วิธีสร้างหน้าร้านค้า Elementor WooCommerce ของคุณเอง
เผยแพร่แล้ว: 2022-05-05ในโลกออนไลน์ คุณสามารถเป็นเจ้าของร้านได้ในเวลาไม่นาน สิ่งที่คุณต้องมีในการเริ่มต้นคือการเชื่อมต่ออินเทอร์เน็ต แล็ปท็อป และแนวคิดทางธุรกิจที่ร่ำรวย คุณไม่จำเป็นต้องมีสินค้าที่จับต้องได้ คุณสามารถขายไอเดียได้! ตลกดี – คุณสามารถตั้งค่าเว็บช็อปที่น่าทึ่งได้ค่อนข้างง่าย แม้ว่าคุณจะไม่มีความรู้ด้านเทคนิคเลยก็ตาม คุณสามารถเริ่มต้นด้วยการเลือก ธีม WooCommerce ที่มีคุณภาพ เนื่องจากธีม เฉพาะเจาะจงจะประกอบด้วยคุณลักษณะที่เป็นประโยชน์และเป็นประโยชน์มากมายที่ร้านค้าของคุณต้องการ จากนั้นจึงดำเนินการตั้งค่าแผนธุรกิจ!
มีองค์ประกอบที่ยอดเยี่ยมมากมายที่คุณสามารถใช้เพื่อทำให้ร้านค้าออนไลน์ของคุณประสบความสำเร็จมากขึ้น และการมีหน้าร้านค้า Elementor WooCommerce ตามความต้องการเป็นสิ่งสำคัญ
ในบทความนี้ เราจะแสดงวิธีสร้างหน้าร้านค้า Elementor WooCommerce ที่สวยงามของคุณเองอย่างง่ายดาย คอยติดตามอ่านเพิ่มเติมเกี่ยวกับ:
- หน้าร้านค้า WooCommerce
- การใช้ Qi Addons Widgets สำหรับหน้าร้านค้า WooCommerce ของคุณ
เราทราบดีว่า การสร้างเว็บช็อป มี องค์ประกอบเฉพาะที่จำเป็นสำหรับผู้ใช้เพื่อให้มีข้อมูลที่เกี่ยวข้องทั้งหมดเกี่ยวกับผลิตภัณฑ์ ทุกร้านจะมีเพจที่นำเสนอสินค้าหรือกลุ่มสินค้าในลักษณะใดรูปแบบหนึ่ง และเพจที่ออกแบบมาอย่างดีเหล่านี้จะนำคุณเข้าใกล้เว็บช็อปที่ประสบความสำเร็จ หน้าอื่นๆ ที่ สำคัญสำหรับร้านค้าคือหน้าที่มีข้อมูลเกี่ยวกับการจัดส่ง การชำระเงิน บริษัท หน้ารถเข็น และอื่นๆ
