วิธีสร้างเว็บไซต์ WooCommerce ด้วย Elementor & Astra Theme
เผยแพร่แล้ว: 2022-04-04กำลังมองหาที่จะเปิดตัวร้านค้า WooCommerce และเริ่มขายสินค้าทางอินเทอร์เน็ตใช่หรือไม่? แม้ว่าคุณจะพบข้อมูลมากมายทางออนไลน์ แต่กระบวนการทั้งหมดในการสร้างร้านค้าที่ดูดีจริงๆ มักจะดูยากเกินไป
แล้วถ้าเราบอกคุณว่าคุณสามารถตั้งค่าร้านอีคอมเมิร์ซที่ดูดีได้ภายในเวลาไม่ถึงชั่วโมง...ฟรีล่ะ?
เรารู้ – นั่นเป็นคำสั่งซื้อที่สูง แต่ด้วยการผสมผสานระหว่าง Elementor, WooCommerce และธีม Astra คุณสามารถทำได้ และในโพสต์นี้ เราจะแสดงขั้นตอนที่แน่นอนที่คุณต้องดำเนินการเพื่อเริ่มต้นและดำเนินการกับร้านค้าของคุณเองในเวลาไม่นาน
- สิ่งที่ต้องมองหาใน Elementor WooCommerce Theme
- สิ่งที่คุณต้องการเพื่อสร้างร้านค้า WooCommerce ของคุณ
- ธีม Elementor WooCommerce ที่ดีที่สุด
- เมื่อใดที่ควรพิจารณาการเป็นมือโปรกับ Astra
- Elementor vs. Elementor Pro: เมื่อใดควรอัพเกรด
- WooCommerce, Astra และ Elementor: Better Together
สิ่งที่ต้องมองหาใน Elementor WooCommerce Theme
การเริ่มต้นใช้งานร้านค้าออนไลน์ของคุณโดยใช้ WooCommerce และ Elementor น่าตื่นเต้นเพียงใด การค้นหาธีมที่เหมาะสมก็เป็นสิ่งสำคัญไม่แพ้กัน
สิ่งสุดท้ายที่คุณต้องการคือการสิ้นสุดการผจญเพลิงและแก้ไขปัญหาก่อนเริ่มถ่ายทอดสด!
อะไรคือองค์ประกอบหลักที่คุณต้องพิจารณาในขณะที่จำกัดขอบเขตธีม WordPress ในอุดมคติของคุณให้แคบลง?
1. ความเร็ว
ทั้งหมดนี้ขึ้นอยู่กับความเร็วในการโหลดเว็บไซต์ของคุณ สิ่งที่สำคัญกว่านั้นคือเมื่อคุณมีผลิตภัณฑ์ที่จะขายในร้านค้า WooCommerce ของคุณ
ความเร็วในการโหลดหน้าเว็บไม่ได้เป็นเพียงความจำเป็นเท่านั้น คือสิ่งที่ตอกย้ำความสำเร็จของคุณ
คุณรู้หรือไม่ว่า 1 ใน 4 ของผู้เยี่ยมชมจะละทิ้งเว็บไซต์ของคุณหากใช้เวลาในการโหลดนานกว่าสี่วินาที แม้แต่ความล่าช้าครั้งที่สองก็สามารถลดความพึงพอใจของลูกค้าได้ 16% (ที่มา: ผู้เชี่ยวชาญด้านการสร้างเว็บไซต์)
ด้วยเวลาในการโหลดหน้าเว็บที่นานขึ้น ลูกค้าของคุณมีโอกาสออกจากร้านมากขึ้นโดยไม่ได้ดูว่าร้านค้าของคุณนำเสนออะไร ซึ่งหมายถึงอัตราตีกลับที่สูงขึ้น
วิธีนี้ใช้ไม่ได้ผลกับเสิร์ชเอ็นจิ้นและทำให้อันดับเว็บไซต์ของคุณลดลงเท่านั้น
สุดท้ายก็ขึ้นอยู่กับประสบการณ์ของผู้ใช้ ยิ่งประสบการณ์ของผู้ใช้ดีขึ้นเท่าใด คอนเวอร์ชั่นร้านค้าของคุณก็จะยิ่งดีขึ้นเท่านั้น
2. การปรับแต่ง
ต้องการควบคุมรูปลักษณ์ของร้านค้าออนไลน์ของคุณอย่างสมบูรณ์หรือไม่? จากนั้นพิจารณาธีมที่คุณปรับแต่งได้ง่าย
เมื่อสร้างร้านค้าออนไลน์ แนวคิดคือการสร้างร้านที่ดีกว่าคู่แข่งของคุณ โลโก้ แบบอักษร สีสันทั้งหมดต้องสะท้อนเอกลักษณ์ของแบรนด์คุณ
เหตุใดจึงต้องยึดติดกับการตั้งค่าเริ่มต้นของธีม
คุณต้องสามารถปรับแต่งทุกองค์ประกอบของธีมได้จากเครื่องมือปรับแต่งหรือใช้ Elementor แม้ว่าธีมส่วนใหญ่จะให้ความยืดหยุ่นนี้แก่คุณ แต่ก็ช่วยให้ตรวจสอบได้ตั้งแต่เนิ่นๆ
3. เทมเพลตการสาธิต
เหตุใดจึงต้องเริ่มบนผืนผ้าใบเปล่าในเมื่อคุณสามารถใช้เทมเพลตร้านค้าสำเร็จรูปบางแบบได้
ยอมรับมัน. เมื่อคุณเริ่มต้น การสร้างร้านค้าออนไลน์โดยดูว่ามันทำเสร็จแล้วไม่ง่ายกว่าหรือ มันเหมือนกับการอ้างอิงถึงสิ่งที่ใช้ได้ผลก่อนที่คุณจะกลายเป็นมือโปรในการสร้างของคุณเอง
มองหาธีมที่ให้ความยืดหยุ่นในการใช้เทมเพลตร้านค้า WooCommerce ที่สร้างไว้ล่วงหน้าซึ่งสามารถปรับแต่งได้อย่างง่ายดายโดยใช้ Elementor
4. ปรับให้เหมาะสมสำหรับการขายบนมือถือ
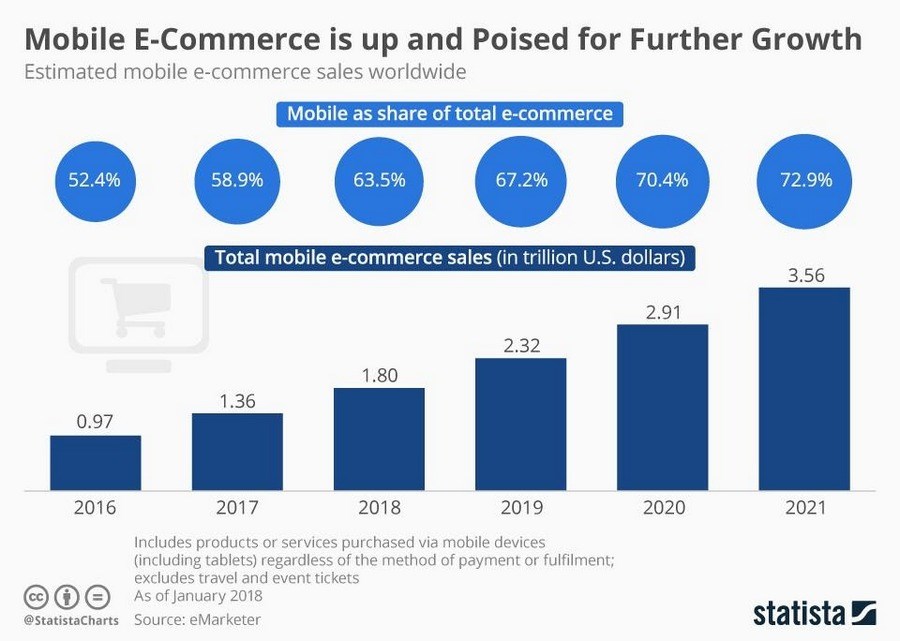
ยอดขายจากอุปกรณ์พกพาเพิ่มขึ้นอย่างต่อเนื่อง
รายงานระบุว่ายอดขายจากอุปกรณ์พกพาคาดว่าจะสูงถึง 3.56 ล้านล้านดอลลาร์ในปี 2564 ซึ่งมากกว่าที่จดทะเบียนในปี 2563 22.3%

