ยกระดับเกม WordPress ของคุณ: กลยุทธ์และแนวทางปฏิบัติที่ดีที่สุด
เผยแพร่แล้ว: 2023-05-09ความสำเร็จของไซต์ของคุณขึ้นอยู่กับการปรับให้เหมาะสม สิ่งสำคัญคือต้องแน่ใจว่ารวดเร็วและมอบประสบการณ์ที่ยอดเยี่ยมแก่ผู้ใช้ สิ่งนี้เกี่ยวข้องกับการปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดของ WordPress เช่น อัปเดตเนื้อหาของคุณเป็นประจำหรือปรับปรุงมาตรการรักษาความปลอดภัย ละเลยกลยุทธ์และคุณจะสูญเสียส่วนแบ่งรายได้ที่เป็นไปได้
ในคู่มือนี้ เราจะสำรวจแนวทางปฏิบัติด้านการออกแบบและพัฒนา WordPress ที่ดีที่สุดเพื่อช่วยให้ไซต์ของคุณโดดเด่นในโลกออนไลน์ คุณจะได้เรียนรู้วิธีการเขียนและจัดโครงสร้างโค้ดของคุณอย่างถูกต้อง และทดสอบกับมาตรฐานหลักของ WordPress และแนวทางปฏิบัติที่ดีที่สุดสำหรับการสร้างไซต์เพื่อเพิ่มไซต์ WordPress ของคุณและทำให้เว็บไซต์เปล่งประกาย
ในตอนท้าย คุณจะรู้วิธีเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับการจัดอันดับการค้นหาและปรับปรุงกระบวนการรักษาความปลอดภัย และช่วยให้เว็บไซต์ของคุณดึงดูดการเข้าชมได้มากขึ้น สร้างโอกาสในการขาย และเพิ่มคอนเวอร์ชั่น มาเริ่มกันเลย

สารบัญ
7 แนวทางปฏิบัติ WordPress ที่ดีที่สุดสำหรับนักพัฒนาใหม่
ด้วยไลบรารีปลั๊กอินและอินเทอร์เฟซที่ใช้งานง่ายของ WordPress ทำให้เป็นจุดเริ่มต้นที่ดีในการสร้างเว็บไซต์ที่เหมาะกับความต้องการของลูกค้าของคุณ
ด้านล่างนี้เราได้พูดถึงแนวทางปฏิบัติที่จำเป็น 7 ข้อเพื่อเพิ่มการเดินทางของคุณและสร้างเว็บไซต์คุณภาพสูง คุณสามารถสร้างรากฐานที่มั่นคงสำหรับทักษะการพัฒนา WordPress ของคุณได้อย่างง่ายดาย และสร้างเสริมเมื่อคุณก้าวหน้าโดยปฏิบัติตามแนวทางปฏิบัติเหล่านี้
1. ใช้มาตรฐานการเข้ารหัส WordPress
ในการเริ่มต้นเส้นทางของคุณในฐานะนักพัฒนา ก่อนอื่นคุณต้องปฏิบัติตามแนวทางที่ WordPress กำหนดเกี่ยวกับวิธีเขียนโค้ด
หลักเกณฑ์เหล่านี้มีความสำคัญด้วยเหตุผล 2 ประการ เพื่อให้โค้ดของคุณสามารถอ่านได้และเข้าใจง่ายสำหรับนักพัฒนารายอื่นที่อาจทำงานกับโค้ดของคุณในอนาคต และเพื่อลดข้อผิดพลาดทั่วไป โดยพื้นฐานแล้ว หลักเกณฑ์เหล่านี้ครอบคลุมหัวข้อต่างๆ มากมาย รวมถึง:
- ความคิดเห็น
- ผลงาน
- มาตรฐานความปลอดภัย
- หลักการตั้งชื่อ
- การเยื้องและพื้นที่สีขาว
