วิธีฝังรูปภาพ Instagram ใน WordPress (5 ขั้นตอนง่ายๆ)
เผยแพร่แล้ว: 2022-06-24กำลังมองหาบทช่วยสอนที่ง่ายและรวดเร็วเกี่ยวกับวิธีการฝังรูปภาพ Instagram ใน WordPress หรือไม่?
การฝัง Instagram ไม่เหมือนกับการมีลิงก์ไปยังโพสต์ใน Instagram ด้วยการฝัง Instagram คุณสามารถแสดงฟีด Instagram ทั้งหมดหรือบางส่วนได้ตามที่เห็นสมควร
แต่ส่วนที่ยากคือการสร้าง Instagram ฝังสำหรับ WordPress WordPress ไม่รองรับ Facebook และ Instagram oEmbeds อีกต่อไป oEmbed เป็นวิธีง่ายๆ ในการดึงรูปภาพ Instagram จากไซต์ใดๆ โดยเพียงแค่วางลิงก์ แต่ตอนนี้ คุณต้องสมัครเป็นผู้พัฒนาแอพ Facebook และสร้างแอพที่มีสิทธิ์ oEmbed เพื่อฝังรูปภาพ Instagram ใน WordPress
ถ้ามันฟังดูซับซ้อนนั่นเป็นเพราะมันเป็นอย่างนั้นจริงๆ ข่าวดีก็คือมีวิธีง่ายๆ ในการฝังรูปภาพ Instagram ใน WordPress ในบทความนี้ เราจะมาดูกันว่าคุณจะฝังรูปภาพ Instagram ใน WordPress ได้อย่างไรโดยไม่ต้องใช้โค้ดแม้แต่บรรทัดเดียว
และเราจะทำมันให้เสร็จภายใน 10 นาทีหรือน้อยกว่านั้น!
มาดำดิ่งกัน
ทำไมคุณควรฝังรูปภาพ Instagram ใน WordPress
หากคุณสามารถฝังรูปภาพ Instagram ใน WordPress ได้ คุณจะเห็นประโยชน์มากมายในทันที เป็นวิธีที่ยอดเยี่ยมในการดึงดูดผู้เยี่ยมชมเว็บไซต์ที่คุณนำเข้ามาจากช่องทางอื่นๆ เช่น SEO เพื่อเป็นผู้ติดตาม Instagram ของคุณ
แต่นั่นเป็นเพียงประโยชน์ที่ชัดเจนที่สุด ด้วยฟีด Instagram คุณสามารถปรับแต่งส่วนเพื่อแสดงบทวิจารณ์ของลูกค้า เนื้อหาจากบริษัทในเครือและอินฟลูเอนเซอร์ชั้นนำของคุณ และแคมเปญที่ประสบความสำเร็จสูงสุดของคุณ มันง่ายมากที่จะทำเช่นกัน คุณสามารถกรองโพสต์ที่แสดงตามแฮชแท็กและการกล่าวถึงแบรนด์ได้
เนื้อหาแบบไดนามิกยังช่วยเพิ่มการมีส่วนร่วมในไซต์ของคุณอีกด้วย คุณยังสามารถรับการเพิ่มประสิทธิภาพ SEO บนไซต์ของคุณได้เนื่องจากเนื้อหาที่เพิ่มเข้ามาบนหน้าเว็บของคุณ
วิธีฝังรูปภาพ Instagram บนเว็บไซต์ WordPress ของคุณ
คุณสามารถฝังฟีด Instagram บนเว็บไซต์ของคุณได้อย่างง่ายดายโดยใช้ปลั๊กอิน Instagram Feed Pro จาก Smash Balloon