(ที่มา: Statista)
ร้านค้าของคุณเหมาะสำหรับมือถือหรือไม่? ธีมของคุณตอบสนองและทำงานได้ดีกับทุกอุปกรณ์หรือไม่? หากไม่เป็นเช่นนั้น เราขอแนะนำให้คุณพิจารณาเรื่องนี้อย่างจริงจัง
5. กระบวนการชำระเงินที่เร็วขึ้น
เริ่มจากข้อเท็จจริงกันก่อน
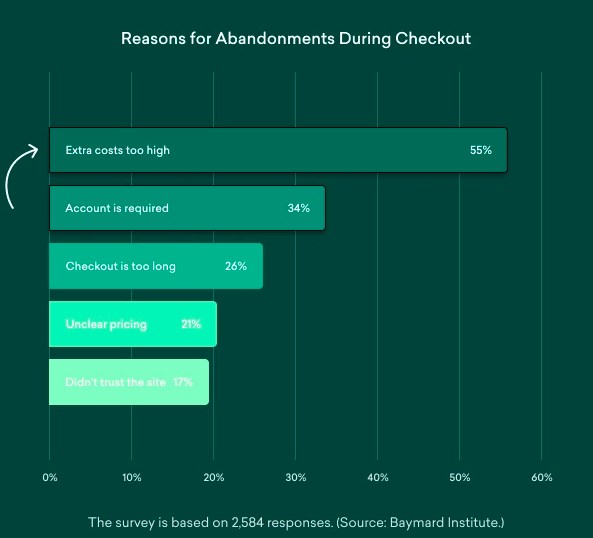
- อัตราการละทิ้งรถเข็นโดยเฉลี่ยอยู่ที่เกือบ 70 เปอร์เซ็นต์ (69.57 ถ้าพูดให้ถูก) และสูงถึง 85.65 เปอร์เซ็นต์สำหรับผู้ใช้มือถือ
- เนื่องจากการละทิ้งรถเข็นสินค้า แบรนด์อีคอมเมิร์ซจึงสูญเสียรายได้จากการขายมากถึง 18 พันล้านดอลลาร์ทุกปี
ข่าวดีก็คือรายงานเดียวกันนี้ยังระบุด้วยว่าการเพิ่มประสิทธิภาพประสบการณ์การเช็คเอาต์ทำให้คอนเวอร์ชั่นเพิ่มขึ้น 35.62 เปอร์เซ็นต์
แม้ว่าเหตุผลอันดับหนึ่งคือการรวมค่าใช้จ่ายเพิ่มเติมไว้ด้วย แต่ 26% ระบุว่ากระบวนการเช็คเอาต์ยาวเกินไประหว่างการชำระเงิน

(ที่มา: Sleeknote)
ข้อมูลทั้งหมดนี้ใช้เพื่อพิสูจน์ความสำคัญของหน้าชำระเงินที่ออกแบบมาอย่างดี
เว้นแต่ว่าคุณต้องการเห็นการลดลงอย่างมากในรายได้จากการขายของคุณ คุณจะต้องแน่ใจว่าธีมของคุณมีกระบวนการเช็คเอาต์ที่ปรับให้เหมาะสมกับ Conversion
6. การสนับสนุนที่ยอดเยี่ยม
การสนับสนุนเล็กน้อยจะช่วยในบางครั้งไม่ได้หรือ และอะไรจะดีไปกว่าการมีทีมสนับสนุนในเวลาที่คุณต้องการ
แม้ว่าธีมส่วนใหญ่จะให้การสนับสนุนผ่านเอกสารประกอบ แต่ก็เป็นเรื่องดีที่จะเลือกใช้ธีม WordPress ที่ให้การสนับสนุนโดยมนุษย์ที่เป็นมิตร
7. ปลอดภัย
สุดท้ายแต่ไม่ท้ายสุด ไปที่ธีมที่เสถียรและปลอดภัย ปลั๊กอินที่ให้คุณติดตั้งปลั๊กอิน WooCommerce และ Elementor ได้เกือบทุกชนิดโดยไม่ต้องกลัวว่าร้านค้าของคุณจะเสียหาย
เรื่องสั้นโดยย่อคือ มองหาธีมที่สร้างขึ้นเพื่อประสิทธิภาพ การแปลง และใช้งานได้อย่างมีเสน่ห์
ธีมอย่าง Astra!
สิ่งที่คุณต้องการเพื่อสร้างร้านค้า WooCommerce ของคุณ
ตามหัวข้อของโพสต์นี้ มีสองเครื่องมือหลักที่คุณจะต้องสร้างร้านค้าของคุณนอกเหนือจากปลั๊กอินหลักของ WooCommerce:
- ธีม Astra – นี่เป็นธีม WordPress ฟรีที่มีตัวเลือกการปรับแต่งแบบลึกรวมถึงการรวม WooCommerce และไซต์สาธิตในตัว
- Elementor – นี่คือเครื่องมือสร้างเพจฟรีที่จะช่วยคุณปรับแต่งหน้าต่างๆ ที่ร้านค้าของคุณ เช่น หน้าแรกและหน้าเกี่ยวกับ
สิ่งเดียวที่เราจะสรุปสำหรับบทช่วยสอนนี้คือคุณได้ติดตั้ง WooCommerce แล้ว – เราจะครอบคลุมทุกอย่างเกี่ยวกับการทำให้ร้านค้าของคุณดูดีและใช้งานได้ดี
หากคุณต้องการความช่วยเหลือในการตั้งค่า WooCommerce โปรดดูคู่มือฉบับสมบูรณ์ของเรา
เมื่อคุณติดตั้ง WooCommerce แล้ว ต่อไปนี้คือวิธีทำให้ร้านค้าของคุณดูยอดเยี่ยม!
ส่วนที่ 1: สร้างเว็บไซต์ WooCommerce ภายใน 10 นาที
นอกเหนือจากการออกแบบน้ำหนักเบาทั่วไปและตัวเลือกการปรับแต่งแล้ว Astra ยังช่วยคุณด้วย WooCommerce ในสองวิธีหลักโดยเฉพาะ
คุณสามารถ:
- นำเข้าเทมเพลต Elementor WooCommerce ฟรี รวมถึงการตั้งค่า WordPress Customizer เพื่อสร้างร้านค้า WooCommerce ที่ดูดีได้อย่างรวดเร็ว
- ใช้การรวม WooCommerce เฉพาะของ Astra เพื่อปรับแต่งส่วนสำคัญของร้านค้าของคุณผ่าน WordPress Customizer แบบเรียลไทม์
ต่อไปนี้คือวิธีใช้ Astra เพื่อตั้งค่าหลักของร้านค้า WooCommerce ของคุณ:
ขั้นตอนที่ 1: ธีมและปลั๊กอิน
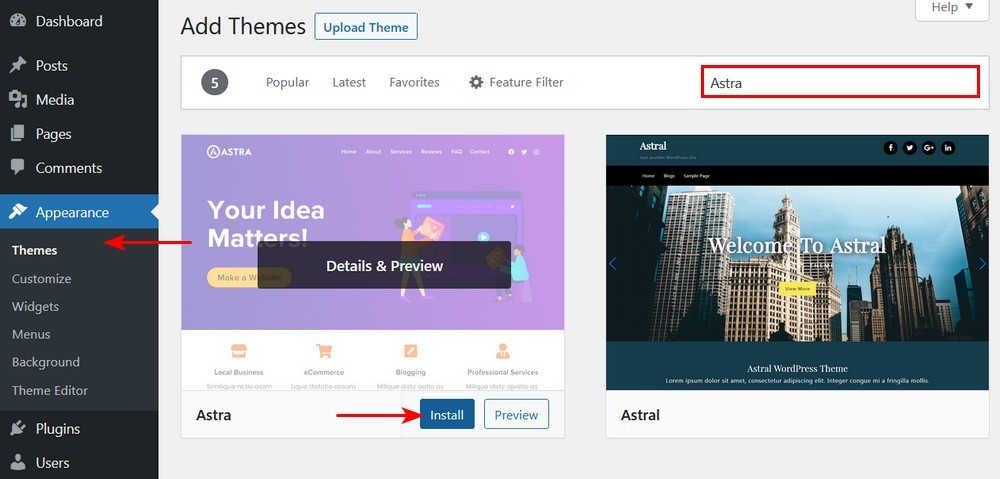
ในการเริ่มต้น คุณจะต้องติดตั้งธีมและปลั๊กอิน ทั้งสองรายการแสดงอยู่ที่ WordPress.org ซึ่งหมายความว่าคุณสามารถติดตั้งได้จากแดชบอร์ด WordPress ของคุณ:
- ธีมแอสตร้า
- ปลั๊กอินเทมเพลตเริ่มต้น