- อาร์กิวเมนต์ของฟังก์ชันและเมธอด
เมื่อปฏิบัติตามอย่างถูกต้อง มาตรฐานการเข้ารหัสเหล่านี้จะทำให้แน่ใจว่าโค้ดของคุณปลอดภัยและปรับให้เหมาะสมสำหรับประสิทธิภาพ สิ่งสำคัญที่สุดคือจะช่วยให้คุณรักษาความสอดคล้องในการเขียนโค้ดกับส่วนที่เหลือของชุมชน WordPress และเขียนโค้ดที่มีคุณภาพดีขึ้นซึ่งง่ายต่อการเข้าใจและบำรุงรักษา
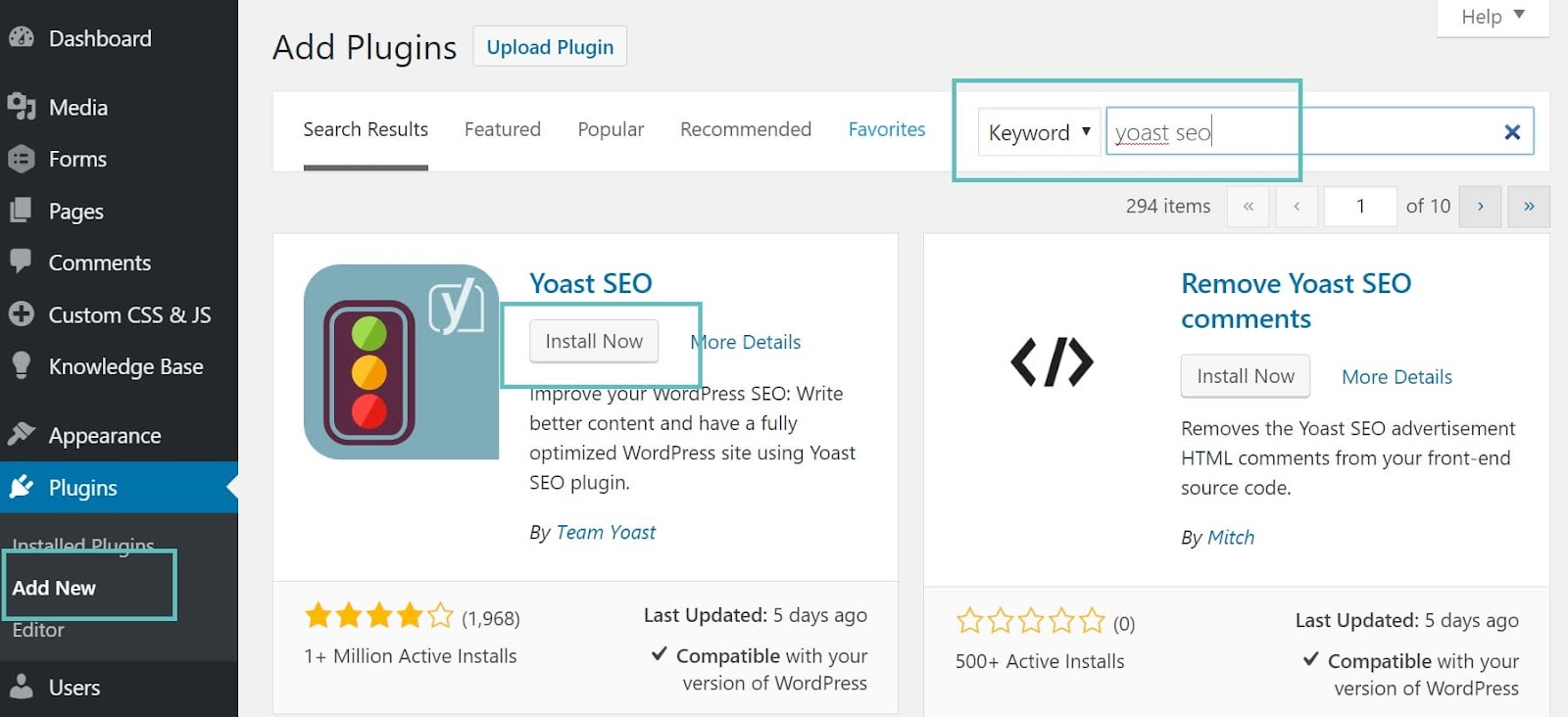
2. เลือกปลั๊กอินและธีมของคุณอย่างชาญฉลาด
ปลั๊กอินและธีมของคุณเป็นองค์ประกอบพื้นฐานของไซต์ของคุณ และอาจส่งผลต่อประสิทธิภาพและคุณภาพโดยรวมของไซต์อย่างมาก ดังนั้นเลือกอย่างชาญฉลาดและระมัดระวังเกี่ยวกับการอัปเดตและความปลอดภัย
คุณไม่ต้องการติดตั้งปลั๊กอินหรือธีมมากเกินไป เพราะอาจทำให้ไซต์ของคุณช้าลง และเพิ่มความเสี่ยงของข้อขัดแย้งและปัญหาความเข้ากันได้ ในเวลาเดียวกัน คุณควรใช้ปลั๊กอินและธีมที่สร้างมาอย่างดีจากนักพัฒนาที่มีชื่อเสียงเพื่อหลีกเลี่ยงภัยคุกคามด้านความปลอดภัย

ที่มาของภาพ
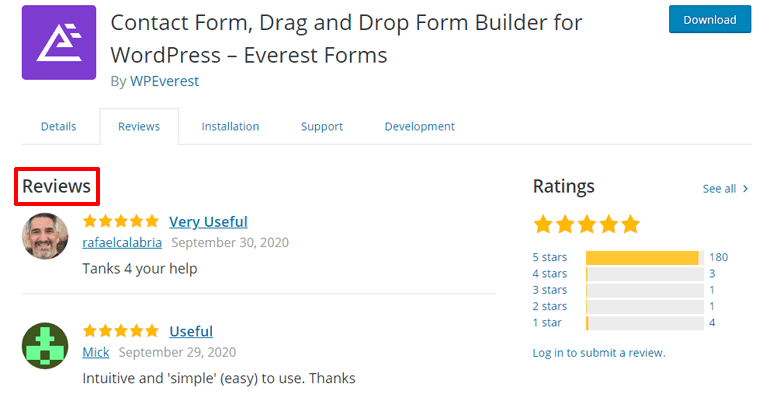
นอกจากนี้ ให้พิจารณาใช้เฟรมเวิร์กของธีมที่เป็นรากฐานที่มั่นคงสำหรับการสร้างธีมแบบกำหนดเองเพื่อช่วยให้คุณประหยัดเวลาและความพยายาม อย่าลืมตรวจทานอีกครั้งเพื่อรับคำวิจารณ์เชิงบวกเมื่อคุณติดตั้งธีมและปลั๊กอินเหล่านี้
การอัปเดตปลั๊กอินและธีมของคุณอยู่เสมอเป็นสิ่งที่ดีเสมอ หากไซต์ของคุณล้าสมัยและพลาดการแก้ไขด้านความปลอดภัยที่สำคัญและฟีเจอร์ใหม่ๆ อาจส่งผลต่อประสิทธิภาพโดยรวมของไซต์ได้ พิจารณาความช่วยเหลือจากผู้ช่วยเสมือนของ WordPress เพื่อช่วยให้คุณรักษาปลั๊กอินและธีมของคุณไว้ได้
โดยพื้นฐานแล้ว ผู้ช่วยเหล่านี้จะช่วยเหลือคุณโดยนำเสนอการบำรุงรักษาอย่างต่อเนื่อง เพื่อให้เว็บไซต์ของคุณทันสมัยและได้รับการปกป้องอยู่เสมอ พวกเขายังจะให้การสนับสนุนเพิ่มเติมและคำแนะนำเกี่ยวกับวิธีรักษาความปลอดภัยเว็บไซต์ของคุณให้ดีที่สุด ดังนั้นคุณจึงไม่ต้องกังวลกับงานสำคัญอื่นๆ ที่กินเวลาของคุณ
อ่านเพิ่มเติม: วิธีสร้างประสบการณ์ผู้ใช้ที่ราบรื่นในตลาดออนไลน์ของคุณ
3. ปกป้องเว็บไซต์ของคุณ
WordPress เป็นแพลตฟอร์มยอดนิยม จึงทำให้แฮ็กเกอร์มองหาช่องโหว่ในโค้ดหรือปลั๊กอินหรือธีมของบุคคลที่สาม การโจมตีเหล่านี้สามารถประนีประนอมข้อมูลเว็บไซต์ของคุณและแม้แต่จี้เว็บไซต์ของคุณทั้งหมด ด้วยเหตุนี้ คุณควรดำเนินการเพื่อปกป้องเว็บไซต์ของคุณก่อนที่จะสายเกินไป พิจารณาสิ่งต่อไปนี้:
- สำรองข้อมูลเป็นประจำ
- ติดตั้งปลั๊กอินความปลอดภัย
- ใช้รหัสผ่านที่รัดกุม
- จำกัด ความพยายามเข้าสู่ระบบปลอม
- ให้ทุกอย่างทันสมัยอยู่เสมอ
- ระวังปลั๊กอินและธีม
คุณสามารถลดความเสี่ยงที่เว็บไซต์จะถูกละเมิดได้โดยการปฏิบัติตามมาตรการรักษาความปลอดภัยเหล่านี้เป็นประจำ
4. มอบประสบการณ์ที่ดีที่สุดแก่ผู้ใช้
ตามหลักการแล้ว คุณต้องการให้ผู้ใช้โต้ตอบกับเว็บไซต์ของคุณได้ดีที่สุดในขณะเดียวกันก็ตอบสนองความคาดหวังของพวกเขาด้วย โชคดีที่สิ่งที่คุณต้องทำคือเข้าใจผู้ใช้ของคุณ ดังนั้นถามตัวเองว่า:
- พวกเขาเป็นใคร?
- พวกเขากำลังพยายามเข้าถึงใคร
- เป้าหมายและแรงจูงใจของพวกเขาคืออะไร?
หลังจากที่คุณทราบแล้วว่ากลุ่มเป้าหมายของคุณคือใคร คุณสามารถเริ่มสร้างเนื้อหาที่ปรับให้เหมาะกับความต้องการของพวกเขาได้ ด้วยวิธีนี้ คุณไม่เพียงแค่ดึงดูดพวกเขาเท่านั้น แต่ยังกระตุ้นให้ผู้เข้าชมสำรวจไซต์ของคุณมากขึ้นด้วย

ที่มาของภาพ
การนำทางและโครงสร้างของไซต์ของคุณยังช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดี และผู้ใช้ตอบสนองต่อไซต์ของคุณได้ดีเพียงใด ดังนั้น ให้พิจารณาใช้ปัจจัยต่างๆ เช่น การออกแบบที่ใช้งานง่าย การนำทางที่ชัดเจน เวลาในการโหลดที่รวดเร็ว ภาพที่น่าสนใจ และเนื้อหาที่เกี่ยวข้องเพื่อดึงดูดและรักษาผู้เยี่ยมชมของคุณ
คุณยังสามารถใช้การส่งข้อความส่วนบุคคลทั่วทั้งเว็บไซต์ของคุณเพื่อสร้างประสบการณ์การมีส่วนร่วมและการสนทนาสำหรับผู้เยี่ยมชมของคุณ คุณสามารถทำได้โดยใช้ประโยชน์จากข้อมูลเชิงลึกที่ได้รับจากไปป์ไลน์ ETL เพื่อปรับแต่งข้อความให้เหมาะกับผู้เยี่ยมชมแต่ละคน
ตัวอย่างเช่น คุณสามารถใช้ข้อมูลผู้เยี่ยมชมเพื่อปรับแต่งแคมเปญการตลาดผ่านอีเมลโดยระบุชื่อผู้รับและเสนอเนื้อหาหรือผลิตภัณฑ์ที่สอดคล้องกับความสนใจของพวกเขา นอกจากนี้ Chatbots ยังสามารถใช้ข้อมูลผู้เยี่ยมชมเพื่อตอบคำถามที่เกี่ยวข้องและเป็นประโยชน์มากขึ้น
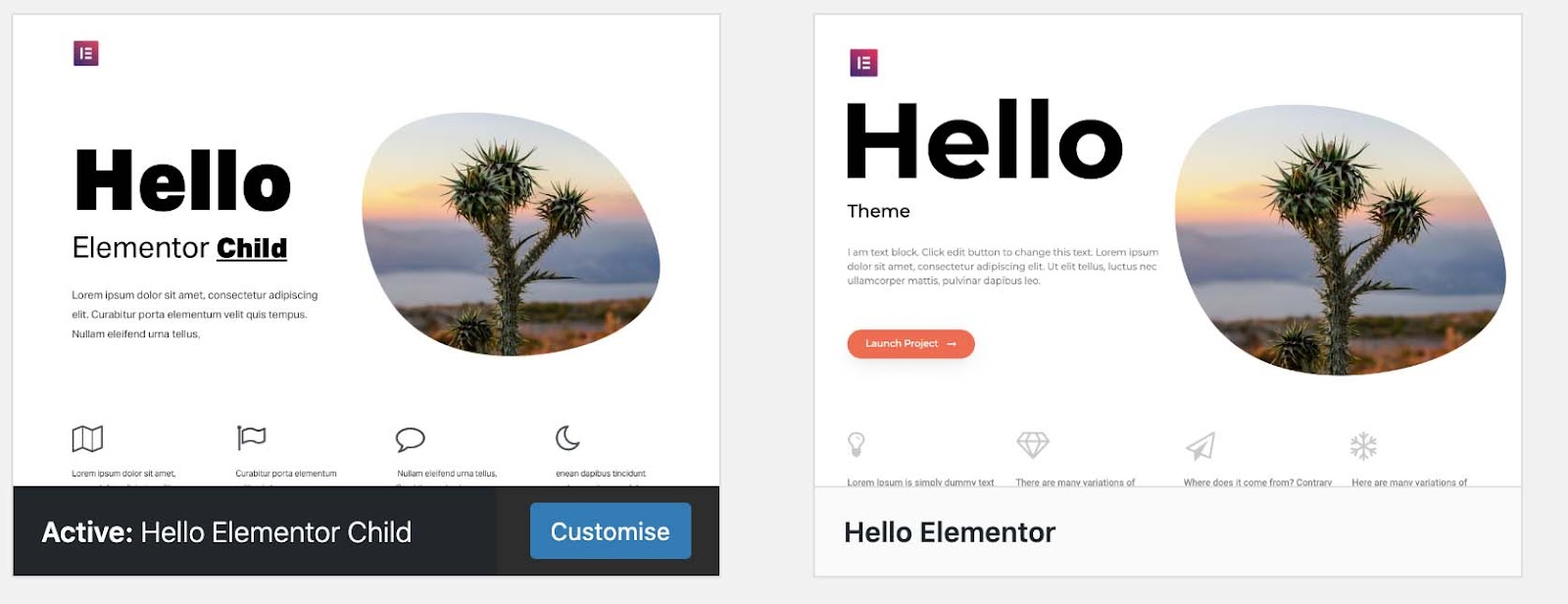
5. ใช้ธีมลูกและปลั๊กอินแบบกำหนดเอง
ใช่ เว็บไซต์ WordPress เป็นก้าวแรกสู่การมีเว็บไซต์ที่กำหนดเองอย่างสมบูรณ์ อย่างไรก็ตาม คุณยังต้องการธีมลูกสำหรับการปรับแต่งที่ไม่เขียนทับเมื่ออัปเดตธีม WordPress ของคุณ
