23 เว็บไซต์ Elementor ที่ดีที่สุด (ตัวอย่าง) ปี 2023
เผยแพร่แล้ว: 2023-02-17คุณต้องการตรวจสอบเว็บไซต์ Elementor ที่ดีที่สุดเพราะคุณต้องการสร้างหน้า WordPress ที่ดีที่สุดหรือไม่?
เราเตรียมคอลเล็กชันการออกแบบเว็บที่ตอบสนองอย่างดีเยี่ยมมากมายที่คุณสามารถใช้เป็นแรงบันดาลใจได้
รายการนี้เข้าถึงอุตสาหกรรมและกลุ่มเฉพาะต่างๆ เพื่อให้แน่ใจว่ามีบางสิ่งสำหรับทุกคน
แต่ก่อนที่คุณจะดำเนินการสร้างตัวตนออนไลน์ เรายังมีบทวิจารณ์ Elementor เชิงลึกพร้อมแสดงให้เห็นว่าเหตุใดจึงเป็นหนึ่งในเครื่องมือสร้างเพจ WordPress ที่ดีที่สุด
และเมื่อคุณพร้อมที่จะดำเนินการ สิ่งที่คุณต้องทำคือเลือกธีม WordPress ของ Elementor ที่ดีที่สุดเพื่อทำให้ชีวิตของคุณง่ายขึ้น แต่ได้ผลลัพธ์ระดับมืออาชีพในเวลาเพียงเล็กน้อยหรือไม่มีเลย
ตัวอย่างเว็บไซต์ Elementor ที่ดีที่สุด
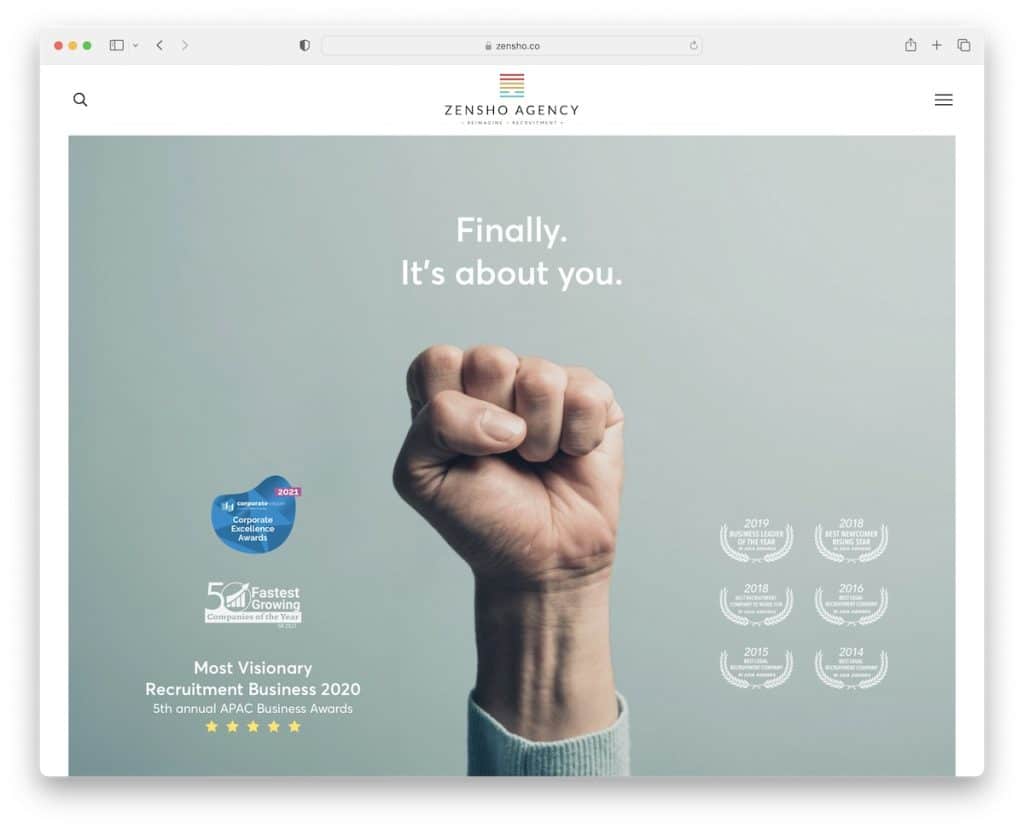
1. หน่วยงาน Zensho
สร้างด้วย: Elementor

Zensho Agency เป็นเว็บไซต์ที่สะอาดตาพร้อมพื้นที่สีขาวจำนวนมากและรูปภาพขนาดใหญ่ที่สร้างความประทับใจอย่างมาก
เนื้อหาจะโหลดในขณะที่คุณเลื่อน ในขณะที่ส่วนหัว/เมนูจะพร้อมใช้งานเสมอเนื่องจากมีความหนืด นอกจากนี้ การนำทางและแถบค้นหายังปรากฏเป็นภาพซ้อนทับแบบเต็มหน้าจอเพื่อการค้นหาที่น่าพอใจยิ่งขึ้น
ไซต์นี้ยังมีปุ่มกลับไปด้านบนเพื่อหลีกเลี่ยงการเลื่อน
หมายเหตุ: ใช้รูปภาพขนาดใหญ่เพื่อสร้างเอฟเฟ็กต์ WOW
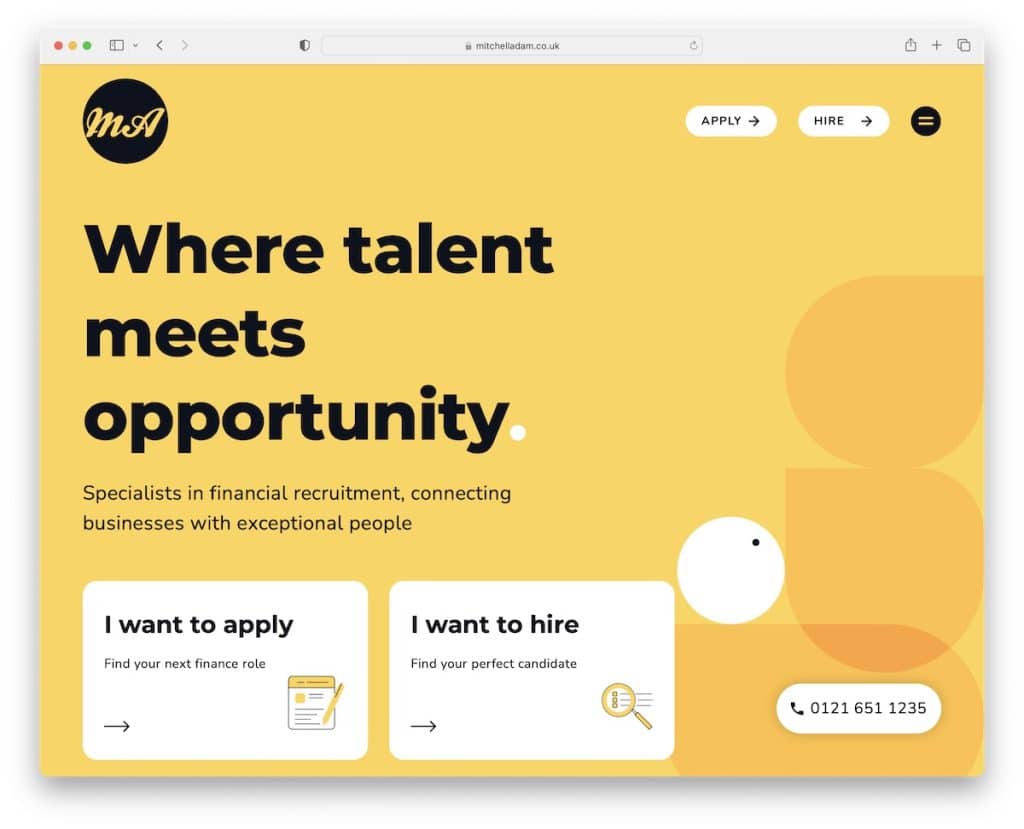
2. มิทเชล อดัม
สร้างด้วย: Elementor

ตัวอย่างเว็บไซต์ Elementor ของ Mitchell Adam มีรูปลักษณ์ที่ดูคล่องตัวเนื่องจากมุมโค้งมน ตัวพิมพ์ขนาดใหญ่ และรูปแบบพื้นหลังที่ดูเท่
มีแถบเลื่อนข้อความรับรองสองส่วนที่สะดวกสำหรับผู้สมัครและลูกค้าเพื่อสร้างหลักฐานทางสังคม
และถ้าคุณต้องการติดต่อ คุณสามารถคลิกปุ่มหมายเลขโทรศัพท์ที่มุมล่างขวา
หมายเหตุ: ตามเทรนด์มือถือด้วยขอบโค้งมน โทนสีเท่ๆ และตัวอักษรที่โดดเด่นยิ่งขึ้น
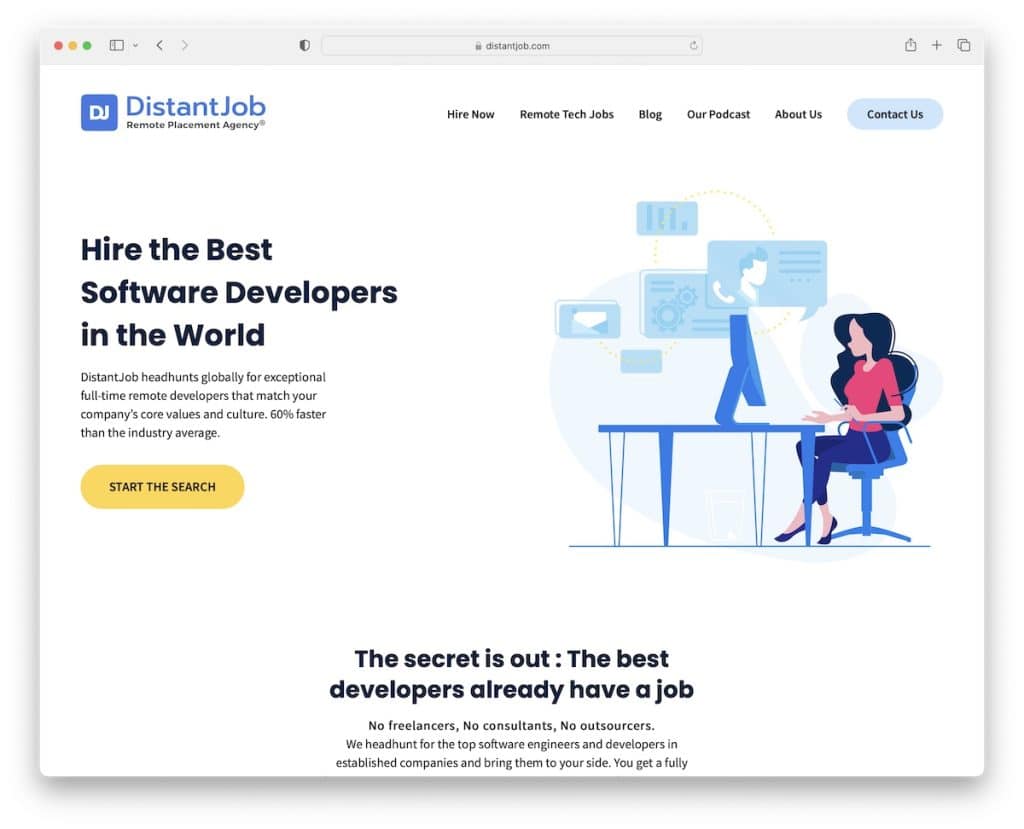
3. งานทางไกล
สร้างด้วย: Elementor

