หนึ่งในคุณสมบัติที่มีอยู่ใน Elementor Pro คือความสามารถในการเพิ่ม CSS ที่กำหนดเอง ( อ่าน: Elementor Free vs Pro) คุณลักษณะนี้ช่วยให้คุณก้าวไปไกลกว่านั้น เนื่องจากคุณสามารถใช้สไตล์ใดก็ได้ เมื่อสไตล์ที่คุณต้องการไม่มีอยู่ในรายการตัวเลือกการตั้งค่า ในการเพิ่มสไตล์ที่กำหนดเองผ่าน CSS ที่กำหนดเองไปยังวิดเจ็ต Elementor (หรือองค์ประกอบของวิดเจ็ต) คุณจำเป็นต้องทราบตัวเลือกของวิดเจ็ตที่เกี่ยวข้อง เราได้รวบรวมรายการตัวเลือกวิดเจ็ต Elementor เพื่อให้งานของคุณง่ายขึ้น
วิดเจ็ต Elementor ทั้งหมดและองค์ประกอบต่างๆ มีตัวเลือก CSS ซึ่งคุณสามารถใช้กำหนดเป้าหมายวิดเจ็ตที่เกี่ยวข้องเมื่อคุณต้องการเพิ่ม CSS ที่กำหนดเองเพื่อให้ได้สไตล์ที่ต้องการ คุณสามารถหาตัวเลือกได้โดยตรวจสอบวิดเจ็ตที่คุณต้องการเพิ่ม CSS ที่กำหนดเอง
เนื่องจากการตรวจสอบวิดเจ็ตสามารถทำได้บนหน้าสดเท่านั้น จึงต้องใช้เวลาในการตรวจสอบทุกวิดเจ็ต นั่นคือสิ่งที่ทำให้เราสร้างรายการนี้
วิธีใช้ Selector
สมมติว่าคุณต้องการใช้ขนาดที่แตกต่างกันระหว่างไอคอนและข้อความบนปุ่ม เนื่องจากตัวเลือกการตั้งค่าเริ่มต้นไม่อนุญาตให้คุณกำหนดขนาดที่แตกต่างกันระหว่างไอคอนปุ่มและข้อความ คุณจึงทำได้โดยใช้ CSS ที่กำหนดเอง คุณสามารถกำหนดเป้าหมายไอคอนหรือข้อความเพื่อใช้ CSS ที่กำหนดเองได้
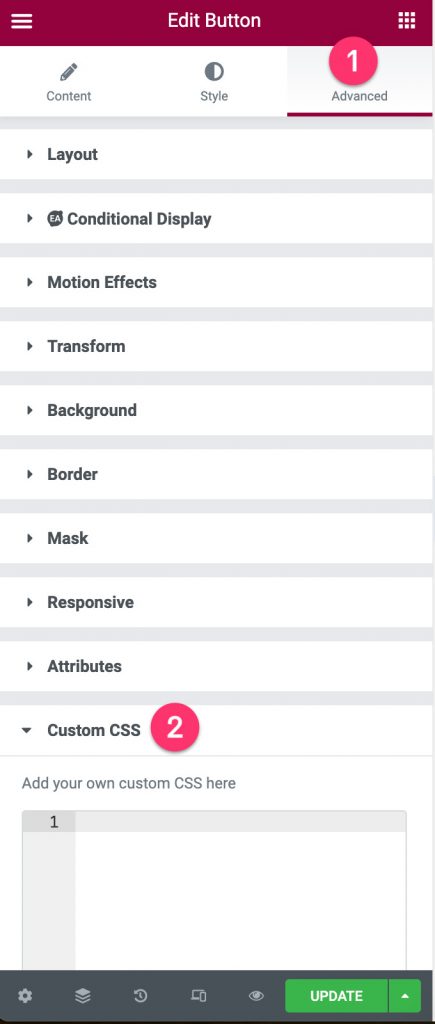
ขั้นแรก ให้เลือกตัวเลือกขององค์ประกอบที่คุณต้องการกำหนดเป้าหมาย (เช่น ไอคอนปุ่ม) ในแผงการตั้งค่า Elementor ให้ไปที่แท็บ ขั้นสูง และเปิดบล็อก CSS ที่กำหนดเอง
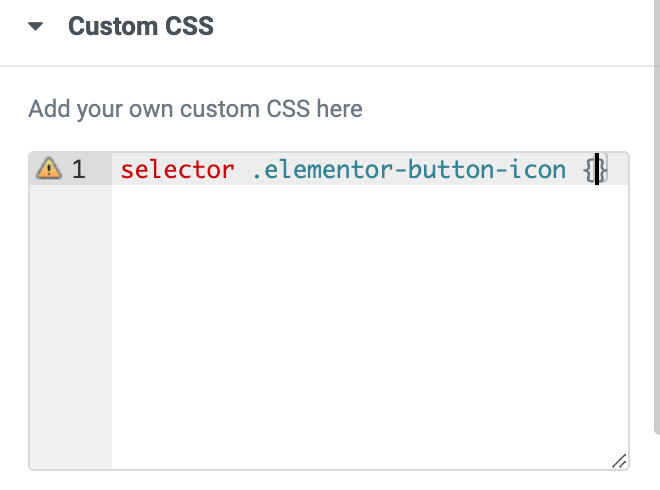
พิมพ์ selector [selector name] {} ในฟิลด์ CSS ที่กำหนดเอง นี่คือตัวอย่าง
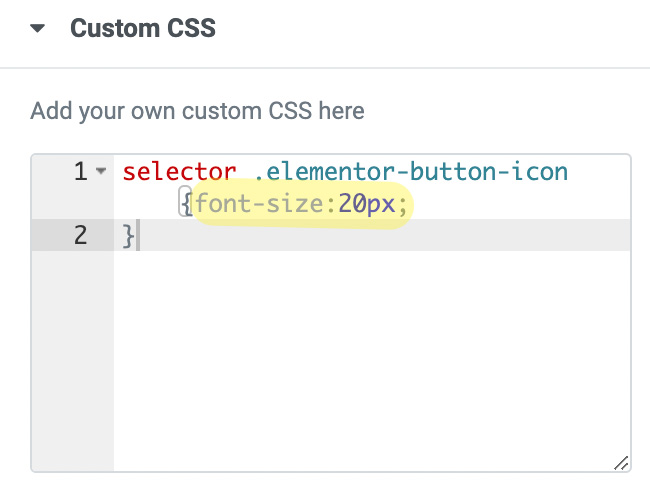
ถัดไป เพิ่มเนื้อหา CSS ของคุณ (การประกาศ) ลงในวงเล็บปีกกา นี่คือตัวอย่าง
รายการตัวเลือกวิดเจ็ต Elementor
- หีบเพลง
- เตือน
- พาดหัวแบบเคลื่อนไหว
- คำอธิบายที่เก็บถาวร
- โพสต์ที่เก็บถาวร
- กล่องผู้แต่ง
- แกลลอรี่พื้นฐาน
- Blockquote
- ปุ่ม
- คำกระตุ้นการตัดสินใจ
- นับถอยหลัง
- เคาน์เตอร์
- ตัวแบ่ง
- พลิกกล่อง
- รูปร่าง
- แกลลอรี่
- หัวเรื่อง
- ไอคอน
- กล่องไอคอน
- ภาพ
- กล่องรูปภาพ
- ภาพหมุน
- สื่อหมุน
- เมนูนำทาง
- ปุ่ม PayPal
- ผลงาน
- แสดงความคิดเห็น
- โพสต์ข้อมูล
- โพสต์การนำทาง
- กระทู้
- ชื่อกระทู้
- รายการราคา
- ตารางราคา
- แถบความคืบหน้า
- ติดตามความคืบหน้า
- ความคิดเห็น
- ปุ่มแชร์
- สไลด์
- ไอคอนโซเชียล
- ระดับดาว
- สารบัญ
- แท็บ
- ข้อความรับรอง
- ม้าหมุนรับรอง
- โปรแกรมแก้ไขข้อความ
- สลับ
หีบเพลง
| วิดเจ็ต | .elementor-หีบเพลง |
| ชื่อหีบเพลง | .elementor-accordion-title |
| คำอธิบายหีบเพลง | .elementor-tab-content |
| เปิดไอคอนหีบเพลง | .elementor-หีบเพลงไอคอน |