โดยพื้นฐานแล้ว ธีมลูกของคุณคือธีมย่อยที่สืบทอดฟังก์ชันการทำงาน คุณสมบัติ และสไตล์ของธีมหลักทั้งหมด มันให้พลังแก่คุณในการปรับแต่งเหล่านั้นและปกป้องมันจากสิ่งที่ผิดพลาดเมื่อคุณต้องการอัพเดทธีมของคุณ การปรับแต่งทั่วไปอาจเป็น:
- เทมเพลตบล็อกโพสต์
- ฟิลด์ที่กำหนดเองขั้นสูง
- เทมเพลต Woo-commerce
- การลบหรือเพิ่มองค์ประกอบ

ที่มาของภาพ
มีปลั๊กอินมากกว่า 55,000 รายการบน WordPress ที่สามารถช่วยปรับปรุงการทำงานและคุณสมบัติของไซต์ของคุณได้ ปลั๊กอินที่กำหนดเองเป็นหลักมีส่วนทำให้เว็บไซต์มีคุณค่ามากขึ้น พูดง่ายๆ ก็คือ ปลั๊กอินสามารถช่วยคุณทำทุกสิ่งที่คุณต้องการ เช่น ปรับปรุงความเร็วเว็บไซต์ ผสานรวมโซเชียลมีเดีย หรือแม้แต่เพิ่มความปลอดภัย
คุณยังสามารถใช้ปลั๊กอินแบบกำหนดเองเพื่อเพิ่มฟังก์ชันเฉพาะสำหรับความต้องการและเป้าหมายของไซต์ของคุณ ทำให้มีคุณค่ามากขึ้นสำหรับผู้ใช้ของคุณ

ที่มาของภาพ
6. ตรวจสอบความน่าเชื่อถือของรหัส
ยิ่งรหัสของคุณมีความน่าเชื่อถือมากเท่าใด เว็บไซต์ของคุณก็จะยิ่งมีความเสถียรและง่ายต่อการบำรุงรักษามากขึ้นเท่านั้น ผู้ใช้ต้องการเยี่ยมชมไซต์ของคุณโดยไม่มีการหยุดชะงักหรือข้อผิดพลาดทางเทคนิคใดๆ นี่คือวิธีการสร้างความไว้วางใจของพวกเขาและทำให้ไซต์ของคุณทำงานได้ตามที่ตั้งใจไว้

เมื่อคุณสร้างเว็บไซต์บน WordPress ให้จัดลำดับความสำคัญของความน่าเชื่อถือของโค้ดเพื่อปรับปรุงประสบการณ์ผู้ใช้ของคุณ เมื่อเว็บไซต์ของคุณมีความน่าเชื่อถือและดูแลรักษาง่าย คุณก็จะสามารถมอบประสบการณ์เชิงบวกให้กับผู้ใช้ได้มากขึ้น และนำไปสู่การสร้างการเข้าชมไซต์ของคุณมากขึ้น
แต่คุณจะมั่นใจในความน่าเชื่อถือของรหัสได้อย่างไร
คุณสามารถใช้ระบบการควบคุมเวอร์ชัน เช่น Git เพื่อติดตามการเปลี่ยนแปลงโค้ดของคุณเมื่อเวลาผ่านไป ช่วยให้คุณเปลี่ยนกลับเป็นโค้ดเวอร์ชันก่อนหน้าได้อย่างง่ายดายหากเกิดข้อผิดพลาด ดังนั้นคุณจึงไม่ต้องกังวลเกี่ยวกับการสร้างโค้ดใหม่อีกครั้ง
ความน่าเชื่อถือของโค้ดของคุณยังขึ้นอยู่กับความสะอาดของโค้ดด้วย อ่าน ทำความเข้าใจ และบำรุงรักษาง่ายหรือไม่ ซึ่งรวมถึงการใช้การจัดรูปแบบที่สอดคล้องกันและการแสดงความคิดเห็นในโค้ดของคุณ เมื่อรหัสของคุณทำงาน คุณต้องทดสอบเพื่อดูว่ารหัสของคุณทำงานตามที่คาดไว้และทำงานได้ดีภายใต้เงื่อนไขต่างๆ หรือไม่