DistantJob เป็นเว็บไซต์ที่ทันสมัยและเรียบง่ายพร้อมความใส่ใจในรายละเอียด มีแถบนำทางลอยอยู่ คุณจึงสามารถค้นหาหน้าภายในอื่นๆ หรือเข้าถึงผู้ติดต่อโดยไม่จำเป็นต้องเลื่อนกลับไปที่ด้านบนสุดก่อน
นอกจากนี้ ส่วนท้ายยังมีหลายคอลัมน์พร้อมลิงก์ด่วน ไอคอนโซเชียลมีเดีย และแบบฟอร์มสมัครรับจดหมายข่าว
หมายเหตุ: คุณสามารถปรับปรุงประสบการณ์การใช้งานเว็บไซต์จัดหางานของคุณได้โดยสร้างส่วนหัว/เมนูแบบติดหนึบ
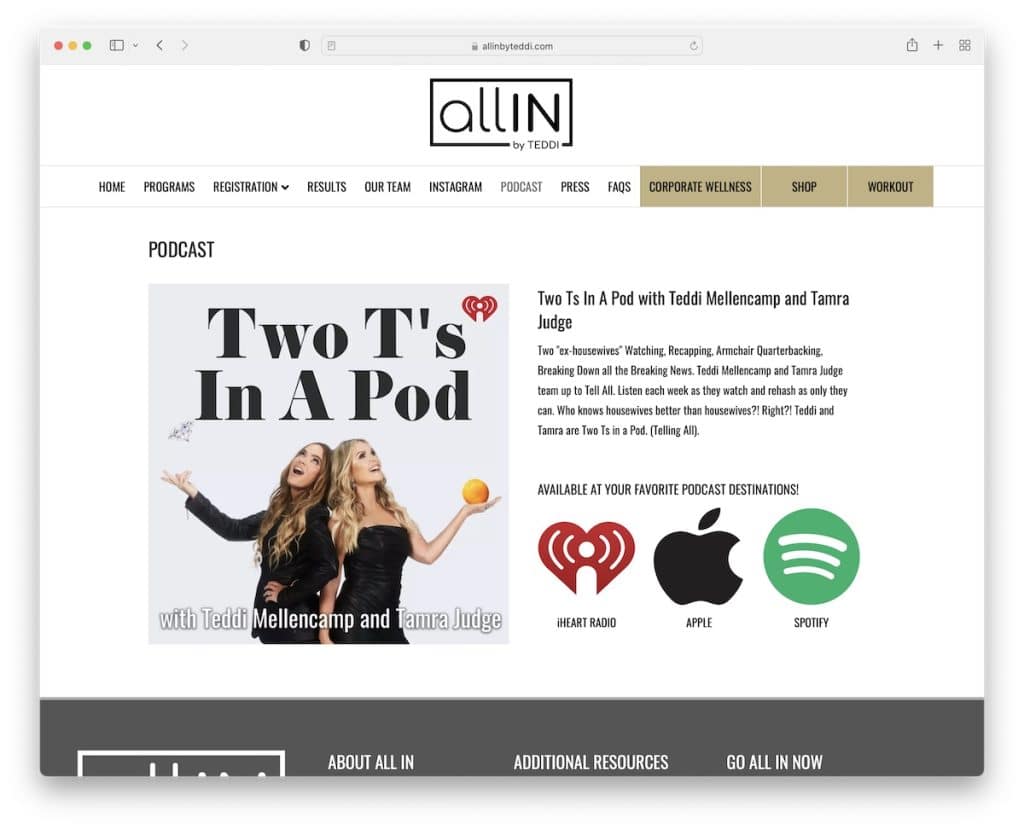
4. ทั้งหมดในโดย Teddi
สร้างด้วย: Elementor

ALL IN By Teddi มีโฮมเพจสั้นๆ แต่เต็มไปด้วยเนื้อหา พร้อมด้วยเมนูแบบเลื่อนลงหลายระดับเพื่อให้ค้นหาข้อมูลที่จำเป็นได้เร็วขึ้น ซึ่งสะดวกเพราะไม่มีแถบค้นหา
มีปุ่มเรียกร้องให้ดำเนินการ (CTA) หลายปุ่มสำหรับแหล่งข้อมูลพอดแคสต์ต่างๆ แบบฟอร์มการสมัครสมาชิก และแบบฟอร์ม "go all in" (ซึ่งเป็นอีกวิธีหนึ่งที่ทำให้พวกเขาได้รับอีเมลมากขึ้น)
หมายเหตุ: รวมแบบฟอร์มการสมัครรับจดหมายข่าวเข้ากับเว็บไซต์พอดคาสต์ของคุณ และเริ่มเพิ่มรายชื่ออีเมลของคุณ
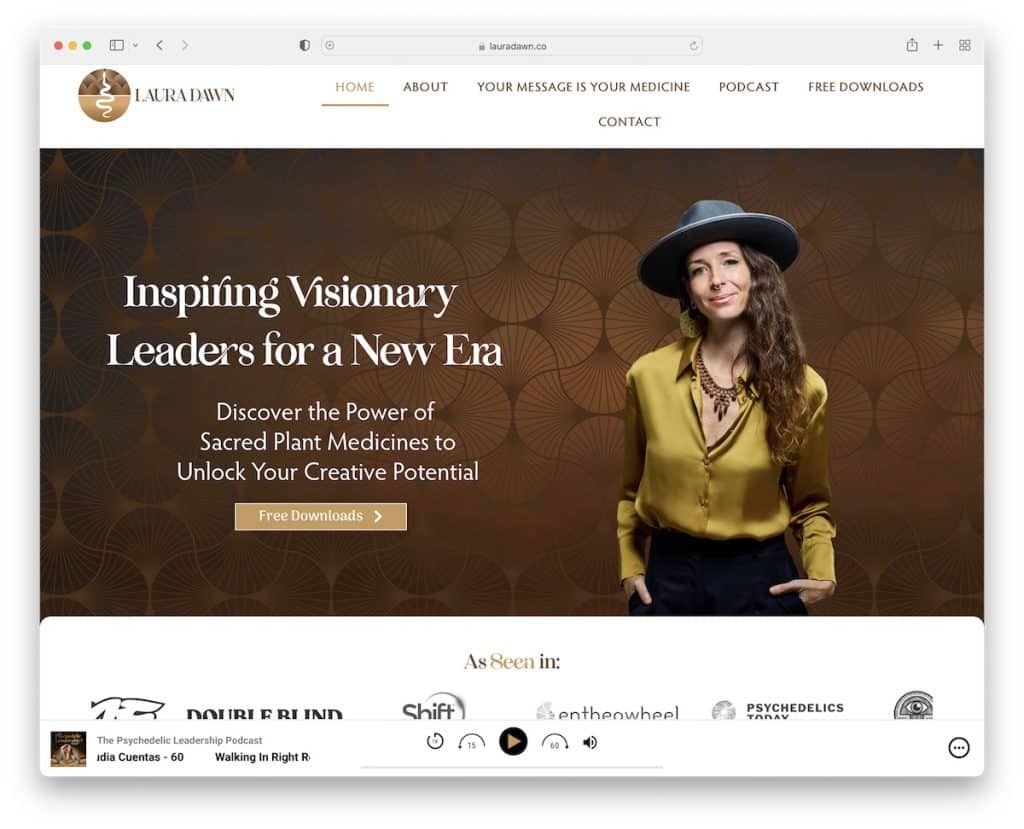
5. ลอร่า ดอว์น
สร้างด้วย: Elementor

Laura Dawn เป็นเว็บไซต์แอนิเมชั่นที่มีสัมผัสสะอาดตาที่ดึงดูดความสนใจของคุณด้วยเอฟเฟ็กต์ต่างๆ และเครื่องเล่นเสียงแบบติดหนึบที่ด้านล่างของหน้าจอ
เราชอบส่วน "เท่าที่เห็นใน" ซึ่งแสดงโลโก้ของผู้มีอำนาจมากมาย (trust boosters!)
เว็บไซต์ Elementor นี้มีฟีด Instagram, เพลย์ลิสต์พอดคาสต์, บทวิจารณ์ iTunes และข้อความรับรองในตัว
หมายเหตุ: รวมเพลย์ลิสต์และฟีด IG เข้ากับเพจของคุณหากคุณต้องการเพิ่มเนื้อหา
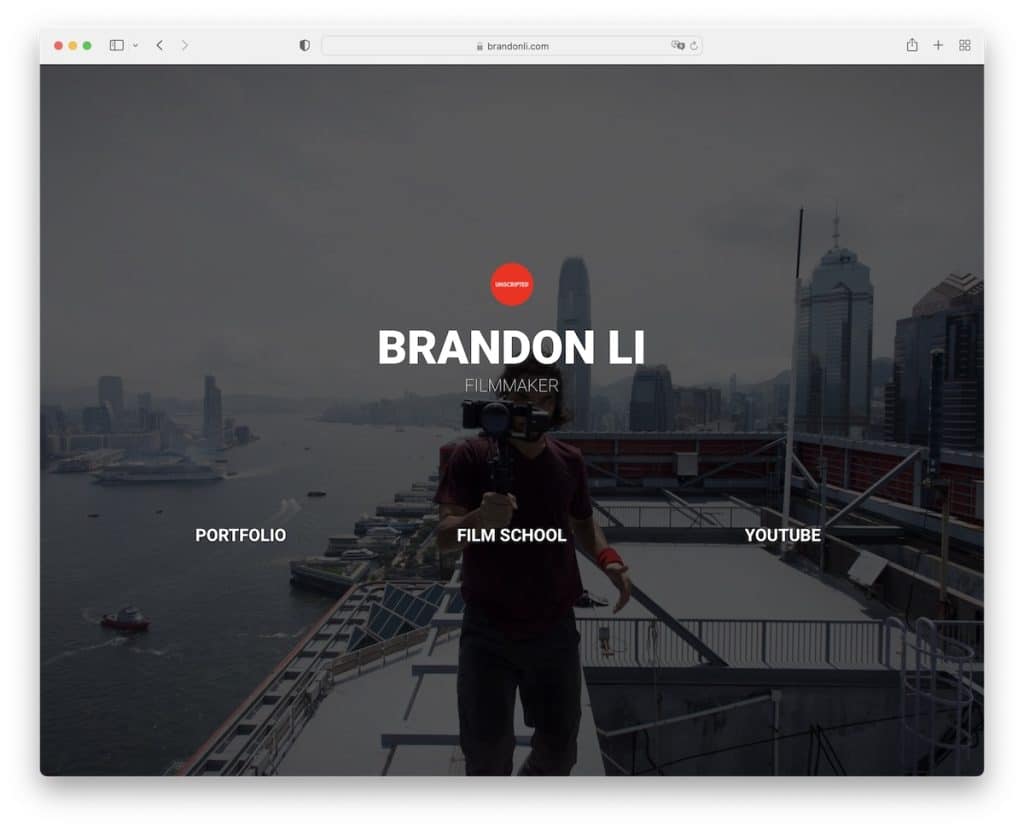
6. แบรนดอน หลี่
สร้างด้วย: Elementor

