริง ดังนั้นจึงไม่สามารถวัดได้ในห้องปฏิบัติการ สำหรับการตรวจสอบของเรา เราใช้ไซต์ทดสอบใหม่ล่าสุดที่ยังไม่มีข้อมูลจากผู้ใช้จริง ในกรณีของเรา เราจะไม่สามารถวัด FID ได้ แต่ Total Blocking Time (TBT) ซึ่งเป็นตัววัดที่วัดได้ในห้องปฏิบัติการนั้นสัมพันธ์กับ FID เป็นอย่างดี ดังนั้น การเพิ่มประสิทธิภาพใดๆ ที่ปรับปรุง TBT ควรปรับปรุง FID สำหรับผู้ใช้ของคุณด้วย |
เราได้ดำเนินการอย่างหนักเพื่อคุณ แต่ถ้าคุณสนใจที่จะดำเนินการตรวจสอบของคุณเอง ให้ทำตามคำแนะนำฉบับสมบูรณ์เกี่ยวกับการทดสอบไซต์ WordPress ของคุณและการวัดผลความเร็ว
Elementor เทียบกับ WPBakery ผลการทดสอบความเร็ว
คุณเป็นนักการตลาด นักพัฒนา หรือมืออาชีพด้านเว็บ และคุณต้องตัดสินใจอย่างยากลำบากในทันที ตัวสร้างเพจที่เร็วที่สุดคืออะไร ตัวไหนน่าลงทุน? ถ้าคุณต้องการทราบว่าปลั๊กอินตัวใดในสองตัวนี้จะช่วยคุณประหยัดเวลาในขณะที่ไม่ทำให้ไซต์ของคุณช้าลง อยู่กับเรา!
ไปที่ข้อมูลกันเถอะ!
สถานการณ์ #1 – ไม่มีผู้สร้างเพจและไม่มี WP Rocket

นี่คือข้อมูลที่ใช้ธีม WordPress เริ่มต้น 2021 (ไม่มีตัวสร้างหน้า – ไม่มี WP Rocket)
| คะแนน KPI | |
| เกรดประสิทธิภาพโดยรวม (PSI) | 99 |
| ขนาดหน้า | 250 kb |
| คำขอ HTTP | 9 |
| เวลาโหลดเต็มของโฮมเพจ | 737 มิลลิวินาที |
| ระบายสีเนื้อหาที่ใหญ่ที่สุด | 0,7 วินาที |
| First Contentful Paint | 0,6 วิ |
| เลื่อนเค้าโครงสะสม | 0 ms |
| ดัชนีความเร็ว | 0,9 วิ |
| ถึงเวลาโต้ตอบ | 0,6 ms |
| เวลาบล็อกทั้งหมด | 0 ms |
เว็บไซต์ของฉันค่อนข้างเร็ว – ซึ่งสมเหตุสมผลเมื่อเห็นว่าแทบไม่มีเนื้อหาอยู่ในนั้น ตอนนี้ มาทำให้สิ่งต่าง ๆ ด้วยการสร้างโฮมเพจจริงด้วยตัวสร้างเพจ
️ สถานการณ์ #2: เนื้อหาที่มีตัวสร้างเพจ – ไม่มี WP Rocket
ต่อไปนี้คือผลลัพธ์ด้านประสิทธิภาพใหม่เมื่อเราสร้างโฮมเพจที่คล้ายกันโดยใช้ตัวสร้างเพจ WordPress และเทมเพลตที่เลือกจากไลบรารี
| เพจที่สร้างด้วย Elementor | เพจที่สร้างด้วย WPBakery |
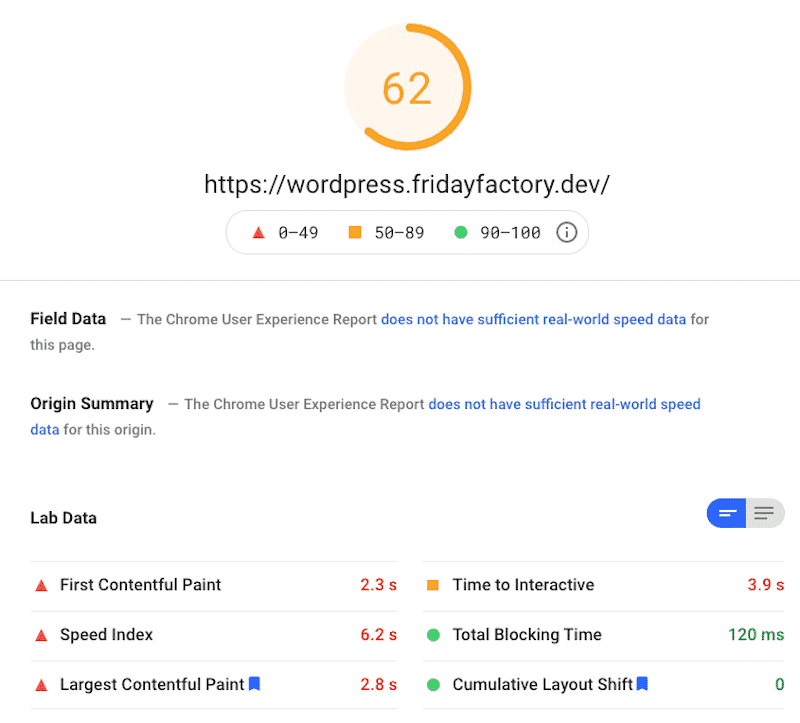
️ ผลลัพธ์ประสิทธิภาพขององค์ประกอบ:
| คะแนน KPI | |