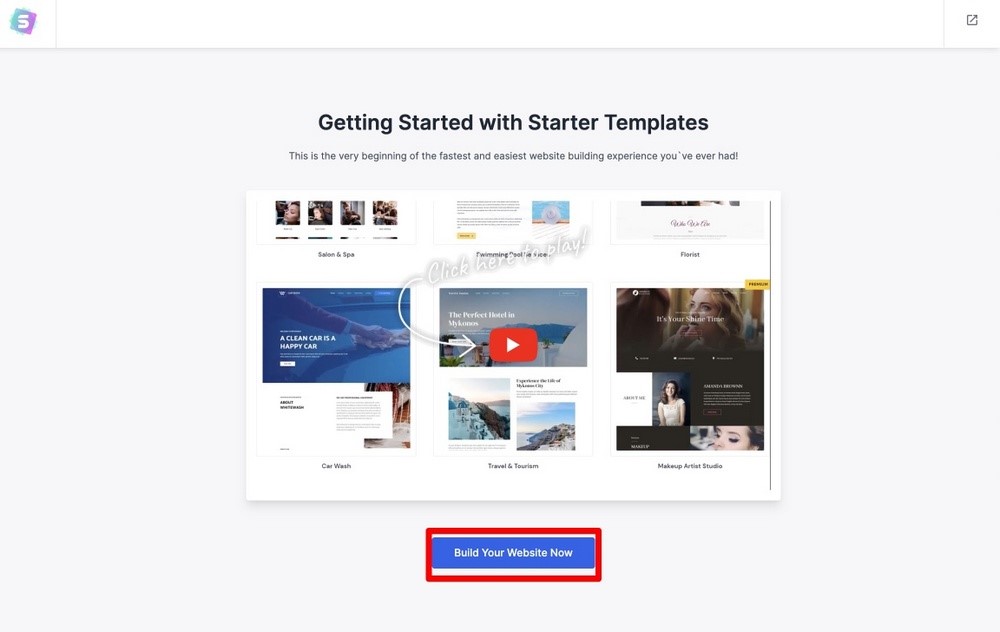
ขั้นตอนที่ 2: นำเข้า Astra WooCommerce Starter Site
เมื่อคุณติดตั้งธีม Astra และปลั๊กอิน Starter Templates แล้ว ให้ไปที่ Appearance → Starter Templates ในแดชบอร์ด WordPress ของคุณเพื่อนำเข้าไซต์สาธิต (บทความช่วยเหลือนี้มีข้อมูลเพิ่มเติม หากจำเป็น)
การดำเนินการนี้จะเริ่มต้นวิซาร์ดเทมเพลตเริ่มต้นเพื่อติดตั้งเทมเพลตที่สร้างไว้ล่วงหน้าบนเว็บไซต์ของคุณ
คลิกที่ปุ่ม " สร้างเว็บไซต์ของคุณ ทันที"

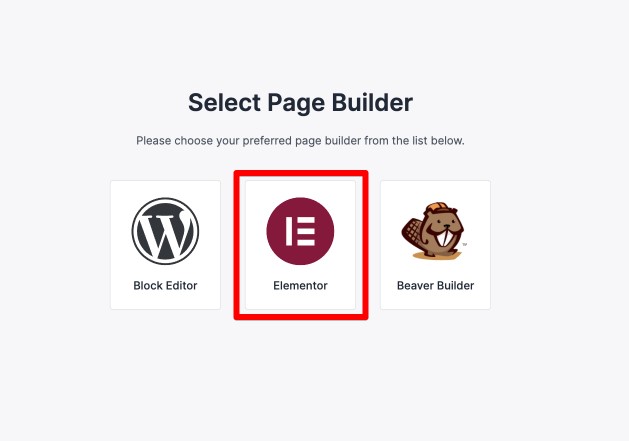
จากนั้นเลือกตัวสร้างหน้า Elementor :

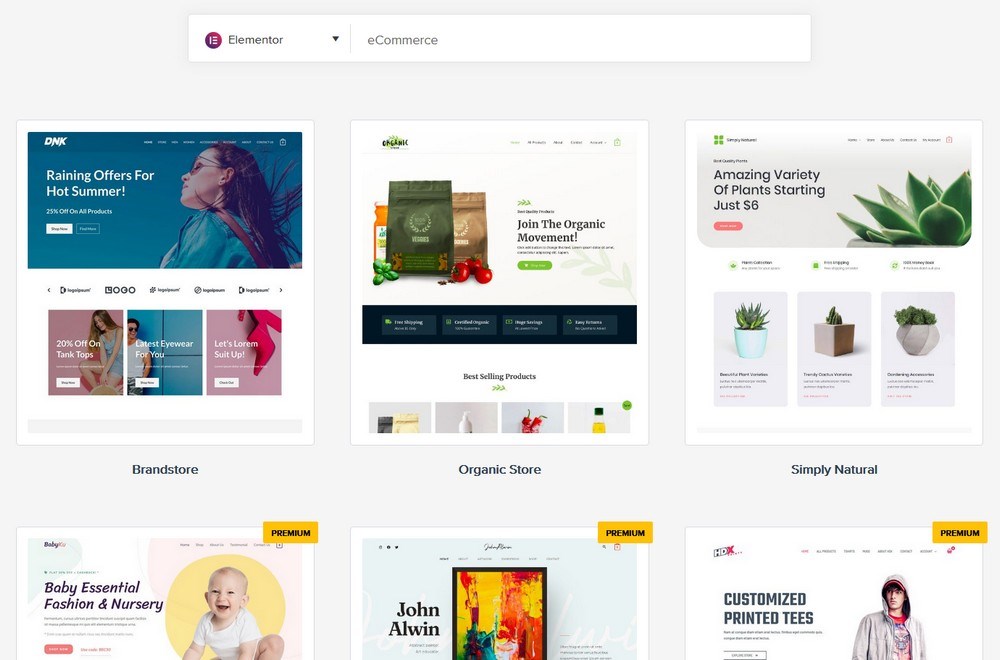
จากนั้นคุณสามารถใช้ตัวเลือกการกรองเพื่อค้นหาเทมเพลต eCommerce Elementor ต่างๆ
เทมเพลตเหล่านี้บางเทมเพลตฟรี ในขณะที่เทมเพลตอื่นๆ ที่ทำเครื่องหมายว่า "พรีเมียม" ต้องใช้ปลั๊กอิน Premium Starter Templates ซึ่งเป็นส่วนหนึ่งของ Astra Essential Bundle และ Growth Bundle
อย่าลังเลที่จะเลือกไซต์สาธิตที่ดึงดูดสายตาของคุณ แต่สำหรับบทช่วยสอนนี้ เราจะใช้ไซต์สาธิตของ Brand Store ฟรี:

เมื่อคุณคลิกที่ไซต์สาธิตที่ต้องการ จะเปิดหน้าใหม่ขึ้นมาซึ่งคุณสามารถอัปโหลดโลโก้และรูปแบบสีของเว็บไซต์ของคุณได้ สิ่งนี้ทำให้ชีวิตของคุณง่ายขึ้นเพราะคุณไม่จำเป็นต้องเพิ่มโลโก้หรือเลือกสีในครั้งที่สอง
อย่างไรก็ตาม หากโลโก้และสีของคุณยังไม่พร้อม คุณสามารถข้ามขั้นตอนได้ สำหรับบทช่วยสอนนี้ ให้คลิกที่ “ ข้ามและดำเนินการต่อ ”

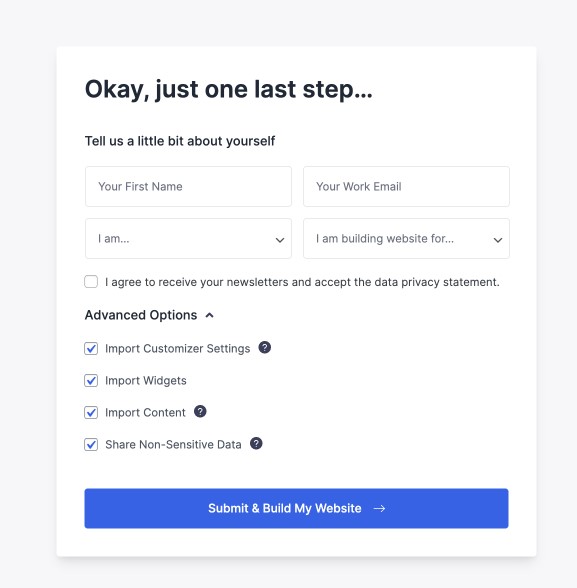
ถัดไป คุณจะพบกล่องที่ขอให้คุณกรอกรายละเอียดของคุณ (ซึ่งคุณสามารถเลือกเว้นว่างได้) และติดตั้งข้อมูลที่กำหนดเองที่เพิ่มลงในเว็บไซต์
ดังนั้นในขั้นตอนนี้ เพียงคลิกที่ ส่งและสร้างเว็บไซต์ของฉัน

เมื่อคุณคลิกปุ่ม ส่งและสร้างเว็บไซต์ของฉัน ระบบจะเริ่มนำเข้าเว็บไซต์
ตอนนี้คุณพร้อมที่จะทำสิ่งต่าง ๆ ของคุณเองแล้ว!
ขั้นตอนที่ 3: ใช้ WordPress Customizer เพื่อสร้างสิ่งต่าง ๆ ของคุณเอง
Astra ใช้ WordPress Customizer เพื่อช่วยคุณปรับแต่งรูปลักษณ์ร้านค้าของคุณ เครื่องมือนี้ช่วยให้คุณทำการเปลี่ยนแปลงในแง่มุมต่างๆ ของร้านค้าของคุณได้โดยไม่ต้องใช้โค้ด และดูผลลัพธ์ได้ทันทีในการแสดงตัวอย่างแบบเรียลไทม์
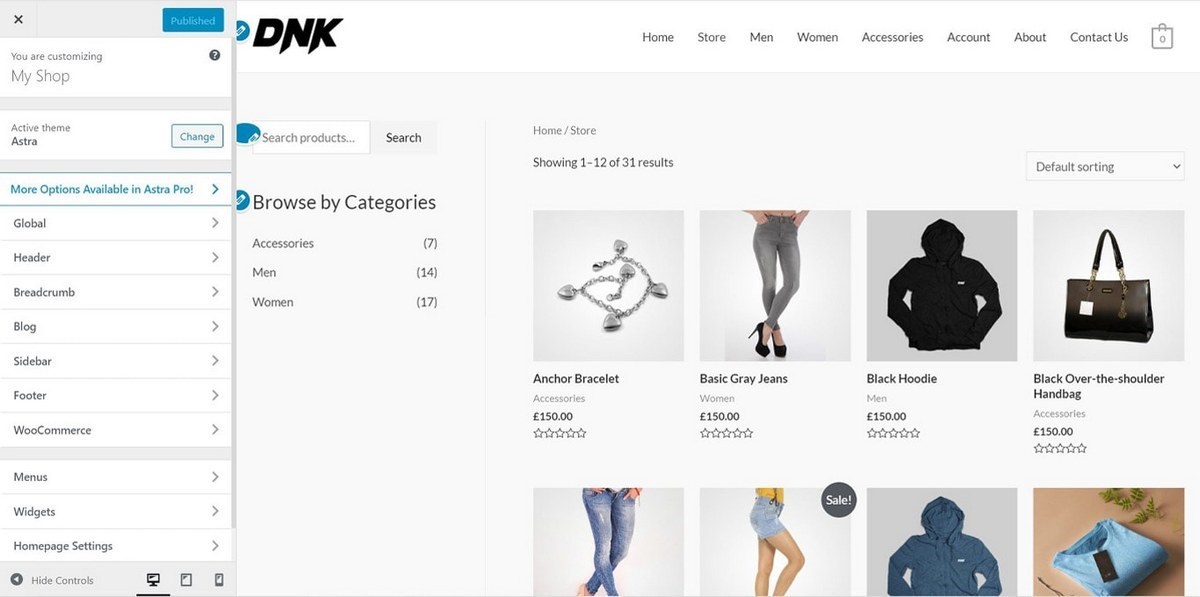
ในการเข้าถึง WordPress Customizer ให้ไปที่ Appearance → Customize ในแดชบอร์ด WordPress ของคุณ:

นอกเหนือจากการตั้งค่าเฉพาะของ WooCommerce ที่นี่ Astra ยังมีตัวเลือกต่างๆ เพื่อช่วยคุณปรับแต่งด้านอื่นๆ ของไซต์ของคุณ เช่น แบบอักษร สี โลโก้ และอื่นๆ
สำหรับคำอธิบายทั้งหมดเกี่ยวกับการตั้งค่าเหล่านี้ คุณสามารถอ่านบทความสนับสนุนการตั้งค่าตัวปรับแต่งได้ อย่างไรก็ตาม สำหรับบทช่วยสอนนี้ เราจะเน้นเฉพาะการผสานรวม WooCommerce ของ Astra
สิ่งเหล่านี้ช่วยให้คุณควบคุมแง่มุมต่างๆ ของร้านค้าของคุณได้ เช่น:
- หน้ารายการสินค้าของคุณทำงานอย่างไร
- เพิ่มยอดขายในหน้าตะกร้าสินค้าของคุณ
- รูปภาพสินค้าของคุณ
- การตั้งค่าขนาดเล็กอื่นๆ
การตั้งค่า WooCommerce ส่วนใหญ่อยู่ในสองส่วนหลัก
การตั้งค่า WooCommerce
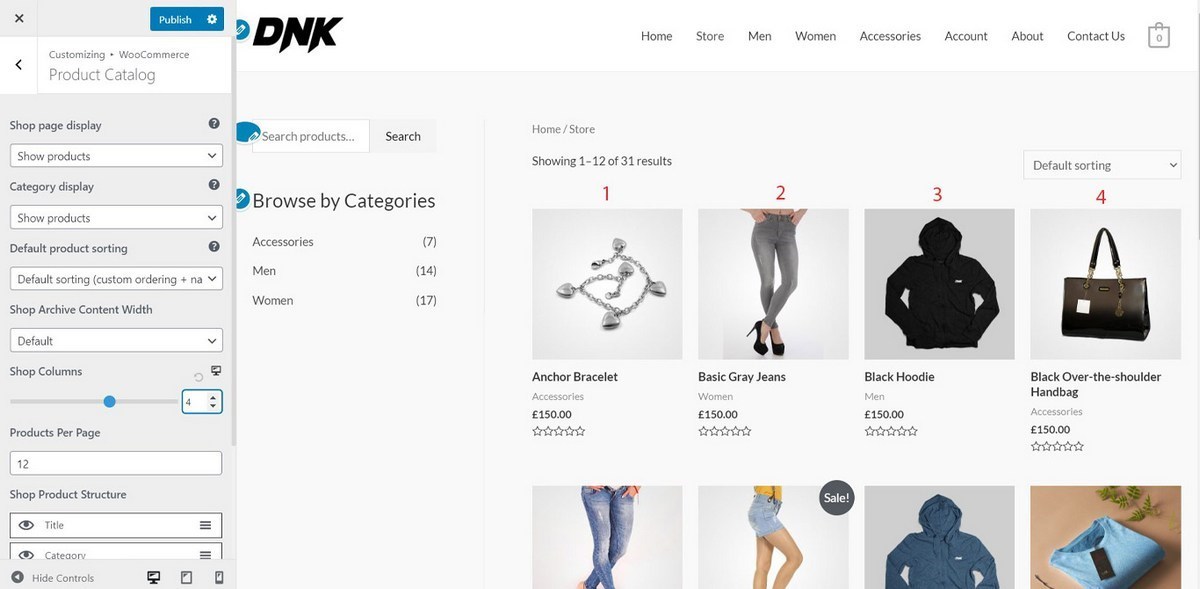
หากต้องการเข้าถึงชุดตัวเลือก ให้ไปที่ WooCommerce ในแถบด้านข้างของ WordPress Customizer ที่นี่ คุณจะเห็นพื้นที่ต่อไปนี้:
- แค็ตตาล็อกสินค้า – ให้คุณควบคุมจำนวนสินค้าที่จะแสดงบนหน้าร้านค้าของคุณ รวมถึงข้อมูลที่จะแสดงและจำนวนคอลัมน์ของผลิตภัณฑ์ที่จะแสดง
- ผลิตภัณฑ์เดียว – ให้คุณปิดใช้งานการแสดงเส้นทาง
- รถเข็น – ให้คุณเปิดใช้งานการเพิ่มยอดขายผลิตภัณฑ์ในหน้าตะกร้าสินค้าของคุณ การเพิ่มยอดขายสามารถช่วยเพิ่มยอดขายของคุณโดยการแสดงผลิตภัณฑ์เป้าหมายที่เกี่ยวข้องกับสินค้าที่อยู่ในรถเข็นของผู้ใช้แล้ว
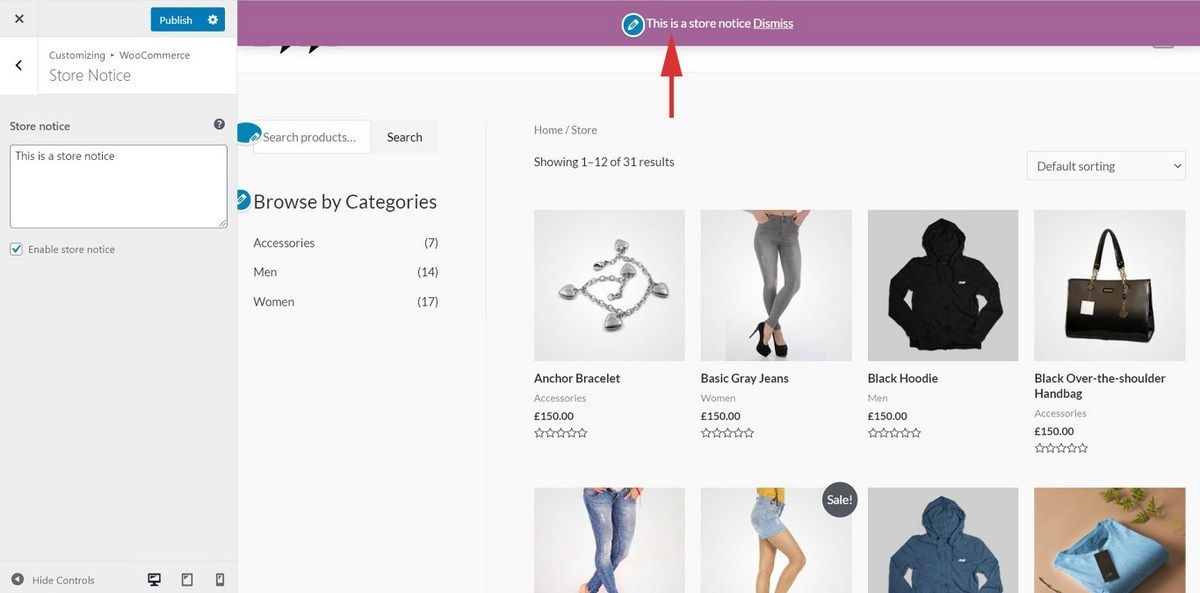
- ประกาศร้านค้า - ให้คุณเปิดใช้งานการแจ้งเตือนทั้งร้านและปรับแต่งข้อความได้
ตัวอย่างเช่น หากคุณเปิดใช้งาน Store Notice คุณจะได้รับแบนเนอร์การแจ้งเตือนที่ดีทั่วทั้งไซต์:

คุณลักษณะนี้เหมาะสำหรับการส่งเสริมการขายหรือข้อเสนอพิเศษ
การเปลี่ยน คอลัมน์ร้านค้า เป็น 4 จะเพิ่มสินค้าอื่นในแต่ละแถว:

นอกเหนือจากส่วน WooCommerce คุณยังสามารถค้นหาการตั้งค่า WooCommerce ได้ใน:
- Global → Container – ให้คุณควบคุมความกว้างของพื้นที่ที่หน้า WooCommerce ของคุณครอบครอง
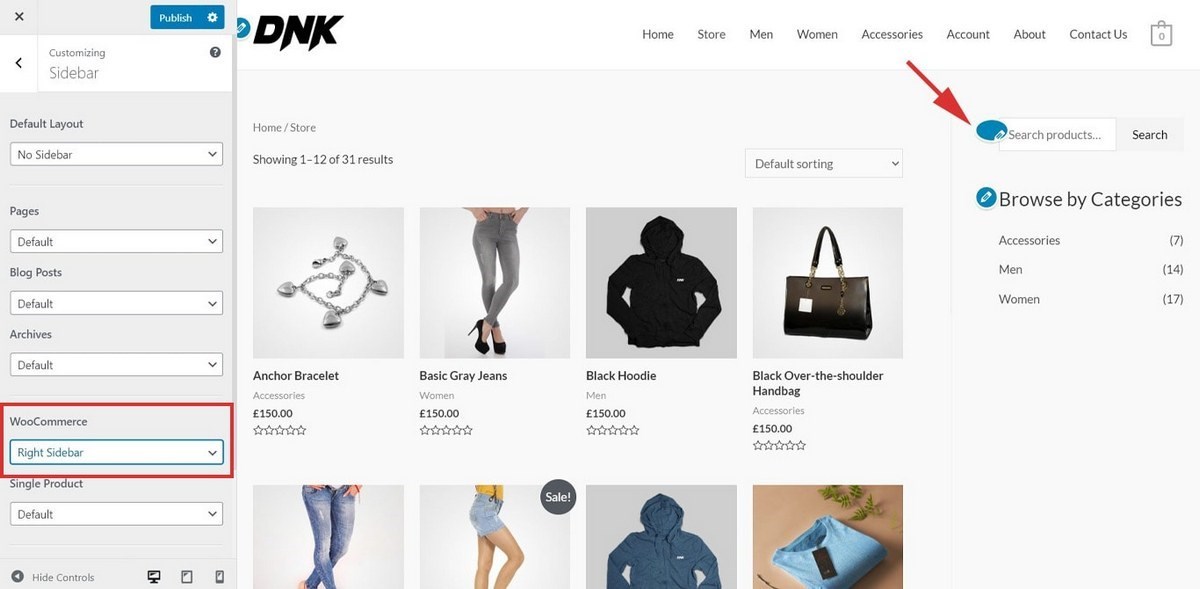
- แถบด้านข้าง - ให้คุณควบคุมตำแหน่งของแถบด้านข้างในหน้า WooCommerce ตัวอย่างเช่น โดยการเปลี่ยนจาก ซ้าย ไป ขวา รายการหมวดหมู่ผลิตภัณฑ์ของคุณจะเลื่อนไปทางขวา

ขั้นตอนในการสร้างเว็บไซต์ WooCommerce ด้วย Elementor & Astra Theme

ส่วนที่ 2: ใช้ Elementor Page Builder เพื่อปรับแต่งหน้าร้านค้าของคุณ
Astra ช่วยคุณปรับแต่งร้านค้าและหน้าสินค้าของคุณ รวมถึงเมนูการนำทางและแถบด้านข้างของคุณ
แต่เมื่อพูดถึงการปรับแต่งหน้าแรกและหน้าเกี่ยวกับเรา นั่นเป็นที่มาของปลั๊กอินตัวสร้างหน้า Elementor ฟรี
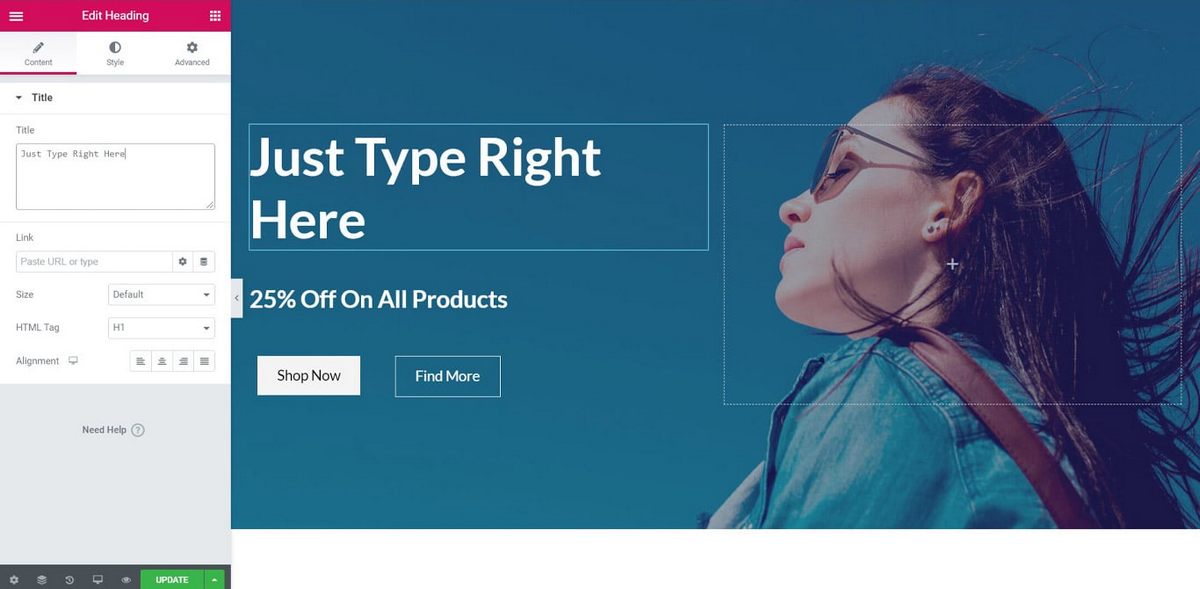
หากต้องการแก้ไขหน้าแรก ให้คลิก แก้ไขด้วย Elementor Elementor ทำให้ง่ายต่อการ:
- เปลี่ยนข้อความและรูปภาพ
- ย้ายองค์ประกอบการออกแบบไปรอบๆ โดยใช้การลากและวาง
- เพิ่มองค์ประกอบการออกแบบใหม่
ตัวอย่างเช่น หากต้องการแก้ไขพาดหัวบนหน้าแรกของคุณ คุณเพียงแค่คลิกและพิมพ์:

หากคุณต้องการความช่วยเหลือในการใช้ตัวสร้างเพจ Elementor เพื่อแก้ไขหน้าหลักของร้านค้าของคุณ วิดีโอทางการของ Elementor 101 เป็นสถานที่ที่ดีในการเรียนรู้เกี่ยวกับ Elementor หากคุณเป็นมือใหม่ คุณควรทำความคุ้นเคยกับตัวสร้างเพจ Elementor ก่อน
คุณทราบหรือไม่ว่าคุณสามารถสร้างตะกร้าสินค้าทั้งหมด หน้าชำระเงิน หน้าบัญชีลูกค้า และอื่นๆ อีกมากมายได้โดยใช้รหัสสั้น
นี่คือรายการรหัสย่อ WooCommerce ทั้งหมดที่คุณสามารถสำรวจได้
ธีม Elementor WooCommerce ที่ดีที่สุด
มีธีม WordPress มากมายและหลายธีมเข้ากันได้กับ Elementor และ WooCommerce
แม้ว่าเราจะไม่ได้แสดงรายการทั้งหมดที่นี่ เราได้กล่าวถึงธีม Elementor WooCommerce ชั้นนำบางส่วน การเลือกสิ่งใดสิ่งหนึ่งควรมอบประสบการณ์ที่คุณต้องการ
1. แอสตร้า