Brandon Li เป็นตัวอย่างที่ดีว่าเว็บไซต์หน้าแรกที่เรียบง่ายและมีส่วนเดียวสามารถทำงานได้ดีมาก หากคุณต้องการสร้างฮับที่มีลิงก์ที่จำเป็น
หน้านี้ใช้ภาพพื้นหลังแบบเต็มหน้าจอ ลิงก์ และไม่มีส่วนหัวหรือส่วนท้าย ความเรียบง่ายที่ดีที่สุด แต่ยังคงมอบความเป็นมืออาชีพ
หมายเหตุ: สร้างตัวตนออนไลน์ที่เรียบง่ายในฐานะผู้สร้างเนื้อหามืออาชีพพร้อมลิงก์ไปยังโซเชียลมีเดีย พอร์ตโฟลิโอ ฯลฯ
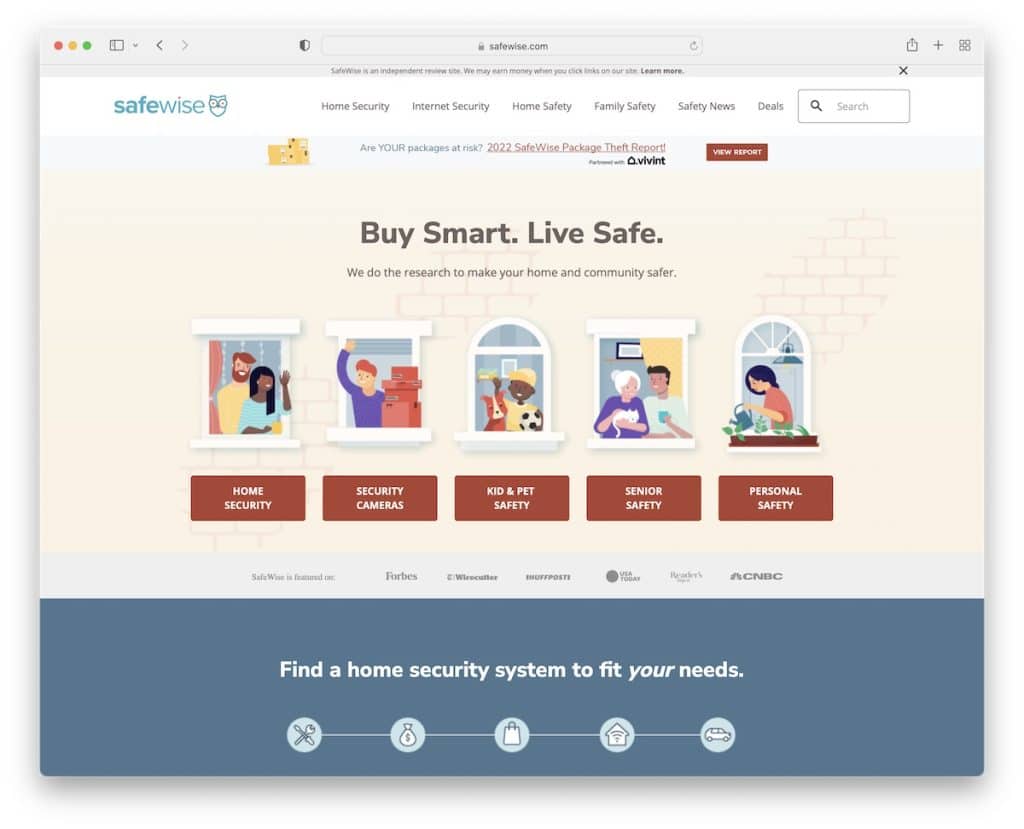
7. ปลอดภัยฉลาด
สร้างด้วย: Elementor

Safe Wise มีการออกแบบที่ทันสมัยพร้อมข้อมูลมากมายในหน้าแรก อย่างไรก็ตาม การใช้กราฟิกที่จับใจ พื้นที่สีขาว พื้นหลังทึบและไม่ทึบสำหรับส่วนต่างๆ สร้างประสบการณ์การรับชมที่น่าพึงพอใจ
การนำทางเป็นเมนูขนาดใหญ่ที่มีหลายคอลัมน์เพื่อค้นหาหมวดหมู่ที่จำเป็นด้วยการคลิกเพียงปุ่มเดียว นอกจากนี้ยังมีลิงก์ด่วนเพิ่มเติมในส่วนท้าย แบบฟอร์มการสมัครสมาชิก และปุ่มโซเชียล
เว็บไซต์ Elementor นี้ยังมีปุ่ม back-to-top ซึ่งสะดวกเนื่องจากไม่มีส่วนหัวลอย
หมายเหตุ: การเพิ่มปุ่ม back-to-top สามารถปรับปรุง UX ของเว็บไซต์ในเครือของคุณได้ หากคุณไม่ได้ใช้แถบนำทาง/ส่วนหัวแบบลอย
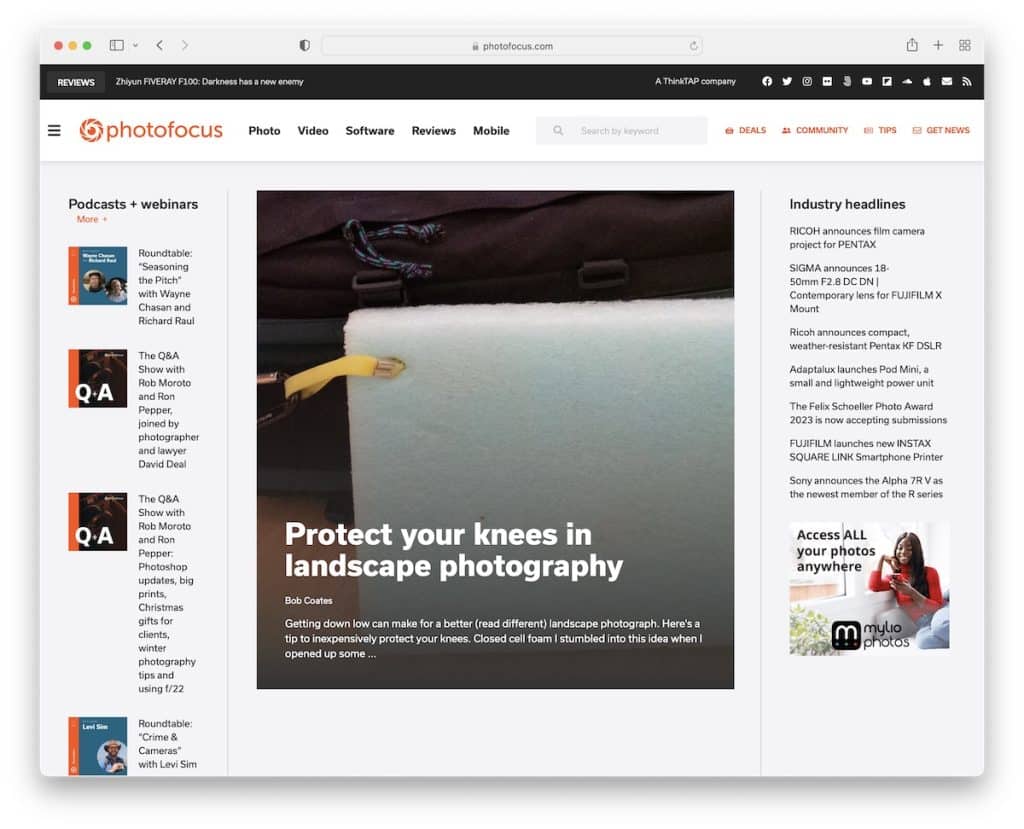
8. โฟโต้โฟกัส
สร้างด้วย: Elementor

Photofocus มีการออกแบบเว็บที่ตอบสนองได้อย่างสวยงามพร้อมเค้าโครงเหมือนนิตยสาร มีการนำทางพร้อมลิงก์ด่วนและเมนูแฮมเบอร์เกอร์เพิ่มเติมพร้อมแถบค้นหาและไอคอนโซเชียล
คุณจะพบวิดเจ็ตแถบด้านข้างหลายรายการและวิดเจ็ตแบบเหนียวสำหรับแบบฟอร์มการสมัครรับจดหมายข่าว
ส่วนหัวจะติดอยู่ที่ด้านบนของหน้าจอ ดังนั้นการค้นหาหน้าและหมวดหมู่อื่น ๆ จึงไม่จำเป็นต้องเลื่อนกลับไปที่ด้านบนสุด
หมายเหตุ: เพิ่มวิดเจ็ตแถบด้านข้างแบบติดหนึบหากคุณต้องการเพิ่มความโดดเด่นให้กับบางสิ่ง
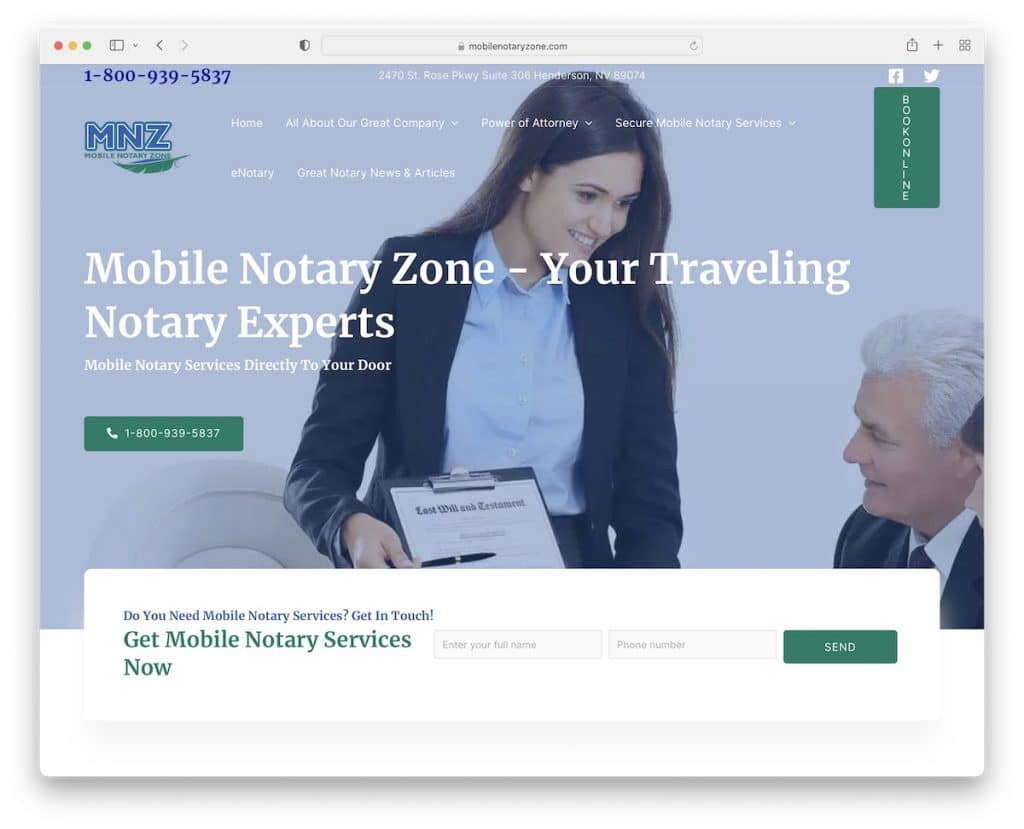
9. โซนรับรองเอกสารเคลื่อนที่
สร้างด้วย : Elementor