Smash Balloon เป็นปลั๊กอินฟีดโซเชียลมีเดียอันดับ 1 สำหรับ WordPress ปลั๊กอิน Instagram Feed Pro โดย Smash Balloon เป็นวิธีที่ง่ายที่สุดในการฝังรูปภาพ Instagram ใน WordPress
คุณสามารถใช้ Smash Balloon เพื่อ:
- ใช้ฟีดแฮชแท็กของคุณบนไซต์ของคุณเป็น หลักฐานทางสังคม
- แสดงฟีด Twitter แบบโต้ตอบเพื่อ เพิ่มการมีส่วนร่วมของเว็บไซต์
- ฝังวิดีโอ YouTube ของคุณบนเว็บไซต์เพื่อ เพิ่มจำนวนสมาชิก
- เพิ่มรีวิวหน้าธุรกิจบน Facebook ของแท้ในเว็บไซต์ของคุณเพื่อ เพิ่มคอนเวอร์ชั่น
และอีกมากมาย! สิ่งสำคัญที่สุดคือ Instagram Feed Pro ให้คุณฝังฟีด Instagram โดยไม่ต้องลงทะเบียนเป็นผู้พัฒนาแอพ วิธีนี้จะช่วยคุณประหยัดเวลาและความยุ่งยากได้มากมาย
หากคุณต้องการดูรายการคุณสมบัติทั้งหมดใน Smash Balloon คุณควรอ่านบทวิจารณ์ Smash Balloon ของเรา
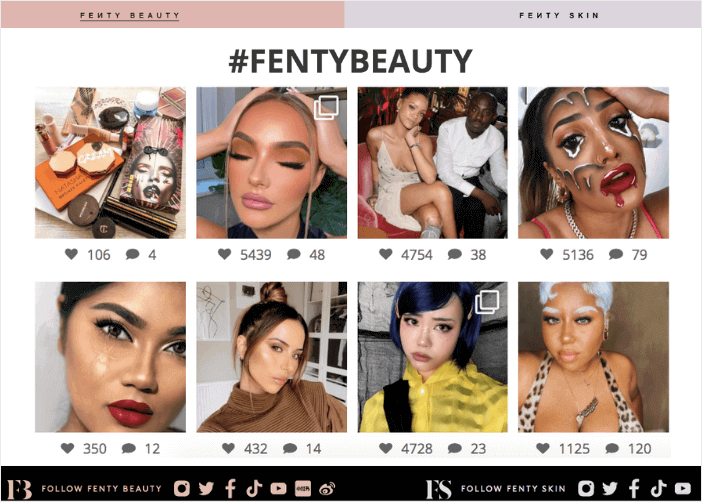
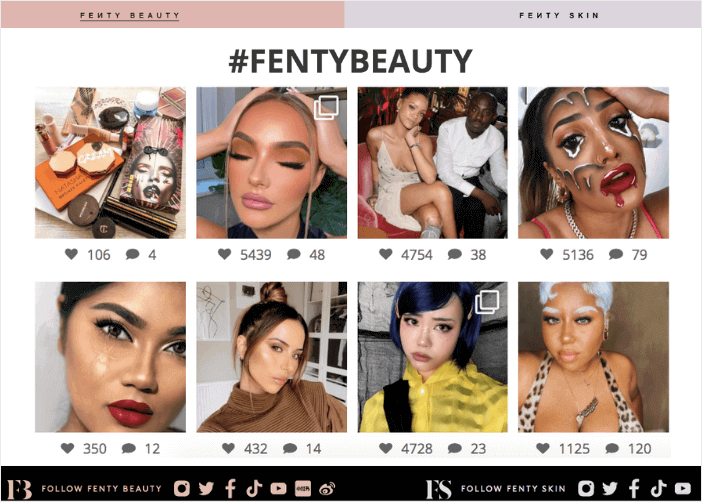
ไม่กี่ขั้นตอนถัดไปคือทั้งหมดที่คุณต้องทำเพื่อฝังรูปภาพ Instagram ใน WordPress หากคุณทำตามทุกขั้นตอน คุณจะสามารถสร้างฟีด Instagram บนไซต์ของคุณได้ดังนี้:

มาเริ่มกันเลย.
ขั้นตอนที่ #1: ติดตั้งและเปิดใช้งานปลั๊กอิน Instagram Feed Pro
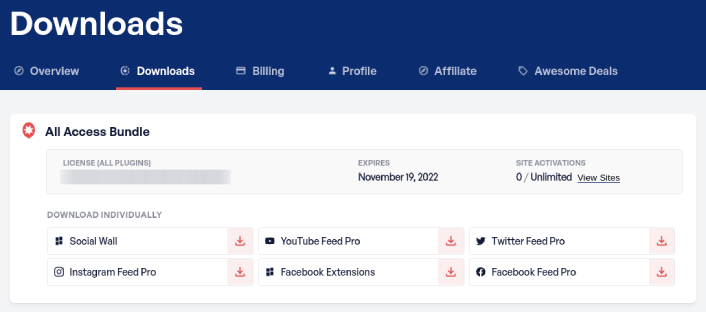
ก่อนอื่น ติดตั้งและเปิดใช้งานปลั๊กอิน Instagram Feed Pro คุณสามารถดาวน์โหลดปลั๊กอิน Instagram Feed Pro ได้จากบัญชี Smash Balloon ของคุณภายใต้ Downloads :

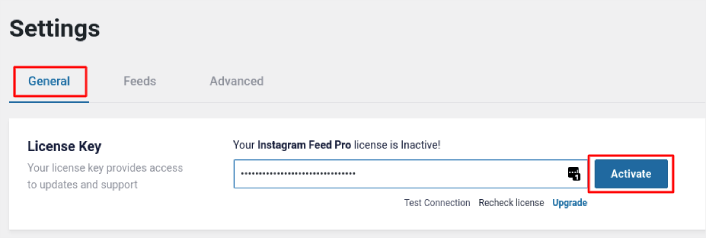
จากนั้นเปิดใช้งานปลั๊กอินโดยใช้รหัสใบอนุญาตของคุณในแดชบอร์ด WordPress โดยไปที่ Instagram Feed » Settings » General » License Key :

วางรหัสใบอนุญาตของคุณแล้วคลิกที่ปุ่ม เปิดใช้งาน
ขั้นตอนที่ #2: เชื่อมต่อบัญชี Instagram ของคุณกับ WordPress
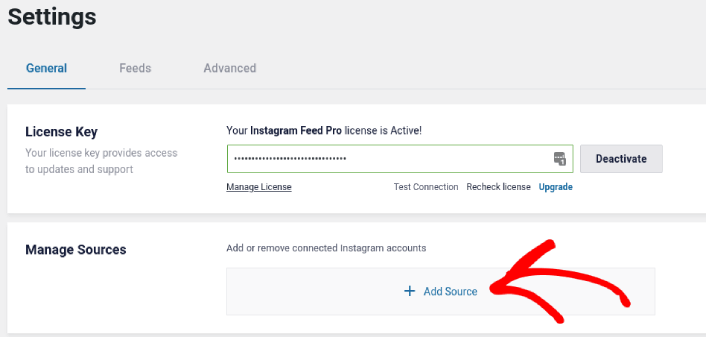
ในแดชบอร์ด WordPress ของคุณ ไปที่ ฟีด Instagram » การตั้งค่า » ทั่วไป » จัดการแหล่งที่มา แล้วคลิกปุ่ม บวก (+) :

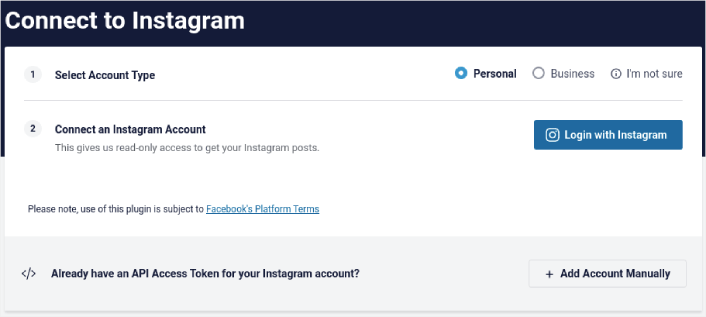
จากนั้นคลิกที่ปุ่ม เข้าสู่ระบบด้วย Instagram :