| เกรดประสิทธิภาพโดยรวม (PSI) | 62 |
| ขนาดหน้า | 2,287 KB |
| คำขอ HTTP | 19 |
| เวลาโหลดเต็มของโฮมเพจ | 3.2 วิ |
| ระบายสีเนื้อหาที่ใหญ่ที่สุด | 2.8 วิ |
| First Contentful Paint | 2.3 วิ |
| เลื่อนเค้าโครงสะสม | 0 |
| ดัชนีความเร็ว | 6.2 วิ |
| ถึงเวลาโต้ตอบ | 3.9 วิ |
| เวลาบล็อกทั้งหมด | 120 ms |
เว็บไซต์ของฉันช้าลงเล็กน้อยหลังจากเผยแพร่หน้าแรกที่สร้างด้วย Elementor ซึ่งคาดเดาได้เมื่อเราเพิ่มเนื้อหาลงในหน้า ตัวบ่งชี้ของฉันตอนนี้เอนไปทางสีส้มและสีแดง:

ตัวสร้างเพจ Elementor ส่งผลกระทบต่อประสิทธิภาพโดยรวมของฉัน และเปลี่ยนเมตริก FCP, SI และ LCP เป็นพื้นที่สีแดง อย่างไรก็ตาม TBT และ CLS ยังคงมีเสถียรภาพ ซึ่งกระตุ้นให้เกิดความสมบูรณ์ของภาพและความเสถียร
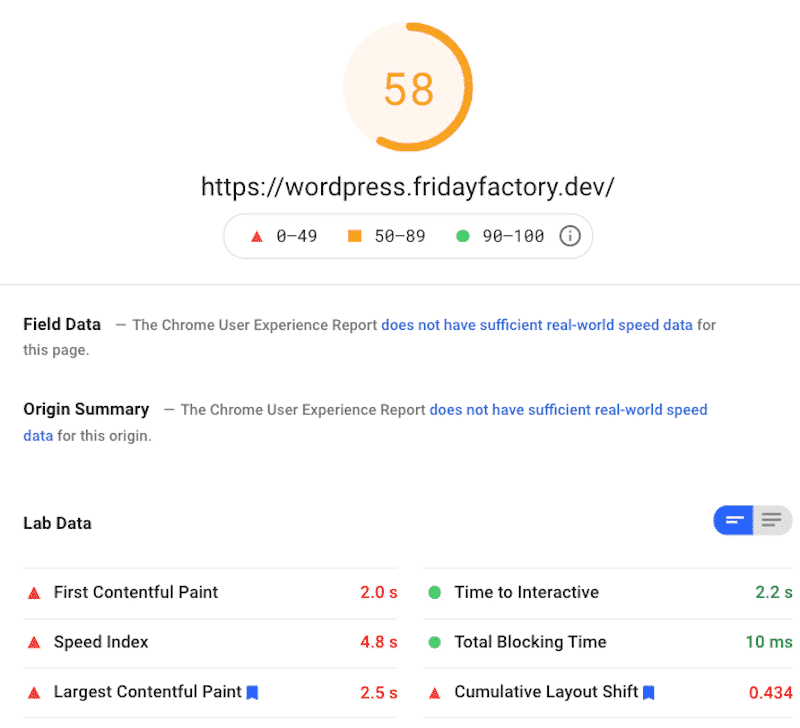
️ WPBakery ผลการปฏิบัติงาน:
| คะแนน KPI | |
| เกรดประสิทธิภาพโดยรวม (PSI) | 58 |
| ขนาดหน้า | 2,040 KB |
| คำขอ HTTP | 20 |
| เวลาโหลดเต็มของโฮมเพจ | 4.9 วิ |
| ระบายสีเนื้อหาที่ใหญ่ที่สุด | 2.5 วิ |
| First Contentful Paint | 2 วินาที |
| เลื่อนเค้าโครงสะสม | 0.434 |
| ดัชนีความเร็ว | 4.8 วิ |
| ถึงเวลาโต้ตอบ | 2.2 วิ |
| เวลาบล็อกทั้งหมด | 10 ms |
ทั่วโลก เว็บไซต์ของฉันเริ่มช้าลงหลังจากสร้างโฮมเพจด้วย WPBakery และอีกครั้ง ฉันอยู่ในโซนสีส้ม (58/100) แม้ว่า KPI จะไม่เลวร้ายนัก แต่เวลาในการโหลดหน้าแรกของฉันยังคงค่อนข้างสูง (4.9 วินาทีจาก WebPageTest.org)
ในแง่ดี เราได้คะแนนสีเขียวสองคะแนนใน PSI แต่น่าเสียดาย เมตริก Lighthouse อีกสี่รายการเป็นสีแดง:

เรามาเปรียบเทียบ Elementor กับ WPBakery กันดีกว่า
️ Elementor vs WPBakery - ผลลัพธ์ด้านประสิทธิภาพ:
| องค์ประกอบ | WP Bakery | |
| เกรดประสิทธิภาพโดยรวม (PSI) | 62 | 58 |
| ขนาดหน้า | 2,287 KB | 2,040 KB |
| คำขอ HTTP | 19 | 20 |
| เวลาโหลดเต็มของโฮมเพจ | 3.2 วิ | 4.027 วินาที |
| ระบายสีเนื้อหาที่ใหญ่ที่สุด | 2.8 วิ | 2.5 วิ |
| First Contentful Paint | 2.3 วิ | 2 วินาที |
| เลื่อนเค้าโครงสะสม | 0 | 0.434 |