Mobile Notary Zone มีส่วนฮีโร่ที่สามารถดำเนินการได้พร้อมหมายเลขโทรศัพท์ที่คลิกได้และแบบฟอร์มสำหรับทุกคนที่ต้องการบริการของพวกเขา
นอกจากส่วนหัวที่โปร่งใสแล้ว เว็บไซต์ Elementor นี้ยังมีแถบด้านบนที่มีข้อมูลเพิ่มเติมและไอคอนโซเชียล
หมายเหตุ : ปรับปรุงเว็บไซต์ทนายความของคุณด้วยแถบด้านบนสำหรับการแจ้งเตือน รายละเอียดการติดต่อ และอื่นๆ
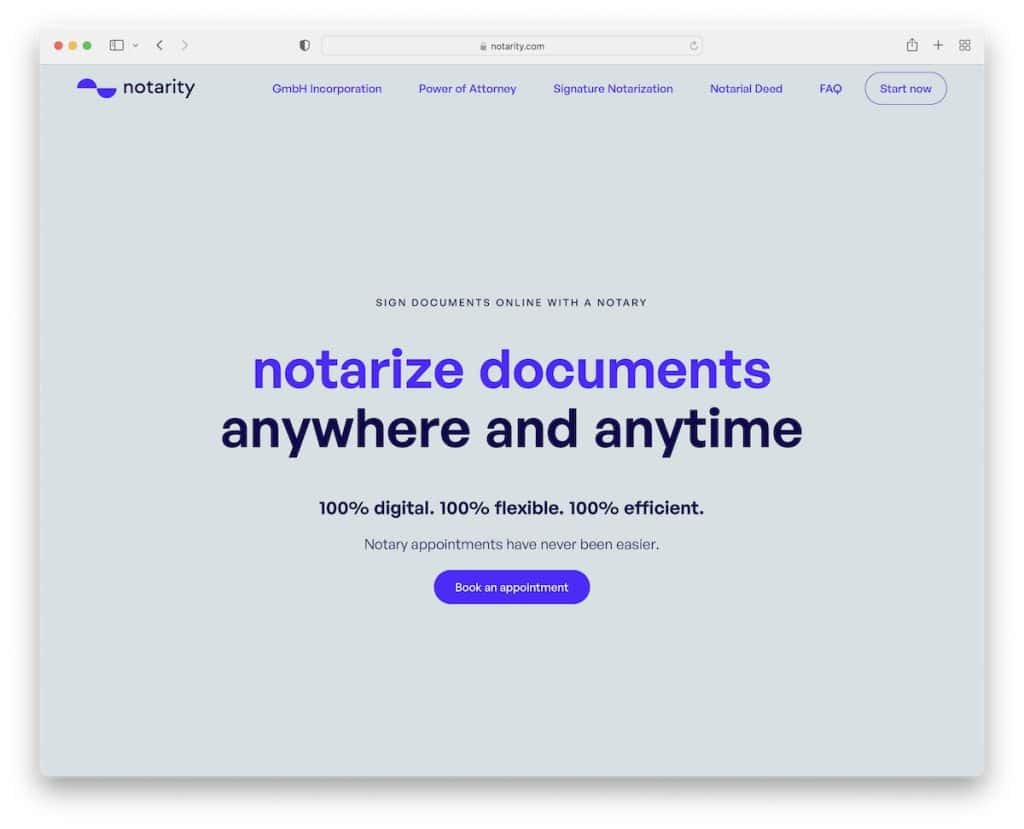
10. ความมีชื่อเสียง
สร้างด้วย : Elementor

โดยเฉพาะอย่างยิ่งสิ่งที่เราชอบเกี่ยวกับ Notarity คือส่วนที่เป็นครึ่งหน้าบนที่มีข้อความจำนวนมาก ไม่มีรูปภาพและสิ่งที่มองเห็น มีเพียงพื้นหลังทึบที่มีชื่อ ข้อความ และปุ่ม CTA
แถบนำทางพื้นฐานลอยอยู่และมีปุ่ม CTA ข้างลิงก์การนำทาง ดังนั้นผู้เยี่ยมชมจึงสามารถเข้าถึงได้เสมอ
แอคคอร์เดี้ยนคำถามที่พบบ่อยเป็นส่วนเสริมที่ดีในการให้ข้อมูลเพิ่มเติมโดยไม่ต้องเสียพื้นที่
หมายเหตุ : วิธีหนึ่งในการทำให้ปุ่ม CTA เข้าถึงได้ง่ายคือการเพิ่มปุ่มนี้ในส่วนหัวแบบติดหนึบ
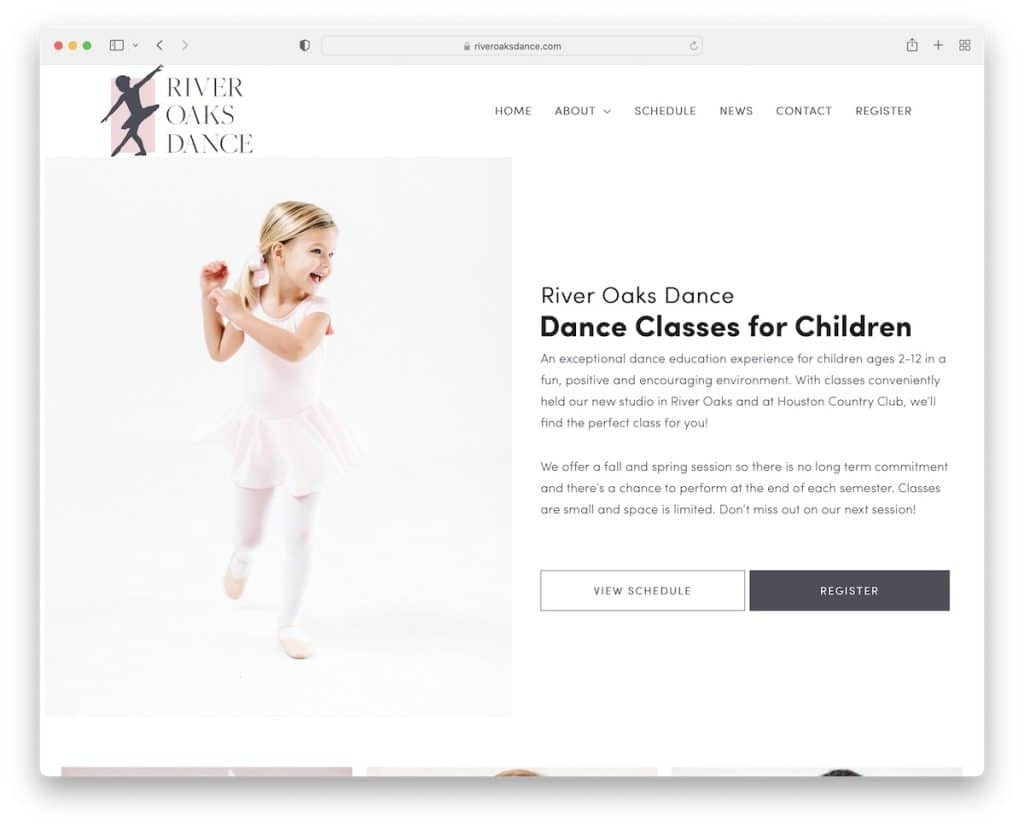
11. ริเวอร์โอ๊คแดนซ์
สร้างด้วย : Elementor

River Oaks Dance เป็นเว็บไซต์ที่ทันสมัยและเรียบง่ายพร้อมการนำทางแบบเลื่อนลงที่เรียบง่ายและส่วนท้ายธรรมดาที่มีสามคอลัมน์
ส่วนฮีโร่มีการออกแบบแยกหน้าจอที่สวยงาม โดยมีรูปภาพทางด้านซ้ายและข้อความ และ CTA สองตัวทางด้านขวา River Oaks Dance ยังมีวิดีโอแบบฝัง ซึ่งเป็นองค์ประกอบอีกประการหนึ่งที่จะทำให้ผู้เยี่ยมชมอยู่บนเพจได้นานขึ้น
หมายเหตุ : ฝังวิดีโอ (โปรโมต) ลงในเว็บไซต์ของคุณ เพราะการดูสนุกกว่าการอ่าน
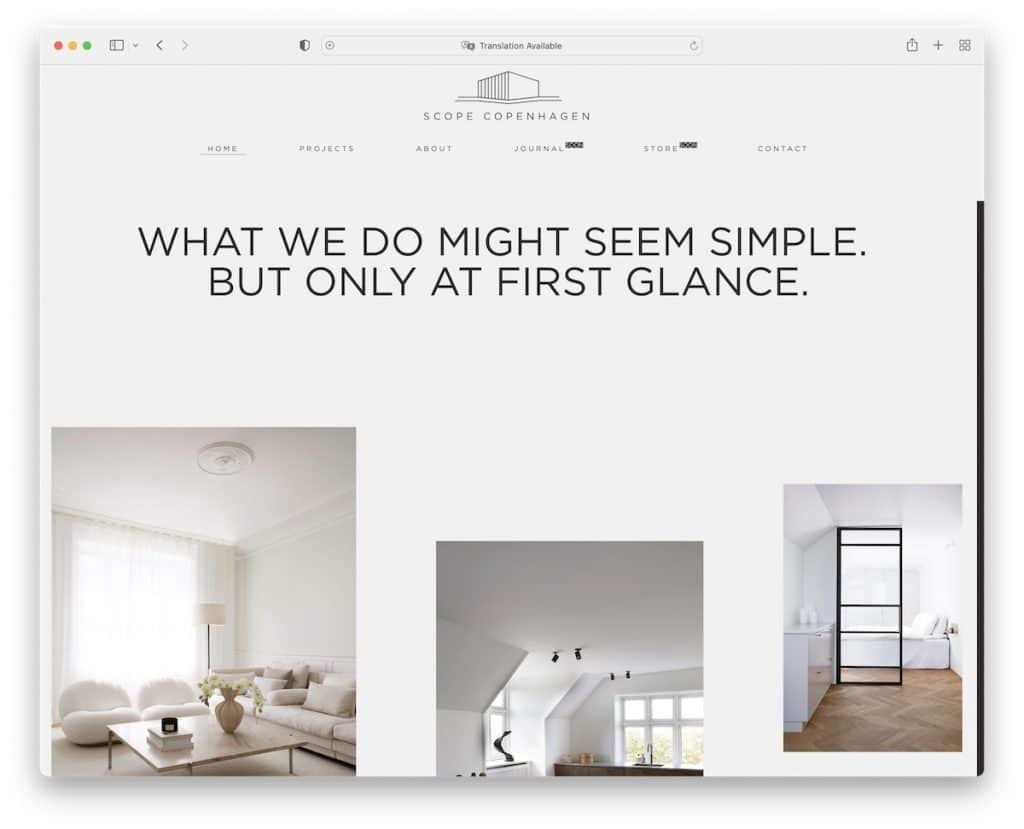
12. ขอบเขตโคเปนเฮเกน
สร้างด้วย : Elementor