| ไอคอนหีบเพลงปิด | .elementor-accordion-icon-closed |
เตือน
| วิดเจ็ต | .elementor-alert |
| ชื่อการแจ้งเตือน | .elementor-alert-title |
| คำอธิบายการแจ้งเตือน | .elementor-alert-description |
| ปิดไอคอน | .elementor-alert-dismiss |
พาดหัวแบบเคลื่อนไหว
| วิดเจ็ต | .elementor-พาดหัวข่าว |
| ข้อความคงที่ | .elementor-headline-plain-text |
| ข้อความไดนามิก | .elementor-headline-dynamic-wrapper |
คำอธิบายที่เก็บถาวร
| เก็บข้อความ | .elementor-heading-title |
โพสต์ที่เก็บถาวร
| วิดเจ็ต | .elementor-widget-container |
| โพสต์รายการ | .elementor-grid-item |
| ภาพที่โดดเด่น | .elementor-post__thumbnail |
| ตราบนการ์ดสกิน | .elementor-post__badge |
| อวาตาร์บนการ์ดสกิน | img.avatar |
| พื้นที่เนื้อหาข้อความ | .elementor-post__text |
| ชื่อกระทู้ | .elementor-post__title |
| โพสต์ข้อความที่ตัดตอนมา | .elementor-post__excerpt |
| อ่านเพิ่มเติม | .elementor-post__read-more |
| โพสต์ Meta Area | .elementor-post__meta-data |
| วันที่โพสต์ | .elementor-โพสต์วันที่ |
| ผู้เขียนโพสต์ | .elementor-โพสต์ผู้เขียน |
| เวลาโพสต์ | .elementor-หลังเวลา |
| แสดงความคิดเห็น | .elementor-โพสต์อวตาร |
| การแบ่งหน้า | .elementor-การแบ่งหน้า |
| ป้ายก่อนหน้า | .page-numbers.prev |
| ป้ายถัดไป | .page-numbers.next |
| เลขหน้า | .page-numbers |
| หมายเลขหน้าที่ใช้งานอยู่ | .page-numbers.current |
| โหลดปุ่มเพิ่มเติม | .elementor-button-link |
| โหลดไอคอนปุ่มเพิ่มเติม | .elementor-button-icon |
กล่องผู้แต่ง
| วิดเจ็ต | .elementor-author-box |
| สัญลักษณ์ | .elementor-author-box__avatar |
| ชื่อผู้แต่ง | .elementor-author-box__name |
| ผู้เขียน Bio | .elementor-author-box__bio |
| ปุ่มเก็บถาวร | .elementor-author-box__button |
แกลลอรี่พื้นฐาน
| วิดเจ็ต | .elementor-image-gallery |
| รายการแกลลอรี่ | .gallery-item |
| คำบรรยาย | .wp-caption-text |
Blockquote
| วิดเจ็ต | .elementor-blockquote |
| เนื้อหาบล็อคโควต | .elementor-blockquote__content |
| ผู้เขียน Blockquote | .elementor-blockquote__author |
| ไอคอนทวีต | .elementor-blockquote__tweet-button |
| ป้ายกำกับทวีต | .elementor-blockquote__tweet-label |
ปุ่ม
| วิดเจ็ต | .elementor-ปุ่ม |
| ข้อความปุ่ม | .elementor-button-text |
| ไอคอนปุ่ม | .elementor-button-icon |
คำกระตุ้นการตัดสินใจ
| วิดเจ็ต | .elementor-cta |
| รูปภาพส่วนหัว | .elementor-cta__bg |
| ริบบิ้น | .elementor-ริบบิ้น |
| ข้อความริบบิ้น | .elementor-ริบบิ้นด้านใน |
| ชื่อเนื้อหา | .elementor-cta__title |