| ดัชนีความเร็ว | 6.2 วิ | 4.8 วิ |
| ถึงเวลาโต้ตอบ | 3.9 วิ | 2.2 วิ |
| เวลาบล็อกทั้งหมด | 120 ms | 10 ms |
มีบางพื้นที่ที่ WP Bakery เหนือกว่า Elementor แต่โดยรวมแล้ว เราจะให้ Elementor ได้เปรียบในด้านเกรดประสิทธิภาพที่เหนือกว่า
สิ่งที่ดีเกี่ยวกับการใช้ผู้สร้างเว็บไซต์อัตโนมัติ เช่น Elementor หรือ WPBakery คือเวลาและความพยายามที่ถูกตัดออกจากการสร้างบางสิ่งด้วยตัวคุณเอง — ทั้งหมดนี้โดยไม่ทำให้คุณภาพลดลงเช่นกัน! เป็นความจริง บางครั้งเราไม่มีแรง เวลา หรือความเชี่ยวชาญในการออกแบบเว็บไซต์ตั้งแต่เริ่มต้น และนี่คือจุดที่เครื่องมือสร้างเพจมีประโยชน์...
สิ่งสำคัญคือ ในการสร้างเทมเพลตหรือการสาธิตที่พร้อมใช้งานให้สวยงาม นักพัฒนาจำเป็นต้องใช้ CSS และ JS ค่อนข้างมาก ไฟล์ทั้งหมดเหล่านี้สามารถเพิ่มค่าบริการเว็บไซต์ของคุณและเพิ่มเวลาในการโหลด ดังที่เราได้เห็นในการวิเคราะห์ครั้งก่อน

โชคดีที่ WP Rocket เพิ่มประสิทธิภาพเว็บไซต์ของคุณที่สร้างด้วย Elementor หรือ WPBakery ดังนั้นจึงไม่ต้องใช้เวลาหลายชั่วโมงก่อนที่จะมีใครเข้ามาที่หน้าเว็บของคุณ
ถึงเวลาที่จะเห็นผลกระทบเชิงบวกของ WP Rocket ต่อประสิทธิภาพการทำงาน
สถานการณ์ #3 Elementor กับ WP Bakery กับ WP Rocket
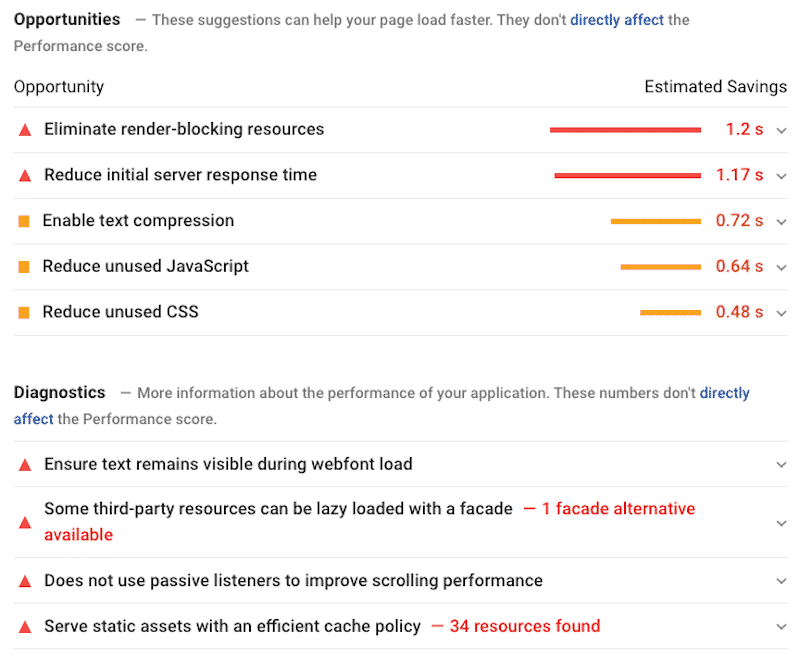
หลังจากสร้างเพจที่มีตัวสร้างเพจทั้งสองแล้ว คะแนนประสิทธิภาพของเราจะถูกย้ายไปยังโซนสีส้มของ PSI นอกจากนี้ การดูส่วนโอกาส/การวินิจฉัยอย่างรวดเร็วยังแสดงให้เห็นพื้นที่สำหรับการปรับปรุงเมื่อใช้ Elementor และ WPBakery ตัวเลขต่างกัน แต่ในท้ายที่สุด PSI จะให้คำแนะนำเหมือนกันสำหรับผู้สร้างเพจทั้งสอง

อย่าตื่นตกใจ! Google PageSpeed Insights กำลังแบ่งปันคำแนะนำบางประการที่คุณสามารถใช้เพื่อปรับปรุงคะแนนประสิทธิภาพของ Lighthouse และทำให้เว็บไซต์ของคุณเร็วขึ้น
สิ่งใดก็ตามที่นำไปสู่การเพิ่มประสิทธิภาพไฟล์ การใช้การโหลดแบบ Lazy Loading กับรูปภาพ และการกำจัดทรัพยากรที่บล็อกการแสดงภาพจะช่วยปรับปรุงประสิทธิภาพ (เสียงกริ่งดังไหม ฟังดูเหมือนฟีเจอร์ WP Rocket!)