Scope Copenhagen เป็นตัวอย่างเว็บไซต์ Elementor ที่มีการออกแบบสไตล์เดนมาร์กที่เรียบง่าย ตัวพิมพ์ขนาดใหญ่พร้อมพื้นที่สีขาวและรูปภาพทำให้หน้าแรกของพวกเขาเลื่อนดูได้อย่างสนุกสนาน
ส่วนหัวย่อเล็กสุดในการเลื่อน แต่ติดอยู่ที่ด้านบนของหน้าจอเพื่อให้มีเมนูอยู่เสมอ
เคล็ดลับอีกประการหนึ่งเพื่อให้ดูเรียบร้อยยิ่งขึ้นคือการรักษาสีพื้นหลังให้เหมือนกันสำหรับทุกส่วนของไซต์ (ส่วนหัว ส่วนท้าย และฐาน)

หมายเหตุ : การออกแบบเว็บแบบมินิมอลนั้นใช้งานได้ดี ลองมัน!
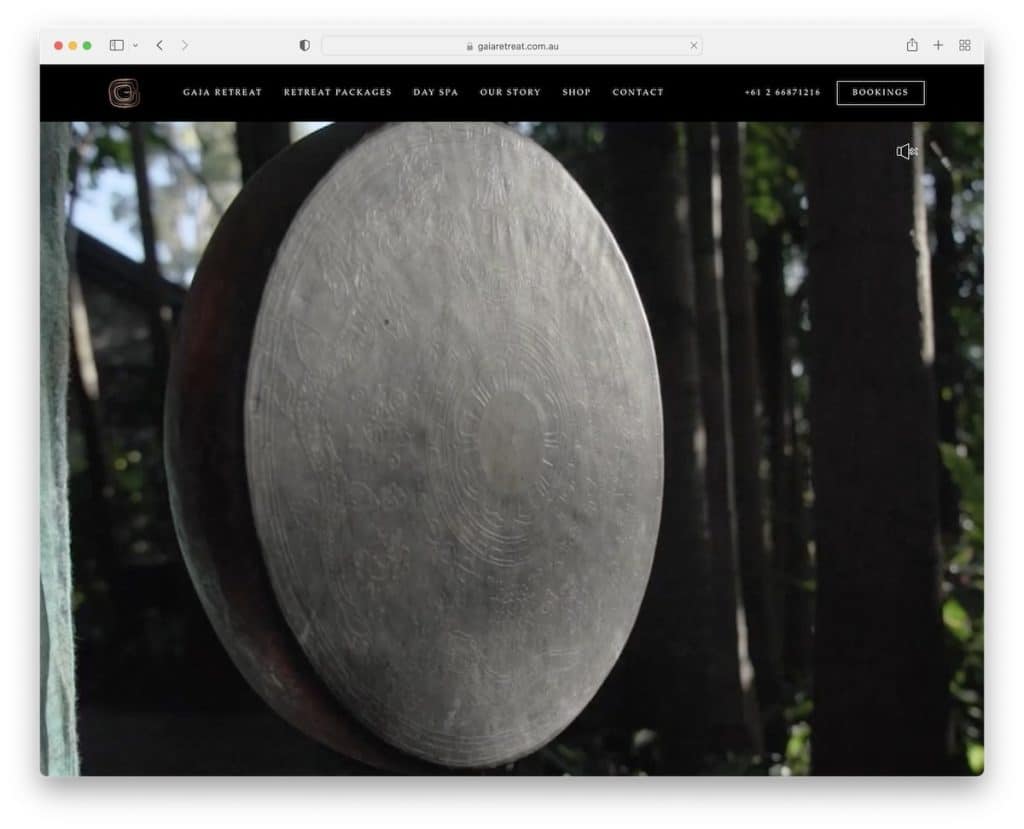
13. ไกอา รีทรีต
สร้างด้วย: Elementor

Gaia Retreat มีวิดีโอฮีโร่แบบเต็มหน้าจอที่น่าประทับใจซึ่งยินดีต้อนรับผู้มาเยือนทุกคนสู่สถานที่พักผ่อนที่สวยงาม (คุณสามารถเปิดหรือปิดเสียงได้ด้วย) พวกเขาทำโดยไม่มีข้อความและ CTA เพื่อให้แน่ใจว่าจะได้รับประสบการณ์การรับชมที่สนุกสนานยิ่งขึ้น
ฟังก์ชันพิเศษอีกอย่างของเว็บไซต์ Elementor นี้คือการนำทาง ซึ่งมีเอฟเฟ็กต์โฮเวอร์ที่ไม่เหมือนใคร
นอกจากแถบการนำทางแล้ว ยังมีหมายเลขโทรศัพท์ที่คลิกได้และปุ่มจอง ดังนั้นผู้มีโอกาสเป็นลูกค้าทุกคนสามารถดำเนินการได้เมื่อต้องการ (เนื่องจากส่วนหัวลอยอยู่)
หมายเหตุ : ให้ทุกคนเพลิดเพลินกับวิดีโอโปรโมตของคุณโดยไม่มีข้อความและปุ่มซ้อนทับ
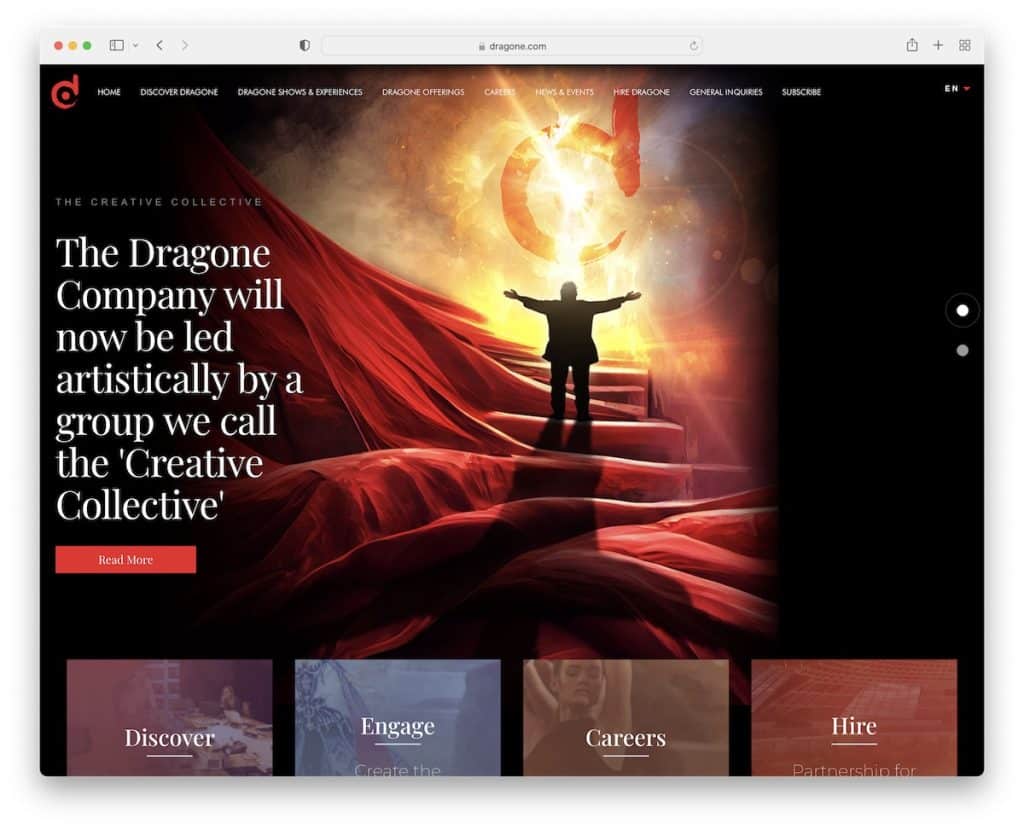
14. มังกร
สร้างด้วย: Elementor

การออกแบบสีเข้มที่ยอดเยี่ยมของ Dragone ทำให้ไซต์ Elementor นี้ดูพรีเมียมมากขึ้น ส่วนหัวมีฟังก์ชันแบบเลื่อนลงดั้งเดิมและตัวสลับภาษาเพื่อประสบการณ์ที่เป็นส่วนตัวยิ่งขึ้น
นอกจากนี้ ครึ่งหน้าบนยังมีสไลด์โชว์ขนาดใหญ่พร้อมข้อความและปุ่ม CTA เพื่อโปรโมตเนื้อหา และด้านล่างครึ่งหน้ายังมีส่วนเพิ่มเติมพร้อมลิงก์และวิดีโอแบบฝัง
หมายเหตุ : สร้างแถบเลื่อนเพื่อพุชเนื้อหา การแสดง ผลิตภัณฑ์ บริการ หรือสิ่งอื่นใดที่คุณนำเสนอ
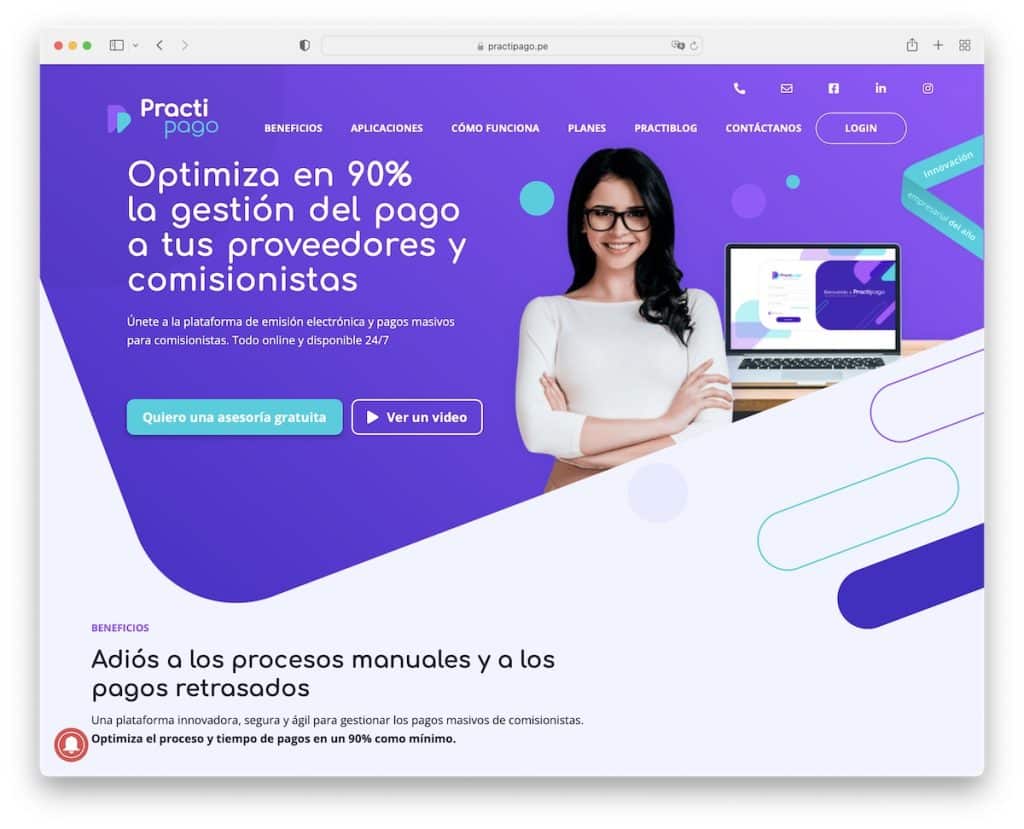
15. การฝึกปฏิบัติ
สร้างด้วย: Elementor