อ่านเพิ่มเติม: จะใช้การวิเคราะห์ข้อมูลเพื่อปรับปรุงตลาดออนไลน์ของคุณได้อย่างไร
7. รักษารหัสของคุณให้ยืดหยุ่น
สาเหตุหลักประการหนึ่งที่เว็บไซต์ดูเก่าและไม่ตอบสนองคือโค้ดที่ล้าสมัย ดังนั้นวิธีที่ชาญฉลาดที่สุดในการทำให้ไซต์ของคุณดูมีความเกี่ยวข้องอยู่เสมอคือการทำให้แน่ใจว่าโค้ดของคุณมีความยืดหยุ่นและเป็นปัจจุบัน พร้อมด้วยฟีเจอร์และฟังก์ชันการทำงานล่าสุด ท้ายที่สุดแล้วสิ่งนี้จะช่วยให้คุณสามารถแก้ไขโค้ดของคุณได้ทุกเมื่อที่ต้องการ เหลือที่ว่างสำหรับการเติบโตและการเปลี่ยนแปลงเมื่อเวลาผ่านไป
เพื่อให้โค้ดของคุณมีความยืดหยุ่น คุณควรตรวจหาการอัปเดตอย่างสม่ำเสมอและทำการเปลี่ยนแปลงที่จำเป็นกับโค้ดที่คุณกำหนดเอง คุณสามารถระบุได้ว่าโค้ดของคุณมีความยืดหยุ่นหรือไม่โดยใช้เส้นทาง URL สัมพัทธ์เมื่อเป็นไปได้
เส้นทาง URL สัมพัทธ์ทำให้คุณสามารถอ้างอิงลิงก์และไฟล์ตามตำแหน่งที่สัมพันธ์กับหน้าปัจจุบัน แทนที่จะใช้ URL แบบเต็มที่มี URL แบบเต็มของไซต์ วิธีนี้จะช่วยคุณประหยัดเวลาและความพยายามได้มากหากคุณจำเป็นต้องเปลี่ยน URL ของไซต์ เนื่องจากคุณไม่จำเป็นต้องแก้ไขโค้ดทั้งหมดเพื่ออัปเดตลิงก์และเส้นทางไฟล์
5 แนวทางปฏิบัติที่ดีที่สุดในการออกแบบอย่างมืออาชีพ
แม้ว่าไซต์ของคุณจะมีโค้ดที่ดีที่สุด แต่ถ้ามันไม่สวยงามและนำทางยาก ผู้ใช้ก็จะอยู่ไม่นานพอที่จะชื่นชมมัน คุณสามารถสร้างไซต์ที่ดูสวยงามและมอบประสบการณ์ที่ดีแก่ผู้ใช้โดยปฏิบัติตามแนวทางปฏิบัติด้านการออกแบบที่ดีที่สุด 5 ข้อด้านล่าง:
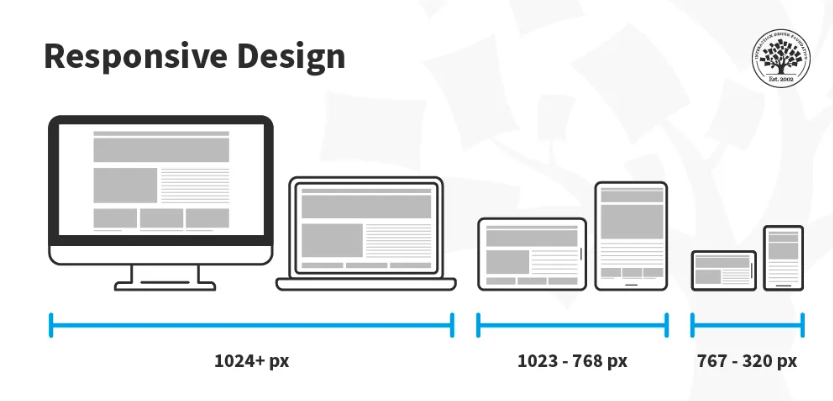
I. จัดลำดับความสำคัญของการตอบสนอง
ผู้คนเข้าถึงไซต์บนอุปกรณ์เคลื่อนที่มากขึ้นเรื่อยๆ คุณจึงไม่อยากพลาดโอกาสในการเข้าชมหากไซต์ของคุณไม่ได้รับการปรับให้เหมาะสำหรับผู้เยี่ยมชมบนมือถือ

ที่มาของภาพ
การออกแบบที่ตอบสนองจะทำให้ไซต์ของคุณปรับให้เข้ากับขนาดหน้าจอต่างๆ โดยไม่คำนึงถึงอุปกรณ์ที่ผู้ใช้ใช้ สิ่งนี้เกี่ยวข้องกับการใช้เลย์เอาต์และการออกแบบที่ยืดหยุ่นซึ่งปรับขนาดของหน้าจอและปรับรูปภาพและสื่ออื่น ๆ ให้เหมาะสมสำหรับอุปกรณ์ต่างๆ
การจัดอันดับในเครื่องมือค้นหาของคุณจะขอบคุณคุณเช่นกัน เนื่องจากเครื่องมือค้นหาอย่าง Google ให้ความสำคัญกับไซต์ที่ตอบสนองและเป็นมิตรกับมือถือ ในที่สุด คุณจะเพิ่มปริมาณการเข้าชมและการแปลงมายังไซต์ของคุณโดยเพิ่มประสิทธิภาพไซต์ของคุณสำหรับอุปกรณ์ต่างๆ