ด้วยการติดตั้งมากกว่าหนึ่งล้านครั้งและเป็นธีม WordPress ที่ไม่ใช่ค่าเริ่มต้นเพียงชุดเดียวเพื่อให้ได้เครื่องหมายนี้ เรารู้สิ่งหนึ่งหรือสองอย่างเกี่ยวกับการสร้างธีมที่มีประสิทธิภาพสูงและปรับให้เหมาะสมที่จะแปลง
Astra เป็นธีม WordPress ขนาดเล็กที่มีการบูรณาการกับทั้ง Elementor และ WooCommerce นอกจากนี้ Astra ยังมาพร้อมกับไซต์สาธิต WooCommerce สำเร็จรูปที่สามารถปรับแต่งได้อย่างง่ายดายโดยใช้ Elementor
เมื่อใช้ Astra คุณจะได้รับ:
- ร้านค้าที่เร็วกว่ามากซึ่งช่วยเพิ่มอัตราการแปลง
- ตะกร้าสินค้าแบบเลื่อนลงที่อนุญาตให้ผู้ใช้ดูตะกร้าสินค้าจากหน้าใดก็ได้
- กระบวนการเช็คเอาต์ที่ปรับให้เหมาะสมกับการแปลง ซึ่งจะช่วยลดอัตราการละทิ้งรถเข็น
- ดึงดูดความสนใจของผู้ใช้ด้วยฟองสบู่ที่ช่วยกระตุ้นยอดขาย
- ไซต์ตอบสนองอย่างสมบูรณ์ซึ่งทำงานได้ดีกับทุกอุปกรณ์
- ร้านค้าที่ปรับแต่งได้โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
ต้องการคุณสมบัติเพิ่มเติมหรือไม่?
อัปเกรดเป็น Astra Pro และรับคุณสมบัติพิเศษของ WooCommerce เช่น:
- การเลื่อนไม่สิ้นสุดที่โหลดผลิตภัณฑ์ของคุณแบบไดนามิกเมื่อผู้ใช้เลื่อนไปเรื่อยๆ
- ตัวเลือกการชำระเงินเพิ่มเติมเพื่อปรับปรุงประสบการณ์ของผู้ใช้ เช่น การชำระเงินแบบสองขั้นตอน การชำระเงินที่ปราศจากสิ่งรบกวน และอื่นๆ
- ตัวเลือกการแสดงผลิตภัณฑ์และแกลเลอรีเพิ่มเติมที่ปรับเปลี่ยนได้ง่าย ตัวเลือกในการเปิดภาพในไลท์บ็อกซ์ที่มีให้เช่นกัน
- คุณลักษณะการดูผลิตภัณฑ์อย่างรวดเร็วทำให้ผู้ใช้สามารถดูตัวอย่างรายละเอียดสินค้าโดยไม่ต้องไปที่หน้ารายละเอียดผลิตภัณฑ์ ซึ่งจะช่วยเพิ่มอัตราการแปลง
- แถบด้านข้างนอกผ้าใบสำหรับตัวกรองผลิตภัณฑ์
2. สวัสดี Elementor + ตัวสร้างธีม

Elementor เป็นปลั๊กอินสำหรับสร้างเพจ WordPress ที่ได้รับความนิยมอย่างมหาศาล และมีธีมบางส่วนที่คุณอาจต้องการลองดู
เทมเพลตใช้งานได้ดีกับ WooCommerce และสามารถปรับแต่งได้อย่างง่ายดายโดยใช้ Elementor WooCommerce Builder
การใช้วิดเจ็ต WooCommerce เฉพาะ เช่น ราคา ปุ่มเพิ่มในรถเข็น และคุณลักษณะใน Elementor Theme Builder คุณสามารถออกแบบร้านค้าและหน้าผลิตภัณฑ์ของคุณได้ตามที่คุณต้องการ
3. GeneratePress

GeneratePress เป็นอีกหนึ่งธีม WordPress ยอดนิยมที่เข้ากันได้กับ WooCommerce
การใช้ตัวปรับแต่ง WordPress การตั้งค่า GeneratePress WooCommerce ช่วยให้คุณสามารถกำหนดค่าอะไรก็ได้ เช่น ตะกร้าสินค้าแบบเลื่อนลง โหมดการชำระเงินที่ปราศจากสิ่งรบกวน และอื่นๆ
แม้ว่าธีม GeneratePress จะให้บริการฟรีบน WordPress แต่หากต้องการเข้าถึงการตั้งค่า WooCommerce คุณจะต้องมี GeneratePress Premium
4. เนฟ

Neve เป็นธีม WordPress ของ WooCommerce ที่มาพร้อมกับเว็บไซต์สาธิตสำเร็จรูปหลายแห่งที่ขับเคลื่อนโดย Elementor
Neve เวอร์ชันฟรีสามารถทำงานร่วมกับ WooCommerce ได้อย่างสมบูรณ์ สำหรับการผสานรวม WooCommerce เพิ่มเติม คุณอาจต้องการพิจารณารุ่น Pro
เวอร์ชัน Neve Pro บรรจุอยู่ในโมดูลบูสเตอร์ WooCommerce ที่ให้คุณปรับแต่งร้านค้า ผลิตภัณฑ์ และหน้าชำระเงินได้
5. OceanWP