| คำอธิบายเนื้อหา | .elementor-cta__description |
| ปุ่มเนื้อหา | .elementor-cta__button |
นับถอยหลัง
| วิดเจ็ต | .elementor-นับถอยหลัง-wrapper |
| วัน | .elementor-นับถอยหลัง-วัน |
| ชั่วโมง | .elementor-นับถอยหลัง-ชั่วโมง |
| นาที | .elementor-นับถอยหลัง-นาที |
| วินาที | .elementor-นับถอยหลัง-วินาที |
| ป้ายนับถอยหลัง | .elementor-countdown-label |
เคาน์เตอร์
| วิดเจ็ต | .elementor-เคาน์เตอร์ |
| หมายเลขนำหน้า | .elementor-counter-number-prefix |
| ตัวเลข | .elementor-เคาน์เตอร์-หมายเลข |
| คำต่อท้ายตัวเลข | .elementor-counter-number-suffix |
| ชื่อ | .elementor-counter-title |
ตัวแบ่ง
| วิดเจ็ต | .elementor-ตัวแบ่ง |
| ตัวคั่น | .elementor-ตัวแบ่งตัวคั่น |
| องค์ประกอบข้อความ/ไอคอน | .elementor-divider__element |
พลิกกล่อง
| วิดเจ็ต | .elementor-flip-box |
| คอนเทนเนอร์ด้านหน้า | .elementor-flip-box__front |
| คอนเทนเนอร์ด้านหลัง | .elementor-flip-box__back |
| คอนเทนเนอร์เนื้อหา | .elementor-flip-box__layer__inner |
| ชื่อเนื้อหา | .elementor-flip-box__layer__title |
| คำอธิบายเนื้อหา | .elementor-flip-box__layer__description |
| ปุ่มเนื้อหา | .elementor-flip-box__button |
รูปร่าง
| วิดเจ็ต | .elementor-แบบฟอร์ม |
| คอนเทนเนอร์ขั้นบันได | .e-form__indicators |
| ขั้นตอนจำนวน | .e-form__indicators__indicator |
| ป้ายสนาม | .elementor-field-label |
| ข้อความภาคสนาม | .elementor-field-textual |
| ป้ายฟิลด์ข้อความ | .elementor-field-type-text |
| ป้ายกำกับช่องข้อความ | .elementor-field-type-textarea |
| ป้ายกำกับช่องอีเมล | .elementor-field-type-email |
| ป้ายชื่อช่อง URL | .elementor-field-type-url |
| ป้ายฟิลด์โทร | .elementor-field-type-tel |
| ป้ายสนามวิทยุ | .elementor-field-type-radio |
| เลือกป้ายกำกับช่อง | .elementor-field-type-select |
| ป้ายกำกับช่องทำเครื่องหมาย | .elementor-field-type-checkbox |
| ป้ายช่องตอบรับ | .elementor-field-type-acceptance |
| ป้ายกำกับช่องวันที่ | .elementor-field-type-date |
| ป้ายช่องเวลา | .elementor-field-type-time |
| ป้ายช่องหมายเลข | .elementor-field-type-number |
| ป้ายกำกับช่องอัปโหลดไฟล์ | .elementor-field-type-upload |
| ปุ่มถัดไป | e-form__buttons__wrapper__button-next |
| ปุ่มก่อนหน้า | .e-form__buttons__wrapper__button-previous |
| ปุ่มส่ง | .elementor-ปุ่ม |
แกลลอรี่
| ชื่อคลังภาพ (สำหรับหลายคลังภาพ) | .elementor-gallery-title |
| รายการแกลลอรี่ | .elementor-gallery-item |
| คำอธิบาย (บนโอเวอร์เลย์) | .elementor-gallery-item__description |