เพื่อให้ได้คะแนนประสิทธิภาพที่เป็นมิตรต่อสิ่งแวดล้อม Google แนะนำให้คุณทำตามเทคนิคด้านล่าง:
- ใช้นโยบายแคชที่มีประสิทธิภาพ: อายุการใช้งานแคชที่ยาวนานสามารถเร่งการเข้าชมหน้าของคุณซ้ำได้
- พิจารณาส่ง JS/CSS แบบอินไลน์ที่สำคัญและเลื่อนเวลา JS/สไตล์ที่ไม่สำคัญทั้งหมด (เพื่อกำจัดทรัพยากรที่บล็อกการเรนเดอร์)
- ลดกฎที่ไม่ได้ใช้จากสไตล์ชีตและเลื่อน CSS ที่ไม่ได้ใช้สำหรับเนื้อหาครึ่งหน้าบน (ลด JavaScript และ CSS ที่ไม่ได้ใช้)
- ทรัพยากรแบบข้อความควรให้บริการด้วยการบีบอัด (gzip, deflate หรือ brotli) เพื่อลดจำนวนไบต์ของเครือข่ายทั้งหมด
- โหลดแบบอักษรของเว็บล่วงหน้าเพื่อให้แน่ใจว่าข้อความจะยังปรากฏอยู่ในระหว่างการโหลดแบบอักษรของเว็บ
โซลูชันหลักห้าข้อนั้นถูกนำไปใช้ (เกือบ) โดยอัตโนมัติโดย WP Rocket สิ่งที่คุณต้องทำคือปรับแต่งตัวเลือกสองสามตัวในแดชบอร์ด WordPress ของคุณ เราจะแสดงให้คุณเห็นว่าอีกเล็กน้อยในภายหลัง
ตอนนี้ได้เวลาเปิดใช้งาน WP Rocket เพื่อดูว่าปัญหาทั้งหมดที่กล่าวมาข้างต้นหายไปหรือไม่ พร้อม?
มาดูสถานการณ์ กับ WP Rocket:
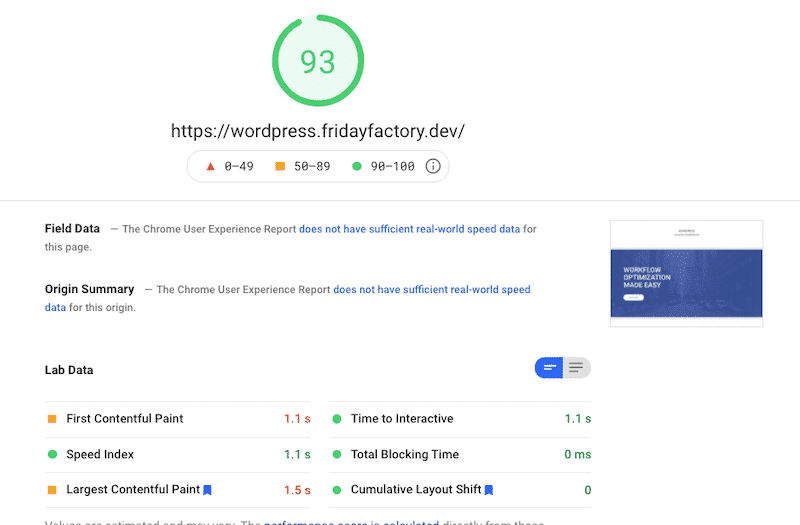
องค์ประกอบ – ด้วย WP Rocket
| องค์ประกอบ | องค์ประกอบ + WP Rocket | |
| เกรดประสิทธิภาพโดยรวม (PSI) | 62 | 93 |
| ขนาดหน้า | 2,287 KB | 859 KB |
| คำขอ HTTP | 19 | 14 |
| เวลาโหลดเต็มของโฮมเพจ | 3.2 วิ | 1.792 วิ |