ด้วยการติดตั้งที่ใช้งานมากกว่า 700,000 รายการ OceanWP เป็นธีม WordPress ยอดนิยมที่มาพร้อมกับคุณสมบัติในตัวมากมายสำหรับร้านค้า WooCommerce
คุณมีไซต์สาธิต WooCommerce สำเร็จรูปที่ขับเคลื่อนโดย Elementor
คุณสมบัติเพิ่มเติมบางอย่างสำหรับ WooCommerce ได้แก่:
- ดูสินค้าอย่างรวดเร็ว
- ตะกร้าสินค้าแบบเลื่อนลง
- ปุ่ม Add-to-cart แบบลอยตัว
- ขั้นตอนการชำระเงินที่ปราศจากสิ่งรบกวน
OceanWP มีตัวเลือกการปรับแต่งมากมายและเข้ากันได้กับ Elementor
เมื่อใดที่ควรพิจารณาการเป็นมือโปรกับ Astra
ทั้ง Astra และ Elementor มีรุ่นโปรที่สามารถเพิ่มฟังก์ชันการทำงานให้กับร้านค้า WooCommerce ของคุณ
ฟังก์ชันนี้ไม่ได้เป็นเพียงสิ่งที่น่าดึงดูดใจ แต่ยังเพิ่มคุณสมบัติที่สามารถสร้างผลกระทบที่แท้จริงต่อผลกำไรของร้านค้าของคุณโดยทำให้ผู้เยี่ยมชมซื้อสินค้าของคุณได้ง่ายขึ้น รวมทั้งให้ตัวเลือกในการควบคุมหน้าการชำระเงินของร้านค้าของคุณ:
- เลื่อนดูสินค้าได้ไม่จำกัด: สินค้า อื่นๆ จะโหลดโดยอัตโนมัติเมื่อผู้เยี่ยมชมเลื่อนลงมาที่หน้า การวิจัยจากสถาบัน Baymard ชี้ให้เห็นว่าผู้ซื้ออีคอมเมิร์ซมักจะดูสินค้ามากขึ้นด้วยการเลื่อนที่ไม่มีที่สิ้นสุด ซึ่งดีมากถ้าร้านค้าของคุณมีแคตตาล็อกแบบลึก
- แถบด้านข้างนอกผ้าใบ: ช่วยให้คุณเพิ่มตัวกรองที่เป็นประโยชน์ได้โดยไม่รบกวนการเรียกดูของผู้เลือกซื้อของคุณ การกรองคุณภาพเป็นส่วนสำคัญของร้านอีคอมเมิร์ซทุกแห่ง ถูกต้อง ช่วยให้ลูกค้าของคุณค้นหาผลิตภัณฑ์ที่เหมาะสมได้อย่างรวดเร็วเพื่อที่พวกเขาจะได้ทำการซื้อ
- Product Quick View: ผู้ซื้อสามารถคลิกปุ่ม Quick View เมื่อพวกเขาวางเมาส์เหนือสินค้าเพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับสินค้านั้น ซึ่งช่วยให้พวกเขาเห็นรายละเอียดที่สำคัญโดยไม่ต้องโหลดหน้าใหม่ ซึ่งจะทำให้ประสบการณ์การช็อปปิ้งง่ายขึ้น
- ตัวเลือกการ ชำระเงินเพิ่มเติม: คุณสามารถเพิ่มการชำระเงินที่ปราศจากสิ่งรบกวน หรือเปิดใช้งานกระบวนการชำระเงินแบบสองขั้นตอน คุณยังสามารถเลือกได้ว่าจะเปิดช่องคูปองหรือไม่ รวมทั้งการตั้งค่าอื่นๆ ที่เล็กกว่าเล็กน้อย ตัวเลือกทั้งหมดเหล่านี้ช่วยให้คุณปรับแต่งกระบวนการเช็คเอาต์เพื่อให้แน่ใจว่าอัตราการละทิ้งรถเข็นของคุณต่ำที่สุด
- ป้ายกำกับ: หากคุณกำลังสร้างร้านค้าสำหรับลูกค้า คุณลักษณะนี้ช่วยให้คุณสามารถลบการสร้างแบรนด์ Astra ทั้งหมดออกจากแดชบอร์ด WordPress เพื่อนำเสนอผลิตภัณฑ์ขั้นสุดท้ายที่ปรับแต่งได้มากขึ้น
ที่ Astra Pro ให้คุณเข้าถึงคุณสมบัติและฟังก์ชันอีคอมเมิร์ซที่กว้างขวางและไม่เหมือนใคร Astra Essential Bundle และ Growth Bundle ช่วยให้คุณใช้เว็บไซต์ ระดับพรีเมียม พร้อมใช้ที่มีแท็ก "พรีเมียม" จากไลบรารีเว็บไซต์เริ่มต้น

Elementor vs. Elementor Pro: เมื่อใดควรอัพเกรด
เวอร์ชันฟรีของ Elementor ทำงานได้ดี ไม่ว่าคุณจะเพิ่งเริ่มต้นหรือเป็นนักพัฒนาเว็บไซต์ WordPress ที่ช่ำชอง Elementor เสนอความเป็นไปได้ในการออกแบบที่หลากหลาย
อย่างไรก็ตาม หากคุณกำลังมองหาเครื่องมือและคุณสมบัติเพิ่มเติมเพื่อปรับปรุงการแปลงและการขาย มี Elementor Pro อยู่เสมอ
แม้ว่าเราจะเน้นที่แง่มุมของ WooCommerce และ Elementor มากขึ้นในตารางเปรียบเทียบด้านล่าง มาดูความแตกต่างที่สำคัญระหว่าง Elementor และ Elementor Pro
- แม้ว่าตัวสร้างธีมจะให้คุณปรับแต่งทุกส่วนของธีมได้ แต่ตัวสร้างธีมของ Elementor Pro ก็ให้คุณก้าวข้ามข้อจำกัดของธีมได้ เมื่อใช้ Elementor คุณสามารถออกแบบองค์ประกอบต่างๆ ของเว็บไซต์ของคุณได้ เช่น ส่วนหัว ส่วนท้าย หน้าเก็บถาวร โพสต์เดี่ยว และอื่นๆ สิ่งนี้เกี่ยวข้องกับการเข้ารหัสหรือไม่? ไม่เลย! และใช้งานได้กับธีม WordPress เกือบทุกแบบ
- คุณจะสร้างแบบฟอร์มการติดต่อได้อย่างไร? เราเดาได้โดยการติดตั้งปลั๊กอินแบบฟอร์มการติดต่อ เช่น แบบฟอร์ม WP แบบฟอร์มนินจา แบบฟอร์มการติดต่อ 7 และอื่นๆ อีกมากมาย แม้ว่าทั้งหมดนี้จะเป็นตัวเลือกที่ยอดเยี่ยม แต่วิดเจ็ตรูปแบบของ Elementor Pro ก็มีความยืดหยุ่นเช่นเดียวกัน ออกแบบแบบฟอร์มของคุณได้ทันทีและตั้งค่าการแจ้งเตือนและการแจ้งเตือนที่กำหนดเอง ต้องการรวมระบบอัตโนมัติหรือเครื่องมือ CRM หรือไม่ วิดเจ็ต Form ของ Elementor Pro ให้คุณทำได้ด้วยการคลิกเพียงไม่กี่ครั้ง
- คุณเคยใช้เทมเพลตและบล็อกแบบมืออาชีพในไลบรารี Elementor หรือไม่ หากคุณมี คุณจะรู้ว่ามีตัวเลือกเพิ่มเติมมากมายในเวอร์ชัน Pro เมื่อใช้เทมเพลตและบล็อกที่ออกแบบอย่างมืออาชีพเหล่านี้ คุณจะปรับแต่งได้อย่างง่ายดายเพื่อสร้างแลนดิ้งเพจ หน้าเว็บ หัวข้อเคลื่อนไหว แบบฟอร์ม และอื่นๆ อีกมากมาย
นอกเหนือจากข้างต้นแล้ว นี่คือเหตุผลที่คุณอาจพิจารณาใช้เวอร์ชัน Elementor Pro โดยเฉพาะอย่างยิ่งหากคุณเป็นเจ้าของร้านค้าออนไลน์
| คุณสมบัติ WooCommerce | องค์ประกอบฟรี | Elementor Pro |
| วิดเจ็ตตารางราคา | ||
| วิดเจ็ตรายการราคา | ||
| เทมเพลตคลังผลิตภัณฑ์ | ||
| เทมเพลตผลิตภัณฑ์เดียว | ||
| วิดเจ็ตผลิตภัณฑ์ Woo | ||
| Woo หมวดหมู่วิดเจ็ต | ||
| เทมเพลตและบล็อก WooCommerce | ||
| 20+ วิดเจ็ต WooCommerce |
WooCommerce, Astra และ Elementor: Better Together
รวมทั้งหมดเข้าด้วยกันและ WooCommerce, Astra และ Elementor เป็นภัยคุกคามสามประการที่ช่วยให้คุณสร้างร้านค้าอีคอมเมิร์ซที่กำหนดเองได้อย่างสมบูรณ์ในเวลาไม่นานโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
จำไว้ว่าสิ่งที่คุณต้องทำคือ:
- ติดตั้งและกำหนดค่า WooCommerce
- นำเข้าไซต์สาธิต Astra
- ปรับแต่งร้านค้าของคุณผ่านการตั้งค่าเครื่องมือปรับแต่งตามเวลาจริงของ Astra
- แก้ไขหน้าแรกและหน้าหลักอื่นๆ ด้วยตัวสร้างหน้า Elementor
ออกไปที่นั่นและเริ่มขายสินค้าของคุณ!