หัวเรื่อง
| วิดเจ็ต | .elementor-heading-title |
ไอคอน
กล่องไอคอน
| วิดเจ็ต | .elementor-icon-box-wrapper |
| ไอคอน | .elementor-ไอคอน |
| คอนเทนเนอร์เนื้อหา | .elementor-icon-box-content |
| ชื่อเนื้อหา | .elementor-icon-box-title |
| คำอธิบายเนื้อหา | .elementor-icon-box-description |
รายการไอคอน
| รายการไอคอน | .elementor-icon-list-icon |
| รายการข้อความ | .elementor-icon-list-text |
ภาพ
| ภาพ | img |
| คำบรรยาย | .wp-caption-text |
กล่องรูปภาพ
| ภาพ | .elementor-image-box-img |
| คอนเทนเนอร์เนื้อหาข้อความ | .elementor-image-box-content |
| ชื่อเนื้อหา | .elementor-image-box-title |
| คำอธิบายเนื้อหา | องค์ประกอบภาพกล่องคำอธิบาย |
ภาพหมุน
| คอนเทนเนอร์รูปภาพ | .swiper-สไลด์ |
| รายการรูปภาพ | .swiper-สไลด์ภาพ |
| คอนเทนเนอร์แบ่งหน้า | .swiper-เลขหน้า |
| จุดแบ่งหน้า | .swiper-pagination-bullet |
| Previous ไอคอน | .elementor-swiper-button-prev |
| ต่อไป | .elementor-swiper-button-next |
| คำบรรยายภาพ | .elementor-image-carousel-caption |
สื่อหมุน
| รายการสื่อ | .elementor-carousel-image |
| การวางซ้อนรายการสื่อ | .elementor-carousel-image-overlay |
| Dot Pagination | .swiper-แบ่งหน้า-เศษส่วน |
| ปุ่มก่อนหน้า | .eicon-chevron-left |
| ปุ่มถัดไป | .eicon-chevron-ขวา |
| การแบ่งหน้าเศษส่วน | .swiper-แบ่งหน้า-เศษส่วน |
| การแบ่งหน้าแถบความคืบหน้า | .swiper-pagination-progressbar |
| แถบความคืบหน้า เติมเลขหน้า | .swiper-pagination-progressbar-fill |
เมนูนำทาง
| สลับเมนูมือถือ | .elementor-menu-toggle |
| ไอคอนเมนูมือถือ | .eicon-menu-bar |
| เมนูปกติ | .elementor-nav-menu |
| หล่นลง | .elementor-nav-menu–dropdown |
| รายการเมนูพร้อมเมนูย่อย | .elementor-item.has-submenu |
| รายการเมนูย่อย | .elementor-รายการย่อย |
ปุ่ม PayPal
| วิดเจ็ต | .elementor-payment-button |
| ไอคอนปุ่ม PayPal | .elementor-button-icon |
| ข้อความปุ่ม PayPal | .elementor-button-text |
ผลงาน
| รายการผลงาน | .elementor-portfolio-item |
| รายการผลงานบนโอเวอร์เลย์ | .elementor-portfolio-item__overlay |
| ชื่อภาพซ้อนทับ | .elementor-portfolio-item__title |
| ตัวกรองผลงาน | .elementor-portfolio__filter |
แสดงความคิดเห็น
| ตอบกลับ | .comment-reply-title |
| พื้นที่แบบฟอร์มความคิดเห็น | .comment-form |
| แบบฟอร์มแสดงความคิดเห็น | .comment-form-comment |
| ปุ่มส่ง | .form-submit |
โพสต์ข้อมูล
| วิดเจ็ต | .elementor-post-info |
| สัญลักษณ์ | img |
| รายการไอคอน | .elementor-icon-list-icon |
| ข้อความไอคอน | .elementor-icon-list-text |