| ระบายสีเนื้อหาที่ใหญ่ที่สุด | 2.8 วิ | 1.5 วิ |
| First Contentful Paint | 2.3 วิ | 1.1 วิ |
| เลื่อนเค้าโครงสะสม | 0 วิ | 0 วิ |
| ดัชนีความเร็ว | 6.2 วิ | 1.1 วิ |
| ถึงเวลาโต้ตอบ | 3.9 วิ | 1.1 วิ |
| เวลาบล็อกทั้งหมด | 120 ms | 0 ms |
โดยรวมแล้ว เว็บไซต์ของเราเร็วขึ้นด้วย WP Rocket KPI ทั้งหมดได้รับการปรับปรุงอย่างมาก และคะแนนประสิทธิภาพโดยรวมตอนนี้เป็นสีเขียว:

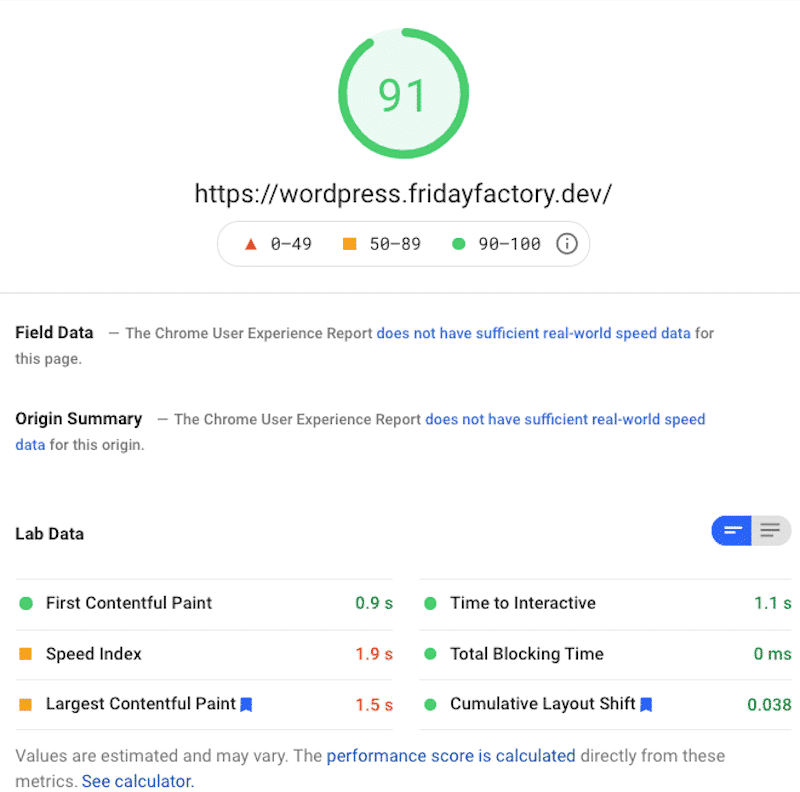
WPBakery – ด้วย WP Rocket
| WPBakery | WPBakery + WP Rocket | |
| เกรดประสิทธิภาพโดยรวม (PSI) | 58 | 91 |
| ขนาดหน้า | 2,040 KB | 979 KB |
| คำขอ HTTP | 20 | 15 |
| เวลาที่โหลดเต็มที่ oFully Loaded Time ของโฮมเพจ | 4.027 วินาที | 1.9 วิ |
| ระบายสีเนื้อหาที่ใหญ่ที่สุด | 2.5 วิ | 1.5 วิ |
| First Contentful Paint | 2 วินาที | 0,9 วิ |
| เลื่อนเค้าโครงสะสม | 0.434 | 0.038 วินาที |
| ดัชนีความเร็ว | 4.8 วิ | 1.9 วิ |
| ถึงเวลาโต้ตอบ | 2.2 วิ | 1.1 วิ |
| เวลาบล็อกทั้งหมด | 10 ms | 0 ms |
ข้อสรุปเดียวกันนี้: คะแนนการปฏิบัติงานของฉันอยู่ในสีเขียวแล้ว! WP Rocket ทำได้ดีมากที่นี่ ฉันไม่มี KPI สีแดงอีกต่อไป มีทั้งสีเขียวหรือสีส้ม (SI และ LCP) ซึ่งน่ายินดี เวลาในการโหลดหน้าของฉันเปลี่ยนจาก 4 วินาทีเป็น 1.9 วินาที และขนาดหน้าของฉันเปลี่ยนจาก 2,040 KB เป็น 979 KB

Elementor vs WP Bakery: ไหนดีกว่าสำหรับประสิทธิภาพ?