ครั้งที่สอง อินเทรนด์อยู่เสมอเพื่อรับทราบข้อมูล
แนวโน้มการออกแบบเว็บไซต์และความคาดหวังของผู้ใช้นั้นพัฒนาไปอย่างต่อเนื่อง ดังนั้นการอัพเดทอยู่เสมอสามารถช่วยให้แน่ใจว่าเว็บไซต์ของคุณจะดูทันสมัยและน่าดึงดูดใจ
แนวโน้มการออกแบบเว็บไซต์ในปัจจุบันบางส่วน ได้แก่ การพิมพ์ตัวหนา เลย์เอาต์อสมมาตร มินิมัลลิสต์ และโหมดมืด เทรนด์การออกแบบเหล่านี้สามารถช่วยให้ไซต์ของคุณโดดเด่นและมอบประสบการณ์การใช้งานที่ไม่เหมือนใครให้กับผู้เยี่ยมชม
นอกจากนี้ยังรวมถึงเครื่องมือและเทคโนโลยีการออกแบบล่าสุดดังต่อไปนี้ เช่น:
- ภาพเคลื่อนไหว CSS
- กรอบการออกแบบที่ตอบสนอง
- รูปแบบการออกแบบส่วนติดต่อผู้ใช้ (UI)
โดยพื้นฐานแล้ว คุณสามารถสร้างเว็บไซต์ WordPress ที่ทั้งใช้งานได้จริงและดึงดูดสายตา และมอบประสบการณ์การใช้งานเชิงบวกให้กับผู้เยี่ยมชมโดยใช้ประโยชน์จากเครื่องมือและเทคโนโลยีการออกแบบล่าสุด นอกจากนี้ยังช่วยให้คุณแข่งขันในตลาดได้เนื่องจากผู้ใช้ต้องการมีส่วนร่วมกับไซต์ที่ดูทันสมัยและเป็นปัจจุบัน
อ่านเพิ่มเติม: กลยุทธ์การตลาด B2C ที่พิสูจน์แล้วสำหรับธุรกิจขนาดเล็ก
สาม. ใช้พื้นที่สีขาว
เว็บไซต์ของคุณจะดูสะอาดตาและรกน้อยลงโดยอัตโนมัติด้วยการเพิ่มพื้นที่สีขาว โดยพื้นฐานแล้วนี่คือพื้นที่ว่างรอบๆ องค์ประกอบการออกแบบต่างๆ บนไซต์ของคุณ คุณอาจคิดว่าไซต์ของคุณดูว่างเปล่ามากขึ้นเมื่อมีพื้นที่สีขาวมากมาย แต่ไซต์สามารถดึงดูดความสนใจไปยังส่วนที่สำคัญที่สุดของไซต์ของคุณ (เช่น การเรียกร้องความสนใจและข้อความสำคัญ) และปรับปรุงความสามารถในการอ่าน
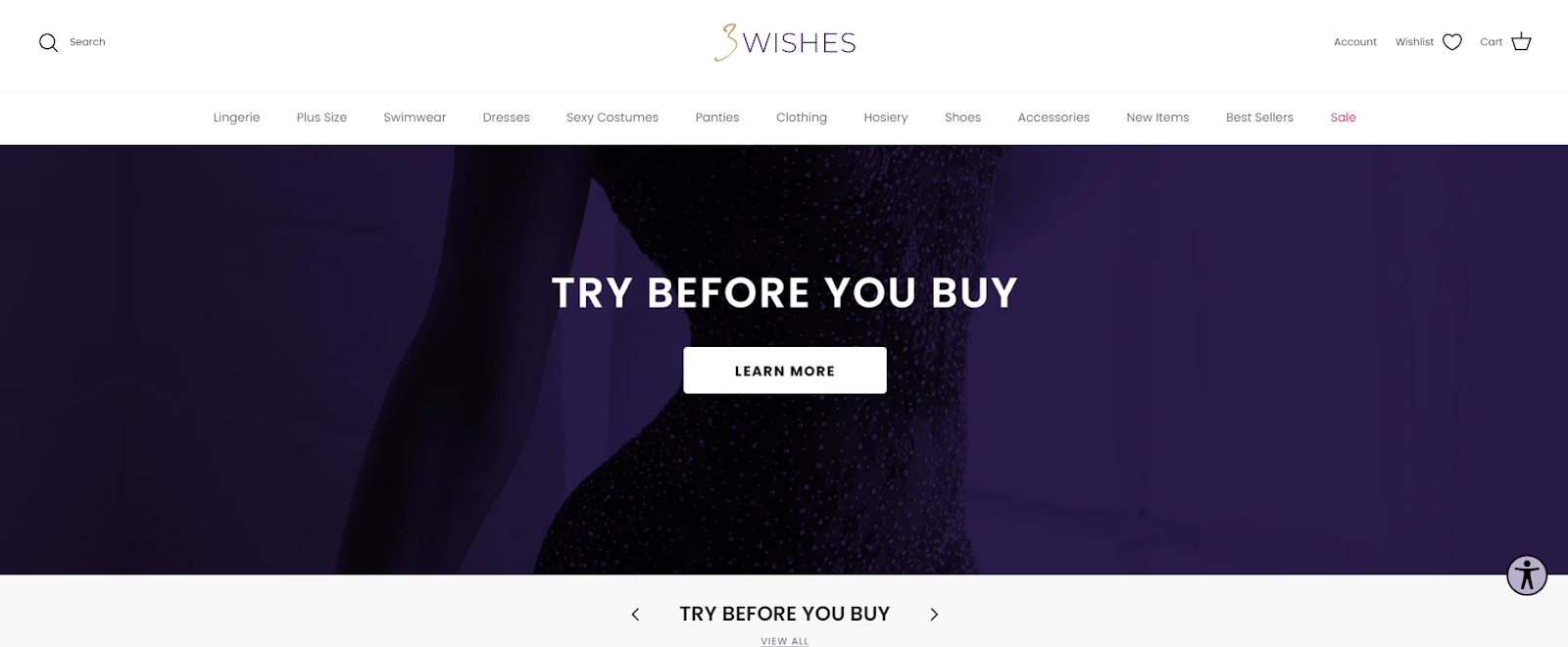
ตัวอย่างที่เราชื่นชอบของเว็บไซต์ที่มีพื้นที่สีขาวกว้างขวางคือ 3wishes ซึ่งเป็นแบรนด์ชุดชั้นในสตรี วิธีที่พวกเขาใช้พื้นที่สีขาวบนเว็บไซต์ช่วยเพิ่มประสบการณ์การช็อปปิ้งให้กับลูกค้าที่กำลังมองหาชุดชั้นใน สิ่งสำคัญที่สุดคือช่วยเน้นไปที่สินค้าชุดชั้นในแต่ละรายการ ทำให้ลูกค้าดูรายละเอียดและตัดสินใจได้อย่างชาญฉลาด

ที่มาของภาพ
การนำทางยังง่ายกว่ามาก โดยมีพื้นที่สีขาวรอบส่วนหัว เมนู และคำกระตุ้นการตัดสินใจ (เรียนรู้เพิ่มเติม) ช่วยให้ลูกค้าค้นหาสิ่งที่ต้องการและเข้าถึงข้อมูลสำคัญได้