ที่นี่ เราจะจัดการกับหน้าที่ แสดงรายการสินค้าที่มีอยู่ในร้าน และเราจะช่วยคุณสร้างมันเหมือนกับมืออาชีพ
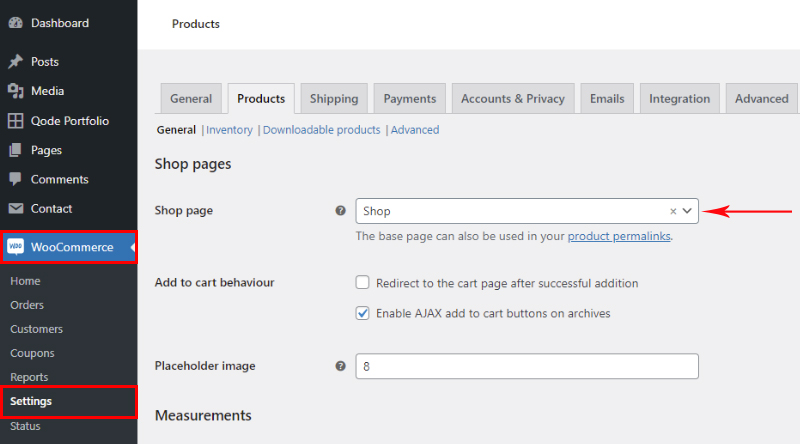
หน้าร้านค้า Elementor WooCommerce เป็นหน้าเก็บถาวรที่แสดงผลิตภัณฑ์ทั้งหมดของร้านค้าเดียว คุณสามารถสร้างหน้านี้ได้อย่างง่ายดายด้วยปลั๊กอิน WooCommerce หลังจากที่คุณเพิ่มสินค้าลงในไซต์ของคุณแล้ว คุณต้องเปิดหน้าโดยไม่มีเนื้อหาใดๆ และในการตั้งค่า WooCommerce ระบุว่าหน้านั้นเป็นหน้าร้านค้าของคุณ

เราได้อะไรแบบนี้? เราได้แจ้ง WooCommerce ว่าเราได้ทุ่มเทหน้านี้ให้กับหน้าเก็บถาวรสำหรับผลิตภัณฑ์ทั้งหมดและ WooCommerce จะแสดงตามนั้น สำหรับการจัดสไตล์ของผลิตภัณฑ์ในหน้านั้น ส่วนใหญ่ขึ้นอยู่กับธีมที่คุณเลือก หากธีมนี้เหมาะสำหรับร้านค้า คุณสามารถคาดหวังว่าธีมนั้นจะดูดีในทันทีและอาจมีตัวกรองบางตัว แต่ในกรณีที่ไม่มีวิธีแก้ไขหน้าร้านค้า WooCommerce ด้วย Elementor ฟรี
แต่ถ้าไม่ใช่ทุกอย่างสมบูรณ์แบบและถ้ามีอะไรต้องแก้ไขล่ะ สิ่งนี้สร้างปัญหาให้กับผู้ที่ไม่ทราบวิธีการแก้ไขโค้ดเอง แน่นอน เรามีทางออก หากด้วยเหตุผลใดก็ตามที่คุณคิดว่าหน้าเริ่มต้นไม่เหมาะสมด้านล่าง เราจะแสดงวิธีปรับแต่งหน้าดังกล่าวให้คุณ
วิดเจ็ตร้านค้า Qi ซึ่งเป็นส่วนหนึ่งของ Qi Addons สำหรับ Elementor คือวิดเจ็ตที่มีสไตล์ที่ผสมผสานอย่างลงตัวกับสไตล์เว็บไซต์ของคุณ เนื่องจาก จะปรับให้เข้ากับธีมที่คุณใช้โดยค่าเริ่มต้น แต่พวกเขายังมี ตัวเลือกการปรับแต่งมากมายเพื่อให้คุณสามารถจัดสไตล์เพิ่มเติมได้ตามความต้องการของคุณ