เมื่อคุณลงชื่อเข้าใช้บัญชีเสร็จแล้ว คุณสามารถเริ่มสร้างฟีด Instagram สำหรับไซต์ของคุณได้
ขั้นตอนที่ #3: เลือกเนื้อหา Instagram ที่จะแสดง
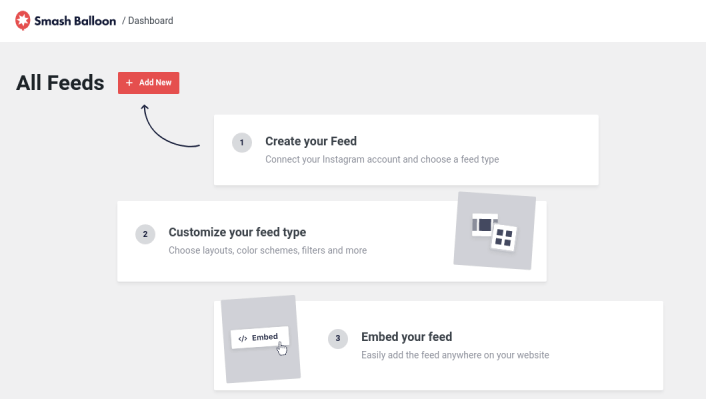
ในแดชบอร์ด WordPress ของคุณ ไปที่ Instagram Feed » All Feeds แล้วคลิกปุ่ม Add New :

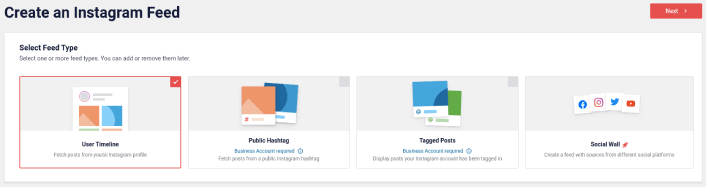
ถัดไป คุณจะต้องเลือกประเภทของเนื้อหาที่คุณต้องการแสดงบนไซต์ของคุณ:

คุณสามารถสร้างฟีด Instagram ได้ 4 ประเภท:
- ไทม์ไลน์ของผู้ใช้: ฟีดประเภทนี้ใช้ได้กับทุกบัญชี และคุณสามารถใช้เพื่อแสดงโพสต์ล่าสุดของคุณ
- แฮชแท็ก สาธารณะ: คุณสามารถฝังฟีดประเภทนี้เพื่อแสดงเฉพาะโพสต์ที่มีแฮชแท็กเฉพาะ
- โพสต์ที่แท็ก: ฟีดประเภทนี้จะแสดงเฉพาะโพสต์ที่มีการแท็กหมายเลขอ้างอิง Instagram ของคุณ เหมาะอย่างยิ่งสำหรับการจัดแสดงบทวิจารณ์บนโซเชียลมีเดีย
- Social Wall: คุณสามารถฝังรูปภาพ Instagram ใน WordPress โดยเป็นส่วนหนึ่งของวอลล์ที่กำหนดเองพร้อมฟีดจากแพลตฟอร์มโซเชียลมีเดียอื่นๆ ได้เช่นกัน
เลือกประเภทเนื้อหาที่เหมาะสมสำหรับเว็บไซต์ของคุณแล้วคลิกปุ่ม ถัดไป คุณจะได้รับแจ้งให้เลือกแหล่งที่มาสำหรับฟีด Instagram ของคุณ เพียงเลือกบัญชีที่คุณเชื่อมต่อกับไซต์ WordPress ของคุณก่อนหน้านี้