นอกจากนี้ ด้วยการจัดวางที่สะอาดตา ไม่เกะกะ ลูกค้าไม่รู้สึกหนักใจเมื่อเลือกดูชุดชั้นในแบบต่างๆ ซึ่งสามารถลดความเหนื่อยล้าในการตัดสินใจได้
จำไว้ว่าพื้นที่สีขาวไม่จำเป็นต้องดูแย่ เมื่อใช้อย่างมีประสิทธิภาพ คุณสามารถเปลี่ยนเว็บไซต์ของคุณและทำให้ดูสวยงามและสวยงามมากขึ้นได้เหมือนตัวอย่างด้านบน นอกจากนี้ คุณยังช่วยให้ผู้ใช้สามารถแยกแยะเนื้อหาของคุณและค้นหาสิ่งที่พวกเขากำลังมองหาได้ง่ายอีกด้วย
IV. มุ่งเน้นไปที่การพิมพ์
รูปแบบตัวอักษรบนไซต์ของคุณสามารถสร้างความแตกต่างอย่างมากในการรับรู้ถึงแบรนด์ของคุณ การออกแบบตัวอักษรหมายถึงรูปแบบและการจัดเรียงข้อความบนเว็บไซต์ของคุณ รวมถึงตัวเลือกแบบอักษร ขนาด ระยะห่าง และสี
ตัวอย่างเช่น หากคุณใช้ฟอนต์ตัวหนาและทันสมัย มันจะสร้างความรู้สึกร่วมสมัยและล้ำสมัยมากขึ้น ในขณะที่ฟอนต์ serif แบบคลาสสิกสามารถให้ความรู้สึกแบบดั้งเดิมและซับซ้อนมากขึ้น กุญแจสำคัญคือการเลือกรูปแบบตัวอักษรที่สอดคล้องกับเอกลักษณ์ของแบรนด์และข้อความที่คุณต้องการสื่อถึงผู้ใช้
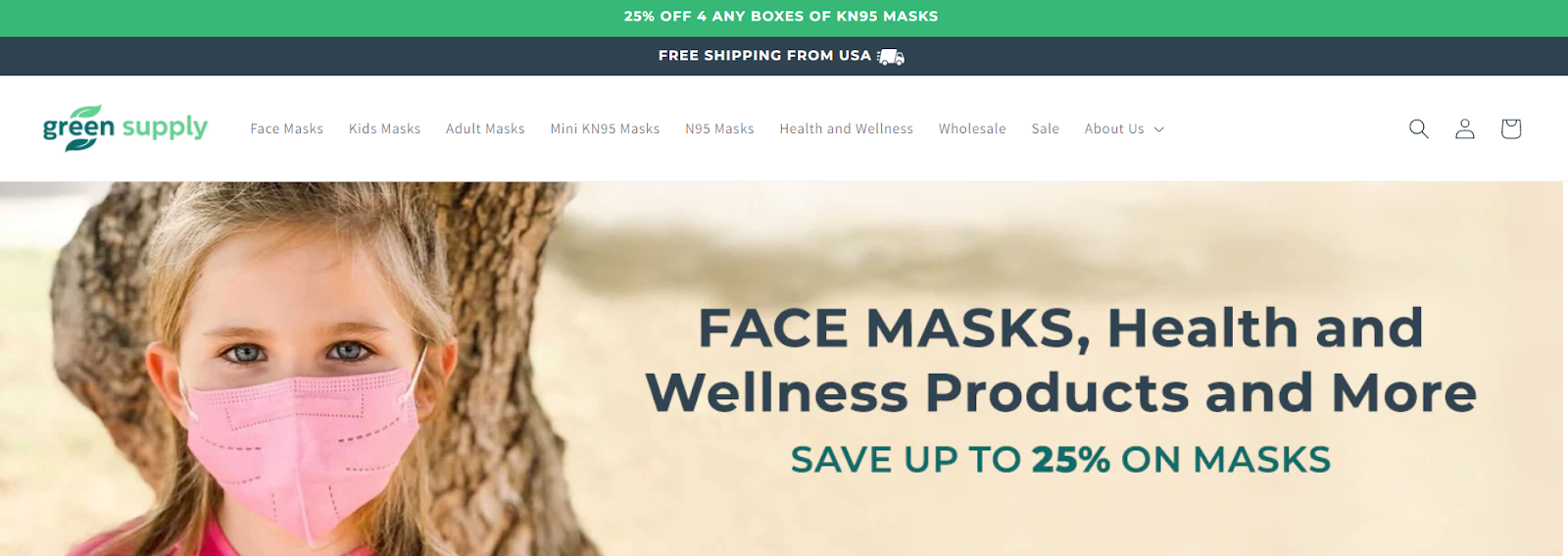
ตัวอย่างเช่น เว็บไซต์ GreenSupply มีรูปแบบตัวอักษรที่เหมาะสมกับแบรนด์ซึ่งตรงกับอัตลักษณ์ของตนในฐานะผู้ให้บริการหน้ากากอนามัยและผลิตภัณฑ์เพื่อสุขภาพและความงาม โทนสีที่พวกเขาใช้บนเว็บไซต์ส่วนใหญ่เป็นสีเขียว ซึ่งตอกย้ำถึงการเน้นย้ำของแบรนด์ที่ให้ความสำคัญกับหน้ากาก KN95 ที่เป็นธรรมชาติและเป็นมิตรกับสิ่งแวดล้อมและผลิตภัณฑ์เสริมอาหารเพื่อสุขภาพ

ที่มาของภาพ
นอกจากนี้ ฟอนต์ sans-serif ยังดูทันสมัยและสะอาดตา สื่อถึงความรู้สึกสดชื่นและสะอาด ซึ่งสอดคล้องกับการให้ความสำคัญกับสุขภาพและความเป็นอยู่ที่ดีของแบรนด์
อ่านเพิ่มเติม: เครื่องมือที่ Blogger ทุกคนควรรู้เกี่ยวกับปี 2023
V. ตรวจสอบการเข้าถึงสำหรับทุกคน
อินเทอร์เน็ตเป็นเครื่องมือที่มีประสิทธิภาพในการส่งเสริมผู้คนจากทุกสาขาอาชีพ อย่างไรก็ตาม คุณยังคงควรตรวจสอบให้แน่ใจว่าทุกคนสามารถเข้าถึงเนื้อหาบนเว็บไซต์ของคุณได้โดยไม่คำนึงถึงความพิการหรือความบกพร่องที่พวกเขาอาจมี สิ่งนี้ไม่เพียงทำให้มั่นใจว่าทุกคนสามารถเข้าถึงข้อมูลบนเว็บไซต์ของคุณได้อย่างเท่าเทียมกัน แต่ยังช่วยส่งเสริมชุมชนออนไลน์ที่เปิดกว้างและเป็นมิตร