Practipago มีองค์ประกอบที่เคลื่อนไหวได้หลายอย่างที่ทำให้เว็บไซต์น่าดึงดูดยิ่งขึ้น โดยเฉพาะอย่างยิ่งเมื่อใช้ร่วมกับการออกแบบที่มีชีวิตชีวา
เราชอบส่วนหัว/การนำทางของพวกเขามาก ซึ่งจะหายไปเมื่อคุณเริ่มเลื่อน แต่ปรากฏขึ้นอีกครั้งทันทีหลังจากที่คุณเริ่มเลื่อนกลับไปด้านบน (อ่าน UX ที่ดีกว่า)
ยิ่งไปกว่านั้น ยังเป็นเว็บไซต์หน้าเดียว ดังนั้นข้อมูล สิทธิประโยชน์ และรายละเอียดการติดต่อทั้งหมดจึงเข้าถึงได้ง่าย
หมายเหตุ : รูปแบบหน้าเดียวกำลังเป็นที่นิยมมากขึ้นในหมู่เว็บไซต์ธุรกิจ
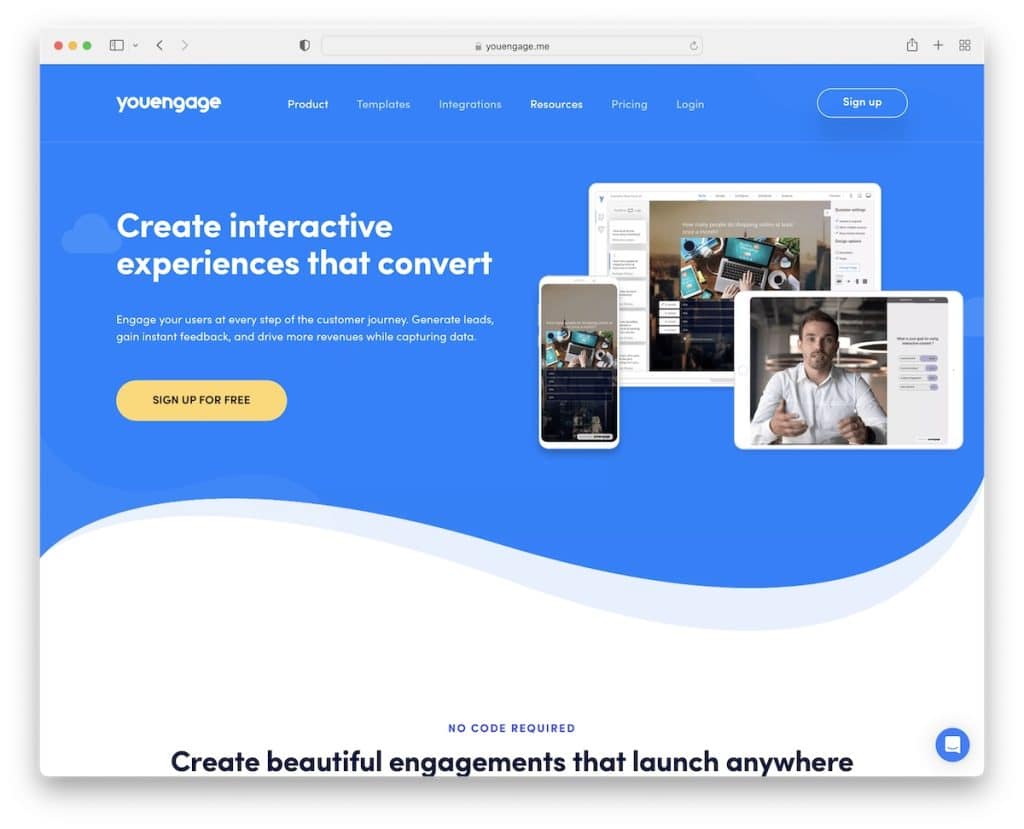
16. คุณมีส่วนร่วม
สร้างด้วย: Elementor

ทุกคนมีส่วนร่วมกับ YouEngage ได้อย่างง่ายดายด้วยการออกแบบที่ยอดเยี่ยม เอฟเฟ็กต์โฮเวอร์ เนื้อหาที่ปรากฏบนแถบเลื่อนและข้อความเคลื่อนไหว แม้ว่าจะดูเหมือนเยอะ แต่หน้านี้ยังคงรูปลักษณ์ที่เรียบง่ายกว่าด้วยพื้นหลังที่สว่างและมีสีสันเพื่อให้ไดนามิก (มากยิ่งขึ้น)
YouEngage สร้างการบริการลูกค้าที่ดีขึ้นด้วยวิดเจ็ตการแชทที่มุมขวาล่างซึ่งมีเนื้อหาที่เป็นประโยชน์มากมาย
หมายเหตุ : แชทสดหรือแชทบอทสามารถปรับปรุงการบริการลูกค้าของคุณด้วยการเสนอคำตอบอย่างรวดเร็ว
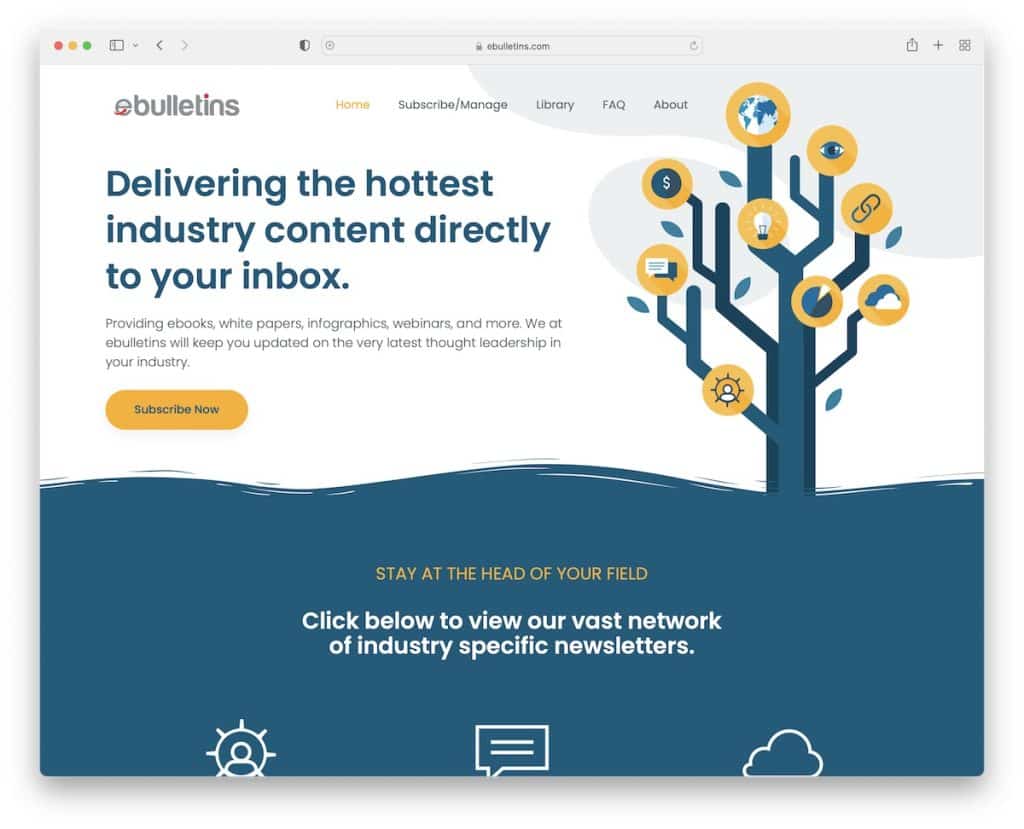
17. จดหมายข่าว
สร้างด้วย: Elementor

ebulletins มีส่วนหัวที่สะอาดซึ่งติดกับหน้าจอ การนำทางกลายเป็นไอคอนแฮมเบอร์เกอร์ที่แสดงเมนูแบบเลื่อนลงหลายระดับ
ฟีเจอร์เจ๋งๆ อื่นๆ ได้แก่ สถิติภาพเคลื่อนไหว ฟีด Twitter ในตัว (พร้อมปุ่มโหลดทวีตเพิ่มเติม) ปุ่ม back-to-top และแบบฟอร์มการสมัครสมาชิกขั้นสูง
หมายเหตุ : สร้างแบบฟอร์มการสมัครสมาชิกที่มีฟิลด์เพิ่มเติม หากคุณต้องการได้รับลีดคุณภาพสูงมากขึ้น
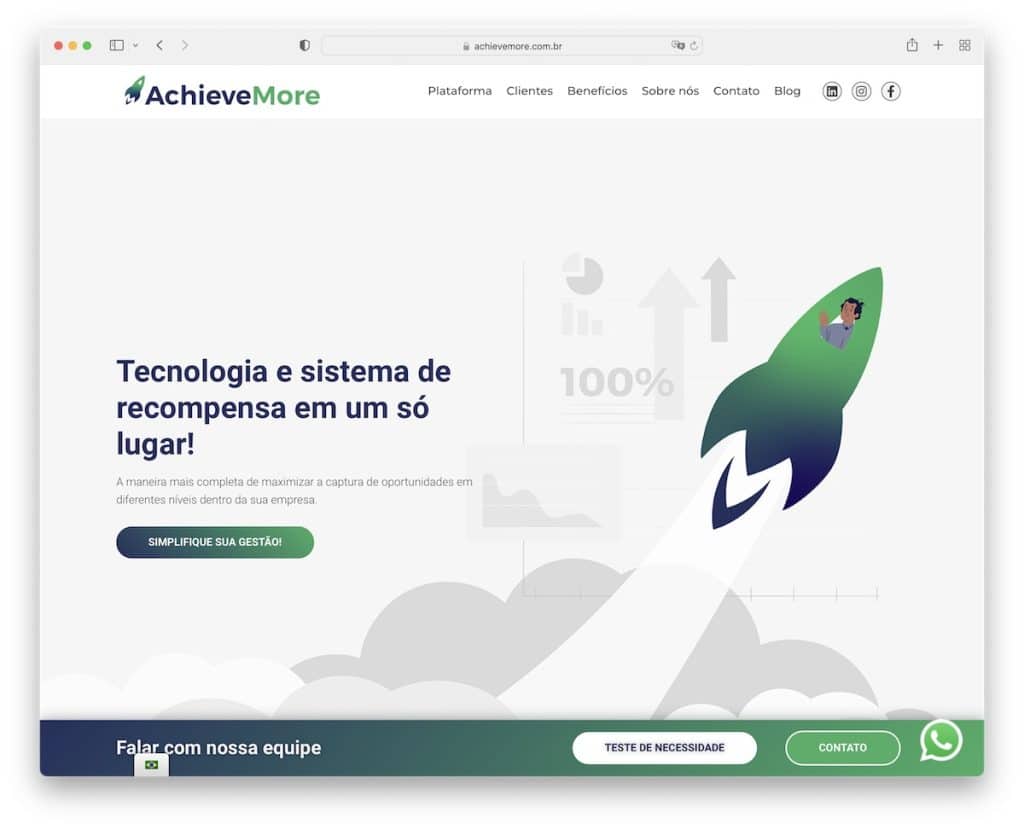
18. ประสบความสำเร็จมากขึ้น
สร้างด้วย: Elementor