หลังจากเปรียบเทียบประสิทธิภาพของปลั๊กอิน WordPress ทั้งสองนี้ เราพบว่า Elementor เร็วกว่า WPBakery เล็กน้อย
เรายังได้เรียนรู้ว่า WP Rocket สามารถสร้างเวทย์มนตร์ได้จริงๆ เพื่อเพิ่มความเร็วให้กับไซต์ของคุณ ปรับปรุง Core Web Vitals ของคุณ และแม้กระทั่งลดเวลาการบล็อกโดยรวมให้เป็นศูนย์ — ไม่ว่าคุณจะใช้เครื่องมือสร้างเพจใดก็ตาม!
ข้อมูลพูดสำหรับตัวเอง ดูตารางของเราด้านล่าง:
| WPBakery | องค์ประกอบ | WPBakery + WP Rocket | องค์ประกอบ + WP Rocket | |
| เกรดประสิทธิภาพโดยรวม (PSI) | 58 | 62 | 91 | 93 |
| ขนาดหน้า | 2,040 KB | 2,287 KB | 979 KB | 859 KB |
| คำขอ HTTP | 20 | 19 | 15 | 14 |
| เวลาโหลดเต็มของโฮมเพจ | 4.027 วินาที | 3.2 วิ | 1.9 วิ | 1.792 วิ |
| LCP | 2.5 วิ | 2.8 วิ | 1.5 วิ | 1.5 วิ |
| FCP | 2 วินาที | 2.3 วิ | 0,9 วิ | 1.1 วิ |
| CLS | 0.434 | 0 วิ | 0.038 วินาที | 0 วิ |
| SI | 4.8 วิ | 6.2 วิ | 1.9 วิ | 1.1 วิ |
| TTI | 2.2 วิ | 3.9 วิ | 1.1 วิ | 1.1 วิ |
| TBT | 10 ms | 120 ms | 0 ms | 0 ms |