เพื่อสร้างหน้าร้านค้าที่คุณต้องการ:
- เพื่อป้อนผลิตภัณฑ์ที่ต้องการ (แน่นอนหมวดหมู่และแท็กหากจำเป็น)
- ให้คุณติดตั้งตัวสร้างหน้า Elementor ฟรี
- หากต้องการติดตั้ง Qi Addons สำหรับ Elementor (เราจะแสดงให้คุณเห็นว่าคุณสามารถทำอะไรได้ฟรีและคุณจะได้อะไรจากวิดเจ็ตระดับพรีเมียม)
ทีนี้มาอธิบายเรื่องนี้กัน แน่นอน คุณไม่สามารถสร้างหน้าร้านโดยไม่มีสินค้าได้ นั่นคือขั้นตอนแรก สำหรับ Qi Addons เราเลือกด้วยเหตุผลหลายประการ อย่างแรกคือ มันมี วิดเจ็ตสำหรับสร้างรายการผลิตภัณฑ์ และอย่างที่สองก็คือ มัน มีวิดเจ็ตที่มีประโยชน์อื่นๆ อีกมากมายที่คุณสามารถใช้ได้บนไซต์ของคุณ
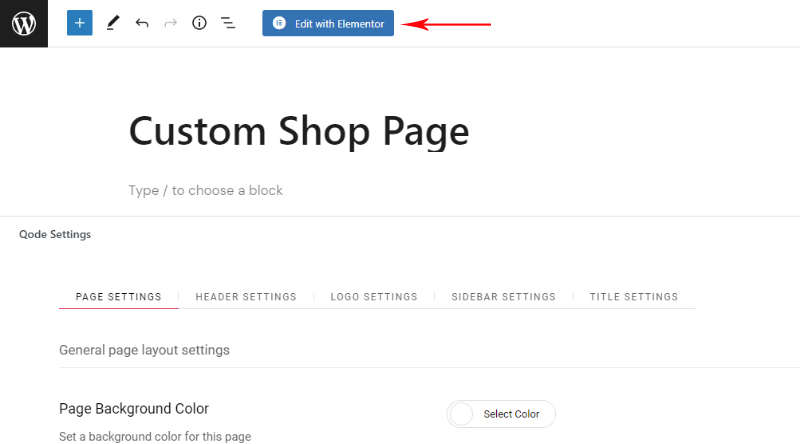
เราจะสร้างหน้าใหม่ก่อน เหมืองจะเรียกว่า หน้าร้านค้าที่กำหนดเอง ตัวอย่างเช่น แต่คุณสามารถเรียกมันว่า ร้านค้า
มันถูกเพิ่มเหมือนที่อื่นๆ ฉันป้อนชื่อเพจ บันทึก และไปที่ Edit with Elementor แน่นอน ก่อนที่คุณจะเปลี่ยนไปใช้ Elementor จากตัวแก้ไขบล็อก คุณสามารถ สร้างการตั้งค่าพื้นฐานสำหรับหน้านั้นเอง ได้ ทั้งนี้ขึ้นอยู่กับธีม ในตัวอย่าง ฉันใช้ ชุดรูปแบบ Qi ซึ่งมักจะเป็นตัวเลือกของฉัน เพราะมีการตั้งค่าจำนวนมากสำหรับส่วนต่างๆ ของไซต์ ซึ่งมีความหมายกับฉันมากเพราะฉันไม่ต้องเปลี่ยนรหัสและมีตัวเลือกมากมาย เพื่อจัดแต่งส่วนต่างๆ ของไซต์

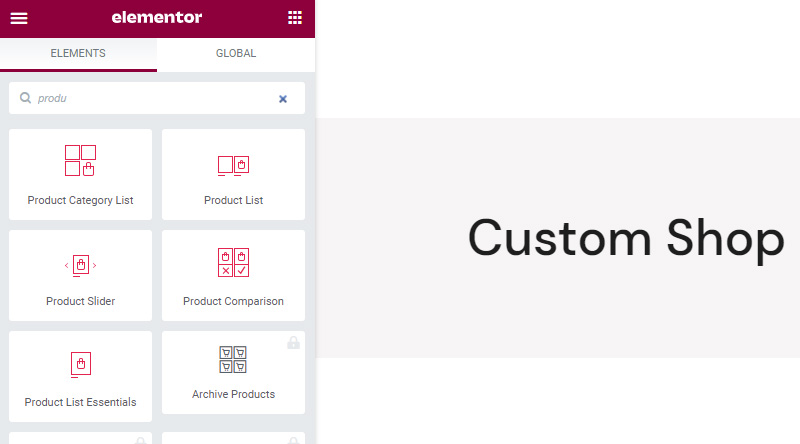
เมื่อคุณเข้าสู่ Elementor สิ่งแรกที่ต้องทำคือค้นหาวิดเจ็ตผลิตภัณฑ์โดยพิมพ์ 'ค้นหา' ในช่องค้นหา คุณจะรู้จัก วิดเจ็ต Qi ด้วยไอคอนสีแดงโดยธรรมชาติ