นอกจากส่วนหัวแบบลอยแล้ว AchieveMore ยังมีองค์ประกอบเพิ่มเติมสำหรับตัวสลับภาษา WhatsApp และแถบการแจ้งเตือนเพิ่มเติมที่ด้านล่างของหน้าจอ (ปรากฏขึ้นเมื่อคุณเริ่มเลื่อน)
เว็บไซต์ Elementor นี้มีการออกแบบที่ทันสมัยพร้อมโลโก้ไคลเอ็นต์และแถบเลื่อนข้อความรับรอง ภาพเคลื่อนไหวแบบเลื่อน และพื้นหลังที่มีเอฟเฟกต์อนุภาค
เลย์เอาต์หน้าเดียว (ยกเว้นบล็อก) ช่วยให้คุณอ่านเนื้อหาทั้งหมดได้อย่างรวดเร็ว ซึ่งเป็นข้อดีอย่างมาก
หมายเหตุ : จับตามองข้อเสนอของคุณมากขึ้นด้วยแถบการแจ้งเตือนด้านล่างหน้าจอ เช่น AchieveMore
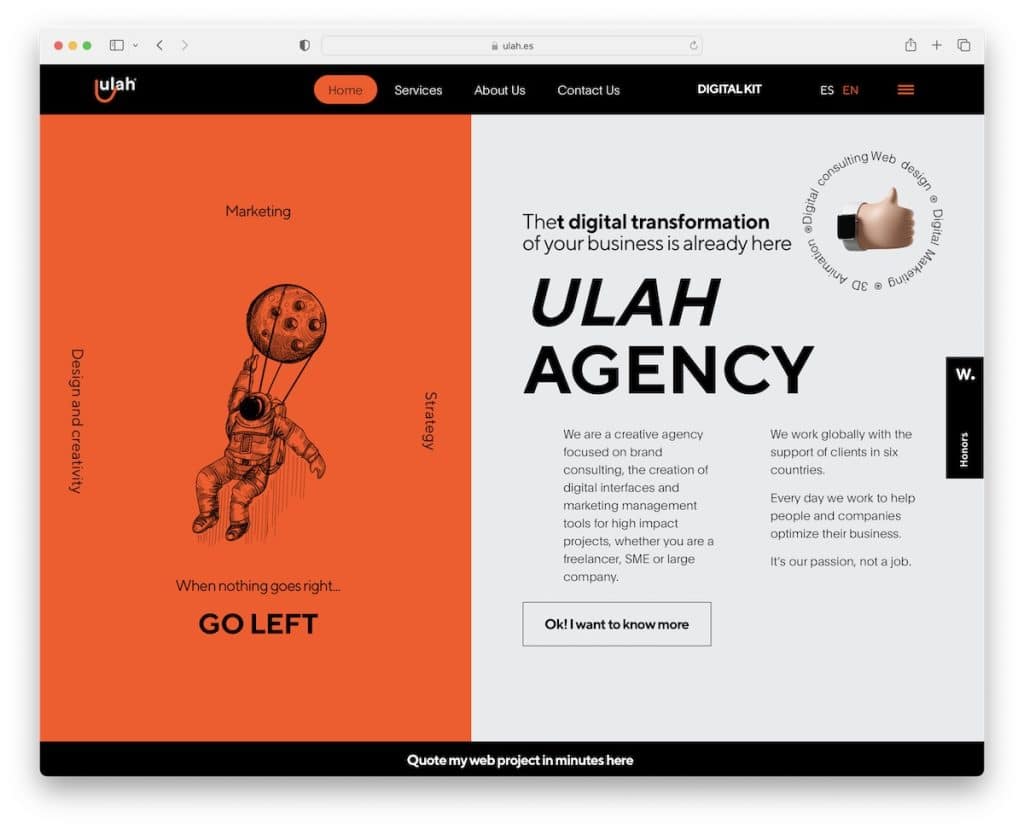
19. อุลา
สร้างด้วย: Elementor

Ulah มีการออกแบบที่ค่อนข้างแปลกใหม่พร้อมแอนิเมชั่นที่หลากหลายเพื่อเพิ่มการมีส่วนร่วม เริ่มจากนักบินอวกาศลอยน้ำที่น่ารัก
การเลือกสี (โดยเฉพาะสีส้ม) ทำให้ดูโดดเด่น ดังนั้นคุณจะเลื่อนหน้าแรก (หรือหน้าภายในอื่น ๆ) ได้อย่างสนุกสนาน
เป็นเว็บไซต์ Elementor ใหม่ที่เราขอแนะนำให้คุณตรวจสอบเพื่อรับความคิดสร้างสรรค์ใหม่ ๆ
หมายเหตุ : การเพิ่มสีสดใส (เพิ่มเติม) สำหรับ "รายละเอียด" สามารถทำให้เว็บไซต์ของคุณมีชีวิตชีวาขึ้นได้
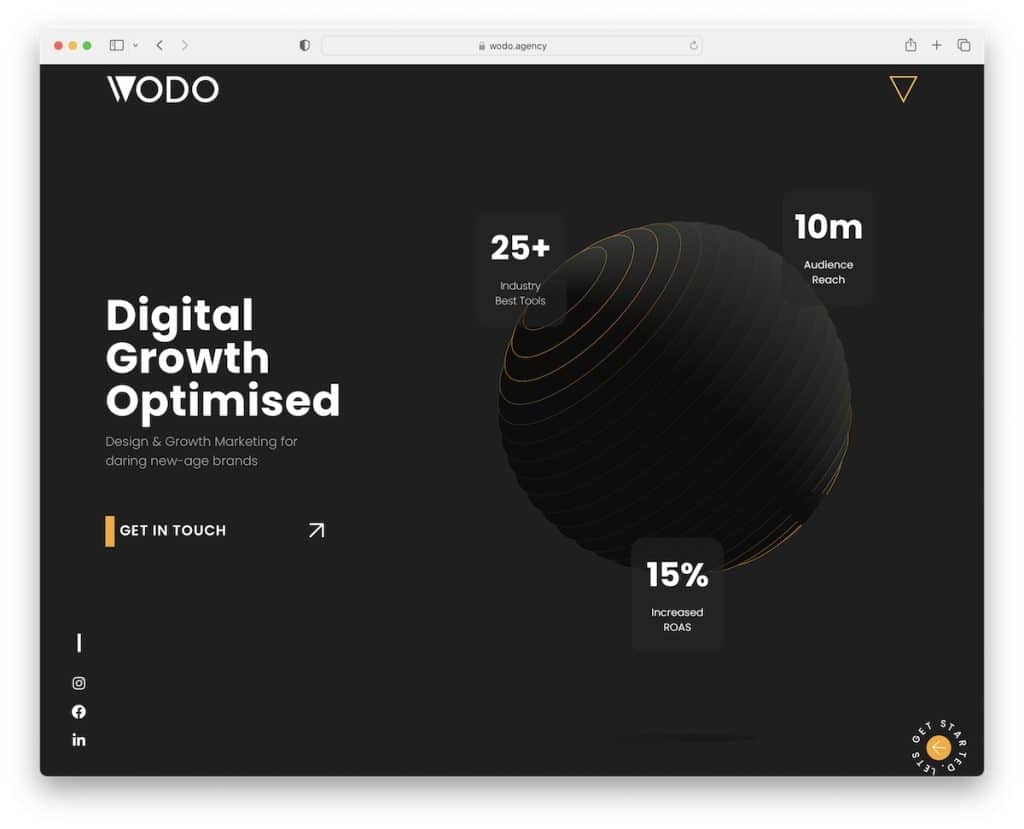
20. วูโด
สร้างด้วย: Elementor