เร่งความเร็ว Elementor และ WPBakery ด้วย WP Rocket
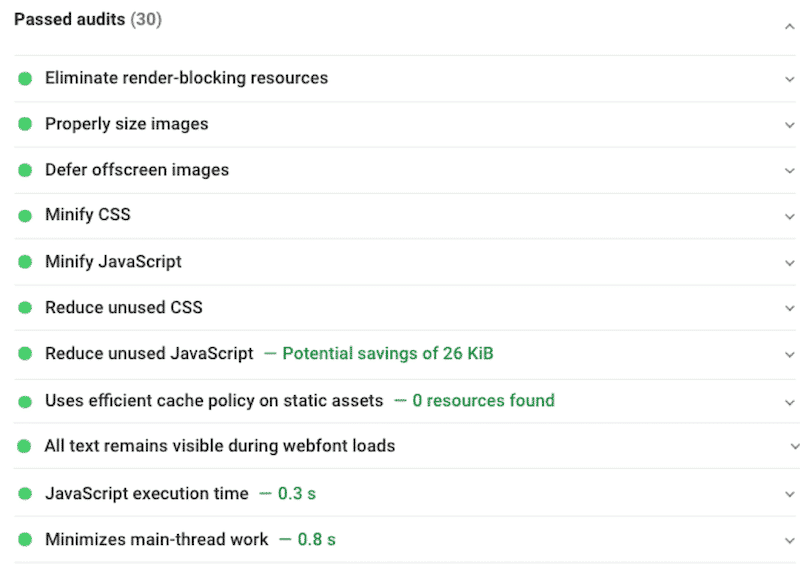
ฉันเดาว่าคุณสนใจที่จะรู้ว่าตัวเลือกใดของ WP Rocket ที่ฉันเปิดใช้งานเพื่อรับคะแนนสีเขียวและขยายรายการ "ผ่านการตรวจสอบ" ของฉัน

ไปเลย: ให้ฉันแบ่งปันสี่ตัวเลือกที่ฉันใช้ใน WP Rocket เพื่อทำให้เว็บไซต์ของฉันเร็วขึ้น (สำหรับทั้ง Elementor และ WPBakery):
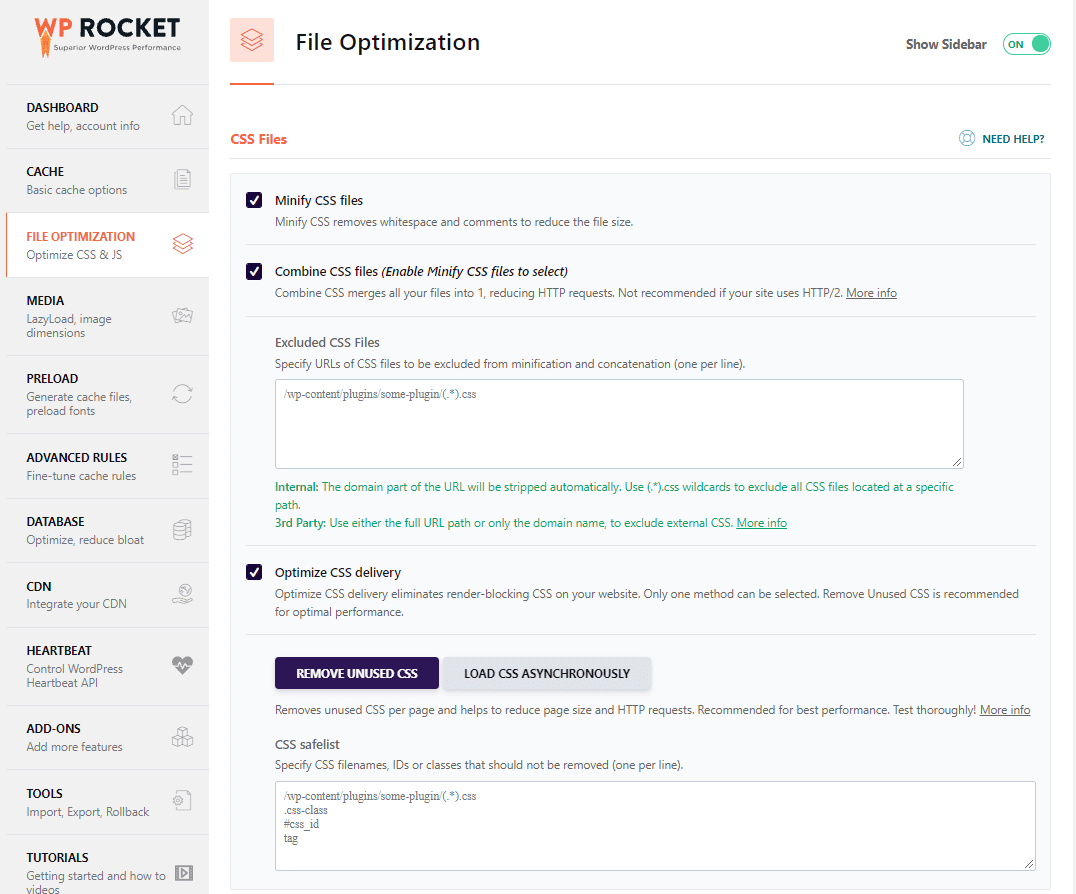
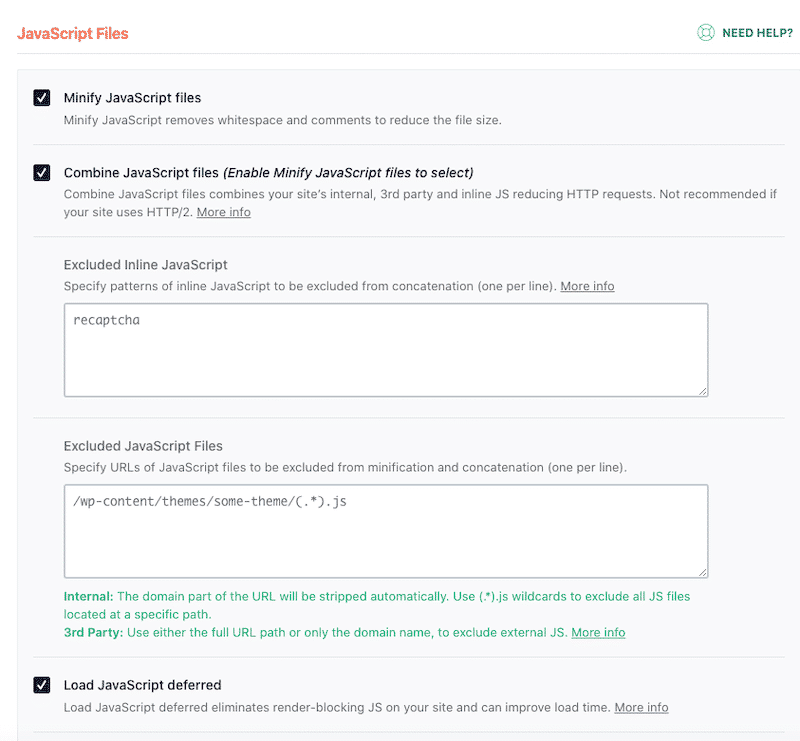
- แท็บการเพิ่มประสิทธิภาพไฟล์ – ลดขนาด CSS รวม CSS และปรับแต่งการส่ง CSS นั่นคือคุณลักษณะลบ CSS ที่ไม่ได้ใช้ (หรือหากใช้ไม่ได้ผล ตัวเลือกโหลด CSS แบบอะซิงโครนัส):

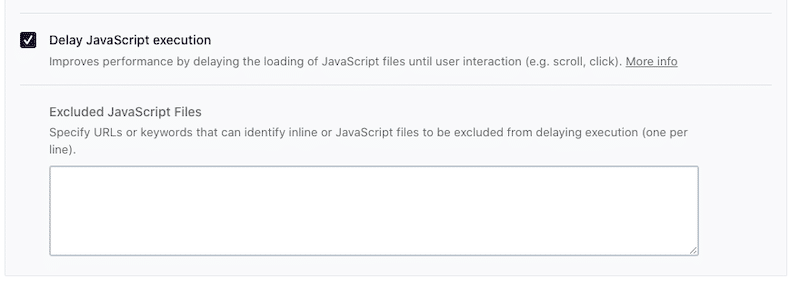
- แท็บการเพิ่มประสิทธิภาพไฟล์ – ลดขนาด JS, รวมไฟล์ JS, โหลด JS ที่เลื่อนออกไป และ Delay JS (ซึ่งอนุญาตให้ฉันลบ/ลด JS ที่ไม่ได้ใช้):


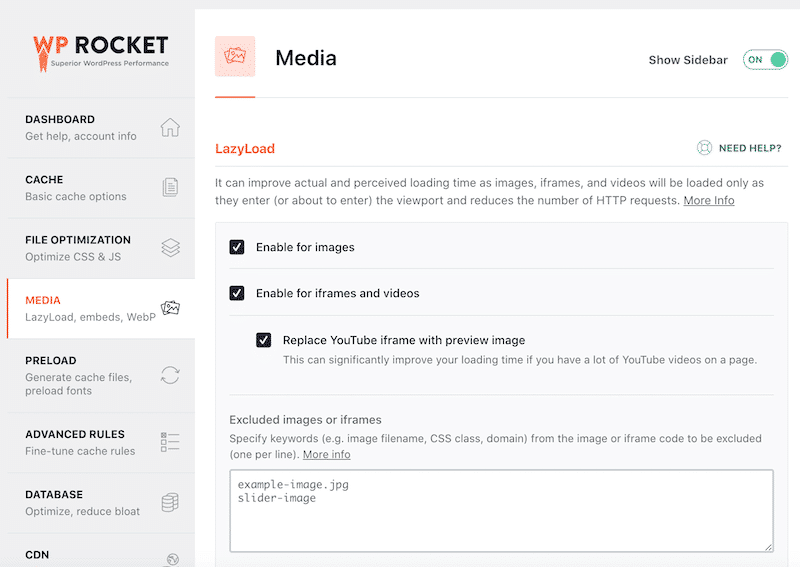
- แท็บสื่อ – เปิดใช้งาน LazyLoad บนรูปภาพและวิดีโอ ที่เป็นประโยชน์สำหรับวิดีโอ YouTube ที่อยู่ในส่วนหัว:

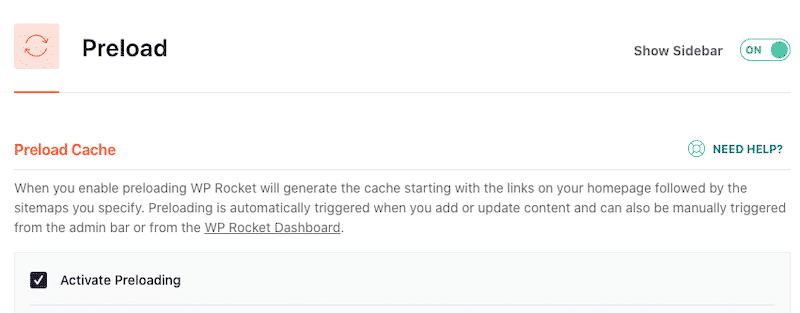