ขั้นตอนที่ #4: ปรับแต่งฟีด Instagram ของคุณ
ตอนนี้สำหรับบิตที่ยอดเยี่ยมที่สุดเกี่ยวกับ Smash Balloon คุณสามารถใช้ตัวแก้ไขแบบลากแล้ววางเพื่อปรับแต่งฟีด Instagram ของคุณ! ในแถบด้านข้างทางซ้ายมือ คุณจะมีตัวเลือกการออกแบบมากมายที่ใช้งานง่ายสุด ๆ
ปรับแต่งเค้าโครงฟีด
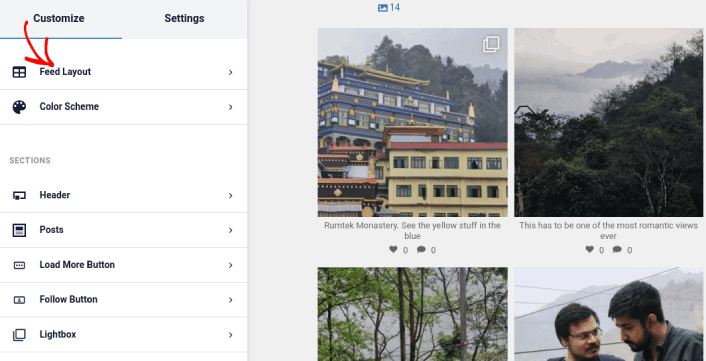
คุณสามารถคลิกแท็บ เค้าโครงฟีด ภายใต้ กำหนดเอง เพื่อเลือกเค้าโครงสำหรับการฝังของคุณ:

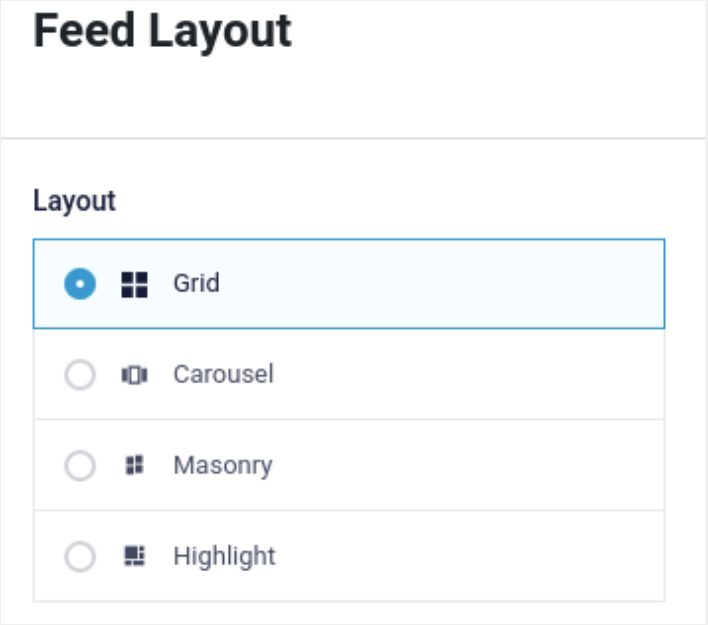
มีเลย์เอาต์ 4 แบบให้คุณเลือก คุณสามารถตรวจดูว่าแต่ละส่วนมีลักษณะอย่างไรในการแสดงตัวอย่าง แล้วเลือกรายการที่คุณชอบมากที่สุด:

คุณยังสามารถกำหนดความสูงของฟีดและช่องว่างภายในได้เอง:

คุณสามารถเลือกจำนวนโพสต์ที่ต้องการแสดงได้ในแต่ละครั้ง:

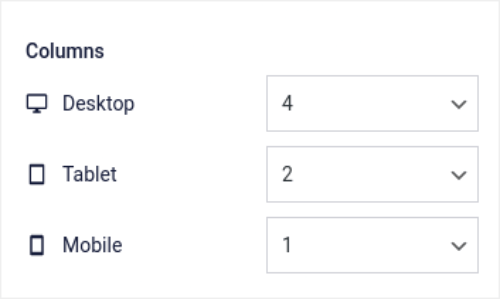
และหากคุณรู้สึกแปลกใหม่ คุณยังสามารถกำหนดจำนวนคอลัมน์ในฟีด Instagram ของคุณได้:

ปรับแต่งโครงร่างสี
ชุดสีเริ่มต้นใน Instagram Feed Pro มีไว้เพื่อใช้งานได้กับการออกแบบของไซต์เกือบทุกชนิด แต่ในกรณีที่คุณรู้สึกว่าใช้ไม่ได้กับส่วนอื่นๆ ของไซต์ คุณสามารถปรับแต่งรูปแบบสีของฟีดได้เช่นกัน
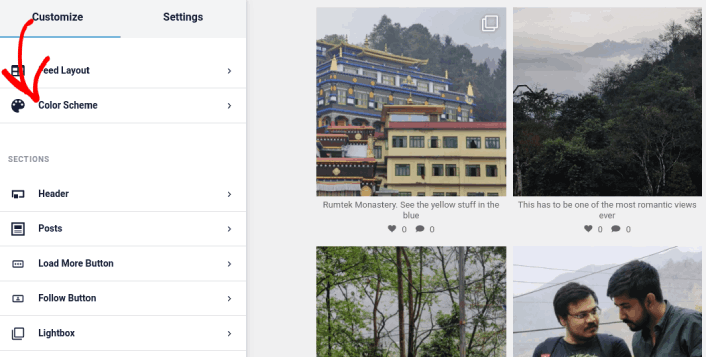
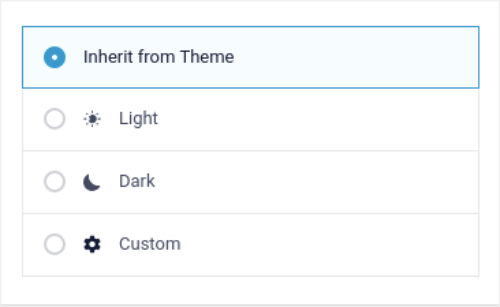
ภายใต้ ปรับแต่ง ไปที่ Color Scheme เพื่อเลือกรูปลักษณ์ที่กำหนดเอง:

เราขอแนะนำให้ใช้ตัวเลือก รับ ค่าจากธีม เนื่องจากจะดึงสไตล์ของธีมของคุณโดยอัตโนมัติ

แต่คุณสามารถคลิกที่ กำหนดเอง เพื่อสร้างชุดสีของคุณเองได้
เพิ่มส่วนต่างๆ ในฟีด Instagram ของคุณ
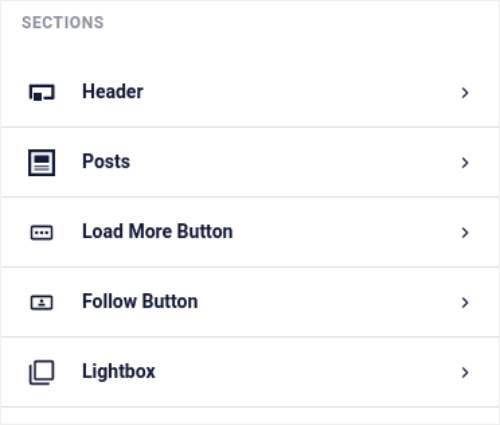
สุดท้าย คุณยังสามารถเพิ่มส่วนที่กำหนดเองลงในฟีด Instagram ของคุณได้ภายใต้ ปรับแต่ง » ส่วน :