โพสต์การนำทาง
| วิดเจ็ต | .elementor-หลังการนำทาง |
| Previous ไอคอน | .post-navigation__arrow-prev |
| ป้ายก่อนหน้า | .post-navigation__prev–label |
| กระทู้ก่อนหน้า | .post-navigation__prev–title |
| ไอคอนถัดไป | .post-navigation__arrow-next |
| ป้ายถัดไป | .post-navigation__next–label |
| บทความถัดไป | .post-navigation__next–title |
กระทู้
| โพสต์รายการ | .elementor-โพสต์ |
| ภาพที่โดดเด่น | .elementor-post__thumbnail |
| ตราบนการ์ดสกิน | .elementor-post__badge |
| อวาตาร์บนการ์ดสกิน | img.avatar |
| พื้นที่เนื้อหาข้อความ | .elementor-post__text |
| ชื่อกระทู้ | .elementor-post__title |
| โพสต์ข้อความที่ตัดตอนมา | .elementor-post__excerpt |
| อ่านเพิ่มเติม | .elementor-post__read-more |
| โพสต์ Meta Area | .elementor-post__meta-data |
| วันที่โพสต์ | .elementor-โพสต์วันที่ |
| ผู้เขียนโพสต์ | .elementor-โพสต์ผู้เขียน |
| เวลาโพสต์ | .elementor-หลังเวลา |
| แสดงความคิดเห็น | .elementor-โพสต์อวตาร |
| การแบ่งหน้า | .elementor-การแบ่งหน้า |
| ป้ายก่อนหน้า | .page-numbers.prev |
| ป้ายถัดไป | .page-numbers.next |
| เลขหน้า | .page-numbers |
| หมายเลขหน้าที่ใช้งานอยู่ | .page-numbers.current |
| โหลดปุ่มเพิ่มเติม | .elementor-button-link |
| โหลดไอคอนปุ่มเพิ่มเติม | .elementor-button-icon |
ชื่อกระทู้
| วิดเจ็ต | .elementor-heading-title |
รายการราคา
| วิดเจ็ต | .elementor-price-list |
| รายการสินค้า | .elementor-price-list-item |
| รายการรูปภาพ | .elementor-price-list-image |
| รายการข้อความ | .elementor-price-list-text |
| รายการส่วนหัว | .elementor-price-list-header |
| ชื่อรายการ | .elementor-price-list-title |
| ตัวคั่นรายการ | .elementor-price-list-separator |
| รายการราคา | .elementor-price-list-price |
| รายการ คำอธิบาย | .elementor-price-list-description |
ตารางราคา
| วิดเจ็ต | .elementor-price-table |
| ส่วนหัวของตาราง | .elementor-price-table__header |
| ชื่อหัวตาราง | .elementor-price-table__heading |
| คำอธิบายส่วนหัวของตาราง | .elementor-price-table__subheading |
| ราคา | .elementor-price-table__price |
| สกุลเงิน | .elementor-price-table__currency |
| ตัวเลขหลังราคา | .elementor-price-table__after-price |
| ระยะเวลาราคา | .elementor-price-table__period |
| พื้นที่รายการคุณสมบัติ | .elementor-price-table__features-list |
| รายการคุณสมบัติ | .elementor-price-table__feature-inner |
| ส่วนท้ายของตาราง | .elementor-price-table__footer |
| ปุ่มส่วนท้ายของตาราง | .elementor-price-table__button |