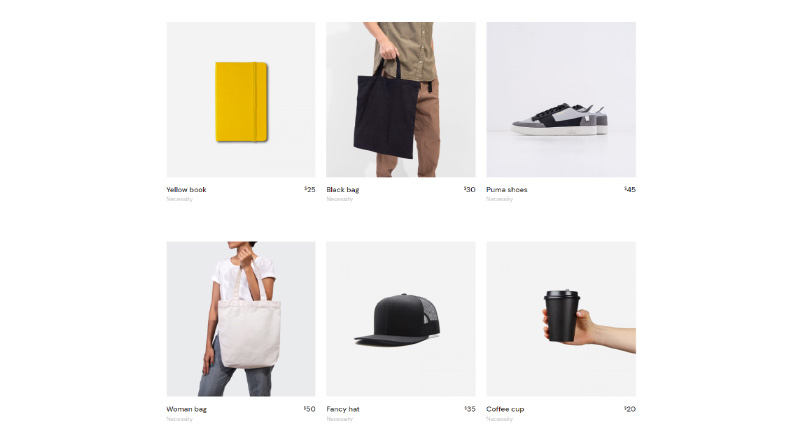
บางทีสิ่งที่สำคัญที่สุดสำหรับเราก็คือ Product List ซึ่งช่วยให้เราสามารถ แสดงรายการผลิตภัณฑ์ทั้งหมดหรือผลิตภัณฑ์ที่เลือกตามเกณฑ์ที่กำหนด นี่คือวิดเจ็ตฟรี
และอย่าลืมคนอื่นๆ Product Category List ทำหน้าที่แสดงหมวดหมู่ของร้านเรานั้นก็ฟรีเช่นกัน วิดเจ็ต Product Slider นำเสนอวิธีที่น่าสนใจในการแสดงผลิตภัณฑ์โดยใช้ตัวเลื่อน และยังฟรีอีกด้วย การเปรียบเทียบผลิตภัณฑ์ ช่วยให้เราแสดงผลิตภัณฑ์ที่เลือกและเปรียบเทียบคุณลักษณะของผลิตภัณฑ์ได้ นี่คือวิดเจ็ตระดับพรีเมียม ในกรณีที่คุณใช้ธีม Qi คุณจะมี Product List Essentials ซึ่งมีวิธีแสดงรายการผลิตภัณฑ์ของการสาธิตธีมบางรายการ ดังนั้นเราจะไม่เน้นที่ธีมนั้น

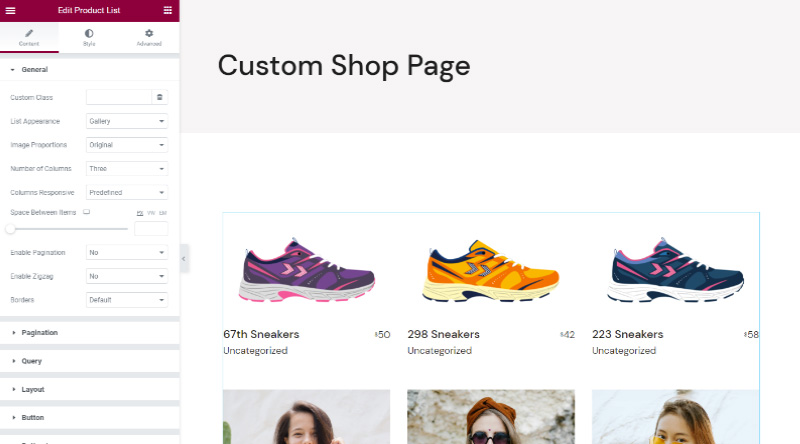
อย่างที่ฉันบอกไปแล้วว่า Product List เป็นวิดเจ็ตที่สำคัญที่สุดสำหรับฉัน และฉันกำลังเพิ่มลงในเพจ


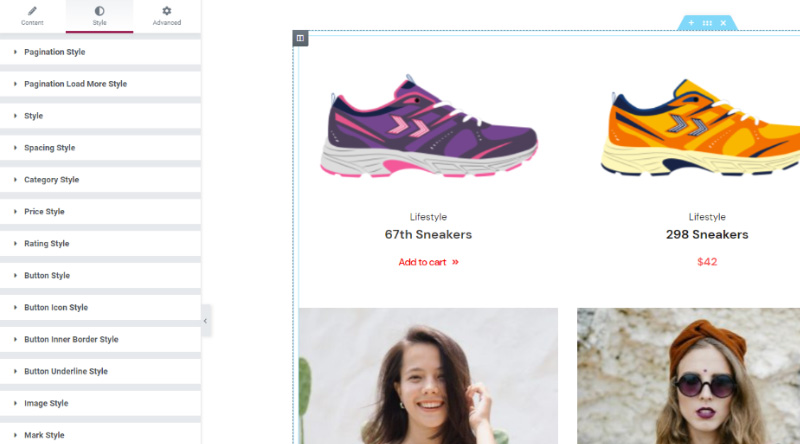
ดังที่คุณทราบแล้ว เมื่อคุณเพิ่มวิดเจ็ตในเพจ คุณจะพบการตั้งค่าของวิดเจ็ตทางด้านซ้าย และทางด้านขวา คุณจะเห็นว่าวิดเจ็ตจะมีลักษณะเป็นอย่างไรบนหน้าเว็บของคุณ
แท็บ ทั่วไป และแท็บ รูปแบบ เชื่อมโยงกับวิดเจ็ตในขณะที่แท็บขั้นสูงอยู่ในการตั้งค่าแท็บของ Elementor และคุ้นเคยอยู่แล้วหากคุณเคยเพิ่มวิดเจ็ตลงในหน้าเว็บ ไม่ว่าในกรณีใด Elementor นั้นใช้งานง่ายมากจนคุณไม่จำเป็นต้องมีคำอธิบายพิเศษ โดยเฉพาะอย่างยิ่งสำหรับวิดเจ็ตนี้ที่ทุกอย่างใช้งานง่ายและใช้งานง่าย