ซึ่งรวมถึง:
- ส่วนหัว: คุณสามารถปรับแต่งส่วนหัวเพื่อรวมสไตล์ฟอนต์ รูปภาพที่แสดงแบบกำหนดเอง ประวัติแบบกำหนดเอง และอื่นๆ
- โพสต์: คุณสามารถปรับแต่งความละเอียดของรูปภาพและวิดีโอสำหรับโพสต์ของคุณ อนุญาตคำอธิบายภาพ รวมการกดชอบและสรุปความคิดเห็น และสร้างเอฟเฟกต์โฮเวอร์
- ปุ่มโหลดเพิ่มเติม: คุณสามารถเพิ่มปุ่ม โหลดเพิ่มเติม ในฟีดของคุณเพื่อดึงภาพเพิ่มเติมเมื่อผู้เข้าชมคลิกที่ภาพเหล่านั้น
- ปุ่มติดตาม: คุณสามารถเพิ่มปุ่มเพื่อกระตุ้นให้ผู้เยี่ยมชมเว็บไซต์ของคุณติดตามคุณบน Instagram
- ไลท์บ็อกซ์: คุณสามารถสร้างป๊อปอัปไลท์บ็อกซ์ที่โพสต์ของคุณปรากฏขึ้นในโหมดเต็มหน้าจอเมื่อคลิก
เมื่อคุณพอใจกับการตั้งค่าแล้ว ให้คลิกปุ่ม บันทึก
ขั้นตอนที่ #5: ฝังรูปภาพ Instagram ใน WordPress Page/Post
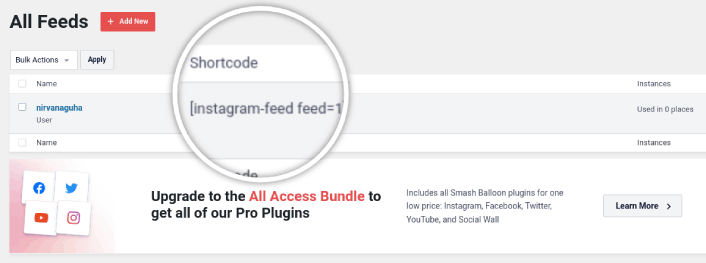
เมื่อฟีดของคุณได้รับการปรับแต่งอย่างสมบูรณ์แล้ว ก็ถึงเวลาฝังรูปภาพ Instagram บนไซต์ของคุณ ในแดชบอร์ด WordPress ของคุณ ไปที่ Instagram Feed » All Feeds และคัดลอกรหัสย่อของฟีด:

ตอนนี้คุณสามารถใช้รหัสย่อนี้เพื่อฝังรูปภาพ Instagram ใน WordPress ได้ทันที คุณสามารถเพิ่มลงในแถบด้านข้าง ส่วนท้าย โพสต์ และแม้แต่หน้าต่างๆ ในไซต์ของคุณ
หากคุณทำตามขั้นตอนทั้งหมดตั้งแต่ต้นจนจบ คุณควรมีฟีด Instagram บนไซต์ของคุณดังนี้:

แค่นั้นแหละ! คุณทำเสร็จแล้ว
สิ่งที่ต้องทำหลังจากที่คุณฝังรูปภาพ Instagram ใน WordPress
นั่นคือทั้งหมดสำหรับสิ่งนี้ คน!
ถึงตอนนี้ คุณสามารถฝังรูปภาพ Instagram ใน WordPress ได้แล้ว ต่อไป คุณควรตั้งค่าการแจกของรางวัลแบบไวรัลเพื่อเพิ่มพลังให้โซเชียลมีเดียของคุณติดตาม
หลังจากนั้น สิ่งที่เหลืออยู่ก็คือการสร้างการเข้าชมไซต์ของคุณ เพื่อให้แบบฟอร์มการติดต่อของคุณสามารถทำงานได้ วิธีง่ายๆ ในการทำเช่นนั้นคือการเริ่มใช้การแจ้งเตือนแบบพุช การส่งการแจ้งเตือนแบบพุชเป็นวิธีที่ยอดเยี่ยมในการสร้างการเข้าชมซ้ำสำหรับไซต์ของคุณ หากนั่นคือสิ่งที่คุณสนใจ คุณควรตรวจสอบบทความเหล่านี้ด้วย:
- ค่าการแจ้งเตือนแบบพุช: ฟรีจริงหรือ (วิเคราะห์ราคา)
- วิธีเพิ่มการเข้าชมบล็อก WordPress ของคุณ (9 วิธีง่ายๆ)
- วิธีเพิ่มอัตราการเลือกรับการแจ้งเตือนทางเว็บของคุณ (7 วิธี)
เราขอแนะนำให้ใช้ PushEngage เพื่อส่งการแจ้งเตือนแบบพุชของคุณ PushEngage เป็นซอฟต์แวร์แจ้งเตือนแบบพุชอันดับ 1 ของโลก ดังนั้น หากคุณยังไม่ได้เริ่มใช้งาน PushEngage วันนี้