| ข้อความส่วนท้ายของตาราง | .elementor-price-table__additional_info |
| ริบบิ้น | .elementor-price-table__ribbon |
| ริบบิ้นด้านใน | .elementor-price-table__ribbon-inner |
แถบความคืบหน้า
| แถบความคืบหน้า | .elementor-progress-bar |
| ประวัติความก้าวหน้า | .elementor-progress-wrapper |
| ชื่อความคืบหน้า | .elementor-title |
| ความคืบหน้าข้อความภายใน | .elementor-progress-text |
| เปอร์เซ็นต์ความก้าวหน้า | .elementor-progress-percentage |
ติดตามความคืบหน้า
| วิดเจ็ต | .elementor-scrolling-tracker |
| ความคืบหน้า | .ปัจจุบันความคืบหน้าร้อยละ |
ความคิดเห็น
| วิดเจ็ต | .elementor-swiper |
| รายการรีวิว | .swiper-สไลด์ |
| หัวข้อรีวิว | .elementor-testimonial__header |
| รูปภาพผู้ตรวจสอบ | .elementor-testimonial__image |
| ชื่อผู้ตรวจสอบ | .elementor-testimonial__name |
| ชื่อผู้วิจารณ์ | .elementor-testimonial__title |
| เนื้อหารับรอง | .elementor-testimonial__content |
| ข้อความรับรอง | .elementor-testimonial__text |
| Dot Pagination | .swiper-pagination-bullet |
| การแบ่งหน้าเศษส่วน | .swiper-แบ่งหน้า-เศษส่วน |
| การแบ่งหน้าเศษส่วนปัจจุบัน | .swiper-pagination-current |
| การแบ่งหน้าเศษส่วนทั้งหมด | .swiper-pagination-total |
| การแบ่งหน้าแถบความคืบหน้า | .swiper-pagination-progressbar |
| แถบความคืบหน้า เติมเลขหน้า | .swiper-pagination-progressbar-fill |
| ปุ่มก่อนหน้า | .eicon-chevron-left |
| ปุ่มถัดไป | .eicon-chevron-ขวา |
ปุ่มแชร์
| รายการปุ่ม | .elementor-share-btn |
| ไอคอนปุ่ม | .elementor-share-btn__icon |
| ข้อความปุ่ม | .elementor-share-btn__text |
สไลด์
| วิดเจ็ต | .elementor-slides-wrapper |
| พื้นที่เนื้อหา | .swiper-สไลด์เนื้อหา |
| หัวเรื่องเนื้อหา | .elementor-slide-heading |
| คำอธิบายเนื้อหา | .elementor-slide-description |
| ปุ่มเนื้อหา | .elementor-ปุ่มสไลด์ |
| Dot Pagination | .swiper-pagination-bullet |
| ปุ่มก่อนหน้า | .eicon-chevron-left |
| ปุ่มถัดไป | .eicon-chevron-ขวา |
ไอคอนโซเชียล
| วิดเจ็ต | .elementor-social-icons-wrapper |
| รายการไอคอน | .elementor-social-icon |
ระดับดาว
| วิดเจ็ต | .elementor-star-rating__wrapper |
| ชื่อการจัดอันดับ | .elementor-star-rating__title |
| พื้นที่ไอคอนดาว | .elementor-star-rating |
| ไอคอนดาวเต็ม | .elementor-star-full |
| ไอคอนครึ่งดาว | .elementor-star-5 |
| ไอคอนดาวว่างเปล่า | .elementor-star-ว่าง |
สารบัญ
| วิดเจ็ต | .elementor-widget-container |
| ส่วนหัว ToC | .elementor-toc__header |
| ToC Header Title | .elementor-toc__header-title |