ทำไมเราถึงชอบวิดเจ็ต Qi Addons เนื่องจากเราสามารถ กำหนดได้เองว่าเราต้องการให้รายการมีคอลัมน์กี่คอลัมน์ เรา จึงสามารถ จัดการช่องว่างระหว่างรายการ ได้ด้วยตนเอง เรา กำหนดขนาดของภาพ ได้ สามารถ เลือกได้ว่าจะมีสินค้ากี่รายการในเพจ จะ ใช้การแบ่งหน้า แบบไหน และประเภทไหน ถ้ามีสินค้ามากกว่าหนึ่งหน้า Qi ลงรายละเอียดแม้กับ ตัวเลือกแบบอักษรและการตั้งค่าโฮเวอร์ มีหลายเลย์เอาต์สำหรับรายการ นอกจากนี้เรายังสามารถ แสดงเฉพาะสินค้าบางหมวดหมู่ แท็ก ผู้แต่ง และเกณฑ์การแสดงที่แตกต่างกัน เท่านั้น ด้วย Qi การเพิ่มวิดเจ็ตมักจะกลายเป็นกระบวนการที่สนุกสนานและสร้างสรรค์ และเรามั่นใจว่าคุณจะอยากรู้สำรวจตัวเลือกมากมายที่มาพร้อมกับตัวคุณเอง
เมื่อเหลือบมองครั้งแรกที่แท็บสไตล์ คุณจะทึ่งในรายละเอียดการตั้งค่าต่างๆ คุณจะเห็นว่าการจัด รูปแบบแบ่งออกเป็นหมวดหมู่ทำให้ง่ายต่อการนำทาง

วิดเจ็ตอื่นใช้ในลักษณะเดียวกันเกือบทั้งหมด เล่นและทดลองได้ตามสบาย เพราะการเปลี่ยนแปลงทั้งหมดที่คุณทำจะปรากฏให้เห็นในแบบเรียลไทม์ และคุณสามารถเลิกทำการเคลื่อนไหวใดๆ ได้อย่างง่ายดาย
คุณสามารถค้นหาแรงบันดาลใจบนหน้า Landing Page ของวิดเจ็ตกับผู้เขียนได้เสมอ หากคุณสงสัยว่าจะจัดรูปแบบรายการของคุณอย่างไร แต่ลองเล่นอีกครั้ง

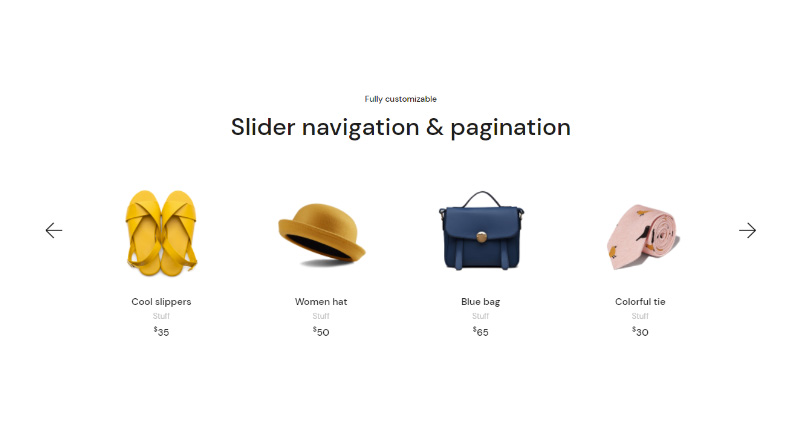
ส่วนเสริมที่ยอดเยี่ยมในหน้าร้านค้าของคุณอาจเป็น วิดเจ็ตตัวเลื่อน สามารถทำให้ หน้าดูมีไดนามิกและโต้ตอบมากขึ้น องค์ประกอบที่เคลื่อนไหวมักจะดึงดูดความสนใจของผู้ใช้ โดยเฉพาะอย่างยิ่งเมื่อเขาสามารถโต้ตอบกับมันได้