มีองค์ประกอบดั้งเดิมหลายอย่างในไซต์ WODO เช่น ส่วนฮีโร่ที่เคลื่อนไหวได้ การซ้อนทับเมนูแบบเต็มหน้าจอ ปุ่มวงกลมที่มุมล่างขวา และข้อความแบบเลื่อนในส่วนท้าย แต่ยังมีสิ่งที่ยอดเยี่ยมอีกมากมายให้คุณได้เพลิดเพลิน
เมื่อคุณผ่านส่วนครึ่งหน้าบนแล้ว ส่วนหัวจะหายไปแต่จะปรากฏขึ้นอีกครั้งเมื่อคุณต้องการกลับไปที่ด้านบนสุด
WODO คิดแอนิเมชั่นและเอฟเฟ็กต์ออกมา เพื่อให้คุณปรับใช้ได้อย่างสบายๆ
หมายเหตุ : เอฟเฟ็กต์พิเศษและแอนิเมชั่นสามารถเติมชีวิตชีวาให้กับเว็บไซต์ Elementor ของคุณได้ แต่อย่าหักโหมจนเกินไป
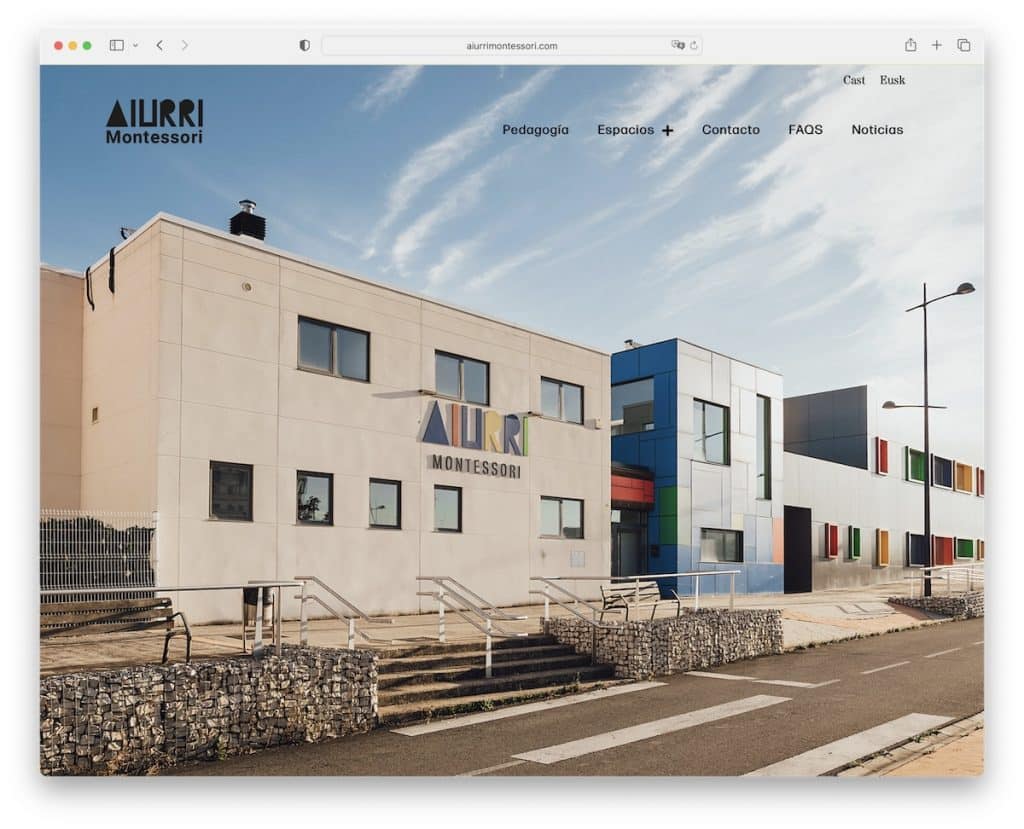
21. ไอเออร์รี มอนเตสซอรี่
สร้างด้วย: Elementor

Aiurri Montessori มีตัวเลื่อนพื้นหลังแบบเต็มหน้าจอโดยไม่มีองค์ประกอบการขาย - มีเพียงรูปภาพ นอกจากนี้ ส่วนหัวยังโปร่งใสอย่างสมบูรณ์เพื่อประสบการณ์การรับชมที่ดียิ่งขึ้น แต่กลายเป็นทึบเมื่อโฮเวอร์ (และค้างด้วย!)
การใช้แบบอักษรที่ใหญ่ขึ้น พื้นที่สีขาว และการผสมผสานระหว่างส่วนที่เป็นรูปภาพเท่านั้นและส่วนที่เป็นข้อความสีเหลืองเท่านั้นทำให้หน้ามีความไดนามิกมาก จากนั้นมีส่วนท้ายที่ตัดกันโดยมีพื้นหลังสีดำซึ่งวางรายละเอียดการติดต่อไว้ด้านหน้าและตรงกลาง
หมายเหตุ : สร้างความประทับใจแรกที่แข็งแกร่งและยาวนานด้วยแถบเลื่อนรูปภาพแบบเต็มหน้าจอ (ไม่มีข้อความ ไม่มี CTA)
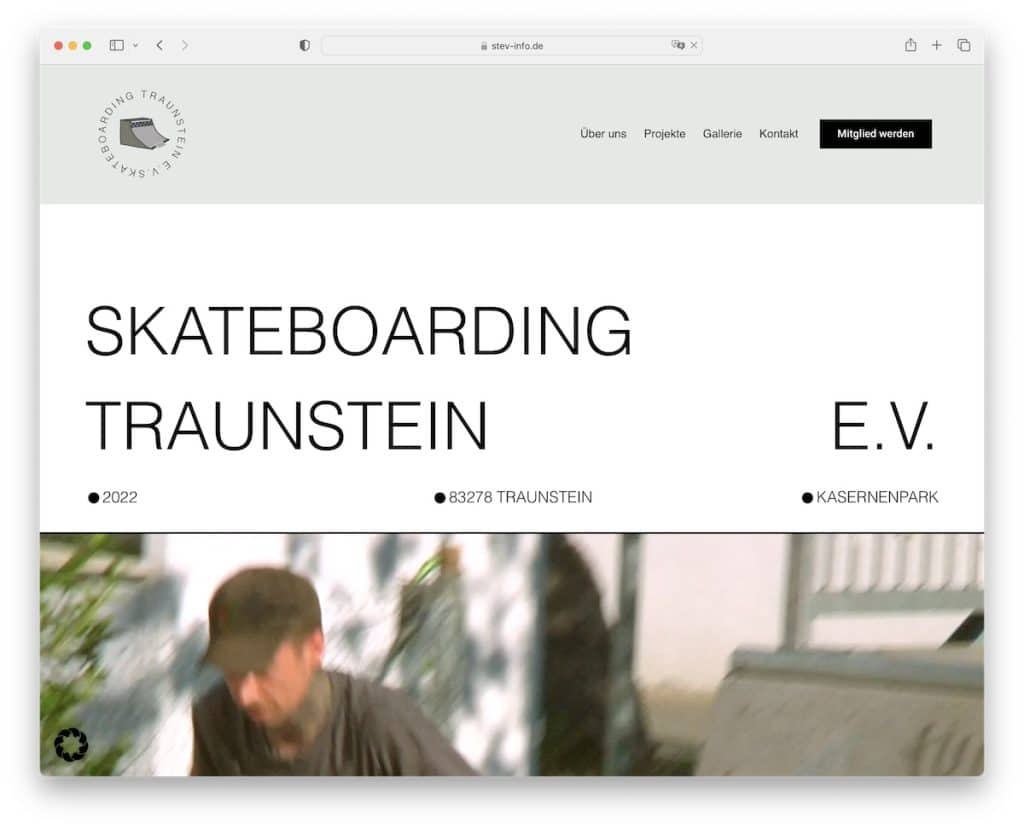
22. การเล่นสเก็ตบอร์ด Traunstein
สร้างด้วย: Elementor

Skateboarding Traunstein ดึงดูดความสนใจของคุณด้วยข้อความขนาดใหญ่บนพื้นหลังสีขาว ตามด้วยวิดีโอ
เป็นเว็บไซต์ Elementor ที่มีการออกแบบที่แตกต่างซึ่งเน้นไปที่ความเรียบง่าย แม้ว่าจะมีองค์ประกอบที่สร้างสรรค์มากมายสำหรับการเพิ่มพลัง
ส่วนหัวและส่วนท้าย (ใหญ่เกินไปหรือเปล่า) เรียบง่าย มีลิงก์ด่วนและรายละเอียดธุรกิจเพิ่มเติม
หมายเหตุ : สร้างส่วน "ฮีโร่" ของคุณให้ดึงดูดยิ่งขึ้นด้วยการฝังวิดีโอ
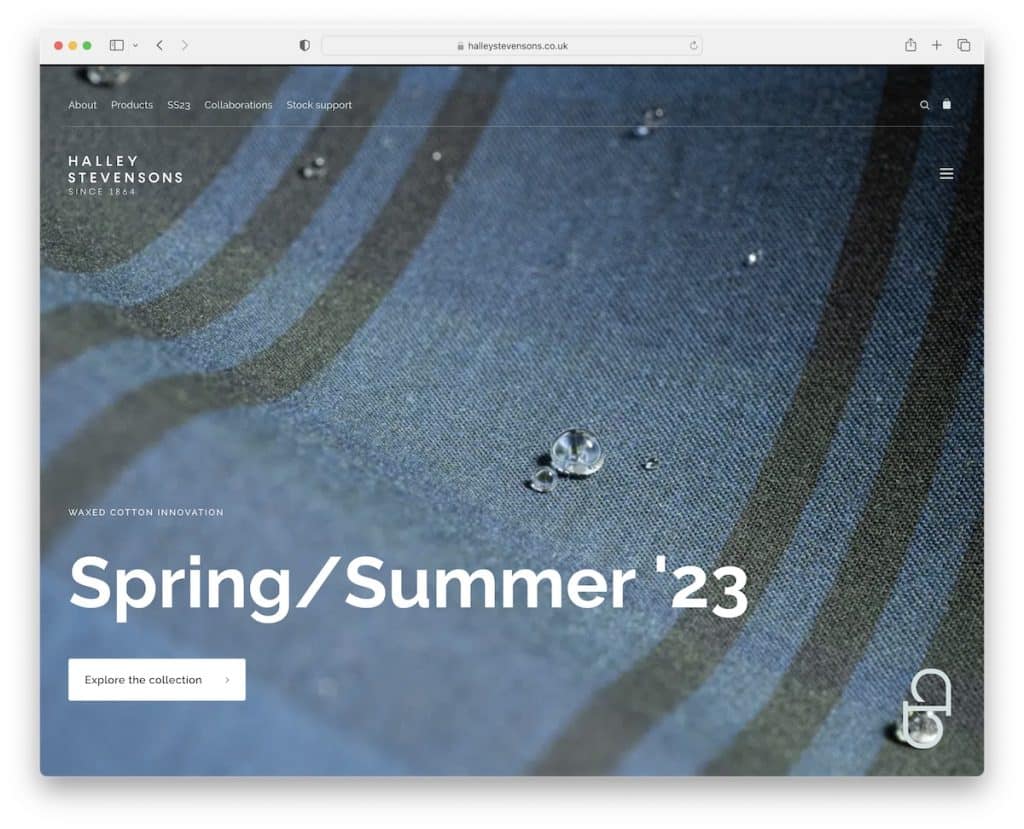
23. ฮัลลีย์ สตีเวนสันส์
สร้างด้วย: Elementor

สองสามวินาทีแรกมีความสำคัญ ดังนั้นการใช้ภาพเต็มหน้าจอที่มีข้อความขนาดใหญ่และปุ่ม CTA จะทำงานได้อย่างยอดเยี่ยมเพื่อให้แน่ใจว่าคุณจะดึงดูดความสนใจของผู้มีโอกาสเป็นลูกค้าได้ และ Halley Stevensons ตระหนักดีถึงเรื่องนี้!
พวกเขาใช้แถบด้านบนและส่วนหัวแบบโปร่งใสเพื่อมอบประสบการณ์ที่ดียิ่งขึ้นในการตรวจสอบภาพ แต่ส่วนหัวจะลอยและกลายเป็นสีดำเมื่อคุณเริ่มเลื่อน โดยมีไอคอนเมนูแฮมเบอร์เกอร์ ส่วนท้ายยังเป็นสีดำด้วย ดังนั้นพวกมันจึงเข้ากันได้ดี
หมายเหตุ : ส่วนหัวแบบโปร่งใสทำให้ดูมีระดับมากขึ้นเมื่อใช้ภาพเต็มหน้าจอ (แม้แต่แถบเลื่อนหรือวิดีโอ)