- แท็บโหลดล่วงหน้า – เปิดใช้งานพรีโหลดแคชและฟอนต์โหลดล่วงหน้า:


สรุปและสรุปการเปรียบเทียบประสิทธิภาพ
โดยสรุป เกรดประสิทธิภาพโดยรวมของ Elementor ดีกว่า WPBakery เล็กน้อย ทั้งคู่มาพร้อมกับตัวเลือกการออกแบบที่ทรงพลังที่ช่วยให้คุณสร้างเว็บไซต์ได้ภายในเวลาไม่กี่ชั่วโมง ในแง่ของความเป็นมิตรต่อผู้ใช้ ฉันเอนเอียงไปทาง Elementor ฉันพบว่ามันง่ายกว่าที่จะสร้างโครงสร้างและจัดรูปแบบแต่ละองค์ประกอบของหน้าโดยใช้ Elementor แต่นั่นเป็นความรู้สึกส่วนตัว ฉันแนะนำให้คุณทดสอบทั้งสองอย่างเพื่อให้คุณได้รับความคิดเห็นของคุณเอง
เพื่อรักษาคะแนนประสิทธิภาพที่ดีในขณะที่ใช้ตัวสร้างเพจ อย่าลืมใช้ธีม WordPress น้ำหนักเบาจากรายการของเรา
สุดท้าย ไม่ว่าคุณจะใช้ Elementor หรือ WP Bakery อย่าลืมเพิ่มประสิทธิภาพไซต์ของคุณด้วย WP Rocket ดังที่คุณเห็นในการตรวจสอบด้านบน WP Rocket สามารถปรับปรุงครั้งใหญ่และช่วยให้คุณทำคะแนนได้มากกว่า 90% ใน Lighthouse
หากคุณมีคำถามใดๆ เกี่ยวกับวิธีการตรวจสอบประสิทธิภาพการทำงาน หรือการปรับปรุงประเภทใดที่คุณคาดหวังได้จากการใช้ WPRocket เพียงแค่ถามเรา!