คุณจะทำให้ไซต์ของคุณสามารถเข้าถึงได้มากขึ้นได้อย่างไร พิจารณาสิ่งต่อไปนี้:
- ตรวจสอบให้แน่ใจว่าเนื้อหาวิดีโอและเสียงของคุณมีคำอธิบายภาพหรือการถอดเสียง
- ใช้ฟอนต์และชุดสีที่ชัดเจนและอ่านง่ายซึ่งให้ความคมชัดเพียงพอระหว่างข้อความและพื้นหลัง
- ตรวจสอบให้แน่ใจว่าการนำทางเว็บไซต์ของคุณใช้งานง่ายสำหรับผู้ทุพพลภาพ เช่น ผู้พิการทางสายตาหรือผู้พิการทางการเคลื่อนไหว
- จัดเตรียมข้อความแสดงแทนสำหรับรูปภาพและเนื้อหามัลติมีเดียเพื่อให้โปรแกรมอ่านหน้าจอสามารถอธิบายเนื้อหาแก่ผู้ใช้ที่มีความบกพร่องทางการมองเห็น

บทสรุปในการยกระดับเกม WordPress ของคุณ
คุณสามารถปฏิบัติตามกลยุทธ์หลักและแนวทางปฏิบัติที่ดีที่สุดเพื่อยกระดับเกมของคุณและสร้างไซต์ WordPress ที่ประสบความสำเร็จ โชคดีที่สิ่งที่เราได้สรุปไว้ในบทความนี้จะช่วยให้คุณสร้างเว็บไซต์ที่ไม่เพียงแต่สวยงามทางสายตา แต่ยังให้ประสบการณ์ที่ดีแก่ผู้ใช้อีกด้วย
อย่าลืมใช้พื้นที่สีขาวอย่างมีประสิทธิภาพ ปฏิบัติตามมาตรฐานหลักของ WordPress และตรวจสอบให้แน่ใจเสมอว่าได้สร้างประสบการณ์การใช้งานที่น่าดึงดูดและมีประสิทธิภาพ
หากคุณเป็นนักพัฒนา WordPress มือใหม่ที่ต้องการยกระดับทักษะของคุณ ให้ลองจ้างผู้เชี่ยวชาญ WordPress ที่ WbComDesigns ทีมนักพัฒนาที่มีประสบการณ์ของเราเชี่ยวชาญในชุมชนออนไลน์และบริการพัฒนา WordPress และสามารถช่วยคุณสร้างเว็บไซต์ WordPress ที่ประสบความสำเร็จและมีส่วนร่วมซึ่งตอบสนองความต้องการเฉพาะของคุณ
ตั้งแต่ปลั๊กอินและธีมที่กำหนดเองไปจนถึงการออกแบบที่ตอบสนองและประสบการณ์ผู้ใช้ ผู้เชี่ยวชาญของเราสามารถช่วยคุณยกระดับเกม WordPress และสร้างเว็บไซต์ที่ทั้งใช้งานได้จริงและดึงดูดสายตา ดังนั้นสิ่งที่คุณรอ? เริ่มทำงานกับเราตอนนี้
ประวัติผู้แต่ง
Burkhard Berger เป็นผู้ก่อตั้ง Novum เขาช่วยให้บริษัท B2B ที่มีนวัตกรรมใช้กลยุทธ์ SEO ที่ขับเคลื่อนด้วยรายได้เพื่อปรับขนาดการเข้าชมแบบออร์แกนิกเป็นผู้เข้าชมมากกว่า 1,000,000 คนต่อเดือน อยากรู้ไหมว่าศักยภาพในการเข้าชมที่แท้จริงของคุณคืออะไร?
รูปภาพผู้เขียน: ที่นี่
อ่านที่น่าสนใจ:
ปลั๊กอิน WordPress ที่ช่วยเพิ่มการเข้าชมเว็บไซต์ของคุณเป็นสองเท่า
15 ปลั๊กอิน WordPress เพื่อสร้างเนื้อหา
ระบบจัดการเนื้อหาที่ดีที่สุดสำหรับ SEO และทำไม