การผสมผสานระหว่างวิดเจ็ตรายการผลิตภัณฑ์และวิดเจ็ตตัวเลื่อนผลิตภัณฑ์นั้นน่าสนใจมาก
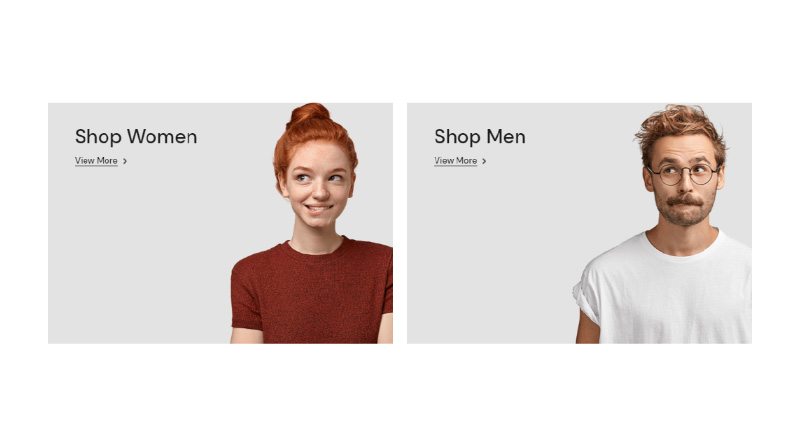
นอกจากนี้ วิดเจ็ตอื่นที่ฉันชอบใช้ในหน้าร้านค้าและที่อื่นๆ คือ Product Category List ทำหน้าที่ แสดงบางหมวดหมู่ในลักษณะที่น่าสนใจและช่วยให้ผู้ใช้เข้าถึงกลุ่มผลิตภัณฑ์ที่พวกเขาสนใจ

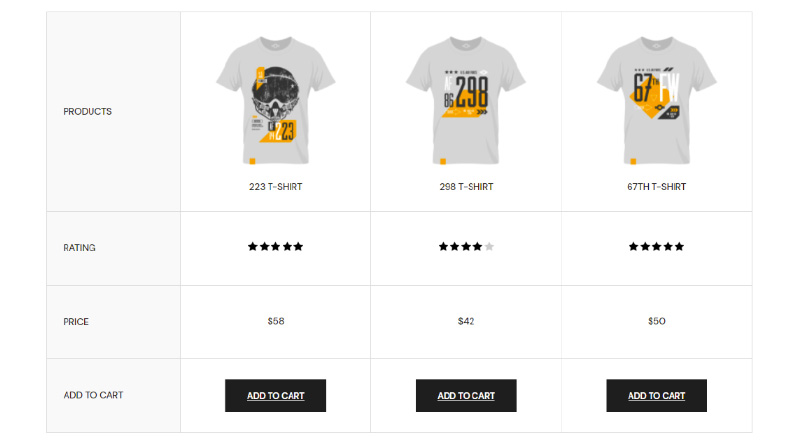
วิดเจ็ต เปรียบเทียบสินค้า มีความน่าสนใจและมีประโยชน์โดยเฉพาะอย่างยิ่งเนื่องจากผู้ซื้อในปัจจุบันชอบที่จะตัดสินใจอย่างชาญฉลาดเกี่ยวกับการช็อปปิ้งและชอบเปรียบเทียบสินค้าเพื่อให้แน่ใจว่าพวกเขากำลังตัดสินใจเลือกที่ดีที่สุด การเพิ่มการเปรียบเทียบผลิตภัณฑ์ WooCommerce นั้นทำได้ง่ายมาก และสามารถทำได้โดยไม่ต้องมีความรู้ด้านเทคนิคหรือการเขียนโค้ดพิเศษใดๆ

สรุปแล้ว
อย่างที่คุณเห็น การสร้างหน้าร้านค้า Elementor WooCommerce ไม่ใช่วิทยาศาสตร์จรวด และคุณสามารถทำทุกอย่างได้ด้วยตัวเอง คุณยังสามารถเรียนรู้วิธีแก้ไขหน้าร้านค้าของ WooCommerce ได้อย่างง่ายดาย และปรับให้เข้ากับความต้องการของคุณได้อย่างลงตัว หากคุณมีคำถามใด ๆ เกี่ยวกับหัวข้อของบทความนี้ โปรดติดต่อเราในส่วนความคิดเห็น เราหวังว่าจะได้ยินเกี่ยวกับประสบการณ์ของคุณกับ Qi Addons สำหรับ Elementor!
เราหวังว่าบทความนี้จะเป็นประโยชน์ หากคุณชอบ โปรดอ่านบทความเหล่านี้ด้วย!
- ธีม Elementor WooCommerce ที่เป็นมิตรกับลูกค้ามากที่สุด
- ธีม eBook WordPress เพื่อเพิ่มยอดขายออนไลน์
- แนวทางปฏิบัติ SEO ของ Woocommerce ที่ดีที่สุดคืออะไร?