| ปุ่มขยาย | .elementor-toc__toggle-button–expand |
| ปุ่มยุบ | .elementor-toc__toggle-button–expand |
| ToC ร่างกาย | .elementor-toc__body |
| รายการ ToC | .elementor-toc__list-item |
| ToC ระดับบนสุด | .elementor-toc__list-item-text.elementor-toc__top-level |
แท็บ
| วิดเจ็ต | .elementor-แท็บ |
| ชื่อแท็บ | .elementor-tab-title |
| เนื้อหาแท็บ | .elementor-tab-content |
ข้อความรับรอง
| วิดเจ็ต | .elementor-รับรอง-wrapper |
| เนื้อหารับรอง | .elementor-รับรองเนื้อหา |
| คำรับรอง Meta | .elementor-testimonial-meta |
| อวตารรับรอง | .elementor-testimonial-image |
| ชื่อรับรองและตำแหน่งงาน | .elementor-รับรองรายละเอียด |
| ชื่อรับรอง | .elementor-รับรองชื่อ |
| ตำแหน่งงานรับรอง | .elementor-รับรองงาน |
ม้าหมุนรับรอง
| วิดเจ็ต | .elementor-widget-container |
| สไลด์ข้อความรับรอง | .elementor-รับรอง |
| เนื้อหารับรอง | .elementor-testimonial__content |
| คำรับรอง Meta | .elementor-testimonial__footer |
| อวตารรับรอง | .elementor-testimonial__image |
| ชื่อรับรองและตำแหน่งงาน | .elementor-testimonial__cite |
| ชื่อรับรอง | .elementor-testimonial__name |
| ตำแหน่งงานรับรอง | .elementor-testimonial__title |
| Dot Pagination | .swiper-pagination-bullet |
| การแบ่งหน้าเศษส่วน | .swiper-แบ่งหน้า-เศษส่วน |
| การแบ่งหน้าเศษส่วนปัจจุบัน | .swiper-pagination-current |
| การแบ่งหน้าเศษส่วนทั้งหมด | .swiper-pagination-total |
| การแบ่งหน้าแถบความคืบหน้า | .swiper-pagination-progressbar |
| แถบความคืบหน้า เติมเลขหน้า | .swiper-pagination-progressbar-fill |
| ปุ่มก่อนหน้า | .eicon-chevron-left |
| ปุ่มถัดไป | .eicon-chevron-ขวา |
โปรแกรมแก้ไขข้อความ
| วิดเจ็ต | .elementor-text-editor |
สลับ
| วิดเจ็ต | .elementor-toggle |
| สลับรายการ | .elementor-toggle-item |
| สลับชื่อรายการ | .elementor-tab-title |
| สลับเนื้อหารายการ | .elementor-tab-content |
| สลับไอคอน | .elementor-toggle-icon |
| สลับไอคอน ปิด | .elementor-toggle-icon-closed |
| สลับไอคอน เปิด | .elementor-toggle-icon-opened |
บรรทัดล่าง
แม้ว่า Elementor จะมีตัวเลือกการจัดรูปแบบมากมายสำหรับแต่ละวิดเจ็ต แต่คุณก็ทำได้มากกว่าด้วย CSS แบบกำหนดเอง ในการใช้การกำหนดสไตล์แบบกำหนดเองกับวิดเจ็ต (หรือองค์ประกอบ) ผ่าน CSS ที่กำหนดเอง คุณจำเป็นต้องทราบตัวเลือกของวิดเจ็ตที่เกี่ยวข้อง คุณสามารถตรวจสอบวิดเจ็ตบนหน้าสดเพื่อค้นหาตัวเลือก เพื่อช่วยคุณประหยัดเวลา เราได้สร้างรายการตัวเลือกวิดเจ็ต Elementor เพื่อที่คุณจะได้ไม่ต้องตรวจสอบทุกวิดเจ็ตด้วยตัวเอง